Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать тиснение
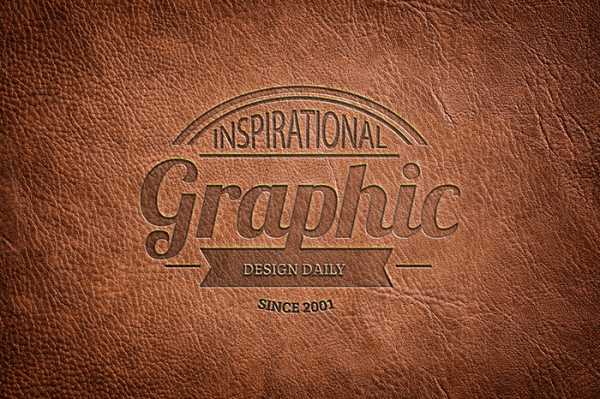
Тисненное лого на коже в Adobe Photoshop
Вы наверняка не раз видели изображения тисненого логотипа на коже. В Интернете полно mockup-файлов на эту тему, и это полезные шаблоны, потому что вы можете «примерить» создаваемый логотип и выявить недостатки. Но как создаются такие шаблоны и эффекты? Сегодня мы выясним это при помощи довольно простого урока в Adobe Photoshop.
Готовим документ
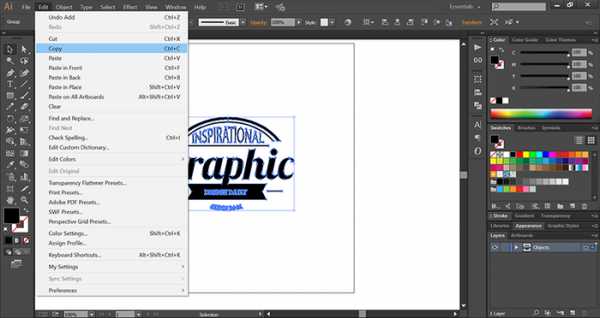
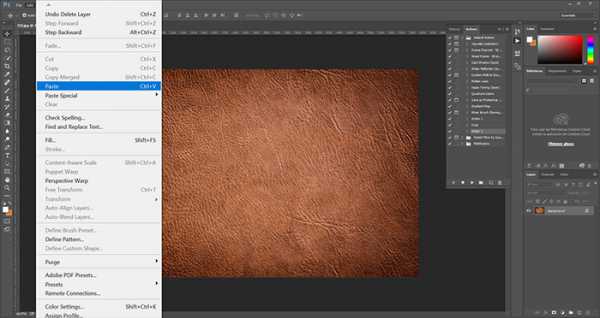
Для начала откройте ваш логотип (или любой другой для пробы) и скопируйте его, выделив лого и выбрав в меню Edit > Copy/Редактировать>Копировать (Ctrl+C)

Откройте изображение с текстурой кожи (например, возьмите одну из этих) в Photoshop, и вставьте ваш логотип, выбрав Edit > Paste/Редактировать>Вставить (Ctrl+V). Выберите вариант Smart Object/Смарт-объект.

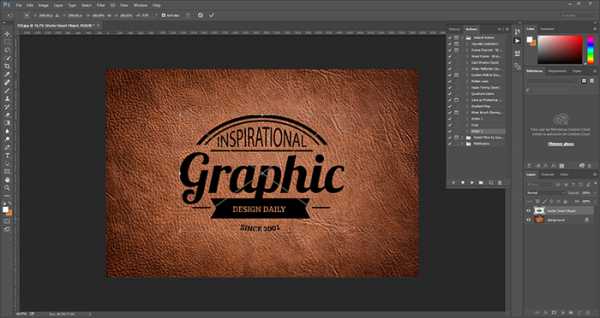
Поместите логотип в центр текстуры, подгоните размер.

2. Создание тиснения
Мы добавим несколько эффектов, чтобы имитировать тиснение.
Укажите слою с логотипом параметр Fill/Заливка в 0%.

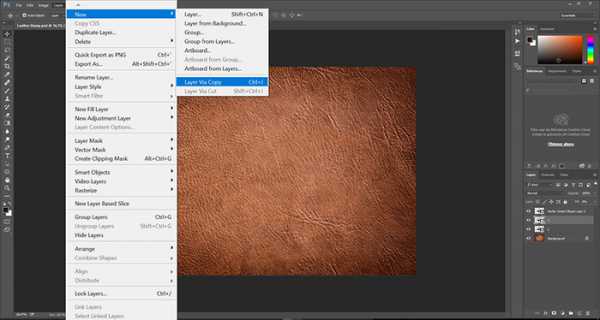
Дублируйте логотип дважды, нажав Ctrl+J. Переименуйте копии в “1” и “2”.

Кликните дважды по слою “2”, чтобы открыть стили слоя.
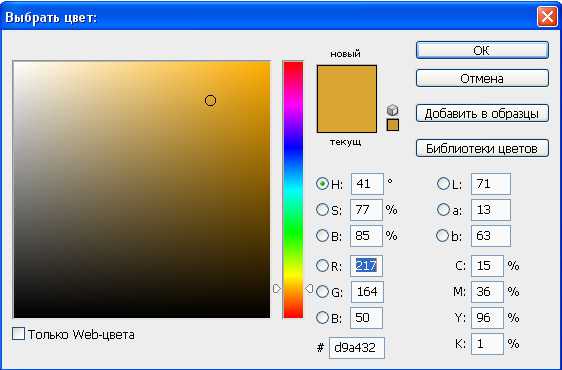
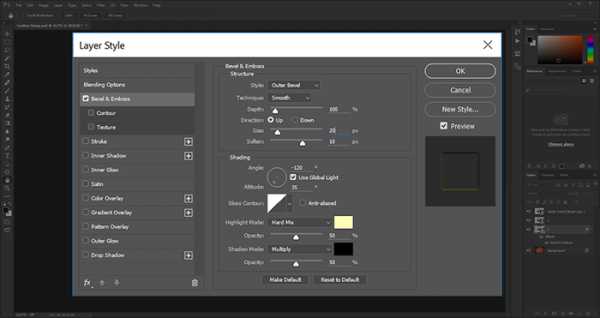
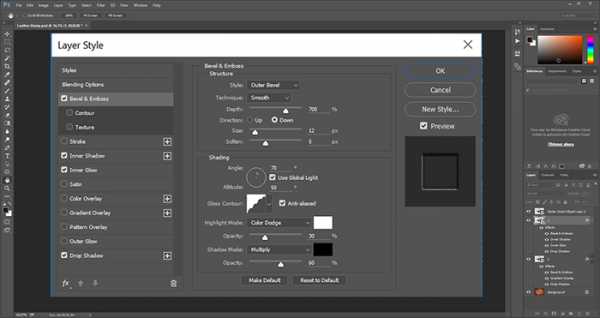
Выберите стиль слоя Bevel & Emboss/Тиснение и укажите параметры как показано ниже. Используйте цвет #fffeb6.

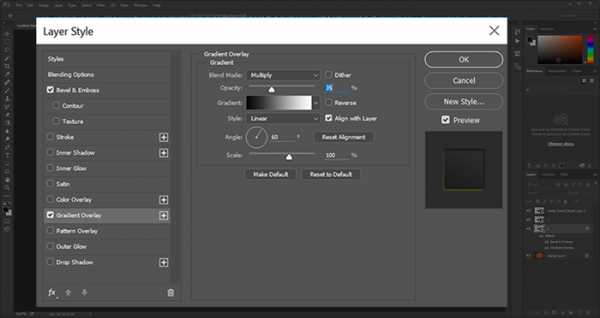
Также добавьте стиль слоя Gradient Overlay/Перекрытие градиента и настройте его как показано ниже. Используйте градиент от черного к белому.

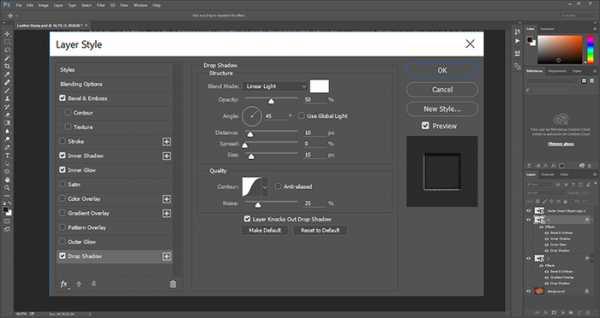
Добавьте стиль слоя Drop Shadow/Тень и укажите параметры как показано ниже, используя белый цвет.

Теперь кликните дважды по слою “1”, чтобы указать ему следующие стили:
Bevel and Emboss/Тиснение.

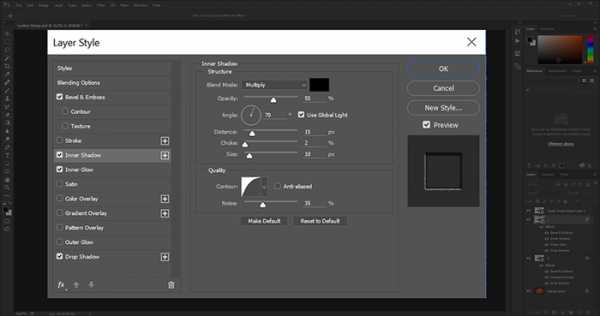
Inner Shadow/Внутренняя тень.

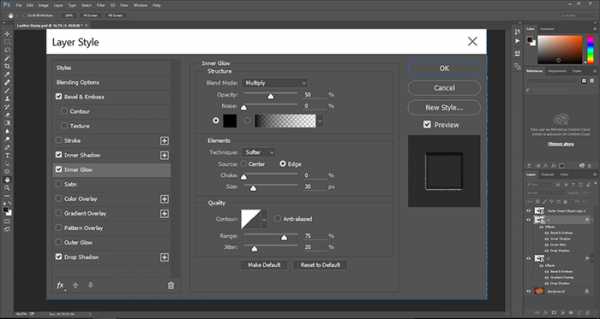
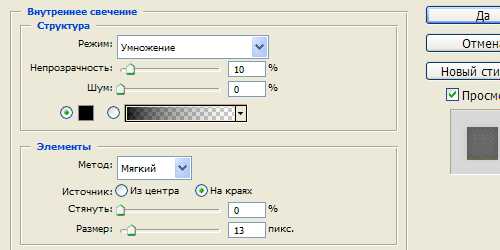
Inner Glow/Внутреннее свечение.

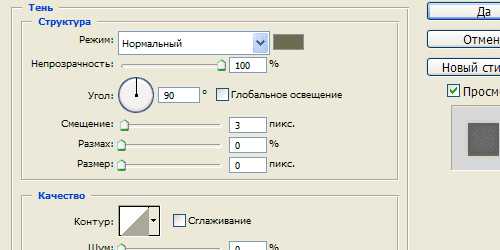
Drop Shadow/Тень.

Результат

Автор урока Carlos Behrens
Перевод — Дежурка
Смотрите также:
Создаем в фотошопе светлый текстурный логотип с тиснением | DesigNonstop - О дизайне без остановки
Создаем в фотошопе светлый текстурный логотип с тиснением
2
Сегодня мы будем делать текстурный логотип в светлых тонах с тиснением. Основной эффект достигается за счет использования настроек стиля слоя «Тиснение». Но сначала мы создадим фон, добавим немного шума и затемним края по периметру. Потом напишем текст, сделаем копию и применим несколько стилей в двух вариантах. Получится очень интересный эффект за счет смещения верхнего слоя. Потом напишем текст снизу, и также обработаем его стилями слоя. Потом немного затемним задний фон за текстом и для украшения воспользуемся дизайнерским элементом в виде расходящихся лучей.
Шаг 1.Создаем в фотошопе новый документ, заливаем цветом #beccca.
Шаг 2.Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 3, равномерный, монохромный.
Шаг 3.Воспользуемся инструментом «Затемнитель» (Burn Tool). Большой мягкой кистью, размер 150, затемняем текстуру по периметру.
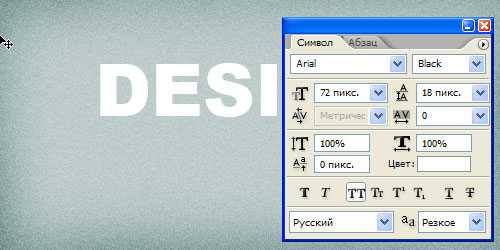
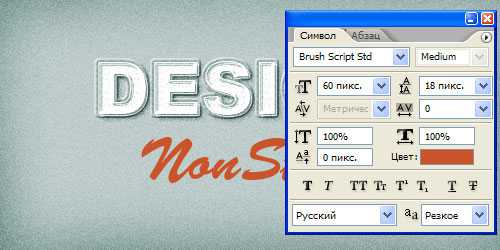
Шаг 4.Теперь пишем текст DESIGN. Сразу же делаем еще одну копию слоя с текстом. Нижний слой пока отключим, а к верхнему применим стили слоя.
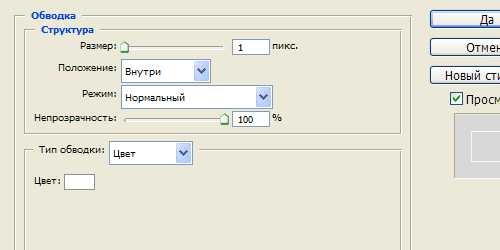
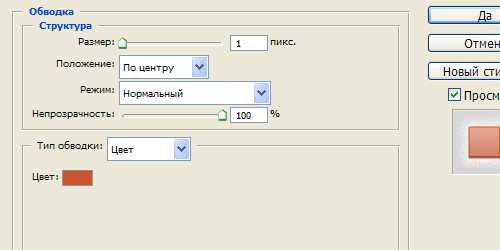
Шаг 5.Сначала стиль слоя «Обводка» (Stroke).
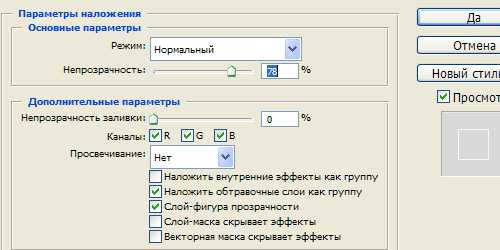
Шаг 6.Потом идем в закладку «Параметры наложения» (Blending Options) и устанавливаем параметр «Непрозрачность заливки» (Fill Opacity) на 0%.
Шаг 7.Получили такой результат. Теперь отключим этот слой и включим нижний слой с текстом. К нему также будем применять стили слоя.
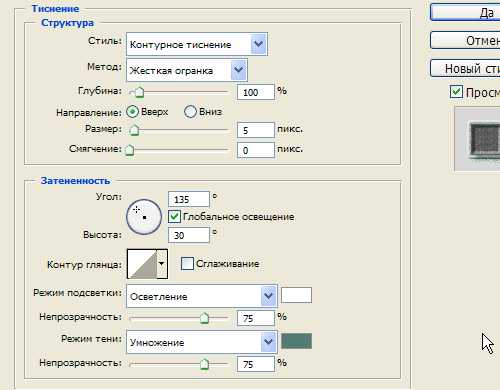
Шаг 8.Сначала идем в закладку «Тиснение» (Bevel and Emboss). Выбираем стиль «Контурное тиснение» (Stroke Emboss), метод «Жесткая огранка» (Chisel Hard), цвет #527c74.
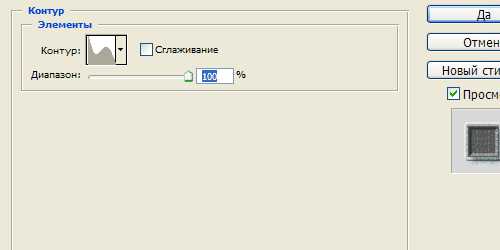
Шаг 9.В закладке «Контур» (Contour) выбираем контур как на рисунке ниже.
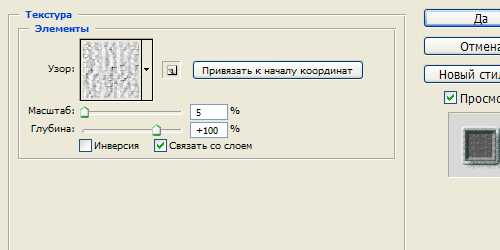
Шаг 10.В закладке «Текстура» (Texture) выбираем текстуру Kraft Waffle из дефолтного набора текстур Grayscale Paper.
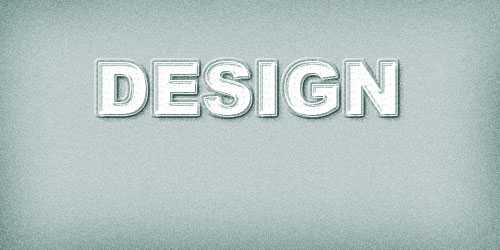
Шаг 11.Получили такой результат.
Шаг 12.Теперь включаем верхний слой с текстом, который мы отключили в шаге 4, и сдвигаем его на 2 пикселя вниз и на 2 пикселя вправо. Получили такой результат.
Шаг 13.Теперь пишем текст NonStop, цвет #c9542b.
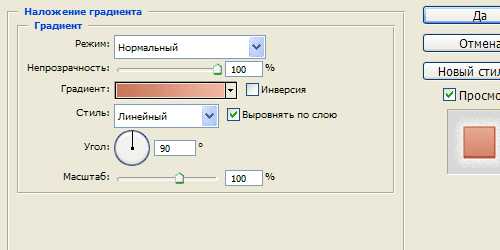
Шаг 14.Применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от #c6765a слева к #f3b6a0 справа.
Шаг 15.Применим стиль слоя «Обводка» (Stroke), цвет #c9542b.
Шаг 16.Стиль слоя «Внешнее свечение» (Outer Glow), цвет белый.
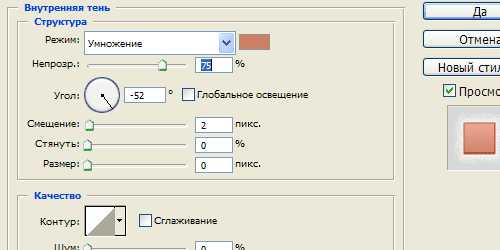
Шаг 17.Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #cc8167.
Шаг 18.Применим стиль слоя «Тень» (Drop Shadow), цвет белый.
Шаг 19.Получили такой результат.
Шаг 20.Воспользуемся инструментом «Затемнитель» (Burn Tool). Большой мягкой кистью, размер 50, затемняем текстуру по контуру букв.
Шаг 21.А так выглядит лого с включенным текстом.
Шаг 22.В заключение можно воспользоваться расходящимися лучами белого цвета с прозрачностью слоя 25% и режимом наложения «Мягкий свет» (Soft Light).
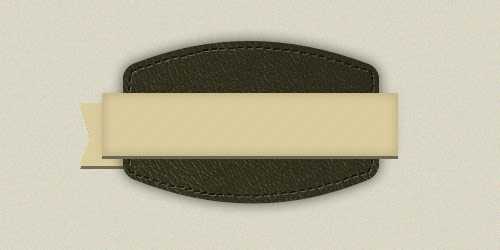
Создаем в фотошопе логотип с текстурным фоном из кожи и лентой | DesigNonstop - О дизайне без остановки
Создаем в фотошопе логотип с текстурным фоном из кожи и лентой
23
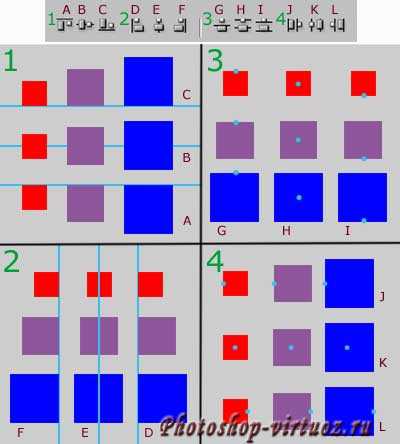
Сегодня мы сделаем в фотошопе логотип с текстурной подложкой из кожи и поперечной лентой с текстом. Сначала создадим текстурный фон. Для этого немного трансформируем прямоугольник, потом сверху наложим текстуру кожи. После этого шаг за шагом создадим ленту. Сначала основную часть, применим к ней стиль слоя. Потом аналогичным образом создадим боковые части с вырезанными краями. Далее напишем текст, немного обработаем его для придания объема. После этого напишем вспомогательный текст на текстуре, сверху и снизу. В заключение декорируем текст звездочками.
Шаг 1.Создаем в фотошопе новый документ, заливаем его цветом #dad7c6.
Шаг 2.«Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум» (Add Noise) со значением 3.
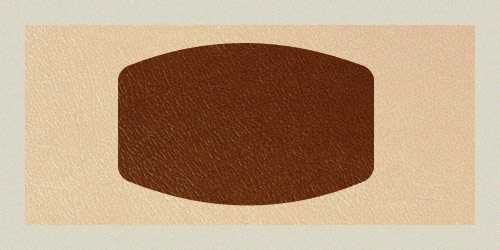
Шаг 3.Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), цвет #474634 и на новом слое создаем фигуру.
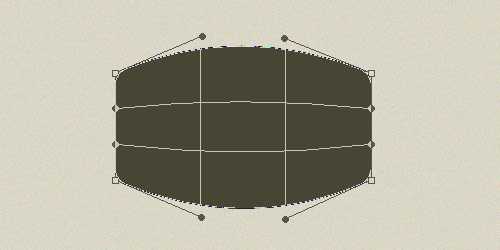
Шаг 4.Выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру, как показано на рисунке ниже.
Шаг 5.После этого воспользуемся кожаной текстурой N7 из этого набора текстур. Вставляем текстуру в наш документ поверх фигуры, созданной в предыдущем шаге, и меняем режим наложения на «Мягкий свет» (Soft Light).
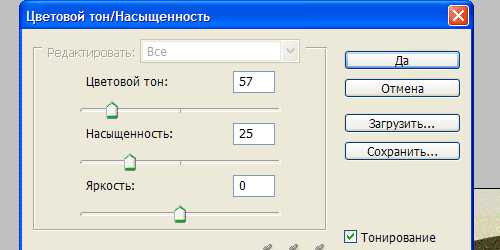
Шаг 6.После этого идем в «Изображение» (Image) > «Коррекция» (Adjustment) > «Цветовой тон/Насыщенность» (Hue/Saturation) и ставим галку в поле «Тонирование». После этого обрезаем лишнюю текстуру вокруг фигуры. Щелкнуть по слою с фигурой, удерживая Ctrl > нажать Shift+Ctrl+I для инвертирования выделения > нажать Del.
Шаг 7.После этого можно объединить слой с текстурой и фигурой. А к получившейся фигуре применить стиль слоя «Тень» (Drop Shadow) размером 15 пикселей и прозрачностью 65%.
Шаг 8.На этом шаге выделим фигуру, потом откроем контейнер «Окно» (Window) > «Контуры» (Paths) и в нем щелкнем по значку «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Далее выбираем инструмент «Текст» (Type Tool) и пишем пунктиром по контуру.
Шаг 9.Теперь применим к пунктирным стежкам стиль слоя «Тень» (Drop Shadow).
Шаг 10.После этого снизим прозрачность слоя со стежками до 60%.
Шаг 11.На новом слое создаем прямоугольник, заливаем его цветом #d6c693.
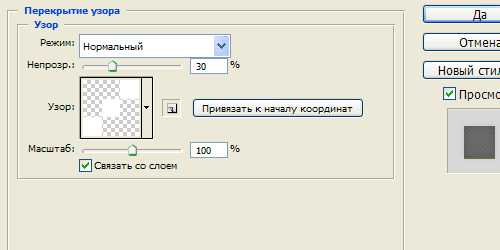
Шаг 12.Применяем к нему стиль слоя «Перекрытие узора» (Pattern Overlay).
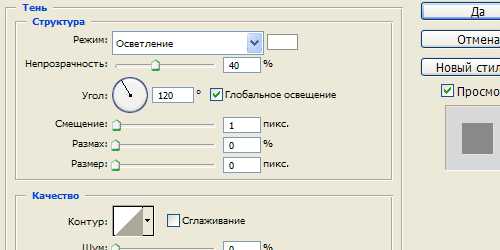
Шаг 13.Потом применяем стиль слоя «Тень» (Drop Shadow), цвет #706c53.
Шаг 14.Потом стиль слоя «Внутреннее свечение» (Inner Glow).
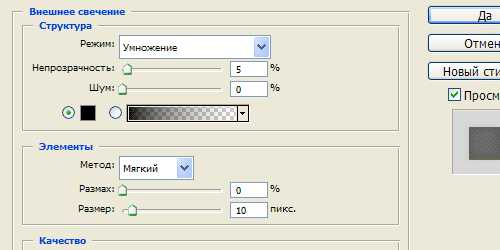
Шаг 15.Потом стиль слоя «Внешнее свечение» (Outer Glow).
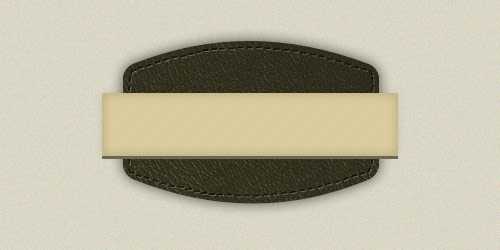
Шаг 16.Получили такой результат.
Шаг 17.Теперь делаем копию слоя с лентой и перемещаем ее под слой с текстурой, немного сдвигаем влево и вниз. С края вырезаем уголок для имитации края ленты. В стиле слоя отключаем внешнее и внутреннее свечение и немного меняем угол наклона тени.
Шаг 18.Делаем еще один дубликат слоя. Также перемещаем его под слой с текстурой, немного сдвигаем вправо и вниз. С края вырезаем уголок для имитации края ленты. В стиле слоя отключаем внешнее и внутреннее свечение и немного меняем угол наклона тени. Получили такой результат.
Шаг 19.Теперь на новом слое инструментом «Прямолинейное лассо» (Poligonal Lasso Tool) выделяем теругольник, как на рисунке ниже. Заливаем его цветом #1b1a11. Делаем тоже самое с другой стороны и получаем объемную ленту. 
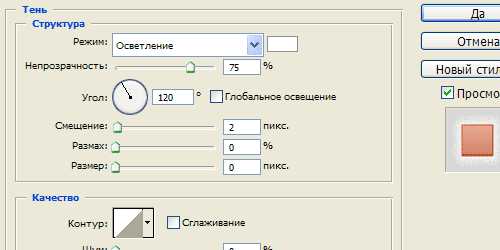
Шаг 20.После этого печатаем текст DesigNonstop шрифтом Gabo Drive (N18 из этого набора шрифтов), цвет #53503d. Применим к тексту стиль слоя «Тень» (Drop Shadow), размер 1 пиксель, цвет #e7be3f, «Осветление» (Screen), прозрачность 62%.
Шаг 21.После этого делаем дубликат слоя с текстом, отключаем стиль слоя, смещаем текст вниз и вправо на несколько пикселей. Снижаем прозрачность слоя до 35%.
Шаг 22.После этого пишем небольшой текст сверху на самой текстуре. Шрифт Myriad Pro, размер 10 пикселей, цвет #d6c693. Прозрачность слоя снизим до 61%.
Шаг 23.Тем же самым шрифтом пишем небольшой текст снизу.
ФиналНу и в заключении украшаем нижний текст двумя звездочками.