Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать плавную анимацию
Данил Фимушкин
Это финальный урок из серии про создание иллюстраций. Из него вы узнаете, как сделать видео-анимацию в фотошопе и как работать в панели timeline, чтобы в итоге у нас получилась плавная анимация.
Автор уроков Константин Ужве — художник, дизайнер, фрилансер и путешественник. Окончил СПГУ Технологии и дизайна. Участник многих дизайнерских конкурсов и выставок. Среди клиентов: Газпром, Юлмарт, Viber, Петр Мамонов, Звуки Му и другие.
Костины ссылки: ЮТУБ: https://www.youtube.com/channel/UCTmlu8-ShhnmIKPs1ug3wbg ВК: https://vk.com/artboy FB: https://www.facebook.com/kostya.uzhve INSTA: https://www.instagram.com/uzhve/
САЙТ: http://uzhve.com/
Таймкоды: 00:32 Пример видео-анимации 00:45 Открываем наши предыдущие подготовки 01:00 Открываем панель Timeline 01:15 Начинаем работу со слоями в таймлайне 03:20 Добавляем прозрачность в слой с облаками 04:00 Переходим к следующим слоям 06:16 Добавляем текст
07:05 Сохраняем результат в формате mp4
Больше полезных видео по веб-дизайну в группе вконтакте: https://vk.com/4wwweb Я вконтакте: http://vk.com/danilfimushkin Личный блог: http://goo.gl/ndRggw Бесплатный курс по Adobe Muse: http://goo.gl/llX8kz
Бесплатная подписка на видеоуроки по дизайну: http://goo.gl/iQxZ8t
Photoshop: Как создать анимацию

Чтобы сделать анимацию не обязательно обладать какими-то феноменальными знаниями, нужно просто обладать необходимым инструментом. Таких инструментов для компьютера достаточно много, и самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать анимацию в фотошопе.
Скачать последнюю версию PhotoshopAdobe Photoshop — один из первых редакторов изображений, который на данный момент можно считать лучшим. В нем есть множество самых разнообразных функций, с помощью которых можно сделать с изображением все, что угодно. Неудивительно, что программе можно создать анимацию, ведь возможности программы продолжают удивлять даже профессионалов.
Смотрите также: Лучший софт для создания анимации
Скачать Adobe Photoshop
Скачиваем программу по ссылке выше, после чего устанавливаем ее, следуя инструкциям из этой статьи.
Как создать анимацию в фотошопе
Подготовка холста и слоев
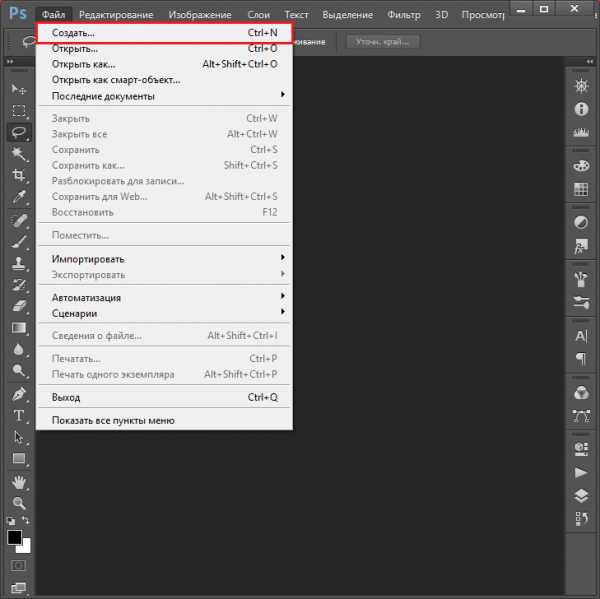
Для начала необходимо создать документ.

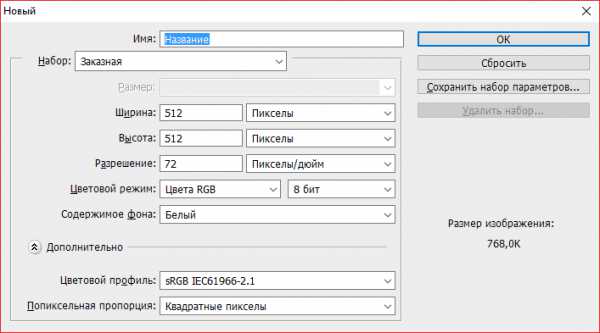
В появившемся диалоговом окне можно указать название, размеры и прочее. Все параметры устанавливаются на ваше усмотрение. После изменения этих параметров нажимаем «ОК».

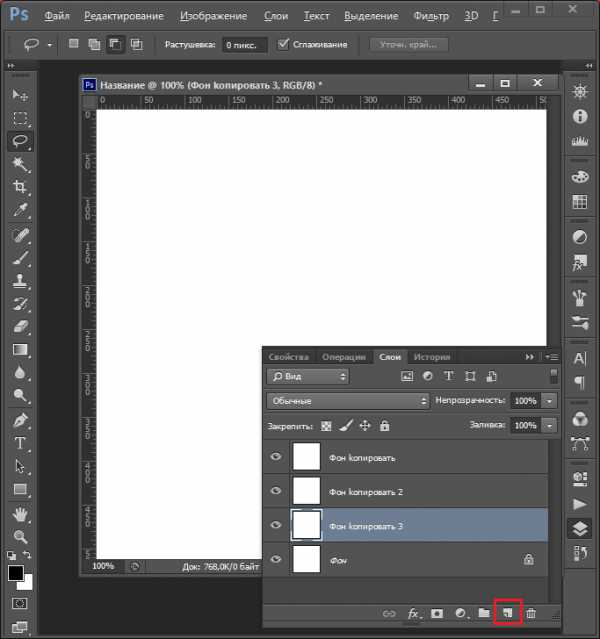
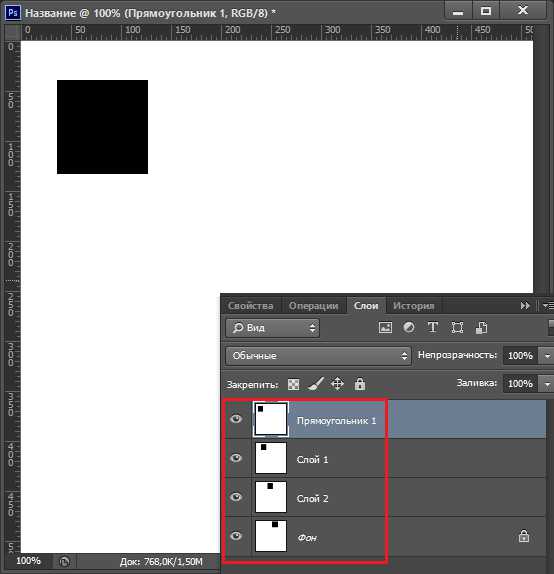
После этого делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев.

Эти слои в будущем будут кадрами вашей анимации.
Теперь вы можете нарисовать на них то, что будет изображено на вашей анимации. В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.

Создание анимации
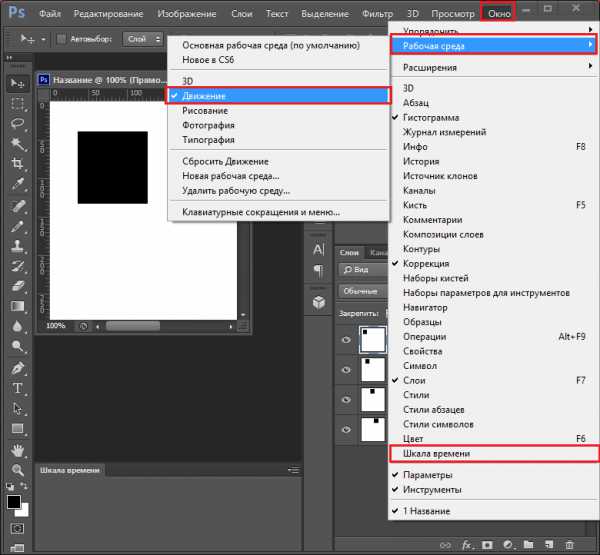
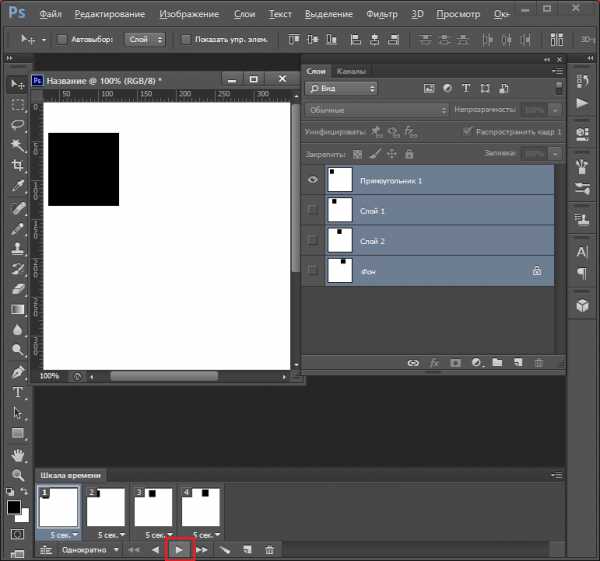
После того, как все ваши кадры готовы, можно приступить к созданию анимации, и для этого необходимо отобразить инструменты для анимации. Для этого надо во вкладке «Окно» включить рабочую среду «Движение» или временную шкалу.

Шкала времен обычно появляется в нужном формате кадров, но если этого не произошло, то просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
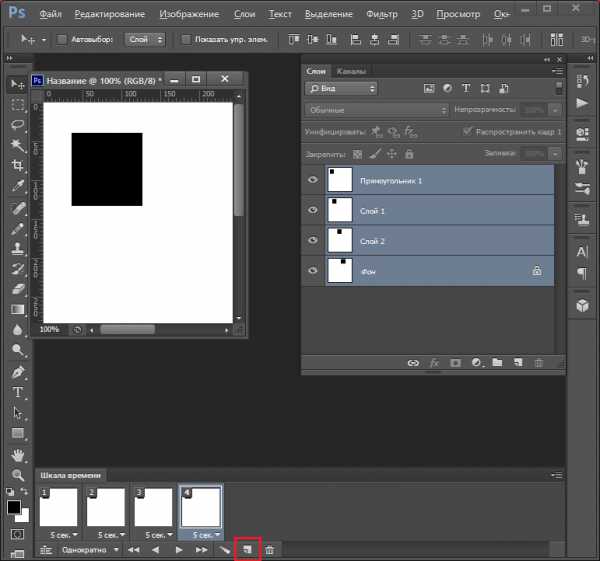
Теперь добавляем столько кадров, сколько вам необходимо, нажатием на кнопку «Добавить кадр».

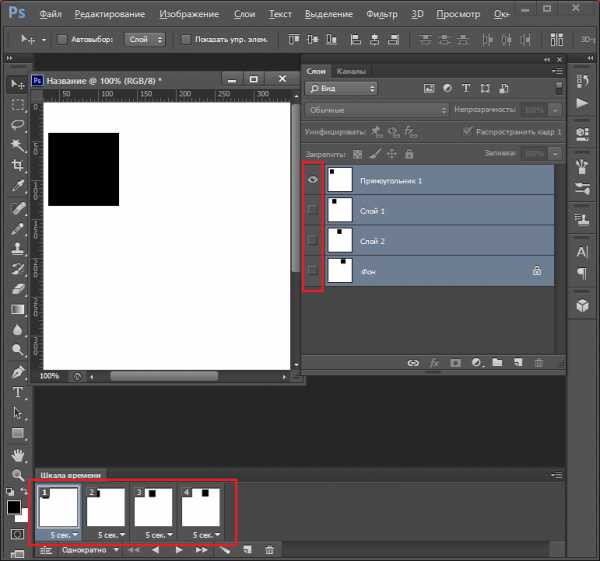
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.

Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате *.gif.

Таким вот простым и хитрым, но проверенным способом мы сумели в фотошопе сделать gif анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПошаговая инструкция. Как создать анимацию в Photoshop
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
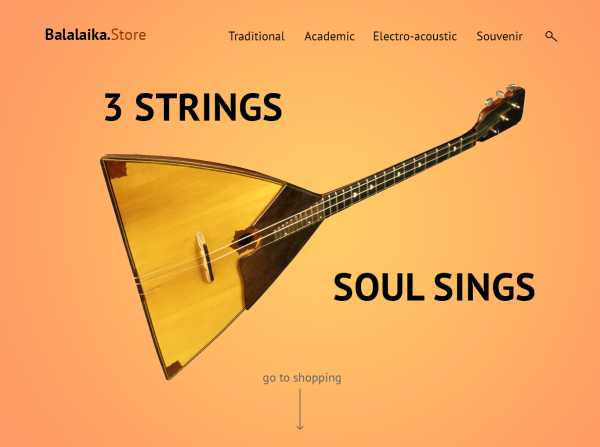
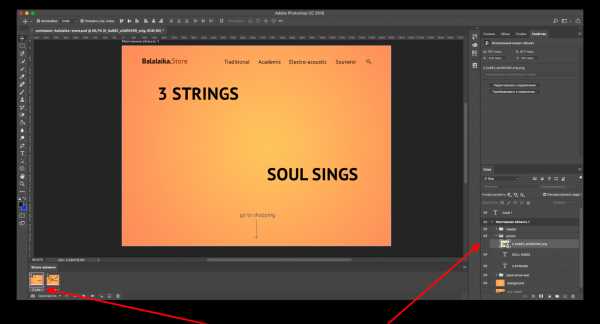
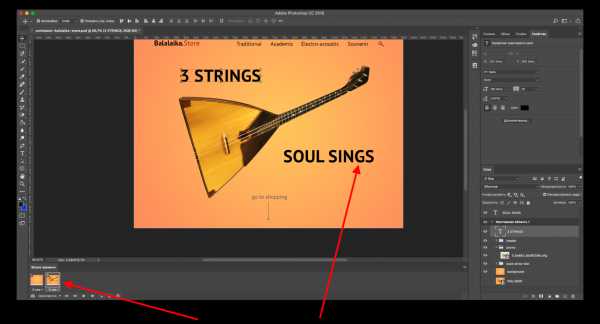
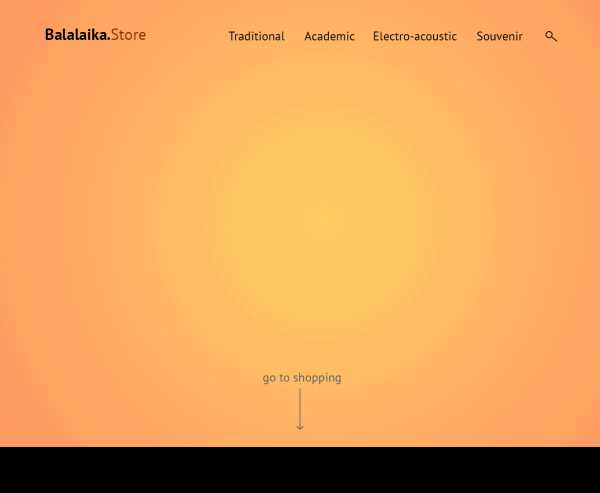
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.

Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
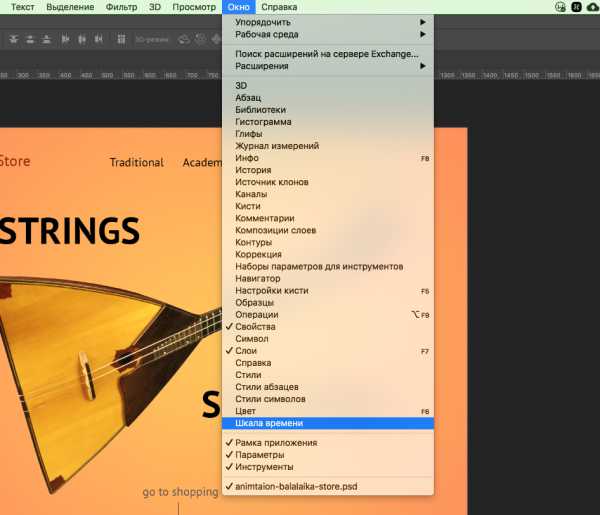
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».

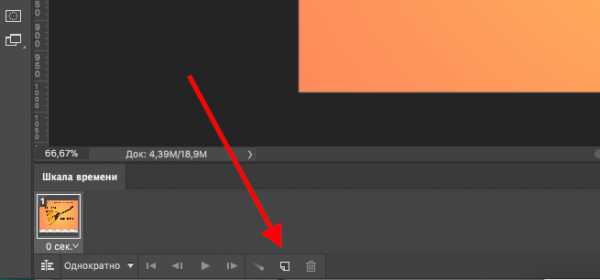
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
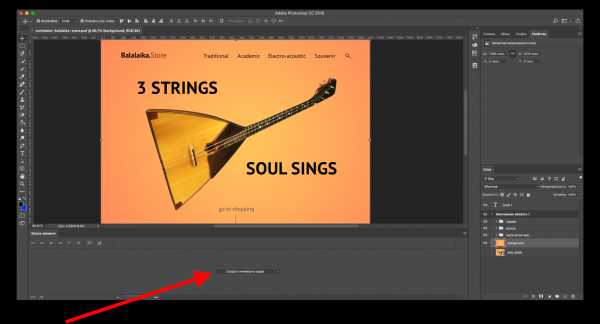
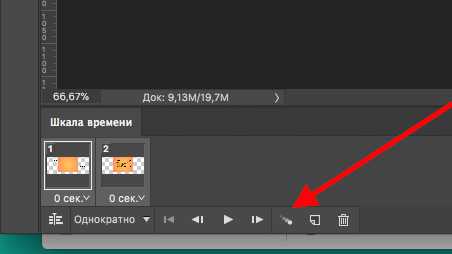
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
 После того, как первый кадр появился, можно приступить к созданию движения.
После того, как первый кадр появился, можно приступить к созданию движения. Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
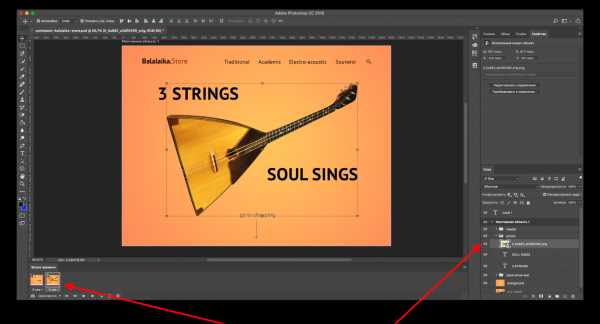
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

На следующем кадре проверяю, виден ли слой с балалайкой.

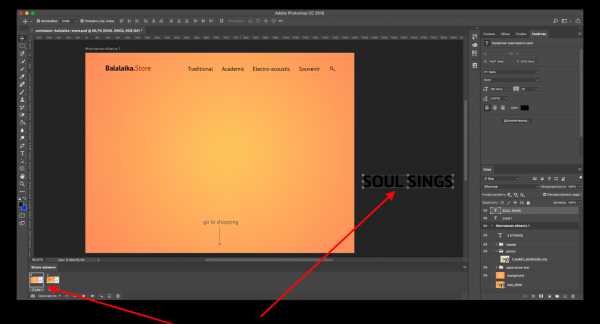
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

Во втором кадре возвращаю текст назад.

Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

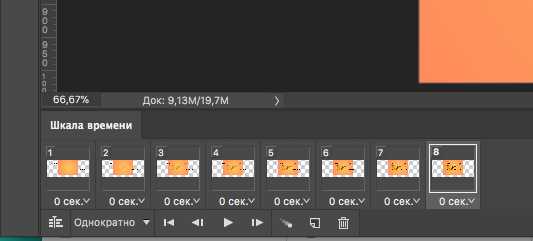
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.

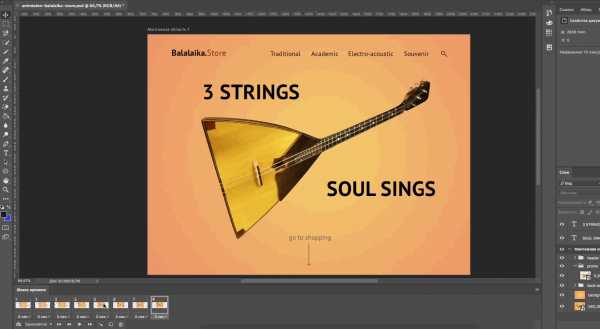
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
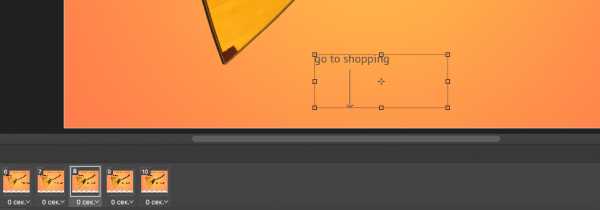
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».

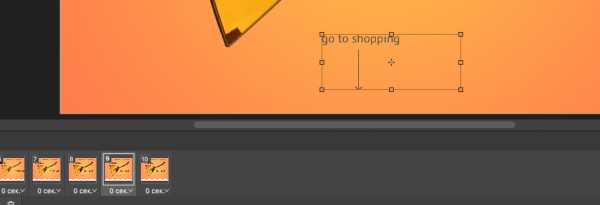
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.

Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
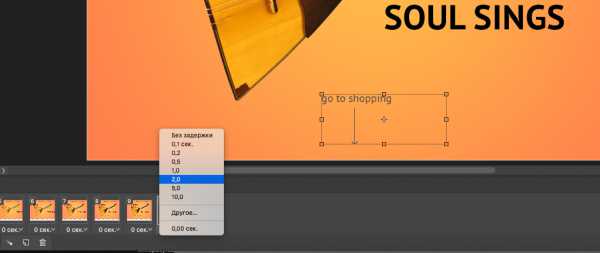
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.

Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
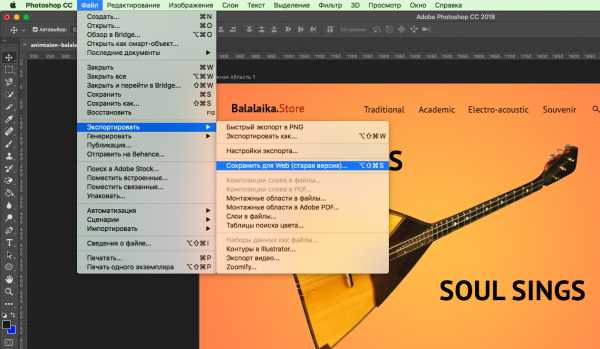
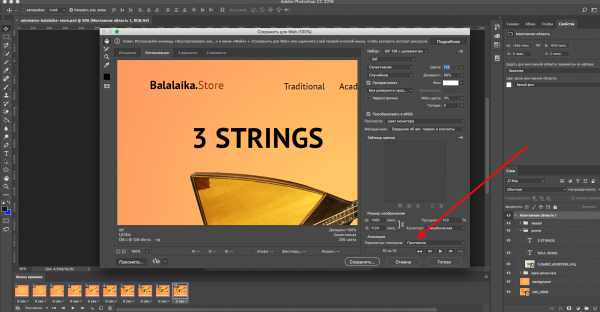
Выбираем «Файл — Экспортировать — Сохранить для Web».

В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.

Вот какая анимация получилась в результате:

Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Включить отображение временной шкалы
Переключиться в покадровый режим
Создать необходимую анимацию
Проверить перед экспортом
Сохранить в формате GIF или HTML
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Изучить встроенные возможности для анимации в Photoshop можно быстро на практике. Затем можно переходить к анимированию более сложных взаимодействий в специализированных программах.
Покадровая анимация в Фотошопе
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок - Создание анимации в Photoshop CC.
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»Отвечаю: ваш персонаж/объект двигается быстро, потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно, потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.Некоторые смайлики сделаны во Flash’e, но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15—30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
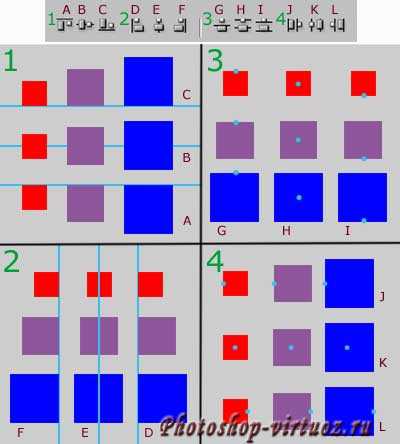
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Далее мы можем посмотреть все три типа анимаций:
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:

Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем...

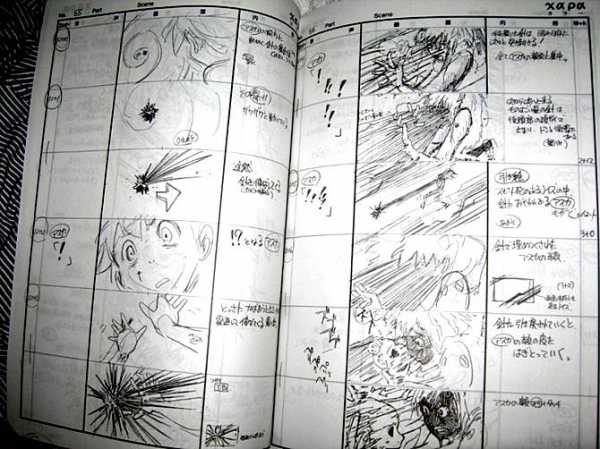
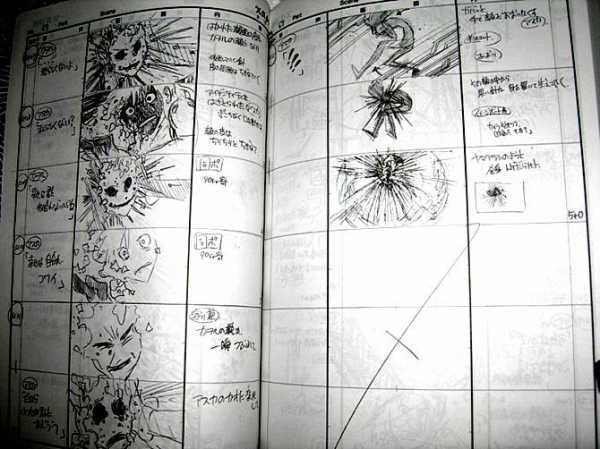
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).


Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
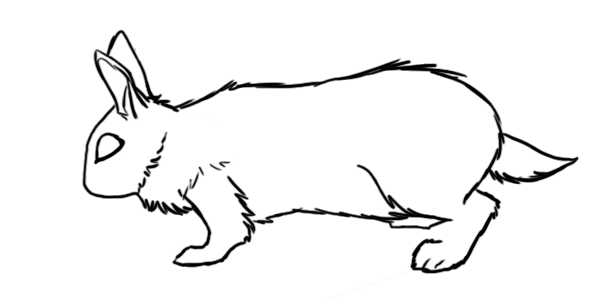
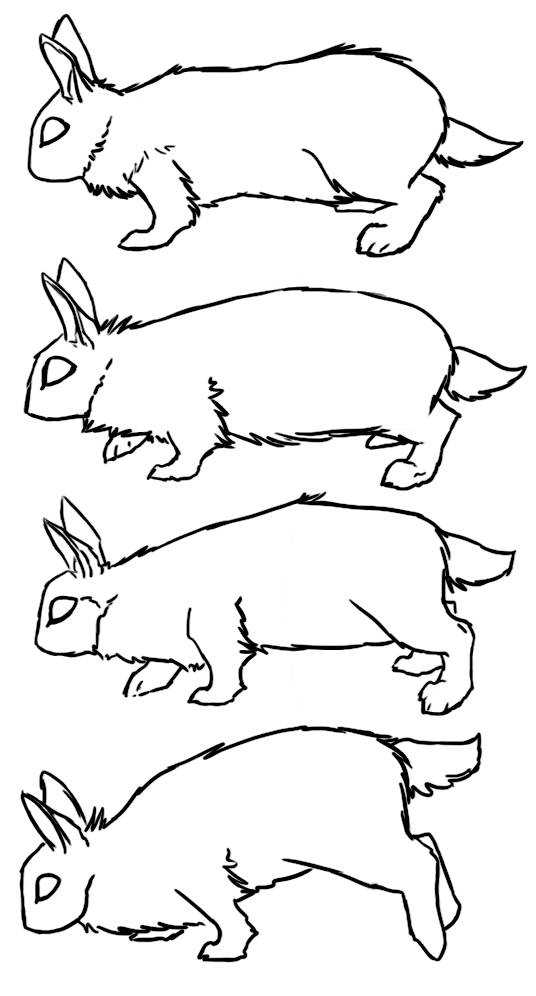
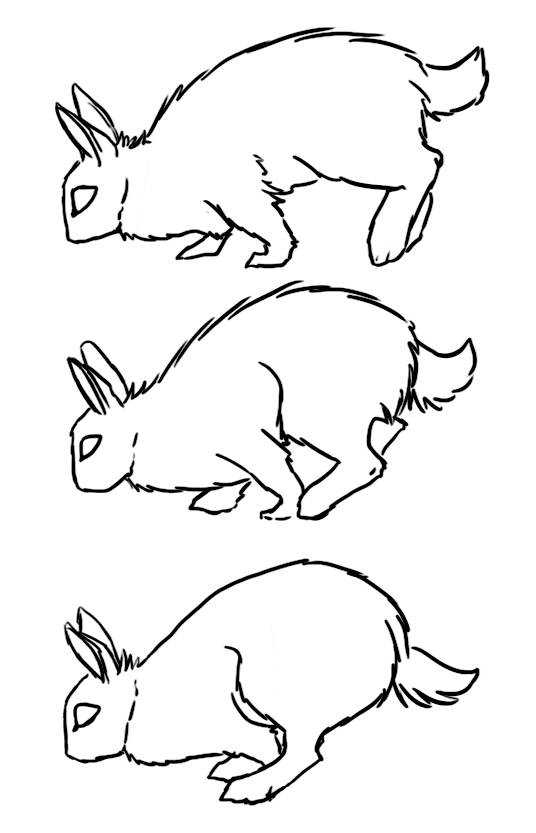
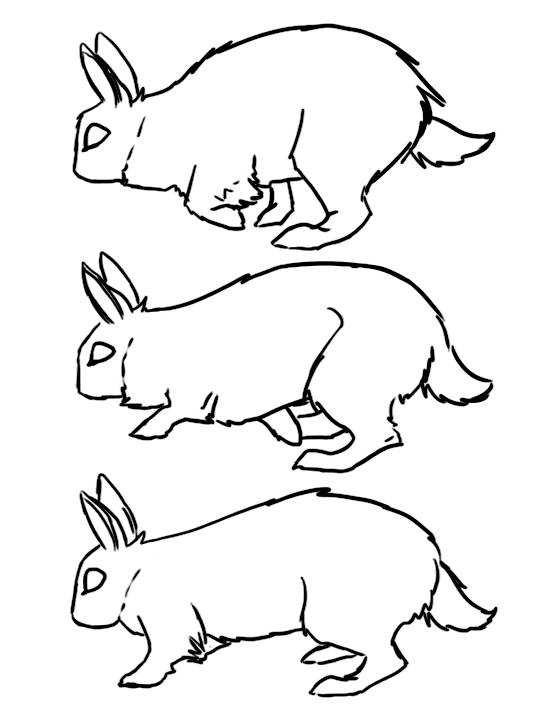
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24—72-кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
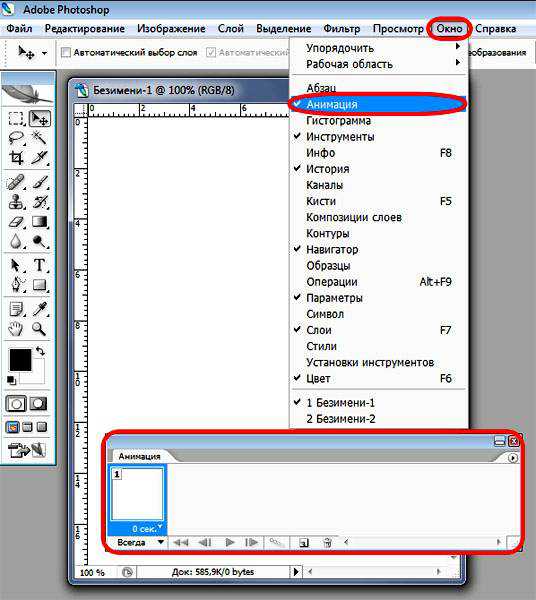
2. Теперь, если у вас нет внизу слева окна «Анимация», смотрим наверх, открываем вкладку «Окно» - «Анимация».*
* — В примерах используется русифицированная версия Photoshop CS2.
Примечание: в новых версиях анимация создается в панели Window - Timeline (Окно - Шкала времени). Процесс создания анимации на примере Photoshop CC вы можете посмотреть в уроке - «Создание анимации в Photoshop CC».

На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название... Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
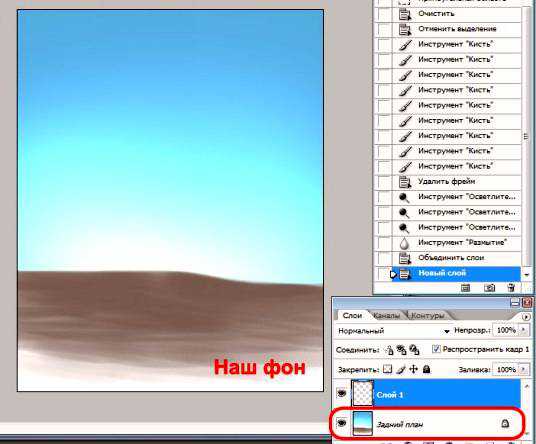
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).

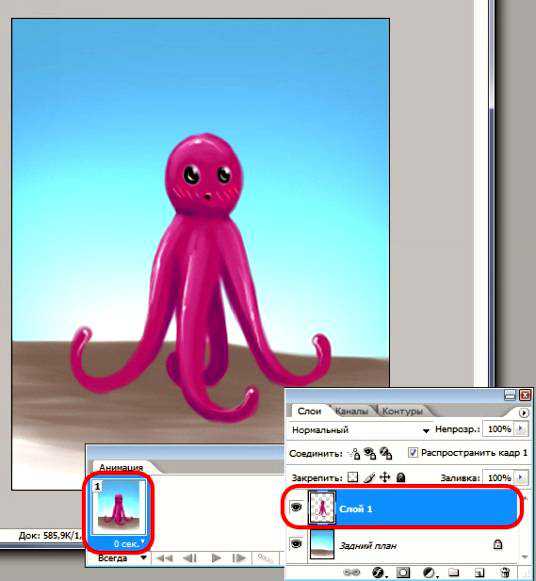
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.

4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и... Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.

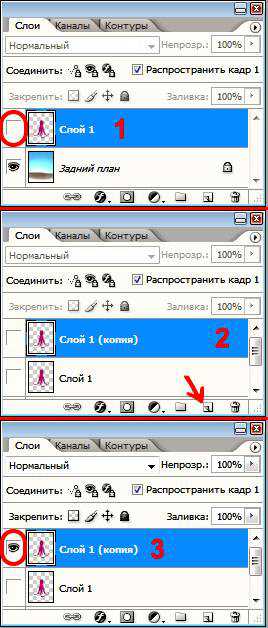
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.

Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10—15...
6. И смотрим, что получилось.

Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:




В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T»).Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
Инструментом Liquify (Фильтр - Пластика) вообще не стоит пользоваться, если ваш рисунок нарисован в стиле аниме, т.е. с контурами. Всё жутко деформируется и станет ужасным.
«Tweens кадры анимации». Вот смотрите: у вас есть два кадра - на одном белый фон, а на другом, например чёрный. И вам нужно сделать так, чтобы белый плавно переходил в чёрный.
Тогда вам необходимо выбрать первый кадр, с белым фоном, нажать на кнопку «Tweens кадры анимации» и указать кол-во кадров, которые вы хотите вставить между этими имеющимися двумя.
Теперь смотрим, и О, ЧУДО! - белый плавненько переходит в чёрный. (Попробуйте сами!)
Ещё совсем чуть-чуть!
Отрисовав все сцены, всю анимацию, вы, вероятно, захотите воссоединить их в клип.В единстве сила!
Но, перед тем, как их соединять, давайте правильно сохраним нашу анимашку.Для этого тыкаем «Файл» - «Сохранить для Web» - «Save».И, если вдруг выскочит какое-нибудь окошко, в котором говорится про название, смело закрывайте его своим Ok!
Примечание: Photoshop CC (2014) File - Save for Web (Файл - Сохранить для Web / Alt+Shift+Ctrl+S);
На этом этапе можно остановиться, если вам нужна gif-анимация. Если нужен клип, идём далее...
Вот теперь-то нам и понадобятся некоторые другие программы, например Ulead GIF Animator и Киностудия Windows Live. (Вы, конечно, можете пользоваться любым другим видео-редактором, но для новичков сойдёт и он. К тому же, там всё понятно).
Ulead GIF Animator
Открыв одну из своих анимаций, вы будете должны проверить её их сохранить как видео файл. Проверили. Всё нормально. Идём дальше:
Нажимаем «Файл» - «Сохранить как» - «Видео файл» и «Сохранить».
(Тык — откроется картинка размером в 1680*1013 px)
И, после того, как мы сохранили нашу gif-анимацию как видео файл формата .avi, например, можно смело идти в Киностудию Windows Live.Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Вуаля!
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения...
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Автор: Lero-art;
Оригинал
- Создание анимации в Photoshop CC;