Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Фотошоп фон как сделать
О том, как сделать фон в Фотошопе CS5
Мар-19-2012 Автор: VeryOldMan
Итак, тема сегодняшней статьи, как сделать фон в Фотошопе. Естественно, имеется в виду сделать фон для страницы сайта. Сразу хочу сказать, что фон для веб страниц может быть разным. Бывают сайты и вообще без фона, что никак не сказывается ни на их качестве, ни на посещаемости. Ну, а какие бывают фоны, вы и сами в Сети видели немало, может даже уже выбрали какой-то или запланировали сделать что-то похожее.
А если Вам нужен фон для сайта, то тут есть два варианта: сделать фон с помощью программы Фотошоп самому или, в Интернете, найти готовые фоны. Их можно скачать десятками в одном файле. У меня были такие сборки фонов, причем довольно много. Но так и простояли без дела на компьютере, пока я их не удалил. Потому, что, несмотря на их огромное количество, выбрать что-то для себя, как говорится, для души я так и не смог. Видимо самое лучшее, это то, что сделано своими руками. Ну а если вы решили делать дизайн сайта сами, то можно начать прямо сейчас.
Как сделать красивый фон в Фотошопе CS5
Откроем наш сохраненный файл с размерами 960 на 800 пикселей. Размеры – чисто условные. Вы можете сделать файл с любыми вам нужными. Какие есть варианты создания фона? Вариантов множество. Самый простой — просто залить слой цветом по вашему вкусу. Делается это просто.
Как залить цвет в Фотошопе CS5
Итак, файл открыт. В главном меню щелкнем на Редактирование (Edit) – Выполнить заливку (Fill). Появиться окошко Заполнить:
в котором в меню Использовать выбираем Цвет(Color):

В открывшемся окошке выбираем цвет заливки. Это просто Если навести курсор на цветное поле слева он превратится в кружок. Кликнув на выбранном оттенке, выбираем его. Для изменения оттенков на цветном поле слева служит цветовая шкала в виде полоски справа. Цепляем курсором ползунок и таскаем его вверх – вниз. Выбрав цвет жмем Да и еще раз Да в окошке Заливка. Видите? Уже красиво! Можно сохранить файл, а можно попробовать применить фильтры для еще большей красивости. Кстати очень интересно и не сложно.
В главном меню щелкнем на Фильтр. В выпадающем меню можете выбрать любую категорию фильтров, а проще щелкнуть на Галерея фильтров (Filter Gallery):
Кликнув на треугольнике выбираем нужный набор, кликнув на картинке фильтра включаем его. Справа – настройки. Слева образец того, что получится. Понравилось? Жмем Да. Передумали? В главном меню выбираем:
Редактирование (Edit) – Шаг назад (Step Backward) и экспериментируем дальше.
Панель история в Фотошопе
Для того, чтобы вернуться к какому-то варианту ваших экспериментов, есть очень хороший инструмент – панель История:
В этой панели они и хранятся. Щелкнув на любом из них вы их — выбираете. А дальше или сохраняете понравившийся вариант или продолжаете экспериментировать.
Есть еще один инструмент в Фотошопе, называется он — градиент. Попробуем разобраться как сделать фон в Фотошопе, для страницы сайта, с помощью этого инструмента.
Градиенты для Фотошопа cs5
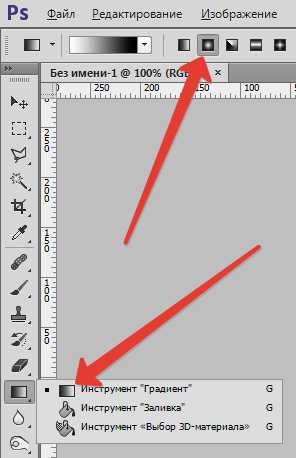
Слева на панели инструментов есть такой значок в виде прямоугольника:
Активируем его. Для этого кликнем по нему правой клавишей и из выпадающего меню выберем Инструмент «Градиент» (Gradient), кликнув по нему левой клавишей. Вверху слева, в панели свойств инструментов вы увидите цветную полоску и пять кнопок справа:
Кликая по кнопкам можно выбрать тип градиента, и попробовать с его помощью сделать фон. Типы есть такие. Линейный градиент, Радиальный градиент, Конусовидный градиент, Зеркальный градиент, и Ромбовидный. По умолчанию активирован обычно первый. Чтобы понять, что же такое градиент проведите небольшой эксперимент. При активированном градиенте, любого цвета, подведите курсор (он будет в виде крестика) к верхнему краю своего фонового слоя, нажмите левую клавишу мыши и не отпуская, тяните линию вниз до нижнего края слоя. Отпустите клавишу. Понятно?
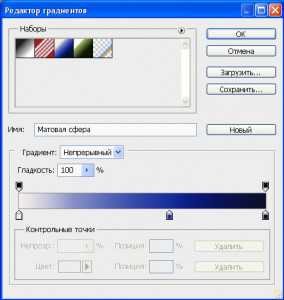
Теперь, как выбрать цвет градиента? Щелкаем мышей на цветной полоске. Всплывет окошко Редактор градиентов (Gradient Editor). В окошке Наборы выбираем нужный градиент и жмем Да:

Обычно с программой Фотошоп дается некоторый набор градиентов. Чтобы проверить и загрузить то, что есть в наличии, в редакторе градиентов кликнем на Загрузить. Находим папку сградиентами по адресу — С:\Program Files\Photoshop\Presets\Gradients. Выбираем градиент из перечня и жмем кнопку Загрузить.
Если для того, чтобы сделать фон имеющихся градиентов для вас мало, то их можно скачать готовые в Интернете. Что делать со скачанными градиентами? Градиенты это вот такие файлы:
Нужно разархивировать папку, если это архив, скопировать их и вставить в папку: если вы установили Photoshop на системный диск, как он вам предложил, то по адресу: С:\Program Files\Photoshop\Presets\Gradients.
Как загрузить градиенты в Фотошоп CS5
Загрузка градиентов. В редакторе градиентов жмем кнопку Загрузить. Появиться окошко Загрузить. Щелкаем по значку справа:
и выбираем путь: С:\Program Files\Photoshop\Presets\Gradients. Дальше выбираем из списка нужный градиент и нажимаем кнопку Загрузить. Кстати к слою, залитому градиентом, тоже можно применить фильтры. Можно получить очень неплохие результаты, в том числе и для того, чтобы сделать фоне для страницы сайта.
Как изменить градиент в Фотошопе
В редакторе градиентов, естественно, можно редактировать градиенты. Видите, внизу изображение градиента? А квадратики вверху и внизу? Два квадратика вверху это так называемые контрольные точки прозрачности. Кликните на любой из двух. Внизу в меню Контрольные точки есть окошко Непрозрачность и окошко Цвет. Как редактировать непрозрачность. Для этого нужно на верхней части полоски, в нужном вам месте градиента, щелкнуть левой клавишей мышки. Появится бегунок в виде квадратика. Щелкнем клавишей мышки на треугольнике окошка
Непрозрачность. Двигая бегунок непрозрачности, настраиваем ее по вашему желанию. Так мы корректируем прозрачность градиента в выбранной точке. Да! Таких точек может быть не обязательно две. Хотите добавить свои? Нет проблем! Подводим курсор к изображению градиента, и когда курсор примет вид руки щелкаем левой клавишей мыши. Вот и новая точка! Не понравилось? Жмем кнопку Удалить и точки нет:
А теперь — контрольные точки цвета:
Так вот, если вы хотите изменить цвет. Внизу в меню есть окошко Цвет. Кликаем на окошке с цветом. Появляется палитра, такая же, как и при заливке. Выбираем цвет, жмем кнопку Да.
Рассмотрим еще один вариант замены цвета градиента. Вы, наверное, обратили внимание, что если подвести курсор на изображение градиента то он принимает вид пипетки. Это и есть инструмент Пипетка, который вы можете увидеть на основной панели инструментов. Как она работает. Щелкаем курсором на выбранной контрольной точке цвета и наводим курсор на нужный оттенок на самом изображении градиента или на любом изображении за пределами редактора градиентов. Щелкаем левой клавишей мыши и цвет изменен.
Контрольные точки цвета можно добавлять и удалять так же, как и контрольные точки прозрачности. Если хотите сохранить градиент – нажмите кнопку Сохранить, дайте ему имя и еще раз нажмите Сохранить в папке Gradients.
Вот, где-то так. Не забудьте сохранить файл! Можно наделать таких файлов несколько десятков, может пригодятся чтобы создать дизайн веб-сайта, да и для закрепления навыков работы в Фотошопе будет неплохо.
Для фона можно взять еще так называемые текстуры или бекграунды. Текстур с высоким разрешением в Сети полно, часто даже бесплатно. А уж, какие они могут быть! Это и дерево, и бетон, асфальт, трава, цветы, ткань… Короче чего только нет. Поэтому подбирая фон для страницы сайта, постарайтесь не увлекаться. Ведь на фоне страницы будет еще и текст Ваших статей, который должен быть легко читаемый.
А мы вернемся к урокам дизайна сайта в программе Photoshop на странице Инструмент кисть в Фотошоп
Как сделать фон в фотошопе
Автор: Сергей Бунин. Дата публикации: 23 ноября 2016. Категория: Уроки фотошопа текстуры.
Порой при оформлении коллажей, альбомов, фото книг или создания Web-страниц возникает вопрос, как сделать фон в фотошопе и заполнить свободное место, к примеру, незамысловатым повторяющимся узором.
В этом уроке мы рассмотрим основы рисования повторяющихся узоров, поняв принцип действия которых, Вы сможете найти им применение в своих дизайнерских работах, при создании может быть уже более сложных эффектов.
Материал подготовлен с помощью Photoshop CC 2015, но повторить его можно в любой версии программы.

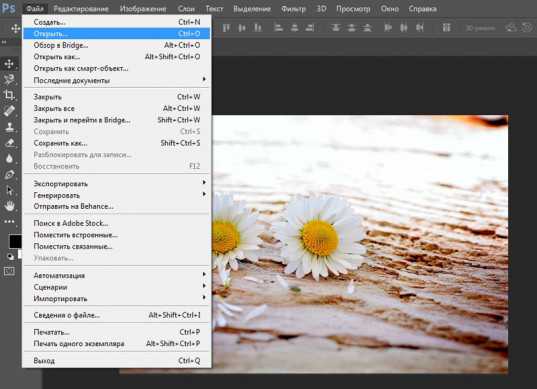
Начнем с создания одиночного фрагмента узора. Создадим новый пустой документ через закладку меню «Файл», в которой выберем пункт «Создать».
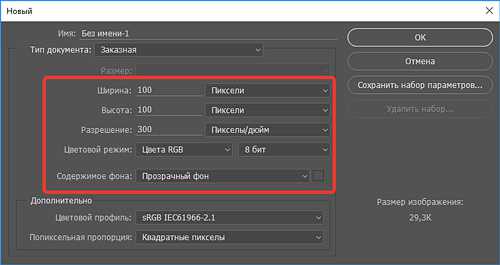
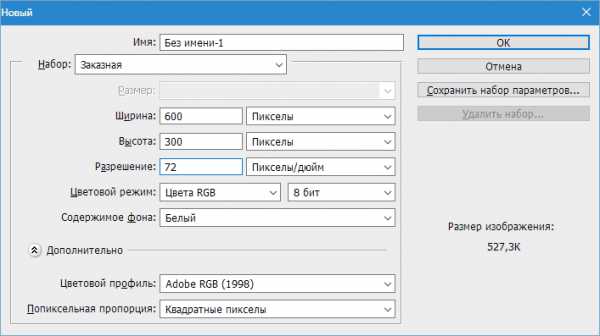
Откроется диалоговое окно «Новый», в котором параметры «Ширина» и «Высота» выставляем по 100 пикселей, «Разрешение» – 300 пикселей на дюйм и «Содержимое фона» – прозрачный. Нажимаем «Ок». Размер документа в принципе определяется от размера исходного узора и от частоты повтора при заполнении фона.

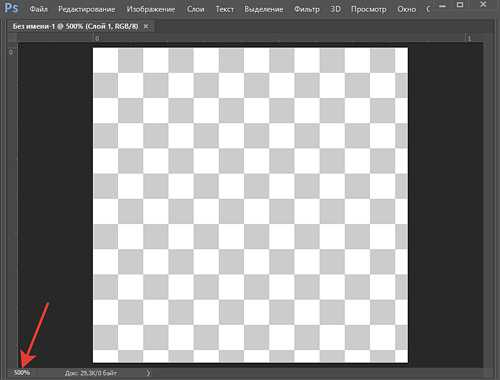
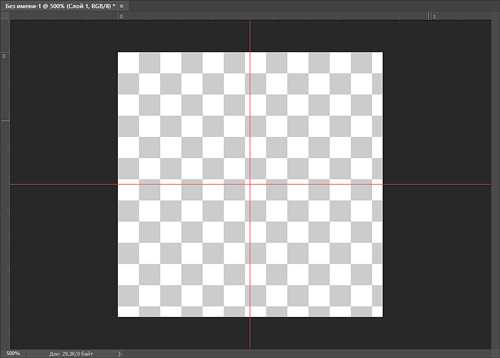
Получаем новый документ в виде шахматной доски, что свидетельствует о прозрачности фона. Удерживая клавишу «Ctrl» и нажав клавишу «+» несколько раз увеличим масштаб отображения до 500%.

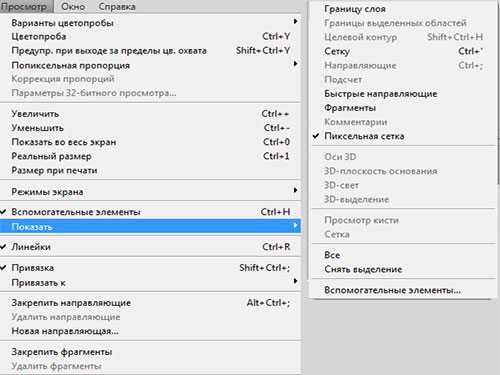
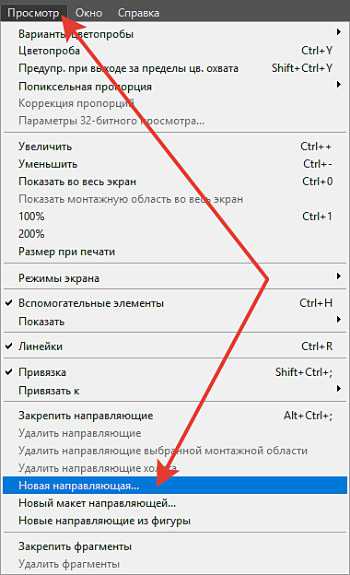
Далее необходимо точно определить центр созданного документа. Сделать это можно с помощью создания направляющих. В меню «Просмотр» опускаемся на строку «Новая направляющая» и щелкаем по ней левой кнопкой мышки (ЛКМ).

Открывается окошко «Новая направляющая», в котором в поле «Ориентация» сначала выбираем «Горизонтальная» и значение параметра «Положение» вбиваем 50%. Нажимаем «Ок».
Возвращаемся в меню «Просмотр» и снова выбираем пункт «Новая направляющая». Теперь в поле «Ориентация» выбираем «Вертикальная», параметр «Положение» тот же 50%. Нажимаем «Ок». В поле просмотра появляются две направляющие, проходящие через центр изображения.

Теперь создадим фрагмент рисунка, которым впоследствии будем заполнять фон. На панели инструментов выберем инструмент выделения «Прямоугольная область».
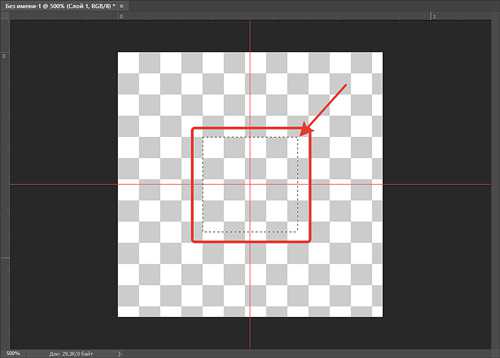
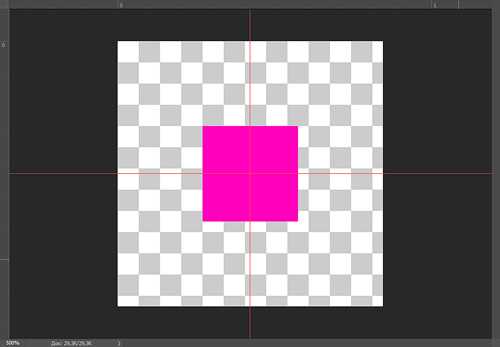
Помещаем перекрестие курсора строго на точку пересечения направляющих линий, нажав и удерживая клавиши Shift+Alt, нажимаем ЛКМ и, не отпуская ее, относительно центра растягиваем квадратную область. Размер не принципиален, просто постарайтесь выделить область примерно такую же, как на скриншоте.

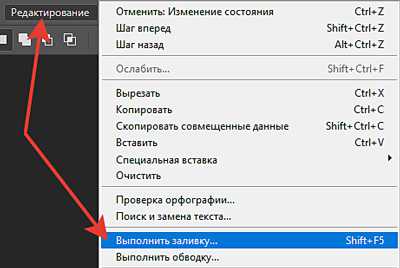
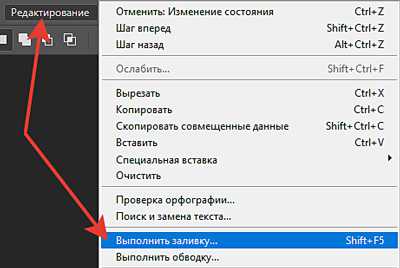
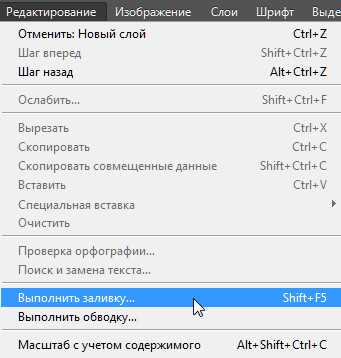
Заполним выделенную область каким-нибудь цветом. Для этого в разделе меню «Редактирование» выберем пункт «Выполнить заливку».

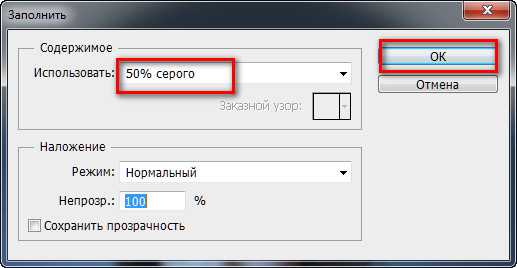
Откроется окно «Заполнить», где можно выбрать «Содержание» заливки «Цвет».
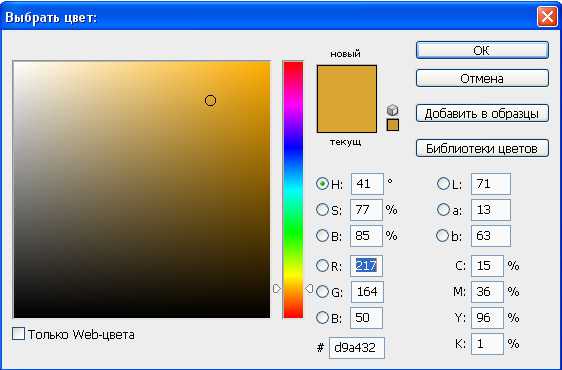
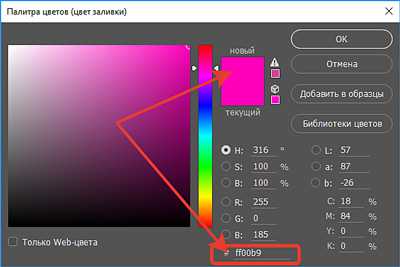
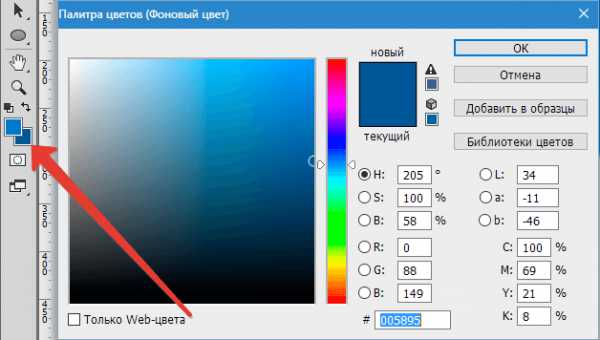
Высвечивается окно «Палитра цветов (цвет заливки)», в котором выбираем необходимый цвет.

Подтверждаем сделанный выбор нажатием на кнопку «Ок» в двух окнах. Выделение заполняется выбранным цветом. Нажимаем комбинацию клавиш «Ctrl+D», чтобы снять выделение.

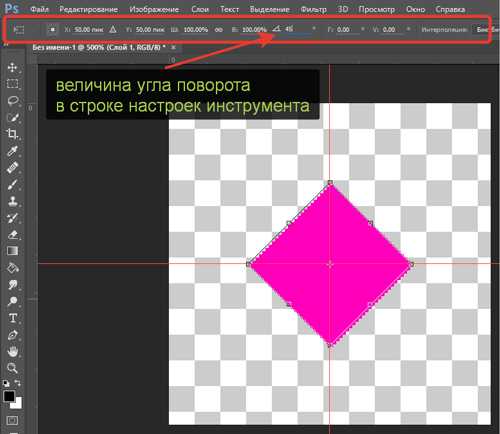
Для получения более симпатичного фрагмента рисунка повернем наш квадратик на 450. Нажмем клавиши Ctrl+T, вызвав этим режим «Свободного трансформирования» и в строке настройки инструмента укажем угол поворота. Подтверждаем внесенные изменения нажатием клавиши «Enter» (Ввод). Не пугайтесь, что стороны квадрата подверглись пикселизации, все дело в большом масштабе отображения.

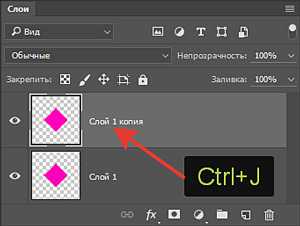
Далее необходимо сделать копию слоя, нажимаем комбинацию клавиш «Ctrl+J». На панели слоев выше исходного слоя появляется его копия.

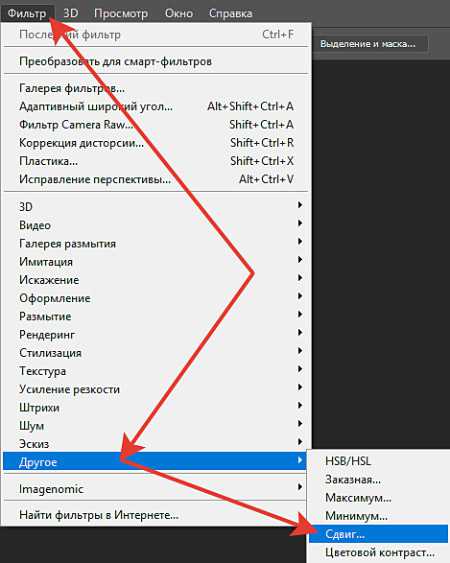
При рисовании фрагментов, которые будут повторяться, создавая узор, удобнее использовать фильтр «Сдвиг».

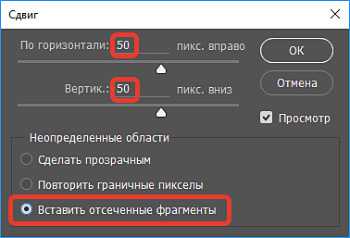
При вызове этого фильтра откроется окно «Сдвиг», в нем укажем число пикселей, на которое сдвинется слой с копией нашего квадратика. Для получения простых повторяющихся узоров, как в нашем примере, значение сдвига должно равняться половине размера по ширине при вводе в окно «По горизонтали» и половине размера по высоте для окна «По вертикали». Так как исходный документ имеет размерность 100 х 100 пикселей, то вводим оба значения =50. Внизу окна в разделе «Неопределенные области» отмечаем функцию «Вставить отсеченные фрагменты». Нажимаем «Ок».

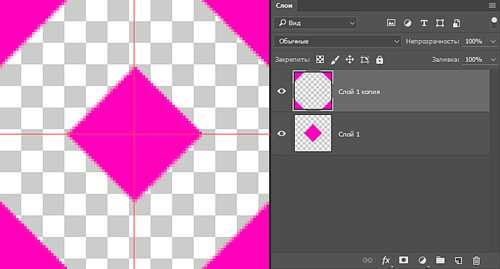
В окне просмотра мы увидим, что фильтр «Сдвиг» разделил копию квадрата на четыре равных части и разместил их по углам. Центральный квадрат с основного слоя остался неизменным.

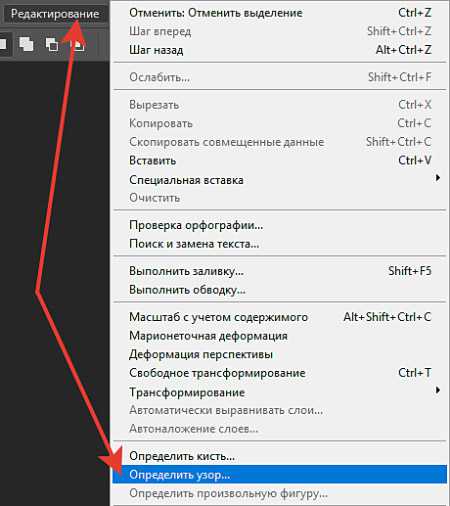
Нарисованный фрагмент теперь надо сохранить в качестве узора. Сделать это можно обратившись к разделу меню «Редактирование», и выбрав в нем функцию «Определить узор».

В результате этого откроется диалоговое окно, где нам будет предложено дать название новому узору. Нажав «Ок», сохраняем его.
В итоге мы создали фрагмент узора, с помощью которого можно заполнить целый слой. Как и в начале урока, создаем новый документ, только размер нового документа определим 1000 х 1000 пикселей, разрешение оставим без изменения =300 пикс./дюйм и содержимое фона зальем зеленым цветом.

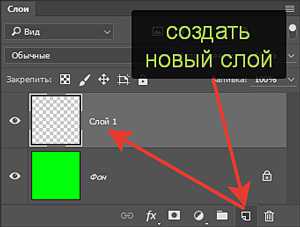
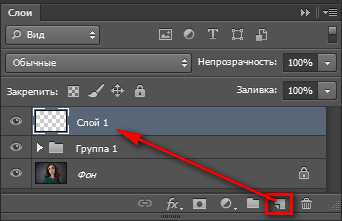
Как Вы уже знаете, что все манипуляции связанные с рисованием лучше производить на новом слое, поэтому добавим его, нажав для этого на значок «Создать новый слой» внизу панели слоев.

Для того чтобы заполнить полученный слой узором из созданного нами фрагмента необходимо перейти в меню «Редактирование», выбрать позицию «Выполнить заливку».

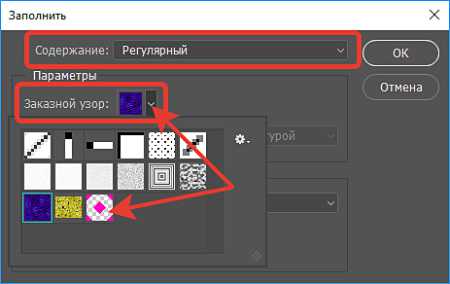
Только в этом случае в окне «Заполнить» в перечне «Содержание» выбираем пункт «Регулярный». Не знаю, почему такой странный перевод, хотя в английской версии программы написано слово «Pattern», т.е. «Узор». В поле «Параметры» в выпадающем списке «Заказной узор» выбираем наш фрагмент. Нажимаем «Ок».

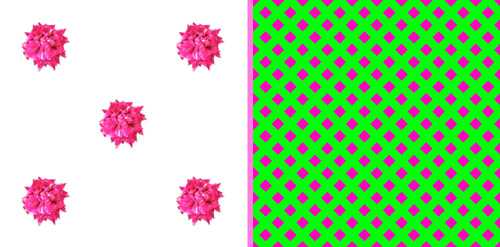
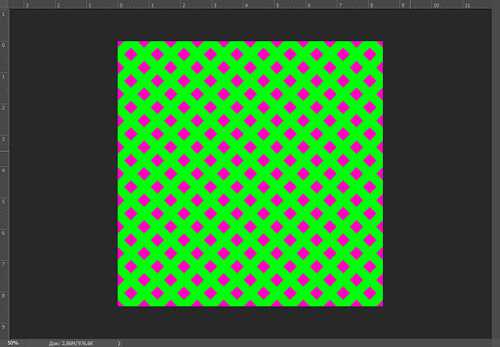
Программа заполнит пустой слой узором и посмотрите, что в итоге мы получим.

Конечно, это совсем простой узор, однако мне хотелось рассказать Вам принцип создания отдельных фрагментов, показать, как их определить в качестве узоров и метод как сделать фон в фотошопе.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.Форма для подписки находится ниже.
Печать
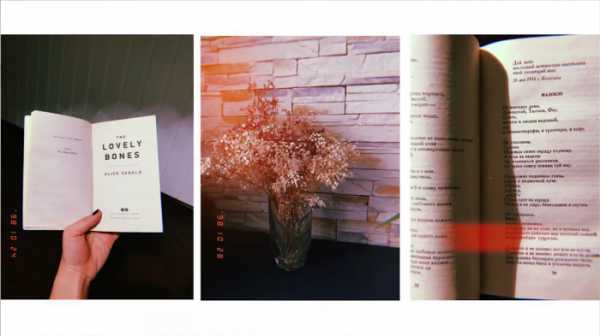
Создаем фон с эффектом «боке» в Фотошопе
 В этом уроке мы научимся создавать красивый фон с эффектом «боке» в Фотошопе.
В этом уроке мы научимся создавать красивый фон с эффектом «боке» в Фотошопе.
Итак, создаем новый документ, нажав комбинацию CTRL+N. Размеры изображения подбирайте по своим потребностям. Разрешение ставим 72 пикселя на дюйм. Такое разрешение подходит для публикации в интернете.
Скачать последнюю версию Photoshop
Заливаем новый документ радиальным градиентом. Нажимаем клавишу G и выбираем «Радиальный градиент». Цвета выбираем по вкусу. Основной цвет должен быть несколько светлее фонового.


Затем проводим линию градиента по изображению сверху вниз. Вот что должно получиться:

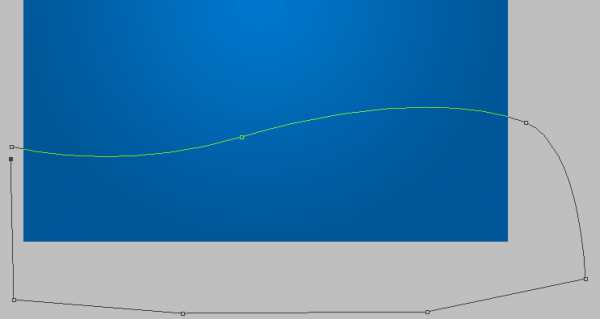
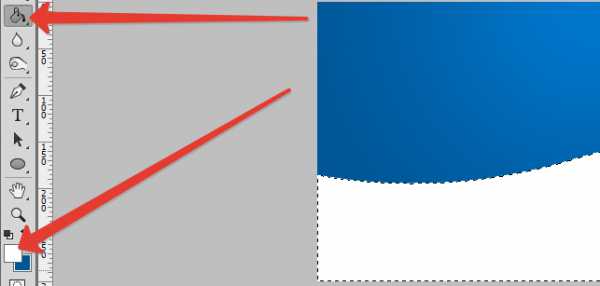
Далее создаем новый слой, выбираем инструмент «Перо» (клавиша P) и проводим примерно такую кривую:

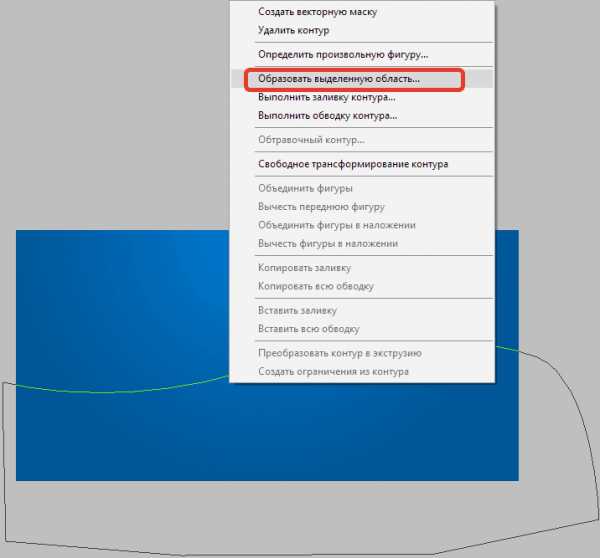
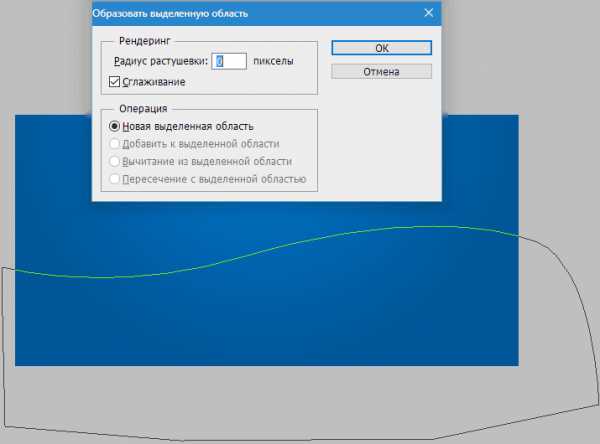
Кривую необходимо замкнуть, чтобы получить контур. Затем создаем выделенную область и заливаем ее белым цветом (на новом слое, который мы создавали). Просто кликаем внутри контура правой кнопкой мыши и выполняем действия, как показано на скриншотах.



Снимаем выделение комбинацией клавиш CTRL+D.
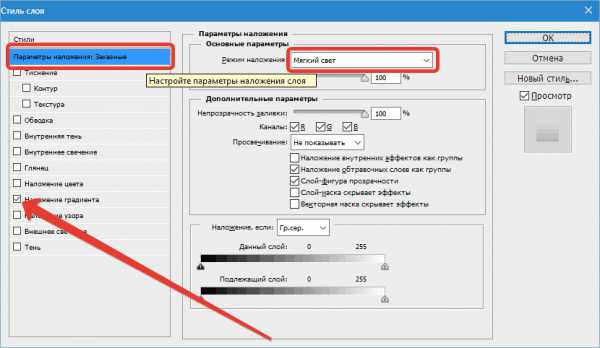
Теперь дважды кликаем по слою с только что залитой фигурой, чтобы открыть стили.
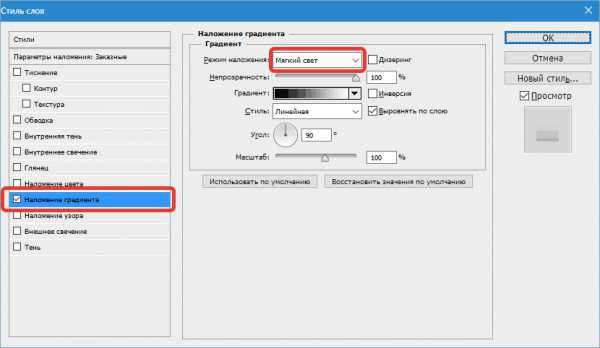
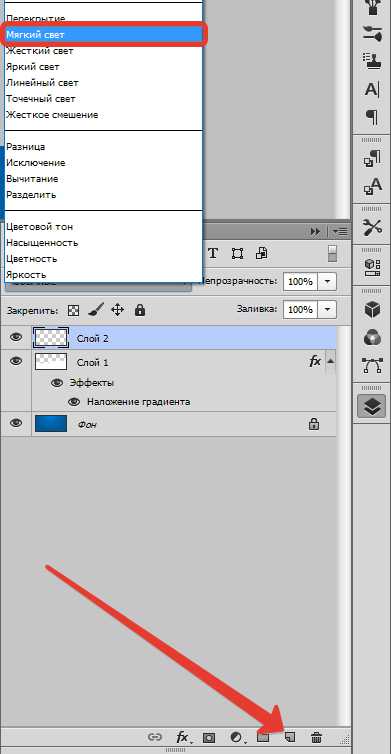
В параметрах наложения выбираем «Мягкий свет», либо «Умножение», накладываем градиент. Для градиента выбираем режим «Мягкий свет».


Результат примерно такой:

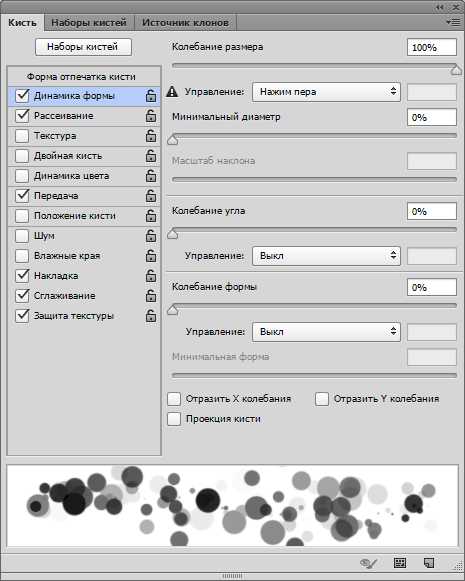
Далее настраиваем обычную круглую кисть. Выбираем данный инструмент на панели и нажимаем F5 для доступа к настройкам.
Ставим все галки, как на скриншоте и переходим на вкладку «Динамика формы». Выставляем колебание размера 100% и управление «Нажим пера».

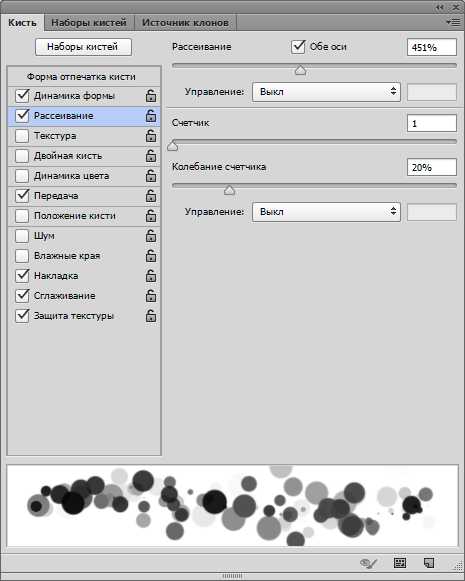
Затем на вкладке «Рассеивание» подбираем параметры, чтобы получилось, как на скрине.

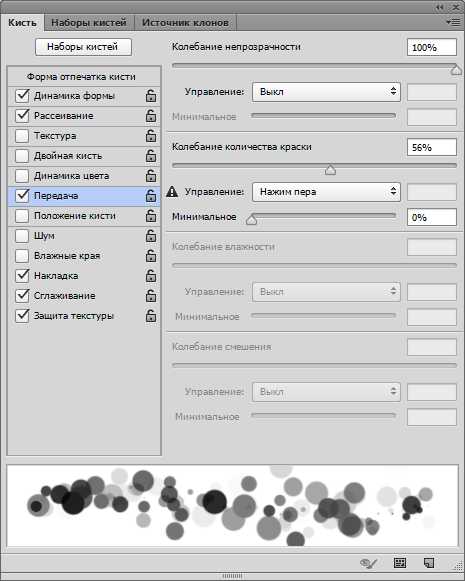
На вкладке «Передача» также поиграемся с ползунками для достижения необходимого эффекта.

Далее создаем новый слой и задаем режим наложения «Мягкий свет».

На этом новом слое мы и порисуем нашей кистью.

Для достижения более интересного эффекта, данный слой можно размыть, применив фильтр «Размытие по Гауссу», и на новом слое повторить проход кистью. Диаметр при этом можно изменить.

Приемы, примененные в этом уроке, помогут Вам создавать отличные фоны для Ваших работ в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать креативный фон в Фотошопе
Автор: Галина. Дата публикации: 02 ноября 2017. Категория: Обработка фотографий в фотошопе.
В этом уроке мы узнаем, как сделать креативный фон в фотошопе. Для этого в уроке будут применяться Фильтры, Корректирующие слои, различные Режимы наложения, а так же мы будем применять Текстуру с разноцветными зонтиками.
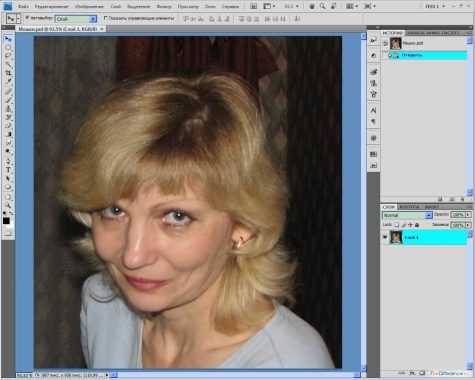
В результате работы у меня получился вот такой креативный фон на фотографии девушки.

Итак, приступим к работе и откроем исходную фотографию девушки в фотошопе (взято с podium.life):

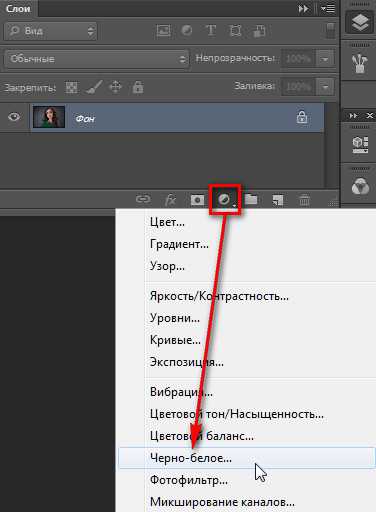
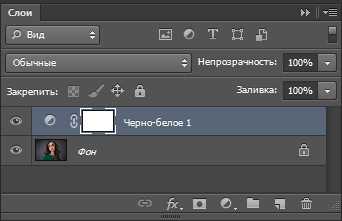
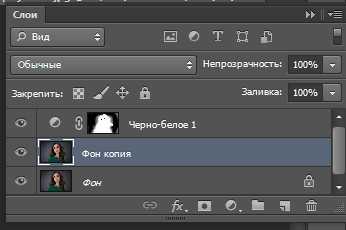
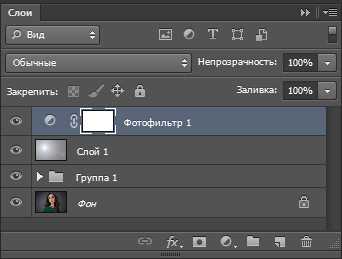
Создадим Новый корректирующий слой Чёрно-белое, нажав на иконку Создать новый корректирующий слой, которая находится на нижней панели палитры Слои:




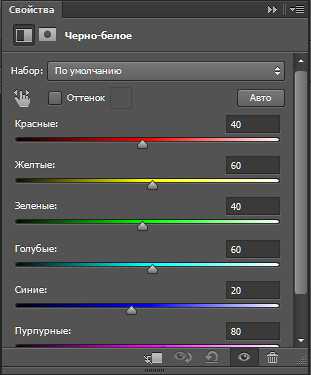
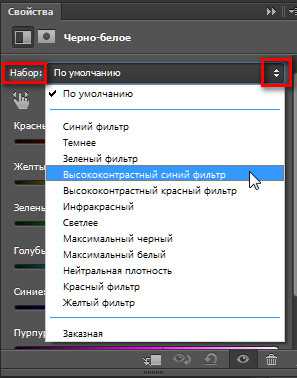
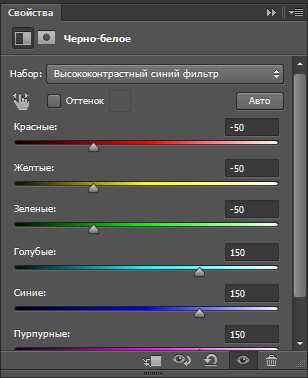
В открывшемся окне Чёрно-белое в опции Набор выберем Высококонтрастный синий фильтр:



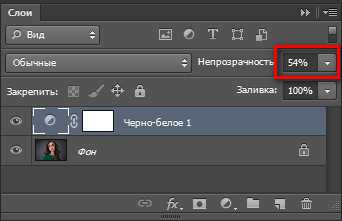
Теперь уменьшим Непрозрачность приблизительно до 55%:


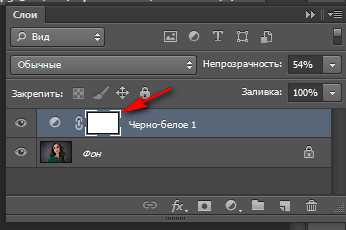
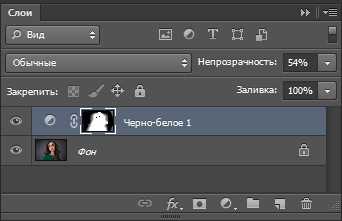
Теперь перейдём на маску слоя и установим Белый цвет, нажав на клавишу D и потом на клавишу X, затем активизируем инструмент Ластик и прорисуем ластиком фон и радужную оболочку глаз девушки:




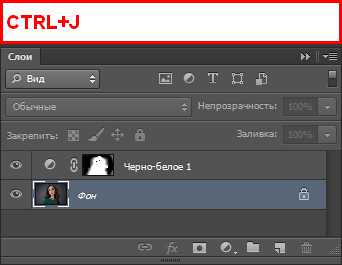
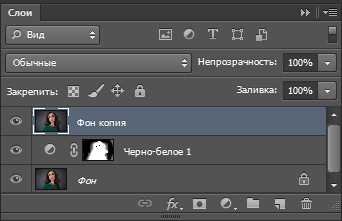
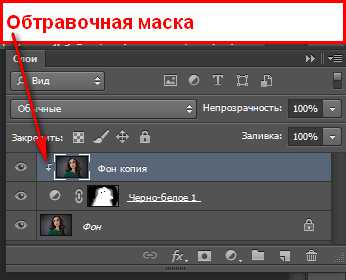
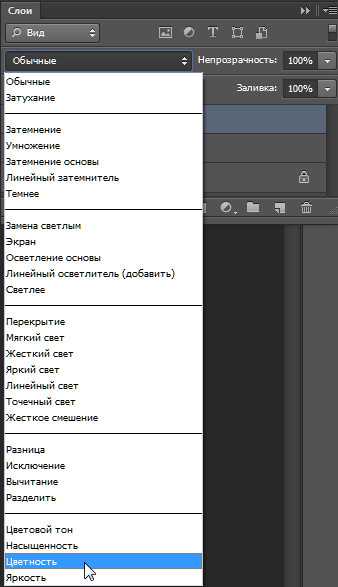
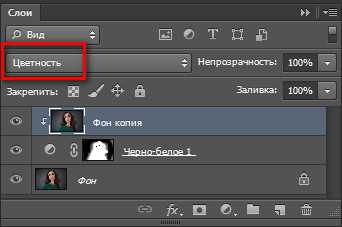
Теперь перейдём на слой с девушкой и создадим дубликат слоя CTRL+J, а затем перенесём его на самый верх, после чего создадим Обтравочную маску CTRL+ALT+G, которая на слое будет обозначена изломанной стрелочкой. Режим наложения для слоя установим - Цветность:







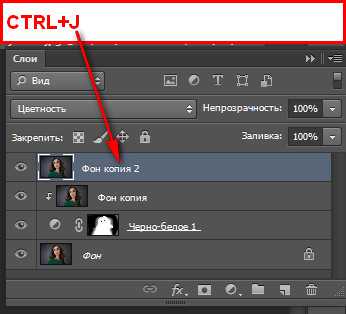
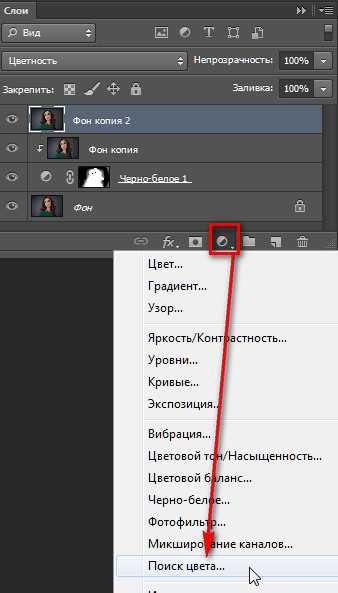
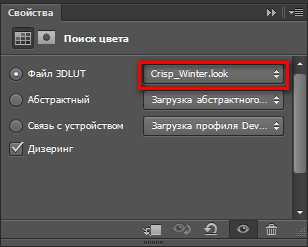
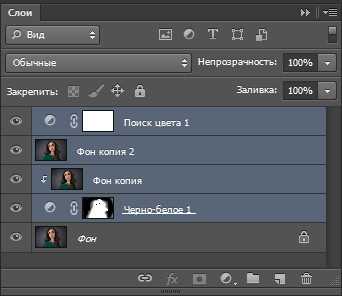
Теперь создадим дубликат слоя CTRL+J и создадим корректирующий слой Поиск цвета:



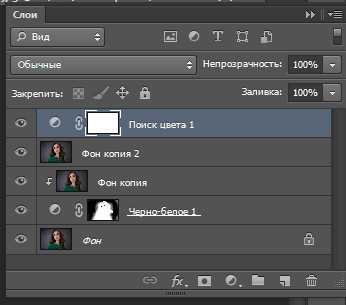
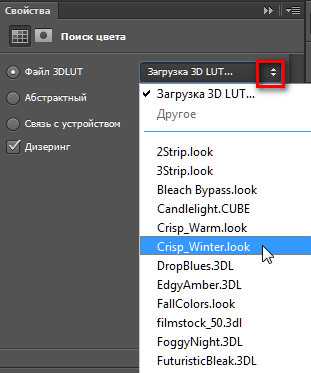
В окне поиск цвета выберем фильтр Crisp Winter look:



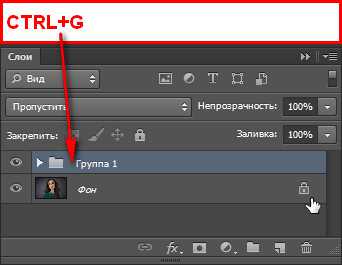
Теперь выделим четыре верхних слоя и для этого нужно, находясь на самом верхнем слое, удерживая клавишу SHIFT, щёлкнуть левой кнопкой мышки по второму слою Чёрно-белое 1, после чего все четыре слоя выделятся синим цветом. Затем создадим группу из этих слоёв, нажав клавиши CTRL +G:


Теперь создадим Новый слой, нажав на икоку на нижней панели палитры Слои и зальём этот слой 50% серого цвета:




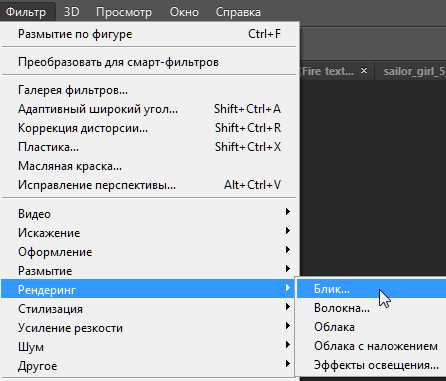
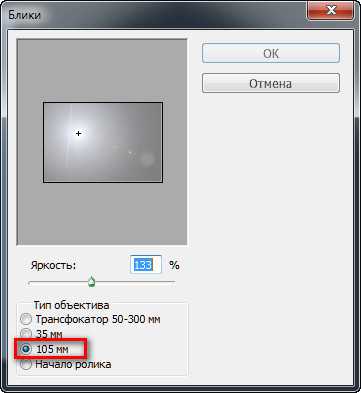
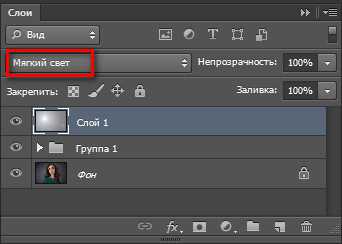
Применим к слою фильтр Блик и изменим Режим наложения слоя на Мягкий свет:





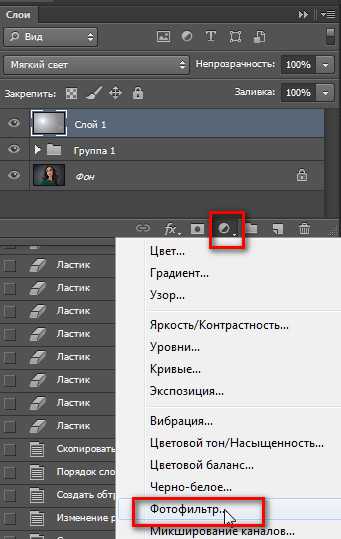
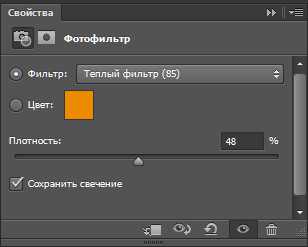
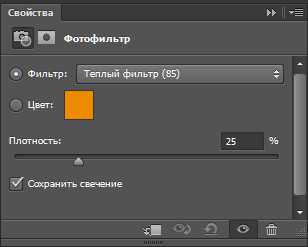
Создадим Новый корректирующий слой Фотофильтр и выберем Тёплый фильтр:




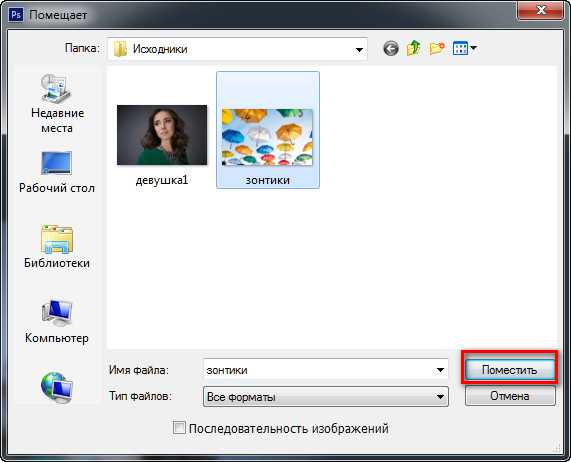
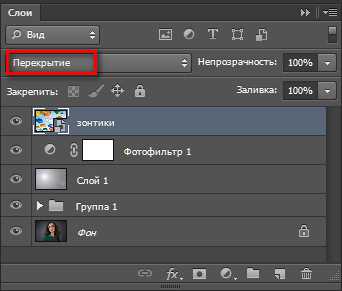
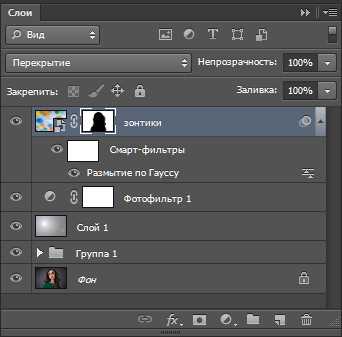
Теперь добавим к изображению текстуру с зонтиками, которая находится в папке Исходники и для этого выполним команду Поместить, после чего появится окно Проводника компьютера, где нужно найти папку Исходники и выбрать текстуру и затем нажать кнопку Поместить. После чего текстура появится поверх изображения вместе с рамкой Трансформирования, с помощью которой нужно растянуть текстуру на всё поле работы, а затем дважды кликнуть внутри рамки левой кнопкой мышки, чтобы трансформация применилась и затем изменить Режим наложения на Перекрытие:






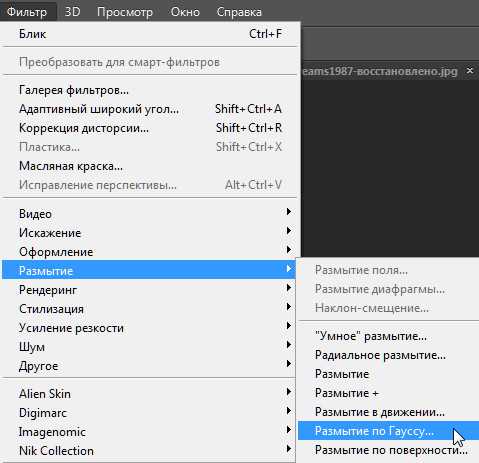
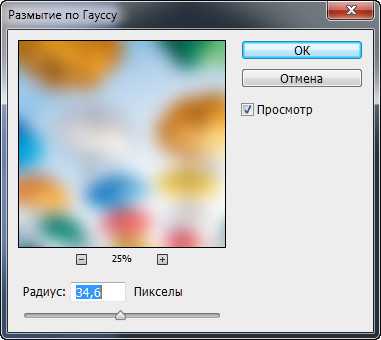
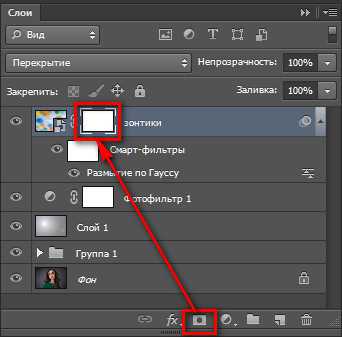
Теперь применим к слою фильтр размытие по Гауссу, а затем добавим к слою слой-маску, далее установим Белый цвет, возьмём инструмент Ластик и сотрём лишнюю текстуру с лица и фигуры девушки:





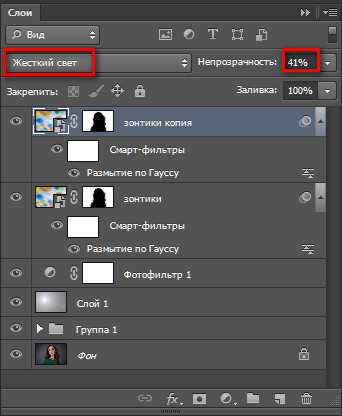
Создадим дубликат слоя CTRL+J, поменяем Режим наложения на Жёсткий свет и уменьшим Непрозрачность до 45%:



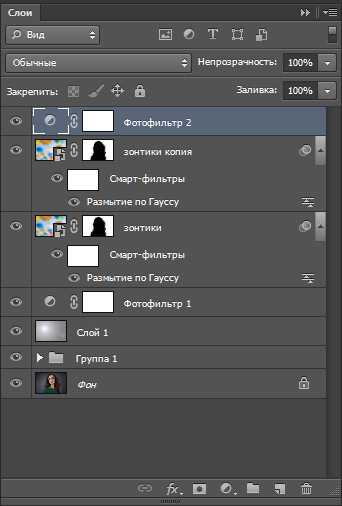
Теперь добавим ещё один Корректирующий слой Фотофильтр тёплых оттенков:


И вот , что у нас получилось:

На этом урок Как сделать фон в Фотошопе окончен.
До новых встреч!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.Форма для подписки находится ниже.
Печать