Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать сетку фотошоп
Как сделать сетку в фотошопе?
Вам понадобится:
#1
Итак, как сделать сетку в фотошопе? Для того чтобы создание сетки удалось – нужно на компьютере иметь программу Photoshop. Чаще всего эта программа установлена изначально, но если фотошоп не был найден на рабочем столе или в памяти компьютера, то его можно установить с официального сайта или приобрести соответствующий драйвер. Зачем нужна сетка? Сетка в фотошопе – вещь полезная.Она способна с четкостью расположить необходимые объекты как в момент их создания, так и в процессе работы с ними (также и при перемещении). Сетка в photoshop сейчас пользуется большой популярностью как среди веб-дизайнеров, так и среди простых пользователей ПК, которые решили испытать свои возможности или же приобрести профессионализм в использовании фотошопа.
#2
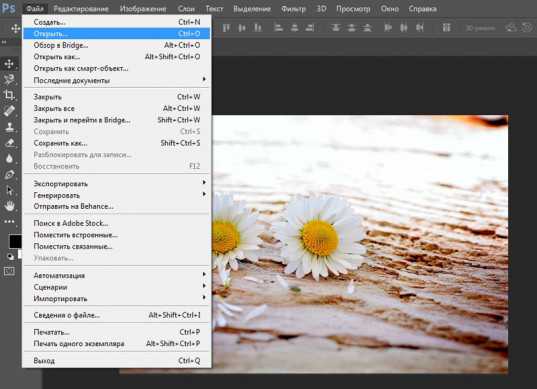
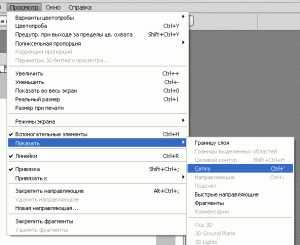
Как сделать сетку. Открывается программа фотошоп, после чего делаются нажатия на такие пункты как: Просмотр (справа в программе) Показать Сетка. Если программа установлена и функционирует на английском, то нужно нажать на View – Show – Grid. Если создатель сетки – опытный пользователь фотошопа, то он должен знать, что комбинация CTRL+’ (ctrl+«э») сразу откроет сетку, без выполнения вышеуказанных действий. Эта комбинация и включает и отключает функцию. Если возникают какие-либо вопросы у новичков, то изначально лучше нажать на значок «?» (вопроса), чтобы найти там ответы на все интересующие вопросы.
#3
Шаг сетки или же расстояние = 2 сантиметрам, именно так выглядит каждая открывшаяся сетка по умолчанию в программе фотошоп. Что касается точечных линий, то они делятся на 4 части. Эти настройки меняются в соответствии с пожеланием создателя сетки. Все зависит от того, какой объект в дальнейшем будет создан. Действия Редактирование Установки Направляющие, сетка… помогут изменить вид и размер сетки. Опять же существует сочетание клавиш, которые быстрее помогут решить задачу: CTRL+K. Здесь можно поработать над палитрой цветов (HUD) и интерполяцией изображения.
#4
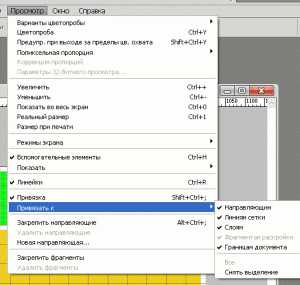
Если сетка будет служить деловым целям, то лучше придерживаться сдержанных тонов, а если сетка будет для рекламы, игр и прочего, то можно выбрать цвета поярче. Внизу есть пункты, слева от которых можно снять и поставить галочки. Здесь регулируются не только основные установки сетки, но и можно регулировать интерфейс, курсоры и т.д. Если есть желание воспользоваться включенной автоматической привязкой объектов, то нужно ставить галочку, нажав просмотр – привязать – линии сетки. Чтобы измерить единицы, нужно использовать пиксели.
#5
Существуют направляющие, которые работают с сетками. Эти направляющие можно перемещать, удалять, закрепить для того, чтобы не случилось случайного перемещения. Направляющие помогут создателю переместить в сетке фигуры, которые уже созданы. Не только фигуры перемещаются с помощью направляющих, но даже и выделенные отдельные области как создать сетку. Таким образом, как сетки, так и направляющие могут регулировать границы областей на уровне пикселей. В сетке есть ячейки, которые одинаковы для всех изображений, цвета, стиль можно регулировать самостоятельно. В любом случае есть возможность регулировать и контролировать созданную сетку. Цвет, размер, стиль, линия и иные данные легко меняются. Главное – не забыть сохранить свой труд.
Модульная сетка в Photoshop
 При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).

Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:

И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в ПКП.
Bubble Sky
Пузырчатое небо ждет вас в новой Bubble Sky. Да, это красиво, но все же не так уж практично. Все эти пузырики мешают свету падать на землю, что затрудняет жизнь людей днем. Вам нужно будет постараться избавиться от всех пузырей. Как? Просто стреляйте шариком так, чтобы соприкоснулось три или более шариков. Лишь после этого они смогут лопнуть. Очистим небо, вперед!
Как сделать сетку в фотошопе?
Сетка — удобный инструмент, позволяющий легко и быстро отслеживать перемены, происходящие в изображении, с которым вы работаете в графическом редакторе. В этой статье вы научитесь создавать сетку в Фотошопе для любого изображения, чтобы она демонстрировала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
Как сделать сетку в фотошопе
Сетка в Фотошопе применяется в разных целях. В основном использование сетки вызвано необходимостью расположить объекты на холсте с высокой точностью. Переходим в меню «Просмотр» и ищем пункт «Показать». Там, в контекстном меню, кликаем по пункту «Сетку» и получаем разлинованный холст.
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка. Линейки в фотошопе Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Подробнее: photoshop-work.ruСетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе. Вам понадобится
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам скачать кисти сетки, с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
Модульная сетка – это особый шаблон, по которому и строится дизайн сайта. По сути, это система представления визуальной информации посетителю на основе отдельных блоков, называемых модулями. Сайт, разработанный с использованием такого шаблона, гораздо удобнее для восприятия и навигации.
Позиционирование с помощью направляющих и сетки Эффективная работа с быстрыми направляющими Применимо к: Photoshop CC (2014) Позиционирование с помощью направляющих и сетки Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Подробнее: helpx.adobe.comВ этом уроке Вы поймете, что такое сетка (Grid) в Photoshop и с чем её «едят». Данная функция в Photoshop очень полезна для пользователя. С помощью сетки можно выравнивать элементы композиции, дизайна интернет страницы и многого другого. Также Вы узнаете, что использование свойства сетки Snap (привязка к сетке), сильно упростит Вам работу.
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные возможности программы Photoshop: использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Приветствую! В предыдущем посте с Пиксель-арт подборкой я обещал написать про 30 фишек фотошопа. Так вот, все это неправда, была опечатка и фишек будет всего 10 ?? Думаю и дальше буду писать понемногу про всякие там хитрости в фотошопе, так что подпишетесь на страничку Вконтакте, чтобы не упустить обновления. Знаю, что много таких постов уже есть, но я уверен, что многие из Вас их не читали ?? В общем изучайте и упрощайте свою работу!
Подробнее: ArtTime.org.uaВалентин говорит: 14.11.2013 в 05:58 Для того, чтобы ответить на этот вопрос, нужно вначале выяснить, что из себя представляет сетка в «Фотошопе» и для чего, собственно, эта сетка нужна. Итак, представим себе такую ситуацию: вам нужно что-то нарисовать, но вы пока не можете себе представить, как вы будете водить кистью, чтобы у вас получались ровные линии, которые будут выглядеть и приглядно, и помогут правильно расположить рисунок.
Решила собрать эти советы воедино (по крайней мере, попытаюсь) 🙂 Буду очень рада, если и вы поделитесь и своими «секретами» 🙂 Для начала включите отображение линеек (Ctrl+R или меню View -> Rulers) и направляющих (Shift + Ctrl + ; или меню View -> Snap).
Подробнее: www.BabyBlog.ruНаправляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Подробнее: photoshop.demiart.ruВ программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) как сделать сетку на фото в фотошоп в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и качество фотоснимка снизится, соответственно, труд мастера будет считаться напрасным. Самое простое и доступное средство для избежания этой проблемы — нарисованная прямая, которая отвечает за уравнивание объектов фотоснимка и размещает их вдоль всей композиции снимка.
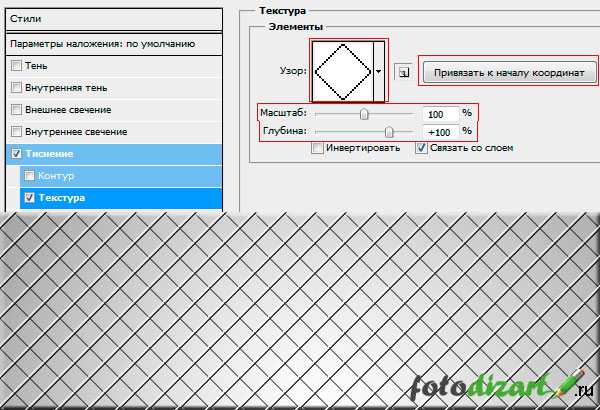
Цель — создать тему для ворд-пресс, в основе которой лежала бы сетка. В этой статье шаг за шагом описан процесс создания дизайна, для этого нам понадобятся определенные знания Photosop, языка разметки документа HTML, CSS, а также библиотек jQuery. Концепция дизайна «сетка» минимальна – мы будем использовать ограниченную палитру светло-серых цветов. Фон для проекта сделан с помощью тонкой текстуры, но главная особенность – это использование строгой сетки в основе макета. В проекте используются: проходящая во весь экран линия (шириной 24px) и сетка в 6 колонок.
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования. Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.