Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать листовку
Создаём дизайн летнего флаера в Фотошоп
На улице тёплая летняя погода. Все берут от лета самое лучшее. Люди отдыхают на море, загорают под солнцем и устраивают шумные вечеринки до самого рассвета. Как обычно флаеры-приглашения на такие вечеринки раздают на пляже. Как только автор увидел подобный флаер, решил сам сделать такой же и даже лучше.
Не беспокойтесь о том, что такой флаер будет полезен только в летнее время. Этот урок может быть использован для создания абсолютно любой листовки и время года не имеет значения. Автор утверждает, что этот урок не для начинающих, а для тех, кто в фотошопе не первый день.
Итак, начнём урок и создадим удивительный дизайн летнего флаера.
Результат урока:
Архив
Откройте Photoshop и создайте новый документ. Размер 4,25 х 6,25 дюйма. Разрешение: 300 dpi, цветовой режим: CMYK.
Залейте фон цветом # 78bbc8. Создайте новый слой (Ctrl + Shift + N) и поместите его над фоновым слоем. Загрузите кисти Небо и нарисуйте примерно, как показано ниже.
Теперь мы должны отделить девушку от фона на изображении, которые вы скачали ранее. Это можно сделать с помощью инструмента Быстрое выделение(Quick Selection Tool). Итак, выделите модель.
Откройте функцию Уточнить край (Refine Edge). Поставьте Вид (View) на Чёрно-Белое (Black & White). Поставьте галочку на опции Умный радиус (Smart Radius) и измените радиус настройки на 95-100, как на картинке ниже.
Теперь давайте изменим Режим просмотра (View Mode) на положение На Чёрном (On Black). Как вы можете видеть, небольшая часть фона всё ещё остаётся в волосах. Для того чтобы решить эту проблему поставьте галочку на опции Очистить цвета (Decontaminate Colors) и установите Эффект (Аmount) до 65-70. Опцию Выход в (Output To) поставьте в положение Новый слой со слой маской (New Layer with Layer Mask).
Как видите, мы избавились от фона и маска слоя позволит нам редактировать отделённую модель, если нужно подкорректировать какие-либо утраченные области.
Примечание автора: Кроме того, при необходимости вы можете производить коррекцию яркости, контраста, цветового баланса и других параметров.
Выделите все слои (для удобства), щелкните правой кнопкой мыши и выберите Преобразовать в Смарт-объект (Convert to Smart Object). Перетащите слой, который вы получили в документ с флаером.
Теперь выберите понравившуюся картинку с пляжем, удалите небо любым способом (можете использовать метод тот же, как для модели) и переместите этот слой в документ с флаером.
Объедините слои с пляжем и небом, затем примените фильтр Размытие – Размытие по Гауссу (Blur - Gaussian Blur) и поставьте Радиус (Radius) 9 пикселей.
Создайте новый документ 100 × 100 пикселей и нарисуйте звезду. Затем определите кисть в меню Редактирование – Определить кисть (Edit - Define Brush).
Вернитесь в документ с флаером. Создайте новый слой (Ctrl + Shift + N) и поместите его между слоями с девушкой и пляжем. Активируйте инструмент Кисть(Brush Tool) и откройте окно настроек (F5). Внесите настройки как показано ниже на скриншотах:
Теперь нарисуйте кистью примерно так, как на нижнем скриншоте.
Чтобы убрать слишком яркий фон, создайте новый слой выше пляжа, залейте его белым цветом с помощью инструмента Заливка (Paint Bucket Tool) и измените Непрозрачность (Opacity) до 60-65%. Чтобы добавить картинке немного магии нарисуйте пару искорок на модели.
Прежде чем приступить к текстовым эффектам, поработаем ещё с фоном. Итак, создаём ещё один слой и добавляем эффекты различными кистями для достижения аналогичного эффекта:
Примечание переводчика: для этого можно использовать кисти Лучи
Теперь подготовим место для текста. Уменьшите немного девушку и поднимите выше, так будет выглядеть лучше. Чтобы не путаться в слоях, объедините их. Активируйте инструмент Прямоугольник со скругленными углами(Rounded Rectangle Tool) в режиме Фигура и нарисуйте прямоугольник с цветом # f9941e, как на скриншоте ниже.
Примечание переводчика: для удобства слои лучше не сливать, а объединить в группу Ctrl+G.
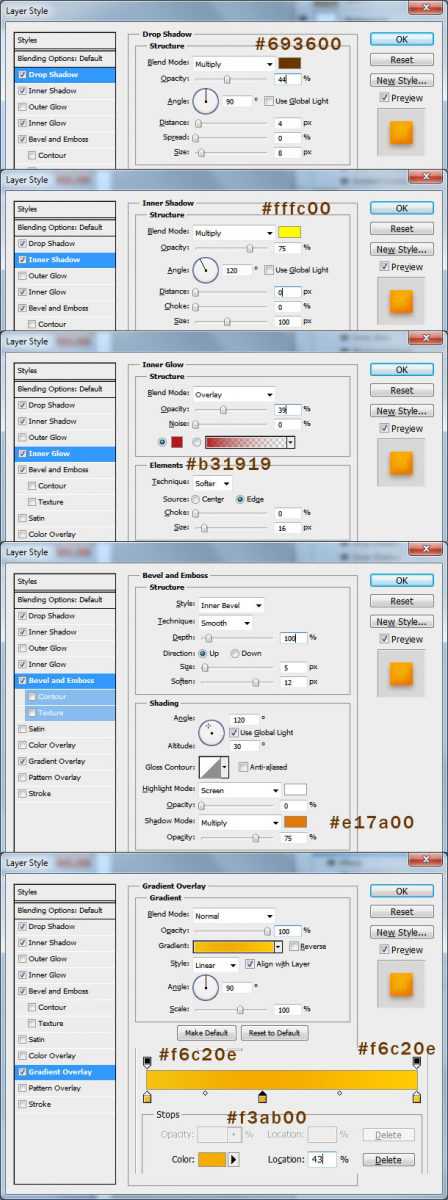
Добавьте следующие стили слоя:
Тень (Drop Shadow)
Внутренняя тень (Inner Shadow)
Тиснение (Bevel&Emboss)
Наложение градиента (Gradient Overlay)
Обводка (Stroke)
Создайте новый слой и с зажатой клавишей Alt щёлкните между ним и слоем с прямоугольником, для того чтобы Создать обтравочную маску (Creating Clipping Mask). Режим наложения для нового слоя измените на Мягкий свет (Soft Light). Активируйте инструмент Кисть (Brush Tool), предварительно загрузите кисти Ретро, и сделайте отпечатки белым и чёрным цветом.
Дублируйте слой с прямоугольником Ctrl + J. Очистите все стили на копии, залейте её черным цветом, расположите в палитре слоёв под оригинальным слоем с прямоугольником. Растрируйте (Rasterize) этот слой.
Идём в меню Редактирование – Свободная трансформация (Edit – Free Transformation) или жмём Ctrl + T.
Сделайте следующую трансформацию.
Добавьте немного размытия в меню Фильтр - Размытие – Размытие по Гауссу (Filter - Blur - Gaussian Blur) и поставьте Радиус (Radius) 10 пикселей.
Удалите ненужные области в верхней части фигуры и установите Непрозрачность (Opacity) 30%.
Выберите инструмент Ластик(Eraser Tool) размером 300 пикселей, Жесткость (Hardness) 0% и слегка сотрите тень по углам.
Пришло время добавить текст к нашему удивительному, красочному флаеру. Автор использовал шрифт Devil Breeze с размером 158 пт и цветом # f9f9fa.
Примечание автора: в зависимости от размера надписи подлежащий прямоугольник можно менять в размере, в нашем случае он стал шире. Примените к тексту следующие стили.
Тень (Drop Shadow)
Тиснение (Bevel&Emboss)
Наложение градиента (Gradient Overlay)
Обводка (Stroke)
Ниже результат на данный момент.
Вы можете добавить слоган или любой дополнительный текст ниже основного. Автор использовал шрифт Bioliquid с размером 50 пт и написал его белым цветом # ffffff.
Примечание автора: если у вас не хватает места для текста, вы всегда можете редактировать размер фигуры под ним.
Вот как выглядит текст.
Для того, чтобы выделить нижний текст на фоне, создайте новый слой и поместите его над слоем с прямоугольником и кистями ретро. Теперь создайте выделение с помощью инструмента Прямоугольное выделение(Rectangular Marquee Tool). Выберите инструмент Заливка (Paint Bucket Tool) и залейте выделение цветом # 1fb0cd.
Добавим стиль Обводка (Stroke) к созданному слою.
Добавим стиль Тень (Drop Shadow) к слогану.
У вас должно быть что-то вроде этого результата.
Автор заметил, что дизайнеры любят украшать флаеры различными элементами. Поэтому он тоже предлагает сделать это. Нам подойдут Пальмовая ветвь и Пальмовые листья. Изображения коктейля, тропических цветов и птиц, кокосовый орех вы легко найдёте в интернете самостоятельно.
Расположите все элементы на флаере в непосредственной близости друг к другу. Объедините их в группу и поместите под слоем с девушкой.
Вот как придумал автор урока.
Мы приближаемся к финишу. Теперь необходимо добавить описание события, дату и информацию о приглашенных гостях. Давайте начнем с информации о событии. Разместим этот текстовый блок ниже названия вечеринки. Напишите текст шрифтом Bioliquid с размером 42 пт и цветом # 256676.
Можно к тексту применять подсветку. Используйте большую кисть и на новом слое, расположив его под текстом, сделайте отпечаток белым цветом и жёсткостью 0%.
Теперь нам нужно написать дату события, расположив её над девушкой. Используйте шрифт Devil Breeze с размером 80 пт и с цветом # 276676.
Вот как это выглядит.
Создайте группу и поместите слой с текстом в неё. Дублируйте текст. Объедините копии и примените к полученному слою Фильтр – Размытие – Размытие в движении (Filter – Blur – Motion Blur).
Сделаем этот эффект мягче, добавив стиль Наложение цвета (Color Overlay) с цветом # 56a7bb.
Теперь на флаере нам нужно показать приглашённых на вечеринку гостей. Для этого выберите инструмент Произвольная фигура (Custom Shape Tool) и найдите в окошке предосмотра звезду, предварительно добавив её из наборов. Нарисуйте две звезды любого цвета.
Откройте две фотографии приглашенных гостей. Переместите их в документ с флаером. Разместите первое изображение над первой звездой в палитре слоёв, а второе над второй звездой. Уменьшите фото гостей, чтобы они были видны внутри звёздочек. Выберите первую фотографию и идите в меню Слои – Создать обтравочную маску (Layer - Create Clipping Mask). Сделайте то же самое со второй фотографией.
Добавим следующие стили для фигур звёздочек (не фото).
Внутренняя тень (Inner Shadow)
Обводка (Stroke).
Добавьте текст с именами гостей и расположите как показано ниже.
Вот и всё, флаер готов!
Автор: shmitacc
Перевод: Рыбка
Как сделать листовку, баннер, флаер или визитку в фотошопе
Вам понадобится
- - программа Photoshop;
- - фотография;
- - файл с изображением прически;
- - файл с кистью для волос.
Инструкция
Загрузите фото в редактор Photoshop, нажав на клавиши Ctrl+O. Выбор инструментов, которые вам потребуются, зависит от состояния прически на фотографии. Если у модели на снимке очень короткие волосы, быстрее и проще полностью поменять прическу, наложив на фото изображение волос на прозрачном фоне. Разыщите подходящий файл формата png на интернет-сайте, посвященном работе в программе Photoshop.
Опцией Place/«Поместить» меню File/«Файл» вставьте поверх снимка картинку с прической. При помощи рамки, окружающей изображение, измените размер картинки, подогнав ее под габариты модели на фотографии. Опцией Layer/«Слой» группы Rasterize/«Растеризация» меню Layer/«Слои» переведите слой в режим растрового изображения.
Можете поправить положение отдельных прядей инструментами фильтра Liquify/«Пластика», окно которого открывается опцией меню Filter/«Фильтр». Чтобы иметь возможность видеть слой с прической и фоновый снимок, включите в параметрах Liquify опцию Show Backdrop/«Показать фон». Из списка Use/«Использовать» выберите пункт Background/«Фон», в поле Mode/«Режим» включите опцию Behind/«Позади». Чтобы хорошо различать обрабатываемый слой, присвойте параметру Opacity/«Непрозрачность» максимальное значение.
Для удлинения прически можно воспользоваться готовыми кистями с прядями волос. Нужные кисти, представляющие собой файлы с расширением abr, несложно найти на тех же сайтах, что и картинку с прической. Открыв палитру кистей, разверните ее меню, нажав на кнопку в виде треугольника. Загрузите новые кисти, выбрав опцию Load Brushes/«Загрузить кисти».
Сочетанием Shift+Ctrl+N создайте поверх фото слой для волос. Включив инструмент Brush/«Кисть», выберите среди образцов во вкладке Brush Tip Shape/«Форма наконечника кисти» палитры кистей изображение пряди волос. Настроив размер кисти слайдером Diameter/«Диаметр» в той же вкладке, щелкните по новому слою, чтобы получить отпечаток кисти.
В файле кисти может содержаться больше одного изображения. Чтобы нарисовать пряди разной формы, добавьте еще несколько слоев и выберите другой образец той же кисти. Опцией Free Transform/«Свободное трансформирование» меню Edit/«Редактирование» отрегулируйте размер нарисованных волос.
Можете сделать несколько копий слоя с одной и той же прядью клавишами Ctrl+J. Инструментом Move Tool/«Инструмент перемещения» передвиньте отпечаток на нужное место. Чтобы копии одной пряди волос не выглядели одинаково, измените их наклон и размер.
Выделите все слои с прядями и объедините их клавишами Ctrl+E. Чтобы нарисованные волосы не отличались по цвету от прически на снимке, покрасьте их градиентной картой. Для этого примените к объединенному слою опцию Gradient Map/«Карта градиента» группы Adjustments/«Установки» меню Image/«Изображение». Щелкните по открывшейся цветной полосе и настройте переход от самого темного оттенка, который можно найти в волосах на снимке, до самого светлого. Если в прическе присутствует много хорошо различимых цветов, вставьте их маркеры в среднюю часть градиента, кликнув под настраиваемой полосой.
Опцией Save As/«Сохранить как» меню File/«Файл» сохраните полученную картинку в файл, отличающийся по названию от исходного снимка.
Видео по теме
Источники:
- Удлинение волос при помощи кистей в 2018
- как поменять прическу на фото в 2018
Делаем флаер в Фотошоп
В этом уроке я покажу вам, как создать флаер в векторном стиле средствами Фотошоп.
Для начала создаем новый документ размером 1000х500px и разрешением 72dpi. Заливаем его черным цветом.
Теперь создаем новый слой и, инструментом Rectangular Marquee Tool (Прямоугольное выделение), создаем выделение как показано на рисунке ниже. Затем заливаем его белым цветом.
Снимаем выделение сочетанием клавиш CTRL+D и дублируем этот слой несколько раз. Размещаем копии так, как показано ниже.
Сливаем все слои с белым прямоугольником в один и применяем Layer - Layer Style - Inner Glow и Gradient Overlay (Слой - Стиль слоя - Внутреннее свечение и Перекрытие градиентом) к новому слою.
Вот таким должен быть результат применения стилей.
Передвигаемся к следующему шагу. Теперь добавим силуэты танцующих девушек. На данном этапе вам понадобится специальная кисточка. Выделяем слой, с которым только что работали, Select - Load Selection (Выделение - Загрузить выделение). После этого создаем новый слой и, используя предложенные мной кисти, рисуем ими.
Снова создаем новый слой и располагаем его в самом верху палитры слоев. Опять рисуем силуэты, только теперь нам нужно, чтобы они были как бы вдалеке. Для этого уменьшаем их size (размер), а opacity (непрозрачность) слоя уменьшаем до 50%.
Снимаем выделение CTRL+D. Активируем инструмент Horizontal Type Tool (T) (Горизонтальный текст) и пишем необходимый вам текст черным цветом.
Для текста я использовал шрифт Venus Rising. Скопируйте (CTRL+C) слой с текстом несколько раз и разместите на каждом прямоугольнике.
Слейте все слои, кроме фонового, вместе и примените Edit - Transform - Distort (Редактирование - Трансформация - Искажение).
Затем применяем Edit - Transform - Warp (Редактирование - Трансформация - Деформация) и немного закругляем на краях.
Далее будем создавать отражение. У новичков на данном шаге могут возникнуть трудности, так как он довольно сложный. Дублируем слой (CTRL+J) и отражаем дубликат по вертикали Edit - Transform - Flip Vertical (Редактирование - Трансформация - Отразить по вертикали). С помощью Edit - Transform - Skew (Редактирование - Трансформация - Наклон) и Edit - Transform - Distort (Редактирование - Трансформация - Искажение) создаем что-то похожее на отражение. После этого жмем Enter.
Создаем быструю маску (Q) и заливаем ее стандартным линейным градиентом.
Затем выходим из режима быстрой маски, снова нажав Q. В результате на отражении образовалось выделение. Жмем клавишу Delete.
Снимаем выделение CTRL+D и применяем Filter - Blur - MotionBlur (Фильтр - Размытие - Размытие в движении) со следующими параметрами.
Уменьшаем opacity (непрозрачность) слоя до 50% и получаем вот такой результат.
С фоном мы закончили. Переходим к следующему шагу. Активируем инструмент BrushTool (Кисть). Жесткость на максимум, размер - 19px. Затем переходим в настройки кисти Window - Brushes (Окна - Кисти) и устанавливаем такие параметры. Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Other Dynamics (Другая динамика)
Создаем новый слой и этой кисточкой хаотично проводим по нашему документу. Цвет кисти - белый.
Теперь применим стили слоя. Layer - Layer Style - Inner Glow и Gradient Overlay (Слой - Стиль слоя - Внутреннее свечение и Перекрытие градиентом).
Результат:
Добавим еще один большой силуэт девушки. Снова активируем инструмент Brush Tool (Кисть) и, установив цвет кисти #232b0e, на новом слое рисуем нашу девушку.
И последнее, что нам нужно сделать, это добавить текст. Выбираем инструмент Horizontal Type Tool (Горизонтальный текст) и пишем.
На своем флаере я использовал шрифт Vera Crouz.
Мы закончили! Надеюсь, вы получили ожидаемый результат. Не бойтесь экспериментировать!
Это все! Удачи.
Автор: photoshopstar
Как создать пасхальную листовку в Photoshop • ARTshelter
В этом уроке вы узнаете, как создать пасхальную листовку в Фотошоп из жареных яиц и растений. Так как мы будем использовать большое количество ярких элементов (цветы, трава, текстура дерева, разукрашенные яйца), работа получится достаточно насыщенной и детализированной.
Этот урок рассчитан на начинающих и его выполнение займет у вас не больше часа. Перед началом скачайте архив с дополнительными материалами. Туда входят все необходимые изображения, кисти и шрифт, которые мы будем использовать в уроке.
Создаем фон
Начинаем работу с создания нового документа подходящего размера. Для этого нажимаем сочетание клавиш Ctrl+N или переходим File – New (Файл – Новый).
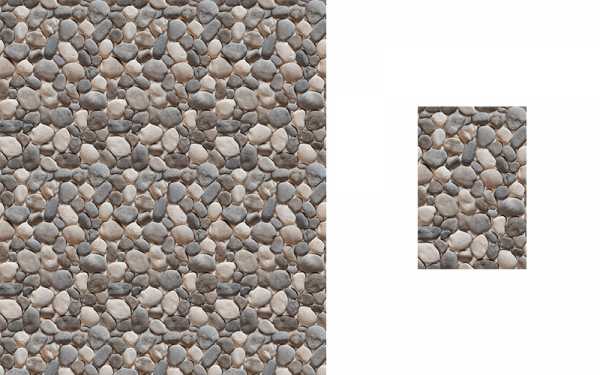
Затем вставляем на рабочий документ текстуру дерева из папки с дополнительными материалами. Кстати, из бесшовной текстуры можно создать полноценный узор и заливать им документы любого размера. Больше о создании узоров вы можете узнать в специальном уроке.

Затем берем кисть с лучами солнца, выше добавляем новый слой (Ctrl+Shift+N) и выбираем белый цвет. На панели слоев вверху переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 25%. Вместо кисточки можете воспользоваться векторными фигурами.

Добавляем текст
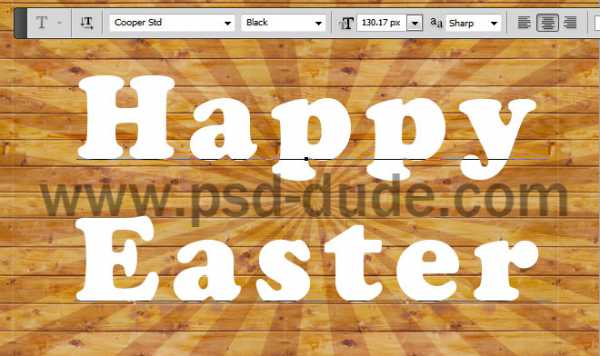
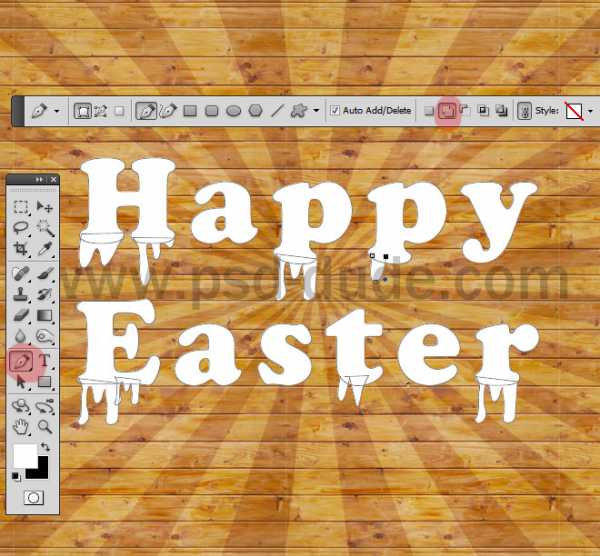
Пишем текст, например, «Веселой Пасхи» или «Христос Воскрес», используя любой шрифт с закругленными краями. Сверху на этот текст мы будем добавлять жареные яйца, поэтому буквы должны быть широкие и закругленные.

На панели слоев кликаем правой кнопкой мышки по текстовому слою и выбираем Convert to Shape (Преобразовать в кривые). Затем активируем Pen Tool (P) (Перо), на верхней панели переключаемся в режим Combine Shapes (Объединить фигуры) и рисуем потеки на нижней части букв.

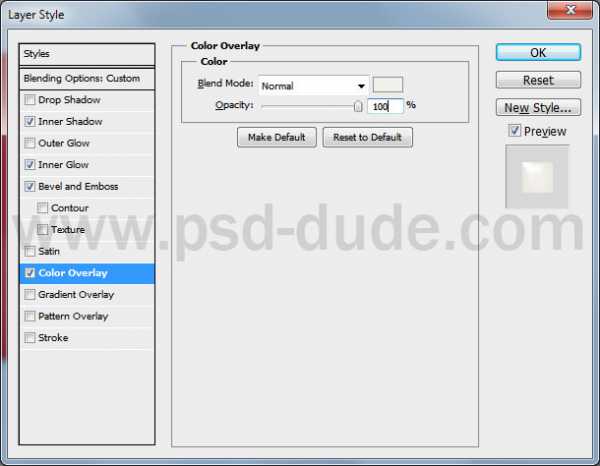
Дважды кликаем по текстовому слою на панели слоев, чтобы открыть окно Layer Style (Стили слоя). Применяем следующие стили:
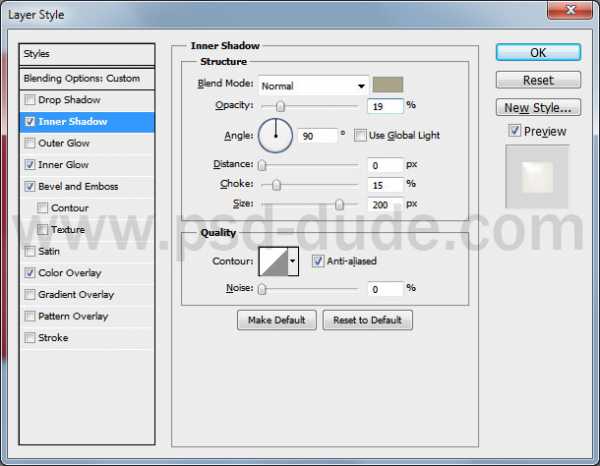
Inner Shadow (Внутренняя тень) (цвет #aba587)

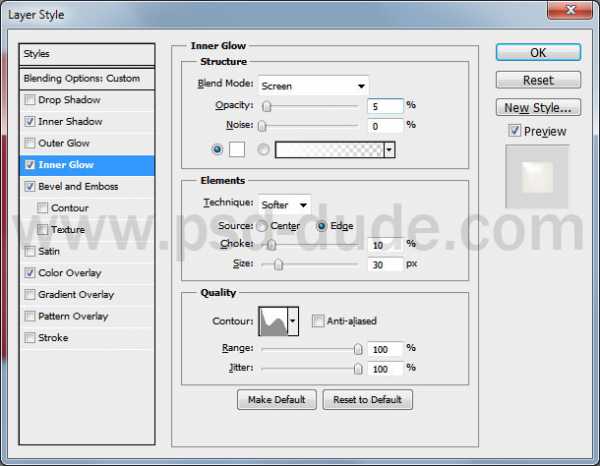
Inner Glow (Внутреннее свечение)

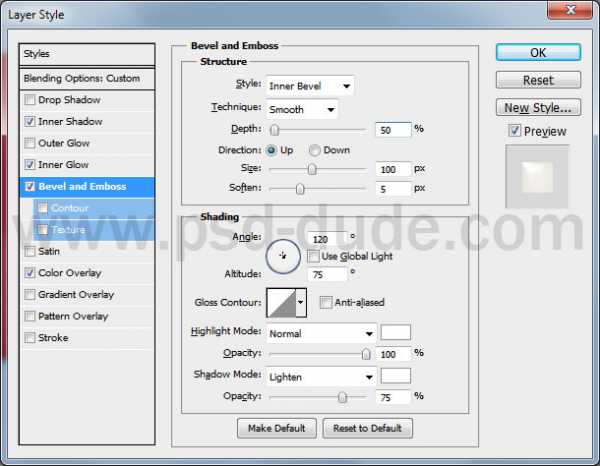
Bevel and Emboss (Фаска и тиснение)

Color Overlay (Наложение цвета) (цвет #f2f1ea)

Кликаем правой кнопкой по текстовому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем дважды кликаем по этому смарт-объекту, чтобы добавить пару новых стилей слоя.

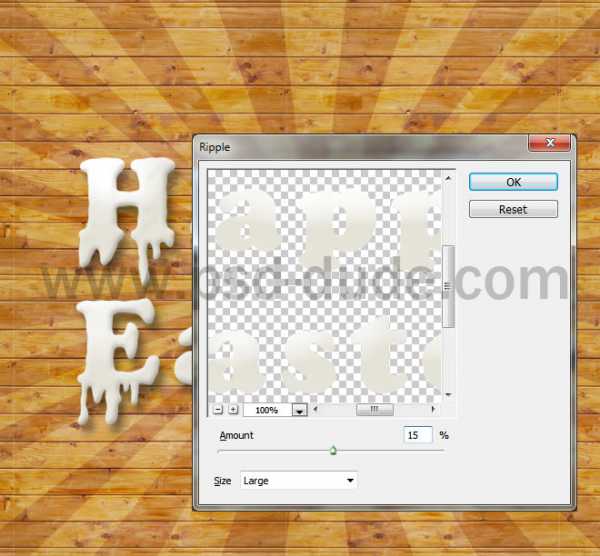
К смарт-объекту применяем фильтр Filter – Distort – Ripple (Фильтр – Искажение – Рябь).

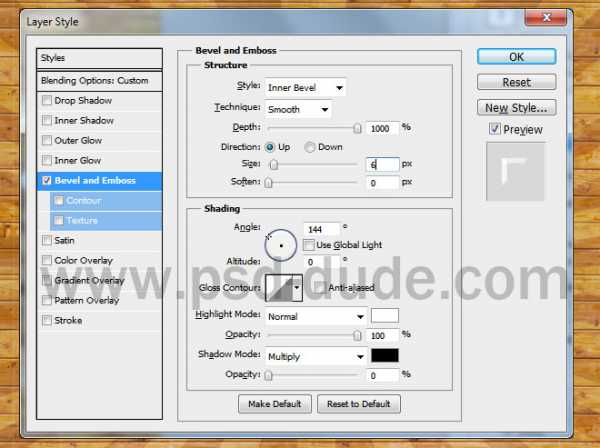
Дублируем (Ctrl+J) смарт-объект и в верхней части панели слоев уменьшаем Fill (Заливка) копии до 0%. Затем добавляем к копии стиль слоя Bevel and Emboss (Фаска и тиснение).

Под оригинальным текстовым слоем создаем новый слой, затем зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузит его выделение. После этого переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и в открывшемся окне вводим 20 пикселей, чтобы расширить выделение.
На созданном слое заливаем полученное выделение серым цветом, используя Paint Bucket Tool (G) (Заливка). Называем слой «Трава».

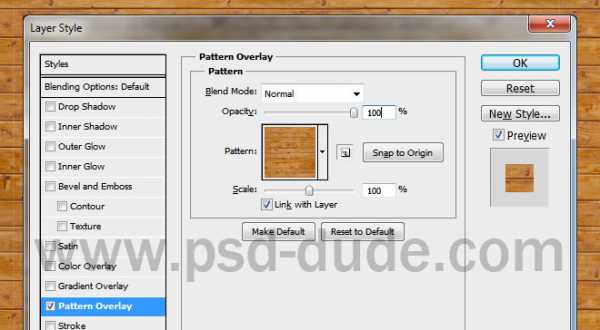
Заполняем залитую область бесшовной текстурой травы. Для этого можете добавить текстуру в качестве узора и применить стиль слоя Pattern Overlay (Наложение узора), выбрав в качестве заливки наш узор с травой.

Далее выше создаем новый слой и с помощью специальной травяной кисточки из дополнительных материалов дорабатываем контур травы.

С зажатой клавишей Ctrl выделяем оба слоя с травой, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого применяем к смарт-объекту стили слоя.

Также дополнительно можете воспользоваться инструментами Dodge (Осветлитель) и Burn Tool (O) (Затемнитель), чтобы получить более интересный и насыщенный результат. Кроме того, создаем такую же фигуру, как трава, и размещаем ее под смарт-объектом с травой. Затем, используя один из готовых стилей, создаем эффект резьбы по дереву.

Рисуем яичные желтки
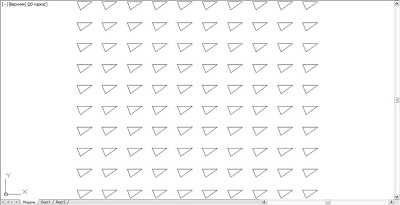
Теперь создадим эффект яичного желтка. Для этого мы активируем инструмент Ellipse Tool (U) (Овал) и создаем окружности на буквах (цвет #D5ADAD), как показано ниже.

Добавляем к слою с окружностями следующие стили слоя.

Дублируем (Ctrl+J) слой с желтками, активируем Ellipse Tool (U) (Овал), на верхней панели активируем режим Subtract Front Shape (Вычесть переднюю фигуру) и создаем фигуры в виде полумесяца, как показано ниже.

Кликаем правой кнопкой по слою с полумесяцем и выбираем Clear Layer Style (Очистить стиль слоя). Затем дважды кликаем по миниатюре этого слоя на панели слоев и в открывшемся окне Color Picker (Выбор цвета) устанавливаем цвет заливки на белый. После этого уменьшаем непрозрачность слоя до 45% и получаем готовый эффект яичных желтков.

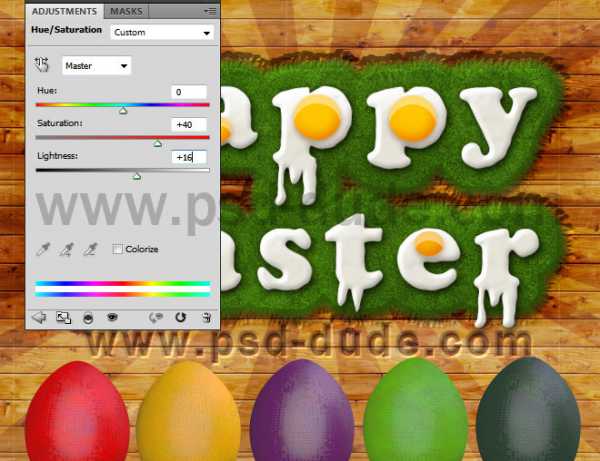
Далее мы добавим на листовке яркие пасхальные яйца, цветы, листья и траву. Начинаем с пасхальных яиц. Скачиваем картинку и размещаем ее в нижней части рабочего полотна. Затем выше добавляем корректирующий слой Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G) для слоя с яйцами.

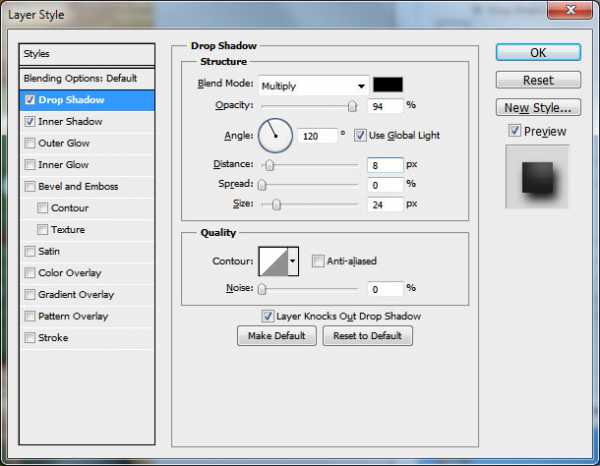
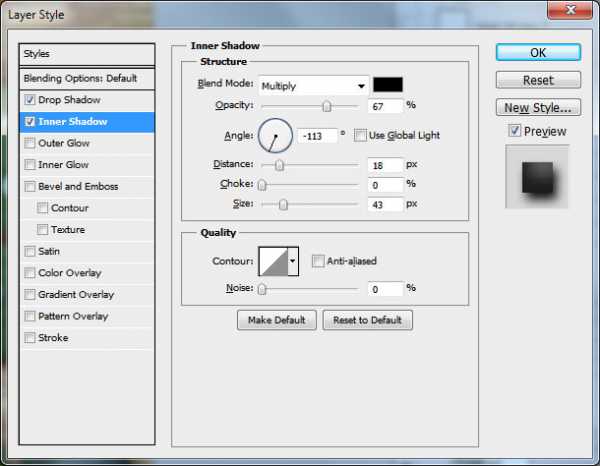
К слою с яйцами добавляем стили слоя Drop Shadow (Тень) и Inner Shadow (Внутренняя тень).


Добавляем траву и цветы
Для быстрого создания цветочной рамки можете воспользоваться готовой картинкой из дополнительных материалов (файл «Цветочная рамка»).
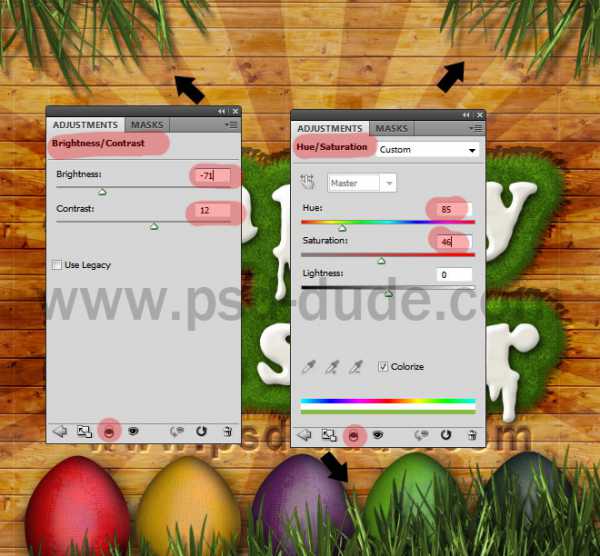
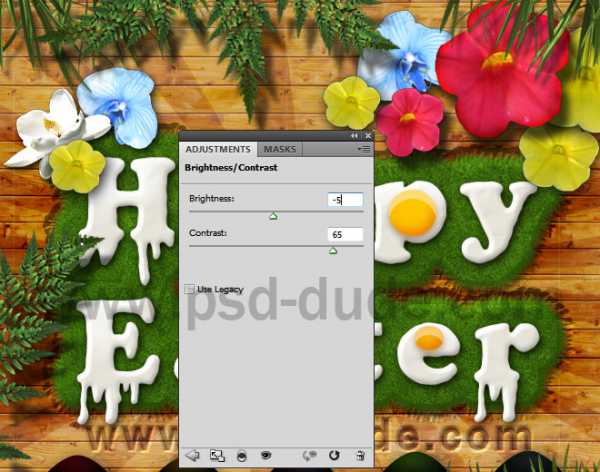
Траву добавляем с помощью стокового фото (платное) или бесплатной альтернативы из дополнительных материалов. Трава на этом изображении не очень яркая, поэтому мы ее подкорректируем с помощью корректирующих слоев Brightness/Contrast (Яркость/Контрастность) и Hue/Saturation (Цветовой тон/Насыщенность). Не забудьте трансформировать корректирующие слои в обтравочные маски (Ctrl+Alt+G).
Несколько раз дублируем (Ctrl+J) слой с травой, корректируем размер (Ctrl+T) копий и распределяем их по периметру листовки. Также для каждого слоя с травой добавляем стиль Drop Shadow (Тень).

Далее используем изображение с цветами, чтобы украсить ими листовку. Размещаем их так, как подсказывает фантазия. Не забудьте после этого применить эффект Drop Shadow (Тень) и, при необходимости, подкорректировать цвета, яркость и т.д.

Чтобы дополнить наш дизайн, вставляем листья папоротника. Корректируем их контрастность и добавляем тень.

Финальные штрихи
В качестве финального штриха мы можем добавить светотеневые акценты. Для этого в самом верху панели слоев создаем новый слой в режиме смешивания Overlay (Перекрытие), берем большую мягкую кисточку (В) и белым цветом добавляем блики, а черным – увеличиваем насыщенность теней. Вот так выглядит финальный результат урока:

В этом уроке вы узнали, как создать пасхальную листовку в Фотошоп. Надеюсь, вам понравилась статья, и вы узнали что-то новое. Если возникли трудности, не стесняйтесь оставлять вопросы ниже в комментариях, а также делиться своими результатами. Приятного творчества!