Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать значок
Создаем красивые значки в фотошопе
68
19.06.2011 | Автор: Трофименко Владимир | Просмотров: 6760

В этом видеоуроке создаем красивые значки, которые могут быть использованы также как кнопки
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
Красивая зеленая кнопка для сайта в фотошоп05.01.2012 | Просмотров: 6521
Фотошоп видеоурок, в котором мы рассмотрим процесс создания красивой кнопки. Не обязательно, что она должна быть зеленой. За основу можно взять технику, а цвета конечно же можно использовать свои.
Как сделать значок
Сегодня мы будем делать значки и логотипы с помощью Photoshop.
 Шаг первый. Начните рисовать на чёрном фоне, используйте радикальный градиент (с переходом из чёрного в серый). Далее создайте новый слой и нарисуйте на нём круг, залейте его каким-нибудь цветом на ваше усмотрение.
Шаг первый. Начните рисовать на чёрном фоне, используйте радикальный градиент (с переходом из чёрного в серый). Далее создайте новый слой и нарисуйте на нём круг, залейте его каким-нибудь цветом на ваше усмотрение.

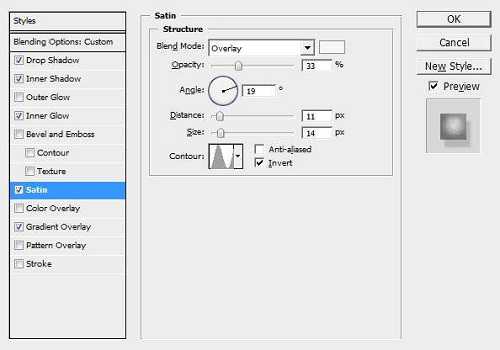
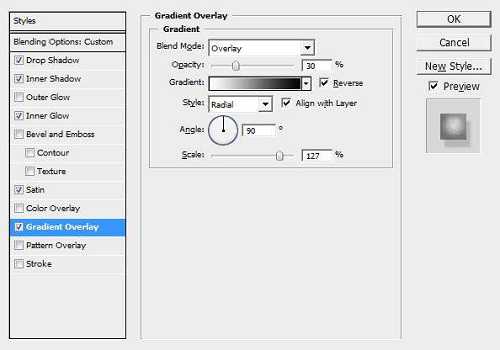
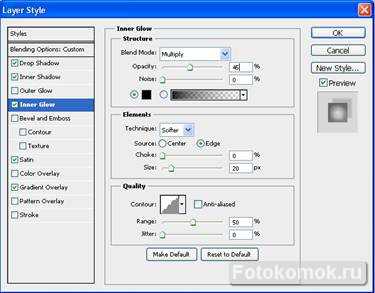
Установите такие же эффекты слоя как на рисунках:
1.
2.
3.
4.
5.
Данные эффекты следует применить к слою с вашим кругом.
Шаг третий. Теперь нам вооружимся инструментом для овального выделения. Создадим ещё один слой и зальём его радикальным градиентом (но на этот раз сделаем переход из белого в прозрачный).
Шаг четвёртый. Давайте перевернём наш овал на 30 градусов. Для это действия используйте комбинацию клавиш Ctrl+T. Потом несколько сместим его вправо. Затем продублируем наш слой с овалом и временно скроем его от посторонних глаз (для того что бы сделать дубль надавите на Ctrl+J). После зажмём Ctrl и щёлкнем на пиктограмме слоя, подобное действие выделит всё что будет на нём. Далее несколько раз нажмём «влево» и «вниз» и надавим на Delete.
Шаг пятый. Вернём видимость нашему слою. Продублируем второй слой и сместим его на этот раз вниз и затем влево.
Шаг шестой. Здесь мы будем обесцвечивать наш будущий значок. Не переживайте это сравнительно легко сделать и даже если вы никогда не делали подобные манипуляции у вас всё получится. Просто понизьте параметр «Fill» до нуля. Этот параметр схож с «Opacity» (переводится «прозрачность»), но действует несколько иначе, в частности когда вы понижаете «Fill» эффекты слоя продолжают быть видимыми, а нам именно это и нужно.
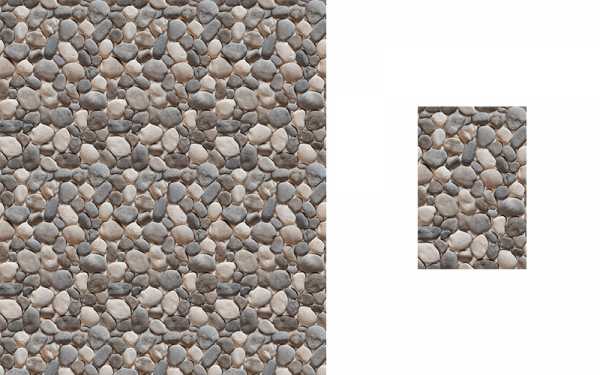
Шаг седьмой. Здесь мы будем накладывать какую-нибудь картинку, например какой нибудь флаг.
Шаг восьмой. Зажмите Ctrl и щёлкните по слою с овалом, таким образом вы сможете его выделить и затем надавите на Ctrl+Shift+I. После перейдите на слой с вашей картинкой и надавите на Delete. Всё наш значок готов!
Опубликовано 25.07.2013
Рисуем значки картинки в фотошоп
Сегодня будем рисовать в фотошоп значки картинки, всеми нами так любимые в детстве.
Для начала создадим новый документ (Ctrl+N). Для будущего фона картинки сделаем радиальную заливку от чёрного к серому. Инструментом градиент проведем мышкой от центра полотна к краям. Получаем такой фон:

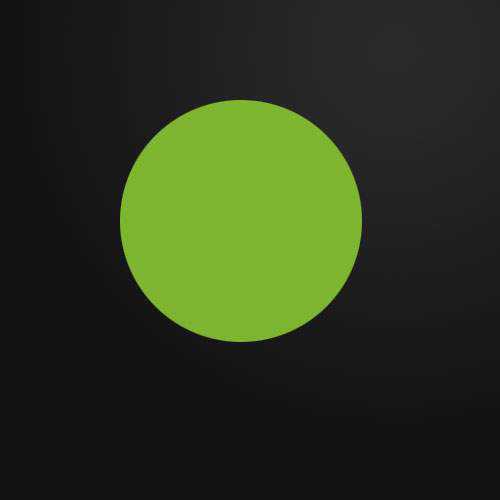
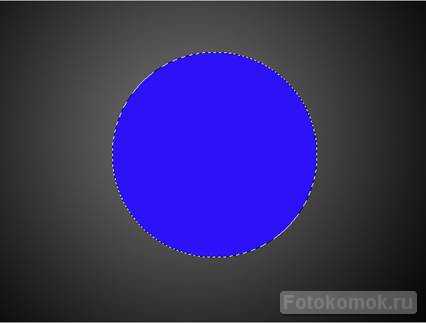
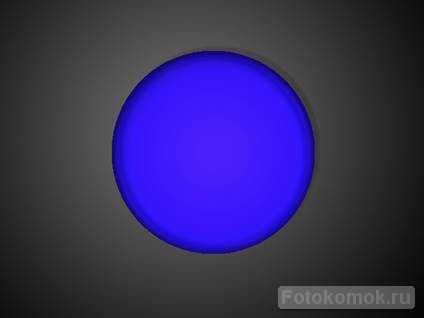
Далее, на новом слое (Shift+Ctrl+N) рисуем круг с помощью Elliptical Marquee Tool. Заливаем круг любым цветом:

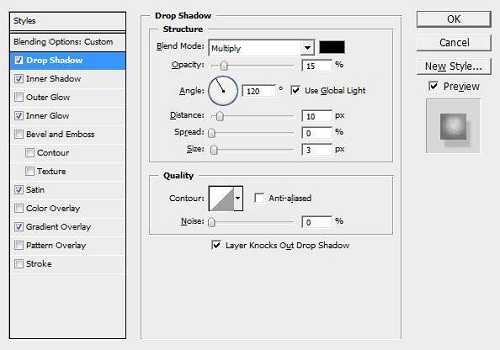
Снимаем выделение (Ctrl+D) и заходим в стили слоя . Устанавливаем такие настройки стиля «Отбрасывание тени»:

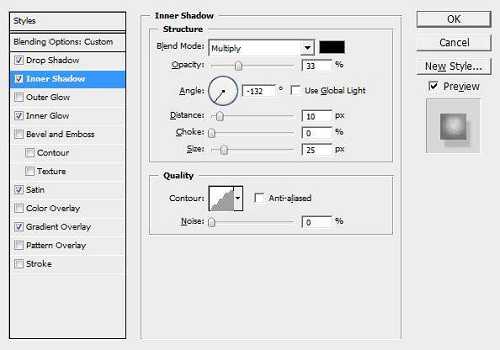
Внутренняя тень:
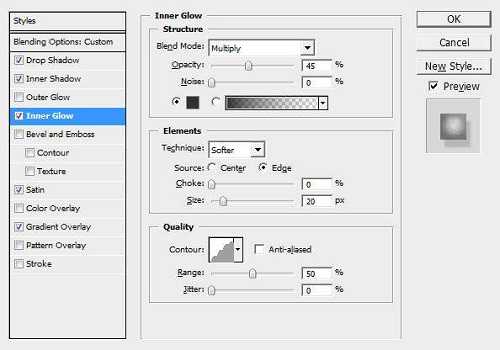
 Внутреннее свечение:
Внутреннее свечение:
 Глянец:
Глянец:

Наложение градиента:

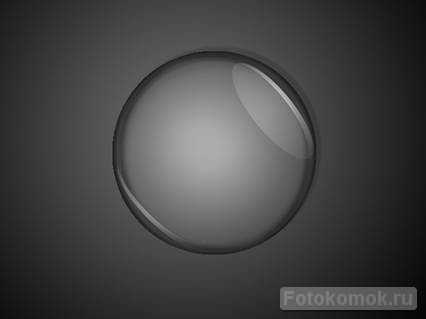
Жмём ОК и смотрим на результат:

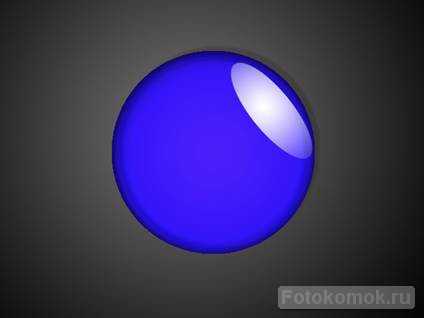
Теперь будем работать с бликами на значке. На новом слое делаем овальное выделение и заливаем его радиальным градиентом от белого к прозрачному как на рисунке ниже:

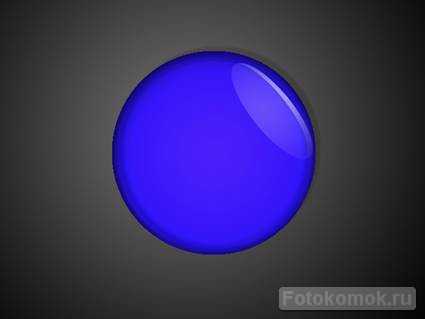
Копируем этот слой (Ctrl+J) и снижаем прозрачность на первом слое с овалом где-то до 50%. На верхнем слое с овалом делаем выделение в форме дуги с помощью Polygonal Lasso Tool, инвертируем область выделения (Shift+Ctrl+I) и жмём Del. Вот, что в итоге должно получиться:

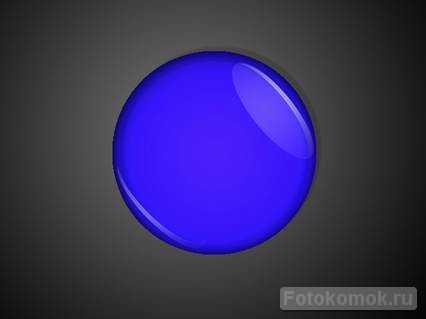
Копируем слой с белой дугой, жмём Ctrl+T, переносим и трансформируем вторую дугу противоположно верхней:

На слое с кругом ставим заливку слоя на 0%:

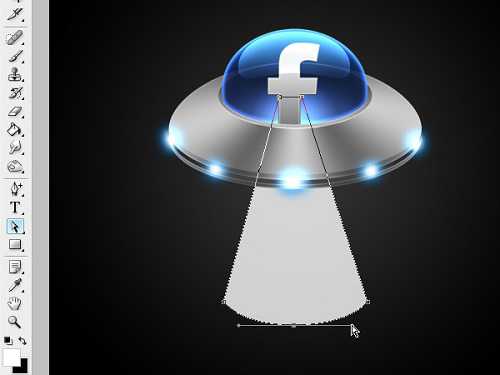
Теперь осталось наложить рисунок для значка. Переносим понравившуюся картинку на наш документ:
 Обратите внимание, что слой с картинкой должен находиться под слоем с кругом. Перемещаем картинку под область круга, возможно, придется растянуть или уменьшить картинку. Находясь на слое с картинкой, жмём Ctrl+клик по слою с кругом – должна выделиться область круга. Инвертируем выделение и удаляем. В результате получился готовый значок:
Обратите внимание, что слой с картинкой должен находиться под слоем с кругом. Перемещаем картинку под область круга, возможно, придется растянуть или уменьшить картинку. Находясь на слое с картинкой, жмём Ctrl+клик по слою с кругом – должна выделиться область круга. Инвертируем выделение и удаляем. В результате получился готовый значок:

Мне захотелось сделать еще значки с городами:

С уважением, MsGadfly.