Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе брошюру
Как сделать буклет в фотошопе
Инструкция
Запустите Adobe Photoshop, чтобы создать грамоту. Создайте новый документ, установите размер 480 на 580, разрешение – 300 пикселей. Примените к фоновому слою шум (меню «Фильтр» – «Добавить шум»). Далее примените команду «Фильтр» – «Размытие по Гауссу», радиус – 4 пикселя.
Затем выполните «Изображение» – «Коррекция» – «Цветовой тон/насыщенность», установите флажок в поле «Тонирование», установите значение цвета – 55, насыщенность – 25. Установите цвет переднего плана – светло-бежевый, для заднего – белый.
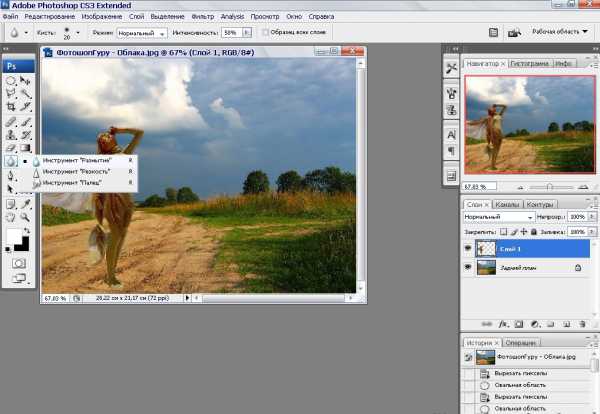
Создайте новый слой, выделите инструментом «Прямоугольное выделение» четверть изображения, примените к нему команду «Фильтр» – «Рендеринг» – «Облака». Растяните фрагмент на всю картинку с помощью произвольной трансформации, установите режим наложения слоя – «Перекрытие». Создайте еще один слой, залейте его белым цветом и примените фильтр «Почтовая бумага», обесцветьте его. Склейте полученные слои.
Создайте новый слой. Для создания грамоты вам понадобится печать. Сделайте круглое выделение и залейте его кирпичным цветом. Сделайте еще один слой, инвертируйте выделение. Возьмите твердую кисточку, нарисуйте ею край печати.
В стиле слоя выберите «Тиснение» и «Контур». Снова инвертируйте выделение, перейдите на слой с кругом, возьмите кисть, обрисуйте его края, после этого примените аналогичные стили и сделайте размытие.
Сделайте на печати надпись с помощью инструмента «Текст», примените к ней тиснение. Далее сделайте надпись в верхней части листа «Почетная грамота», примените к ней любой понравившийся стиль.
Добавьте при необходимости изображение государственного герба - для этого откройте его в Photoshop, скопируйте слой с гербом в файл с грамотой, разместите в верхней части листа, подберите нужный размер с помощью произвольной трансформации. Выполните сведение слоев. Сохраните полученный файл в формате Jpeg, присвойте имя «Грамота». Создание почетной грамоты завершено.
Рекламный буклет в Фотошоп Часть 1, Уроки
Как сделать качественную визитку или рекламный буклет компании, используя только Фотошоп? Наш урок расскажет вам об основных принципах создания и правилах подготовки к печати такой рекламной продукции. Методы, использованные в этом уроке, могут быть применены также для других предметов рекламы: листовок, визиток, билетов и т.д. Давайте пробовать и учиться.Предварительный просмотр финального результата:

Создаем тройной буклет.
Шаг 1. Концепция.
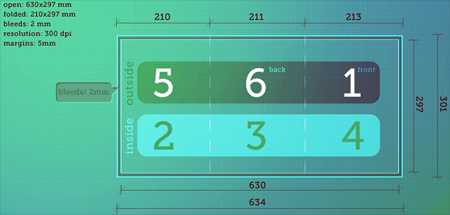
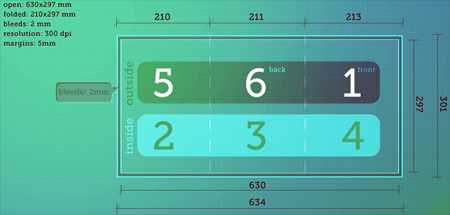
Для каждого проекта требуется концепция. Сначала мы должны планировать действия, чтобы не прийти к тупиковой ситуации в разгар работы. В настоящее время нам нужно определиться в размерах документа. Лучше всего сделать все расчеты вручную, используя ручку и лист бумаги, где вы легко можете нарисовать будущую форму документа и его размеры. Я буду создавать тройной буклет формата A4. Если вы хотите использовать международные стандарты, то укажите это в размерах документа. Мне удобнее работать в миллиметрах (мм), но если вы хотите работать в дюймах (inches), то в полях ширины и высоты (Widht, Height) после введения значений укажите их, нажав на стрелку строки, и программа автоматически сделает перевод единиц. Мой эскиз выглядит неаккуратно, поэтому, чтобы вы поняли принцип создания буклета, я изобразил его графически на скриншоте ниже. Вам не нужно составлять такой же, просто обратите внимание на числовые значения частей буклета. Большими цифрами я обозначил размещение страниц. Темной рамкой обозначены страницы, которые будут на внешней стороне буклета, светлой рамкой обведены внутренние страницы. Обратите внимание, что первая страница находится в правом верхнем углу плана, а последняя, шестая – в центре. Вас не должно это смущать, поскольку вы сейчас воспринимаете план плоско, а не объемно, как будет на самом деле. Попробуйте представить в своей голове, как будет выглядеть буклет в финале. Есть также размеры бумаги стандартные, а есть с допуском на обрезку (bleeds). Вот как выглядит мой план тройного буклета:

Шаг 2. Разрешение.
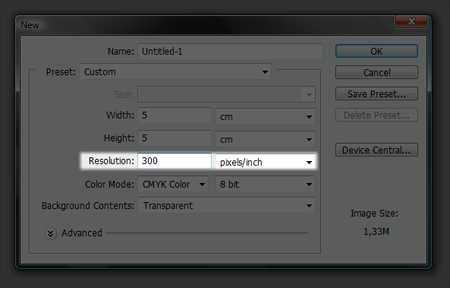
Разрешение документа в печати самое главное, оно определяет качество изображения. При создании документа в диалоговом окне разрешения (Resolution) укажите количество точек на дюйм (px/inch).

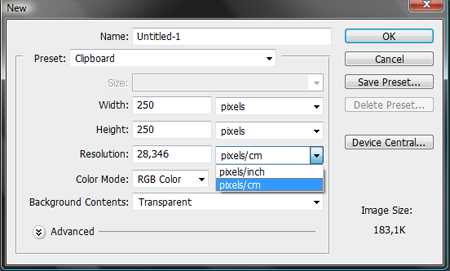
Принтер формирует изображение путем позиционирования точек на бумаге. И значение DPI (dots per inch (точек на дюйм)) является показателем, который определяет количество этих точек, помещающихся в один дюйм. Вместо этого показателя вы можете использовать значение DPCM (dots per cm (точек на сантиметр)), но я не встречал ни одного человека, который бы пользовался этой мерой. Создавая документ, введите значение разрешения в 72 пикс/дюйм (pixels/inch), этого будет достаточно для работы на компьютере. Если вы нажмете на стрелку строки разрешения и выберете разрешение в сантиметрах (см/ inch), Фотошоп автоматически переведет пиксели в сантиметры и значение изменится на 28,346.

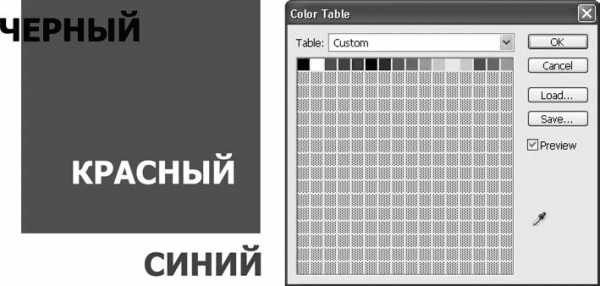
При создании изображений для мониторов компьютеров, таких как веб (Web), обычно используется значение 72 рх/дюйм. Для печати же используют разрешение не менее 300 рх/дюйм. Это значение минимально для хорошего качества изображения и резкости полиграфических изделий (визиток, буклетов, листовок, билетов и т.д.). Но 300 рх/дюйм не является стандартом в печати, в полиграфии используют разрешение и в 600 рх/дюйм. Если же мы выберем низкое значение разрешения, например, 28 рх/дюйм, то изображение будет зернистым и нечетким.
Не будем вдаваться в подробности работы печати, просто запомните, что значение 300 рх/дюйм подходит для полиграфии оптимально. Ниже, для сравнения, приведены примеры одного изображения с разными разрешениями.
Отвлечемся на время от нашего буклета и поговорим о подготовке документов к печати.
Шаг 3. О зонах обрезки (bleeds) и полях (margins) документа.
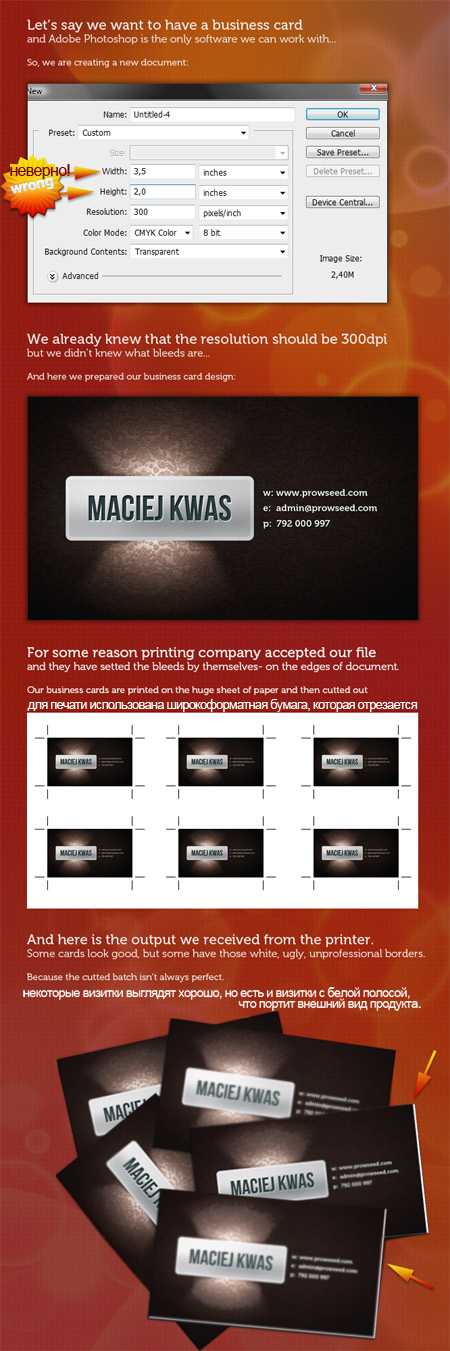
Для чего нужны зоны обрезки (bleeds)? Как видите, наш план буклета в шаге 1 немного не соответствует параметрам печати. Взгляните на пример ниже с визиткой, и вы поймете, что может произойти, если не использовать линии обрезки (bleeds) при подготовке рекламного продукта.

Как видите, визитки получились с браком, поскольку в документе неверно установлен размер. Если мы увеличим документ на несколько миллиметров, то избежим такой неприятности. Я поставил размер обрезки в 2 мм для буклета, но лучше установить значение на 3 мм (0,125 дюйма) с каждой стороны. Если фон вашего документа белого цвета, то можно не устанавливать линию обрезки, она не будет заметна.
Теперь, давайте попробуем правильно рассчитать размер визитной карточки. В неудачном примере выше указан размер визитной карты 3,5х2 дюйма (inch), что соответствует 89х51 мм и является стандартом визитки в США. Стандарт визитки в Польше соответствует 90x50 мм, который я и буду использовать для примера.

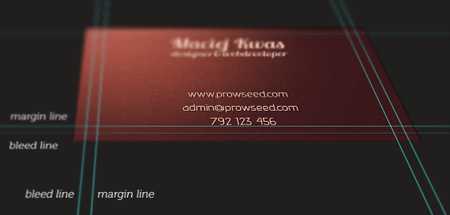
На скриншоте видно, что есть дополнительные зоны обрезки, равные 3 мм с каждой стороны. Как же рассчитать реальные размеры визитки, которые мы должны ввести при создании документа?
Расчет следующий:
Реальный размер визитки 90х50 мм,
Bleed (обрезка) размером 3 мм с каждой стороны,
Расчет добавления зон обрезки: 90+(3х2) х 50+(3х2),
Итоговый размер документа 96х56 мм.
Не забывайте, что обрезка добавляется к размеру документа со всех сторон, поэтому в расчетах дважды присутствует умножение на 2.
С обрезкой все ясно, поговорим о полях документа. Они нужны для безопасности. Если при отсутствии указанных линий обрезки при печати отрезается белая полоса в 1мм справа (как на примере с бракованной визиткой), то на другой стороне документа (слева) этот 1 мм вырезается из оформления (дизайна). Чтобы края документа не были «съедены», все важные элементы дизайна размещайте от края на расстоянии не менее, чем 5 мм.

Шаг 4.
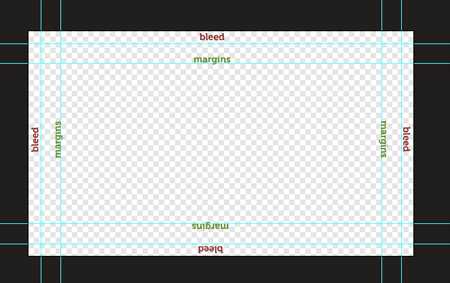
Теперь сделаем разметку визитки на практике. Сначала о подготовке. Размер карточки, как я уже говорил, установим 90х50 мм. Нам нужно добавить направляющие (guidelines), чтобы видеть зоны полей и обрезки. Кроме того, после разметки обязательно сохраните образец файла для создания подобных документов в будущем.
Предположим, что наши поля будут равны 5 мм, а обрезка 3 мм. Обрезка расширяет реальный документ, а поля находятся внутри документа. Поля, фактически, составляют 10 мм (5 мм х 2) по горизонтали и вертикали документа, и плюс обрезка по 3 мм на каждую сторону, что составляет еще 6 мм (3мм х 2) по горизонтали и вертикали. Теперь, из первоначального размера документа (90х50) вычитаем поля (10х10) и получаем размер визитки 80х40 мм.
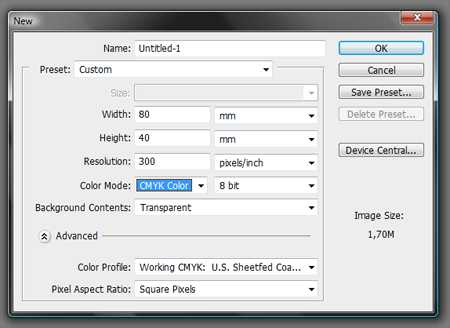
Создаем новый фотошоп-документ (Ctrl+N) этого размера (80х40) в режиме CMYK с прозрачным фоном (Transparent). С этого момента вы больше расчетов не делаете, это основа визитки.

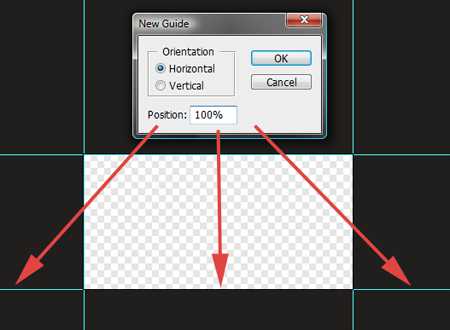
Далее, переходим в меню Просмотр-Новая направляющая (View > New Guide) и добавляем сначала вертикальную, а затем горизонтальную направляющие со значением 0 рх в поле ввода.

Повторяем это же действие, но теперь в поле значения устанавливаем 100 рх (или процентов,см) по горизонтали, а затем по вертикали. Наши крайние направляющие установлены.

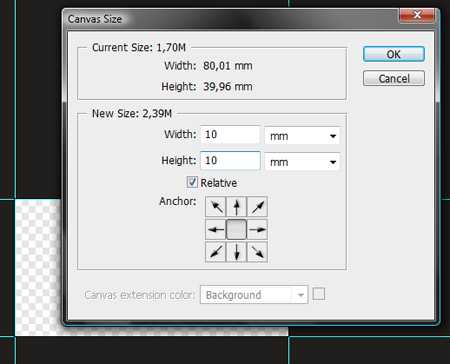
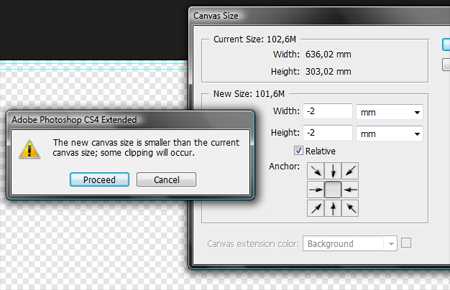
Переходим к разметке полей. Идем в меню Изображение-Размер холста (Image > Canvas size) и устанавливаем 10 мм ширины и высоты. Обязательно активируйте функцию «Относительно» (Relative).

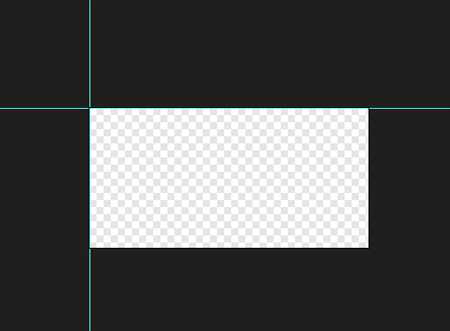
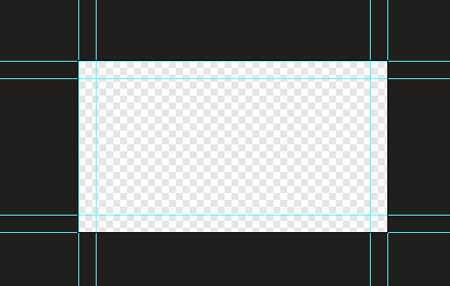
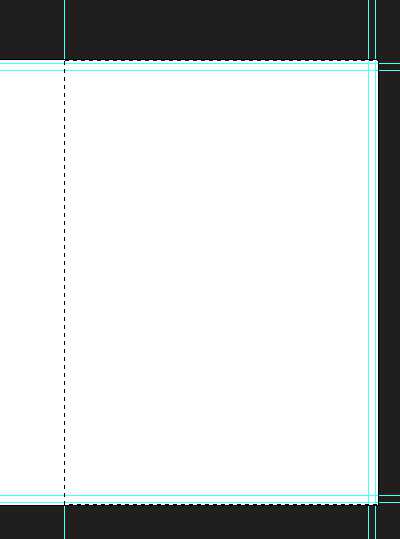
И снова добавляем на увеличенный холст направляющие для полей по принципу, описанному выше. Идем в меню Просмотр-Новая направляющая (View > New Guide) и сначала указываем 0% по горизонтали и вертикали, затем 100%. Такую разметку можно выполнять значительно быстрее при помощи параметра «Операции» (Action).

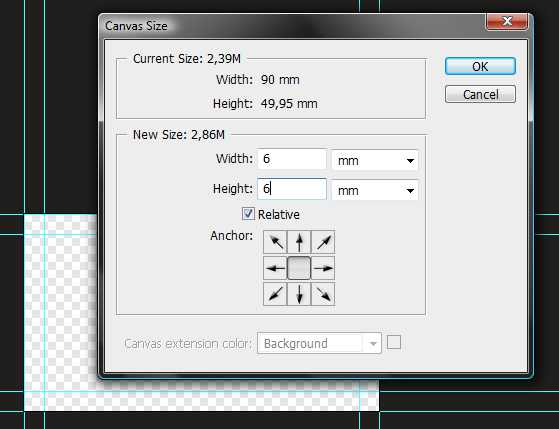
Поля сделаны, остались зоны обрезки. Переходим в меню Изображение-Размер холста (Image> Canvas Size) и в полях ширины и высоты ставим 6 мм, активируя флажок относительности (Relative).

И вот результат правильной разметки:

Шаг 5. Буклет.
Ну вот, теперь мы готовы для более сложной работы. Приступим к дизайну нашего буклета. Не путайте его с предыдущим примером визитной карточки, он был дан для практики с разметкой. Напоминаю, что мы создаем тройной буклет формата А4.

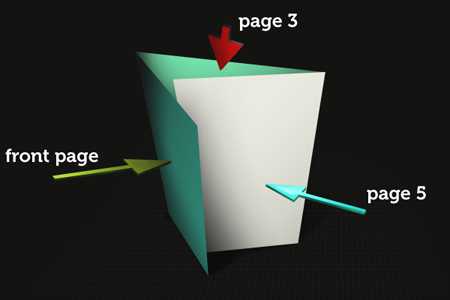
А вот изображение буклета в 3D формате, чтобы вы ясно представляли себе его внешний вид.

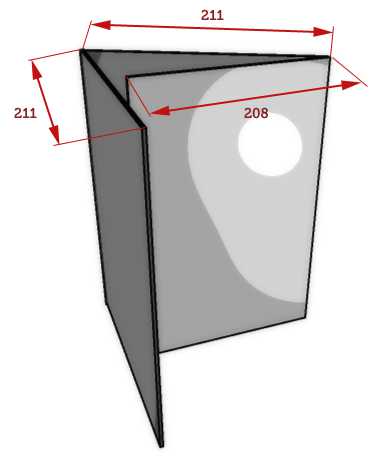
Наверное, вы обратили внимание, что три разворота буклета не равны между собой, их размер соответствует значениям 208 / 211 / 211. Это не случайно, поскольку автором предполагается сложенное состояние буклета и крайний разворот должен быть немного меньше двух остальных, чтобы свободно размещаться внутри. Так вот, продумывая все детали работы, учитывайте этот момент.

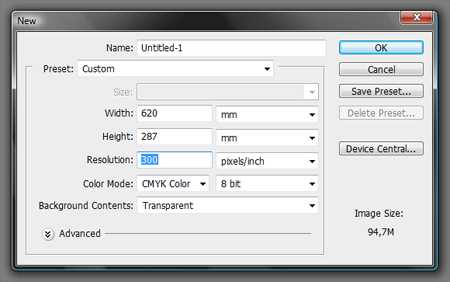
Теперь, создаем новый документ (Ctrl+N) размером 620х287 мм и разрешением 300 рх/дюйм. Это реальный размер буклета, добавьте поля безопасности и обрезку, следуя шагу 4 (10 мм ширины и высоты полей, затем еще 6 мм для обрезки), установите направляющие. У меня линия обрезки равна 2 мм, а не стандартным 3. Чтобы исправить это, перейдите в меню Изображение-Размер холста (Image > Canvas size) и установите значение для ширины и высоты -2 мм (-1 мм х 2), обрезав немного холст. Не забудьте про активацию опции «Относительно» (Relative).


Далее, нужно установить несколько направляющих для разделения разворотов буклета, указав области сгибов. Мы установим направляющие на внешней и внутренней части брошюры. Ниже показан буклет в разрезе.

Напомню, как удалить направляющие с холста. Это вам поможет в случае ошибки с разметкой. Активируйте инструмент «Перемещение» (Move Tool) и нажмите на направляющую, которую хотите удалить, затем перетащите ее за пределы документа. Для поворота направляющей на 90°, нажав Alt, кликните по ней.
Давайте установим направляющие на сгибах. Переходим в меню Просмотр-Новая направляющая (View > New Guide) и вводим значение 213 мм для внутренней стороны буклета. Повторяем действие, но ставим значение 424 мм (213+211). Теперь сохраните этот документ как внутреннюю сторону буклета в формате PSD. Удалите эти направляющие, перетянув их за пределы документа, и добавьте два другие, но со значениями 210 мм, а потом 421 мм (210+211). Перейдите в меню Файл-Сохранить как (File > Save as) и сохраните эту внешнюю сторону буклета в формате PSD.
Мы в этом уроке будем работать с внешней стороной документа, а внутреннюю оставим нетронутой в виде бланка на будущее.
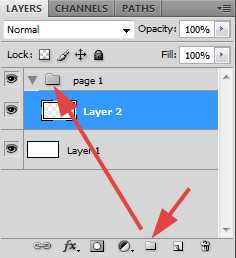
Заполните документ белым цветом (Edit-Fill или Shift+F5) и создайте группу (иконка папки внизу панели слоев), чтобы упорядочить слои.

Инструментом «Прямоугольное выделение» (rectangle marquee tool) создаем выделение третьего разворота буклета, определяющее его первую страницу.

На новом слое (Ctrl+Shift+N) залейте выделение (Shift+F5) цветом # c96003. На самом деле, я должен был вам дать цвета в режиме CMYK, но есть три причины, почему я не сделал это. Во-первых, не важно, какие цвета использовал я, во-вторых, цветовая палитра CMYK не моделируется идеально на экране компьютера (в отличие от RGB), и, наконец, вы можете выбрать свой цвет и вставить его код в палитру CMYK. Теперь, чтобы сделать фон более живым, добавим на заливку градиент. Создайте Новый слой выше предыдущего (Ctrl+Shift+N) и добавьте на него Обтравочную маску (Clipping Mask). Установите курсор между слоем с заливкой и новым слоем, удерживая Alt. При появлении значка двух колец, сделайте клик, создав маску. Этим вы ограничите действие градиента в пределах слоя с заливкой. Используйте цвет Градиента от #e6b338 к прозрачному (Transparent) с радиальным и линейным стилем. Непрозрачность (Opacity) градиента установите на 30%.


Следующий такой же градиент сделайте цветом от #8d261c к прозрачному.

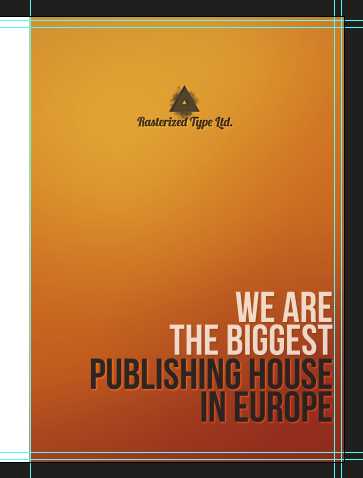
Добавляем на верхнюю часть этой страницы логотип компании (у меня вымышленный) и этого достаточно, поскольку я сторонник минимализма.

Однако, часто наши клиенты ждут чего-то еще и, поэтому, я добавил в нижней части разворота рекламный слоган. Выберите любой шрифт с жирным стилем и напишите что-то подобное, активировав инструмент «Текст» (Type Tool).

Выбираем инструмент «Овальное выделение» (Elliptical Marquee Tool) и cоздаем область вокруг сгиба второй и третьей части буклета. На Новом слое (Ctrl+Shift+N) заполняем выделение Градиентом (Gradient Tool) белого цвета с непрозрачностью (Opacity) 30%. Затем измените режим смешивания этого слоя на Мягкий свет (Soft Light) или Перекрытие (Overlay).

Повторите этот шаг еще 2 или 3 раза, переместив немного выделение (переключитесь на инструмент «Овальное выделение»). Можете попробовать черный цвет.

Не заходите слишком далеко в оформлении, буклет должен быть максимально простым и информативным, не отвлекая внимания на лишние вещи.
продолжение урока…Как сделать буклет в фотошопе?
К сожалению, не все владеют навыками работы в дизайнерских программах, на освоение которых порой не хватает времени. Фотошоп, в отличие от профессиональных программ для макетирования, одна из тех, которой владеет большинство пользователей компьютера. И если вы хотя бы немного владеете ее основами, то вам будет нетрудно сделать буклет, а также другие несложные вещи – диплом, грамоту, поздравительное письмо или открытку. Главное, иметь усидчивость и немного фантазии.
Инструкция
Совет 1: как сделать буклет в фотошопе
Автор: art-nail · Опубликовано 25.09.2006 · Обновлено 07.06.2018
К сожалению, не все обладают навыками работы в дизайнерских программах, на освоение которых иногда не достаточно времени. Фотошоп, в отличие от опытных программ для макетирования, одна из тех, которой обладает большая часть пользователей компьютера. И если вы хотя бы мало обладаете ее базами, то вам будет нетрудно сделать буклет, а такжедругие несложные вещи – диплом, грамоту, поздравительное письмо либо открытку.
Основное, иметь усидчивость и мало фантазии.

Вопрос « Фотошоп CS3» — 1ответ Инструкция 1
Буклет, как и другие печатные изделия, несет в себе данные об организации, каких-то одолжениях, определенном проекте либо мероприятии.
Исходя из этого макетирование буклета начинается со сбора информации для него. Это фотографии, контактные данные и логотип организации, текст, которого в буклет в большинстве случаев входит одна, максимум две, страницы. 2
Особенное значение в буклете играется фон, что задает цветовое настроение всему изделию.
В случае если у вас появляются неприятности с выбором фона, что не редкость у новичков часто, лучше взглянуть готовые буклеты, находящиеся под рукой, либо отыскать примеры на сайтах издательств, и, так, определиться с нужной вам цветовой гаммой. По окончании чего вам будет легче подобрать фотографии для фона. 3
Макет буклета размещается на двух страницах – внешней и внутренней, каковые в фотошопе делаются в двух различных файлах.
Работа над каждой из них начинается с создания документа формата А4, альбомной ориентации. Со всех четырех сторон страниц направляющими отсекаются по 5 мм — это края, каковые не попадают в область печати на принтере и в будущем смогут быть отрезаны. Кроме этого направляющими рабочая площадь страниц делится на три однообразных колонки. 4
Средняя и правая колонки внешнейстраницы – это собственного рода «обложка» буклета, каковые оформляются в более броских тонах.
Наряду с этим правая – лицевая, а средняя – обратная сторона. Лицевая сторона обязана содержать основную данные буклета – наименование и логотип организации, наименование, центровое фото, при необходимости внизу по центру находятся место и год выпуска. На обратной стороне обложки в большинстве случаев отображается контактная информация организации.
Левая колонка внешней страницы буклета тематически больше относится к информации на его внутреннем развороте и может содержать проблематику либо актуальность его темы, а в некоторых случаях результат главного материала. 5
Внутренняя сторона буклета содержит полное раскрытие его тематики и складывается из текста, шрифтом не меньше 6-ого кегля, и фотографий, размеры которых нужно делать однообразными.
Для облегченного восприятия информации текст возможно разбить на категории и возглавить их маленькими заголовками. 6
В то время, когда целый материал расположился на страницах будущего буклета, пришла пора вывести его на черновую печать, обрезать при необходимости края и сложить. На бумаге в сложенном виде будут видны все недочеты, втом числе и орфографические неточности.
7 Текст должен быть легким для чтения и нести нужную данные – через чур небольшой никого не заинтересует, а недочёт пищи для размышлений не покинет в памяти читателей хорошего впечатления. Материал, в особенности текстовой, обязан размешаться по центру каждой из колонок, т.е. пребывать на равном расстоянии от краёв листа и линий сгибов. Кроме этого некрасиво смотрятся фотографии на краю и на сгибах буклета.
8 Исправив собственные недочеты, продемонстрируйте ваше художество кому-нибудь, точно найдется еще пара замечаний, замеченных свежим взором. И лишь по окончании того, как ваш буклет купил вид издания, которое нравится вам и окружающим, его возможно пускать в чистовую печать.
Рекламный буклет в Фотошоп
Темы которые будут Вам интересны:
Метки: сделатьсовет