Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе дугу
Рисуем дуги в Фотошопе
 Фотошоп, изначально создаваемый как редактор изображений, тем не менее имеет в своем арсенале достаточный инструментарий для создания различных геометрических фигур (окружностей, прямоугольников, треугольников и многоугольников).
Фотошоп, изначально создаваемый как редактор изображений, тем не менее имеет в своем арсенале достаточный инструментарий для создания различных геометрических фигур (окружностей, прямоугольников, треугольников и многоугольников).
Новичков, которые начали свое обучение со сложных уроков, зачастую приводит в ступор фразы типа «рисуем прямоугольник» или «накладываем на изображение заранее созданную дугу». Именно о том, как рисовать дуги в Фотошопе мы сегодня поговорим.
Скачать последнюю версию PhotoshopДуги в Фотошопе
Как известно, дуга это часть окружности, но в нашем понимании, дуга может иметь и неправильную форму.
Урок будет состоять из двух частей. В первой мы банально отрежем кусок созданного заранее кольца, а во второй создадим «неправильную» дугу.
Для урока нам понадобится создать новый документ. Для этого нажимаем CTRL+N и выбираем нужный размер.

Способ 1: дуга из окружности (кольца)
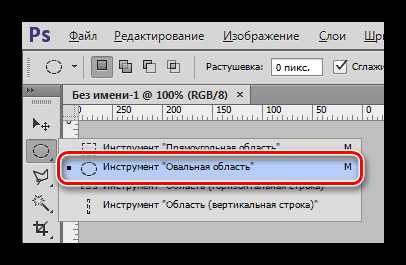
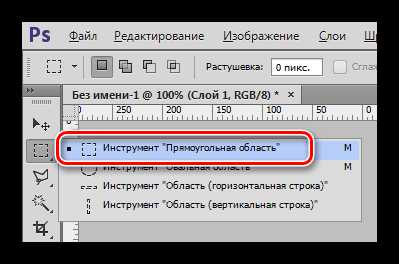
- Выбираем инструмент из группы «Выделение» под названием «Овальная область».

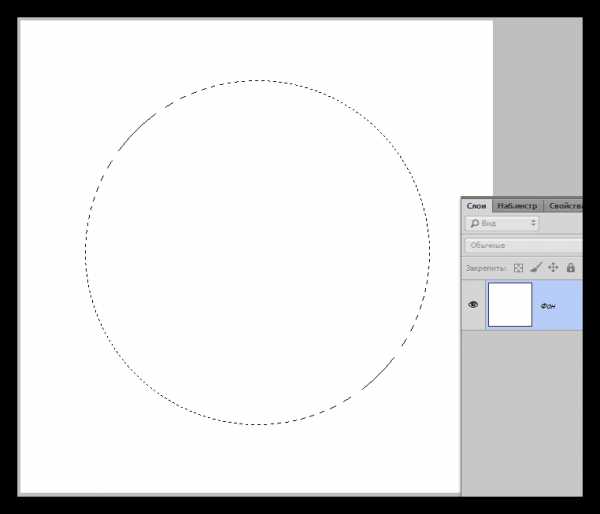
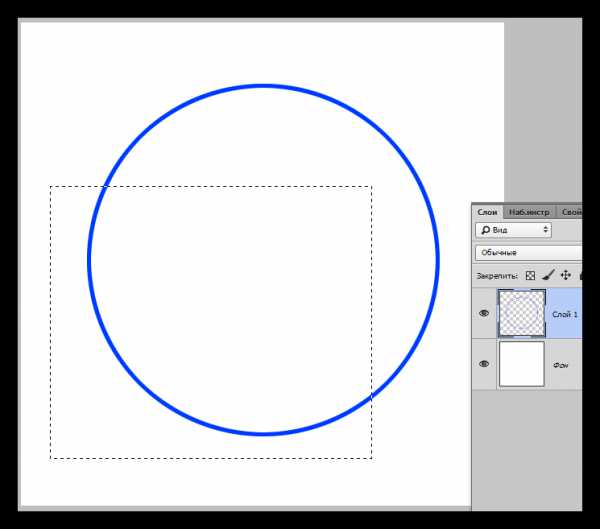
- Зажимаем клавишу SHIFT и создаем выделение круглой формы необходимого размера. Созданное выделение можно перемещать по холсту с зажатой левой кнопкой мыши (внутри выделения).

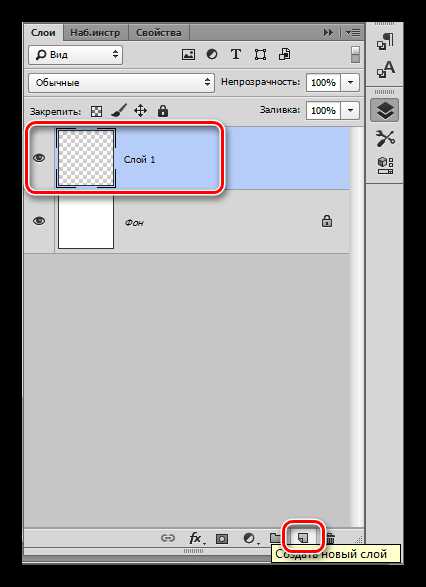
- Далее необходимо создать новый слой, на котором мы и будем рисовать (это можно было сделать в самом начале).

- Берем инструмент «Заливка».
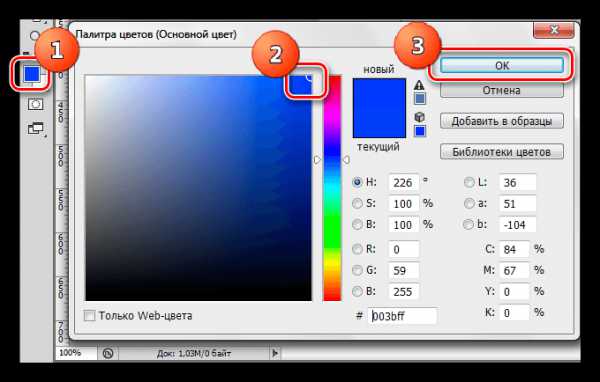
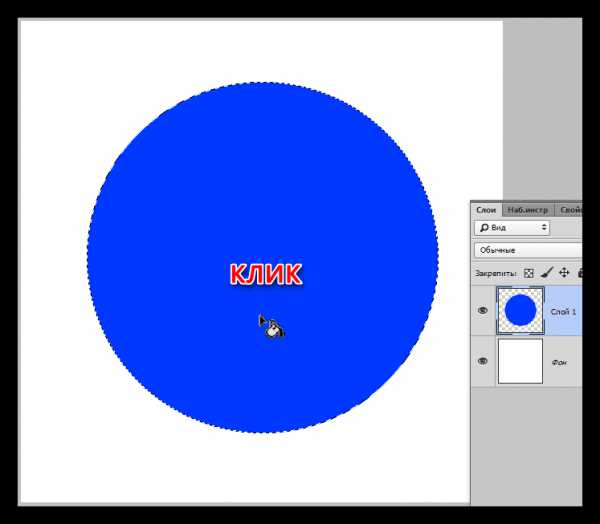
- Выбираем цвет нашей будущей дуги. Для этого нажимаем на квадратик с основным цветом на левой панели инструментов, в открывшемся окне перетаскиваем маркер на желаемый оттенок и нажимаем ОК.

- Кликаем внутри выделения, заливая его выбранным цветом.

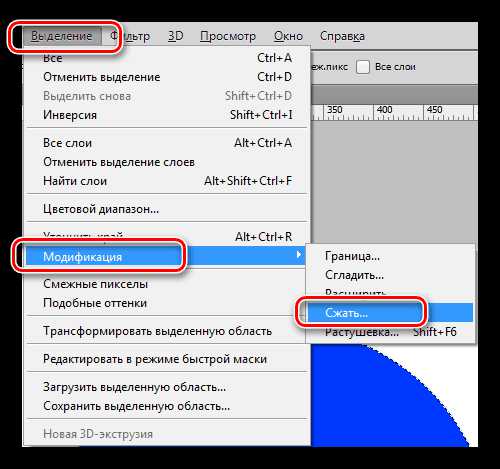
- Переходим в меню «Выделение – Модификация» и ищем пункт «Сжать».

- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
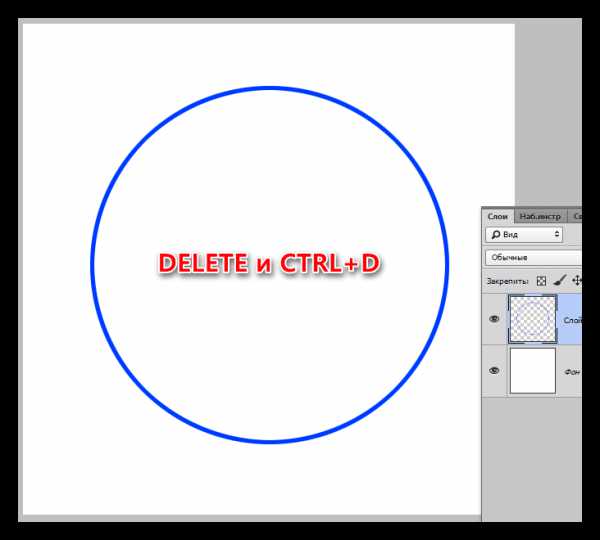
- Нажимаем клавишу DELETE на клавиатуре и получаем кольцо, залитое выбранным цветом. Выделение нам больше не нужно, убираем его сочетанием клавиш CTRL+D.

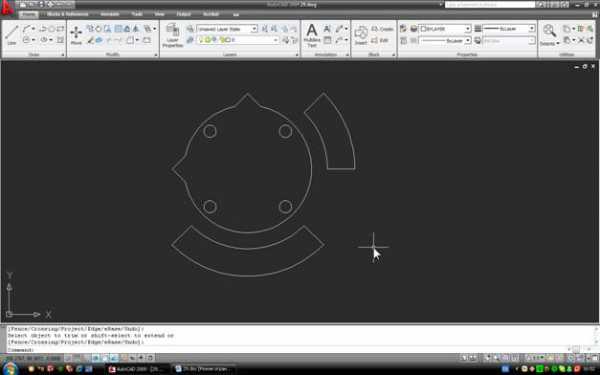
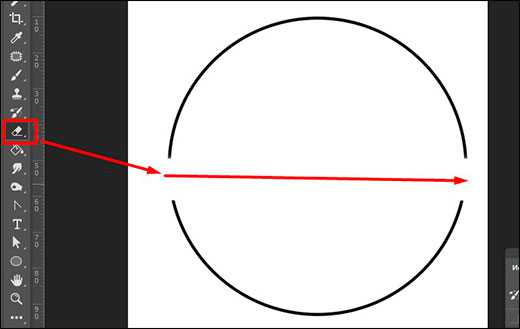
Кольцо готово. Вы, наверное, уже догадались, как сделать из него дугу. Достаточно просто удалить ненужное. К примеру, взять инструмент «Прямоугольная область»,

выделить участок, который хотим удалить,

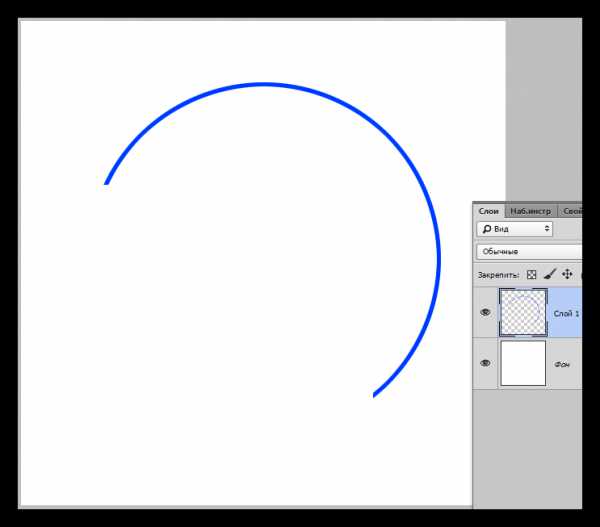
и нажать DELETE.

Вот такая дуга у нас получилась. Перейдем к созданию «неправильной» дуги.
Способ 2: дуга из эллипса
Как Вы помните, при создании круглого выделения, мы зажимали клавишу SHIFT, что позволило сохранить пропорции. Если этого не сделать, то получится не окружность, а эллипс.
Далее выполняем все действия, что и в первом примере (заливка, сжатие выделения, удаление).
«Стоп. Это же не самостоятельный способ, а производный первого», — скажете Вы, и будете совершенно правы. Существует еще один способ создания дуг, причем любой формы.
Способ 3: инструмент «Перо»
Инструмент «Перо» позволяет нам создавать контуры и фигуры такой формы, какой необходимо.
Урок: Инструмент Перо в Фотошопе — теория и практика
- Берем инструмент «Перо».
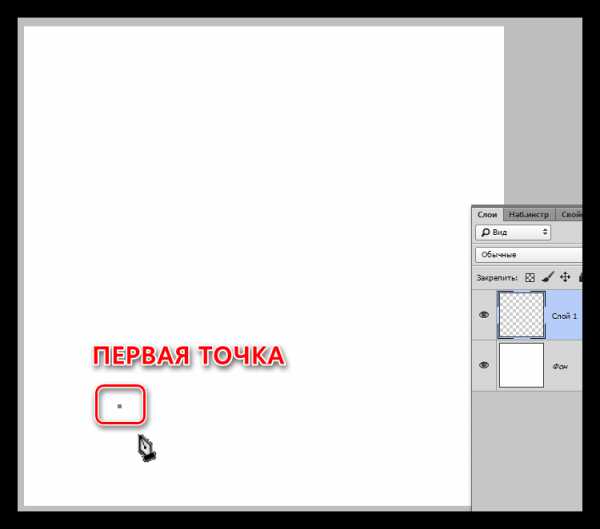
- Ставим первую точку на холсте.

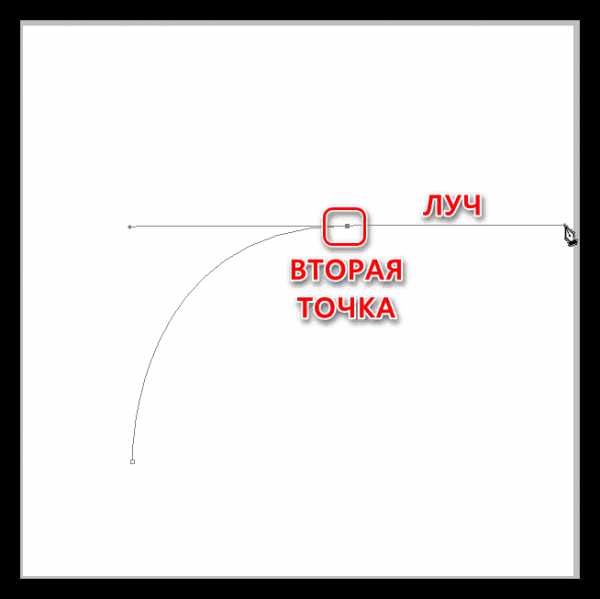
- Ставим вторую точку там, где хотим закончить дугу. Внимание! Кнопку мыши не отпускаем, а тянем перо, в данном случае, вправо. За инструментом потянется луч, перемещая который, можно регулировать форму дуги. Не забываем, что кнопку мыши следует держать нажатой. Опускаем только тогда, когда закончим.

Луч можно тянуть в любом направлении, потренируйтесь. Точки можно перемещать по холсту с зажатой клавишей CTRL. Если поставили вторую точку не там, где нужно, просто нажмите CTRL+Z.
- Контур готов, но это ведь еще не дуга. Контур необходимо обвести. Сделаем это кистью. Берем ее в руки.
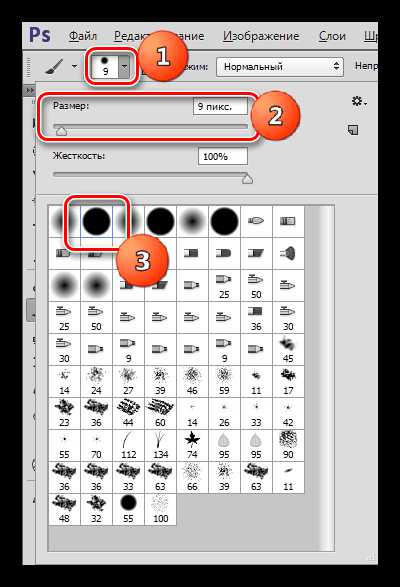
- Цвет настраивается так же, как и в случае с заливкой, а форма и размер – на верхней панели настроек. Размер определяет толщину обводки, а вот с формой можно поэкспериментировать.

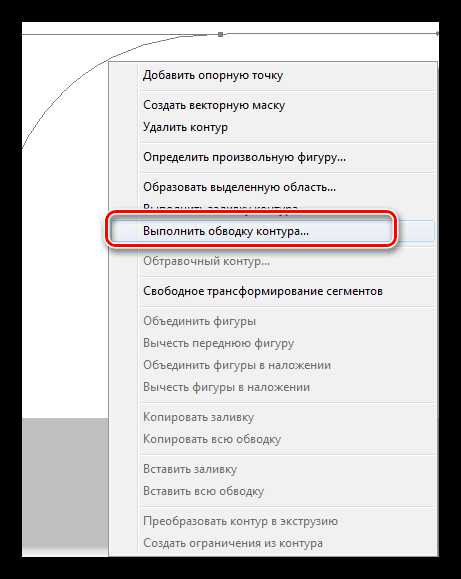
- Снова выбираем инструмент «Перо», кликаем правой кнопкой мыши по контуру и выбираем пункт «Выполнить обводку контура».

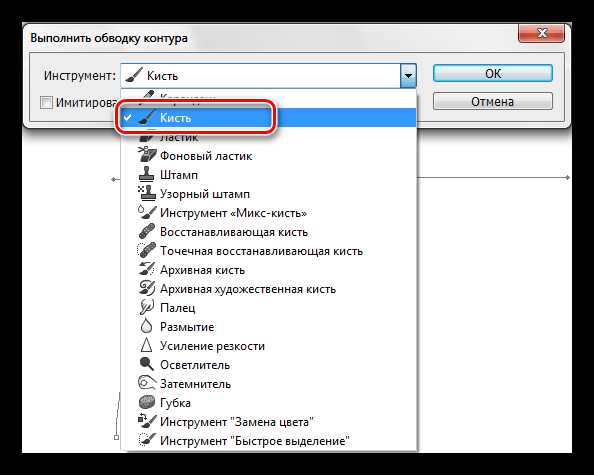
- В следующем окне, в выпадающем списке, выбираем «Кисть» и жмем ОК.

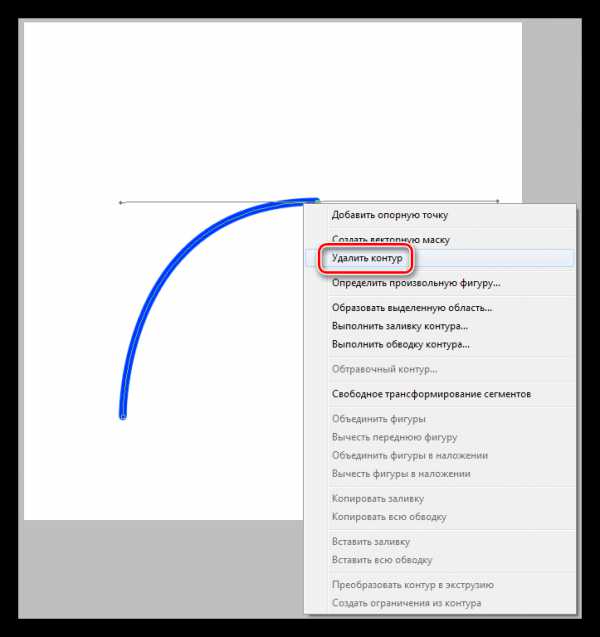
- Дуга залита, осталось только избавиться от контура. Для этого снова кликаем ПКМ и выбираем «Удалить контур».

На этом закончим. Мы сегодня изучили три способа создания дуг в программе Фотошоп. Все они имеют свои преимущества и могут использоваться в разных ситуациях. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать дугу в фотошопе пером, с помощью круга и другими способами
Всем привет, мои дорогие друзья и гости блога koskomp. Сегодня мы вернемся к теме графических редакторов, и я расскажу вам, как нарисовать дугу в фотошопе тремя классными способами. В некоторых случаях такая вещь очень сильно может пригодится. Все способы элементарны и с ними справится даже тот, кто только что сел за фотошоп.
Рисование круга
Естественно, самым простым способом будет рисование фигуры. Но так как отдельно дуги нет, то мы придем к помощи круга или эллипса, о которых я уже рассказывал в этой статье.
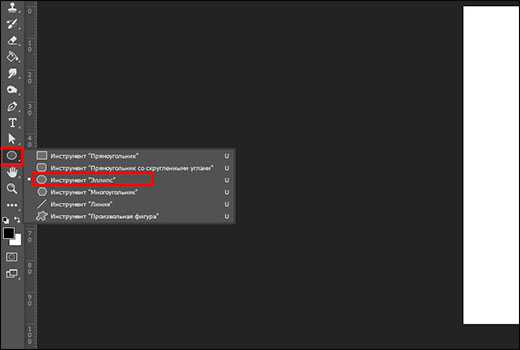
- Идем в панель инструментов и в блоке фигур выбираем «Эллипс».

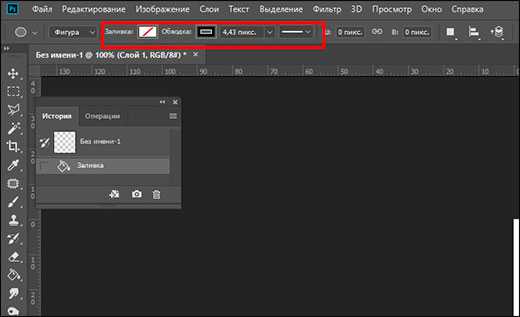
- В свойствах фигуры (в меню сверху) выберите режим «Без заливки», цвет обводки по желанию и конечно же размер этой самой обводки.

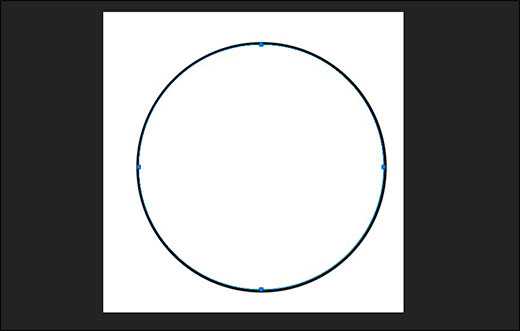
- Теперь, зажав левую кнопку мыши, начинаем рисовать круг. Если вам нужен овал, то просто работаем как обычно, а если нужен именно ровный круг, то делаем все с зажатой клавишей SHIFT. После этого отпускаем кнопку мыши.

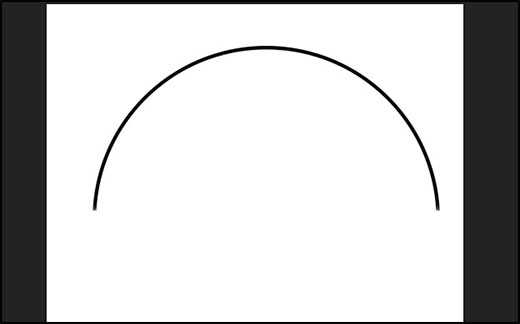
Окружность сделана, а что дальше? А дальше мы вспомним слова Микеланджело, который говорил, что берет камень и отсекает все лишнее, чтобы получить шедевр. Также поступим и мы. Нам нужно обрать верхнюю или нижнюю часть, в зависимости от ваших целей. Например, мне нужна верхняя дуга, тогда придется стереть низ. Только не спешите.
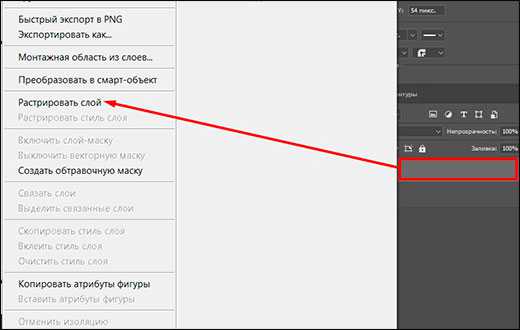
Для удаления лишнего можно воспользоваться двумя вариантами — ластиком и выделением области. Но для начала вам нужно будет растрировать слой, так как фигура по сути является векторным объектом. А такие объекты как фигуры и текст нельзя подтирать. Для этого нажмите правой кнопкой мыши на слое с фигурой и выберите пункт «Растрировать слой». Ну а дальше приступим к стиранию.

Ластик
Если вы решили убрать все ненужное с помощью ластика, но нужно сделать это аккуратно. Для этого возьмите вышеуказанный инструмент и встаньте курсором напротив того места, откуда будет стираться ненужная часть. После этого заэмите клавишу SHIFT и проведите стеркой вдоль круга прямо ко второму концу.

Все остальное вы можете просто подтереть стеркой уже без зажатого шифта. Также, не забудьте настроить жесткость и размер побольше, чтобы было удобнее.

Выделение области
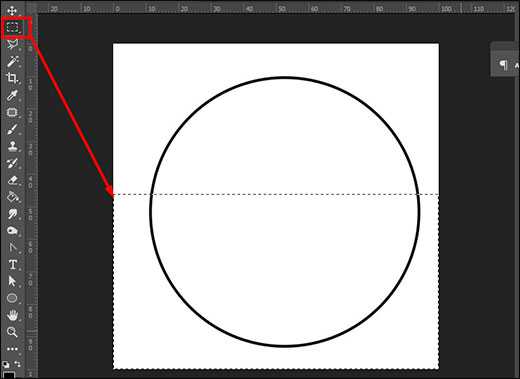
Этот способ еще легче и удобнее, как по мне. Для этого выбираем инструмент «Прямоугольное выделение», и с помощью зажатой левой кнопки мыши выделяем нижнюю часть окружности, которую мы удалим.

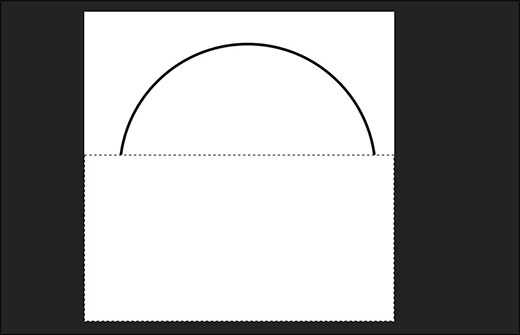
Ну а делее жмем на волшебную клавишу DELETE. Если вы растрировали слой до этого, то все пройдет гладко. А если нет, то вам высветится ошибка.

Инструмент Перо
Еще один классный и быстрый способ нарисовать дугу в фотошопе — это воспользоваться инструментом пером. Данная штука очень ценится дизайнерами и ей часто пользуются для создания классных макетов для сайтов, социальных сетей и т.д. И кстати, если вы хотите научиться делать улетные дизайны сайтов, социальных сетей, баннеров, презентаций и др., то рекомендую посмотреть классную онлайн школу по дизайну. Здесь вы сможете выбрать любое из направлений, либо обучиться всему и сразу.
Простая дуга
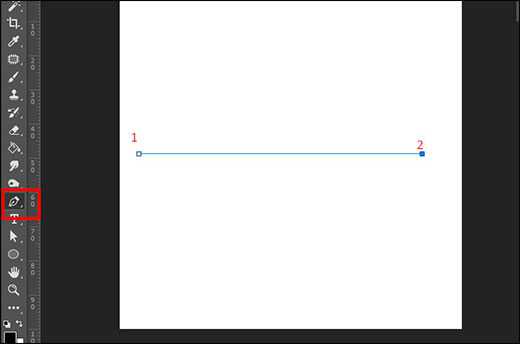
Итак, выбираем «Перо» в панели инструментов и ставим две точки на холсте. То есть делаем одно нажатие мышкой в начале, а второе в конце предполагаемой дуги. Как видите, у нас получилась линия. Это не то, что мы хотели, но так и должно быть.

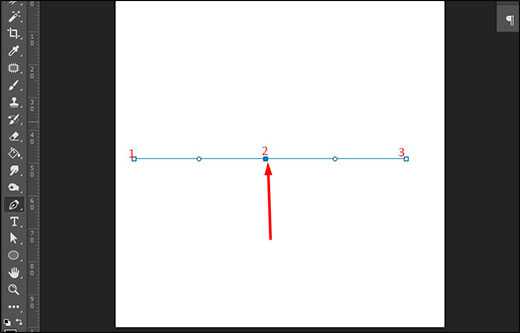
Далее, ставим еще одну точку прямо в центре этой линии, просто нажав туда.

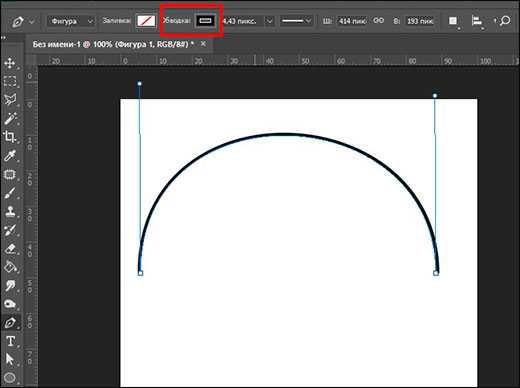
И теперь, зажимаем левую кнопку мыши на только что поставленной точке и тянем ее вверх. Как видите, у нас теперь получилась дуга. Но это еще не все, так как пока у нас есть всего лишь контур. Нам этот контур нужно обвести. Для этого идем в свойства и ставим цвет обводки, как мы это делали в случае с фигурой.

Вот теперь у нас есть самая настоящая дуга, которую мы и добивались.
Продвинутая дуга
Но если вам нужна не обязательно ровная дуга, то с помощью того же Пера ее можно сделать хоть согнутой в три погибели. Давайте посмотрим на примере.
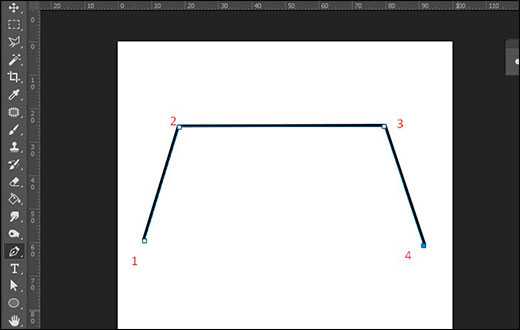
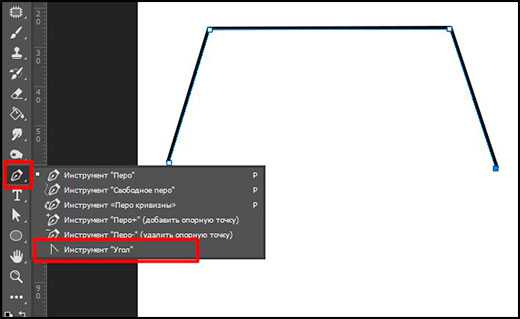
- Возьмите снова инструмент «Перо» и тыкните им (не зажимайте) в четырех местах, чтобы образовалась фигура, похожая на незаконченную трапецию.

- Далее, выбираем в той же группе инструментов «Угол».

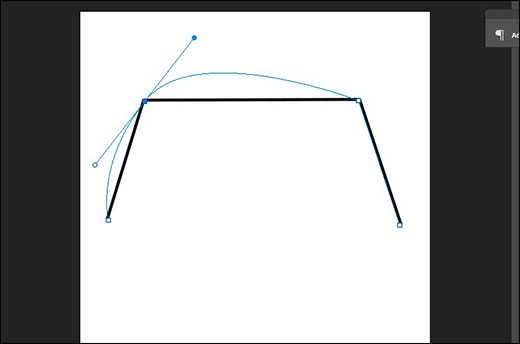
- После этого наводим курсором на вторую точку, которая вверху, после чего зажимаем левую кнопку мыши. А дальше начинайте крутить мышкой по часовой стрелке или против нее, чтобы суметь найти нужный момент.

- И вот когда вы посчитаете, что данное положение самое удобное, отпускайте кнопку мыши.
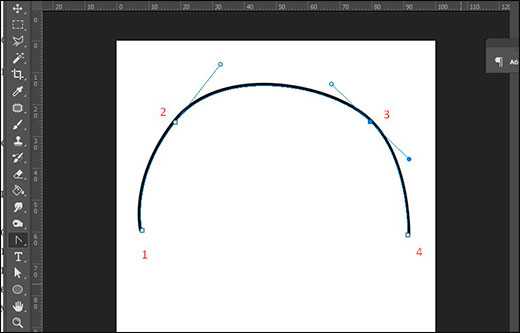
- С третьей точкой, которая находится правее, мы поступаем точно также.

Как видите, у нас получилась довольно неплохая дуга, которую мы можем использовать при создании логотипов или визиток, например. Но на самом деле функции пера гораздо мощнее и в скором времени я обязательно напишу подробную статью про этот инструмент, так как за 5 минут про это точно не расскажешь.
Марионеточная деформация
Кроме вышеуказанных методов есть еще один довольно интересный способ создания дуги — марионеточная деформация. Подробнее об этой функции я рассказывал здесь, но сегодня мы рассмотрим ее для наших целей.
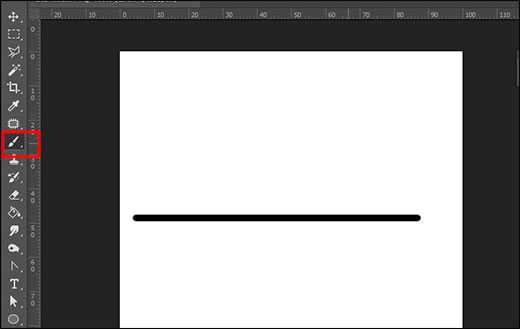
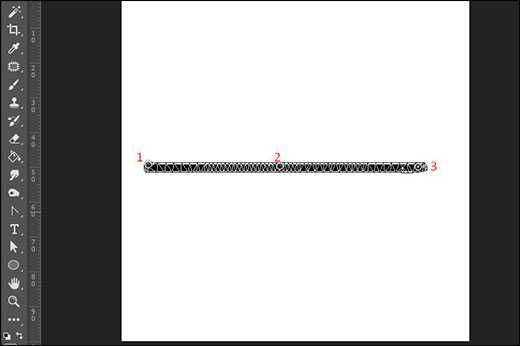
- Итак, для начала нарисуйте прямую линию. Можно сделать это с помощью обычной кисти, зажав клавишу SHIFT.

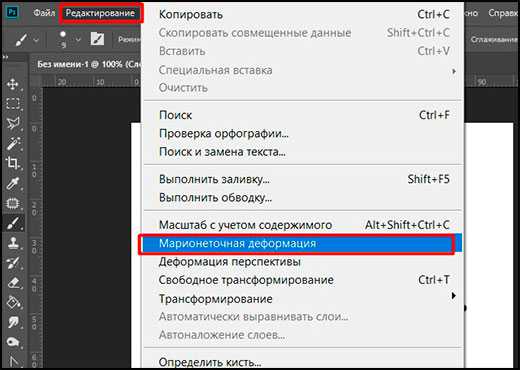
- Теперь, убедившись, что вы находитесь на слое с этой линией, зайдите в меню «Редактирование» — «Марионеточная деформация». Ваша прямая должна будет покрыться неким подобием сетки.

- Теперь поставьте три опорных точки. Для этого просто нажмите левой кнопкой мыши в начале, середине и в конце линии.

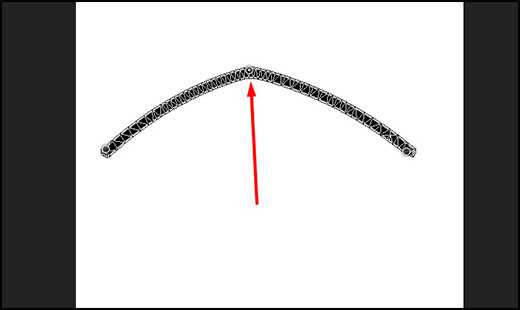
- И теперь, зажав левую кнопку мыши в средней опорной точке, начинайте тянуть ее вверх. Как видите, крайние точки остаются как бы прибитыми, зато средняя поднимается ввысь дугой.

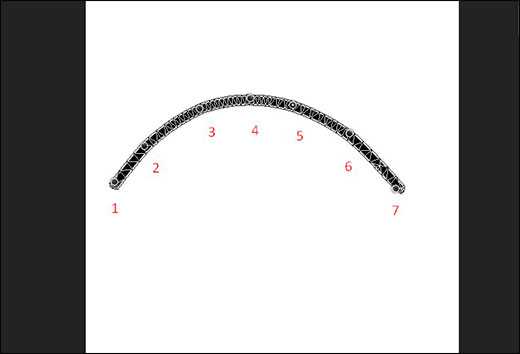
- Если дуга кажется неестественной, то поставьте еще пару-тройку точек между концами и серединой, после чего подергайте их. После того, как все сделаете, нажмите ENTER.

Плюсом данного способа является то, что вы можете делать сколько угодно опорных точек и изгибать эту линию как сами того захотите. Но все же есть и минусы. В местах, где находятся точки нет плавного перехода, т.е. присутствует эффект небольшого надлома. Но и это можно исправить. Просто сделайте больше опорных точек, либо сгладьте края.

Кстати, благодаря марионеточной деформации можно не только изгибать такие объекты как линии, но и готовые изображения. Только желательно, чтобы они были на отдельном прозрачном фоне.
Ну а если вы не очень сильно шарите в фотошопе или вообще в нем не работали, то рекомендую вам пройти этот замечательный курс. Здесь всё разложено по полочками. Вам понятным и интересным языком расскажут как работать в фотошопе, и в итоге вы овладеете им всего за пару-тройку недель. Это реально «бомба».
Ну а на этом я свою статью заканчиваю, надеюсь, что она вам понравилась. Если хотите всегда получать актуальную и интересную информацию, то обязательно подписывайтесь на мой блог и на мои паблики в социальных сетях. Жду вас снова на своем блоге. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как в фотошопе сделать дугу

На Ваш запрос по теме как в фотошопе сделать дугу найдено два ответа. Приятного просмотра. Просьба к админам не удалять.
Показов: 520143
Категория: как сделать самому
Видео залил Виктор: срочно для спец инструкций.