Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать обложку для альбома
Создаем в Фотошоп обложку для музыкального альбома
В этом уроке вы узнаете, как создать обложку для музыкального альбома в гранжевом стиле, используя для этого различные текстуры и стоковые изображения.
Материалы для урока:
Архив
Сначала вам нужно подобрать подходящее изображение для вашей обложки альбома. Я использовал фотографию.
Примеч. переводчика. На данном этапе измените размер будущей обложки альбома до подходящего вам, при необходимости кадрируйте изображение.
На данной фотографии присутствует шум, избавимся от него. Выберите для этого в меню Filter> Noise> ReduceNoise (Фильтр – Шум – Уменьшить шум) с указанными настройками.
Добавим корректирующий слой Levels (Уровни) для повышения контраста. Нажмите на иконку корректирующего слоя внизу палитры слоев и выберите из списка Levels (Уровни).
В настройках для корректирующего слоя Levels (Уровни) есть черная, белая и серая цветовые пипетки. Используйте их для определения на вашей фотографии черных, белых и нейтральных тонов, т.е. возьмите каждую пипетку и кликните по соответствующей точке на изображении.
Примеч. переводчика. Чтобы точно найти белую (черную) точки на вашем изображении, удерживая клавишу Alt, начните перемещать белый (черный) ползунок под гистограммой влево (вправо) до появления первых деталей на изображении. Именно эти точки определите в качестве белой (черной) точек с помощью цветовых пипеток.
Добавьте обтравочную маску для созданного слоя Levels (Уровни), чтобы коррекция применилась только к слою с фотографией. Для этого нажмите Alt и кликните между данными слоями на палитре слоев.
Первую текстуру, которую мы добавим в работу, вы можете скачать по ссылке в архиве.
После загрузки откройте текстуру в Photoshop, расположите этот слой поверх всех слоев, при необходимости трансформируйте текстуру до размеров вашей работы (Для открытия текстуры можно использовать команду File> Place (Файл - Поместить) и указать нужную текстуру).
Поменяйте режим наложения для слоя с текстурой на Screen (Экран/Осветление), понизьте Opacity (Непрозрачность) слоя до 60%.
Теперь добавим текстуру звездного неба, которую можно найти на сайте NASA.
Расположите эту текстуру поверх области неба в вашей работе.
Выберите Image> Adjustments> Levels (Изображение – Коррекция – Уровни) и снова используйте цветовые пипетки для усиления черных и белых тонов на изображении.
Добавьте маску к данному слою, нажав на соответствующую иконку маски внизу палитры слоев.
Находясь в режиме маски, закрасьте черной Кистью (Brushtool) нижнюю область изображения – там, где звезды не нужны. Поменяйте режим наложения для данного слоя на Screen (Экран/Осветление).
Теперь добавим блик в работу. Для этого сначала создайте новый слой и залейте его черным цветом.
Выберите в меню Filter> Render> LensFlare (Фильтр – Рендеринг – Блик) и сделайте указанные настройки. Расположите блик так, как показано на скриншоте.
Поменяйте режим наложения слоя с бликом на Screen (Экран/Осветление).
Теперь нам понадобится еще одна гранжевая текстура.
Расположите слой с текстурой поверх всех слоев (при необходимости трансформируйте этот слой до размеров вашей работы). Обесцветьте слой с текстурой Image – Adjustment – Desaturation (Изображение – Коррекция - Обесцветить). И немного увеличьте контрастность - Image – Adjustment – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).
Поменяйте режим наложения слоя с текстурой на Overlay (Перекрытие).
Для создания логотипа будем использовать кисть с изображением звезды, которую можно взять в архиве.
Создайте новый слой, используя инструмент Кисть (Brushtool) и кисть со звездой, нарисуйте большую белую звезду.
Добавьте маску к слою со звездой.
Теперь мы снова будем использовать нашу гранжевую текстуру для текстурирования звезды. Находясь на маске слоя, выберите в меню Image > Apply Image (Изображение – Внешний канал), в качестве слоя укажите там название вашего слоя с гранжевой текстурой.
В результате получится, что гранжевая текстура стала помещена в качестве маски слоя.
Находясь на маске слоя, увеличьте ее яркость и контрастность, выбрав для этого Image – Adjustment – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность).
После этого кликните правой кнопкой мыши по маске слоя на палитре слоев и выберите ApplylayerMask (Применить слой-маску).
Теперь добавим название музыкальной группы к логотипу со звездой. Для этого можно использовать Шрифт Allstar.
Выберите инструмент Texttool (Горизонтальный Текст).
Используйте следующие настройки.
Когда вас устроит расположение текста, скройте видимость слоя с текстом на палитре слоев. Снова перейдите на слой со звездой и добавьте к нему маску слоя.
Как мы делали ранее, находясь на маске слоя, выберите в меню Image > Apply Image (Изображение – Внешний канал), на этот раз в качестве слоя укажите там слой с текстом.
Находясь на маске слоя, подправьте видимость краев и промежутков по краям текста, используя для этого инструмент Кисть ( Brushtool).
Примеч. переводчика. Автор подкорректировал нижний правый угол у буквы N и нижний левый угол у буквы D.
Добавьте еще одну строку с текстом в работу – название вашего альбома.
Вы можете использовать для этого стандартный шрифт CenturyGothic, но отрегулируйте расстояние между буквами, как показано ниже.
В конце ваша палитра слоев должна выглядеть так.
Вот такой получился окончательный результат – обложка для музыкального альбома.
(Нажмите на изображение, чтобы увеличить)
Спасибо за прочтение урока.
Автор: DesignNocturne Переводчик: Елена Виноградова Ссылка на источник
Обложка для музыкального альбома в Фотошоп - SkillsUp - удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
Над обложкой знаменитого альбома «Immersion» группы Pendulum работал польский художник Maciej Hajnrich (aka Valp). Позднее эту обложку использовали в коллекционных изданиях, делали открытки и печатали на многих товарах.
В этом уроке Hajnrich раскрывает техники ретуши и редактирования, которые он использовал при создании обложки. В этом ему помогал другой гуру, Storm Thorgerson, известный за обложку альбома «Dark Side of the Moon» группы Pink Floyd.
Главной творческой задачей было создать оригинальность и естественность в сочетании с гиперреализмом. Чем дольше Вы смотрите на обложку, тем больше Вы на ней увидите. Она создана с целью загипнотизировать и поглотить зрителя.
Конечный результат:
Шаг 1
По замыслу художников обложка альбома должна погрузить сознание зрителя в зловещий глубокий океан со странными созданиями, кораллами и подобными существами. Работать мы будем с холстом размером 1400х1400 пикселей. Также важно помнить, что хоть мы и создаём обложку для диска, картинка должна быть различима как на 30-сантиметровом конверте для винила, так и на мини-превью в онлайн магазине.
Шаг 2
Я начал работу с фотокомпозиции, которая была основой для будущей обложки. Конечно, было бы трудно сфотографировать такое большое количество людей под водой, поэтому я решил соединить их всех в Фотошопе. Два обнажённых человека в центре – самая важная часть нашей иллюстрации, поэтому я уделил очень много времени их правильной позе.
Шаг 3
Я решил начать работу с центральной части холста и добавил световые лучи, падающие сверху. Я сделал набросок лучей вручную и установил режим наложения на Осветление (Screen), чтобы получился красивый подводный свет.
Затем я нашёл абстрактную фигуру с линиями, которую я преобразовал в смарт-объект (Слой > Смарт-объект > Преобразовать в смарт-объект / Layer > Smart Object > Convert to Smart Object). После этого я изменил форму лучей в режиме деформации (Редактирование > Трансформирование > Деформация / Edit > Transform > Warp). Режим наложения этих лучей – Перекрытие (Overlay).
Шаг 4
Далее я перешёл к цветовой коррекции. Большее предпочтение я отдаю корректирующим слоям Цветовой тон/Насыщенность (Hue/Saturation) и Кривые (Curves) с разными режимами наложения. На скриншоте ниже показан результат после затемнения и обесцвечивания изображения.
Шаг 5
Медузы были нарисованы только при помощи кистей. Форму медуз я нарисовал мягкой кистью и применил стиль Внешнее свечение (Outer Glow). Цвет кисти - #ffffbe, непрозрачность слоя – 64%, режим наложения – Осветление (Screen). Той же кистью я нарисовал большие пузыри.
Шаг 6
Затем я уменьшил размер кисти, повысил жёсткость до 100% и нарисовал ещё больше водных пузырей. Для разнообразия я использовал разную непрозрачность и размер. Также на отдельном слое я осветлил центральную часть холста. Свет нужно нарисовать как перед обнажённой парой, так и позади них.
Шаг 7
Подводных призраков я решил добавить на обе стороны холста. Все слои с призраками объедините в одну группу (Ctrl + G). Вокруг каждого призрака нужно создать свечение. Сделайте это при помощи стиля Внешнее свечение (Outer Glow). Сделайте это сначала для одного призрака, а потом просто скопируйте стиль на другие слои через контекстное меню. Дополнительно нарисуйте свечение на призраках при помощи маленькой кисти, чтобы всё выглядело так, будто из них вырывается электрическая энергия.
Шаг 8
На кораллы у меня тоже ушло много времени. Так как они должны растворяться вдали, Вам нужно стирать края кораллов очень аккуратно и работать мягкой кистью. Также освещение на них должно соответствовать основному источнику света. Для затемнения используйте корректирующий слой Кривые (Curves) и верните свет на некоторых местах при помощи маски. Не используйте ярких тонов для кораллов, только зелёный и синий.
Шаг 9
Для фоновых деталей я использовал фотографию коралл. Чтобы они светились я установил режим наложения на Свечение (Luminosity). Также на заднем плане нужно добавить тёмные силуэты растений, маленьких организмов и прочих частиц, чтобы был контраст с передним планом.
Шаг 10
Помимо призраков и растений нам нужны подводные обитатели, чтобы привнести больше жизни в нашу иллюстрацию. Я расположил их в разных местах и подобрал разные размеры. Это не обязательно должны быть большие акулы и киты. Добавьте маленьких рыб под обнажённую пару, чтоб поможет создать глубину изображения.
Шаг 11
Добавьте призраков мёртвых рыб и медуз, а также абстрактные фигуры со свечением.
Шаг 12
Мы подходим к завершению работы. Посмотрите на все объекты и убедитесь, что они связаны друг с другом. Особенное внимание должно быть уделено светящимся краям, так как мы создаём подводных призраков.
Шаг 13
Последнее, что осталось сделать – подписать обложку. Напишите название группы и альбома. На новом слое закрасьте их мягкой кистью с малой непрозрачностью, чтобы получить слабозаметную градиентную заливку.
Выделите текстовый слой и создайте ещё один слой, добавьте к нему пиксельную маску. Она будет заполнена автоматически в соответствии с имеющимся на холсте выделением. К этому слою примените стиль Внешнее свечение (Outer Glow). Пройдитесь кистью по верхнему краю текста, чтобы там появилось свечение.
Конечный результат:
Об авторе: Для Maciej ‘Valp’ Hajnrich художественное искусство и дизайн всегда был чем-то большим, чем просто работой. Основавшись в Катовице, Польше, самостоятельно выучившийся фрилансер работал 5 лет в области веб-дизайна и дизайна полиграфии. После нескольких лет экспериментов Maciej зарекомендовал себя как творческую личность в области цифрового искусства. Его стиль отличается повышенным вниманием к деталям, цветам и текстурам.
Maciej работал с такими компаниями, как Warner Music, Odeon Film Studio, Platige Image и Armada Skis, а также делал рисунки для фильма «Приключения Присциллы, королевы пустыни» (Priscilla Queen of the Desert).
Теги: Ретушь, Фотошоп, Коллаж, Фотомонтаж, Photoshop, Photoshop CC
Источник: www.photoshop-master.ru/lessons.php?rub=5&id=2236
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Обложка для музыкального альбома в Фотошоп
Над обложкой знаменитого альбома «Immersion» группы Pendulum работал польский художник Maciej Hajnrich (aka Valp). Позднее эту обложку использовали в коллекционных изданиях, делали открытки и печатали на многих товарах.
В этом уроке Hajnrich раскрывает техники ретуши и редактирования, которые он использовал при создании обложки. В этом ему помогал другой гуру, Storm Thorgerson, известный за обложку альбома «Dark Side of the Moon» группы Pink Floyd.
Главной творческой задачей было создать оригинальность и естественность в сочетании с гиперреализмом. Чем дольше Вы смотрите на обложку, тем больше Вы на ней увидите. Она создана с целью загипнотизировать и поглотить зрителя.
Конечный результат:
Шаг 1
По замыслу художников обложка альбома должна погрузить сознание зрителя в зловещий глубокий океан со странными созданиями, кораллами и подобными существами. Работать мы будем с холстом размером 1400х1400 пикселей. Также важно помнить, что хоть мы и создаём обложку для диска, картинка должна быть различима как на 30-сантиметровом конверте для винила, так и на мини-превью в онлайн магазине.
Шаг 2
Я начал работу с фотокомпозиции, которая была основой для будущей обложки. Конечно, было бы трудно сфотографировать такое большое количество людей под водой, поэтому я решил соединить их всех в Фотошопе. Два обнажённых человека в центре – самая важная часть нашей иллюстрации, поэтому я уделил очень много времени их правильной позе.
Шаг 3
Я решил начать работу с центральной части холста и добавил световые лучи, падающие сверху. Я сделал набросок лучей вручную и установил режим наложения на Осветление (Screen), чтобы получился красивый подводный свет.
Затем я нашёл абстрактную фигуру с линиями, которую я преобразовал в смарт-объект (Слой > Смарт-объект > Преобразовать в смарт-объект / Layer > Smart Object > Convert to Smart Object). После этого я изменил форму лучей в режиме деформации (Редактирование > Трансформирование > Деформация / Edit > Transform > Warp). Режим наложения этих лучей – Перекрытие (Overlay).
Шаг 4
Далее я перешёл к цветовой коррекции. Большее предпочтение я отдаю корректирующим слоям Цветовой тон/Насыщенность (Hue/Saturation) и Кривые (Curves) с разными режимами наложения. На скриншоте ниже показан результат после затемнения и обесцвечивания изображения.
Шаг 5
Медузы были нарисованы только при помощи кистей. Форму медуз я нарисовал мягкой кистью и применил стиль Внешнее свечение (Outer Glow). Цвет кисти - #ffffbe, непрозрачность слоя – 64%, режим наложения – Осветление (Screen). Той же кистью я нарисовал большие пузыри.
Шаг 6
Затем я уменьшил размер кисти, повысил жёсткость до 100% и нарисовал ещё больше водных пузырей. Для разнообразия я использовал разную непрозрачность и размер. Также на отдельном слое я осветлил центральную часть холста. Свет нужно нарисовать как перед обнажённой парой, так и позади них.
Шаг 7
Подводных призраков я решил добавить на обе стороны холста. Все слои с призраками объедините в одну группу (Ctrl + G). Вокруг каждого призрака нужно создать свечение. Сделайте это при помощи стиля Внешнее свечение (Outer Glow). Сделайте это сначала для одного призрака, а потом просто скопируйте стиль на другие слои через контекстное меню. Дополнительно нарисуйте свечение на призраках при помощи маленькой кисти, чтобы всё выглядело так, будто из них вырывается электрическая энергия.
Шаг 8
На кораллы у меня тоже ушло много времени. Так как они должны растворяться вдали, Вам нужно стирать края кораллов очень аккуратно и работать мягкой кистью. Также освещение на них должно соответствовать основному источнику света. Для затемнения используйте корректирующий слой Кривые (Curves) и верните свет на некоторых местах при помощи маски. Не используйте ярких тонов для кораллов, только зелёный и синий.
Шаг 9
Для фоновых деталей я использовал фотографию коралл. Чтобы они светились я установил режим наложения на Свечение (Luminosity). Также на заднем плане нужно добавить тёмные силуэты растений, маленьких организмов и прочих частиц, чтобы был контраст с передним планом.
Шаг 10
Помимо призраков и растений нам нужны подводные обитатели, чтобы привнести больше жизни в нашу иллюстрацию. Я расположил их в разных местах и подобрал разные размеры. Это не обязательно должны быть большие акулы и киты. Добавьте маленьких рыб под обнажённую пару, чтоб поможет создать глубину изображения.
Шаг 11
Добавьте призраков мёртвых рыб и медуз, а также абстрактные фигуры со свечением.
Шаг 12
Мы подходим к завершению работы. Посмотрите на все объекты и убедитесь, что они связаны друг с другом. Особенное внимание должно быть уделено светящимся краям, так как мы создаём подводных призраков.
Шаг 13
Последнее, что осталось сделать – подписать обложку. Напишите название группы и альбома. На новом слое закрасьте их мягкой кистью с малой непрозрачностью, чтобы получить слабозаметную градиентную заливку.
Выделите текстовый слой и создайте ещё один слой, добавьте к нему пиксельную маску. Она будет заполнена автоматически в соответствии с имеющимся на холсте выделением. К этому слою примените стиль Внешнее свечение (Outer Glow). Пройдитесь кистью по верхнему краю текста, чтобы там появилось свечение.
Конечный результат:
Об авторе: Для Maciej ‘Valp’ Hajnrich художественное искусство и дизайн всегда был чем-то большим, чем просто работой. Основавшись в Катовице, Польше, самостоятельно выучившийся фрилансер работал 5 лет в области веб-дизайна и дизайна полиграфии. После нескольких лет экспериментов Maciej зарекомендовал себя как творческую личность в области цифрового искусства. Его стиль отличается повышенным вниманием к деталям, цветам и текстурам.
Maciej работал с такими компаниями, как Warner Music, Odeon Film Studio, Platige Image и Armada Skis, а также делал рисунки для фильма «Приключения Присциллы, королевы пустыни» (Priscilla Queen of the Desert).
Автор: Maciej ‘Valp’ Hajnrich
Перевод: Глеб Хегай
Разработка концептуальной обложки альбома в фотошоп, Уроки
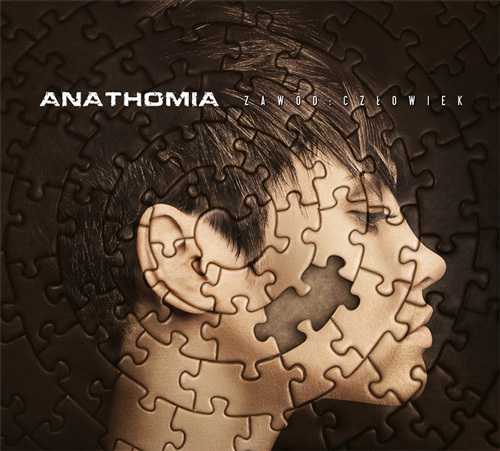
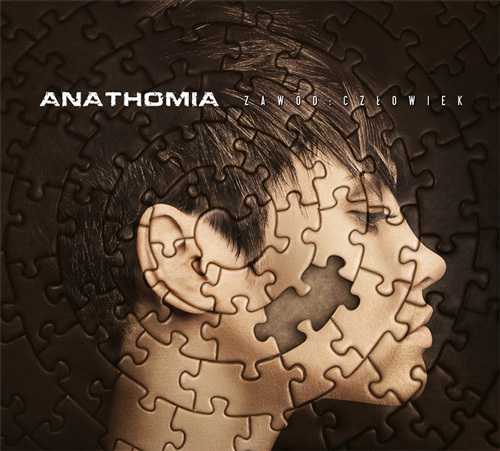
Разработка обложки для альбома исполнителя это всегда занятный и творческий процесс. В сегодняшнем уроке мы рассмотрим шаг за шагом процесс создания такой обложки альбома. Давайте начнем!Конечный продукт, который вы будете создавать:

Работая с определенной темой, что действительно важно, когда дело доходит до контакта с клиентами и неважно, с кем вы работаете (семья, друзья, клиент) или какую тему вы развиваете, всегда нужно стараться достичь твердого профессионального результата. Даже тогда, когда концепция, кажется, очень простой.

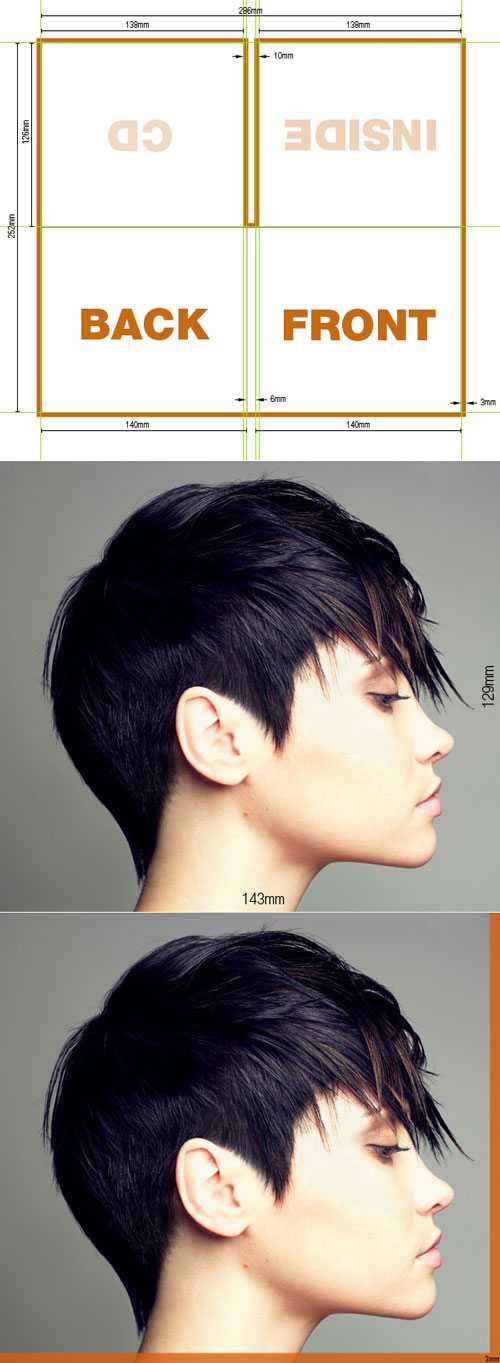
Шаг 1
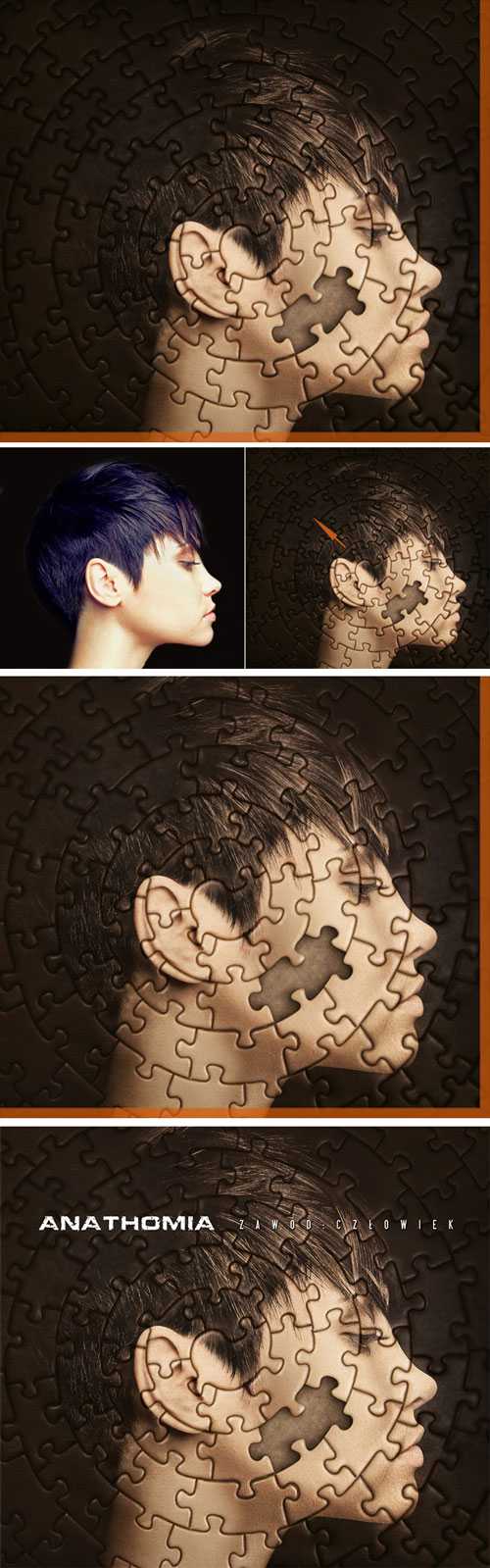
Итак, первый шаг, создаем новый документ (Ctrl+N) 3378×3047 пикселей (143x129mm) и разрешением 600 пикселей/дюйм. Для учебных целей можно использовать более низкое разрешение или просто сделать документ 50% истинного размера. Теперь откройте изображение девушки из материалов к уроку, и поместите её в центре холста. Создайте запас 3мм по краям, чтобы убедиться, что вид разреза не повредит нашему проекту. Потом просто сделайте его невидимым.

Шаг 2
Мы не будем извлекать изображение девушки и её волосы из фона. Возьмите инструмент Заливка (Paint Bucker Tool) (G) и выберете очень темно-коричневый цвет # 0c0807. Затем создайте новый слой (Ctrl+Shift+N) ниже слоя с девушкой и залейте его выбранным цветом. Далее перейдите на слой с девушкой и добавьте маску слоя.
Используя кисть черного цвета, скройте фон вокруг головы девушки.
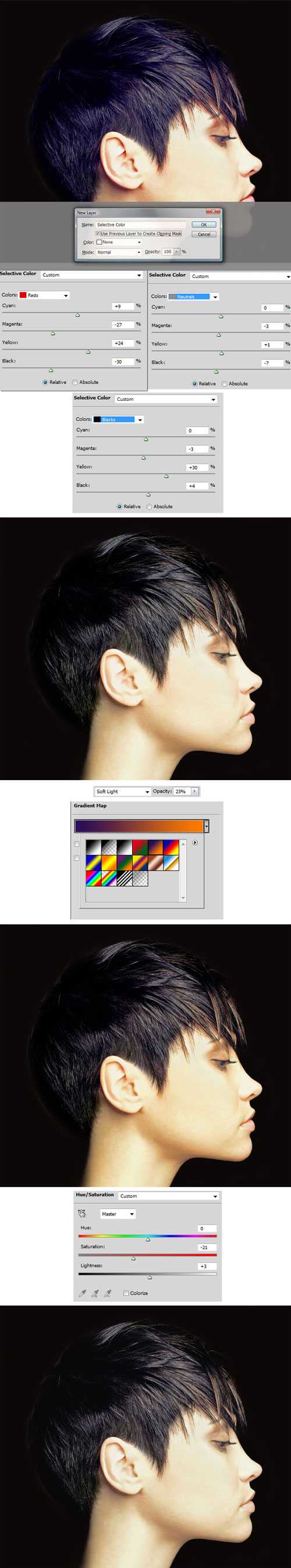
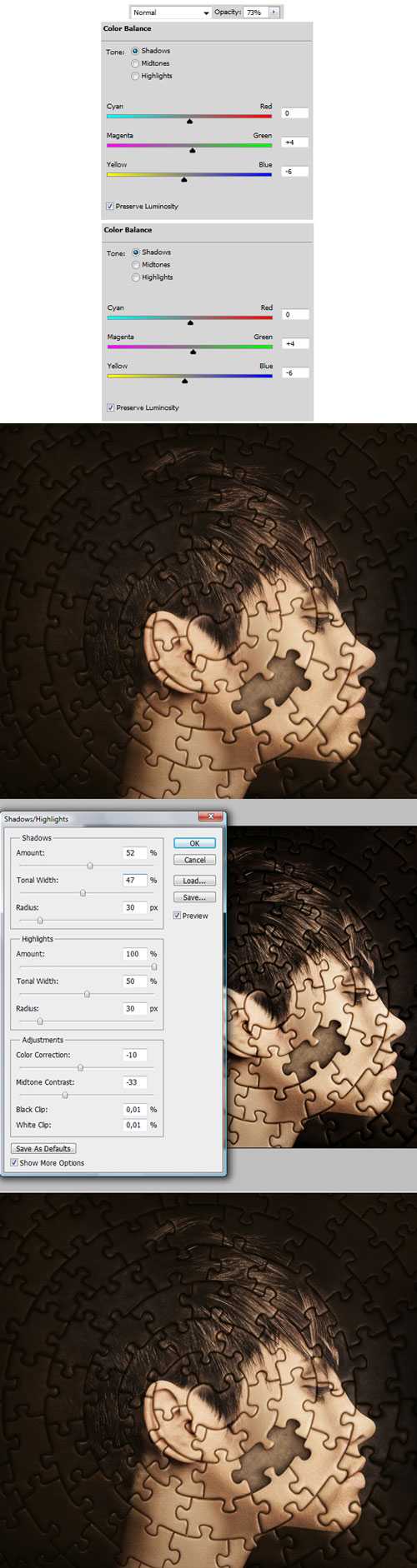
Когда вы закончите, выберите слой с девушкой и перейдите к Изображение> Коррекция> Тени/Цвета (Image> Adjustments> Shadows/Highlights) и введите настройки ниже с 3-го изображения.

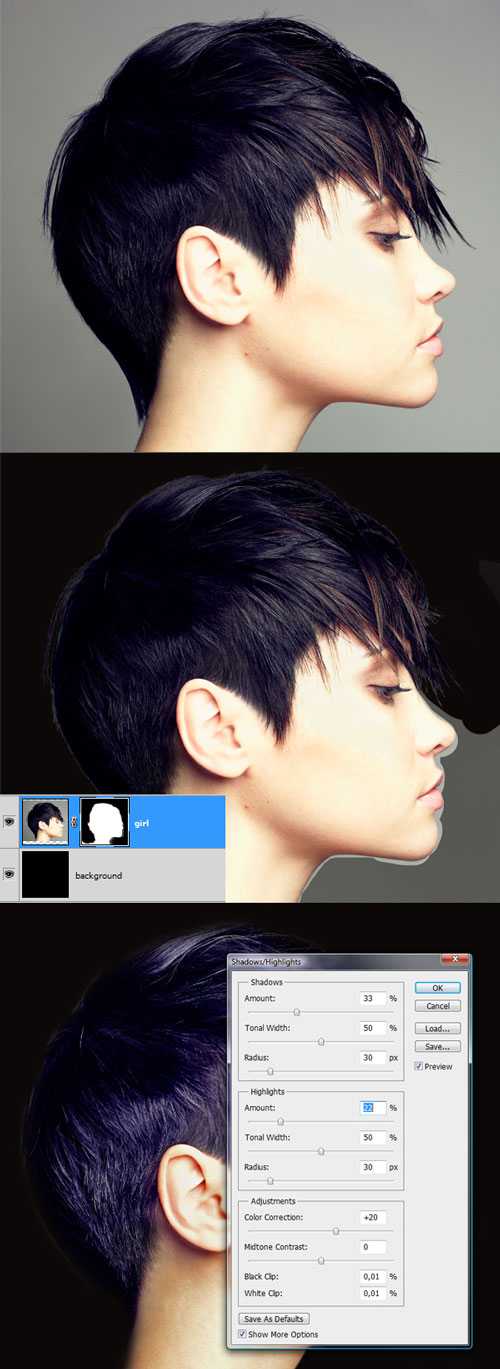
Шаг 3
Настройка принесла нам немного яркий и текстурованный результат. Но это не совсем тот результат, к которому мы будем стремиться. Далее мы будем добавлять массу корректирующих слоев, все будут использоваться как обтравочная маска (клик мышью между слоев с девушкой и корректирующим слоем при зажатой клавише Alt), то есть они будут оказывать свое влияние только на изображение с головой девушки.
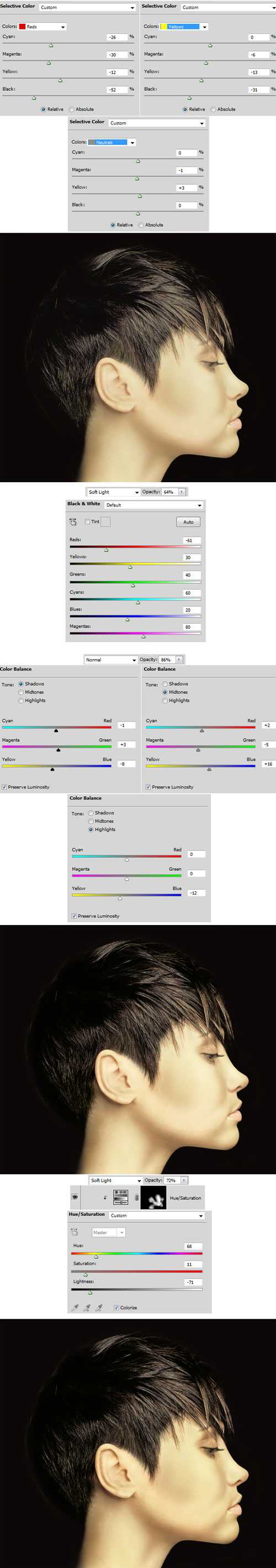
Используя этот метод, примените следующие корректирующий слои: Выборочная коррекция цвета (Selective Color), Карта градиента (Gradient Map) переход от фиолетового к оранжевому цвету с использованием режима смешивания слоя Мягкий Свет (Soft Light) и непрозрачностью 23% и Цветовой Тон/Насыщенность (Hue/Saturation) настройки ниже на скриншоте.

Шаг 4
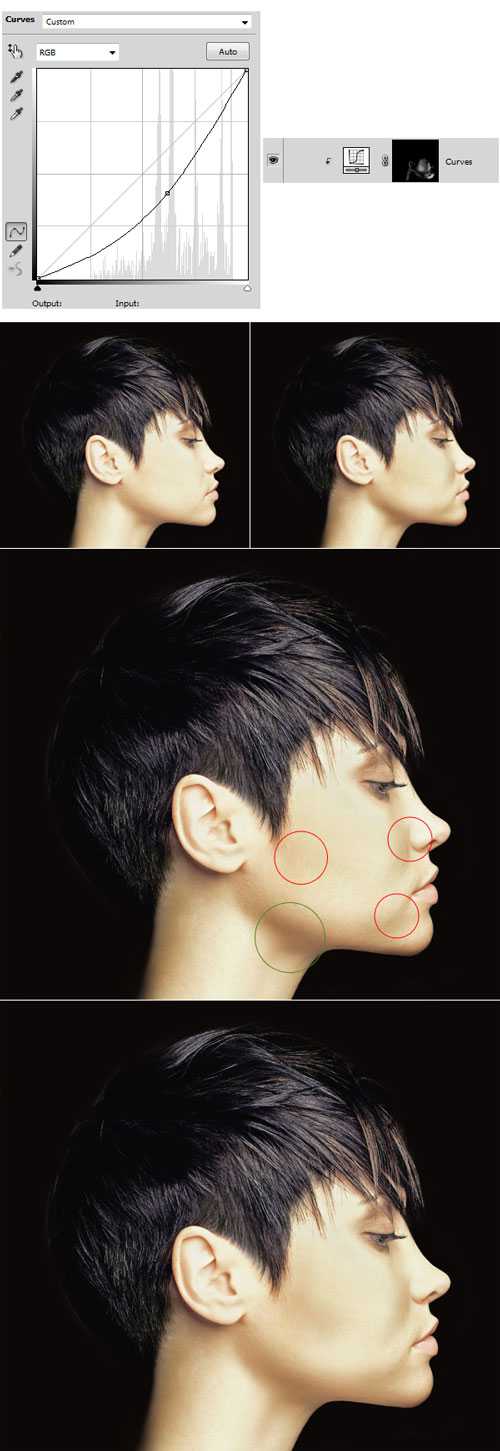
Получилось холодное настроение. Теперь давайте повысим тени. Создайте новый корректирующий слой Кривые (Curves) (как обтравочную маску). Нам нужно полностью скрыть действие корректирующего слоя, для этого переходим на Слои> Слой Маска> Скрыть все (Layer> Layer Mask> Hide All). Настройте корректирующий слой как показано ниже на скриншоте. Затем, используя мягкую белую кисть, рисуйте по маске слоя в тех участках, у которых нужно повысить уровень затененности. На 3-м рисунке ниже кругами обозначены эти участки.
Далее создайте новый слой (Ctrl+Shift+N), возьмите инструмент Кисть (Brush Tool) и используя за образец цвет обозначенный зеленым кругом на 3-м рисунке, очень мягкой щеткой закрасьте участки обозначенные красными кругами.
Примечание: для получения лучших результатов вы можете изменить режим наложения слоя на Умножение (Multiply). Но будьте осторожны, если неправильно подобран цвет, результат может быть не очень хорошим.

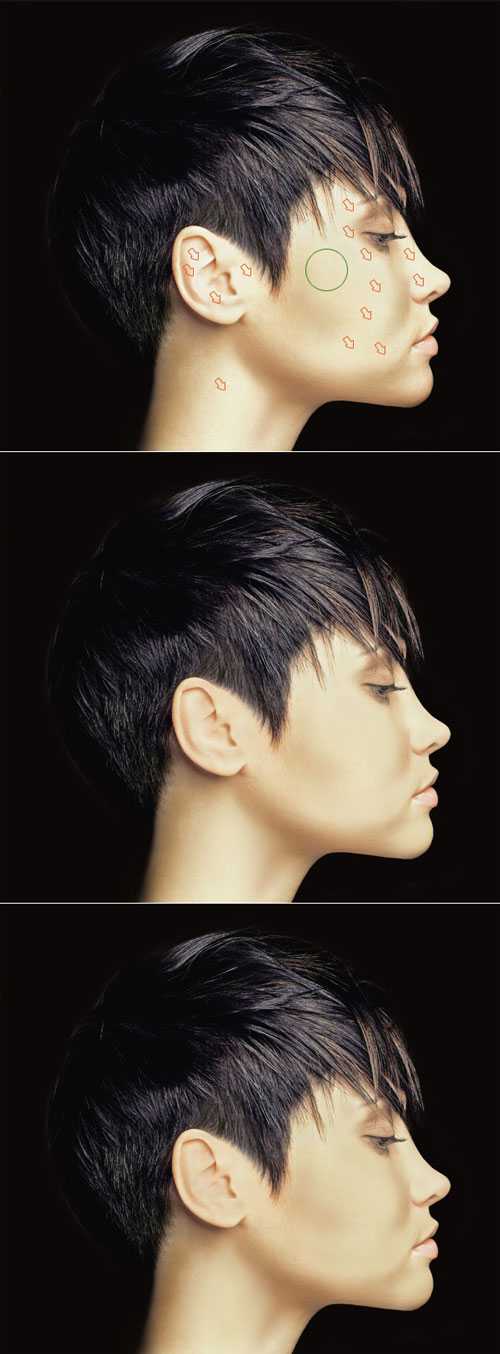
Шаг 5
Используя предыдущий метод, сделаем то же самое, но теперь для светлых участков, с той разницей, что мы не хотим их улучшить, а будем избавляться от белых тонов. Создайте новый слой (Ctrl+Shift+N) выше (как обтравочную маску), образец цвета с зеленым кругом, и рисуйте на участках отмеченными красными стрелками.
Как вы можете видеть во 2-м изображении ниже, мы охватили почти все белые участки лица девушки. Если вы еще не удовлетворены результатом, то можете сделать эти места еще более сбалансированным, повторяя этот процесс с более темным цветом (3 изображение ниже).

Шаг 6
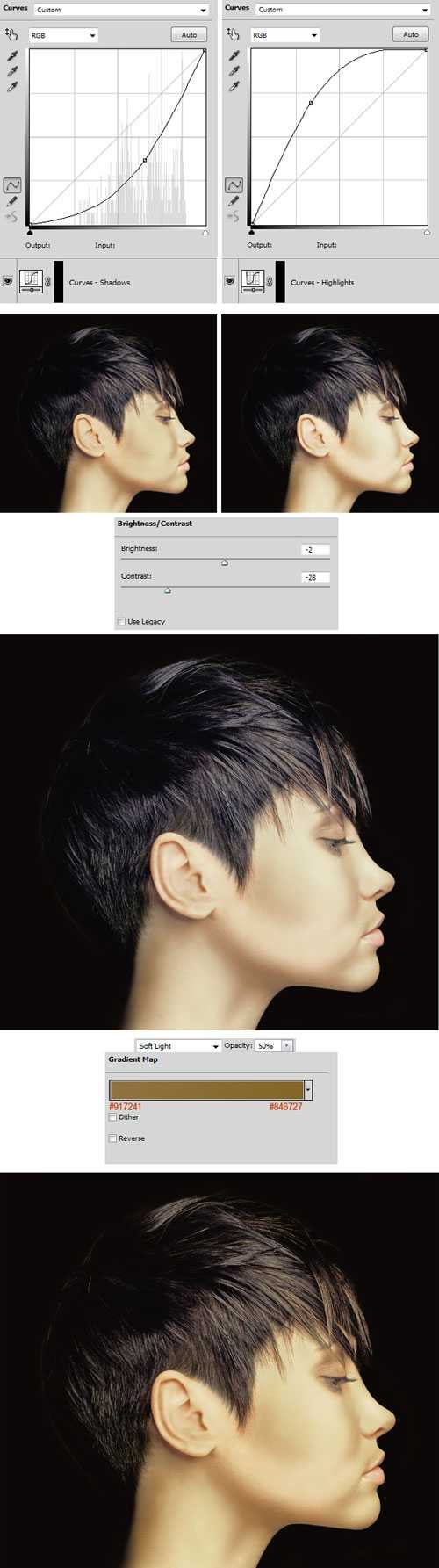
Используя знания из предыдущих шагов создайте два новых корректирующих слоя (используйте обтравочную маску) при этом скрыв маски слоя Слои> Слой Маска> Скрыть все (Layer> Layer Mask> Hide All). Используя очень мягкую кисть белого цвета, повысить тени на маске корректирующего слоя Кривые (Curves).
Затем примените корректирующий слой Яркость/Контраст (Brightness/Contrast) (настройки ниже) и Карта Градиента (Gradient Map).

Шаг 7
Такая масса наслоенный друг на друга корректирующих слоев является результатом экспериментов. Это необходимо делать, когда изображение имеет плохие тени, свет или имеет ошибки в экспозиции. Теперь применим корректирующий слой Выборочная коррекция цвета (Selective Color), Черное/Белое (Black & White) режим наложения Мягкий Свет (Soft Light) непрозрачность 64%, Цветовой Баланс (Color Balance) нормальный режим наложения непрозрачность 86% и Цветовой Тон/Насыщенность (Hue/Saturation) режим наложения Мягкий Свет (Soft Light) непрозрачность 72%, далее перейдите на Слои> Слой Маска> Скрыть все (Layer> Layer Mask> Hide All) используя мягкую кисть белого цвета рисуйте по маске слоя, что бы выделить участки кожи на лице девушки.

Шаг 8
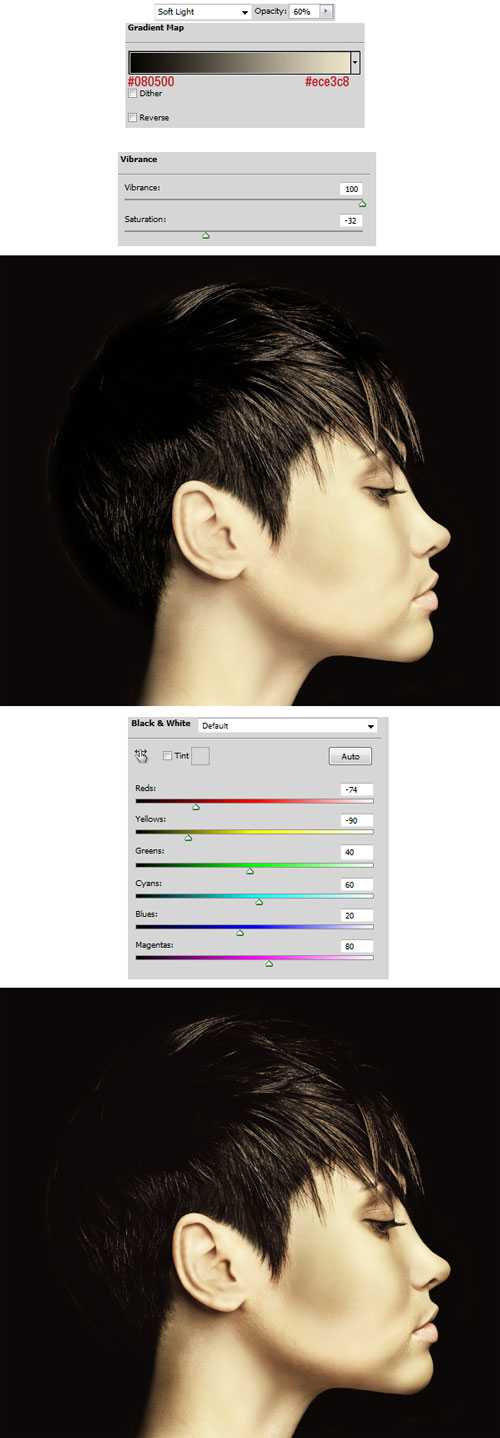
Мы находимся на правильном пути. Давайте уже закончим с поправками. Добавляем корректирующий слой Карта Градиента (Gradient Map) режим наложения Мягкий Свет (Soft Light) непрозрачность 60%, корректирующий слой Вибрации (Vibrance) и Черно/Белое (Black & White) используйте мягкий режим смешивания света и установите значения со скриншотов.

Шаг 9
Окончательное отретушированное изображение выглядит сейчас действительно здорово. Если вы сравните его с оригинальным фото, то увидите огромную разницу в качестве изображений.
Теперь настало время добавить текстуру пазлов.
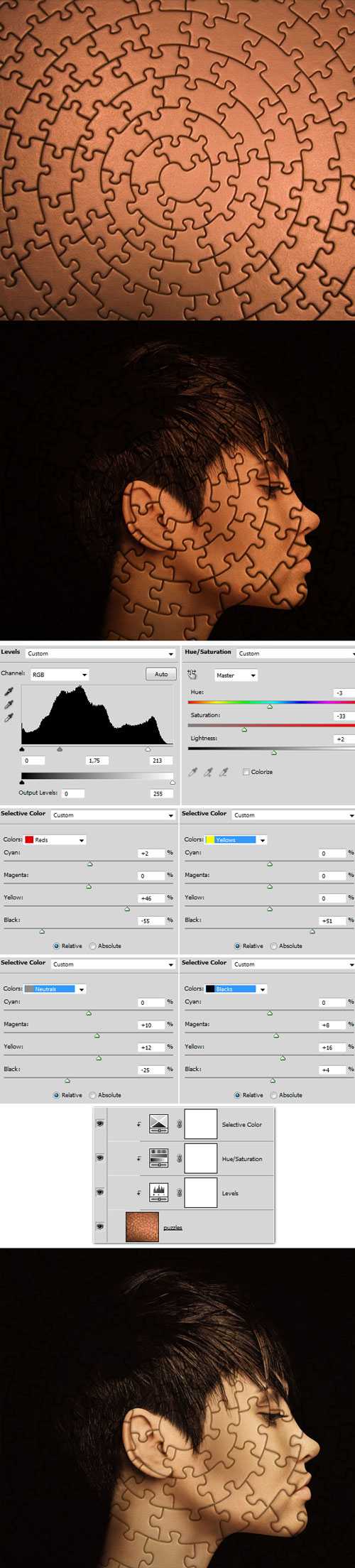
Откройте изображение головоломки, перетащите его в основной документ проекта и поместите выше всех слоев. Измените режим смешивания для слоя на Умножение (Multiply).
Затем добавьте к текстуре следующие корректирующие слои (как обтравочную маску) Уровни (Levels), Цветовой Тон/Насыщенность (Hue/Saturation) и Выборочная Коррекция Цвета (Selective Color) с настройками ниже.

Шаг 10
Использование только режима смешивания Умножение (Multiply) дает плоский и дешевый эффект. Таким образом, мы будем наращивать его, используя некоторые приемы рисования. Скопируйте слой с головоломкой и поместите его поверх всех остальных слоев. Далее перейдите Слои> Слой Маска> Скрыть все (Layer> Layer Mask> Hide All). Теперь очень важно быть точным в искусстве рисования. Возьмите большую и очень мягкую белую Кисть (Brush) (B) с небольшим нажимом красьте поверх изображения пазлов. Так мы проявим структуру изображения.
Далее используя кисть небольшого размера 2-3 px проявите места соединения пазлов. Этот прием придаст еще более реалистичный вид головоломке.

Шаг 11
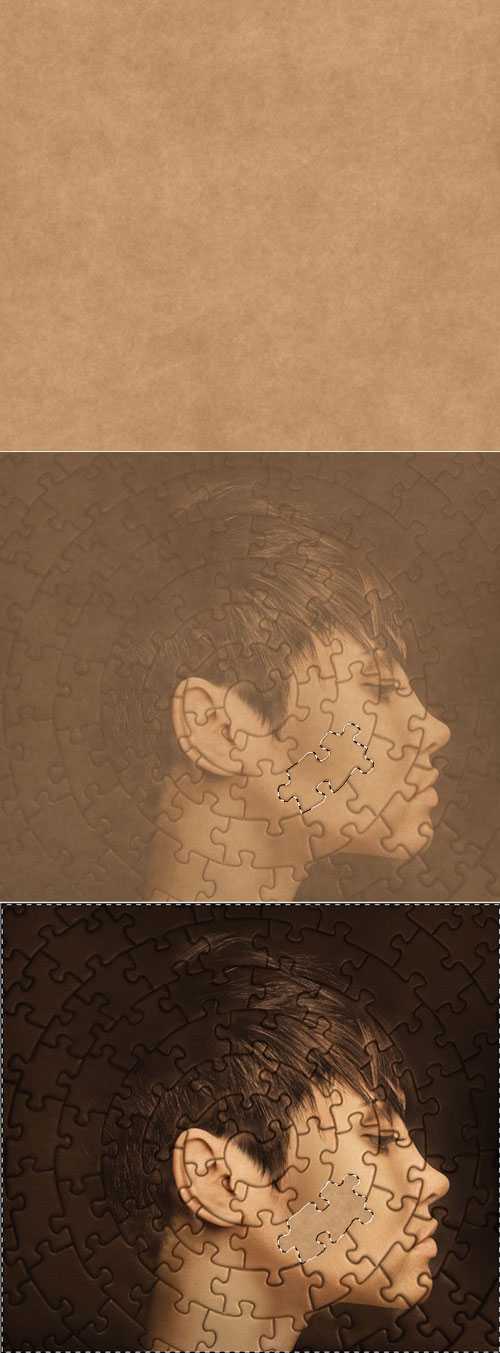
Добавим отсутствующую часть головоломки. Для этого используйте любую текстуру бумаги по вашему желанию. Откройте её в программе и поместите на новый слой выше всех слоев. Далее возьмите инструмент Перо (Pen Tool) и сделайте выделение отдельного пазла. Нажмите (Ctrl+Shift+I), чтобы инвертировать выделение и удалите окружающую текстуру (3 изображение ниже).

Шаг 12
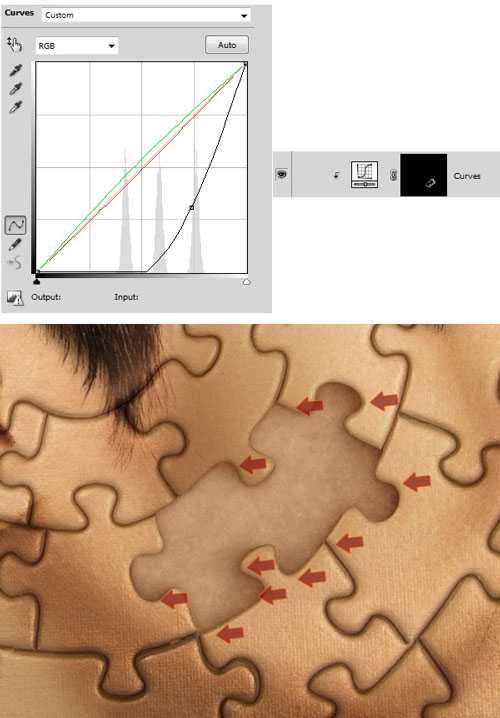
Теперь добавьте корректирующий слой Кривые (Curves) к слою с бумагой (как обтравочную маску) и настройте его, как показано ниже. Также удалите маску слоя Слои> Слой Маска> Скрыть все (Layer> Layer Mask> Hide All). Затем возьмите мягкую белую кисть Кисть (Brush) (B) и красьте по маске слоя для создания теней в указанных местах (2-й рисунок ниже).

Шаг 13
Повторите тот же процесс, как и в предыдущем шаге для повышения внутренней тени вырезанного пазла. Добавить тень, сколько вы считаете необходимым. Далее, чтобы сделать тень более реальной примените еще один корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) (используя обтравочную маску).

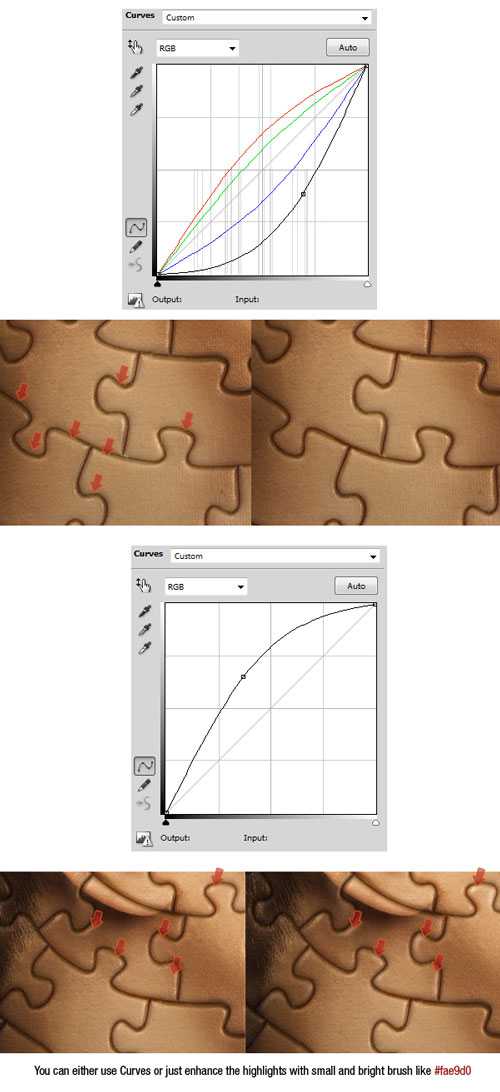
Шаг 14
Следующее, что нужно сделать, используя ту же технику, добавьте корректирующий слой Кривые (Curves) Слои> Слой Маска> Скрыть все (Layer> Layer Mask> Hide All) и настройте его как вы видите в 1-м рисунке ниже. Затем красьте белой кистью на маске слоя для повышения пространства тени головоломки (2-й рисунок ниже).
Повторите тот же процесс, добавьте еще один корректирующий слой Кривые (Curves) Слои> Слой Маска> Скрыть все (Layer> Layer Mask> Hide All). Затем красьте белой кистью на маске слоя для повышения пространства тени головоломки (4-й рисунок ниже). Так же можно усилить эффект на новом слое (Ctrl+Shift+N) мягкой белой Кистью (Brush) (B) цветом #fae9do.

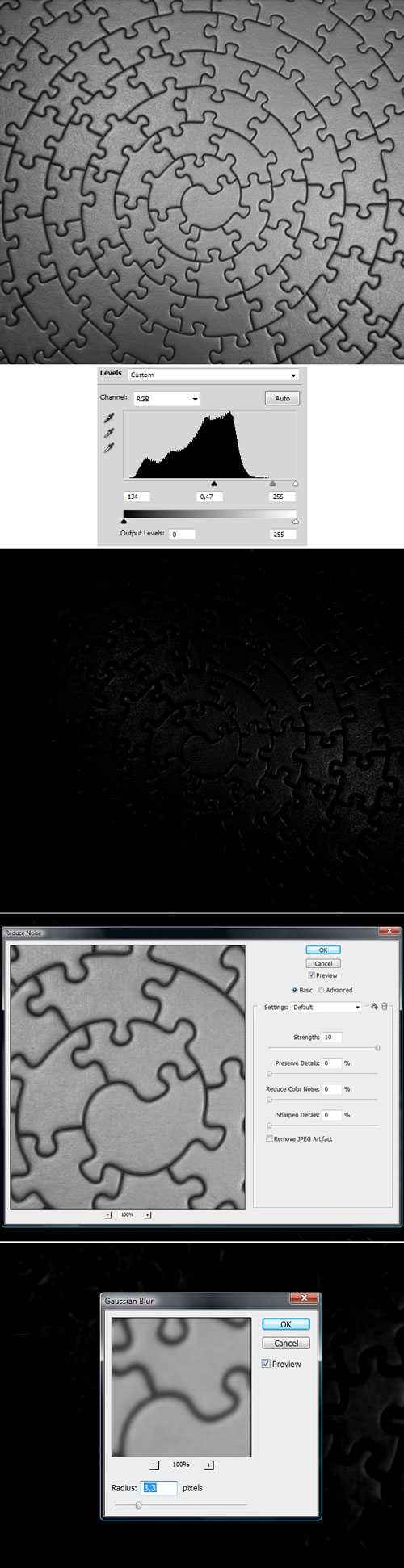
Шаг 15
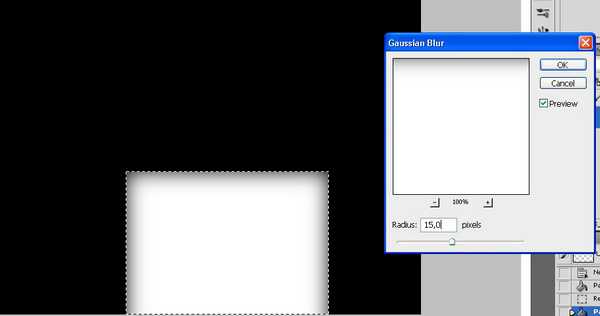
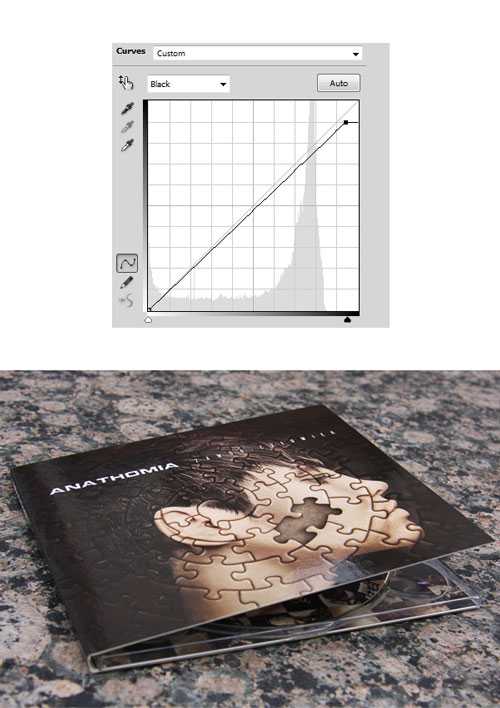
Теперь создадим интересный эффект реалистичности изображения. Скопируйте слой с пазлами и поместите его выше всех слоев. Далее обесцветьте изображение (Ctrl+Shift+U). Добавьте корректирующий слой Уровни (Levels) и затемните слой, оставив только самые светлые участки и примените Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur) (настройки ниже).

Шаг 16
Измените режим смешивания этого слоя на Экран (Screen) и снизьте непрозрачность до 80-90%, вы должны получить такой результат (1 изображение ниже).
Если вы хотите что бы эффект был менее текстурованным перейдите к Фильтр> Шум> Понизить Шум (Filter> Noise> Reduce Noise) настройки (2-3-й изображение ниже).
Также помните, что мы не хотим, чтобы этот эффект применялся на месте отсутствующего пазла. Выделите слой с головоломкой (Ctrl + клик) и нажмите Delete чтобы удалить действие корректирующего слоя на этом участке.

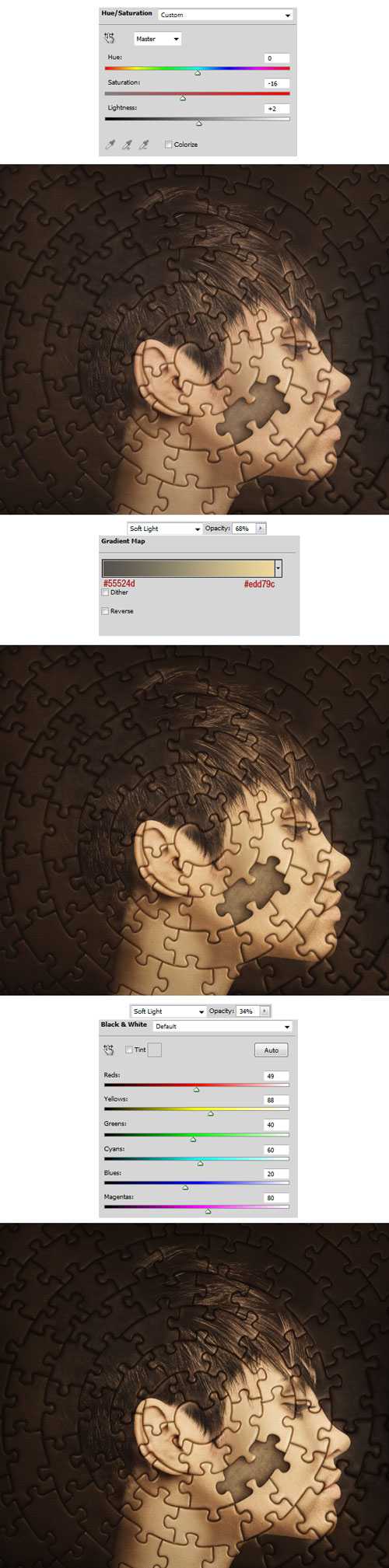
Шаг 17
Отлично. С этого момента мы будет применять только корректирующие слои для всех слоев, не используя отсекающую маску. Перейдите на самый верхний слой в палитре слоев и создайте корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) (1-й рисунок ниже). Затем добавьте Карта Градиента (Gradient Map) (3 изображение) и измените режим смешивания на Мягкий Свет (Soft Light), установите непрозрачность на 60-70%. Затем добавьте Черно/Белый (Black & White) слой регулировки (настройки 5-й рисунок ниже) и измените режим смешивания на Мягкий Свет (Soft Light) непрозрачность на 30-40%.

Шаг 18
Мы почти закончили. Сделаем окончательную корректировку, что бы получить еще более реалистичный вид. Добавьте корректирующий слой Цветовой Баланс (Color Balance) (корректировки в 1-2-м изображении ниже, результат в 3-м). Затем перейдите на самый верхний слой и нажмите (Ctrl+Shift+Alt+E) для объединения всех видимых слоев в один.
Обесцветьте его (Ctrl+Shift+U) и измените режим смешивания на Мягкий Свет (Soft Light). Теперь перейдите к Изображение Корректировки Тень/Свет (Image> Adjustments> Shadows/Highlights) (4 фото ниже). Так же измените режим смешивания для слоя на Мягкий Свет Soft Light). Когда вы закончите, понизьте непрозрачность этого слоя примерно до 30-50%.

Прим от переводчика: Я сократил описание урока и исключил последующее описание подгонки изображения точно под коробку компакт-диска.


Мы подошли к концу. Спасибо за внимание и надеюсь, что вы нашли эту информацию полезной. Удачи вам в ваших собственных творческих проектах создания обложки для альбомов!

Удачи и приятного обучения!