Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать анимацию огня
Анимированный огонь в Фотошоп
Есть вещи, на которые можно смотреть вечно и пламя огня одна из них. Огонь даёт тепло, свет, с его помощью мы готовим пищу. Сфотографированное пламя не передаёт полноты ощущения, которое мы получаем от живого огня. Чтобы максимально приблизить ваше искусство к натуральному, огонь можно сделать анимированным.
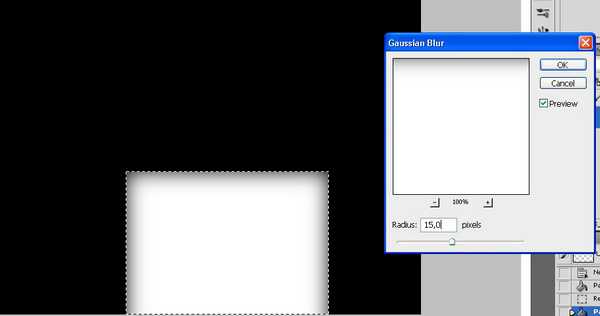
Создаём новый документ и заливаем его чёрным цветом. На новом слое выделяем прямоугольник с помощью Marquee Tool, заливаем его белым цветом. Применяем к нему фильтр «Размытие по Гауссу» (Filter=> Blur=> Gaussian Blur):

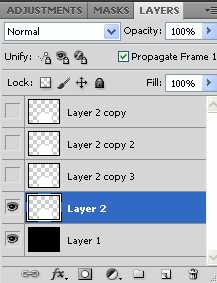
Создаём три копии слоя с прямоугольником:

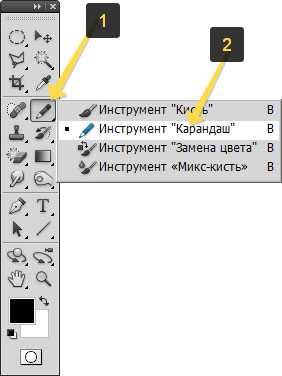
Приступаем к рисованию костра. Для этого нам понадобится инструмент Палец со следующими настройками:
Проводим им от центра к краям, образовывая этим отдельные языки пламени. В процессе можно менять размеры инструмента. Вот такой огонь получился у меня:

На трёх копиях слоя нужно сделать то же самое, при этом обращайте внимание, чтоб высота и ширина пламени не очень отличались:
В итоге у нас получилось четыре слоя с огнём, можно приступать к анимации (Window=> Animation).
Для первого кадра оставляем видимыми нижний чёрный слой и первый с огнем. Добавляем кадр – убираем глазик с первого слоя огня, ставим на первой его копии. Таким образом, сделаем еще два кадра с оставшимися слоями:
Ставим периодичность анимации от 0,1 до 0,2 секунд и проверяем результат:

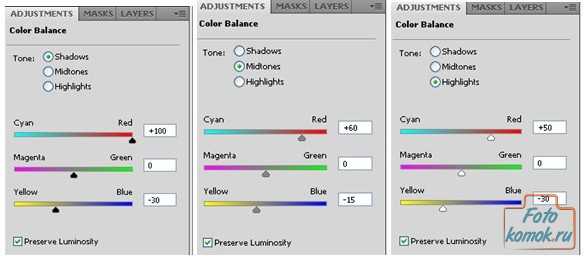
Если результат устраивает, можем приступать к тонированию костра. На панели слоёв жмём и находим в выпадающем списке Color Balance. Настраиваем приблизительно такие значения:

Вот такой огонь у нас получается:

С уважением, MsGadfly.
фотошоп – это просто
Продолжаем тему анимации. Настала очередь огня. Начнем с самого простого – подожжем что-нибудь :)В данном случае сделаем горящий текст, хотя, как вы сами понимаете, на его месте может оказаться что угодно – это дело вашей фантазии. В двух словах – алгоритм действий аналогичен нашим самым первым урокам “Радуга” и “Падал снег”, только направление движения поменяли. В общем, смотрите сами ____________________________________________________ PS Записал урок в CS6, но все команды и действия аналогичны с CS5, так что не пугайтесь.
PPS Извиняюсь за звук, получился тихо, не досмотрел за уровнем
Создаем анимацию пылающего огня используя Фотошоп
В данном уроке Фотошопа мы рассмотрим процесс создания анимации пылающего огня.
Финальный результат

Приступаем к уроку Фотошопа
В данном уроке используется Photoshop CS2.
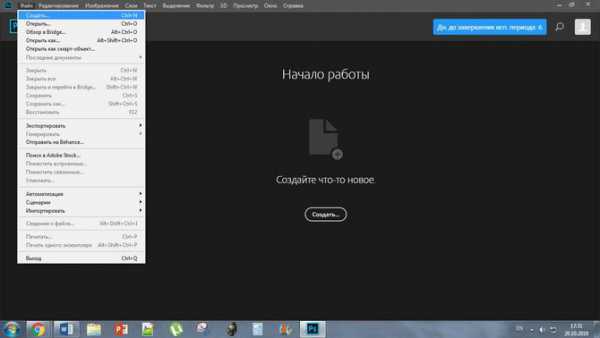
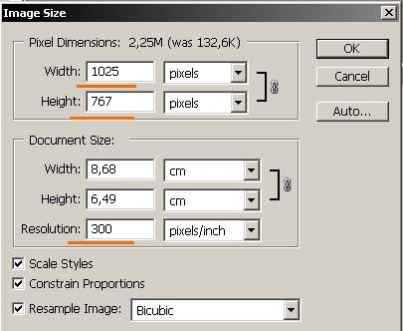
Для начала создадим новый файл того размера, какой нужен (File > New (Файл > Новый / Сочетание клавиш 'Ctrl+N')). У меня - вот такой: ↓

Зальем слой Background (Фон) черным цветом (Paint Bucket Tool (Инструмент Заливка / Клавиша 'G')).
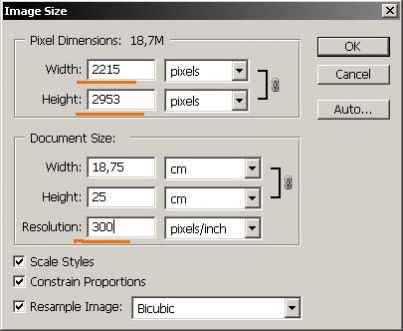
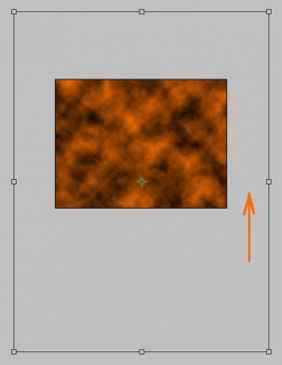
Далее создадим еще один файл, но уже гораздо большего размера - раза в три больше по длинной стороне, чем только что созданный. У меня - вот такой: ↓

Назначим на палитре инструментов цвета для переднего и заднего плана - черный (R0 G0 B0) и оранжевый (у меня R246 G110 B0).
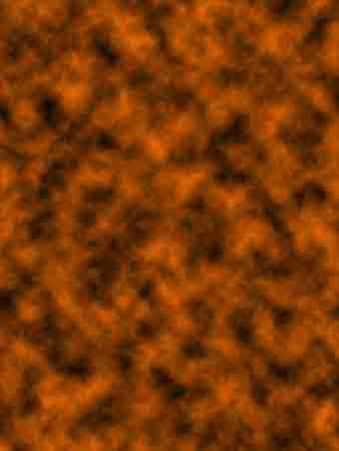
Теперь заходим в меню Filter > Render > Clouds (Фильтр > Рендеринг > Облака), и применяем этот фильтр к файлу, который больший по размеру. Должно получиться что-то примерно вот такое: ↓

Как вода течет вниз - так горящее пламя словно 'течет вверх'. На этом и будет основана наша анимация.
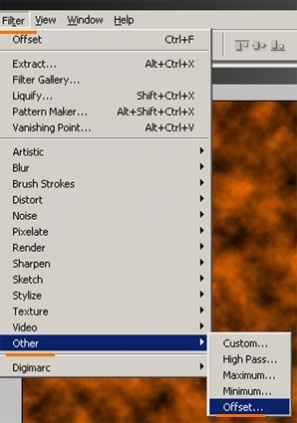
Превратим нашу текстуру в бесшовную. Для этого зайдем в фильтр Filter > Other > Offset (Фильтр > Другие > Сдвиг).

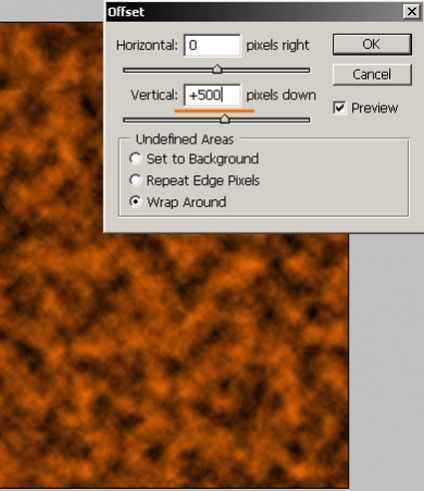
И поставим его настройки примерно так: ↓

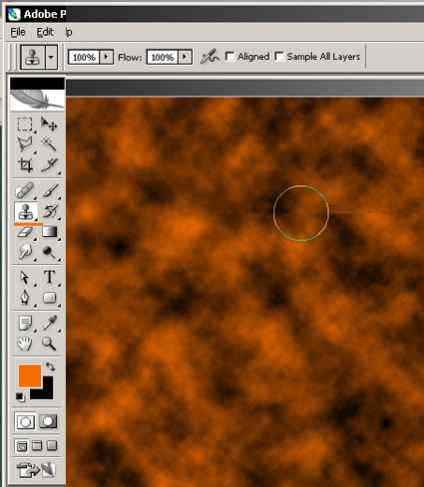
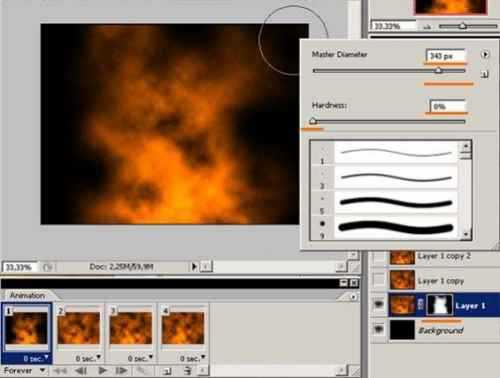
После применения этого фильтра четко виден стык на картинке. Это легко исправить с помощью Clone Stamp Tool (Инструмент Клонирующий штамп / Клавиша 'S') с выбранной кистью достаточно большого диаметра, нулевой жесткостью края и стопроцентной непрозрачностью: ↓

Теперь выделяем всё (Ctrl+A), копируем (Ctrl+C), переходим на файл будущей анимации и вставляем скопированное на новый слой (Ctrl+V). Затем сдвигаем этот новый слой вниз так, чтобы верхний край текстуры совпадал с верхним краем слоя Background (Фон). Можно это сделать вручную инструментом Move Tool (Перемещение / Клавиша 'V'), можно с выбранным инструментом , но курсорными клавишами, а можно (не меняя инструмента ), выделив оба имеющихся у Вас слоя с клавишей Shift, выровнять слои по верхнему краю: ↓

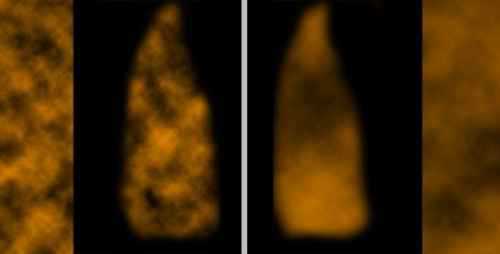
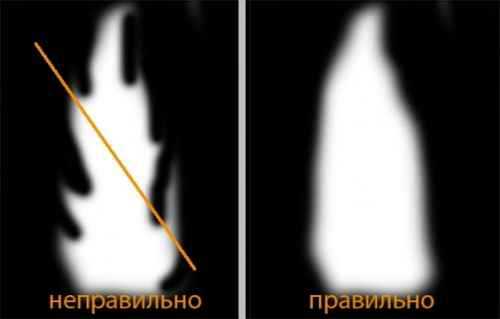
ВНИМАНИЕ! Очень важно с самого начала правильно подобрать масштаб будущей огненной текстуры. Фильтр Filter > Render > Clouds (Фильтр > Рендеринг > Облака) создает текстуры тем более мелкого масштаба, чем выше разрешение и размер файла, который обрабатывается данным фильтром. Слишком крупная текстура так же плоха, как и слишком мелкая. Ниже на рисунке слева - более-менее нормальный масштаб текстуры, справа - текстура чересчур крупная. В этом случае анимация не будет давать иллюзию огня - у вас получатся лишь сменяющие друг друга большие и непонятные пятна: ↓

Теперь нам нужно сделать копию слоя с текстурой - любым способом, можно просто перетащить мышкой слой на палитре слоев на значок 'создать новый слой' (Create a new layer). Слой-копию курсорными клавишами сдвигаем немного вверх, что заметно по рамке трансформации: ↓

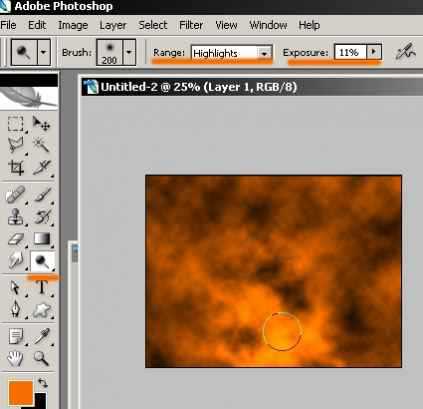
Следующим шагом создаем копию уже этого слоя, также сдвигаем ее немного вверх - и так далее, пока последний слой не выровняется нижним краем с нижним краем слоя Background (Фон). Копий можно делать довольно много - смотря, сколько кадров анимации вы хотите получить в итоге. Результат - несколько слоев, каждый из которых чуть сдвинут вверх относительно предыдущего. Теперь отключаем видимость всех слоев-копий, кроме самого нижнего, и инструментом Dodge Tool (Инструмент Осветитель / Клавиша 'O') приблизительно с такими параметрами (сама кисть - стандартная круглая, с 0% жесткости края), высветляем будущее пламя в нижней части, оставляя верхнюю почти без изменений. Проделываем то же самое с остальными слоями: ↓

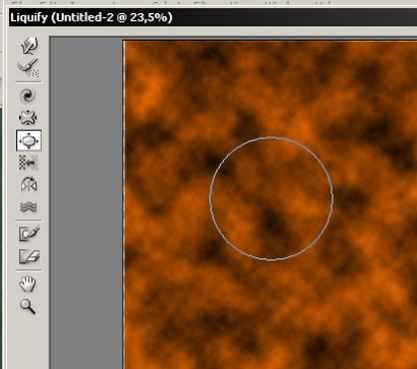
Теперь чуть-чуть 'оживим' будущий огонь, чтобы пламя не просто равномерно ползло вверх, а 'шевелило' языками, чуть раздуваясь или, наоборот - опадая. Для этого можно применить фильтр Filter > Liquify (Фильтр > Пластика / Сочетание клавиш 'Shift+Ctrl+X') на слои-текстуры в некоторых местах. Я воспользовалась в этом фильтре инструментами Bloat Tool (вздутие, выпячивание) и Pucker Tool (сморщивание, сжатие). Настройки кисти - на ваше усмотрение, главное, чтобы кисть была достаточно крупной и не создавала искажения слишком резко: ↓

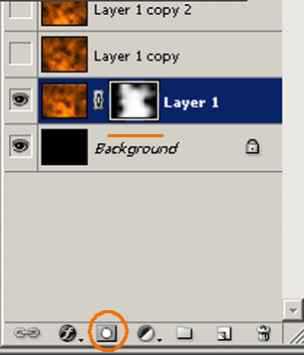
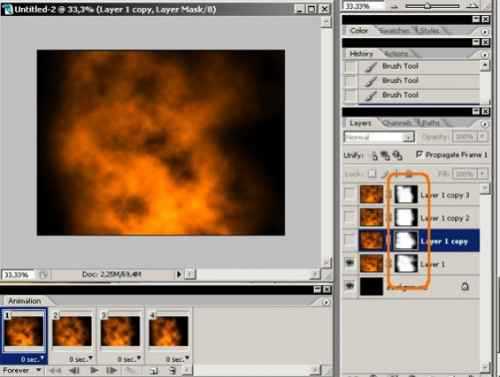
Теперь ограничим область будущего пламени. Для этого к каждому слою с текстурой применим маску слоя, на которой широкой мягкой (жесткость края - 0%) кистью черного цвета со 100% непрозрачностью замаскирует картинку по краям, не стараясь рисовать очень аккуратно - достаточно просто ставить неравномерные черные пятна, сливающиеся в сплошной черный фон по краям маски (кроме самого нижнего края): ↓


Но все же старайтесь мазать кистью по маске так, чтобы результат был более-менее похож на огонь - но именно огонь, упрощённый до основной формы, без отрисовки отдельных язычков пламени, иначе это будет бросаться в глаза при анимации: ↓

Маски слоя на всех остальных слоях с текстурой не должны слишком сильно отличаться по форме, иначе огонь будет 'дергаться' и 'мотаться' из стороны в сторону. Основное движение нашему пламени задает именно анимация сдвига текстуры вверх: ↓

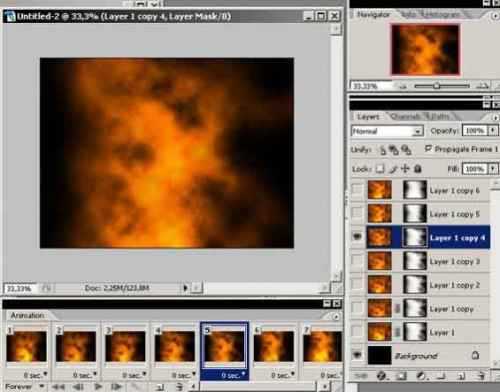
В принципе, задать кадры анимации можно было сразу после того, как мы сделали все нужные нам копии слоев. Я часто так и поступаю, чтобы можно было контролировать и просматривать качество получаемой анимации прямо в процессе работы. На предыдущих картинках у меня как раз видна включенная палитра анимации. Но не поздно создать анимацию и сейчас. Через меню Window (Окна) подключаем панель Animation (Анимация) и создаем столько кадров, сколько у нас слоев с текстурой. В каждом кадре оставляем видимыми только по одному текстурному слою (по очереди, начиная с самого нижнего) и слой Background (Фон). Можно заодно включить просмотр и проверить, насколько аккуратной получается анимация сдвига текстуры в кадре . Я хотела сначала остановиться на четырех кадрах, но потом довела их количество до семи: ↓

Остается сохранить полученную анимацию. Заходим в меню File (Файл), выбираем Save For Web (Сохранить для Вэб) и сохраняем файл в формате Gif.

Итоговый размер ролика - 283х213 пикселей, разрешение - 72 пикселя на дюйм, вес файла - 156 килобайт.
Чем больше цветов в вашей анимации будет при сохранении, чем больше отдельных кадров, чем аккуратнее обработка каждого слоя - тем качественнее получится итоговый ролик. Вот что получилось в итоге у меня в процессе создания этого урока: ↓
Финальный результат

Результат, конечно, далек от идеала - но сам принцип, надеюсь, понятен. Бесшовная текстура может позволить вам задавать сдвиг картинки вверх без заметных скачков, которые у меня, к сожалению, все же заметны.
Благодарю за внимание.
Урок подготовлен для Вас командой сайта PhotoshopPro.ru
Создаем анимацию со светящимися глазами в Фотошоп
Photoshop – сложный и продвинутый редактор, но в нем есть несколько инструментов, с помощью которых даже новичок сможет создать эффектную работу, например, GIF-анимацию, и для этого вам не потребуются какие-то особые навыки.
В этом уроке я покажу вам, как создать анимацию со светящимися глазами волка. Вы научитесь всему, что необходимо знать о создании GIF-анимаций в Photoshop.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Готовим изображение для анимирования
Шаг 1
GIF – не самый оптимизированный формат изображений, и простая анимация может весить достаточно много. Именно для этого мы отрежем лишнее от картинки, оставив только глаза. Открываем изображение, активируем Crop Tool (C) (Кадрирование) и выделяем часть, которую будем анимировать. После этого жмем Enter.
Шаг 2
Мы будем анимировать только глаза, поэтому их нужно вырезать. Для этого существует множество способов, но я покажу вам один из самых простых.
Переходим Select – Color Range (Выделение – Цветовой диапазон). Выбираем значок пипетки с плюсом и кликаем по желтым оттенкам глаза до тех пор, пока он не будет заполнен белым в диалоговом окне Color Range (Цветовой диапазон).
Шаг 3
Мы выделили желтые оттенки, но желтый цвет также встречается на шерсти волка. Чтобы исключить эти участки, мы поиграем с настройкой Fuziness (Разброс), пока область вокруг глаз не будет заполнена черным. Очень важно, чтобы все, кроме глаз, было заполнено черным цветом!
Шаг 4
После нажатия ОК появится созданное нами выделение. Но, так как инструмент работает в автоматическом режиме, выделение получилось неидеальным. Переходим Select – Refine Edge (Выделение – Уточнить край) и вводим настройки, как показано ниже, чтобы выделение получилось более гладким. Активируем Smart Radius (Умный радиус) и корректируем настройки Smooth (Сгладить) и Feather (Растушевка), пока не получим желаемый результат. Закончив, жмем ОК.
Шаг 5
С помощью горячих клавиш Ctrl+J копируем выделенную область на новый слой.
Шаг 6
И последнее: наше изображение слишком большое для формата GIF (в результате размер файла будет очень большим). И чтобы его уменьшить, переходим Image – Image Size (Изображение – Размер изображения) и выбираем более приемлемый размер.
2. Как работает покадровая анимация в Photoshop
Шаг 1
Теперь у нас все готово для создания анимации! Переходим Window – Timeline (Окно – Шкала времени), чтобы открыть редактор. После этого нажимаем кнопку Create Frame Animation (Создать шкалу времени для видео).
Шаг 2
Шкала времени - достаточно простой инструмент. Нажмите на стрелку рядом с надписью Once (Однократно), чтобы открыть параметры повтора анимации. Мы можем сделать так, чтобы анимация проигрывалась только один раз, три раза, бесконечно или установить свое количество. Устанавливаем частоту проигрывания на Forever (Постоянно).
Шаг 3
Следующий важный параметр – длительность проигрывания отдельного кадра. Чем меньше время, тем быстрее текущий кадр переключится на следующий, при этом движения объектов анимации будут плавным, но для такого эффекта необходимо создать больше кадров.
Мы сделаем с вами плавные переходы, поэтому у нас будет большое количество кадров. На шкале времени под кадром жмем на кнопку со стрелкой и выбираем Other (Другое), чтобы установить свою длительность кадра. Вводим 0,06.
Шаг 4
Чтобы добавить новый кадр, кликаем на иконку с загнутым уголком.
Шаг 5
Каждый кадр индивидуально запоминает состояние слоев. Поэтому если вы скроете слой на одном кадре, то на других он все еще будет видимым. Будьте с этим внимательны, так как Photoshop любит подкидывать подобные сюрпризы. Убедитесь, что вы начинаете работу с первого кадра анимации.
Скрываем слой на одном кадре и тестируем анимацию, нажав кнопку Space. В этом заключается основная задача шкалы времени: в определенный момент времени скрывать и показывать слои в соответствии с их сохраненным в кадре состоянием.
3. Создаем промежуточные кадры анимации
Шаг 1
Но это не единственная функция шкалы времени! В каждом кадре есть ряд дополнительных параметров для настройки:
- Положение
- Непрозрачность
- Эффекты
Это значит, что вы можете настроить эти параметры слоя на отдельном кадре, а на других этот же слой останется нетронутым (также, чтобы избежать сюрпризов, начинайте работу с первого кадра анимации). В Photoshop есть потрясающая функция заполнения промежуточного состояния слоя между этими кадрами! Давайте я наглядно продемонстрирую, как это работает на примере стилей слоя.
Делаем видимыми все слои на обоих кадрах, затем выбираем второй кадр и кликаем правой кнопкой по слою с глазами. Выбираем Blending Options (Параметры наложения) и в появившемся окне применяем Color Overlay (Наложение цвета).
Шаг 2
Кликаем по серому прямоугольнику и выбираем любой яркий цвет.
Шаг 3
Меняем режим смешивания на Screen (Осветление), чтобы красный цвет смешался с цветом глаз, а не просто перекрыл его.
Шаг 4
Активируем Outer Glow (Внешнее свечение) и применяем следующие параметры.
Шаг 5
Выбираем тот же красный цвет.
Шаг 6
Чтобы красный цвет был ярче и насыщеннее, корректируем Spread (Размах) и Size (Размер).
Шаг 7
В результате у нас получилась очень простая анимация, которую мы можем протестировать, нажав клавишу Space.
Шаг 8
Однако, это не тот результат, который нам нужен. Эффект будет смотреться лучше, если глаза будут светиться плавно и медленно. Вот тут мы и увидим настоящую мощь шкалы времени! Зажимаем клавишу Ctrl и кликаем по обоим кадрам, чтобы выделить их. В верхнем правом углу временной шкалы кликаем на значок со стрелкой и выбираем Tween (Создать промежуточные кадры).
Чем больше кадров мы добавим, тем мягче и плавнее будет анимация (также увеличится размер GIF-файла). 10 кадров будет достаточно для нашей анимации.
Обратите внимание, что промежуточные кадры могут включать все параметры, о которых упоминалось выше (положение, непрозрачность и эффекты).
Шаг 9
Кликаем ОК, чтобы между двумя кадрами добавились 10 новых. Жмем Space, чтобы увидеть готовую анимацию. Теперь выглядит гораздо лучше, не так ли?
Шаг 10
Однако, в конце цикла глаза резко затухают. Давайте исправим это с помощью дополнительного перехода. Выбираем первый и последний кадры анимации и применяем Tween (Создать промежуточные кадры) с тем же количеством кадров.
Шаг 11
Важный момент: находим кадр с наиболее яркими глазами и меняем его длительность на 0,5. Так, глаза будут светиться чуть дольше.
Идеально!
Шаг 12
Теперь мы можем сохранить анимацию. Переходим File – Save For Web (Файл – Сохранить для веб и устройств) и в списке форматов выбираем GIF. Параметры ниже позволят нам оптимизировать анимацию и тем самым уменьшить ее размер.
Бонусный совет: чтобы сохранить максимальное качество анимации, сохраняем ее в видео, используя дополнительно программное обеспечение, а затем видеоролик конвертируем в GIF с помощью сервиса gfycat.
Теперь вы знаете, как создать анимированный GIF в Photoshop! Закончив урок, не забудьте поделиться своим результатом в комментариях ниже.
Автор: Monika Zagrobelna