Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе добавить мыльные пузыри
Рисуем пузыри в Фотошоп
В этом уроке мы покажем, как создать абстрактный фон с разноцветными пузырями в Photoshop. Вы научитесь добавлять Стили слоя (Layer Styles), рисовать пузыри, применять кисти и т.д. К уроку предоставляется PSD-файл. Приступим!
Предпросмотр итогового изображения
Шаг 1
Начнем с создания Нового документа (New) (Ctrl+N) в Photoshop CS5 размером 1920х1200 пикс. (режим RGB) и разрешением 72 пикс. Используйте инструмент Заливка (Paint Bucket) (G), чтобы залить черным цветом новый слой.
Теперь возьмите инструмент Эллипс (Ellipse) (U) (Ellipse) (U), чтобы нарисовать овал. Воспользуйтесь инструментом Выделение контура (Direct Selection) (A), чтобы изменить фигуру, как показано на изображении.
Шаг 2
Кликните по иконке Добавить стиль слоя (Add Layer Style), расположенной в нижней части панели слоёв и выберите Наложение градиента (Gradient Overlay).
Кликните по цветовой панели для вызова Редактора градиента (Gradient Editor) и установите указанные цвета. Нажмите Ок, чтобы закрыть диалоговое окно Редактор градиента (Gradient Editor).
У нас получилась следующая фигура:
Шаг 3
Теперь над слоем с нашей фигурой создадим новый слой. Выделите оба слоя и нажмите сочетание клавиш Ctrl+E, чтобы объединить их. На растрированном слое примените следующий фильтр. Фильтр > Размытие > Размытие по Гауссу (Filter > Blur> Gaussian Blur).
Получается следующий результат:
Шаг 4
С помощью инструмента Эллипс(Ellipse) (U) и Выделение контура (Direct Selection) (A)создайте фигуру, как показано на изображении.
Установите параметр Заливка (Fill) на 50%. Кликните по иконке Стилей слоя (Layer Styles) в нижней части панели слоев и выберите Внутреннее свечение (Inner Glow).
Добавьте Тиснение (Bevel and Emboss):
Примените Наложение градиента (Gradient Overlay)
Кликните по цветовой панели, чтобы вызвать Редактор градиента (Gradient Editor), и установите указанные цвета. Нажмите Ок, чтобы закрыть диалоговое окно.
У нас получилось следующее:
Шаг 5
Для создания следующей фигуры мы будем использовать несколько элементов. Для начала с помощью инструмента Эллипс (Ellipse) (U) нарисуем маленький овал, на котором установим три опорные точки с помощью инструмента Добавить опорную точку (Add Anchor Point). Инструмент Угол (Convert Point) понадобится для коррекции фигуры.
Установите Заливку (Fill) на 0% для этого слоя и добавьте Стиль слоя (Layer Style) Обводка (Stroke).
Тип заливки установите на Градиент (Gradient) и кликните по цветовой панели для вызова Редактора градиента (Gradient Editor). Установите цвета, как показано ниже. Нажмите Ок, чтобы закрыть диалоговое окно.
У нас получилось следующее:
Шаг 6
Создайте копию последнего слоя и воспользуйтесь инструментом Свободная трансформация (Free Transform) (Ctrl+T), чтобы сместить его вправо. Установите Непрозрачность (Opacity)для этого слоя на 34%.
Шаг 7
Создайте копию самой первой фигуры. Вызовите Свободную трансформацию (Free Transform), чтобы немного эту копию уменьшить, применив к ней различные настойки.
Кликните по иконке Стилей слоя (Layer Styles) в нижней части панели слоёв и выберите Внутреннюю тень (Inner Shadow).
Добавьте Внешнее свечение (Outer Glow):
Тиснение (Bevel and Emboss):
Примените Наложение градиента (Gradient Overlay):
Кликните по цветовой панели, чтобы открыть Редактор градиента (Gradient Editor) и установите цвета, как показано. Нажмите Ок, чтобы закрыть диалоговое окно.
У нас получилось следующее:
Шаг 8
С помощью того же метода создадим следующий элемент, используя инструмент Эллипс (Ellipse) (U) и Угол (Convert Point).
Установите Заливку (Fill) на 0% для этого слоя и кликните по иконке Стилей слоя (Layer Styles) в нижней части панели слоев для выбора Внутренней тени (Inner Shadow).
Добавьте Внутреннее свечение (Inner Glow)
Примените Тиснение (Bevel and Emboss):
Вот, что у нас получилось:
Шаг 9
Добавьте Маску (Layer Mask) к слою, выбрав Добавить маску слоя (Add a layer mask) в нижней части панели слоёв. Выберите кисть Soft Mechanical черного цвета.
Закрасьте ей маску по левому краю, затем примените инструмент Палец (Smudge), чтобы достичь того же эффекта, что на изображении.
Шаг 10
Создайте копию последнего слоя и используйте инструмент Свободная трансформация (Free Transform), чтобы сделать ее меньше. Также примените к этому слою различные настройки:
Установите Заливку (Fill) для этого слоя на 0%. Кликните по иконке Стилей слоя (Layer Styles) в нижней части панели слоёв и выберите параметр Внутренняя тень (Inner Shadow):
Добавьте Тиснение (Bevel and Emboss):
Примените Наложение градиента (Gradient Overlay)
Кликните по цветовой панели, чтобы открыть Редактор градиента (Gradient Editor), и установите цвета, как показано на изображении. Нажмите Ок, чтобы закрыть диалоговое окно Редактор градиента (Gradient Editor).
Вот, что у нас получилось:
Добавьте к этому слою Маску слоя (Layer Mask) и примените те же действия, что в предыдущем примере.
Шаг 11
Создайте еще одну копию последнего созданного слоя, и на этот раз используйте инструмент Выделение контура (Direct Selection), чтобы переместить нижнюю опорную точку влево. Примените для этого слоя различные настройки.
Установите Заливку (Fill) для этого слоя на 0%. Кликните по иконке Стилей слоя (Layer Styles) в нижней части панели инструментов и выберите Внутренняя тень (Inner Shadow).
Примените Внутреннее свечение (Inner Glow):
Примените Тиснение (Bevel and Emboss):
Примените Наложение градиента (Gradient Overlay)
Кликните по цветовой панели, чтобы открыть Редактор градиента (Gradient Editor) и установите цвета, как указано на изображении ниже. Нажмите Ок для закрытия диалогового окна Редактор градиента (Gradient Editor).
Вот, что у нас получилось:
Шаг 12
Создайте копию последнего созданного слоя, сделайте фигуру поменьше и добавьте различные эффекты для этой копии.
Установите Заливку (Fill) на 0% для этого слоя и кликните по иконке Добавить Стиль слоя (Layer Style) в нижней части Панели слоёв, чтобы выбрать параметр Внутренняя тень (Inner Shadow):
Внутренне свечение (Inner Glow)
Тиснение (Bevel and Emboss)
Наложение градиента (Gradient Overlay)
Параметры градиента те же, что и в предыдущем шаге.
Шаг 13
Добавьте к этому слою Маску слоя (Layer Mask), выбрав Добавить маску слоя (Add a layer mask) в нижней части панели слоёв. Выберите круглую кисть с мягкими краями черного цвета (установите Непрозрачность (Opacity)на 10% в панели настроек).
Закрасьте маску, используя эту кисть, чтобы спрятать следующие участки фигуры:
Шаг 14
Теперь выберите инструмент Эллипс (Ellipse) (U), выберите инструмент Выделение контура (Direct Selection) и Угол (Convert Point), чтобы воспроизвести уже известную нам фигуру.
Кликните по иконке Стилей слоя (Layer Styles) в нижней части панели инструментов и выберите Внутренняя тень (Inner Shadow).
Внутреннее свечение (Inner Glow)
Тиснение (Bevel and Emboss)
Наложение градиента (Gradient Overlay):
Кликните по цветовой панели, чтобы вызвать Редактор градиента (Gradient Editor) установите цвета, как показано. Нажмите Ок, чтобы закрыть Редактор градиента (Gradient Editor).
Мы получили следующий результат:
Добавьте Маску слоя (Layer Mask), выбрав Добавить маску слоя (Add a layer mask) в нижней части панели слоев и выберите круглую мягкую кисть (установите Непрозрачность (Opacity)на 80% в панели настроек).
С помощью этой кисти закрасьте выступающие части фигуры:
Шаг 15
Теперь по уже известной нам методике воспроизведем следующую фигуру.
Нажмите Добавить Стиль слоя (Add Layer Style) в нижней части панели инструментов и выберите Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Тиснение (Bevel and Emboss)
Глянец (Satin)
Примените Наложение градиента (Gradient Overlay):
Откройте Редактор градиента (Gradient Editor) и установите цвета, как показано на изображении. нажмите Ок, чтобы закрыть диалоговое окно Редактор градиента (Gradient Editor).
Вот, что у нас получилось:
Шаг 16
Создайте копию созданного слоя и выберите Свободную трансформацию (Free Transform) Ctrl+T, поместите ее, как показано на изображении. Удалите Стиль слоя (Layer Style) Тиснение (Bevel and Emboss).
Шаг 17
Создайте новый слой и круглой жесткой кистью нарисуйте маленький круг цвета #60FFC3 (установите Непрозрачность (Opacity)на 20% в панели настроек).
Вот, что получается:
Шаг 18
Создайте копию последнего созданного слоя и примените следующий фильтр: Фильтр > Размытие > Размытие по Гауссу (Filter > Blur> Gaussian Blur). Поместите этот слой под предыдущим. Чтобы лучше было видно эффект, спрячьте верхний слой.
Вот, что у нас получилось:
Снова сделайте видимым верхний слой:
Затем растрируйте ранее созданный слой. Создайте над ним новый слой, выделите оба эти слоя в панели слоев и нажмите Ctrl+E, чтобы объединить их. Создайте копию растрированного слоя и выберите инструмент Свободная Трансформация (Free Transform), чтобы сделать слой поменьше размером, разместив его, как показано ниже:
Шаг 19
Теперь создайте маленький овал с помощью инструмента Эллипс (Ellipse) (U).
Кликните по иконке Добавить Стиль слоя (Layer Style) в нижней части панели слоев и выберите Внутренняя тень (Inner Shadow).
Внутреннее свечение (Inner Glow):
Тиснение (Bevel and Emboss)
Примените Наложение градиента (Gradient Overlay)
Кликните по цветовой панели для вызова Редактора градиента (Gradient Editor) и установите цвета, как показано. Нажмите Ок, чтобы закрыть Редактор градиента (Gradient Editor).
Вот, что получилось:
Шаг 20
Создайте несколько копий последнего созданного слоя и выберите инструмент Свободная трансформация (Free Transform) (Ctrl+T), чтобы изменить размер копий, помещая их, как показано на изображении ниже:
Шаг 21
На следующем новом слое с помощью кисти Soft Mechanical цвета #FFFF00 закрасьте, как показано на изображении ниже.
Вот, что должно получиться:
Установите Режим смешивания (Blend Mode) для этого слоя на Жесткое смешение (Hard Mix).
Шаг 22
Используя инструмент Эллипс (Ellipse) (U), создайте маленький овал.
Кликните по иконке Добавить стили слоя (Add layer styles) в нижней части панели слоев и выберите Внешнее свечение (Outer Glow).
Примените Наложение градиента (Gradient Overlay):
Кликните по цветовой панели для вызова Редактора градиента (Gradient Editor) и установите цвета, как показано. Кликните Ок, чтобы закрыть диалоговое окно Редактор градиента (Gradient Editor).
Вот, что у нас получилось
Шаг 23
Создайте две копии последнего созданного слоя и примените Свободную трансформацию (Free Transform), чтобы изменить размеры копий. Для выделить копии перейдите в меню Стили слоя (Layer Styes) > Внешнее свечение (Outer Glow).
Вот, что получается
Шаг 24
Теперь нам нужно взять инструмент Эллипс (Ellipse) (U) и Угол (Convert Point), чтобы нарисовать следующую фигуру, похожую на растянутый эллипс.
Кликните по иконке Добавить Стили слоя (Add Layer Styles) в нижней части Панели слоёв и выберите Тень (Drop Shadow).
Добавьте Внешнее свечение (Outer Glow)
Примените Наложение градиента (Gradient Overlay)
Кликните по цветовой панели для вызова Редактора градиента (Gradient Editor) и установите цвета, как показано ниже. Нажмите Ок, чтобы закрыть Редактор градиента (Gradient Editor).
Вот, что у нас получилось:
Шаг 25
Добавьте Маску слоя (Layer Mask), выбрав Добавить маску слоя (Add a layer mask) в нижней части панели инструментов и выберите кисть Soft Mechanical черного цвета (установите Непрозрачность (Opacity)на 15% в панели настроек).
Закрасьте маску, используя эту кисть, чтобы спрятать участки, показанные на изображении ниже:
Шаг 26
Создайте копию последнего созданного слоя и выберите инструмент Свободная трансформация (Free Transform) (Ctrl+T), чтобы переместить копию влево.
Используя этот метод создайте еще больше фигур.
Шаг 27
Кликните по иконке Создать новый корректирующий слой (Create New adjustment layer) в нижней части панели слоёв и выберите Кривые (Curves), скорректируйте график, как показано ниже, чтобы произвести лёгкую цветокоррекцию.
Вот, что у нас получилось
Шаг 28
Создайте новый слой и используйте круглую кисть с мягкими краями желтого цвета (Непрозрачность (Opacity)кисти 10%), чтобы добавить в композицию еще цвета.
Вот,что получилось:
Шаг 29
Создайте новый слой и добавьте еще больше цвета с помощью жесткой круглой кисти. Цвет кисти установите на #19E4E4. Непрозрачность (Opacity)и размер кисти измените согласно настройкам, представленным ниже:
Вот, что у нас получилось:
Шаг 30
К следующему новому слою примените ту же кисть, изменив Непрозрачность (Opacity) и диаметр кисти. Таким образом, мы добавляем на холст еще больше кружков.
Шаг 31
На следующем новом слое рисуйте мягкой круглой кистью цвета #CB0012 (Непрозрачность (Opacity)кисти - 15%).
Вот, что у нас получилось:
Кликните по иконке Создать Новый корректирующий слой (Create New adjustment layer) в нижней части панели инструментов, выберите Кривые (Curves), чтобы произвести цветокоррекцию:
Вот, что должно получиться:
Наш векторный абстрактный фон с разноцветными пузырями готов!
Полный размер можно посмотреть здесь.
Скачать бесплатный послойный PSD-файл можно здесь.
Автор: adobetutorialz
Перевод: Анцыперович Александра
Создаем реалистичные мыльные пузыри
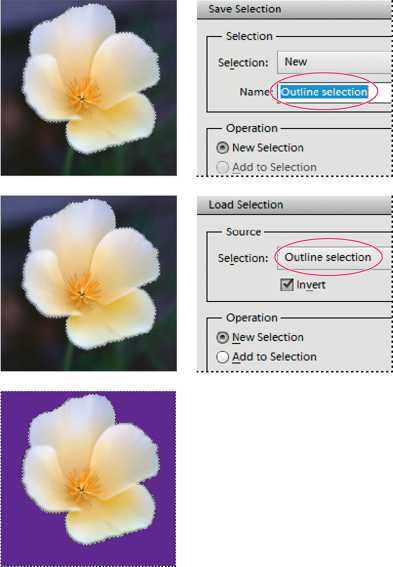
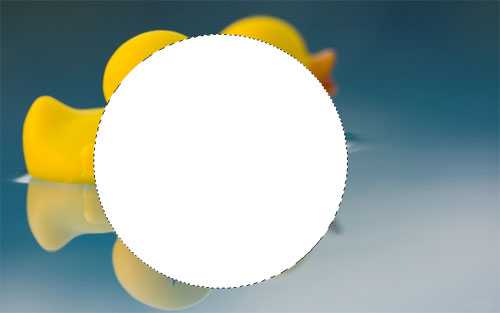
Шаг 1. В начале, нам нужно найти картинку или фото, на которой мы будем создавать мыльные пузыри. Я считаю, что вот эта картинка подойдет. Откройте картинку и создайте новый слой над исходным изображением. Затем, создайте круглое выделение с помощью инструмента Овальная область (Elliptical Marquee Tool) и залейте его белым цветом.
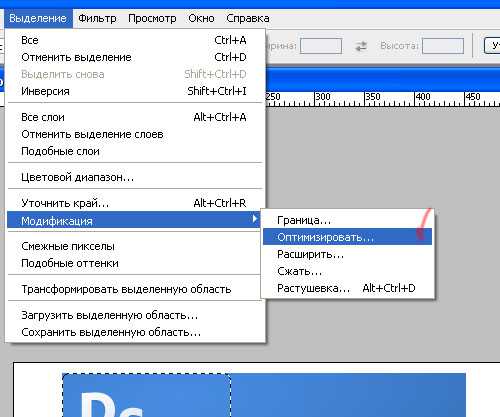
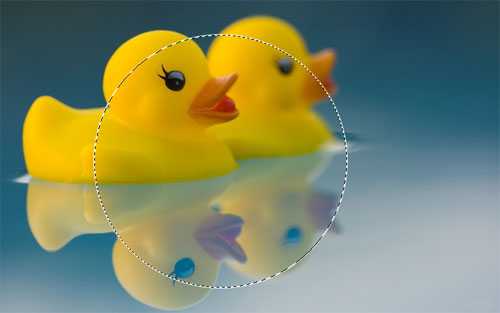
Шаг 2. После этого пройдите в меню Select > Modify > Contract (Выделение > Модификация > Сжать) и сожмите выделение до 1 pixel, а затем нажмите клавишу Delete для того, чтобы выделение стало прозрачным.
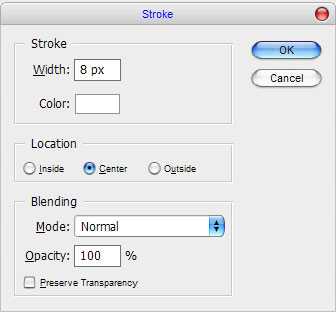
Шаг 3. Ок, теперь создадим еще один слой и перейдем в меню Edit > Stroke (Редактировать > Выполнить обводку). Примените следующие параметры:
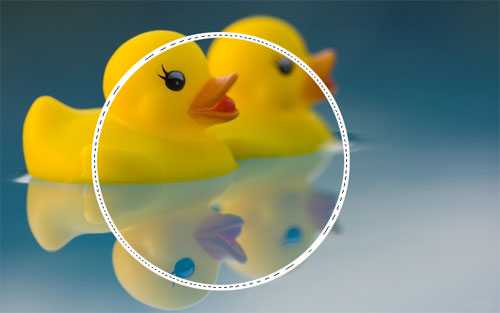
Должен получиться примерно следующий результат:
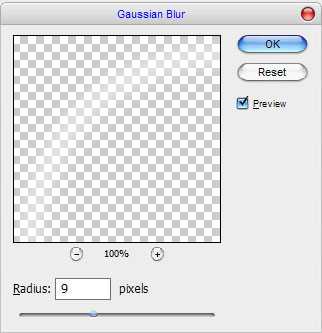
Шаг 4. Снимите выделение, нажав комбинацию клавиш Ctrl + D, и примените размытие, перейдя в главном меню Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Примените следующие параметры:
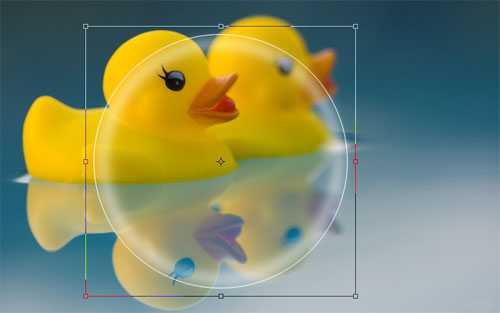
Шаг 5. Затем, нажмите комбинацию клавиш Ctrl + T, и уменьшите размер слоя до 93-х процентов по горизонтали и вертикали.
Продолжим создание пузыря. Создайте новый слой. Выберите инструмент Brush Toоl (Кисть) , установите жесткость на 0%, размер 125px и нанесите ей два размытых белых пятна на пузырь.
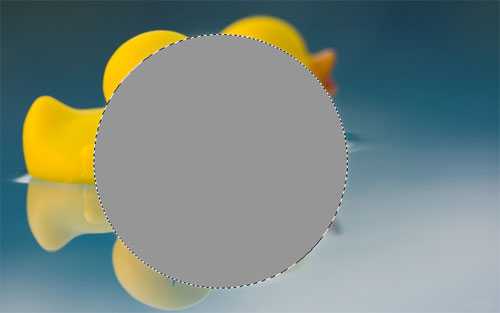
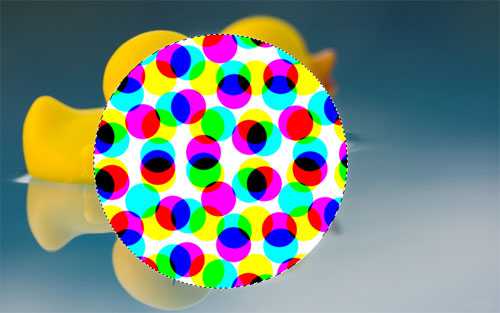
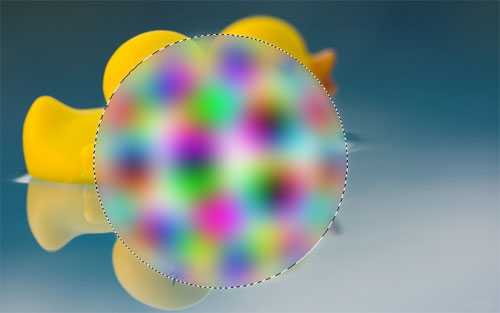
Шаг 6. Теперь, используя Elliptical Marquee Tool (Инструмент Овальная область), создайте выделение схожее с размером пузыря и залейте его серым цветом (#969696).
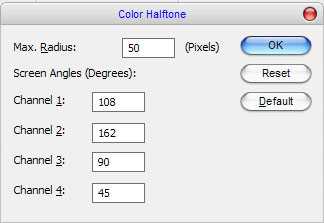
Шаг 7. Перейдите в меню Filter > Pixelate > Color Halftone (Фильтр > Оформление > Цветные полутона) и примените следующие параметры:
Должно получится следующие:
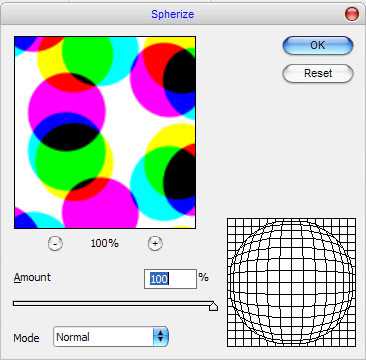
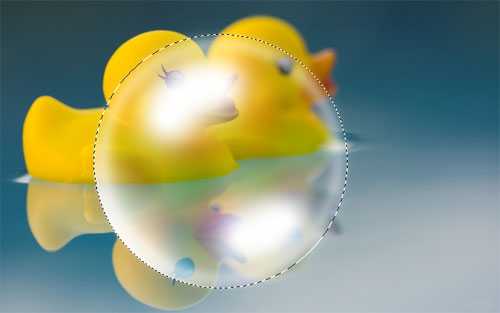
Шаг 8. Придайте слою сферичность, а для этого пройдите Filter > Distort > Spherize (Фильтр > Искажение > Сферичность) и установите следующие настройки:
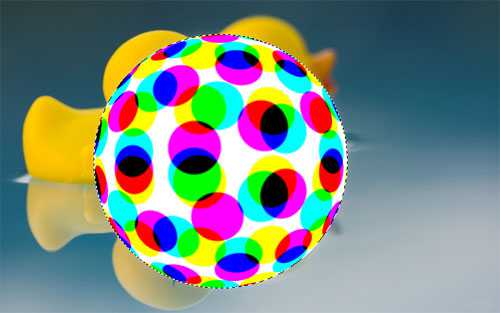
Почувствуйте разницу:
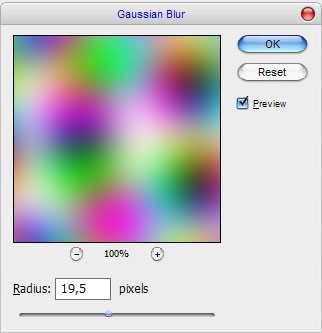
Шаг 9. Примените еще раз размытие Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Примените следующие параметры:
Вот такой должен быть результат:
Шаг 10. Теперь, поменяйте Layer mode (Режимы наложения слоев) на Overlay (Перекрытие) и с прозрачностью 20%. Создайте новый слой и залейте его градиентной заливкой от белого к прозрачному.
Шаг 11. Снимите выделение, нажав комбинацию клавиш Ctrl + D, и соедините все слои с пузырем в один слой. Полученный слой размойте Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Примените следующие параметры:
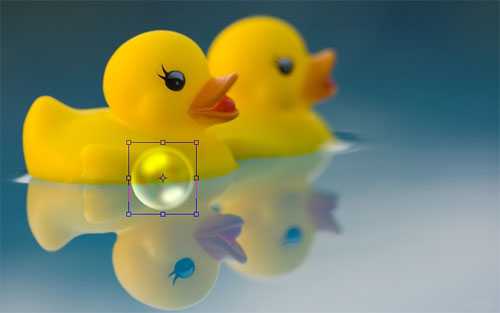
Шаг 12. Поменяйте Layer mode (Режимы наложения слоев) на Overlay (Перекрытие). Затем, нажмите комбинацию клавиш Ctrl + T, и уменьшите размер пузыря.
Продублируйте пузыри, разместите на всем изображении пузыри различного размера.
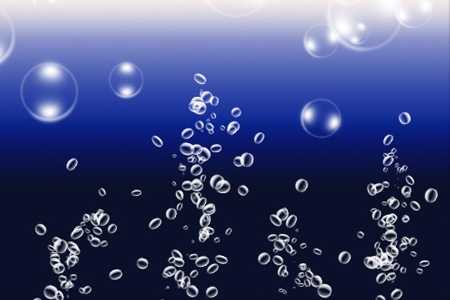
На мой взгляд выглядит неплохо. Успехов Вам и до новых встреч!
Кисти-пузырьки для Фотошопа
7 июля 2011 | Опубликовано в Веб-дизайн | 1 Комментарий »
В сети можно найти множество кистей для Фотошопа, но для этого вам понадобится потратить время. Кисти из этой подборки, могут помочь вам придать определенный эффект вашему дизайну или подчеркнуть изображение.
Тут вы найдете кисти, которые можно использовать абсолютно бесплатно. Это 25 наборов кистей-пузырьков, различной формы и разрешения, работающих с Фотошопом.
Пузыри от Mjag
Одна кисть в наборе созданная при помощи Фотошопа CS3.

Кисти водных пузырьков от millertimemsu
В этом наборе 3 кисти.
Кисти пузырьков от TheAlessandro
Кисти в высоком разрешении.
Кисти-пузыри от Edelihu
Этот набор включает в себя кисти в высоком разрешении.

Пузыри от SweetCandyDreams
Маленькие и крупные кисти пузырей в наборе.
Кисти пузырей от RuSs1337
В наборе мыльные пузыри и пузыри в воде.

Мультяшные кисти пузырей от Rozzers
Простые мультипликационные кисти созданные в Фотошопе CS3.
Кисти пузырей для Фотошопа от Goldenkitsune-Queen

Формы и кисти пузырей от StacyRaven
14 кистей созданных в Фотошопе CS.

Кисти-пузыри от WingsOfAHero
Мыльные и водные пузыри созданные в Фотошопе CS3.

Пузыри от hawksmont
В наборе 9 кистей пузырей.

Мыльные пузыри от LoRdaNdRe
Этот набор включает в себя 3 кисти.

Кисти пузырей для PS6 от webmyrcury
В набор включены 7 кистей различных размеров.

Набор кистей пузырей от krunchh
Набор пузырей для Фотошопа CS4, CS5 и других.

Кисти пузырей для Фотошопа от arsenicyanide
Различные формы кистей-пузырей.

Кисти-пузыри v2.0 от Thykka
Эти кисти нарисованы при помощи Фотошопа CS2.

Кисти пузырей от wyckedBrush
Эти кисти будут работать с PS7 и выше + PS Elements 2.

Пузыри от TwinklePowderySnow
Эти кисти лучше всего использовать с цветовыми эффектами.

Набор кистей-пузырей от titoff77

Кисти-пузыри от markyfan
Кисти пузырей различных размеров.

Пузыри от iLoGiQa
Кисти высокого разрешения.

Набор пузырей от Falln-Brushes
Кисти-пузыри созданные в Фотошопе.

Водные пузыри от LoRdaNdRe
В наборе 3 кисти.

Пузыри от minikozy92
Кисти пузырей высокой четкости.
 е
е
Пузырьки от SaharaKnoblauch
Эти кисти созданы в Фотошопе CS2.

Автор — naldzgraphics
Перевод — Дежурка
Бесплатные уроки фотошопа
В интернете полно уроков о том, как можно нарисовать мыльные пузыри в фотошопе, но в этом уроке я покажу вам уникальный метод создания мыльных пузырей в фотошопе.
Для начала нам нужно выбрать изображение на который мы будем добавлять мыльные пузыри. Изображение, которое я использовал можете скачать здесь. После того, как вы откроете изображение в фотошопе создайте новый слой Ctrl+Shift+N, затем активируем Elliptical Marquee Tool/Овальная область, создаем выделение и заливаем выделение белым цветом.
После идем в меню Select/Выделение > Modify/Модификация > Contract/Сжать и сжимаем выделение на 1 пиксель и нажимаем клавишу Delete.

Создаем еще один новый слой и идем в меню Edit/Редактирование > Stroke/Выполнить обводку:

Результат:

Снимаем выделение Ctrl+D и далее в меню Filter/Фильтр > Blur/Размытие > Gaussian Blur/Размытие по Гауссу:

После нажимаем Ctrl+T и уменьшаем текущий слой на 93% по горизонтали и вертикали.

Создаем еще раз новый слой. Выбираем Brush Toоl/Кисть (мягкая, 125 пикселей) и применяем кисть.

Теперь, используя Elliptical Marquee Tool/Овальная область создаем выделение размером мыльного пузыря и заливаем выделение цветом #969696.

Идем в меню Filter/Фильтр > Pixelate/Пикселизация > Color Halftone/Полутона.

Результат:

Идем в меню Filter/Фильтр > Distort/Искажение > Spherize/Сферизация:

Результат:

Примените Filter/Фильтр > Blur/Размытие > Gaussian Blur/Размытие по Гауссу.

Результат:

Теперь устанавливаем режим слоя Overlay/Перекрытие и установил значение fill/заливка 20%. После создаем новый слой и заливаем слой градиентом от белого к прозрачному

Снимаем выделение Ctrl+D объединяем слои мыльного пузыря Ctrl+E и идем в меню Filter/Фильтр > Blur/Размытие > Gaussian Blur/Размытие по Гауссу:

Меняем режим слоя на Overlay/Перекрытие. Нажимаем Ctrl+T, чтобы уменьшить размер мыльного пузыря.

Скопируйте слой столько раз, сколько вам нужно и поменяйте размеры пузырей.

Вот и все пузыри готовы.
Источник урока.