Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать обтравочную маску
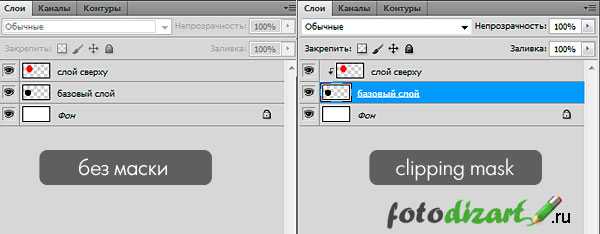
Обтравочная маска «clipping mask» или техника «alt – клик»
/ Сергей Нуйкин / Теория по фотошопу
Рад приветствовать, друзья! В этом уроке по фотошопу я поделюсь знаниями по обтравочной маске.
Итак, обтравочной маской «clipping mask» называют группу слоев, нижний из которых является базовым, он определяет границы видимости всей группы слоев находящихся над ним. К примеру, на базовом слое может быть изображена любая фигура, давайте рассмотрим окружность, края этой окружности будут ограничивать видимость остальных слоев находящихся сверху и входящих в группу обтравочной маски (clipping mask). Следовательно, все, что изображено на слое выше будет обрезаться до границы базового слоя. Отображаться будет только та часть, которая включена в базовый слой.
Также необходимо заметить, что при прозрачности базового слоя, верхний слой также наследует его прозрачность, даже если он имеет 100% непрозрачность.
Особенностью является то, что верхний слой можно двигать сколько угодно при этом он все равно не выйдет за границы базового слоя обтравочной маски. Это дает возможность двигать верхнее изображение, чтобы установить его в нужное нам место без обрезки. Возможно, применение некоторых стилей слоя к базовому слою (тень, обводка).

Также хочу подметить, что при помощи маски можно получить идеальные края фигуры при многократном перекрашивание.
Идеальные края с помощью обтравочной маски
Что я подразумеваю под идеальным краем?
К примеру, мы создали окружность синего цвета, но цвет нас не устраивает, мы перекрашиваем ее для этого выделяем, окружность и заливаем нужным нам цветом. Если проделать это действие несколько раз в плане перекраса то у нас появятся пиксели по краю окружности и форма окружность будет выглядеть некачественно. Благодаря обтравочной маске мы можем перекрашивать эту окружность 100 раз и форма от этого не пострадает, как и качество не ухудшится.

В техдизайне эту технику называют «alt – клик» она получила это название из-за способа создания маски. Для ее создания необходимо в палитре слоев навести курсор мыши между слоями с зажатой клавишей ALT после чего у нас появится значок двух кружков со стрелочкой, затем необходимо произвести клик левой клавишей мыши, тогда верхний слой сдвинется вправо и слева от него появится стрелка, а у названия нижнего слоя появится подчеркивание.
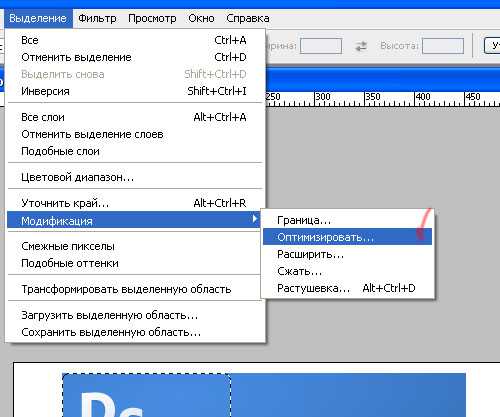
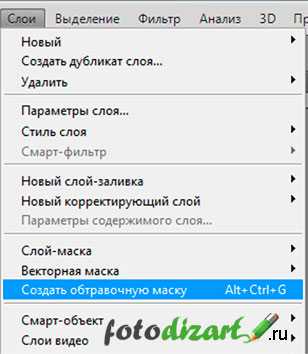
Также можно создать обтравочную маску при помощи меню слои > создать обтравочную маску там же ее можно и отменить, также можно воспользоваться комбинацией клавиш (ctrl + alt + g).

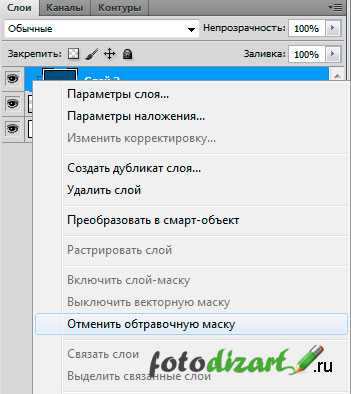
Чтобы отменить обтравочную маску необходимо произвести те же действия что и при ее создание. Либо вызвав выпадающее меню в слоях правой кнопкой мыши и нажать на пункт меню отменить обтравочную маску.

Пользоваться обтравочной маской может легко как начинающий в фотошопе так и опытный пользователь. Маска имеет массу возможностей для применения и является очень удобным инструментом в работе над вашими работами. Я пользуюсь ею постоянно.
Где можно использовать обтравочную маску?
Пример обтравочной маски с текстом. Наложение эффектов стиля слоя на базовый слой, и наложение изображения на слой с текстом как маску.

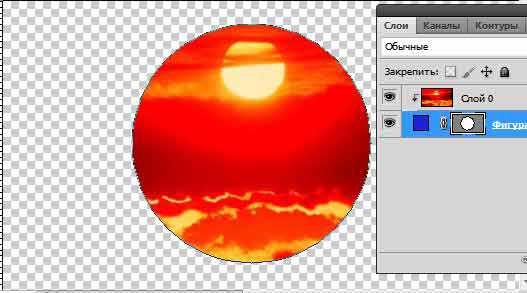
Пример clipping mask виньетка. Простая виньетка фотография вписанная в фигуру облачка.

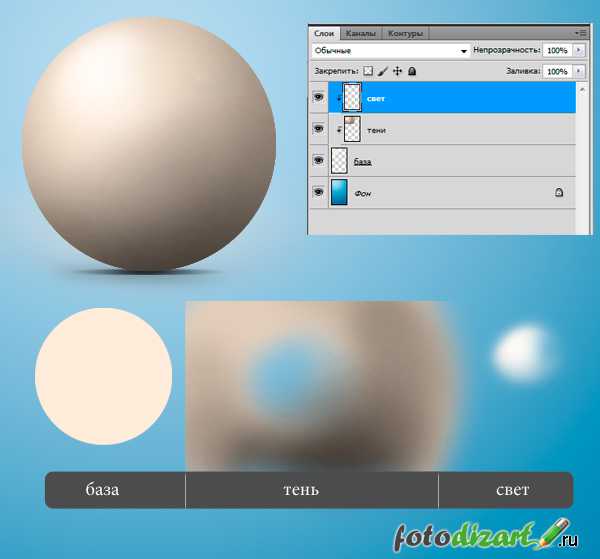
Пример использования в рисование. Рассмотрим нарисованный объемный шар при помощи обтравочной маски. На скриншоте ниже можете видеть, как выглядит готовый вариант шара и раскадровку. Слой базы является окружность, все остальное рисуется поверх и заключается в группу clipping mask.
Это простой пример, но несложно понять, что по такому принципу мы можем создавать разные изображения, раскрашивать их, придавать объем, не затрагивая базу и не выходя за ее пределы. Это дает большое пространство для творчества.

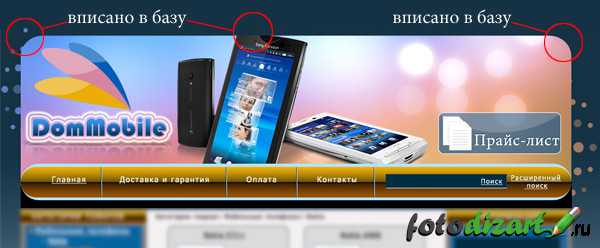
Пример использования альт – клик в дизайне. На примере можно видеть как в форму шапки вписан фон, телефоны, которые без этой техники нужно было бы обрезать а так их установил по месту и ненужные элементы не отображаются за границей базового слоя шапки.

На все, заглядывайте чаще на fotodizart.ru, если возникнут вопросы задавайте в комментариях, по возможности всегда отвечу.
Как использовать обтравочную маску в фотошоп
Иванова Наталья | Обновлена 2016-07-19 | основы, Уроки Photoshop |
Из этой статьи вы узнаете что такое обтравочная маска и научитесь ею пользоваться, что значительно ускорит процесс обработки фотографий в фотошоп.
Обтравочная маска (Clipping Mask) — очень полезный инструмент Adobe Photoshop, который помогает экономить много времени и позволяет делать следующие вещи:
- обрезка фотографии по контуру фигуры нижележащего слоя,
- быстрая вставка фото в рамку, в виньетку. Сюда же можно отнести вставку фото на плакат или баннер города, рекламный щит и пр.,
- обрезка элементов, которые не должны выходить за края фигуры.
- «заливка» любой текстурой или даже полноценной фотографией отдельного элемента дизайна. Это может быть цветная рамочка, заливка текста (смотри урок — как наложить текстуру на текст) и др.
На самом деле эти все варианты отражают один и тот же процесс — обрезка изображения по краям контура предыдущего слоя.
Простейший пример: создадим новый документ. На нижнем слое нарисуем фигуру, например, круг. А на верхний слой поместим любое изображение. Создадим обтравочную маску, кликнув между слоями с зажатой клавишей ALT. Получим круг с заливкой верхним слоем. Границы изображения, выходящие за пределы круга были обрезаны.

Пошаговое руководство создания обтравочной маски
- Создайте новый документ в фотошоп с произвольными размерами, белый фон, и разрешением 72dpi.
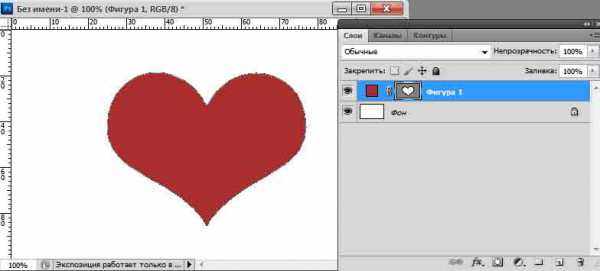
- Возьмите инструмент «Произвольная фигура», выберите любую фигуру (в настройках фигуры у вас должно быть «слой-заливка», а не контур) и создайте фигуру любого цвета:

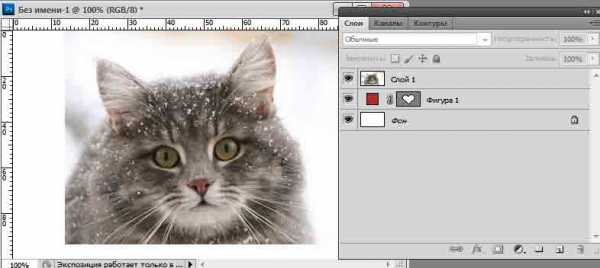
- Теперь открываем любое изображение, например, фото котика 😉 и переносим его на наш документ в качестве верхнего слоя. Для этого берем просто инструмент «Перемещение» «Move Tool» и перетягиваем изображение на наш документ. Располагаем наше изображение так, чтобы нижележащий слой с фигурой был полностью скрыт, не виден по верхним слоем. При необходимости, воспользуйтесь трансформированием (для быстрого вызова воспользуйтесь горячими клавишами CTRL + T).

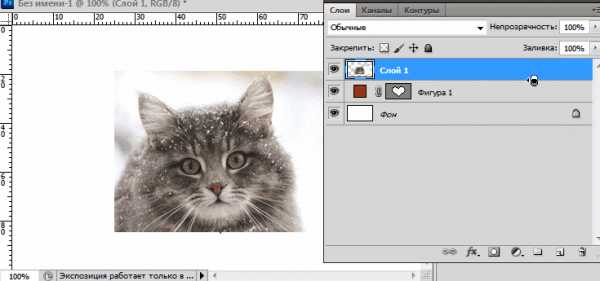
- Теперь поместите курсор мыши между верхним слоем с изображением и нижележащим слоем с фигурой и нажмите клавишу ALT. Переместите немного курсор при необходимости, удерживая клавишу ALT. Как только между слоями появится значок, состоящий и двух пересеченных окружностей, все также удерживая ALT, сделайте клик левой кнопкой мыши между слоями.

- Теперь при помощи инструмента «Перемещение» (Move Tool) при активном верхнем слое вы можете задать более удачное расположение кота в виньетке.
Как вставить фото в рамку при помощи обтравочной маски
На нашем сайте описан один из способов вставки фотографии в рамку в фотошопе. Однако при помощи обтравочной маски это сделать еще проще! К тому же в этом лучае вовсе не обязательно, чтобы рамка имела прозрачные пиксели внутри.
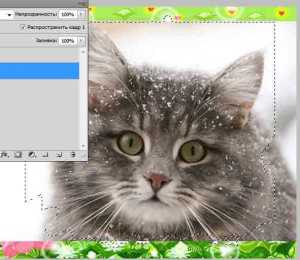
- Откройте вашу рамку в фотошоп. Для примера я выбрала эту рамку:

- Откройте в фотошопе фотографию, которую вы хотите вставить в вашу рамочку. У меня это снова кот.
- Переместите фотографию документ с рамкой простым перетягиванием при помощи инструмента Move Tool (Перемещение). При необходимости трансформируйте (CTRL + T). Добейтесь того, чтобы после манипуляций, зона, которая должна быть выполнена фотографией (в моей рамке — это белый фон) была полностью перекрыта вашей фотографией:

- Возьмите инструмент «Волшебная палочка» (Magic Wand), кликните по белому полю в рамочке (слой с рамкой должен быть активен). Загрузится выделение вокруг белого поля.

- При активном нижнем слое (с рамочкой), не снимая выделение, кликните сочетание клавиш CTRL + J. У вас образуется новый слой, в который скопируется содержимое выделения, т.е. центральная белая область рамки. Так выглядит он, если убрать видимость слоев рамки и фото:
- Теперь снова включаем видимость всех слоев, зажимаем клавишу ALT и кликаем между слоями верхним и нижележащим (слоем с фотографией и слоем с центральной областью рамки). При помощи обтравочной маски у нас обрезались лишние края, выходящие за пределы области.

Еще один пример использования обтравочной маски — это аккуратное рисование
Например, рисование прожилок листа или расчерчивание расписания уроков, или нанесение рисунка на клипарт (ваза, шарик и любой другой) можно сделать аккуратно, даже не стараясь при помощи обтравочной маски. Даже, если вы «вышли за края», то применив обтравочную маску, все ваши огрехи моментально скроются.
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Как сделать обтравочную маску
Автор: Галина Соколова. Дата публикации: 26 января 2016. Категория: Обработка фотографий в фотошопе.
Сегодня мы с вами познакомимся с инструментом программы фотошоп, который называется Обтравочная маска. Этот инструмент позволяет сделать обтравочную маску с помощью какой-либо формы и удалить ненужную часть изображения.В результате использования Обтравочной маски у меня получилось вот такое изображение.

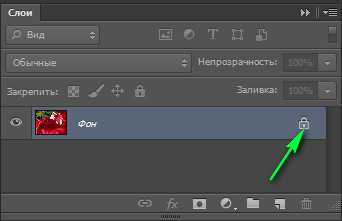
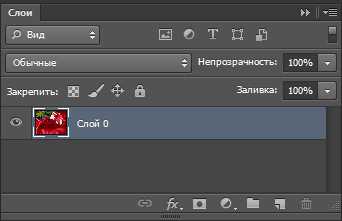
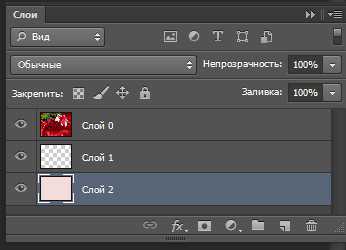
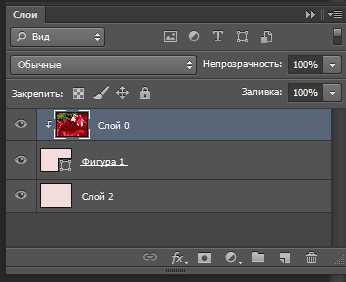
Итак, приступим к уроку и откроем изначальное изображение в фотошопе, а затем снимем замочек со слоя и для этого дважды щелкнем по слою и в открывшемся окне нажмём ОК. Затем создадим дополнительный пустой слой, который будет находится под основным изображением. Для этого нужно зажав клавишу CTRL нажать на иконку .





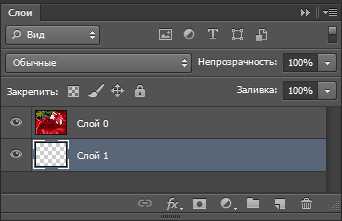
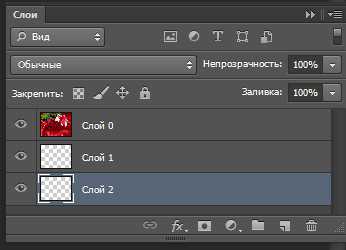
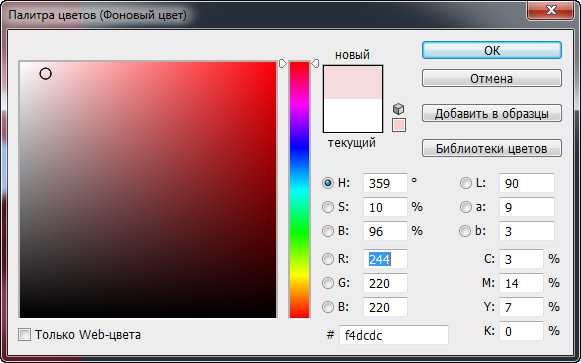
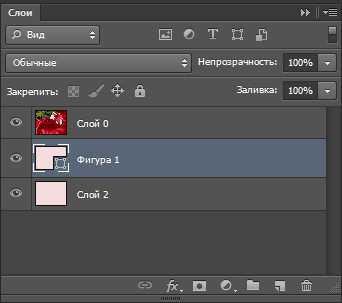
Итак, мы получили пустой слой, на котором мы будем располагать форму. Чтобы изображение выглядело лучше создадим ещё один пустой слой, на котором будем располагать фон. Затем с помощью инструмента Заливка зальём нижний пустой слой светлым цветным фоном:


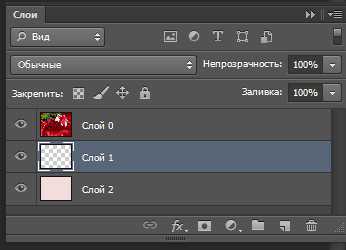
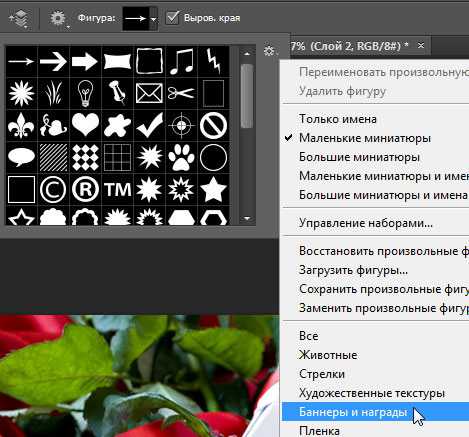
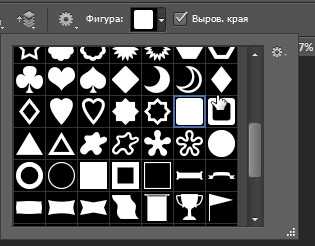
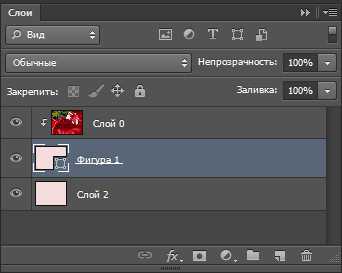
Теперь перейдём на Слой1 и активизируем инструмент Произвольная фигура, где выберем фигуру со скруглёнными углами. Чтобы найти эту стандартную фигуру нужно на верхней панели настроек инструмента в разделе Фигура нажать на колёсико, которое находится справа и в выпадающем меню найти раздел Баннеры и Награды, затем нажать Добавить, в результате в фигуры добавятся новые фигуры, где нужно найти фигуру со скруглёнными углами, затем нарисовать фигуру, находясь на среднем слое:





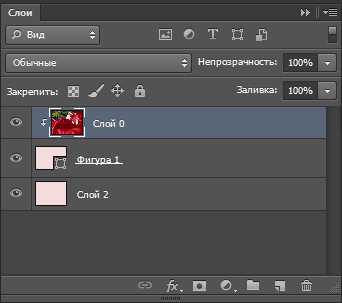
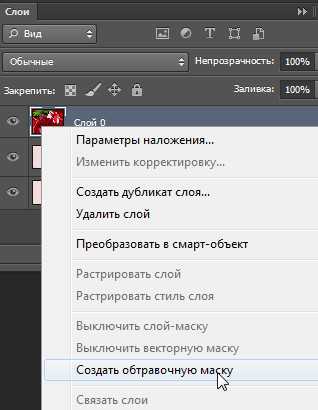
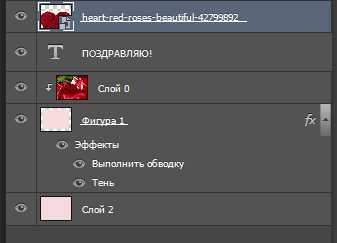
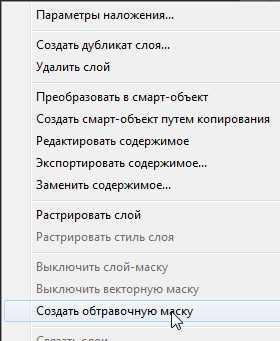
Теперь перейдём на верхний слой и щёлкнем по нему правой кнопкой мышки, где в выпадающем меню выберем Создать обтравочную маску. В результате получим розовую рамочку со скруглёнными углами:




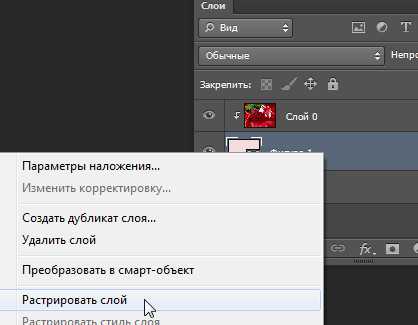
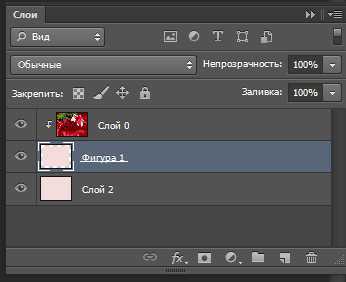
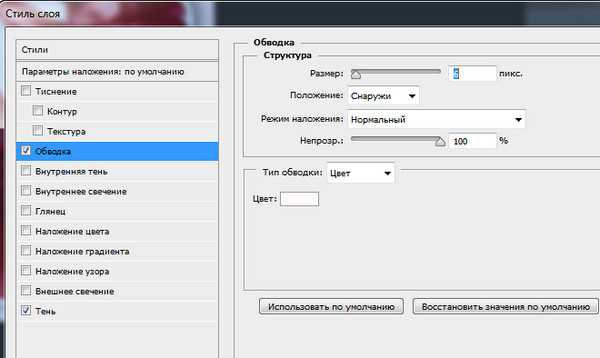
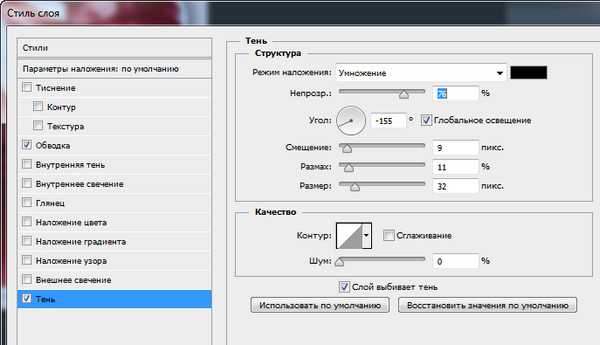
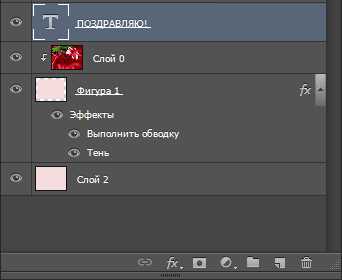
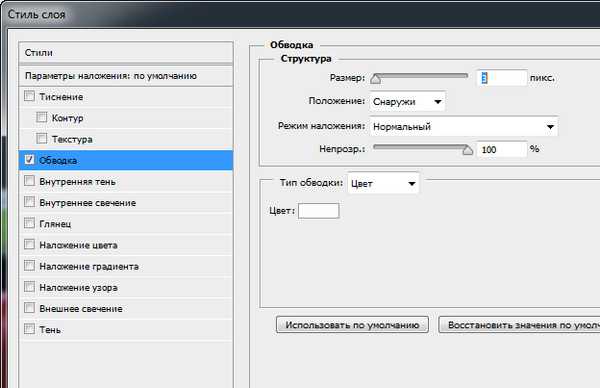
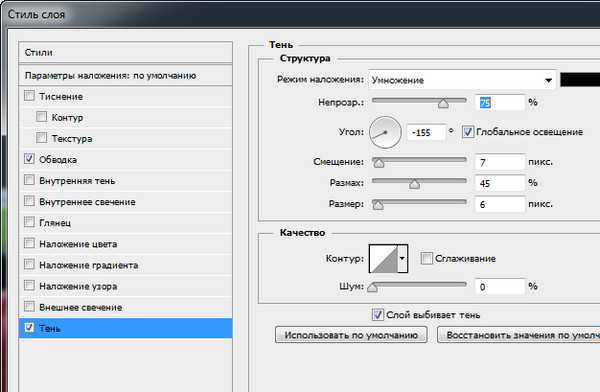
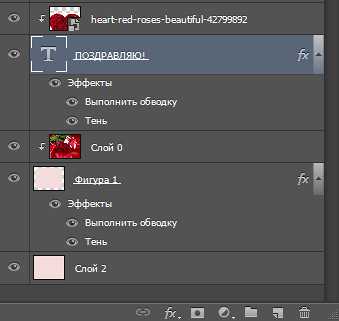
Чтобы улучшить изображение можно применить Стиль слоя. Но для этого необходимо сначала растрировать слой Фигура1. Перейдём на слой Фигура 1 и кликнем по нему правой клавишей мышки, где выберем опцию Растрировать слой. Затем дважды кликнем по слою левой клавишей мышки, в результате чего появится окно Стиль слоя, где мы выберем Тени и Обводка и установим параметры как указано на скриншоте:







Теперь перейдём на верхний слой, активизируем инструмент Текст и напишем текст:



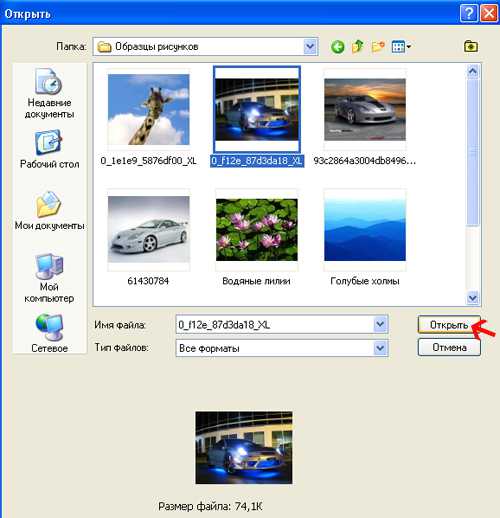
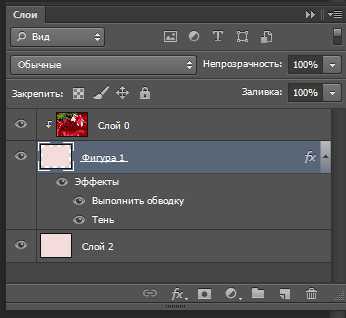
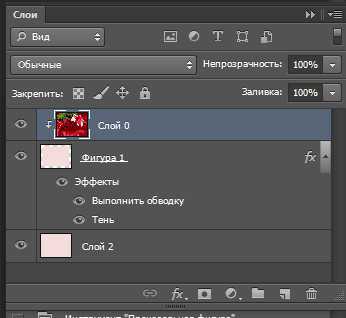
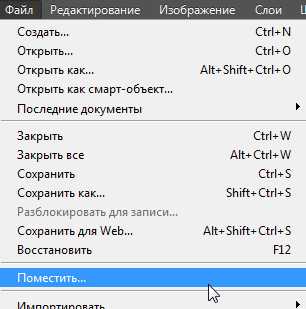
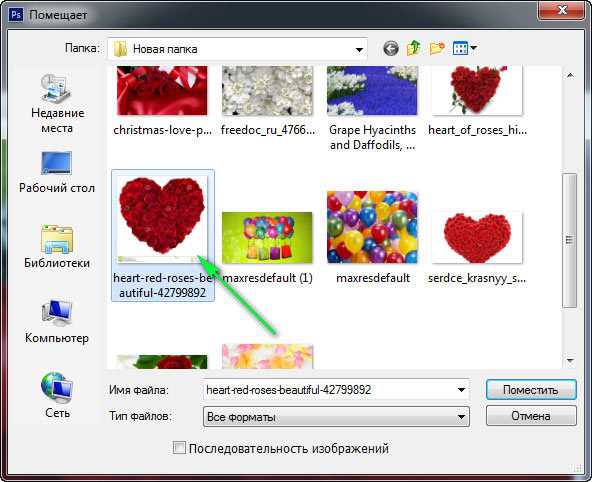
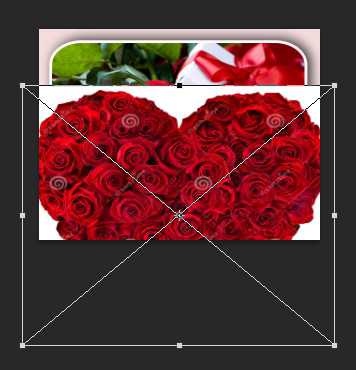
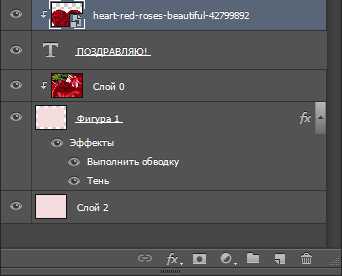
Теперь для оформления надписи будем использовать клипарт с розами, который сохранён на компьютере. Выполним команду Файл-Поместить и в проводнике компьютера найдём клипарт, затем нажмём Поместить и клипарт появится поверх изображения вместе с рамкой трансформирования. Растянем клипарт таким образом, чтобы он перекрывал надпись, затем дважды щёлкнем левой клавишей мышки внутри рамки трансформирования, чтобы трансформация применилась. Затем щёлкнем правой кнопкой мыши по слою и выберем Создать Обтравочную маску. В результате розы будут видны только внутри текста:









Чтобы сделать надпись ярче перейдём к слою с текстом и дважды щёлкнем по нему левой клавишей мышки, чтобы открывлся Стиль слоя. Здесь выберем Обводку и Тень и установим параметры как показано на скриншоте:




На этом урок «Как сделать обтравочную маску» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Маски в Photoshop. Часть IV ⋆ Vendigo.ru

Часть I. Создание и редактирование масок Часть II. Маски, Выделения и Каналы Часть III. Инструмент «Уточнить Край» (Refine Edge) Часть V. Девушка летящая на зонтике
Виды масок в Photoshop
До сих пор я рассматривал только один вид масок – это маска слоя (Layer Mask). Но маски – это настолько удобный и мощный инструмент, что в Фотошопе они встречаются везде и бывают различных видов. Рассмотрим некоторые из них.
Быстрая Маска (Quick Mask)
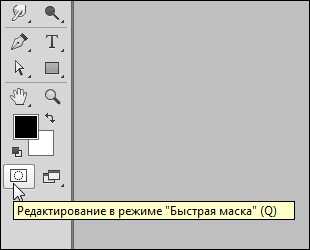
Быстрая Маска используется для того, чтобы представить выделение в виде Маски для его доработки. Режим Быстрой Маски включается клавишей Q или специальной кнопкой на панели инструментов.

Например, после выделение области вы хотите сделать выделение более мягким (растушеванным). Включаете Быструю маску (Q), размываете фильтром Размытие по Гауссу и снова возвращаетесь к выделению (Q). Теперь оно будет мягким. Так же с помощью Быстрой Маски можно дорабатывать выделение, рисуя по маске кисточкой или любыми другими инструментами.
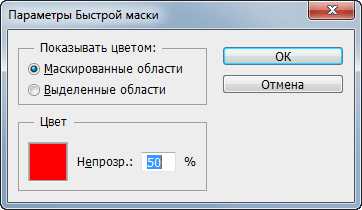
По умолчанию Быстрая маска отображается в виде красного полупрозрачного слоя. Ее вид можно изменить, для этого нужно дважды щелкнуть по кнопке Быстрой маски на панели инструментов.

Векторная Маска
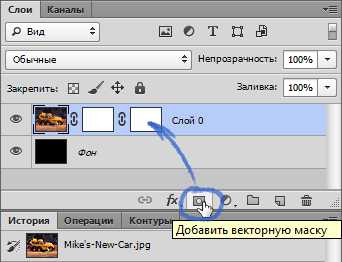
Помимо обычной (растровой, что означает состоящей из пикселов) маски слоя, к слою можно добавить Векторную Маску. Для этого нужно еще раз нажать кнопку «Добавить маску слоя», и рядом с первой миниатюрой маски появится вторая.

Она так же активируется простым щелчком, после чего можно нарисовать векторную маску с помощью инструментов Перо или простых фигур: Прямоугольник, Эллипс и другие.
Векторные маски позволяют создавать плавные контуры, например, чтобы точно вырезать автомобиль или фигуру девушки. Для обработки фотографий они используются реже, чем обычные, но иногда просто незаменимы. Для более подробного изучения работы с векторными масками рекомендую замечательную статью Андрея Журавлева Работа с путями (Path) в Photoshop.
Обтравочная Маска (Clipping Mask)
Следующий тип масок, который я активно использую это – Обтравочная Маска (Clipping Mask).
Обтравочная Маска задает прозрачность слоя по маске предыдущего. Другими словами она как бы копирует одну маску слоя на два и более.
Возьмем пример из третей части: пейзаж с лошадьми, в котором мы создали Корректирующий слой Кривых для повышения контраста на небе и ограничили его действие с помощью маски.
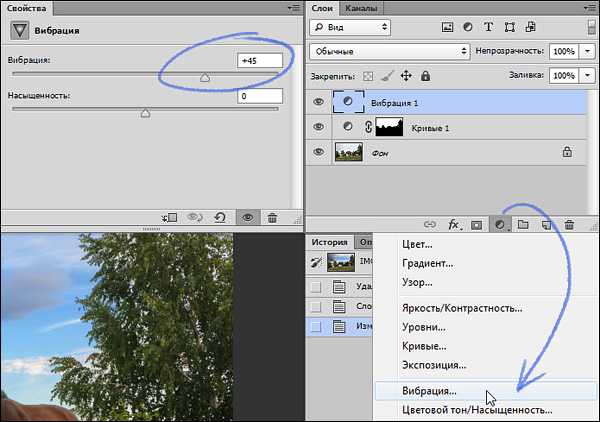
Добавим насыщенности краскам на небе. Для этого создадим сверху Корректирующий слой Вибрация (Vibrance) и сдвинем движок Вибрация до +45.

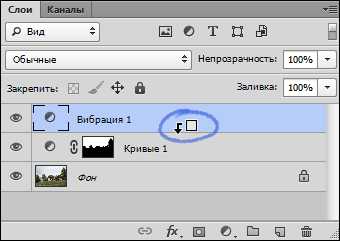
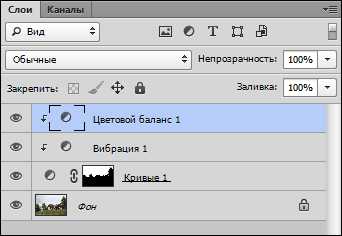
Теперь чтобы ограничить действие этого слоя только небом, мы можем скопировать маску из предыдущего слоя Кривых или же добавить к этому слою Обтравочную Маску, связав его таким образом со слоем Кривых. Для этого можно в меню Слой выбрать команду «Добавить Обтравочную маску». Но проще нажать Alt и разместить курсор между слоями, которые нужно связать. Когда он примет вид изогнутой вниз стрелки с квадратиком – щелкаем, тем самым добавляя Обтравочную маску.

При этом к верхнему слою добавится стрелка, указывающая на нижний, означающая что этот слой связан с нижним Обтравочной маской. Подобным образом можно группировать любое количество слоев.
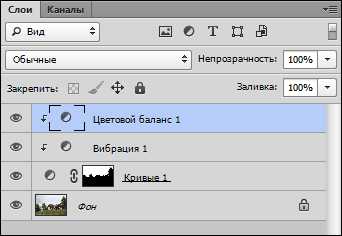
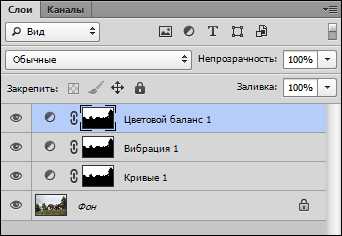
Например, если мы хотим дополнительно изменить оттенок неба, мы можем добавить еще один Корректирующий слой – Цветовой Баланс и к нему, так же применить Обтравочную маску. Все три слоя будут использовать маску самого нижнего слоя Кривых.

Убрать Обтравочную маску так же легко. Снова поместите курсор между слоями, нажмите Alt и щелкните – Обтравочная маска исчезнет.
В качестве альтернативного подхода можно просто скопировать маску из первого слоя Кривых в добавленные Корректирующие слои. Сделать это очень просто. Достаточно перетащить маску с одного слоя на другой, удерживая Alt.

Разница между этими подходами состоит в том, что в первом случае (обычная + Обтравочные маски), мы можем редактировать одну маску, и результат будет сразу отображаться для всех трех корректирующих слоев.
Во втором же случае, когда мы просто скопировали маску, после ее редактирования придется вновь копировать ее во все слои.
Чаще всего удобен первый подход, когда мы имеем одну маску для нескольких слоев (используем Обтравочные маски). Но иногда нужно чтобы маски немного отличались. Тогда удобно скопировать исходную маску и доработать ее индивидуально для какого-нибудь слоя.
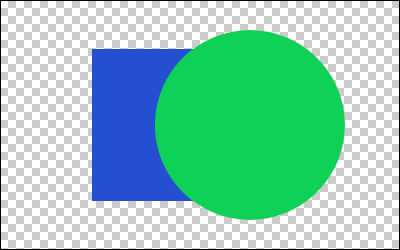
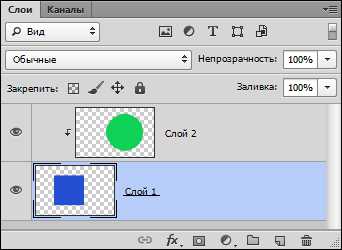
Приведу еще один пример работы Обтравочной маски. Если мы имеем два слоя: первый — синий квадрат, второй зеленый круг.


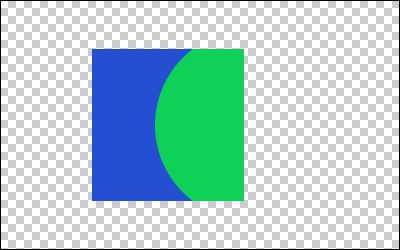
То, объединив их с помощью Обтравочной маски мы получим такой результат:


Зеленый круг, использует прозрачность нижнего слоя (квадрат) как свою маску!
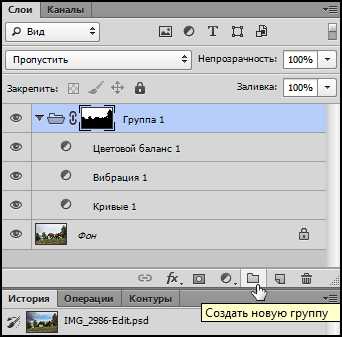
Расскажу об еще одном способе комбинировать Маски и Слои. Некоторые из вас уже знают, что Photoshop позволяет объединять слои в группы с помощью папок. Выделите слои, которые нужно поместить в папку и, удерживая Shift, нажмите кнопку создания группы. При этом будет создана папка и в нее будут уложены выделенные слои.

К этой папке тоже можно применить маску, которая будет действовать (маскировать) все вложенные в нее слои. На самом деле такая конструкция абсолютно идентична первому подходу: слой с маской плюс Обтравочные маски, привязанные к этому слою.

В обоих этих случаях сначала вычисляется содержимое связанных слоев, а затем к ним один раз применяется маска. Если маска полупрозрачная, то результат будет отличаться от того, когда она скопирована в каждый слой. Ведь в таком случае маски будут применяться последовательно.
Итоги
Итак, что мы имеем? Мы можем переносить Маску с одного слоя на другой (или на группу слоев) простым перетаскиванием. Можем копировать Маску с одного слоя на другой, используя Alt + перетаскивание. Объединять несколько слоев под одной Маской с помощью папок и Обтравочных масок. Если вы немного запутались, то не переживайте, побольше практики, и вы быстро освоитесь.
Маски в Photoshop. Часть I. Создание и редактирование масок
Маски в Photoshop. Часть II. Маски, Выделения и Каналы Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge) Маски в Photoshop. Часть V. Девушка летящая на зонтике