Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать волну
Эффект в виде волны
В этом уроке мы превратим стандартный текст в потрясающий и привлекательный текстовый эффект. Я буду использовать стили слоя, фильтры и комбинировать различные методы, чтобы создать макет текста на соответствующем фоне. Приступим.
Предварительный просмотр готового изображения:
Создайте новый документ (Ctrl+N) в Adobe Photoshop размером 1900 на 1200 пикселей (RGB режим) в разрешении 72 пикселя на дюйм. Возьмите инструмент «Градиент» (Gradient Tool) (G) и откройте «Редактор Градиентов» (Gradient Editor) в «Панели настроек» (Options Bar):
Выберите тип градиента «Передний план к Прозрачному» (Foreground to Transparent):
Примените градиент от верха к низу документа:
Примените Фильтр > Искажение > Волна (Filter>Distort> Wave) со следующими настройками:
Должен получиться такой рисунок:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части «Панели слоев» (Layers panel) и выберите «Внутреннюю тень» (Inner Shadow):
Добавьте «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar) чтобы открыть «Редактор градиентов» (Gradient Editor) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться:
Создайте новый слой, залейте его черным цветом, применив инструмент «Заливка» (Paint Bucket Tool) (G) и переместите этот слой под слой с градиентом в панели слоев (Layer panel):
Вернитесь к слою с градиентом и сделайте его копию (Ctrl+J). Затем примените Редактировать > Трансформация > Повернуть по вертикали (Edit>Transform>Flip Vertical). Проверьте, что настройка прозрачности (Opacity) установлена как на картинке ниже:
Выберите мягкую круглую (Soft Round) кисть из набора кистей (Brush Tool) (B), установите прозрачность (Opacity) 50% в панели настроек (Options Bar) и установите черный цвет для переднего плана:
Создайте новый слой и, используя здесь выбранную кисть, затемните фон так же, как продемонстрировано на следующей картинке.
На следующем слое мы сделаем другой градиент. Смените цвет переднего плана (Foreground color) на белый, выберите инструмент «Градиент» (Gradient Tool) (G) и откройте «Редактор градиентов» (Gradient Editor) в панели настроек (Options Bar), чтобы выбрать градиент «от переднего плана к прозрачному» (Foreground to Transparent):
Примените градиент к верхней части документа.
Зайдите в меню Фильтр > Искажение > Волна (Filter>Distort>Wave):
Результат переместите к центральной части холста, с использованием инструмента «Перемещение» Move Tool (V):
Сделайте копию последнего созданного слоя, переверните его вертикально, выберите оба слоя, нажав Shift и щелкнув левой кнопкой мыши по слою в панели слоев. Затем объедините эти слои (Merge Down), нажав Ctrl+E:
Нажмите Ctrl+T (Свободная трансформация) и масштабируйте, как показано на рисунке ниже:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части «Панели слоев» (Layers panel) и выберите «Внешнее свечение» (Outer Glow):
Добавьте стиль «Внутреннее свечение» (Inner Glow):
Примените стиль «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar) чтобы открыть «Редактор градиентов» (Gradient Editor) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться:
Увеличьте контрастность документа, используя меню Создать новую заливку или корректирующий слой > Кривые (Create new fill or adjustment layer > Curves):
Скорректируйте форму кривой, как показано ниже, чтобы внести небольшие изменения цвета:
Теперь изображение более контрастно:
Создайте новый слой (Create a new layer), и, используя инструмент прямоугольного выделения (Rectangular Marquee Tool)(M) создайте прямоугольное выделение, как показано ниже. Затем залейте выделение белым цветом:
Примените Фильтр > Искажение > Волновое искажение (Filter>Distort>Wave filter):
В результате получится такой рисунок:
Затем уменьшите размер волны с помощью инструмента «Свободная трансформация» (Free Transform (Ctrl+T)):
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) на нижней части «Панели слоев» (Layers panel) и выберите «Внешнее свечение»:
Ниже картинка, которая получилась в результате:
Затем сделайте несколько копий слоя и переместите их так, чтобы создать длинную волнообразную линию:
Выберите круглую мягкую кисть белого цвета, установите прозрачность (Opacity) 10% в панели настроек (Options bar):
Используйте эту кисть, чтобы сделать рисунок, подобный показанному ниже, на новом слое вокруг волны:
Выберите инструмент «Горизонтальный текст» (Horizontal Type tool) (T). Настройте свойства текста в панели «Шрифт» (Character panel):
Нажмите на кривой и наберите слово “WAVES”. Нажмите Enter:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части панели слоев (Layers panel) и выберите пункт «Отбрасываемая тень» (Drop Shadow):
Добавьте «Внутреннее свечение» (Inner Glow):
Примените «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar), чтобы открыть «Редактор градиентов» (Gradient Editor), и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Добавьте «Штрих» (Stroke):
Выберите Тип заливки – Градиент (Fill type – Gradient). Нажмите на шкалу цветов (color bar), чтобы открыть «Редактор градиентов» (Gradient Editor), и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться в результате:
Сделайте копию этого слоя и переместите его вниз (все стили слоя (Layers Style) должны быть удалены в этой копии, а цвет текста должен быть черным):
Нажмите иконку «Добавить стиль слоя» (Add a layer style) в нижней части панели слоев (Layers panel) и выберите пункт «Отбрасывать тень» (Drop Shadow):
Добавьте стиль «Внутреннее свечение» (Inner Glow):
Примените «Наложение цветов» (Color Overlay):
Вот что должно получиться:
Создайте новый слой (Create new layer) и заполните его серым цветом – #8F8F8F:
Затем выберите Фильтр > Шум > Добавить шум (Filter>Noise>Add Noise):
Получилась такая текстура:
Примените Фильтр > Размытие > Размытие движением (Filter>Blur>Motion Blur):
Вот что получается в результате:
Установите режим смешивания (Blending mode) «Яркий свет» (Vivid Light) для этого слоя:
Мы получим такой эффект:
Используя «Ластик» (Eraser Tool) (E), удалите все ненужное вокруг текста и уменьшите параметр слоя «Заполнение» (Fill):
Теперь на тексте есть текстура:
Проделайте ту же операцию еще раз для другой текстуры, но на этот раз, используя Фильтр – Размытие – Размытие в движении (Filter>Blur>Motion Blur) с параметром «Угол» (Angle), имеющим значение 45.
Вот и результат.
Посмотреть полноразмерный рисунок можно здесь.
Скачать PSD файл.
Перевод статьи «Wave’s text effect» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Создание простейшей светящейся шумовой волны в Photoshop · «Мир Фотошопа»
29 ноября 2010 · Алексей Деревянко · «Мир Фотошопа» 
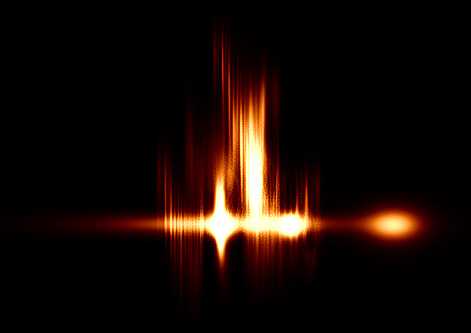
Продолжая тему мини-уроков, рассчитанных на новичков с небольшими познаниями в Photoshop, предлагаем ознакомиться с уроком, в котором всего за 5 шагов создается качественный эффект светящейся шумовой волны. Этот эффект довольно абстрактный по своей сути, поэтому вы сможете его использовать в совершенно разных направлениях своего творчества.
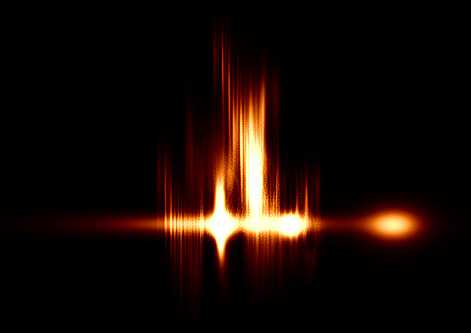
Вот что у вас должно получиться по окончании этого урока:

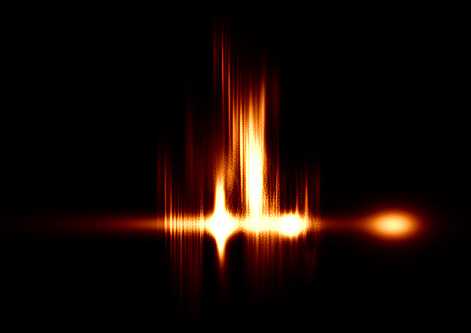
Либо же альтернативный вариант:

И так, поехали!
1 Шаг
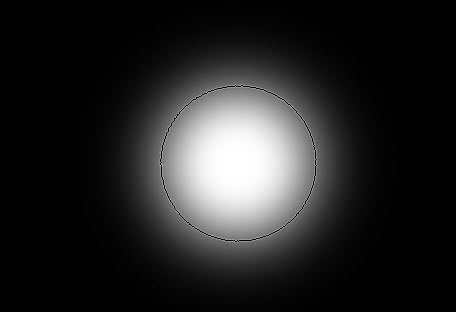
Создайте новый документ размерами 470?330px, залейте фоновый слой черным цветом. Создайте новый слой под названием “baseline”, переключитесь на белую кисть с 0% Hardness, выполните клик по этому слою.

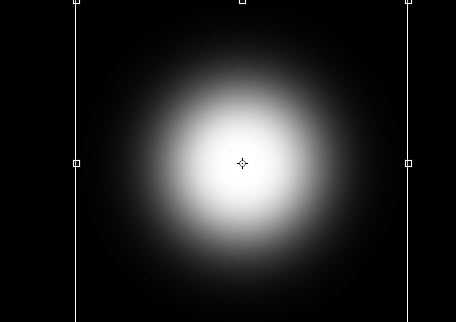
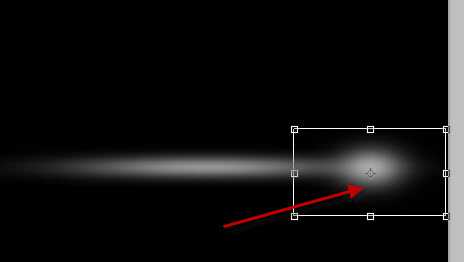
Теперь нажмите Ctrl + T для активации Free Transform Tool:

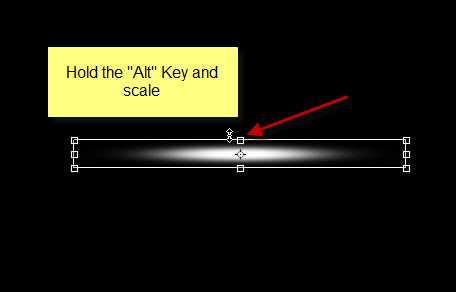
Сожмите это пятно, как показано на рисунке ниже. Используйте клавишу Alt, зажав ее во время сжимания — так изменения будут симметричными относительно центра.

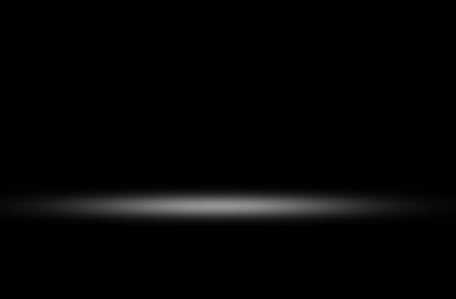
Понизьте Opacity этого слоя (“baseline”) до 60%, чтобы получить вот такой эффект:

2 Шаг
Продублируйте слой “baseline”. Снова примените к этому слою Free Transform и выполните преобразования, как показано на рисунке ниже:

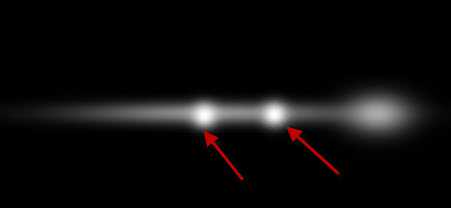
Переключитесь на чуть меньшую мягкую белую кисть и нанесите несколько одиночных пятен по “baseline” для некоторого разнообразия:

3 Шаг
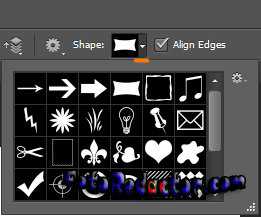
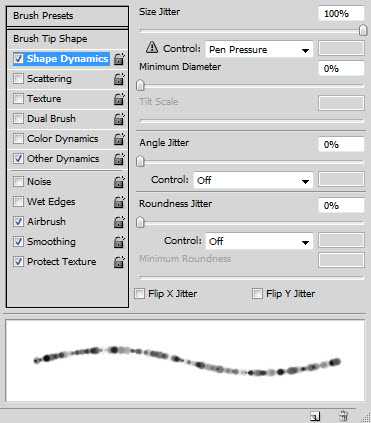
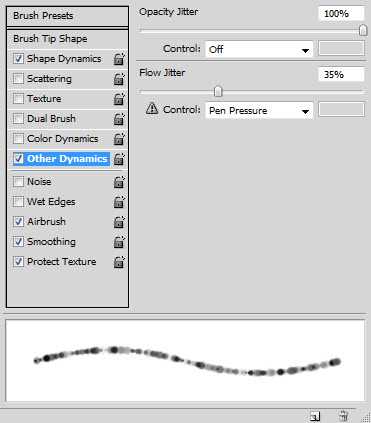
Теперь создадим новый брашсет. Нажмите F5 для вызова окна настройки кистей и настройте кисть следующим образом:
Shape Dynamics

Other dynamics:

Не забудьте установить опции “airbrush”, “smoothing” и “protect texture”. Сохраните этот брашсет, как вам угодно.
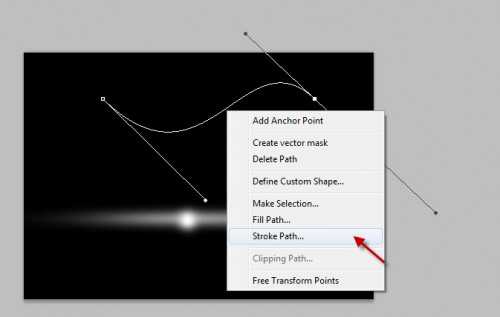
Затем переключитесь на Pen Tool и проведите им путь, как показано ниже.
Нажмите “Ctrl + Shift + N” и создайте новый слой под названием “abstract lines”. Затем кликните правой клавишей мыши по созданному пути и выберите пункт “Stroke Path”.

Не забудьте отметить опцию “Simulate Pressure” в появившемся окне.
И вот, что мы получим на выходе:
4 Шаг
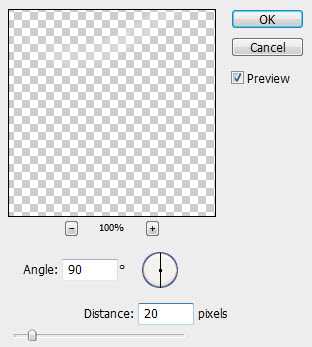
К этому слою примените размывку Motion Blur (Filter > Blur > Motion Blur) с такими параметрами:

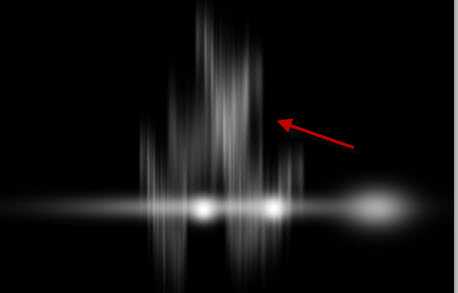
Нажатиями “Ctrl + F” примените этот фильтр еще несколько раз, чтобы получилось нечто такое:
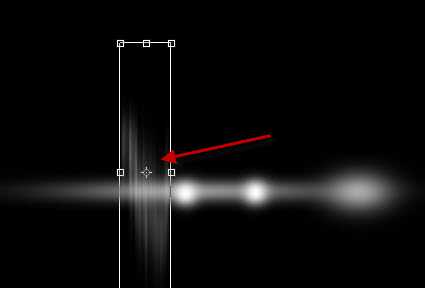
При помощи Free Transform Tool (Ctrl + T) сожмите это свечение по горизонтали, как показано ниже.

Дальше нужно продублировать это абстрактное свечение еще несколько раз и растянуть их вдоль основной линии “baseline”:

Также можно добавить несколько бликов абстрактному свечению. Для этого дублируем слой “baseline” несколько раз, сильно уменьшим размеры дублей, повернем на 90 градусов по часовой стрелке и увеличим Opacity примерно до 90%.

5 Шаг
Для задания более интересных тонов изображению, добавим следующие корректирующие слои:
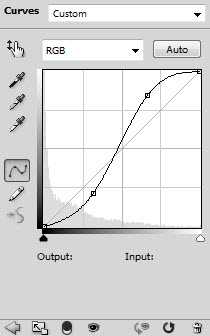
Curves Adjustment Layer

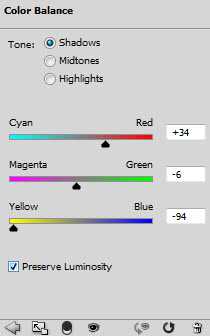
Color Balance Adjustment Layer



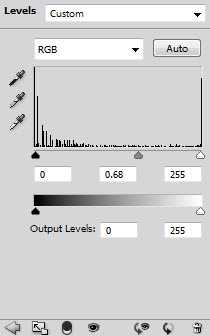
Levels Adjustment Layer

Также для усиления эффекта, можно придать нашей волне более дискретный вид, сделав ее состоящей из своего рода частичек. Для этого примените к изображению фильтр Smart Sharpen (Filter > Sharpen > Smart Sharpen). Чтобы фильтр возымел эффект для всего изображения — слейте все слои в один для начала (Layer > Flatten Image).

Вот, что должно у нас получиться на выходе:

Также вы можете поэкспериментировать с различными цветовыми схемами. К примеру, вот альтернативный вариант:

Учитесь, пользуйтесь и экспериментируйте. Это был мини-урок по Photoshop, следите за новостями!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.psdvault.com, автор перевода указан в начале урока.
Создание эффекта мощной ударной волны · «Мир Фотошопа»

В этом уроке мы научимся плотно работать с визуальными эффектами для создания купола воздушной ударной волны, как в модных фильмах-блокбастерах. Урок может показаться немного сложным, но на самом деле он вполне выполняемый.
1 Шаг
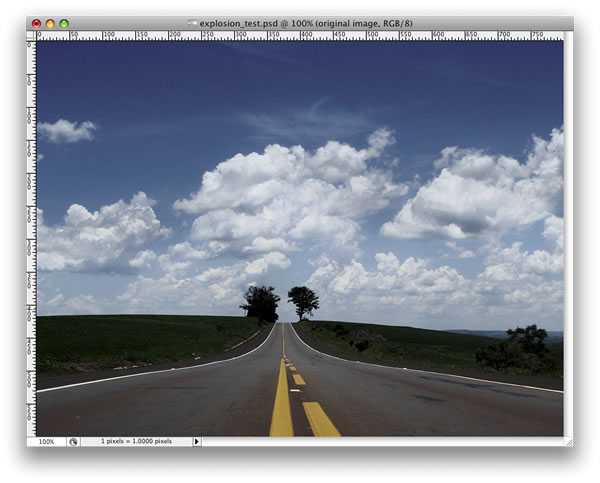
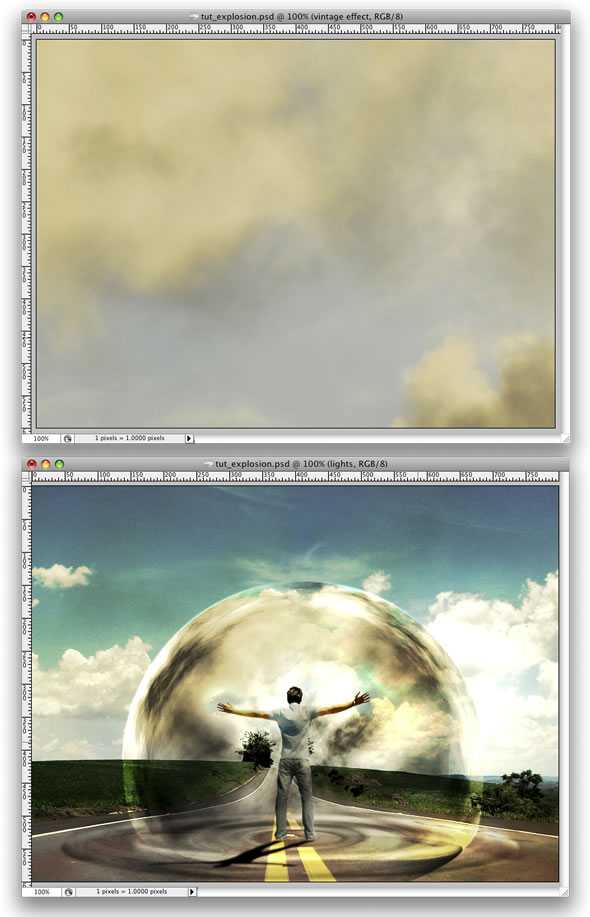
Создайте новый документ. Я использовал разрешение 800?600px. Поищите фотографию какой-нибудь трассы, я использовал вот эту. Перенесите фото в свой проект.

2 Шаг
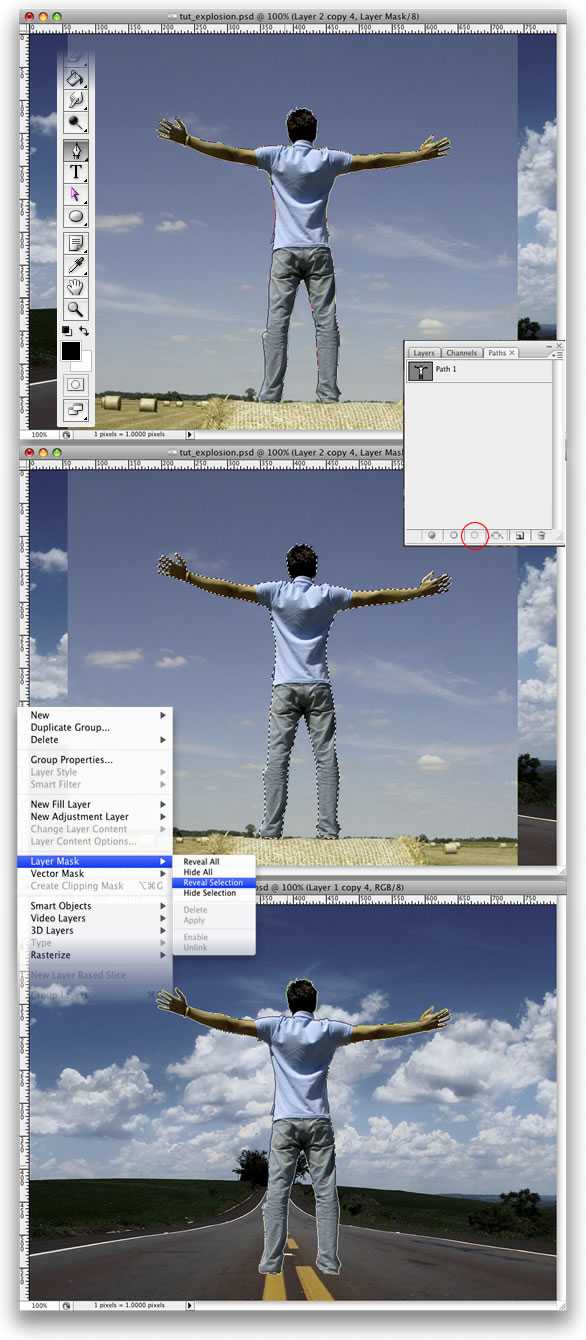
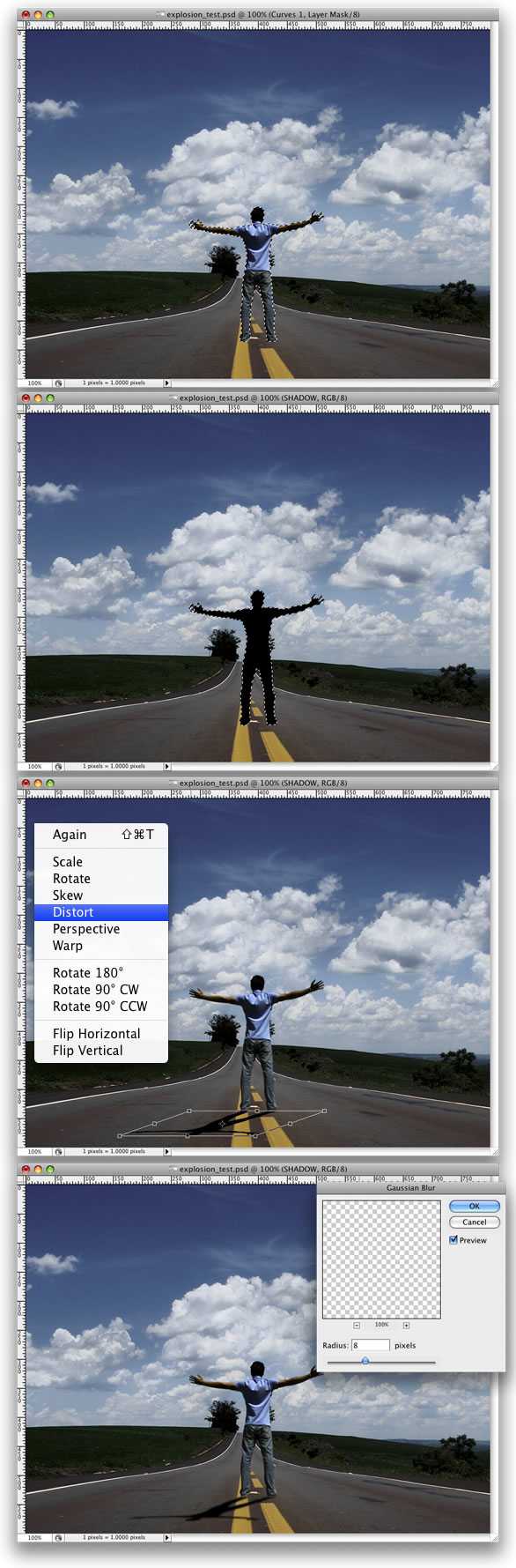
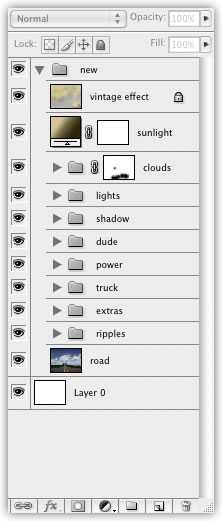
Теперь нам нужна фото с человеком. Вот такую я использовал в своей работе. Сейчас самое время вырезать его фигуру из изображения. Это можно сделать с помощью Pen Tool — обвести контуром, затем создать выделение по этому контуру. В итоге открываем Layer > Layer Mask > Reveal Selection. Я назвал этот слой “dude”.

3 Шаг
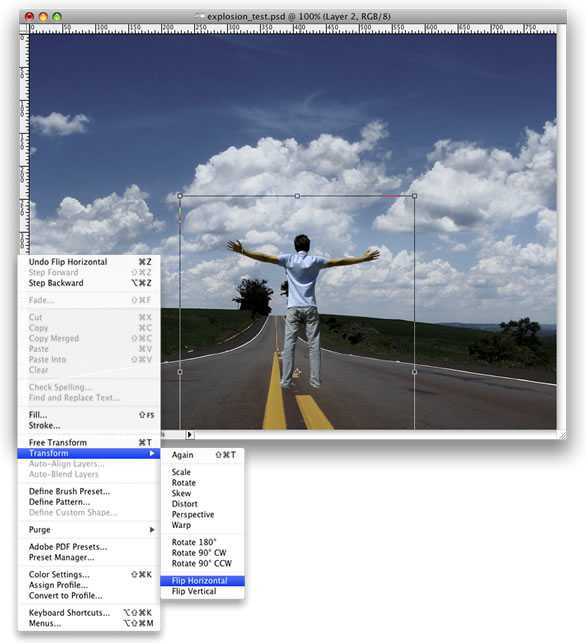
Открываем Edit > Transform > Scale и подгоняем размеры человека. Затем — Edit > Transform > Flip Horizontal, чтобы изменить положение света.

4 Шаг
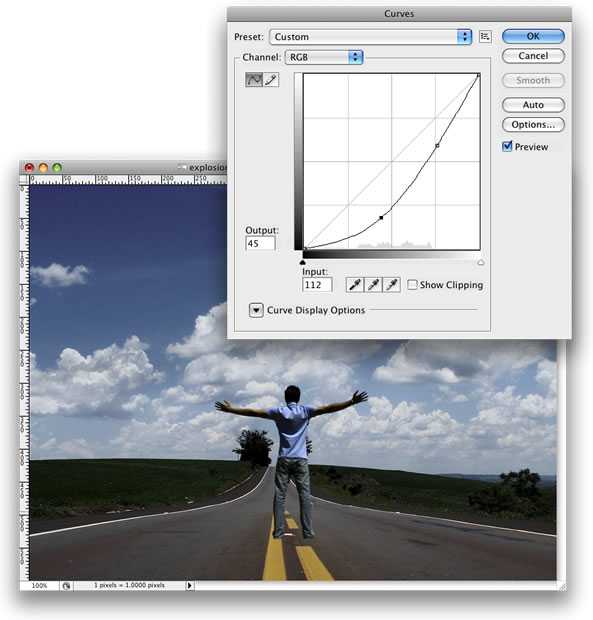
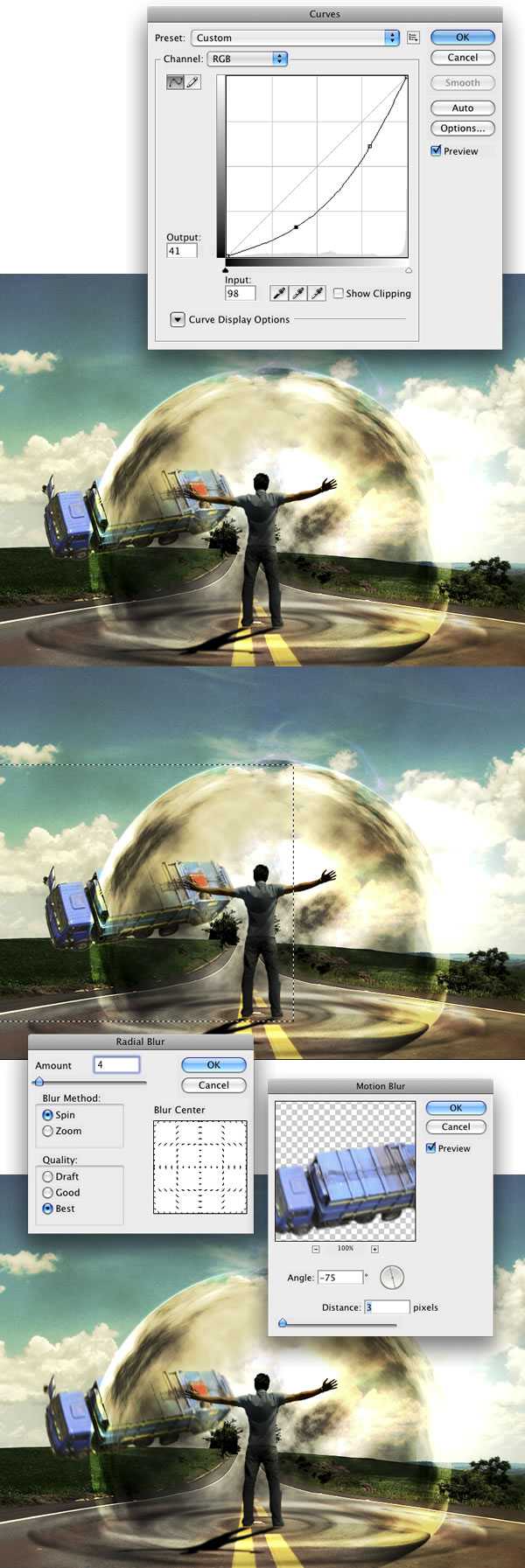
Откройте Image > Adjustment > Curves. Идея заключается в том, чтобы немного затемнить фигуру человека — так он лучше впишется в окружающую среду на рисунке. Руководствуйтесь иллюстрацией ниже.

5 Шаг
Удерживая нажатой Ctrl — совершаем клик по слою “dude”. Это создаст выделение фигуры человека. После этого создаем новый слой. Переименовываем его в “shadow” и заливаем черным цветом. Затем открываем Edit > Transform > Distort и передвигаем направляющие, чтобы задать нашей тени вид в перспективу. Последнее, что нужно сделать — применить Filter > Blur > Gaussian Blur.

6 Шаг
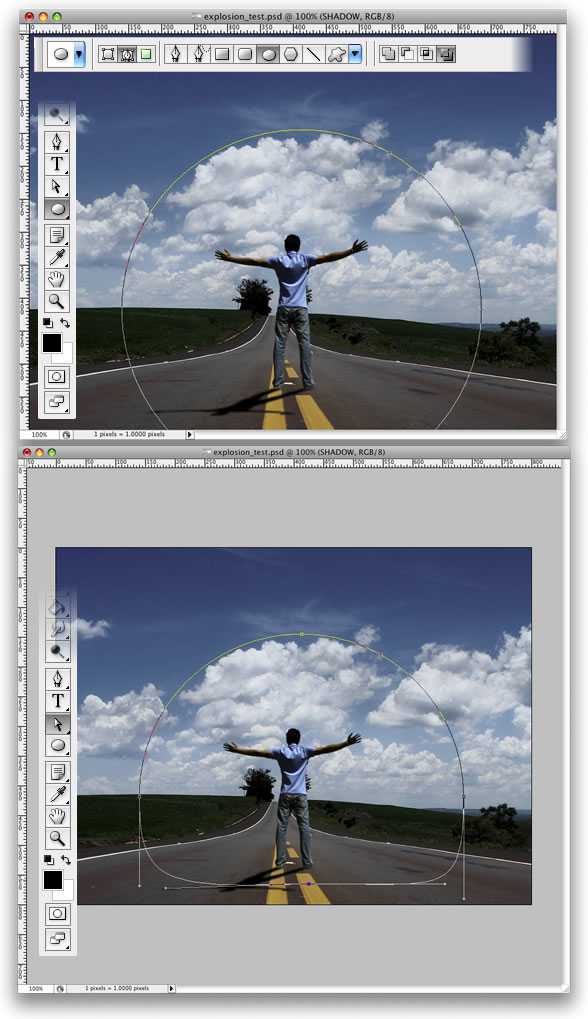
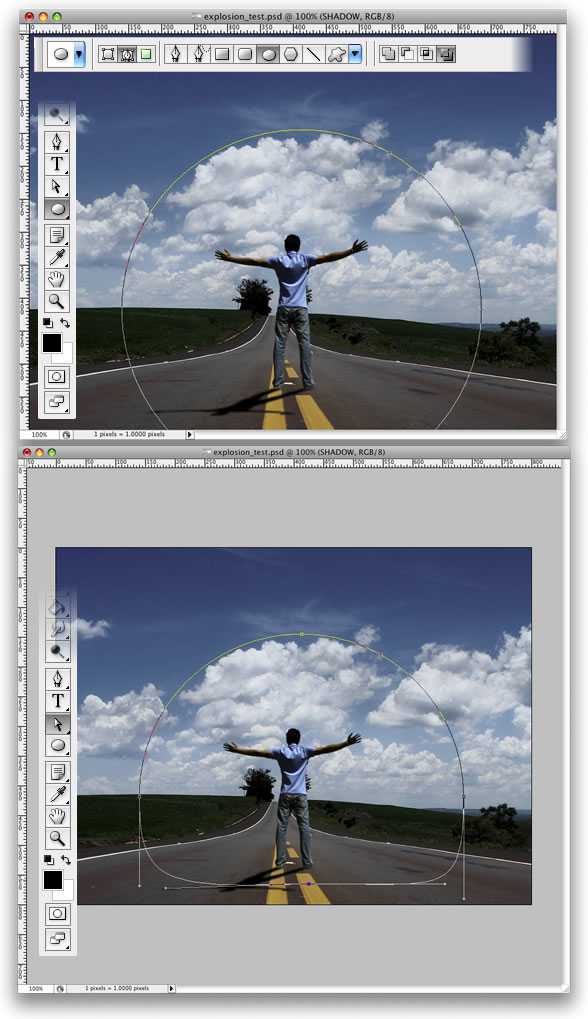
Выберем Ellipse Tool (U). Определяем его, как Path, а не как Shape Layer. Создаем окружность, как показано на рисунке ниже. После этого берем Direct Selection Tool (A) и изменяем нижнюю часть окружности.

7 Шаг
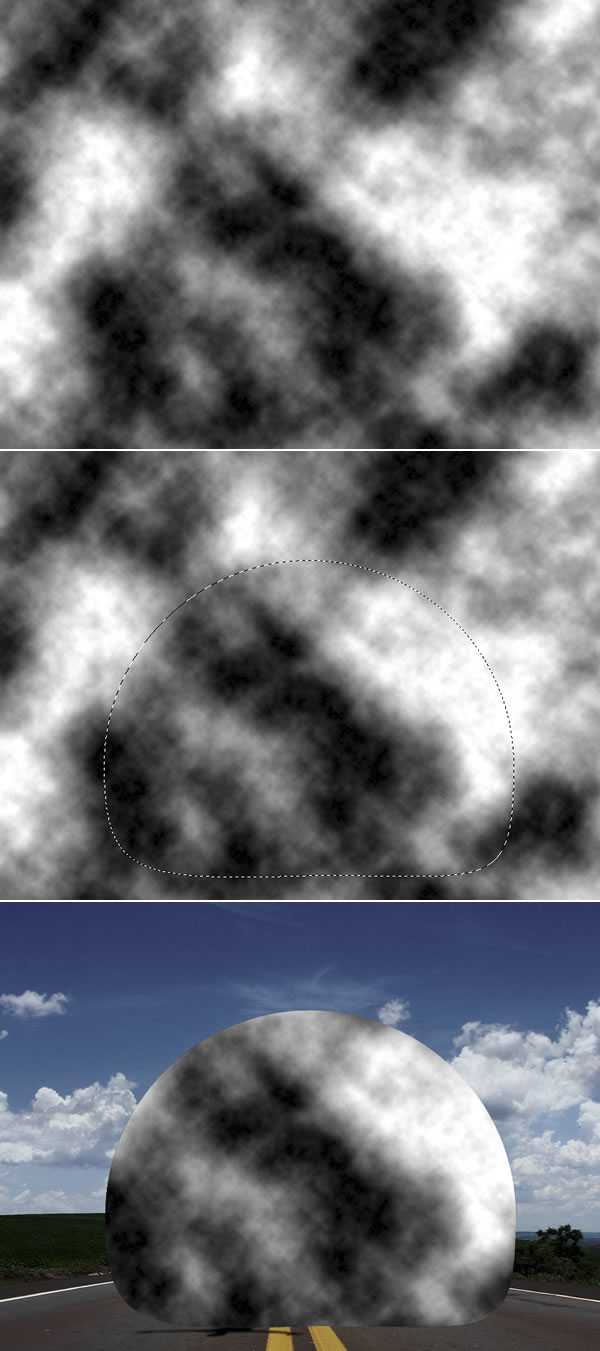
Создайте новый слой. Переименуйте его в “clouds”. Затем откройте Filter > Render > Clouds. Удерживая Alt — делаем клик по этому слою, затем отправляемся в палитру Path’s, создаем выделение из получившегося контура и маскируем слой (добавляем маску к слою “clouds”). Обратите внимание, что скорее всего придется использовать фильтр несколько раз, пока вы не получите нужного эффекта.

8 Шаг
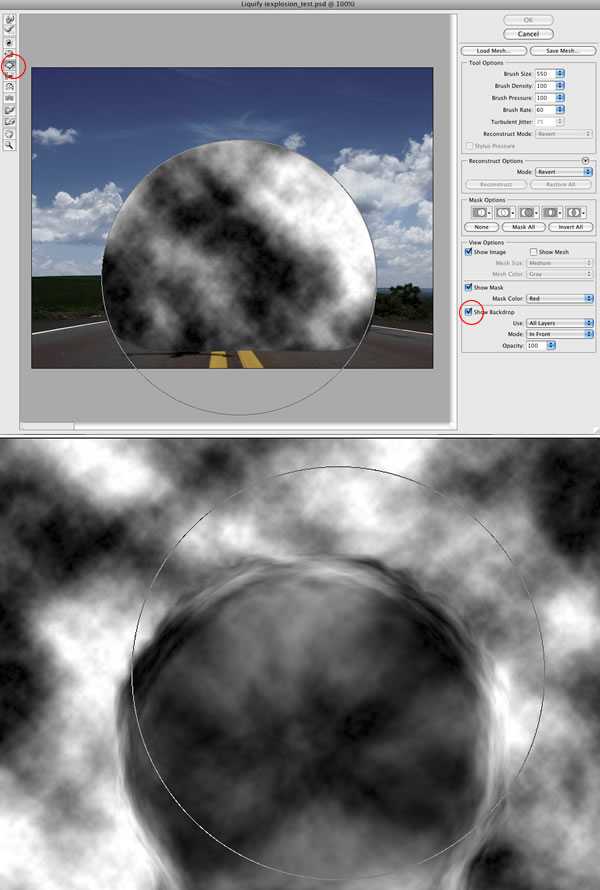
Откроем Filter > Liquify. В диалоговом окне выберите Bloat Tool (B). Затем используем такие настройки: Brush Size 550, Brush Density 100, Brush Pressure 100, Brush Rate 60, и Turbulent Jitter 75. Также отметьте опцию Show Backdrop. Очень важно применить Bloat Tool в нужном месте. Кликните несколько раз этим инструментом там, где это необходимо, затем отмените опцию Show Backdrop — вы увидите конечный эффект и усильте его еще несколькими нажатиями инструмента уже на том же месте.

9 Шаг
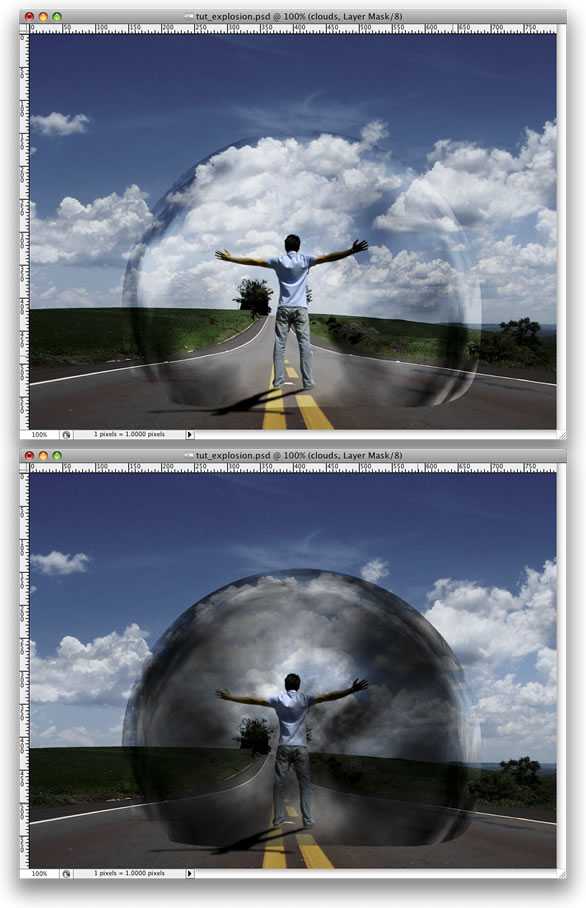
Смените режим наложения слоя “Cloud” на Soft Light. Теперь создайте еще один слой и переименуйте его в “Clouds 2”, повторите шаги 7-8 уже с ним. Но к этому слою примените другой режим наложения — Multiply. После этого создайте еще один слой под названием “Clouds 3”, повторите еще раз шаги 7 и 8. Для этого слоя используем Color Dodge в режиме наложения. Последнее, что здесь нужно сделать — убрать некоторые части слоя ластиком. Этот слой мы используем, чтобы придать облакам немного бликов.

10 Шаг
Добавьте слой “Clouds 3” в группу и вызовите Layer > Layer Mask > Reveal All. Возьмите Brush Tool (B), задайте ей черный цвет и уберите некоторые части слоя, которые расположены близко к земле.

11 Шаг
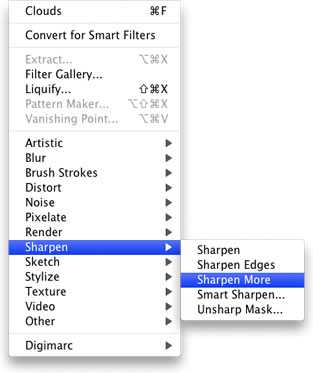
Выберите слой “Clouds” и наложите фильтр Filter > Sharpen > Sharpen More. Затем проделайте то же самое со слоями “Clouds 2” и “Clouds 3”.

12 Шаг
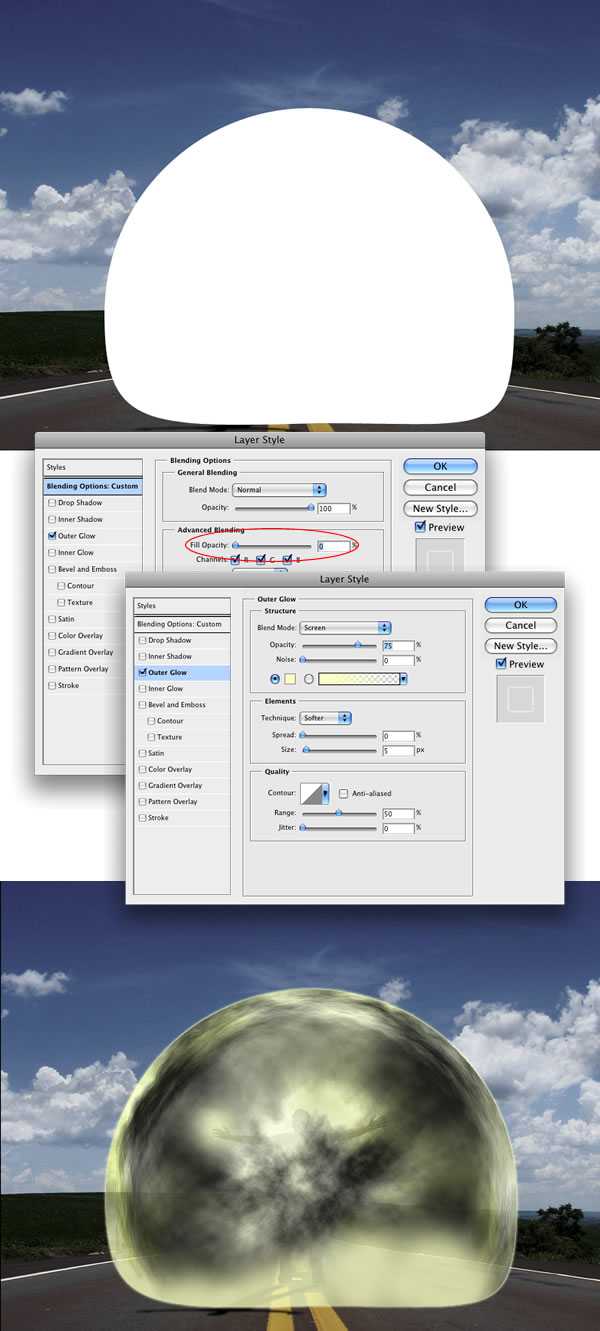
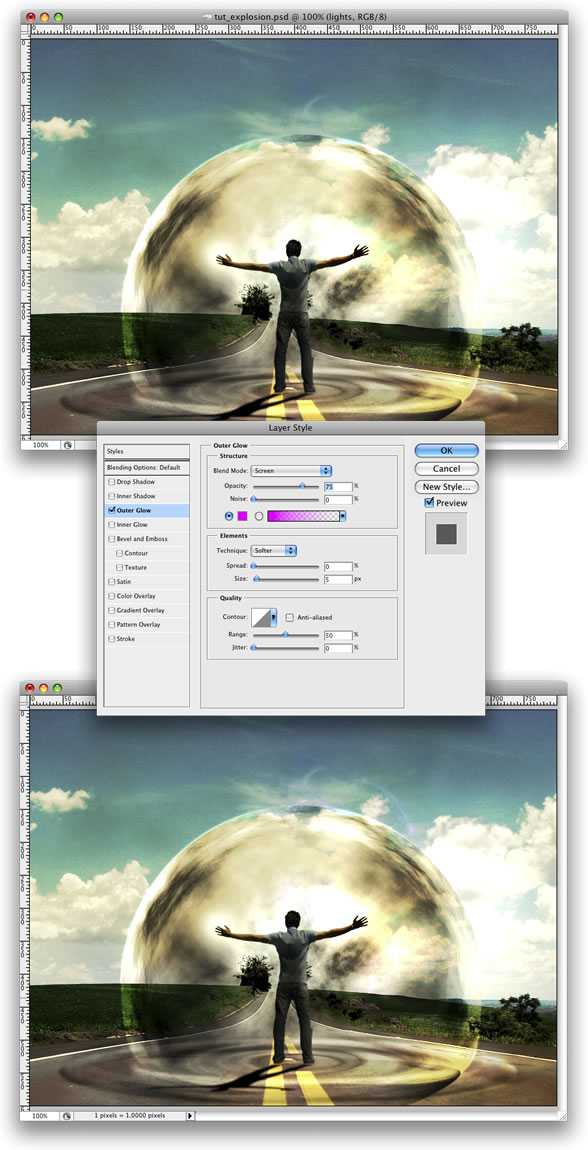
Создайте новый слой. Назовите его “Glow”. Залейте его белым и откройте палитру Path. Создайте выделение из нашего контура так, как мы это делали в 9 шаге. Затем добавьте к слою маску.
После всего этого идем в Layer > Layer Style > Outer Glow. Используйте настройки по умолчанию.
Затем вызовите Layer > Layer Style > Create Layer. Эта команда создаст новый слой из нашего Outer Glow. Белый слой можно удалить и оставить только Outer Glow слой.

13 Шаг
Создайте папку с названием “Lights”. Поместите в нее слой “Glow”. Теперь выделите этот слой и выполните Layer > Layer Mask > Revel All. Затем выберем Brush Tool, установим ее цвет в черный и начнем убирать свечение в слое “Glow”. Нам нужен только светящийся обвод, хотя, некоторые яркие пятна в середине тоже дадут неплохой результат.

14 Шаг
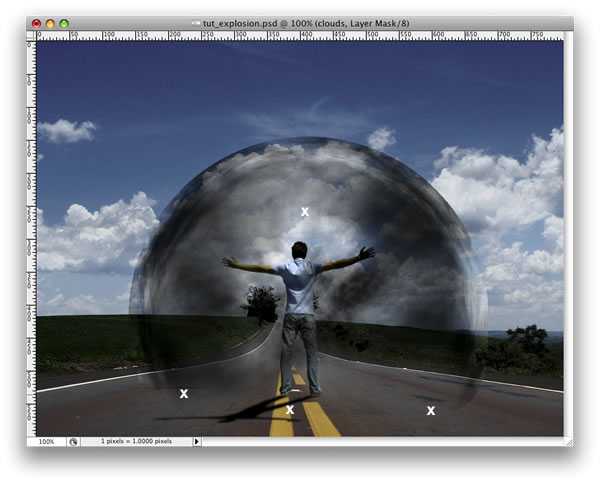
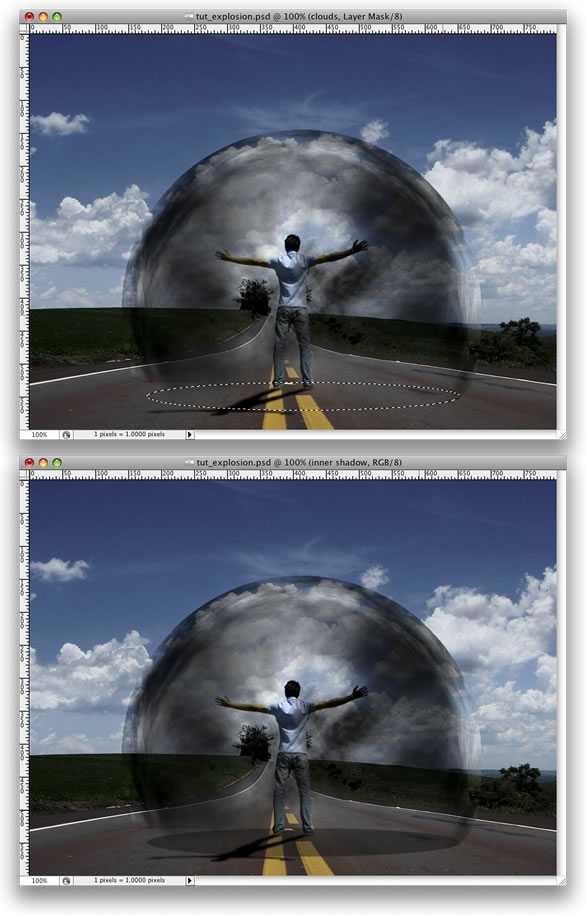
Создайте новый слой под группой Clouds. Используя инструмент Elliptical Marquee Tool, создайте выделение, как показано на рисунке ниже. Заполните слой черным цветом и установите ему 40% Opacity.

15 Шаг
Идем в Layer > Layer Mask > Reveal All. После этого выбираем Gradient Tool (G) и заливаем все черно-белым градиентом. И маскируем слой, чтобы получилось так, как на картинке.

16 Шаг
Дублируем слой и идем в Layer > Layer Mask > Apply. Далее вызываем Edit > Transform > Distort. Теперь повторяем действия, которые мы совершали с тенью от фигуры человека. Группируем оба этих слоя и называем группу “Shadows”.

17 Шаг
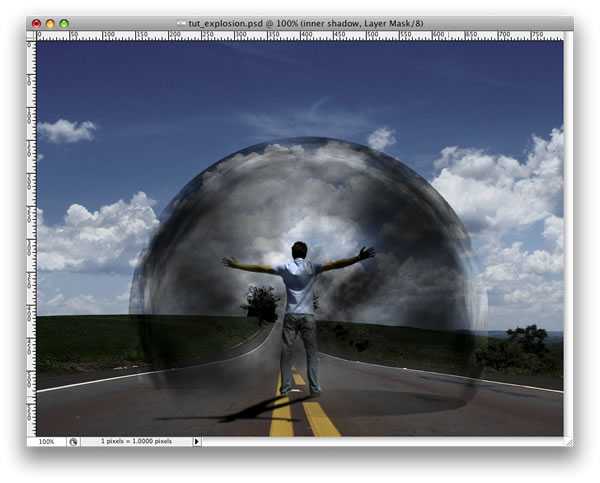
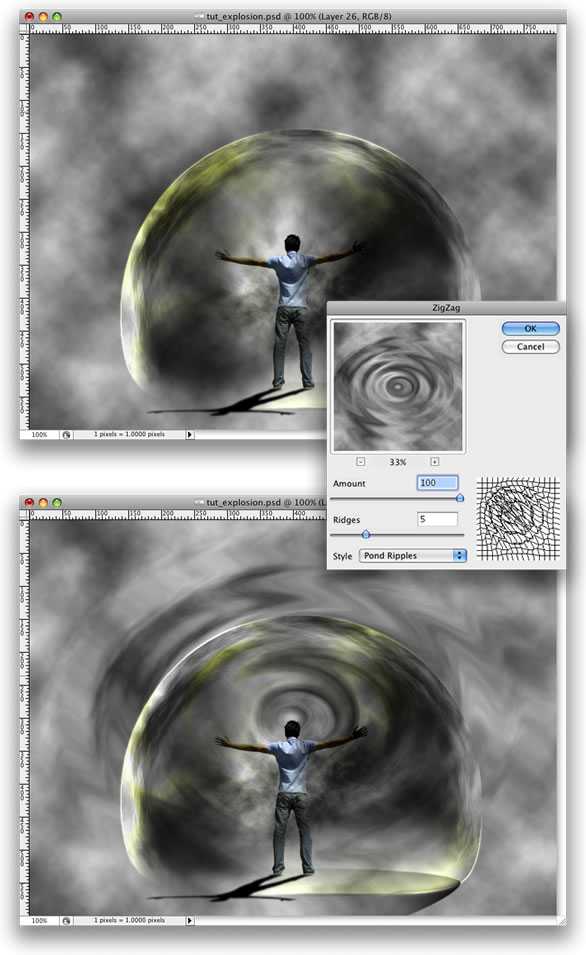
Создайте новый слой прямо сверху фотографии трассы. Открываем Filter > Render > Clouds. Теперь идем в Filter > Distort > ZigZag. Используем 100 Amount и 5 Ridges. Стиль используем Pond Ripples.

18 Шаг
Открываем Edit > Transform > Distort. Искажаем слой до тех пор, пока не получим нужный вид перспективы. После этого меняем режим наложения на Overlay. Опять же, результаты могут разниться, поэтому, может вам стоит убрать некоторые части изображения, чтобы все выглядело более реалистичным.

19 Шаг
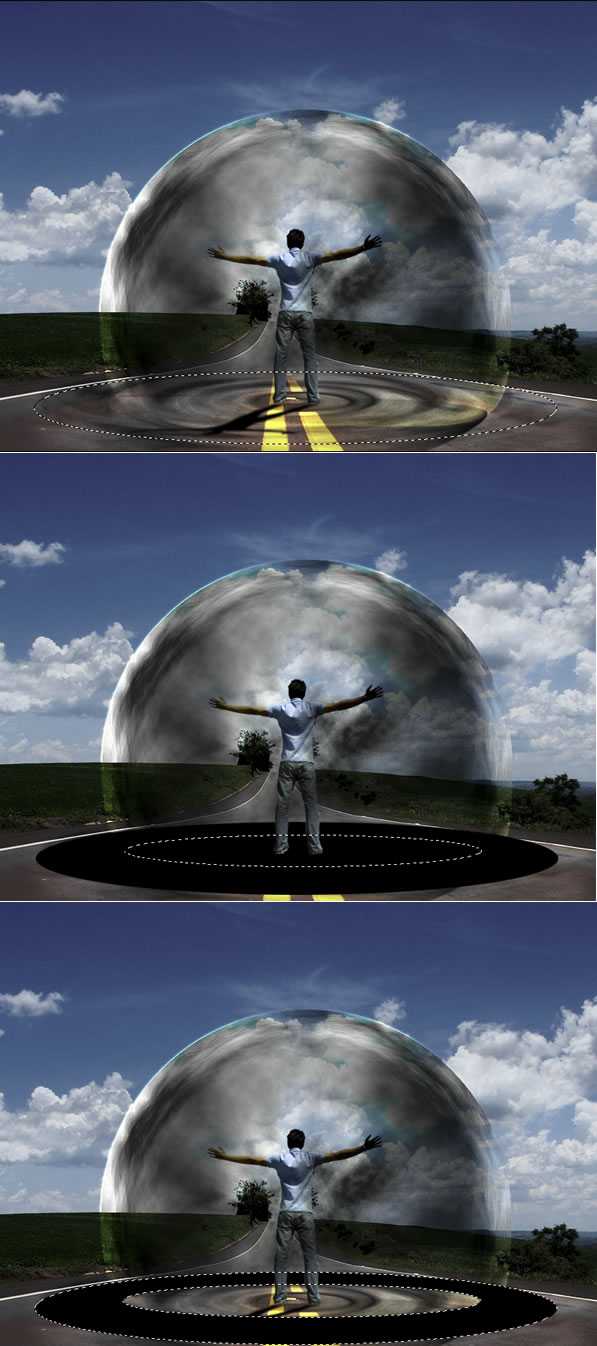
Создайте эллиптическое выделение, как на картинке ниже, затем залейте его черным. После этого создайте еще один эллипс, но поменьше, удалите эту часть слоя. Инструментом Magic Wand Tool (W) выделите черную часть слоя.

20 Шаг
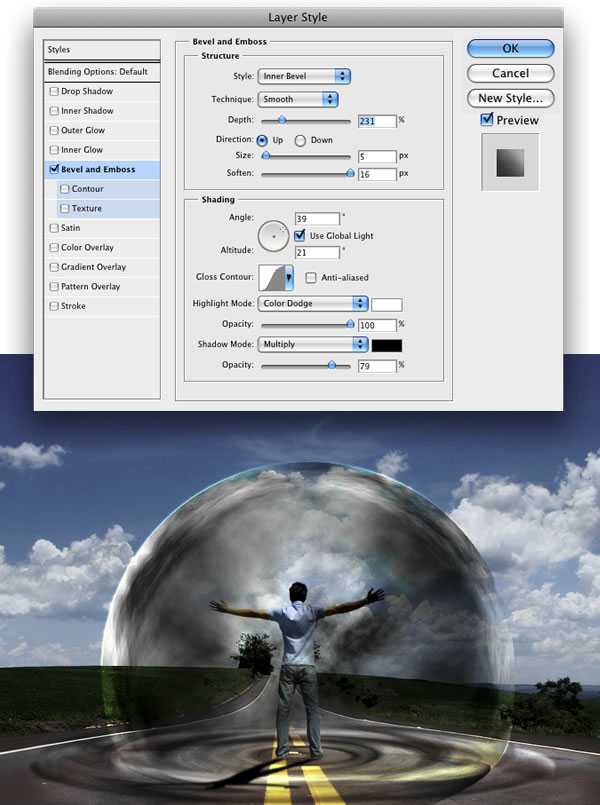
Создайте копию слоя с дорогой и перейдите на него. Удостоверьтесь, что у вас до сих пор имеется выделение с предыдущего шага. Затем вызовите Layer > Layer Mask > Reveal Selection. Теперь слой с черным эллипсом можно удалить, либо спрятать. Откройте Layer > Layer Styles > Bevel and Emboss — это еще один способ получить эффект ряби. Также можно использовать Displace.

21 Шаг
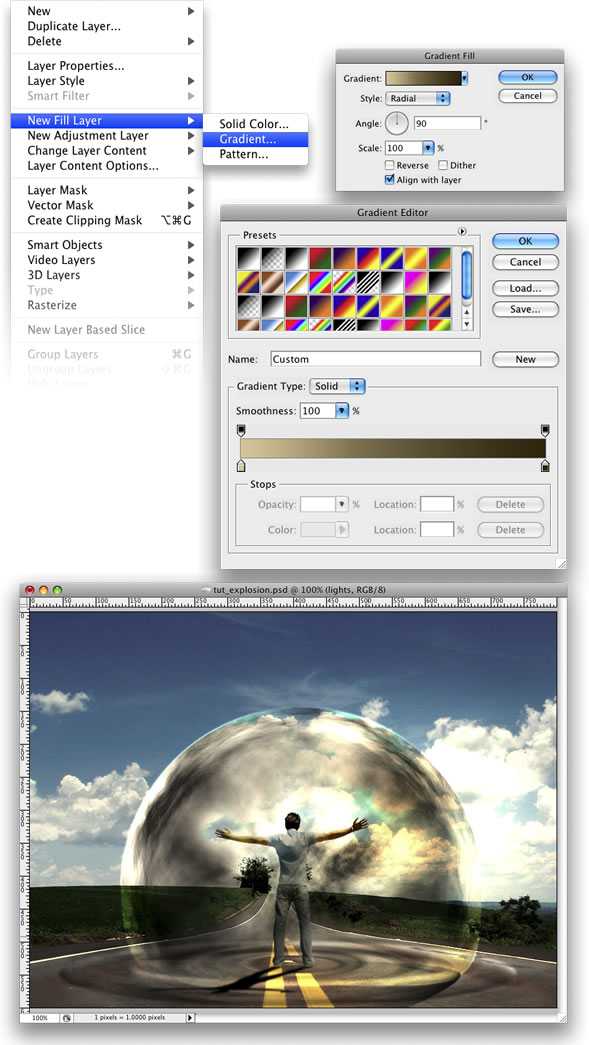
Откройте Layer > New Layer Fill > Gradient, стилем задайте Radial. Из цветов используйте #ddc396 и #2f1e00. Используйте режим наложения Color Dodge.

22 Шаг
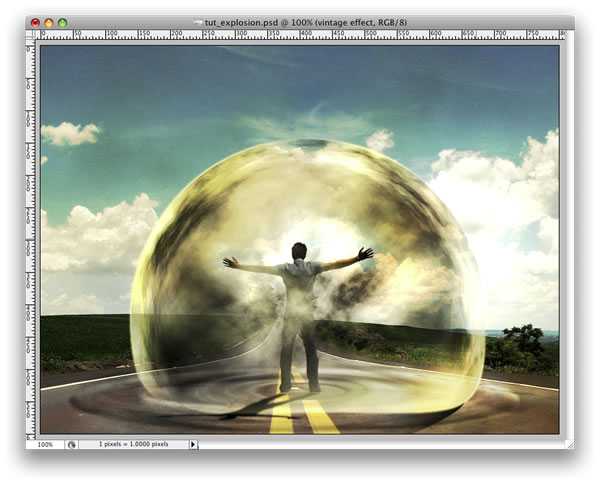
Здесь я использовал еще один рисунок с stock.xchng. Просто поместите его поверх всех слоев и смените режим наложения на Overlay.

23 Шаг
Внесем здесь несколько изменений. Сперва давайте немного затемним нашего парня. Выберите Burn Tool и примените его по всей спине человеческой фигуры. После — смените режим наложения слоя “ripples” на Soft Light. Также можно удалить что-нибудь из облаков.

24 Шаг
Создайте новую папку под слоем “dude”. Назовите ее “power”, смените режим смешивания на Color Dodge. После этого создайте новый слой в этой группе. Используя Brush Tool белого цвета, создайте свечение вокруг рук человека (используйте кисть с 0% Hardness).
После этого создайте еще один слой. Возьмите еще несколько абстрактных кистей, чтобы усилить эффект. Затем добавьте этому слою Outer Glow розового цвета.

25 Шаг
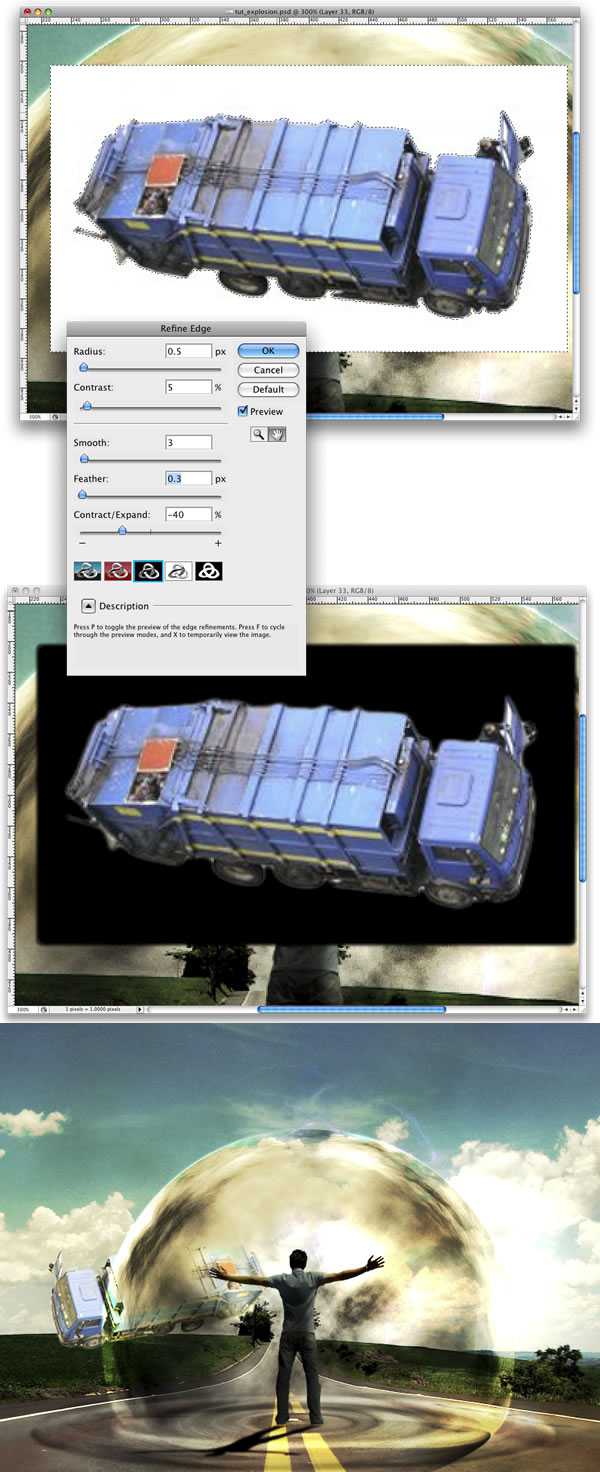
Перенесите рисунок грузовика, его можно взять, например, здесь. Затем инструментом Magic Wand выберите и удалите фон изображения, оставьте один грузовик. После этого выполните Edit > Transform > Flip Horizontal. Передвиньте грузовик к краю дороги.

26 Шаг
Вызовем Image > Adjustments > Curves и сделаем грузовик немного темнее. После этого, используя Rectangular Marquee Tool (M), создаем прямоугольное выделение, чуть больше грузовика размерами и открываем Filter > Blur > Radial Blur. Параметрами задайте Amount 2, Method — Spin, Best Quality. Далее открываем Filter > Blur > Motion Blur (-75 Angle, 3px — Distance).

27 Шаг
Здесь мы создадим тень для грузовика. Чтобы это сделать, выберите слой с ним, нажмите правой клавишей мыши и выберите Select Pixels. Затем создайте новый слой и залейте его черным цветом. Положите этот слой под слой с грузовиком и откройте Edit > Transform > Distort. Исказите тень, чтобы она вышла более реальной. Теперь откроем Filter > Blur > Gaussian Blur. Измените Opacity слоя до 60%.

28 Шаг
Сгруппируйте слои с грузовиком и его тенью, переименуйте получившийся в “truck”.

К рисунку можно было бы добавить больше элементов, например, больше машин, либо пробку. Но вы должны всегда изменять кривые, чтобы задать объектам одинаковый уровень освещения. Это сделает изображение более реалистичным.

как сделать волну в фотошопе
Продолжая тему мини-уроков, рассчитанных на новичков с небольшими познаниями в Photoshop, предлагаем ознакомиться с уроком, в котором всего за 5 шагов создается качественный эффект светящейся шумовой волны. Этот эффект довольно абстрактный по своей сути, поэтому вы сможете его использовать в совершенно разных направлениях своего творчества.
Вот что у вас должно получиться по окончании этого урока:
Либо же альтернативный вариант:
Создайте новый документ размерами 470?330px, залейте фоновый слой черным цветом. Создайте новый слой под названием “baseline”, переключитесь на белую кисть с 0% Hardness, выполните клик по этому слою.
Теперь нажмите Ctrl + T для активации Free Transform Tool:
Сожмите это пятно, как показано на рисунке ниже. Используйте клавишу Alt, зажав ее во время сжимания — так изменения будут симметричными относительно центра.
Понизьте Opacity этого слоя (“baseline”) до 60%, чтобы получить вот такой эффект:
Продублируйте слой “baseline”. Снова примените к этому слою Free Transform и выполните преобразования, как показано на рисунке ниже:
Переключитесь на чуть меньшую мягкую белую кисть и нанесите несколько одиночных пятен по “baseline” для некоторого разнообразия:
Теперь создадим новый брашсет. Нажмите F5 для вызова окна настройки кистей и настройте кисть следующим образом:
Не забудьте установить опции “airbrush”, “smoothing” и “protect texture”. Сохраните этот брашсет, как вам угодно.
Затем переключитесь на Pen Tool и проведите им путь, как показано ниже.
Нажмите “Ctrl + Shift + N” и создайте новый слой под названием “abstract lines”. Затем кликните правой клавишей мыши по созданному пути и выберите пункт “Stroke Path”.
Не забудьте отметить опцию “Simulate Pressure” в появившемся окне.
И вот, что мы получим на выходе:
К этому слою примените размывку Motion Blur (Filter > Blur > Motion Blur) с такими параметрами:
Нажатиями “Ctrl + F” примените этот фильтр еще несколько раз, чтобы получилось нечто такое:
При помощи Free Transform Tool (Ctrl + T) сожмите это свечение по горизонтали, как показано ниже.
Дальше нужно продублировать это абстрактное свечение еще несколько раз и растянуть их вдоль основной линии “baseline”:
Также можно добавить несколько бликов абстрактному свечению. Для этого дублируем слой “baseline” несколько раз, сильно уменьшим размеры дублей, повернем на 90 градусов по часовой стрелке и увеличим Opacity примерно до 90%.
Для задания более интересных тонов изображению, добавим следующие корректирующие слои:
Curves Adjustment Layer
Color Balance Adjustment Layer
Levels Adjustment Layer
Также для усиления эффекта, можно придать нашей волне более дискретный вид, сделав ее состоящей из своего рода частичек. Для этого примените к изображению фильтр Smart Sharpen (Filter > Sharpen > Smart Sharpen). Чтобы фильтр возымел эффект для всего изображения — слейте все слои в один для начала (Layer > Flatten Image).
Вот, что должно у нас получиться на выходе:
Также вы можете поэкспериментировать с различными цветовыми схемами. К примеру, вот альтернативный вариант:
Учитесь, пользуйтесь и экспериментируйте. Это был мини-урок по Photoshop, следите за новостями!
Источник: http://photoshopworld.ru/lessons/178-create-simple-abstract-shining-wave-line-in-photoshop/
Как рисуют волнистые линии?
Часто видел, что шаблоны сайтов в портфолио как бы «о брезаются» волнистой линией.
Я не уверен, что мой способ оптимальный, но я делаю следующее.
Сначала выделяю нужный кусок картинки:
Потом в режиме Quick Mask искажаю выделенную область эффектом Wave ( Filter → Distort → Wave):
ЧИТАЙТЕ ТАКЖЕ: как сделать интернет на теле2Теперь возвращаюсь из режима Quick Mask и получаю подходящую область выделения:
Делаю из неё маску слою, добавляю Drop Shadow по вкусу:
Комментарии
Я бы, скорее всего, нарисовал векторную волну в Иллюстраторе и вставил её как умный объект в Фотошоп. Можно менять размер и двигать как угодно.
А ещё можно паттерн сделать.
В Иллюстраторе волнистая линия делается очень легко:
Думаю, в этом случае можно использовать готовые кисти в виде волнистых линий: http://sprosikak.ru/… volnistuyu-liniyu — v-photoshop .html
Отделить нужную область фона, выделить, обрезать или скопировать. Получится тоже самое, только, наверное, побыстрее.
Источник: http://bureau.ru/bb/soviet/20120807/
Есть фото. Нужно придать ему вид, как будто отражение в воде. Какие инструменты есть в Photoshop CS, для придания изображению волнообразной структуры? Как этими инструментами пользоваться? Приветствуется подробный рассказ. Пример желаемого результата:
Если я правильно понял Вашу задачу, то нужно воспользоваться инструментом «Трансформация»/»Деформация»
Вызывается через меню «Редактирование/Трансформирование/Деформация»
Или горячими клавишами «CTRL+T», далее значок
В ранних версиях Photoshop этой функции нет, началось с CS2 или даже с CS3, если не ошибаюсь.
После этого поле изображения делится на 9 частей, в углах которых находятся контрольные точки с якорями. Передвигая эти точки и якоря можно получить нужный вариант искажения.
Повторяя эти действия с частями изображения можно получить разные эффекты.
Картинка в полном разрешении
Приведено оригинальное изображение, второе изображение изогнуто с помощью Деформации.
Последнее изображение обрабатывалось в несколько этапов:
Затем Быстрая маска -> Градиентная заливка слева направо -> Выход из быстрой маски -> Редактирование/Трансформирование/Деформация
В итоге получается, что часть изображения как бы смывается волной.
Художник я еще тот, конечно, но думаю, что принцип понятен.
Источник: http://www.bolshoyvopros.ru/questions/2066023-kak-izognut-izobrazhenie-volnoj-v-photoshop-cs.html
Как сделать волны? Как нарисовать такую штуку?
#1 Kat-Katysha
- Группа: Пользователи
- Сообщений: 5
- Регистрация: 03 Октябрь 11
- Репутация: 0
- Собрано лайков: 0
Прикрепленные изображения
- Фотография! С этим искусством видим мир прекрасней.
- Группа: Модераторы
- Сообщений: 20 828
- Регистрация: 07 Июль 10
- Репутация: 2031
- Собрано лайков: 13
Берете прямоугольное выделение. Делаете длинный прямоугольник. Заливаете градиентом с одним прозрачным концом. Убираете выделение. Берете свободную трансформацию и кривляете до нужного результата. В данном случае это сделано много раз.
[spoiler]Урок называется: обои в стиле виста. Но где он есть, не помню. Либо где-то здесь на сайте, либо demiart.ru/tutorials. В любом случае придется пользоваться поисковиком.[/spoiler]
#3 Averkisha
- Художник — это не профессия, это состояние души.
- Группа: Пользователи
- Сообщений: 611
- Регистрация: 19 Февраль 10
- Репутация: 188
- Собрано лайков: 0
Берете прямоугольное выделение. Делаете длинный прямоугольник. Заливаете градиентом с одним прозрачным концом. Убираете выделение. Берете свободную трансформацию и кривляете до нужного результата. В данном случае это сделано много раз.
Источник: http://photoshop-master.ru/forum/index.php/topic/31290-kak-sdelat-volni/
В этом уроке мы превратим стандартный текст в потрясающий и привлекательный текстовый эффект. Я буду использовать стили слоя, фильтры и комбинировать различные методы, чтобы создать макет текста на соответствующем фоне. Приступим.
Предварительный просмотр готового изображения:
Создайте новый документ ( Ctrl+N ) в Adobe Photoshop размером 1900 на 1200 пикселей ( RGB режим ) в разрешении 72 пикселя на дюйм. Возьмите инструмент « Градиент » ( Gradient Tool ) ( G ) и откройте « Редактор Градиентов » ( Gradient Editor ) в « Панели настроек » ( Options Bar ):
ЧИТАЙТЕ ТАКЖЕ: как на айфоне сделать русский языкВыберите тип градиента « Передний план к Прозрачному » ( Foreground to Transparent ):
Примените градиент от верха к низу документа:
Примените Фильтр > Искажение > Волна ( Filter>Distort>Wave ) со следующими настройками:
Должен получиться такой рисунок:
Нажмите на иконку « Добавить стиль слоя » ( Add a layer style ) в нижней части « Панели слоев » ( Layers panel ) и выберите « Внутреннюю тень » ( Inner Shadow ):
Добавьте « Наложение градиента » ( Gradient Overlay ):
Нажмите на шкалу цветов ( color bar ) чтобы открыть « Редактор градиентов » ( Gradient Editor ) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов ( Gradient Editor ):
Вот что должно получиться:
Создайте новый слой, залейте его черным цветом, применив инструмент « Заливка » ( Paint Bucket Tool ) ( G ) и переместите этот слой под слой с градиентом в панели слоев ( Layer panel ):
Вернитесь к слою с градиентом и сделайте его копию ( Ctrl+J ). Затем примените Редактировать > Трансформация > Повернуть по вертикали ( Edit>Transform>Flip Vertical ). Проверьте, что настройка прозрачности ( Opacity ) установлена как на картинке ниже:
Выберите мягкую круглую ( Soft Round ) кисть из набора кистей ( Brush Tool ) ( B ), установите прозрачность ( Opacity ) 50% в панели настроек ( Options Bar ) и установите черный цвет для переднего плана:
Создайте новый слой и, используя здесь выбранную кисть, затемните фон так же, как продемонстрировано на следующей картинке.
На следующем слое мы сделаем другой градиент. Смените цвет переднего плана ( Foreground color ) на белый, выберите инструмент « Градиент » ( Gradient Tool ) ( G ) и откройте « Редактор градиентов » ( Gradient Editor ) в панели настроек ( Options Bar ), чтобы выбрать градиент « от переднего плана к прозрачному » ( Foreground to Transparent ):
Примените градиент к верхней части документа.
Зайдите в меню Фильтр > Искажение > Волна ( Filter>Distort>Wave ):
Результат переместите к центральной части холста, с использованием инструмента « Перемещение » Move Tool ( V ):
Сделайте копию последнего созданного слоя, переверните его вертикально, выберите оба слоя, нажав Shift и щелкнув левой кнопкой мыши по слою в панели слоев. Затем объедините эти слои ( Merge Down ), нажав Ctrl+E :
Нажмите Ctrl+T ( Свободная трансформация ) и масштабируйте, как показано на рисунке ниже:
Нажмите на иконку « Добавить стиль слоя » ( Add a layer style ) в нижней части « Панели слоев » ( Layers panel ) и выберите « Внешнее свечение » ( Outer Glow ):
Добавьте стиль « Внутреннее свечение » ( Inner Glow ):
Примените стиль « Наложение градиента » ( Gradient Overlay ):
Нажмите на шкалу цветов ( color bar ) чтобы открыть « Редактор градиентов » ( Gradient Editor ) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов ( Gradient Editor ):
Вот что должно получиться:
Увеличьте контрастность документа, используя меню Создать новую заливку или корректирующий слой > Кривые ( Create new fill or adjustment layer > Curves ):
Скорректируйте форму кривой, как показано ниже, чтобы внести небольшие изменения цвета:
Теперь изображение более контрастно:
Создайте новый слой ( Create a new layer ), и, используя инструмент прямоугольного выделения ( Rectangular Marquee Tool )( M ) создайте прямоугольное выделение, как показано ниже. Затем залейте выделение белым цветом:
Примените Фильтр > Искажение > Волновое искажение ( Filter>Distort>Wave filter ):
ЧИТАЙТЕ ТАКЖЕ: как сделать ромбики на торте из мастикиВ результате получится такой рисунок:
Затем уменьшите размер волны с помощью инструмента « Свободная трансформация » ( Free Transform (Ctrl+T) ):
Нажмите на иконку « Добавить стиль слоя » ( Add a layer style ) на нижней части « Панели слоев » ( Layers panel ) и выберите « Внешнее свечение »:
Ниже картинка, которая получилась в результате:
Затем сделайте несколько копий слоя и переместите их так, чтобы создать длинную волнообразную линию:
Выберите круглую мягкую кисть белого цвета, установите прозрачность ( Opacity ) 10% в панели настроек ( Options bar ):
Используйте эту кисть, чтобы сделать рисунок, подобный показанному ниже, на новом слое вокруг волны:
Выберите инструмент « Горизонтальный текст » ( Horizontal Type tool ) ( T ). Настройте свойства текста в панели « Шрифт » ( Character panel ):
Нажмите на кривой и наберите слово “ WAVES ”. Нажмите Enter :
Нажмите на иконку « Добавить стиль слоя » ( Add a layer style ) в нижней части панели слоев ( Layers panel ) и выберите пункт « Отбрасываемая тень » ( Drop Shadow ):
Добавьте « Внутреннее свечение » ( Inner Glow ):
Примените « Наложение градиента » ( Gradient Overlay ):
Нажмите на шкалу цветов ( color bar ), чтобы открыть « Редактор градиентов » ( Gradient Editor ), и установите цветовые точки как показано на картинке ниже. Нажмите OK , чтобы закрыть диалоговое окно редактора градиентов ( Gradient Editor ):
Добавьте « Штрих » ( Stroke ):
Выберите Тип заливки – Градиент ( Fill type – Gradient ). Нажмите на шкалу цветов ( color bar ), чтобы открыть « Редактор градиентов » ( Gradient Editor ), и установите цветовые точки как показано на картинке ниже. Нажмите OK , чтобы закрыть диалоговое окно редактора градиентов ( Gradient Editor ):
Вот что должно получиться в результате:
Сделайте копию этого слоя и переместите его вниз ( все стили слоя ( Layers Style ) должны быть удалены в этой копии, а цвет текста должен быть черным ):
Нажмите иконку « Добавить стиль слоя » ( Add a layer style ) в нижней части панели слоев ( Layers panel ) и выберите пункт « Отбрасывать тень » ( Drop Shadow ):
Добавьте стиль « Внутреннее свечение » ( Inner Glow ):
Примените « Наложение цветов » ( Color Overlay ):
Вот что должно получиться:
Создайте новый слой ( Create new layer ) и заполните его серым цветом – #8F8F8F :
Затем выберите Фильтр > Шум > Добавить шум ( Filter>Noise>Add Noise ):
Получилась такая текстура:
Примените Фильтр > Размытие > Размытие движением ( Filter>Blur>Motion Blur ):
Вот что получается в результате:
Установите режим смешивания ( Blending mode ) « Яркий свет » ( Vivid Light ) для этого слоя:
Мы получим такой эффект:
Используя « Ластик » ( Eraser Tool ) ( E ), удалите все ненужное вокруг текста и уменьшите параметр слоя « Заполнение » ( Fill ):
Теперь на тексте есть текстура:
Проделайте ту же операцию еще раз для другой текстуры, но на этот раз, используя Фильтр – Размытие – Размытие в движении ( Filter>Blur>Motion Blur ) с параметром « Угол » ( Angle ), имеющим значение 45.
Вот и результат.
Посмотреть полноразмерный рисунок можно здесь .
Скачать PSD файл .
Перевод статьи « Wave’s text effect » был подготовлен дружной командой проекта Сайтостроение от А до Я.
Источник: http://www.internet-technologies.ru/articles/effekt-v-vide-volny.html