Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать длинную тень
Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
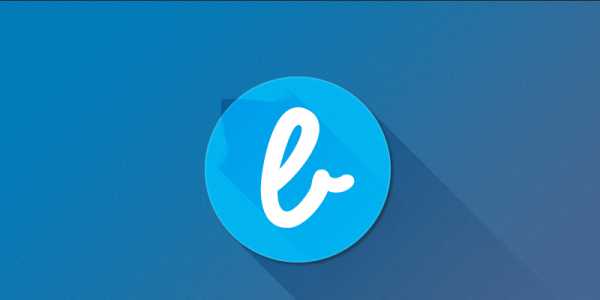
Перед тем как начать вот как будет выглядеть конечный результат:

Скачать
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
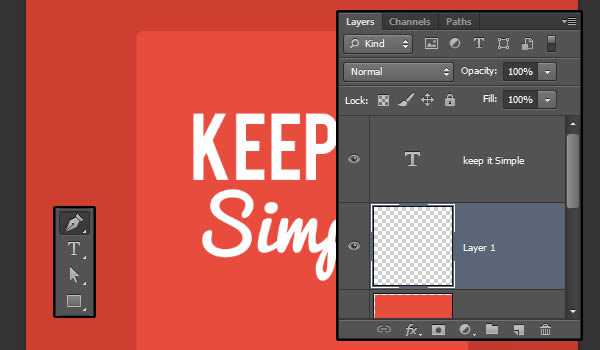
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:

Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон. Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:

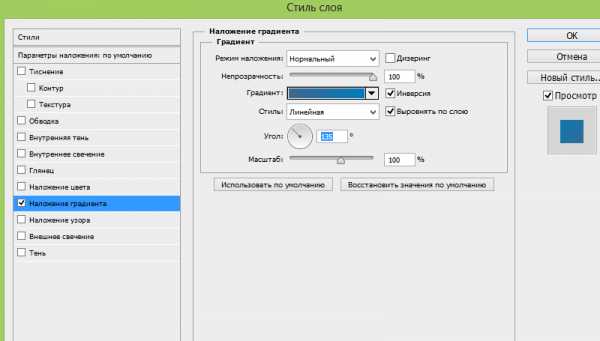
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:

Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
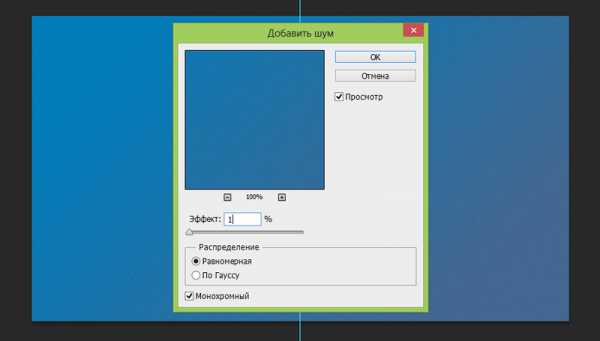
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:

Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:

Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
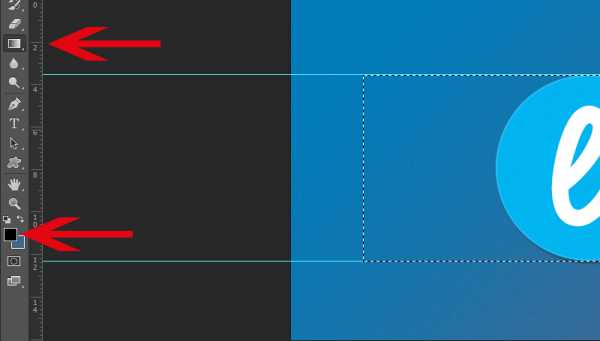
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:

Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:

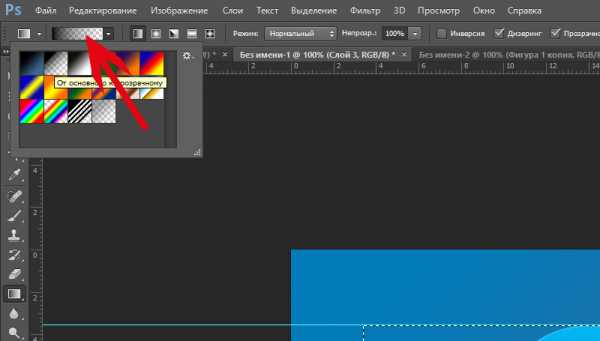
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».

Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:

Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:

Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:

Выбираем инструмент «Ластик» и стираем всё лишнее:

И вот, что получилось:

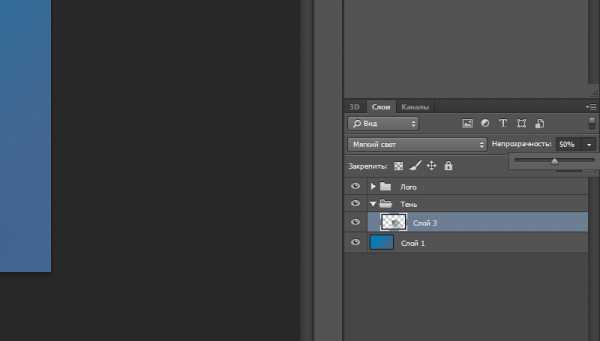
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:

Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:

Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:

Берём в руки инструмент «Ластик» и удаляем всё лишнее:

Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:

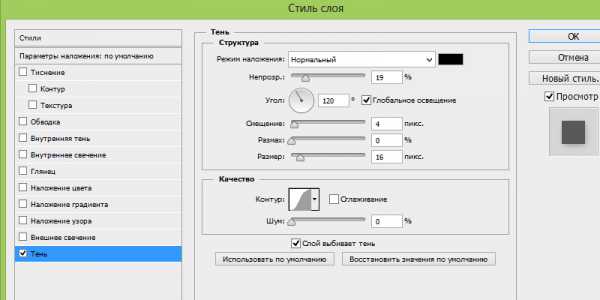
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:

Всё! Теперь можете посмотреть на конечный результат:

Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Скачать
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
4 способа создания эффекта длинных теней в Photoshop

Длинные тени - часть недавней тенденции «плоского дизайна», являются популярным, но не совсем новым явлением. Сильнее всего влияние тренда проявляется на элементах дизайна интерфейса и иконках, но всё чаще используется в веб-дизайне. В этом уроке мы покажем 4 способа создания длинных теневых эффектов в Photoshop несколькими различными инструментами. Давайте взглянем!
Ресурсы урока
Для продолжения урока вам понадобятся следующие ресурсы. Загрузите их перед началом или найдите альтернативные варианты.
Характеристики эффектов длинной тени
Есть 2 основные характеристики длинных эффектов тени.
- Каждый объект дизайна должен иметь плоскую тень, которая простирается не менее чем в 2,5 раза по диагонали объекта, что делает тень очень длинной, добавляя акцента и драмы к дизайну.
- Тень должна быть отброшени под углом 45 градусов, предпочтительно вправо.
Цвет тени может изменяться по глубине по сравнению с цветом фона и в некоторых случаях исчезать в прозрачную заливку. Есть множество настроек, которые могут быть добавлены к эффекту и вам решать, какой конечный результат нужен.
1. Подготовьте своё произведение
Шаг 1
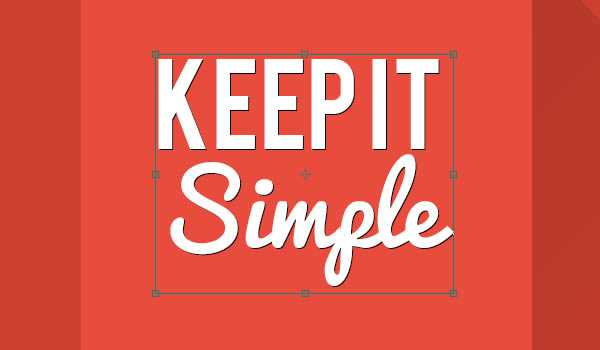
Создайте новый документ размером 750 x 750 px и залейте фон цветом #cf3f30.

Шаг 2
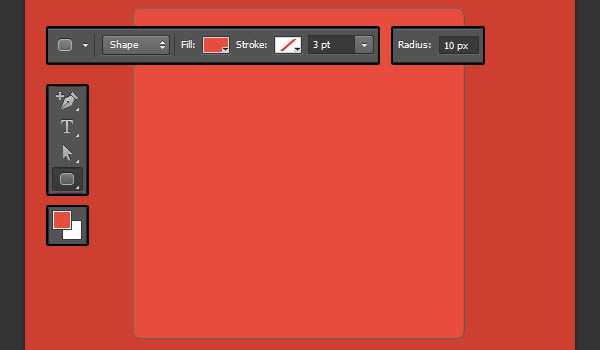
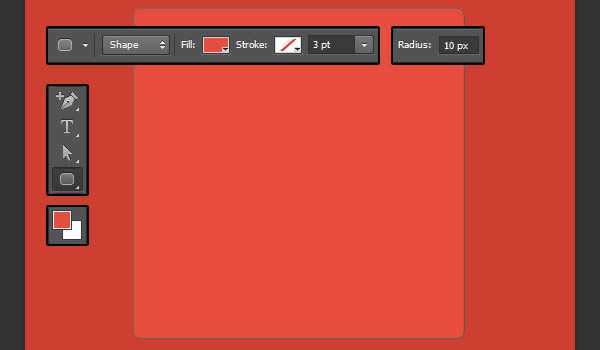
Установите цвет переднего плана # e74c3c, выберите инструмент Rounded Rectangle Tool, выберите опцию Shape на панели Options и установите Radius на 10.
Нажмите и удерживайте клавишу SHIFT, мышкой нажмите и перетащите, чтобы создать прямоугольник с закругленными углами 450 x 450 px.

Шаг 3
Сделайте белый текст. В уроке используются два разных шрифта, но вы можете взять любой из своих.

Шаг 4
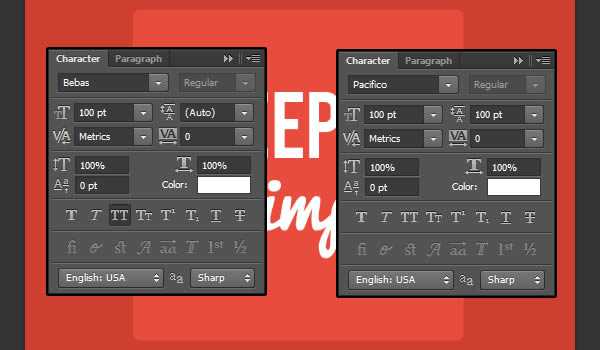
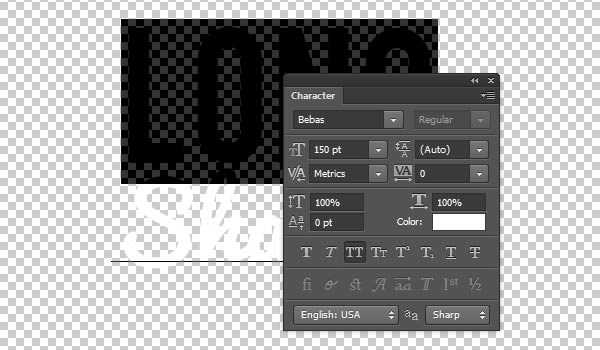
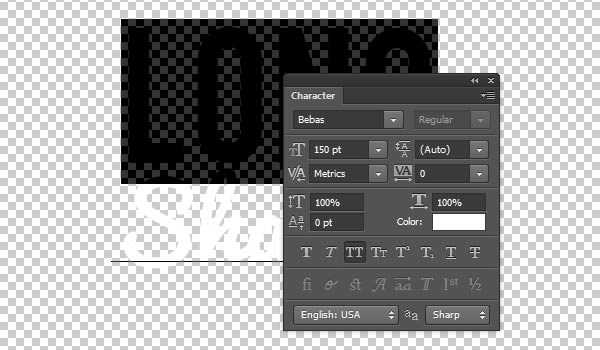
Для первой строки текста используется шрифт Bebas, а Size шрифта - 100pt. Тогда как вторая строка создается шрифтом Pacifico, Size шрифта 100 и значение Leading также равным 100.
Имейте в виду, что Flat Design в целом использует простые, жирные и чёткие шрифты.

Шаг 5
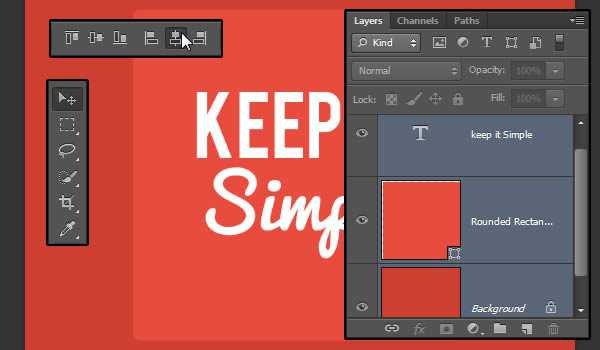
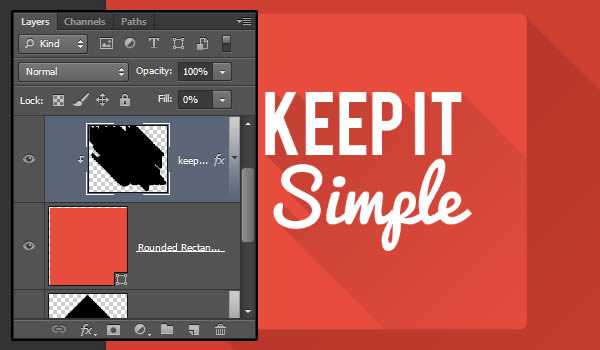
Выберите все три слоя, инструмент Move Tool и щёлкните значок Align horizontal centers на панели Options, чтобы убедиться, что все элементы правильно центрированы в документе.

2. Создаем фон длинной тени, используя Shape Layers
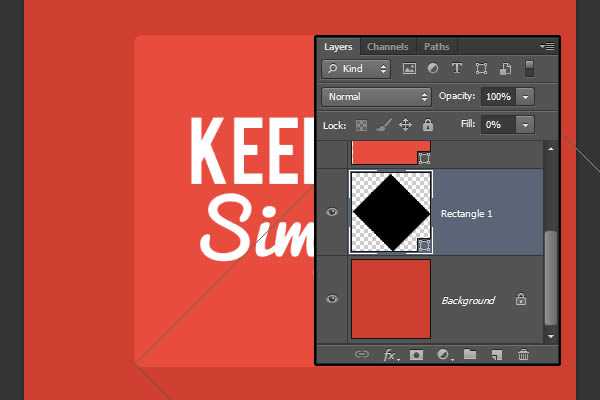
Шаг 1
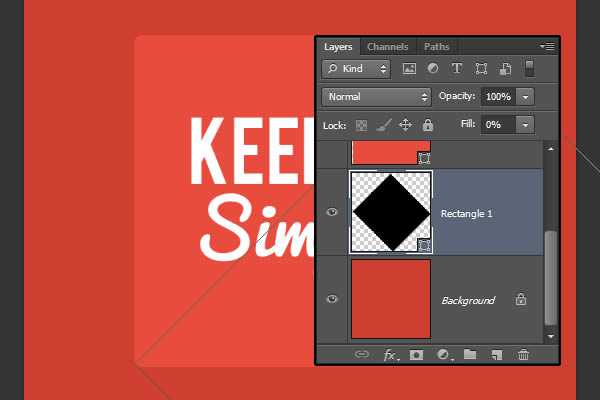
Установите чёрный цвет переднего плана и выберите инструмент Rectangle Tool. SHIFT + щелчок и перетащить, чтобы создать прямоугольник, который покрывает почти весь фон. Новый слой фигуры должен быть помещён прямо поверх Background слоя.

Шаг 2
Пройдите Edit > Free Transform (CTRL/CMD + T) для Free Transform Mode. Затем, удерживая клавишу SHIFT, поверните чёрный прямоугольник -45 ° (против часовой стрелки).

Шаг 3
Теперь перетащите стороны чёрного прямоугольника, пока они не достигнут углов красного прямоугольника.

Шаг 4
Щёлкните и перетащите левую часть прямоугольника, пока она не достигнет центра красного прямоугольника (по диагонали). Когда закончите, нажмите ENTER/RETURN, чтобы принять изменения.

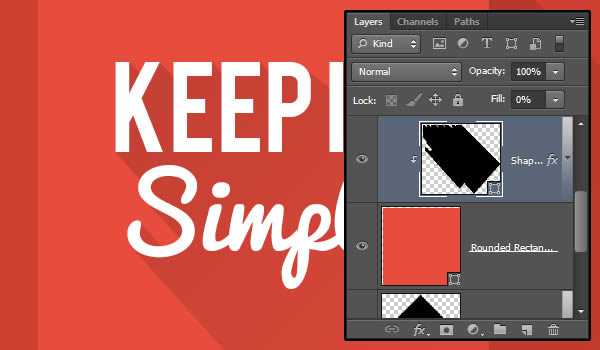
Шаг 5
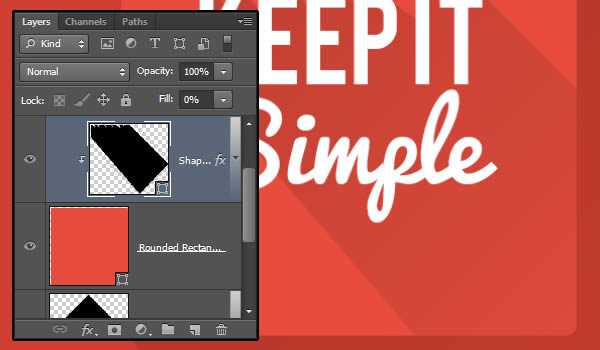
Измените значение Fill чёрного прямоугольника на 0.

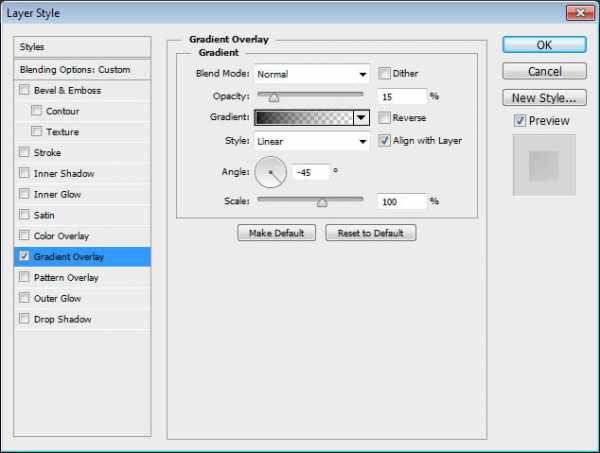
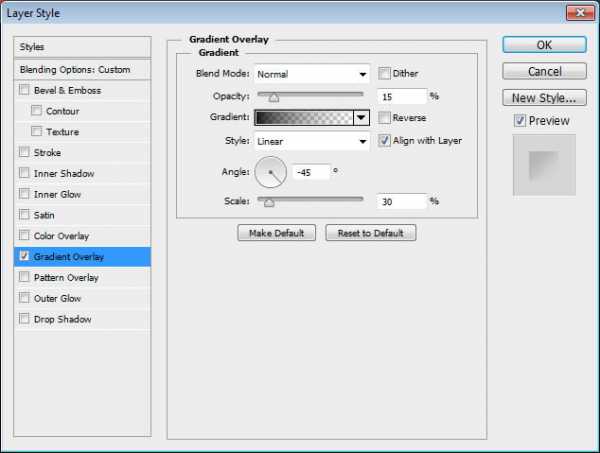
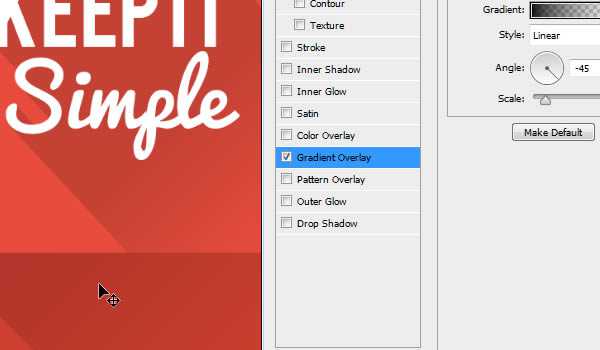
Шаг 6
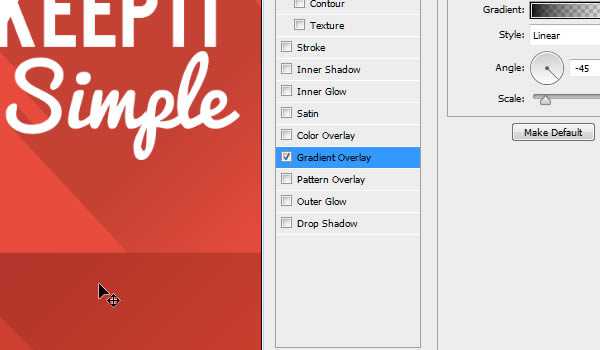
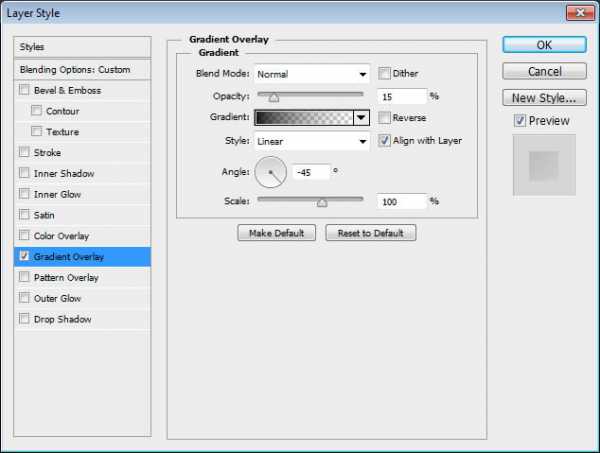
Дважды щёлкните по слою чёрного прямоугольника, чтобы применить эффект Gradient Overlay. Начните с выбора градиента Black to Transparent. Затем измените Angle на -45 и Opacity на любое значение, в зависимости от того, насколько бледной или плотной должна быть тень. Здесь величина довольно тонкая и составляет 15%.

Шаг 7
Это самый обычный способ создания длинной тени для простых фигур.

3. Создание длинной тени инструментом Pen Tool
Инструмент Pen Tool - это сложный способ создать эффект тени. Может, он более сложный, чем другие методы, упомянутые в этом уроке, но он даёт вам большой контроль над внешним видом эффекта.
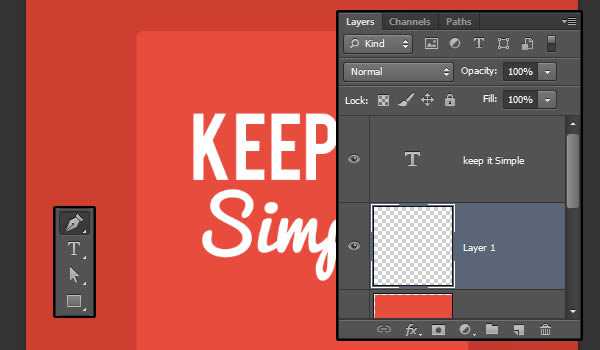
Шаг 1
Создайте новый слой между текстовым слоем и красным прямоугольником, затем выберите инструмент Pen Tool (с параметром Shape, выбранным на панели Options).

Шаг 2
Прежде чем добавлять точки привязки, вам нужны направляющие, чтобы все точки были на одном уровне. Для этого перейдите в меню View > Rulers (если ещё не выбрали эту опцию), затем нажмите линейку вверху, перетащите направляющую и поместите ее по верхним краям букв.
Это только для первой строки текста, потому что буквы имеют одинаковую высоту. Но для второй линии точки будут добавлены без направляющей.

Шаг 3
Нажмите, чтобы добавить точки в каждом верхнем углу букв и между ними, начиная с верхнего левого угла первой буквы.

Шаг 4
Когда вы дойдёте до верхнего правого угла последней буквы, переместите Pen Tool параллельно красной прямоугольной тени и растяните его таким образом, чтобы он закрывал нижний правый угол красного прямоугольника и добавлял туда точку. Затем продолжайте черту через нижний левый угол первой буквы и замкните, возвращаясь к самой первой точке привязки, которую вы поставили.

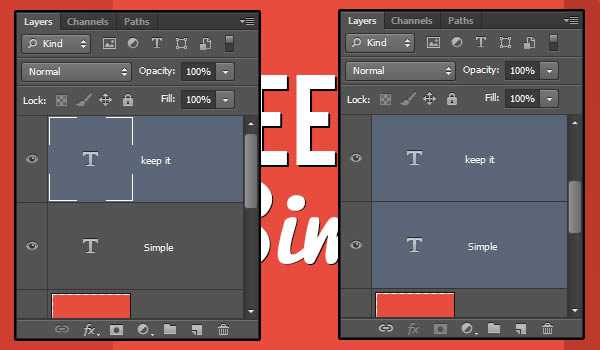
Шаг 5
Выберите инструмент Direct Selection Tool, затем SHIFT + клик по точке привязки, которые вы добавили между буквами.

Шаг 6
Выберите инструмент Move Tool, затем нажмите клавишу «Стрелка вниз», чтобы переместить выбранные точки вниз.
Затем нажмите клавишу «Стрелка вправо», чтобы переместить точки вправо, пока линии не станут параллельны исходным границам тени. (Это вы можете исправить, используя Direct Selection Tool, по необходимости).

Шаг 7
Вам может потребоваться перенести отдельные точки, удалить некоторые пустые области или поправить угол, который они создают. Для этого возьмите Direct Selection Tool для выбора точки, а затем переместите её по мере необходимости.

Шаг 8
Убедитесь, что все линии тени максимально параллельны. Вы можете создать линию с помощью инструмента Line Tool, повернуть на нужный угол, затем двигать по углу каждой буквы, чтобы видеть, где ставить опорные точки.
Это затратный метод, но, как уже упоминалось, он даёт вам больший контроль над конечным результатом. Поэтому не нужно торопиться, создавая и совершенствуя его.

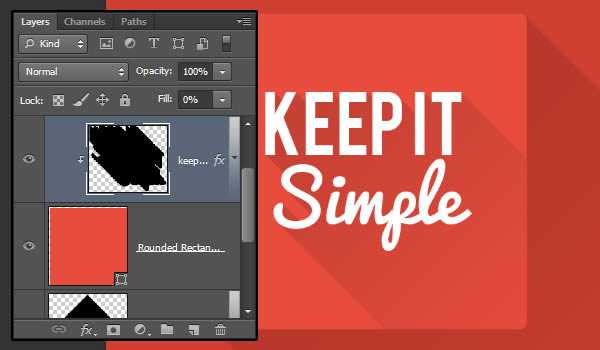
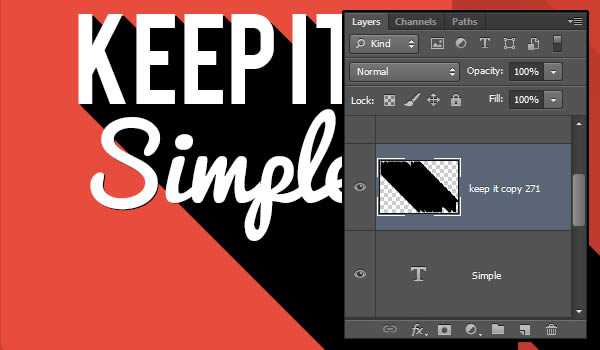
Шаг 9
Когда у вас будет готовая форма, примените тот же Gradient Overlay, который использовался для тени красного прямоугольника (шаг 2.6).

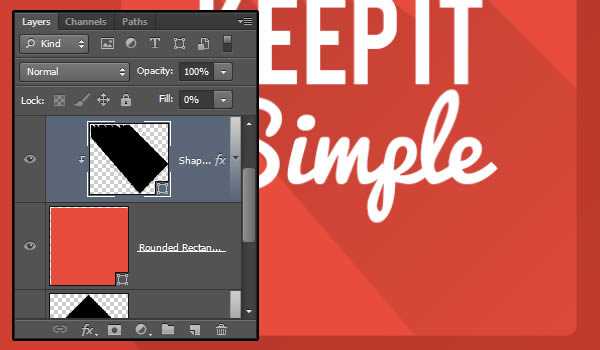
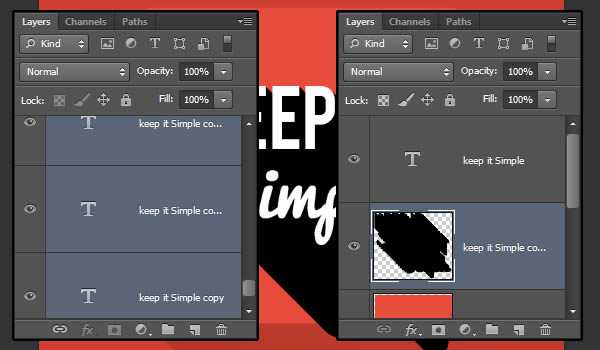
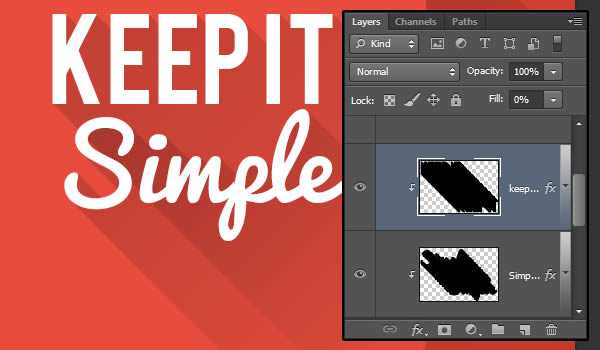
Шаг 10
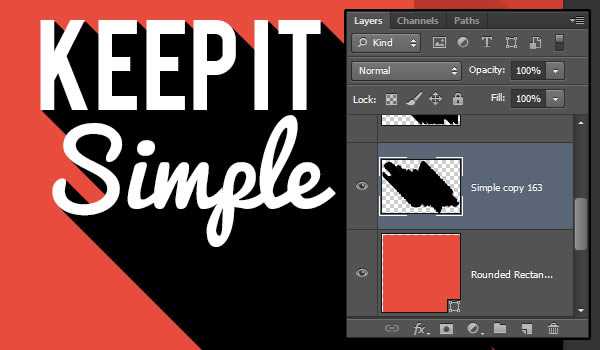
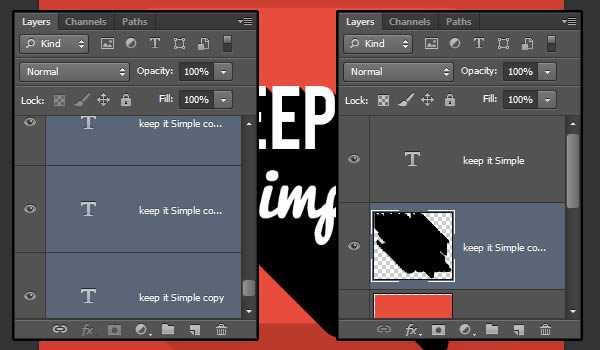
Для удаления лишней части тени щёлкните правой кнопкой мыши слой с тенью текста и выберите Create Clipping Mask.
Совет: чтобы создать тень второй линии, возьмите Pen Tool и выберите значок Combine Shapes на панели Options, чтобы добавить эту тень к предыдущей.
Если ваша версия CS6, можете создать новую тень на отдельном слое, затем выбрать оба слоя текста и объединить их, выбрав Layer> Merge Layers, что я и делаю в этом уроке, так как он лучше иллюстрирует создание тени для текста с различной высотой букв.
Если вы создаёте две тени в отдельных слоях, всё равно можете получить красивую версию Long Shadow effect и она будет похожа на версию, описанную в шаге 4.8.

Шаг 11
Теперь для текста с буквами разной высоты вам нужно сразу создать тень. Если вы хотите объединить тени, вам нужно добавить точки привязки только там, где две тени не перекрываются. Но в этом уроке весь процесс будет объяснён в случае, если вы хотите создать тени по отдельности.
А так как вторая строка текста является cursive/round шрифтом, вам понадобится только одна точка привязки в самом начале каждой буквы и точка привязки - между двумя буквами.
Еще одна важная вещь - убедиться, что линии параллельны исходным границам теней.
Это делается более подробно, где тени не перекрываются, как в нижней левой части буквы S. Таким образом, вы в принципе не можете напрямую подключить конечную точку к начальной точке. Вместо этого вам нужно разделить их таким образом, чтобы по-прежнему следовать за первоначальным направлением тени.
Это может показаться более сложным, чем на самом деле, но с исходной тенью в качестве ссылки будет намного легче.

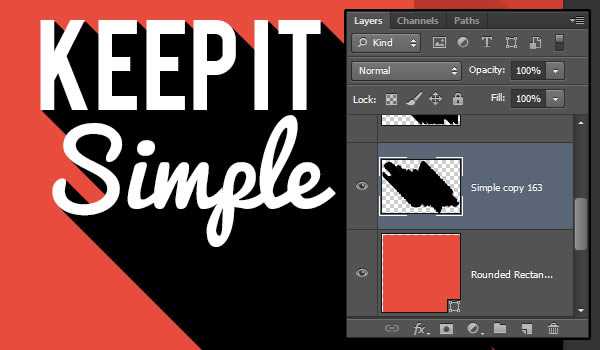
Шаг 12
Выберите инструмент Add Anchor Point Tool и нажмите, чтобы добавить точки, где есть пустые области, которые должны быть заполнены тенью, затем переместите эти точки, чтобы охватить эти области. Верхняя левая часть букв S и L настраивается так.

Шаг 13
Если вы создали тень в отдельном слое, примените Gradient Overlay и закрепите его на другом слое тени (создав Clipping Mask).

Шаг 14
Вот и всё для первого метода. Это требует высокой точности и особого внимания многим деталям, но это не 3D-способ управления углом тени в слое формы.

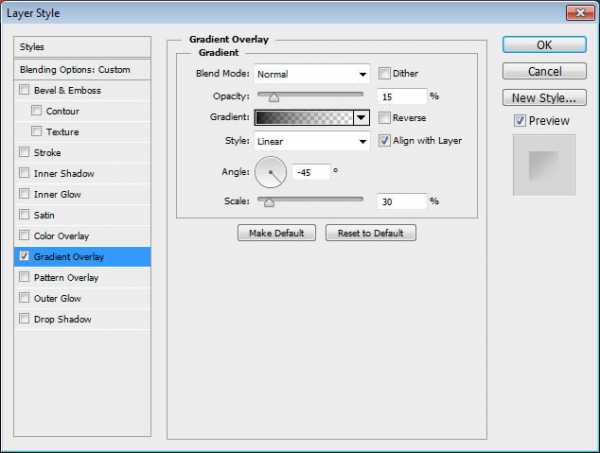
Совет: крутой вариант Long Shadow effect - версия, где тень исчезает вместо версии со сплошной заливкой.
Чтобы достичь этого, вам просто нужно поиграть со значением Scale эффекта Gradient Overlay. Здесь стоит 30%

Видно, как тень исчезает до прозрачного заполнения.

Вы можете покрутить тень, пока вам не понравится её вид.

Opacity и Scale являются значениями, контролирующими наложение тени. Можете использовать Color Overlay вместо Gradient Overlay, если не хотите, чтобы тень вообще исчезла.

4. Создание длинной тени, используя Duplicate и Nudge
Это супер лёгкий способ получить идеальную тень 45 °.
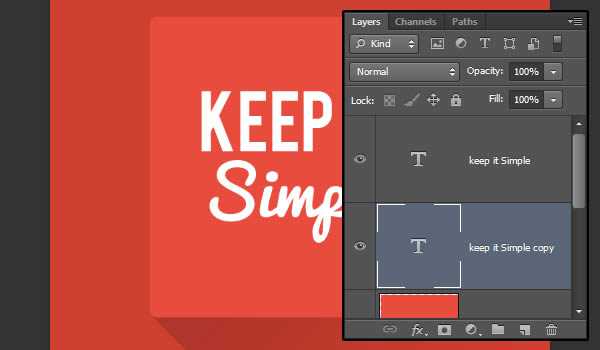
Шаг 1
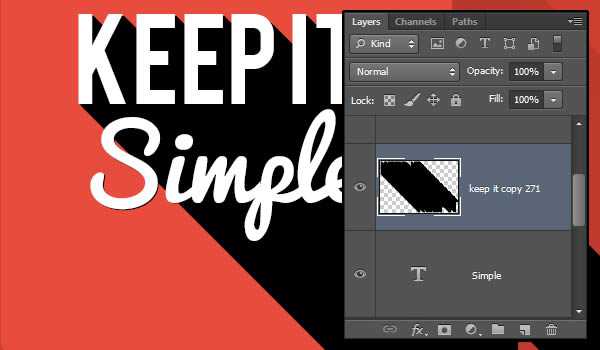
Начните с дублирования текстового слоя, затем перетащите копию под слой исходного текста.

Шаг 2
Измените цвет шрифта слоя текста на Black.

Шаг 3
Перейдите в Edit > Free Transform, затем используйте клавишу «Стрелка вниз» и «Стрелка вправо», чтобы сдвинуть слой копии текста на один пиксель вниз и один вправо. Нажмите ENTER / RETURN, чтобы принять изменения.

Шаг 4
Теперь нажмите CMD/CTRL + ALT + SHIFT + T, чтобы дублировать слой с его трансформацией. Вам нужно будет повторять это, пока тень не коснется нижнего правого края красного прямоугольника.

Шаг 5
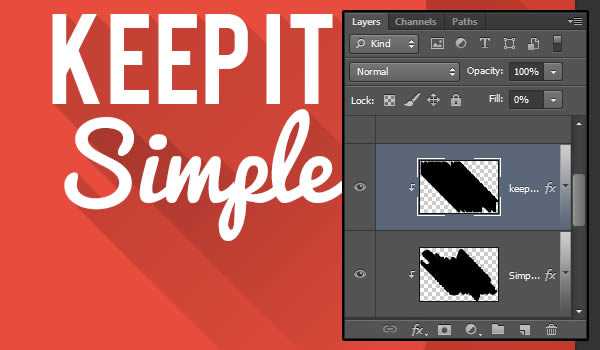
Выделите все слои копий и перейдите в Layer> Merge Layers.

Шаг 6
Примените Gradient Overlay по вкусу (шаг 2.6).

Шаг 7
Щёлкните правой кнопкой мыши на объединённом слое и выберите Create Clipping Mask. Вот она появилась!

Шаг 8
Вы можете использовать тот же метод для создания отдельных теней для каждого текста, и они будут хорошо накладываться, создавая отличное изменение эффекта.
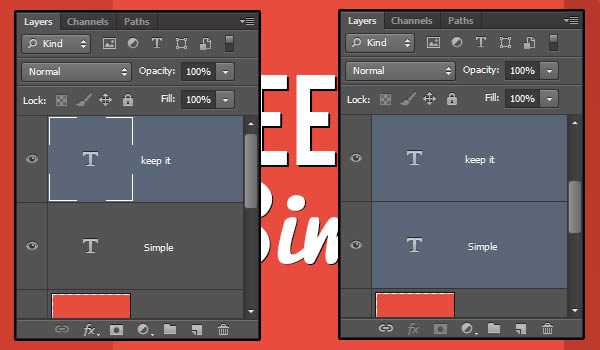
Для этого создайте каждую строку текста в отдельном слое. Затем выделите оба текстовых слоя, дублируйте их один раз, переместите слои копий ниже исходных и измените их цвет шрифта на Black.

Шаг 9
Выберите слой с копией текста первой строки, перейдите в Free Transform Mode (CTRL / CMD + T), затем переместите его на 1px вниз и на 1px вправо и нажмите клавишу ENTER / RETURN, чтобы принять изменения.

Шаг 10
Жмите клавиши CMD / CTRL + ALT + SHIFT + T, чтобы дублировать слой и трансформацию, пока тень не закроет нижний правый край красного прямоугольника. Выберите все копии слоёв и объедините (Layer > Merge Layers).

Шаг 11
Повторите для слоя копии второй строки.

Шаг 12
Наложите тот же Gradient Overlay и создайте clipping маску для каждого слоя тени.

Шаг 13
Можете сделать затухание тени, как описано в Quick Tip в конце шага 3.

5. Создание эффектов длинной тени с помощью 3D-инструментов Photoshop
Это самый быстрый и эффективный способ, поскольку он является простым и полностью редактируемым.
Шаг 1
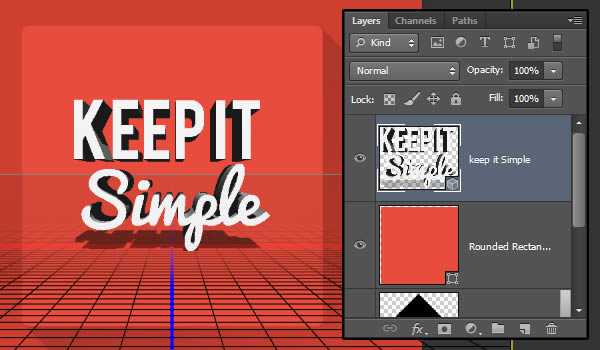
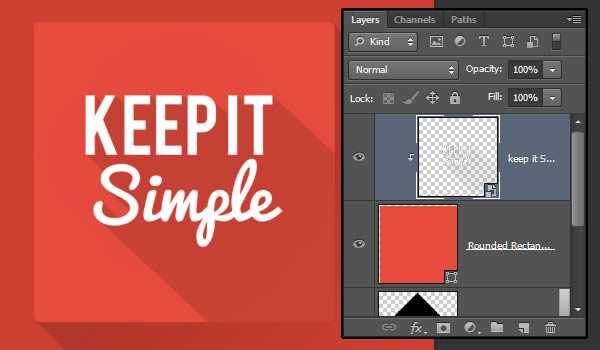
Выберите текстовый слой, затем перейдите в раздел 3D > New 3D Extrusion from Selected Layer. Это преобразует текстовый слой в 3D-слой.

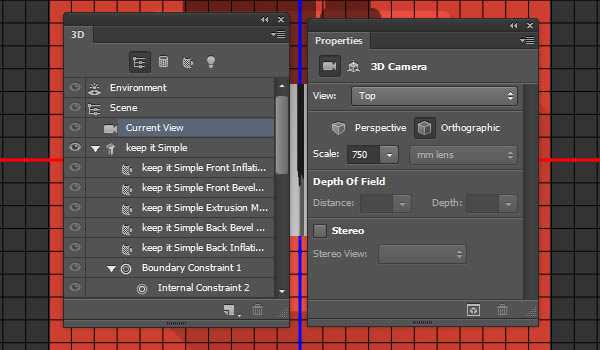
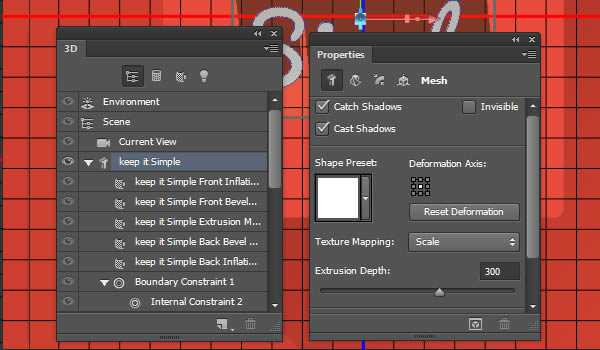
Шаг 2
Чтобы отредактировать настройки, вам необходимо открыть две панели: панель 3D и панель Properties (обе под меню Window). 3D-панель содержит все элементы 3D-сцены, а панель Properties отображает настройки выбранного элемента на панели 3D.
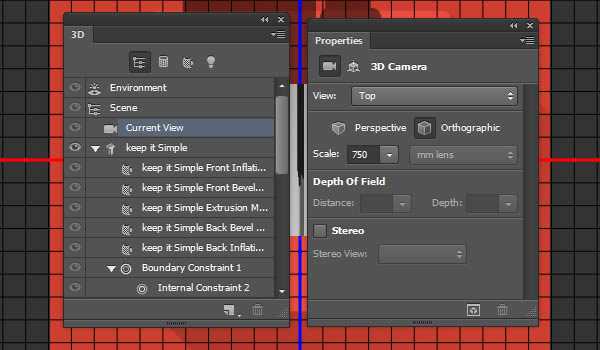
Начните с выбора вкладки Current View на панели 3D и выберите Top в раскрывающемся меню View на панели Properties.

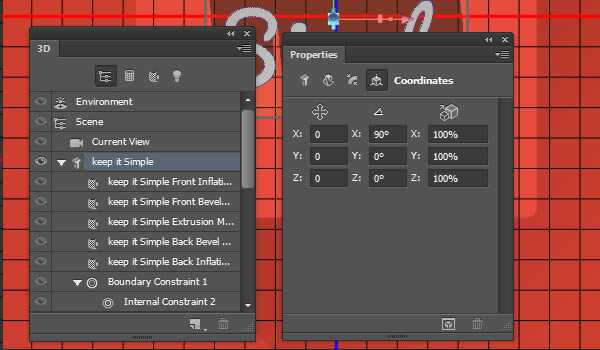
Шаг 3
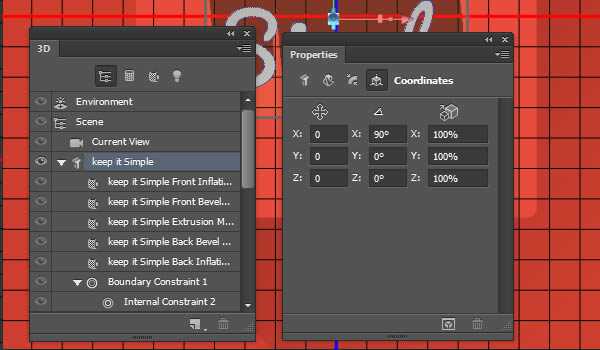
Выберите имя текстовой сетки, щёлкните значок Coordinates в верхней части панели Properties и измените X Rotation Angle на 90 °, чтобы текст также был направлен вверх.

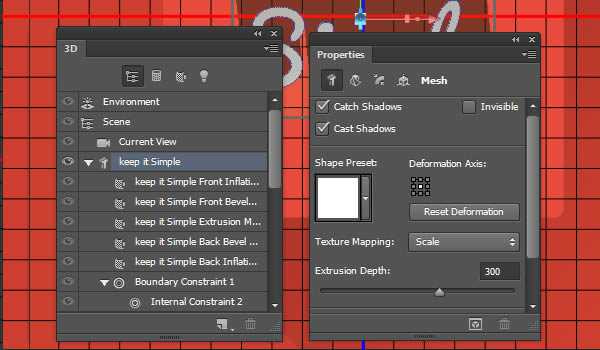
Шаг 4
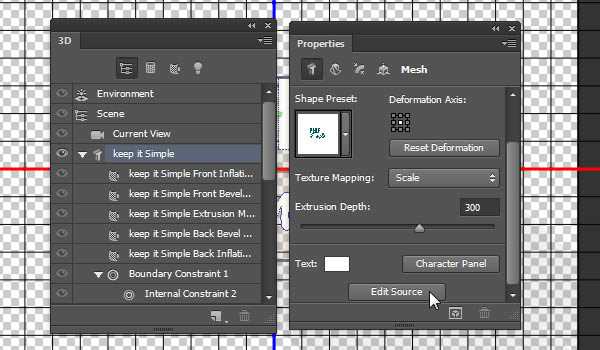
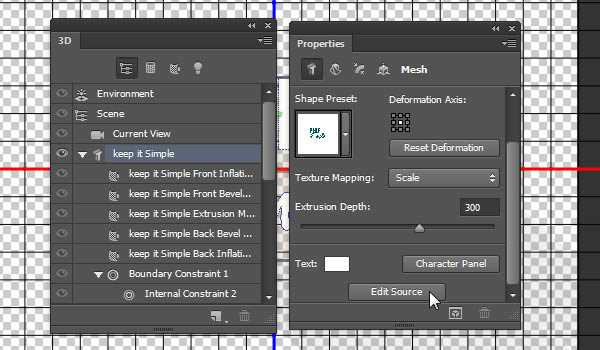
Щёлкните значок Mesh в верхней части панели Properties, а затем измените значение Extrusion Depth на большее значение, а здесь значение равно 300.
Идея состоит в том, чтобы создать очень длинную экструзию, которая отбросит длинную тень, когда свет ударит под определённым углом. Поэтому, в зависимости от текста и угла освещения, вам может потребоваться другое значение Extrusion Depth. Но обычно можно начать с значения около 200 или 300.
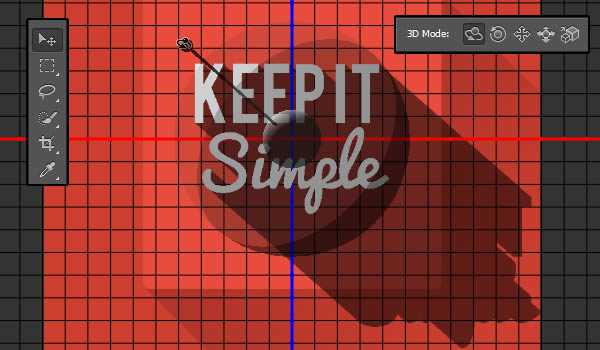
Важно помнить о том, что после каждого изменения Extrusion Depth нужно перейти к 3D > Snap Object to Ground Plane. В противном случае объект будет находиться внутри Ground Plane, и вы не заметите большой разницы.

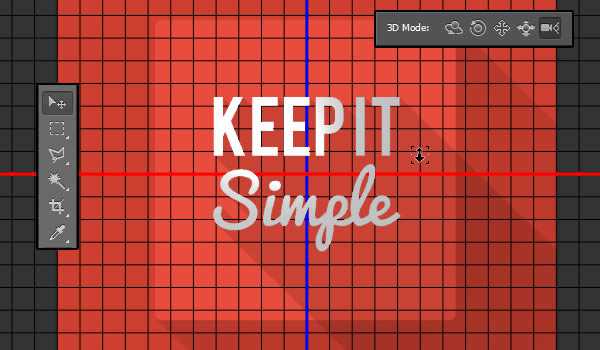
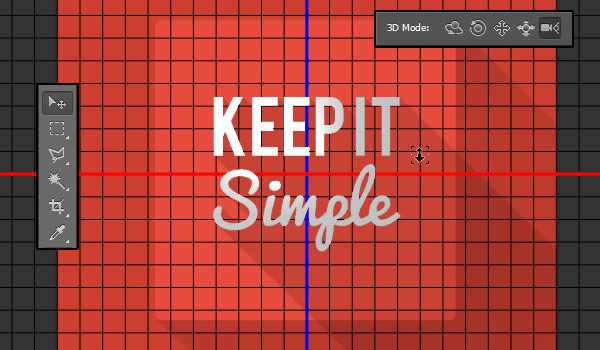
Шаг 5
Если вам нужно масштабировать текст вверх или вниз, сделайте это, а не увеличивайте или уменьшайте. Для этого выберите вкладку Current View на панели 3D, выберите инструмент Move Tool и выберите значок Scale the 3D Object в 3D Mode, расположенном справа от панели Options. Затем нажмите и потяните в любом месте сцены. Вниз, чтобы приблизить и вверх, чтобы удалить.

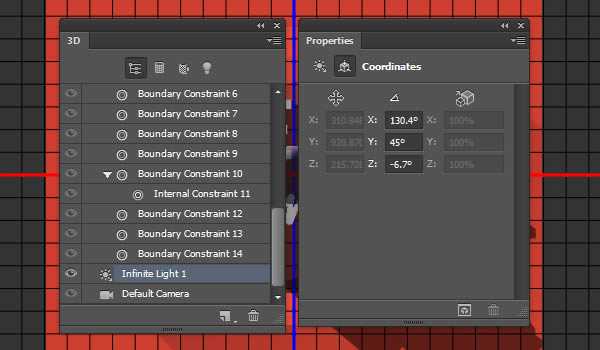
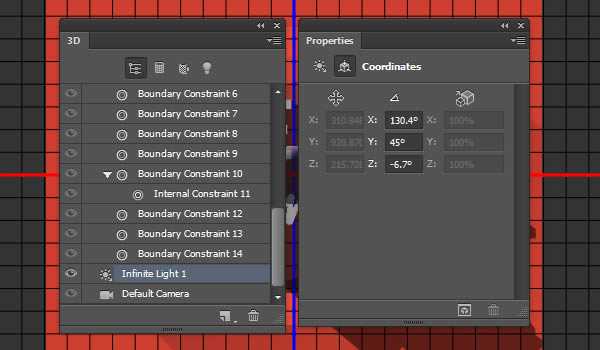
Шаг 6
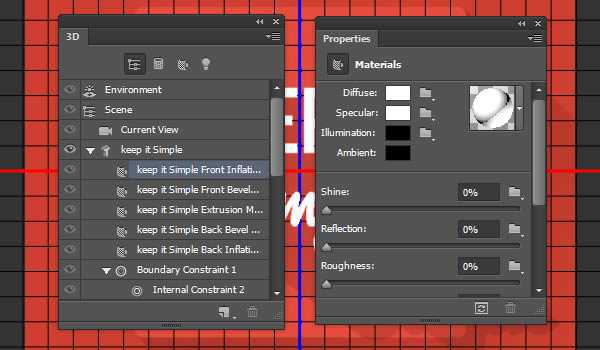
Как только вам понравится, как выглядит сцена, щёлкните вкладку Infinite Light 1 на панели 3D. Затем вы можете перейти к изменению Y Rotation Angle на 45 ° на панели Properties (после щелчка по значку Coordinates в верхней части панели Properties).

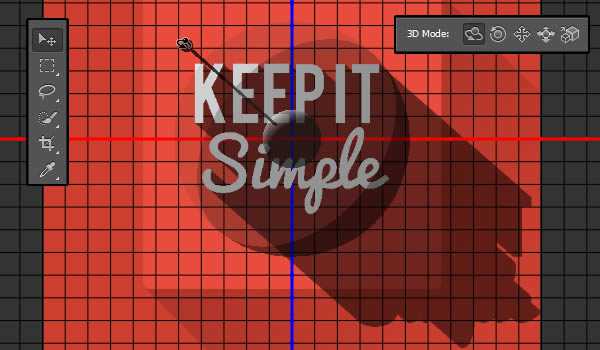
Шаг 7
Или можете использовать Move Tool, чтобы нажимать и перетаскивать свет. Вы следите, как выглядит тень, когда вы перемещаете свет, поэтому продолжайте, пока вам не понравится вид.

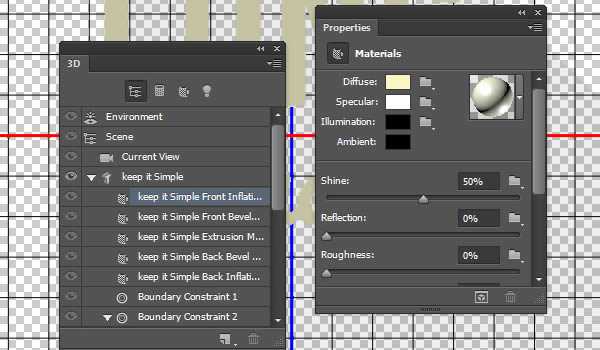
Шаг 8
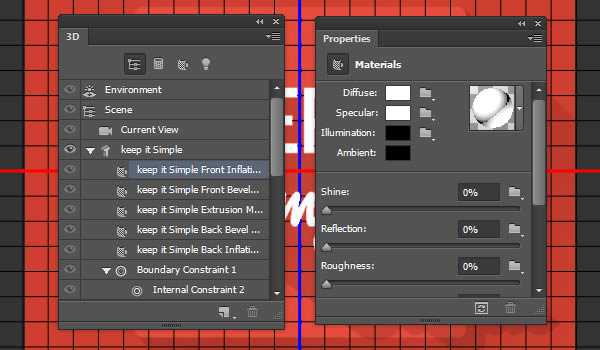
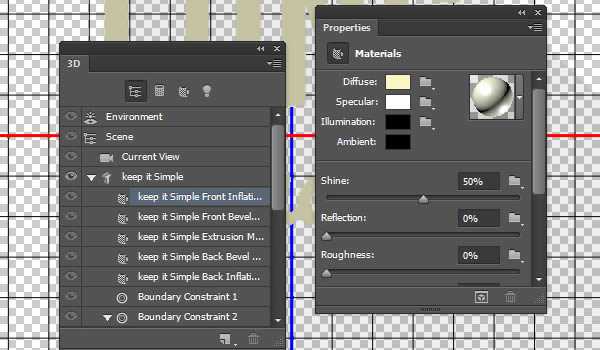
Чтобы получить точный цвет текста, он у вас белый, необходимо отрегулировать Front Inflation Material. Поэтому измените цвет Specular на White, а цвета Illumination и Ambient на Black. Поменяйте значение Shine на 0.
После этого вам стоит перейти в 3D> Render, чтобы увидеть, как всё выглядит. Возможно, придётся изменить некоторые из этих значений в зависимости от цвета текста и угла освещения. Например, если цвет текста немного тёмный, вам может потребоваться изменить значение Shine на 100%.

Шаг 9
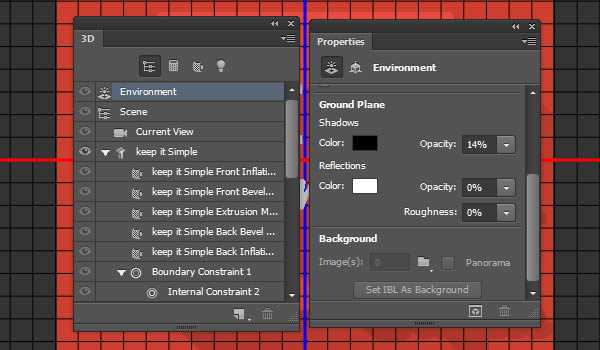
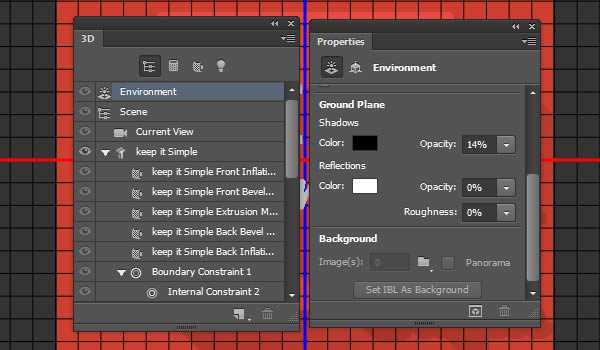
Когда вы закончите с настройками Front Inflation Material, щёлкните вкладку Environment на панели 3D и прокрутите вниз панель Properties до тех пор, пока не увидите секцию Ground Plane. Измените значение Opacity Shadows на желаемое. Здесь оно 14.

Шаг 10
Перейдите в 3D > Render, чтобы сделать финальную сцену.

Шаг 11
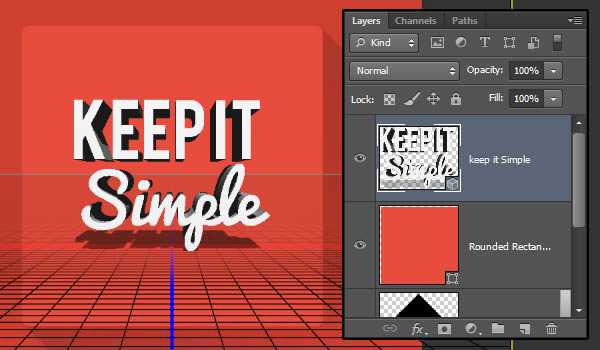
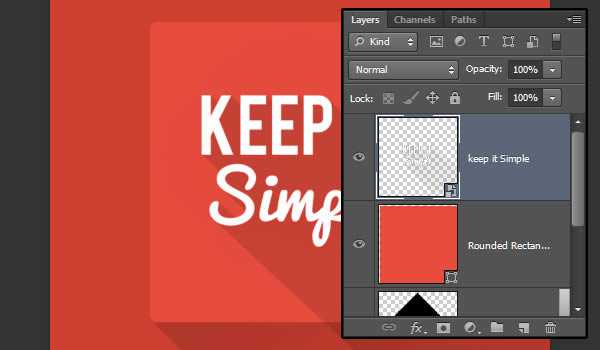
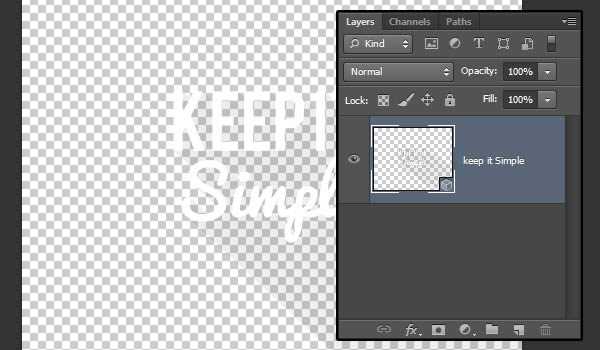
Сделайте Clipping Mask для слоя 3D. Сделаем из него Smart Object, пройдя по Filter > Convert for Smart Filters.

Шаг 12
Правым щелчком по Smart Object выбрать Create Clipping Mask.

Шаг 13
Если хотите отредактировать 3D-слой, нужно дважды щёлкнуть миниатюру слоя Smart Object.

Шаг 14
Откроется новый файл с оригинальным 3D слоем. Затем вы можете щёлкнуть имя 3D-сетки на 3D-панели, а затем нажать кнопку Edit Source на панели Properties.

Шаг 15
Откроется еще один файл с текстовым слоем. Вы можете внести туда любые изменения, например изменить текст, шрифт, размер и т. д. Цвет, однако, должен быть изменен в 3D-сцене, как вы увидите дальше.
По окончании сохраните файл (File > Save) и закройте (File > Close).

Шаг 16
Это вернёт вас к 3D-файлу, и он будет обновлён с изменениями, которые вы только что сделали.
Если надо изменить цвет, используйте для этого диалоговое окно Diffuse, там вам может потребоваться настроить значение Shine.
Когда всё будет готово, отрендерите файл ещё раз, затем сохраните его и закройте.

Шаг 17
Теперь Smart Object будет обновлён в исходный файл.

Поздравления! Сделано!
В этом уроке мы объяснили несколько методов для создания эффекта длинной тени в Photoshop. В первом методе было показано, как создать фоновую тень с использованием shape layers, затем как использовать pen tool для создания длинной тени текста, после этого взяли технику duplicate и nudge, наконец, показали Photoshop's 3D tools, чтобы быстро создать эффект длинной тени для ваших работ. Мы надеемся, что вы узнали что-то новое и примете эти советы при создании собственных эффектов тени.

Четыре способа создать длинные тени · «Мир Фотошопа»

- Шрифт «Bebas»,
- Шрифт «Pacifico».
Можно отметить две основные особенности длинных теней:
- Каждый объект дизайна должен иметь плоскую двухмерную тень, которая в 2,5 раза больше диагонали объекта.
- Тень должна отбрасываться под углом 45 градусов.
Цвет тени может быть разным в зависимости от цвета фона, и даже постепенно угасать по мере удаления от объекта. В целях улучшения тени может быть сделано что угодно, и это Вам решать, каким будет конечный результат.
1. Создание объекта
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 750х750 пикселей и залейте фоновый слой цветом #cf3f30.

Шаг 2
Выберите инструмент Rounded Rectangle Tool (U), настройте его, как показано на скриншоте, и создайте квадратную фигуру размером 450х450 пикселей.

Шаг 3
Инструментом Horizontal Type Tool (T) напишите два строки текста, используя разный шрифт.

Шаг 4
Откройте панель Character (Window ? Character) и настройте шрифт, как показано на скриншоте.

Шаг 5
Выберите все три слоя, выберите инструмент Move Tool (V) и на верхней панели нажмите на кнопку Align horizontal centers.

2. Создание длинных теней при помощи векторных фигур
Шаг 1
Выберите инструмент Rectangle Tool (U) и создайте чёрный квадрат, покрывающий почти весь холст. Этот квадрат должен быть прямо над фоновым слоем.

Шаг 2
Активируйте режим Free Transform (Ctrl + T), зажмите клавишу Shift и поверните чёрный квадрат на 45 градусов.

Шаг 3
Измените ширину чёрного квадрата, чтобы его стороны проходили через углы красного квадрата.

Шаг 4
Переместите чёрный квадрат так, чтобы его сторона стала диагональю красного квадрата.

Шаг 5
Уменьшите Fill (заливку) чёрного квадрата до 0%.

Шаг 6
К слою с квадратом примените стиль Gradient Overlay через иконку fx в нижней части панели слоёв.

Это самый простой способ создать такую тень.

3. Создание длинных теней при помощи инструмента Pen Tool
Использование инструмента Pen Tool (P) для создания теней может показаться Вам наиболее сложным, но с ним у Вас будет намного больше контроля над формой тени.
Шаг 1
Создайте новый слой (Ctrl + Shift + Alt + N) под текстом и красным прямоугольником. Выберите инструмент Pen Tool (P).

Шаг 2
Для начала нам нужно отвести направляющие. Активируйте Линейки (Ctrl + R) и отведите направляющую, проходящую по верхнему краю букв.

Шаг 3
На каждый угол букв и между самими буквами добавьте по одной якорной точке.

Шаг 4
Дорисуйте чёрную фигуру, как показано на скриншоте. Она должна покрывать правый нижний угол красного квадрата.

Шаг 5
Выберите инструмент Direct Selection Tool (A), зажмите клавишу Shift и кликните на якорных точках, которые Вы добавили между буквами.

Шаг 6
Выберите инструмент Move Tool (V) и опустите выделенные точки на несколько пикселей вниз (используйте клавишу стрелки вниз). Затем сдвиньте точки вправо, чтобы получить результат, как на втором скриншоте ниже.

Шаг 7
Инструментом Direct Selection Tool (A) передвиньте отдельные точки, чтобы убрать пустоты или изменить угол.

Шаг 8
Все линии тени должны быть параллельными на столько, на сколько это возможно. Используйте инструмент Line Tool (U), чтобы определить точный угол. Создайте линию, поверните её в режиме Free Transform (Ctrl + T) и приложите к каждой букве, чтобы знать, куда нужно передвинуть якорную точку.
Данный способ отнимает не мало времени, но с ним Вы можете более точно изменить форму тени.

Шаг 9
Как только форма тени будет нарисована, примените к ней стиль Gradient Overlay с такими же параметрами, как в шаге 2.6.

Шаг 10
Чтобы удалить часть тени, выходящую за пределы красного квадрата, кликните правой кнопкой мыши на слое тени и выберите пункт Create Clipping Mask.
Совет: чтобы создать тень для второй линии текста, выберите инструмент Pen Tool (P), на панели параметров выберите режим Combine Shapes, чтобы добавить новую тень к уже созданной.
Если Вы используете версию CS6, то можете создать тень на отдельном слое, а затем объединить их (Ctrl + E). Именно этим способом мы и воспользуемся. Он более понятно описывает процесс создания тени для текста с разной высотой букв.
Если Вы создаёте две тени на разных слоях, то можете получить немного другую, не менее интересную, версию длинной тени. Как это будет выглядеть, Вы увидите на шаге 4.8.

Шаг 11
Если Вы решили создавать тень на одном слое, то Вам нужно добавлять якорные точки в те места, где две тени не пересекаются. Но мы будем создавать вторую тень на отдельном слое.
Так как шрифт второй линии имеет сглаженные края, нам нужно добавлять только по одной якорной точке на вершине каждой буквы и между буквами. Линии этой тени должны быть параллельны краям первой тени.
Форма тени будет более сложной, чем в первом случае. Например участок в нижней части буквы S. При расстановке якорных точек Вам нужно ориентироваться на направление тени.

Шаг 12
Выберите инструмент Add Anchor Point Tool и добавьте якорную точку туда, где нужно заполнить пустоту. В данном случае это буква S.

Шаг 13
Примените к нарисованной форме стиль Gradient Overlay и создайте для слоя обтравочную маску (Ctrl + Alt + G).

Шаг 14
Это был первый способ, требующий точности и внимания к деталям. Результат получился плоским.

Вы можете создать более объёмную тень при помощи градиента. В настройках стиля Gradient Overlay Вам нужно изменить параметр Scale.

Теперь видно, что тень плавно растворяется.

Подвигайте тень на холсте.

Параметры Opacity и Scale влияют на то, как будет выглядеть тень. Если Вы хотите, чтобы равномерна залита, используйте стиль Color Overlay.

4. Создание длинных теней путём дублирования и сдвига
Это очень простой способ получить тень под углом 45 градусов.
Шаг 1
Создайте копию текстового слоя (Ctrl + J) и опустите её под оригинал.

Шаг 2
Измените цвет нижнего текстового слоя на чёрный.

Шаг 3
Активируйте режим Free Transform (Ctrl + T). Сдвиньте копию на 1 пиксель вниз и вправо. Нажмите Enter, чтобы применить изменения.

Шаг 4
Нажмите Ctrl + Shift + Alt + T, чтобы повторить последнюю трансформацию. Вам нужно продолжать нажимать эти клавиши, пока ВЫ не получите достаточно длинную тень.

Шаг 5
Все копии объедините на одном слое (Ctrl + E).

Шаг 6
Примените стиль Gradient Overlay с настройками шага 2.6.

Шаг 7
Создайте обтравочную маску (Ctrl + Alt + G).

Шаг 8
Если бы Вы написали слова на отдельных слоях, то Вам пришлось бы проделывать всё для каждого слоя отдельно. Вот как это бы выглядело:

Шаг 9
Измените цвет нижнего слоя на чёрный и сдвиньте его.

Шаг 10
Создайте множество копий, каждую из которых нужно сдвинуть, и объедините их всех на одном слое.

Шаг 11
Повторите процесс для второй строки.

Шаг 12
К каждой тени примените стиль градиента и создайте обтравочную маску.

Шаг 13
Обе тени можно сделать угасающими.

5. Создание длинных теней при помощи 3D-инструмента
Ещё один быстрый способ, воспользовавшись которым Вы сможете изменить тень в любой момент.
Шаг 1
Выберите текстовый слой и перейдите в меню 3D ? New 3D Extrusion from Selected Layer. Текстовый слой будет преобразован в 3D-слой.

Шаг 2
Для редактирования 3D-слоя Вам понадобится две панели: 3D и Properties. Если они не откроются автоматически, Вы найдёте их в меню Window. Панель 3D содержит все элементы сцены, панель Properties содержит свойства выбранных элементов.
Выберите Current View и на панели Properties выберите вид Top.

Шаг 3
Выберите текст и перейдите во вкладку Coordinates. Измените угол по оси X на 90 градусов, чтобы фронтальная часть текста была направлена вверх.

Шаг 4
На панели свойств выберите вкладку Mesh и измените параметр Extrusion Depth. Смысл в том, чтобы создать длинную экструзию, которая станет тень, когда мы направим свет под определённым углом. В зависимости от текста и направления света, значение этого параметра будет меняться. Обычно значения от 200 до 300 хватает.
Очень важно приземлить объект сцены к основанию (3D ? Snap Object to Ground Plane). Это нужно делать каждый раз, когда Вы изменяете параметр Extrusion Depth. В противном случае объект будет удлиняться через плоскость основания и Вы не увидите изменений.

Шаг 5
Если Вам нужно будет увеличить или уменьшить размер, сделайте это при помощи положения камеры. Выберите Current View на панели 3D, выберите инструмент Move Tool и на верхней панели активируйте режим Scale 3D Object. Кликните на сцене и опустите курсор, если захотите увеличить текст, или поднимите курсор, если захотите уменьшить текст.

Шаг 6
Как только определитесь с размером, выберите Infinite Light 1 на панели 3D и измените угол по оси Y на панели свойств во вкладке Coordinates.

Шаг 7
При помощи инструмента Move Tool Вы сможете изменить направление света прямо на сцене.

Шаг 8
Чтобы вернуть тексту его первоначальный белый цвет, Вам нужно изменить Front Inflation Material. Настройте всё, как показано на скриншоте.
После этого можно поставить сцену на рендеринг, чтобы увидеть, как всё будет выглядеть. Возможно, придётся изменить какие-то параметры. Например, если цвет текста будет слишком тёмным, увеличьте значение параметра Shine до 100%.

Шаг 9
Как закончите с материалами, переходите к сцене (Environment). На панели свойств Вам нужна секция Ground Plane. Измените Opacity (непрозрачность) тени на своё усмотрение. Я установите её на 14%

Шаг 10
Перейдите в меню 3D ? Render, чтобы полностью визуализировать сцену.

Шаг 11
Для 3D-слоя нельзя создать обтравочную маску. Поэтому я предлагаю поместить его в смарт-объект. Сделайте это через меню Filter ? Convert for Smart Filters.

Шаг 12
Кликните правой кнопкой мыши на смарт-объекте и выберите пункт Create Clipping Mask.

Шаг 13
Если Вам нужно будет изменить 3D-слой, кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе.

Шаг 14
В открывшемся документе выберите 3D-сетку (сам объект) и на панели свойств нажмите на кнопку Edit Source.

Шаг 15
У Вас откроется ещё один документ, в котором будет находиться оригинальный текстовый слой. Здесь Вы можете изменить сам текст, шрифт, размер и т.д. Но цвет текста должен быть изменён на панели 3D. После любых изменений документы нужно сохранять (Ctrl + S) и закрывать.

Шаг 16
Когда Вы вернётесь в документ с 3D-объектом, все изменения будут применены автоматически. Для изменения цвета используйте параметр Diffuse. После этого настройте Shine.
Поставьте сцену на рендеринг, сохраните документ и закройте его.

Шаг 17
Смарт-объект тоже изменится.

Поздравляю! Мы закончили
Вам было показано несколько способов создать длинные тени. Первый метод был основан на использовании векторных фигур, второй — на рисовании инструментом Pen Tool, третий — на дублировании слоёв и сдвиге, и в завершении мы немного изучили возможности 3D в Фотошопе. Надеемся, Вам понравился урок, и он поможет Вам в работе.

Создаем эффект длинной тени в Фотошоп
С появлением версии Photoshop CC 2015 у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
Примечание переводчика: Залейте фон любым цветом. В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd
Шаг 2
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий (#182542)
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 3 рх
- Размах (Spread): 100 %
- Размер (Size): 1
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате под текстом у нас появится небольшая тень
Шаг 3
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.
Обратите внимание, что наша тень стала немного длиннее.
Шаг 4
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.
Шаг 5
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #182542
Шаг 6
Теперь давайте сделаем тень длиннее. На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.
Шаг 7
Добавьте эффект Тень (Drop Shadow) к группе. Некоторые параметры необходимо отрегулировать так, чтобы они соответствовали цвету и стилю предыдущих теней. Так же необходимо расположить тень так, чтобы она выглядела как продолжение предыдущей тени.
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий #182542
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 11 рх
- Размах (Spread): 100 %
- Размер (Size): 0 px
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку
В результате мы сделали тень длиннее.
Шаг 8
Продолжайте добавлять новые тени для группы слоев до тех пор, пока вас не устроит длина тени. Окончательное изображение должно выглядеть приблизительно так:
Ниже приведены изображения, которые были созданы с помощью этой техники.
Заключение
В этом уроке вы узнали, как добавлять к любому объекту длинную тень. Мы смогли эффективно добавить несколько экземпляров одного и того же эффекта к нашему тексту, а затем нашли способ обойти ограничения программы, добавив новый набор эффектов к группе слоев. Полученный эффект позволил нам создать длинную тень прямо на текстовом слое, с возможностью быстрого его редактирования.
Автор: Stephen Petrany