Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать карманный календарь
❶ Как сделать карманный календарь
Инструкция
Основу календаря делайте в Corel Draw при помощи инструмента Text Tool. Сделайте сначала один блок. Для этого выполните всего три надписи: название месяца, название дней недели и сами дни. Первые две вы введете без проблем. Для третьей создайте надпись на листе и выберите формат текста в меню Format Text или нажмите Ctrl+T. Введите количество колонок: пять или шесть, в зависимости от количества дней в месяце. А дальше просто введите цифры, подрегулируйте ширину, разукрасьте выходные.
После этого соедините месяцы с днями недели, выровняйте с помощью Align & Distribute (меню Arrange -> Align & Distribute).
Остальные месяцы выполняйте, просто сдвигая дни, закрашивая их снова все в черный, удалите, где необходимо, лишнее 31-е число, снова разукрасьте выходные.
После этого экспортируйте полученное в фотошоп. Для этого выделите шаблон, меню File -> Export, в поле Save as type выберите PSD - Adobe Photoshop. Откройте в фотошопе полученный файл. Дальше работайте со слоями. Пользуйтесь папками (set) — это очень удобно, когда много слоев.Дальше измерьте размеры обычного календарика и установите такие же у изображения (меню Image -> Image size). Чтобы шаблон не занимал все пространство календарика, уменьшите слой с ним. Для этого выделите слой (команда Ctrl+T) и уменьшайте по своему вкусу.
Выберите картинку для фона. Чтобы узнать размер фона, кликните на белый слой левой кнопкой мышки при нажатии Ctrl. Дальше на панели Tools выберите инструмент Rectangular Marquee Tool и перетяните выделение на фоновую картинку. Если на картинке это выделение будет очень маленьким, уменьшите ее размеры (Image -> Image size). Затем снова перетяните выделение и установите по своему вкусу. Копируйте выделение и установите его на календаре. При этом слой должен располагаться последующим после слоя с календарем в папке. Если получилось слишком ярко, сделайте немного прозрачнее этот слой — на панели слоев — Opacity.
Титульную сторону сделать еще проще. Скопируйте всю папку с обратной стороной, для этого на панели слоев перетяните папку на кнопку Create new layer. Переименуйте, удалите слой с календарем и фон. Откройте фото или картинку, подгоните размеры и перетаскивайте выделение. А дальше копируйте и вставляйте.
Видео по теме
Делаем дизайн современного календаря при помощи Photoshop
Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
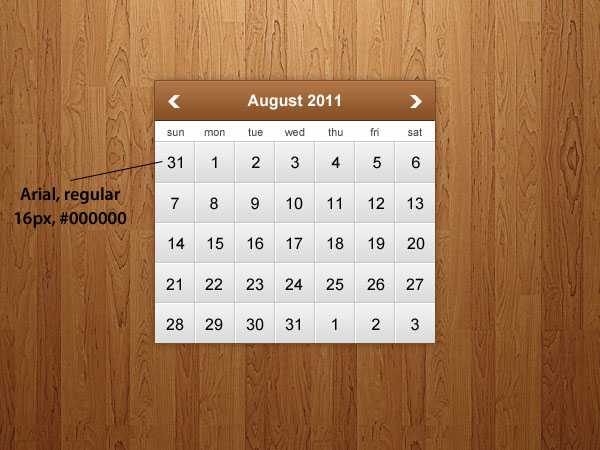
Окончательный результат:

Нам понадобится:
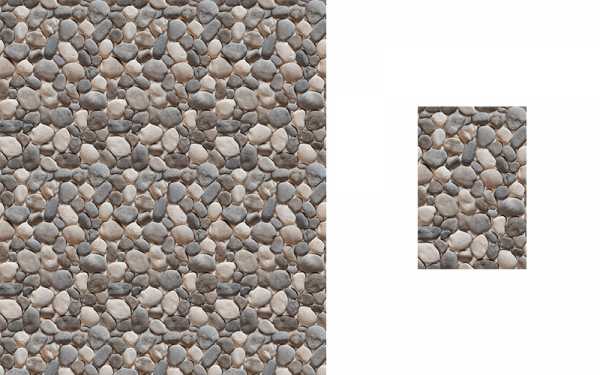
- Заливка с деревом от PulsarWallpapers
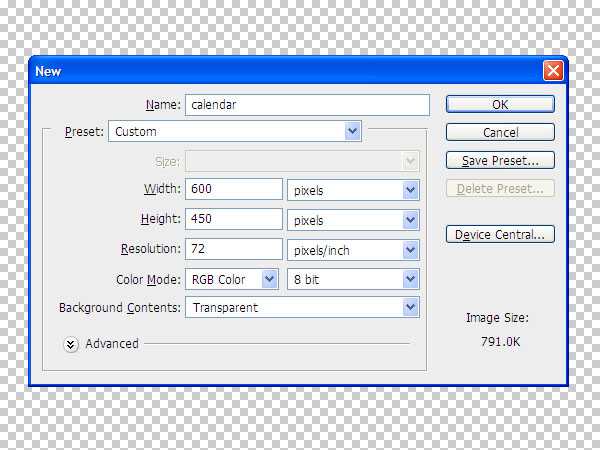
Шаг1: Создайте новый файл
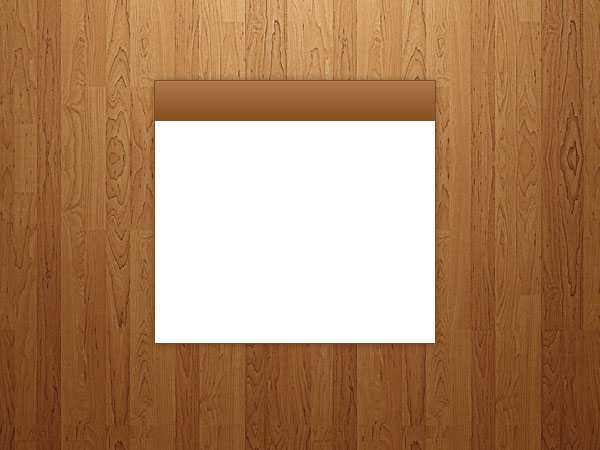
Откройте Фотошоп и создайте новый документ размером 600x450px. Установите прозрачный для заднего фона.

Шаг 2: Создаем фон
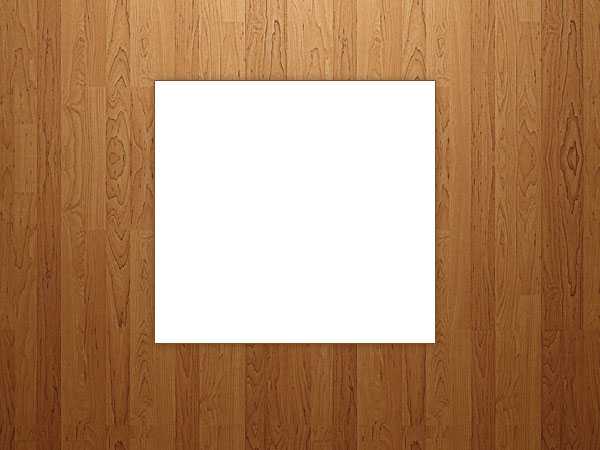
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.

Шаг 3: Рисуем форму для календаря
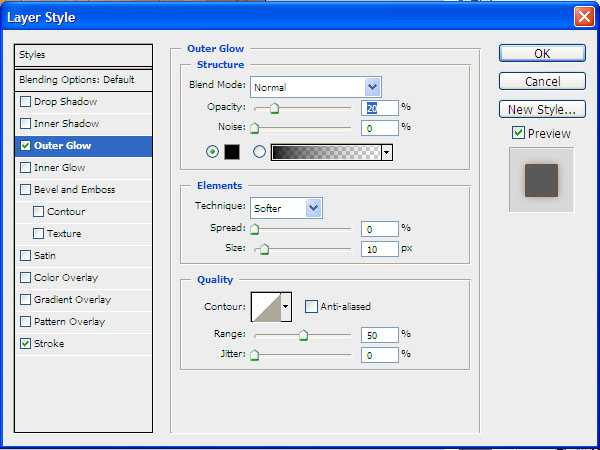
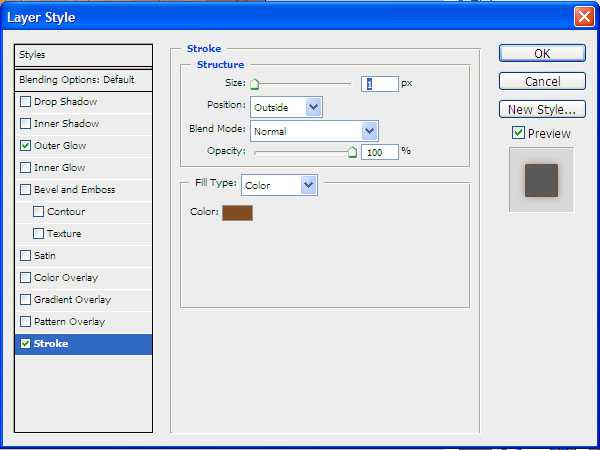
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:


У вас должен получиться такой результат:

Шаг 4: Рисуем хедер календаря
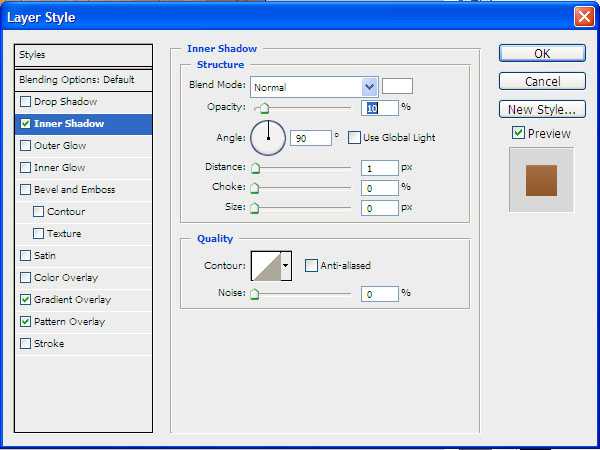
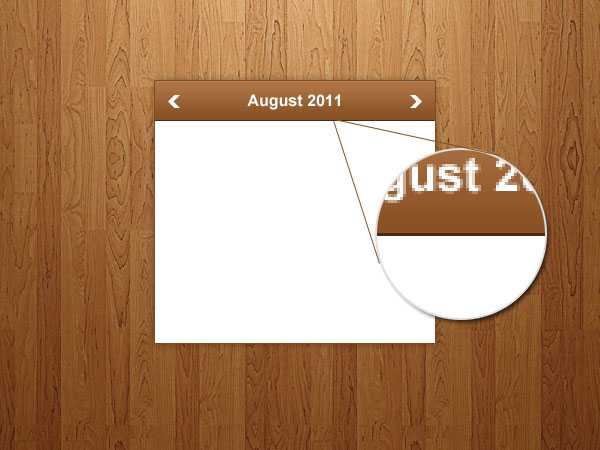
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером 280x40px и расположите его над предыдущей формой. Добавьте следующие стили:


У вас должен получиться такой результат:

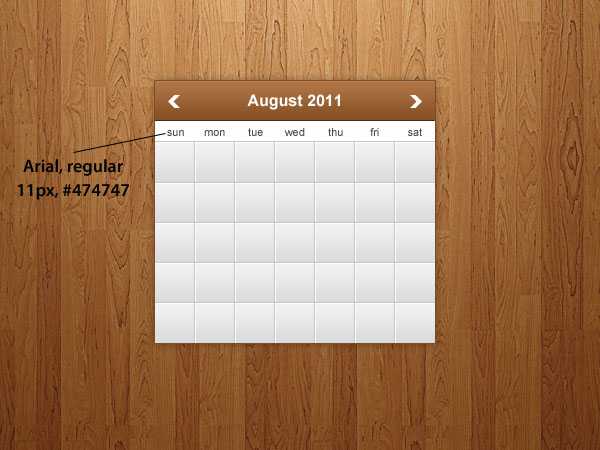
Шаг 5: Рисуем стрелки для выбора месяца
Итак, давайте сначала добавим название месяца. Выберите инструмент Horizontal Type Tool(T) и напишите название (например, август), при помощи инструмента Custom Shape Tool(U) добавьте две маленькие стрелки, затем выберите инструмент Line Tool(U) и нарисуйте горизонтальную линию (#352111) под хедером.

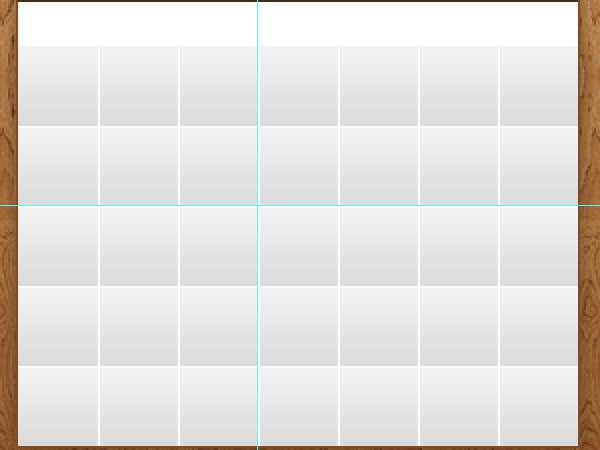
Шаг 6: Ряды и колонки
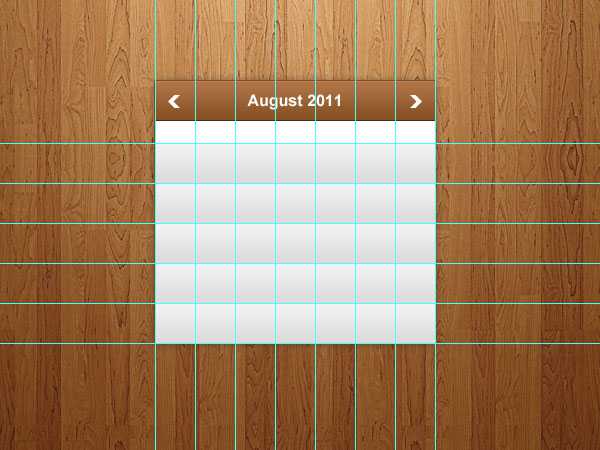
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки( (Ctrl+R)) или View->Rulers). TЗатем используйте направляющие, чтобы структурировать нужную область.
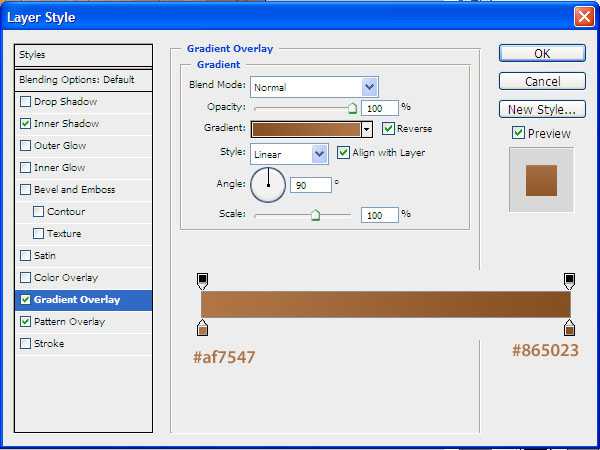
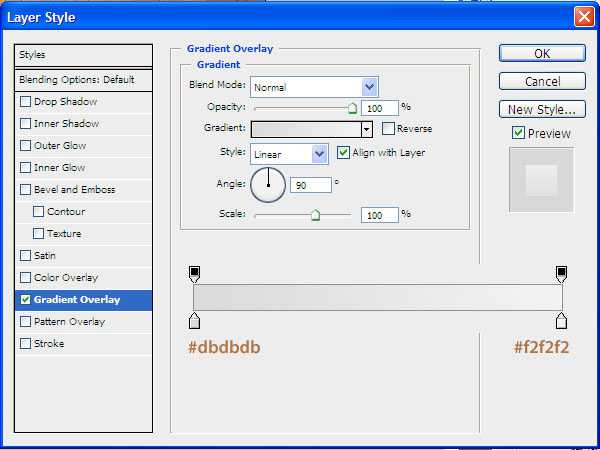
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:

Пространство, которое осталось под хедером мы будем использовать для названий дней недели.

Теперь добавьте направляющие для каждых 40 px.

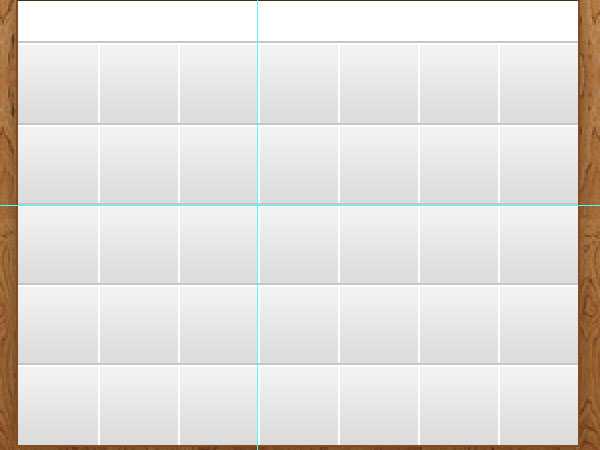
Шаг 7: Разделяем колонки и ряды
Теперь давайте «разделим» все на прямоугольники при помощи инструмента Line Tool(U).
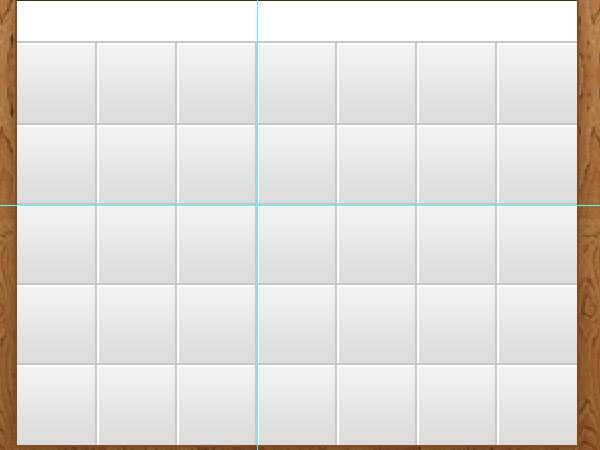
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:

Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:

Добавьте горизонтальные темно-серые (#c5c5c5) линии над горизонтальными:

Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.

У вас должен получиться такой результат:

Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:

Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.

Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.

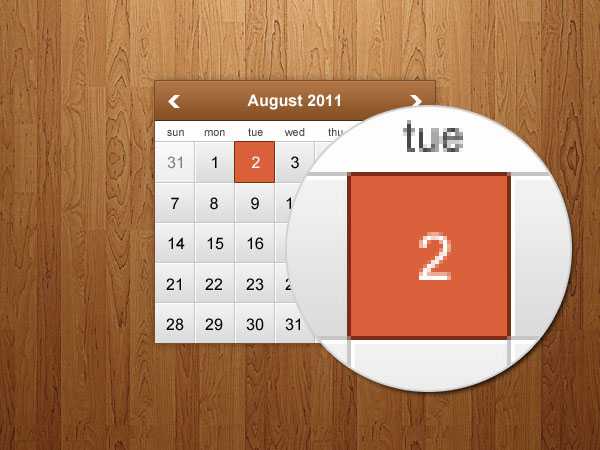
Шаг 11: Подсвечиваем действующую дату
Выберите дату и нарисуйте прямоугольник размером 39x40px и расположите его под текстом.Установите цвет прямоугольнику (#da603b) и добавьте ему обводку размером 1px (#7a2d16). Прямоугольник должен располагаться над линиями.

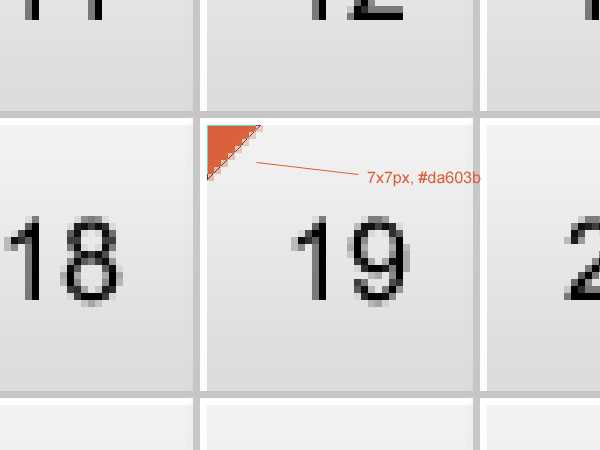
Шаг 12: Добавляем события
Наш календарь будет также показывать важные события.
Чтобы сделать пометку на какой-либо дате, при помощи инструмента Pen Tool(P) нарисуйте маленький треугольник размером 7x7px в левом верхнем углу оранжевого цвета (#da603b).

Окончательный результат:

Автор -instantshift
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:
Подготовка макета календаря для типографии
Размещая заказ на изготовление календарей в нашей типографии многие предпочитают проводить подготовку макета самостоятельно. Это часто позволяет быстрее и более точно реализовать то, что хочется получить и одновременно несколько сэкономить . Однако, подготовка качественного макета для печати требует определенных знаний и квалификации. Отдельные рекомендации приведены в наших статьях по допечатной подготовке. Здесь мы хотели бы еще раз остановиться на отдельных моментах, которые вам могут пригодиться при подготовке макета квартального или карманного календаря.
Макеты календарей обычно состоят из изображений и текста, логотипов. Всю работу с изображениями лучше проводить в PhotoShop, а собирать все вместе в векторных редакторах Adobe Illustrator или CorelDraw. На сегодняшний день мы принимаем макеты в CorelDraw до версии X6, и Adobe Illustrator CS6.
Какие размеры устанавливать?
Перед началом сборки календаря нарисуйте прямоугольник по размерам готового календаря. Для справки можете воспользоваться таблицей размеров, приведенной ниже. Прямоугольник является для нас внешней границей.
Важно! Не размещайте текст или логотипы ближе чем 3 мм от границы прямоугольника. Любое оборудование имеет свои погрешности и слишком близко расположенные элементы могут быть зарезаны.
Важно! Любые элементы которые должны идти до самого края, например фоновое изображение, необходимо вынести на 2 мм за рамку. Например, если вы готовите макет карманного календаря размером 70х100 мм, то фоновое изображение должно быть размером 74х104 мм.
| Шапка квартального календаря | мини | 295х200 | 299х204 |
| миди | 335х210 | 339х214 | |
| макси | 370х220 | 374х214 | |
| Нижнее рекламное поле квартального календаря | мини | 295х50 | 299х62 |
| миди | 335х50 | 339х62 | |
| макси | 370х50 | 374х62 | |
| Среднее рекламное поле квартального календаря | мини | 295х50 | 299х72 |
| миди | 335х50 | 339х72 | |
| макси | 370х50 | 374х72 | |
| Карманный календарь | 70х100 | 74х104 |
Приведенная высота для шапки квартального календаря является ориентировочной и может варьироваться в пределах 5-7 см в зависимости от изображения, наличия рекламных полей и др.
При подготовке макета для средних рекламных полей и шапки не забывайте выделить место для пружины (примерно 7-8 мм). Не размещайте в этом месте ничего важного. Также помните, что верхняя часть рекламных полей заходит под календарный блок, поэтому добавьте фон примерно на 1 см вверх.
Как подготовить изображение?
Для качественной офсетной или цифровой печати необходимо изображение с разрешением 300 dpi в размере 1:1. Постарайтесь работать с ним только в PhotoShop. Не тяните изображения в CorelDraw, он заведомо сделает это хуже.
Размер изображения можно проверить и изменить из меню Image->Image Size. Здесь изображение можно уменьшить, увеличивать, включив галку Resample Image не стоит, картинка на печати все равно получится нерезкая!
Второй важный момент. С фотокамеры или со сканера вы получите изображения в модели RGB. Но для печати оно должно быть в модели CMYK. Проверить и изменить цветовую модель можно в меню Image->Mode. Выбрав CMYK вы сможете приблизительно на экране оценить как изменятся цвета и подкорректировать что-то, в случае необходимости. Не передавайте в печать изображения RGB – они могут получиться блеклыми.
Нужно ли набирать календарную сетку?
Квартальные календари чаще всего собирают из уже готовых и отпечатанных блоков. Поэтому набирать сетку необходимости нет. Подготовка и печать индивидуальных сеток обсуждается отдельно и выходит за рамки данной статьи. Звоните!
Для карманных календарей вы можете набрать сетку самостоятельно или попросить добавить в ваш макет какую-либо нашу, уже набранную.
Какие шрифты можно использовать в макете?
Используйте любые шрифты, установленные на вашем компьютере, но не забудьте перевести их в кривые перед передачей нам.
Старайтесь не применять шрифты менее 5-6 пунктов. На экране вы видите их сильно увеличенными, но на печати их нужно будет рассматривать в лупу. Сделайте распечатку на принтере в масштабе 1:1, чтобы оценить их реальный размер.
Какие цвета можно использовать в макете?
Старайтесь применять только цвета CMYK. Если планируется печать дополнительными красками, то можно использовать и Pantone Coated или Pantone Uncoated.
- Не используйте цвета RGB!
- Не используйте цвет C100M100Y100K100!
- Не используйте в мелком тексте цвета с более чем одной составляющей: например голубой цвет C100M0Y0K0 — подойдет, а темно синий C100M70Y0K0 – нет, на печати текст может задвоиться.
- Обратите внимание, все Pantone цвета будут автоматически переведены в CMYK (если только вы не оплачиваете дополнительную печать таким цветом) и при этом возможны искажения цвета.
Что еще может вызвать проблемы при печати?
Не используйте линзы и тени в CorelDraw или Illustrator. Макет придется переделать! Те же эффекты можно получить в PhotoShop, с гарантированно качественной передачей на печати.
Как сделать в фотошопе карманный календарь

По запросу как сделать в фотошопе карманный календарь имеется видео для просмотра. Просьба к админу не удалять.
Показов: 693837
Категория: как сделать
Пользователь Юлий пишет: не удалять, закрепить в шапке видео для народа.