Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать эффект боке
Добавляем эффект Боке в Фотошоп
В этом уроке я покажу вам, как создать простой эффект “Боке” в Фотошопе. В качестве примера будем использовать изображение ночного города, а затем корректировать и накладывать текстуры, всего их будет две, это сам дождь и текстура мокрого окна. В конце урока применим несколько корректирующих слоёв для придания более реалистичного эффекта.
Скачать архив с материалами к уроку
Шаг 1. Выбор исходного изображения
Откройте исходное изображение города в Photoshop Файл - Открыть (File > Open) или просто воспользуйтесь комбинацией клавиш (Ctrl+О). В этом уроке я использую изображение города, вы в свою очередь можете использовать вид из окна с большим количеством огней, улицу, деревню. Нужно понимать одно - если вы собирайтесь добавлять эффект Боке, вам нужно изображение, в котором есть много огней и ночное/вечернее время суток. Именно поэтому я выбрал это изображение:
Также вы можете заметить, что данный город имеет достаточное количество огней и тёмное время суток.
Шаг 2. Создаём эффект боке
Преобразуйте изображение с города в “Смарт объект” (Smart Object). Для этого кликните правой клавишей мыши по иконке изображения и выберите пункт “Преобразовать в смарт-объект” (Create smart object). Затем перейдите в Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian blur). Фильтр “Размытие по Гауссу” поможет нам подготовить основу для будущего дождя, поэтому не бойтесь экспериментировать с размытием. Я же выставил радиус размытия в 31,9 пикс.
И вот результат:
Шаг 3. Коррекция цвета
Перейдите Слой – Новый корректирующий слой - “Цветовой тон/Насыщенность” (Layer > New Adjustment Layer > Hue/Saturation) и выберите вкладку Голубые (Blues). При помощи корректирующего слоя “Цветовой тон/Насыщенность” (Hua/Saturation) мы добавим больше света, для того чтобы в дальнейшем можно было использовать текстуру дождя, и уменьшим интенсивность синего неба, передвинув ползунок Насыщенность (Saturation) до отметки -67.
Результат:
Шаг 4. Коррекция цвета
Благодаря корректирующему слою “Цветовой тон/Насыщенность” мы уменьшили насыщенность всего города, что совсем не нужно, потому что главной целью являлось уменьшить насыщенность неба. Для исправления недочёта перейдите на маску-слоя корректирующего слоя “Цветовой тон/Насыщенность” (Hua/Saturation) и воспользуйтесь инструментом “Кисть” (Brush Tool), кисть мягкая, цвет чёрный (#000000). Красным цветом ниже показано, где вы должны удалить действие корректирующего слоя.
Вот результат:
Шаг 5. Свет огней
В этом шаге мы немного дорисуем свет огней в городе. Создайте новый слой, назовите его “Огни”, и мягкой круглой кистью дорисуйте огни. Я использовал следующие цвета:
- Тёмно-синий
- Жёлтый
- Зелёный
- Красный
Измените режим наложения для слоя “Огни” на “Осветление основы” (Color Dodge), непрозрачность слоя 100%.
Шаг 6. Регулировка основного цвета
Немного подкрутим общий цвет нашему городу. Добавьте корректирующий слой “Кривые” (Curves) и настройте “Синий” (Blue) и “Красный” (Red) каналы, как показано на скриншоте ниже:
А также на общем канале “RGB” уменьшите немного яркость.
Результат:
Шаг 7. Добавляем текстуру дождя
Откройте первую текстуру дождя, при помощи инструмента “Перемещение” (Move Tool) перенесите на наш основной документ. Слой с текстурой дождя должен располагаться выше остальных, а также не забывайте пользоваться свободным трансформированием (Ctrl+T). Для сохранения пропорций удерживаете зажатой клавишу “Shift”.
Далее измените режим наложения на “Экран” (Screen) и убавьте уровень “Непрозрачности” (Opacity) до 41%.
Шаг 8. Регулировка контрастности дождя
Добавьте корректирующий слой “Уровни” (Levels) и настройте его в качестве обтравочной маски, кликнув по значку, который отмечен красным на скриншоте ниже. Переместите черный ползунок вправо, чтобы увеличить контрастность текстуры с дождём.
Примечание переводчика: левое значение 36
Результат:
Шаг 9. Дождливый эффект
Теперь нам нужно добавить последнее исходное изображение “Текстура мокрого окна”. Поместите её на наш основной документ.
Измените режим наложения на “Экран” (Screen), непрозрачность слоя 100%.
Шаг 10. Итоговые корректировки цвета
В завершении добавьте корректирующий слой “Цветовой баланс” (Color/Balance) и отрегулируйте значение: “Средние тона” (Midtones), здесь мы будем добавлять немного желтых и красных оттенков. Проще говоря, добавляем тёплые цвета, которые отражаются в окне от города.
Примечание переводчика:
Красный (Red): +29
Зелёный (Green): -25
Синий (Blue): -34
Вот наш результат:
Шаг 11. Финал
В завершение, я использовал корректирующий слой “Поискцвета” (Color Lookup), пресет “Teel Orange Plus Contrast.” Не стесняйтесь экспериментировать с другими пресетами.
Вот наш окончательный результат:
На скриншоте ниже вы можете наблюдать структуру проекта на панели слоев:
Спасибо за внимание, надеюсь, вам понравился урок!
Автор: Bunty Pundir
Создаем обои с эффектом боке в Фотошоп
В этом уроке мы научимся создавать яркие обои с эффектом боке при помощи нескольких фильтров, а также создания кисти.
Шаг 1. Фон и текстура
Откройте Photoshop и создайте новый документ (Ctrl+ N), размером 1440 x 900 px с прозрачным фоном, назовите слой “Фон1”, залейте его темно-серым цветом # 1E1E1E, (Редактирование-> Выполнить заливку (Edit->Fill) и введите этот цвет), затем добавьте стиль слоя Наложение градиента (Gradient Overlay) на “Фон 1”, нажав на иконку Добавить стиль слоя (Add a layer style) в нижней части палитры слоев, цвет от # 1E1E1E к # 1F1F1F.
Создайте новый слой (Ctrl + Shift + N), переименуйте его в “Фон 2”, залейте белым цветом, Редактирование-> Выполнить заливку-> Белый (Edit->Fill-> White), примените другой стиль слоя Наложение градиента (Gradient Overlay) на этом слое от # E83484 до # CE5449 с этими параметрами:
Поместите слой “Фон 2” в новую группу, для этого перетащите миниатюру слоя на иконку Создать новую группу (Create a new group) в нижней части палитры слоев, назовите эту группу «Фон 2» и измените режим смешивания на Перекрытие (Overlay).
Шаг 2. Кисть сердце
В этом шаге мы создадим Кисть (Brush) сердце для эффекта боке, для этого создайте новый документ (Ctrl + N) размером 500 x 500 px и прозрачным фоном, а затем выберите инструмент Произвольная фигура (Custom Shapе Tool) (U), выберите фигуру сердца в панели инструментов. Создайте фигуру в центре документа.
Изменим Непрозрачность заливки (Fill Opacity) для фигуры на 50% и добавим стиль слоя Обводка (Stroke) к форме сердца, размером 5 px, и изменим Режим наложения (Blend Mode) на Перекрытие (Overlay).
Убедитесь, что у Вас активирован слой с сердцем и перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset), для того чтобы сохранить эту форму как кисть. Назовите ее “Сердце Боке”.
Перед использованием этой кисти нам нужно настроить ее немного больше, для этого откройте панель Кистей (Brush), Окно-> Кисть (Window-> Brush), выберите кисть, которую мы создали, и измените параметры как на картинке ниже. Не забудьте сохранить кисть, когда все будет готово, нажав на нижнюю правую иконку в панели кистей.
Шаг 3. Размытие сердец
Теперь у нас есть наша собственная кисть. Давайте вернемся к основному документу. Активируйте инструмент Кисть (Brush Tool) (B), выберите созданную кисть и белый цвет, затем создайте новый слой (Ctrl + Shift + N) и нарисуйте несколько сердец по всему документу. Когда вы будете довольны результатом, поместите этот слой с сердечками в новую группу под названием “Сердца боке”, для этого перетащите миниатюру слоя на иконку Создать новую группу (Create a new group) в нижней части палитры слоев. Измените Режим наложения (Blend Mode) этой группы на Осветление основы (Color Dodge).
Давайте добавим немного размытия на этих сердцах, для этого перейдите Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussian Blur) с радиусом (Radius) 20 px. Изменим Заливка (Fill) размытия на 50%.
Создадим новый слой (Ctrl + Shift + N) в той же группе, рисуем еще несколько сердец на весь документ с помощью Кисти (Brush Tool). Добавьте Размытие по Гауссу (Gaussian Blur) на этих сердцах, но на этот раз с радиусом 5 px. Изменим Заливка (Fill) этого слоя до 75%.
Создайте еще один новый слой в той же группе, снова рисуем несколько сердец на весь документ с помощью Кисти (Brush Tool). На этот раз мы будем применять фильтр Цветовой контраст (High Pass) на этих сердцах, для этого перейдите в Фильтр-> Другое-> Цветовой контраст (Filter-> Other-> High Pass) с радиусом 5 px. Измените Режим наложения (Blend Mode) этого слоя на Осветление основы (Color Dodge) и его Заливка (Fill) до 50%.
Шаг 4. Сердечки Боке
После создания размытых сердец давайте создадим сердечки боке переднего плана. Создаем новый слой в группе “Сердца боке” и рисуем еще несколько сердец на холсте.
Создайте маску слоя на этом слое, активируйте инструмент Градиент (Gradient Tool) (G), выберите черно-белый градиент и проведите градиент на маске слоя, идущий с нижней части документа примерно до 35% вверх.
Дублируем слой, с которым мы только что работали (Ctrl + J), поместим новый слой под оригинал, а затем применим фильтр Размытие в движении (Motion Blur), для этого выберем Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion blur) со Смещением (Distance) 100px и Углом (Angle) 0. Изменим Заливка (Fill) этого слоя до 20%.
Создадим новый слой в той же группе, активируем мягкую круглую Кисть (Brush Tool) (B) белого цвета и рисуем на правой и левой сторонах документа, используя различную Непрозрачность (Opacity) кисти. Автор использовал непрозрачность от 25 до 35%. Создайте снова слой в той же группе и той же кистью рисуем на некоторых областях документа, чтобы выделить отдельные сердечки.
Шаг 5. Корректировка
В этом шаге мы добавим два корректирующих слоя, для первого добавим Яркость/Контрастность. Для этого перейдем Слой-> Новый корректирующий слой-> Яркость/Контрастность (Layer-> New Adjustment Layer-> Brightnes/Contrast) и установим значения Яркость (Brightnes) 25 и Контраст (Contrast) 20.
Для второго добавим корректирующий слой Выборочная коррекция цвета (Selective Color), выберите Красный (Reds) и добавьте эти параметры:
Наши обои готовы, я надеюсь, что вы узнали что-то новое при создании этих обоев.
Автор: cienel
Применяем эффект боке к фотографиям в Adobe Photoshop
В этом уроке вы научитесь применять эффект боке к фотографиям. Это довольно просто урок, однако в нем содержится ценная техника, которую вы сможете использовать в будущем. Основной смысл в том, чтобы, используя одну текстуру боке, дублировать ее несколько раз, чтобы потом применить к копиям различные эффекты.
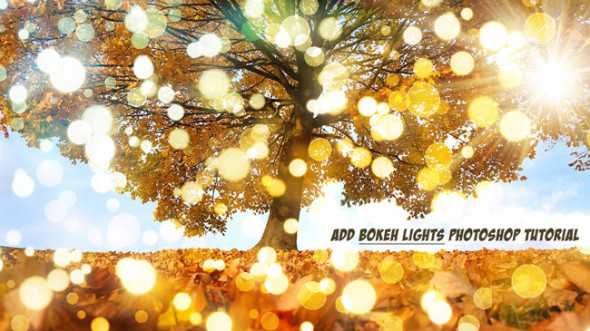
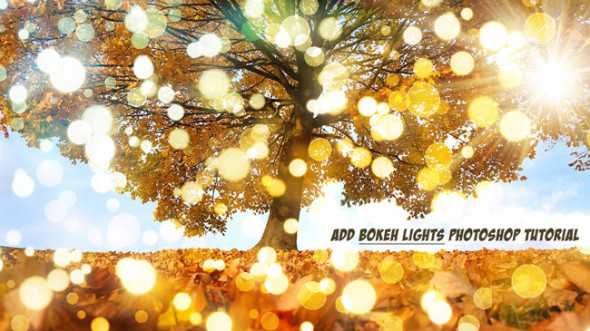
Результат

Создайте новый файл PSD и добавьте в новый слой выбранное вами фото. В нашем случае это красивое осеннее дерево.

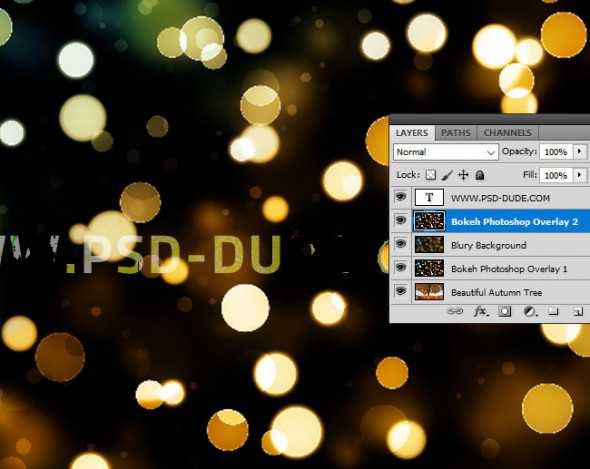
Скачайте и добавьте в новый слой этот фон боке. Назовите этот слой Bokeh Photoshop Overlay 1.

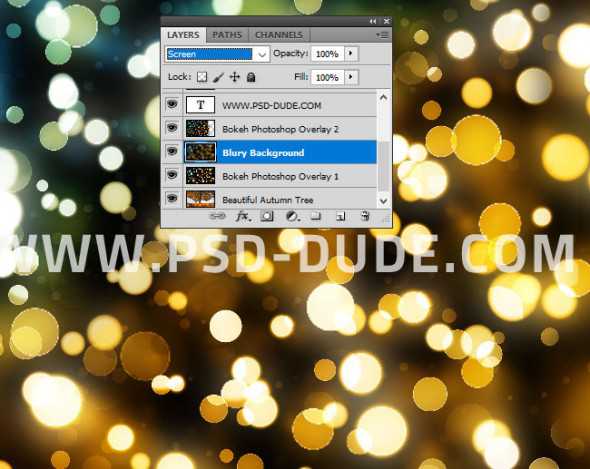
Дублируйте слой Bokeh Photoshop Overlay 1 и назовите его Blurry Background. Дублируйте слой Blurry Background и назовите копию Bokeh Photoshop Overlay 2.

Нажмите Control-T чтобы масштабировать слой Bokeh Photoshop Overlay 2 примерно на 50% (зависит от вашей фотографии). Укажите слою blend mode/режим наложения Screen/Осветление.
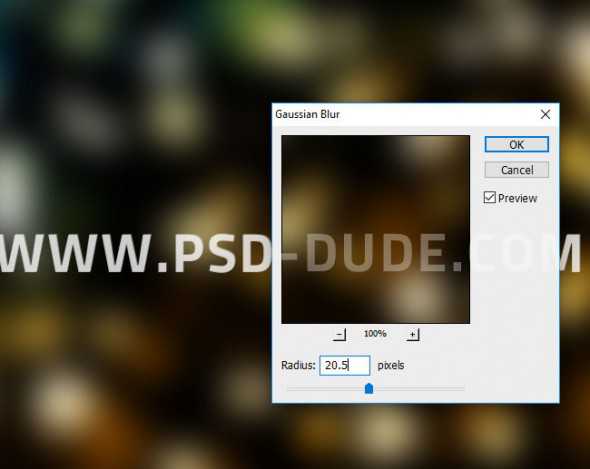
Вернитесь к слою Blurry Background и выберите в меню Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу.

Укажите слою blend mode/режим наложения Screen/Осветление.

Также укажите слою Bokeh Photoshop Overlay 1 режим наложения Screen/Осветление.

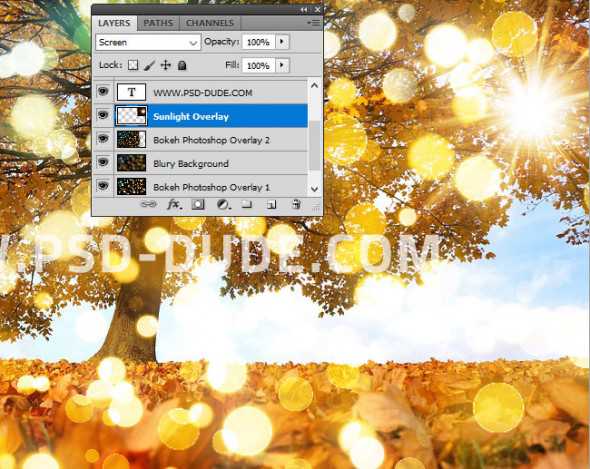
Чтобы сделать изображение еще более сверкающим, добавим света. Используйте это изображение солнечного света. Просто добавьте изображение новым слоем и смените режим наложения на Screen/Осветление. Вы можете поместить солнечный свет куда угодно.

Результат

Автор урока psddude
Перевод — Дежурка
Смотрите также: