Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как создать обтравочную маску в фотошопе
Обтравочные маски
Обтравочная маска — это группа слоев, к которой применяется маска. Самый нижний слой, или базовый слой, определяет границы видимости всей группы. Например, на базовом слое может располагаться фигура, на следующем сверху слое — фотография, а на самом верхнем слое — текст. При определенных условиях фотография и текст появляются только на области, ограниченной контуром фигуры, они также принимают непрозрачность базового слоя.
Группировать можно только последовательно расположенные слои. Имя базового слоя в группе отображается подчеркнутым шрифтом, миниатюры верхних слоев подписываются курсивом. Кроме того, на вышележащих слоях отображается значок обтравочной маски.
Применение обтравочной маски в Photoshop
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.
Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор - Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.
Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник (Rectangle Tool (U)) и , удерживая клавишу Shift , нарисуйте черный квадрат размером 980 х 980 пикселей.
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой - Выровнять - Центры по вертикали) и Layer > Align > Horizontal Centers (Слой - Выровнять - Центры по горизонтали).
Поместите слой с квадратом в Группу. Назовите группу Маска.
Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).
Шаг 4
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл - Поместить (File - Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл - Поместить (File - Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.
Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.
Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
Фотошоп для начинающих: Обтравочная маска (Clipping Mask) ., Уроки
Сегодня мы познакомимся с еще одним необходимым инструментом Фотошоп: Обтравочная маска. Что же она из себя представляет и в чем состоит необходимость ее использования при работе?Это очень удобный инструмент программы, обеспечивающий влияние на конкретный элемент изображения путем придания этому элементу необходимой формы, цвета, коррекции.
Теоретически это довольно сложно понять, так что мы рассмотрим инструмент Обтравочной маски (Clipping Mask) на практических примерах данного урока.
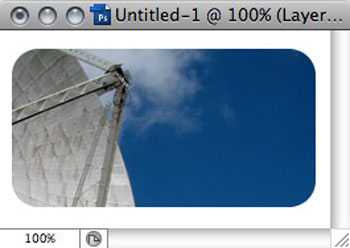
Часто, при создании какого-либо дизайна мы хотим, чтобы один слой приобрел очертания (форму) другого. На примере ниже мы видим, как фотография обычного формата преобразовалась в форму прямоугольника со скругленными углами.

Вы могли бы данный эффект сделать, создав выше изображения слой прямоугольника со скругленными углами и снизив его непрозрачность (Opacity) до 0% для видимости основного изображения внутри него. Но если бы вдруг вам захотелось изменить форму фото с прямоугольной на любую другую? Тогда пришлось бы начинать все сначала, расходуя драгоценное время.
Идеальный способ легко сделать изменение формы изображения – это применить Обтравочную маску (Clipping Mask) . По своей сути, обтравочная маска состоит из двух слоев:
1. Основной слой (базовый), который обеспечивает форму (в данном случае прямоугольник со скругленными углами);
2. Второй слой, «обрезанный» по форме предыдущего слоя и находящийся внутри него.
Это довольно удобный метод, который будет неотъемлемой частью вашего творчества.
Создание Обтравочной маски.
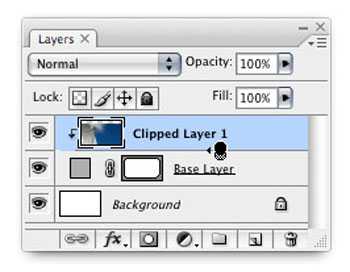
Для создания обтравочной маски, сначала убедитесь, что базовый (формовой) слой находится под слоем, который вы хотите обрезать. Удерживая клавишу Alt, наведите курсор между двумя этими слоями. Курсор изменит свою форму на значок двух соединенных кружков со стрелочкой слева. Нажмите кнопку мыши.
Сразу же, в основном окне программы, вы увидите, что ваше изображение вырезалось точно по форме низлежащего слоя (формового). В панели слоев тоже произошли изменения. От верхнего слоя с изображением появилась стрелочка, указывающая на слой под ним. Это означает, что изображение теперь находится только внутри фигуры нижнего слоя, не выходя за его рамки.
Другой способ создания Обтравочной маски осуществляется через основное меню программы. Выберите вкладку Слои-Создать обтравочную маску (Layer-Add Clipping Mask) . Горячие клавиши вызова обтравочной маски – Ctrl+Alt+G.

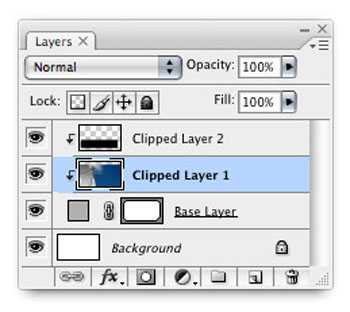
Вы можете добавить насколько слоев Обтравочной маски, повторяя аналогичный процесс ее создания. Просто, удерживая Alt, нажмите между теми слоями, которые вы хотите добавить в маску. Ниже на скриншоте пример обтравки для двух слоев изображения.

Удалить обтравочную маску можно также, удерживая Alt и кликнув между ее слоями.
Преимущества использования Обтравочной маски.
Существуют два преимущества использования Обтравочной маски перед деструктивным (разрушающим) редактированием.
Во-первых, внутри обтравочной маски вы всегда можете изменить композицию слоев, меняя их порядок построения, положение. Активируйте инструмент «Перемещение» (Move Tool) и внутри маски передвигайте нужные слои в любом направлении.
Во-вторых, вы всегда можете изменить базовый слой, корректируя его форму. Просто активируйте инструменты редактирования векторных фигур («Стрелка» и «Выделение контура»), нажмите ими для активации контура фигуры и регулируйте кривые, выходящие из опорных точек контура, изменяя форму маски.
Какие слои можно использовать в качестве формы для обтравочной маски?
Любой тип слоя может быть применен как базовый (формовой) для обтравочной маски, будь он векторным или растровым. Давайте рассмотрим некоторые примеры использования разных слоев.
Пример 1. Текстовой слой.

Здесь базовым слоем является Текст. Изображение, которое расположено выше текстового слоя, находится только в пределах букв слова. Очень удобно то, что даже, являясь маской, данный текст можно редактировать. То есть, в панели этого инструмента (Window- Character) позволительно вносить изменения для слова, как то: смена шрифта, межбуквенного пространства, цвета, стиля написания и т.д.
В первом примере урока мы уже видели векторную фигуру (прямоугольник со скругленными углами), использованную в качестве обтравочной маски. Теперь из палитры инструментов векторной группы выберем инструмент «Произвольная фигура» (Custom Shape) и используем ее в виде маски обтравки.

Очень удобно использовать прозрачность любого растрового (RGB) слоя в качестве обтравочной маски. В примере ниже базовым слоем является черное пятно, сделанное Кистью (Brush) с мягкими краями большого размера. Внутри такой маски прекрасно смотрится фотография.

Непрозрачность (Opacity) и режимы смешивания (Blending Mode) .
Вы можете регулировать уровень непрозрачности базового слоя Обтравочной маски, изменяя значения непрозрачности для всех слоев внутри нее. Если сказать иначе, обтравленные слои принимают не только форму маски, но и подчиняются ее уровню непрозрачности. Это также относится и к режимам смешивания базового слоя. Например, если вы установите режим наложения для базового слоя на Мягкий свет (Soft Light) , то все слои, находящиеся внутри маски также будут иметь данный режим смешивания.
Кроме этого, для каждого обтравленного слоя возможна настройка режима смешивания сугубо индивидуально. Такой способ хорош для создания интересного, детального изображения.
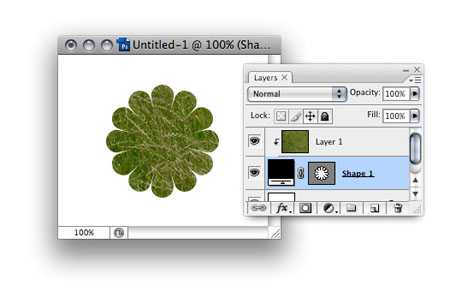
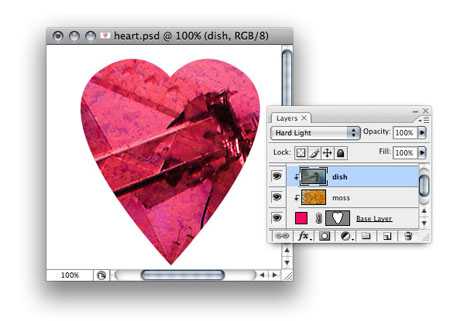
В приведенном ниже примере, базовым слоем является форма сердца. Слой «Мох», расположенный выше, служит для текстуры, установленной на 28% непрозрачности. Верхний слой со спутниковой тарелкой имеет режим смешивания Жесткий свет (Hard Light) , и захватывает текстуру «Мох».

Стили слоя (Layer Style).
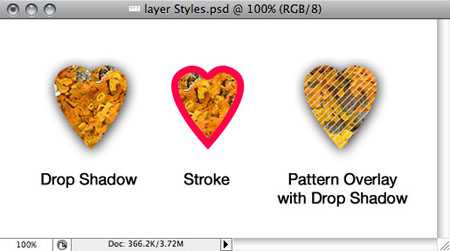
Стили слоя, добавленные к базовому слою обтравочной маски, также воздействуют на слои, находящиеся внутри нее. Двойным щелчком по миниатюре базового слоя вызовите окно «Стилей слоя» (Layer Style) и попробуйте применить к нему различные параметры. Вот несколько примеров ниже:

Обратите внимание, что вы также можете добавить Стили слоя на слои, находящиеся внутри Обтравочной маски. Данные слой-эффекты будут размещаться внутри формы базового слоя.
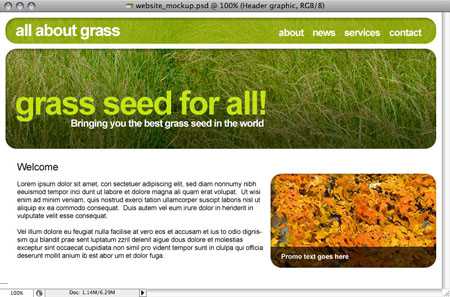
Наконец, если вы хотите увидеть использование Обтравочной маски на практике, взгляните на дизайн шапки сайта, расположенный ниже.
Векторные фигуры (прямоугольник со скругленными углами) применены в качестве базового слоя для меню и заголовка сайта, а также промо-области справа. Еще я добавил в «Стилях слоя» параметр «Внутренняя тень» (Inner Shadow) для базовых слоев сайта.

Итак, из всего вышесказанного можно сделать вывод, что серьезная практическая работа в Фотошоп невозможна без применения инструмента Обтравочная маска. Очень легко создаются изменения на изображении без страха разрушить что-либо важное. Экспериментируйте с Обтравочными масками в своих работах, и вы поймете, как они удобны!
Как в Photoshop создать обтравочную маску
В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Использование обтравочной маски для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:
Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:
Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
Использование обтравочной маски для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:
Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотографию, которую вы хотите обрезать). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:
Перевод статьи «How to Create a Clipping Mask in Photoshop (And Why It’s Great For Bloggers!)» был подготовлен дружной командой проекта Сайтостроение от А до Я.