Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как свободно трансформировать в фотошопе
Всё о команде «Свободное трансформирование» в Фотошоп
В этом уроке мы изучим, как использовать команду «Свободное трансформирование» (Free Transform), чтобы с легкостью изменять размеры и форму изображений и объектов. Как нам далее станет видно, свободное трансформирование полезно не только тем, что позволяет легко перемещать изображения и изменять их размеры, но и дает возможность переключаться между другими командами трансформирования, такими как Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp). И, наконец, мы можем применять за один шаг так много этих команд, как нам требуется, что позволяет значительно снизить потерю качества изображения в результате нашего редактирования.
Мы можем использовать команду «Свободное трансформирование» при работе со слоями, фигурами, текстом и другими инструментами программы. Мы даже можем применять свободное трансформирование к маскам слоя и векторным маскам. А если добавить свойства Смарт-Объектов, то тогда всё, что мы будем делать с помощью команды «Свободное трансформирование», не нарушит целостность изображения! Таким образом, знание команды «Свободное трансформирование» очень полезно при работе с программой Photoshop. Давайте рассмотрим эту команду подробнее!
В этом уроке я буду работать в версии программы Photoshop CC, однако описанный мной материал подойдет и для версии Photoshop CS6. Прежде чем мы начнем, позвольте сделать еще одно маленькое, но важное отступление. В ноябре 2015 появилась обновленная версия программы Photoshop CC с измененным интерфейсом. Это означает, что если вы используете Photoshop CS6 или одну из предпоследних версий Photoshop CC, некоторые скриншоты в моем уроке будут отличаться от вашей картинки на экране. Отличия только визуальные, не затрагивающие суть работы с командой «Свободное трансформирование». Поэтому если вы работаете в версии программы Photoshop CS6 или СС, то этот урок полностью подойдет для вас. Итак, давайте начнем!
Создаем новый документ
Если вы хотите прочитать только про принцип работы команды «Свободное трансформирование», то пролистайте несколько страниц вниз и перейдите к разделу «Изменение размера объекта». Если вы решили идти вместе со мной, то мы начнем с создания нового документа и добавления произвольной фигуры, которую будем использовать для отработки навыков свободного трансформирования. Итак, давайте приступим к созданию нового документа в программе Photoshop. Для того чтобы сделать это, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Также можно использовать сочетание клавиш Ctrl+N (Win) /Command+N (Mac).
В результате этого действия откроется диалоговое окно «Новый» (New). Для целей нашего урока я установлю значение параметра «Ширина» (Width) на 1200 пикселей (рх), а «Высота» (Height) - на 800 пикселей (рх). Другие настройки оставьте по умолчанию, при этом убедитесь, чтобы Содержимое фона (Background Contents) было белым (White), поскольку на белом фоне будет лучше виден результат.
И снова, не волнуйтесь по поводу того, что вы работаете в более ранней версии программы, и ваше диалоговое окно выглядит по-другому. Главное, что опции абсолютно одинаковые. Когда вы закончите, нажмите ОК для закрытия диалогового окна, и на экране появится новый документ, залитый белым цветом:
Рисуем произвольную фигуру
Далее мы добавим в наш документ объект, который можно трансформировать, - одну из произвольных фигур программы Photoshop. Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура» (Custom Shape). По умолчанию, он расположен на панели инструментов в одной группе с инструментом «Прямоугольник» (Rectangle Tool). Итак, я кликну правой кнопкой мыши по значку инструмента «Прямоугольник» и выберу в появившемся меню инструмент «Произвольная фигура»:
После выбора инструмента «Произвольная фигура» в строке настроек в верхней части экрана (прямо под строкой меню) вы сможете увидеть ряд опций для данного инструмента. Одной из наиболее важных опций для инструмента «Произвольная фигура» (да и для других инструментов группы фигуры) является опция «Режим инструмента выбора» (Tool Mode), которая позволяет нам выбирать, какой тип фигуры мы хотим нарисовать – векторную фигуру, контур или фигуру из пикселей. Более подробно об отличиях этих трех типов фигур вы можете прочитать в уроке «Векторные фигуры против пиксельных форм» (http://www.photoshopessentials.com/basics/vector-shapes-vs-pixel-shapes-in-photoshop/). Причина же, почему я заостряю внимание на этой опции в данный момент, заключается в том, что команда «Свободное трансформирование» будет называться по-разному в зависимости от того, какой тип фигуры мы выберем. Начнем с векторной фигуры. Чтобы нарисовать векторную фигуру, удостоверьтесь, что на панели настроек у вас выбран «Режим инструмента выбора» «Фигура» (Shape) (кратко от «Векторная фигура»):
Далее, нам нужно определить, какую произвольную фигуру мы будем рисовать. Окно предварительного просмотра фигуры на панели настроек отображает фигуру, которая выбрана в данный момент. Кликните по значку миниатюры, чтобы выбрать фигуру другой формы:
В результате этого действия откроется палитра произвольных фигур (Custom Shape Picker). Нужная нам для урока фигура похожа на решетку из ромбов, размером три на три. Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.
Для того чтобы выбрать цвет фигуры, щелкните по значку образца цвета на панели настроек:
Откроется диалоговое окно «Заливка» (Fill Type). Сначала, удостоверьтесь, что в верхней части диалогового окна выбран значок «Чистый цвет» (Solid Color) (второй значок слева), поскольку мы будем заливать фигуру цветом (а не градиентом или узором). Затем, из предложенных образцов цветов выберите нужный, который будет контрастно смотреться на белом фоне документа. Я выберу темно-красный цвет, кликнув по его образцу. Как только вы выбрали цвет, нажмите клавишу Enter (Win) / Return (Mac), чтобы закрыть перечень образцов:
Для того чтобы нарисовать фигуру, кликните в центре вашего документа и, удерживая кнопку мыши нажатой, протяните курсор в нужном направлении. В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Не делайте ее слишком большой, поскольку нам потребуется место для дальнейшей работы с трансформированием фигуры.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши и только затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Порядок в данном случае важен – сначала кнопку мыши, потом – клавиши, иначе результат получится непредсказуемым. Программа заполнит фигуру выбранным цветом, и наш объект готов для дальнейшей трансформации:
Если мы посмотрим на панель слоев, то увидим, что программа поместила фигуру на отдельном слое над слоем с задним фоном. Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:
Свободное трансформирование контура и сегментов
Ранее я уже упоминал, что название команды «Свободное трансформирование» звучит по-разному, в зависимости от того, какой тип объекта выбран. Однако в любом случае вы найдете данную команду в разделе меню «Редактирование» (Edit) в верхней части экрана. В моем случае, поскольку я нарисовал векторную фигуру, команда будет называться «Свободное трансформирование контура» (Free Transform Path). Слово «контур» добавлено в название, так как векторная фигура в программе Photoshop является всего лишь контуром (тонким очертанием фигуры), заполненным цветом. Поскольку векторные фигуры не являются темой данного урока, я не буду подробно рассказывать о них, просто запомните, что когда вы работаете с векторной формой, команда «Свободное трансформирование» в разделе «Редактирование» будет назваться «Свободное трансформирование контура»:
Я не собираюсь выбирать команду «Свободное трансформирование контура». Вместо этого, давайте посмотрим, что произойдет, если я выделю не всю фигуру, а только ее часть. Для того чтобы выделить часть фигуры, мне потребуется инструмент «Стрелка» (Direct Selection Tool) (также известный, как «белая стрелка»).
По умолчанию, на панели инструментов этот инструмент находится в одной группе с инструментом «Выделение контура» (черная стрелка), поэтому чтобы его выбрать, я кликну правой кнопкой мыши по инструменту «Выделение контура» и из появившегося меню выберу «Стрелка»
Разница между этими двумя инструментами заключается в том, что инструмент «Выделение контура», как следует из его названия, выделяет целые контуры, в то время как инструмент «Стрелка» может выделять отдельные части (опорные точки) контура («опорные точки» - это те маленькие квадратики, которые видны вокруг нашей произвольной фигуры). И снова, я не буду вдаваться в подробности, как работает этот инструмент, а в качестве примера, выделю отдельный ромб в фигуре (левый верхний):
После выделения части фигуры, если мы посмотрим на команду «Свободное трансформирование» в разделе меню «Редактирование», то увидим, что теперь она называется «Свободное трансформирование сегментов» (Free Transform Points). Итак, в зависимости от того, что выделено, названия команды будут отличаться:
И, наконец, давайте посмотрим, что произойдет, если мы преобразуем векторную фигуру в пиксельную форму. Я не буду изменять режим фигуры на панели настроек с «Фигура» на «Пиксели» и заново рисовать ее, а вместо этого перейду в раздел «Слои» (Layer) в верхней части экрана и выберу «Растрировать» (Rasterize) - «Фигура» (Shape):
Термин «Растрировать фигуру» означает «преобразовать фигуру в пиксели». В документе фигура может остаться внешне без изменений, но если мы снова посмотрим на панель слоев, то не увидим значка фигуры в правом нижнем углу миниатюры слоя. Это означает, что наша фигура больше не является векторной фигурой, теперь она выполнена из пикселей.
Если мы снова вернемся в раздел «Редактирование» (Edit), то увидим, что поскольку я работаю с пиксельной формой, команда «Свободное трансформирование» теперь просто называется «Свободное трансформирование» (Free Transform). И снова, пусть вас не смущают разные названия команды. Независимо от того, как называется команда «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов» – принцип ее работы остается прежним:
Изменение размера объекта
Давайте теперь рассмотрим, как в действительности работает команда «Свободное трансформирование». Я выберу команду, перейдя в раздел «Редактирование» (Edit), далее - «Свободное трансформирование» (Free Transform). Или более быстрый способ активации команды – нажатие клавиш Ctrl+T (Win) / Command+T (Mac). Данная комбинация клавиш работает независимо от того, под каким названием вы выбираете команду: «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов». Если вы не любитель пользоваться комбинациями клавиш, я все равно советую вам запомнить данное сочетание, т.к. скорее всего вы будете в своих работах использовать команду «Свободное трансформирование» очень часто.
Как только вы выберете данную команду, вокруг вашего объекта (фигуры) появится рамка. Это рамка трансформации. Обратите внимание, что рамка включает в себя маленькие квадратики по всему периметру: один - сверху, один - снизу, один - справа и слева и четыре квадратика по углам рамки. Эти квадратики называются маркерами рамки трансформации (transformation handles) или просто маркерами и используются для изменения размера и формы объекта, который находится внутри рамки:
По умолчанию, команда «Свободное трансформирование» дает нам возможность перемещать, поворачивать объекты и изменять их размер. Для того чтобы изменить ширину объекта без изменения высоты, кликните по левому или правому маркеру и, удерживая кнопку мыши нажатой, потяните маркер влево или вправо. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, ваш объект будет изменять свою ширину от центра, а не от противоположной стороны, т.е. обе стороны объекта будут изменяться одновременно в противоположных направлениях. В моем случае, я перемещу правый маркер рамки в направлении наружу. Обратите внимание, что фигура стала шире:
Для изменения высоты объекта, кликните по верхнему или нижнему маркеру и, удерживая кнопку мыши нажатой, потяните его вверх или вниз. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, изменение ширины произойдет от центра, т.е. противоположная сторона изменится одновременно в противоположном направлении. В моем случае, я перемещу верхний маркер рамки вверх, и ромбы вытянутся в высоту:
Для того чтобы одновременно изменить и ширину, и высоту фигуры, кликните по одному из четырех угловых маркеров и потяните его. По умолчанию, вы можете свободно тянуть любой угловой маркер, но, в конечном счете, это может привести к искажению исходных пропорций. Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:
Примечание о горячих клавишах
Обратите внимание, что во время использования клавиш Shift или Alt (Win) / Option (Mac) при работе с маркерами рамки трансформации, необходимо сначала отпускать кнопку мыши и только потом – соответствующую клавишу на клавиатуре. Это может звучать нелепо, но если вы сначала отпустите клавиши Shift или Alt, и только потом кнопку мыши, то действие этих клавиш прекратится, и трансформирование произойдет, как будто вы клавиши и не применяли. Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Изменение ширины и высоты с помощью панели настроек
В действительности, вам не обязательно перемещать маркеры рамки трансформации, чтобы изменить ширину и высоту объекта. Если вы знаете точные значения величин, то вы можете ввести их в соответствующие поля «Масштабирование по горизонтали» (Width (W)) и «Масштабирование по вертикали» (Height (H)) на панели настроек. Нажатие значка звена цепочки позволит сохранить соотношение пропорций фигуры, поэтому, когда вы введете одно значение, программа автоматически изменит второе значение за вас. В моем случае, я ввел значение масштабирования по горизонтали, равное 150%, и поскольку значок звена цепочки был активирован, программа изменила значение масштабирования по вертикали также на 150%.
Поворот объекта
Для того чтобы повернуть объект, сдвиньте курсор мыши за пределы рамки трансформации. Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):
Поворот объекта с помощью панели настроек
Вы также можете ввести точную величину поворота в градусах в поле «Поворот» (Rotation) на панели настроек, которое расположено справа от поля «Масштабирование по вертикали» (Height (H)):
Изменение центра вращения
Если вы посмотрите в центр рамки трансформации, то увидите маленький значок мишени, который отвечает за начальную точку преобразования (трансформации). Другими словами это центр, вокруг которого происходит вращение:
По умолчанию, он находится в центре рамки, но это не обязательное условие. Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.
Фиксатор положения центра преобразования (трансформации)
Вы также можете изменить положение начальной точки трансформации с помощью фиксатораположения центра преобразования (Reference Point Locator) на панели настроек. Он достаточно маленький, поэтому я его приблизил, чтобы лучше рассмотреть. Фиксатор положения центра преобразования может выглядеть стандартно, но в действительности, он интерактивный. Обратите внимание, что фиксатор разделен на ячейки, размером три на три. Каждый квадратик ячейки соответствует определенному маркеру рамки трансформации. Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:
Перемещение объекта
Мы можем воспользоваться командой «Свободное трансформирование», чтобы перемещать объект по полю документа. Для этого необходимо кликнуть курсором внутри рамки трансформации (в любом месте кроме значка центра вращения) и, удерживая кнопку мыши нажатой, переместить объект с помощью мыши:
Вы также можете определить новое положение объекта, введя соответствующие координаты в поля Х (горизонтальная координата центра преобразования) и Y (вертикальная координата центра преобразования) на панели настроек. Обратите внимание, что данные значения привязаны не к самому объекту, а к положению его центра вращения, который мы рассмотрели в прошлом разделе. Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Если вы кликните по маленькому треугольнику между полями X и Y, то вместо определения координат, вводимые значения в пикселях будут перемещать объект на определенную дистанцию, связанную с текущим положением объекта. Другими словами, если вы введете в поле X значение, равное 50 px, объект переместится на 50 пикселей вправо, Если вы введете в поле Y значение, равное 100 px, объект переместится на 100 пикселей вниз. Чтобы переместить объект в противоположных направлениях, введите отрицательные значения:
Отмена трансформирования
Прежде чем мы продолжим рассматривать способы трансформирования объекта, нам следует понять, а как отменять трансформацию, если нам это потребуется. При работе с командой «Свободное трансформирование» программа позволяет отменить последнее действие. Чтобы отменить последний шаг, вы можете или перейти в раздел «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo), или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):
Для того чтобы отменить всю трансформацию полностью и вернуть объект к исходному размеру и форме, кликните по кнопке «Отменить трансформирование» (Cancel), расположенной на панели настроек, или нажмите клавишу Esc:
Возможно, далее по ходу урока вам покажется полезным время от времени закрывать рамку трансформирования для обновления формы объекта. Затем вы можете заново выбирать команду «Свободное трансформирование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac) или через раздел «Редактирование» > «Свободное трансформирование» (Edit > Free Transform) и продолжать трансформировать объект.
Наклон (Skew)
Наряду с возможностью перемещения, изменения размера и поворота объектов, команда «Свободное трансформирование» также дает нам быстрый доступ к другим командам трансформирования (Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp)). Для выбора любой из этих команд просто щелкните правой кнопкой мыши внутри области документа и выберите из появившегося меню нужную команду. Давайте начнем с команды «Наклон». Я выберу ее из списка команд, но вы также можете временно активировать эту команду, нажав и удержав сочетание клавиш Shift+Ctrl (Win) / Shift+Command (Mac). По мере того как вы будете удерживать клавиши нажатыми, команда «Наклон» будет активна. Как только вы клавиши отпустите, команда «Наклон» действовать перестанет:
После выбора команды «Наклон», если вы наведете курсор мыши на любой из четырех маркеров (верхний, нижний, левый или правый), то увидите, что курсор принял форму белого наконечника с двусторонней стрелкой. Кликнув по верхнему или нижнему маркеру и переместив его влево или вправо, вы наклоните объект в горизонтальной плоскости. При нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Кликнув по левому или правому маркеру и переместив его вверх или вниз, вы наклоните объект в вертикальной плоскости. И снова, при нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Если вы кликните по угловому маркеру и переместите его, находясь в режиме «Наклон», то вы наклоните сразу две прилежащие стороны. Нажав и удержав Alt (Win) / Option (Mac) при перемещении углового маркера, вы переместите одновременно и противоположный угол в другом направлении:
Вы также можете ввести определенные значения в градусах в соответствующие поля «Наклон по горизонтали» (Horizontal (H)) и «Наклон по вертикали» (Vertical (V)) на панели настроек. Значения могут быть как положительные, так и отрицательные в зависимости от направления наклона:
Поля «Горизонтальный» и «Вертикальный» на панели настроек:
Искажение (Distort)
Далее, давайте рассмотрим команду «Искажение» (Distort). Для ее выбора я кликну правой кнопкой мыши внутри области документа и выберу из появившегося меню нужную команду. Вы также можете временно переключиться в режим команды «Искажение», нажав и удержав клавишу Ctrl (Win) / Command (Mac). По мере того как вы будете удерживать клавишу нажатой, команда «Искажение» будет активна. Как только вы клавишу отпустите, команда «Искажение» действовать перестанет:
В режиме команды «Искажение» вы получаете полную свободу действий. Просто кликните по любому маркеру и переместите его в нужном направлении для изменения формы объекта. При этом вы, конечно, нарушите исходные пропорции, но ведь не зря команда называется «Искажение», Удержание клавиши Alt (Win) / Option (Mac) нажатой при перемещении маркера позволит вам исказить объект от центра:
Перемещение бокового маркера (верхнего, нижнего, левого или правого) в режиме команды «Искажение» приведет к похожему результату, что и в режиме команды «Наклон» - объект наклонится в том направлении, куда вы переместите маркер. Но поскольку у Вас есть полная свобода действий в режиме команды «Искажение», вы также можете одновременно изменить и размеры объекта. В моем случае, я перемещу верхний маркер, чтобы уменьшить высоту объекта и наклонить его вправо:
Перспектива (Perspective)
Далее, мы рассмотрим команду «Перспектива» (Perspective). Я снова кликну правой кнопкой мыши внутри документа и выберу из списка команду «Перспектива». Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):
В режиме команды «Перспектива» перемещение углового маркера в горизонтальной или вертикальной плоскости приводит к одновременному перемещению маркера в противоположном углу, но в обратном направлении, что создает эффект «псевдо - 3D». В моем примере, я перемещу левый верхний угловой маркер в направлении внутрь фигуры вправо. По мере перемещения маркера, верхний правый маркер переместится в направлении внутрь фигуры влево:
Затем, все еще находясь в режиме команды «Перспектива», я перемещу левый нижний угол в направлении наружу влево, в результате чего правый нижний угол переместится в направлении наружу вправо. То же самое вы можете проделать в вертикальном направлении, переместив угловые маркеры вверх или вниз.
«Деформация» (Warp)
Мы с вами уже рассмотрели, как перемещать, вращать объект, изменять его размеры с помощью настроек по умолчанию команды «Свободное трансформирование». Также мы изучили, как легко переключаться между другими командами, такими как «Наклон», «Искажение» и «Перспектива», когда нам требуется выполнить другой вид трансформирования. Далее мы изучим режим, который в наибольшей степени позволяет управлять изменением формы объекта, - «Деформация» (Warp). В действительности, «Деформацию» можно охарактеризовать как продвинутую версию команды «Свободное трансформирование», но и ее также легко использовать. Давайте рассмотрим, как она работает.
Есть несколько различных способов выбора команды «Деформация». Первый способ – кликнуть правой кнопкой мыши внутри области документа и выбрать из списка команду «Деформация», как и в случае с другими режимами трансформирования:
Второй способ – кликнуть по кнопке «Деформация» на панели настроек. Эта кнопка работает как переключатель между режимами команд «Свободное трансформирование» и «Деформация», поэтому если вы кликните по ней еще раз, то переключитесь обратно в режим «Свободное трансформирование»
Кликаем по кнопке переключателя между режимами команд «Свободное трансформирование» и «Деформация» на панели настроек
После выбора режима команды «Деформация», первое, на что обратите внимание – на изменение внешнего вида рамки трансформации, которая стала выглядеть как сетка 3х3. Если вы посмотрите внимательнее, то заметите, что боковые маркеры исчезли, в то время как угловые маркеры остались на своих местах:
Для того чтобы изменить форму или «деформировать» объект, кликните по любому из угловых маркеров и начните его перетаскивать. Так же как и в режиме «Искажение», в режиме «Деформация» мы имеем полную свободу действий при перемещении маркеров. По мере перемещения маркеров обратите внимание, что вместе с изменением объекта изменяется и сетка трансформации.
Видите линии с маленькими круглыми точками на конце, которые начинаются на углах? Это направляющие, и на каждый угол приходится по две линии. Вы можете продолжать изменять форму объекта (и сетки), щелкнув по концам направляющих и протянув их нужным образом. В зависимости от выбранного направления вы получите определенный изгиб. Для того чтобы изменить длину направляющей (и длину ее изгиба), переместите ее от угла по направлению внутрь или наружу:
Если для изменения фигуры Вам недостаточно угловых маркеров и направляющих, вы можете исправить ситуацию, кликнув внутри сетки и переместив ее часть. В моем случае, я кликнул по ячейке в центре фигуры и переместил ее по направлению к верхнему правому углу, что привело к бОльшему закруглению центральной секции:
Стили деформации (Warp Styles)
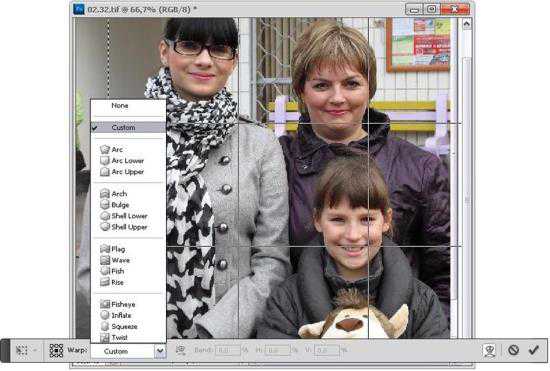
Еще одна отличительная черта режима «Деформация» - то, что он включает в себя несколько стилей, доступных в меню «Стили деформации» (Warp Styles) на панели настроек. Стиль деформации позволяет мгновенно придать объекту заданную в предварительных настройках форму. Чаще всего данные стили применяют к тексту, но их также можно применить и к фигуре, и к выделению. По умолчанию, выбрана деформация «Заказная» (Custom). Она позволяет нам перемещать сетку трансформации в любом направлении:
Кликните по слову «Заказная» для открытия меню стилей деформации, где вы можете выбрать любой другой стиль. Я выберу первый сверху - «Дугой» (Arc):
В результате моя фигура мгновенно примет форму дуги:
Обратите внимание, что теперь у нас имеется только один маркер. При выбранном стиле «Дугой» маркер расположен в центре сетки, но если мы выберем другой стиль, маркер может изменить свое месторасположение. В данном случае этот единственный маркер регулирует степень изгиба фигуры. Я кликну по маркеру и перемещу его вниз, в результате чего степень изгиба уменьшится. При перемещении маркера вверх изгиб фигуры увеличится:
Вы также можете ввести определенное значение изгиба в процентах в поле «Изгиб» (Bend) на панели настроек:
Для того чтобы изменить направление деформации с горизонтального на вертикальный и наоборот, кликните по кнопке «Изменить ориентацию деформации» (Warp Style Orientation), расположенной слева от поля «Изгиб»:
Вы можете регулировать степень искажения фигуры в горизонтальном и вертикальном направлении независимо друг от друга путем ввода определенных значений, в процентах, в поля «Искажение по горизонтали» (Н) и «Искажение по вертикали» (V) на панели настроек:
Чтобы иметь возможность в большей степени регулировать форму фигуры, измените стиль деформации на «Заказная» (Custom)
В результате у рамки трансформации снова появится четыре угловых маркера вместе с направляющими, что позволит вам с легкостью придавать необходимую фигуре форму:
Другие параметры трансформации
Помимо доступа к командам трансформирования «Наклон», «Искажение», «Перспектива» и «Деформация», команда «Свободное трансформированиие» также дает нам доступ к более стандартным опциям, таким как «Поворот на 180°» (Rotate 180°) , «Поворот на 90° по часовой стрелке/против часовой стрелки» (Rotate 90° Clockwise/ Counter Clockwise) , «Отразить по горизонтали» (Flip Horizontal) и «Отразить по вертикали» (Flip Vertical). Вы найдете данные опции в нижней части меню, когда кликните правой кнопкой мыши внутри области документа:
Подтверждение или отмена трансформации
Когда вы закончите трансформацию объекта и готовы подтвердить изменения, вы можете это сделать, или поставив галочку на панели настроек, или нажав клавишу Enter (Win) / Return (Mac). Если вы не хотите сохранить изменения, нажмите кнопку «Отменить трансформацию» (Cancel) на панели настроек (слева от галочки) или клавишу Esc. Это действие приведет к закрытию диалогового окна команды «Свободное трансформирование» и вернет ваш объект к исходной форме и размеру:
И вот мы закончили! Мы подробно рассмотрели многочисленные способы трансформирования объектов и выделений, начиная от поворота и изменения размера и заканчивая опциями «Наклон», «Искажение», «Перспектива» и «Деформация».
Урок №22.Свободное трансформирование
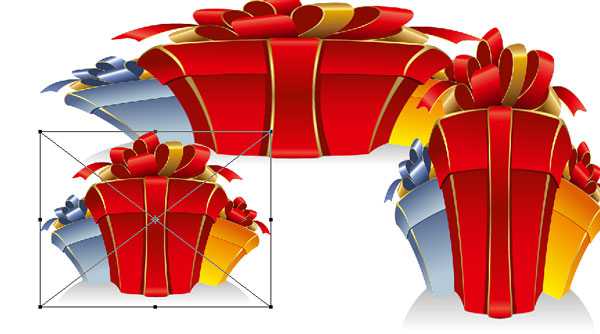
Всем приветик. Продолжаем наше освоение фотошопа, с помощью уроков Алексея Захаренко. Сегодня урок о свободном трансформировании. Как всегда, проведем предварительную подготовку и создадим новый документ, в который перетащим другое изображение, что бы образовался новый слой .
Что представляет собой свободное трансформирование? Свободное трансформирование – это изменение размеров объекта и его трансформация в плоскости и пространстве. Что бы вызвать трансформацию объекта, нужно зайти во вторую складку меню Редактирование / Свободное трансформирование или использовать сочетание горячих клавиш CTRL + T. Я чаще всего использую сочетание горячих клавиш, быстро и удобно.
Трансформация высоты и ширины
При активации трансформации по краям трансформируемого слоя появляются маркеры, с помощью которых и происходит изменение параметров изображения. При наведении на маркер или край объекта образуется двухсторонняя стрелочка, и зажимая левую клавишу мыши, мы можем менять высоту или ширину. Угловые маркеры выполняют сразу же две функции трансформацию высоты и ширины.

Что бы завершить трансформацию просто нажмите клавишу ENTER, и ваше трансформация применится к слою. Сделать шаг назад и применить предыдущее трансформирование можно с помощью клавиши ESC.
Трансформация с сохранением пропорций
Функцию сохранение пропорций изображения при трансформировании выполняет клавиша SHIFT.

Трансформация – Вращение
Если вынести курсор за пределы трансформации объекта, то можно заметить, как стрелочка изменилась с двухсторонней на круговую. Для вращения изображения достаточно вращать мышь в нужном направлении. Само же трансформирование осуществляется вокруг центра трансформации, который можно перемещать в любое место и даже выносить за пределы объекта.
Панель настроек команды трансформирования
Будем идти по порядку. Квадратик с точечками, позволяет задать 9 позиций центра для объекта трансформирования.
Поскольку фотошоп тоже имею свою систему координат, который начинается верхнем левом углу, то используя настройки координат x и y можно задать расположение изображения на основном фоне.
Настройка ширины и высоты, позволяют задать нужный размер, который известен заранее. В других случаях, лучше подбирать методом эксперимента. Значок цепочки, поможет сохранить пропорции исходного изображения.
И последняя настройка, угол наклона. Задается в градусах до 1800
Как видно все настройки панели трансформирования просты и интуитивно понятны.
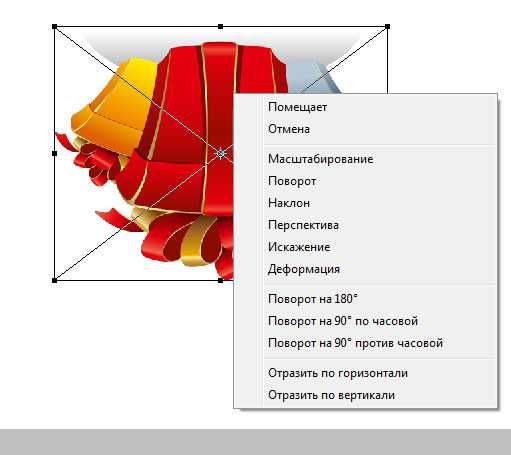
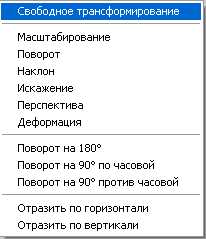
Контекстное меню трансформирования

1 Масштабирование. Думаю эта функция говорит сама за себя.
2 Поворот. Вращение объекта.
3 Наклон. Тут тоже думаю все понятно.
4 Перспектива. Трансформация изображения пропорционально середины одной из сторон
5 Искажение. Перемещая уголки маркеров в пространстве, можно добиться искажения объекта.
6 Деформация. С помощью этой функции можно изменить формы объекта до неузнаваемости или создать новый.
Трансформация части изображения
Что бы трансформировать не все изображение, а определенную его часть, нужно ее выделить с помощью инструмента прямолинейное лассо и вызвать функцию трансформирования.
Прокопенко Ирина
Как вставить фото в рамку, использование свободной трансформации
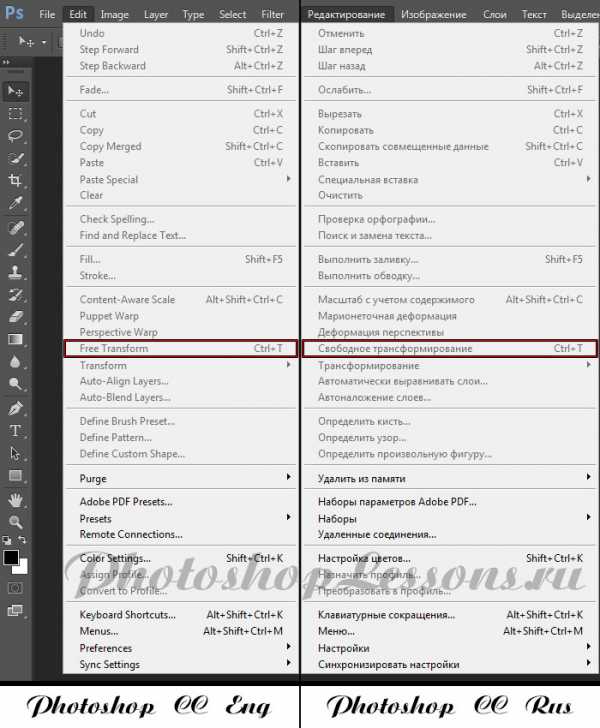
 Edit - Free Transform (Редактирование - Свободное трансформирование) на примере Photoshop CC (2014) (Eng/Rus)
Edit - Free Transform (Редактирование - Свободное трансформирование) на примере Photoshop CC (2014) (Eng/Rus)У начинающих эта, казалось бы, простая операция вызывает определенные сложности, так как рамка и фото часто не совпадают по размерам. В итоге получается либо совсем маленькое фото в рамке, либо нос или глаз заполняют всю рамку.
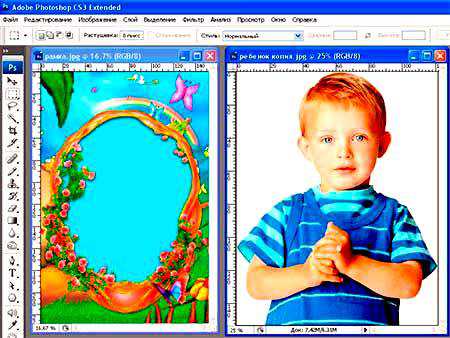
1. У нас имеется рамка и фото. Сначала нужно открыть оба файла.
Затем, нажимая значок в палитре инструментов,
добиться того, чтобы открытые изображения располагались каждое в своем окне.

2. Теперь нам нужно скопировать изображение ребенка и вставить его в файл с рамкой.
Это можно сделать несколькими способами.
Способ 1. Выбираем инструмент «Перемещение» (Move)
Это можно сделать, нажав клавишу V. Затем просто перетаскиваем изображение ребенка в окно с рамкой.
Способ 2. Зажимаем одновременно Ctrl и Alt и также перетаскиваем изображение.
Внимание! При использовании этого способа должен быть активен один из инструментов выделения, например, прямоугольная рамка (для этого, на всякий случай, заранее нажмите M).
Существуют и другие способы переместить изображение, но вышеприведенные я считаю самыми быстрыми.
Итак, теперь у нас два изображения в одном файле. Не пугайтесь, что они разного размера, в следующих шагах мы это исправим.

3. Теперь переместим слой с изображением ребенка вниз, чтобы он оказался в рамке.
Для этого сначала преобразуем задний план (это наша рамка) в обычный слой.
Сделаем двойной клик по названию слоя. Появится диалоговое окно. Нажимаем Да.
Далее кликаем по слою с изображением ребенка и, удерживая клавишу мыши, перетаскиваем его ниже слоя с рамкой.
Вот что должно получиться.

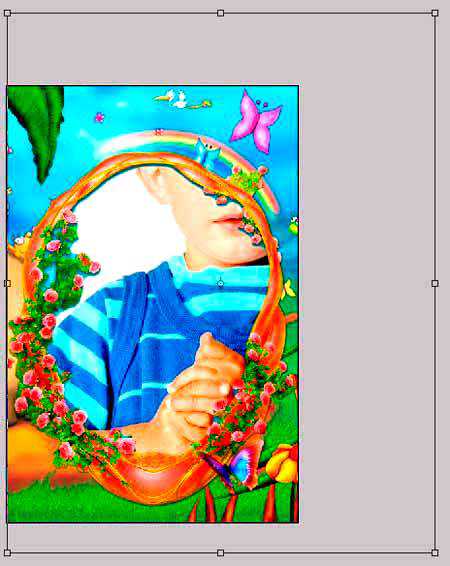
4. Кликаем по слою с изображением ребенка, чтобы сделать его активным. Затем нажимаем Ctrl+T, чтобы вызвать инструмент «Свободная трансформация» (Free transform).
Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.

Бывает, что размеры вставляемого в рамку изображения намного превышают размеры рамки, в результате чего маркеры рамки трансформации становятся недоступны. Чтобы увидеть их, нажмите комбинацию клавиш Ctrl+0 (ноль).
5. Теперь рассмотрим инструмент «Свободная трансформация» более подробно.
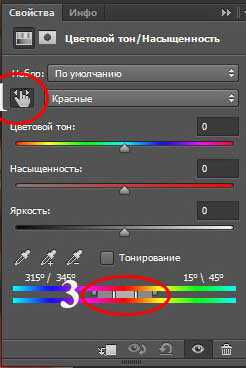
Посмотрим на панель настроек этого инструмента.
Здесь можно менять положение центрального маркера (1) , вокруг которого происходит вращение рамки трансформации, а вместе с ней и изображения.
Также можно задавать точный масштаб трансформации по ширине и высоте (2).
Кнопка в виде цепочки (3) означает трансформацию с сохранением пропорций изображения по ширине и высоте.
Следующий параметр (4) позволяет повернуть изображение на заданный угол.
При вводе положительных значений угла изображение повернется по часовой стрелке, при вводе отрицательных – против часовой.
С помощью следующей группы параметров (5) изображение можно наклонять на заданный угол в горизонтальной и вертикальной плоскости.
Кроме того, есть еще некоторые тонкости в использовании данного инструмента:
1. Чтобы трансформировать изображение с сохранением пропорций, удерживайте клавишу Shift и перетаскивайте угловой маркер. Это нам как раз и будет нужно.
2. Чтобы повернуть изображение, выведите курсор за пределы рамки и подведите к угловому маркеру.
Курсор примет вид изогнутой двунаправленной стрелки.
Теперь достаточно перетащить угловой маркер в направлении поворота.
3. Если расположить курсор внутри рамки и нажать правую кнопку мыши, откроется меню дополнительных функций инструмента.

4. Для перехода к дополнительным функциям инструмента можно также использовать следующие горячие клавиши:
Масштабирование относительно центральной точки:
Alt+ перетаскивание углового маркера;
Наклон изображения: Ctrl+ перетаскивание бокового маркера;
Наклон изображения вдоль определенной оси:
Ctrl+Shift+ перетаскивание бокового маркера;
Наклон изображения относительно центральной точки:
Ctrl+Alt+ перетаскивание бокового маркера;
Наклон изображения вдоль определенной оси относительно центральной точки:
Ctrl+Shift+Alt+ перетаскивание бокового маркера;
Искажение изображения: Ctrl+ перетаскивание углового маркера;
Симметрическое искажение противоположных углов:
Ctrl+Alt+ перетаскивание углового маркера;
Ограниченное искажение для получения эффекта перспективы:
Ctrl+Shift+ перетаскивание углового маркера;
Ограниченное искажение для получения эффекта симметричной перспективы:
Ctrl+Shift+Alt+ перетаскивание углового маркера;
С инструментом мы разобрались, теперь продолжим работать с нашим изображением.
6. В предыдущем шаге мы вызвали инструмент «Свободная трансформация».
Теперь, удерживая клавишу Shift, перетаскиваем угловой маркер для изменения размеров портрета мальчика так, как нам нужно. Затем передвигаем, если требуется.
Для этого курсор должен быть внутри рамки, удерживаем левую кнопку мыши и передвигаем.

7. Теперь, когда мы добились нужного расположения и размеров, можно нажать клавишу Enter, чтобы применить команду трансформации. Затем сливаем все слои, если необходимо. Делать это нужно только в том случае, если вы не будете больше работать с этим изображением. Итак, нажимаем Shift+Ctrl+E. Готово! Теперь можно распечатать полученную фотографию.
Финальный результат
Надеюсь, после изучения данного урока вы с легкостью сможете вставить любое фото в любую рамку, а также трансформировать изображение как вам захочется.
Автор: Евгений Карташов;
Источник;
Трансформация выделенной области Adobe Photoshop CS5

Поворот, перемещение и искажение выделенной области можно легко выпоить с помощью команд трансформации.
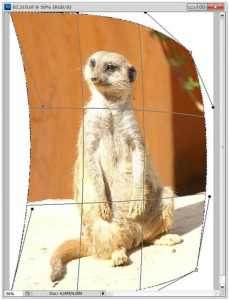
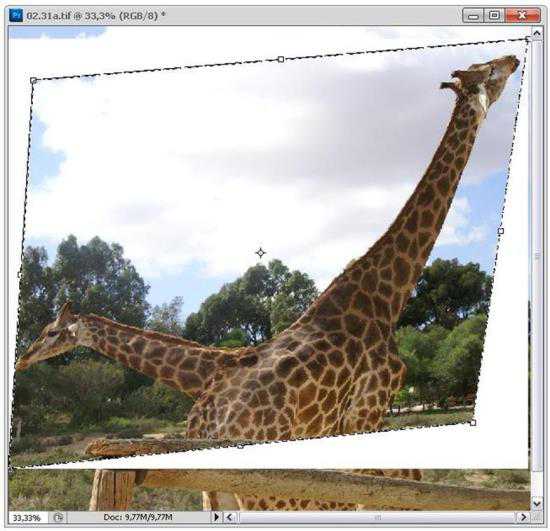
1. Выберите команду Free Transform (Свободное трансформирование) из меню Edit (Редактирование). Клавиатурный эквивалент команды — +. Веленная область перешла в режим трансформации (рис. 2.27). Вокруг овалого фрагмента появился габаритный прямоугольник с ограничителями. Для искажения выделенной области вам придется воздействовать именно на огричители.
 а
а  б
б
Рис. 2.27. Режимы трансформации (а — масштабирование; б — искажение)
2. Используя ограничители в сочетании с клавиатурными сокращениями, можно применить к выделенной области разные трансформации. Подведите курсор к боковому ограничителю. Он принял вид двунаправленной стрелки. Буксируя курсор, вы меняете размеры выделенной области.
3. Нажмите и не отпускайте при буксировке клавишу . Масштабирование будет пропорциональным.
4. При нажатой клавише курсор имеет вид серой стрелки. При буксировке перемещается только один из ограничителей, объект будет искажен.
5. Если вместо держать нажатыми клавиши +, этот ограничель будет смещаться только по одной из сторон габаритного четырехугольника.
6. Для выхода из режима трансформации без выполнения команды нажмите клишу . Область осталась выделенной, но все искажения пропали.
Типы операций, соответствующие клавиши и вид курсора при трансформирании указаны в табл. 2.1.
Таблица 2.1. Трансформирование выделенной области
| Действие, клавиша | Ограничитель | Курсор | Примечания |
| Поворот | Угловой | Поворот с шагом 15при нажатой клавише | |
| Масштабирование | Угловой | Пропорциональное масштабирование при нажатой клавише Размер изменяется симметрично относельно центра при нажатой клавише Пропорциональное масштабирование относительно центра при нажатых клавишах + | |
| Боковой | Размер изменяется симметрично относельно центра при нажатой клавише | ||
| Искажение () | Угловой | Cмещение ограничителя только по сторонам габаритного четырехугольника при нажатых клавишах + Размер изменяется симметрично относельно центра при нажатых клавишах + Эффект перспективы — симметричное искажение боковых сторон относительно центра при нажатой комбинации ++ | |
| Боковой | Наклон — смещение только по одной координате при нажатой комбинации клавиш + Симметричное смещение сторон относельно центра при нажатой комбинации клавиш + Симметричный наклон относительно центра при нажатой комбинации клавиш ++ |
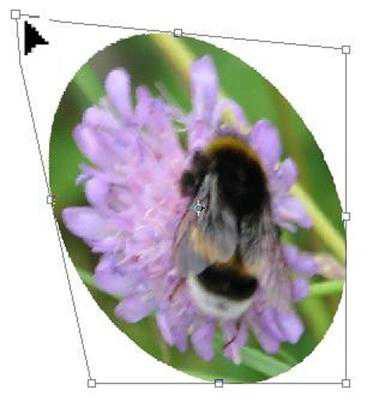
Поворот области выделения производится относительно центрального огранителя — центра вращения, который обозначается маленькой окружностью с пекрестием. По умолчанию он находится в геометрическом центре габаритного прямоугольника. Чтобы фрагмент встал на нужное место, он должен быть развеут на 90 против часовой стрелки.
1. Выберите команду Free Transform (Свободное трансформирование) из меню
Edit (Редактирование).
2. Подведите курсор мыши близко к одному из угловых ограничителей, так, чты курсор принял форму изогнутой двусторонней стрелки. Щелкните на изражении.
3. Буксируйте курсор против часовой стрелки. При этом габаритный прямоуголик будет поворачиваться вокруг своего центра вращения. Для смещения цера вращения просто отбуксируйте его на новое место. Выделенная область бет поворачиваться относительно нового центра (рис. 2.28). Повернув фрагмент на нужный угол, отпустите кнопку мыши. Фрагмент пока остался в режиме трансформации.

Рис. 2.28. Поворот выделенной области
Для вращения выделенной области с шагом, равным 15 , при повороте удерживайте нажатой клавишу .
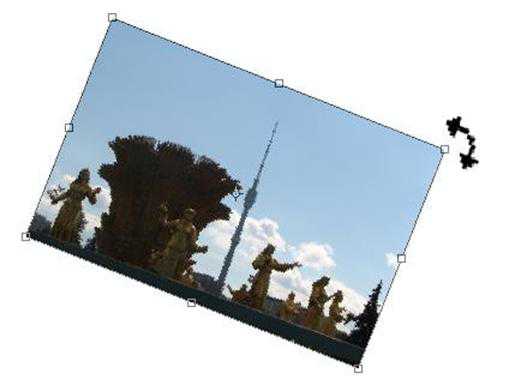
В режиме трансформации можно осуществлять и перемещение выделенной оасти.
1. Поместите курсор мыши во внутреннюю область габаритного четырехугольна и нажмите левую кнопку мыши.
2. Буксируйте габаритный прямоугольник вниз и вправо, пока фрагмент не займет свое место.
3. Когда вы будете удовлетворены положением выделенной области, дважды щелкните мышью на внутренней области прямоугольника. Фрагмент останется выделенным.
Photoshop производит операцию трансформирования только после двойного щелчка мышью. В процессе трансформации программа лишь демонстрирует предполагаемый результат, не совершая фактического преобразования изображения.
Чтобы действия с выделенной областью были более точными, воспользуйтесь командой Edit | Transform (Редактирование | Трансформирование).
На рис. 1.3 показано меню, доступное после вызова команды Edit | Transform (Редактирование | Трансформация). На рис. 2.29 показано изображение, к которому применена команда Edit | Transform | Perspective (Редактирование | Трансформия | Перспектива).

Рис. 2.29. Результат применения команды Edit | Transform | Perspective
После вызова команды Edit | Transform (Редактирование | Трансформация) пвляется меню, в котором возможен выбор следующих операций:
± Again (Повторить) — повторение последней трансформации;
± Scale (Масштаб) — пропорциональное и непропорциональное масштабирование;
± Rotate (Поворот) — произвольный поворот; если удерживать нажатой клавишу
во время поворота, то он осуществляется с шагом 15°. Угол поворота можно задать точно вводом числа в поле со значком угла на панели управления инструмента выделения (рис. 2.30);
± Skew (Наклон) — пропорциональное и непропорциональное искажение;
Рис. 2.30. Панель инструментов команды Edit | Transform
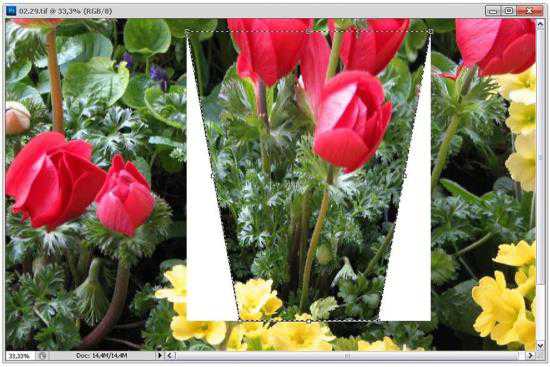
± Distort (Деформация) — деформация выделенного изображения с отражением на экране изменения его формы (рис. 2.31, а);
± Perspective (Перспектива) — перспектива в разные стороны;
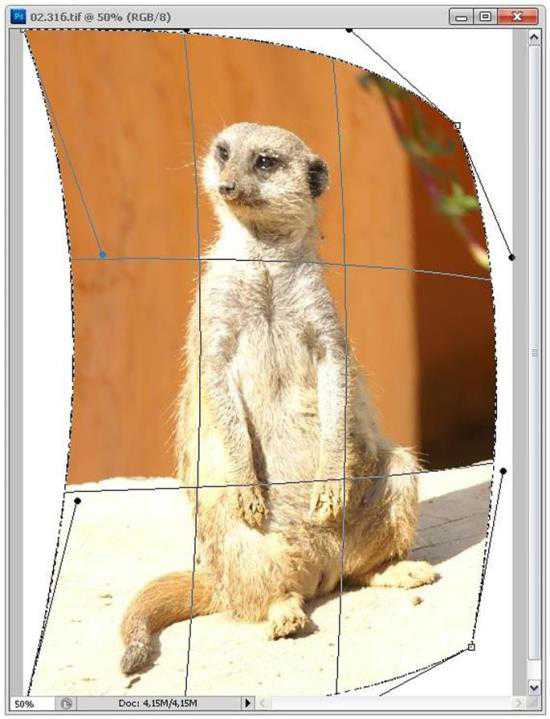
± Warp (Деформация по сетке) — деформация, выполняемая из узлов сетки, нладываемой на изображение (рис. 2.31, б). Программа предлагает различные оболочки деформирования, которые можно выбрать на панели инструмента (рис. 2.32);
± Rotate 180° (Поворот на 180°) — это поворот на 180°;
± Rotate 90° CW (Поворот на 90° CW) — это поворот на 90° по часовой стрелке;
± Rotate 90° CCW (Поворот на 90° CCW) — это поворот против часовой стрелки;


а б
Рис. 2.31. а — деформация по команде Edit | Transform | Distort;
б — деформация по команде Edit | Transform | Warp
± Flip Horizontal (Отразить по горизонтали) — отражение по горизонтали;
± Flip Vertical (Отразить по вертикали) — отражение по вертикали.
Перемещения и трансформации выделенных областей связаны с потерей иормации о точках изображения, которые закрываются изменившим форму фраентом. В реальной работе часто возникает желание поэкспериментировать с фоой и расположением объекта. Для этого объект должен оставаться выделенным, а фон, который он перекрывает, должен сохраняться. В Photoshop для редактирования сложных изображений создан механизм слоев документа, удовлетворяющий этим условиям.

Рис. 2.32. Панель инструмента Edit | Transform | Warp
Источник: Комолова, Н. В., Adobe Photoshop CS5 для всех / Н. В. Комолова, Е. С. Яковлева. — СПб.: БХВ-Петербург, 2011. — 624 с.: ил. + CD-ROM — (В подлиннике)