Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе увеличить количество пикселей
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
Важно. Этот документ содержит общие сведения. Инструкции по изменению размера фотографии см. в разделе Размер и разрешение изображения. Инструкции по кадрированию фотографий см. в разделе Кадрирование и выравнивание фотографий.
С помощью Adobe Photoshop изменить размер фотографии можно несколькими способами. Для получения оптимальных результатов при изменении размера изображений, необходимо понимать основные принципы и результаты методов изменения размера. Эти принципы также действуют для параметров инструмента «Кадрирование». При изменении размера и кадрировании изображений без понимания принципов действия можно получить непредвиденные результаты.
Размер изображения при просмотре на экране отличается от его размера при печати. Если вы представляете эти различия, вы сможете лучше понять, какие настройки следует изменить при изменении размера изображения.
Разрешение экрана монитора — это количество пикселей, которое он может отобразить. Например, монитор с разрешением экрана 640 x 480 пикселей отображает 640 пикселей в ширину и 480 пикселей в высоту. Можно использовать несколько различных разрешений экрана, а физический размер экрана монитора обычно определяет доступные разрешения. Например, большие мониторы обычно отображают более высокое разрешение, чем маленькие, поскольку они имеют больше пикселей.
Чтобы узнать разрешение экрана, выберите Пуск > Панель управления > Экран > Свойства и просмотрите разрешение экрана (Windows) или выберите > Параметры системы > Экраны и посмотрите список Разрешения (Mac OS).
Когда изображения появляются на экране, они имеют фиксированный размер в пикселях. Разрешение экрана определяет размер изображения на экране. Например, монитор с разрешением 640 x 480 отображает меньше пикселей, чем монитор с разрешением 1024 x 768. Поэтому размер каждого пикселя, отображаемого на экране с разрешением 640 x 480, больше, чем размер пикселя, отображаемого на экране с разрешением 1024 x 768.
Изображение размером 100 x 100 пикселей занимает примерно одну шестую площади экрана с разрешением 640 x 480 и всего одну десятую площади экрана с разрешением 1024 x 768. Поэтому на экране с разрешением 1024 x 768 пикселей изображение выглядит меньше, чем на экране с разрешением 640 x 480 пикселей.
Другие значения, используемые для изменения размера изображений — физический размер изображения при печати и разрешение — не применятся до печати изображения. Тогда физический размер изображения, разрешение и размеры в пикселях определяют объем данных в изображении и его качество при печати. Как правило, более высокое разрешение изображения позволяет выполнить печать в более высоком качестве. Дополнительную информацию о разрешении и физическом размере см. в следующих разделах.
При использовании диалогового окна «Размер изображения» для изменения размера изображения (выберите «Изображение» > «Размер изображения») могут измениться четыре параметра изображения.
- Размеры в пикселях: ширина и высота изображения.
- Размер изображения, когда оно открыто в Photoshop: это значение появляется в верхней части диалогового окна.
- Размер документа: физический размер изображения при печати, включая ширину и высоту.
- Разрешение изображения при печати: это значение отображается в пикселях на дюйм или пикселях на сантиметр.
Photoshop вычисляет физический размер, разрешение и размеры изображения в пикселях следующим образом:
- Физический размер = разрешения x размеры в пикселях
- Разрешение = физический размер / размеры в пикселях
- Размеры в пикселях = физический размер / разрешение
Диалоговое окно «Размер изображения» позволяет изменить размер изображения двумя способами. Можно увеличить или уменьшить объем данных в изображении (ресамплинг). Также можно сохранить тот же объем данных в изображении (изменение размера без ресамплинга). При ресамплинге качество изображения может ухудшиться в некоторой степени. Возможно, придется выполнить дополнительную работу, например, использовать «Контурная резкость», чтобы увеличить резкость изображения и компенсировать ресамплинг.
Совет: для сброса диалогового окна «Изменить размер изображения» к его исходному состоянию нажмите клавишу Alt (Windows) или Option (Mac OS). При нажатии этих клавиш кнопка «Отмена» изменяется на кнопку «Сброс».
При изменении размера и ресамплинге изображения изменяется объем данных в этом файле. Для ресамплинга изображения убедитесь, что выбран параметр «Ресамплинг» в нижней части диалогового окна «Размер изображения». По умолчанию ресамплинг включен.
Ресамплинг изменяет общее количество пикселей в изображении, которые отображаются как ширина и высота в пикселях в диалоговом окне «Размер изображения». При увеличении количества пикселей в этой части диалогового окна (повышение разрешения) приложение добавляет данные к изображению. При уменьшении количества пикселей (понижение разрешения) приложение удаляет данные. При каждом удалении или добавлении данных к изображению качество изображения ухудшается в некоторой степени. Удаление данных из изображения обычно является предпочтительным по отношению к добавлению данных. Это связано с тем, что при повышении разрешения Photoshop приходится «угадывать», какие пиксели необходимо добавить. Эта процедура более сложна, чем «угадывание» пикселей для удаления при понижении разрешения. Для получения наилучших результатов рекомендуется брать для работы в Photoshop изображения с разрешением, необходимым для вывода. Иногда желаемые результаты можно получить изменением размера изображения без ресамплинга. Однако, если вы делаете ресамплинг изображения, делайте его только один раз.
При включении параметра «Ресамплинг» можно изменить любое значение в диалоговом окне «Размер изображения»: размеры в пикселях, физический размер или разрешение. Изменение одного значения влияет на другие. Размеры в пикселях изменяются в любом случае.
- Изменение размеров в пикселях влияет на физический размер, но не на разрешение.
- Изменение разрешения влияет на размеры в пикселях, но не на физический размер.
- Изменение физического размера влияет на размеры в пикселях, но не на разрешение.
Вы не можете установить размер файла. Он изменяется при изменении общего объема данных в изображении (размер в пикселях). Обратите внимание на значение «Размер файла», прежде чем изменить любые другие значения в диалоговом окне. Информация о размере файла поможет понять, сколько данных удаляется или добавляется к изображению при ресамплинге. Например, если размер файла меняется с 250 кБ на 500 кБ, к изображению добавляется вдвое больше данных, что может привести к ухудшению изображения. Такие изображения могут выглядеть размытыми, неровными или зернистым.
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра «Ресамплинг» поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне «Размер изображения» см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
При использовании инструмента «Кадрирование» для изменения размера изображения размеры изображения в пикселях и размер файла изменяются, но ресамплинг изображения не выполняется. При использовании инструмента «Кадрирование» размеры в пикселях и разрешение включают больше пикселей на дюйм на основе размера области кадрирования. Однако Photoshop специально не добавляет и не удаляет данные из изображения.
При кадрировании изображения данные удаляются или добавляются из исходного изображения или к нему, чтобы создать другое изображение. Поскольку данные удаляются или добавляются относительно исходного изображения, ресамплинг теряет свое значение. Это связано с тем, что количество пикселей на дюйм может отличаться в зависимости от количества пикселей в области фрагмента кадрирования. Если количество пикселей в области кадрирования позволяет, Photoshop пытается сохранить разрешение исходного изображения. Этот метод считается кадрированием без ресамплинга. Однако, если количество пикселей выбрано неточно, размеры в пикселях и размер файла изменяются в новом изображении.
Набор параметров, доступных в панели параметров инструмента «Кадрирование» изменятся после выбора области. При первом выборе инструмента «Кадрирование» можно задать значения высоты и ширины, а также разрешение. Высоту и ширину можно измерять в дюймах, сантиметрах, миллиметрах, точках и в пайках. Введите единицу измерения или ее сокращение после числа в поле значения. Например, 100 пикселей, 1 дюйм, 1 д, 10 см, 200 мм, 100 точек или 100 паек.Если не указать единицы измерения ширины и высоты в панели кадрирования, по умолчанию используются дюймы.
Можно также установить значение разрешения кадрированного изображения в поле «Разрешение». Выберите пиксели/дюйм или пиксели/см во всплывающем меню.
Дополнительные сведения о параметрах инструмента «Кадрирование» см. в разделе Кадрирование и выравнивание изображений.
Если изменить физический размер изображения в дюймах в параметрах инструмента «Кадрирование» и не изменять разрешение, размеры в пикселях изменяются. Размеры изменяются в зависимости от пропорций количества пикселей в области кадрирования к размеру в пикселях исходного изображения. Разрешение изменяется, чтобы добавить дополнительные пиксели в каждый дюйм изображения на основе исходного размера изображения.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
В этом примере Photoshop уменьшает изображение на половину физического размера (с квадрата со стороной 4 дюйма до квадрата со стороной 2 дюйма). Photoshop также уменьшает размеры в пикселях на 50%. Исходное разрешение сохраняется (100 пикселей на дюйм), но при этом увеличивается, чтобы компенсировать дополнительные пиксели (8 пикселей на дюйм), добавленные к прямоугольнику выделения.
При установке физического размера изображения в дюймах в параметрах инструмента «Кадрирование» и изменении количества пикселей на дюйм, размеры в пикселях изменяются. Во всем документе результирующего изображения будет больше или меньше пикселей. Задается размер в дюймах и количество пикселей в каждом из этих дюймов. Photoshop удаляет или добавляет данные для соответствия количества пикселей в каждом дюйме.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
В первом примере физический размер уменьшен в два раза, но это компенсировано удвоением разрешения. Поэтому размеры в пикселях и размер файла остались прежними.
Во втором примере физический размер уменьшен в два раза, а разрешение увеличено. Поэтому размеры в пикселях увеличены, чтобы вместить дополнительного количество пикселей на дюйм. Также увеличен размер файла.
В третьем примере физический размер уменьшен в два раза, разрешение также уменьшено (ppi). Поэтому размеры в пикселях уменьшены, поскольку в изображении стало меньше пикселей. Размер файла также уменьшен.
Если указать размер в пикселях, но не указывать разрешение, разрешение стабилизируется до того же значения, что было у исходного изображения. Устанавливается новый физический размер, чтобы вместить указанное количество пикселей в изображении и на дюйм. Размер файла изменяется, поскольку изменяются размеры в пикселях, что позволяет Photoshop стабилизировать количество пикселей на дюйм.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
В этих примерах разрешение осталось без изменений, но размеры в пикселях изменились. Физический размер изменяется, чтобы соответствовать указанному количеству пикселей на дюйм (размеры в пикселях).
При установке размера в пикселях и разрешения Photoshop создает другой физический размер. Изображение содержит указанное количество пикселей в изображении и на дюйм. Размер файла изменяется, поскольку изменено общее количество пикселей в изображении и количестве пикселов на дюйм.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
В этих примерах изменены как размеры в пикселях, так и разрешение. Физический размер изменяется, чтобы соответствовать общему количеству пикселей и количеству пикселей на дюйм (размеры в пикселях и разрешение).
При изменении только разрешения в параметрах инструмента «Кадрирование» размер изображения зависит от количества пикселей в области кадрирования.
Совет: обратите внимание на панель «Информация», чтобы видеть, какое количество пикселей, входит в область кадрирования.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
В этих примерах Photoshop использует размер фрагмента кадрирования и разрешение, указанные пользователем, для изменения размера изображения. Физический размер нового изображения и размеры в дюймах соответствуют количеству пикселей в заданном фрагменте кадрирования и новому разрешению.
Настройка выделения пикселей в Photoshop
Можно перемещать границы выделенной области по изображению, скрывать границы выделенной области и инвертировать выделенные области так, чтобы ранее невыделенная часть изображения была выделена.
Примечание.
Чтобы переместить саму выделенную область, а не ее границы, воспользуйтесь инструментом «Перемещение». См. раздел «Перемещение выделенной области».
- При работе с любым инструментом выделения выберите на панели параметров режим «Новая выделенная область» и переместите курсор внутрь границ выделенной области. Курсор изменяется , сообщая о том, что выделенную область можно перемещать.
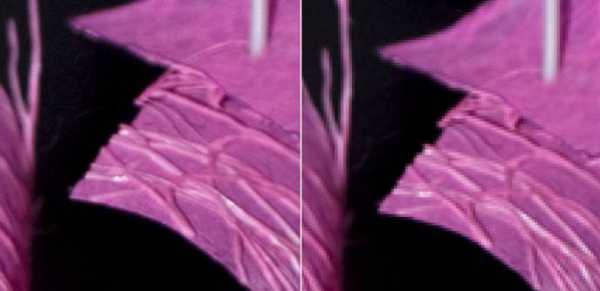
- Перетащите границу, чтобы выделить другую область изображения. Можно частично перетащить границу выделенной области за границы холста. При перетаскивании ее обратно исходная граница окажется целой. Также можно перетащить границы выделенной области в окно другого изображения. Исходная граница выделенной области (слева) и перемещенная граница выделенной области (справа)
Примечание.
Можно применить геометрические преобразования для изменения формы границ выделенной области. (См. раздел «Применение преобразований».)
- Чтобы направление перемещения было кратно 45°, удерживайте нажатой клавишу «Shift» во время перемещения.
- Чтобы перемещать выделенную область по одному пикселу, воспользуйтесь клавишами со стрелками.
- Чтобы перемещать выделенную область по 10 пикселей, воспользуйтесь клавишами со стрелками, удерживая нажатой клавишу «Shift».
Выполните одно из следующих действий.
- Выберите меню «Просмотр» > «Вспомогательные элементы». С помощью этой команды можно показать или скрыть границы выделенной области, сетки, направляющие, целевые контуры, фрагменты, комментарии, границы слоев, счетчик и «быструю» направляющую.
- Выберите меню «Просмотр» > «Вспомогательные элементы». Этот параметр позволяет отобразить (или скрыть) границы выделенной области, при этом действие производится только с текущей выделенной областью. Границы выделенной области появятся снова при создании другого выделения.
- Выберите меню «Выделение» > «Инверсия».
Примечание.
Этот параметр можно использовать для выделения всей области изображения, расположенной за пределами выделенной области. Выделите фон при помощи инструмента «Волшебная палочка», а затем произведите инверсию выделения.
Инструменты выделения можно использовать для добавления или вычитания из существующих выделений пикселов.
Перед добавлением или вычитанием выделенной области можно установить параметр «Сглаживание» и значение для параметра «Растушевка» на панели параметров аналогично тем, что использовались в исходном выделении.
- С помощью любого инструмента выделения выполните одно из следующих действий.
Выберите параметр «Добавление к выделенной области» на панели параметров, а затем перемещайте курсор при нажатой кнопке мыши для добавления к выделенной области.
Удерживайте нажатой клавишу «Shift» и нажмите и удерживайте кнопку мыши для добавления к выделенной области.
При добавлении к выделенной области рядом с курсором появится знак плюса.
- С помощью любого инструмента выделения выполните одно из следующих действий.
Выберите параметр «Вычитание из выделенной области» на панели параметров, а затем перемещайте курсор при нажатой кнопке мыши для вычитания из выделенной области.
Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и нажмите и удерживайте кнопку мыши для вычитания из выделенной области.
При вычитании из выделенной области рядом с курсором появится знак минуса.
- При помощи любого инструмента выделения выполните одно из следующих действий.
Выберите параметр «Пересечение с выделенной областью» на панели параметров, а затем перемещайте курсор при нажатой кнопке мыши.
Для выделения пересечения выделенных областей удерживайте сочетание клавиш «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS) и, нажав и удерживая кнопку мыши, проведите указателем над исходной выделенной областью, создав новую выделенную область, пересечение с которой нужно получить.
При выделении пересечения рядом с курсором появится знак x.
Пересечение выделенных областей
- Воспользуйтесь одним из инструментов выделения для создания выделенной области.
- Выберите меню «Выделение» > «Модификация» > «Расширить» или «Сжать».
- В полях «Расширить на» и «Сжать на» введите количество пикселов от 1 до 100 и нажмите кнопку «ОК».
Граница увеличится или уменьшится на заданное число пикселов. (Любая часть границы выделенной области, которая идет вдоль края холста, не затрагивается командой «Расширить».)
Команда «Граница» позволяет выделить полосу пикселов внутри существующих границ выделенной области и снаружи. Это полезно, когда возникает необходимость выделения границы или полосы пикселов вокруг изображения, а не самого изображения, например для того чтобы удалить ореол вокруг вставленного объекта.
Исходная выделенная область (слева), выделенная область после выполнения команды «Граница»: 5 пикселов (справа)
- Воспользуйтесь одним из инструментов выделения для создания выделенной области.
- Выберите меню «Выделение» > «Модификация» > «Граница».
- Введите количество пикселов от 1 до 200 для выделения полосы пикселов вокруг исходной выделенной области и нажмите «ОК».
Новая выделенная область окружает исходную выделенную область, ее центр находится на границе исходной выделенной области. Например, полоса из 20 пикселов является новой выделенной областью с гладкими краями, которая выступает на 10 пикселов от исходного выделения и углубляется на 10 пикселов внутрь его.
Выполните одно из следующих действий.
- Выберите меню «Выделение» > «Смежные пикселы» для включения в выделенную область всех смежных пикселов, которые попадают в диапазон допуска, установленный в параметрах инструмента «Волшебная палочка».
- Выберите меню «Выделение» > «Подобные оттенки» для включения из изображения в выделенную область пикселов, необязательно смежных, попадающих в диапазон допуска.
Чтобы увеличить выделение в кратное число раз, запустите эту команду еще раз.
Примечание.
Команды «Подобные оттенки» и «Смежные пикселы» нельзя использовать в изображениях в битовом режиме или в изображениях с 32 битами на канал.
- Выберите меню «Выделение» > «Модификация» > «Оптимизировать».
- В поле «Радиус» введите количество пикселов от 1 до 100 и нажмите «ОК».
Для каждого пиксела в выделенной области программа Photoshop анализирует пикселы вокруг него, находящиеся в пределах расстояния, указанного в параметре «Радиус». Если выделено более половины окружающих пикселов, то пиксел остается в выделенной области, а невыделенные пикселы вокруг него добавляются к выделенной области. Если выбрано меньше половины окружающих пикселов, то пиксел удаляется из выделенной области. В итоге происходит удаление мозаичности и сглаживание острых углов и зубчатых линий выделения.
Параметр «Уточнить край» улучшает качество краев выделенной области, позволяя вам с легкостью извлекать объекты. Параметр «Уточнить край» можно использовать также для улучшения свойств слоя-маски. (См. раздел Коррекция непрозрачности и краев маски.)
- Щелкните «Уточнить край» на панели параметров или выберите «Выделение» > «Уточнить край». Затем задайте значения для следующих параметров.
Во всплывающем меню выберите режим, чтобы изменить вид выделенной области. Чтобы получить сведения о каждом режиме, наведите на него указатель и прочитайте всплывающую подсказку. При выборе «Показать оригинал» отображается исходная выделенная область для сравнения. Инструмент «Показать радиус» отображает границу выделенной области, где осуществляется уточнение краев.
Инструменты «Уточнить радиус» и «Стереть уточнение»
Эти инструменты позволяют точно откорректировать область границы, в которой выполняется уточнение краев. Чтобы быстро переключиться от одного инструмента к другому, используйте клавиши «Shift+E». Чтобы изменить размер кисти, используйте клавиши квадратных скобок.
Примечание.
Проведите кистью по мягким поверхностям, таким как волосы или мех, чтобы увеличить детализацию выделенной области.
Инструмент «Умный радиус»
автоматически корректирует радиус для четких и нечетких краев, обнаруженных в области границы. Отмените выбор этого параметра, если граница по всей длине имеет одинаково четкие или одинаково нечеткие края или если вам необходимо более точно контролировать настройку радиуса и уточняющие кисти.
определяет размер границы выделенной области, для которой выполняется уточнение краев. Используйте маленький радиус для резких краев и большой для более мягких краев.
сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Размывает переход между выделенной областью и окружающими ее пикселями.
При увеличении переходы с мягкими краями вдоль границы выделенной области становятся более неровными. Обычно более эффективные результаты дают инструменты «Умный радиус» и «Уточнить края».
Инструмент «Сместить край»
Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Инструмент «Очистить цвета»
Заменяет цветную кайму на цвет полностью выделенных близлежащих пикселов. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области.
Примечание.
Поскольку этот параметр изменяет цвет пикселов, он требует вывод в новый слой или документ. Сохраните исходный слой, чтобы его можно было вернуть в случае необходимости. (Чтобы наглядно оценить изменение цвета пиксела, выберите режим просмотра «Показать слой».)
изменяет уровень очистки и замены кромки.
определяет, становится ли уточненная выделенная область выделением или маской на текущем слое, либо образует новый слой или документ.
Сгладить острые края выделенной области можно при помощи сглаживания и растушевки.
Сглаживает зубчатые края выделения, смягчая цветовой переход между краевыми пикселами и пикселами фона. Так как изменяются только пикселы на краях, то детализация изображения не ухудшается. Сглаживание полезно при вырезании, копировании и вставке выделений во время создания коллажей.
Сглаживание доступно для инструментов «Лассо», «Прямолинейное лассо», «Магнитное лассо», «Овальная область» и «Волшебная палочка». (Выберите инструмент для отображения его панели параметров.)
Примечание.
Этот параметр необходимо установить перед использованием данных инструментов. После создания выделенной области нельзя добавить сглаживание.
Размывает границы посредством создания перехода между выделенной областью и окружающими ее пикселами. Данное размытие приводит к потерям детализации на краях выделенной области.
Растушевку можно установить для инструментов «Область», «Лассо», «Прямолинейное лассо» и «Магнитное лассо» как во время использования инструмента, так и после создания существующей выделенной области.
Примечание.
Растушевка заметна только при перемещении, вырезании, вставке, копировании и заливке выделенной области.
- Выберите инструмент «Лассо», «Прямолинейное лассо», «Магнитное лассо», «Овальная область» или «Волшебная палочка».
- Установите параметр «Сглаживание» на панели параметров.
- Выберите любой из инструментов групп «Область» или «Лассо».
- Укажите значение параметра «Растушевка» на панели параметров. Это значение определяет ширину растушеванного края и может находиться в диапазоне от 0 до 250 пикселов.
- Выберите пункты меню «Выделение» > «Модификация» > «Растушевка».
- Введите значение в поле «Радиус растушевки» и нажмите кнопку «ОК».
Примечание.
Маленькая область выделения, созданная с большим радиусом растушевки, может быть настолько расплывчатой, что ее края будут невидимы, и, таким образом, это не будет являться выделенной областью. При появлении сообщения «Ни один пиксел не выделен более чем на 50 %» нужно либо уменьшить радиус растушевки, либо увеличить размер выделенной области, либо нажать кнопку «ОК» для принятия маски с текущими настройками и создать выделенную область, в которой не будут видны края.
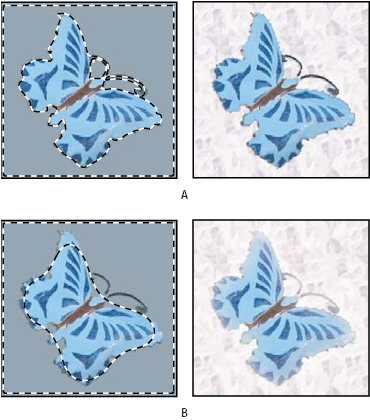
 Выделение с растушевкой и без растушевки A. Выделение без растушевки, то же самое выделение, залитое узором B. Выделение с растушевкой, то же самое выделение, залитое узором
Выделение с растушевкой и без растушевки A. Выделение без растушевки, то же самое выделение, залитое узором B. Выделение с растушевкой, то же самое выделение, залитое узором
При перемещении или вставке сглаженной выделенной области некоторые окружающие границу выделения пикселы попадают в выделенную область. Это может привести к появлению каймы или ореола вокруг краев вставленной выделенной области. Группа команд «Слой» > «Обработка краев» позволяет редактировать нежелательные пикселы на краях.
Команда «Очистка цвета» заменяет цвета фона в пикселях каймы на цвет полностью выделенных близлежащих пикселей.
Команда «Убрать кайму» заменяет цвет любого пикселя каймы на цвет пикселей, удаленных от края выделения так, что уже не содержат фоновый цвет.
Команды «Удалить черный ореол» и «Удалить белый ореол» полезны, когда сглаживание выделения происходило на черном или белом фоне, а потом выделение будет вставляться в другой фон. Например, сглаженный черный текст на белом фоне имеет серые пикселы на краях, которые будут видны на цветном фоне.
Примечание.
Также можно удалить ореол при помощи ползунков дополнительных параметров наложения диалогового окна «Стили слоя», которые позволяют удалить области из слоя или сделать их прозрачными. В этом случае можно сделать прозрачными черные или белые области. Щелкните ползунки при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) для их разделения, разделение ползунков позволяет удалять ореол и оставлять сглаженные края.
- Выберите меню «Слой» > «Обработка краев» > «Устранить кайму».
- Введите значение в поле «Ширина» для указания области, в которой будет производиться поиск пикселов. В большинстве случаев достаточно расстояния в 1 или 2 пиксела.
- Выберите меню «Слой» > «Обработка краев» > «Удалить черный ореол» или «Слой» > «Обработка краев» > «Удалить белый ореол».
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео. 2. Как влияет Resolution (Разрешение) на качество снимка. 3. Image Size (Размер изображения). 4. Увеличение размера без потерь качества. 5. Плагины для изменения размеров изображений. 6. Подготовим изображение для размещения в интернете. 7. Save for Web (Сохранить для Web). 8. Сохранение в формат JPG. 9. Сохранение в формат GIF. 10. Сохранение в формат PNG. 11. Сохранение в формат TIFF. 12. Сохранение в формат PDF. 13. Сохранение в формат PSD. 14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.

Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
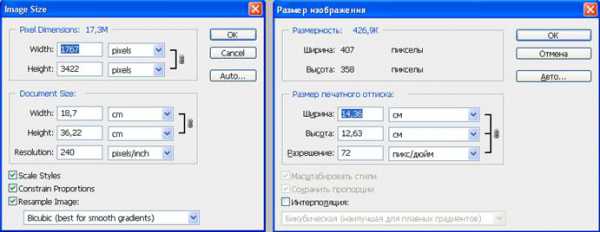
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов. 
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм, в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.


Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
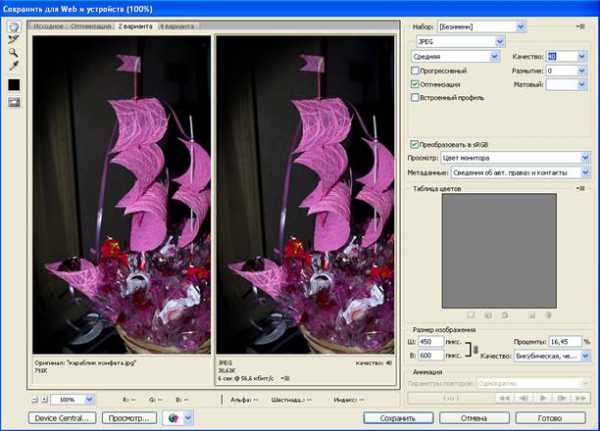
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
 Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение в правой части области просмотра (оптимизированное) практически не отличается от оригинала в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
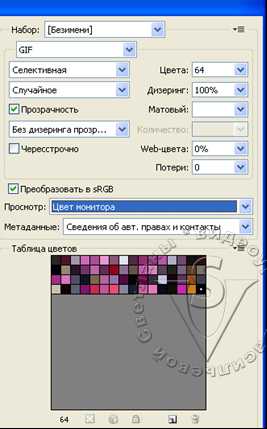
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
 Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF. В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка) и параметров Matting (Матовый/Обработка краев).
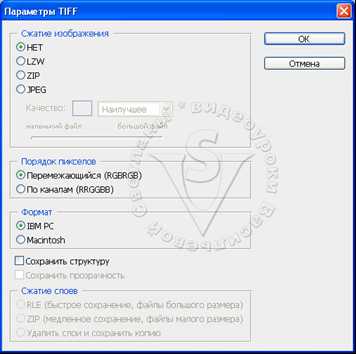
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
 Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
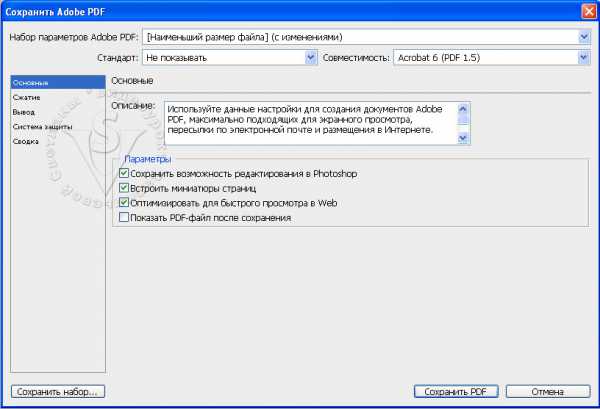
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
 Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже. Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания). P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: - Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе - неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.