Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать визитку
Как сделать визитку в Фотошопе?
Всего год назад мы с вами делали Флаер в фотошопе и я постоянно повторял — нет, нет, в Фотошопе не верстают визитки, не верстают флаеры, не верстают буклеты. Почему? Потому что Фотошоп не является программой верстки. Об этом вам скажет любой специалист по дизайну и графике. В Фотошопе отсутствуют настройки линии реза, создания объектов конкретной физической величины, изображений с разным разрешением на одной рабочей области. Фотошоп не программа верстки, увы. Фотошоп идеален для подготовки растровых изображений для последующей верстки. Вы помните как я предупреждал не набивать шрифты маленьких размеров в Фотошопе, а переходить с последующей версткой в Иллюстратор? 300dpi для графики не хватает для качественной распечатки текста размером 6pt, а дизайнеры обожают создавать визитки с миниатюрными концептуальными контактными данными прибитыми к самому дну. Это так концептуально.

Я запретил вам верстать в Фотошопе и вот что. Я врал. Фотошоп вполне способен подготовить графику, и сверстать. Он по-прежнему не является программой верстки, и все перечисленные минусы имеют место быть. Сверстать в Фотошопе книжку невозможно, но с какой-то визиткой или буклетиком он вполне справится. Современный фотошоп легко переносит векторные контуры и шрифты в PDF файлы, предназначенные для профессиональной печати. Масса специалистов по инерции отговаривают использовать Фотошоп. Однако, если вы никогда не работали в Иллюстраторе, понятия не имеете, что такое InDesign, у вас нет времени заниматься Corel Draw, но вы ориентируетесь в Фотошопе и хотите сделать визитку в нем и только в нем… Это вполне реально. В этой статье я расскажу и покажу, как средствами Фотошопа можно сделать вполне качественную визитную карточку, которую можно смело нести в типографию. Если вы полный ноль в подготовке к печати, прочитайте мою статью Подготовка к печати за 10 минут. Вам станет ясно, почему нужно работать в CMYK, какое разрешение необходимо для печати, что такое цветовой профиль и многое другое. Ну а мы перейдем к теме статьи.
Как сделать визитку в Photoshop-е
Вы уже поняли, что чтобы создать грамотную визитку в Фотошопе придется поизвращаться. Фотошоп по-прежнему не приспособлен к верстке и нам придется применить особую магию. У нас не будет возможности создавать объекты необходимого физического размера, у нас будут самопальные линии реза и блиды. Но все эти подводные камни легко обойти.
Прежде всего создайте рабочую область. File > New. И в настройках диалогового окна проставьте 9 на 5 сm, 300dpi, CMYK. Мы не оставили дополнительное место для блидов, но это не страшно, мы будем поэтапно добавлять это пространство.
Главное условие: работаем только в векторе и исключительно в векторе, если конечно вы не хотите разместить на заднем фоне зеленую поляну с ромашками (не стоит так делать). Я никогда не обещал, что мы создадим умопомрачительный векторный дизайн, в Фотошопе крайне слабые инструменты работы с вектором. Но уж более менее средней визиткой Фотошоп вполне справится. Начнем с начала.
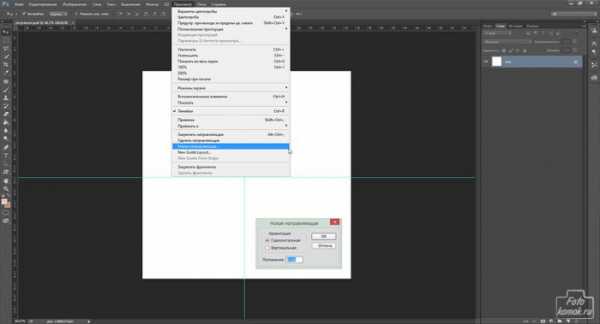
- Создаем направляющие линии по краям рабочей области. Так мы отметим для себя её границы. Делать это можно на глаз, но лучше применить точечные инструменты. Откройте View > New Guide В появившемся окне выберите 0cm Vertical, повторите, но на этот раз 9cm Vertical, далее 0cm Horisontal и 5cm Horisontal

- Теперь создаем блиды. Рабочую область необходимо увеличить хотя бы на 4 мм с каждой стороны.
- Открываем Image > Canvas Size Эта опция позволяет на лету изменить размер рабочей поверхности. Благо она не меняет расположение направляющих.
- Ставим галочку Relative. Это позволит нам добавлять размер относительно имеющийся области, а не заниматься подсчетом миллиметров.
- В каждой форме проставляем 4 mm. Готово.

Теперь нам надо сделать тоже самое, создать новые направляющие и прикрепить их к краям рабочей поверхности, давайте упростим процесс.
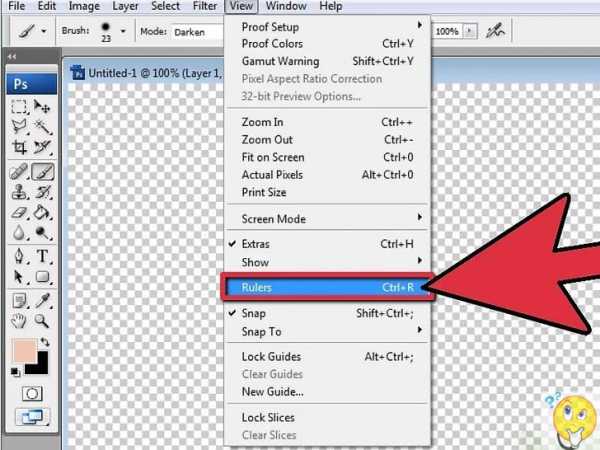
- Включите Линейку View > Ruler или нажмите Ctrl+R
- Включите View > Snap Эта настройка создает эффект цепляния. Все элементы на рабочей области будут цепляться друг за друга с точностью до 1 пикселя.
- Кликните по линейке, и, не отпуская кнопку мышки, вытяните из неё направляющую. Подведите её к краю рабочей области, и она прицепится. Точно так же со всеми сторонами.


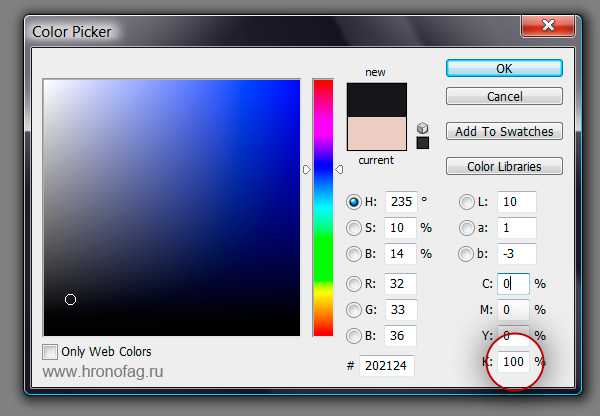
- цвет линий реза должен быть не просто «черным», проставьте конкретные цифры для CMYK, таковы особенности работы в этой цветовой модели. Линии реза должны напечататься одной краской, а не 4мя, наложенными друг на друга.

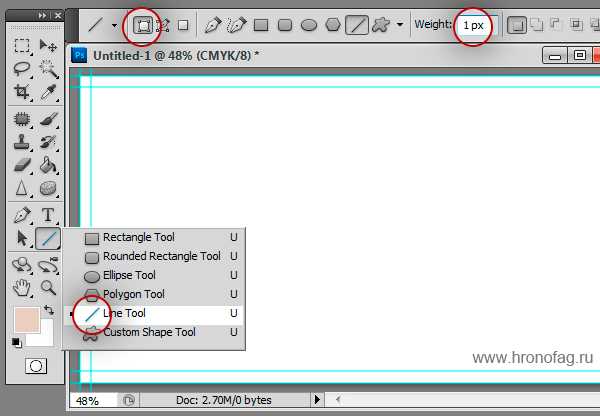
- Удерживая клавишу SHIFT подводим указатель мышки к самым первым направляющим и рисуем по ним линии реза. SHIFT необходим, чтобы линии реза получились прямо перпендикулярными друг другу.
- Скорее всего линии реза будут не видны из-за направляющих. Нажмите View > Guides > Hide Guides, чтобы проверить все ли правильно.

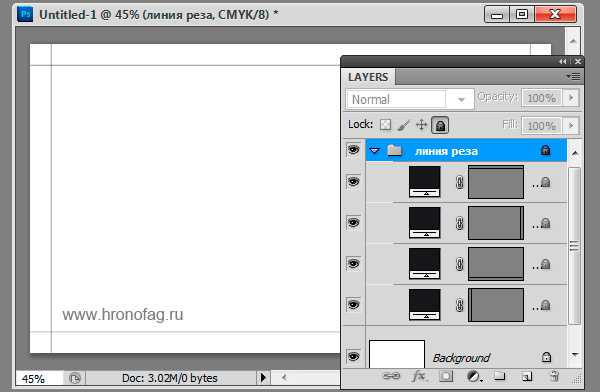
- И последние штрихи, выделите все линии реза в панели слоев Layera, нажмите Ctrl+G, это положит их в одну папку. Поставьте замочек. С этих пор все что мы создаем, мы создаем выше линий реза, линии реза должны остаться под всей графикой на самом дне.

Создаем область визитки
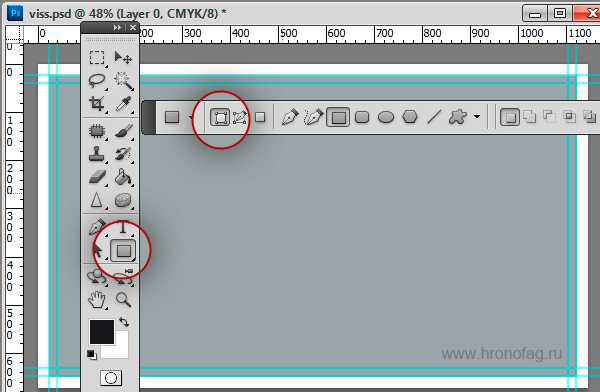
- Эта часть задания не обязательна для исполнения, если ваша визитка белого цвета. В ином случае выберите инструмент Rectangle Tool и нарисуйте квадрат по тем направляющим, которые мы создали в последнюю очередь. В настройках на панели опций обязательно Shape Layer. Подробнее об этих режимах можно прочитать в моей статье Shape Layers, Path и Fill Pixels
- В настройках включен снапинг View > Snap, чтобы края прямоугольника примкнули к направляющим.
- Цвет моего прямоугольника C45 M30 Y30 K0

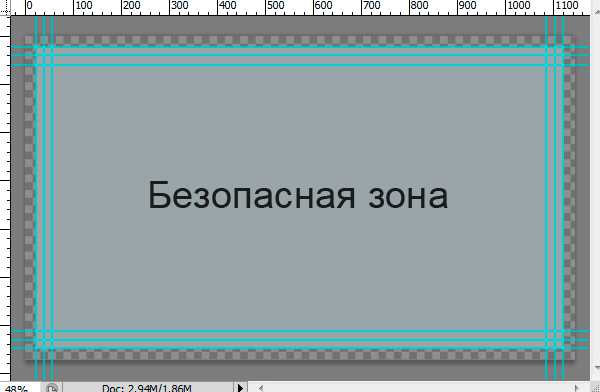
- Теперь создайте еще 4 направляющих. Поместите их внутри визитки примерно на 4 мм после линий реза. Это можно сделать на глаз. Так мы обозначим безопасную от реза ножей область, и весь наш дизайн не должен выходить за пределы этих линий.
- Если у вас остался задний белый фон, удалите его. Если он заблокирован, нажмите Layer > Layer from Background. Это превратит заблокированный задний фон в обычный слой. Теперь удалите его, он все равно не нужен.

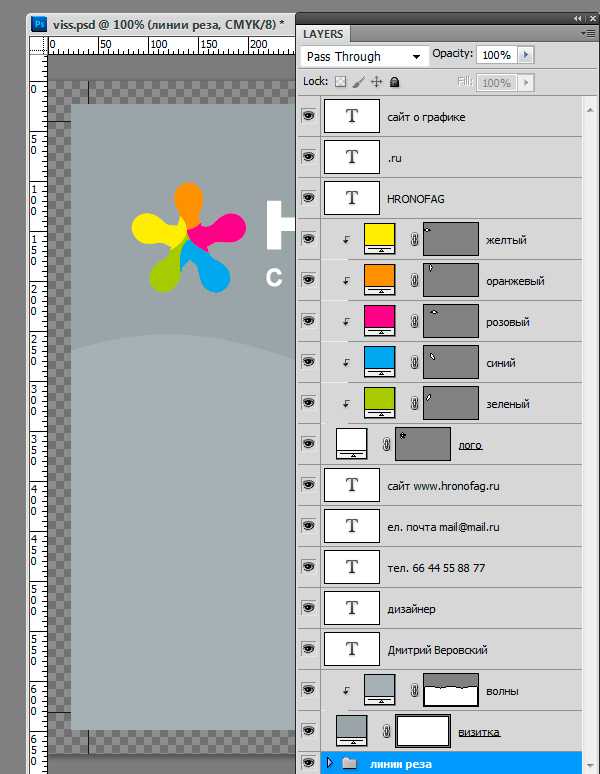
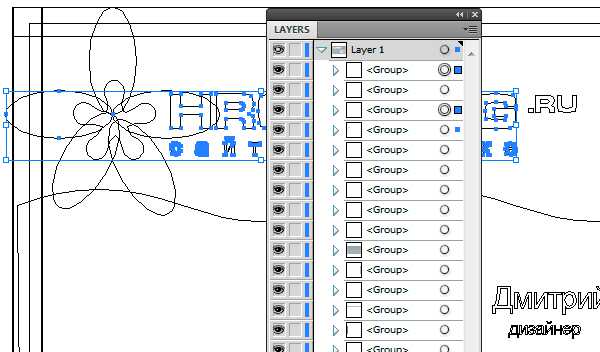
Эта статья о том как создать визитку пользуясь только Фотошопом, поэтому я не хочу останавливаться на том как я выбирал инструмент Type Tool, печатал и размещал текст. Как рисовал волнообразный элемент инструментом Pen Tool. О рисовании в векторе можно прочитать в моей статье Векторные инструменты рисования в Фотошопе. В любом случае данный дизайн демонстративный, визитка может содержать просто черный текст и все, без всяких изысков. После всех моих манипуляций панель слоев выглядела вот так:

Визитная карта не должна быть сложна, не должны быть передизайнена, это не открытка, а ясная и доступная карточка, цель которой донести информацию о владельце. Я знаю заказчиков, которые не приемлют даже минимальное цветовое разнообразие.

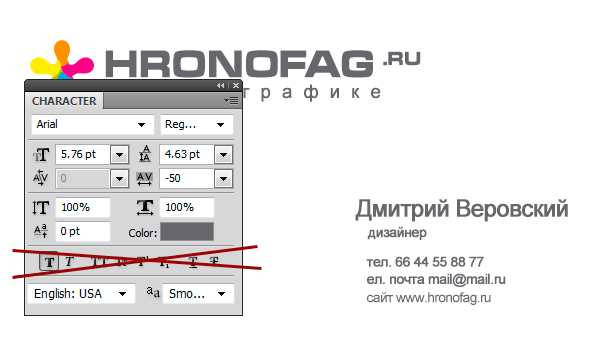
Вот другая вариация этой визитки, более простая. Для её создания я не использовал ничего, кроме текста различной величины. Все настройки текста я произвел в панели Character. Если у вас её нет откройте Windows > Character. Выберите свой шрифт, регулируйте расстояние между буквами. Разместите текст так, как вам подсказывает чувство прекрасного. Передвигать слои с текстом проще всего инструментом Move Tool. Цветные квадратики я нарисовал инструментом Rectangle Tool. Помните, что цвет текста должен быть создан одной краской, наприме C0 M0 Y0 K90

При работе с шрифтами не используйте эффекты фотошопа Bold, Italic и другие. Они не являются реальными векторными шрифтами, а лишь имитируют утолщение и наклон через растровую графику, поэтому импортируются в PDF они как растр, а не кривые.

Сохранение в PDF
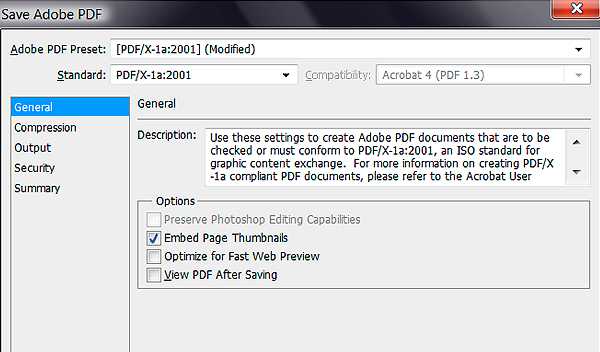
Все что нужно сделать, это открыть File > Save As и выбрать из выпадающего меню Photoshop PDF. Появится окно с массой настроек. Выберите в первой вкладке печатный стандарт PDF/X-1a:2001, и это пожалуй наша единственная настройка. Нажимайте OK и все, визитка из Фотошопа готова.

Проверка визитки в Иллюстраторе
Я открыл созданную нами визитку в Иллюстраторе, и что же мы видим? Переключитесь в режим кривых (Outlines) Ctrl+Y Это позволит нам видеть только векторные объекты. Фотошоп прекрасно перевел в кривые все шрифты, все что было векторным осталось векторным. Из созданных кривых Фотошоп создал маски, а внутрь масок встроил растрированные заливки. Но в этом нет ничего особенного. Фаил нормальный и полностью готов к печати.

Я рад если рассказал вам что-то новое, а исходник созданной мною визитки в Фотошопе находится в скрытом тексте. Если вам действительно понравилась эта статья, нажмите кнопочку Like. PDS фаил можно скачать здесь.
Как создать визитку в Photoshop?
 Визитка является неотъемлемым атрибутом каждого делового человека, поэтому, при самостоятельном составлении визиток, необходимо учитывать основные нюансы. В этой статье вы узнаете о том, какие правила существуют при создании визитных карточек, и как создать в Adobe Photoshop свою первую визитку с нуля.
Визитка является неотъемлемым атрибутом каждого делового человека, поэтому, при самостоятельном составлении визиток, необходимо учитывать основные нюансы. В этой статье вы узнаете о том, какие правила существуют при создании визитных карточек, и как создать в Adobe Photoshop свою первую визитку с нуля.
Создание правильной визитки.
Визитка – карточка, которая производит первое впечатление о компании. Чтобы произвести положительное впечатление на потенциальных партнеров, визитка должна отвечать трем основным требованиям:
- Визитка должна быть стильной и запоминающейся. Визитка должна привлекать своим дизайном и содержанием. Шрифт в визитке должен быть читабельным, без цветового перебора, лишних слов, картинок и пр.
- Визитка должна быть качественной. При печати визиток не стоит экономить на материалах (бумаге, краске), т.к. растрепавшаяся визитка с размазанными чернилами преподнесет вас и вашу компанию в очень невыгодном свете.
- Визитка должна быть удобной. Наверно, самый важный пункт, который подразумевает соблюдение определенных размеров визитной карточки.
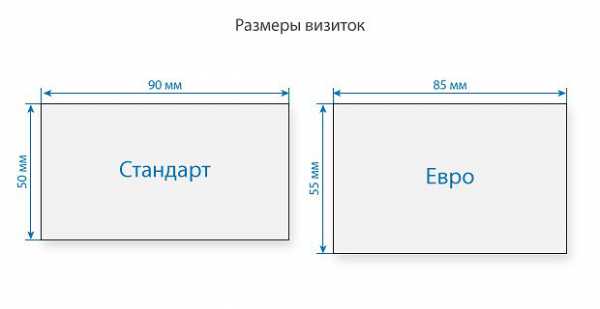
Размеры визитных карточек.
В разных странах приняты свои стандарты размеров визитных карточек, например, в странах Евросоюза самый распространенный размер визиток составляет 85х55 мм.
В нашей же стране (России) стандартным соотношением сторон является 90х50 мм.

Советуем вам придерживаться именно российским стандартам, т.к. такая визитка идеально вписывается в визитницы и кошельки, что снижает риск быть утерянной.
Внешний вид визитки.
- Как правило, мы привыкли видеть горизонтальные визитки. В редких случаях можно встретить и вертикальные визитки, однако, таким визиткам имеет смысл быть, если вы хотите подчеркнуть креативную деятельность вашей компании.
- Углы визиток допускаются как с острыми, так и со скругленными углами. Однако, острые углы визитки больше говорят о вашем серьезном подходе в бизнесе.
- Визитка может быть как одинарной, так и двойной, выполненной в виде раскрывающейся открытки. В таком расширенном варианте визитки вы сможете вместить больше полезной информации.
- Обычно рисунок на визитке располагается с одной стороны, однако, вполне допустимо выполнить его и с двух сторон, при условии, если это не вредит читаемости текста.
Основные правила создания визитки.
- Как и в одежде, при создании визиток недопустимо использовать более трех цветов и шрифтов.
- Текст визитки должен быть выполнен без ошибок и легко читаться.
- Содержимое визитки должно легко читаться на расстоянии вытянутой руки.
- Выбирая фон визитки, стоит учитывать, что он ни в коем случае не должен отвлекать от текста.
- Если вы имеете свой логотип, который используется, например, на веб-сайте, то его желательно вписать и в дизайн визитки. Таким образом, партнеры смогут лучше запомнить вашу компанию.
Верстка визиток.
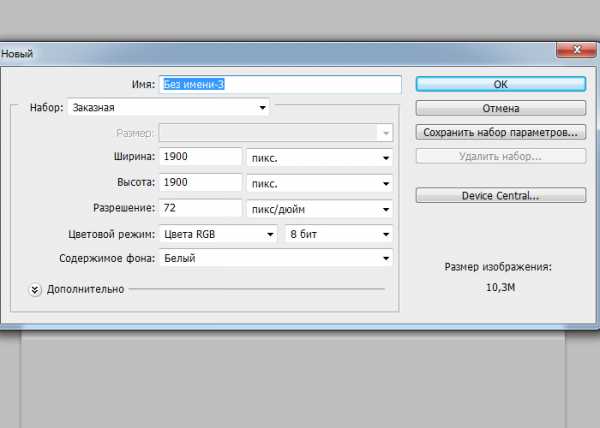
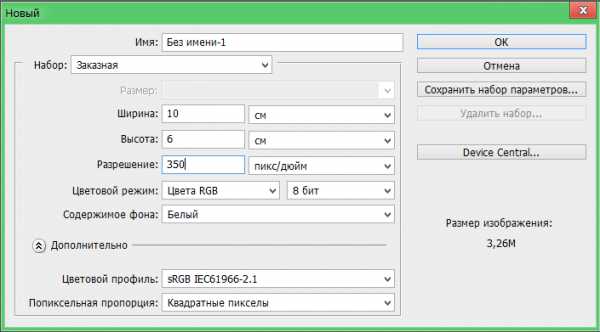
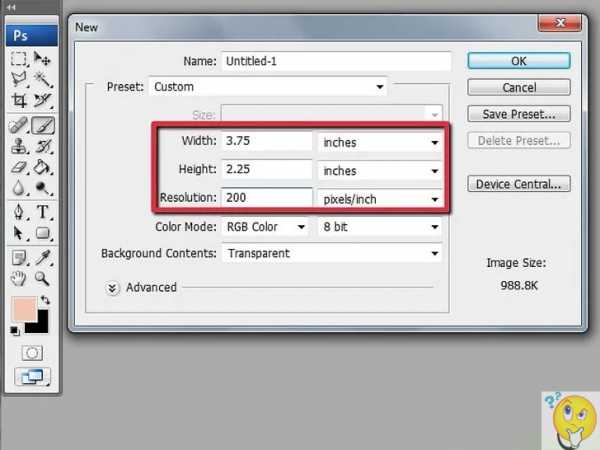
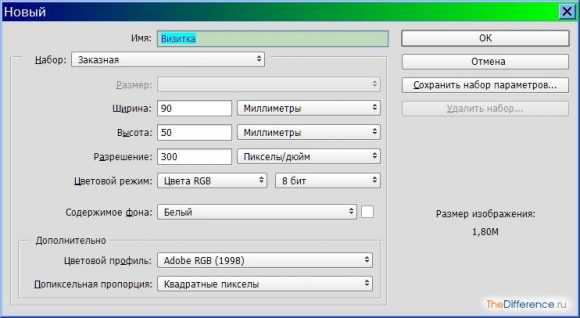
Откройте Photoshop и создайте новый документ со следующими настройками, показанными на скриншоте ниже.

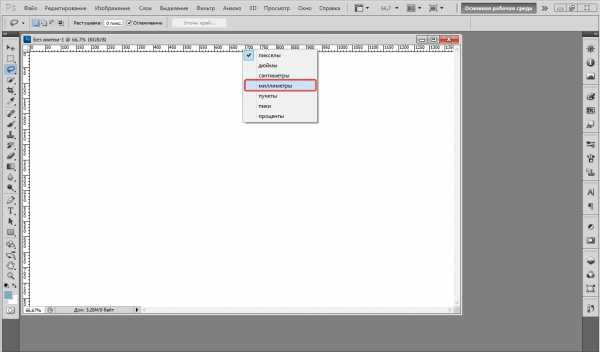
Теперь нам понадобится инструмент «Линейка», который можно вызвать с помощью сочетания клавиш Ctrl+R. Кликните правой кнопкой мыши по появившейся линейке и выберите единицу измерения «миллиметры».

Следующий шаг особо важен. Выше уже было сказано, что стандартные размеры визитки 90х50 мм, однако, при создании документа мы указали 100х60. Дело в том, что при печати визиток в типографии не всегда идеально совпадают края. Если использовать параметры 90х50, то в результате можно получить часть визиток, края у которых обрезаны вместе с информацией. Чтобы этого не произошло, мы и оставляем специальный запас.
Теперь визитке необходимо задать правильные границы, используя для этого запущенную линейку и направляющие.
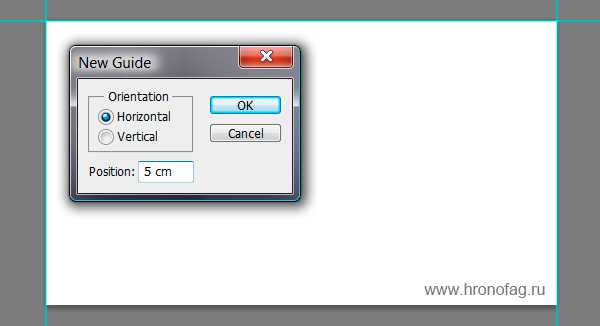
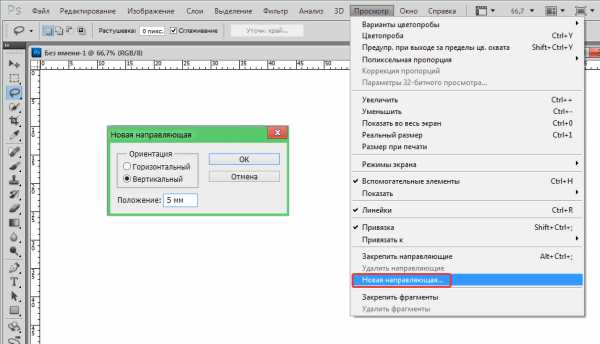
Для этого откройте меню «Просмотр» – «Новая направляющая». Установите вертикальную направляющую 5 мм и нажмите кнопку «ОК».

Аналогичным образом необходимо поставить вертикальную направляющую 95 мм.
Теперь откройте меню «Просмотр» – «Новая направляющая» и создайте на этот раз горизонтальные направляющие 5 и 55 мм.
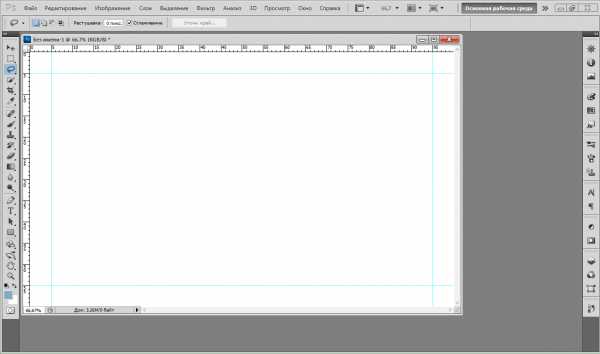
В итоге получится готовая заготовка под визитку, на которой можно расположить абсолютно любой дизайн, используя свою фантазию и навыки.

Обратите внимание, что размещая информацию на визитке, не располагайте ее вплотную к направляющим, т.к. ее может срезать при печати.
Как в фотошопе сделать визитку
Все визитки коллег и конкурентов кажутся вам однообразными и скучными? Пришло время проявить фантазию. Создайте свою собственную индивидуальную визитку, которая будет запоминающейся и необычной. Для этого ознакомьтесь с нашей статьей, как сделать визитки в фотошопе.
Шаг № 1
Для начала сформируйте шаблон нужного вам размера. Откройте в программе Photoshop новое изображение и сделайте его размером 8.4 и 5 см. Разрешение используйте не менее чем 200 пикселей на один дюйм. При таких параметрах у вас получится визитка размером 8х5, 0,4 см.
Шаг № 2
Сделайте направляющие для областей заливки и работы. Чтобы их активировать, откройте вкладку View > Rulers. Нажав на линейку, можно увидеть единицы измерения, которые можно менять (сантиметры, дюймы). Создайте 2 направляющие по горизонтали: одну на 0,125, вторую на 2,125 дюйма. Затем переходите к вертикальным направляющим ― на 0,125 и 3,625. Эти лини и есть границы вашей визитки.
Шаг № 3
Сделайте фоновое изображение в новом слое. Откройте инструмент задания градиента слева, чтобы поэкспериментировать с цветами. Подберите фон, который хорошо будет смотреться с текстом. С помощью градиента протяните линию через все изображение, чтобы сделать переход между цветами. Чем короче линия, тем переход резче.
Шаг № 4
Придумайте, что вы будете писать на визитке. Текст должен обязательно содержать ФИО, должность, контакты, а также название или логотип фирмы, в которой вы работаете. Можно кратко описать, чем занимается ваше предприятие, особенно если оно достаточно маленькое и неизвестное широкому кругу.
Шаг № 5
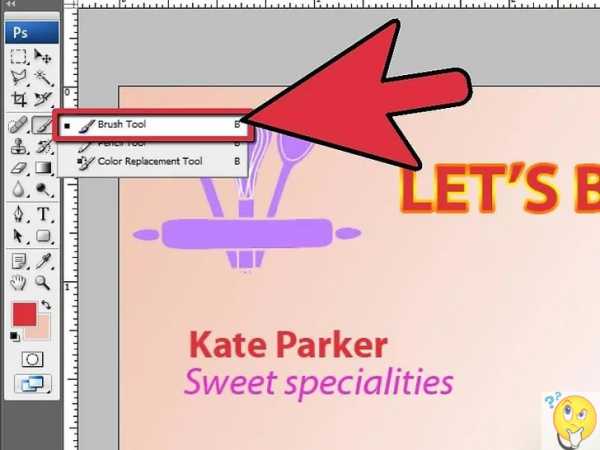
Начинайте добавлять текст с помощью одноименного инструмента. Для каждого фрагмента используйте новый слой. ФИО и название компании можно напечатать покрупнее. Что касается шрифтов и стилей, то тут нужно выбирать самому. Главное, чтобы, в общем и целом это гармонично смотрелось с другими элементами на визитке. Текст должен легко и быстро читаться. Уделите внимание вашим контактным данным: люди не должны вчитываться и разглядывать их, не понимая, какая там цифра или буква.
Шаг № 6
Можно разместить на визитке логотип фирмы, в которой вы работаете. Загрузите его себе на компьютер и откройте в Photoshop. Размер при необходимости уменьшается. При помощи Quick Selection Tool скопируйте его, чтобы выделить как можно ближе к логотипу. Затем инвертируйте выделение (Ctrl+Shift+I) и удалите фон. Логотип готов к использованию на визитке.
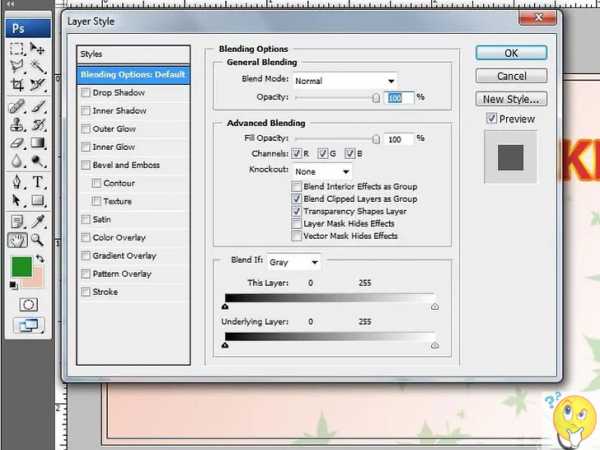
Шаг № 7
Чтобы визитка получилась качественнее, добавьте текстовые эффекты. Правым кликом нажмите на слой ― откроется окно Blending Options. Выберите Bevel and Emboss, определите глубину 2-3. Темный текст на светлом фоне можно раскрасить, используя Outer Glow. Светлый текст на темном фоне хорошо смотрится с эффектом Drop Shadow. Поэкспериментируйте с функцией отбрасывания тени.
Шаг № 8
Используя кисти, раскрасьте фон. Лучше использовать абстрактные кисти больших размеров, совпадающие по цвету с градиентом в центре. Это создаст интересный зрительный эффект. Также можно использовать вкладку Blending Options, выбрать Gragient Overlay и изменять градиент с учетом цветов фона. Можно брать более яркие кисти, но тогда нужно увеличивать прозрачность. При работе с фоном смотрите, чтобы он не перекрывал написанный текст и не сливался с ним.
Шаг № 9
Разместите на своей будущей визитке подходящие изображения. Лучше использовать собственные картинки, если таких нет, то воспользуйтесь интернетом. Помните, что нельзя использовать авторские изображения без разрешения правообладателя. Выделите необходимый фрагмент изображения и вставьте себе. Можно использовать целую группу изображений, поработав еще и кистями. Каждую картинку размещайте на новом слое, а затем объедините их. Полученное изображение скопируйте на визитку, используя новый слой. Прозрачность снизьте до 30-40 процентов.
Шаг № 10
Можно добавить границу. Для этого нарисуйте прямоугольник с использованием Rectangle Tool. Рисовать следует от верхнего угла слева, выбрав path style. Далее возьмите простую кисть размером пять-десять пикселей. На вкладке Paths в палитре слоев выберите правым кликом мыши Work Path, затем Stroke Path, затем Brush.
Шаг № 11
Доделайте визитку. Вероятно, нужно добавить какие-то детали, а какие-то, наоборот, удалить. Посмотрите на нее свежим взглядом: сочетаются ли цвета, формы, шрифт и пр.
Шаг № 12
Визитка готова! Сохраните свой шедевр в формате PSD, чтобы в случае необходимости ее можно было поправить, а также в другом формате, пригодном для печати (например, PDF). Если вы будете распечатывать визитки не самостоятельно, укажите ее размер и область заливки.
Рекомендации
При работе выберите масштаб, равный 100 процентам. Это поможет увидеть все размытые части изображения.
Если вы хотите разместить на визитке картинки, взятые из интернета, убедитесь в их четкости. Если у них будет низкое разрешение, это будет смотреться некрасиво.
Добавляйте новые слои для каждого последующего объекта, в том числе для текста. Так вы не запутаетесь и сможете с легкостью добавлять новые детали и удалять ненужные.
Предостережения
Если вы хотите использовать в своей работе изображения, защищенные авторским правом, получите сначала на это разрешение у правообладателя.
Аналогично обстоят дела с авторскими кистями. Попробуйте получить разрешение у автора прежде, чем работать с ними.
Теперь вы знаете, как в фотошопе сделать визитку, не обладая специальными знаниями.
Как создать визитку в Фотошопе?
Когда-то визитка была показателем принадлежности ее владельца к высшим слоям общества, к элите. Сегодня это вполне обычный атрибут, входящий в деловой набор среднестатистического гражданина. Обладателем визитки может оказаться студент и самый обычный сантехник, подрабатывающий частными заказами. Однако, несмотря на большую популярность данного продукта цивилизации, изготовление визитки является недешевым удовольствием. Например, только заказ на разработку ее дизайна может нанести существенный урон личному бюджету. К счастью, в век компьютеров все значительно упрощается и расходы по ее изготовлению можно заметно сократить. Достаточно иметь под рукой ПК и установленный на нем Фотошоп. Теперь вам останется только прочитать эту статью, и вы будете знать, как создать визитку в Фотошопе собственными руками без лишних затрат. Итак, приступим. Работать будем в Photoshop CC 2014.
Содержание статьи
Давайте сделаем не абстрактную визитку, а разработаем макет карточки под какую-то конкретную профессию, например свадебный фотограф. Сначала составим план работы, чтобы потом не метаться из стороны в сторону.
- Создание холста, выбор цветовой модели, разметка.
- Настройка холста.
- Продумываем порядок работы и стиль визитки:
- фон;
- логотип + картинка в тему;
- надписи.
- Создаем фон и оформляем рамку.
- Придумываем логотип.
- Свадебные кольца.
- Печатаем и компонуем на холсте данные.
Первый этап: мелкие, но необходимые детали
Запускаем Фотошоп. Жмем Ctrl + N, создавая новый холст. В появившемся диалоговом окне вводим название нашего документа. Далее задаем стандартные значения размеров визитной карточки: 90 на 50 мм. Учитывая, что визитка сама по себе небольшого размера, а качество печати нам требуется высокое, то разрешение выставляем 300 пик/дюйм – оно даст отличный вывод на печать.
Цветовую модель выбирайте в зависимости от того, где и на чем будете печатать карточки. Если вы планируете массовый выпуск в типографии на полиграфических станках, то ставьте CMYK, если объем небольшой и вы готовы обойтись домашним принтером – то назначайте модель RGB. В нашем случае мы остановились на домашнем варианте.
Примечание. В принципе, если в последний момент вы передумаете и решите все-таки печатать в другой цветовой модели – ничего страшного: Фотошоп позволит вам перейти в нужное цветовое пространство в любой момент.
Фон подберите на свой вкус – все равно мы будем его менять. Цветовой профиль оставляем по умолчанию, пикселы выбираем «квадратные».

Щелкаем «ОК» и приступаем к настройке холста для печати. Сделать это следует сразу, чтобы потом не прыгать с бубном вокруг уже скомпонованного макета, подгоняя размеры под вывод на печать и обрезку после нее.
к содержанию ↑Второй этап: создаем шаблон под печать
Теперь нам нужно добавить 4 направляющих, которые обозначат визуально площадку для работы и отделят ее от линии разреза. Дело в том, что если сейчас не оставить пустые поля по границам визитки, то в момент разрезания отпечатанного листа с карточками могут проявиться белые поля отреза.
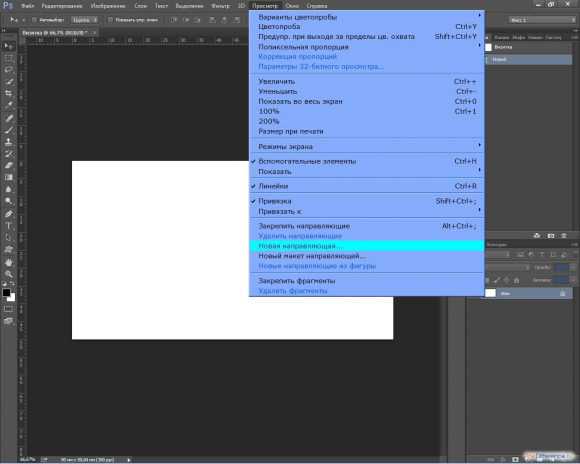
Выбираем в главном меню «Просмотр > Новая направляющая».

Щелкаем «ОК», в появившемся окне настроек ставим:
- Ориентация > Горизонтальный;
- Положение: 0 мм.
Опять повторяем операцию, только положение выставляем 50 мм.
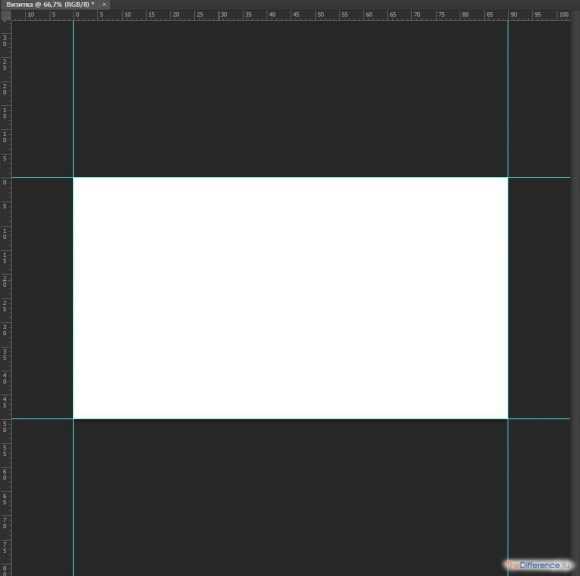
Проделываем те же действия, но уже с вертикальной ориентацией. Здесь положение будет равно 0 и 90 мм. В итоге мы должны получить 4 направляющих по границам визитки.

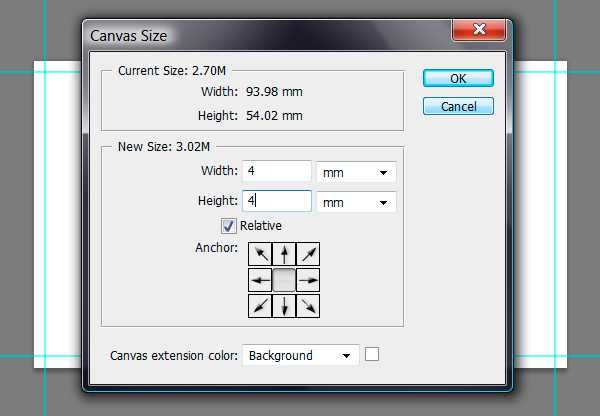
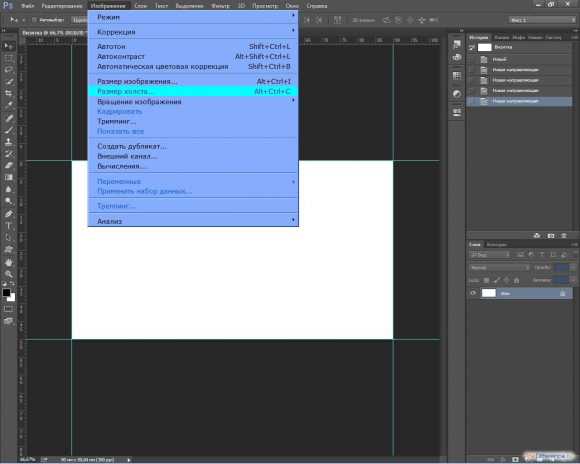
Теперь нам нужно увеличить размер холста под обрез. Для этого заходим в «Изображение > Размер холста» или же жмем комбинацию клавиш Ctrl + Alt + C.

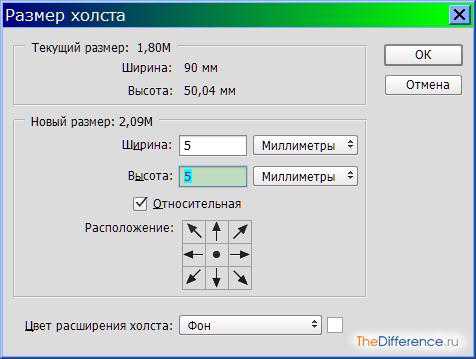
В окне «Размер > Холста» в полях «Ширина» и «Высота» вводим значение 5 мм (стандартный размер поля обреза) и ставим галочку на пункте «Относительная». Данная операция прибавит по 5 мм к каждой стороне нашей визитки.

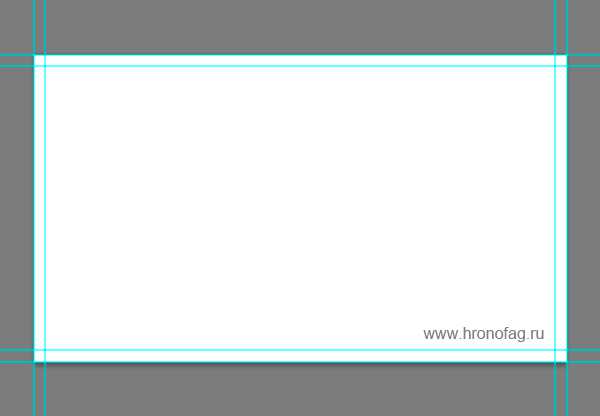
В результате подобных действий направляющие сместились на 5 мм внутрь документа. Добавим еще 4 направляющих на новые границы холста. Сделаем это мы уже другим способом, отличным от первого.
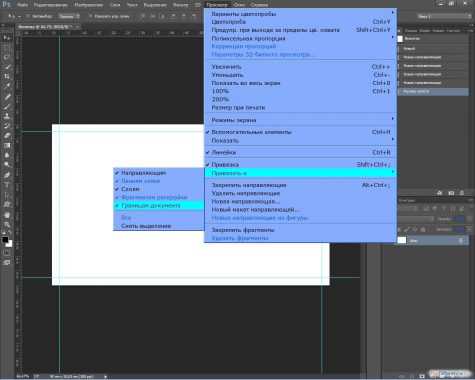
Заходим: «Просмотр > Привязать к > Границам документа (ставим галочку)».
Примечание. Советуем выставить все галочки в данном подменю. Впоследствии это пригодится.

После этого направляющие приобретут свойство прилипать к краям холста. Для дальнейших действий нам потребуется линейка. Если линейка у вас не отображается, то просто нажмите Ctrl + R, и она появится. Ставим курсор на любую сторону линейки и зажимаем левую кнопку мыши. Теперь тащим курсор вниз или вправо (в зависимости от стороны линейки), тем самым вытягивая из нее направляющую. Левую клавишу мыши, естественно, не отпускаем. Подводим направляющую к границе холста и видим, как она слегка прыгает по ходу движения и прилипает точно по границе документа. Таким образом мы выставляем все 4 новые направляющие с четырех сторон визитки. Итак, мы обозначили поле для обреза.

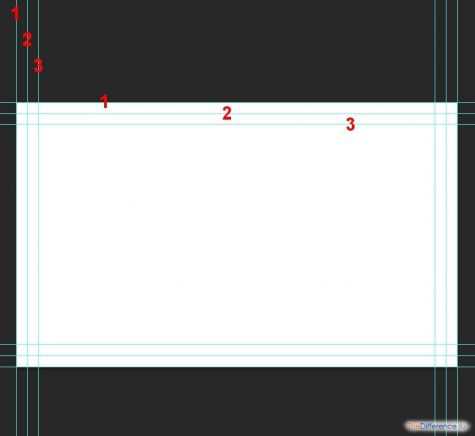
Далее нам следует создать границы для рабочей зоны, внутри которой будут располагаться наши данные, и пересекать эти линии они не должны. Этого требует стандартный дизайн любой визитки. Обратимся опять к направляющим. Проделываем те же самые маневры, как и в случае с первым набором направляющих, за небольшим исключением – в поле «Положение» ставим не 0 мм, а 5 мм. Остальные значения (50 и 90) оставляем прежними. Смотрим, что у нас получилось:

- направляющая 1 – физическая граница холста, которая будет выведена на печать и впоследствии обрезана;
- направляющая 2 – граница самой визитки (ее можно будет оформить графически, например, пустить рамку);
- направляющая 3 – ограничивает рабочую зону.
Итак, мы закончили второй этап нашего плана. Создали полноценную основу визитки, готовую к выводу на печать. Нам осталось только наполнить ее содержимым.
к содержанию ↑Третий этап: что же мы хотим изобразить?
Обязательный шаг – сначала в голове нужно сложить хотя бы приблизительную картинку: из чего будет состоять наша будущая визитка. Это значительно облегчает и ускоряет процесс дальнейшей работы:
- Так как мы занимаемся свадебным фото, то нам нужно как минимум два изображения. Одно связано с фотографией, другое со свадьбой. Не будем напрягаться – в конце концов, это учебный пример, и поэтому задействуем схематичное изображение фотоаппарата плюс свадебные кольца. Обе картинки нарисуем сами – это придаст визитке оригинальность. Причем изображение фотоаппарата будет одновременно и логотипом.
- Фон сделаем от серого к светлому, отдавая дань родоначальнице фотодела – черно-белой фотографии.
- Логотип. Поместим его на привычном для всех фирменных знаков месте – в левом верхнем углу. Кольца лучше всего будут смотреться внизу по центру. Письменная информация займет центральное место и правый нижний угол.
- Все это будет заключено в рамку, пущенную по границе визитки. Стиль рамки мы определим по ходу работы. Ну что же, план наступления утвержден – можно приступать к основному этапу.
- Заключительная доработка.
Четвертый этап: фон и рамка
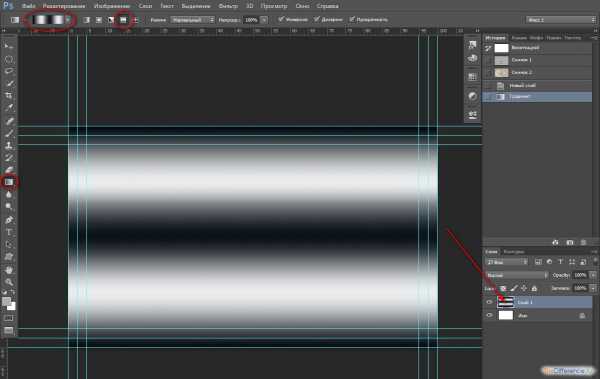
Для фона мы решили применить не простую заливку, а градиент с последующей обработкой фильтром. Создаем новый слой (Ctrl + Shift + N). Выбираем на панели инструментов градиент (G). Настройки выставляем как на скриншоте. Градиент используем Chrome Ring. Он есть в одном из наборов (Chromes), поставляемых с Photoshop CC 2014. Проводим курсором сверху вниз или наоборот.

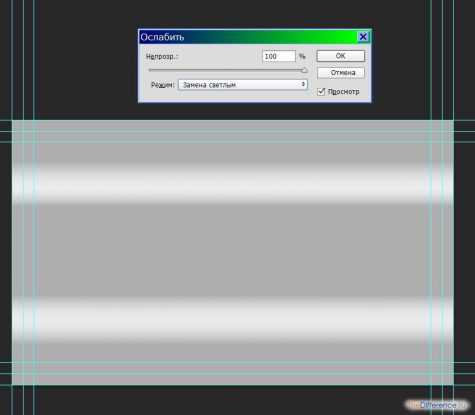
После этого жмем Ctrl + Shift + F, вызывая окно «Ослабить». В нем меняем режим наложения «Нормальный» на «Замена светлым».

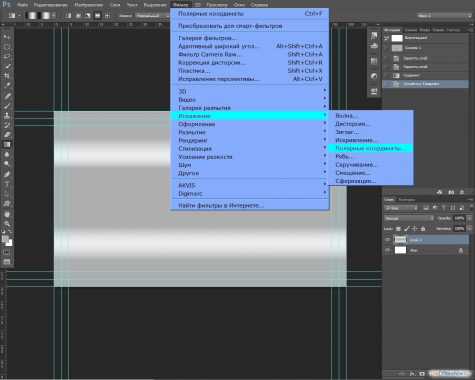
Далее идем в «Фильтр > Искажение > Полярные координаты».

Жмем «ОК».

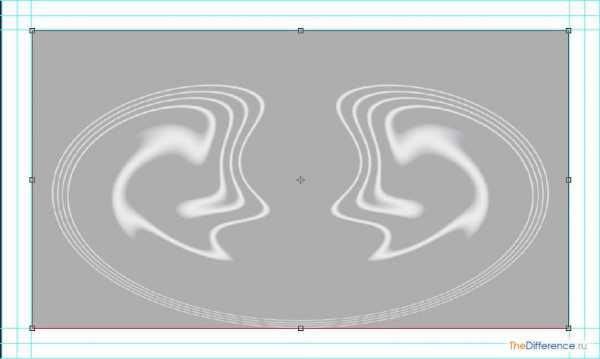
И получаем следующий результат (см. скриншот ниже):

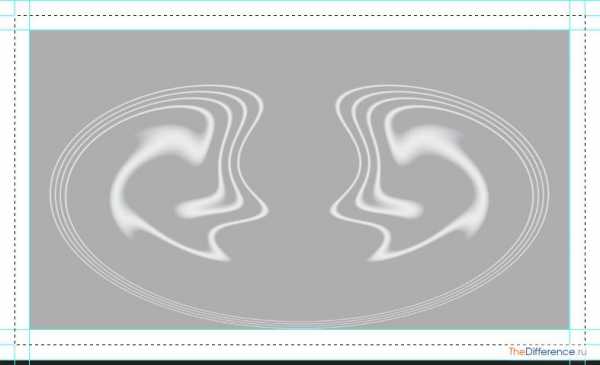
Нас он не совсем устраивает. Хочется чего-то более интересного. Жмем 5 раз подряд сочетание клавиш Ctrl + F (Последний фильтр). Эта команда при каждом нажатии дублирует применение фильтра.

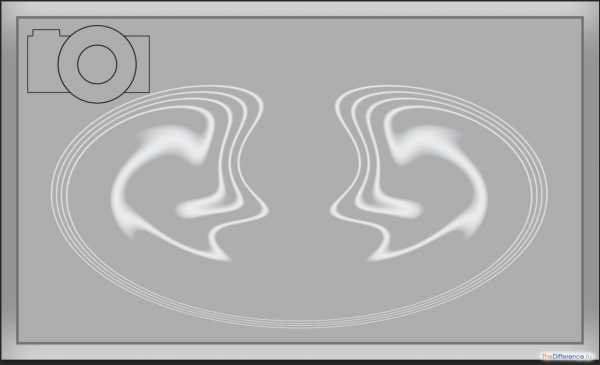
А вот этот вариант нас вполне устроит. Немного похоже на силуэты влюбленных, что вполне по теме. Теперь подгоним созданный фон в рабочее поле и оформим рамку.
Нажимаем Ctrl + T, запуская команду трансформации. Беремся мышкой (зажимаем л/кнопку мыши) за маркеры трансформерной рамки и подгоняем изображение под внутренние направляющие. Кстати, благодаря тому, что ранее мы выставили все привязки для направляющих, линии трансформации без всяких проблем к ним прилипают. Нажимаем Enter, завершая процесс трансформации.

Теперь займемся рамкой. Сначала создадим новый слой (Ctrl + Shift + N). На нем продолжим нашу работу. Нажимаем Ctrl + { (Переложить назад), перемещая тем самым слой с будущей рамкой под слой с фоновым рисунком. В панели инструментов выбираем инструмент «Прямоугольная область» (М) и рисуем выделение по средним направляющим. Опять же здорово помогает привязка: не нужна никакая подгонка – все прилегает автоматом. Заливаем выделенный прямоугольник любым цветом и начинаем работать со стилями.

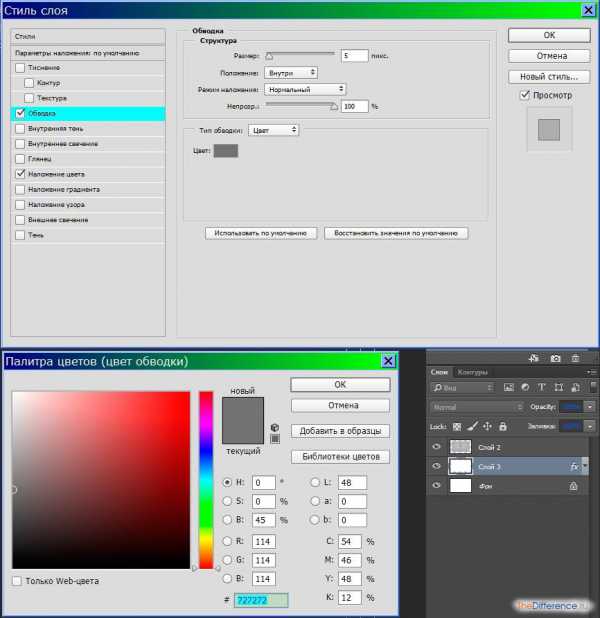
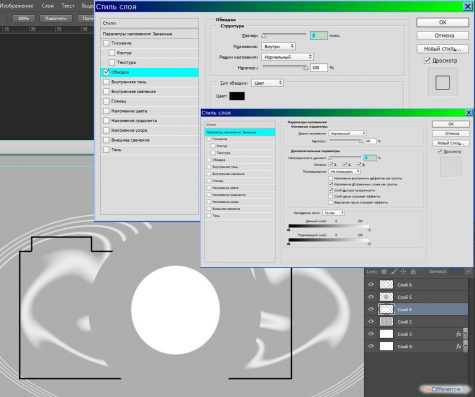
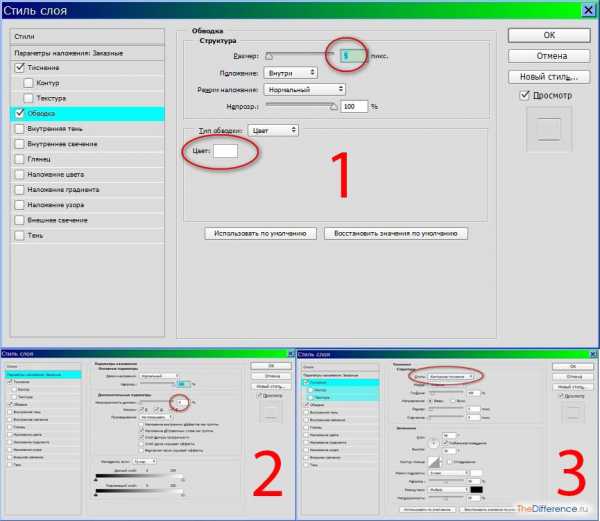
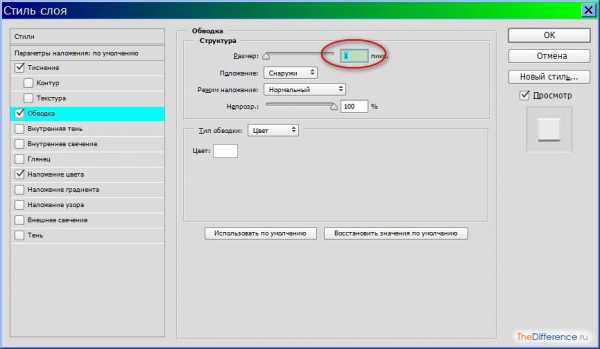
Дважды щелкаем на слое с выделением, загружая окно стилей. Ставим галочку напротив пункта «Обводка». Выставляем параметры, как на скриншоте ниже.

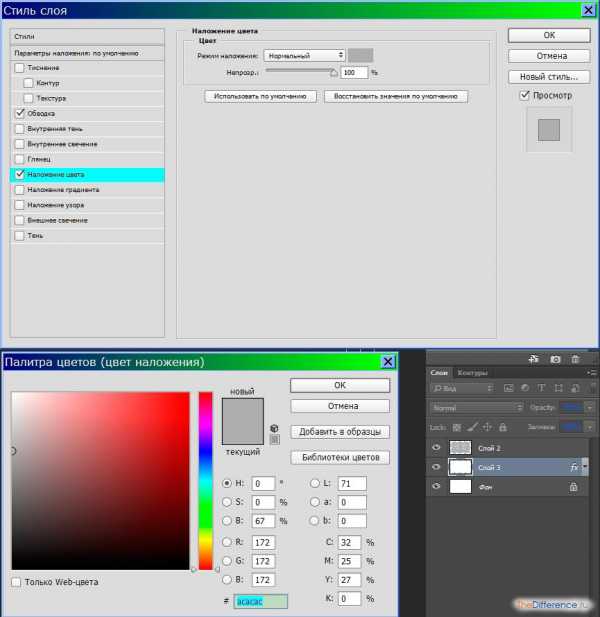
Далее «Наложение цвета». Щелкаем на окошке с образцом цвета и переводим курсор на слой 2 (фон). Он примет вид пипетки. Щелкаем на сером, основном цвете. В результате оба слоя (2 и 3) получат единую цветовую гамму.

Теперь нужно привести в порядок базовый, самый нижний слой. Для начала его следует разблокировать, так как он пока недоступен для многих действий. Двойной щелчок по нему вызовет к жизни окно создания нового слоя. На самом деле слой тот же самый, только теперь он становится «живым», то есть с ним уже можно проводить любые доступные для слоев операции.
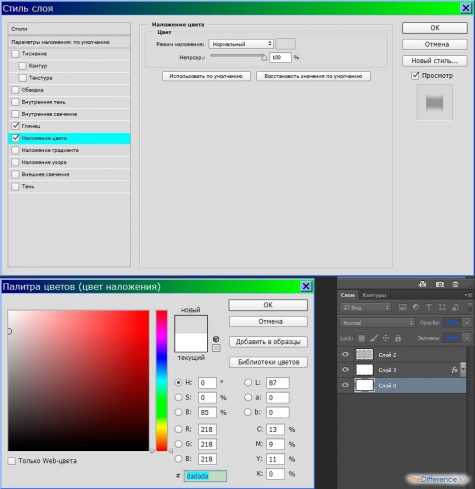
Опять двойной щелчок по Слою 0 (бывший базовый) – и переходим в окно стилей. Идем в «Наложение цвета» и выбираем светло-серый цвет.

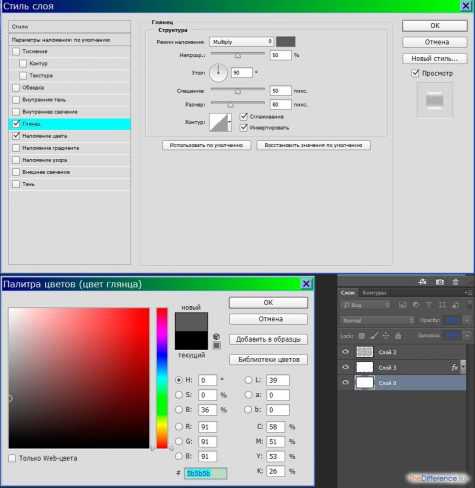
Добавим немного блеска в этот слой. Идем в «Глянец» и выставляем там темно-серый тон.

Результат смотрим на скриншоте.

Всю эту операцию мы провели с дальним прицелом. Вы узнаете о нем на заключительном этапе.
Ну что же. Можно сказать, что полдела сделано. Идем дальше.
к содержанию ↑Пятый этап: рисуем фотоаппарат
В генеральном плане под названием «Как создать макет визитки в Фотошопе» разработка фирменного знака является одной из важнейших задач. Солидная, деловая визитка обязательно должна иметь логотип. Мы договорились, что это будет фотокамера. Приступим к ее рисованию. В первую очередь создаем новый слой под номером 4 (Ctrl + Shift + N). Переходим на него и начинаем изобретать фотоаппарат.
- Выбираем инструмент «Прямоугольное выделение» (М). Чертим прямоугольник.

- Зажимаем Shift, у курсора появится дополнительный атрибут в форме плюсика, и рисуем затвор фотоаппарата.

- Заливаем выделение любым цветом, отличным от фона, чтобы не сливалось. Для этого достаточно нажать D (вернуть цвета по умолчанию), а затем использовать клавиатурную комбинацию Alt + Delete (цвет переднего плана) или Ctrl + Delete (цвет заднего плана).
- Создаем новый Слой 5 (Ctrl + Shift + N). Опять зажимаем Shift и давим М. В результате «Прямоугольное выделение» сменится на «Овальную область». Рисуем приблизительно по центру прямоугольника круг. Для того чтобы окружность получилась идеальной, держим при рисовании клавишу Shift нажатой. Все действия проводим на Слое 5. Заливаем круг любым цветом.

- Добавляем еще один слой (Слой 6). Полностью повторяем действия из пункта 4. Только есть два небольших отличия: круг чертим примерно в 2 раза меньше, чем предыдущий, и заливаем другим цветом (в нашем случае белым).

В результате имеем 3 слоя (4; 5; 6), на которых расположены детали фотокамеры. Пришло время применять стили.
Дважды щелкаем по Слою 4 и выставляем значения, как указано на скриншоте. Нам требуется изменить только два параметра:
- установить толщину обводки;
- сбросить непрозрачность в 0.

Проделываем те же манипуляции со слоями 5 и 6.


Итак, мы имеем изображение камеры, предельно упрощенное и схематичное. Для простенького логотипа вполне приемлемо. Осталось только доработать некоторые детали.
- Выделяем Слои 5 и 6. Для этого щелкаем по любому из них, а затем опять щелчок по другому, но уже с зажатой клавишей Ctrl.
Примечание. Щелчок по второму слою следует производить не где попало, а по конкретному месту. И место это – промежуток между иконкой слоя слева и панелькой стиля справа.
- Итог – оба слоя окрасились в голубой цвет выделения. Теперь можно работать одновременно с обоими слоями.
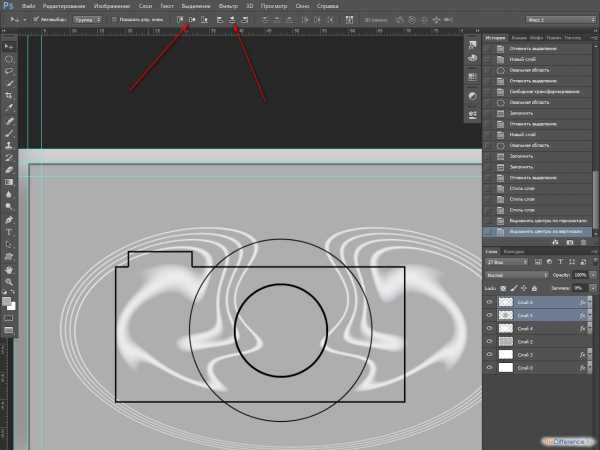
- Жмем V (инструмент «Перемещение») и обращаем свой взор вверх на панель свойств этого инструмента. Находим там значок «Выравнивание центров по вертикали» и щелкаем на нем. Тот же самый фокус повторяем со значком «Выравнивание центров по горизонтали». В результате наши окружности, символизирующие объектив, отцентрировались с математической точностью.

- К сожалению, провести такой же маневр с корпусом аппарата и объективами не получится в силу смещенных центров в реальных камерах. Поэтому, не снимая выделения с 5 и 6 слоя, выровняйте их на глаз с корпусом, используя инструмент «Перемещение». В данном случае особая точность не нужна. Такую же операцию можно проделать при помощи клавиш со стрелками.
- Переходим на Слой 4. Зажимаем Ctrl и щелкаем по Слою 5. Щелкать следует по иконке слоя, расположенной слева сразу после изображения глаза. Только в этом случае мы добьемся своей цели – загрузить выделение большой окружности.
- Теперь нажимаем Delete и удаляем просвечивающиеся линии корпуса под объективом. (Мы находимся на слое с корпусом. Не забыли?) Однако возник новый нюанс. Боковые дуги корпуса, оставшиеся после вырезания центральной части, наложились на окружность объектива, и за счет разницы в толщине обводки получилось не совсем красивое соединение данных деталей. Сейчас мы это исправим.

- Становимся на Слой 5 и открываем окно «Стили слоя» (двойной щелчок по слою). В поле «Обводка» выставляем значение 4. В результате странное утолщение исчезает.

- Работу с аппаратом мы почти закончили. Нам уже не нужно такое количество слоев. Сведем их в один. Выделяем все три слоя с деталями фотокамеры и нажимаем Ctrl + E («Объединить слои»).
Примечание. Сведение слоев со стилями приводит к окончательному применению стилей. Стилевые слои сводятся в обычный слой. Это следует учитывать, если вы в дальнейшем планируете продолжить работу со стилями.

- Сейчас нам нужно уменьшить изображение логотипа камеры и переместить его на законное место – в левый верхний угол. Жмем Ctrl + T («Свободное трансформирование»). Уменьшаем изображение до нужных размеров и перетаскиваем его на место.

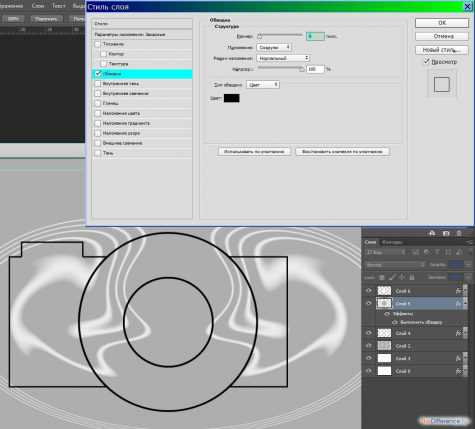
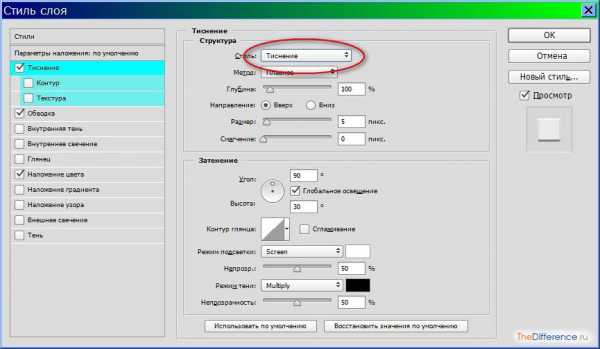
- Ну и последний штрих – сделаем логотип более оригинальным. Для этого зайдем в стили (двойной клик по Слою 6) и установим режим «Тиснение» с настройками, как на скриншоте.

Работу по созданию логотипа фотоаппарата можно считать законченной. Осталось разобраться с кольцами и надписями.
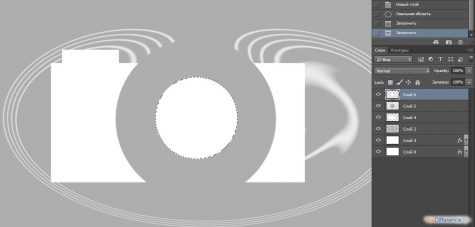
к содержанию ↑Шестой этап: кольца
Для начала наведем порядок в нашей творческой лаборатории.
- Соберем слои в одну папку или, если говорить языком Фотошопа, в одну группу. Для этого выделяем все слои. Становимся на любой крайний слой: зажимаем Shift и щелкаем по слою, находящемуся на другом конце панели. Теперь нажимаем Ctrl + G, и все слои оказываются в одной папке (группе). Даем ей какое-нибудь целевое название. Группировка слоев – очень удобная функция при работе со сложными изображениями.
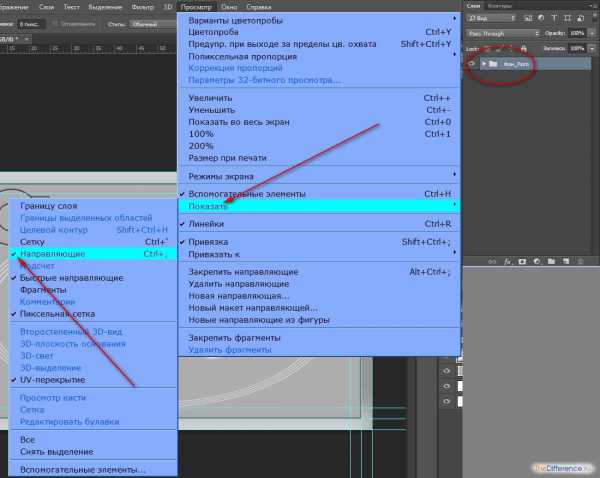
- Скроем направляющие – они нам больше не нужны. Идем в главное меню: «Просмотр > Показать > Направляющие» и снимаем галочку. Если все же возникнет необходимость их вновь использовать, то следует просто проделать обратную операцию.

- Начинаем рисовать кольца. Создаем новый слой (Ctrl + Shift + N). Нажимаем М и выбираем инструмент «Овальная область». Рисуем круг на новом слое (держим Shift для сохранения пропорций). Далее заходим в «Редактирование > Выполнить обводку» (1). В появившемся окне выставляем ширину линии 3 пкс (2) и жмем «ОК». Это и будет основа для будущего кольца (3).

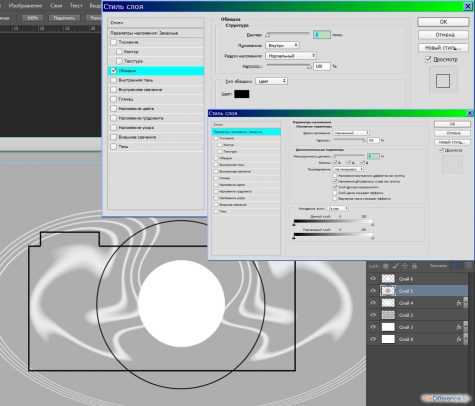
- Дважды щелкаем на слое с кольцом. В окне «Стиль слоя» работаем с тремя параметрами: обводка, непрозрачность, тиснение. Выставляем значения, как на скриншоте, и жмем «ОК». Кольцо практически готово. Осталось создать его копию и упорядочить их на визитке.

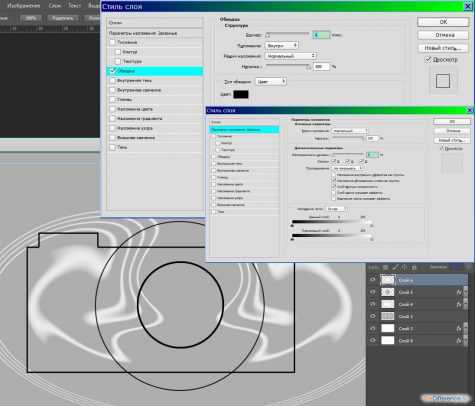
- Нажимаем сочетание клавиш Ctrl + J, копируя слой с кольцом. Включаем инструмент «Перемещение» (V) и клавишами со стрелками разъединяем свадебные символы. Выделяем оба слоя (как это сделать, уже писалось выше). Далее жмем Ctrl + T (трансформация) и трансформируем кольца так, как нам нужно. Выравниваем их по центру визитки. Если у вас в меню «Просмотр» включены все привязки и пункт «Вспомогательные элементы», то при перемещении фигур будут появляться центральные и горизонтальные направляющие, помогающие точно выравнивать эти объекты.

Итак, с кольцами разобрались – переходим к следующему этапу.
к содержанию ↑Седьмой этап: вводим данные
Опять немного разгрузим панель слоев. Выделяем оба слоя с кольцами и жмем Ctrl + E, сводя их в один слой. Теперь можно приступать к вводу информации.
Для начала давайте прикинем, какой текст должен присутствовать у нас на визитке. Обойдемся стандартным минимумом:
- информация об услуге;
- Ф.И.О.;
- контактные данные.
Как все это расположить? Порядок сохраним такой же, как в вышеприведенном списке. Местоположение на визитке определим по окончании набора текстовых блоков (всего их у нас 3).
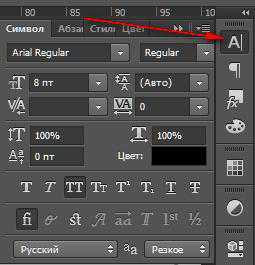
- Выбираем инструмент «Текст» (Т). Работать будем с панелью свойств, потому как нам пока не требуются какие-то особые приемы при работе с текстом. Для этих целей существует отдельная палитра, но нам она сейчас не нужна.
- Шрифт возьмем пока Arial Regular и установим кегль 8. Все эти значения потом можно легко отрегулировать. Пишем необходимую информацию. Делаем это так. Каждый текстовый блок вводим по отдельности. Блок с номерами телефонов разбиваем на три разных слоя.
- Распределяем все это по визитке на окончательные позиции. Сейчас мы еще поработаем с текстом, но месторасположение уже менять не станем.
- Теперь нам следует окончательно определиться с видом шрифта и его размером. Не будем изобретать велосипед и пойдем стандартным путем. Обычно на такие визитки ставится рукописный стиль шрифта для описания услуги и книжный – для остальных данных. Сделаем так же. Выберем инструмент «Перемещение» (V) и запустим специальную палитру символов, нажав на ее ярлычок в доке палитр справа. При активном инструменте «Перемещение» эта палитра позволяет работать сразу с несколькими слоями, что гораздо удобней, чем при задействованном инструменте «Текст».

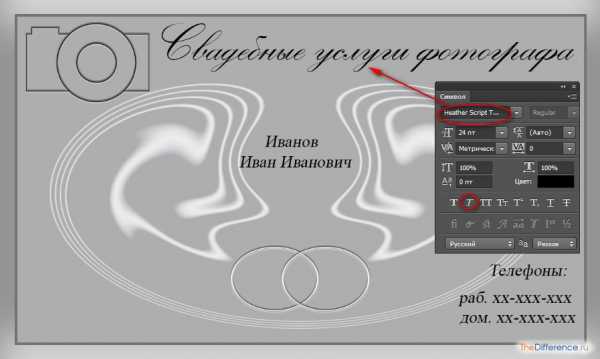
- В окне выбора шрифта мы поставили набор символов Heather Script T для надписи «Свадебные…», а для остальных данных ввели привычный Times New Roman. Заодно применили к нему наклонное написание (курсив).
Примечание. Если у вас на компьютере отсутствует рукописный шрифт, то зайдите на соответствующие ресурсы и скачайте его себе на ПК. Там масса всевозможных шрифтовых наборов – и платных, и бесплатных.

- ФИО вышли немного мелковатые, но это мы исправим, применив трансформацию (Ctrl + T).

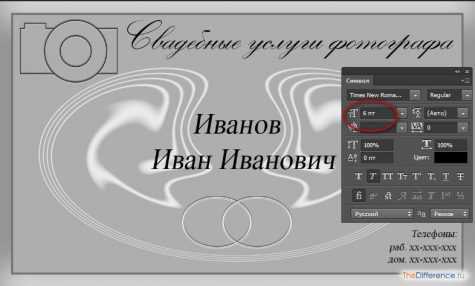
- А вот размеры номеров телефонов мы изменим через палитру «Символ». Уменьшаем значение кегля до 6 и выравниваем текстовые слои с помощью панели свойств инструмента «Перемещение», как это уже описывалось ранее.

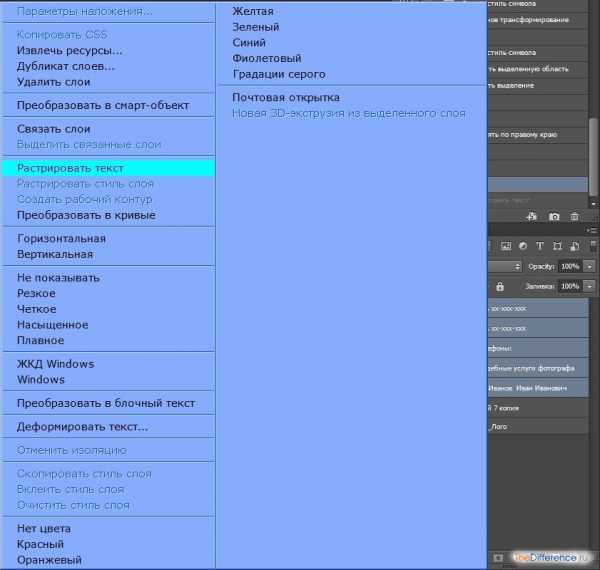
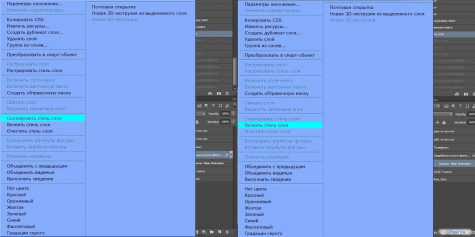
- Внимательно проверяем всю нашу информацию. Если все правильно, то нам следует растрировать все слои с текстом. Для этого мы их выделяем (все разом) и щелчком правой кнопки мыши вызываем контекстное меню. В нем выбираем пункт «Растрировать текст» и получаем обычные слои.

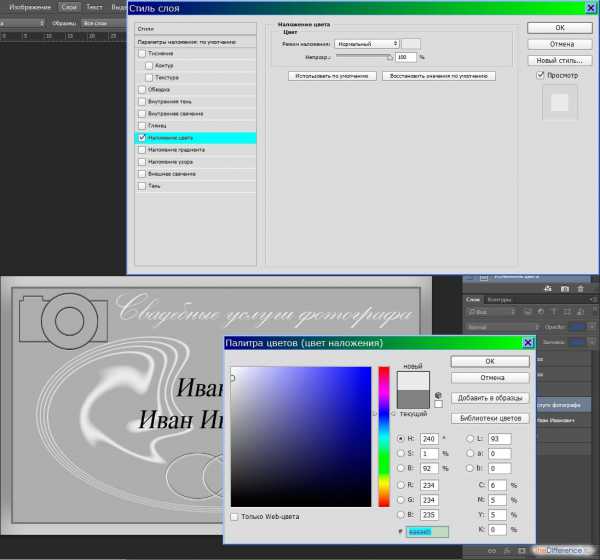
- Нам осталось только немного доработать текст, чтобы он смотрелся более гармонично, и в этом нам опять помогут стили. Становимся на слой «Свадебные…» и двойным щелчком вызываем стили. Выставляем все параметры, как на скриншотах:



- Теперь правой клавишей мыши щелчок на этом же слое – и в появившемся меню активируем пункт «Скопировать стиль слоя». Производим те же действия со слоем «Иванов…», только уже щелкаем на «Вклеить стиль слоя».

- Опять вызовем окно стилей (только уже для слоя с Ф.И.О.) и поменяем цвет в строке «Обводка». Толщину линии оставляем прежнюю. Копируем стиль этого слоя.

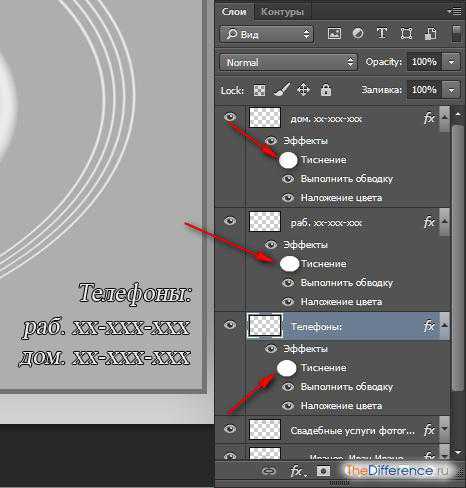
- Выделяем 3 слоя с контактами. Вклеиваем скопированный на предыдущем шаге стиль. Остался последний шаг. В каждом из трех «контактных» слоев отключаем пункт «Тиснение». Делается это простым щелчком по «глазику», расположенному слева.

Результат:

Уже неплохо. Однако, на наш взгляд, можно еще провести несколько мероприятий для окончательной доводки изображения.
к содержанию ↑Заключительный этап, не предусмотренный планом
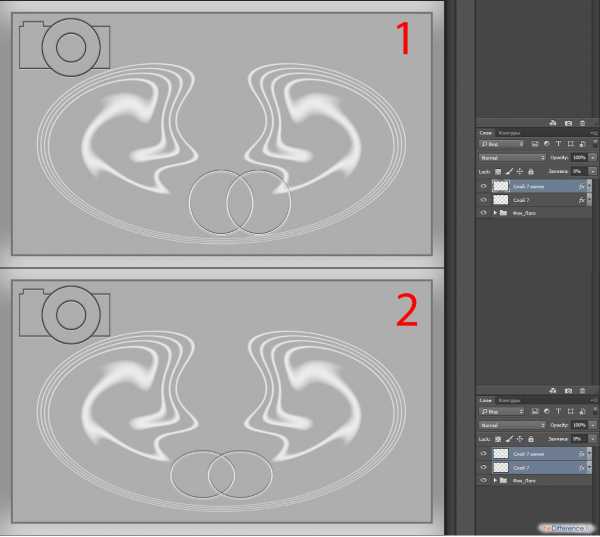
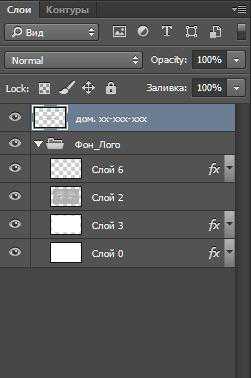
Для начала до предела разгрузим нашу палитру слоев. Выделяем все слои, не входящие в папку «Фон_Лого», и сводим их в один (Ctrl + E).

Далее открываем группу «Фон_Лого» и выделяем там слои 2, 3, 6. Объединяем их в одно целое (Ctrl + E). Назначаем слою 6 режим отображения «Difference» (Разница). Здесь нам как раз и пригодился стиль, когда-то примененный к базовому слою. (Помните?)

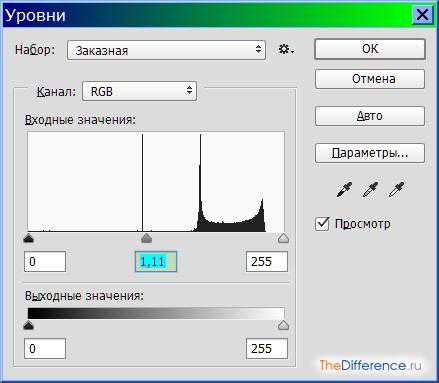
Заключительный шаг. Запустим модуль «Уровни» (Ctrl + L) и немного осветлим изображение.

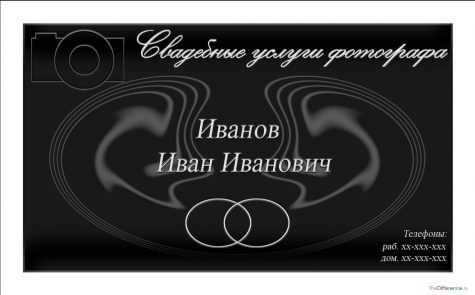
Результат:

Нам кажется, что наша визитка приобрела вполне законченный вид.
Вот и все. В принципе, мы достаточно подробно рассказали, как создать визитку в Фотошопе самому, не прибегая к дорогостоящим услугам профессиональных дизайнеров. Конечно, если вам потребуется что-то супероригинальное и изысканное, то лучше все-таки обратиться к хорошему специалисту. Однако в большинстве случаев знаний, полученных из этой статьи, вполне хватит для разработки макета визитки собственными силами. Удачи!