Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе тонировать фотографию
7 способов тонирования фотографий

Данная статья из цикла о преобразовании цветных изображений в чёрно-белые посвящена тонированию фотографий.
Предыдущие статьи этого цикла: Съёмка черно-белых фотографий на цифровую камеру: особенности и сложности и Методы преобразования цветного изображения в чёрно-белое.
С помощью программы Photoshop получить тонированные фотографии можно несколькими способами. Для грамотного и корректного тонирования изображение сначала следует перевести в его чёрно-белое. Ведь, по существу, любое монохромное, однотонное изображение ничем не отличается от чёрно-белого. И если при преобразовании яркости отдельных цветов будут одинаковы, на монохромной фотографии пропадут те или иные детали.
1. Hue/Saturation
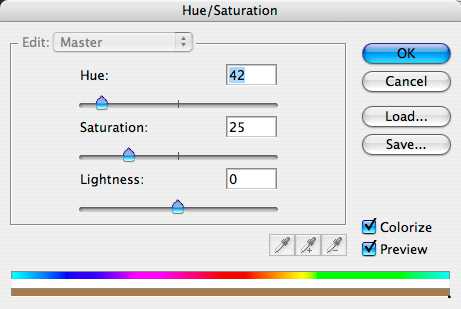
Применение корректирующего слоя Hue/Saturation или аналогичной команды — достаточно простой способ превратить фотографию в монохромную.

Необходимо установить флажок Colorize, с помощью движка Hue выбрать нужный цвет, а движком Saturation задать его интенсивность. Ничего сложного. Если интенсивность цвета сделать небольшой, то изображение окажется практически чёрно-белым с легким цветным оттенком. Такой вариант напоминает некоторые сорта фотобумаг, проявленные в стандартном режиме. Несмотря на то, что таким образом можно получить стильную фотографию, этот способ не очень хорош, так как часто приводит к потере деталей в некоторых областях. Любую фотографию можно преобразовать в комбинацию цветной и тонированной с определенным процентом цвета или отдельных цветных областей. Этого можно достичь, снизив непрозрачность слоя и/или изменив режим наложения. Для этого снимка непрозрачность слоя была снижена до 70%, и на маске слоя область неба была залита 20-процентным серым, чтобы сделать его ярче.


2. Карта градиентов
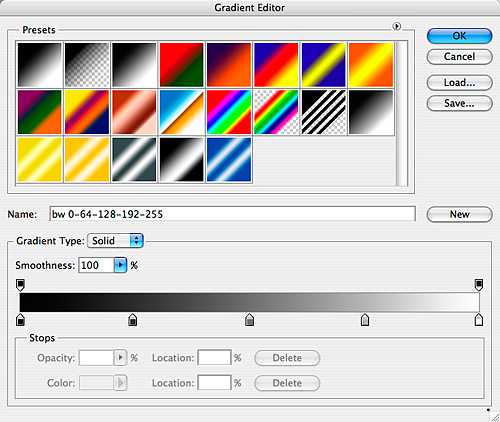
Карты градиентов можно использовать для получения не только чёрно-белых, но и тонированных снимков. Неважно, будет ли это команда или слой коррекции Gradient Map. Вернемся к оригинальной фотографии, представленной ранее в статье Методы преобразования цветного изображения в чёрно-белое.

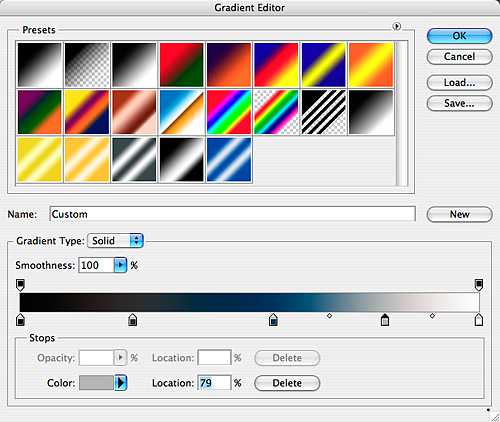
Для её окрашивания в один цвет к чёрно-белому градиенту с заданными переходами был добавлен синий.

Я изменил цвет только одного серого ограничителя, хотя можно было поменять и другие ограничители градиента или применить другой градиент.

Как вы понимаете, таким способом фотографию можно окрасить в любые мыслимые цвета, лишь бы форма не довлела над содержанием.

Следует обратить внимание, что при таком способе тонирования изображений градиенты должны быть выполнены в целевом цветовом пространстве. То есть если вывод будет в RGB, то и градиенты должны создаваться в RGB. А если вывод будет в CMYK, то и градиенты должны быть созданы в CMYK.
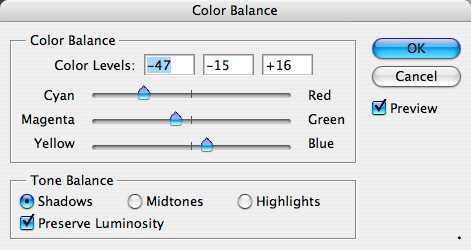
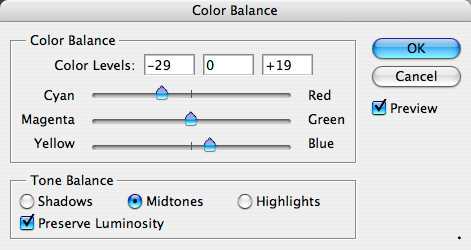
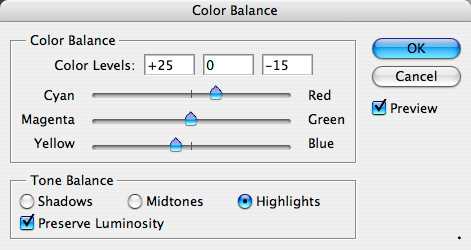
3. Color Balance — раздельное тонирование
Если в первых двух случаях оригинал был цветным, то при применении слоя Color Balance оригинал должен быть сначала преобразован в черно-белое изображение и находиться в цветовом пространстве RGB, CMYK или Lab.


Тени, средние тона и света можно тонировать в разные оттенки с помощью корректирующего слоя Color Balance точно так же, как в лаборатории фотографы делали частичный вираж на цветной бумаге с чёрно-белого негатива. Для получения ярко выраженного эффекта следует изменить света и тени, реже — настройку средних тонов. Но все равно все зависит от характера снимка. Необходимо лишь выбрать тени (Shadows), средние тона (Midtones) или света (Highlights) и добавить необходимый оттенок.



Если необходимо, можно изменить непрозрачность слоя, режим наложения и воспользоваться слой-маской.

4. Частичный вираж
Для выделения главной части изображения в классической фотографии существовал метод частичного виража, когда необходимые объекты окрашивали в определенный тон.

Автор этой прекрасной фотографии — Алексей Васильев, с любезного разрешения которого она публикуется. В программе Photoshop можно реализовать такой частичный вираж, причем по тем же принципам, что и в традиционном методе. Если раньше приходилось достаточно аккуратно отбеливать фрагмент снимка для тонирования, то теперь перед применением необходимого слоя коррекции следует создать точную маску. Кроме того, можно доработать её на слое коррекции. Для раздельного тонирования сначала снимок был преобразован в чёрно-белый, затем выполнено и сохранено выделение мельницы.

При создании корректирующего слоя Hue/Saturation часть маски была залита чёрным цветом в соответствии с областью выделения. Таким образом, выделенный объект оказался окрашен в необходимый цвет. Остальную часть можно было бы оставить чёрно-белой или окрасить в другой цвет. Для окраски следует загрузить выделение и инвертировать его. Затем создать еще один корректирующий слой Hue/Saturation и подобрать необходимый цвет. На данном изображении тон неба слишком светлый. Для усиления неба был применён слой коррекции «Кривые» с режимом наложения Multiply. Для большего затемнения слой был скопирован. Чтобы не было усиления других частей изображения, были использованы маски слоев.

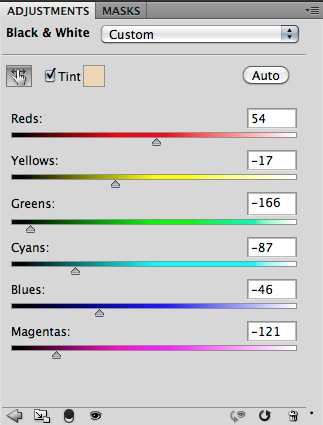
5. Тонирование командой Black & White
Хороших результатов тонирования можно добиться командой Black & White.
Для добавления желаемого тона к изображению в опциях слоя коррекции (команды) Black & White следует установить флажок Tint (Оттенок). По умолчанию установлена классическая сепия. Для выбора необходимого оттенка следует щелкнуть на квадратном цветовом образце справа от флажка Tint,

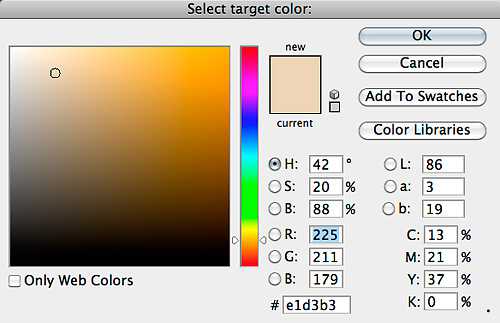
в появившемся окне пробника цвета щелкнуть на необходимом тоне, и снимок сразу окраситься в выбранный цвет.


При этом цветовой образец в окне команды Black & White также изменит свой цвет. Обратите внимание, что кнопка Auto влияет только на распределение тонов, но не на окраску изображения.

6. Solid Color и Gradient
Окрашивание слоями коррекции Solid Color (Чистый цвет) и Gradient (Градиент) выполняется схожим образом. При использовании слоя Solid Color тонирование происходит одним цветом, а при использовании слоя Gradient — несколькими. Количество оттенков зависит от типа градиента и фантазии фотографа. Чтобы контролировать процесс окрашивания в диалоговом окне опций слоя следует выбрать режим наложения Color. Для этого перед выбором слоя коррекции в палитре слоев следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно пробника цвета. Для более тонкой настройки можно изменить непрозрачность слоя и воспользоваться слой-маской. Вместо режима наложения Color можно задействовать режим Overlay, Hard Light или Soft Light, но тогда оттенки цветов будут немного другими.
При тонировании слоем Gradient, аналогично Solid Color в диалоговом окне опций слоя следует выбрать режим наложения Color. И также перед выбором слоя коррекции в палитре слоёв следует нажать и не отпускать клавишу Options (Alt). После щелчка на кнопке ОК появится окно Gradient Fill (Заливка Градиентом). Для выбора необходимого градиента следует щелкнуть в поле Gradient, после чего появится окно редактора градиентов. Естественно, можно выбрать любой тип градиента, но для окрашивания фотографий, как правило, используется линейный. Такой градиент более-менее удачно имитирует съёмку через цветные оттенённые светофильтры. Фотографии, снятые через такие фильтры, практически всегда искусственны, поскольку линию перехода цветов трудно расположить в нужном месте. Однако в Photoshop процесс более управляем. Как было написано ранее, вместо режима наложения Color можно воспользоваться режимом Overlay, Hard Light или Soft Light.
7. Duotone
Чёрно-белое изображение в режиме Grayscale имеет 256 оттенков серого. Однако если такое изображение напечатать на бытовом струйном принтере, то вы, к своему большому разочарованию, различите не более полусотни оттенков серого (на лазерных принтерах это число еще меньше), а различные помехи и искажения, возникающие при реальной печати, могут ещё сильнее снизить это, и без того небольшое, количество тонов. Дуплексные изображения позволяют сохранить глубину и контраст за счёт печати в две краски, а количество полутонов увеличивается от сотен до нескольких тысяч. В Photoshop можно также окрасить фотографию в три или четыре краски, получая триплексные и квадроплексные изображения.
В режиме Duotone для окрашивания нет необходимости переводить изображения из режима Grayscale в многоканальное пространство RGB, CMYK или Lab. Команда Duotone доступна именно в режиме Grayscale. С её помощью готовят чёрно-белые изображения для печати в полиграфии. Необходимо помнить, что сохранение файла в режиме Duotone возможно в ограниченном наборе форматов: PSD, EPS, PDF.


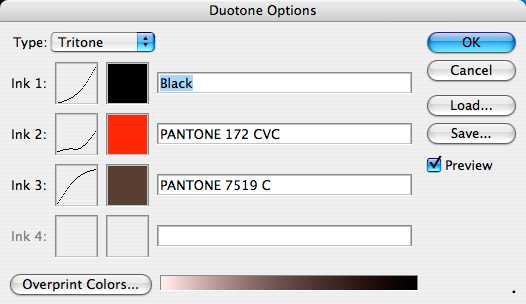
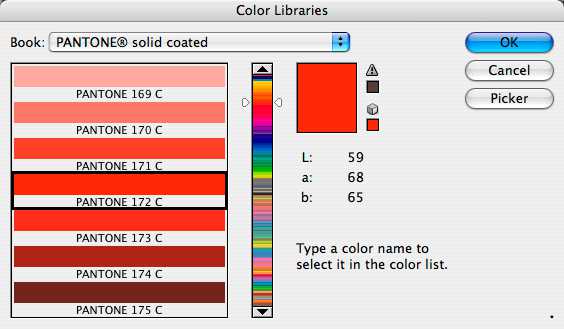
Для полиграфии изображения сохраняют в формате EPS, используя дополнительные настройки Print with Preview. Это необходимо для того, чтобы избежать муара при печати. При печати на струйном принтере или на фотобумагу с последующим проявлением в этих настройках необходимости нет. И если вы печатаете свои фотографии дома или отдаёте их для печати на фотобумаге, дуплексное изображение (после тонирования) следует перевести в режим RGB. При первом вызове команды Duotone в окне будет отображен только один цвет — чёрный. Выбрав в списке Type вариант Duotone, необходимо щёлкнуть на втором квадратном цветовом образце во второй колонке. Появится окно, в котором можно указать необходимый цвет из цветовой библиотеки.


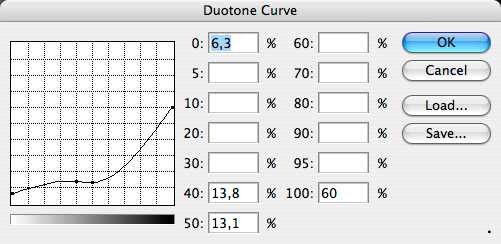
Если такой вариант выбора цветов кажется вам сложным, щелкните на кнопке Picker и воспользуйтесь стандартным окном выбора цвета. В этом случае необходимо помнить, что если вы готовите картинку для полиграфии, и она будет печататься в режиме Duotone, цвета могут отображаться неправильно. При выборе режима Tritone доступным становится и третий цветовой образец, что позволяет выбрать еще один необходимый цвет. Часто при выборе второго, а тем более третьего и четвёртого цветов изображение может сильно потемнеть. Для того чтобы этого не произошло, нужно настроить кривые. Соответствующее окно вызывается щелчком на квадратиках с образцами кривых слева.

Приподняв правую часть кривой, вы увеличите количество краски в области теней для выбранного красителя, а опустив — уменьшите. С областью светов и средних тонов следует поступить аналогичным образом.

Кнопка Overprint Colors (Наложение цветов) позволяет определить способ наложения красок разных цветов. Если в дальнейшем понадобиться редактировать изображение, нужно ещё раз открыть окно Duotone Options (Image—>Mode—>Duotone). Миниатюра кривой и вид изображения при этом автоматически обновятся. Какие тона подчеркнуть — света, средние тона или тени — зависит от характера фотографии. Что подходит в одном случае, может не подойти другом. Однако серию портретов, снятых в одинаковых условиях, имеет смысл окрасить одинаково. Кнопки Save и Load позволяют сохранить и загрузить удачные варианты настройки. Если использовать кривые в виде синусоид, легко можно получить «психоделические» изображения.
Урок 16 Как тонировать фотографии в Photoshop
Что-то давно я не писал уроки по фотошопу, Вам так не кажется? Пора исправить ситуацию! И сегодня будет урок по обработке фотографии, а именно тонировании фотографии в фотошопе. С помощью этого урока, Вы сможете придавать фотографии такой необычный, “гламурный” цвет. В общем, смотрите лучше сами!
Для того чтобы у Вас получилось все как нужно, желательно взять фотографию где присутствует красный цвет. Например, советую, учиться на этой фотографий. Урок, кстати, очень легкий. И работать мы будем буквально с одним инструментом – “Выборочная коррекция цвета…”
Итак, открываем нашу фотографию в фотошопе, и приступаем.
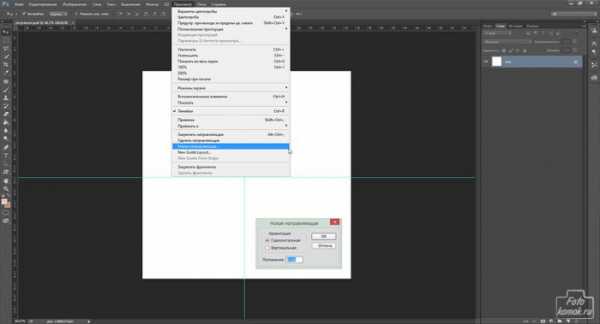
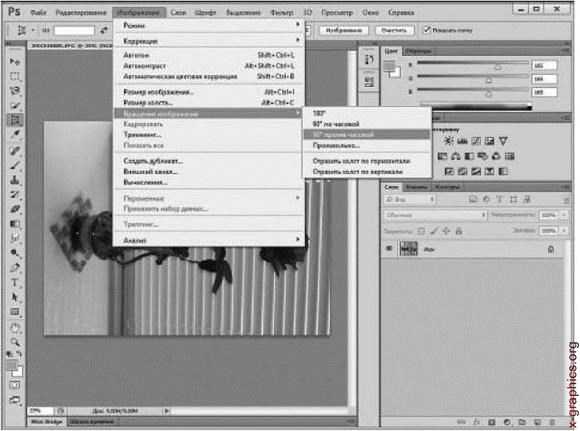
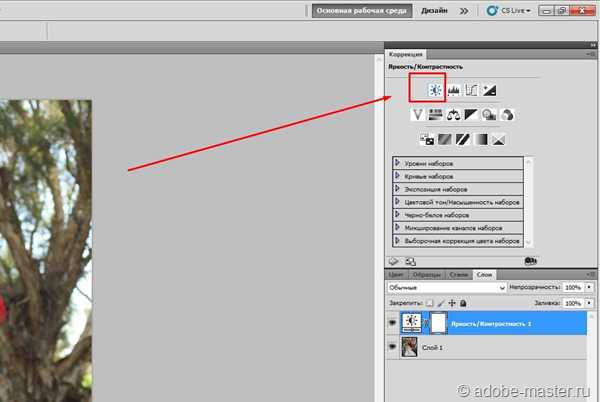
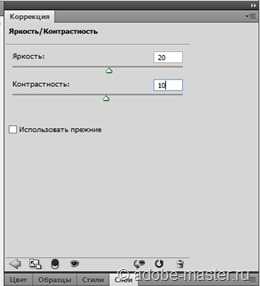
Шаг 1. Нашей фотографии не хватает яркости и контраста, и это нужно исправить. Для этого переходим в настройки “Яркость/Контрастность”, как на скриншоте, и выставляем значения как у меня:


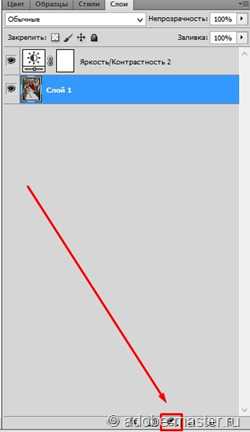
Шаг 2. Работает с инструментом, о котором я говорил.
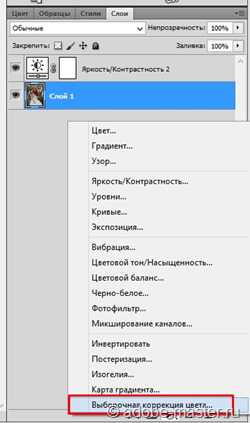
Выбираем инструмент “Выборочная коррекция цвета…”


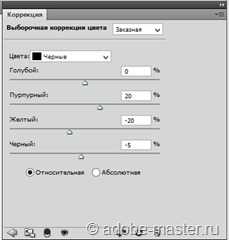
Шаг 2.1. Для начала корректируем черный цвет.

Выставляем значения как у меня на скриншоте. Позже, сами сможете подбирать значения.
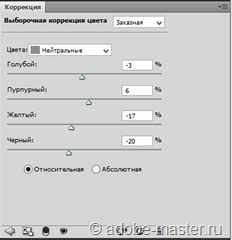
Шаг 2.2. Корректируем нейтральные цвета.

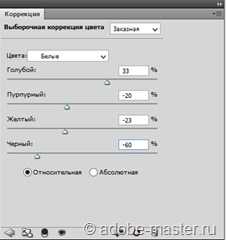
Шаг 2.3. Корректируем белые цвета, чтобы добавить немного желтизны.

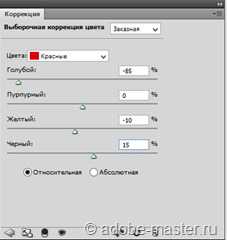
Шаг 2.4. Корректируем красные цвета. Кстати, первый пункт сделает ярче и насыщенней волосы девушки, и Вы это заметите!

Вот и все, сохраняем изображение и наслаждаемся результатом. Ах да, кстати, вот и сам результат

Надеюсь, урок Вам понравился. Подписывайтесь на рассылку, и получайте новые и бесплатные уроки по фотошопу прямо на почту!
P.S.: С днем программиста себя поздравляю P.S.S.: А также с тем, что моя фотография выиграла в опросе

Цветокоррекция и тонирование в Фотошопе. PHOTOSHOP ДЛЯ ФОТОГРАФА: УРОК №4
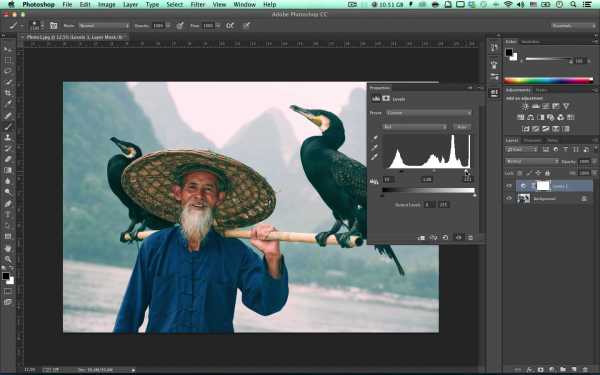
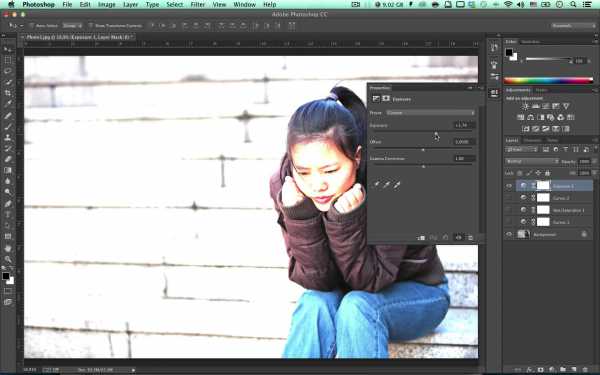
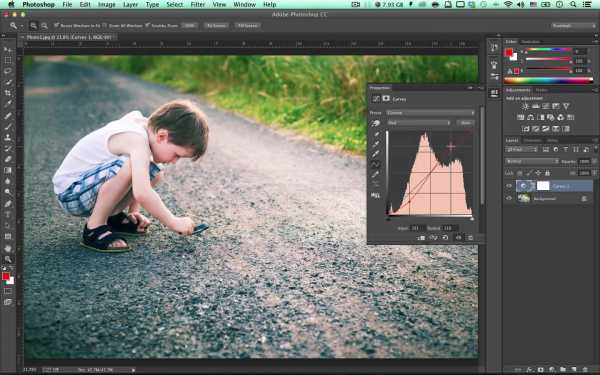
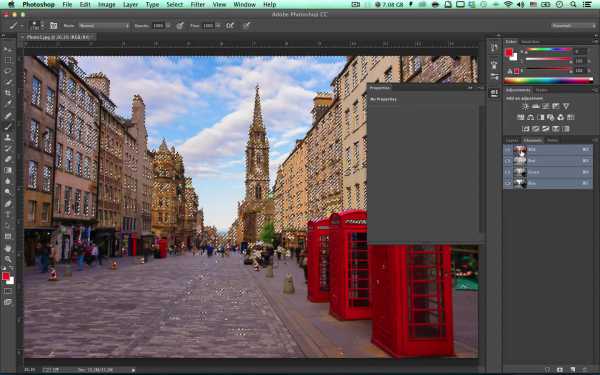
На этой фотографии мы будем повышать контраст. Но не так как мы это делали раньше, с помощью инструментов Brightness/Contrast, а более сложными, но более гибкими способами.
 тонирование фотографий в фотошопе
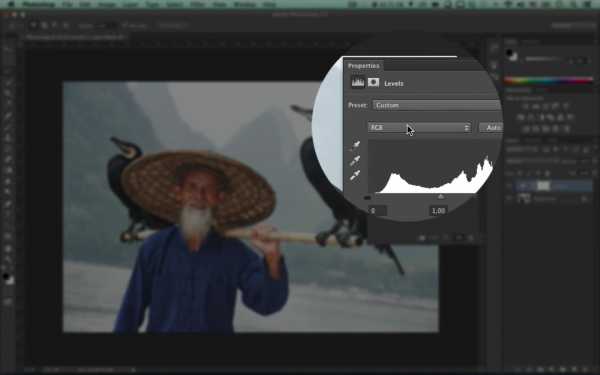
тонирование фотографий в фотошопе Давайте создадим уже известный нам корректирующий слой с уровнями. За что отвечает каждый из этих бегунков мы уже знаем. Но самое главное что нам сейчас потребуется для изучение — это цветовые каналы изображения. И находятся они вот тут.

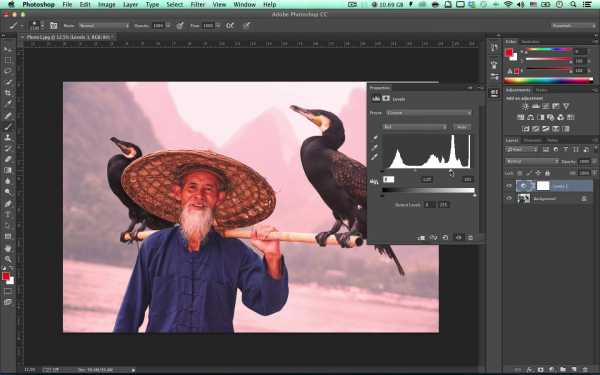
Выбираем сначала красный. У него такие же точно ползунки. И тут наступает время где нужно запоминать — в цветовом пространстве RGB если инвертировать цвета, т.е. поменять их на противоположные, то оппозитным к красному будет циановый или так называемый цвет морской волны. Т.е. если мы будем усиливать каким-либо образом красный канал, например поднимать гамму, поднимать точку чёрного или точку белого, то красный цвет будет добавляться к изображению. При том, при добавлении изображение будет светлеть.

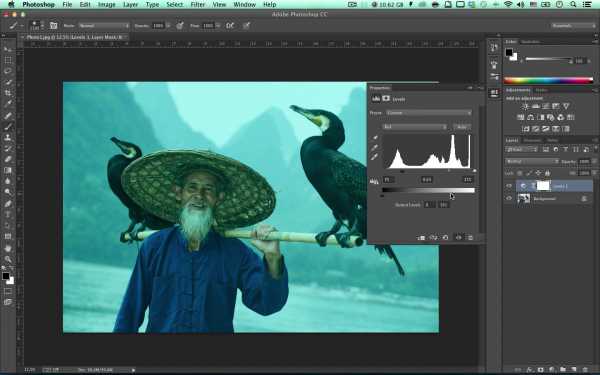
Если мы будем ослаблять красный канал — поджимать точку чёрного, опускать гамму или опускать точку белого, то из изображения будет исключаться красный цвет, тем самым окрашивая снимок в циановые оттенки. При исключении изображение всегда темнеет.

Смотрите, небольшая и необязательная тонировочка изображения в духе голливудского боевика.

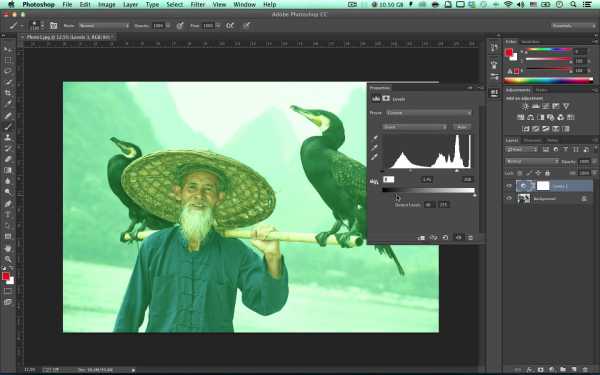
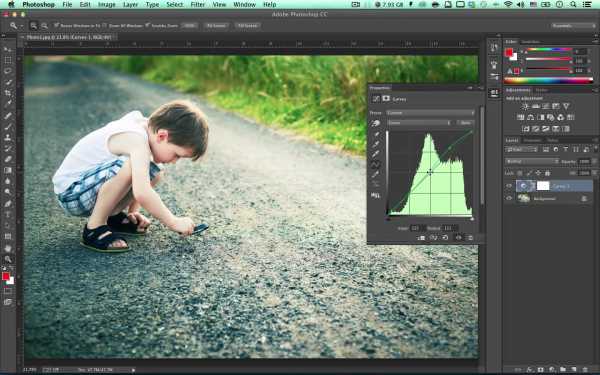
Сбрасываем настройки и лезем в зелёный канал. Как вы уже догадались при увиливании этого канала, поднятие гаммы, точки белого и точки чёрного ведёт к добавлению снимку зелёного цвета и яркость при добавлении повышается.

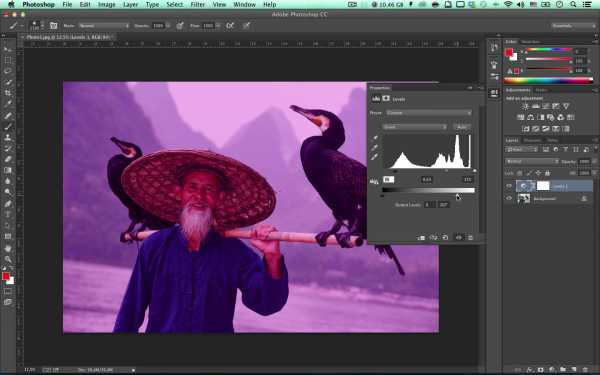
А вот если поджать точку чёрного либо опускать гамму и точку белого проявляется противоположный зелёному цвет — пурпурный.

При этом картинка темнеет. Можно поджать точку чёрного и точку белого и получить тонировку, которая популярна в инстаграме.

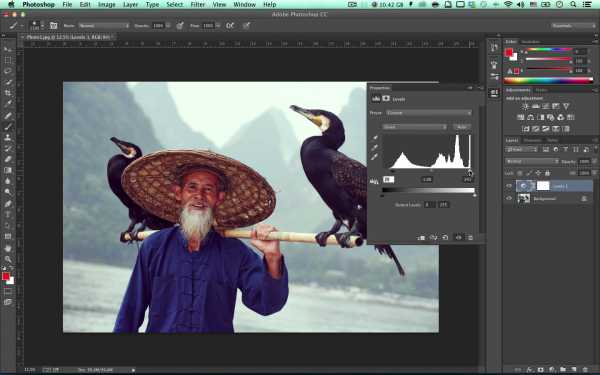
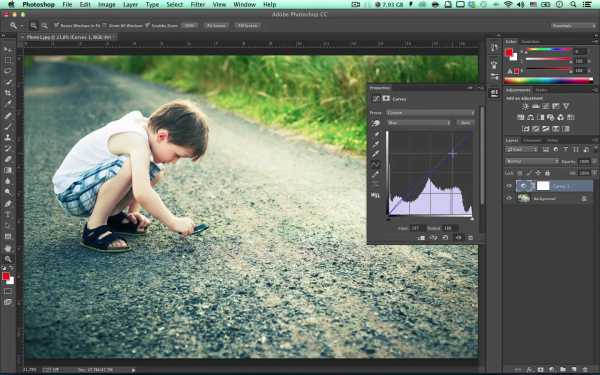
И остался синий канал. При усилении картинка светлеет и приобретает синий оттенок, а при ослаблении картинка темнеет и приобретает оттенок, противоположный синему — жёлтый. Давайте покрасим света в холодные оттенки, а тени в тёплые.

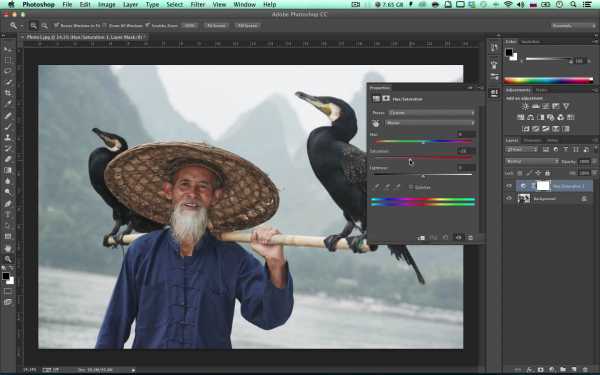
И помните, что цвет на изображении не заменяется, а именно добавляется, т.е. когда вы таким образом красите картинку, то оттенки, схожие с теми цветами, которые добавляются, могут перенасытиться. Поэтому перед любым тонированием, если оно конечно не супер-лёгкое, лучше создавать корректирующий слой Hue/Saturation и обесцвечивать изображение немного, чтобы тонировака лучше легла.

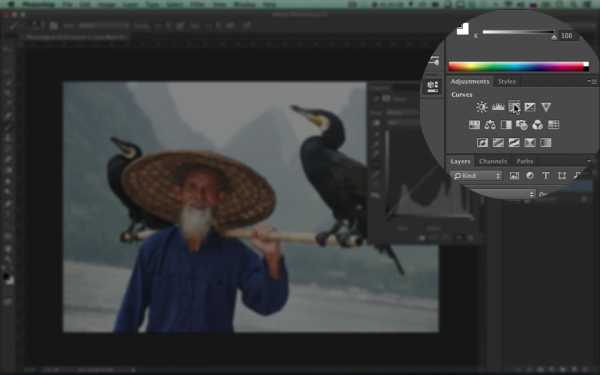
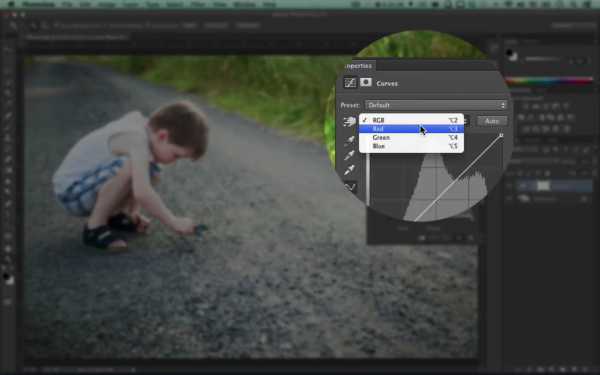
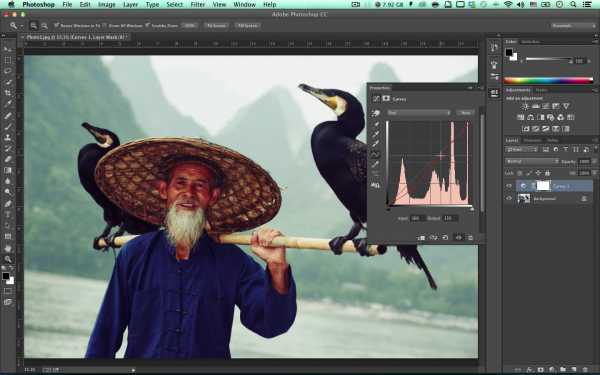
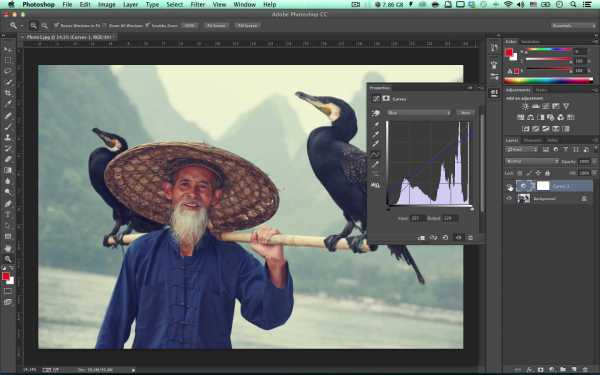
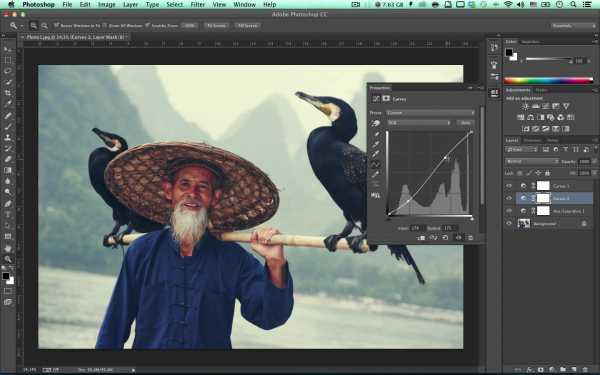
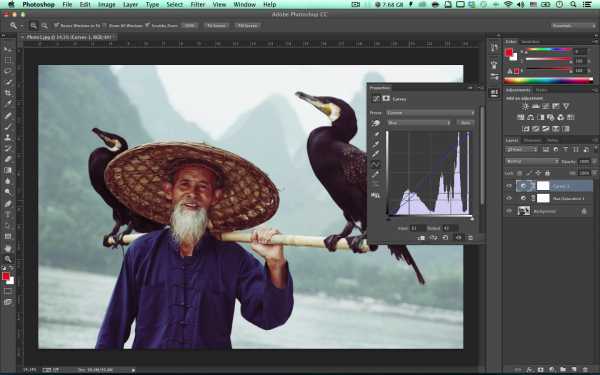
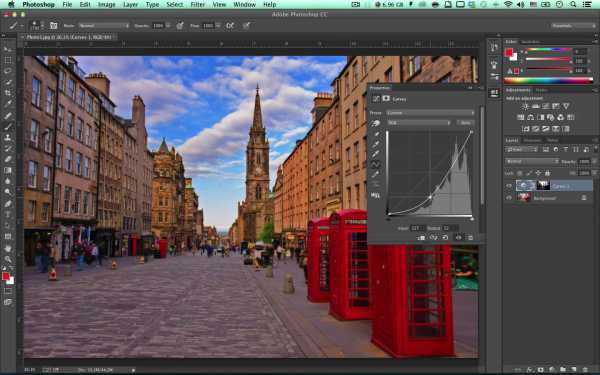
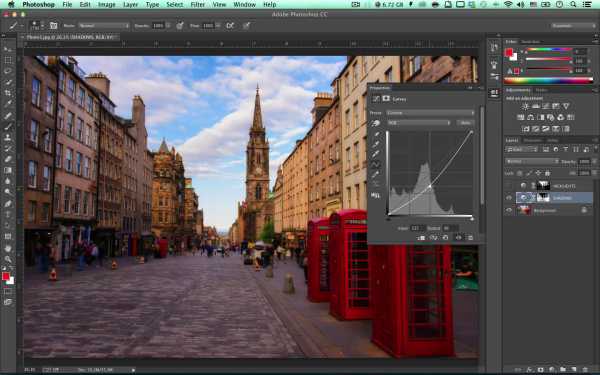
Давайте теперь рассмотрим наверное самый мощный и гибкий инструмент для коррекции цвета на изображении — кривые.
Создаём корректирующий слой Curves, нажимая на эту иконку на панеле корректирующих слоёв.

Видим пока её незнакомое окно, но уже можем провести параллель с Levels. Во-первых прижать точки чёрного и белого можно похожими ползунками.

Ползунка гаммы здесь нет, так как здесь это реализовано несколько иначе. А именно можно ставить собственные опорные точки и редактировать яркостную и цветовую составляющую по собственному усмотрению, не смотря работает этот инструмент с приоритетом светов или теней.

Теперь мы сами вольны выбирать что мы будем редактировать, а что нет. И это мы подробнее рассмотрим в следующей главе.
Цветокоррекция в фотошопе. Глава 2
Как мы уже поняли кривые и уровни в целом похожи по своим принципам работы, просто кривые более гибкий инструмент. На самом деле мы уже сталкивались с кривой, то не знали этого. Такие инструменты как Brightness/Contras, Exposure, Levels все они оперируют некой кривой при своих коррекциях, просто мы этого не видим. Давайте теперь рассмотрим возможности кривых поподробнее.
 цветокоррекция в фотошопе
цветокоррекция в фотошопе В самом верху вы можете переключить отображение настроек либо для маски, либо для самой кривой.
 цветокоррекция фотографий в фотошопе
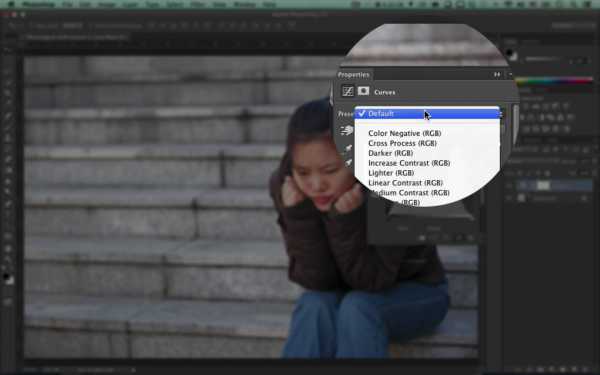
цветокоррекция фотографий в фотошопе Далее идёт список предустановленных настроек или прессетов. Обычно они никогда не подходят идеально под какой-либо снимок, оно и понятно, они же универсальные.
 тонирование фотографий
тонирование фотографий Но иногда это может служить неплохой отправной точкой для дальнейших корректировок, но я всё же не рекомендовал их использовать, особенно вот этот. Отменяем все настройки и двигаемся далее.
Теперь нажимаем на эту иконку.
 цветокоррекция фотографий в фотошопе
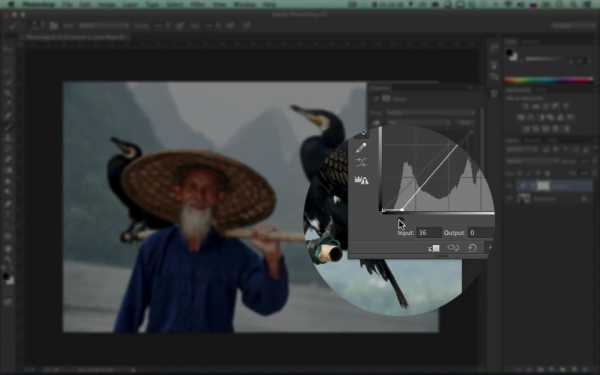
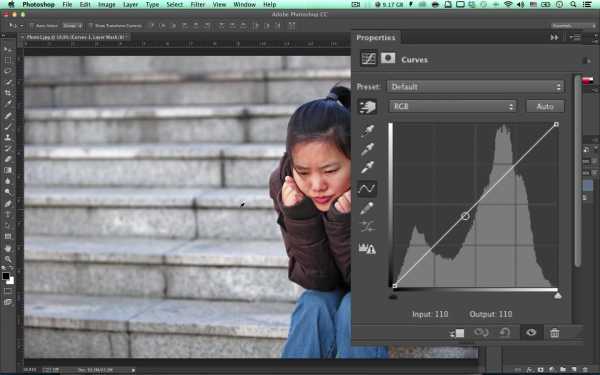
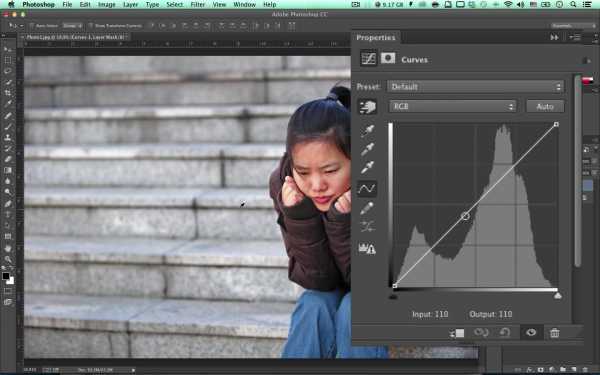
цветокоррекция фотографий в фотошопе Названия у этого инструмента нет, поэтому будем называть его просто палец, хоть это и не очень корректно, так как инструмент с таким называнием уже есть в фотошопе. Но из контекста, я думаю, будет понятно какой палец мы имеем ввиду. Так вот, когда мы выбрали палец, то давайте поводим им по нашей картинке, мы увидим что на кривой появляется кружок.

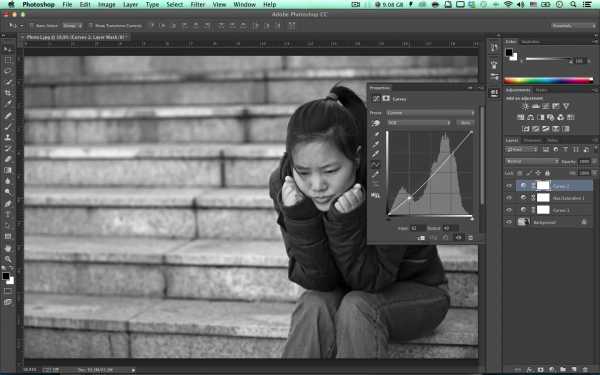
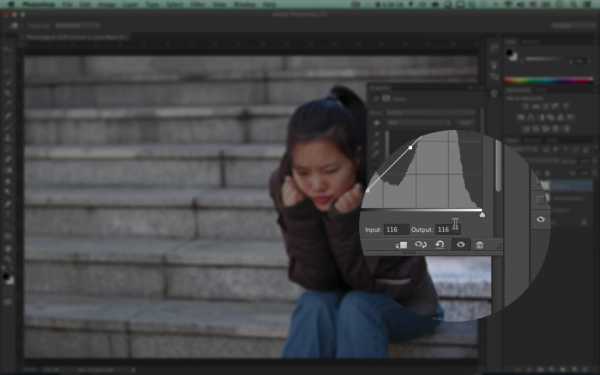
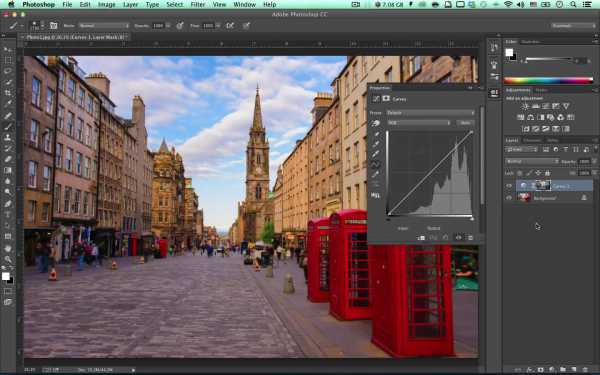
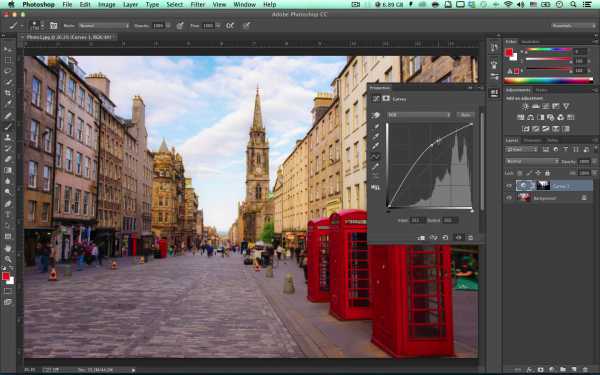
Этот кружок отвечает за отображение яркостной области тех пикселей на которые мы наводим курсор. Давайте обесцветим наше изображение, чтобы лучше понять как распределяются яркости на снимке. А теперь опять выберем слой с кривыми и палец. Смотрите, самые тёмные области располагаются в нижней части кривой, далее располагаются средние тона, а всё выше и выше располагаются светлые. Кривую можно понимать как прямую линию, которая просто повёрнута на 45 градусов, в начале которой тёмные тона, а в конце светлые. Давайте теперь установим точку в районе тёмных тонов и потянем вниз.
 тонирование фотографий в фотошопе
тонирование фотографий в фотошопе А теперь в районе светлых и потянем вверх.


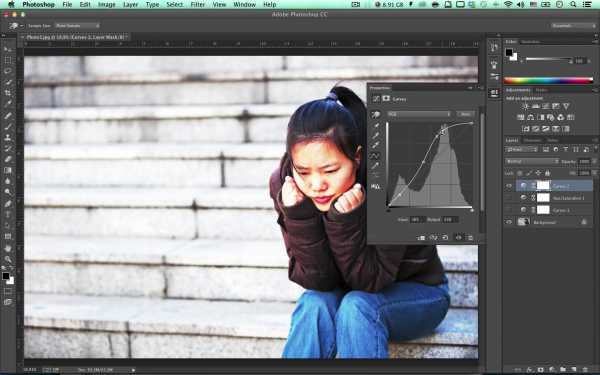
У нас увеличился контраст. Т.е. мы сейчас сделали всё тоже что и инструментом Brightness/Contrastили Levels, но теперь мы можем контролировать процесс. Например я не хочу так сильно затемнять тени, я могу ослабить действие этой точки.

Помимо светов неплохо было бы немного высветлить ещё и средние тона, просто ставим новую точку в районе светлых тоном и поднимаем вверх. Теперь вы можете не просто увеличивать контраст, полагаясь на алгоритмы работы инструментов, а сами перераспределять яркостные характеристики. Плюс кривых в том, что мы можем повышать контраст не теряя деталей. Если при использовании экспозиции, чтобы сделать изображение светлее мы должны были мириться с потерей информацией в светах, то здесь это можно сделать без потери информации.
Например мы довольны тенями и средними тонами, давайте тогда поставим точки на этой линии, чтобы зафиксировать значения. Если мы ставим точки не выше и не ниже этой прямой, то изображение меняться не будет. Чтобы точно удостовериться что точка на прямой надо посмотреть на эти значения — они должны совпадать.

Теперь, когда мы расставили точки, давайте займёмся светами. Ставим точку и тянем наверх. Во первых, яркость меняется только в светах, так как мы зафиксировали другие диапазоны, во-вторых, если мы будем двигать точку настолько высоко, то создаётся отсечка и мы потеряем информацию. Если же мы будем поднимать не так сильно и кривая здесь сохранит форму дуги без острых углов, то информация сохранится. Если мы всё же хотим поднять яркость ещё выше, но не хотим терять информацию, то можно сделать вот так: сначала поднять до той степени, которая требуется, а потом поставить следом ещё одну точку и подредактировать кривую так, чтобы не было отсечки.

И заметьте, чем круче кривая, если угол больше, чем 45 градусов, тем больше контраст в этой области. Если меньше чем 45 градусов, то контраст падает. Как видим между этими двумя точками контраст увеличился, между этими понизился, на так как там тени, то нас это не сильно волнует. И надо всегда избегать такой формы кривой. При ней контраст теряется совсем и эта яркостная область блекнет.

Глава 3
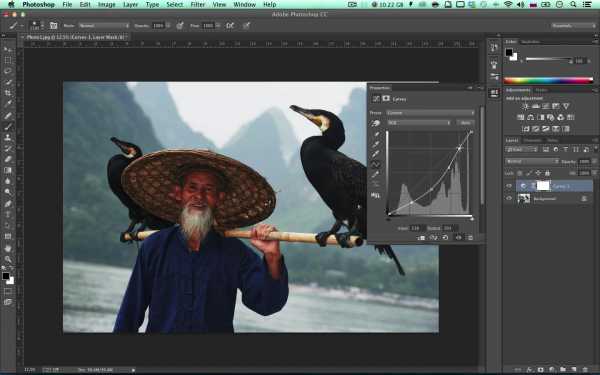
Как и уровни кривые тоже имеют возможность работать с каждым цветовым каналом изображения отдельно.

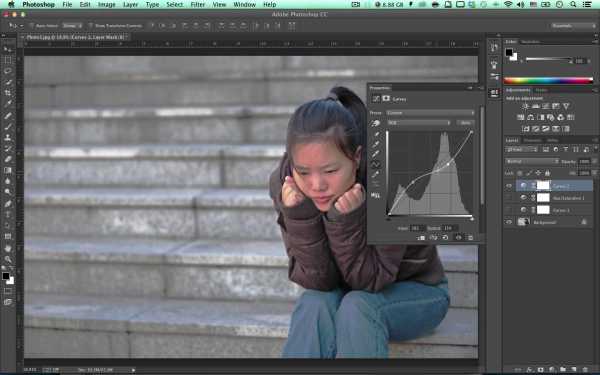
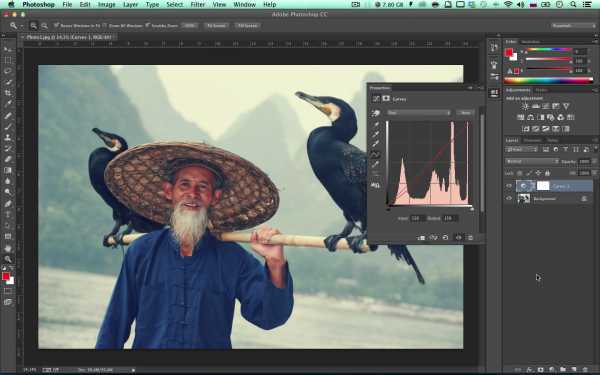
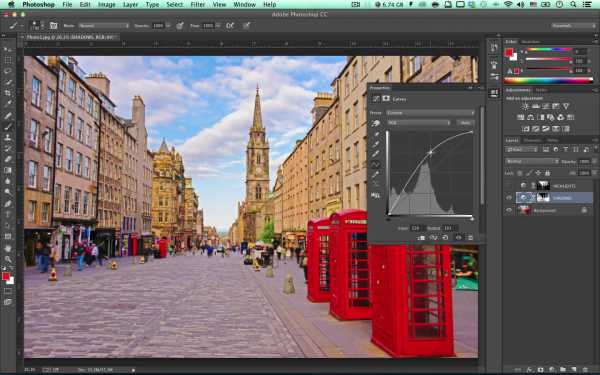
Давайте на примере красного канала разберёмся как это работает. Как мы уже проходили, если мы будем делать красный канал ярче, то изображение будет становится светлее и краснее. Для этого нужно кривую разместить выше средней линии.

Если мы будем размещать ниже средней линии, то изображение будет темнеть и приобретать циановый оттенок.

Можно сказать что мы двигали ползунок гаммы в Levels. И это всё что мы могли сделать при помощи уровней, чтобы не терять информации, так как остальные манипуляции вели бы к отсечкам. Но в кривых ситуация обстоит иначе, мы можем разместить несколько точек и манипулировать цветом раздельно в тёмных, средних и светлых тонах. Например, в красном канале тени можем увести в циановый, а средние тона и света просто вернуть на место.

Таким образом окрасив только тени, при том без потери информации. И так мы можем перераспределять яркости во всех 3-х цветовых каналах, оперируя с их контрастом и влияя на цвет.
Давайте теперь поговорим про правила смешивания цветов в системе RGB. Например мы хотим чтобы при добавлении красного оттенка картинка у нас не светлела, а темнела. Значит нам надо вместо поднятия яркости в красном канале опустить поочерёдно зелёный и синий каналы. Т.е. нам надо смешать 2 цвета противоположных зелёному и синему — это мажента и жёлтый.


Так и со всем остальным. Если мы хотим получить циановый, который будет осветлять картинку, то нам надо осветлить зелёный и синий каналы.


Если хотим получить тёмный зелёный, то надо затемнить красный и синий каналы, если светлый пурпурный, то осветлить красный и синий. Если хотим тёмный синий, то надо затемнить красный и зелёный каналы. Если хотим светлый жёлтый, то надо повысить яркость в красном и зелёном каналах.
Зная как смешиваются цвета мы теперь можем приступить к тонированию наших снимков. Давайте рассмотрим несколько популярных схем.
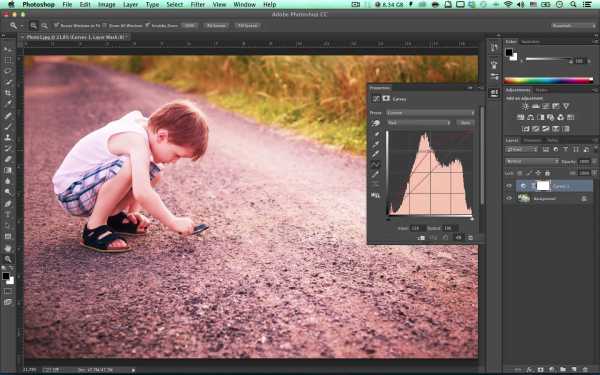
В основном, если послушать художников, существуют всего две часто используемые схемы распределения оттенков на изображении, это “холодные тени — тёплые света” либо “холодные света и тёплые тени”. Первая схема обычно применима к фотографии вне помещения, так как свет создаёт яркое жёлтое солнце, а в тенях отражается холодный свет неба. Да, если вы не знали, небо тоже является источником света. Давайте реализуем такую тонировку.
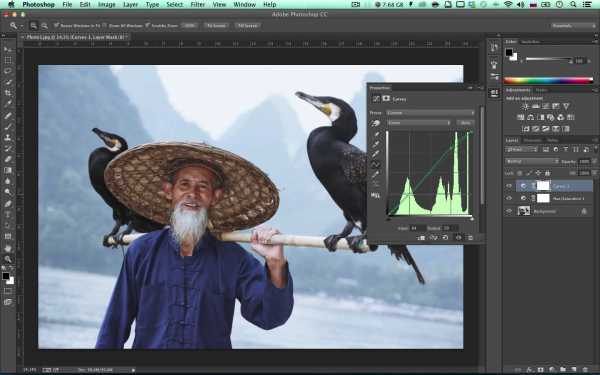
Создаём корректирующий слой с кривыми и лезем в красный канал и в нём опускаем тени, окрашивая их в циановый и поднимаем света, добавляя в них тёплого красного оттенка.

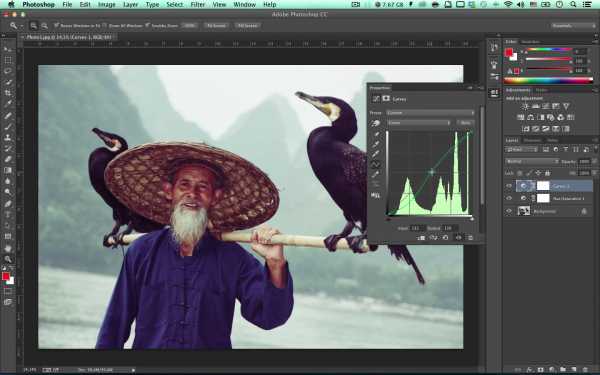
Теперь идём в зелёный канал и, чтобы света не были такими красными, подмешиваем к этому красному зелёный. А средние тона и тени возвращаем на место.

И теперь чтобы сделать тени синими, но не тёмными, мы не будем убирать из теней зелёный, а для этого полезем синий в синий канал и там немного поднимем тени и чуть-чуть опустим света.

Можно сказать что мы добились популярного эффекта “кросс-процесс”, который часто можно заметить на плёночных снимках.
Глава 4
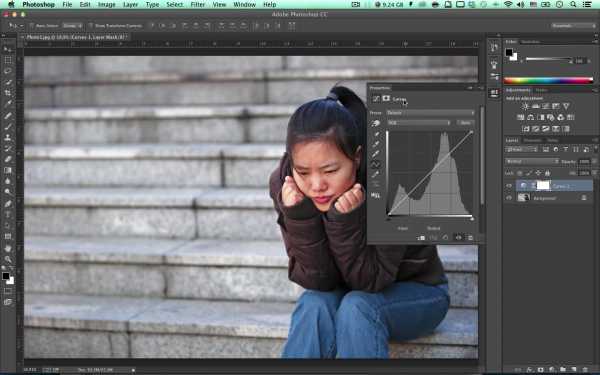
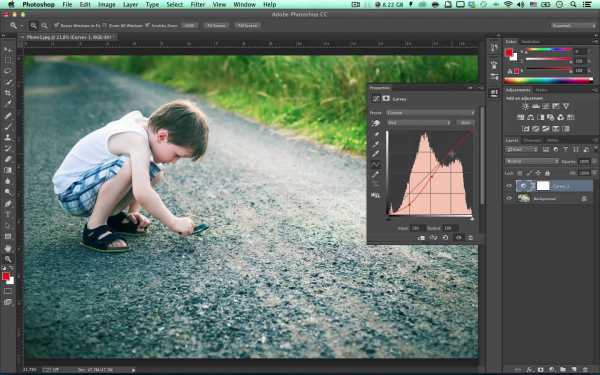
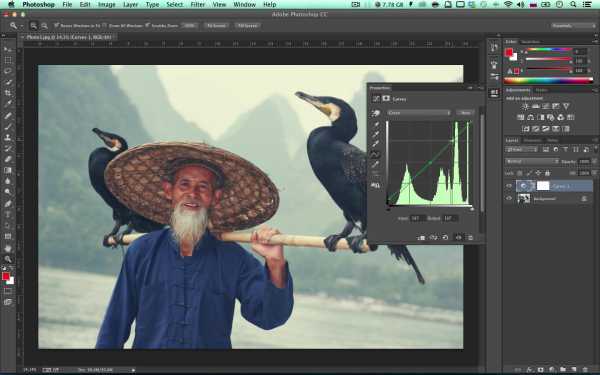
Давайте теперь рассмотрим ещё один способ тонирования снимка по схеме холодные тени — тёплые света. Создаём корректирующий слой с кривыми. И лезем сначала в зелёный канал и там поднимаем контраст.

Тени делаем темнее, проявляя там пурпурный цвет, а света поднимаем, но не выше прямой линии. Просто возвращаем их на место. В синем канале просто опускаем среднюю точку немного вниз для того, чтобы картинка стала тёплой.

И напоследок в красном канале давайте опустим тени , а средние тона и света вернём на место.

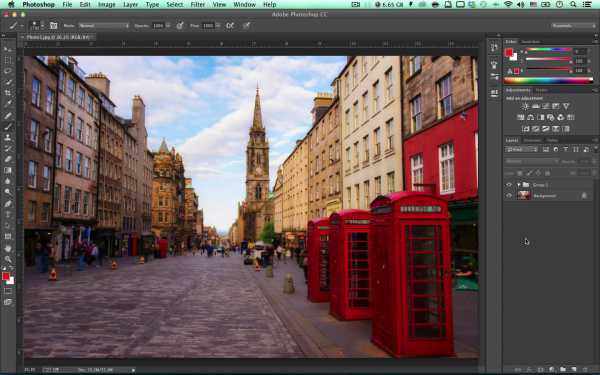
Картинка стала контрастнее и немного темнее. И цвет здесь смотрится более естественно, чем на предыдущем варианте. Хотя везде дело вкуса.
Теперь давайте рассмотрим винтажную версию этой же схемы. Она отличается тем, что мы теперь будем не только двигать точки в середине кривой, но так же манипулировать крайними. Давайте в синем канале поднимем точку чёрного, а точку белого опустим.

Вприцнипе уже похоже на винтажный кросс-процесс, но давайте, что синий в тенях не был такой ядовитый, залезем в красный канал и там опустим тени и средние тона и света вернём на место.

Если же мы хотим чтобы точка чёрного была поднята больше, то надо будет подключить ещё и зелёный канал. Создаём новый корректирующий слой с кривыми и в синем канале делаем те же операции. А теперь лезем в зелёный канал и тут тоже поднимаем точку чёрного, а средние тона и света возвращаем на место.

Для таких малоконтрастных тонировок изображение всё же лучше предварительно подготовить. Для этого под корректирующим слоем с кривой создаём слой Hue/Saturationи понижаем немного насыщенность у картинки.

А теперь ещё создаём слой с кривыми и повышаем контраст. Вот теперь такая тонировка отлично ложится.

Главное не переусердствовать и знать меру.
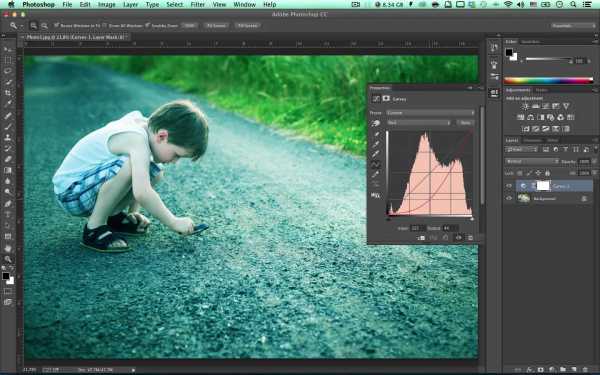
Теперь рассмотрим схему “холодный свет — тёплые тени”. Холодный свет — это свет неба. А тени тёплые — для цветового контраста. Наш мозг гораздо лучше воспринимает не однотонно покрашенные картинки, а там где присутствует цветовой контраст (контраст между тёплыми и холодными цветами как раз хороший пример).
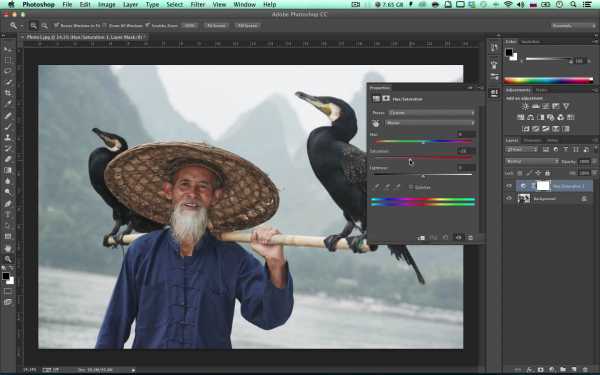
Для начала создаём корректирующий слой Hue/Saturationи понижаем насыщенность у картинки.

Теперь давайте создадим корректирующий слой с кривыми и лезем сначала в синий канал. Там сильно поднимаем света, чтобы окрасить их в синий цвет, а тени возвращаем на место.

В общем цветовой контраст уже создан, но давайте немного ещё подкрасим света, чтобы синий не был таким ядовитым. Лезем в зелёный канал и там света поднимаем, но не так сильно как в синем канале, а тени возвращаем на место. Таким образом мы получили достаточно естественные цвета и красивый холодный свет неба.

Теперь давайте окрасим картинку в тёплые оттенки, но для этого всё равно нужен цветовой контраст, который мы не забудем учесть. Создаём слой с кривыми и лезем в зелёный канал.

Тут достаточно сильно опускаем тени и возвращаем средние тона, буквально немножко повышая света за счёт изгиба дуги. Теперь идём в синий канал и здесь света немного повышаем, а тени сильно уводим вниз до появления насыщенного красно-оранжевого оттенка.

Если изображение слишком сильно покраснело, то можно немного опустить средние тона в красном канале.

Такая тонировка даёт насыщенный тёплый цвет у снимка, не теряя при этом цветового контраста. Её часто используют свадебные фотографы. Не забывайте, что вы можете комбинировать тонировки, объединять их в группы и подбирать баланс путём коррекции ползунка Opacity.
Глава 5
Для этого нам потребуются маски яркостей. Давайте их сделаем. Для этого лезем во вкладку Channels и там кликаем левой клавишей мыши по каналу RGB с зажатой клавишей Ctrl.

Тем самым создавая выделение по яркости. Теперь переключаемся во вкладку Layers и создаём новый корректирующий слой Curves. И у нас автоматически добавляется яркостная маска.

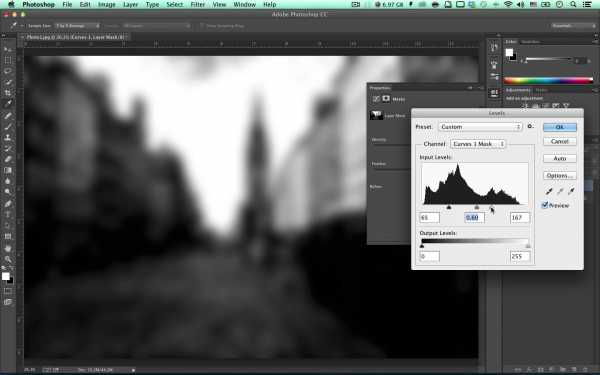
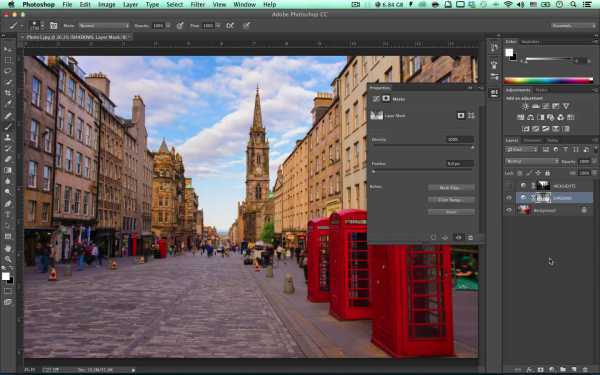
Теперь с зажатой клавишей Alt кликаем на маску и регулируем в настройках параметр Feather, пока маска не приобретёт размытые очертания. В общем, можем оставить как есть, но я рекомендовал бы ещё подредактировать маску, чтобы более точно отделить светлые области от тёмных. Комбинацией Ctrl+Lвызываем инструмент Levels и там поджимаем точку чёрного и точку белого, а так же немного сдвигаем гамму в сторону затемнения. Вот теперь у нас чётко выбраны только светлые тона и мы можем приступать к редактированию.

Во-первых, можем понизить яркость и проявить детали, создав фейковый HDR вид.

Но тем самым мы жертвуем мягким светом, который мы наоборот хотели усилить. Но всё же помните о такой возможности. Давайте теперь поднимем средние тона и, чтобы не терять информации в совсем светлых создадим ещё одну точку выше по дуге и чуть опустим кривую в этом месте. Таким образом мы добились очень мягкого поднятия светлых тонов, тем самым увеличивая контраст.

Давайте теперь так же поработаем над тенями. Скрываем корректировку кривыми и опять идём в Channels. Кликаем с зажатым Ctrl по RGB, чтобы снова создать выделение. Затем двигаемся опять в Layers и создаём новый корректирующий слой с кривыми. Размещаем его под слоем, который корректирует света. Давайте верхний переименуем в Highlights а нижний в Shadows. Для того чтобы выделение действовало на тени инвертируем маску у слоя Shadows, кликнув по маске и нажав сочетание клавиш Ctrl+i.

С зажатым Alt кликаем по маске слоя с тенями и размываем её с помощью ползунка Feather. Затем комбинацией Ctrl+L вызываем инструмент Levels и там опять поджимаем точки белого и чёрного, чтобы полностью изолировать область теней от светов. Теперь можем приступать к манипуляциям. Опять же, не забывайте про то что можно высветлить информацию в тенях, сделав их более детализированными, но потеряв в объёмности картинки.

Но мы лучше их немного затемним. При том заметьте, мало того что контраст повышается очень мягко, так ещё и манипуляции мы проводим одной, максимум двумя точками, нам не нужно ориентироваться на диапазон, т.к. он уже задан при помощи маски.

Теперь давайте объединим эти слои в группу, выделив их и нажав сочетание клавиш Ctrl+G и немного уменьшим параметр Opacity.


Тонирование фотографий при помощи кривых
/ Сергей Нуйкин / Обработка фотографий
Друзья, приветствую! Как Ваше настроение? Не хотите обработать какое-нибудь фото? Если есть желание, то предлагаю сегодня сделать простую обработку, вернее тонировку фотографии при помощи кривых. Да именно сегодня мы будем тонировать при помощи инструмента кривые в фотошопе.
Наверняка многие из Вас ни разу не пробовали сделать тонировку фото при помощи этого инструмента, а ведь он хорош для таких целей.
Итак, для начала немного, буквально пару слов о кривых.
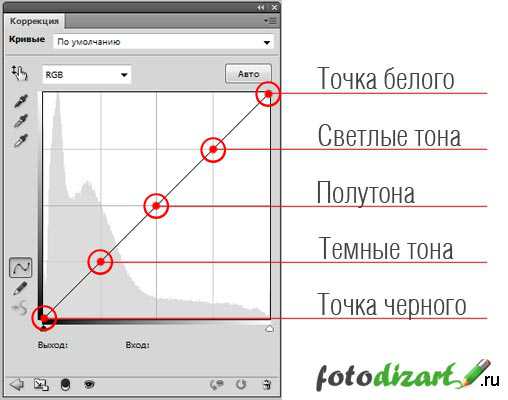
Вызываем горячими клавишами ctrl+M, или добавлением нового корректирующего слоя. У нас появится окно. Выглядит оно вот так, на нем я показал точки, отвечающие за различные тона.

Кликнув мышью на кривой, у нас появится точка. Потянув за эту точку, мы можем изменять тона нашего изображения.
К примеру, поставим точку на полутона и потянем ее вниз, то наше изображение станет темнее, так как мы потянули полутона в темные тона, и наоборот, если потянем точку вверх, мы сделаем полутона ярче.
Тоже будет и с точками черного и белого, если мы потянем черную точку вверх, то изображение станет более светлым, а если белую вниз, то изображение станет более темным.
Благодаря этой кривой в основном делают изображение более контрастным, светлее или темнее. И зачастую используют так называемую S-кривую.
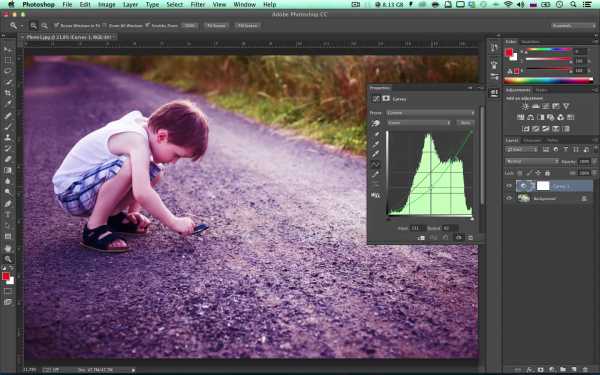
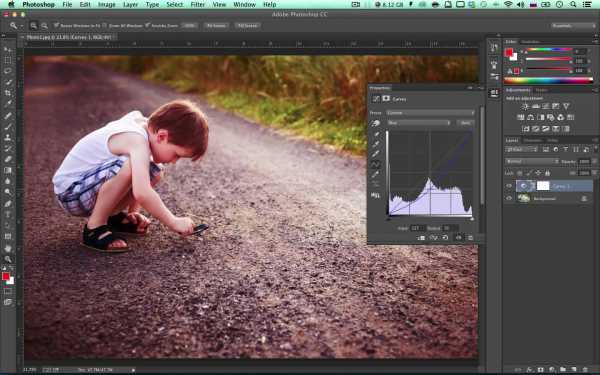
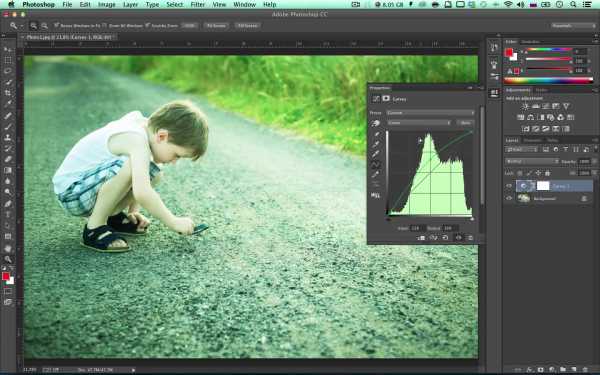
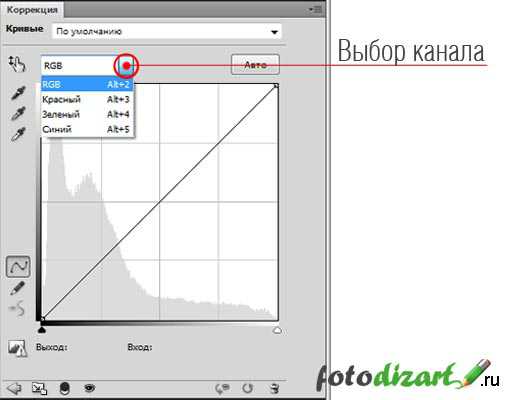
Помимо регулировки яркости и контраста на основной кривой (RGB) мы также можем использовать и один из цветовых каналов (красный, зеленый и синий) выбрав его из выпадающего списка. И уже напрямую влиять на тональности этих каналов.

При сдвиге точек у каждого канала можно наблюдать изменение цветов в зависимости от выбранного канала. К примеру, если выбрать красный канал создать точку и потянуть наверх, то красный станет контрастнее и ярче, а если потянуть вниз, то у нас станет преобладать голубой цвет.
Отношения изменений между цветами:
- Красный-голубой;
- Зеленый-пурпурный;
- Синий-желтый.

Урок тонирование фото в фотошопе с помощью кривых
Надеюсь, еще не утомил, и у Вас осталось желание, работать дальше, без теории никуда. Итак, двигаемся дальше, берем наше фото, у меня будет фото дома в лесочке.

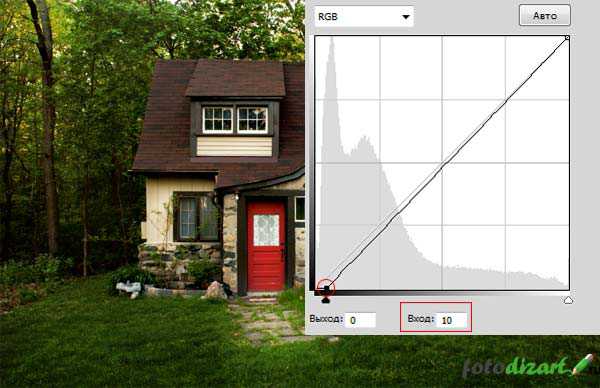
Далее создадим новый корректирующий слой кривые, для этого кликнем на пиктограмму «создать новый корректирующий слой» внизу окна слои и выберем «кривые» и начнем наши корректировки фото с RGB. Точку белого не трогаем, а вот точку черного сдвинем вправо до значения выход = 0, вход = 10 .

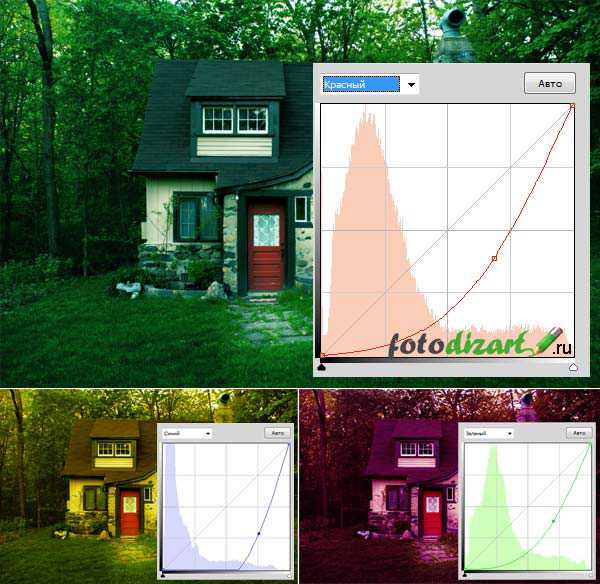
Дальше выбираем красный канал и устанавливаем следующие значения точек входа и выхода.
Точка черного: выход = 27, вход = 0;
Точка белого: выход = 249, вход = 255.
Потом выбираем зеленый канал и устанавливаем значения.
Точка черного: выход = 16, вход = 0;
Точка белого: выход = 255, вход = 255 (не трогаем).
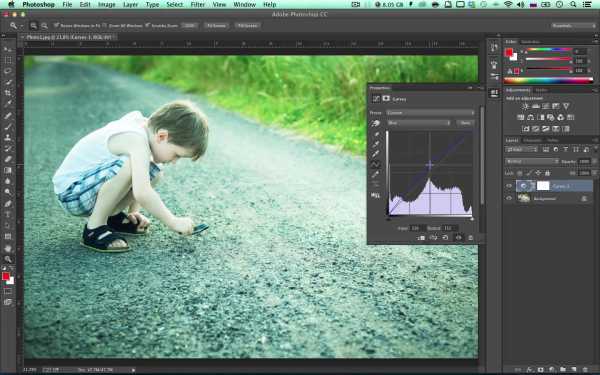
После чего выбираем синий канал и устанавливаем значения.
Точка черного: выход = 59, вход = 0;
Точка белого: выход = 199, вход = 255.
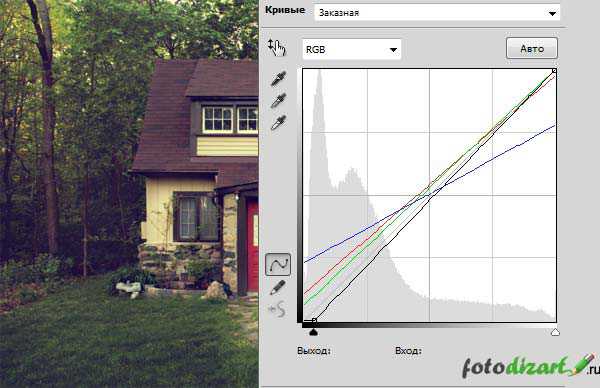
Если Вы внимательно читали теорию, которая написана выше, то Вы понимаете, к чему приведут все эти сдвиги.

Вы можете сами подвигать точками и получить свой желаемый результат тонирования фотографии. Если овладеть этим методом, можно делать разного рода и вида тонирования. Пользуйтесь подсказкой об изменение цвета, яркости и контрастности.
А вот и результат всех этих нехитрых манипуляций.

Ну и еще несколько вариантов подобного рода тонирования.

Для тех, кто желает попробовать быстро, как это делается, записал экшен, его вы можете скачать в группе вконтакте. Добавляемся в группу, скачиваем, пользуемся и не забываем делиться с друзьями. А у меня на этом все, до новых уроков.