Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать эффект свечения
Создаём супер световой эффект в Фотошоп
В этом уроке я покажу вам, как создать супер световой эффект в Фотошоп с помощью нескольких текстур, фильтров размытия с добавлением некоторого трюка для придания магии нашей композиции. Используя этот эффект, вы сможете создавать красивые проекты.
Финальный результат:
Скачать архив с материалами к уроку
Давайте начнём!
Шаг 1
Создайте новый документ размером 1900 х 1200 рх, разрешение 72 пикс/дюйм, RGВ 8 bit. Затем создайте новый слой (Ctrl+Shift+N). Выберите инструмент Gradient Tool (G) (Градиент) цвет от # 031625 к чёрному, стиль Радиальный и нарисуйте градиент, как показано ниже.
Шаг 2
Откройте изображение модели и переместите в рабочий документ. Уменьшите изображение (Ctrl+T) и расположите, как показано ниже.
Дублируйте слой (Ctrl+J) и примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).
Измените режим наложения этого слоя на Color Dodge (Осветление основы).
К этому слою добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.
Шаг 3
Дублируйте оригинальный слой с моделью (Ctrl+J) и поместите его выше всех слоёв.
К этому слою примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), радиус 7 рх.
Затем измените режим наложения на Оverlay (Перекрытие).
Дублируйте этот слой (Ctrl+J), чтобы получить эффект свечения.
Шаг 4
В панели слоёв перейдите на оригинальный слой с моделью и добавьте стиль слоя Inner Shadow (Внутренняя тень) с настройками, показанными ниже.
Выше всех слоёв создайте новый слой (Ctrl + Shift + N). Выберите инструмент Gradient Tool (G) (Градиент), стиль Угловой. Протяните градиент от руки модели к одному из углов документа.
Примечание переводчика: у автора на скрине верхнее окно настроек корректирующего слоя Градиент. Не обращайте на это внимания. Используйте инструмент Градиент. В редакторе градиента выберите тип градиента Шум (Noise), Плавность (Roughness) 100%, поставьте галочки на Ограничить цвета (Restrict Colors) и Включить прозрачность (Add Transparency). А также кнопкой Другой вариант (Randomize) вы можете подобрать градиент.
Шаг 5
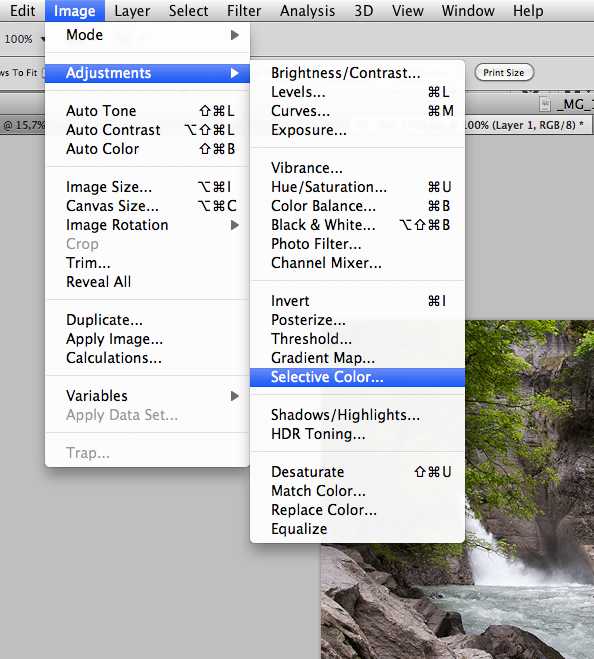
Обесцветьте слой с градиентом Image > Adjustments > Desaturate (Ctrl + Shift + U) (Изображение – Коррекция – Обесцветить).
Затем инструментом Eraser Tool (E) (Ластик), кисть мягкая, сотрите по краям градиента, как показано ниже.
Измените режим наложения на Color Dodge (Осветление основы).
Шаг 6
Создайте новый слой (Ctrl + Shift + N) и поместите его в группу (Ctrl+G). Измените режим наложения группы на Color Dodge (Осветление основы). Затем инструментом Brush Tool (B) (Кисть), цвет белый, жёсткость 0%, на уровне рук нарисуйте пятно. Таким образом, мы добавим эффект света.
Выше слоя с группой создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) (Кисть) с такими параметрами
- Size (Размер) – 100 – 300 рх
- Hardness (Жёсткость) – 0%
- Opacity (Непрозрачность) – 70%
- Flow (Нажим) – 60%
- Цвет - # 80b2d6
И прокрасьте холст, как показано на изображении ниже.
Примечание переводчика: красным цветом автор показывает – где нужно прокрасить.
Шаг 7
Откройте текстуру дыма и переместите в рабочий документ. Уменьшите размер (Ctrl+T), поверните и расположите на ноге, как показано ниже.
Измените режим наложения на Color Dodge (Осветление основы).
Проделайте то же самое с изображением туманности.
Измените режим наложения на Color Dodge (Осветление основы).
Для слоя с туманностью добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой – Новый Корректирующий слой – Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.
Шаг 8
Откройте и переместите в рабочий документ изображение со второй туманностью. Измените режим наложения на Color Dodge (Осветление основы) и добавьте корректирующий слой, что и для слоя с первой туманностью в качестве обтравочной маски с теми же настройками.
Дублируйте слой с градиентом, который вы создали ранее, два раза и расположите копии, как показано ниже.
Примечание переводчика: автор стрелками показывает – куда нужно переместить дубликаты слоя с градиентом.
Шаг 9
Откройте текстуру с частицами и расположите, как показано ниже.
Дублируйте слой с частицами и расположите в районе ноги. Инструментом Eraser Tool (E) (Ластик) кисть мягкая на слоях с частицами удалите лишнее.
Шаг 10
Откройте и переместите в работу текстуру блика.
Измените режим наложения на Screen (Экран)
И в заключение добавьте корректирующий слой Layer > New Adjustment Layer > Gradient Map (Слой – Новый Корректирующий слой – Карта градиента) цвет от # 094b39 к белому.
Измените режим наложения на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 50%.
Окончательный результат:
Автор урока: Grafolog
Создание простого эффекта свечения · «Мир Фотошопа»

Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
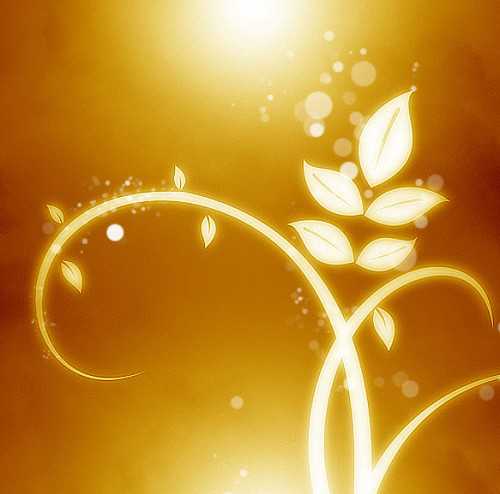
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
- Floral Brushset (выберите что-нибудь из списка)
- Cloud Brushset
Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.

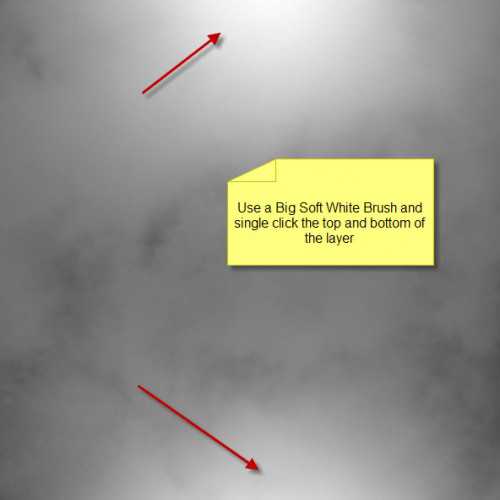
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.

Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.

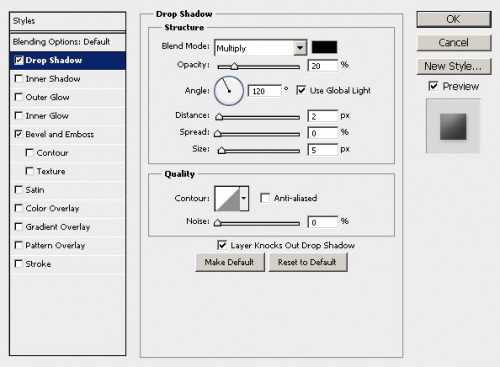
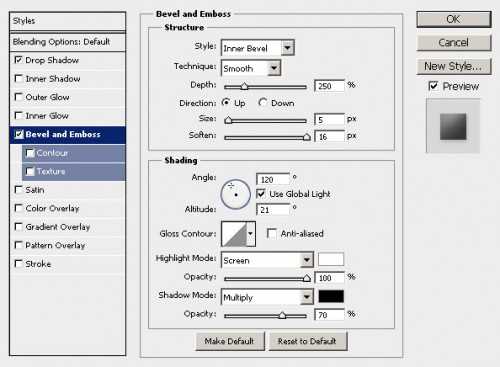
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow

Bevel and Emboss

Как видите, здесь мы создали немного бликов и немного тени для нашего узора:

3 Шаг
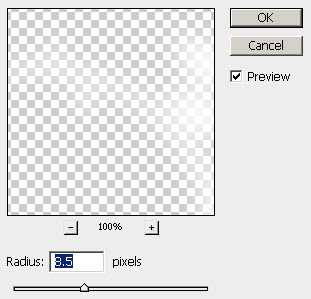
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:

И вот, что вы получите, когда за узором образуются светящиеся края:

4 Шаг
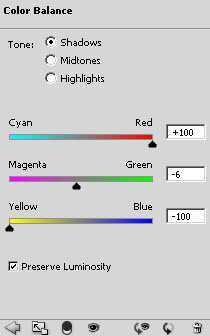
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
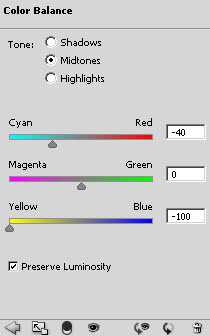
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):



Ну и вот наш результат:

Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
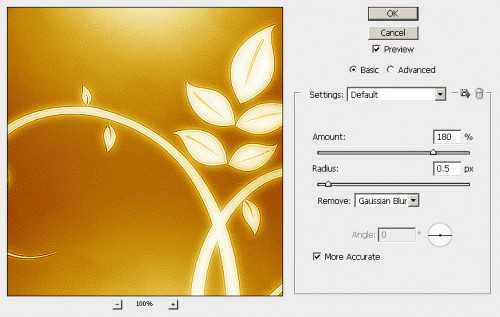
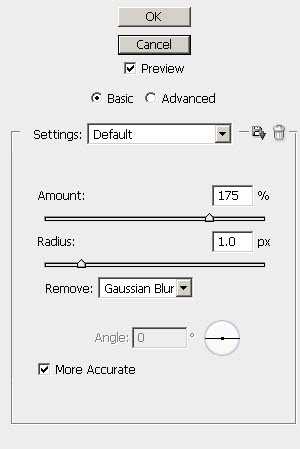
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.

Как видите, мы получили более утемненную кромку узора, а также все изображение в целом стало более четким и детальным.

Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
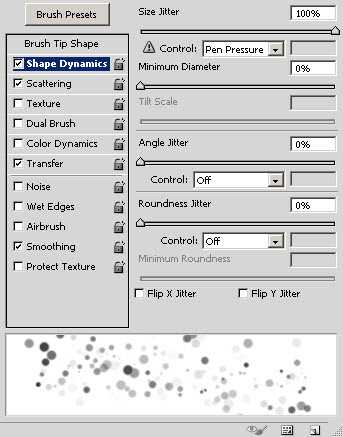
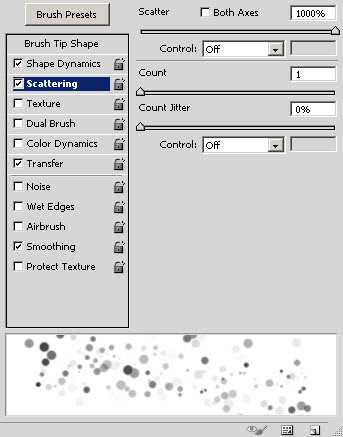
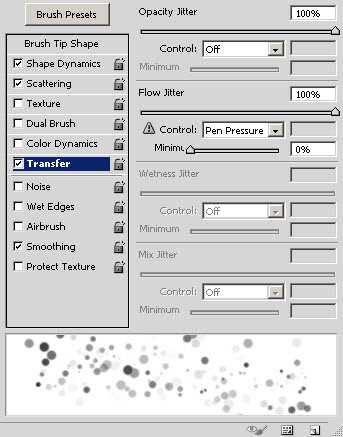
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics

Scattering

Transfer (Other Dynamics)

Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:

6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:

Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:

На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
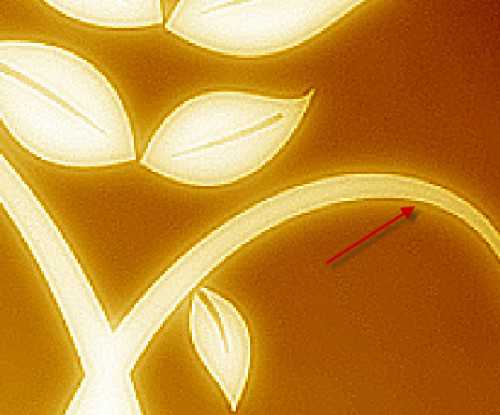
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.

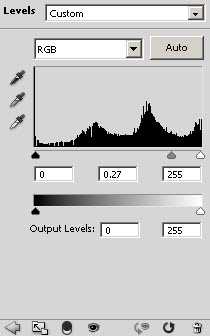
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):

К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:

Вот какой у нас вышел результат:

Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Эффект изящного свечения · «Мир Фотошопа»

Здесь мы познакомимся с несложным приемом, с помощью которого можно создать прекрасный, четко очерченный, изящный эффект сияния и применить его к любому тонкому контуру. Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
1 Шаг
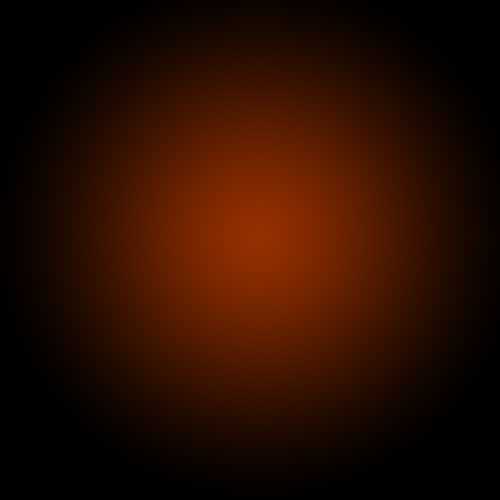
Начнем с создания фона для изображения. Выберите инструмент Gradient Tool (G), переключите его тип на радиальный и залейте фон цветом от красно-коричневого к черному (цвета #922f00, #000000).

2 Шаг
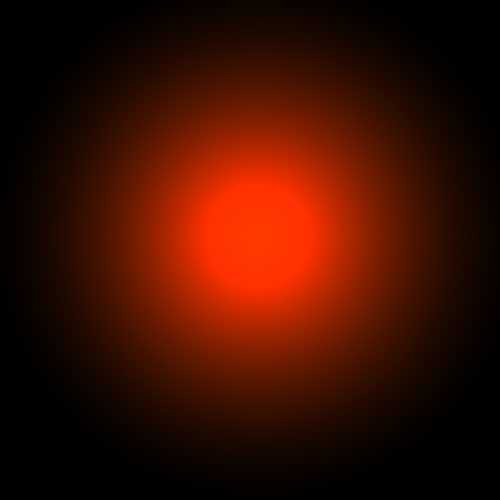
Нам понадобится довольно яркий цвет в середине, поэтому дублируйте слой с фоном и задайте для него режим наложения Color Dodge. Существует несколько типов режимов наложения: затемняющие, осветляющие, раскрашивающие и инвертирующие. Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.

3 Шаг
Теперь из этого фона было бы неплохо получить хорошую текстурированную подложку. Поэтому сейчас будем создавать некую туманную дымку. Создайте новый слой, установите для основного цвета белый, для фонового — черный. Теперь открываем Filter > Render > Clouds, в результате мы получим что-то наподобие рисунка ниже.

4 Шаг
Установите непрозрачность (Opacity) слоя равной 30% и задайте ему режим наложения Overlay. Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
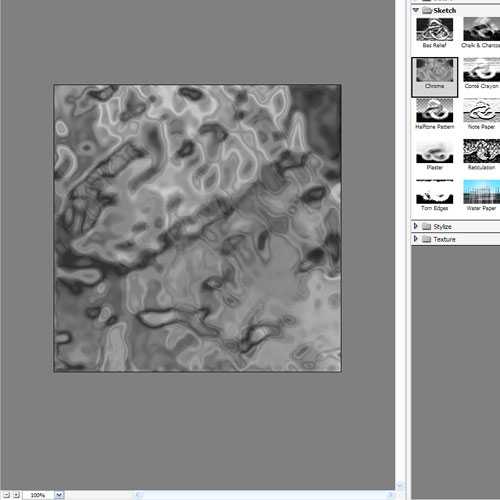
Откройте Filter > Sketch > Chrome и используйте значения 4 и 7 для параметров Detail и Smoothness соответственно.
По окончании манипуляций результат должен быть более реалистичным .

5 Шаг
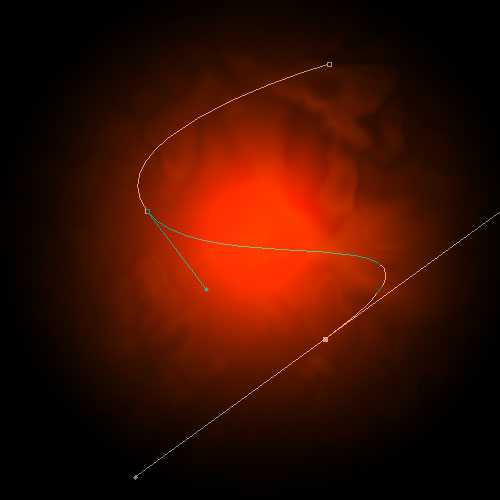
Теперь, прежде чем начать создавать свечение нам нужно что-то, что будет светиться. Здесь мы берем в руки перо (Pen Tool) и наносим на рисунок какую-нибудь изящную кривую. К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.

6 Шаг
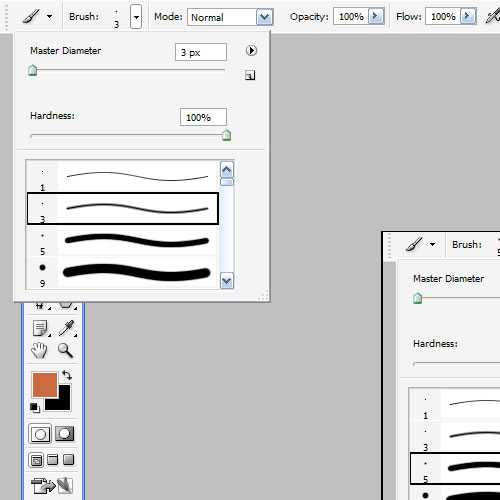
Теперь создайте новый слой, выберите инструмент Paintbrush Tool (B) и выберите тонкую жесткую кисть. Поскольку мягкие кисточки — относительно размытые, нам нужна твердая с параметром Hardness 100%. Толщину кисти возьмите равной 3px. Цвет можете выбрать любой — мы все равно его перекроем цветом стиля.

7 Шаг
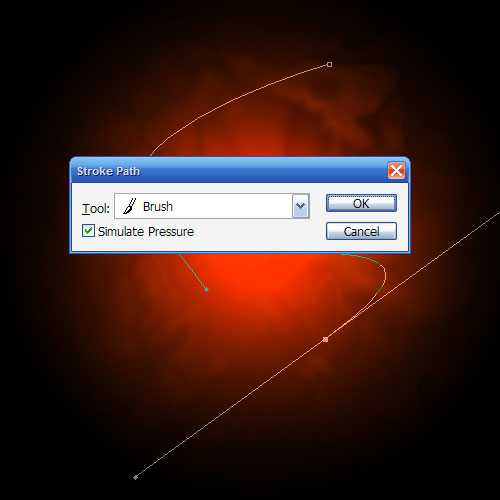
Снова переключитесь на Pen Tool (P). Теперь сделайте правый клик мышкой и выберите пункт Stroke Path. Там обозначьте Brush и обязательно — пункт Simulate Pressure. Жмем OK и смотрим, что получилось. Еще раз совершаем клик правой клавишей и выбираем пункт Delete Path.

8 Шаг
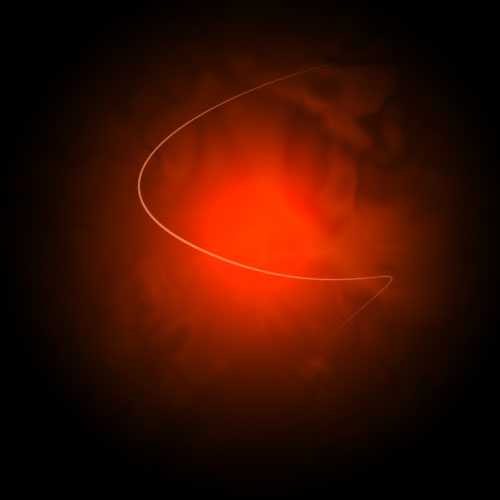
У вас должно получиться нечто похожее на рисунок ниже. Просто тонкая, изящная линия.

9 Шаг
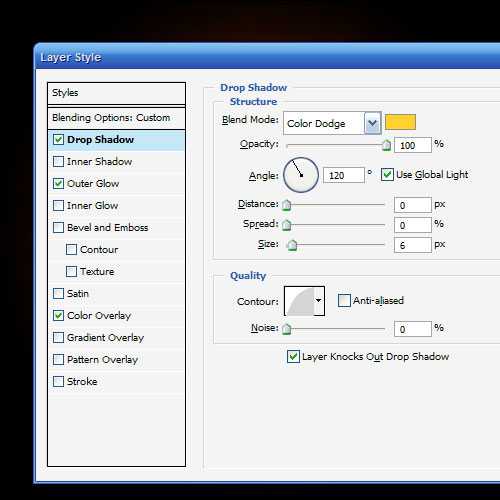
Добавим немного свечения. Самый легкий пусть создать ауру свечения — использование стилей. Словом, я добавил два эффекта свечения. Первым я настроил Outer Glow и затем добавил Drop Shadow с настройками, которые из него делают не тень, а свечение. Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.

10 Шаг
И так теперь у нас есть испускающая свечение линия. Прелесть использования стилей заключается в том, что их можно копировать и добавлять к другим слоям. Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.

11 Шаг
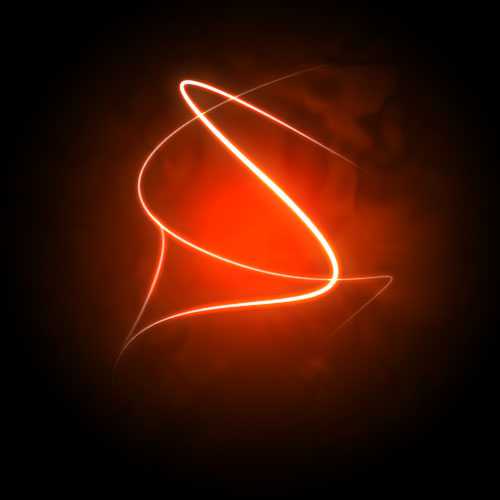
Теперь проделайте процесс еще несколько раз, чтобы получить еще пару волнистых линий. Здесь я сделал одну из них более толстой, изменив перед процессом наведения контура (Stroke Path) размер кисти. Также я стер часть третей линии ластиком, чтобы соединить ее таким образом с остальными. Получилась замечательная треугольная фигура.

12 Шаг
Здесь я добавил немного текста и применил к нему те же стили, что и к предыдущим слоям.
Очень важно уделить максимум внимания вашему тексту. Используйте простые шрифты и поиграйте с их размерами и расстоянием между буквами. Используя простые хитрости можно многого добиться. Я получил хороший контраст, увеличив свечение для слов, затем сделал слова Advanced и FX намного меньше кеглем и сделал им разрядку по буквам.
Регулировать разрядку можно с помощью окна Character. Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.

13 Шаг
Теперь нанесем на изображение светящиеся частицы. Создайте новый слой, выберите тонкую кисть (Paint Brush) размера 3px и нанесите несколько точек на рисунок. Будет хорошо смотреться, если их сосредоточить рядом с центром, чтобы выглядело, будто частицы излучаются из этой области. Точки ближе к центру можно немного увеличить, кликая по ним кисть повторно, как бы расширяя их. Теперь скопируйте стили свечения и добавьте их к этому текущему слою.

14 Шаг
Сейчас все выглядит довольно симпатично, но можно сделать еще лучше, если добавить изображению красок.
Создайте новый слой и радиальным градиентом нарисуйте голубую сферу на белом фоне, как показано ниже.

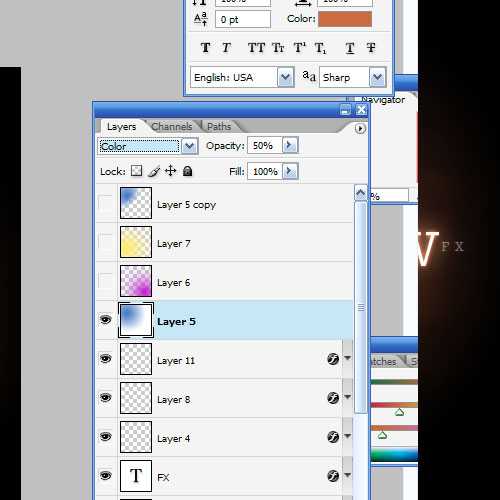
15 Шаг
Теперь установите режим наложения слоя в Color и смените его непрозрачность (Opacity) на 50%.
Это добавило синевы к нашему рисунку. Я также добавил еще пару слоев с такими же градиентами слабо желтого и пурпурного цветов. Как я это делал показано на рисунке ниже.
Режимы наложения для каждого слоя я поменял на Color и уменьшил Opacity, чтобы они сглаживались все вместе.

16 Шаг
Вот и все: придвинутый эффект сияния в сочетании с красивой, тонкой дымкой фона дает отличный результат. Не забывайте экспериментировать с настройками и пробовать разные варианты сияния — существует множество комбинаций цветов, которые выглядят просто поразительно. Удачи!

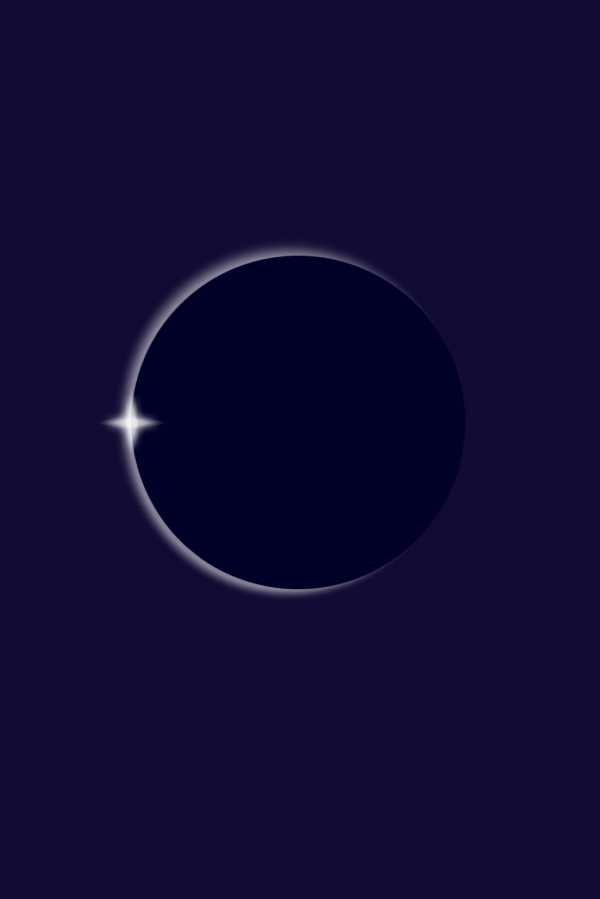
Как создать эффект неровного свечения вокруг предмета в Photoshop
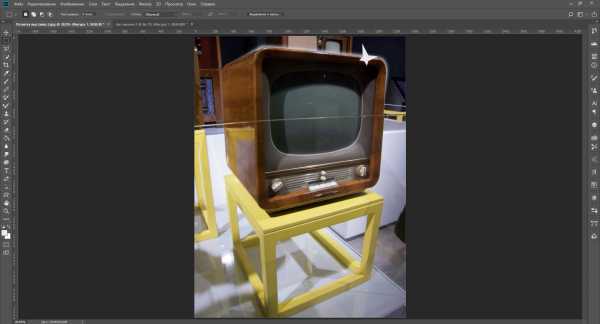
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.

Итак, приступим.
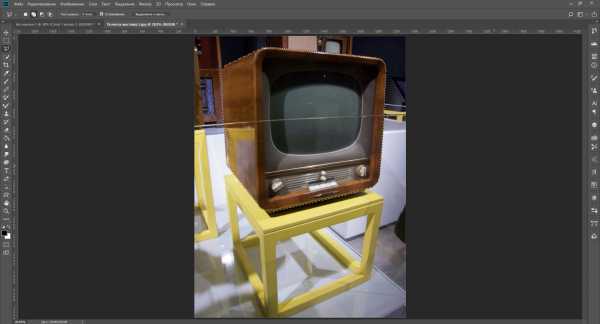
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка, Быстрое выделение и Магнитное лассо.

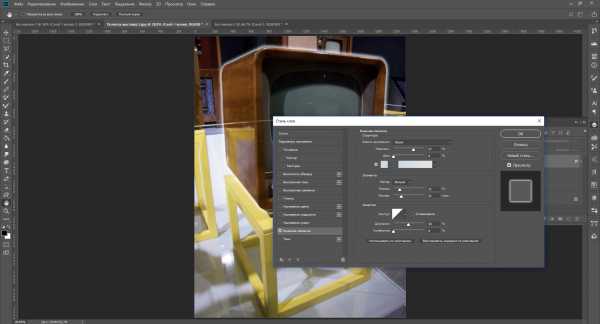
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное Внешнее свечение (цвет и интенсивность вы можете выбрать сами).

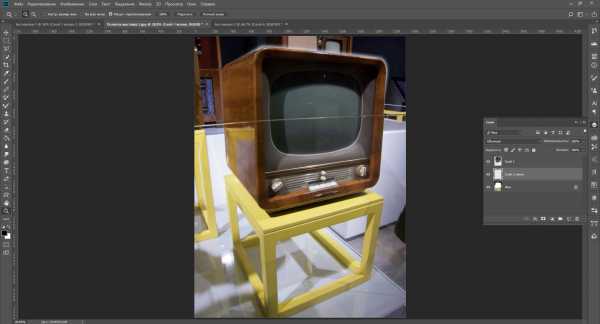
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя), затем нажмите «Растрировать стиль слоя», а после удалите все содержимое области при помощи клавиши Delete. Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl, потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.

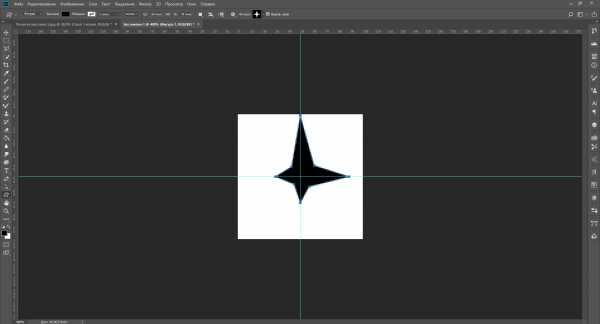
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо, создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).

Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру… Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.

Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.

Удачи в создании собственной работы!