Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать эффект заката
Эффект заката в Фотошопе
Всем привет! Я думаю, каждый из нас хоть раз фотографировался возле моря во время заката. Согласитесь, это очень красивое зрелище. Однако часто на фото закат выглядит не так красиво, особенно в плохую погоду. Сегодня мы научимся исправлять этот недостаток с помощью градиента.
Итак, для начала найдите свою фотографию из последнего отпуска, которую хотели бы улучшить, добавив в неё эффект заката в виде золотистых тонов.

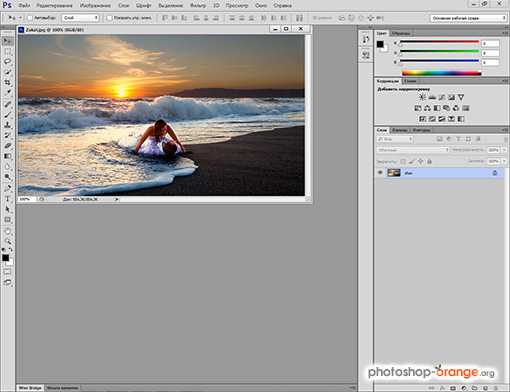
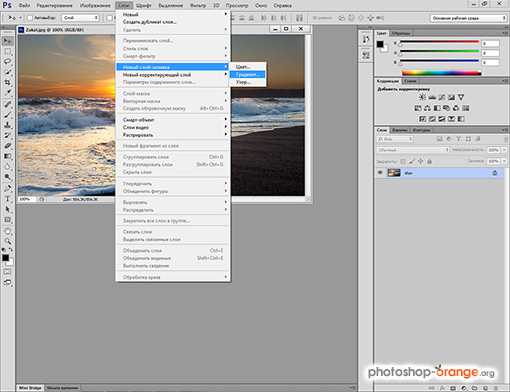
ШАГ 1: Открываем в программе Фотошоп нашу фотографию.

ШАГ 2: Через строку меню создадим новый слой-заливку «Градиент…».

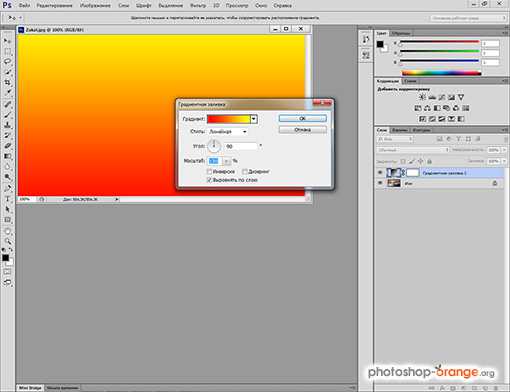
ШАГ 3: Теперь создаём градиент с параметрами как на картинке, где слева красный цвет, а справа жёлтый. Если Вы ещё не знаете, как работать с градиентами, тогда почитайте статью Как сделать градиент в Фотошопе.

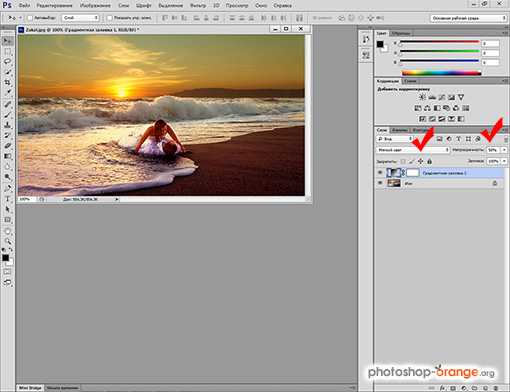
ШАГ 4: Далее измените режим наложения на «Мягкий свет», а показатель «Непрозрачность» выставьте на 50%. Это значение Вы можете менять, пока не получите приятный золотистый цвет заката.

Вот и всё! Теперь Вы сможете редактировать свои фото в лучшую сторону.
 Желаю Вам удачи и красивых работ!
Желаю Вам удачи и красивых работ! Также интересное по теме:
Летний эффект на фотографии
Старинная открытка из фотографии
Создаём драматический закат в Фотошоп
В этом уроке средней сложности мы создадим манипуляцию с несколькими интересными световыми эффектами и раскрасим их для создания красивого драматического заката, который, я надеюсь, вам очень понравится.
Примечание переводчика: для выполнения данного урока автор использовал Adobe Photoshop CC.
Итак, давайте же начнём!
Скачать архив с материалами к уроку
Шаг 1
Откройте изображение с фоном, где расположена гористая местность (Ctrl+O) либо просто перенесите это изображение в Adobe Photoshop. Слой с этим изображением назовите field 1. Затем, откройте фон с изображением местности с домом и поместите его над изображением с гористой местностью в нашем документе. Сделайте так, чтобы оба горизонта были на одинаковом расстоянии. Слой с этим изображением назовите field 2. При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) растяните его на весь документ, отразите по горизонтали и расположите, как на скриншоте:
Шаг 2
Добавьте Layer Mask (Маску слоя) для слоя field 2. При помощи инструмента Gradient Tool (Градиент)(G) чёрно-белого цвета, в середине документа, сверху вниз, протяните градиентом на маске слоя и расположите, как на скриншоте.
Примечание переводчика: обратите внимание, что должны стоять галочки рядом с Reverse (Инверсия), Dither (Дизеринг), Transparency (Прозрачность).
Шаг 3
Далее, давайте добавим ещё одно изображение с закатом на фоне в наш документ. Поместите его в самом низу палитры слоёв и при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) растяните на весь документ. Назовите его sky. Переместите оба слоя field 1и field 2 в одну группу (Ctrl+G) и примените к ней Layer Mask (Маску слоя).
Примечание переводчика: такая возможность имеется только в версии AdobePhotoshopCC. Снова воспользуемся инструментом Gradient Tool (Градиент)(G) и почти также, как в прошлый раз, протянем этим инструментом, только уже снизу вверх. При помощи инструмента Move (Перемещение)(V) расположите, как на скриншоте:
Шаг 4
Приступим к цветокоррекции. Нам нужно снизить насыщенность слоя field1. Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) над слоем field 1 в качествеClipping Mask (Обтравочной маски) и сдвиньте ползунок Saturation (Насыщенность) до -60. Т.о. мы сравняем по цвету будущий фон изображения.
Шаг 5
Теперь давайте применим стиль слоя Gradient Overlay (Перекрытие градиентом) для слоя field 2. Это необходимо из-за того, что справа небо тёмное, а под ним светлые горы. Нехорошо! Применим такие же настройки, как на скриншоте.
Результат:
Порядок расположения слоёв указан на скриншоте:
Шаг 6
Создайте копию объёдинённых слоёв (Alt+Shift+Ctrl+E) и переведите его в Smart Object (правый клик на слое и Convert to Smart Object). Назовите этот слой BG. Теперь перейдите в Filter – Blur Gallery – Iris Blur (Фильтр – Галерея размытия – Размытие диафрагмы) и примените такие же настройки, как на скриншоте. Также, рекомендуется поставить галочку рядом с High Quality (Высокое качество).
Примечание автора: помимо фильтра Iris Blur, вы можете использовать другой фильтр размытия. Более подробную информацию об Iris Blur, можно почитать здесь.
Примечание переводчика: всё это необходимо для того, чтобы расфокусировать задний план и сделать акцент на переднем плане.
Результат:
Шаг 7
Давайте добавим носорога в наш документ. Предварительно нужно отделить его от фона. Можете использовать такие инструменты, как Magic Wand Tool (Волшебная палочка)(W), Quick Selection Tool (Быстрое выделение)(W), а также можно использовать инструмент Pen Tool (Перо)(P). После того, как выделение будет сделано, добавьте Layer mask (Маску слоя), для данного слоя. Затем, сделайте правый клик на маске слоя, выберите Refine Edge (Уточнить край) и примените такие же настройки, как на скриншоте:
Перенесите изображение с носорогом в наш документ и назовите этот слой rhino Переведите этот слой в Smart Object (сделав правый клик на слое и выбрав Convert to Smart Object (Перевести в Смарт-объект)).
Примечание переводчика: Layer mask (Маска слоя) применится автоматически.
Далее, при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) слегка уменьшите его и разместите практически в центре нашего документа, как на скриншоте:
Примечание переводчика: если вам потребуется, вы сможете увеличить носорога без потери качества (т.к этот слой находится в режиме Smart Object), при помощи всё того же инструмента Free Transform (Свободное трансформирование)(Ctrl+T).
Шаг 8
Поместите слой с носорогом в группу (Ctrl+G) и дайте её такое же название, как и слою - rhino. В этой же группе, создайте новый корректирующий слой Vibrance (Вибрация) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rhino. Это необходимо для уменьшения насыщенности носорога и подведению ко всеобщей атмосфере изображения. Результаты с настройками на скриншоте:
Результат:
Шаг 9
Снова, в этой же группе, создайте новый корректирующий слой Levels (Уровни)(для придания носорогу контраста) и также примените его в качестве Clipping Mask (Обтравочной маски) с такими же настройками, как на скриншоте:
Результат:
Шаг 10
Теперь, добавим к слою rhino - Layer Mask (Маску слоя) и, при помощи инструмента Brush (Кисть)(B),нарисуем траву, на маске слоя, рядом с лапами носорога. Для добавления травы, воспользуйтесь чёрной кистью под номером 134 из стандартного набора кистей. Единственное, что нужно изменить в этом инструменте - это убрать галочку рядом с Color Dynamics (Цветовая динамика) в Window - Brush (Окно - Кисть).
Результат виден на скриншоте. Не забудьте про задние лапы носорога и его морду.
Шаг 11
Сейчас мы создадим тень от источника освещения.
Примечание переводчика: т.к источник освещения находится вверху слева, то тень от носорога будет падать слева направо.
Продублируйте слой rhino (Ctrl+J) и поместите копию под оригинал. Удалите Layer Mask (Маску слоя) и растеризуйте этот слой, сделав правый клик мышью и выбрав Rasterize Layer (Растеризовать слой).
При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) отразите копию по вертикали Flip to Vertikal (Отразить по вертикали) и разместите под изображением с носорогом.
Затем, при помощи корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) давайте сделаем его чёрным. Для этого, сдвиньте ползунок Lightness (Яркость) до значения -100.
Затем, использовав инструмент Free Transform (Свободное трансформирование)(Ctrl+T) сделайте правый клик на трансформируемой области и выберите Distort (Дисторсия). Сдвиньте дисторсию так, как вы считаете будет падать свет и образовывать тень. Не забывайте про перспективу.
Затем, для копии слоя rhino, снова добавьте белую Layer Mask (Маску слоя) и, при помощи чёрно-белого Gradient (Градиента)(G) протяните по тени сверху вниз, чтобы получилась рассеянная тень, как на скриншоте:
Давайте отредактируем тень и сделаем её более естественной, размыв границы. Для этого перейдите в Filter – Blur Gallery – Field Blur (Фильтр - Галерея размытия - Размытие по поверхности) и примените радиус размытия в 20 px.
Доработаем тень, удалив лишние участки там, где есть несовпадения с ногами. Сделайте это при помощи инструмента Brush (Кисть)(B) чёрного цвета на белой маске слоя. А также, уменьшите Opacity (Непрозрачность) копии слоя rhinoдо 75%.Слой с Layer Mask (Маской слоя), на котором вы работали с тенью, назовите rhinoshadow.
Шаг 14
Далее, над слоем rhinoshadow создайте новый слой (Shift+Ctrl+N) и назовите его softshadow. Воспользуйтесь инструментом Brush (Кисть)(B) с круглым диаметром и низкой жёсткостью. Только сначала давайте немного отредактируем его настройки. Перейдите в Window - Brush (Окно - Кисть). Уберите галочку с Shape Dynamics (Динамика формы) и поставьте рядом с Transfer (Передача). В самом верхнем выпадающем списке Control (Контроль) поставьте Pen Pressure (Нажим пера). А также, в верхнем разделе Brush Tip Shape (Форма отпечатка кисти), уменьшите Spacing (Интервал) до 8%. Значениям Opacity (Непрозрачность) и Flow (Нажим) поставьте по 30%.После того, как все настройки будут выставлены, проведите кистью в области под носорогом, чтобы создать ещё одну слабую тень от него. Она должна быть едва заметна, как на скриншоте:
Примечание переводчика: если тень от носорога получается слишком грубой или контрастной, просто уменьшите значения Opacity (Непрозрачности) и Flow (Нажима).
Шаг 15
Теперь мы создадим (усилим) тени на носороге. Над слоем rhinoсоздайте новый слой (Shift+Ctrl+N) и примените его в качестве Clipping Mask (Обтравочной маски)(чтобы кисть не вылазила за пределы носорога).Назовите новый слой bodyshadows.
Примечание переводчика: если вы находитесь на слое rhino и нажмёте комбинацию клавиш для создания слоя, Clipping Mask (Обтравочная маска) применится автоматически, т.к. для слоя rhino она применялась уже несколько раз.Для нового слоя, примените режим наложения Multiply (Умножение). Воспользуйтесь инструментом Brush (Кисть)(B) с цветом #1с1916 и нарисуйте тень на носороге.
Примечание переводчика: помните про объём. Фигура носорога не должна получиться плоской. Примеры плоских частей на носороге указаны на скриншоте:
Результат:
Порядок расположения слоёв указан на скриншоте:
Шаг 16
Теперь мы добавим девушку в наш документ. Перенесите её в фотошоп, либо просто откройте (Ctrl+O).
Примечание переводчика: можете воспользоваться такими инструментами выделения, как Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Pen Tool (Перо) либо какой-то другой, удобный для вас.
После того, как девушка будет выделена, перенесите её в наш документ и расположите в самом верху палитры слоёв. Назовите этот слой girl и поместите в одноимённую группу (Ctrl+G).Сразу же переведите слой с девушкой в Smart Object (Смарт-объект)(правый клик на слое + Convert to Smart Object). Теперь, при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl+T) уменьшите девушку по отношению к носорогу и расположите сидящей на нём. Главное, чтобы она была не слишком маленькой и не слишком большой.
Шаг 17
Создайте новый слой под слоем с девушкой (Shift+Ctrl+N) и назовите его girlshadows. Воспользуйтесь инструментом Brush (Кисть)(B) с низкой жёсткостью, а также выставьте значения Opacity (Непрозрачность) и Flow (Нажим) по 20-30%.Измените режим наложения этого слоя на Multiply (Умножение) и нарисуйте прилегающую и отбрасываемую тени под девушкой справа и слева, примерно как на скриншоте:
Примечание переводчика: прилегающая тень – более тёмная, чем отбрасываемая.
Шаг 18
Над слоем girl создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски). Нажмите на значок с ладонью и стрелками в разные стороны. Затем наведите мышь на изображение (должен появится инструмент Eye dropper tool) и сделайте клик на левой ноге девушки, прямо на платье. Значение Master (Основные) должно измениться на Reds (Красные). Затем, просто измените значение Saturation (Насыщенность) до -9. Таким образом, мы сделаем девушку не такой красной, т. е чуть бледнее.
Вот, что у нас получилось:
Далее, создайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Задайте такие же значения, как на скриншоте:
Результат:
Шаг 19
Создайте новый слой в самом верху группы girl и примените его в качестве Clipping Mask (Обтравочной маски). Назовите этот слой bodyshadows. Используйте инструмент Brush (Кисть)(B) с теми же значениями, которые были заданы чуть ранее и прорисуйте тёмные участки на модели, преимущественно на правой стороне девушки.
Затем, для слоя girl, создайте Layer Mask (Маску слоя) и, с помощью инструмента Brush (Кисть)(B), низкой жёсткости, чёрного цвета, всё с теми же настройками, которые были заданы ранее, на белой маске слоя, слегка смягчите грубый контур волос модели, если он остался грубый и вы не использовали подручных инструментов для его смягчения.
Когда закончите с контуром, нам потребуется дорисовать волосы. Как создать кисть для рисования волос, подробно написано в этом уроке в шаге 3.
После создания кисти, создайте новый слой (Shift+Ctrl+N) под слоем girl и назовите его hair. При выбранном инструменте Brush (Кисть)(B) зажмите левый Alt (должна появится пипетка) и кликните пипеткой в области волос, для взятия пробы цвета.
Примечание переводчика: т. к волосы у модели разные, берите образцы цвета из разных мест, чтобы волосы смотрелись реалистичнее. После этого нарисуйте волосы по контуру головы.Кстати, это достаточно увлекательное занятие. Думаю, что девушкам это понравится и в будущем они будут практиковаться и на своих фотографиях.
Приблизительный результат, который должен получиться:
Примечание переводчика: мягко говоря, у автора получилось не очень...Надеюсь, у вас получится лучше.
Шаг 20
Давайте придадим коже модели эффект мягкости. Для этого, создайте новый слой (Shift+Ctrl+N), в самом верху палитры слоёв, и примените его в качестве Clipping Mask (Обтравочной маски) и назовите softskin.
Воспользуйтесь инструментом Mixer brush (Микширующая кисть)(B) и задайте ему такие же настройки, как на скриншоте (нажмите на изображение, чтобы увеличить) :
Пройдитесь этим инструментом по всем участкам кожи модели, слегка смягчив их. Нужно, чтобы на коже не осталось пятен и каких-то «грязных» участков.
Примечание переводчика: в этом уроке подробно описано, как смягчить кожу.
Результат:
Шаг 21
Снова создайте новый слой (Shift+Ctrl+N) в самом верху группы girl и назовите его makeup. Измените его режим наложения на Overlay (Перекрытие). Воспользуйтесь инструментом Brush (Кисть)(B) со средней жёсткостью, Opacity (Непрозрачность) и Flow (Нажим) поставьте по 100%. Кистью маленького диаметра голубого цвета, прорисуйте по радужке глаз. Затем, кистью розового цвета, накрасьте губы нашей модели. Примерно, как на скриншоте:
Примечание переводчика: если вы хотите выполнить цветокоррекцию отдельных элементов, например губ, можно просто выделить их при помощи инструмента Lasso Tool (Лассо)(L) и, при помощи инструмента Hue/Saturation, (Цветовой тон/Насыщенность)(Ctrl+U) подкорректировать их цвет, подвигав ползунки, как это и делает автор.
Порядок расположения слоёв, преимущественно в этой группе girl, указан на скриншоте:
Примечание переводчика: теперь, выделив обе группы с моделью и носорогом, вы можете перемещать их в любое место на документе, куда посчитаете нужным.
Шаг 22
Создайте новый слой (Shift+Ctrl+N) и тут же, в окне создания слоя, назовите его dodge&burn. Режим наложения измените на Soft Light (Мягкий свет) и поставьте галочку рядом с Fill with Soft-Light-neutral color (50% gray)(Залить 50% серым цветом). Воспользуйтесь инструментом Burn Tool (Затемнитель) с жесткостью 0% и Exposure (Экспозицией) 10%. Затемните все тёмные участки на теле модели и носорога. Затем воспользуйтесь инструментом Dodge Tool (Остветлитель) с Exposure (Экспозицией) 30%и осветлите все светлые участки на модели и носороге. Opacity (Непрозрачность) этого слоя уменьшите до 60%.
И вот получившийся результат:
Шаг 23
А теперь мы применим для документа, что-то наподобие виньетки.Создайте новый корректирующий слой Gradient Fill (Градиентная заливка) и примените для него такие настройки:
Примечание переводчика: обратите внимание, что если не выходить из настроек данного корректирующего слоя и поводить мышью на документе с левой зажатой клавишей мыши, градиент будет перемещаться по документу.
Измените режим наложения, этого корректирующего слоя, на Multiply (Умножение).
Результат:
Шаг 24
Создайте новый корректирующий слой Color Look up (Поиск цвета) и в выпадающем списке 3DLutFile выберите DropBlues 3DL.
Результат:
Шаг 25
Создадим ещё один корректирующий слой Curves (Кривые) и примените такие же настройки, как на скриншоте:
Результат:
Шаг 25
Не помешает создать корректирующий слой Gradient Map (Карта градиента). Кликнув на чёрно-белое изображение градиента, а затем на маленький значок с настройками, выберите в выпадающем спискеPhotographic Toning (Фотографическое тонирование) и уже в списке градиентов выберите Gold-Copper. Режим наложения этого корректирующего слоя смените на SoftLight (Мягкий свет) и уменьшите его Opacity (Непрозрачность) до 15%.
Шаг 26
Также, нам пригодится использование корректирующего слояChannel Mixer (Микширование каналов). Настройки, которые необходимы, указаны на скриншоте:
Результат:
Шаг 27
Ещё один корректирующий слой Curves (Кривые) – не помешает. Примените для него следующие настройки и измените его Opacity (Непрозрачность) на 40-50%.
Результат:
Шаг 28
Создадим ещё один корректирующий слой Color Look up (Поиск цвета) и в выпадающем списке 3DLutFile выберите DropBlues 3DL. Измените Opacity (Непрозрачность) этого слоя на 50%.
С цветокоррекцией мы закончили! Переместите все слои в заранее созданную группу (Ctrl+G) и назовите её adjustments.
Шаг 29
А теперь мы создадим свет от солнца за спиной девушки. Над слоем BG создайте новый слой (Shift+Ctrl+N), назовите его Sunlight 1 и измените его режим наложения на Color Dodge (Осветление основы). При помощи инструмента Brush (Кисть)(B), с большим радиусом и с цветом #4a250d кликните один раз в том месте, где находится закат солнца.
Затем создайте ещё один новый слой (Shift+Ctrl+N),назовите его Sunlight2 и измените его режим наложения на Screen (Экран). Снова используем инструмент Brush (Кисть)(B), только возьмём уже другой цвет #8d3800и в том же самом месте, с радиусом чуть поменьше,сделаем один клик.
Возьмём ещё один цвет #bf6710 и всё тем же инструментом, только с радиусом чуть поменьше, сделаем один клик на слое Sunlight2.
И, наконец, добавим ещё один цвет #f29942 и с ещё меньшим радиусом поставим 1-2 клика:
Шаг 30
Создадим новый слой (Shift+Ctrl+N) в самом верху палитры слоёв и назовём его glow. Изменим его режим наложения на Screen (Экран) и, при помощи неизменного инструмента Brush (Кисть)(B) создадим что-то вроде пространственной перспективы, кликнув по одному разу возле левого и правого плеча, а также в области ладоней девушки с цветом #4e3a27.Если вам потребуется чуть осветлить или затемнить данную операцию, можете воспользоваться инструментом Hue/Saturation (Цветовой тон/ Насыщенность) сходу нажав Ctrl+U и подвигав ползунок Lightness (Яркость) до тех пор, как посчитаете нужным.
Шаг 31
Сделаем объединённую копию всех слоёв (Alt+Shift+Ctrl+E) и переведём этот слой в Smart Object (Смарт-объект)(правый клик на слое и в списке выберите ConverttoSmart-Object). После этого перейдите в Filter – Camera Raw (Фильтр – Camera Raw) и примените следующие настройки:
Затем, автор выбирает инструмент Adjustment Brush (Корректирующая кисть)(K) и кликает ею в области лица нашей модели, выставляя, своего рода «булавку» и применяет следующие настройки, для увеличения света на модели:
А также другие настройки:
Результат:
Урок получился достаточно длинным и как большинство уроков – несложным. Надеюсь, что те, кто дошёл до конца урока, получили много знаний в ходе его выполнения и урок вам понравился.
Автор: Andrei Oprinca
Создаем закат в фотошопе | Любители фотошопа
Наверно, на всех производят впечатления сюрреалистические живописные места, которые встречаются, только, в кино. 🙁 К моему большому сожалению, в реальной жизни я еще не видел подобных пейзажей. Но к нашему счастью, у нас есть программа Фотошоп, благодаря которой мы можем создать любой неземной пейзаж, главное только фантазия 🙂
Наша фотография до обработки :

и после:

И так, приступим к работе. Нам понадобится подобное изображение или те изображения, где явно выражена линия горизонта.

Шаг 1. Выберем мягкую кисть, непрозрачность у кисти должна быть 10%, цвет кисти «черный«. И проходим один или два раза, чуть ниже области неба. Используем ту же непрозрачность кисти, меняем цвет кисти на этот — #ad651a и проходим этой кистью по небу(можно использовать цвет светлее, главное не надо пытаться сделать изображение слишком темным). Должно получиться почти так же как на скриншоте ниже.

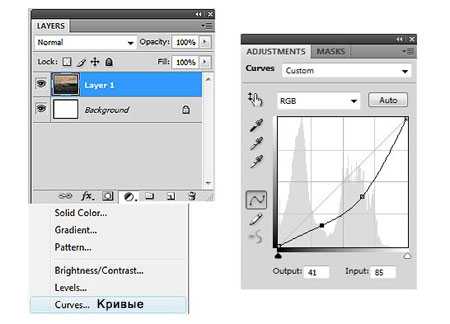
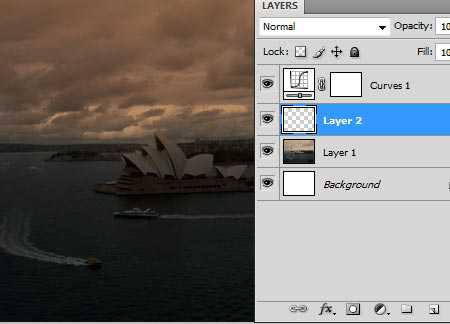
Шаг 2. В нижней части панели палитры слоев, находим и нажимаем на кнопку Создать новый корректирующий слой или слой заливку (create a new fill or adjustment layer). Выберем опцию Кривые (Curves) и создаем кривую как на скриншоте ниже

И вот, что у нас получилось после коррекции:

Шаг 3. Создаем новый слой, который должен находиться ниже корректирующего Слой под названием Кривые (Curves). Установим цвет переднего плана на черный. Заливаем новый слой черным цветом нажав «горячие клавиши» Alt+Backspace.

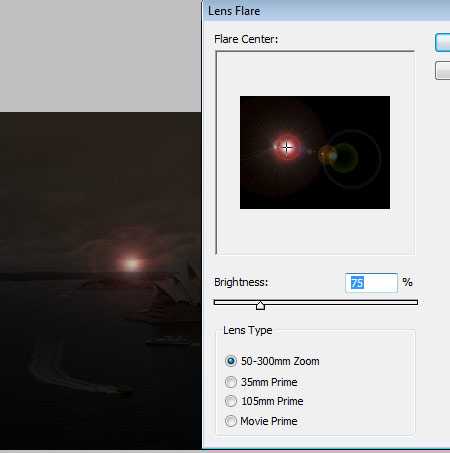
Уменьшаем Непрозрачность (opacity) нового слоя, слой, который только что был залит черным цветом. Уменьшим до 60% (после всех манипуляций мы уже знаем в каком месте расположить блик). И теперь идем сюда Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Применим точно такие же настройки как на скриншоте ниже.

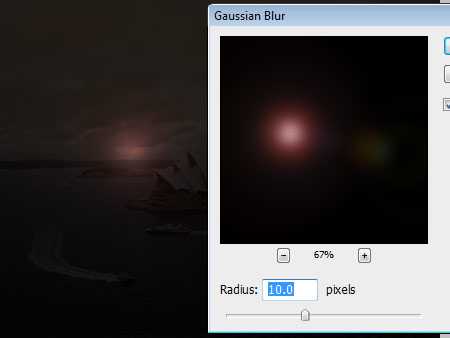
Шаг 4. Добавим чуть-чуть шума, идем в Фильтр – Размытие – Размытие по Гауссу (Filters > Blur > Gaussian Blur). Радиус возьмем совсем маленький, всего 10%

Увеличим непрозрачность того же черного слоя опять до 100%, то есть мы сначала понизили, а потом опять повысили. Сейчас мы будем создавать лучи света исходящие от нашего блика.
Выберем мягкую круглую кисть с этим цветом — #ffe01a и непрозрачность кисти 10%. Начнем рисовать лучи от блика в низ, и продолжаем их рисовать пока у нас не получится что-то похожее:

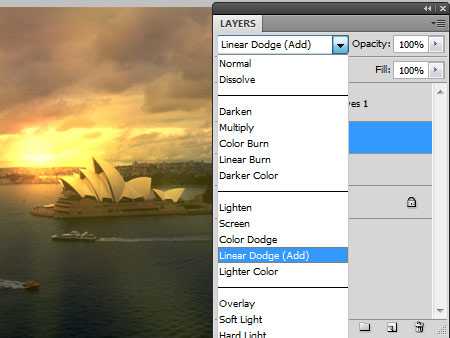
Изменим режим наложения на Линейный Осветлитель (Linear Dodge).

Шаг 5. Продублируем слой и поменяем режим наложение на Осветление (Screen). Уменьшаем непрозрачность до 40%. Должно получиться как на скриншоте:

Если мы считаем, что изображение все еще темное, то продублируем изображение и поиграем с уровнем непрозрачности

Используя ту же самую кисть, так же цвет #ffe01a и непрозрачность в 10% или меньше мы должны поработать над областью горизонта, для того чтобы все световые эффекты идеально совместились.
Шаг 6. Мы уже на финишной прямой. Выделяем весь документ нажимая клавиши Ctrl + A заходим в Редактирование – Скопировать совмещённые данные (Edit > Copy Merged) нажимаем Shift + Ctrl + C. Создаем новый документ нажимая (Ctrl + N) и вклеиваем(Ctrl + V) наше изображение в этот созданный документ.
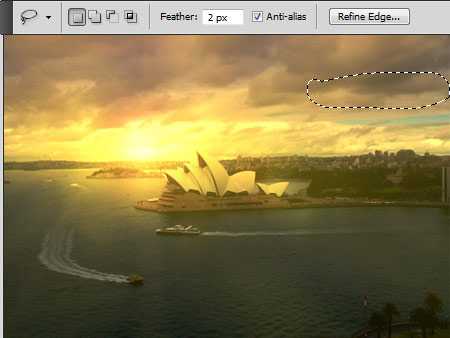
Сейчас мы откорректируем оставшеюся синюю часть на небе. Используем инструмент Лассо (Lasso Tool), растушевку сделаем в 2 пикселя. Выделяем часть неба, выше синей полоски. Копируем и вставляем.
Используем инструмент Лассо (Lasso Tool), растушевку сделаем в 2 пикселя. Выделяем часть неба, выше синей полоски. Копируем и вставляем.

С помощью этой манипуляции мы скрыли часть неба.

По вашему желанию еще можно поиграть с насыщенностью с помощью Уровней, кривых и цветового баланса. Вот что я сделал:

Как сделать эффект восхода или заката в фотошопе | Работа в цветовом пространстве «LAB»
Спасибо! Поделитесь с друзьями!
Вам не понравилось видео. Спасибо за то что поделились своим мнением!
Как сделать эффект восхода или заката в фотошопе | Работа в цветовом пространстве «LAB» Спасибо за подписку на канал https://goo.gl/DWeFvM Доброго времени суток! На связи Накрошаев Олег и сайт Photoshopsunduchok . В фотошопе у меня открыта вот такая фотография. Она имеет преобладающий, такой, сине-голубой цвет. Ну это и понятно. Голубое небо, голубая вода и естественно, получился вот такой общий синий оттенок. Я хочу в этом уроке сделать эту картинку более интересной. К примеру, сделать эффект восхода или заката и я это и буду делать в цветовом пространстве «Lab». Давайте посмотрим, какие возможности дает в этом плане нам «Lab». Переведем картинку цветовое пространство «Lab»: «Изображение» - «Режим» - «Lab». Добавлю в палитре «Слои» новый слой и на этот слой я размещу канал «Яркость». Я это буду делать через команду «Внешний канал»: «Изображение» - «Внешний канал». Раскроем список каналов и выбираем канал «Яркость», режим наложения «Обычные». Посмотрите, какую необычную мы с вами получили картинку. Если бы мы с вами работали в режиме «RGB» и выбрали бы любой канал – красный, зеленый или синий, то мы с вами получили бы чёрно-белую картинку, но в цветовом пространстве «Lab», когда мы с вами накладываем яркость, мы получаем вот такую необычную картинку. Вот этот момент мы с вами и будем использовать для получения эффекта восхода или заката. Нажмем клавишу «OK». Давайте, посмотрим на наши каналы – «Яркость», «А», «В». Каналы все абсолютно одинаковые, но в результате получилась вот такая картинка. Дело в том, что, когда мы с вами накладываем канал «Яркость», этот канал накладывается одинаково, но дело в том, что у нас слишком разные информации в каналах «Яркость», «А» и «В». «Яркость» отвечает за яркостную составляющую, А» и «В» - за цветовую. Поэтому, мы с вами получаем вот такую необычную картинку. Давайте, посмотрим, как у нас влияет канал «Яркость» на нашу картинку. Два раза левой клавиши мыши я щелкаю по Слою 1. Открывается окошечко «Стиль слоя» и давайте разберемся. Я уберу канал «L», так как наложения канала «L» на канал «L» ничего нам не дает. Отключу канал «В». У нас осталось воздействие канала «Яркость» только на канал «А». Посмотрим на картинку. Цвета у нас приобрели красноватый оттенок, а тени зеленоватый. То есть, делаем вывод, что яркостный канал при наложении на канал «А» добавляет в света красный цвет, а в тени зелёный цвет. Включим канал «В» и посмотрим, что у нас получилось - в светах желтый цвет, а в тенях синий. Делаем вывод - при наложении яркостного канала на канал «В», у нас в светах добавляется желтый цвет, а в тенях синий. Вот это мы с вами и будем использовать для получения интересной картинки. Давайте, начнем с канала «А». Я оставил включенной галочку только у канала «А». Нажимаю клавишу «ОК». Самый простой способ теперь - это уменьшить непрозрачность Слоя 1. К примеру, вот до такой величины, где-то около 20%. Вот такая картинка была, вот такую картинку получили. Уже интересней, но можно сделать гораздо эффективней. Вернем «Непрозрачность» на 100% и добавим корректирующий слой «Кривые». У кривых сразу включим «Обтравочную маску». Внизу палитры «Свойства» нажмем на первую иконочку - «Создание обтравочной маски». Перейдем на канал «А» и в канале «А» мы можем более гибко настраивать наш эффект. Чтобы убрать лишнюю красноту с неба, то есть, со светов, мы с вами должны верхнюю точку опустить немножко вниз и подобрать оптимальный вариант. К примеру, вот таким образом. Чтобы уменьшить зелёный оттенок в тенях, я должен левую нижнюю точку поднять наоборот вверх. К примеру, вот таким образом. Если вы хотите усилить эти оттенки, то, соответственно, вам надо делать наоборот - как бы поднимать контраст. Вот я передвигаю точку вправо и зелёный цвет у меня усиливается. Давайте, поставим кривую на место. Вы можете, в принципе, запретить зелёный цвет или красный цвет на вашей картинке. Как это сделать? Поставим точку примерно в центр и передвинем нижнюю часть кривой вот таким образом. То есть, мы с вами полностью запретили отображение зелёного цвета. Давайте, зелёный цвет всё-таки оставим. Пусть будет вот таким образом. Даже, я сделаю чуть побольше. Автор канала - Накрошаев Олег Меня можно найти: Вконтакте - https://vk.com/fotosunduchok Instagram - https://www.instagram.com/photoshopsunduchok/ Сайт - http://www.photoshopsunduchok.ru Скачать урок можно здесь: https://www.photoshopsunduchok.ru/vidless/3695-kak-sdelat-effekt-v-fotoshopeИ здесь: https://goo.gl/5EZElH
Категория Фотошоп с Олегом Накрошаевым Фотошоп