Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе фон сделать градиентом
Как в фотошопе сделать фон
У каждого из нас есть фотографии, которые хотелось бы улучшить. Что делать, если вы нравитесь себе на снимке, но фон оставляет желать лучшего? Нужно узнать, как в фотошопе сделать фон, и одним движением руки поменять неприглядный пейзаж на восхитительную картинку.

Для любой фотографии можно создать неповторимый фон. Можно изготовить его самостоятельно. Понадобится ваш снимок и программа «Фотошоп» со стандартным набором инструментов.
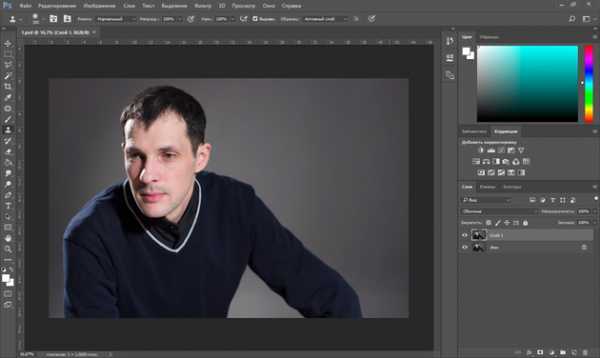
- Открываем нужный снимок в программе и снимает замочек со снимка. Так мы разблокируем слой, в котором планируем работать.
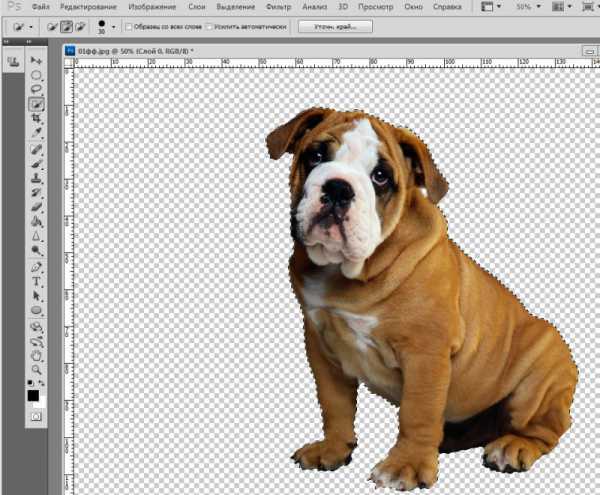
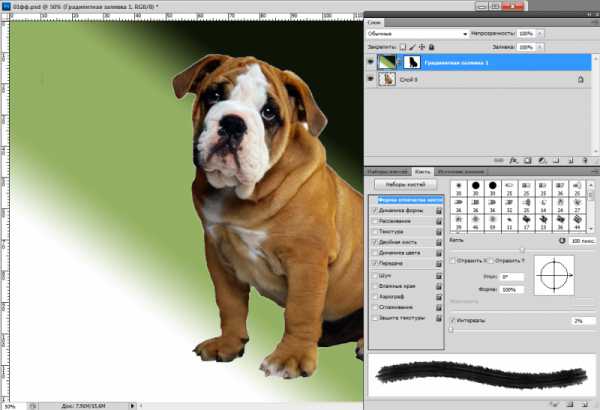
Для примера мы возьмем фотографию собаки на белом фоне.

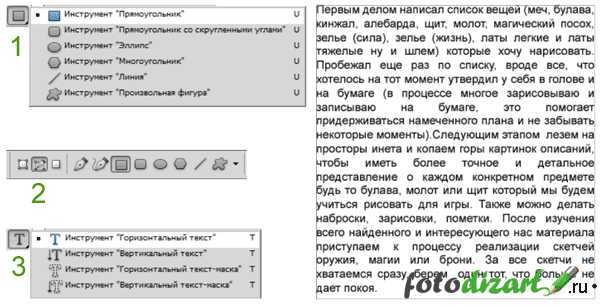
- После разблокировки слоя выбираем на панели инструментов Волшебную палочку. Чтобы сделать это быстро, нажмите кнопку W. При помощи палочки отделяем фотографию собаки от общего белого фона. Щелкаем по наибольшей области белого пространства, затем с активной кнопкой Shift выделяем области, которые не захотели выбираться сразу. Как вы уже поняли, клавиша Shift позволяет сделать новое выделение нужной области
- Внимательно изучите изображение. Если вы уверены, что захватили весь фон, который нужно удалить, смело жмите клавишу Delete. Также можно воспользоваться верхним меню и выбрать пункт «Редактирование», строку «Очистить». После этого фон удалится.
- Затем следует убрать выделение. Для этого используйте комбинацию клавиш CTRL+D или раздел меню «Выделение», пункт «Отменить».

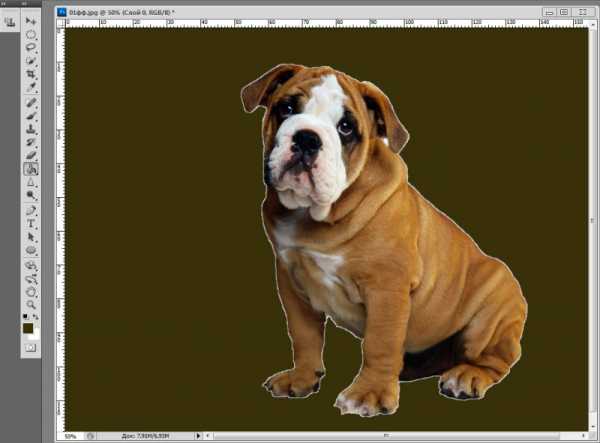
Итак, перед нами изображение собаки без фона. Его роль сейчас исполняет чередование серых и белых квадратов. Теперь следует обратиться к инструменту «Заливка», он поможет создать нужный фон. Для его активации используйте кнопку G. Вы можете выбрать цвет, который вам импонирует и кликнуть по фону значком, символизирующим заливку.

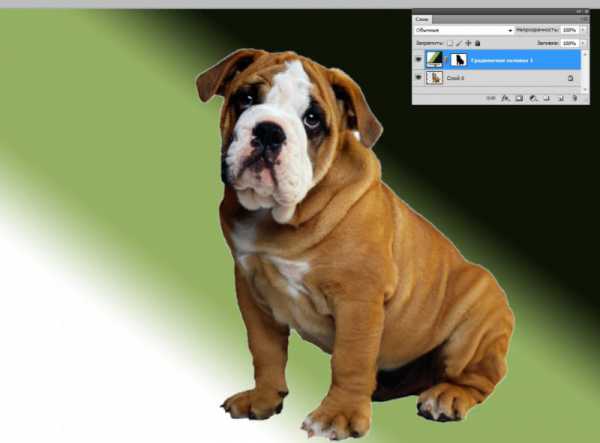
Если вы хотите, чтобы фон был не сплошной, а цвет переходил от одного оттенка к другому, используйте инструмент «Градиент». Он также вызывается при помощи кнопки G.
При помощи настроек выберите оптимальный уровень перехода цвета один в другой. Редактор градиента имеет интуитивно понятный интерфейс. Используйте ползунки, которые можно перетаскивать. Данные манипуляции преобразят вашу картинку. Помните, что это кропотливая работа, требующая терпения.
Рядом со слоем под номером ноль должна появиться графа под названием «Градиентная заливка». Экспериментируйте, выбирайте цвет, угол наклона и насыщенность оттенка. Вы можете скачать шаблоны градиентов из интернета и использовать их для создания фона. После всех манипуляций не забудьте сохранить изображение.

Как разнообразить фон
Для создания неповторимого фона вы можете использовать инструмент «Кисть». Для этого добавьте новый слой, выбрав пункт «Слои», графу «Новый слой». Этот слой будет расположен выше вашего фона. Итак, активируем кисть нажатием горячей кнопки B.
В настройках кисти выбираем нужный шаблон, например, можно остановить свой выбор на отпечатке «Пух» красного цвета и распределить изящные звездочки по всему фону.
Также вы можете использовать штампы кисти со звездочками любого цвета, блестками или размытыми линиями. Программа предлагает широкий выбор стандартных шаблонов кистей, к наиболее интересным относятся:
- Осока
- Трава
- Кленовые листья
- Пух
- Сухая кисть

Что может быть лучше индивидуального фона, который создан лично вами. Теперь вы можете забыть о стандартных рисунках из интернета. Новый фон добавит вашим снимкам уникальности.
❶ Как сделать градиент в Photoshop
23 декабря 2018
Автор КакПросто!
Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и удобную корректировку практически любых изображений, а также формирование разнообразных спецэффектов. Так, например, создать органичный, плавный переход от одного цвета к другому можно с помощью инструмента «Градиент». Его значок размещается на панели слева, между ярлычками инструментов «Ластик» и «Размытие». Использовать и настраивать градиент несложно.
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется строка меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
- подобрать палитру градиента;
- установить конфигурацию применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
- настроить режим градиента – от растворения до свечения, от мягкого света до жесткого микса;
- закрепить уровень прозрачности создаваемого эффекта.
Как начинать делать градиент?
Работать с градиентом одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на листе появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения курсора и нажатия кнопки мыши на нужном участке. Подобные вспомогательные элементы доступно передвигать в любое место, но следует помнить, что их движение влияет на плавность градиента.
Виды градиентов
Существует несколько разновидностей градиентов, каждый из которых обладает своей специфичной конфигурацией. В частности:
- Линейный градиент начинается в точке, которую отмечаем первой, а заканчивается на участке, где останавливаем движение курсора и отжимаем кнопку мыши.
- Радиальный градиент обладает шаровидной формой, благодаря которой переход цвета начинается в центре сферы и расходится по спирали.
- Конусовидный градиент напоминает цветовой конус, где начальная точка формирует вершину фигуры, а переход расходится вширь.
- Зеркальный градиент является модернизацией линейного варианта, представляющей собой некое отражение цветовых переходов.
- Ромбовидный градиент считается самым сложным по структуре, но вместе с тем самым красивым.
Видео по теме
Источники:
- Градиент от нужного цвета к прозрачному, как сделать? InDesign
Распечатать
Как сделать градиент в Photoshop
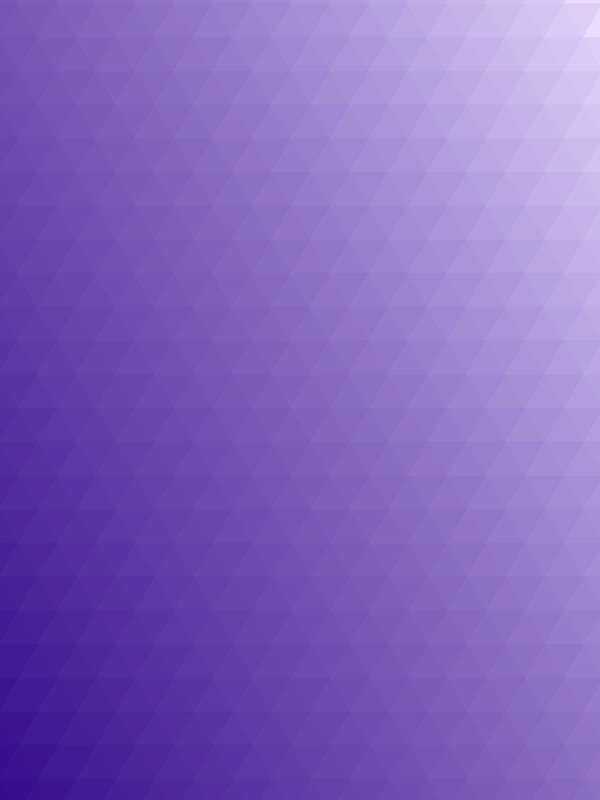
Полезный Совет: Создаём Геометрический Фон в Photoshop
Подобно программе Illustrator, Photoshop также включает в себя несколько очень мощных инструментов для векторного редактирования. В этом уроке я покажу вам, как создать геометрический фон в Photoshop для дизайна постера, используя несколько простых фигур, режимы наложения и уровни непрозрачности. Давайте приступим!
1. Создаём Цветовую Гамму
Мой любимый способ создания цветовой гаммы для данного эффекта - это начать с программы Illustrator. Инструмент Выделение (Blend Tool) программы Illustrator - это отличный способ создать математически правильные, плавные цветовые схемы, которые плавно перетекают друг в друга. Если у вас нет программы Illustrator, то попробуйте нарисовать градиент в программе Photoshop, используя цветовые коды, который указаны ниже. Затем с помощью пипетки отберите цветовые оттенки с равномерным интервалом, чтобы создать схожую цветовую схему.
Шаг 1
Вначале создайте новый документ в программе Illustrator. Я создал документ со следующими размерами 45.72 cm x 60.96 cm.
Шаг 2
Нарисуйте фигуру прямоугольника, а затем добавьте цвет. Я использовал оттенок #553895.
Шаг 3
Теперь продублируйте фигуру прямоугольника, для этого, удерживая клавишу (Alt), сместите фигуру в противоположную сторону.
Поменяйте цвет дубликата фигуры на более светлый оттенок. Я использовал цветовой оттенок #CFC4E0. Имейте в виду, что мы добавим довольно-таки много шагов между этими цветовыми оттенками, поэтому для второй фигуры, выберите тот оттенок, который достаточно удалён от оригинального оттенка первой фигуры.
Шаг 4
Далее, идём Объект - Переход - Параметры перехода (Object > Blend > Blend Options). Выберите опцию Заданное число шагов (Specified Steps). Используйте столько шагов, сколько вам нужно, но только помните, что вам может понадобится много шагов, чтобы создать достаточно оттенков для заливки холста в Photoshop в последних шагах. Путём проб и ошибок и вы сможете найти подходящее количество. В этом уроке я использовал 28 шагов.
Выделите оба объекта, а затем идём Объект - Переход - Создать (Object > Blend > Make). Теперь вы должны увидеть что-то похожее, как на скриншоте ниже. Имейте в виду, что это поможет вам создать только цветовую гамму. Поэтому, ваш переход оттенков не должен выглядеть так же, как на скриншоте ниже.
2. Создаём Базовые Фигуры
Данный фоновый эффект можно создать путём наложения нескольких фигур шестиугольника. Имейте в виду, что вам не обязательно использовать программу Photoshop для этой цели. Illustrator также сделает эту потрясающую работу. Техники, которые приведены в следующих шагах ниже, очень похожи на шаги в Illustrator, поэтому, если вам удобно работать в Illustrator, попробуйте, если хотите.
Шаг 1
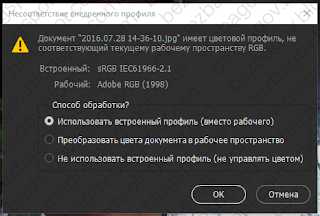
Создайте новый документ в программе Photoshop, назовите его Color Scheme Setup. Мы используем этот документ, чтобы применить цветовую схему, которую мы только что создали, к фигурам, которые мы собираемся создать. Я использовал следующие настройки, которые указаны на скриншоте ниже, но вы можете установить свои настройки в соответствии с проектом, над которым вы работаете.
Вклейте свою цветовую гамму на новый документ. Вы можете вклеить как Смарт-объект (Smart Object) или Пиксели (Pixels), это не так важно.
Шаг 2
Теперь мы приступим к созданию базовый фигур. Выберите инструмент Многоугольник (Polygon Tool), нарисуйте шестиугольник, как показано ниже. Размеры каждого шестиугольника должны быть примерно 6 cm x 5.1962 cm. Вы можете ввести точные размеры, для этого выбрав инструмент Многоугольник (Polygon Tool), щёлкните в любом месте холста.
Уменьшите Непрозрачность (Opasity) слоя с шестиугольником до 80%, а затем продублируйте фигуру 29 раз, как показано на скриншоте ниже. Всего у вас будет 30 шестиугольников. В этом шаге вам поможет функция Привязка, для этого идём Просмотр - Привязка (View > Snap). Когда вы создаёте дубликат фигуры, убедитесь, чтобы левая сторона многоугольника была привязана к центру многоугольника слева от него.
Начните с крайнего левого края холста. Придайте каждому шестиугольнику тот же цвет, который соответствует прямоугольнику. Это, вероятно, самая трудоемкая часть процесса. Когда вы завершите, сгруппируйте все слои. Ваш документ должен выглядеть, как на скриншоте ниже. Теперь вы можете удалить плавный переход, который вы вклеили из Illustrator.
3. Создаём Узор
Самая трудоёмкая часть урока завершена. Далее, мы создадим узор. Вы возможно обратили внимание, что документ Color Scheme Setup, который вы создали, довольно-таки большой по сравнению с фигурами, над которыми мы работали. Это потому, что узор должен быть больших размеров, чтобы полностью охватить фон постера, который мы создадим в конце. Поэтому мы установили высоту чуть чуть больше 60,96 см (24 дюйма).
Шаг 1
Перейдите на слой Группа 1 (Group 1), а затем нажмите клавишу (Alt). Удерживая клавишу (Alt), переместите содержимое этого слоя вниз и вправо. Убедитесь, чтобы Привязка (Snap) была активна, расположите каждую новую группу, как показано на скриншоте ниже, пока вы полностью не зальёте узором экран.
Шаг 2
Создайте новый документ в Photoshop, размеры документа те же самые, как в Illustrator, когда вы создавали документ в первом шаге. Я использовал следующие размеры документа 45.72 cm x 60.96 cm. Примечание переводчика: Назовите этот документ Geometric Background Effect.
Шаг 3
Теперь возвращаемся в документ Color Scheme Setup. Сгруппируйте все слои с фигурами. Назовите эту группу Узор (Pattern).
Шаг 4
Идём Окно - Упорядочить - Расположить все вертикально (Window > Arrange > Tile All Vertically).
Шаг 5
Теперь, переместите папку Узор (Pattern).из документа Color Scheme Setup в свой новый документ Geometric Background Effect.
Шаг 6
Теперь расположите узор на холсте, как показано на скриншоте ниже.
4. Дополнительные Детали (Выборочно)
Если вас устраивает созданный эффект на холсте, поздравляю! Вы завершили этот урок. Хотя, на мой взгляд, картинка выглядит немного плоской. Поэтому, я решил добавить пару дополнительных деталей, чтобы сделать изображение лучше.
Шаг 1
Идём Слой- Новый корректирующий слой - Уровни (Layer > New Adjustment Layer > Levels). Установите следующие настройки, которые указаны на скриншоте ниже. Таким образом, мы немного усилим цвета.

Шаг 2
Поскольку данный узор состоит из множества шестиугольных фигур, то вы можете немного подкорректировать внешний вид итогового изображения. Если вы хотите немного разбить градиент, то вы можете выбрать отдельные слои с фигурами, чтобы изменить их настройки, сделав эффект более интересным.
Выберите инструмент Выделение контура (Path Selection Tool), произвольно выделите несколько шестиугольников, при этом удерживайте клавишу (Shift). Выделив все контуры, поэкспериментируйте с различными режимами наложения, непрозрачностью и цветовыми оттенками. На мой взгляд, режимы наложения: Перекрытие (Overlay), Жёсткий свет (Hard Light), Умножение (Multiply) и Осветление (Screen) очень хорошо подойдут здесь. Результат на скриншоте ниже я создал всего лишь за несколько минут. Немного коррекции и вы сможете создать более изящный результат.
Заключение
В этом уроке я показал вам, как быстро создать геометрический фон в Photoshop, используя несколько простых фигур, режимы наложения и уровни непрозрачности. Самая сложная часть этого эффекта - это определить сколько фигур вам нужно, чтобы полностью заполнить весь холст. Как только вы это определили, остальные шаги довольно просты. Надеюсь, что вам понравился этот урок и вы сможете использовать эти техники для создания своих собственных фоновых эффектов.