Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать воду
Как сделать воду в фотошопе
Сделать воду в фотошопе – поможет вам сегодняшний видеоурок. Мы, конечно, не будем заливать воду непосредственно в компьютер – уберите стаканы. Мы создадим имитацию реалистичной воды, с волнами и рябью на поверхности, с отражением берегов и всякое такое.
Для этого экзерсиса будем использовать живописнейший уголок Европы – замок Лихтенштейн, именно его будем отражать в поверхности искусственного озера созданного своими руками.
Для создания реалистичной воды в фотошопе, нам понадобится так называемая «карта смещения», это специальный файл, который служит основой для имитации рельефа какой либо поверхности. С помощью «карты смещения» мы, как бы, натягиваем текстуру на рельеф поверхности. В данном случае мы будем натягивать отражение берега на волнистую поверхность озера.
Основные этапы создания отражения в воде в фотошопе:
- создание карты смещения с помощью фильтров шум, тиснение, размытие
- создания отражения берега методом копирования и отзеркаливания
- создание слоя с оттенком воды
- применение фильтра искажение с применением «карты смещения»
- завершающая доработка изображения для улучшения восприятия
Итак – смотрим видеоурок о том, как сделать воду в фотошопе, пробуем повторить, бросаем помидоры или хвалим, оставляем комментарии!
с уважением, Agor
Метки видеоуроки, дизайн, фотошоп. Закладка постоянная ссылка.
Имитируем отражение в воде в Фотошопе
 Создание отражения объектов от различных поверхностей – одна из самых сложных задач при обработке изображений, но, если Вы владеете Фотошопом хотя бы на среднем уровне, то это не станет проблемой.
Создание отражения объектов от различных поверхностей – одна из самых сложных задач при обработке изображений, но, если Вы владеете Фотошопом хотя бы на среднем уровне, то это не станет проблемой.
Этот урок посвятим созданию отражения объекта на воде. Для достижения желаемого результата воспользуемся фильтром «Стекло» и создадим для него пользовательскую текстуру.
Скачать последнюю версию PhotoshopИмитация отражения в воде
Изображение, которое мы будем обрабатывать:

Подготовка
- Прежде всего, нужно создать копию фонового слоя.

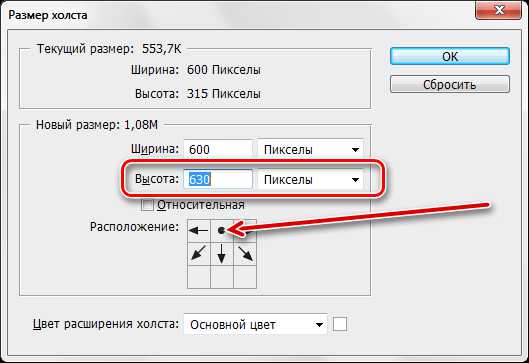
- Для того, чтобы создать отражение, нам нужно подготовить для него пространство. Идем в меню «Изображение» и жмем на пункт «Размер холста».

В настройках вдвое увеличиваем высоту и меняем расположение, кликнув по центральной стрелке в верхнем ряду.

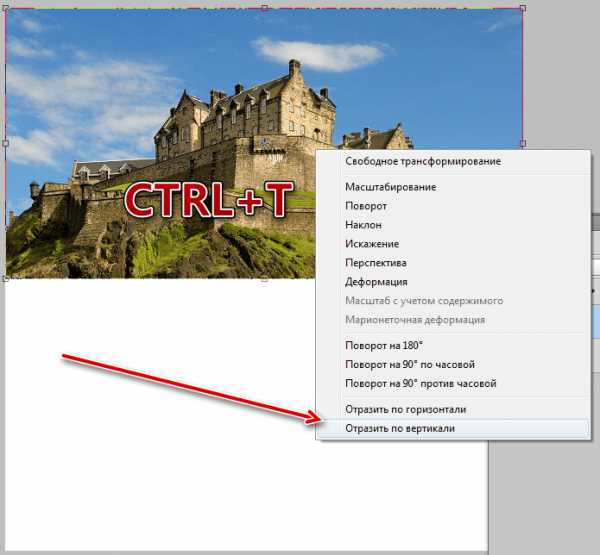
- Далее перевернем наше изображение (верхний слой). Применяем горячие клавиши CTRL+T, кликаем правой кнопкой мыши внутри рамки и выбираем пункт «Отразить по вертикали».

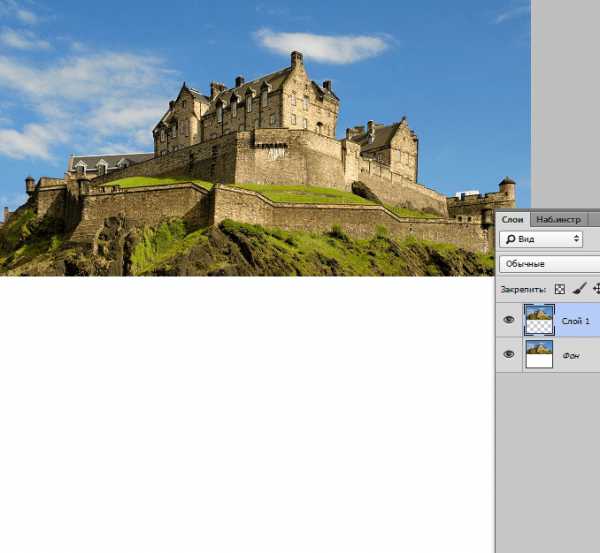
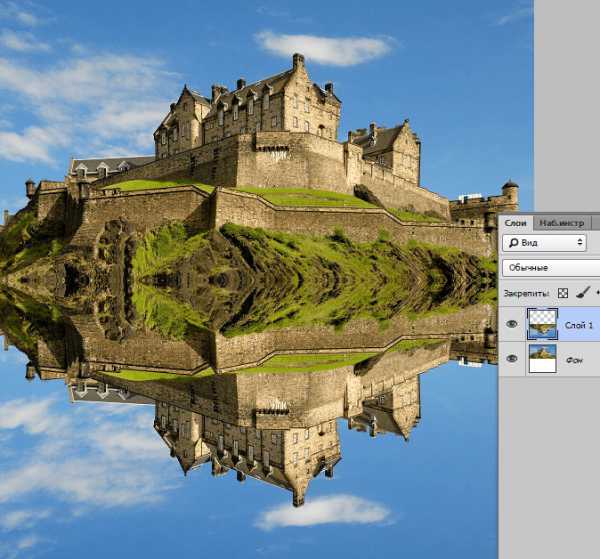
- После отражения перемещаем слой на свободное место (вниз).

Подготовительную работу мы выполнили, далее займемся текстурой.
Создание текстуры
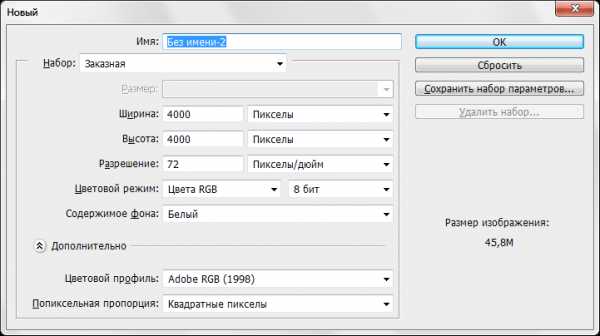
- Создадим новый документ большого размера с равными сторонами (квадратный).

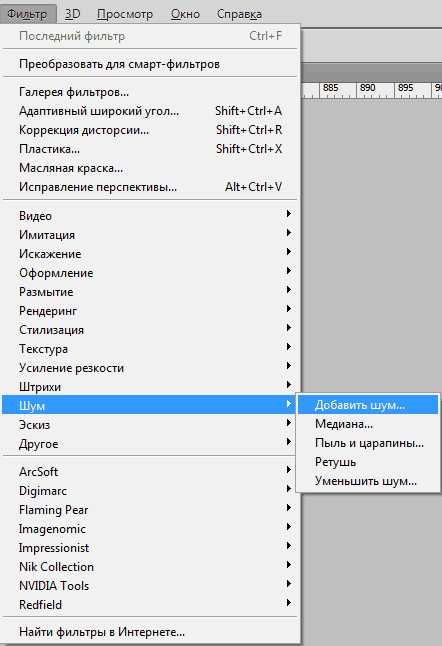
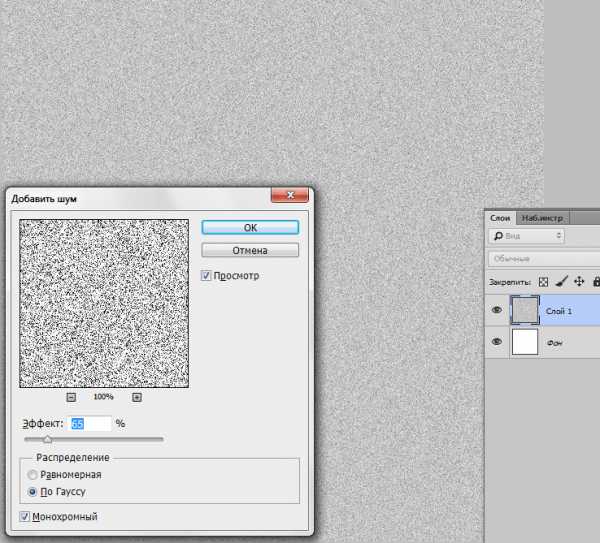
- Создадим копию фонового слоя и применим к ней фильтр «Добавить шум», который находится в меню «Фильтр – Шум».

Значение эффекта выставляем в 65%

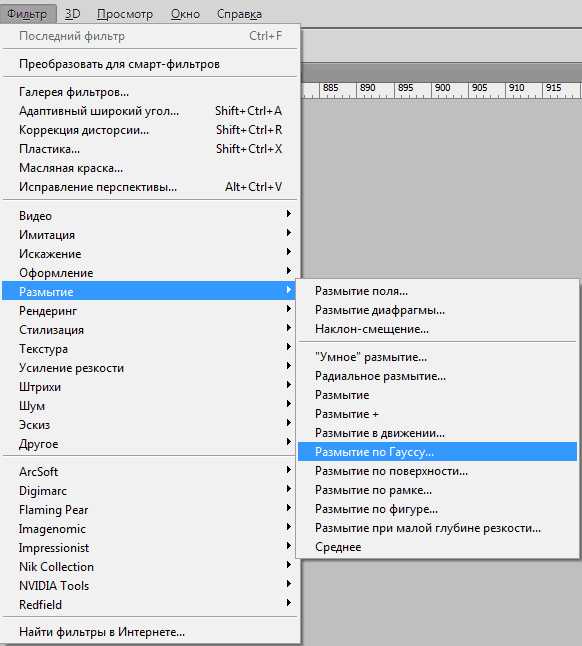
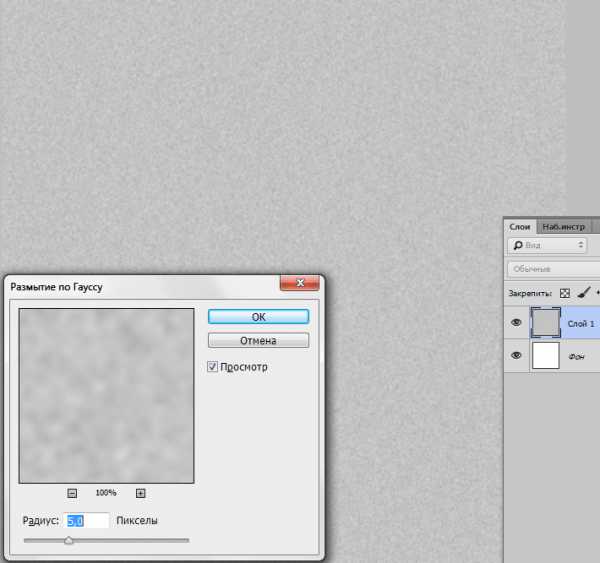
- Затем нужно данный слой размыть по Гауссу. Инструмент можно найти в меню «Фильтр – Размытие».

Радиус выставляем в 5%.

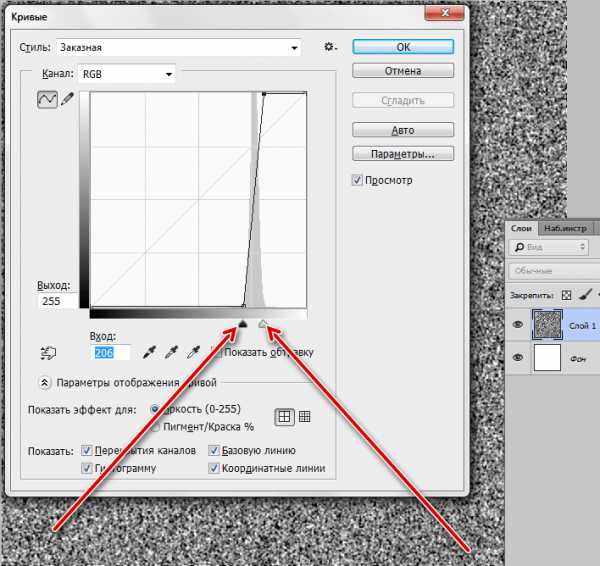
- Усилим контрастность слоя с текстурой. Нажимаем сочетание клавиш CTRL+M, вызывая кривые, и настраиваем так, как указано на скриншоте. Собственно, просто двигаем ползунки.

- Следующий шаг очень важен. Нам необходимо сбросить цвета на дефолтные (основной – черный, фоновый – белый). Делается это нажатием на клавишу D.
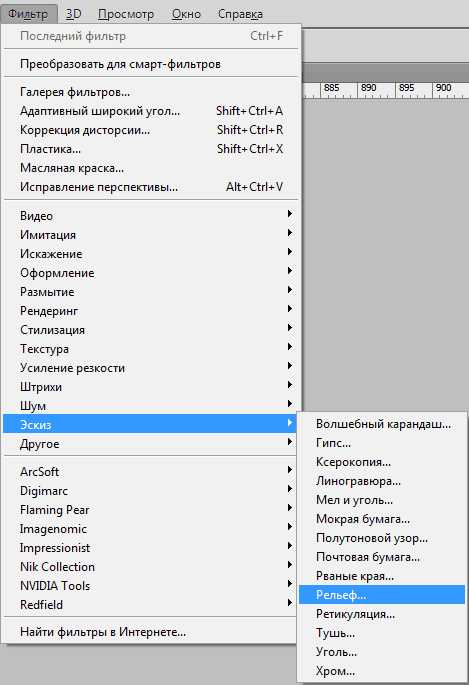
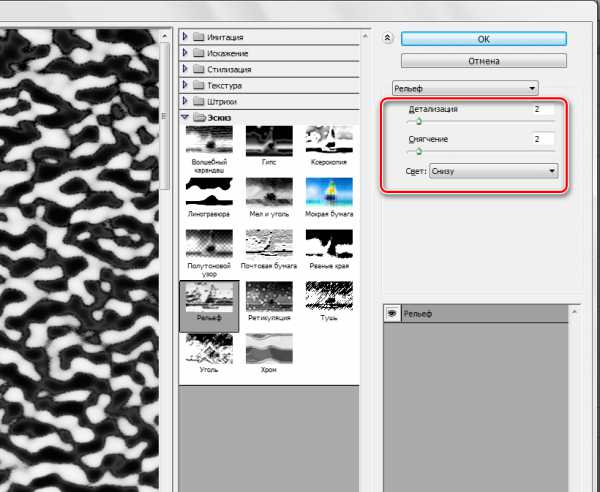
- Теперь идем в меню «Фильтр – Эскиз – Рельеф».

Значение детализации и смещения выставляем в 2, свет – снизу.

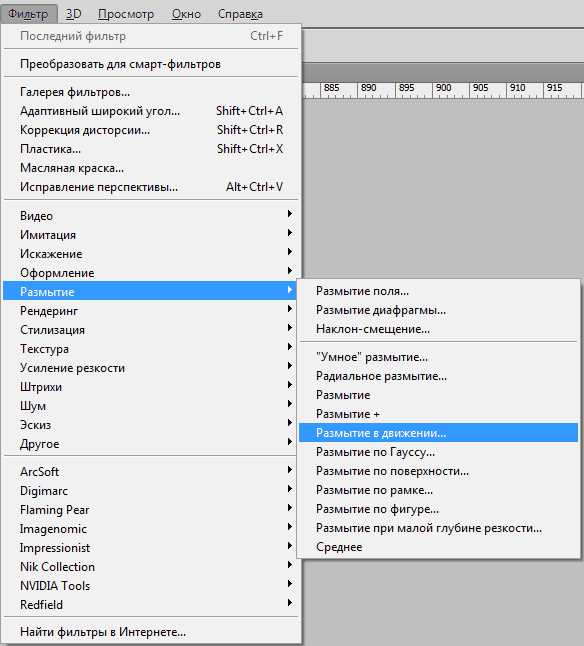
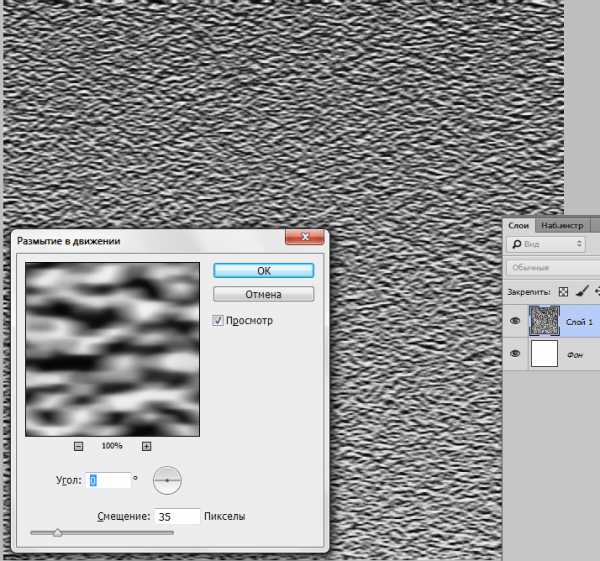
- Применим еще один фильтр – «Фильтр – Размытие – Размытие в движении».

Смещение должно быть 35 пикселей, угол – 0 градусов.

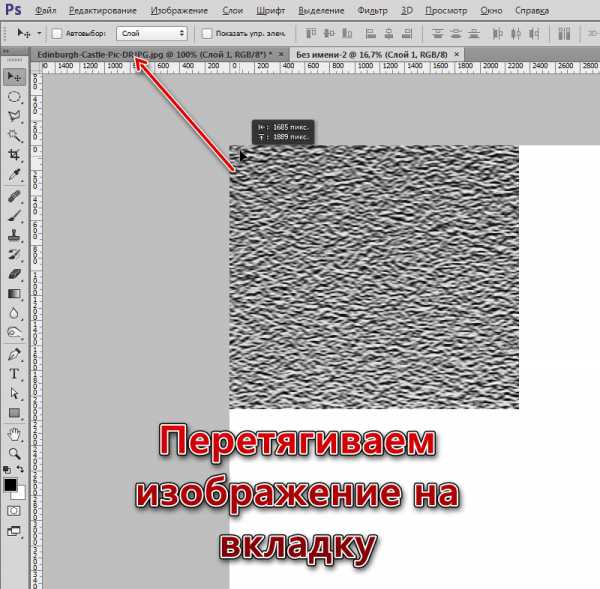
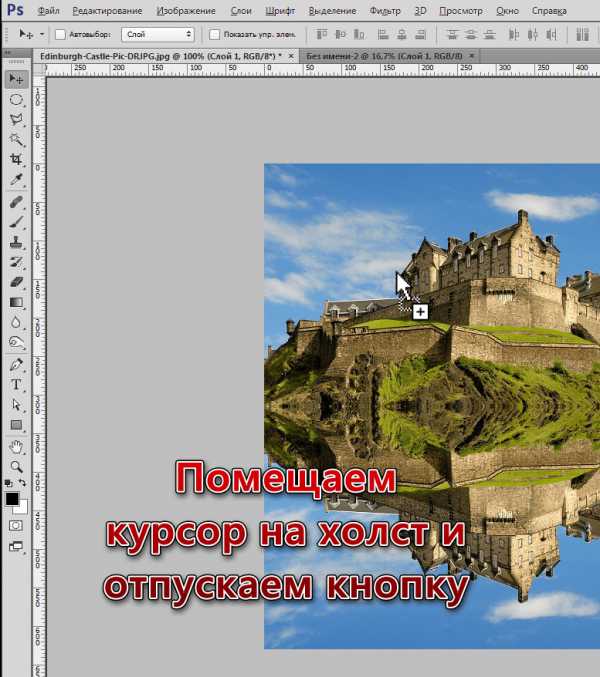
- Заготовка для текстуры готова, далее нам нужно поместить ее на наш рабочий документ. Выбираем инструмент «Перемещение»

и перетягиваем слой с холста на вкладку с замком.

Не отпуская кнопку мыши, ждем открытия документа и помещаем текстуру на холст.

- Поскольку текстура намного больше нашего холста, то для удобства редактирования придется изменить масштаб клавишами CTRL+ «-» (минус, без кавычек).
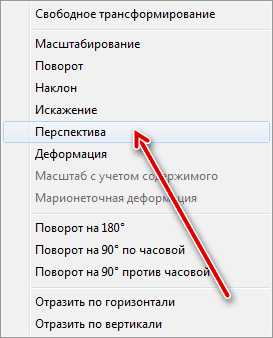
- Применяем к слою с текстурой свободное трансформирование (CTRL+T), нажимаем правую кнопку мыши и выбираем пункт «Перспектива».

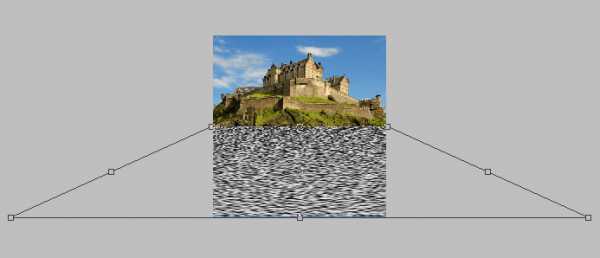
- Сжимаем верхний край изображения до ширины холста. Нижний край так же сжимаем, но меньше. Затем снова включаем свободное трансформирование и подгоняем размер под отражение (по вертикали). Вот что в результате должно получиться:

Нажимаем клавишу ENTER и продолжаем создание текстуры.
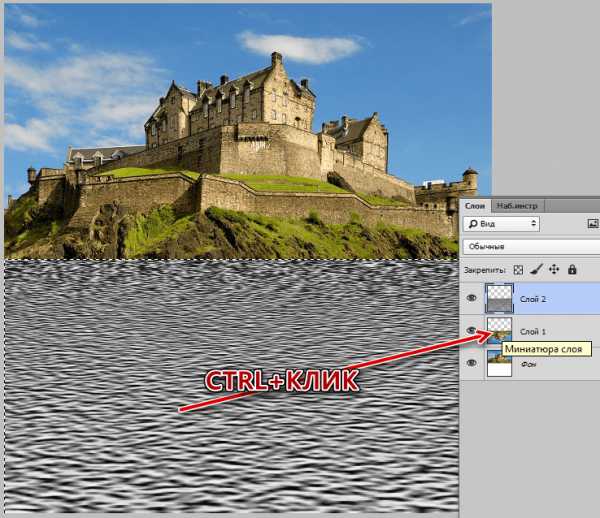
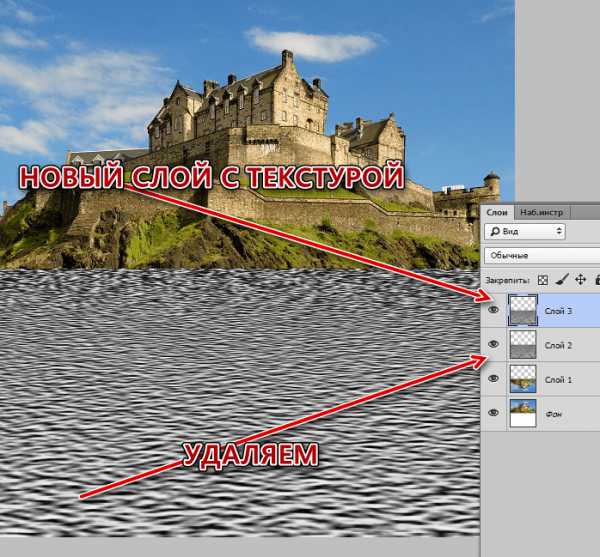
- В данный момент мы находимся на верхнем слое, который трансформировали. Оставаясь на нем, зажимаем CTRL и кликаем по миниатюре слоя с замком, который находится ниже. Появится выделение.

- Нажимаем CTRL+J, выделение скопируется на новый слой. Это и будет слой с текстурой, старый можно удалить.

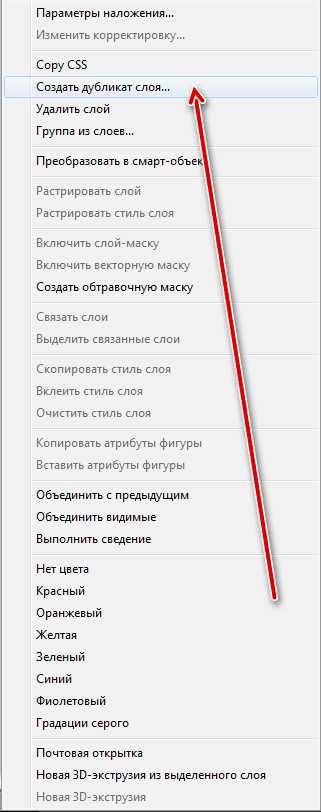
- Далее кликаем правой кнопкой мыши по слою с текстурой и выбираем пункт «Создать дубликат слоя».

В блоке «Назначение» выбираем «Новый» и даем название документу.
Откроется новый файл с нашей многострадальной текстурой, но на этом ее страдания не закончились.
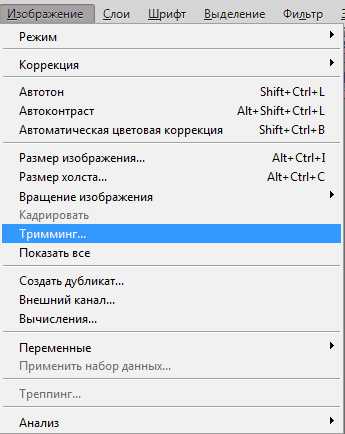
- Сейчас нам необходимо удалить прозрачные пиксели с холста. Идем в меню «Изображение – Тримминг».

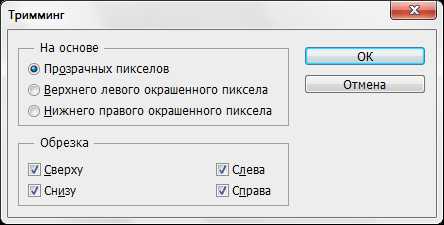
и выбираем обрезку на основании «Прозрачных пикселов»

После нажатия кнопки ОК вся прозрачная область в верхней части холста будет обрезана.

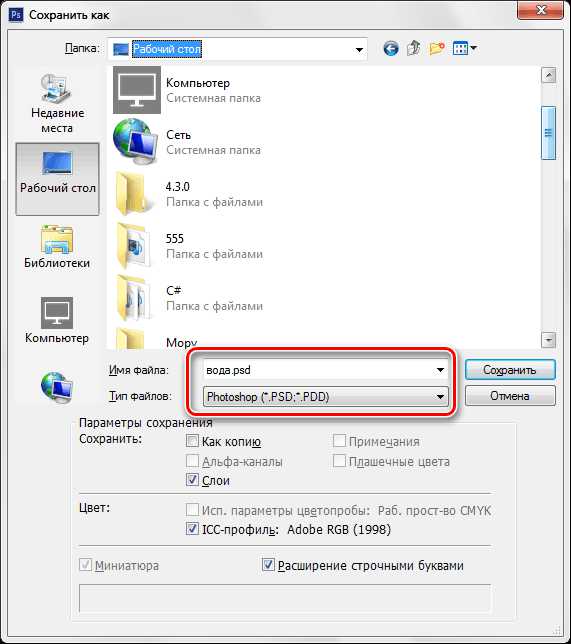
- Осталось только сохранить текстуру в формате PSD («Файл – Сохранить как»).

Создание отражения
- Приступаем к созданию отражения. Переходим на документ с замком, на слой с отраженным изображением, с верхнего слоя с текстурой снимаем видимость.

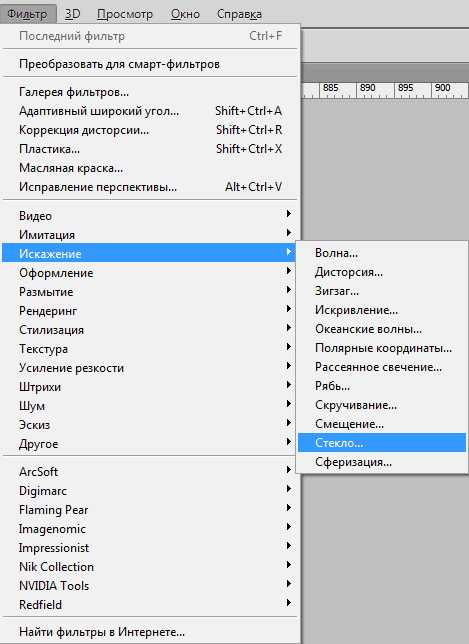
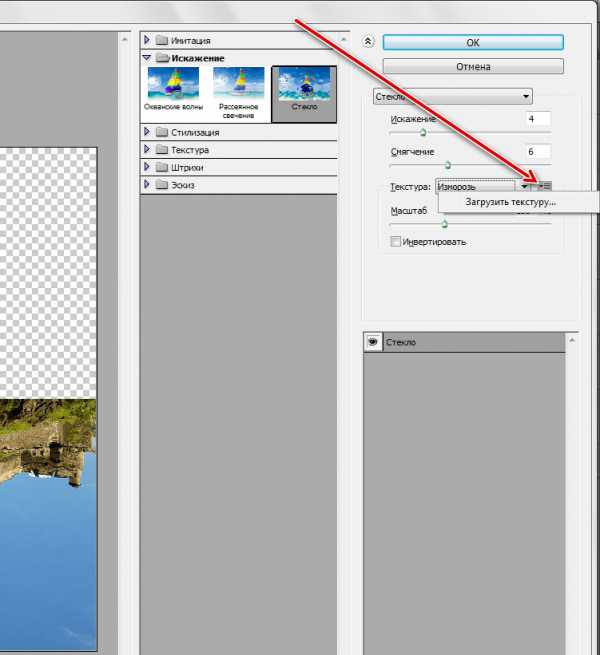
- Идем в меню «Фильтр – Искажение – Стекло».

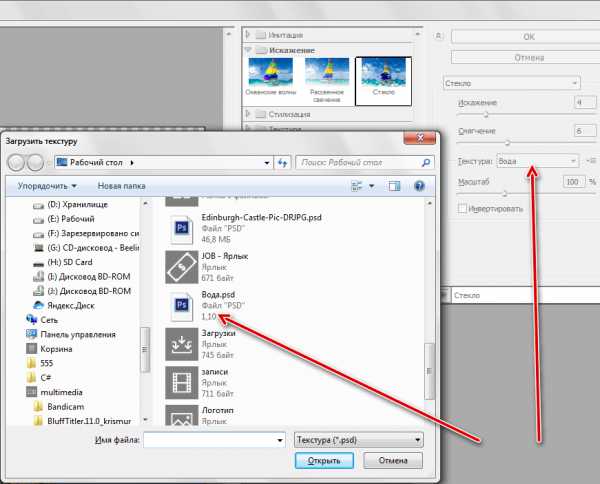
Ищем значок, как на скриншоте, и нажимаем «Загрузить текстуру».

Это будет сохраненный на предыдущем этапе файл.

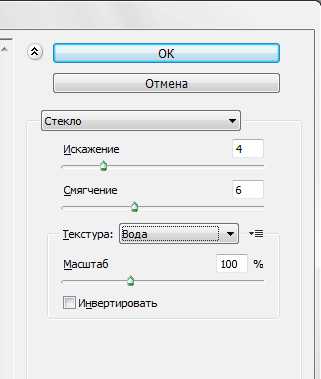
- Все настройки подбирайте под свое изображение, только не трогайте масштаб. Для начала можно выбрать установки из урока.

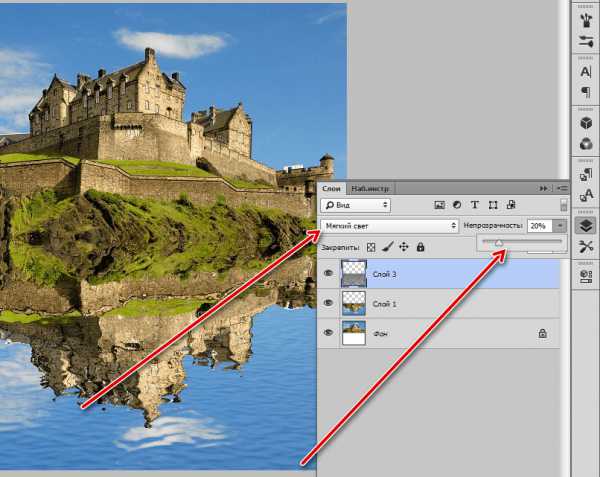
- После применения фильтра включаем видимость слоя с текстурой и переходим на него. Меняем режим наложения на «Мягкий свет» и снижаем непрозрачность.

- Отражение, в общем-то, готово, но нужно понимать, что вода — не зеркало, к тому же, кроме замка и травы, в ней отражается и небо, которое находится вне зоны видимости. Создаем новый пустой слой и заливаем его синим цветом, можно взять образец с неба.

- Перемещаем этот слой над слоем с замком, затем жмем ALT и кликаем левой кнопкой мыши по границе между слоем с цветом и слоем с перевернутым замком. При этом создастся так называемая «обтравочная маска».

- Теперь добавляем обычную белую маску.

- Берем в руки инструмент «Градиент».
В настройках выбираем «От черного к белому».

- Протягиваем градиент по маске сверху вниз.

Результат:

- Снижаем непрозрачность слоя с цветом до 50-60%.

Ну что же, посмотрим, какого результата нам удалось достигнуть.

Великий обманщик Фотошоп в очередной раз доказал (с нашей помощью, конечно) свою состоятельность. Сегодня мы убили двух зайцев – научились создавать текстуру и имитировать с ее помощью отражение объекта на воде. Эти навыки пригодятся Вам в дальнейшем, ведь при обработке фото мокрые поверхности далеко не редкость. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаём водную поверхность
Создание реалистичной поверхности воды в Фотошоп является достаточно сложной задачей, потому что благодаря именно искажённому отражению окружающей среды, вода выглядит жидкой. Фильтр «Смещение» является прекрасным инструментом для придания этого искажения.

Фильтр «Смещение» перемещает пиксели в изображении в соответствии со значением яркости карты смещения. Вы можете использовать любой PSD файл как карту смещения (если он был сохранён с «Максимальной совместимостью» («Maximize compatibility»)). Используйте первый и второй каналы этого PSD файла для горизонтального и вертикального смещения соответственно. Каждый канал — это чёрно-белое изображение. Тёмные значения изменят изображение в положительном направлении (в координатах Adobe). Яркие значения изменят в отрицательном направлении. Величиной смещения можно управлять отдельно. По шкале значений от 100, смещение измеренное в пикселах, равно 128 минус яркость карты смещения. Например, белый пиксел изменит изображение 128−255 =-127 пикселов в соответствующем пикселе.
Этот урок показывает, как создать относительно простую карту смещения и водную поверхность с её помощью. Этот способ даёт хороший результат, если вода спокойна и поверхность не пересечена другими элементами.
Примечание переводчика: карту смещения Вы создаёте один раз, сохраняете её, и каждый раз при создании водной поверхности, используете уже готовую карту смещения.
Часть первая: создание карты смещения.
Мы начинаем с создания изображения, в котором яркость представляет высоту поверхности. Размеры этого изображения управляют размером и формой волн. Начните с более крупного изображения, чтобы создать меньшие волны.
- Создайте Новый документ (Ctrl + N) в RGB режиме 1000 пикселей в ширину и 2000 пикселей в высоту.
- Перейдите в Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Введите следующие параметры: Количество (Amount): 400%; Распределение (Distribution): по Гауссу (Gaussian); поставьте галочку Монохромный (Monochromatic). Нажмите OK.
- Затем выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус 2,0 пикселей и нажмите ОК.
Мы используем результат предыдущих шагов, как карту рельефа для создания образа наклона поверхности. Для этого воспользуемся отдельно каналом 1 (красный) и каналом 2 (зелёный). Канал 3 (синий) можно проигнорировать, так как он не влияет на смещающий фильтр.
- Перейдите в палитру Каналы и выберите Красный (Red) канал.
- Примените к нему Фильтр > Стилизация > Тиснение (Filter > Stylize > Emboss). Введите следующие параметры: Угол (Angle): 180 °; Высота (Height): 1 пикс.; Эффект (Amount): 500%. Нажмите ОК.
- Выберите Зелёный (Green) канал.
- Примените фильтр Тиснение (Emboss) снова, но на этот раз используйте значение Угол (Angle) 90 °, вместо 180 °.
- В палитре Каналы щёлкните на RGB, чтобы изображение стало цветным.
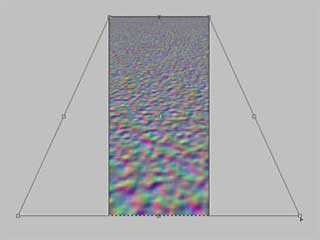
Теперь изменим перспективу. Растяжение основания понижает горизонт. Мы должны были бы тянуть углы к бесконечности, чтобы расширить водную поверхность полностью на горизонт, но мы не будем этого делать. Растяжения около 3000% будет достаточно. Перспективное растяжение работает только между 0 и 700%, поэтому мы растянем до 600% два раза. Получится 3600%.
- Перейдите в палитру Слои и разблокируйте фоновый слой (дважды кликните на нём и в появившемся диалоговом окне нажмите ОК).
- Выберите инструмент Масштаб (Z) и, удерживая нажатой клавишу (Alt), щёлкните несколько раз на изображении, чтобы уменьшить его примерно, как на картинке ниже. Выберите команду Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective).
- Перетащите один из нижних углов в сторону на ширину 600% (значение ширины можно увидеть в панели настроек инструмента) и нажмите Enter.
- Нажмите Ctrl + Shift + T, чтобы применить трансформирование ещё раз.
- Кадрируйте область вне холста. Для этого выделите холст (Ctrl + A), а затем примените команду Изображение > Кадрировать (Image > Crop). Снимите выделение (Ctrl + D).
- Уменьшите высоту изображения, чтобы получился квадрат (Alt + Ctrl + I) (снимите галочку Сохранять пропорции и введите нужные значения). В нашем примере 1000 на 1000 пикселей.

В действительности волны вызывают вращения в отражении, а не сдвиги. В результате, горизонтальные искажения уменьшаются к горизонту, а вертикальные искажения отсутствует. Сейчас мы должны настроить зелёный канал, потому что перспективное изменение вызвало сглаживания вблизи горизонта. Позже мы используем размытость изображения, чтобы исправить это.
Сначала настроим Красный (Red) канал:
- В палитре Каналы выберите Красный (Red) канал.
- Нажмите Q, чтобы перейти в режим Быстрой маски (Quick Mask Mode).
- Выберите инструмент Градиент (G) и чёрно-белым линейным градиентом проведите снизу вверх по изображению, чтобы создать маску градиента.
- Нажмите Q, чтобы вернуться в стандартный режим. Мы получили выделение градиента.
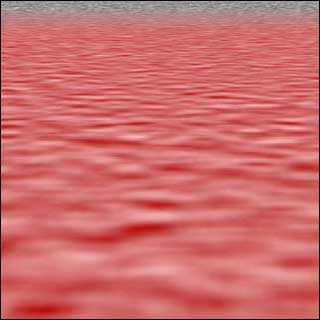
- Залейте (Alt + Backspace) средним серым (#dadada) цветом и снимите выделение (Ctrl + D).

Теперь настройте Зелёный (Green) канал подобным образом:
- В палитре Каналы выберите Зелёный (Green) канал.
- Нажмите Q, чтобы перейти в режим Быстрой маски (Quick Mask Mode).
- Выберите инструмент Градиент (G) и, на этот раз, проведите чёрно-белым линейным градиентом снизу вверх по изображению остановившись немного выше,чем в предыдущем шаге, чтобы выбрать узкую часть около горизонта.
- Нажмите Q, чтобы превратить маску в выделение.
- Залейте (Alt + Backspace) средним серым (#dadada) цветом и снимите выделение (Ctrl + D).

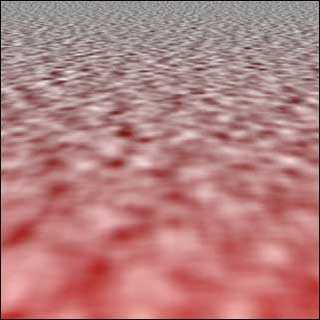
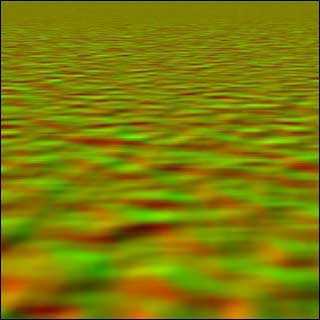
Вот как должна выглядеть готовая карта смещения со скрытым Синим (Blue) каналом. Заметьте, что в зелёном канале, яркие области смещают отражение вверх, что представляет угол наклона по отношению к Вам. Тёмные области создают угол наклона от Вас. Возможно это кажется немного запутанным, потому что мозг интерпретирует изменение яркости с точностью наоборот.

Сохраните карту смещения (не забудьте, что Синий (Blue) канал должен быть отключён) в формате PSD с «Максимальной совместимостью» («Maximize Compatibility»).
Чтобы Ваши PSD файлы всегда сохранялись с «Максимальной совместимостью» («Maximize Compatibility»), выберите команду Редактирование > Установки > Обработка файлов (Edit > Preferences > File Handling) и в выпадающем меню Максимизировать совместимость файла PSD (Maximize PSD File Compatibility) выберите Всегда (Always).
Возможно, вам будет это интересно: Создаём дизайн рекламы освежающего пиваПримечание переводчика: запомните место где Вы сохранили карту смещения. Имея уже готовую карту Вы можете быстро создать эффект водной поверхности начиная уже со второй части данного урока.
Часть вторая: создание водной поверхности.
Мы создадим озеро в этой долине.

Во-первых, мы должны сделать «плоское» отражение, которое будем искажать позже фильтром «Смещение». В этом примере мы будем рассматривать пейзаж, как единственный фоновый объект.
- Выберите инструмент Прямоугольная область (М), определите, где должен быть горизонт и, начиная от выбранной линии горизонта, создайте инструментом выделенную область изображения, выше этой линии. Щёлкните правой кнопкой мышки и выберите команду Растушевка (Feather). Укажите значение 1 пикс., и нажмите ОК. Скопируйте на новый слой (Ctrl + J). Это будет слоем отражения.
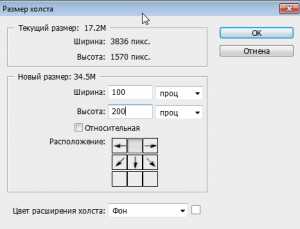
- Расширьте холст вниз (Alt + Ctrl + C) (в появившемся диалоговом окне укажите значение высоты и обязательно нажмите на средний верхний квадратик со стрелочкой, чтобы холст увеличивался только вниз), чтобы освободить место для отражения.
- Выберите инструмент Свободное трансформирование (Ctrl + T), щёлкните на изображении правой кнопкой мышки и выберите команду Отразить по вертикали (Flip Vertical). Затем переместите изображение, чтобы совместить его с верхней частью изображения. Нажмите ОК.

Возле горизонта, почти 100% света отражается от поверхности воды. Под более высоким углом, компонент отражения становится меньше и таким образом мы можем видеть цвет самой воды. Цвет воды будет темно-синим или бирюзовым, если вода чистая. Конечно, Вы можете сделать любой цвет воды.
- Создайте новый слой (Shift + Ctrl + N) под слоем отражения.
- Удерживая нажатой клавишу Ctrl, щёлкните на иконке слоя с отражением в палитре Слои, чтобы получить выделенную область. На созданном слое залейте область позади отражения желаемым цветом. (Вы можете изменить цвет позже с помощью команды Цветовой тон / Насыщенность (Hue / Saturation)). Снимите выделение (Ctrl+D).
- Добавьте Маску слоя к слою отражения (в нижней части палитры Слои серый квадратик с белым кругом внутри). Выберите инструмент Градиент (G) и протяните чёрно-белый линейный градиент снизу вверх, немного не доходя до линии горизонта, чтобы показать нижнюю часть залитого цветом слоя.

Теперь добавим немного ветра. Перед применением карты смещения мы имитируем эффект волн на расстоянии. Расстояние размытия зависит от размера изображения и эффекта ветра, который Вы хотите получить.
- Выберите слой отражения и удерживая клавишу Ctrl, кликните на маске слоя, чтобы получить выделение градиентом.
- Заблокируйте прозрачные пиксели, нажав на иконку в виде шахматной доски в палитре Слои.
- Примените к отражению Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Угол (Angle) 90 °. Установите значение Смещения (Distance) сами (зависит от Вашего изображение и желаемого эффекта) и нажмите кнопку ОК.
- Примените ещё раз размытие (Ctrl + F).
- Разблокируйте прозрачные пиксели и снимите выделение (Ctrl + D).

Теперь мы готовы применить карту смещения. Карта смещения будет растягиваться или сжиматься в соответствии с выделением. Чтобы получить правильную перспективу, горизонт карты смещения должен приблизительно совпасть с горизонтом сцены. Здесь мы можем просто выделить содержание слоя отражения, чтобы получить правильное выравнивание. Небольшое смещение достаточно, чтобы вода выглядела жидкой. Правильное количество смещения зависит от размера изображения и высоты волн.
- Удерживая клавишу Ctrl, кликните на иконке слоя с отражением, чтобы получить выделенную область.
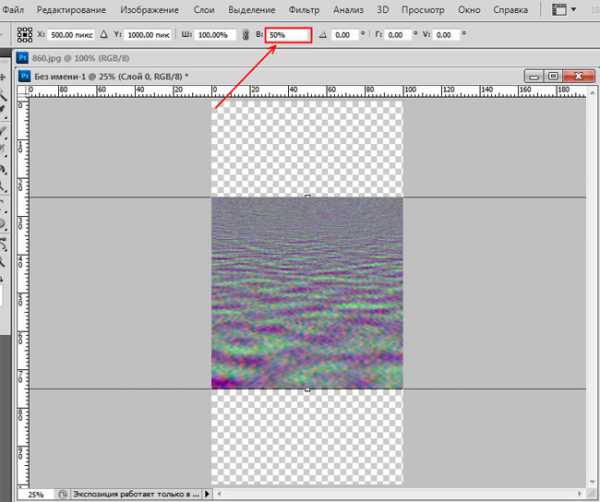
- Перейти в Фильтр > Искажение > Смещение (Filter > Distort > Displace). Введите величину смещения. Значение масштаба по горизонтали должно быть на 50% меньше,чем значение масштаба по вертикали (примерно 60 по горизонтали и 120 по вертикала. Значения зависят от Вашего изображения). Также выберите Растянуть (Stretch To Fit) и Повторить граничные пикселы (Repeat Edge Pixels). Нажмите OK.
- В появившемся диалоговом окне найдите сохранённую на Вашем компьютере карту смещения и нажмите кнопку Открыть (Open), чтобы применить её.
- Снимите выделение (Ctrl + D).

Теперь это действительно похоже на воду. Обратите внимание, что маска слоя также искажена, потому что она связана со слоем. Это заставляет отражение изменяться с углом поверхности.
Долее мы сделаем несколько заключительных корректировок.
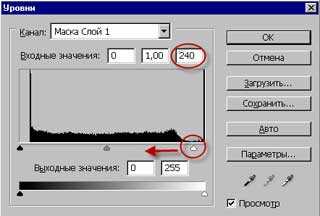
- Активируйте маску слоя, кликнув на её иконке в палитре Слои, затем выберите команду Уровни (Ctrl + L) и измените значение уровня белого до 240, чтобы сделать поверхность немного прозрачной около горизонта.

- Как уже упоминалось выше, с помощью команды Цветовой тон / Насыщенность (Hue / Saturation), Вы можете подкорректировать цветовой тон, насыщенность и яркость слоя с цветом воды.
- Если линия горизонта получилась слишком чёткой, слегка размойте её инструментом Размытие ( R ).
- И наконец, обрежьте края изображения, если повторные пиксели по краям слишком заметны.
Финальный результат:

Перевод: Владимир Нестеров
Ссылка на источник
Урок Adobe Photoshop: Как сделать отражение в воде
Иванова Наталья | Обновлена 2017-09-09 | обработка фото, Уроки Photoshop |
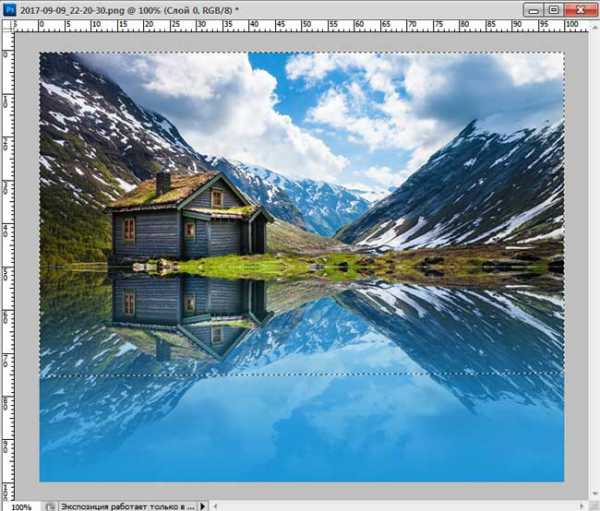
Если вы не любите «работать руками», то специально для вас разработан отличный плагин отражение в воде. Урок по отражению иконок и простых объектов здесь. В сегодняшнем же уроке вы узнаете, как создавать правдоподобный эффект отражения в воде для любой фотографии. Кратко суть урока — берем изображение, увеличиваем размер холста по вертикали, дублируем слой, отражаем по вертикали. На отдельном документе при помощи фильтров создаем текстуру воды, которую в дальнейшем вставляем при помощи фильтра «Стекло» на отраженный слой исходного документа. Итак, приступим. Результат:
- Вначале нужно создать текстуру воды. Создаем новый документ с настройками 1000 x 2000 пикселей, 72 dpi, цвет фона — белый, режим RGB.
- Выберите Фильтр -> Шум -> Добавить шум с настройками 400%, по Гауссу, поставьте галочку напротив «Монохромный». если у вас англоязычный фотошоп, то ваши действия: Filter > Noise > Add noise (400%, Gaussian, Monochromatic).
- Команда Фильтр -> Размытие -> Размытие по Гауссу в 2,0 px. Filter > Blur > Gaussian Blur — 2.0 pixels
- В панели слоев откройте вкладку «каналы», сделайте активным красный канал примените к нему фильтр Filter > Stylize > Emboss… — 180 degrees, 1 pixel, 500%, в русском фотошопе это соответствует команде Фильтр -> Стилизация -> Тиснение (угол 180°, высота 1 пиксель, эффект 500% .
- К зеленому каналу применяем тот же фильтр Тиснение с настройками: угол 90º, высота 1 пиксель и эффект 500%. Filter > Stylize > Emboss… — 90 degrees, 1 pixel, 500%
- Синий канал оставляем без изменений. Включите все каналы.
- Возвращаемся в панель «Слои» LAYERS.
- Переведите из заднего слоя в обычный слой (клик правой кнопкой мыши по слою и выбор соответствующего пункта).
- Выберите команду Редактирование -> Трансформирование -> Перспектива. Тяните нижний правый угол рамки право (или нижний левый влево) до тех пор, пока ширина изображения не будет равна 600%. Смотри скриншот ниже. Edit > Transform > Perspective Pull.
- Выделите все изображение. Выделение -> Все (горячие клавиши CTRL + A), или Select > All
- Снова повторите пункты 9 и 10.
- Команды Трансформирование -> Масштабирование, установите значение высоты на уровне 50%. Edit > Transform > Scale (height 50%)

- Не снимая выделение, кадрируйте изображение при помощи команд Изображение -> Кадрирование, или Image > Trim
- Откройте снова вкладку «Каналы» (CHANNELS), выберите красный канал и нажмите на клавишу Q, чтобы добавить быструю маску.
- Возьмите градиент от белого к черному и проведите им вертикально сверху вниз так, чтобы он проходил через все изображение.
- Снова нажмите на клавишу Q, чтобы отключить быструю маску.
- Залейте полученное выделение 50% серым цветом.
- Снимите выделение (клавиши CTRL + D) и выберите зеленый канал. Добавьте быструю маску (клавиша Q),
- Возьмите градиент от белого к черному и проведите сверху вниз на протяжении 15-20% высоты изображения:
- Снова нажмите клавишу Q для отключения быстрой маски.
- Залейте выделение 50% серым цветом. (Это цвет #808080).
- Включите все каналы (выберите RGB).
- Вернитесь в панель слои и примените размытие по Гауссу радиусом 1,5. У вас должно получиться такое изображение

- Сохраните изображение в формате PSD, включив максимальную совместимость.
Следующим этапом мы будем накладывать нашу текстуру на изображение, в котором мы хотим добиться эффекта отражения в воде.
- Откройте исходное изображение в фотошоп, откадрируйте его при необходимости,
- Дублируйте слой (горячие клавиши CTRL + J),
- Изображение -> Размер холста (Image>Canvas Size), переведите единицы измерения в проценты и увеличьте высоту в 2 раза (200%). Не забудьте поместить изображение в верхнюю часть холста. Смотри скриншот ниже.

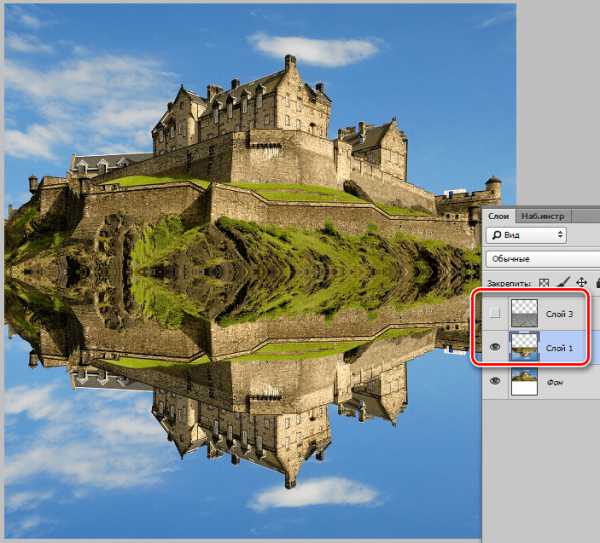
- Дубликат слоя отразите по вертикали (Редактирование -> Трансформирование -> Отразить по вертикали) и переместите отражение ниже каринки:

- Переведите фоновый слой в обычный. Возьмите инструмент «волшебная палочка» и выделите белый фон на нижнем слое, нажмите Delete на клавиатуре. Так мы получим прозрачность.
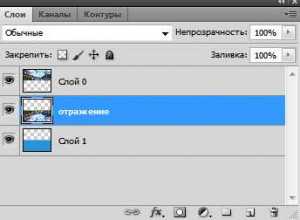
- Измените порядок слоев: верхний слой — исходное изображение, отражение — на нижнем слое.
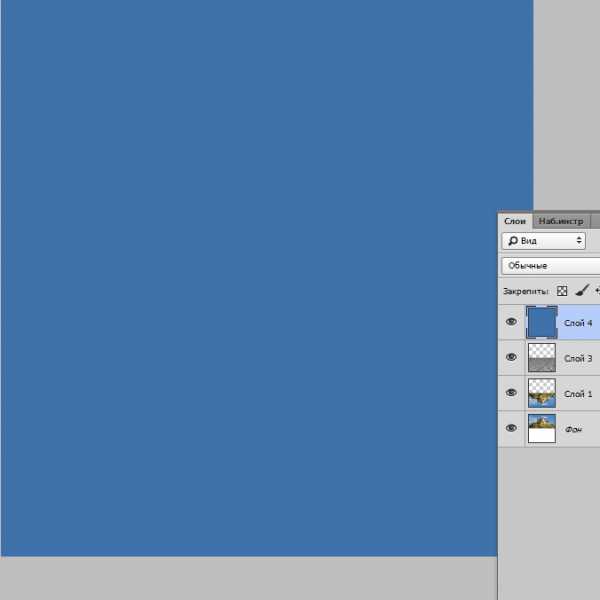
- Добавьте новый слой и расположите его под всеми слоями. Залейте нижнюю половину слоя голубым цветом.

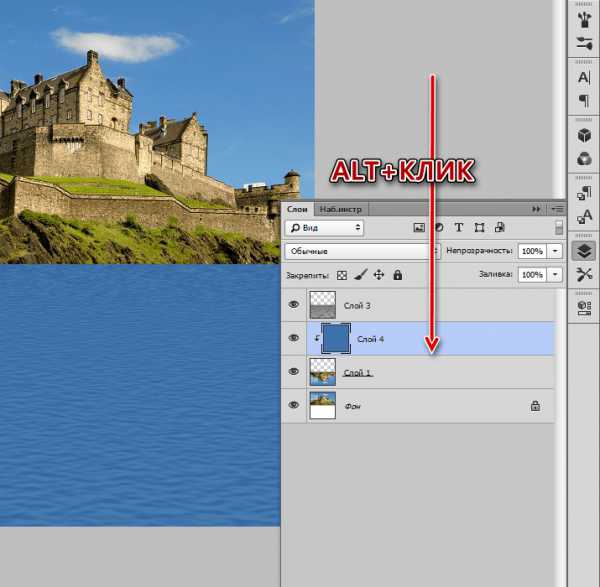
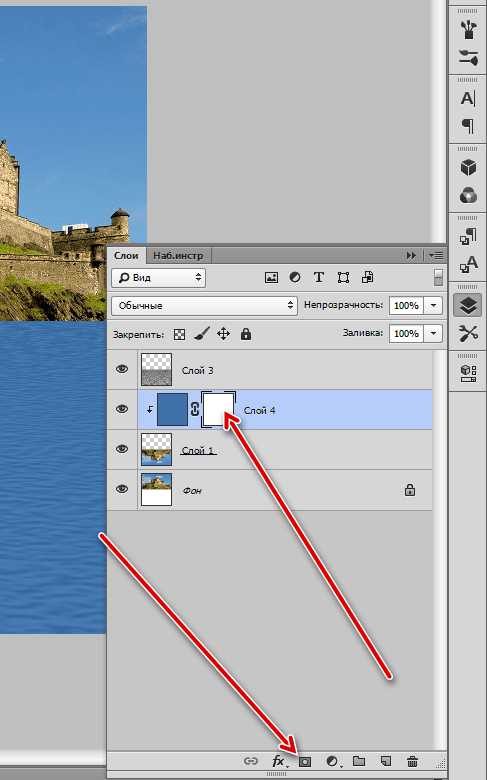
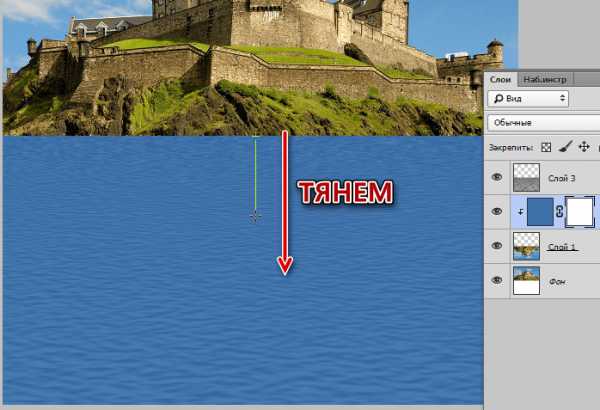
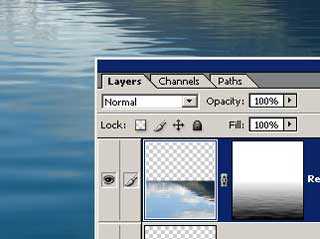
- Снимите выделение и добавьте маску слоя к слою «Отражение». Свяжите слои «Отражение в нижележащим слоем «вода». Выберите инструмент «Градиент» от белого к черному и проведите им сверху вниз от центральной части изображения вниз (активна — маска слоя «Отражение»):

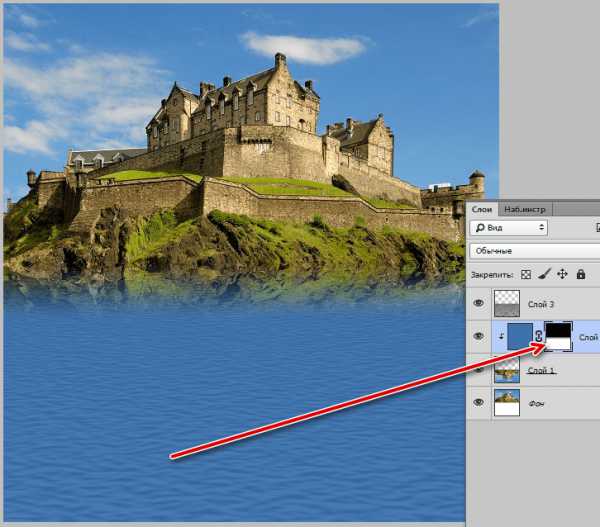
- Кликните по иконке маски слоя «Отражение» с зажатой клавишей CTRL — загрузится выделение:

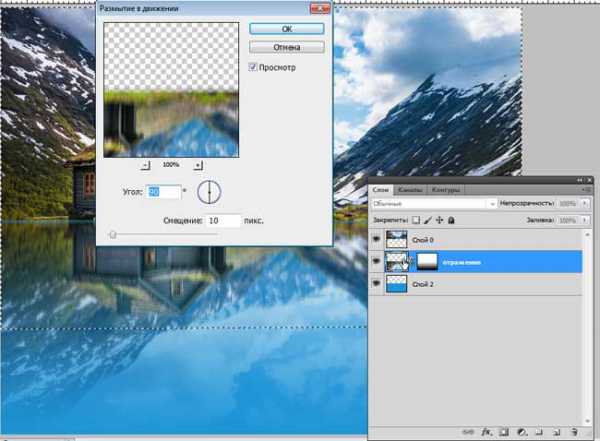
- Теперь сделайте активным иконку слоя «Отражение» (просто кликните по ней) и примените фильтр Размытие -> Размытие в движении (Filter>Blur>Motion Blur,) с настройками 90º и смещение 10 px.

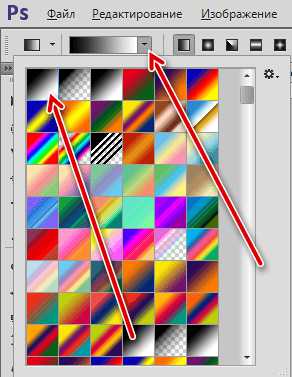
- Снимите выделение. Кликните по иконке слоя «Отражение» с зажатой клавишей CTRL — выделиться нижняя половина изображения. Команды Фильтр -> Искажение -> Стекло (Filter — Distort — Glass). Здесь нужно нажать на иконку, как показано на скриншоте и через кнопку «загрузить текстуру» выбрать тот сохраненный файл «вода», который мы делали в первом шаге. Выставьте значения фильтра: искажение — 16, смещение — 2.

- Последний штрих, добавляющий реалистичности эффекту «Отражение в воде». Создайте новый слой поверх всех, сделайте узкую полоску выделения в середине изображения и залейте зеркальным градиентом от черного к прозрачному (проведите от центра выделения вверх):
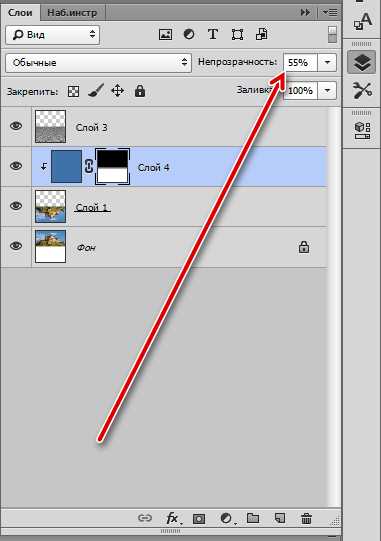
- Снимите выделение и примените фильтр Размытие по Гауссу с радиусом 1,9 px. Примените к верхнему слою режим наложения Мягкий свет (Soft Light) и уменьшите непрозрачность слоя до 80%
- Мы можем добавить воде прозрачности. В этом случае. Дублируем слой 0 (с основным изображением), отражаем его по вертикали и перемещаем на область отражения (в нижнюю часть картины). Переместите этот слой под все слои. Сделайте слой с голубой заливкой полупрозрачным (непрозрачность — 40-50%). Результат:

На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!