Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе стикеры
Создание стикера в фотошоп для рекламы
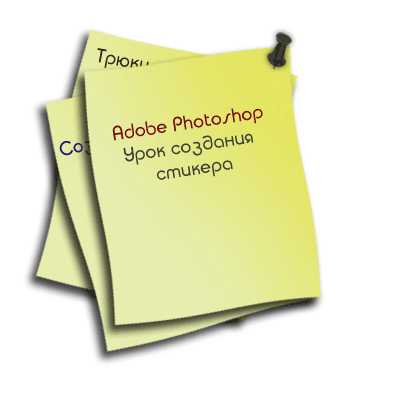
2Стикер для рекламы на блог, который первым делом привлечет на себя внимание посетителей блога. На стикере можно будет разместить важные контактные данные для связи с Вами: номер телефона и факса, адрес электронной почты или номер ICQ. Уроки фотошоп создания стикера не так сложны, как может показаться, поэтому предоставляю Вам такую возможность, сделать стикер в фотошоп и разместить его на своем блоге.

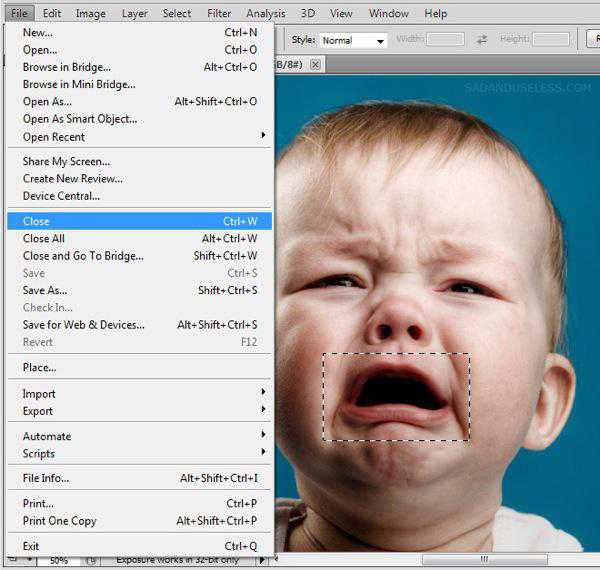
Запустите программу фотошоп и создайте новый документ с размерами 500х500 пикселей, в любом случае в будущем размер можно всегда изменить под необходимый для блога. Новый документ в фотошоп создается из верхнего меню (файл – новый). Фон документа должен быть белым или прозрачным, чтобы стикер можно было в дальнейшем разместить на любом цветном фоне блога.
После чего необходимо создать новый слой (нажмите комбинацию Shift+Ctrl+N) и задайте ему название стикер. На панели инструментов фотошоп активизируйте инструмент «Прямоугольная область» (на клавиатуре М) и на созданном новом слое нажав и удерживая кнопку мышки нарисуйте прямоугольную область, которая должна быть похожа на стандартный листок стикера:

В панели инструментов фотошоп задайте желтоватые цвета основному и фоновому цвету, щелкнув на них по очереди. У основного фона цвет установите чуть потемнее, чем у фонового, смотрите рисунок ниже:
На панели инструментов фотошоп активизируйте «Градиент» (на клавиатуре G) и залейте выделенную область с право на лево используя мышку, то есть проведите черту:

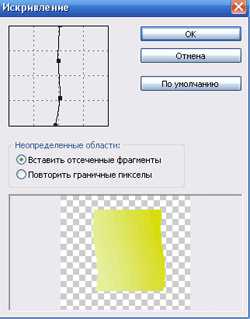
Далее снимем выделение области нажав комбинацию Ctrl+D. Для того, чтобы стикеру придать эффект натуральности листка, используйте фильтр фотошоп «Искажение», в верхнем меню фотошоп (фильтр – искажение – искривление), после чего поэкспериментируйте с прямой линией задающей значение искажения стикера:

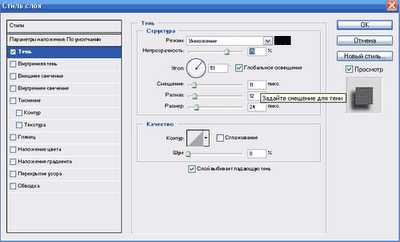
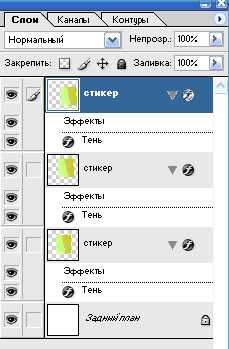
После того как результаты работы с фильтром Вас устроят, нажмите кнопку ОК. Придадим спецэффект тени к стикеру, так он будет выглядеть более реалистичнее, для этого щелкните на 2 раза на слое «стикер», который находится в панели слоев программы и установите параметры, указанные на скриншоте:

Можно для оригинальности создать несколько стикеров вместо одного, для этого сделайте копии слоя, нажав на верхней строчке документа синего цвета – со стикером, правой кнопкой мышки (там, где обычно расположено название документа) и из выпадающего меню выберете «создать дубликат». Повторите процедуру 2 раза:
Активизируйте из панели инструментов фотошоп «Перемещение» (клавиша V), после чего, используя мышку, переместите по очереди оба дубликата в основное изображение со стикером.
Теперь нужно будет повернуть каждый стикер относительно друг друга. После того, как Вы переместили дубликаты в основной документ, в панели слоев фотошоп образуются 2 дополнительных слоя. Чтобы с каждым из них работать в отдельности, нажимайте мышкой на них поочередно в панели слоев, в результате чего слои будут становиться выделенными:

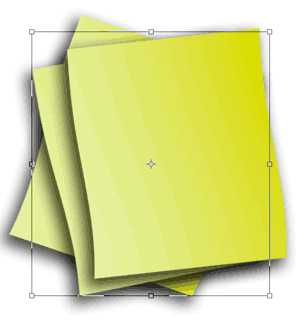
Для изменения положения каждого из стикеров, нажмите комбинацию Ctrl+Т, после чего произойдет выделения изображения контуром и используя мышку поворачивайте каждое изображение в отдельности. Чтобы зафиксировать положение изображения нажимайте Enter, при этом также исчезнет контурное выделение:

Стикеры не могут просто болтаться на весу, для этого пришпилим их к стене канцелярской кнопкой. Активизируйте на панели инструментов фотошоп инструмент «Произвольная фигура» (клавиша U) и выберете из верхнего меню программы фигуру канцелярской кнопки:
В правом углу 3-х созданных стикеров, нажмите левую кнопку мышки и не отпуская её потяните немного в сторону, примерно задавая реальный размер кнопки. Затем слегка наклоните вновь созданную кнопку нажав клавиши Ctrl+Т и поработав с ней мышкой, после чего нажмите Enter:
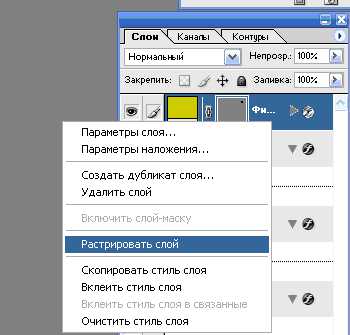
На панели инструментов фотошоп активизируйте «Кисть» (клавиша В), задайте цвет черный или темно серый и мышкой закрасьте фигуру канцелярской кнопки, но прежде чем выполнить такой эффект сделайте растрирование слоя с кнопкой перейдя на панель слоев фотошоп, как показано на рисунке и щелкнув по слою с кнопкой правой клавишей мышки:

Для того чтобы, созданный спецэффект кнопки приобрел более плавный эффект, задействуйте фильтр фотошоп «размытие». В верхнем меню программы (фильтр – размытие – размытие). Теперь стикер можно считать полностью завершенным.
Можете разместить на нем свои контактные данные, сделайте надпись, активизировав инструмент «Текст» из панели инструментов фотошоп или клавиша Т, нажмите на изображении стикера мышкой и сделайте надпись, используя клавиатуру. Чтобы наклонить текст, делаем все по аналогии Ctrl+Т – поворачиваем мышкой – фиксируем нажав Enter.
Как сделать стикер в Фотошопе для Телеграмма
Специальной программы для создания стикеров в Телеграмм нет. Собственные стикеры в Телеграмм можно сделать в Фотошопе. Как сделать стикер в Фотошопе для Телеграмма:
- Выберите подходящую картинку
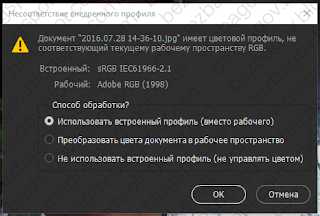
- Откройте её в Фотошопе
- Выделите объект, который будет стикером
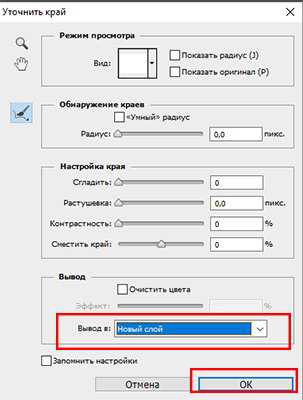
- Настройте выделение через «Выделение» — «Уточнить край», в поле «Вывод в» установите значение «Новый слой»

- Выключите фоновый слой, чтобы остался только ваш объект на прозрачном фоне

- Установите размер изображения 512 х 512 px
- Нажмите «Файл» — «Сохранить для Web»
- Укажите формат PNG при сохранение
Разобрались, как сделать стикеры для Telegram в Фотошопе? Задавайте вопросы в комментариях.
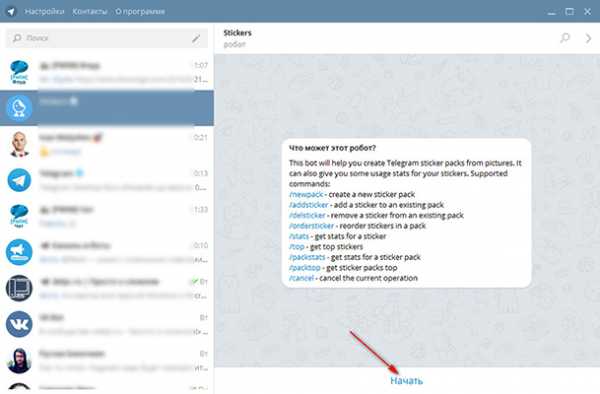
Для добавления своих стикеров найдите в поиске контактов бота — @Stickers. Этот бот расскажет вам, как создать стикеры в Телеграмме. Открыв его, нажмите кнопку «Начать» внизу экрана чата.

На экране представлены основные команды для работы с роботом.
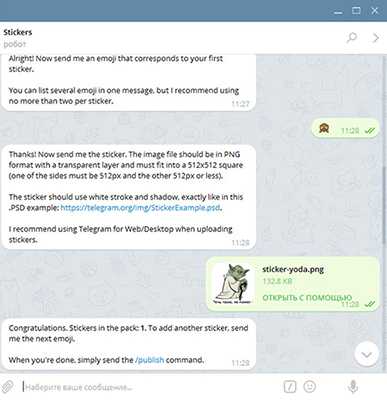
Первым делом нажмите на команду /newpack. В ответ получите предложение ввести название для вашего нового набора, введите его. Затем бот предложит добавить смайлик, который будет соответствовать первой картинке, затем нужно приложить непосредственно саму картинку.

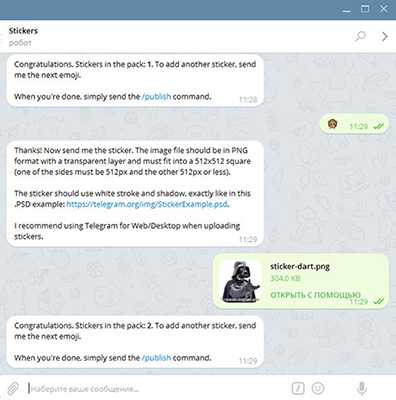
Далее вам нужно указать следующий смайлик, который будет соответствовать второй картинке и после добавить вторую картинку. Так нужно проделать столько раз, сколько у вас будет изображений.

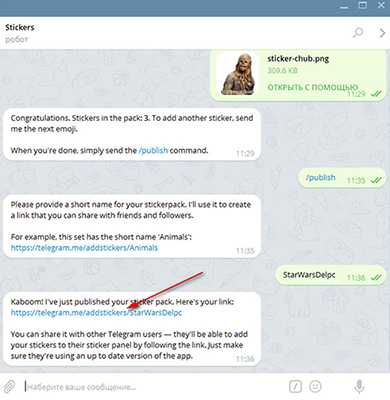
Сначала стандартный смайлик, потом для него привязываем картинку. После того как вы успешно добавите все картинки, вам нужно будет опубликовать ваш набор стикеров. Делается это командой /publish. После введения этой команды, вас попросят ввести короткое название набора для формирования ссылки, введите его и получите в ответ ссылку на готовый набор ваших собственных стикеров.

Нажав на эту ссылку, вы сможете добавить ваш новый набор себе, либо отправить ссылку друзьям.
Вот собственно и всё, теперь вы знаете, как сделать бесплатные стикеры в Телеграмме из фото своими руками, можете использовать свои стикеры где угодно, а если они кому-нибудь понравятся, их будут использовать и другие.
Стикеры представляют собой набор картинок в высоком качестве, несущих какой-то смысл или посыл. Как добавить стикеры в Телеграмм:
- Откройте окошко стикеров
- Нажмите на кнопку настроек
- В появившемся списке вы увидите подключенные к вам стикеры. Чтобы добавить новые стикеры в Телеграмм — нажмите на ссылку «Стикеры в тренде»
Телеграмм — это не просто новый мессенджер, но и возможность общаться в группах, следить за новостями любимых ресурсов, пользоваться роботами и ботами. Telegram с самого начала выделился альтернативой надоевших смайликов — стикерами. Перед тем, как сделать стикеры в Телеграмме, важно знать, что стикеры должны быть:
- В формате PNG
- Размером 512 х 512 px
- На прозрачном фоне
То есть можно сделать стикер из фото. Удобно сделать стикер онлайн или в Фотошопе. Так что, какие самому сделать стикеры для Telegram — это ваш полёт фантазии.
Создаем в фотошопе линованный стикер с текстом и кусочком скотча | DesigNonstop - О дизайне без остановки
Создаем в фотошопе линованный стикер с текстом и кусочком скотча
11
Очень полезный урок, в котором мы будем делать линованный стикер с текстом, приклеенный кусочком скотча. За идею спасибо Premiumpixels, который радует нас своими дизайнерскими изысками. Сначала мы создадим белый лист бумаги, применим к нему пару стилей слоя и разлинуем его голубыми и красными полосками. Потом мы сделаем декоративную тень, выглядывающую из-под листочка. Далее напишем и отформатируем текст. И под конец создадим реалистичный кусочек скотча.
Шаг 1. Создаем в фотошопе новый документ, заливаем его цветом #f6f6f6.
Шаг 2. На новом слое создаем белый прямоугольник и заливаем его белым цветом.
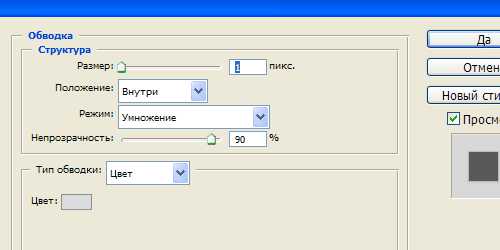
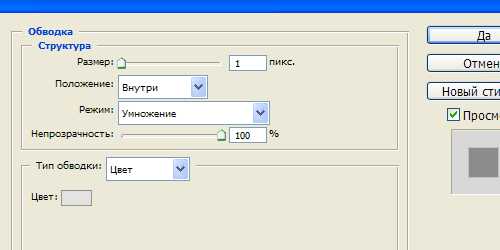
Шаг 3. Теперь применим к прямоугольнику стиль слоя. Два раза щелкаем по слою и в диалоговом окошке выбираем закладку «Обводка» (Stroke). Настройки как на рисунке ниже, цвет обводки #dbdcde.
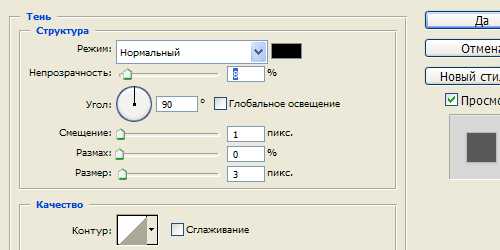
Шаг 4. Теперь выбираем закладку «Тень» (Shadow). Настройки как на рисунке ниже.
Шаг 5. Получили такой результат.
Шаг 6. Теперь выбираем инструмент «Вертикальная строка» (Single Column Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #e5d5d6. Далее удаляем верхнюю и нижнюю части линии, выходящие за пределы белого прямоугольника.
Шаг 7. Снижаем прозрачность слоя с линией до 50%. Потом делаем дубликат слоя и сдвигаем вторую линия немного вправо.
Шаг 8. Теперь выбираем инструмент «Горизонтальная строка» (Single Row Marquee Tool) и на новом слое создаем однопиксельную полоску, цвет #cfe8f3. Далее удаляем правую и левую части линии, выходящие за пределы белого прямоугольника.
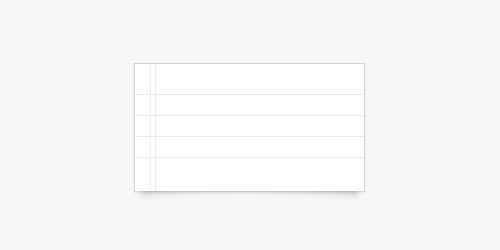
Шаг 9. Снижаем прозрачность слоя с голубой линией до 66%. Потом делаем еще 3 дубликата слоя и сдвигаем из так, чтобы получилась страничная разлиновка.
Шаг 10. Теперь займемся декоративной тенью. На новом слое (для удобства пока поверх всех слоев) создаем черный прямоугольник.
Шаг 11. В меню выбираем «Редактирование» (Edit) > «Трансформирование» (Transform) > «Деформация» (Warp) и деформируем фигуру.
Шаг 12. Теперь применим «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 2 пикселя.
Шаг 13. Снижаем прозрачность слоя до 15%.
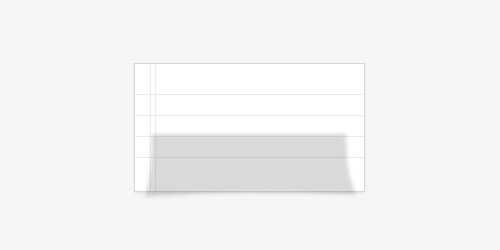
Шаг 14. А теперь перетаскиваем слой так, чтобы он оказался ниже слоя с белым прямоугольником.
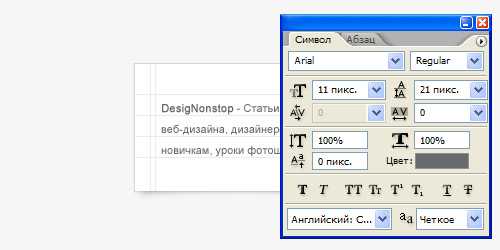
Шаг 15. Теперь пишем какой-нибудь текст, используя настройки, как на рисунке ниже. Цвет #686a6b, первое слово выделяем жирным.
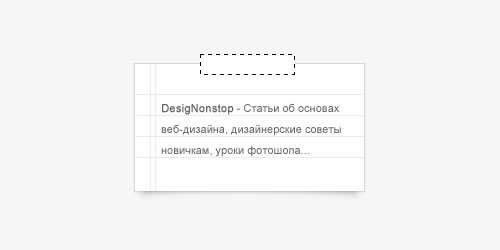
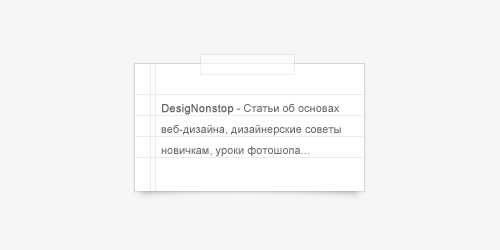
Шаг 16. Теперь займемся скотчем. На новом слое создаем белый прямоугольник.
Шаг 17. Применим к нему стиль слоя «Обводка» (Stroke), цвет #d3d3d3.
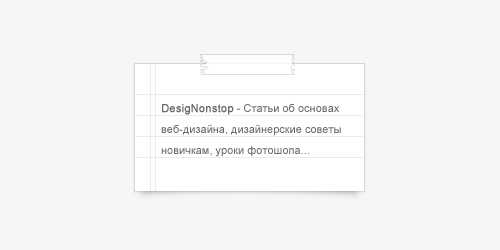
Шаг 18. Снижаем прозрачность слоя со скотчем до 70%.
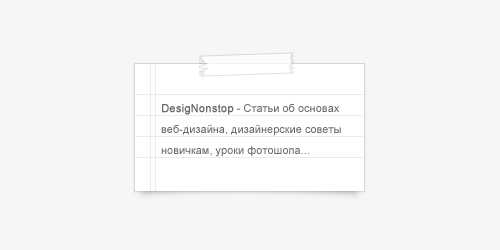
Шаг 19. Теперь сделаем рваные края у скотча. Выбираем инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и с одного края зубчиками выделяем область. Потом нажимаем Del. Потом тоже самое делаем с другого края.
Финал Теперь немного наклоним влево наш скотч (Ctrl+T). И все, линованный стикер с текстом, приклеенный скотчем готов.
PS. Постовой. А вы знаете, что На странных берегах. Тим Пауэрс — это такая книга, в которой рассказана интереснейшая история про пиратов и морские приключения.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)