Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать фавикон
Как создать favicon в Фотошоп
При посещении любого сайта вы можете заметить специальную иконку, расположенную слева от URL страницы. При добавлении в избранное она автоматически появляется рядом с выбранной страницей. Как создать favicon иконку в программе Adobe Photoshop и пойдет речь в данной статье…
Для того, чтобы создать иконку для web сайта нам понадобится плагин для Photoshop, который позволит сохранить полученное изображение в ico формат.
Скачиваем плагин и устанавливаем его, следуя приведенным ниже инструкциям:
- Распаковываем папку
- Перекидываем файл (ICOFormat или ICOFormat64 – зависит от версии Photoshop (32/64)) с расширением .8bi в папку X:Program FilesAdobePhotoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа)
- Перегружаем программу Adobe Photoshop
Заметка: Для 64 битных систем, а также для других папок, в которые устанавливает программа все файлы, нужно найти папку X:Photoshop Plug-InsFile Formats (где X – это имя диска, где установлена программа; Photoshop – папка с установленной программой Фотошоп; и папка File Formats обязательна – туда скидываем файл плагина, который скачиваем по вышеуказанной ссылке) .
После того, как вы совершили вышеуказанные действия, у вас должно появиться еще 2 расширения для сохранения файлов в программе: ICO, CUR. Можно прочитать про эти форматы в википедии.
Итак, открываем программу Adobe Photoshop и создаем документ 64×64 пикселя или менее, чтобы сохранить впоследствии наш файл с расширением ICO. Рабочий размер может быть любым, самое главное запомнить, что выходной файл должен быть с размерами 16×16 пикселей.
Теперь рисуем или создаем свой собственный логотип, или загружаем в документ, выбрав предварительно иконку с другого сайта – это ваше личное дело, как использовать ресурсы. 😉
Далее уменьшаем изображение, переходим в меню Image-Image Size и ставим значения 16×16 пикселей.
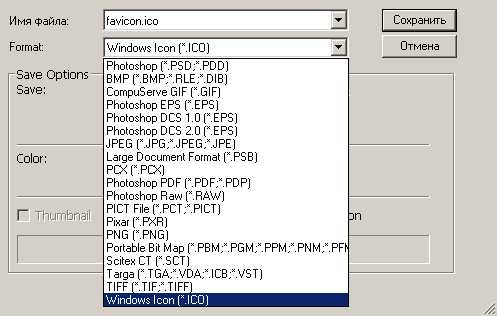
Затем выбираем пункт Save as и в меню формат находим значение *.ICO, переименовываем наш исходный файл в favicon, сохраняем. Идем дальше…
Теперь необходимо поместить готовый файл favicon.ico в папку на сервере, где расположен ваш сайт. А именно в то место, где находится основной файл (index.html/index.php).
Если вы сделали все правильно, то большинство браузеров автоматически найдут данную иконку и покажут ее слева от URL страницы. Однако, советую указать адрес favicon.ico вручную непосредственно в HTML коде между тегами .
Очищаем кэш браузера и нажимаем F5, чтобы изменения вступили в силу.
Как сделать Favicon?
Новый урок в стиле воркшоп и на этот раз мы постигаем секреты фавикона. Favicon — небольшая иконка, которая отображается в закладках и строке браузера. Если у вас есть свой сайт и вы хотите выгодно отличаться от других даже в мелочах — favicon необходим. Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
В каком формате сохранить favicon?
Все зависит от браузера. Для Microsoft Explorer подходит формат иконки ICO. C этим форматом мы уже сталкивались, когда делали курсор. Для остальных браузеров от Google Chrome до Apple Safari подойдет обычный GIF или PNG. Favicon может быть полупрозрачным. Для этого его нужно сохранить в полупрозрачный PNG, а далее преобразовать в формат ICO. Сделать это можно в неплохой программе IcoFX. Однако для генерации фавикона существует масса сторонних сайтов и самый очевидный из их www.favicon.ru
Как поместить favicon на сайт?
Как быть уверенным в том что favicon сработает? Нужно соблюсти 4 условия.
- Фаил должен называться — favicon.
- Размер фавикона 16 на 16 px
- Оптимальное место для фавикона — корневая папка сайта.
- Адрес иконки прописать в мета-тегах heder-а в индексе сайта.
В HTML выражении это выглядит так:
Можно создать несколько иконок для разных браузеров, например одну в формате ICO, а другую в PNG и все это указать через тег link. Современные браузеры чаще всего сами ищут в корневом сайта фаил под названием favicon, однако для уверенности не помешает указать и точные линки.
Создаем favicon в Фотошопе
Создать favicon очень просто. Хотите сделать такой же favicon как у Вконтакте или Однокласников? Хороший favicon не сделать, уменьшая большие картинки во всяких «генераторах» фавиконов, которых полным полно в интернете. Фавикон очень маленький. Фактически мы это своего рода пиксель-арт, который имеет свои особенности. Нельзя написать букву и просто уменьшить её до 16px.
Подобный favicon будет размыт и нечеток, так как края буквы при изменении размера будут заходить на несколько пикселей. Получится своего рода anti-alias, который обычно является добром, но в случае с пиксель-арт подобные переходы как раз не нужны. С другой стороны стоит избегать и излишней «ободранности» на округлостях иначе получится привет гифки 1999 год.

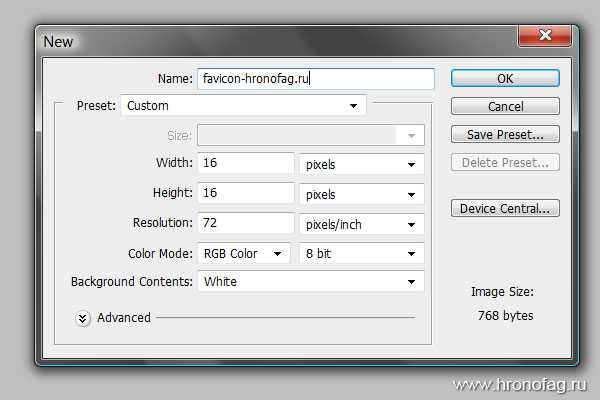
Создайте фаил размером 16 х 16px. Мы создадим очень простой полупрозрачный favicon с в виде буквы, с толикой глубины. Глубина будет создана за счет тени и градиента.

Рисуем фон
Почему в заставке этого урока вы видите огромный гладкий и вылизанный favicon? Потому что я его увеличил для заставки к уроку. Как у меня вышло качественно увеличить изображение 16px? Очень просто, я всегда работаю в векторе, если его возможно использовать и если в этом есть смысл. А вектор легко переносит любую трансформацию и не теряет в качестве.
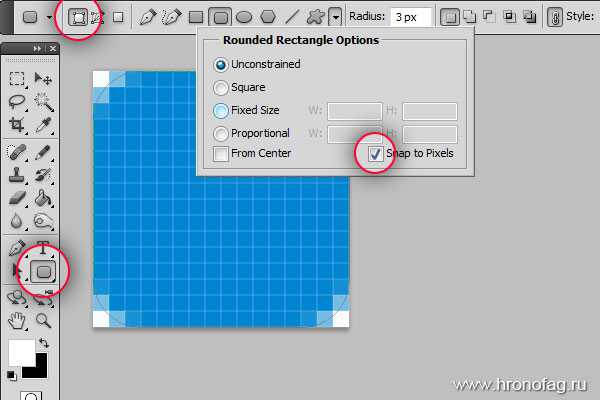
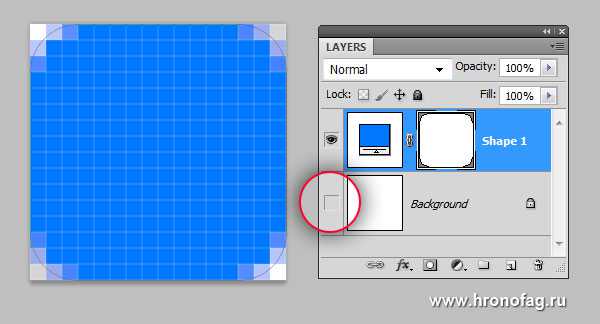
Выберите инструмент Rounded Rectangle Tool. На панели настроек выберите режим Shape Layer, что позволит рисовать в векторе. В выпадающем меню панели галочка — Snap To Pixels. Это необходимо для того, чтобы векторные контуры привязывались к пикселям и не рисовали «между» ними.

У нас есть поверхность faviconа, а полупрозрачные края создадут сглаженность округлости. Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.

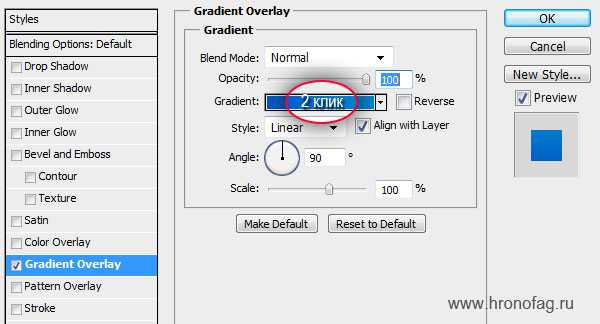
Применим стили для поверхности faviconа. Подробнее о стилях можно почитать в статье Стили в Фотошопе. На панели слоев выберите нашу форму и выберите Layer > Layer Styles > Gradient Overlay В появившемся окне кликните по градиенткой полоске. Это вызовет Окно настройки градиента. Задайте градиент с цветами 0059c6 и 0085d1. Нажмите ОК. Остальные параметры на картинке ниже.

Рисуем букву
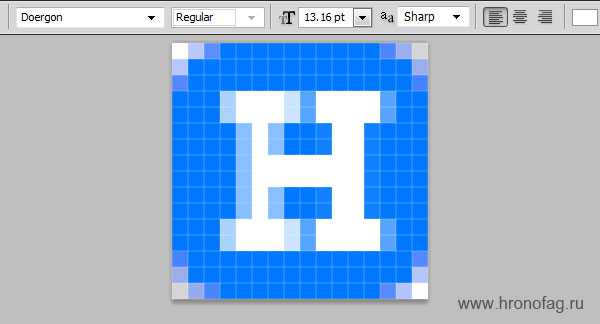
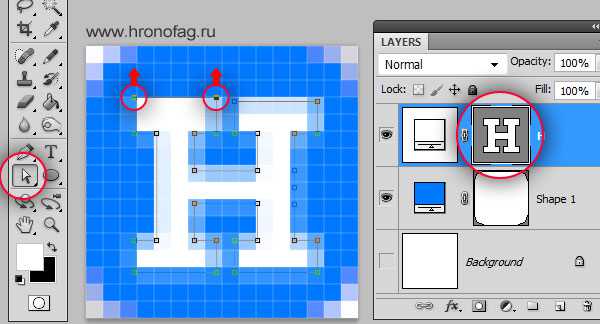
Буква «Н», которая изображена на фавиконе сайте хронофаг.ру слишком проста, чтобы впутывать в это дело шрифты, поэтому я просто нарисовал её инструментом Rectangle Tool. Но давайте сделаем нечто посложнее. Выберите инструмент Type Tool и поставьте любую буквы. Для нашего урока лучше всего подойдет буква без округлостей. Я выбрал шрифт и поставил букву H.
Но как я не пытаюсь маштабировать и подбирать размеры для моей буквы, шрифт постоянно выходит расплывчатым. Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.

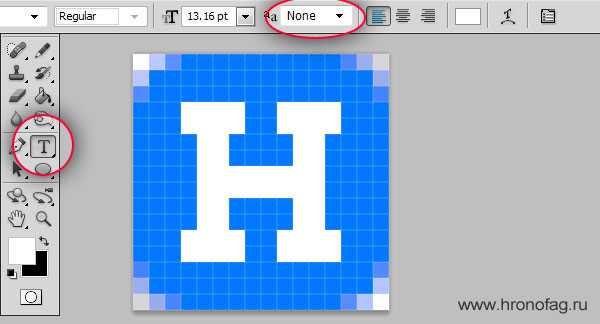
Сделайте вот что. На панели настроек шрифта отключите режимы растрирования — none. Теперь трансформируйте шрифт Edit > Free Transform Немного растяните его. Отлично.

Если в вашем случае получилась ерунда, а оно может произойти в случае с режимом растрирования none, так как отсутствие сглаживания порой искажает шрифт при маленьких размерах, сделайте вот что. Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool.

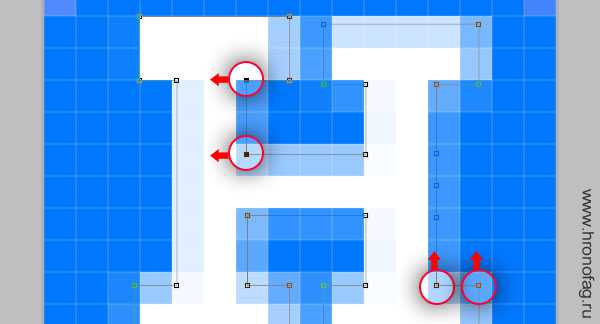
Выберите этот инструмент и зажимая SHIFT выделяйте несколько векторных точек. Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.

Надеюсь вы уловили смысл работы. Конечно нет никакого смысла тратить столько времени если ваша буква — две палочки и крестик. Но в случае буквы «В» или «D» эту работу стоит проделать с её ровными сторонами. Мы практически приблизились к созданию favicon-а.
Добавляем тень
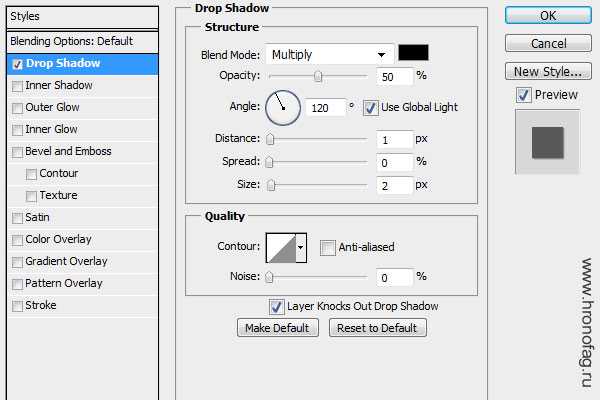
Конец близок, осталось добавить стили для нарисованной буквы. На панели слоев выберите слой с буквой и зайдите в Layer > Layer Styles > Drop Shadow Мне нужна легкая тень с Opasity 50% и очень четкими краями Distance 1, Spread 0, Size 2

Сохранение favicon
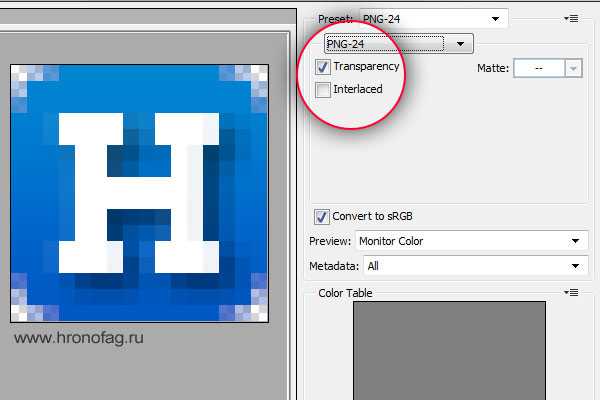
Чтобы сохранить полупрозрачный фавикон откройте File > Save for Web & Devices В появившемся диалоговом окне выберите PNG-24 и галочку на Transparensy. Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат ICO. Favicon создан.

Скачать файл:
Скачать исходники
Как сделать фавикон в фотошоп
Иванова Наталья | Обновлена 2011-04-26 | вебдизайн, Уроки Photoshop |
Фавикон – это маленькая иконка сайта, отображаемая в адресной строке напротив адреса сайта или блога:
Фавикон имеет размеры 16 на 16 пикселей и формат ico. Его можно нарисовать в Photoshop. Для этого вам потребуется скачать плагин для сохранения изображений в формате ico. Распакуйте zip-архив и скопируйте файл ICOFormat в папку: C:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats
Перезапустите фотошоп.
Создание фавикон в фотошоп
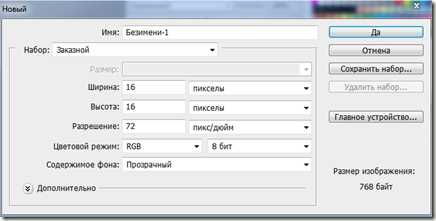
1. Создайте документ размерами 16 на 16 пикселей, фон – прозрачный, разрешение 72DPI (пикс/дюйм), режим RGB, 8 бит.

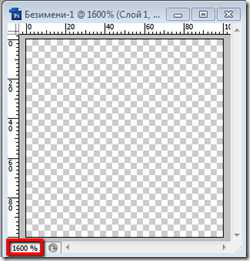
2. Увеличьте масштаб изображения во много раз, например в 1600% масштабе, чтобы было проще нарисовать фавикон. В нижней части окна документа – введите масштаб просмотра:

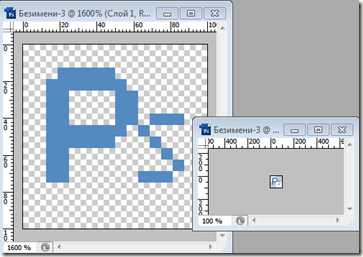
3. Удобно просматривать результат фавикона одновременно и в 100% его величину. Для этого выберите ваш новый документ и активируйте Окно –> Упорядочить –>Новое окно (Window — Docunments — New window).
4. Выберите инструмент Карандаш размер 1 пикс., выберите нужный цвет и рисуйте изображение как можно проще, чтобы добиться лучших результатов. Необходимость создания фавикона именно в ручную обусловлено тем, что при уменьшении изображения до размеров 16 на 16 пикселей получается размытое пятно. Так выглядит фавикон в увеличенном размере и в окне просмотра:

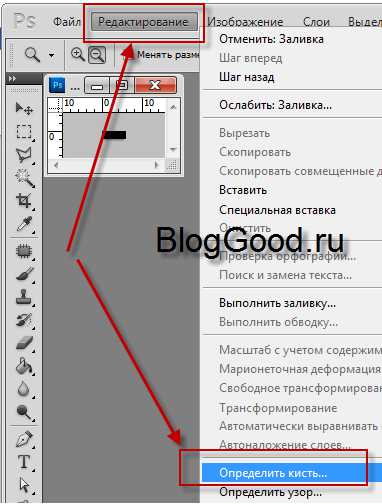
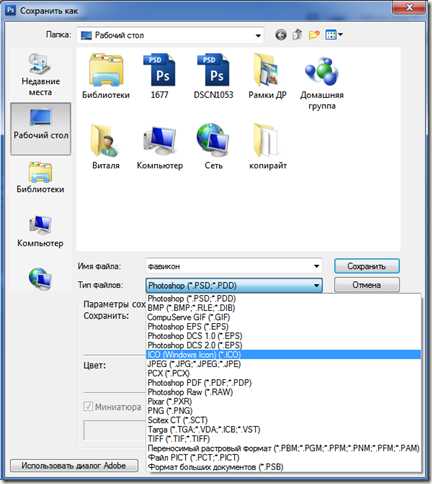
5. Сохраняем изображение в формате ico. Файл –> Сохранить как… (или горячие клавиши Shift + Ctrl + S), выбираем формат ICO:

На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Как сохранить иконку сайта favicon в Photoshop
Главная > Уроки Photoshop > Как сохранить иконку сайта favicon в Photoshop
27.12.08 Уроки Photoshop
Если нужно создать иконку favicon.ico для своего сайта и нет желания скачивать и тем более платить за специальные программы по созданию иконок, можно обойтись только Фотошопом. К сожалению, даже версия Photoshop CS3 не умеет сохранять файлы в формате ICO. Эта проблема легко исправляется установкой специального плагина. Работы немного, зато плагин позволяет делать сколько угодно иконок быстро и удобно только в Фотошопе. Итак, что нужно делать:
1. Скачиваем специальный плагин для Photoshop, который дает возможность сохранять файлы в формате ICO:
Скачать плагин для Фотошопа, который позволяет сохранять файлы *.ico
Плагин упакован в архив icoformat.rar, весит 7 Кб. В версии Photoshop CS и Photoshop CS3 этот плагин работает точно, в других версиях тоже должен работать, но я лично не проверял.
2. Устанавливаем плагин. Закрываем Photoshop, копируем распакованный плагин icoformat.8bi в папку установки плагинов. Если вы устанавливали Photoshop CS3 в папку по умолчанию, то путь будет такой:
C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats\
Все. Теперь достаточно перезапустить Фотошоп и можно сохранять файлы в формате ICO. Для этого, после создания своей favicon, нажмите Ctrl+Shift+S или File->Save As…:

Если вам нужна подробная информация, как установить иконку favicon на свой сайт, как ее сделать и для чего она вообще нужна, читайте статью Как сделать иконку favicon.ico для своего сайта.
С помощью этого плагина и Фотошопа нетрудно сделать иконку для сайта, не первый год продающего складское оборудование в Беларуси. Идеей для иконки может быть силуэт металлической мебели, сейфа или другого тематического оборудования.
Читайте также: