Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе смарт фильтр включить
Что такое смарт-фильтры в Adobe Photoshop
6 - 2012Софья Скрылина преподаватель учебного центра «Арт» (г.Санкт-Петербург)
Многим известно, что графический редактор Photoshop оставляет огромное количество фильтров, которые позволяют создавать различные художественные эффекты, корректировать и деформировать изображение. Но мало кто знает, что возможности по настройке и редактированию фильтров могут значительно расшириться при использовании смарт-фильтров.
Что такое смарт-фильтры
Когда первый раз встречается название «смартфильтр», то может показаться, что это какието особые фильтры, обладающие особыми свойствами. Но на самом деле всё гораздо проще и не так страшно.
Смартфильтры — это обычные фильтры, которые применяются к смартобъектам. Особенность смартфильра заключается в том, что его результат в любой момент можно отключить точно так же, как отключается просмотр стиля слоя или корректирующего слоя щелчком по пиктограмме глаза . Более того, изменение и настройка смартфильтра возможны после его использования!
Но давайте сначала разберемся, что такое смартобъект и как его создать.
Что такое смарт-объект
Любой смартобъект имеет векторную природу. Смартобъекты можно масштабировать и снова возвращаться к их исходному размеру, не ухудшая качества, что невозможно в отношении обычных растровых фрагментов изображений. Уменьшение изображения на обычном слое не влияет на его качество, но в случае восстановления первоначального размера изображения его качество ухудшается. В процессе масштабирования смартобъекта Photoshop запоминает первоначальное разрешение и детали изображений, входящих в его состав, поэтому любые изменения размера не сказываются на его качестве.
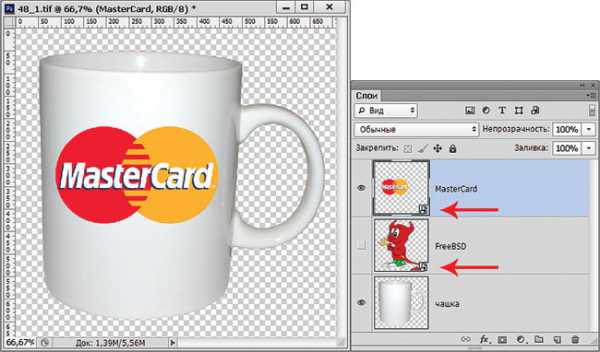
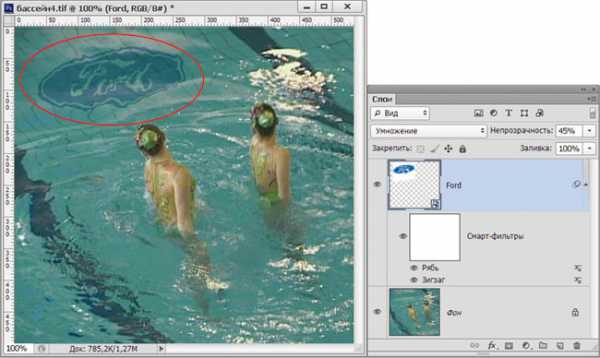
Слой, на который помещается смартобъект, обозначается значком , подсказывающим, что вы работаете с векторным объектом. Так, на рис. 1 палитра Слои (Layers) содержит два слоя со смартобъектами, один из которых отключен, а на верхний слой внедрен векторный логотип MasterCard.

Рис. 1. Пример документа, содержащего смарт-объекты, и палитра Слои
Откуда взять смарт-объект
Любой векторный объект, внедряемый на слой документа, автоматически преобразуется в смартобъект. Чтобы добавить объект в формате EPS на слой изображения, используется команда Файл (File) → Поместить (Place). Но с помощью этой же команды можно разместить на слое и одновременно преобразовать в смартобъект любое растровое изображение.
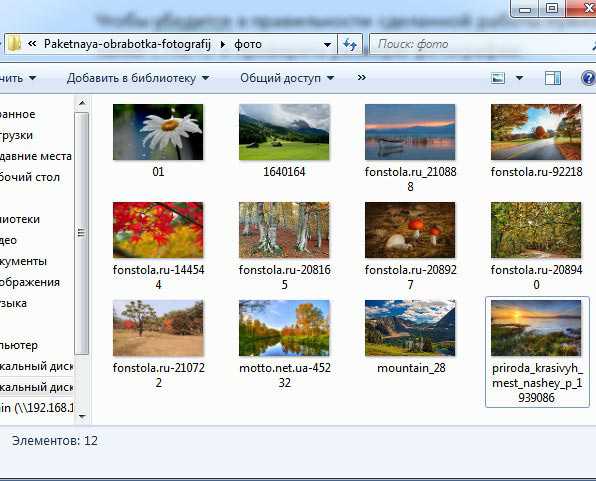
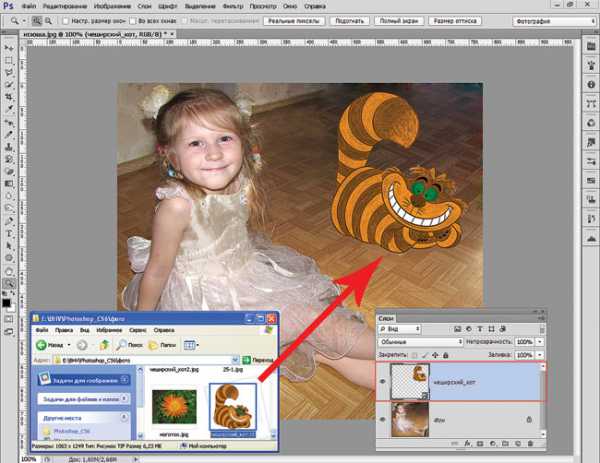
Более того, если вы перетянете в окно Photoshop какоенибудь изображение, оно автоматически будет размещено на слое как смартобъект. Только для этого необходимо перетащить изображение не в пустое окно Photoshop, а поверх уже открытого файла. На рис. 2 таким способом на отдельном слое размещается рисунок в формате TIFF.

Рис. 2. Вставка изображения как смарт-объекта на отдельный слой путем перетаскивания пиктограммы файла из окна папки в окно Photoshop
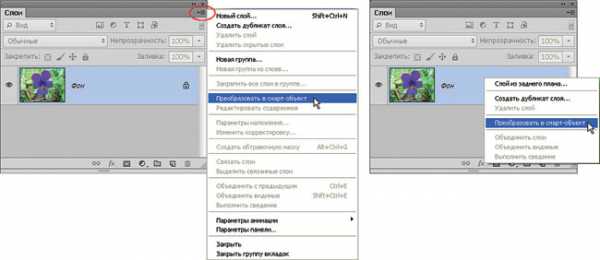
Также для преобразования обычной фотографии в смартобъект можно открыть файл с помощью команды Файл (File) → Открыть как смартобъект (Open As Smart Object) или выполнить команду Преобразовать в смартобъект (Convert to Smart Object) из меню палитры Слои (Layers) или из контекстного меню (рис. 3).

Рис. 3. Преобразование фотографии в смарт-объект с помощью палитры Слои
Как применить смарт-фильтр
Если вы хотите применить смартфильтр к фотографии, предварительно ее надо преобразовать в смартобъект, а потом использовать любой фильтр. Имя каждого примененного смартфильтра отображается в палитре Слои (Layers) под миниатюрой слоймаски, которая по умолчанию создается белого цвета. Так, на рис. 4 к логотипу применено два смартфильтра — Рябь (Ripple) и Зигзаг (ZigZag). Чтобы отредактировать смартфильтр после его использования, просто щелкните дважды в палитре Слои (Layers) по его имени, и вы попадете в окно настроек фильтра.
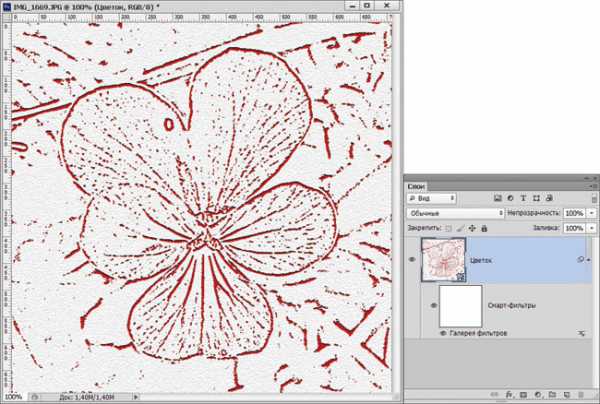
Несколько смартфильтров, применяемых с использованием галереи фильтров, отображаются в палитре Слои (Layers) как один фильтр, строка так и называется — «галерея фильтров» (рис. 5). Двойной щелчок по этой строке вызывает диалоговое окно галереи, в котором вы сможете настроить или применить к смартобъекту другие фильтры.

Рис. 4. Отображение смарт-фильтров в палитре Слои

Рис. 5. К смарт-объекту применено два фильтра — Ксерокопия и Почтовая бумага — с использованием галереи фильтров, а отображаются они в виде одного объекта
Однако к смартобъекту могут быть применимы не все фильтры. К ним относятся, например, такие фильтры, как Пластика (Liquify), Исправление перспективы (Vanishing Point) и некоторые фильтры размытия.
Ограничение действия смарт-фильтра и его параметры наложения
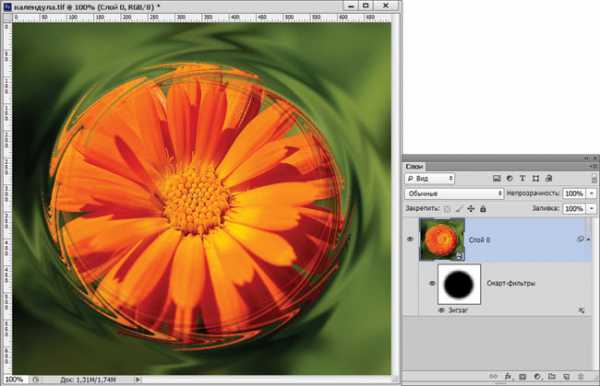
При использовании смартфильтров на слой со смартобъектом накладывается маска, которая первоначально закрашена белым цветом, поэтому смартфильтр применяется ко всему слою. Но действие фильтра можно ограничить, отредактировав слоймаску любыми инструментами рисования: градиентом, заливкой, кистью и т.д. На участках черного цвета действие фильтра будет полностью отменено, а на фрагментах серого цвета фильтр будет использован частично. Так, на рис. 6 действие фильтра Зигзаг (ZigZag) распространяется только на белые и серые участки слоймаски.

Рис. 6. Пример ограничения действия смарт-фильтра Зигзаг

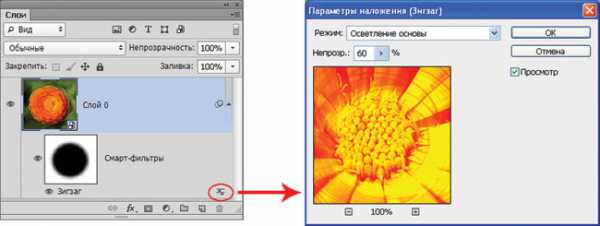
Рис. 7. Изменение параметров наложения смарт-фильтра
После применения смартфильтра к объекту можно изменить параметры наложения фильтра. Для этого дважды щелкните на значок , расположенный справа от имени фильтра. В результате откроется диалоговое окно, в котором вы сможете изменить непрозрачность и режим наложения (рис. 7).
Работая над проектом, не забывайте использовать смартфильтры, которые позволяют применять к фотографии или векторному объекту различные эффекты без изменения оригинального изображения.
КомпьюАрт 6'2012
Применение коррекции «Свет / Тень», как смарт-фильтра
Коррекция Photoshop «Тени/Света» помогает осветлить немного темные участки изображения и затемнить светлые, чтобы восстановить скрытые детали на фотографиях со слишком высокой контрастности.
К сожалению, «Тени/Света» – это одна из тех немногих коррекций, которые не доступны в Photoshop в виде корректирующего слоя. Это может навести вас на мысль, что у нас нет другого выбора, кроме как применять эту коррекцию непосредственно к изображению.
К счастью, это не так. Из этой статьи вы узнаете, что существует простой, но действенный прием, с помощью которого вы сможете получить все преимущества корректирующих слоев: применять «Тени/Света» в качестве неразрушающего смарт-фильтра.
Это фото я снял в яркий, солнечный день, поэтому оно страдает от слишком высокой контрастности – слишком темные области тени и излишне светлые участки. Давайте рассмотрим, как мы можем, применив «Тени/Света» в качестве смарт-фильтра, получить те же результаты, что и раньше, но, не внося при этом разрушающих структуру изображения изменений:
Исходное изображение
Когда мы используем «Тени/Света» для статической коррекции (то есть коррекции, которая применяется непосредственно к пикселям изображения), первое, что нам нужно сделать, это продублировать изображение и поместить копию в отдельном слое. То есть мы работаем с копией изображения, а исходное фото остается нетронутым. В этом случае мы можем не беспокоиться об этом, потому что мы будем применять «Тени/Света» как смарт-фильтр. А смарт-фильтры — полностью неразрушающая техника.
Что такое смарт-фильтр? Это обычный фильтр Photoshop, за исключением того, что он применяется не к обычному слою, а к смарт-объекту. Можно представить себе смарт-объект, как прозрачный контейнер, в котором находится изображение. После того, как мы поместили изображение в контейнер, и все действия мы производим не с изображением, а с контейнером. Визуально все выглядит так, будто мы производим изменения с самим изображением, но это не так. Редактируется контейнер, в то время как изображение внутри него остается нетронутым.
Для нашей темы важно понимать, что когда мы применяем один из фильтров Photoshop к смарт-объекту, он автоматически становится смарт-фильтром. А одно из основных преимуществ смарт-фильтров перед обычными фильтрами заключается в том, что их параметры остаются полностью редактируемыми. Это дает нам возможность вернуться к ним в любое время и вновь отредактировать. При этом никакие постоянные изменения в изображение не вносятся.
Первое, что мы должны сделать, это преобразовать наше изображение в смарт-объект. Если мы посмотрим на палитру слоев, то увидим, что наше изображение располагается в фоновом слое:
В палитре «Слои» мы видим, что фотография располагается в фоновом слое
Чтобы преобразовать его в смарт-объект, нажмите на маленькую иконку меню в правом верхнем углу палитры слоев:
Нажмите на иконку меню в палитре слоев
Затем выберите из меню пункт «Преобразовать в смарт-объект»:
Выберите из меню пункт «Преобразовать в смарт-объект»
Визуально в основной области документа ничего с изображением не случилось. Но если мы снова посмотрим в палитру «Слои», то увидим, что в правом нижнем углу миниатюры слоя появился небольшой значок смарт-объекта. Это значит, что слой был преобразован в смарт-объект:
В правом нижнем углу миниатюры слоя появился значок, который говорит нам о том, что это смарт-объект
Шаг 2: Выберите корректировку «Свет /Тень»
Преобразовав слой в смарт-объект, мы готовы применить корректировку «Тени/Света», как смарт-фильтр. Но как мы можем применить то, что не является фильтром, в качестве смарт-фильтр?
Как выясняется, коррекция «Тени/Света» особенная. Это одна из двух коррекций изображения (вторая это тонирование HDR), которые Photoshop позволяет применять в качестве смарт-фильтра. Чтобы выбрать ее перейдите в меню «Изображение», затем выберите «Коррекция», а затем «Тени/Света».
Обратите внимание, что все коррекции изображения в списке отображаются серым цветом и недоступны в данный момент — кроме двух («Тени/Света» и «тонирование HDR»):
Перейдите в Изображение> Коррекция> Тени/Света
Шаг 3: Выберите «Показать дополнительные параметры»
У вас на экране должно открыться диалоговое окно «Тени/Света» с установками по умолчанию. Но я не буду подробно останавливаться на всех этих параметрах.
Если в диалоговом окне отображаются только два слайдера по умолчанию («Эффект тени» и «Эффект света») включите опцию «Дополнительные параметры» (установив для нее флажок):
Включите опцию «Дополнительные параметры»
В результате мы получим доступ к дополнительным параметрам. В верхней части будут располагаться разделы «Свет» и «Тень» — каждый с тремя слайдерами («Эффект», «Тон» и «Радиус»). А ниже располагается раздел «Коррекция» со слайдерами «Цвет» и «Средние тона», а также опции «Усечение светов» и «Усечение теней». Я использую Photoshop CC 2014, в котором появились незначительные изменения названий некоторых параметров.
Если вы используете более раннюю версию Photoshop, в ней параметр «Тон» должен называться «Тоновая глубина», «Цвет» — «Коррекция цвета», а «Средние тона» – «Контраст полутонов». Данные изменения касаются только названий параметров, а их функционал остался неизменным:
Расширенное диалоговое окно «Тени/Света»
Краткий обзор: «Эффект», «Тон» и «Радиус»
Вот краткий обзор того, как работают три слайдера разделов «Свет» и «Тень»:
«Эффект»: Принцип действия корректировки «Тени/Света» заключается в осветлении темных областей и затемнении светлых, чтобы проявить дополнительные мелкие детали. Параметр «Эффект» задает, насколько будут осветляться темные области (в разделе «Тени») и насколько затемняться светлые (в разделе «Света»). Чем дальше вправо вы переместите ползунок, тем интенсивнее будет осветление или затемнение.
«Тон»: В более ранних версиях Photoshop – «Ширина тонового диапазона». Слайдер «Тон» задает диапазон тонов, которые должны обрабатываться в темных или светлых областях. Только тона, которые попадают в эти диапазоны, будут осветляться или затемняться в соответствии со значением, заданным через «Эффект». В разделе «Тень», низкие значения «Тона» означают, что осветляться будут только самые темные области.
При увеличении значения параметра диапазон полутонов, которые будут обрабатываться, расширяется. Если значение составит более 50% (по умолчанию), то будут осветляться даже и без того яркие тона. Photoshop осветляет темные области, используя постепенный переход, темные тона становятся ярче, чем более светлые тона.
В разделе «Свет» слайдер «Тон» работает точно так же, только в противоположном направлении. Низкие значения параметра означают, что будут затемняться только самые светлые тона. Увеличение значения расширяет диапазон полутонов. А значение «Тона» более 50% означает, что даже темные области изображения будут затемняться. Как и для «Тени», Photoshop затемняет светлые области, используя постепенный переход, и светлые тона становятся даже темнее, чем тона нескорректированных темных участков изображения.
«Радиус»: Параметр «Радиус» определяет, насколько плавно скорректированные области будут смешиваться с неоткорректированными участками изображения. Большее значение «Радиуса» задает плавные и визуально более естественные переходы между областями. Малое значение «Радиуса» задает более резкие переходы и может привести к возникновению ореолов вокруг краев элементов. Как правило, используют более высокое значение «Радиуса».
Я установил для параметров раздела «Тень» такие значения: «Эффект» — 40%, «Тон» — 50% (по умолчанию), «Радиус» — примерно 102 пикселя. При использовании «Тени/Света» как смарт-фильтра на данном этапе нет необходимости точно задавать значения всех параметров.
Мы в любой момент можем вернуться к ним и отредактировать:
Значения параметров раздела «Тень»
Вот как выглядит мое изображение после осветления темных областей:
В темных областях изображения теперь видны более мелкие детали
Далее я устанавливаю значения для параметров раздела «Свет». Значение «Эффект» я увеличиваю до 20%, оставляю значение «Тона» по умолчанию — 50% и увеличиваю «Радиус» примерно до 91 пикселя:
Значения параметров раздела «Тень»
Вот, как выглядит мое изображение после затемнения светлых областей, теперь в них проявилось больше мелких деталей:
В темных областях изображения теперь видны более мелкие детали, и в целом контрастность изображения снизилась
Краткий обзор: «Цвет» и «Средний тон»
Два параметра в разделе «Коррекция» помогут нам компенсировать проблемы, которые могут возникнуть после корректировки светлых и темных областей. Слайдер «Цвет» («Цветокоррекция») может использоваться для увеличения или уменьшения общей насыщенности цветов, если она в данный момент отличается от оригинального изображения.
С помощью слайдера «Средний тон» («Контрастность средних тонов») можно увеличить контрастность полутонов, если в данный момент изображение выглядит слишком плоским.
Я увеличиваю значение параметра «Цвет» до 30, а значение «Средний тон» примерно до 19. Параметры «Усечение теней» и «Усечение светов» определяют процент темных тонов, которые будут обрезаны до чистого черного, и процент светлых тонов, которые будут обрезаны до чистого белого.
Если у вас нет серьезных причин изменять значения этих параметров, я советую оставить их по умолчанию:
Значения для параметров раздела «Коррекция»
Вот как выглядит мое изображение на данный момент:
Скорректированный вариант изображения
Преимущества смарт-фильтра
Когда вы зададите значения для параметров, нажмите «OK», чтобы закрыть диалоговое окно и применить изменения к изображению:
Нажмите «OK»
И вот здесь начинается самое интересное. Я осветлил темные участки, затем затемнил светлые, и в конце немного скорректировал полутона. После этого все изменения были применены в качестве смарт-фильтра.
Затем, если мы посмотрим на палитру «Слои», мы увидим коррекцию «Тени/Света», приведенную в списке как смарт-фильтр для смарт-объекта:
В палитре «Слои» отображается новый смарт-фильтр «Тени/Света»
Каковы же преимущества применения этой коррекции в качестве смарт-фильтра? Во-первых, мы можем отключить коррекцию «Свет / Тень», нажав на иконку видимости (иконка глаза). Нажмите на нее, чтобы отключить корректировку «Тени/Света» и просмотрите исходное изображение в окне документа. Нажмите иконку снова, чтобы включить «Тени/Света» и посмотреть скорректированный вариант.
Это работает так же, как предварительный просмотр в «Тени/Света», за исключением того, что в данном случае мы можем переключать коррекцию, даже после того, как она была применена к изображению:
Переключите корректировку «Тени/Света», нажав на иконку видимости
Мы также можем изменить режим смешивания и непрозрачность смарт-фильтра «Тени/Света», дважды кликнув по иконке «Параметры наложения» справа от его названия:
Дважды кликните по иконке «Параметры наложения»
Откроется диалоговое окно «Параметры наложения», в верхней части которого размещены параметры «Режим» (сокращенно от «Режим смешивания») и «Непрозрачность». Если вы обнаружите, что после применения «Тени/Света» цвета изображения сместились, попробуйте изменить режим смешивания с «Нормального» (по умолчанию) на «Яркость».
Этот режим позволит ограничить влияние коррекции «Тени/Света» только уровнем яркости изображения, не затрагивая цвета. Уменьшение значения «Непрозрачности» снизит влияние, которое коррекция «Тени/Света» оказывает на изображение.
Рекомендуется оставлять значение «Непрозрачности» по умолчанию — 100%:
Изменив режим смешивания с «Нормального» на «Яркость», можно исправить проблемы, связанные со сдвигом цветов
После того, как вы установите нужные значения, нажмите «OK», чтобы закрыть диалоговое окно «Параметры наложения». Вот как выглядит мое изображение после применения режима смешивания «Яркость». В моем случае, разница в цветах не такая заметная, но сейчас цвета выглядят менее насыщенными и более приближенными к оригиналу.
Обратите внимание, что мы больше не затрагиваем цвета изображения, поэтому любые коррекции, внесенные в разделе «Цвет» («Тени/Света»), больше не будут оказывать никакого влияния:
Изображение после изменения режима смешивания смарт-фильтра на «Яркость»
Основным преимуществом, которое мы получаем от применения «Тени/Света» как смарт-фильтра, является то, что все наши настройки остаются полностью редактируемыми. Даже если мы уже применили коррекцию и закрыли диалоговое окно «Тени/Света», мы можем открыть его снова, дважды кликнув по названию смарт-фильтра в панели «Слои»:
Дважды кликните по названию смарт-фильтра «Тени/Света», чтобы снова открыть диалоговое окно
Смарт-фильтр является неразрушающим инструментом, никакие постоянные изменения в изображение вноситься не будут. Это значит, что мы можем открывать диалоговое окно и редактировать настройки, столько, сколько нам нужно.
Когда вы закончите, просто нажмите «ОК», чтобы сохранить изменения и закрыть диалоговое окно:
Повторное редактирование настроек «Тени/Света» благодаря возможностям смарт-фильтров
Photoshop не позволяет применять «Тени/Света», как корректирующий слой. Но, как вы узнали из этой статьи, мы можем легко получить все его преимущества, применив «Тени/Света» как смарт-фильтр!
Перевод статьи «Applying Shadows/Highlights As A Smart Filter In Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Смарт-фильтры в Фотошопе (Эффект акварельного текста)
Автор: Олег Лодянов (kinoLOG). Дата публикации: 14 марта 2017. Категория: Обработка фотографий в фотошопе.
(Эффект акварельного текста)
Набрёл я как-то в просторах интернета на симпатичный урок «Как создать акварельный текст».
Решил я повторить его ещё раз, и мне подумалось – чего же здесь не хватает?
Крутил я этот текст и так, и эдак, менял режимы наложения, экспериментировал со шрифтом и прочее.
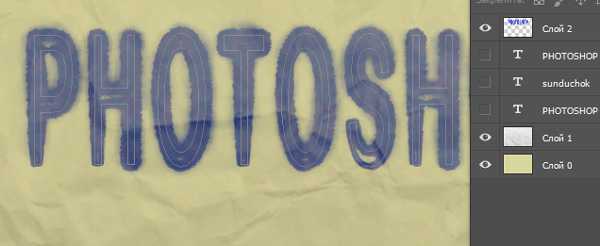
Вот что получается в результате базового урока:

А знаете, чего не хватает в этом способе написания текста? Не знаю, как назвать это по-фотошоповски, назову по-своему – мобильности. Поясню.
Фон мы создали, текст со всеми настройками написали, создали эффект – и ВСЁ! Дальнейшее преобразование всего этого сопряжено только с началом работы с НУЛЯ. А как сохранить это всё в таком виде, чтобы в последующем, заменяя тот или иной элемент в файле PSD кардинально менять картинку, сообразуясь с текущей задачей. Вот об этом с Вами и поговорим в этом уроке «Смарт-фильтры в Фотошопе. Эффект акварельного текста».
И вот, как можно преобразовать его двумя-тремя щелчками мыши, причём, вариантов преобразования может быть куча и все обратимы.

Или так:

Начнём с того, что создадим надпись на листе бумаги акварельной краской, которая немного растекается по бумаге (то ли бумага не подходящая, то ли мы с Вами слишком жидкую краску взяли).
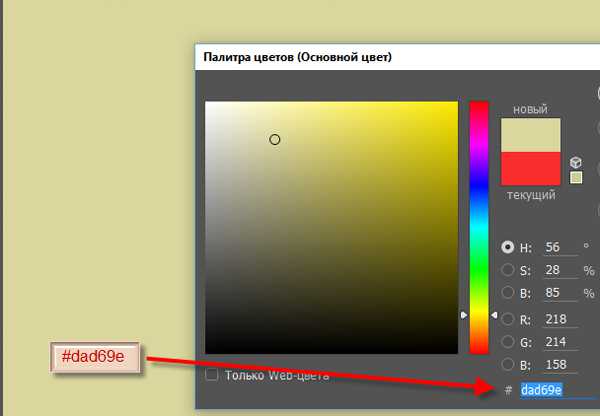
Создадим новый документ размерами 1280х720 пикс. и зальём его цветом #dad69e.

Далее можете продолжать и на чистом листе, а можно привнести сюда некий шарм – добавить текстуру мятой бумаги. Я скачал её с Яндекса, вписав соответствующий запрос в строку поиска - их там куча.
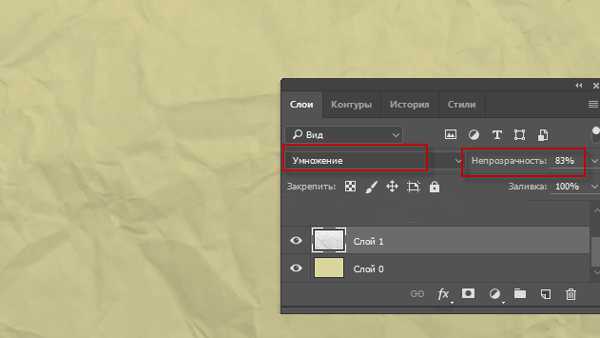
Перенесите изображение на наш холст, режим наложения – «Умножение», и уменьшите немного непрозрачность.

Возьмите инструмент «Шрифт» и выберете шрифт типа «Arial» или «Y2K Neophyte» (если у Вас нет, скачайте внизу по ссылке). Я взял последний – у него одинаковые линии по толщине в горизонтальных и вертикальных частях шрифтовых знаков, что немало важно в данном случае.
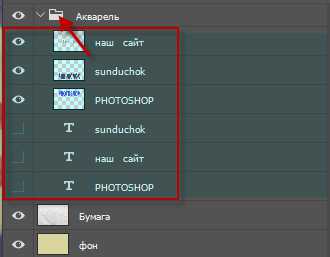
Я написал три строчки текста, все на разных слоях: «PHOTOSHOP», «наш сайт» и «SUNDUCHOK» (цвет не важен).

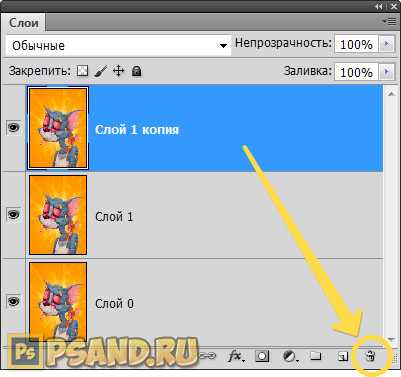
После выравнивания текста, (напомню, чтобы переместить текст, достаточно зажать клавишу Ctrl), отключите все «глазки» на текстовых слоях
Теперь необходимо настроить два вида кисти, которые нам понадобятся далее. Это инструмент «Кисть (B)» и «Палец».
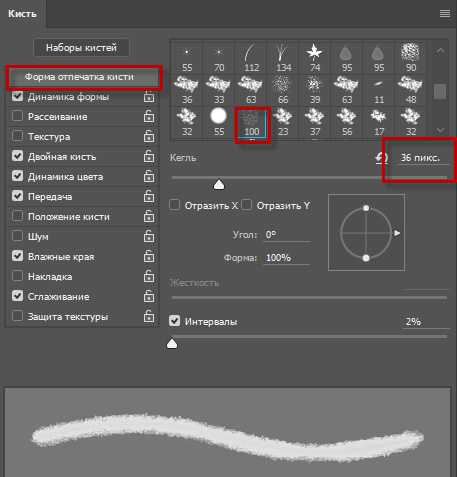
«Кисть» - нажимаем F5, далее по скриншотам:
Форма отпечатка кисти:

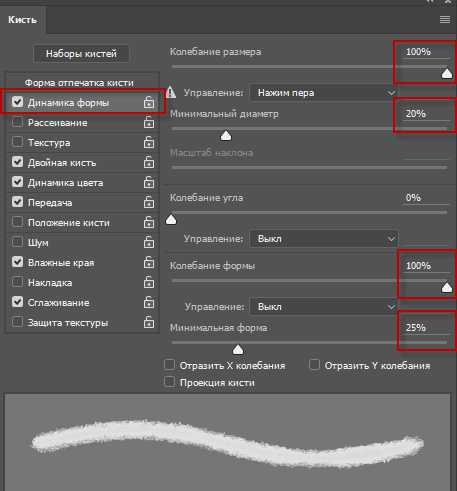
Динамика формы:

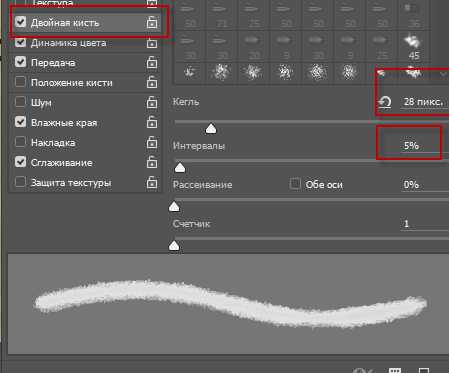
Двойная кисть:

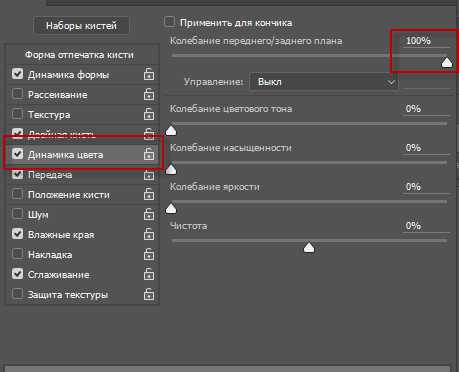
Динамика цвета:

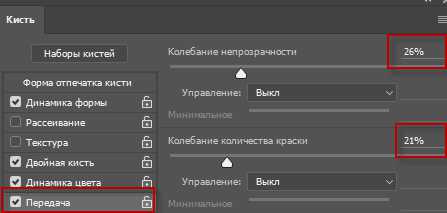
Передача:

Включите параметр Влажные края и Сглаживание.
Теперь настройте подобным образом инструмент «Палец». Различия в настройках – размер кисти примерно в два раза больше, не используете в настройках такие параметры, как «Двойная кисть», «Цветовая динамика» и «Влажные края».
Инструменты обводки (а мы с Вами будем осуществлять ими только обводку), мы настроили.
Теперь выбираем инструмент «Выделение контура».
Щёлкните по текстовому слою «PHOTOSHOP» ПКМ и выберите пункт «Создать рабочий контур».
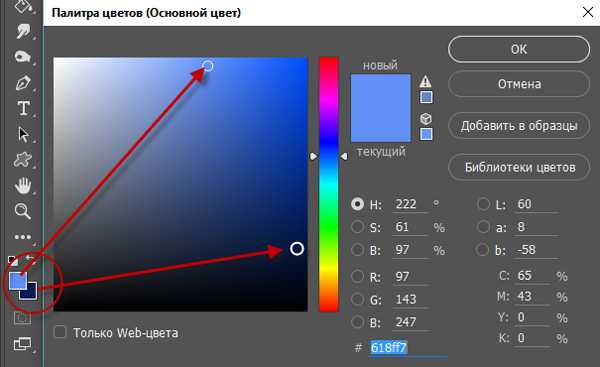
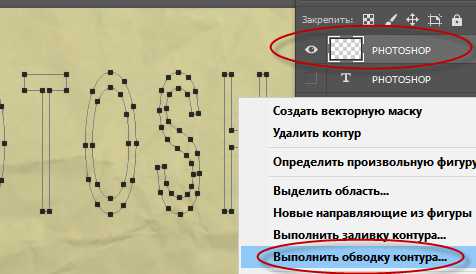
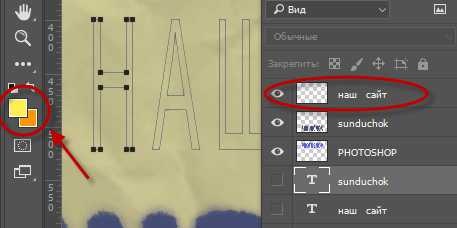
Создайте новый слой «PHOTOSHOP», с активным инструментом «Выделение контура», нажмите ПКМ и выберите «Создать рабочий контур». Установите желаемый цвет заливки и цвет фона, режим наложения слоя поставьте Затемнение основы. Вообще, потом можете поиграться с режимами, посмотрите, какой Вам больше нравится.

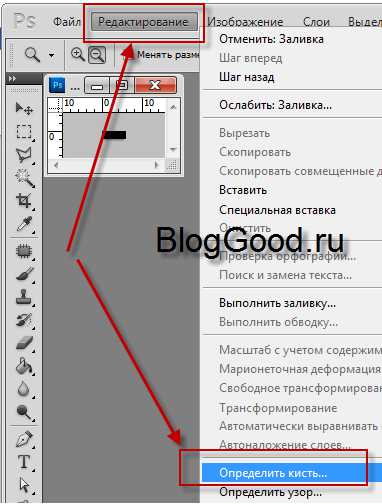
Инструментом «Выделение контура» щёлкните по холсту ПКМ и выберите пункт «Выполнить обводку».

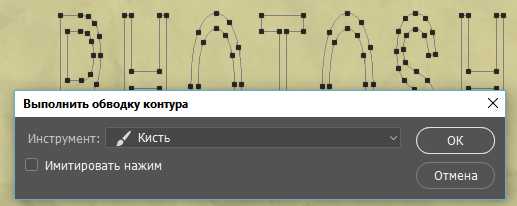
В Диалоговом окне выберите инструмент «Кисть».
Примечание: Не включайте функцию «Имитировать нажим».

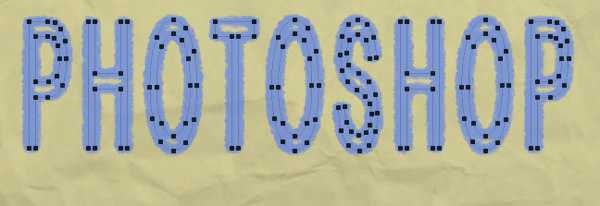
Контур будет обведён созданной Вами кистью.

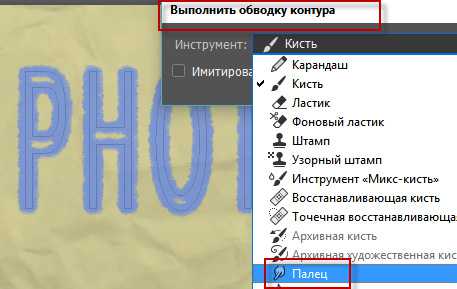
Снова щёлкаем инструментом «Выделение контура» по холсту и выбираем ту же команду «Выполнить обводку контура». В Диалоговом окне выберите инструмент «Палец».


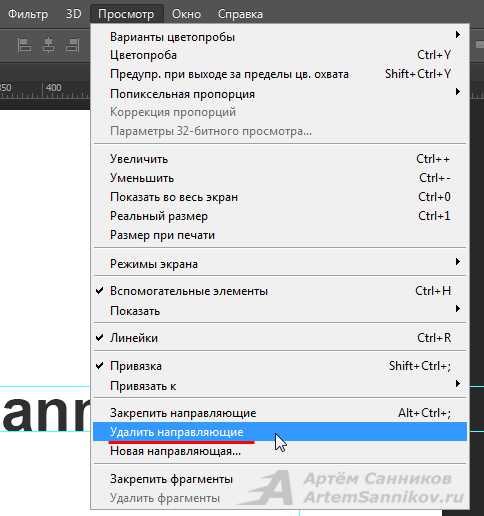
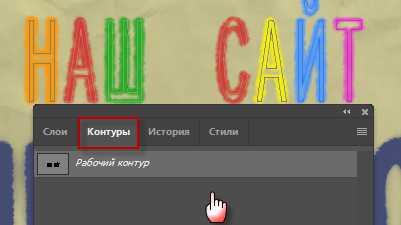
Таким образом, обводка кистью будет размазана. Удалите контур (перейдите в палитру «Контуры» и щёлкните в палитре по свободному полю).
Создайте новый слой, назовите его «SUNDUCHOK» и повторите все действия со слоем «PHOTOSHOP».
Создайте третий слой для текста «наш сайт». Опять же переходим на текстовый слой, инструментом «Выделение контура» кликаем по холсту, выбираем «Создать рабочий контур». Переходим на новый слой «наш сайт». Но, поскольку этот текст у нас написан в два раза меньшим по размеру шрифтом, то и размер кисти нам надо уменьшить. Нажимаем F5 при активном инструменте «Кисть» и в верхнем поле «Форма отпечатка кисти» ставим значение кегля равным 15-17 пикс. По поводу размера кегля (читай – диаметра) инструментов «Кисть» и «Палец» – в каждом конкретном случае надо подбирать его методом тыка. Но не пугайтесь, это просто: сделали, плохо – вернулись назад в панели История и пробуйте снова.
Также поступаем с инструментом «Палец» - уменьшаем его кегль через F5 до 20-25 пикс. (опять же пробуйте).
Далее поступаете по прежнему алгоритму.
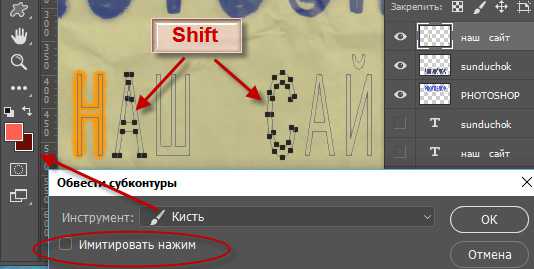
Но можно раскрасить каждую букву в другой цвет. Для этого настраиваете Основной цвет и цвет фона, затем инструментом «Выделение контура» кликаете по нужной букве (можете выбрать сразу несколько букв с зажатой клавишей Shift).

Клик ПКМ по контуру – только в этом случае в списке будет не «Выполнить обводку контура…», а «Обвести субконтур…».
Опять щёлкаете инструментом «Выделение контура» по нужной букве (или буквам - с нажатой клавишей Shift) и повторяете процедуру. Не забывайте снимать галочку с пункта «Имитировать нажим», которая стоит по умолчанию.

Снимите выделение контура, кликнув в палитре «Контуры» по свободному полю.

Объедините текстовые слои и верхние слои в группу – выделяете нижний слой с текстом «PHOTOSHOP» и с зажатой клавишей Shift верхний «наш сайт», на клавиатуре жмёте «Ctrl + G». Назовите группу «Акварель». Мой Вам совет – никогда не ленитесь давать имена слоям, группам, потому как по-прошествии времени Вы, открыв свой документ PSD, вряд-ли сразу вспомните, что у Вас лежит в группе и что это за Слой24.

На этом создание Акварельного текста закончено.
А далее предлагаю Вам поэкспериментировать с фильтрами и корректирующими слоями.
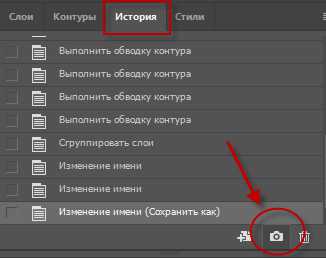
Чтобы не потерять сделанную нами работу нажмите в меню «Файл > Сохранить как (Shift + Ctrl + S)», сохраните свою работу, а затем, перейдите в палитру «История» и нажмите на значок фотоаппарата.

Затем в этой же палитре поднимаетесь в самый верх и видите строчку «Снимок 1», кликните по ней ПКМ и выберите «Новый документ».
В программе откроется точная копия Вашего документа со всеми слоями – теперь можете издеваться над ним, не опасаясь, что что-нибудь испортите - всегда можно вернуться обратно.
Давайте этим и займёмся.
Я хочу поэкспериментировать с фильтрами и посмотреть как тот или иной фильтр поведёт себя на том или ином слое. Но фильтры вносят необратимые преобразования в слое (если только не отменить его полностью) – что делать? Да, фильтры изменяют слой необратимо, если это обычный слой. Но, к счастью, в Фотошопе есть замечательный инструмент – Смарт-объект. Фильтры, применимые к Смарт-объекту, превращаются в Смарт-фильтры и их действие подобно корректирующим слоям. Т.е., их можно изменять, ослаблять воздействие, отключать их видимость и пр.
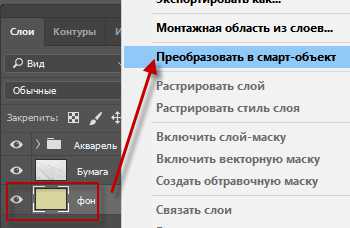
Преобразуем наши слои и группу в Смарт-объекты. Выделяем слой «Фон», клик ПКМ и выбираем «Преобразовать в Смарт-объект».

Поступаем так со слоем «Бумага» и с группой «Акварель». Только группа у нас превратится в обычный слой и станет таким же Смарт-объектом. У иконок слоёв появятся значки в углу.
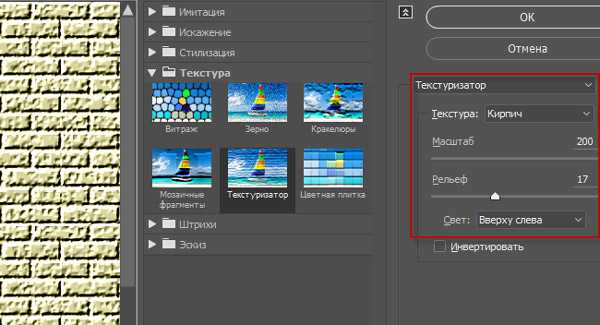
Теперь смело можно применять любые фильтры и даже комбинировать их. К примеру, я применил фильтр «Текстуризатор - кирпич» из группы «Галерея фильтров» к слою Фон


Обратите внимание, под слоем «Фон» появились значки Смарт-фильтров. Щёлкните по значку глаза – действие фильтра скроется, щёлкните дважды по названию фильтра – у Вас снова откроется панель настроек фильтра, щёлкните дважды по значку в правом нижнем углу (две полоски) – откроется панель, где можно изменить режимы наложения фильтра и изменить его непрозрачность. Кроме того вы всегда можете удалить фильтр, перетащив его на значок корзины, или скопировать/перенести на другой слой. Видите, какие широкие возможности открываются при работе со Смарт-фильтрами.
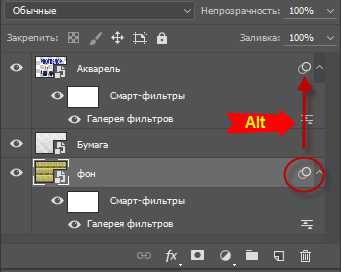
Попробуем применить какой-нибудь фильтр к другим слоям. Я скопировал уже применённый фильтр на другой слой – зажмите клавишу Alt и, не отпуская её, перетащите значок двойной кружок на новый слой, в данном случае на слой «Акварель».

Отключим видимость Смарт-фильтра на нижнем слое и получим следующее:

Поиграйтесь с фильтрами. Мне понравился вот такой вариант:
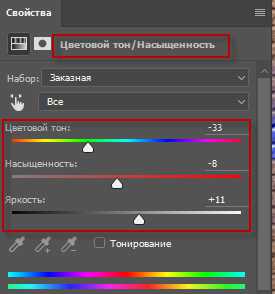
- слой «Фон»: фильтр «Галерея фильтров» - «Текстуризатор» - «Кирпич». Режим – Умножение, непрозрачность – 100%. Плюс здесь же – корректирующий слой (внизу палитры слоёв – соответствующий значок, чёрно-белый кружок) «Цветовой тон/Насыщенность» с настройками, как показано ниже. Добиваемся кирпичного цвета.

- слой «Бумага»: фильтр «Галерея фильтров» - «Текстура» - «Кракелюры» (интервалы – 13, глубина – 6, освещённость – 6), режим – Умножение, непрозрачность -30%. Этот фильтр придал неоднородность и шершавость кирпичу.
- слой «Акварель»: фильтр «Галерея фильтров» - «Текстуризатор» - «Кирпич», режим – Нормальный, непрозрачность – 100%.
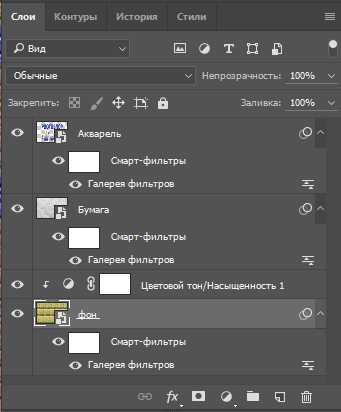
Картинка по слоям получилась следующая:

И итоговая картинка:

Мы получили своеобразное граффити на кирпичной стене. Вполне можно использовать как фон для какого-нибудь коллажа.

Сохраните свой документ в фотошоповском формате PSD, и Вы всегда сможете использовать его ещё раз, изменив настройки фильтров и корректирующих слоёв.
Надеюсь, Вы убедились, насколько мощный и интересный инструмент смарт-фильтры в Фотошопе. На этом урок закончен, если Вам интересна тема Смарт-объектов, пишите в комментариях.
Удачных Вам творческих работ.
Автор: Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Печать