Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать этикетку
Как сделать оригинальную этикетку в Фотошоп
Хотите оригинально поздравить родных? Сделайте подарок своими руками. Необязательно вкладывать большие средства, главное — вложить душу. Например, для отца или дедушки можно интересно оформить банку чая или кофе. Выберите жестяную или стеклянную ровную баночку и наклейте авторскую этикетку. Можно использовать фотографию именинника, значимые слова или даты. Такой подарок всегда будет желанным и неповторимым.
Создание подарочной этикетки в графических редакторах
В проекте использованы два редактора – Xara и Photoshop. Дело в том, что в каждой программе свои сильные стороны. Xara Xtreme Pro идеальна для работы с текстом и вектором, Photoshop CS 6 силён при обработке растровых объектов. Поэтому красочный фон создан в одной программе, а текстовое оформление – в другой.
Монтируем фон в Фотошоп
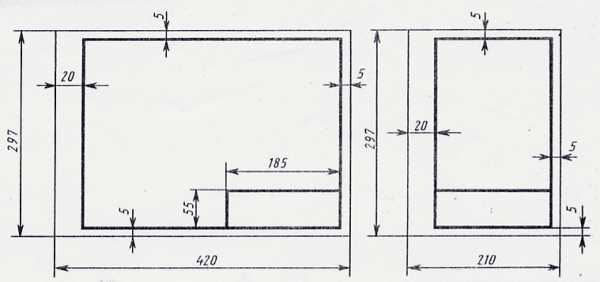
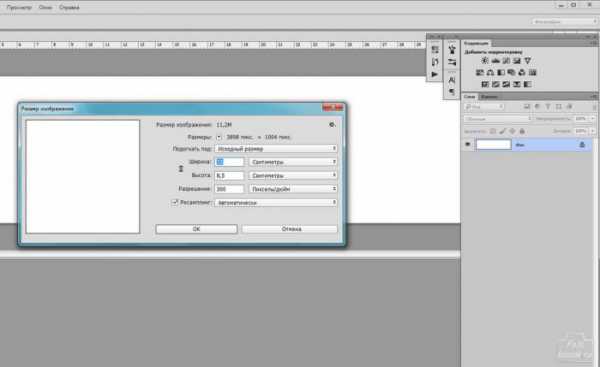
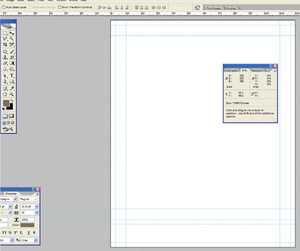
Для начала измерьте банку и начертите развёртку этикетки. Допустим, наш размер 33 на 8,5 см. Создадим документ по этим параметрам. Обратите внимание: разрешение изображения 300 dpi. Если сделать больше пикселов, документ будет неповоротливым, если меньше – качество картинки упадёт.

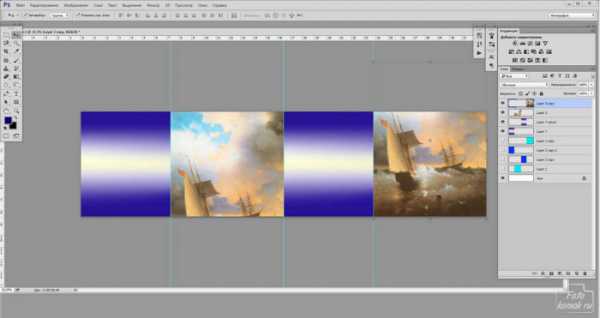
Разделите изображение на несколько сегментов. Приглядитесь любой банке растворимого напитка: скорее всего, этикетка поделена на части. На одних участках крупно изображено название, товарный знак. На других даётся развёрнутое описание продукта. В этом проекте наклейка поделена на четыре чередующиеся части для текста и картинки с названием. Как сделать разметка:
- создать новый слой (меню Слои – Новый – Слой);
- с помощью инструмента Прямоугольна область выделить прямоугольник и залить нужным цветом;
- повторить операции необходимое количество раз.
Так как цветные прямоугольники находятся в разных слоях, их ширину можно поправить при необходимости (используя Трансформацию).

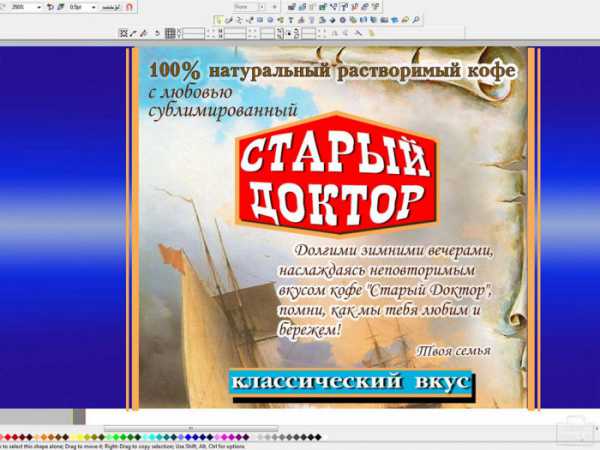
Украсьте развёртку градиентами и тематическими изображениями
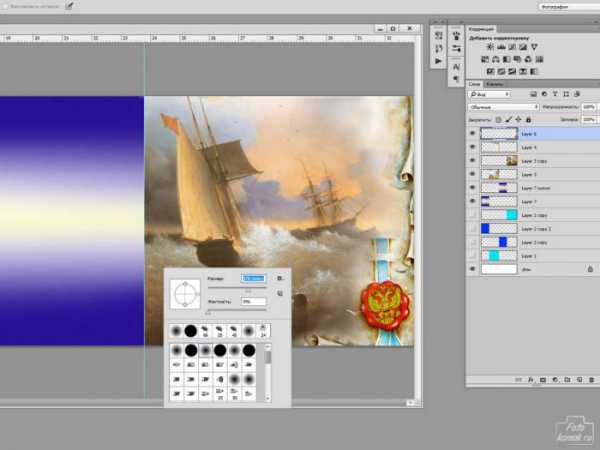
В нашем проекте использованы синие тона и фрагмент картины Айвазовского. Чтобы сделать градиент только на необходимом участке, нужно нажать Ctrl и клинуть мышкой по иконке слоя (в нашем случае кликнули Layer 2 copy 2). Активировалось выделение объекта. Создаём новый слой, при этом созданное выделение переходит на этот слой (у нас Layer 7). Вызываем Редактор градиентов (инструмент Градиент) и создаём градиент в выделенной области. В нашем случае использован сине — жёлтый шаблон, в котором для среднего цвета выбран более бледный оттенок.

Вставьте фрагменты фотографий или картин. С помощью инструмента Прямоугольна область выделите понравившиеся части изображения, скопируйте (Ctrl+V) и вставьте в развёртку (Ctrl+C).

Украсьте фон по вашему вкусу, добавьте винтажные детали или другие значимые объекты. Например, найдите нарисованный старинный свиток печатью. Поместите фрагмент рисунка на развёртку. Используя инструмент Ластик сделайте плавный переход от края свитка к фону. Лучше использовать Ластик с мягким краем и достаточно большого размера.

Чтобы продолжить работу, сохраните изображение в формате PNG. Откройте полученный файл в программе Xara.
Добавление текста и векторных элементов
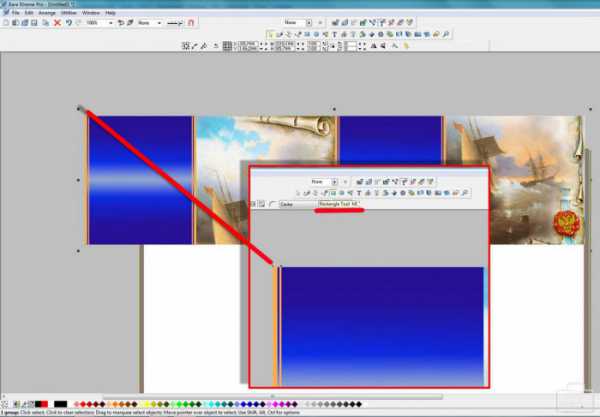
Декоративные линии. Разграничить зоны этикетки можно цветными полосками.
- Инструментом Rectangle Tool (Прямоугольник) разверните две вертикальные полосы – широкую и узкую.
- Окрасьте любым цветом (одним щелчком на палитре в нижней части рабочего стола).
- Скопируйте полосы ((Ctrl+V, Ctrl+C) и установите на границах разноцветных участков этикетки.

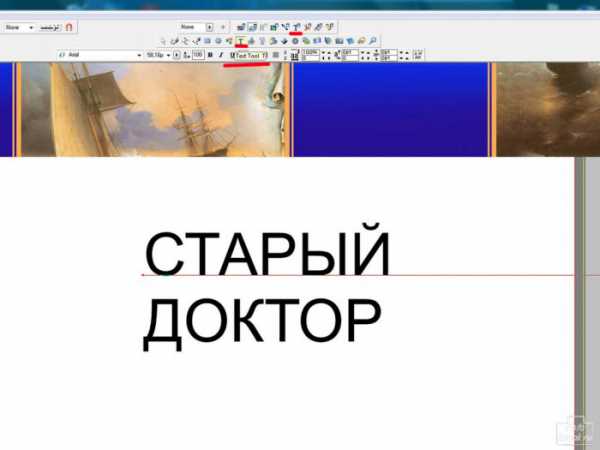
Оформление названия
Активируйте Text Tool и наберите нужные тексты. Присвоить необходимый стиль названию можно одним щелчком в галерее шрифтов.

В нашем варианте название кофе вписано в красный шестиугольник и выгнуто по поверхности фигуры. Такой «логотип» создан следующим образом.
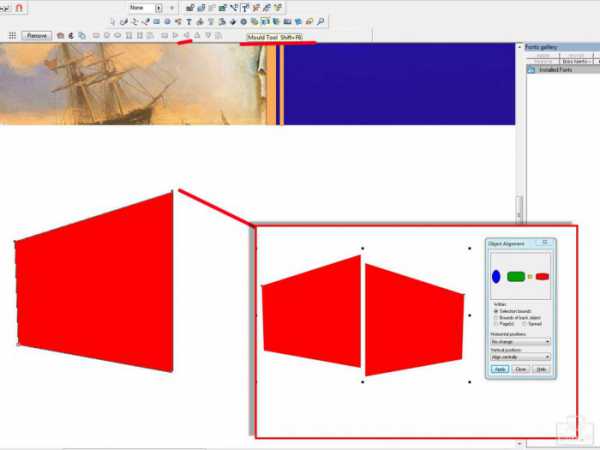
1.Создали прямоугольник, залили цветом.
- Активировали Mould Tool (Пресс форма), превратили наш прямоугольник в трапецию.
- Продублировали полученную фигуру (Ctrl+V, Ctrl+C) и отразили по вертикали. Для отражения объектов по вертикали и горизонтали в строке состояния есть специальный значок (два треугольника, один окрашен, другой прозрачен).
- Совместили полученные фигуры. Выровняли с помощью Object Alignment (Выравнивание Объектов). Найти Выравнивание можно в меню Arrange (Организовать).

- Сгруппировали объекты (Ctrl+G).
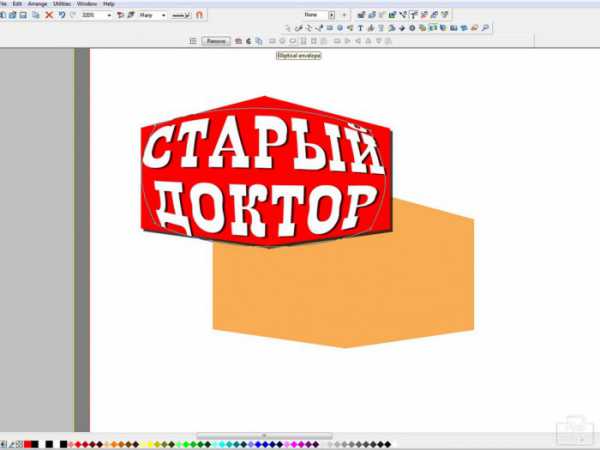
- Поместили название на получившуюся фигуру. Чтобы вписать текст в форму, снова применили Mould Tool используя Elliptical envelope (Эллиптический конверт).К полученной композиции можно добавить обводку, тень и прочие украшения.

Таким образом, расцвечивая и деформируя текст, экспериментируя с заливками и прозрачностью, создавая новые векторные формы, украсьте вашу этикетку.

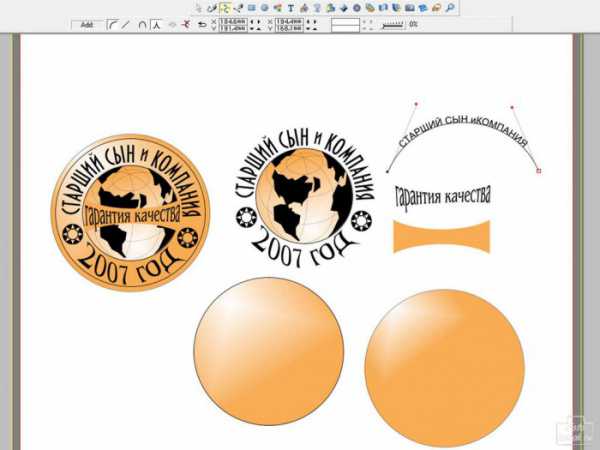
Логотипы. В Xara легко создать простой логотип или товарный знак. В нашем проекте при создании семейного логотипа использован готовый векторный рисунок земного шара. Разместить надписи по дуге можно следующим образом:
- вытяните горизонтальную линию, используя инструмент карандаш на панели инструментов;
- сразу же активируйте инструмент Текст и поставьте курсор на начало линии;
- напечатайте нужный текст (следите, чтобы буквы «присоединились» к линии, иначе текст не будет изгибаться);
- активируйте Shape Editor Tool (Форма редактора) — это следующая за карандашом кнопка на панели инструментов;
- деформируйте линию с текстом вверх или вниз.

Готовый макет распечатайте и наклейте на банку. Наиболее подходящий вариант — самоклеящаяся бумага с последующим холодным ламинированием.

Такой подарок будет и оригинальным, и памятным. Радуйте своих близких чаще!
Делаем реалистичную этикетку

В этом уроке мы сделаем реалистичную этикетку.Сейчас я вижу все больше дизайнеров, которые используют в своих работах объекты, сделанные вручную. Некий хэндмэйд. От карандашных набросков до клочков бумаги и случайно попавших под руку предметов. В этом уроке я покажу вам, как сделать в Фотошопе очень реалистичную этикетку.

Давайте начнем!
Шаг 1. Сегодня на iStockPhoto я нашел две прекрасные картинки. Это текстура картона, из которого, собственно, и сделана этикетка, а также ее форма.

Шаг 2.Для начала давайте организуем рабочее пространство. Создайте документ нужного вам размера и откройте ваши изображения. Теперь, с помощью инструмента Move просто перетащите картинке на документ. Это создаст два новых слоя. На одном из них будет текстура, а на другом — форма. Чтобы было комфортнее работать, форму этикетки объедините со слоем Background. Для этого нажмите на клавиатуре сочетание клавиш Ctrl-E (Mac: Command-E).

*Примечание: чтобы урок был вам понятнее, можете скачать этот PSD файл ( pshero_0061.zip
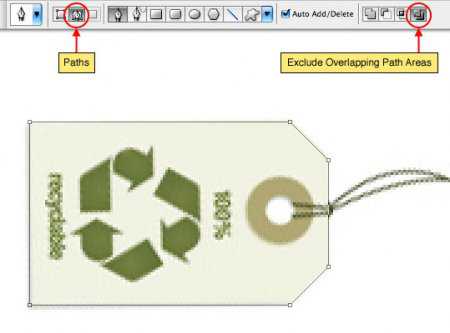
Шаг 3.Теперь нам нужно создать контур этикетки с помощью пера. Это будет легко, ведь все линии абсолютно прямые. Нажмите на клавиатуре клавишу Р и аккуратно обведите этикетку. Вот что должно получиться:

*Примечание: это легче, чем кажется. Будьте уверены в себе и у вас все получится!
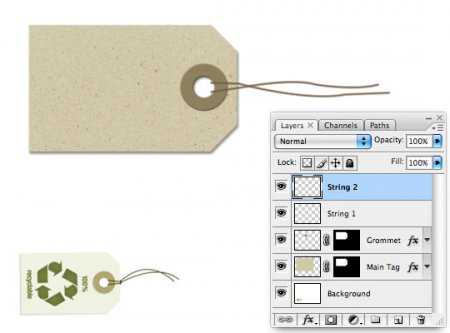
Шаг 4.Прежде чем продолжить, не забудьте переименовать только что созданный контур. Для этого щелкните мышью по вкладке Paths (Контуры) в палитре слоев и два раза нажмите на имя слоя. Если же вкладка вдруг не отображается, то в главном меню выберите: Window>Paths (Окно>Контуры). Я назвал контур Main Tag Area.
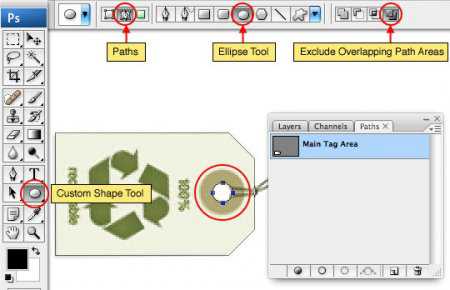
Шаг 5.Теперь нам нужно добавить кольцо, в которое будет продета ниточка. Убедитесь что ваш контур выбран (иконка будет подсвечена) и нажмите клавишу U на клавиатуре. Так вы сможете быстро выбрать инструмент Custom Shapes (Произвольная фигура). Теперь зажмите кнопку Shift на клавиатуре и нарисуйте круг там, где должно быть кольцо, также поставьте настройки как на картинке ниже:

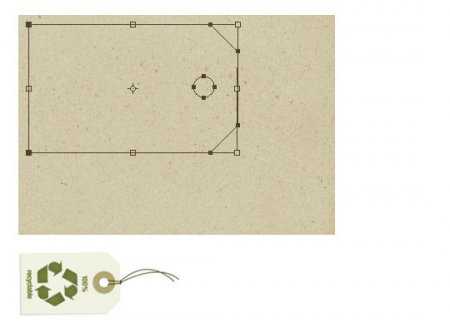
Шаг 6.Теперь нажмите кнопку А на клавиатуре, чтобы выбрать инструмент Direct Selection (Выделение контура). Сейчас зажмите левую кнопку мыши и полностью выделите контур рамкой. Переместите контур в верхний левый угол текстуры и нажмите на клавиатуре сочетание клавиш Ctrl-T (Mac: Command-T), чтобы быстро выбрать инструмент Free Transform (Свободная трансформация). Зажмите кнопку Shift на клавиатуре и растяните контур.

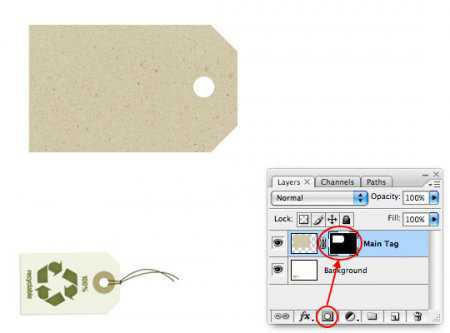
Шаг 7.Мы можем преобразовать контур в выделение, нажав лишь сочетание клавиш Ctrl-Enter (Mac: Command-Return) на клавиатуре. Теперь преобразуйте выделение в маску слоя, нажав на значок Add Layer Mask (Добавить маску слоя)(он выглядит как круг, вписанный в прямоугольник) внизу палитры слоев.*Примечание: убедитесь, что слой Main Tag активен, прежде чем добавлять маску слоя.

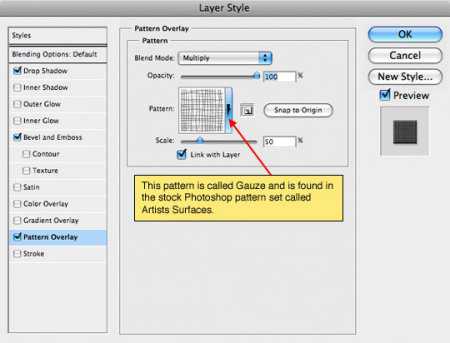
Шаг 8.Теперь, находясь на слое Main Tag, давайте добавим несколько стилей слоя. Чтобы сделать это, щелкните на иконке слоя в палитре слоев и в появившемся окне поставьте следующие настройки:


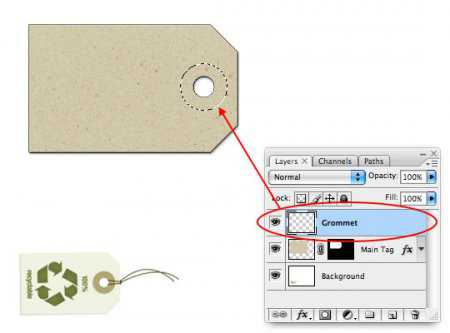
Шаг 9.Создайте новый слой, выше слоя Main Tag, нажав на иконку слоя, внизу палитры слоев или используя сочетание клавиш Ctrl-Shift-N (Mac: Command-Shift-N), и назовите его Grommet.Выберете инструмент Elliptical Marquee (Эллиптическое выделение). Зажмите левую кнопку мыши и растяните выделение вокруг кольца.

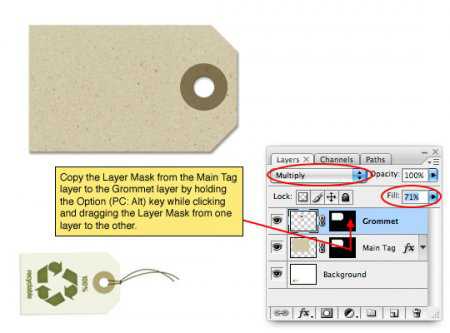
Шаг 10.Измените цвет переднего плана на #706340 и залейте выделение, нажав Alt-Backspace (Mac: Option-Delete).Давайте скопируем маску слоя со слоя Main Tag на слой Grommet, зажав кнопку Alt (Mac: Option) и левую кнопку мыши перетяните маску с одного слоя на другой. Также измените режим наложения слоя Grommet на Multiply и уменьшите непрозрачность заливки до 70%.

Шаг 11.Как мы уже делали в восьмом шаге, примените к слою Grommet следующие настройки стилей слоя:


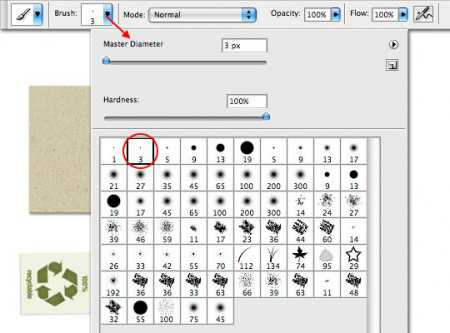
Шаг 12.Самое время добавить верёвочки нашей этикетке. для этого мы нарисуем несколько пересекающихся контуров. Сначала выберите инструмент кисть и выберите жесткую кисть диаметром 3 пикселя.

Шаг 13.Создайте новый слой и назовите его String 1. Измените цвет переднего плана на #735e47 и нажмите кнопку Р на клавиатуре, чтобы выбрать инструмент Перо. Теперь нарисуйте первую часть нашей ниточки.

Шаг 14.Нажмите правой кнопкой мыши на контуре и в выпадающем меню выберите пункт Stroke Path.В появившемся окне выберите Кисть и убедитесь что опция Pen Pressure выключена. Нажмите сочетание клавиш Ctrl-H (Mac: Command-H) и любуйтесь результатом.

Шаг 15.Создайте новый слой с названием String 2 и повторите два предыдущих шага.

Шаг 16.Осталось только добавить петельку, которая будет позади двух, только что созданных нитей. Создайте новый слой. Я назвал его String Loop. Теперь нарисуйте саму петлю, заходящую за этикетку. Мы усилим это впечатление в следующем шаге.

Шаг 17.Выберите инструмент Rectangular Marquee (Прямоугольное выделение) и растяните выделение у края этикетки. Нажмите клавишу Backspace (Mac: Delete), затем сочетание клавиш Ctrl-D (Mac: Command-D).
Шаг 18.Теперь, для придания большего реализма, добавьте несколько стилей слоя.



Шаг 19.Этикетка готова, осталось только добавить на нее немного графики. Чтобы сделать это, создайте новый слой, выше слоя Main Tag, добавьте на него что-нибудь, а также создайте обтравочную маску, нажав правой кнопкой мыши по иконке слоя и выбрав в выпадающем меню соответствующий пункт. Не забудьте поменять режим наложения слоя на Linear Burn и понизить непрозрачность заливки.
 Шаг 20. Готово! Можете делать с этикеткой, что хотите.
Шаг 20. Готово! Можете делать с этикеткой, что хотите. 
Этикетка по заказу: статья из журнала «Фотомастерская»

Мы узнаем, как создать основу этикетки с помощью линейки и направляющих, узнаем, как использовать функцию Snap To, чтобы компоненты нашего дизайна, как по волшебству «прилипали» к этим направляющим, обеспечивая точность и аккуратность.
Мы научимся пользоваться инструментом Shape (форма), который позволит нам создавать и редактировать любые геометрические фигуры. Для этого нужно просто дважды кликнуть на слое с созданной формой и можно будет изменить ее цвет, применить стиль слоя и даже изменить саму форму с помощью тех же инструментов, которые применяются для редактирования контуров.
С помощью черной стрелки мы можем перемещать весь контур, с помощью белой – отдельные точки формы.
Чтобы в точности воспроизвести такую этикетку, которую создали мы, вам потребуется скачать следующие шрифты: www.dafont.com/nymphette.font, www.fontsquirrel.com/fonts/CAC-Champagne, www.fontsquirrel.com/fonts/Garogier.
Первым делом
Создаем новый документ, который будет основой нашей наклейки. Задаем размеры 120 x 148 мм, 300dpi и режим RGB. Теперь в меню Edit > Preferences выбираем Units and Rulers, меняем Units на миллиметры. В меню View включаем Rulers.
Направляющие
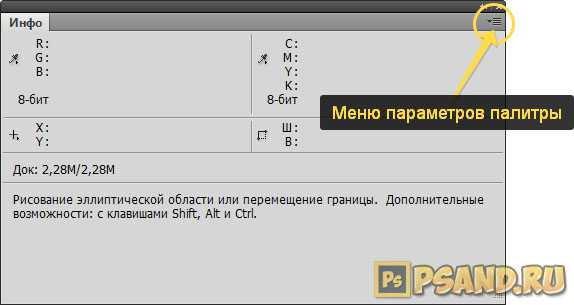
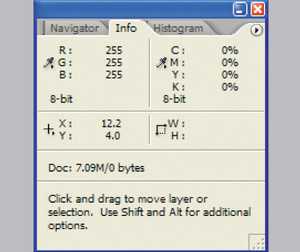
В нашем случае важна точность, поэтому мы воспользуемся направляющими (Guides) и функцией Snap. В меню View находим Snap и отмечаем галочкой. Проверяем, выбраны ли Guides в пункте меню Snap to. Открываем панель Info (Window > Info); она понадобится нам, чтобы проверять координаты X и Y наших направляющих.

Заготовка
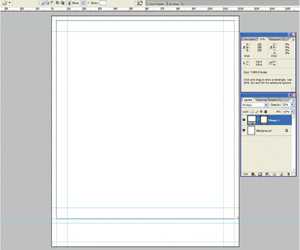
Приближаем изображение примерно до 600%, чтобы добиться максимальной точности с направляющими, и просто вытягиваем некоторые направляющие из линеек. Вертикальные направляющие выставим на 3 мм, 10, 110 и 117 мм. Горизонтальные направляющие установим на 3 мм, 10, 123, 130, 133 и 145 мм.

Форма
В меню Window выбираем Options. Затем берем инструмент Rectangle (нажимаем и удерживаем инструмент Shapes, чтобы открылись варианты фигур). Выбираем Shape Layers на панели Options. Выбираем белый цвет в качестве рабочего и рисуем большой прямоугольник.

Коричневый
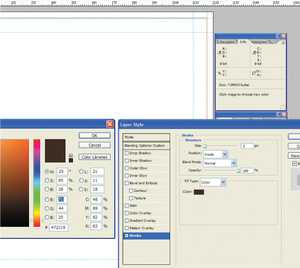
Пока слой Shape активен, в меню Layer выбираем Layer Styles > Stroke и устанавливаем параметры как на скриншоте. Изменяем положение на Inside, затем кликаем по прямоугольнику Color, чтобы вызвать палитру цветов. Вводим значение 472c19 в поле ‘#’. Это будет наш основной цвет.

Граница
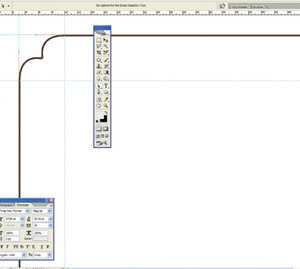
На панели Layers выбираем иконку слоя Shape. Инструментом Pen ставим точку на контуре в том месте, где он пересекается с направляющими в верхнем левом и верхнем правом углах. При помощи инструмента Direct Selection перетаскиваем угловую точку в центр маленького квадрата, полученного пересечением направляющих.

Не без границ
Пока активен слой Shape, создаем копию этого слоя (Layer > Duplicate Layer). Выбираем копию и приступаем к трансформации (Edit > Free Transform). Кликаем по ссылке на панели Options между полями W и H. Вводим значение 98% в поле W и нажимаем Return.

Шрифты
***Вы можете выбрать абсолютно любой шрифт, но мы специально выбирали те, которые можно скачать бесплатно. Во-первых, нам понадобился шрифт serif, его отличают структурные акценты на концах букв. Еще один шрифт, Garogier, привлек нас четкостью и простотой. Шрифт CAC Champagne, которым написано название «марки» шампанского, классический и очень изящный. И, наконец, шрифт Nymphette, придал законченный вид названию.
Структура наклейки
Выбрав слой Shape, рисуем еще один прямоугольник в нижней части наклейки при помощи инструмента Rectangle; сделаем его коричневым (#472c19). При помощи направляющих выровняем его точно по центру.

Шрифт
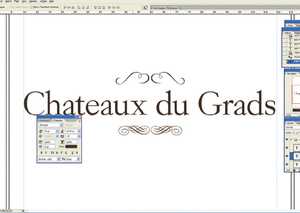
Открываем меню Fonts, выбираем инструмент Type и открываем панель Character (Window > Character). В меню выбираем Garogier и набираем название. Добавляем новый текстовый слой. Выбираем шрифт Nymphette. В одном слое набираем буквы C и D, в другом – G и H.

Стиль
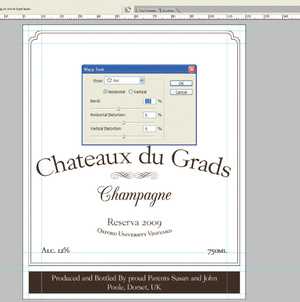
Набираем оставшийся текст тремя предложенными шрифтами, но вы можете выбрать их и на свое усмотрение. Лучше, чтобы все надписи были основного (коричневого) цвета кроме той, которая будет в коричневом прямоугольнике.

Изгибаем текст
Выбираем слой с основным названием и в меню Layer > Type выбираем Warp Text. Из меню выбираем Arc и выставляем значение +20%. Теперь выбираем один из слоев с другим текстом (мы взяли надпись с названием виноградника) и применяем к нему Arc -15% .

Рисунок
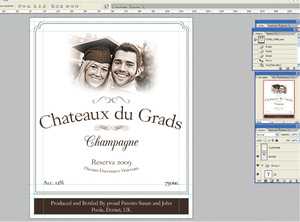
Находим нужное фото, выделяем область инструментом Rectangular Marquee, копируем и вставляем в нашу наклейку. Для изменения размеров используем Free Transform (чтобы сохранить пропорции, удерживаем Shift). Загружаем и применяем действие Aged Print (файл actions.jpg на диске вам в помощь).

Текстура
Загружаем файл OLDPAPER.jpg с диска, копируем и вставляем его в наклейку. Перемещаем слой OLDPAPER, чтобы он был на верху панели Layers, и меняем режим наложения слоя на Multiply. Затем в меню Layer выбираем Flatten Image.

Наклейка почти готова
Открываем файл 931769_29782781.jpg с диска. Копируем и вставляем наклейку в это изображение. В меню Edit выбираем Free Transform и уменьшаем до 34,5%. Теперь в том же меню выбираем Warp и подгоняем разметку под размер бутылки. Изгибы бутылки и уровень жидкости в ней должны помочь сориентироваться.
Наклеиваем!
Маркеры можно перетащить в любое место внутри разметки. Возможно, потребуется некоторое время, чтобы приноровиться к инструменту Warp, но оно того стоит. Вы всегда сможете порадовать друзей подобным подарком на новый год или день рождения.

Шрифт
***Размер шрифтов: убедитесь, что шрифт названия больше всех остальных.
***Интервал: не переусердствуйте с разрядкой, но и слишком плотным текст тоже не делайте, иначе он будет трудночитаемым. К Gorogier не применимо жирное начертание, поэтому воспользуемся Faux Bold. Наконец, функция Small Caps поможет сделать текст заглавных букв больше.
Создаем в фотошопе оригинальный логотип в виде этикетки | DesigNonstop - О дизайне без остановки
Создаем в фотошопе оригинальный логотип в виде этикетки
5
На очереди очередной урок по созданию логотипа в виде этикетки. Сначала мы создадим текстуру фона, потом займемся основной фигурой и ее обводкой. После этого воспользуемся симпатичным текстом и напишем основной текст. Далее с помощью текста создадим прямоугольник, применим к нему стиль слоя, а потом трансформируем его, имитируя декоративную ленту. После напишем вспомогательный текст и немного украсим его. Потом займемся центральным визуальным элементом округлой формы. И в конце украсим всю нашу композицию элементом в виде расходящихся солнечных лучей.
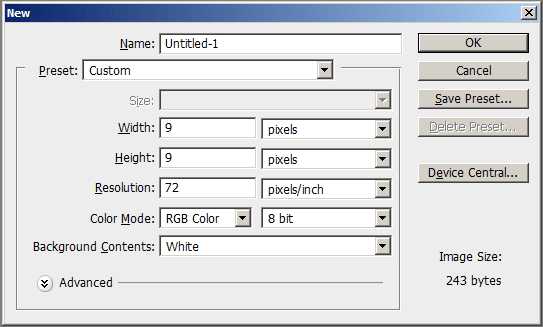
Шаг 1.Создаем в фотошопе новый документ, заливаем цветом #4a2919.
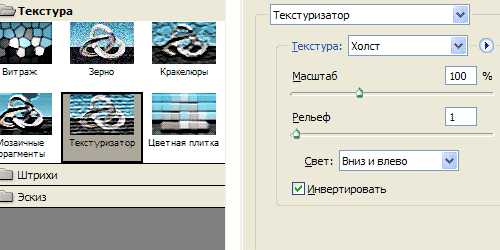
Шаг 2.Применим «Фильтр» (Filter) > «Текстура» (Texture) > «Текстуризатор» (Texturizer).
Шаг 3.Получили такую текстуру.
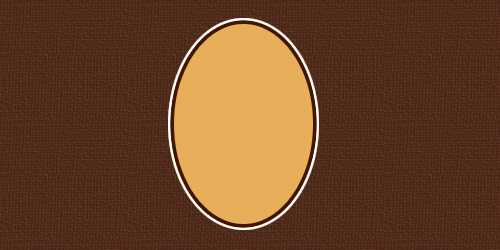
Шаг 4.Рисуем овал, заливаем его цветом #e8ae5a.
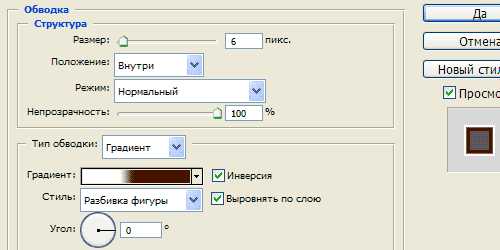
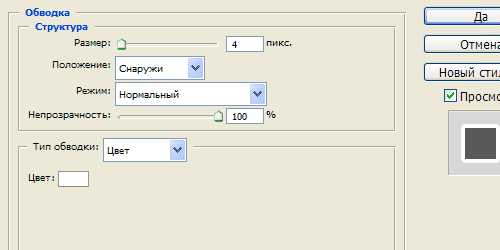
Шаг 5.Применим стиль слоя «Обводка» (Stroke).
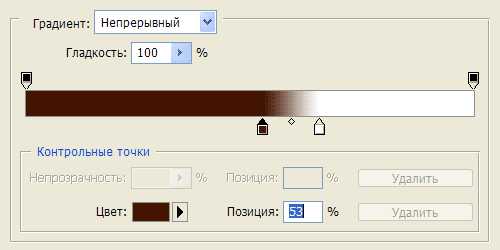
Шаг 6.Так выглядит градиент при ближайшем рассмотрении. Слева цвет #431500, справа белый.
Шаг 7.Получили такой результат.
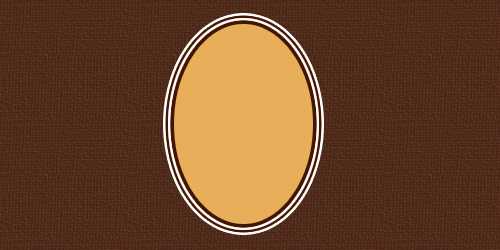
Шаг 8.Делаем дубликат овала, перемещаем его ниже оригинального слоя с овалом и в настройках стиля слоя (см.Шаг 5) меняем положение обводки с «Внутри» на «Снаружи». Получили такой результат.
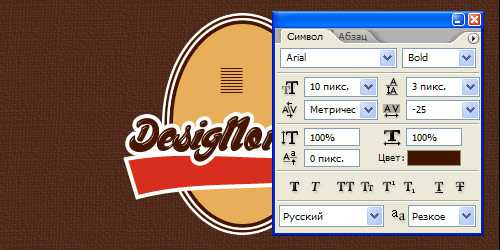
Шаг 9.Воспользуемся шрифтом Chocolate Dealer (N20 из этой подборки шрифтов). Пишем слово DesigNonstop, размер 68 пикселей, цвет #441601.
Шаг 10.Применим к шрифту стиль слоя «Обводка» (Stroke).
Шаг 11.Далее воспользуемся шрифтом Arial, цвет #d72f1e, настройки как на рисунке ниже, и напишем 36 точек подряд. Должен получиться красный прямоугольник. 
Шаг 12.Перемещаем красный прямоугольник под текст DesigNonstop. После этого применим к прямоугольнику стиль слоя «Обводка» (Stroke), как в Шаге 10.
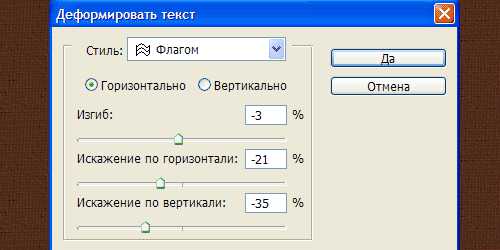
Шаг 13.Теперь деформируем наш прямоугольник. Правая кнопка мыши, пункт «Деформировать текст…» (Warp Text) с настройками, как на рисунке ниже.
Шаг 14.Получили такой результат.
Шаг 15.Теперь на новом слое (ниже текста и фигуры) небольшой жесткой белой кистью закрасим промежутки между низом текста и верхом красной фигуры.
Шаг 16.Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания, которая в верхнем регистре между клавишами ) и +, создаем прямую линию из четырех подчеркиваний, потом переводим каретку и еще четыре подчеркивания. Должно получиться девять линий, цвет #431500.
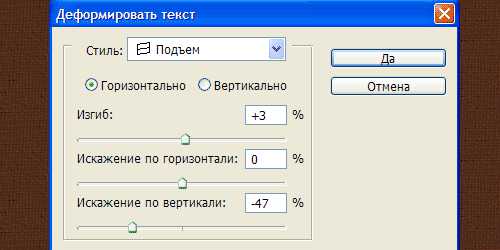
Шаг 17.Теперь деформируем наши полоски. Правая кнопка мыши, пункт «Деформировать текст…» (Warp Text) с настройками, как на рисунке ниже.
Шаг 18.Перемещаем их в левый край красной ленты.
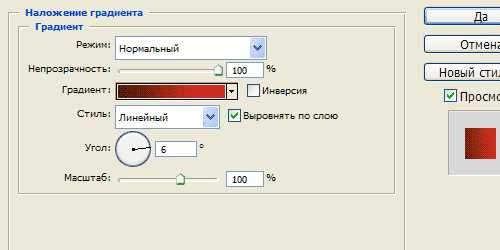
Шаг 19.Теперь применим стиль слоя «Наложение градиента» (Gradien Overlay). Цвет градиента от #431500 к #d72f1e.
Шаг 20.Получили такой результат.
Шаг 21.Делаем дубликат слоя с полосками. Удаляем три нижних ряда полосок, в настройках стиля слоя «Наложение градиента» (Gradien Overlay) меняем направление градиента на противоположное, нажав чекбокс «Инверсия» (см. Шаг 19) и перемещаем полоски в правый край красной ленты.
Шаг 22.Теперь используя шрифт Arial, размер 12 пикселей, масштаб по вертикали 85%, цвет белый, большими буквами пишем ВСЕ О ВЕБ-ДИЗАЙНЕ.
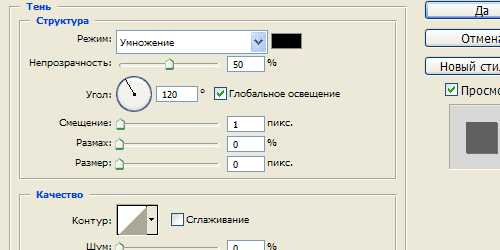
Шаг 23.Применим стиль слоя «Тень» (Drop Shadow).
Шаг 24.Результат выглядит так.
Шаг 25.Далее, используя настройки шрифта ниже, цвет #431500, пишем фразу SINCE 2009.
Шаг 26.На этой стадии я долго выбирала, какой бы визуальный элемент круглой формы поместить на этикетку, пока не остановилась на иконке из первого набора этой подборки иконок. Вы можете поместить любое другое подходящее изображение.
Шаг 27.Сверху я разместила еще одно изображение в виде палитры художника из девятого набора этой подборки иконок.
Шаг 28.В заключение можно создать расходящиеся солнечные лучи с помощью этого урока или воспользоваться готовой кистью. И все, логотип в виде этикетки готов.