Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как аватара в фотошопе сделать
Как быстро сделать стильный анимированный аватар в фотошопе
![]()
Аватарка или аватар - это ваше лицо в Интернете. Если вы хотите выделяться среди других пользователей на форумах, то такие картинки, лутшый способ. Иногда только глянешь на аватар, и уже складывается первоначальное мнение о собеседнике. В этой статье мы расскажем вам более удобный способ как быстро и легко сделать индивидуальные и эксклюзивные аватар в фотошопе (Photoshop CS3).
Итак, приступим. Нам понадобиться Photoshop CS3. Аватар который мы сделаем, будет размером примерно 100х140рх. Аналогично можно сделать аватар размером 64х64 рх, 150х150 рх ну или любой другой который вам нужен.
В зависимости от размера и ваших нужд можно будет использовать аватар в контакте vkontaktе, в квип (qip), аське, на форумах и любых других средствах общения.
Для начала запускаем программу Photoshop CS. Открываем, выбранную нами картинку нажимаем в полосе меню File Open (Файл Открыть).
![]()
Теперь начинаем работу Смотрим в правый угол на вкладку слои. Правой кнопкой мыши жмем по слою, который у нас есть, вызываем меню и выбираем создать дубликат слоя.
![]()
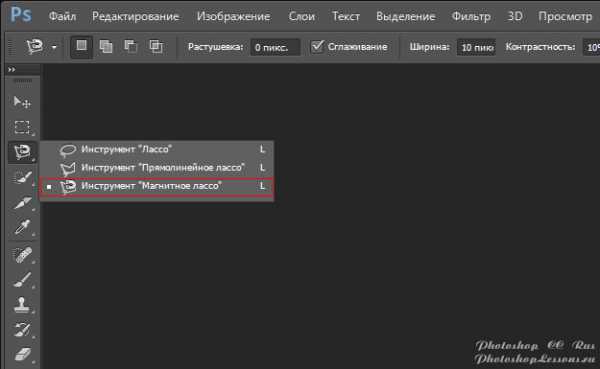
После переходим в панель инструментов и выбираем инструмент магнитное лассо
![]()
Этот инструмент позволит нам выделить примерно треть нашего пламени, или какую-то его часть для того чтоб мы смогли ее как-то изменить.
![]()
После того как выделялся контур правой кнопкой мыши копируем его на новый слой.
![]()
После жмем Ctrl + T (трансформация) и левый край немножко изменим и жмем применить в правом углу.
![]()
Далее жмем Ctrl + Е, это соединит новый, редактируемый слой с нашей копией слоя с которого мы его взяли. Снова делаем копию, но уже этого слоя и повторяем действия снова: магнитное лассо выделяем, но уже другую часть пламени копируем на новый слой - Ctrl + T - немножко изменим и жмем применить - и Ctrl + Е чтоб соединить слои. Снова делаем копию этого слоя и все те же действия но уже с третьей частью пламени.
![]()
В итоге у нас будет 4 слоя 3 из которых мы изменили. Вверху выбираем вкладку окно - и там находим Анимация
![]()
Далее на вкладке слои снимаем три глазика с 3-х слоев. (как на картинке ниже), и в окошке анимация жмем создать копию кадра
![]()
После на вкладке слои открываем второй глазик второго слоя и снова в окошке анимация жмем создать копию кадра. Открываем третий глазик 3-го слоя и снова в окошке анимация жмем создать копию кадра .
И открываем 4-й глазик 4-го слоя и снова в окошке анимация жмем создать копию кадра . А далее наоборот снимаем глазик с 4-го слоя и снова в окошке анимация жмем создать копию кадра . Так сделайте до нижнего слоя.
![]()
В результате у вас должно бить 7 кадров анимации. Скорость анимации я ставил 0,1с. Проиграйте ее кнопочкой воспроизведение . Поекспрементируйте, как будет лутше.
![]()
Вот что получилось у меня... Больше на серце смахивает :) Еси поигратся то можно довести до совершенства....
Принцип создания аватара думаю, вы поняли, а дальше все в ваших руках - только Вы и ваша фантазия! Сохраняем содеянное в формате *.GIF и задаем размер, который вам нужен! - жмем Apply и Сохранить.
Вот и все!
Создаем Аватар в фотошопе
Прежде чем приступить к выполнению данного урока, подготовьте подходящую фотографию и откройте её в Фотошопе.
После выполнения урока у Вас должен получиться примерно следующий результат:
Итак, давайте приступим к созданию аватара.
Шаг 1. – Создаем нос.
Откройте фото на ваш выбор. Убедитесь в том, что человек на фото хорошо освещен и видны все детали.
Продублируйте оригинальный слой, нажав Ctrl + J.
Теперь самый важный шаг. Откройте фильтр пластика (Liquify filter), для этого в главном меню пройдите Фильтр – Пластика (Filter - Liquify). В левой колонке, выберете инструмент Деформация (Forward Warp Tool) и расширьте нос в левую и правую стороны, как на картинке ниже:
Теперь поднимем брови. В настройках инструмента Деформация, установите размер кисти (Brush Size) – 205, плотность кисти (Brush Density) – 50, и давление на кисть (Brush Pressure) – 100. Если вы ошибетесь, можете использовать инструмент Реконструкция (Reconstruct Tool).
Шаг 2. Продублируйте слой и при помощи инструмента Затемнитель (Burn Tool), затемните нос с двух сторон.
Шаг 3. Работаем с бровями и глазами.
При помощи инструмента клонирования Штамп (Clone Stamp Tool) удаляем излишки бровей. Теперь увеличим глаза при помощи инструмента Вздутие (Bloat), который находится в фильтре пластика (Liquify filter).
Шаг 4. Меняем цвет кожи.
Для этого в меню пройдите Изображение - Коррекция - Цветовой тон/насыщенность (Image - Adjustments - Hue/Saturation) и примените следующие параметры:
Шаг 5. Окрашиваем губы и нос.
Установите непрозрачность (opacity ) кисти (Brush) на 50 % и выберете цвет - #fa7d7d, закрасьте рот и часть носа. После этого измените режим наложения (Layer Mode) на Цветовой тон (Hue).
Шаг 6. Настройка уровней.
Перейдите в меню Изображение – Коррекции – Уровни (Image - Adjustments - Levels) и установите следующие значения:
Шаг 7. Глаза.
Зрачок героя Аватара значительно больше человеческого, поэтому я скопировал левый глаз героя с постера фильма «Аватар». Используйте команду Свободное транформирование (CTRL + T (Free transform)) и различными опциями преобразования подгоните глаз к оригинальному изображению. Изменяйте размер, отражайте горизонтально (Flip Horizontally), наклоняйте (Skew). Затем используйте инструменты Осветление (Dodge tool) и Затемнения (Burn Tool) для придания глазам более реалистичны вид. В конце, установите непрозрачность слоя (opacity) на 71% и Заливку (Fill) на 89%.
Шаг 8. Для более интересного вида создайте новый слой и объедините все предыдущие слои нажав CTRL + ALT + SHIFT + E и поменяйте режим наложения( Layer Mode) на Мягкий свет (Soft Light).
Шаг 9. Создаём уши.
Скопируйте уши с постера и вставьте в наше изображение. При необходимости, увеличте их размер и поверните для реалистичного вида. Затем, сделайте новый слой с ушами и объедините все видимые слои, нажав CTRL + ALT + SHIFT + E. В новом слое удалите человеческие уши, как показано на рисунке:
Шаг 10. Кожа.
В этом шаге, сделаем линии на лице, используя текстуру. Можете просто сохранить рисунок ниже на свой компьютер.
Откройте эту текстуру и, удерживая Ctrl, переместите ее на наше изображение. Если вам необходимо большего размера текстура, расширьте ее. Затем при помощи инструмента Ластика (Eraser Tool) удалите ненужные части с глаз, губ и носа:
Теперь переключите режим наложения (Layer Mode) на Перекрытие (Overlay) и уменьшите непрозрачность (opacity) до 19 %.
Шаг 11. Мерцающие точки.
Настройте кисть, как на рисунке ниже. Кликните на инструменте Перо (Pen Tool), переключитесь на Путь (Paths) (на панели опций) и рисуйте. Теперь нажмите правую кнопку мыши и в появившемся меню выберете путь штриха (Stroke Path). В появившемся окне выберете кисть (Brush) и поставте галочку напротив симулировать нажим (Simulate Pressure):
Перейдите в меню Cлои – Cтиль слоя – Опции наложения – Внешнее свечение (Layer - Layer Style - Blending Options - Outer Glow) и примените следующие значения:
Результат:
И последнее – сделать новый слой, объедините все предыдущие слои, поменяйте режим наложения (Layer Mode) на Перекрытие (Overlay)и установите непрозрачность (opacity) на 26%.
Вот мы и закончили. Как видите, процесс преобразования не такой и трудный. Пробуйте делать свои изображения.
Page 2
Решил раздеть девушку, и мне кажется с этой задачей справился. Открываем изображение: File – Open (ctrl+o)(файл - открыть)
Дублируем слой (Layer – Duplicate Layer)(ctrl+J). Добавим немного яркости Image – Adjustments – Levels(Изображение - коррекция - уровни)(ctrl+L) выставьте значения 23 1,34 233
ПолучимШаг 1. Избавление от купальника
Берем Clone Stamp Tool(штамп) с мягкой кистью диаметром 9-13 , я выбрал 13 удерживая Alt+ Click выбираем кожу выше купальника и начинаем аккуратно закрашивать купальник. Должно получится вроде этогоШаг 2. Наложение частей тела
Выбираем грудь для девушки, благо в Интернете их великое множество Открываем изображение: File – Open (ctrl+o) Входим в Edit Quick Mask Mode(кнопка Q) и выбираем мягкую кистьНачинаем закрашивать нашу грудь мягко и аккуратно
Выходим из режима.( Edit in Standard Mode, кнопка X), нажимаем Shift+Ctrl+I (инвертировать выделение, может открыться icq) либо заходим сюда Нажимаем Ctrl+C, и открывая наш рабочий документ нажимаем Ctrl+V, т.е. копируем нашу грудь.Применяем к слою Ctrl+T, то бишь трансформируем ее до нужного размера. Ох как мне это нравится делать
Теперь проведите воображаемую (или можете нарисовать ее в новом слое) линию от солнечного сплетения до горла. И установите нашу грудь, чтобы разделить ее на равные половины, относительно этой линии. Для удобства грудь можно расположить на линии бывшего купальника. Будем считать что наша девушка загорала в солярии и линии купальника у нее нет. Теперь заходим в Brightness/Contrast (изображение - коррекция - Яркость/контрастность) и меняем до полного сливания с кожей оригинала . В моем случае они получились такие -48 -17 Выбираем Eraser Tool(стёрка, ластик E) с мягкой кистью и жесткой кистью на свое усмотрение, я выбрал с мягкой. И аккуратно стираем края.Получаем следующее
Нажимаем Ctrl+U или заходим в
Начинаем подбирать цвет. У меня получились такие настройки
Нажимаем Ctrl+B или заходим в
Доводим до полного сливания с кожей оригинала. У меня получились такие настройки
Можно поиграть еще Brightness/Contrast(изображение - коррекция - Яркость/контрастность) для полного сходства.
Выставляем для слоя с грудью Opacity(непрозрачность) 90%
Итог Шага 2 ..
Шаг 3. Нижняя часть.Делаем все тоже самое что и в шаге 2. Фотографий с интимными прическами в Интернете тоже хватает.
Результат Шага 3Сливаем все слои Shift+Ctrl+E или Делаем копию слоя Ctrl+J К полученной копии примените Gaussian Blur(фильтр - размытие - размытие по Гауссу) и установите тип слоя на Soft Light(мягкий свет). Уменьшите Opacity(прозрачность) копии до 50%. Вот и все.Мой результат таков
Хм. Получилось неплохо! Девушку раздели=)) спасибо за внимание!
P.S. Девушки, не принимайте близко к сердцу этот урок, мы же просто учимся фотошопу=))
Page 3
В этом уроке Вы освоите навыки наложения текстуры на кожу.Прежде всего, начнем с того, что найдем фото, к которому мы будем добавлять текстуру. Например, Вы можете использовать эту или поискать интересную Вам картинку в Google Images. Также, Вам потребуется найти подходящую каменную текстуру (вы также можете найти её в Google Images или использовать мою).
Хорошо, теперь откроем обе фотографии в Фотошоп. Вы можете использовать их в исходном размере или, если хотите, немного уменьшить. Затем переносим картинку с текстурой на холст с нашим лицом (это можно сделать простым перетаскиванием изображения текстуры с помощью Move Tool – инструмент «Перемещение»):
Отразим нашу текстуру по вертикали, выполняем Edit - Transform – Flip to Vertical (Редактирование – Трансформирование - Отразить по вертикали) и установим непрозрачность для этого слоя 50%:
Затем, изменим способ наложения для этого слоя. Автор использовал способ наложения Multiply (Умножение) с непрозрачностью 80%. После этого применяем Edit - Transform - Warp (Редактирование – Трансформирование - Деформация) для трансформирования текстуры, как показано на картинке:
Эта текстура закроет лицо и нам потребуется еще одна, для того чтобы закрыть шею. Скопируйте текстуру на Ваш холст еще раз и измените способ наложения слоя также на Multiply (Умножение), непрозрачность 80%.
После этого немного уменьшите размер изображения в этом слое и выполните Edit - Transform - Warp (Редактирование – Трансформирование - Деформация), как делали на предыдущем слое:
Сейчас объединим два слоя с текстурой в один и удалим все лишние детали текстуры, выходящие за рамки кожи портрета. Для этого, отключите видимость верхнего слоя (нажмите на изображение глаза, указывающее на видимость слоя) и активируйте нижний слой с текстурой. Выберете инструмент Eraser Tool (Ластик) с круглой мягкой кистью около 20 px и обработайте края, чтобы получить изображение, как здесь:
Вернитесь к скрытому слою и снова сделайте его видимым. Теперь обработайте его края таким же образом.
Объедините эти два слоя в один и измените способ наложения на Multiply (Умножение) также, как делали это ранее. Теперь, можем добавить немного резкости этому слою. Воспользуйтесь инструментом Sharpen Tool (Резкость) с мягкой круглой кистью около 400 px и добавьте немного резкости:
Удалим область глаз из текстуры. Для этого используем инструмент Eraser Tool (Ластик) с мягкой круглой кистью около 10 px:
Придадим нашей текстуре эффект некоторой объемности. Для этого эффекта используем инструменты:
Dodge Tool (Осветлитель) Диапазон: Highlights (Яркие тона, Света), Exposure (Экспозиция, Выдержка): 35% и Burn Tool (Затемнитель) Диапазон: Shadows (Тени), Exposure (Экспозиция): 40%
Сделайте одни части лица более светлыми и наложите тени на более темные участки. Постарайтесь придать изображению большую реалистичность.
Теперь добавим одежде этого человека немного резкости. Используем инструмент Sharpen Tool (Резкость) Размер: 90 px, Режим: Нормальный, Интенсивность: 50% . И стараемся получить изображение, как это:
Выглядит уже неплохо! Но мы еще не закончили! Сейчас самое время добавить немного цвета коже. Выполним Select - Load Selection (Выделение - Загрузить выделение) чтобы создать выделение как на картинке ниже, после этого создадим новый слой (поверх всех) и зальем выделение цветом #331e01:
Удалите выделение (Ctrl+D) и измените способ наложения слоя на Color (Цветность):
После создания нового цвета кожи человеку давайте добавим немного холодного оттенка его лицу. Для придания этого эффекта выбираем Elliptical Marquee Tool (Овальная область) (Растушевка: 100 px) и создаем выделение как на картинке:
Затем применяем (не снимая выделения) Image - Adjustments - Hue/Saturation (Изображение – Коррекция - Цветовой тон/Насыщенность) с такими настройками:
Убираем выделение (Ctrl+D). Вот что у нас должно было получиться:
Выглядит хорошо! В завершение урока, используя инструмент Eraser Tool (Ластик) с мягкой круглой кистью размером около 100 px можно немного подровнять нижнюю часть лица и шею, но совсем немного!
Вот и все! Прочтите урок, попробуйте выполнить и наслаждайтесь собственными результатами!
Как сделать аватар в Фотошопе (Photoshop)?
Интернет прочно вошел в нашу жизнь. Много людей имеют аккаунты в социальных сетях, ведут свои блоги или зарегистрированы на форумах. Но каждый желает выделиться среди других, быть особенным. Подчеркнуть свою индивидуальность помогает аватар, которым может являться ваша фотография или любая другая картинка.
Почему фотошоп
Можно скачать любое понравившееся изображение и загрузить его на сайт в качестве аватара. Но тогда никто не сможент гарантировать, что ваша аватарка будет уникальна. Ведь те же манипуляции с таким же изображением мог провести любой другой человек. Эта статья написана для того, чтобы ответить на вопрос, как сделать аватар в фотошопе.
Почему именно фотошоп? На свете есть целая масса программ по работе с изображениями, и даже существую специальные сайты, на которых можно сделать аватар онлайн, причем довольно неплохого качества. Но фотошоп считают самым лучшим ресурсом по работе с изображениями, и возможностей у него намного больше по сравнению с его конкурентами.
Замечу, что каждый ресурс, позволяющий загружать изображения для аватара, имеет свои ограничения размера и формата картинки, и не стоит про это забывать, ведь вы хотите, чтобы ваш аватар смотрелся достойно. Практически любой сайт позволяет загружать изображения в формате GIF, JPEG и JPG.
Итак, для того чтобы сделать красивый аватар вам понадобится программа фотошоп. Если у вас её нет, то можно скачать её в интернете или купить в магазине. Еще вам может понадобиться простой графический редактор типа Paint для внесения небольших изменений в изображение.
Выбираем материал для аватара
С необходимым оборудованием разобрались, теперь нужно определиться с материалом. Вообще можно сделать аватар из фото или любого изображения, которое вам понравилось. Это могут быть любые рисунки, которые нужно отсканировать, скриншоты из кинофильмов или мультфильмов, или же готовые аватары, которые вы планируете как-то изменить.
Если вы хотите получить уникальный аватар, то лучше использовать изображения, сделанные вами. Еще неплохой вариант – скриншот. Сделать его довольно просто и изображение будет довольно оригинальным. Использование изображений из интернета - не самый лучший выбор, потому что такую же картинку может взять много людей.
Начинаем работу
Приступаем к работе. Будем считать, что вы первый раз открыли программу фотошоп. Нам понадобится два изображения, потому что мы будем создавать анимированный аватар. Ведь если вы справитесь с подобной задачей, создать обычный аватар вам будет совсем несложно. Анимация сделанного аватара будет состоять из превращения круга в квадрат. Допустим, что изображения круга и квадрата у нас уже есть.
Сначала необходимо открыть приложение фотошопа «Image Ready». Предварительно на рабочем столе у нас уже должна быть создана папка с произвольным именем «123», в которой уже должны находиться оба наших изображения. В программе жмем на кнопку File, затем выбираем Import, далее Folder as Frames, и, наконец, папка «123».
Нажав на кнопку Play внизу меню программы, вы увидите нулевую анимацию, которая представляет собой частую смену двух кадров. Нам необходимо избавиться от всего лишнего в обоих изображениях, например, удалить ненужный фон. Для этого выбираем квадратное выделение и при нажатой клавише Shift выделяем то, что нам необходимо. Затем Нужно выбрать Image, и Crop. Вот и всё: ненужный фон исчез.
Если изображение, которое вы собираетесь обрабатывать заключено в тусклый, неприятный глазу фон, то его можно убрать. Для этого нужно выбрать инструмент «магический» ластик, и активировать первый рисунок. Теперь нажмите на ненужный фон, и его не станет. Ту же процедуру проделайте и со вторым изображением.
Самое время задать будущему аватару необходимый размер, в зависимости от правил сайта. Для пропорционального изменения размеров всего аватара нажмите Image, а после Image size. Теперь осталось лишь указать размер в поле, например, 64.
Как сделать анимацию
Займемся анимацией. Нам нужно сделать её более плавной. Для этого внизу нужно выбрать секунды задержки. Например, на каждый фрейм пусть приходится 0,6. Посмотрите результат, нажав на кнопку Play. Для более высокого уровня анимации стоит вставить между начальным и конечным изображением еще несколько промежуточных картинок. Подобное можно сделать в фотошопе всего за пару минут. Программа сама может сделать несколько промежуточных кадров, а вам останется только задать каждому кадру время, скажем, по 0.1 секунды. Теперь можно посмотреть на свою работу, нажав Play.
Добавляем эффекты
Следующий шаг – добавление различных эффектов, будь то надпись или эмблемка. Можно сделать так, чтобы они меняли цвет и форму в ходе анимации. Этот шаг можно было сделать, и в самом начале, всё зависит от ваших предпочтений. Ваша аватарка готова. Осталось только сохранить её на компьютер и отправить на сайт.
Создавайте только свои уникальные аватарки, и не пытайтесь присвоить чужие работы себе. Даже если вы решили изменить готовый аватар, (что делать никто не воспрещает), это не даёт вам права присваивать авторство данного изображения. Также не стоит делать аморальные аватары с неприличными изображениями или надписями, ведь чести это вам не сделает, и форумчан оттолкнуть может. Теперь вы знаете как сделать аватар самой или самому всего за несколько минут.