Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как из иллюстратора перевести в фотошоп
Импорт графического объекта из Photoshop в Illustrator
Иллюстрации можно импортировать из файлов Photoshop (PSD) в Illustrator с помощью команды «Открыть», «Поместить» и «Вставить», а также путем перетаскивания.
Illustrator поддерживает большую часть данных Photoshop, в том числе композиции слоев, слои, редактируемый текст и контуры. Таким образом, можно переносить файлы между Photoshop и Illustrator, не теряя возможности редактировать иллюстрации. Чтобы упростить перенос файлов между двумя приложениями, корректирующие слои, видимость которых отключена, импортируются (хотя и остаются недоступными) в Illustrator и восстанавливаются при обратном экспорте в Photoshop.
Плашечные цвета (до 31 плашечного канала в одном файле) импортируются как единое растровое изображение N-Channel, помещаемое над изображением в триадном цвете. Плашечные цвета добавляются в палитру образцов как заказные цвета с теми же именами, что и в Photoshop. Цветоделение импортированных плашечных цветов осуществляется корректно.
Дуотонные файлы PSD импортируются как одноцветные растровые изображения с 256-цветным индексированным цветовым пространством и цветовым пространством N-Channel, содержащим все дуотонные краски. Поскольку в Illustrator используется N-Channel, режим наложения, заданный в Photoshop, может выглядеть в программе Illustrator иначе. Цвета красок из устаревших библиотек цветов сбрасываются в серый.
В случаях, когда в программе Illustrator необходимо выполнить преобразование данных Photoshop, выдается предупреждение. Например, при импорте 16-битного файла Photoshop в Illustrator выдается предупреждение о том, что изображение будет импортировано как 8-битное однослойное совмещенное.
Экспортируем векторные слои из AI в PSD
Как перенести иллюстрацию, дизайн сайта или UI из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса. В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
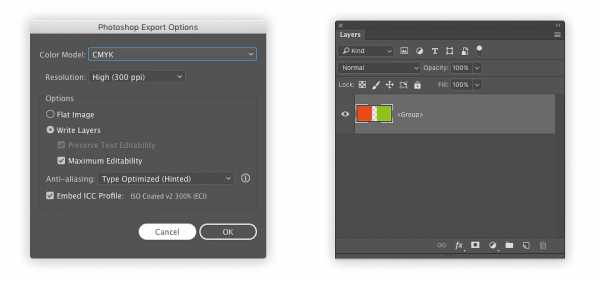
В Иллюстраторе в меню File → Export → PSD есть опция «Write Layers» с пунктом «Maximum Editability», но результат — случайные растровые слои, в которые превращаются векторные объекты. Не похоже что-то на «максимум возможности редактирования» в Фотошопе.

Несмотря на опции экспорта, два квадрата стали одним растровым слоем в PSD
Поиск решения
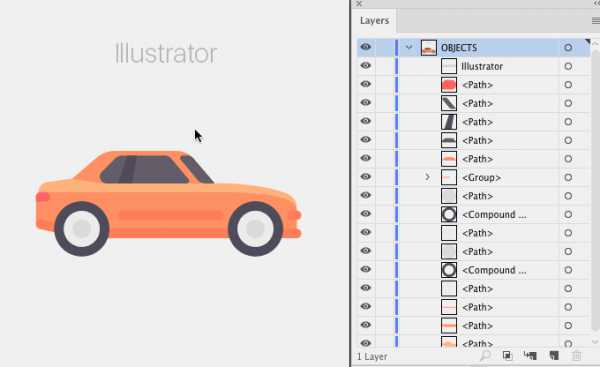
Надо бороться с разработчиками Эдоуб несправедливостью. Ищу русскоязычные, западные статьи (попадается интересная статья 2011 года у Турбомилк), уроки, видео на Ютюбе. Почти везде все сводится к группировке объектов в иллюстрации, сортировке по слоям (порядок в слоях полезен для работы, а не только для экспорта) и дальнейшей ручной растеризации через Object → Rasterize в самом Иллюстраторе либо автоматической при экспорте. Но мне хочется сохранить объекты векторными в PSD.

Экспорт из AI по статье Турбомилк. Порядок в группах, слоях, но все растровое
Попадается вариант использования связки Иллюстратор → Файерворкс → Фотошоп, когда исходный AI файл открывается сначала в Файерворксе, а затем экспортируется в PSD с похожими опциями. Лишние действия: создавать иллюстрацию в одной программе, использовать вторую для экспорта в третью. Так еще с 2013 года Эдоуб не выпускают Файерворкс, проверять плюсы и минусы такого способа нет возможности.
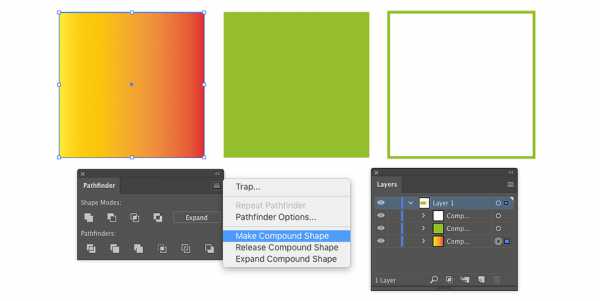
И тут попадается интересный трюк в статье 2010 года на Tutsplus: если к объектам применить Make Compound Shape в панели Window → Pathfinder, то при эскпорте объект будет векторным шейпом.

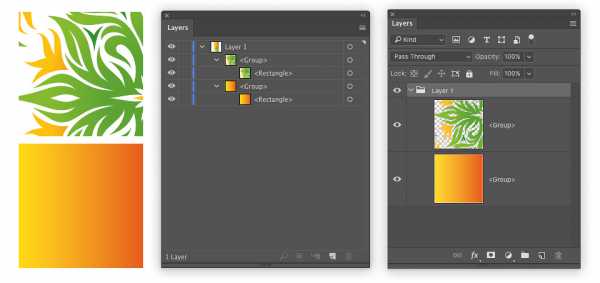
Проверяю способ на нескольких объектах

Слои после экспорта в PSD
Зеленый квадрат при открытии в Фотошопе сохранил цвет и остался векторным шейпом, соседние объекты растрировались. Беру на заметку, что программы по-разному работают со свойствами «градиент», «обводка».
Хорошо. Но что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape долго, если записывать Экшн, то появляется проблема последовательного перебора объектов — команда перехода Select Next Object будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Так спортивный интерес подтолкнул к написанию скрипта Ai2Psd, автоматизирующего подготовку векторного файла для экспорта в PSD.
Требуется Иллюстратор версии CS6 и выше
Cкрипт проводит проверку всех объектов в документе, в независимости от того, на каком они слое или в группе. Найдя объект с однотонной заливкой, он применяет к нему Экшн с операцией Make Compound Shape. Для сохранения векторных обводок к объектам нужно применить Object → Path → Outline Stroke.
Если у вас есть группа из сотен мелких объектов, например, кистью нарисованы волосы, шерсть или текст, переведенный в кривые, лучше перед выполнением скрипта объединить такие элементы в Compound Path клавишами Cmd + 8 (Ctrl в Windows), чтобы скрипт каждый объект, букву отдельно не обрабатывал.

Исключения
Если в файле присутствуют объекты, к которым применены Photoshop effects (тень, свечение, шум и т.д.), то их перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
В силу специфичности некоторых видов объектов (градиенты, паттерны, меши и ряд других) по результатам тестов не все они могут экcпортироваться из AI в PSD, оставшись векторными, но их можно сделать отдельными растровыми слоями без долгой сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость, скрипт по отдельности делает из каждого такого объекта отдельную группу.

2 квадрата в AI в отдельных группах после экспорта в PSD
Краткие итоги
- При экспорте из AI в PSD у нас сохраняются параметры прозрачности, режимы наложения слоев.
- Применение Make Compound Shape позволяет сохранить векторные объекты в PSD.
- Градиенты, паттерны, меши, объекты с растровыми эффектами, фигуры с обводками растрируются.
- Преобразование каждого растрируемого объекта в группу позволяет сохранить его после экспорта отдельным слоем в Фотошопе.
- Флет иконки, UI элементы, иллюстрации — их можно после подготовки получить в PSD файле полностью в векторной форме.
- Подготовка файла скриптом Ai2Psd помогает снизить количество ручной работы для файлов с большим количеством объектов.
Mateusz Nowak: «Thanks for Ai-to-Psd script!» Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!» Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.» Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.» WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
Turbomilk
Автор: Егор Гилёв5 мая 2011
В наше время всё чаще можно встретить дизайнеров интерфейсов, которые отказались от использования старого доброго Adobe Photoshop в пользу векторных инструментов. Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Однако, бытует мнение, будто переход дизайнеров на Adobe Illustrator сулит вагон проблем верстальщикам. Верстальщики — люди в большинстве своём консервативные, новые веяния принимают в штыки. Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
- Экспортировать макеты из AI в PSD очень сложно и долго.
- При экспорте макетов из AI в PSD сильно страдает качество картинки.
Оба эти утверждения справедливы только в том случае, если действовать «в лоб». Взять исходник в AI, вызвать фунцию «экспорт», получить PSD, после чего пытаться в нём разобрать кашу из слоёв, попутно исправляя мелкие косяки, которых в векторном исходнике не было. Так всё действительно будет долго и мучительно. Как вы уже догадались, мы пойдем другим путём.
Правильный способ экспорта макетов дизайна из AI в PSD состоит из трех шагов:
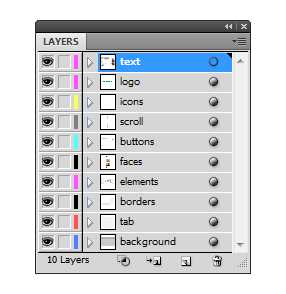
Шаг первый: наводим порядок. Выносим все текстовые объекты на отдельный слой (или на несколько отдельных слоёв). Все остальные объекты разумно группируем по слоям. В PSD каждый из этих слоёв будет совершенно плоским, так что на этом этапе самое время подумать и решить, какие детали можно сплющивать, а какие лучше разделить по разным слоям. Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
В результате у нас должен получиться относительно небольшой набор понятно названных слоёв:

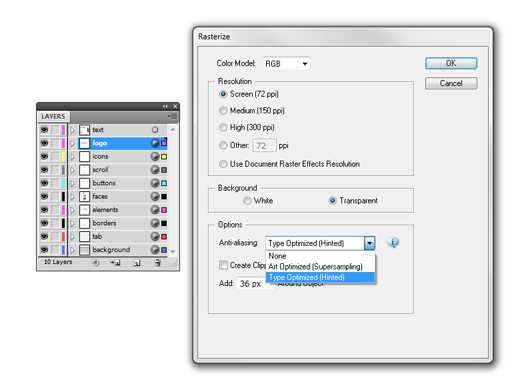
Шаг второй: растрируем. Для всех слоёв, кроме текстовых, применяем эффект Rasterize в режиме Type Optimized.

Звучит парадоксально, но делать нужно именно так. Только такой способ растеризации обеспечивает результат, в точности соответствующий тому, что мы видим в векторном исходнике. Подробнее об этой странной особенности Adobe Illustrator я писал в нашем блоге 7 лет назад: Растрирование в Adobe Illustrator 10 и CS. Как это ни удивительно, в целом ситуация с тех пор не поменялась.
Шаг третий: экспортируем. В результате получаем PSD, картинка в котором в мельчайших деталях совпадает с исходной картинкой в AI.
Вот и всё.
Связанные записи
Данные материалы можно использовать в некоммерческих целях, с обязательным указанием автора.
перенос из фотошопа в иллюстратор
?Дана композиция в фотошопе. В слоях. В каждом слое - свой элемент.Нужно: перенести в иллюстратор по элементам.
Проблема: при копировании из фотошопа в иллюстратор поэлементно, элементы в иллюстраторе появляются с белым фоном. Можно ли каким-то образом от этого избавиться? Или придется заново все вырезать?