Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать иконку
Как создать значок сайта .ico при помощи Photoshop
Из этого туториала Вы узнаете, как создать значок для вашего сайта при помощи Photoshop.
Как создать значок сайта .ico при помощи PhotoshopЗначок сайта – это небольшой, но значительный элемент продвижения вашего бренда на сайте. Вот пример, того, как он может выглядеть на вашем сайте:
Photoshop – это прекрасная программа для работы с изображениями, которая поможет Вам создать пользовательский значок сайта.
Значок сайта – это миниатюрный логотип (16×16), который Вы можете использовать на сайте. Если Вам удобнее работать с изображением большего размера, Вы можете работать над значком, размером 64×64 пикселя, а затем его уменьшить.
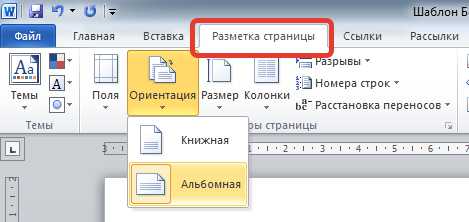
Создайте новый документ Photoshop. Откройте вкладку меню ‘Файл’ > ‘Новый’ (‘File’ > ‘New’):
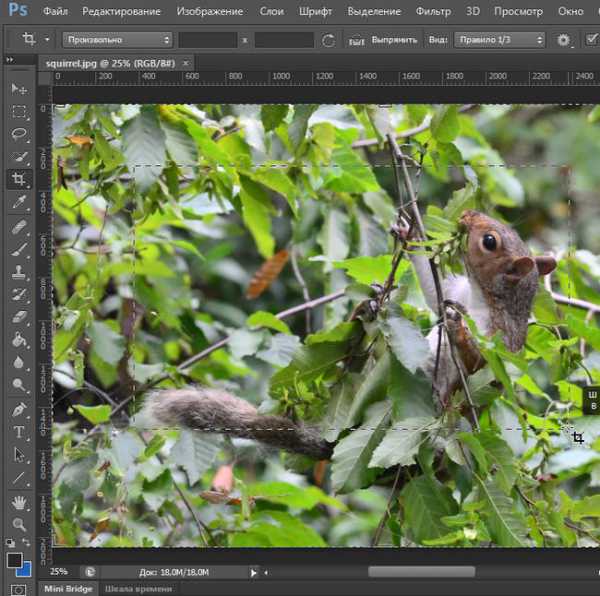
Используйте инструмент ‘Масштаб’, для того чтобы увеличить документ для редактирования:
Например, мы создадим значок сайта, который состоит из простого градиентного фона и двух букв ‘TM’ (Торговая марка).
Примените к вашему документу инструмент ‘Градиент’ (Gradient Tool). Вы можете использовать одно из доступных сочетаний цветов, или создать новое сочетание цветов:

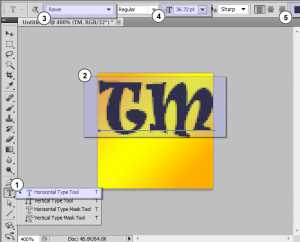
Используйте инструмент ‘Горизонтальный текст’ (Horizontal Type), для того чтобы добавить ваш текст. Задайте шрифт, цвет и размер шрифта:

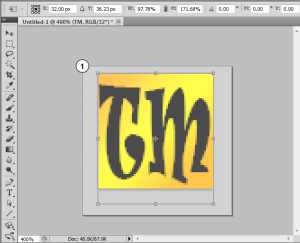
Используя инструмент ‘Трансформирование’ (Ctrl + T), отрегулируйте расположение текста:

Соедините слои (Merge layers), как это показано на скриншоте ниже:

Перейдите на вкладку ‘Файл’ > ‘Сохранить как…’ (File > Save As), откройте выпадающее меню и выберите формат .PNG (*.PNG). Нажмите на кнопку ‘Сохранить’ (Save):
Вы успешно создали значок сайта. Он был сохранён как файл ‘favicon.png’ на вашем компьютере.
Однако, значок сайта нужно сохранить в формате .ICO. Этот формат файла позволяет сохранить несколько изображений разных размеров для масштабирования. По этому, теперь Вам нужно конвертировать созданный значок сайта .PNG в формат .ICO. Это последний шаг данного туториала.
Откройте в браузере любой сайт конвертирования изображений. Мы воспользуемся этим сайтом.
Перетяните ваш файл ‘favicon.png’ в область ‘Загрузить’ (как это показано на скриншоте). Конвертирование начнётся автоматически. Процесс займёт 1 — 2 секунды:
Нажмите на кнопку ‘Скачать’ (Download), для того чтобы сохранить файл ‘favicon.ico’ на вашем компьютере.
Это конец данного туториала. Вы успешно создали пользовательский значок для вашего сайта, используя программное обеспечение Adobe Photoshop. Теперь Вы можете загрузить значок сайта на ваш сервер.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Как создать значок сайта .ico при помощи PhotoshopКак создать иконки с Flat-дизайном в Photoshop
Flat-дизайн это относительно новое направление в разработке веб-интерфейсов. iOS и даже Windows постепенно адаптируются под этот стиль, и, в скором времени, почти все (если вообще не все) веб-сайты переймут данный подход.
Однажды, проснувшись утром и открыв свой любимый сайт, вы будете удивлены тем, что его внешний вид также flat-дизайн! И вы немедленно броситесь перерабатывать свой собственный блог или сайт, чтобы быть в тренде.
Исходя из вышесказанного, вопрос напрашивается сам собой: «Почему бы не начать переработку интерфейса уже сегодня»? Так вы сможете быть на шаг впереди остальных!
Вы можете подумать, «С чего же мне начать?» Конечно, реконструкция дизайна сайта это адский труд. Данная статья как раз и посвящена этому – она будет вашей рукой помощи в этом нелегком деле.
Хорошим первым шагом в деле переработки скевоморфного дизайна вашего сайта будет изменение изображений, используемых в элементах интерфейса, в стиле flat-дизайна. Это, возможно самый простой шаг, потому что он практически не требует переработки кода.
Все, что вам нужно, это креативность и знание графических программ. Скорее всего, на вашем сайте достаточно много иконок, которые нужно привести flat-виду. Это может отнять много времени. Разумеется, в первую очередь необходимо переработать самые важные из них: те, которые появляются на всех страницах. Можно начать с логотипа или, что еще лучше, иконок навигации.
В данной статье, я постараюсь облегчить решение задачи переработки дизайна и рассказать о том, каким образом создаются иконки навигации во flat-стиле. Я буду использовать графический пакет Adobe Photoshop CS6 (но вы можете без проблем использовать более ранние версии). Приготовьтесь – мы начинаем.
Вот наш конечный результат:
Откройте Photoshop. Создайте новый файл, использовав пресет «Фото» (Photo) (10×8 inch, 300 DPI, прозрачный фон, цветовая схема RGB).
Выберите инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle) и создайте новую фигуру с размерами 1736 на 1736 пикселей (px), радиусом скругления 83 пикселя и цветом #82d8b5. Можно задать и свой цвет, наиболее хорошо сочетающийся с дизайном вашего сайта.
Затем, используя инструмент «Перо» (Pen tool) и нарисуйте нечто, похожие на изображение ниже. Используйте цвет #a30d00. Это будет крышей нашего домика, обозначающего главную страницу сайта.
Далее, не переключая инструмент «Перо», создайте прямоугольную фигуру как показано на изображении ниже. При этом используйте цвет #ffffff. Также, нарисуйте маленький квадрат с помощью инструмента «Прямоугольник» с цветом #3498db.
Далее, тем же инструментом, создайте фигуру размером 248px на 396px и цветовой заливкой #fcab3a.
На данном этапе вы уже можете сохранить и использовать изображение. Оно уже достаточно неплохо напоминает иконку домашней страницы во flat-стиле. Но стоит пройти еще пару шагов и добавить длинную тень.
Далее, используя инструмент «Перо» с цветом #000000 нарисуйте фигуру. Начните её с правого угла крыши, продолжите и сделайте так, как показано на рисунке ниже:
Отправьте тень на самую нижнюю позицию и растрируйте этот слой. Используя инструмент «Волшебная палочка» (Magic wand tool), создайте выделение на слое с большим прямоугольником с закругленными углами, внутри которого находится наш домик, а затем инвертируйте выделенную область (можно использовать сочетание клавиш CMD/CTRL+Shift+I). Не снимая выделения, выберите слой с тенью и нажмите кнопку «delete».
Иконка готова. Чтобы сохранить её, нажмите «Файл>Сохранить для веб и устройств..» (File>Save for Web) (горячая клавиша CTRL + Shift + ALT + S). Сохраните иконку в формате PNG-24 с включенной прозрачностью.
Мы хотим, чтобы все сохранилось в формате PNG-24 с поддержкой прозрачности.
Теперь, займемся иконкой Post:
- Откройте Photoshop и повторите шаги 1 и 2 для предыдущей иконки:
- Нарисуйте прямоугольник со скругленными углами размером 929px на 929px и радиусом скругления 38px. Я использовал цвет #f5ea74, чтобы имитировать цвет клейкого листочка:
- Нарисуйте линию толщиной 1px и цветом #5d5608. Разместите её сверху клейкого листа:
- Нарисуйте линию толщиной 15px, как показано ниже:
Оставьте пространство между линиями. Я сделал промежутки достаточно широкими, чтобы сохранить ощущение минимализма, который является основной характерной чертой flat-дизайна.
- Начертите прямоугольник, символизирующий изображение на клейком листике:
- Нарисуйте тень, аналогично той, которую мы делали для иконки главной страницы выше:
- Сохраните результат:
Ниже вы можете видеть иконки About Me и Contact Me:
Все иконки можно скачать тут.
Надеюсь, что после прочтения данного руководства, вы начнете переделывать свои веб-сайты. Как я уже говорил, это очень трудоемкий процесс, но он неизбежен, поэтому не стоит этому сопротивляться.
Кроме того, flat-дизайн разработан не только для того, чтобы радовать глаз, он еще и полезен с практической точки зрения. Поэтому, можно убить сразу нескольких зайцев разом.
Напоминаю, что это всего лишь руководство. Рекомендую хорошенько поэкспериментировать с данным материалом. Постарайтесь быть настолько креативным, насколько это возможно.
Ограничением может быть лишь ваш ум. Вы не знаете, насколько далеко можете зайти, если освободитесь от ограничений.
Перевод статьи «How to Create Flat Icons in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать в фотошопе иконку RSS на сайт
2014-04-30 / Вр:22:35 / просмотров: 5833
Не буду делать долгого и мучительного вступления, а сразу приступлю к делу.
1). Откройте в фотошопе новый документ («Файл» => «Создать») с размером «300 х 300 px». Цвет фона выберите белый.
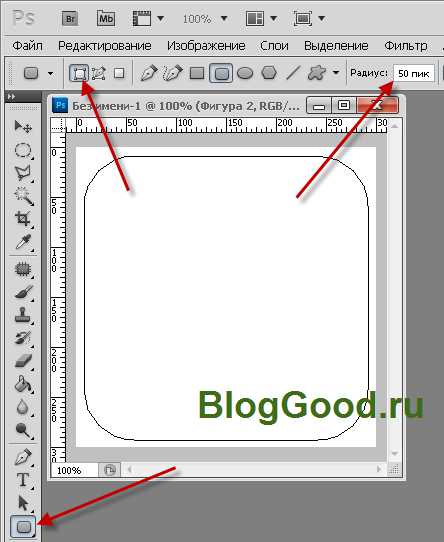
2). Создайте «Новы слой» («Слой» => «Новый» => «Слой»). Выберите инструмент «Прямоугольник с круглыми углами» , цвет белый:
Установите радиус - «50 px.», «Слой фигура» и, придерживая клавишу «Shift», нарисуйте квадрат:

Увеличить картинку?
3). Теперь применим стили к квадрату. Нажмите в меню «Слой» => «Стиль слоя» => и выберите:
- «Параметры наложения»;
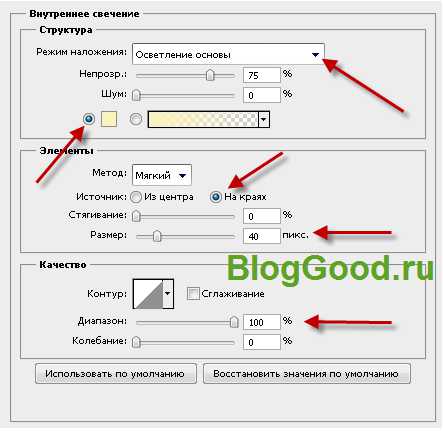
- «Внутреннее свечение» (Режим: осветление основы. Размер: 40 пикс.):

Увеличить картинку?
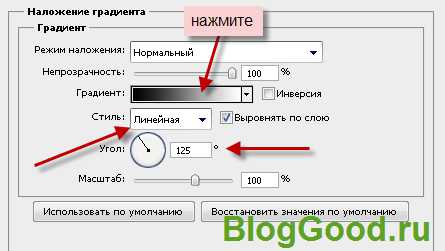
- «Наложение градиента» (стиль: линейная, угол - 125°):

Увеличить картинку?
Настройка градиента:
Увеличить картинку?
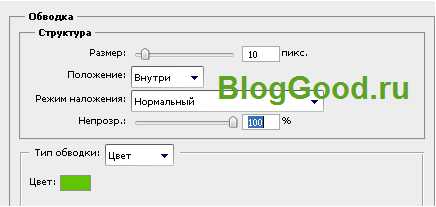
- «Обводка» (Размер: «10 пики», Положение: «Внутри», Цвет: «61c601»):

Увеличить картинку?
Жмите на кнопку «ОК».
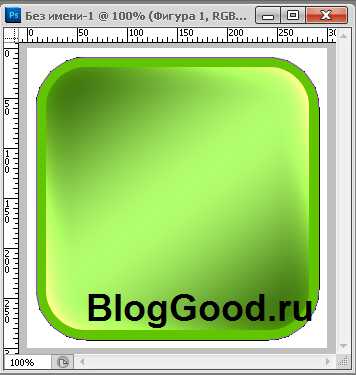
Вот, что на данном этапе у вас должно получиться:

4). Теперь продублируйте слой с квадратом. Для этого жмите в меню «Слой» => «Создать дубликат слоя…».
Далее нужно очистить все стили от дублированного слоя. Для этого жмите в меню «Слой» => «Стиль слоя» => «Очистить стиль слоя…».
5). Перейдите в меню «Редактирование» => «Свободное трансформирование контуров» или нажмите на горячие клавиши «CTRL» + «T». Установите такие параметры: Width (ширина) - 90% Height (высота) - 90%.
Увеличить картинку?
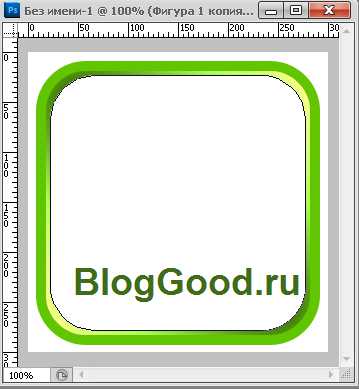
Вот такой результат должен получиться в итоге:

6). Остаетесь на дублированном слое и выбираете в меню «Слой» => «Растрировать» => «Фигуру».
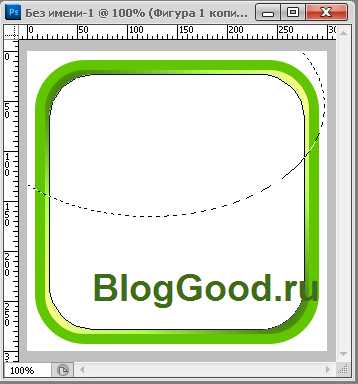
Далее выберите инструмент «Овальная область» и нарисуйте на дублированном слое овал, так, как на рисунке снизу:

Нажмите в меню «Выделение» => «Инверсия» или воспользуйтесь горячими клавишами «CTRL»+«Shift»+«I»:

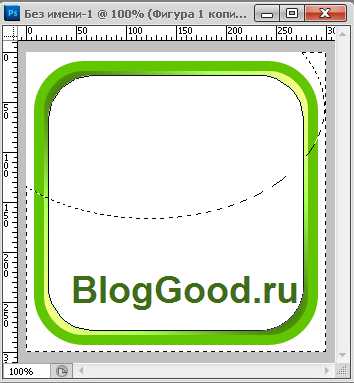
и жмите на кнопку клавиатуры «Delete». В результате вы увидите вот такое:

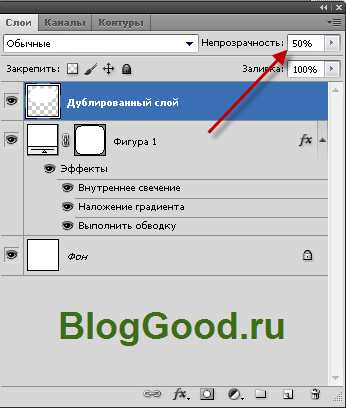
6). Теперь нужно убрать на дублированном слое непрозрачность на «50%»:

Вот такая картина у нас с вами вырисовывается:

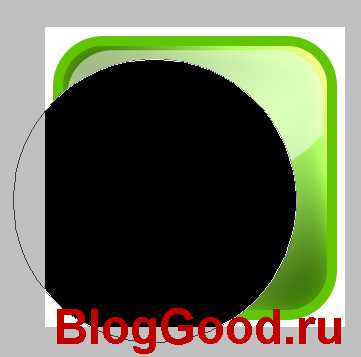
7). Далее выберите Инструмент «Эллипс» , цвет черный и, нажав клавишу на клавиатуре «Shift», рисуем черный круг, так, как у меня на рисунке:

Выставите заливку на «0%»:
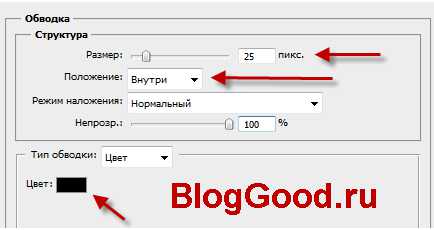
8). Нажмите в меню «Слой» => «Стиль слоя» => «Обводка…» и выберите размер «25», цвет «черный», положение «внутри».

Увеличить картинку?
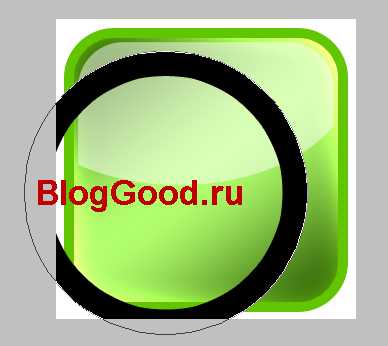
Результат:

Такие же действия проделайте и со следующим кругом (внутренним), только он должен быть немного меньше:

Рисуем третий круг, еще меньше. Только на этот раз уберите «Обводку» и выставьте заливку «100%». Вот такой результат у вас получится:

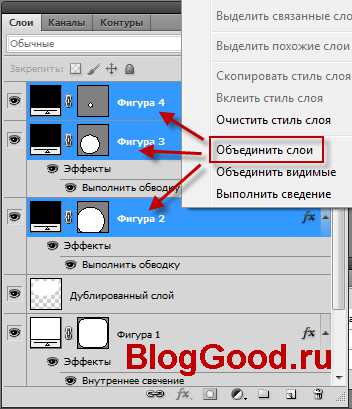
Теперь объедините эти три слоя (пункт№8):

Увеличить картинку?
9). Выберите инструмент «Прямоугольная область» и выделите так, как у меня на картинке снизу. Жмите на клавишу «Delete»:


Если нужно, вы можете подвигать слой так, чтобы изображение на кнопке смотрелось симметрично и красиво, примерно вот так:

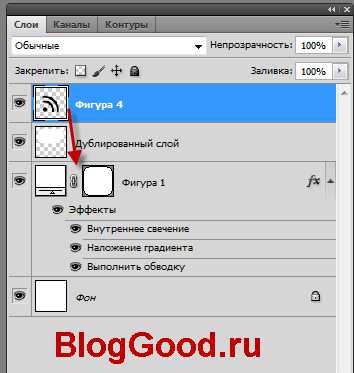
10). Если верхний слой с изображением переместить на один слой ниже

Увеличить картинку?
то ваша кнопа будет вот такого вида:

11). Теперь можно уменьшить размер кнопки. Для этого зайдите в меню «Изображение» => «Размер изображения». Я установил размер 50 х 50 пикс.
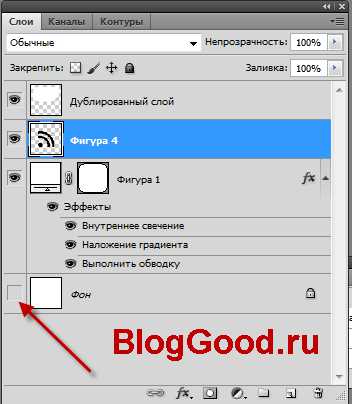
Чуть было не забыл: перед сохранением кнопки уберите первый слой. Это для того, чтобы ваш фон был прозрачным:

Увеличить картинку?
Обязательно сохраните файл в формате gif или png.
Вот и все. Понравилась статья? Ну, тогда «лайкайте» на кнопки социальных сетей. Если не хотите пропустить интересную новость на моем блоге, подписывайтесь на обновления блога.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: фотошоп
Как сделать иконку карандаша в фотошопе
Карандаш является одним из символов творчества. В этом уроке средней сложности я покажу, как сделать иконку карандаша.
Мы будем использовать градиенты, инструменты выделения и основные операции преобразования. Давайте поэкспериментируем.
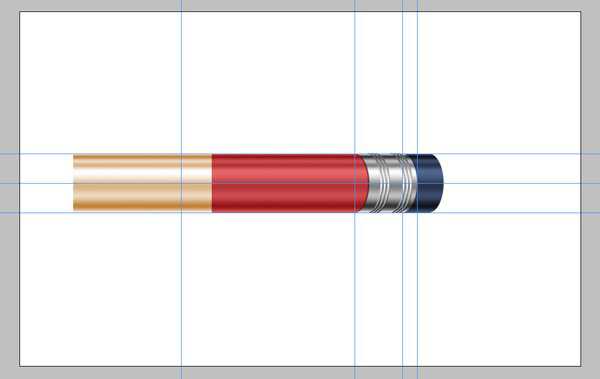
Вот что у нас получится в результате этого урока:

Шаг 1
Создайте в программе Photoshop новый документ, задав размер 950х600 пикселей.
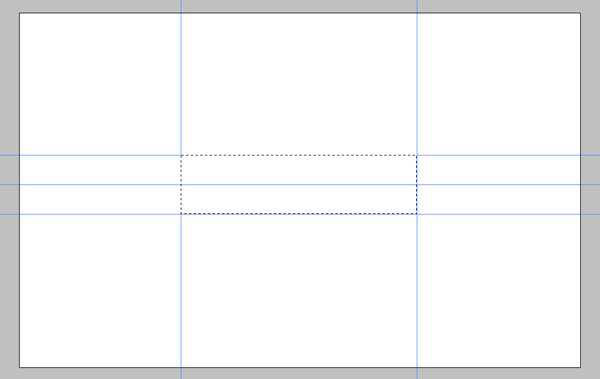
Далее с помощью инструмента Rectangular Marquee Tool (Прямоугольная область) создайте выделение фиксированного размера в форме прямоугольника, 400х100 пикселей:
Шаг 2
По краям выделения и горизонтально по центру установите направляющие (для этого удерживая левую клавишу мыши, вытягивайте направляющие сверху и слева из линеек, если линейки по краям не видны, нажмите Ctrl+R):

Шаг 3
Выберите инструмент Gradient Tool (Градиент), щелкаем по полосе градиента в верхней панели настроек инструмента, чтобы изменить цвета градиента.
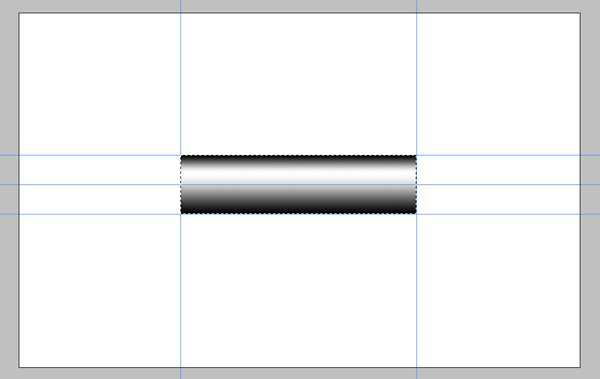
Настраиваем градиент как на картинке: по краям черный цвет, в серединке белый(не по центру, а немного ближе к левому краю):
Создайте новый слой (Ctrl+Shift+N) с именем «Body».
Залейте выделение градиентом от основания до верхней части прямоугольного выделения (зажмите Shift, чтобы провести ровную вертикальную линию градиента):

Шаг 4
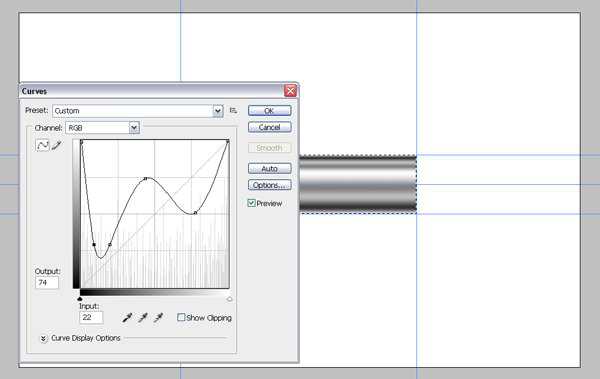
Чтобы иконка с изображением карандаша была более реалистичной, сделаем коррекцию с помощью кривых: Image> Adjustments> Curves (или нажмите + )и выставите все настройки в открывшемся окне, как на рисунке ниже:

Шаг 5
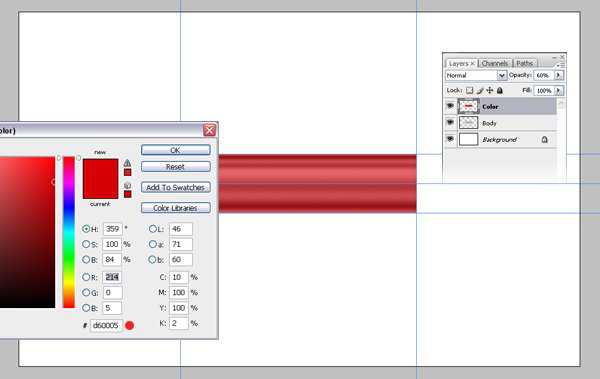
Не снимая текущего выделения, создайте ещё один слой (Ctrl+Shift+N), назвав его «Color», и заполните выделенный участок цветом # d60005, непрозрачность слоя (Opacity) уменьшите до 60% в верхней части палитры слоев (F7):

Шаг 6
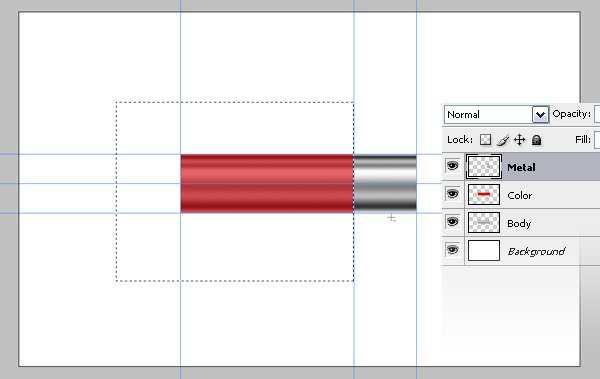
Скопируйте слой «Body». Назовите копию «Metal» и переместите над остальными слоями.
На панели инструментов выберите «Rectangular Marque tool»(M), задайте ему стиль «Normal «.
Создайте на текущем слое выделение, как на изображении, и нажмите на «Delete».
Установите еще одну направляющую по правому краю текущего выделения:

Шаг 7
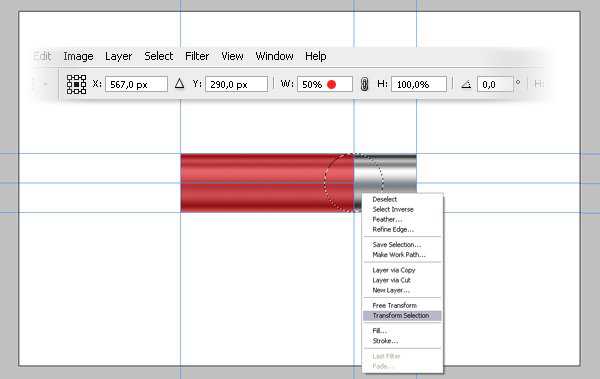
Используя «Elliptical Marque tool»(M) с нажатыми клавишами и , создайте новое выделение, как изображено на рисунке.
Щелкните правой кнопкой мышки внутри выделения. В меню выберите строку «Transform Selection». Установите масштаб по горизонтали 50%, дважды нажмите . Далее нажмите , чтобы удалить выбранную область.
Сохраните выделение: Select > Save Selection, имя задайте «Ellipse».

Шаг 8
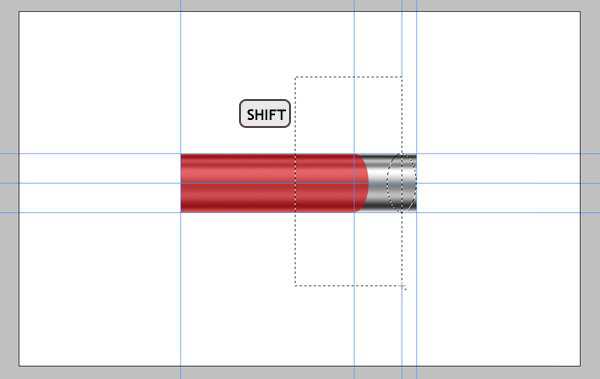
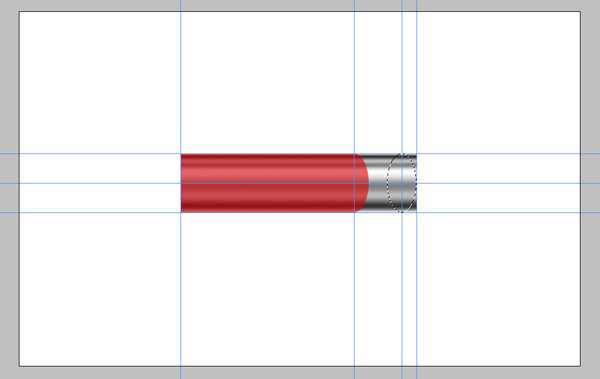
Не снимая выделения, перетащите его на правый край слоя «Metal». В центре выделения установите новую направляющую:

Шаг 9
Выбрав инструмент «Rectangular Marque tool» и удерживая , создайте новое выделение, как вы видите на рисунке ниже.
Инвертируйте выделенную область с помощью меню Select > Inverse (Ctrl+Shift+I), затем нажмите «Delete»:
Шаг 10
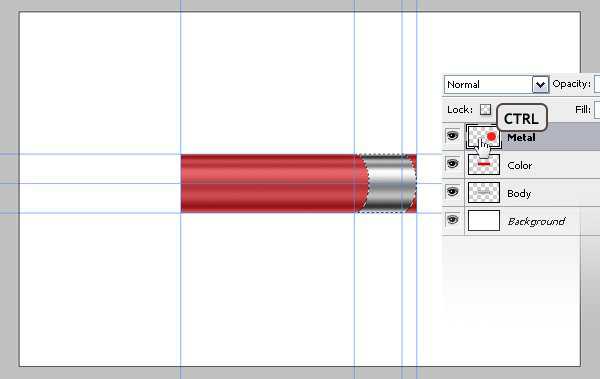
Теперь нужно загрузить сохраненное выделение: нажмите на икону слоя «Metal», удерживая .
Сдвиньте выделение вправо на 4 пикселя, нажав на клавиатуре стрелку вправо 4 раза.
Выполните команду Select > Inverse. Удерживая клавиши + + , щелкните на слой «Metal». Таким образом, часть слоя «Metal» и наше выделение будет пересекаться:

Шаг 11
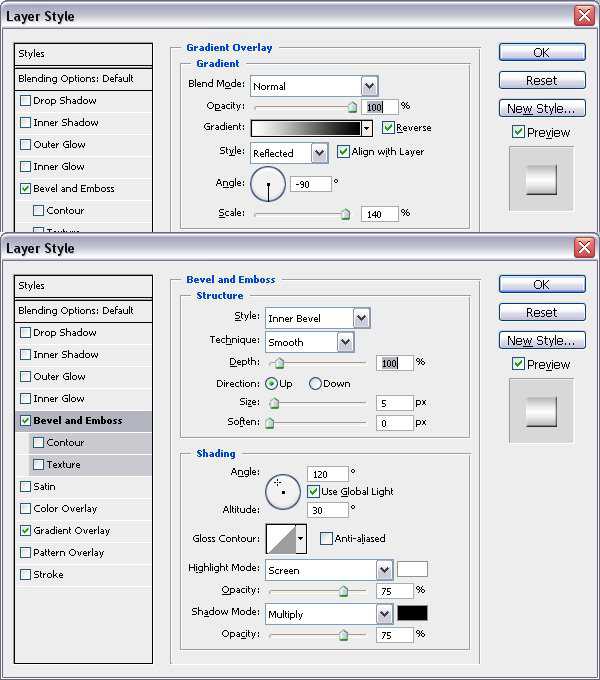
Скопируйте текущее выделение на новый слой (Ctrl+J) с именем «Bump». Дважды щелкните по слою в палитре слоев, примените стили слоя «Gradient Overlay » (Наложение градиента) и «Bevel and Emboss» (Тиснение) с настройками, как изображено на рисунке:

Чтобы немного увеличить слой, нажмите Ctrl + T, и задайте значение масштаба по вертикали — 102%.
Шаг 12
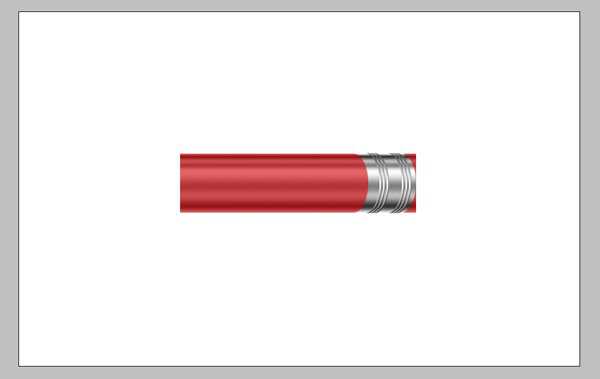
Продублируйте слой «Bump» и переместите новый слой вправо на 6 пикселей. Повторите эти действия ещё раз. Выберите слой «Bump» и две его копии, объедините их (Ctrl+E). Затем сделайте дубликат объединенного слоя и разместите его на небольшом расстоянии от первого:

Шаг 13
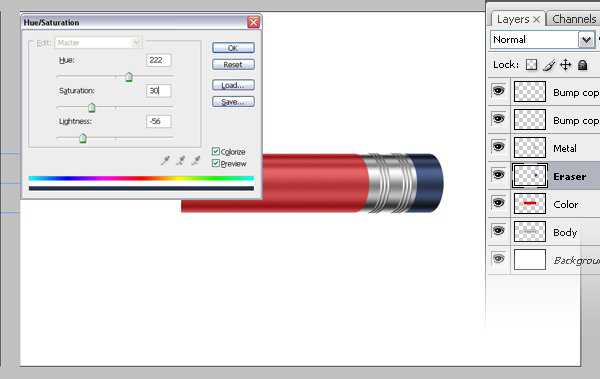
Скопируйте слой «Metal» и назовите копию «Eraser». Переместите его под слой «Metal». Сдвиньте слой «Eraser» на 60 пикселей вправо. Нажмите Ctrl+U. Задайте настройки, как изображено на рисунке.

Снова продублируйте слой «Metal», назвав копию «Shadow». Переместите слой «Shadow» под «Metal». Нажмите Ctrl+U, задайте параметр «Lightness», равным -100.
Применим фильтр: Filter > Blur > Motion Blur. Параметр «Angle» установите на 0, а «Distance» — 5.
Сейчас мы можем объединить все слои, связанные с металлической частью карандаша. Выберите слои «Shadow», «Metal», и «Bump» и нажмите Ctrl+E.
Шаг 14
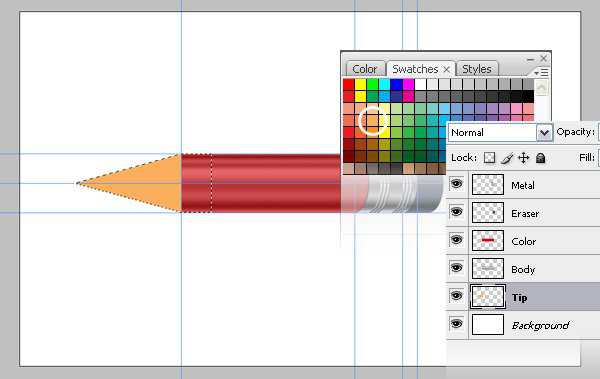
Создайте новый слой «Tip». На нем инструментом «Polygonal Lasso Tool»(L) создайте выделение, как на изображении ниже.
Залейте выделение светло-желтым цветом и переместите данный слой под «Body». Снимите выделение: Select > Deselect (Ctrl+D).

Шаг 15
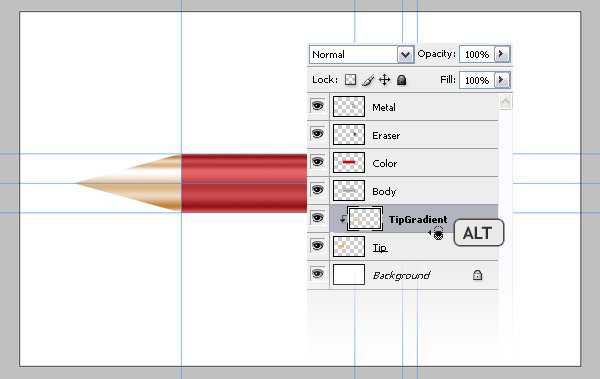
Сделайте копию слоя «Body». Назовите ее «TipGradient». Переместите над всеми слоями.
Нажмите Ctrl+ T, выставите масштаб и положение, как изображено на рисунке ниже.
Далее нажмите Ctrl+U и задайте настройки: параметр «Hue» — значение 33, «Saturation» — 53, «Lightness» +37, поставьте галочку «Colorize».

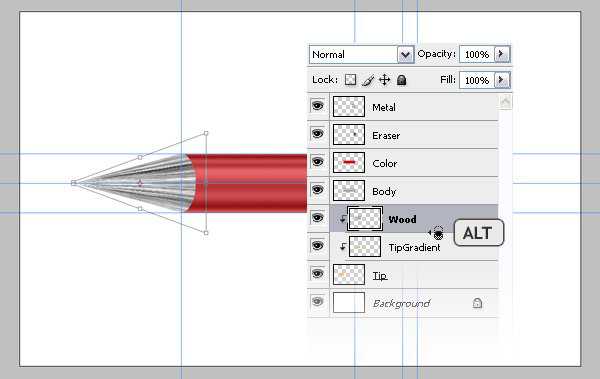
Шаг 16
Переместите слой «Tip Gradient» над слоем «Body». Нажав клавишу Alt, щелкните один раз между слоями:

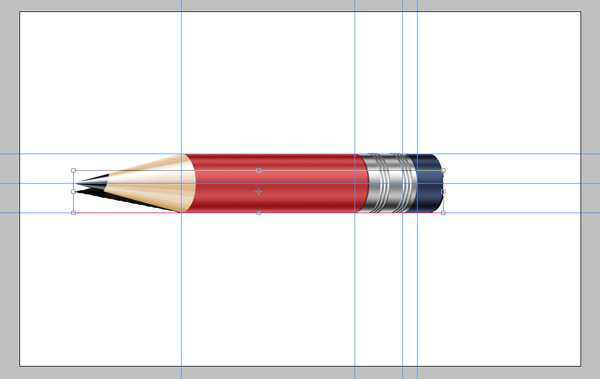
Шаг 17
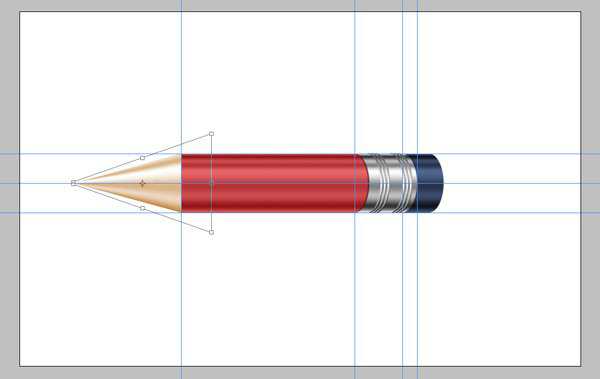
При активном слое «Tip Gradient», перейдите в меню Edit > Transform > Perspective и настройте перспективу, как это показано на рисунке:

Шаг 18
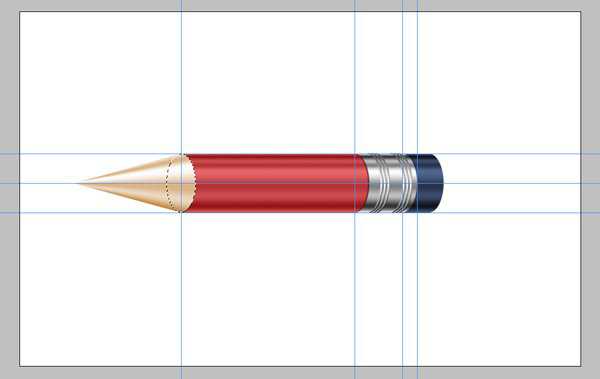
Загрузите выделение «Ellipse»: Select > Load Selection. Расположите его, как на изображении, а затем удалите выбранную область со слоёв «Body» и «Color»:

Шаг 19
Находясь на слое «Color», создайте новый слой «Wood».
Нажмите клавишу на клавиатуре, чтобы установить цвета текста и фона на чёрный и белый соответственно. Нажмите , чтобы инвертировать цвета.
Залейте выделение белым.
Перейдите в меню Filter > Render > Fibers. Задайте значения переменных — 10.
Нажмите + , разверните на 90 градусов против часовой стрелки и измените размер, как показано на рисунке:

Шаг 20
Выполните трансформирование в перспективе: Edit > Transform > Perspective. Задайте параметры, как изображено ниже.
Смените режим наложения слоя на «Soft Light» и задайте непрозрачность 60% вверху палитры слоев:

Шаг 21
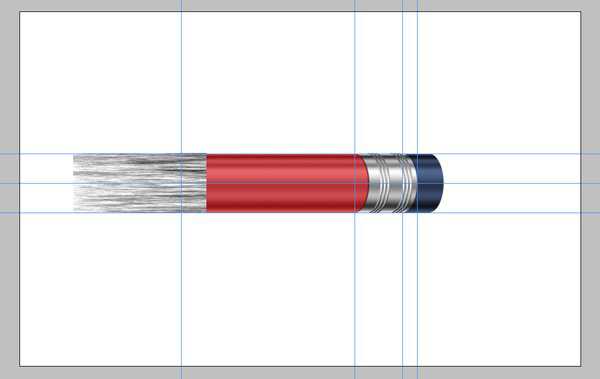
С помощью «Elliptical Marque tool»(M) создайте выделение, как изображено ниже.
Находясь на слое «Wood» нажмите Delete.
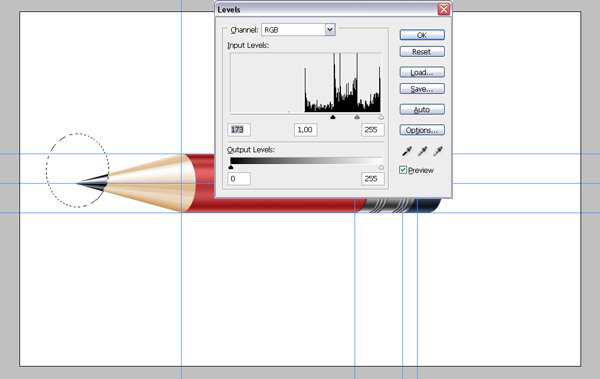
Выберите слой «Tip Gradient» и нажмите Ctrl+U, установите значение параметра «Saturation», равным -100.
Нажмите + и установите настройки, как на рисунке:

Шаг 22
Объединяем все слои кроме «Background», выделив их (Ctrl)и нажав Ctrl+E.
Переименуйте объединенный слой в «Pencil».
Продублируйте этот слой и назовите копию «Reflection». Переместите слой «Reflection» под «Pencil».
Далее продублируйте слой «Reflection», назовите копию «Shadow».
Нажмите Ctrl+U, установите значение «Lightness» на -90.
Нажмите Ctrl+ T и уменьшите его на три четверти своей высоты. Выберите слой «Reflection» и отразите по вертикали: Edit> Transform> Flip Vertical.

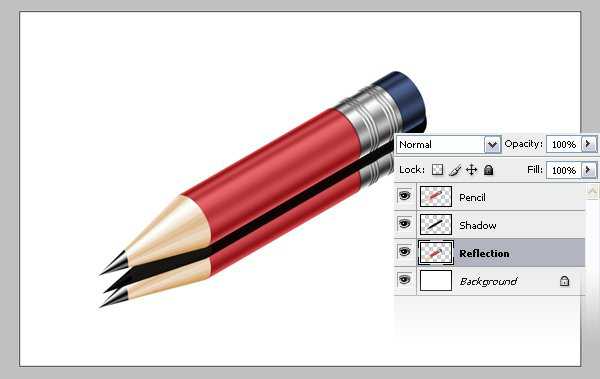
Шаг 23
Выделите слои, все кроме «Background», нажмите Ctrl+ T, разверните их на -30 градусов. Слои «Shadow» и «Reflection» переместите, как показано ниже:

Шаг 24
Выберите слой «Reflection» и зайдите в меню Filter > Blur > Gaussian Blur. Задайте радиус размытия 3. Непрозрачность слоя задайте 60%.
Сделайте активным слой «Shadow», примените к нему размытие по Гауссу с радиусом 7: Filter > Blur > Gaussian Blur. Непрозрачность установите 80%:

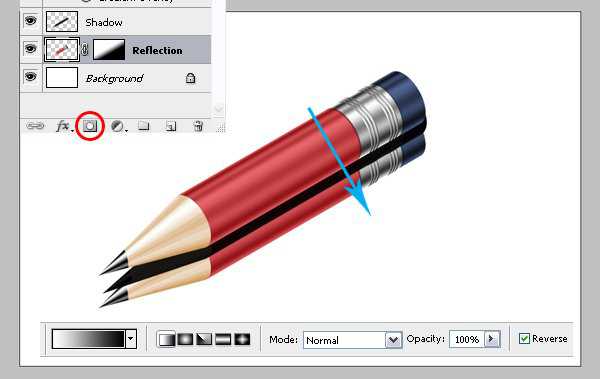
Шаг 25
Встав на слой «Reflection», создайте слой-маску с помощью кнопки внизу палитры слоев. Инструментом «Gradient Tool» заполните маску градиентом от белого к чёрному:

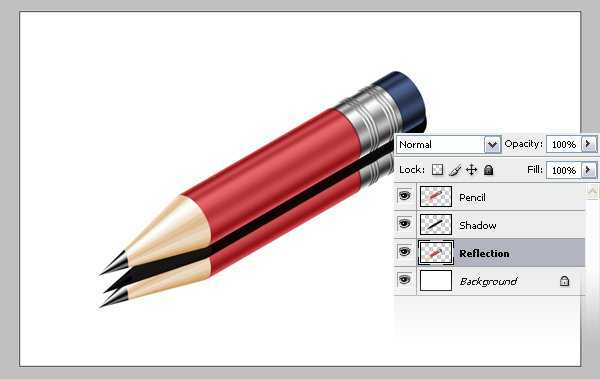
Шаг 26
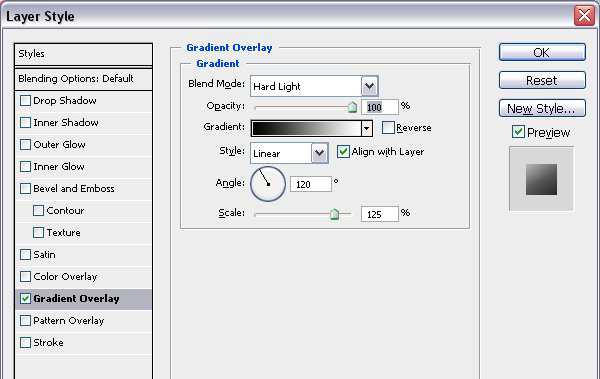
Встав на слой «Pencil», наложите градиент со следующими настройками:

Шаг 27
Вот и все!
Вот наше конечное изображение:

В этот уроке мы посмотрели как сделать иконку в фотошопе. Надеюсь урок вам понравился!
Источник http://psd.tutsplus.com/tutorials/drawing/how-to-create-a-super-shiny-pencil-icon/