Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать лошадь из воды в фотошопе
Создание лошади из воды в Фотошоп, Как превратить обычную лошадь в лошадь из воды
Узнайте, как превратить обычную лошадь в прозрачную лошадь из воды в Фотошоп! Метод, который мы будем использовать довольно простой, но я сделаю все возможное, чтобы объяснить его подробно, чтобы вы могли использовать его в дальнейшем. 
Шаг 1
Итак, как сделать из обычной лошади – водную и прозрачную? Для начала давайте откроем картинку «Лошадь». Это очень хорошее фото для нашего урока, лошадь находится в движении, и результат будет смотреться оригинальным.

Шаг 2
Первое, что мы сделаем, отделим лошадь от заднего фона. Используйте Инструмент Lasso Tool (Лассо) или Quick Selection (Быстрое Выделение), далее сделайте выделение лошади.

Шаг 3
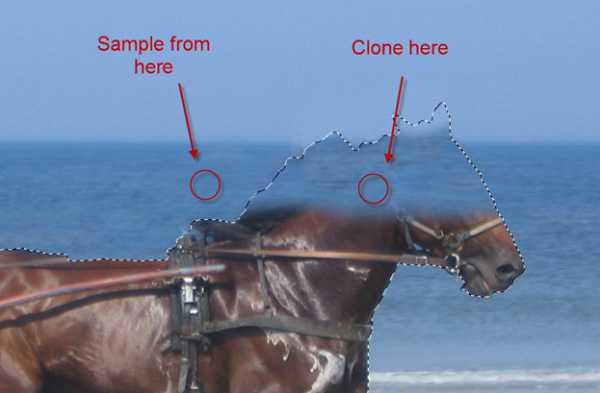
Теперь у нас есть выделение. Выберите инструмент Clone Stamp (Штамп) и начните клонирование. Выберите нужную область снаружи выделения (море, песок, небо) (Alt+клик по нужной области) и закрашивайте лошадь внутри. Следите, чтобы клонированные области совпадали с общей картиной. Лошадь должна получиться «невидимой». Вы можете посмотреть, как примерно это должно выглядеть, ниже:

Шаг 4
Ниже на рисунке показано, что я закончил клонирование. Результат не совсем идеальный, но я считаю, что этого достаточно. Не нужно тратить на это много времени, ведь в любом случае, только некоторые области будут видны в конечном результате. Сейчас подошло время сохранить выделение лошади. Нам это потребуется в следующих шагах. Чтобы сохранить выделение выберите Select > Save Selection (Выделение > Сохранить выделение) и введите имя.

Шаг 5
Нажмите Ctrl+D, чтобы убрать выделение. Обратите внимание, что на месте выделения остались темные линии (контур лошади). С помощью инструмента Штамп нам нужно избавиться и от них. Делайте это внимательно, если вы сделали ошибку, лучше вернуться назад (Ctrl+Z или Alt+Ctrl+Z).

Шаг 6
В шаге 4 мы сохранили нужное нам выделение. Выберите Select > Load Selection (Выделение > Загрузить выделение) и из появившегося меню выберите имя выделения.

Шаг 7
Создайте новый слой (Ctrl+Shift+Alt+N) и нажмите Alt+Backspace для заливки выделение цветом заднего фона. Не имеет значения, какой именно будет этот цвет.

Шаг 8
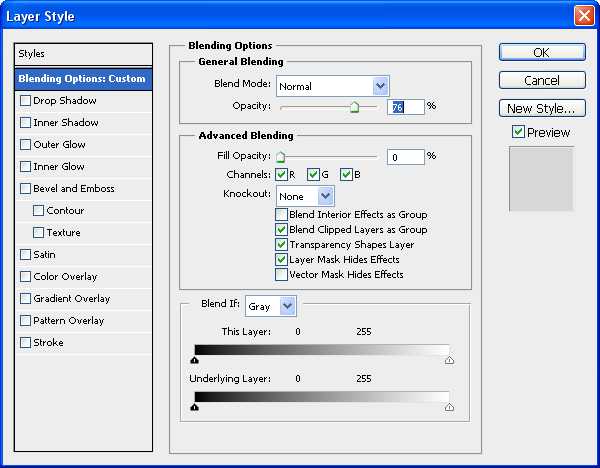
Слой, который вы создали в шаге №7, назовите «Лошадь клей» (звучит странно, но этот слой будет склеивать все брызги воды и делать картинку реалистичной). Дважды щелкните по этому слою, чтобы войти в окно Параметры наложения слоя. Снизите заливку до 0% и непрозрачность до 75%. Если вы уменьшите заливку до 0%, цвет, который использовался вами ранее, станет невидимым, но эффекты, которые мы будет здесь использовать, будут полностью видны.

Шаг 9
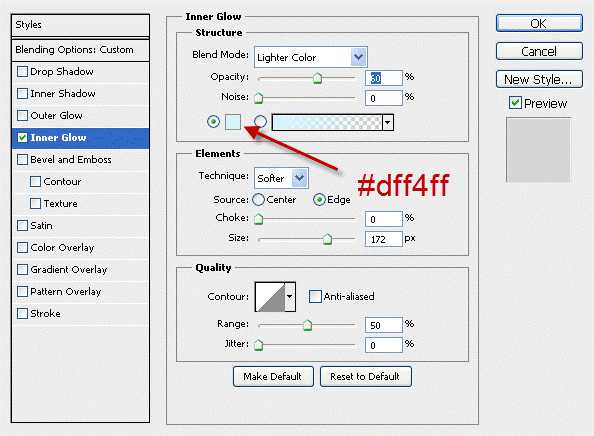
Теперь выберите Inner Glow (Внутреннее свечение) и установите настройки, которые видите ниже. Я выбрал светло-голубой цвет, который больше всего подходит для нашей лошади. Теперь нажмите Ok.

Шаг 10
Мы создали основу, на которой будем строить брызги от воды.

Шаг 11
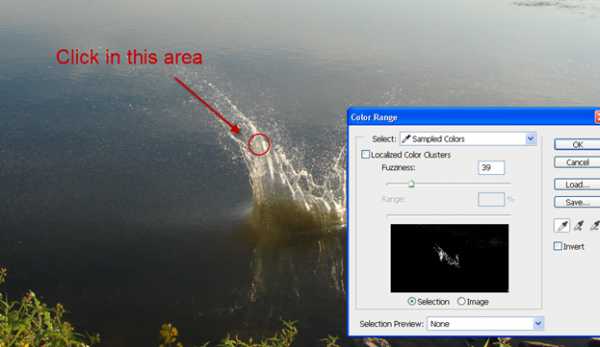
Откройте файл Брызги 2 и выберите Select > Color Range (Выделение > Цветовой Диапазон). Кликните один раз по области, которая показана ниже. Вы увидите ваше выделение в маленьком экране. Мы стараемся выделить как можно больше водных брызг без лишних деталей. Маленький экран покажет вам наше выделение по принципу слоя-маски: белое – то, что мы выделили, черное будет скрыто. Серый цвет означает, что выделение будет в этих местах частичным. Цветовой диапазон работает по пикселям в области, которую вы выбираете. Так что если вы выберите область, которая показана ниже, будут выбраны белые брызги, без зеленой воды и растений. Не бойтесь кликать в разные места, чтобы добиться нужного результата. Когда вы закончите, нажмите Ok и вы получите нужное выделение.

Шаг 12
Нажмите Ctrl+C чтобы скопировать выделение. Откройте наше изображение и нажмите Ctrl+V, чтобы вставить выделение. Вы видите, что брызги смотрятся желтоватыми и немного темными. Мы это исправим в следующем шаге.

Шаг 13
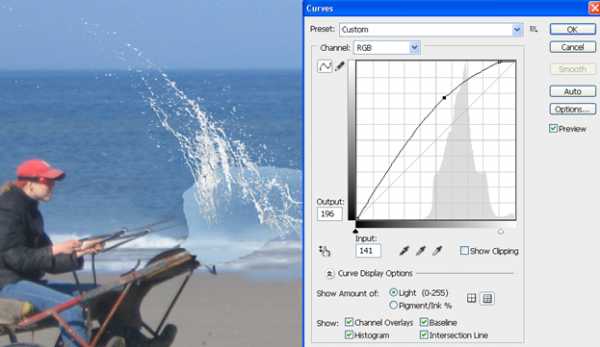
Нажмите Ctrl + Shift + U, чтобы обесцветить брызги. Это поможет избавиться от желтого цвета. Однако, этого еще не достаточно. Для увеличения яркости и контрастности мы будем использоваться Curves (Кривые) Ctrl+M. Перетащите кривую вверх, чтобы увеличить яркость. Затем немного влево перетащите второй ползунок, чтобы увеличить контраст. Теперь всплеск выглядит гораздо лучше.

Шаг 14
Нажмите Ctrl+T и поверните изображение так, как показано ниже. Нажмите Enter.

Шаг 15
Если вы приблизите брызги и внимательно посмотрите на картинку, то увидите нежелательные брызги (см.рис). Чтобы избавиться от них, мы будем использоваться маску слоя.

Шаг 16
Выберите Layer> Layer Mask> Reveal All (Слой> Слой-Макса> Показать все), чтобы добавить маску слоя. Я настоятельно рекомендую вам назначить для это команды сочетание клавиш, потому что это очень часто используемая и нужная команда. Выберите черную круглую мягкую кисть и начинайте рисовать на маске слоя выделенных областей, закрашивая все нежелательные брызги.

Шаг 17
Я не буду повторять все шаги, которые мы делали выше. Я покажу вам расположение каждых брызг на лошади. Если вы будете следовать всем шагам, то у вас все получится отлично. Напоминаю:
Используйте цветовой диапазон для выделения брызг.
Вставьте выделение в наш документ.
Используйте кривые для улучшения их цвета
Для правильного расположения брызг на лошади используйте инструмент Транспонирование (Ctrl+T)
Используйте Слой-маску, чтобы закрашивать ненужные брызги.
Шаг 18
Сделаем заднюю часть лошади. Брызги 3 расположите, как показано ниже:

Шаг 19
Дублируйте Брызги 3, нажав Ctrl+J, и переместите их немного влево.

Шаг 20
Брызги 4 расположены на спине лошади.

Шаг 21
Дублируйте слой с Брызги 4, сделайте их меньше и поместите на заднюю ногу лошади

Шаг 22
Дублируйте слой с брызгами, которые вы только что разместили на ноге, и помещаем их на другую ногу.

Шаг 23
Теперь дублируйте два слоя (две задние ноги) и переместите эти брызги на передние.

Шаг 24
Брызги можно чуть-чуть перевернуть, используя Трансформирование. Для передней длинной ноги после дублирование брызг, используйте деформацию, чтобы растянуть их по всей длине.

Шаг 25
Брызги 5 расположены на груди лошади с небольшим количеством воды около рта.

Шаг 26
Брызги 6 находятся на животе. Обратите внимание, что брызги не серые, но и не яркие. Это потому что нам нужно заполнить большую область.

Шаг 27
Брызги 7 находятся на задних ногах. Они добавляют небольшое количество случайных капель.

Шаг 28
Брызги 1 идут по спине и голове

Шаг 29
Создайте дубликат Брызги 1, используйте деформацию, чтобы разместить брызги на голове.

Шаг 30
Дублируйте слой Брызги 1, которые вы разместили в шаге 29, поместите их около груди, заполняя все пробелы. Чтобы брызги не выглядели очень яркими, используйте Кривые, чтобы снизить яркость (кривую нужно сдвинуть вниз).

Шаг 31
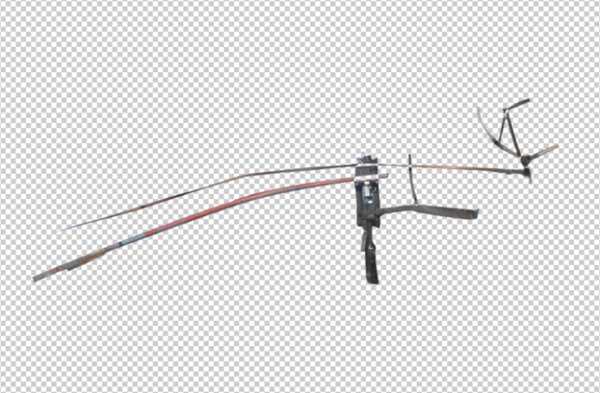
Теперь, когда лошадь уже полностью заполнена водой, сделаем рисунок еще более оригинальным. Для этого сделайте все слои невидимыми, кроме фонового и с помощью инструмента Pen Tool (Перо) выделите узду лошади.

Шаг 32
Когда вы закончите выделение, нажмите Ctrl+Enter, а затем нажмите Ctrl+J. Вы создадите новый слой, где будете продолжать работать.

Шаг 33
Переместите слой с уздой поверх всех слоев (их можно сделать видимыми). Вы должны получить результат, который показан ниже. Можно заметить, что чего-то не хватает. Мы должны частично видеть узду на другой стороне лошади. В Фотошоп всегда нужно создавать иллюзию чего-либо. В данный момент у нас нет изображения узды, как она выглядит с другой стороны. Но картину нужно сделать как можно реальнее.

Шаг 34
В нашем случае есть следующее решение. Мы будем копировать исходную узду на новые слои, изменять размеры, понижать непрозрачность (как будто смотрим сквозь воду). С помощью инструмента Лассо выделяем красную металлическую полосу, копируем на новый слой. Вот мой результат ниже:

Шаг 35
Повторите предыдущий шаг с длинной полоской из кожи.

Шаг 36
Сделайте то же самое для кожаного ремня, который идет ниже живота, и для того, который расположен на груди 
Шаг 37
Не обязательно делать дубликат всех полосок, но если вы этого хотите, то, пожалуйста

Шаг 38
Взгляните на тень. Для полупрозрачной лошадь тень кажется слишком броской и жесткой

Шаг 39
Создайте новый слой и используя любую кисть брызги (наверняка вы найдете эти кисти в Google), попытайтесь придать тени более хаотичный вид. Цвет для этого выберите с помощью инструмента Пипетка в области исходной тени.

Шаг 40
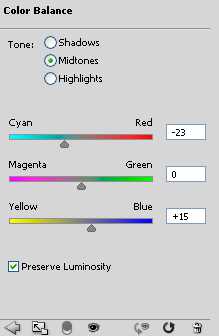
Так как наша картинка связана с водой, я решил добавить синих оттенков, используя Цветовой баланс:

Шаг 41
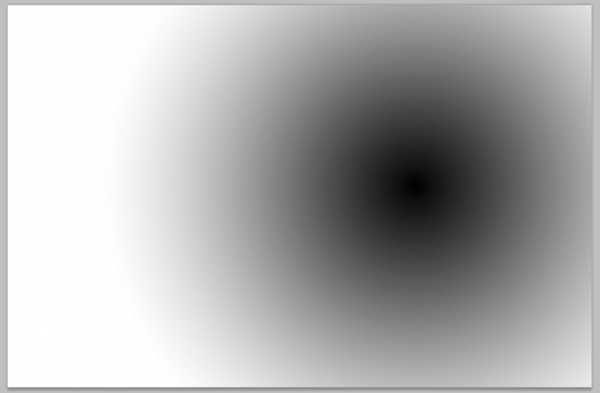
Небольшой эффект, чтобы сфокусировать внимание на лошади. Добавьте новый корректирующий слой Curves (Кривые) и перетащите кривую вниз, чтобы затемнить изображение. Выберите инструмент Градиент из верхнего меню, выберите радиальный Градиент. Нажмите D, чтобы установить цвета по умолчанию и в маске слоя Curves (Кривые), проведите линию градиента от центра к краю. Вот как должна выглядеть маска:

Шаг 42
Обратите внимание, что синие контуры лошади (шаг 9) очень хорошо видны. Добавьте маску слоя Layer> Layer Mask> Reveal All (Слой> Слой-Маска> Показать все) и с помощью кисточки нужно стереть слишком яркие прямые, например, вокруг хвоста.

Окончательный результат:

Ссылка на оригинал урока.
Создаём в Фотошоп лошадь из воды
В этом уроке вы узнаете, как создать прозрачную лошадь из текстуры брызг и воды в программе Photoshop! Техника, которую мы используем при выполнении данного урока, очень простая, а я постараюсь всё детально вам объяснить, чтобы вы могли использовать данную технику при создании своих будущих работ.
Итоговый результат
Исходные материалы:
Шаг 1
Итак, каким образом, мы трансформируем обычное изображение лошади в прозрачную лошадь, состоящую из воды? Ну, во-первых, давайте откроем изображение “Лошадь”. Это очень красивое изображение, полное динамики и движения, почти уже готовое для создания отличной фото манипуляции.
Если вы выполняли мои предыдущие уроки на сайте photoshoptutorials.ws, возможно вы уже знаете, как создать лошадь из огня и льда, таким образом, вышеуказанный урок есть ещё одно решение трансформации лошади в нужное вам состояние.
Шаг 2
Во-первых, нам нужно избавиться от изображения лошади, заменив его на задний фон. Используйте инструмент Лассо (Lasso Tool (L) или Быстрое выделение (Quick Selection Tool), чтобы создать примерное выделение контура лошади.
Шаг 3
Итак, мы создали выделение вокруг изображения лошади. Теперь, выберите инструмент Штамп (Clone Stamp)
tool) и далее, начните выбирать образцы оттенков для клонирования за пределами активного выделения, а затем наносите клонированные участки внутри выделенной области. Постарайтесь выбирать образцы с участков, расположенных на одной линии с участками клонирования (не отбирайте образцы с неба, а затем, не пытайтесь клонировать данный участок неба там, где должно быть море). Вы можете увидеть на скриншоте ниже, что я заменил голову лошади образцами моря и неба. Для выборки образцов с помощью инструмента Штамп (Clone Stamp tool), удерживайте клавишу Alt + щёлкните по желаемому участку.
Шаг 4
На скриншоте ниже, обратите внимание, как я завершил процесс выборки образцов и клонирования области изображения лошади. Результат конечно не идеален, но я решил не тратить на это слишком много времени, потому что данная область будет частично видимой в любом случае. Сейчас отличный момент, сохранить выделенную область лошади, потому что мы используем данное изображение в следующем шаге. Чтобы сохранить выделение, идём Выделение – Сохранить выделение (Select > Save Selection) и в появившемся окне, укажите название в поле имя.
Шаг 5
Нажмите клавиши(Ctrl + D), чтобы отменить активное выделение. Обратите внимание на страшную, тёмную линию контура лошади. Чтобы избавиться от неё, ещё раз выберите инструмент Штамп (Clone Stamp tool) и аккуратно замените участки с помощью клонирования. Действуйте аккуратно, не спешите, если вы совершили неверное действие, то отмените совершённое действие (Ctrl + Z или Ctrl + Alt + Z чтобы отменить несколько шагов), затем попробуйте ещё раз, и уже тщательно обработайте нужную область.
Шаг 6
Помните, что я просил вас сохранить выделенное изображение лошади в Шаге 4? Итак, пришло время использовать данное изображение. Загрузите выделение, для этого идёмВыделение – Загрузить выделение (Select > Load Selection) и в появившемся окне, выберите название файла, которое мы сохранили в Шаге 4.
Шаг 7
Создайте новый слой, нажав клавиши Ctrl + Shift + Alt + N, а затем нажмите Alt + Backspace, чтобы залить активное выделение цветом переднего плана. Без разницы, каким цветом вы залили выделение.
Шаг 8
Назовите слой, который вы создали в предыдущем шаге “Конский клей” (звучит странно, но это будет слой, который склеит или объединит вместе все слои с брызгами воды и создаст ощущение настоящего коня, а не просто набора произвольных брызг воды) или назовите слой по-другому.
Дважды щёлкните по слою, чтобы появилось окно Параметры наложения (Advanced Blending Options). Уменьшите значение Непрозрачности заливки (Fill) до 0%, а значениеНепрозрачности (Opacity) до 75%. Если вы не знали, то параметр Непрозрачности заливки (Fill) регулирует непрозрачность самого слоя, в то время как параметрНепрозрачности (Opacity) регулирует непрозрачность слоя, а также эффекты слоя.
Так что, если вы уменьшите значение Непрозрачности заливки (Fill) до 0% то цвет, который вы использовали для заливки области выделения лошади и который представляет элемент изображения слоя, будет невидимым, однако будущие эффекты слоя будут полностью видны. Круто, не правда ли?
Шаг 9
Теперь поставьте галочку в опции Внутреннее Свечение (Inner Glow) и далее, примените настройки, которые указаны на скриншоте ниже. Обратите внимание, что я выбрал светло зеленовато-голубой оттенок, который наилучшим образом подходит к нашей водяной лошади. Как только вы установили значения, нажмите Ok.
Шаг 10
На скриншоте ниже, вы можете увидеть, что теперь у нас есть основание, на котором мы будет создавать нашу водяную скульптуру. В следующем шаге, я объясню, как выделять брызги воды и далее, мы приступим к созданию водяной лошади.
Шаг 11
Откройте файл “Брызги 2” и далее идём Выделение – Цветовой диапазон (Select > Color Range). Щёлкните по области, которая указана на скриншоте ниже, и в появившемся окнеЦветового диапазона (Color Range), картинка должна выглядеть также, как на экране предварительного просмотра.
В принципе, мы пытаемся выделить как можно больше брызг воды без дополнительного выделения других элементов изображения. Окно предварительного просмотра показывает нам, какие элементы изображения мы выделили, используя тот же принцип, что и при работе со слой-маской: белый цвет показывает, чёрный цвет скрывает. Поэтому, всё, что показано белым цветом будет выделено, а чёрным цветом не будет выделено. Серый оттенок означает, что выделение будет частичное.
Опция Цветовой диапазон (Color Range) действует за счёт отбора пикселей в зависимости от области, где вы щёлкнули мышью. Таким образом, если вы щёлкнули мышью по области, которая указана на скриншоте ниже, то опция цветовой диапазон попытается выделить только белые брызги без выделения зелёной поверхности воды или растений.
Не бойтесь щёлкать мышью несколько раз, щёлкайте до тех пор, пока вы получите желаемый эффект. Как только вы получили желаемый эффект, нажмите Ok и вы получите активное выделение.
Шаг 12
Нажмите клавиши Ctrl + C, чтобы скопировать активное выделение, а затем нажмите клавиши Ctrl + V, чтобы вклеить скопированное выделение на наш рабочий документ. Вы заметите, что брызги имеют слегка желтоватый оттенок, а также заметите, что брызги немного темноваты. Мы исправим это в следующем шаге.
Шаг 13
Нажмите клавиши Ctrl + Shift + U, чтобы обесцветить брызги. За счёт обесцвечивания, мы избавимся от ужасного желтоватого оттенка. Изображение с брызгами всё ещё выглядит достаточно сероватым.
Чтобы усилить яркость и контраст, давайте, используем коррекцию Кривых (Curves). Мы не будем использовать корректирующие слои в данном случае, т.к. у нас будет очень много изображений с брызгами воды и большое количество корректирующих слоё в качестве обтравочных масок только создадут загромождение в палитре слоёв, что не принесёт реальной пользы в работе со слоями.
Я всегда за безопасное редактирование, поэтому я обычно максимально использую корректирующие слои, но иногда выручает простая коррекция Кривыми (Curve). Поэтому, идёмИзображение – Коррекция- Кривые (Image > Adjustments > Curves) и тянем кривую верх, чтобы усилить яркость. Также сместите правый бегунок в левую сторону, чтобы усилить контраст. Вы можете увидеть, что брызги стали выглядеть намного лучше.
Шаг 14
Итак, пришло время правильно расположить брызги воды. Нажмите клавиши Ctrl + T и поверните брызги, как показано на скриншоте ниже, а затем нажмите Enter.
Шаг 15
Если вы внимательно присмотритесь к брызгам, то вы заметите несколько лишних пикселей, которые остались после выделения цветовым диапазоном. Чтобы избавиться от них, мы используем слой-маску.
Примечание переводчика: добавьте слой-маску к слою с брызгами воды и на слой-маске, с помощью мягкой чёрной кисти, скройте лишние элементы изображения.
Шаг 16
Идём Слой – Слой- маска – Показать всё (Layer > Layer Mask > Reveal All), чтобы добавить слой-маску. Я рекомендую вам назначить горячие клавиши для этой очень полезной команды, таким образом, они будут у вас под рукой все время. Выберите мягкую круглую кисть чёрного цвета и на слой-маске слоя с брызгами, начните прокрашивать нежелательные пиксели, которые выделены красным цветом на скриншоте выше или любые другие лишние элементы изображения.
Кроме этого, если на изображении с брызгами присутствуют какие-либо линии, постарайтесь также прокрасить их, чтобы наше изображение не выглядело фальшивым. Теперь, брызги выглядят красиво и естественно.
Шаг 17
Я не буду повторять все вышеуказанные шаги для каждого изображения с брызгами воды – это пустая трата времени. Вместо этого, я просто покажу вам расположение каждого изображения с брызгами воды. Если вы будете соблюдать все вышеуказанные действия, то у вас всё должно получиться. Кратко перечислю действия:
- С помощью опции Цветовой диапазон (Color Range), выделите брызги воды.
- Вклейте брызги воды на наш рабочий документ.
- Проведите обесцвечивание брызг воды, а затем примените коррекцию Кривыми (Curves) для усиления яркости изображения с брызгами.
- Определите правильное расположение брызг с помощью инструмента Свободная трансформация (Free Transform (Ctrl + T).
- С помощью слой-маски, избавьтесь от ненужных пикселей или лишних линий.
Шаг 18
Давайте создадим спину у лошади. Расположите “Брызги воды 3”, как показано на скриншоте ниже.
Шаг 19
Продублируйте изображение “Брызги воды 3”, нажав клавиши Ctrl + J, далее сместите и немного разверните дубликат влево.
Шаг 20
Разместите “Брызги воды 4” на спине лошади.
Шаг 21
Продублируйте изображение “Брызги воды 4”, нажав клавиши Ctrl + J, а затем уменьшите размер брызг. Расположите эти брызги на задние ноги лошади.
Шаг 22
Продублируйте слой с брызгами, который вы расположили только что в области ног лошади, теперь, расположите дубликат в области другой задней ноги лошади.
Шаг 23
Продублируйте слои с брызгами, которые вы расположили в области задних ног лошади, теперь, переместите дубликаты слоёв в область передних ног лошади.
Шаг 24
Чтобы полностью закрыть передние ноги лошади, ещё раз продублируйте слой с брызгами, а затем к этим брызгам примените опцию трансформации Деформация (Warp), чтобы немножко растянуть брызги. Также немного увеличьте масштаб. Для активации опции Деформация (Warp) воспользуйтесь инструментом Свободная Трансформация (Free Transform tool) для этого нажмите клавиши Ctrl + T, а затем щёлкните правой кнопкой мыши по документу и в появившемся окне выберите соответствующую опцию.
Шаг 25
Поместите “Брызги воды 5” на область груди лошади при этом расположите брызги таким образом, чтобы брызги как бы летели из-за рта лошади.
Шаг 26
“Брызги воды 6” расположите на животе лошади. Обратите внимание, что эти брызги имеют слегка сероватый оттенок и они не очень яркие. Это из-за того, что нам необходимо заполнить чем-то такую большую область, а очень яркие брызги будут в противоречии со всеми другими брызгами.
Шаг 27
“Брызги воды 7” добавьте на задние ноги. Данные брызги добавят красивые капли воды к уже имеющимся брызгам.
Шаг 28
“Брызги воды 1” добавьте на спину и на голову лошади
Шаг 29
Продублируйте “Брызги воды 1” и с помощью опции Деформация (Warp), деформируйте данные брызги под голову лошади.
Шаг 30
Ещё раз продублируйте оригинальное изображение “Брызги воды 1”. Расположите дубликат с брызгами где-нибудь на груди, чтобы заполнить пустоты. Брызги выглядят слишком яркими, поэтому, с помощью коррекции Кривыми (Curves) уменьшите яркость брызг (потяните кривую вниз).
Шаг 31
Итак, наша водяная лошадь готова. Теперь, давайте, наденем оригинальную упряжь на нашу водяную лошадь. Для этого, отключите видимость всех слоёв за исключением оригинального слоя с задним фоном, а затем с помощью инструмента Перо (pen tool), выделите крупные детали упряжи.
Шаг 32
Как только вы выделили изображение упряжи, нажмите клавиши Ctrl + Enter, чтобы преобразовать созданный контур в активное выделение. Далее, нажмите Ctrl + J, чтобы скопировать выделенное изображение на новый слой, теперь у вас изображение упряжи должно быть на отдельном слое.
Шаг 33
Переместите слой с упряжью наверх, расположив поверх всех остальных слоёв, а затем, включите видимость всех слоёв. У вас должно получиться примерно, как на скриншоте ниже. Изображение выглядит довольно красиво, но оно ещё не полностью завершено.
Т.к. мы можем видеть объекты сквозь воду, то некоторые детали упряжи на обратной стороне лошади должны быть также частично видны. Проблема в том, что мы не знаем, как обратная сторона упряжи выглядит, и у нас нет фотографии с изображением обратной стороны той же самой упряжи.
В подобных ситуациях хорошо помнить, что элементы при обработке в фотошопе должны выглядеть естественными, и они не обязательно должны быть взяты с оригинального изображения. Когда вы создаёте сцену как наша, вы создаёте иллюзию и любые приёмы, которые делают данную иллюзию по-настоящему реальной, являются приемлемыми.
Шаг 34
В данном случае, решение – это скопировать детали оригинальной упряжи на новые слои, примените к ним масштабирование, и уменьшить их непрозрачность (не забывайте, что мы видим эти детали сквозь воду). Выделите необходимые детали упряжи (например, красный металлический каркас) с помощью инструмента Лассо (lasso tool), а затем нажмите Ctrl + J, чтобы скопировать выделенную часть упряжи на новый слой (перед тем как нажать Ctrl + J, просто убедитесь, что вы находитесь на оригинальном слое с изображением упряжи). Посмотрите на мой результат на скриншоте ниже.
Шаг 35
Повторите предыдущий шаг уже с кожаным ремнём от сбруи.
Шаг 36
Проделайте то же самое с ремнём, который обтягивает живот и грудь лошади.
Шаг 37
Проделайте то же самое с кожаными ремешками, которые продеты через голову лошади. Вы можете не спешить, выделите каждую деталь упряжи, а также ремешки, на мой взгляд, изображение стало выглядеть уже намного реальнее.
Шаг 38
Обратите внимание на тень. Учитывая тот факт, что наша водяная лошадь состоит из брызг, то тень, на мой взгляд, выглядит слишком прямолинейно и с чёткими краями.
Шаг 39
Создайте новый слой (Ctrl + Shift + Alt + N) и с помощью стандартной кисти, кисти установите Брызги (вы можете через google найти кисти Брызги – вы найдёте множество подобных кистей), цвет кисти тот же что и цвет оригинальной тени, придайте тени более хаотичный вид.
Шаг 40
Т.к. наша сцена больше относится к водной сцене, то я решил, что будет целесообразно применить корректирующий слой Цветовой Баланс (Color Balance), чтобы добавить больше голубых оттенков.
Шаг 41
Было бы здорово добавить небольшой эффект виньетки, чтобы сфокусировать внимание на лошади, поэтому, давайте создадим корректирующий слой Кривые (Curves) и далее, потяните кривую вниз, чтобы затемнить изображение. Выберите инструмент Градиент (Gradient tool), в верхней панели настроек градиента, установите Радиальный градиент(Radial Gradient).
Нажмите клавишу D, чтобы установить цвета по умолчанию, и, находясь на слой-маске корректирующего слоя Кривые (Curves), потяните градиент от центра к краю документа. Слой-маска должна выглядеть, как на скриншоте ниже.
Шаг 42
Обратите внимание, как голубой оттенок обрисовывает контур лошади – слой “Конский клей”, который мы создали в Шаге 9 – слишком видимый. Перейдите на слой“Конский клей” и добавьте слой-маску к данному слою, для этого идём Слой – Слой-маска – Показать всё (Layer > Layer Mask > Reveal all). С помощью кисти скройте явные прямые линии – например, линия вокруг хвоста.
Итоговый результат
Рисуем лошадь в Фотошоп
Мы усвоили, что свет и тень служат для изображения форм, рассмотрели основы цвета и его свойства, а так же научились множеству фишек, которые очень и очень важны при добавлении живости рисунку. Пришло время все наши полученные знания использовать на практике. Мы собираемся нарисовать лошадь, основываясь на одном из моих уроков, поэтому вы легко можете присоединиться, даже не имея никаких навыков рисования животных.
Предыдущие уроки:
- Учимся видеть свет и тень
- Что такое цвет?
- Что делает рисунок реалистичным?
Также, говорить я буду лишь об использовании цвета, не ссылаясь на определенный софт (или тип пигмента). Поэтому, собственно, не важно, какую программу вы предпочитаете для подобных экспериметов, и бесплатна ли она или же вы за нее заплатили, - в любом случае, вы сможете легко следовать моим инструкциям.
Перед тем как мы начнем, мне следует сказать три немаловажные вещи:
- Обязательно прочитайте три предыдущие урока из серии. Конечно, и просто следование инструкциям данного урока многому вам научит, но в предыдущих уроках я поясняла как применять эти фишки в любой возможной ситуации.
- Вам не стоит и даже не нужно четко и скрупулезно следовать моим инструкциям. Просто посмотрите на то, что сделала я, и повторите, но не перерисовывайте пример. Ваша интерпретация окажется более выигрышной для вас самих, нежели срисовка – пытаясь понять, почему я сделала тот или иной шаг вы поймете намного больше, чем просто шаг за шагом перерисовывая с образца и ожидая внезапного появления эффекта.
- Затенение базируется исключительно на вашем собственном стиле рисования. И стиль ваш, в свою очередь, использовать нужно почти в каждом шаге урока – например, если я говорю “слегка осветлить”, вы можете осветлить сильно, и просмотреть, что из этого выйдет. Это ваш выбор, а мой выбор, в свою очередь, ни в какой степени не является более верным – это лишь то, что мне понравилось больше всего. За вами же остается право толковать это по своему и делать выбор собственный.
Приготовьте эскиз
Эскиз не является обязательной частью каждого рисунка, и вам, в общем-то, вовсе не обязательно быть художником, чтобы создать хороший рисунок. Но, тем не менее, для упрощения нашей с вами задачи мы нарисуем линейную заготовку. Рисовать в цифровом формате пока не нужно, хотя способность убирать некоторые линии мгновенно может значительно облегчить задачу.
Шаг 1
Во-первых, для нашего животного необходимо выбрать позу. Я выбрала галоп, используя схему из моего урока о рисовании лошадей. Трехмерные позы будут очень полезны, так как мы собираемся добавлять освещение. Если на этой стадии у вас возникли проблемы – не паникуйте, эта статья о рисовании поз должна вам помочь.
Повторюсь – выберите любую позу, которая вам по душе – ваша лошадь может прыгать или спать, и, на самом деле, даже не обязательно, чтобы это была лошадь! Сделайте простой набросок, не старайтесь изобразить идеальные прямые линии, и ему не обязательно быть чрезмерно аккуратным.
Шаг 2
Следующий шаг – это построение форм, или, другими словами, превращение каждой части скелета в упрощенное тело. Представьте, что вы пытаетесь поместить каждую часть тела в некую коробку с резкими гранями. Чем меньше поверхностей у вас выйдет, тем лучше.
Дальнейшее может стать для вас достаточно проблематичным, если вы не владеете хотя бы основными знаниями о перспективе. У меня для вас плохая новость – тут никаких лазеек нет, ибо вы не сможете верно рассчитать направление света, если не построите правильные формы – вам необходимо знать, где находятся все стороны фигуры.
Конечно, вы можете просто догадаться, и это, что называется, талант, но рано или поздно незнание перспективы начнет вас ограничивать. Есть у меня и хорошая новость - перспективу можно понять и выучить, талант не обязателен!
Для начала, вы можете использовать уроки Калин Теодореску, как эти.
Архив
Шаг 3
Пришло время добавить мышцы. 100%-ая точность нам, конечно, не нужна, но следите за тем, чтобы размещать их в правильных местах (то есть на сторонах нашей первоначальной фигуры). Не убираете предыдущие линейные наброски, они нам еще понадобятся.
Шаг 4
Детали обычно добавляют на завершающем этапе работы, но сейчас момент весьма подходящий, чтобы хотя бы найти им место.
Шаг 5
Мы подошли к самой трудной части эскиза. Нам необходимо создать каркас всего тела.
Вам нужно вообразить себя на минутку 3D принтером. Лошадь необходимо разделить на слои, каждый немного отличный по форме от предыдущего. Как будто у вас был цельный параллелепипед, и вы создаете из него фигуру, делая вырезы разной глубины. Линии каркаса легко определяют такую глубину – чем дальше они от стенок параллелепипеда, тем они, собственно, и глубже. В данном случае я немного утрировала фигуру лошади, чтобы эффект был хорошо заметен.
Основное затенение
Шаг 1
Так как мы хорошо установили форму тела нашей лошади, мы можем начать придание ей цвета. Первый шаг в цифровом рисовании – это создание базы, обтравочной маски для остальных слоев. Она должна быть четкой и темной.
Шаг 2
Следующий шаг – наложение плоских цветов. Как мы знаем из предыдущих статей, это так называемые местные цвета, нетронутые светом. На этот раз я делаю их темнее чтобы создать основу для пространственных преград.
Шаг 3
Мы можем использовать пространственные преграды чтобы создать форму слегка освещенную обтекающим светом. Наша цель – осветить каждый пик каждой выпуклости, и оставить щели между ними темными.
Шаг 4
Граница между пиками и расщелинами не должна быть слишком резкой (в конце концов, мы говорим о гладких формах). Слегка сгладьте их, не теряя при этом форм.
Шаг 5
В результате сглаживания так называемых расщелин, некоторые из них могут быть утрачены. Вы можете слегка их подчеркнуть, используя простые линии, чтобы разделить формы. Линии не должны выделяться, и даже напротив, они должны практически сливаться на расстоянии.
Шаг 6
Время расположить прямой свет. Давайте представим, что наш источник света крайне удобно расположен прямо перед лошадью. Наш свет яркий и теплый, соответственно и плоскости, которых он касается, становятся теплей и ярче. Как узнать, каких именно плоскостей касается свет? Вот за этим мы делали наши линейные зарисовки!
Шаг 7
Там, где есть свет, есть и тень. Области, которых не касается прямой свет должны быть темнее и холоднее (так как любой свет на них попадающий образуется из предвиденного мной холодного окружающего света).
Шаг 8
Наша лошадь не должна выглядеть такой «блочной», как использованная нами линейная зарисовка, поэтому нам необходимо сгладить края.
Отраженный свет, зеркальный свет и текстура
Шаг 1
Как и обычно, мы будем использовать небо в качестве источника рассеянного отраженного света. Во-первых, давайте сделаем затененные места намного холоднее.
Шаг 2
Слабый рассеянный свет может влиять на любую часть, не находящуюся под влиянием прямого света.
Шаг 3
Сейчас наша лошадь выглядит достаточно хорошо, но, это лишь до тех пор, пока мы не уберем наш линейный эскиз. Как только мы его убираем, сразу же можно заметить, насколько «пластиковой» выглядит лошадь. Если, конечно, тот эффект, которого мы добивались – что ж, на этом вполне можно остановиться. Но давайте все же посмотрим, что можно сделать, чтобы наша лошадь выглядела более реалистично.
Ощущения пластика возникает от того, что мы использовали невероятно мягкий материал. Свет и тень идеально смешаны, без каких-либо искажений. Вот что нам нужно добавить – некие преграды на поверхности, нарушающие смешивание.
Это, кстати, очень подходящий момент чтобы обозначить кожу. Небольшие складки или «морщины» меж выпуклостями мышц сделают поверхность более реалистичной и менее монотонной. Также, время от времени вы можете местами добавлять новый цвет, пусть даже такой экстремальный как зеленый или красный, - смешавшись с основным цветом, они вовсе не будут заметны, но вместо этого будут казаться новыми оттенками.
Это последний момент, когда вы можете проверить общее диффузное отражение, и исправить его, если необходимо.
Шаг 4
Наша лошадь выглядит очень матовой, как будто она бежит под водой. Давайте добавим немного блеска гриве! Точное расположение зеркального отражения тема, на самом деле, большая и сложная, поэтому, давайте просто предположим что сейчас оно расположено почти перед источником света. Помните, что располагать эти отражения нужно только на блестящих поверхностях, - мягкая морда с зеркальным отражением на ней выглядела бы неожиданно жесткой.
Так как наш материал не глянцевый, а лишь немного блестящий, не используйте мощные полосы теплого белого. Сделайте их нерегулярными, как будто рассеянное отражение нарушается неровностью оболочки.
Шаг 5
Зеркальное отражение на неровной поверхности никогда не будет выглядеть очень резко, и, обычно, рассеивается оно очень красиво. Давайте используем этот эффект, чтобы создать контраст между светом и тенью.
Предупреждение: если на деле материал влажный или маслянистый, такого рассеивания не будет.
Шаг 6
Давайте добавим более сильный отраженный свет в теневые зоны дабы сбалансировать обе стороны. Помните – отраженный свет не может быть более ярким, чем освещенная область и не может ее даже касаться!
Шаг 7
Когда вы считаете, что затенение закончено, можете углубиться в детали. Этот урок не о рисовании волос, но я могу дать вам несколько советов, касающихся затенения.
- Не используйте черный в качестве основного цвета для черных волос, иначе вы не сможете создать на них никаких теней. Используйте темный оранжевый (коричневый) для создания теплого оттенка черного и темный синий/фиолетовый для холодного черного;
- Как и со всем, не старайтесь слишком вдаваться в детали. Основа должна лишь показать верное направление, и слишком много деталей (отдельные волоски, например) будут только помехой последующему затенению;
- Зеркальное отражение выглядит исключительно хорошо на волосах, но это не значит что располагать его нужно везде и всюду. Натуральные волосы редко бывают блестящими, и эффект выйдет даже лучше, если вы сделаете их полностью матовыми;
- Не пытайтесь затенить каждый волос! Фокусируйтесь на прядях целиком. Уровень детализированности должен быть равномерным во всем рисунке, и если вы прорисуете каждый волосок на гриве, придется также прорисовывать их и на шкуре!
Шаг 8
Иногда, после завершения затенения и добавления всех деталей, мы можем заметить некоторые ошибки, которых не замечали ранее. Происходит это потому, что теперь мы воспринимаем весь рисунок полностью, и нам более не приходится игнорировать некоторые недоработанные части как раньше. Поэтому, сейчас самое время для внесения последних корректив.
Очень важно не тратить на это слишком много времени, ибо рисунок не может быть на 100% завершен, и иногда внесение слишком многих корректив только испортит его. Сделайте перерыв, выпейте чашечку кофе и посмотрите, как рисунок выглядит на расстоянии.
Сделайте контрольную проверку. Проверьте, не перекрывает ли отраженный свет свет прямой, и правильно ли размещены все тени. Как вы можете видеть, вся лошадь правильно освещена, отсутствует чрезмерный контраст и выжженные тени.
Как мы могли заметить из предыдущих уроков, фон очень важен для корректного затенения. Например, у моей лошади, бегущей через некое белое пространство, должно быть его яркое отражение на нижней части тела. Тем не менее, пока это просто презентация и мы предполагаем, что лошадь вырезана из какой-то другой среды – все в порядке.
Поздравляю!
Наконец у вас появилась возможность использовать все эти фишки на практике! Как вы видите, рисование есть серия обдуманных действий, и даже если художник работает в порыве творческого безумия, они все так же все планируют подсознательно. Если вы проведете некоторое время практикуясь, это станет вашей второй натурой, и вам не придется думать «сейчас самое время для зеркального отражения/lessons.И потом нужно будет добавить отраженный свет/lessons.». Вы просто будете рисовать!
Если вам кажется, что лошадь моя выглядит слишком блестящей, или слишком мускулистой, или же цвета слишком теплыми, подумайте, что бы случилось, измени я всего один шаг, к примеру, измени я хоть немного яркость в определенный момент. Метод рисования, только что показанный мной, безоговорочно может быть стилизован! Поэтому, вовсе не значит, что у вас получится абсолютно то же, что и у меня. Целью этого урока было показать что именно делать во время рисования. Сам процесс, порядок шагов, оттенок, яркость, насыщенность зависят только от вас – и это то, что я так люблю в искусстве!
И если вы лишь пробежали глазами по этому уроку чтобы посмотреть на красивые картинки, а вашей единственной мыслью было «У меня никогда не получится так здорово», выше нос! Вы можете это сделать, и вам даже не нужно ни капли таланта. Научитесь рисовать простые формы, затем поработайте с ними в перспективе (и если вы хорошенько разберетесь с перспективой, вы легко обойдете много талантливых художников). Читайте мои уроки из этой серии и рисуйте затененные блоки, и как только у вас это получится, вы сможете строить из них сложные фигуры. Если вам нужно больше мотивации чтобы начать, обязательно прочитайте эту статью.
Автор: Monika Zagrobelna
Абстрактная иллюстрация с лошадью в Фотошоп
В этом уроке вы узнаете, как создать захватывающую фотоманипуляцию, используя различную технику совмещения, кисти и многое другое.
Урок рассчитан на среднего и продвинутого пользователя программы Photoshop. Вы также узнаете, как с помощью отсканированных текстур брызг чернил, создать свои собственные кисти в программе Photoshop. И конечно, к уроку также прилагается ссылка на PSD файл урока.
Итоговый результат
Скачать архив с материалами к уроку
Шаг 1
В этом шаге я покажу вам, как создать свою собственную кисть. Для этих целей, я использовал отсканированную текстуру брызг чернил.
Выберите инструмент Рамка (Crop Tool (C). Удерживая клавишу (Shift) + создайте квадратное выделение вокруг чернильного пятна.
Поверх слоя с чернильным пятном, создайте корректирующий слой Чёрно-белый(Black & White), идём Слой – Новый Корректирующий слой – Чёрно-белый (Layer > New Adjustment Layer > Black & White). В окне настроек Набор параметров (Preset), установите опцию “High Contrast Red Filter”.
Далее, идём в закладку Каналы (Channels) и создаём дубликат Красного Канала (Red Channel). Находясь на слое с красным каналом, щёлкните по нему правой кнопкой мыши и в появившемся окне, выберите опцию Создать дубликат канала (Duplicate channel).
Далее, идём Изображение – Коррекция – Уровни (Image – Adjustments –Levels). Сместите бегунки таким образом, чтобы чернильное пятно было чёрным, а задний фон белым.
Загрузите выделение, удерживая клавишу (Ctrl) + щёлкните по Красному каналу (Red channel). Инвертируйте активное выделение Для инверсии нажмите клавиши (Shift+Ctrl+I). Перед тем, как вы перейдете обратно в закладку Слои (Layers), не забудьте включить видимость RGB канал (channel).
Примечание переводчика: не снимая активного выделения, перейдите в закладку Слои (Layers).
Вернувшись в закладку Слои (Layers), перейдите на слой с чернильным пятном, а затем, нажмите клавиши (Ctrl+J), чтобы удалить активное выделение вокруг пятня.
Попробуйте использовать различные способы выделения, например Цветовой диапазон (Color range) или Волшебная палочка (Magic Wand Tool).
Примечание переводчика: технику выделения каждый может выбрать на своё усмотрение, в данном случае, автор использовал технику выделения объектов с помощью каналов.
Цветовой диапазон (Color range) (пример на скриншоте ниже)
Теперь, исправьте участки, которые вам не нравятся. Для этих целей, вы можете использовать инструмент Ластик (Eraser tool (E). Также, если вы хотите, то вы можете изменить позицию чернильного пятна.
Создайте кисть. Для создания кисти, я использовал следующие размеры документа 2500x2500px разрешение 300dpi. Далее, идём Редактирование – Определить кисть (Edit - Define Brush Preset).
На скриншотах ниже, вы можете увидеть мои настройки для создания кисти.
Шаг 2
Создайте новый документ, идём Файл – Новый (File > New) или нажмите клавиши (Ctrl+N).
Откройте стоковое изображение Лошади. Папка: Resources/Horse.psd Добавьте данное изображение на наш рабочий документ.
Добавьте корректирующий слой Карта Градиента (Gradient Map) к слою с лошадью. Для этого идём Слой – Новый корректирующий слой – Карта Градиента (Layer > New Adjustment Layer > Gradient Map). Тип градиента чёрно-белый.
Щёлкните правой кнопкой мыши по слою с лошадью и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Теперь, мы готовы добавить Света/ Тени (Shadow/Highlights), для этого идём Изображение – Коррекция – Света/ Тени (Image > Adjustments > Shadow/Highlights).
Добавьте слой-маску к слою с лошадью. Для этого нажмите кнопку Добавить слой-маску (Add layer mask) в нижней панели инструментов.
Выберите инструмент Кисть (Brush tool (B), цвет кисти чёрный. Примените кисть на слой-маске слоя. Обычно, я использую первую кисть в стандартном наборе. Непрозрачность кисти 50%.
Далее, выберите кисть, которая указана на скриншоте ниже. Цвет кисти белый. Примените данную кисть на слой-маске слоя. Просто наведите кисть на ту область, которую вы хотите обработать и щёлкните один или два раза.
Примечание переводчика: автор с помощью акварельной кисти, создаёт переход между изображением лошади и будущей абстракцией.
Выберите следующую кисть. Цвет кисти белый. Также прокрасьте кистью на слой-маске слоя.
Шаг 3
В этом шаге мы добавим изображение корней (Папка: Resources/IMG_5602) в качестве элемента абстракции к изображению лошади. Расположите слой с корнями поверх слоя с лошадью.
Щёлкните правой кнопкой мыши по слою с корнями и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Теперь, мы готовы добавить Света/ Тени (Shadow/Highlights), для этого идём Изображение – Коррекция – Света/ Тени (Image > Adjustments > Shadow/Highlights).
Далее, к слою с корнями примените фильтр Oil paint.
Примечание переводчика: в программе Photoshop CS6 появился отдельный фильтр Oil Paint (Filter - Oil Paint). Те, у кого стоит более ранняя версия программы Photoshop, вы можете применить фильтр Пастель, для этого идём Фильтр- Галерея фильтров – Имитация - Пастель (Filter – Filter Gallery – Artistic - Rough Pastels).
Далее, преобразуйте слой с корнями в обтравочную маску к слою с лошадью.
Для этого, удерживая клавишу (Alt) +наведите курсор на красную линии, вы увидите появившейся значок – и далее, щёлкните по красной линии.
Поменяйте режим наложения для слоя с корнями на Мягкий свет (Soft Light).
Создайте новый слой поверх слоя с корнями, идём Слой – Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N). Далее, идём Редактирование – Заливка (Edit > Fill), уставите значение содержимого Серый 50% Gray, затем нажмите OK.
Примечание переводчика: не забудьте преобразовать данный слой в обтравочную маску к слою с корнями.
Итак, примените заливку Серым 50% Gray к слою с корнями. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 100%. Далее, выберите инструмент Осветлитель (Dodge Tool). Примените данный инструмент на слое с заливкой. В настройках инструмента осветлитель, я использовал мягкую кисть с экспозицией примерно 20-50%.
Слой с заливкой 50% серым при режиме наложения Нормальный (Normal).
После осветления, лошадь будет выглядеть, как на скриншоте ниже.
Структура слоёв на данном этапе.
Примечание автора: надпись на скриншоте Cienie / Podświetlenie означает Света / Тени (Shadow/Highlights). Прошу извинения за это, я использовал Photoshop на польском языке.
Шаг 4
В этом шаге мы добавим ещё больше корней. В действительности очень сложно повторить все действия рисования, поэтому, я покажу вам как это сделать на следующем примере. Откройте изображение IMG_5598 Папка: Resources/IMG_5598
К слою с корнями, добавьте слой-маску. Добавить слой-маску можно через нижнюю панель инструментов, нажав кнопку Добавить слой-маску (Add layer mask).
Выберите мягкую кисть чёрного цвета с непрозрачностью 50%. Примените данную кисть на слой-маске слоя.
Выберите следующую кисть чёрного цвета с непрозрачностью 100%. Примените данную кисть на слой-маске слоя.
Примечание переводчика: меняя кисти, автор создаёт неповторимую захватывающую абстракцию.
Та же самая кисть, цвет кисти белый. Также примените кисть на слой-маске слоя.
Выберите следующую кисть белого цвета с непрозрачностью 100%. Примените данную кисть на слой-маске слоя.
Выберите следующую кисть чёрного цвета с непрозрачностью 100%. Примените данную кисть на слой-маске слоя.
Выберите следующую кисть белого цвета с непрозрачностью 100%. Примените данную кисть на слой-маске слоя.
Теперь вы знаете, как создаётся абстракция. Далее, я начну добавлять корни к нашему изображению.
Примечание переводчика: каждый может выбрать свой способ создания абстракции. Вы можете продублировать слой с корнями (с созданной абстракцией) или снова открыть оригинальное изображение корней и с нуля создать абстракцию, обозначив абстракцию, как версия 2).
IMG_5598_ver.01(версия 01)
IMG_5598_ver.02(версия 02)
IMG_5598_ver.03(версия 03)
IMG_5598_ver.04(версия 04)
Щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Теперь, мы готовы добавить Света/ Тени (Shadow/Highlights).
Примечание переводчика: к сожалению, автор не указывает, какой именно слой необходимо преобразовать в смарт-объект, поэтому, либо преобразуйте каждый слой в отдельности в смарт-объект, либо объедините все версии с корнями в один слой и уже объединённый слой преобразуйте в смарт-объект.
IMG_5603
Примечание переводчика: автор добавляет ещё корней.
Щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Теперь, мы готовы добавить Света/ Тени (Shadow/Highlights).
Примечание переводчика: автор преобразует дополнительный слой с корнями в смарт-объект.
IMG_5596.psd
Щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Теперь, мы готовы добавить Света/ Тени (Shadow/Highlights).
Структура слоёв.
Между слоями с корнями создайте новый слой, идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N). Выберите мягкую кисть белого цвета. Прокрасьте кистью на новом слое для создания световых эффектов. Непрозрачность кисти 30-50%
Примечание переводчика: 1. автор проводит выборочное осветление участков. 2. к сожалению, автор не указывает, какой режим наложения он использует при проведении осветления, поэтому, попробуйте поэкспериментировать с режимом Осветление (Screen).
Создайте выделенную область, как показано на скриншоте ниже. Примените кисть внутри выделенной области.
Примечание переводчика: если осветление будет слишком насыщенное, то попробуйте поменять режим наложения для данного слоя на Мягкий свет (Soft Light).
Создайте ещё один новый слой между слоями с корнями, идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N). Выберите мягкую кисть белого цвета. Прокрасьте кистью на новом слое для создания световых эффектов. Непрозрачность кисти 30-50%
Создайте выделенную область, как показано на скриншоте ниже. Примените кисть внутри выделенной области.
Поверх слоя с группой Лошадь, создайте ещё один новый слой, который также будет использован в качестве осветляющего слоя. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N).
Выберите мягкую кисть белого цвета. Прокрасьте кистью на новом слое для создания световых эффектов. Непрозрачность кисти 30-50%.
Уменьшите непрозрачность данного слоя до 20%.
Создайте выделение, как показано на скриншоте ниже. Примените кисть внутри выделенной области.
Структура слоёв на данный момент.
Вся картина на данный момент.
Шаг 5
В этом шаге я нарисую гриву. Для этих целей я использую инструмент Палец (Smudge tool).
Выберите кисть, которая указана на скриншоте ниже. Размер кисти 70рх.
Настройки для инструмента Палец (Smudge tool).
Примечание переводчика:режим (Mode) Нормальный (Normal) Интенсивность (Strength) 65%.
Перед тем, как вы приступите к созданию гривы, отключите видимость слоёв с корнями, нам нужно, чтобы виден был только слой с лошадью.
Ещё один момент, нам необходимо применить опцию Внешний канал (apply image), для этого, создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N), затем идёи Изображение – Внешний Канал (Image - Apply image). Ничего не меняйте в настройках, просто нажмите кнопку OK. Итак, мы готовы к созданию гривы.
Примените кисть в направлении стрелок.
Быстрые шаги.
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (M), чтобы создать выделение, как показано на скриншоте ниже, далее, нажмите клавиши (Ctrl+J), чтобы продублировать выделение на новый слой.
Нажмите кнопку Добавить слой-маску (Add layer mask) в нижней панели инструментов.
Примечание переводчика: автор добавляет слой-маску к дубликату слоя с выделенной головой лошади.
Выберите инструмент Кисть (Brush tool (B), цвет кисти чёрный. Примените кисть на слой-маске слоя.
Примечание переводчика: с помощью мягкой чёрной кисти, автор скрывает изображение головы лошади на слой-маске слоя, таким образом, автор усиливает насыщенность гривы.
Вид Маски.
Поменяйте режим наложения для дубликата слоя на Замена тёмным (Darken).
Шаг 6
Добавляем грязный задний фон. Поверх слоя Карта Градиента (Gradient Map), создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N). Непрозрачность слоя 10%. Назовите этот слой “Брызги”. С помощью акварельной кисти, создайте грязный задний фон.
Далее, добавьте корректирующий слой Уровни (Levels), идём Слой- Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels).
Далее, добавьте корректирующий слой Яркость /Контрастность (Brightness / Contrast), идём Слой- Новый корректирующий слой – Яркость / Контрастность (Layer > New Adjustment Layer > Brightness/Contrast).
Шаг 7
В этом шаге, мы создадим абстрактные линии. Для этих целей, я использую изображения корешка. Папка: Resources/Root.psd. Далее, мы применим фильтр Пластика (Liquify), идём Фильтр - Пластика (Filter -Liquify). Настройки для кисти.
Шаги.
Итак, мы готовы добавить абстрактные линии к нашему изображению.
Структура слоёв на данный момент.
Шаг 8
Пришло время добавить цветовые оттенки, вначале я добавлю новый корректирующий слой Поиск Цвета (Color Lookup), идём Слой- Новый корректирующий слой – Поиск Цвета (Layer > New Adjustment Layer > Color Lookup).
Примечание переводчика: в программе Photoshop CS6 появился новый корректирующий слой Поиск Цвета (Color Lookup). Те, у кого стоит более ранняя версия программы Photoshop, попробуйте провести цветокоррекцию с помощью коррекции Варианты (Variations), для этого идём Изображение – Коррекция – Варианты (Image – Adjustment – Variations) или примените корректирующий слой Карта Градиента или просто залейте новый слой соответствующим цветовым оттенком, а затем с помощью мягкой чёрной кисти, обработайте изображение на слой-маске слоя.
Выберите большую мягкую кисть чёрного цвета. Прокрасьте кистью на слой-маске корректирующего слоя. Непрозрачность кисти 50-70%
Поверх корректирующего слоя Поиск Цвета (Color Lookup), создайте новый корректирующий слой Карта Градиента (Gradient Map), для этого идём Слой- Новый корректирующий слой – Карта Градиента (Layer > New Adjustment Layer > Gradient Map).
Поменяйте режим наложения для данного корректирующего слоя на Затемнение основы (Color Burn), Непрозрачность (Opacity) слоя 10%. Примените градиент, который указан на скриншоте ниже.
Поверх корректирующего слоя Карта Градиента (Gradient Map), создайте новый корректирующий слой Уровни (Levels), для этого идём Слой- Новый корректирующий слой – Уровни (Layer > New Adjustment Layer > Levels).
Выберите большую мягкую кисть чёрного цвета. Прокрасьте кистью в центре изображения на слой-маске корректирующего слоя.
Поверх всех слоёв, создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N). Поменяйте режим наложения для данного слоя на Цветность (Color), непрозрачность слоя 50%. Выберите большую кисть. Цвет кисти #7c59e0. Прокрасьте кистью как показано на скриншоте ниже.
Поверх всех слоёв, создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N). Поменяйте режим наложения для данного слоя на Линейный Осветлитель (Linear Dodge), непрозрачность слоя 50%. Выберите большую кисть. Цвет кисти #faf4da. Прокрасьте кистью поверх ног лошади.
Теперь я хочу немного затемнить края.
Поверх всех слоёв, создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N). Режим наложения для данного слоя Вычитание (Subtract).
Выберите большую мягкую кисть. Цвет кисти #eae2d4. Непрозрачность кисти 10-20%. Прокрасьте данной кистью края изображения.
Поверх всех слоёв, создайте новый слой-заливку Цвет (Color). Идём Слой- Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color). Поменяйте режим наложения для данного слоя на Замена тёмным (Darken), непрозрачность слоя 70%, цвет #f6ff68.
Выберите большую мягкую кисть. Цвет кисти # 000000. Прокрасьте кистью нижнюю часть изображения на слой-маске слоя-заливки. Непрозрачность кисти 30-100%.
Поверх всех слоёв, создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N). Режим наложения для данного слоя Цветность (Color).
Выберите большую мягкую кисть. Цвет кисти #291988. Прокрасьте кистью верхнюю часть изображения Непрозрачность кисти 50%.
Если вы переусердствовали, то воспользуйтесь инструментом Ластик (Eraser Tool (E).
Я решил, что нижняя часть изображения должна быть белой, для этой цели, я использовал градиентную заливку, тип градиента от белого цвета к прозрачному. Итак, идём Слой- Новый слой-заливка - Градиент (Layer > New Fill Layer > Gradient).
Выберите большую мягкую кисть. Цвет кисти # 000000. Прокрасьте нижнюю часть изображения. Прокрашиваем конечно же на слой-маске слоя с градиентной заливкой. Непрозрачность кисти 30-50%
Структура слоёв.
Шаг 9
В этом шаге мы создадим капли, которые мы добавим к нашему изображению.
С помощью инструмента Перо(Pen Tool (P), создайте фигуру, как показано на скриншоте ниже. Цвет фигуры # ece8d7.
Далее, мы добавим Стили слоя (Layer Style ). Дважды щёлкните по слою с нарисованной фигурой, чтобы появилось окно Стили слоя (Layer Style).
Результат должен быть, как на скриншоте ниже.
Добавьте капли к нашему изображению.
Создайте дубликат группы АБСТРАКТНЫЕЛИНИИ (LINES) и КАПЛИ (DROPS). Щёлкните правой кнопкой мыши по слою с группой и в появившемся меню, выберите опцию Создать дубликат группы (Duplicate group), а затем объедините группы (Ctrl + E).
Теперь объедините группы АБСТРАКТНЫЕЛИНИИ (LINES) и КАПЛИ (DROPS), а затем загрузите выделение (удерживая клавишу (Ctrl) + щёлкните по слою).
Примечание переводчика:в структуре слоёв ниже, не видно, чтобы автор объединил слои, тем не менее, автор объединяет группы для того, чтобы загрузить выделение линий и капель.
Перейдите на слой Градиентная заливка (Gradient fill). С помощью чёрной кисти, прокрасьте на слой-маске данного слоя.
Чтобы снять выделение нажмите клавиши (Ctrl + D).
Структура слоёв.
Шаг 10
Нам необходимо применить опцию Внешний канал (apply image), для этого, создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N), затем идёи Изображение – Внешний Канал (Image - Apply image). Ничего не меняйте в настройках, просто нажмите кнопку OK.
Продублируйте слой (Ctrl + J).
Далее, примените фильтр Oil paint.
Я не хочу, чтобы данный эффект присутствовал на заднем фоне, поэтому, добавьте слой-маску и находясь на слой-маске слоя, прокрасьте мягкой чёрной кистью, чтобы скрыть эффект на заднем фоне.
Вид Маски.
Ещё раз применяем опцию Внешний канал (apply image), для этого, создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N), затем идёи Изображение – Внешний Канал (Image - Apply image). Ничего не меняйте в настройках, просто нажмите кнопку OK.
Находясь на данном слое, идём в закладку Каналы (Channels) в палитре слоёв. Выберите Красный канал (Red channel), далее, создайте выделение (Ctrl + A), а затем скопируйте канал (Ctrl + C).
Перед тем, как вы вернётесь обратно в закладку Слои (Layers), не забудьте активировать канал RGB.
Итак, после того, как вы вернётесь в закладку Слои (Layers), нажмите клавиши (Ctrl + V).
Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 50%.
Ещё раз применяем опцию Внешний канал (apply image), для этого, создайте новый слой. Идём Слой- Новый – Слой (Layer > New > Layer) или нажмите комбинацию клавиш (Shift+Ctrl+N), затем идёи Изображение – Внешний Канал (Image - Apply image). Ничего не меняйте в настройках, просто нажмите кнопку OK.
Далее, мы применим фильтр Резкость (sharp), идём Фильтр – Резкость – Резкость + (Filter > Sharpen > Sharpen more).
Шаг 11
Заключительный штрих.
Т.к. мой компьютер “сдыхает”, я изменю разрешение изображения в этом шаге.
Примените инструмент Резкость (Sharpen).
Настройки для инструмента Резкость (Sharpen).
Прокрасьте мягкой кистью.
Итоговый результат
Картина при приближении.
Автор: Dariusz Markiw
Ссылка на PSD файл урока