Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе анимированную гифку
Как сделать Gif анимацию в фотошопе
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
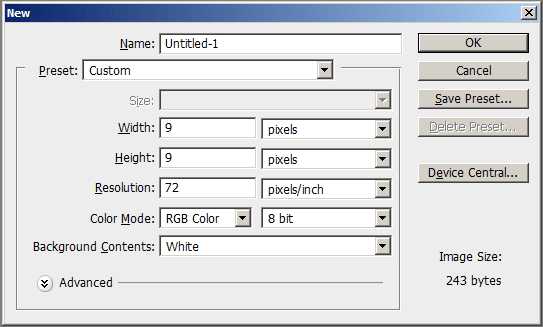
Откройте фотошоп, и создайте файл размер 9х9 пикселей.

Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
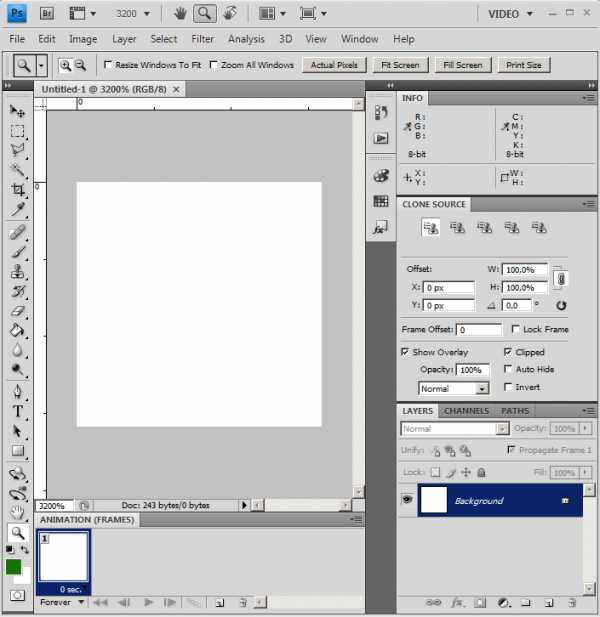
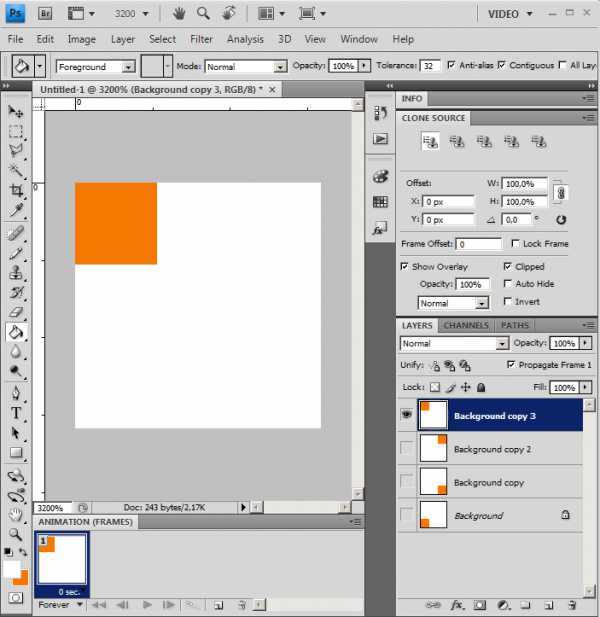
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.

Создание Gif-анимации
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
создание Гиф-анимации
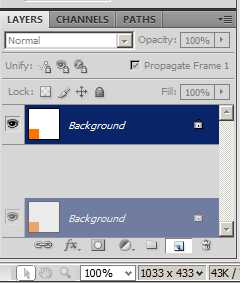
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.

создание Гиф-анимации
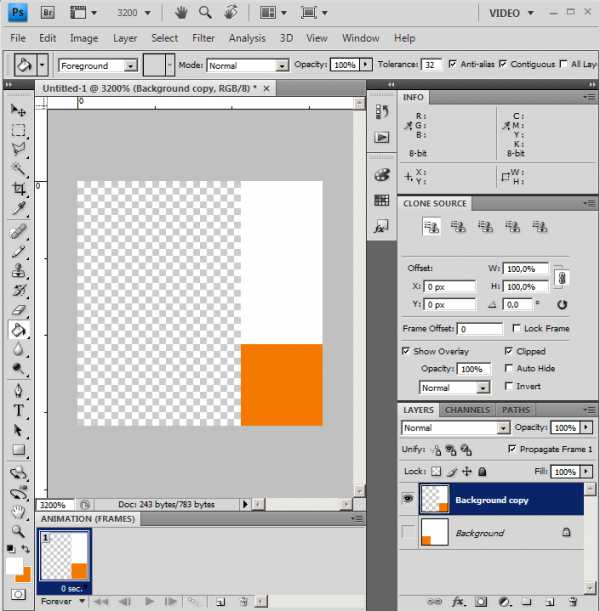
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).

Создание анимации в Photoshop
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:

Photoshop анимация
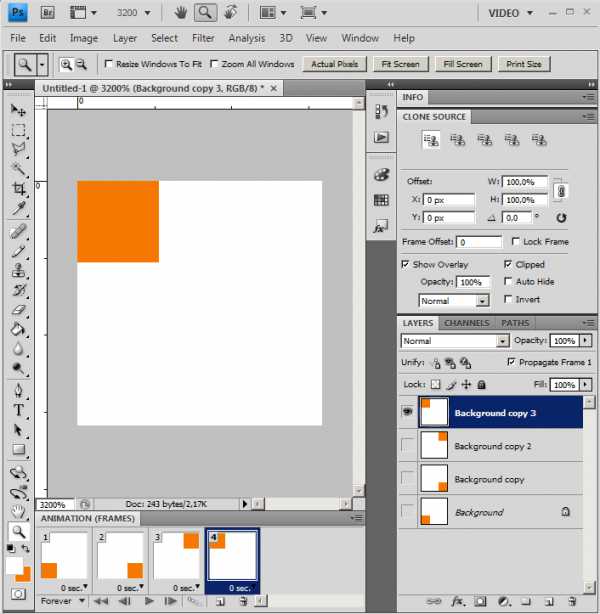
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:

Gif в фотошопе
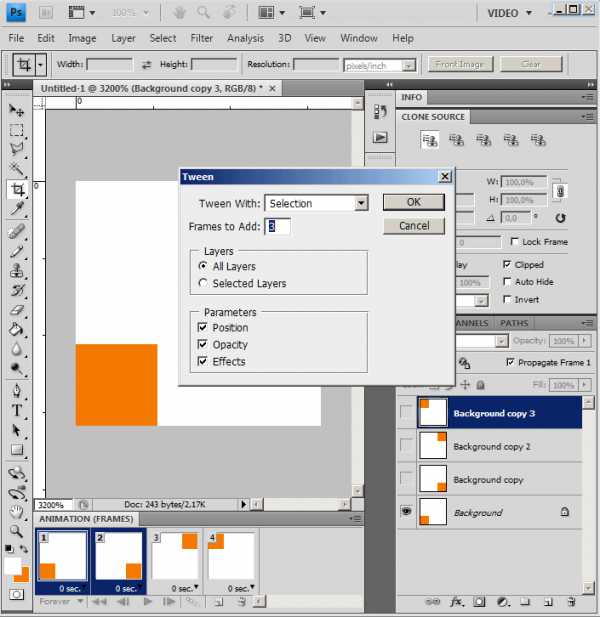
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.

Photoshop Gif
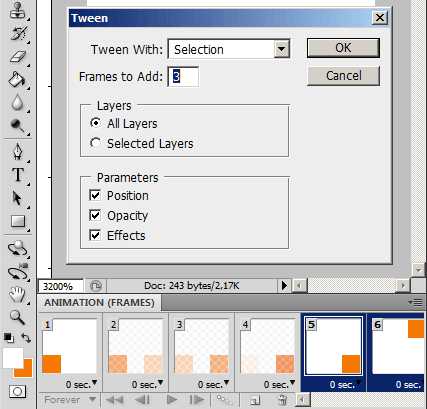
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.

Photoshop Gif
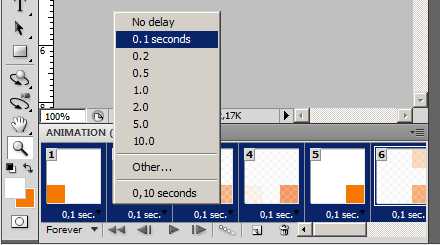
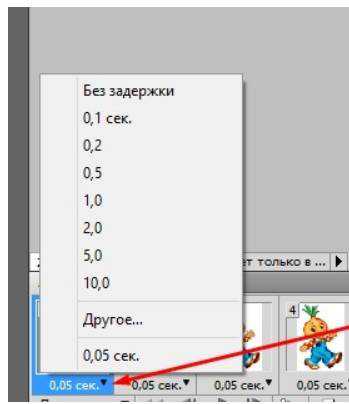
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.

Настройка анимации в фотошоп
Проверьте что ваша анимации зациклена:
Gif банер Photoshop
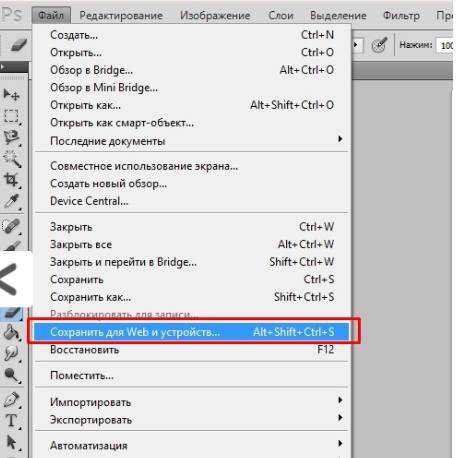
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье CSS3 и JQuery варианты создания анимации загрузки (спиннер – spinner)
Как сделать гифку в Photoshop
Adobe запускают новую серию видео инструкций под названием Make It Now. В них в течение 60 секунд демонстрируется процесс создания дизайнерских проектов с использованием различных приложений из Creative Cloud.
Эти видео будут полезны как новичкам, так и профессионалам, желающим освежить память. Ниже вы найдете первое видео серии, в котором рассказывается о том, как создать GIF анимацию в Photoshop.
- Подготовьте слои с “кадрами” будущей анимации
- Перейдите в раздел меню “Окно” и выберите пункт “Временная шкала”
- Нажмите на “Создать покадровую анимацию”
- Задайте в качестве кадров ранее созданные слои, выбрав соответствующий пункт в выпадающем меню
- Выберите число повторов анимации и отредактируйте временную шкалу, если необходимо
- Сохраните полученный файл и экспортируйте его для сети
Гифки пользуются большой популярностью в социальных сетях. Как видите, создавать самые простые анимированные GIF совсем несложно. Экспериментируйте и радуйте своих поклонников креативом.
Как сделать анимацию в Фотошопе – создание гифки и анимирование картинки, покадровая анимация в Photoshop, сохранение gif
Все давно привыкли что Фотошоп тесно связан с ретушированием фотографий. И мало кто знает, что с помощью это популярной программы можно создавать анимацию. Двигающиеся картинки можно делать как из видео, так и из статичных кадров. Можно даже превратить обычную картинку в привлекательную гифку.
Создание анимации
Чтобы сделать простую анимацию в Фотошопе из понравившейся картинки необходимо следовать инструкции:
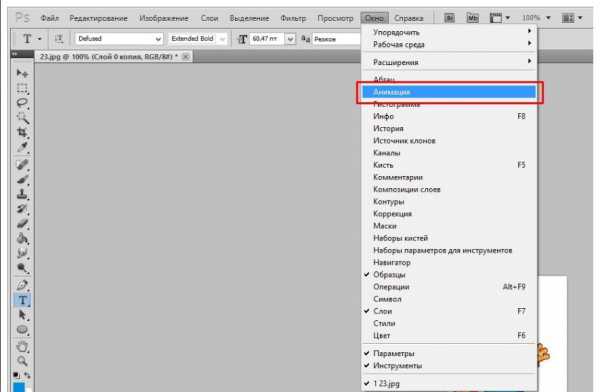
- После того как картинка выбрана нужно зайти в Фотошоп. Стоит отметить, что лучше выбирать рисунки с хорошим расширением, так даже простая гифка будет выглядеть качественнее. Для начала следует включить функцию анимации в программе Фотошоп. Это выведет внизу экрана шкалу времени для гифки.

- Далее нужно вставить картинку в окно программы путем копировать-вставить.
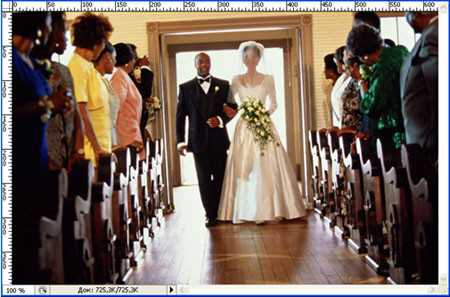
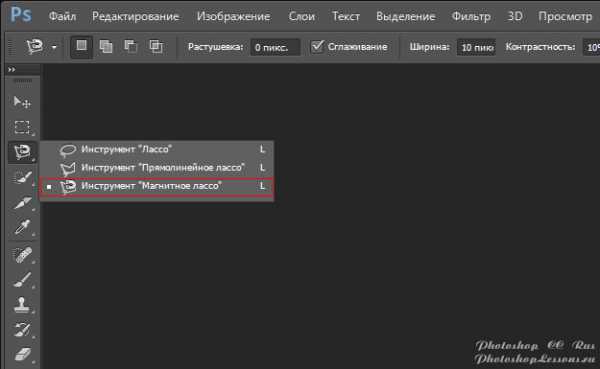
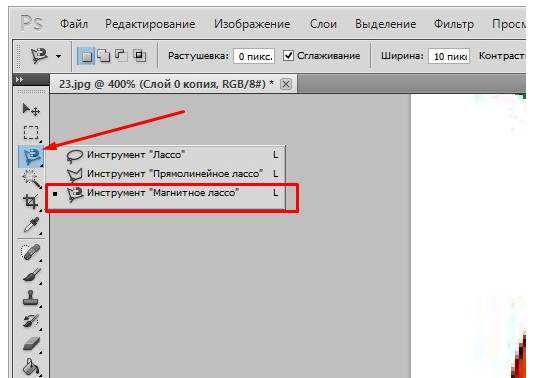
- Теперь следует выбрать элемент, который будет подвижным. После чего аккуратно вырезать его инструментом магнитное лассо.

- Нужно захватить руку в контур.

- Вырезанный элемент копируем. Потом следует создать новый слой, сочетанием клавиш CTR+J.
- На новом слое требуется вставить скопированный элемент и придать ему положение, немного отличающееся от первоначального.

- Предыдущие два шага проделать несколько раз. На каждом новом слое положение элементов должно отличаться. Также важно учитывать, что положения вырезанного элемента необходимо делать последовательным задуманному движения. Чем больше промежуточных стадий будет между начальным и конечным положением, тем более плавной получится анимация.
- Когда будет достаточно слоев с положениями элементов можно приступать к сборке. Здесь нужно последовательно вставить слои. Первым кадром будет оригинал рисунка, т.е нулевой слой.
- Для добавления кадров используется специальная кнопка внизу временной шкалы. Она располагается второй с права. Изображений будет столько сколько слоев в наличии.
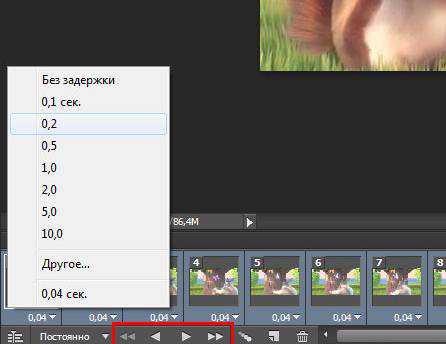
- После того как все картинки заняли свои места осталось выставить таймер на задержку кадра. Чем меньше промежуток, тем быстрее будет протекать движение на готовом видео.

- Для просмотра результата достаточно нажать на воспроизведение. Если результат удовлетворительный остается только сохранить готовый проект.

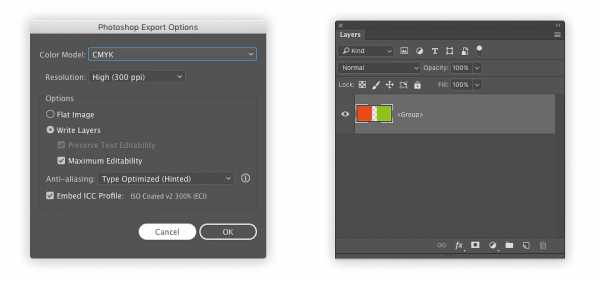
- Формат необходимо выбирать Gif.

После чего можно открыть ролик и посмотреть, что получилось. Это простой пример, который показывает принцип создания анимированных картинок. При увеличении кадров и количества положений подвижного элемента можно сделать очень качественную гифку.
Анимация из видео
Достаточно просто сделать гифку в Фотошопе уже из готового видео, для этого необходимо:
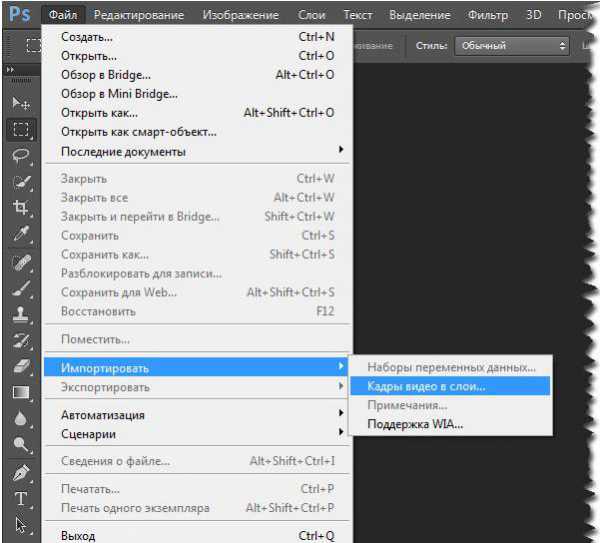
- Скачать необходимый ролик на компьютер и после чего открыть Фотошоп. Чтобы сделать gif-анимацию потребуется импортировать последовательность из видео в программу.

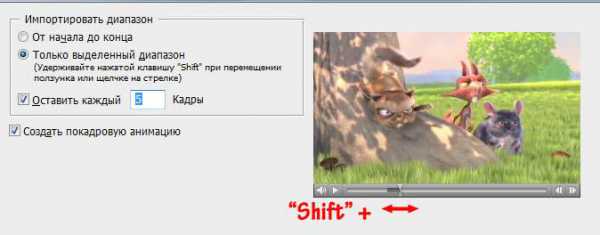
- После этого в программе выскочит окно, которое предложит некоторые варианты для импорта. Можно импортировать кадры только с выделенного диапазона. Нужно выбрать именно этот вариант, а потом просто отметить на видео ползунком необходимый отрезок. Также нужно поставить галочку, чтобы выбрать только некоторые изображения из последовательности и задать отрезок. Здесь все просто, если само видео занимало 40 секунд (со стандартными 24 фпс), то при выборе каждого 5 изображения их количество составит 5 штук за 1 секунду.

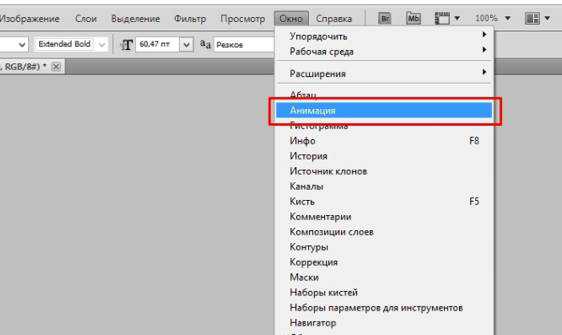
- Теперь нужно организовать временную шкалу для создания проекта. Для этого нужно перейти во вкладку окно и выбрать из выпадающего меню строку «Анимация».

- В этом случае временная шкала уже будет заполнена кадрами из выбранного диапазона видео. Останется только обозначить скорость задержки каждого изображения. Этот параметр задает скорость воспроизведения готового ролика.

- Чтобы подобрать необходимую скорость нужно просмотреть видеоряд путем его воспроизведения прямо в окне Фотошопа. Но это делать не обязательно.
- Когда все кадры на месте, а время установлено, остается только сохранить готовую гифку из видео. Делается это путем перехода во вкладку «Файл» и выбора строки в выпадающем меню «Сохранить для веб и устройств».
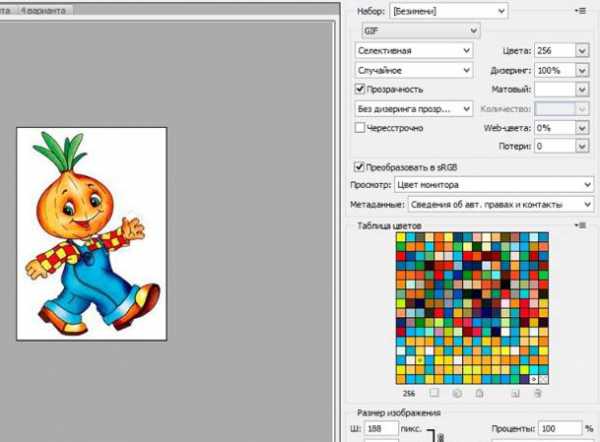
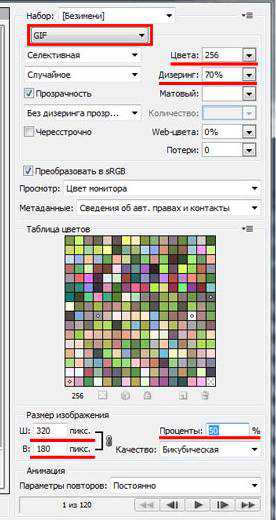
- После этого появится окно, в котором можно выбрать формат для будущей анимации, а также изменить размер картинки гифки. Изменяется она по пикселям или сразу по заданному проценту от исходника.

- Далее требуется кликнуть по кнопке сохранения, выбрать место для файла на ПК и сохранить гифку.
Создать анимацию из видео очень просто. В этом случае перерабатывается уже готовый материал, требуется выбрать только временной отрывок видео.
Анимация из статических кадров
Ролик также можно изготовить путем использования уже готовых статических изображений. Для создания покадровой анимации необходимо проследовать инструкции:
- Для начала нужно самостоятельно сделать статические кадры и сохранить их в формате Фотошопа. Также можно найти подобные изображения. Дело в том, что при создании качественных картинок и других проектов в программе как правило используют слои. И если их не скреплять они остаются доступны в том случае, когда файл сохранялся в нужном формате.
- Выбранный файл открывается посредством программы. Далее необходимо просмотреть все слои. Чтобы сделать первый кадр нужно отключить все видимые слои и оставить только первый.

- После чего оставить видимым только второй слой и вставить его во временную шкалу, как кадр под номером 2. Таким образом в анимации будет показываться процесс создания картинки. Можно использовать только пару кадров. Например, при наличии звёзд делать картинки с ними через один. Таким образом в гифке будут мерцающие звезды.
- После того как все выбранные изображения попадут во временную шкалу остается только установить время для задержки каждого кадра.
- Также можно выбрать длительно воспроизведения. Она может воспроизвестись один раз по завершению кадров или крутить их постоянно.
- Последним шагом остается сохранение готовой gif-анимации и выбор ее размера.