Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе перекрытие
Режим наложения слоя «Перекрытие»
В прошлых уроках мы рассмотрели режим наложения слоев «Умножение», который затемняет изображения и отлично подходит для придания резкости теням и работы с пересвеченными снимками. Мы также рассмотрели режим наложения слоев «Экран», который осветляет изображения и является незаменимым помощником при работе с недодержанными снимками и снимками, где требуется добавить яркость светлым участкам. Следующим нашим шагом будет изучение третьего важного режима наложения, который одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям – режима наложения «Перекрытие».
В начале нашего курса мы изучили, что режим наложения «Перекрытие» (Overlay) входит в группу режимов контраста, наряду с такими режимами, как «Мягкий свет» (Soft Light), «Жесткий свет» (Hard Light), «Яркий свет» (Vivid Light), «Линейный свет» (Linear Light) и т.д. Каждый из этих режимов направлен на усиление контрастности изображения, но наиболее популярным и широко используемым является режим «Перекрытие», и вам его следует знать.
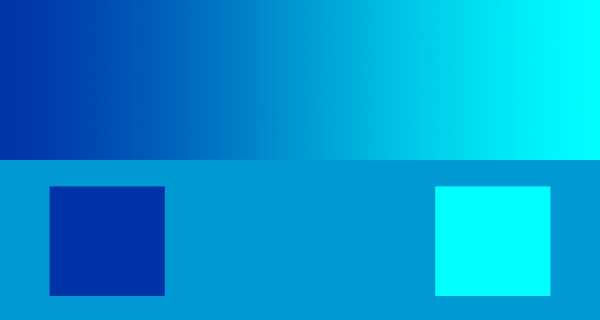
Давайте еще раз вернемся к нашему простому рисунку, состоящему из двух слоев, чтобы понять, как работает режим «Перекрытие». Итак, у нас есть слой заднего фона, залитый голубым цветом, и вышележащий слой, на котором расположена горизонтальная черно-белая градиентная заливка и три квадрата – черный, белый и серый (50%-ный серый):
Наш документ с простым рисунком, состоящим из двух слоев
Как мы уже говорили до этого, все выглядит без изменений, потому что у верхнего слоя «Градиент и квадраты» (Gradient and Squares) в настоящее время установлен режим наложения «Нормальный» (Normal):
На панели слоев отражены оба слоя, у верхнего из которых выбран режим наложения «Нормальный»
Давайте быстро вспомним материал прошлых уроков. Когда мы изменили режим наложения слоя «Градиент и квадраты» на «Умножение», все стало темнее. Белые области перестали быть видимыми, черные области не изменились, а области серого цвета смешались с голубым цветом слоя заднего фона и стали темнее. Когда мы изменили режим наложения на «Экран», все стало светлее. Все черные области на слое исчезли, все белые области остались без изменения, а все остальные области смешались с голубым цветом и стали светлее.
Режим наложения «Перекрытие» одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям, таким образом, темные области становятся темнее, а светлые области – светлее. Области серого цвета перестают быть видимыми. Это придает изображению дополнительный контраст. Вот почему при обработке фотографий этот режим часто применяют для быстрого усиления контраста на блеклых снимках. Давайте посмотрим, что произойдет, когда я поменяю режим наложения слоя «Градиент и квадраты» на «Перекрытие»:
Меняем режим наложения слоя «Градиент и квадраты» на «Перекрытие»
Исходя из того, что я говорил раньше, при выборе режима наложения «Перекрытие» 50% серый квадрат и область градиентной заливки в центральной части между белым и черным краями должны полностью исчезнуть. Все, что темнее нашего серого оттенка должно стать еще более темным, а все, что светлее - еще более светлым. Давайте посмотрим на наш рисунок и увидим, что получилось:
Документ после изменения режима наложения слоя «Градиент и квадраты» на «Перекрытие»
Как мы и предполагали, серый квадрат и область градиентной заливки в центральной части градиента исчезли, левая часть градиента смешалась с голубым цветом под ним и стала темнее, а правая часть градиента смешалась с голубым цветом и стала светлее.
Что же странного мы видим на рисунке? Возможно, вы ожидали, что черный и белый квадрат, наряду с черным и белым краем градиента не изменятся, черное останется черным, а белое – белым, так как я говорил, что режим «Перекрытие» одновременно и усиливает глубину темных областей изображения, и добавляет яркость светлым областям. Когда мы рассматривали режим наложения «Умножение», черные области оставались черными, а когда мы изучали режим «Экран», белые области оставались белыми. И тогда это выглядело логичным - так как невозможно было сделать темнее черный цвет и светлее – белый. Но не в случае применения режима «Перекрытие». Черный квадрат и черный край градиента слева в действительности стали немного светлее и приобрели темно-синий оттенок, в то время как белый квадрат и белый край градиента стали немного темнее и приобрели голубоватый оттенок. Почему же это произошло?
Причина случившегося - в так называемом «фаворитизме». Да-да, это слово относится не только к семейным и служебным взаимоотношениям. Оно также используется и в программе «Фотошоп». Когда вы выбрали режим наложения «Перекрытие», программа по умолчанию предпочла нижележащий слой/слои слою, к которому вы применили этот режим. Иными словами, в нашем случае, программа менее важным сделала слой «Градиент и квадраты» с выбранным режимом наложения «Перекрытие» и более важным - нижележащий слой с голубой заливкой. Вот почему голубой цвет «возобладал» над черным и белым цветами.
Давайте посмотрим, что же случится, если я поменяю порядок слоев на панели таким образом, чтобы слой «Градиент и квадраты» оказался снизу, а слой с голубой заливкой - над ним. В настоящий момент, программа «Фотошоп» не позволяет нам перемещать слой заднего фона, поэтому я его сначала переименую. Для этого, я нажму и удержу клавишу Alt / Option и дважды кликну мышкой по названию слоя «Задний фон» (Background) на панели слоев, в результате чего слой переименуется на «Слой 0» (Layer 0). Поскольку теперь слой не называется «Задний фон», я могу его свободно перемещать. Что я и сделаю, переместив слой с голубой заливкой над слоем «Градиент и квадраты». Также я собираюсь поменять режим наложения слоя «Градиент и квадраты» обратно на «Нормальный», а у слоя с голубой заливкой установить режим наложения «Перекрытие»:
Слой с голубой заливкой теперь расположен над слоем «Градиент и квадраты» и у него выбран режим наложения «Перекрытие».У слоя «Градиент и квадраты» в свою очередь опять установлен режим наложения – «Нормальный»
На этот раз, поскольку режим наложения «Перекрытие» выбран у слоя с голубой заливкой, программа отдала предпочтение нижележащему слою «Градиент и квадраты». Это означает, что черные и белые области на слое «Градиент и квадраты» должны остаться неизменными. Давайте посмотрим, так ли это:
Черные и белые области на слое «Градиент и квадраты» должны остаться неизменными, поскольку программа сделала слой с голубой заливкой менее важным
Действительно, всё изменилось так, как мы и предполагали. Черные области остались черными, а белые области – белыми, в то время как серые области исчезли из вида. Поменяв порядок слоев и применив режим наложения «Перекрытие», мы еще больше усилили контраст на рисунке. Как мы видим, режим наложения остался тем же, но поскольку мы изучили, что программа всегда делает более важным слой, который расположен ниже слоя с режимом наложения «Перекрытие», мы смогли сделать контраст сильнее.
Скорее всего, в большинстве случаев при применении режима наложения «Перекрытие», вам не придется сталкиваться с понятием «фаворитизм», но знать о нем не помешает.
Применение режима наложения «Перекрытие» в реальной жизни
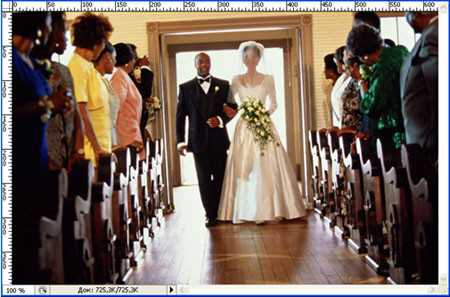
Давайте посмотрим, как можно с легкостью применить режим наложения «Перекрытие» для усиления контраста на изображении. Ниже представлена еще одна старинная фотография, которая выцвела со временем – не видно ни четких теней, ни ярких бликов:
Старинная фотография, которая выцвела со временем и потеряла яркость
Как и в случае с режимом наложения «Умножение», и с режимом наложения «Экран», сначала я собираюсь добавить корректирующий слой «Уровни», нажав на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выбрав из списка появившихся корректирующих слоев «Уровни» (Levels):
Добавляем на изображение корректирующий слой «Уровни»
Снова, нам не нужно делать никаких изменений в появившемся диалоговом окне слоя «Уровни», поэтому я просто нажму ОК, чтобы его закрыть. Программа действует на свое усмотрение и располагает корректирующий слой «Уровни» над слоем заднего фона. Как вы знаете, по умолчанию Фотошоп у всех новых слоев устанавливает режим наложения «Нормальный», поэтому я изменю режим наложения корректирующего слоя «Уровни» на «Перекрытие»:
Меняем режим наложения корректирующего слоя на «Перекрытие»
И теперь, если мы посмотрим на изображение, то увидим, что, просто добавив корректирующий слой «Уровни» и изменив его режим наложения на «Перекрытие», мы значительно усилили контрастность снимка. Темные области стали еще темнее, а светлые области – светлее:
После изменения режима наложения корректирующего слоя на «Перекрытие» контрастность снимка увеличилась
Я думаю, мы можем еще усилить контрастность снимка, и сделаем это, просто создав копию корректирующего слоя. Нажмем сочетание клавиш Ctrl+J / Command+J, в результате чего появится копия корректирующего слоя «Уровни». У нее, как и у исходного корректирующего слоя, установлен режим наложения «Перекрытие»:
На панели слоев отражена копия корректирующего слоя «Уровни», у которой также установлен режим наложения «Перекрытие»
И теперь, если мы опять посмотрим на изображение, то увидим, что оно стало еще более контрастным. В действительности, со вторым корректирующим слоем изображение выглядит чересчур контрастным. Некоторые детали на снимке в самых ярких и темных местах теряются:
После дублирования корректирующего слоя изображение выглядит чересчур контрастным
Чтобы достичь нужной степени контрастности, мне просто нужно уменьшить непрозрачность (Opacity) копии корректирующего слоя. В моем случае, я уменьшу непрозрачность до 60%:
Уменьшаем непрозрачность копии корректирующего слоя «Уровни»
И вот как выглядит фотография с нужной степенью контрастности после уменьшения непрозрачности слоя:
Конечный результат после восстановления теней и бликов на изображении с помощью применения режима наложения «Перекрытие»
Мы научились с легкостью восстанавливать тени и блики на изображении и усиливать контрастность снимка, всего лишь используя корректирующий слой «Уровни» (или два слоя) и режим наложения «Перекрытие». Третий режим наложения, который необходимо знать при обработке, ретуши и реставрации фотографий, нами изучен. В следующем уроке мы рассмотрим четвертый режим наложения, который не воздействует ни на тени, ни на блики, ни на степень контрастности, но от этого не менее важный – режим «Цветность» (Color)!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Применение режима наложения слоя «Перекрытие» в работе над фото
Перекрытие — один из наиболее часто используемых режимов наложения в фотошопе, применяемых как для реставрации фото, так и для создания различных коллажей. Популярен он прежде всего из-за особенностей получаемого с его помощью эффекта. Давайте рассмотрим его применение с практической точки зрения, но для начала немного теории.
Режим наложения слоя перекрытие находится в той же складке что и Мягкий, Жесткий, Яркий и Линейный света, в так называемой группе контрастности (подробнее о группах тут). Следовательно, режим «Перекрытие», как и другие входящие в эту группу предназначен для повышения контрастности изображения. Воспользуемся тестовым файлом для демонстрации его работы.

Наш файл состоит из двух слоёв – фонового, залитого синим цветом и слоя с градиентом и тремя квадратами, чёрным, нейтрально – серым (50%) и белым. Впрочем, работу с этим файлом я показывал раньше, когда рассматривались режимы «Экран» и «Умножение».
Изменим наложение слоя с градиентом и квадратами на Перекрытие, посмотрим на результат его действия:

Серый квадрат исчез совсем, чёрный превратился в тёмно-синий, а белый стал ярко голубым. Изменения претерпела и полоса градиента, теперь она от ярко голубого до темно-синего цвета. Из этого эксперимента можно сделать вывод о том, что этот режим наложения слоя Темные области на изображении делает немного светлее (чёрный квадрат), а светлые затемняет (белый квадрат) области нейтральных тонов полностью обесцвечиваются.
Эту особенность режима «Перекрытие» часто используют для имитации наложения материалов один на другой, в качестве примера его использования рассмотрим мою работу по созданию немного жуткого, но в тоже время симпатичного образа повара любителя из собственного фото.
Использование режима наложения слоя «Перекрытие»
И так у меня есть некое фото повара из подворотни, для полноты картины нужно украсить его пятнами крови.

Я использую для этой цели соответствующие кисти найти которые можно в интернете совершенно бесплатно указав соответствующий запрос в любом поисковике. Цветом инструмента выбираю # 4d110f на мой взгляд он наиболее полно имитирует цвет крови. Кроме того, не забывайте о том, что режим наложения этого слоя изменится на перекрытие, следовательно, цвет нужно подобрать немного темнее.
Создаю новый слой и подходящей кистью делаю первый мазок:

Пока пятно не выглядит реалистично, однако ситуация меняется если применить к этому слою режим наложения «Перекрытие».

Результат получается вполне приемлемым, текстура ткани полностью просматривается клякса легла точно по всем складкам, однако она стала светлее, как раз тот эффект о котором я говорил в первой части поста. Ситуацию можно поправить дублируя слой и изменяя значения прозрачности. Я создал три копии и получил отличный результат наложения:

Это один из примеров использования режима наложения слой Перекрытие на практике, помните о принципах его работы и результаты всегда будут вас радовать. Уменьшенная копия изображения, с которым работал я показана прямо туточки.

Читайте новейший (на сегодняшний день) пост о конвертации файла RAW вот вам ссыль для этого он здесь.
Использование режима наложения для изменения цвета волос описано тут.
Режимы наложения в Photoshop: Перекрытие (Pro)
3 454 просмотров Автор: Басманов Максим Уроки Photoshop 12 Сен 2017
Как утверждают специалисты — вы справитесь с любой по сложности обработкой в Photoshop, если овладеете тремя технологиями: 1. Корректирующие слои 2. Маски 3. Режимы наложения Среди них технология режимов наложения считается самой простой — добавил режим наложения к слою и готово… Но что Вы скажите, если узнаете, что это поверхностный взгляд и на самом деле палитра возможностей этой технологии гораздо шире?
В этом занятии я начинаю разговор о режимах наложения и на примере всего одного приёма покажу как можно получить больше от этой технологии…
Если выше вы не видите видео и у вас пустой прямоугольник, вам нужно перегрузить страницу и видео появится.
Переходите по ссылке ниже, чтобы узнать подробности о панели Panel APs RETOUCH:
Более подробная информация о панели
Автор урока: Максим Кучма
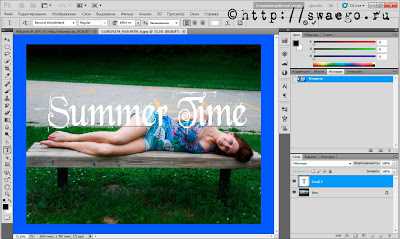
07.11.10Такой способ используется для создания журнальных обложек,и подобного.

И так…
Открываем фото.Пишем нужный тест.

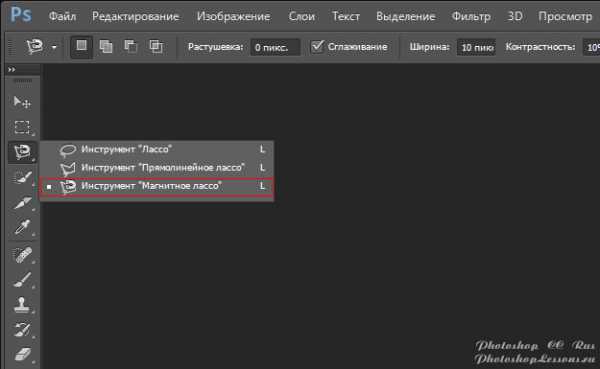
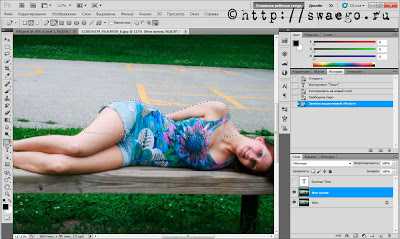
Делаем копию основного слоя,берём инструмент Перо,ну или Лассо и обводим ту часть фото,которая должна перекрывать текст.

Жмём ПКМ и Образовать выделенную область(растушёвка ноль),копируем область на новый слой,перетаскиваем эту копию наверх

Вот и всё.