Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать сияние
Эффект сияния в Photoshop
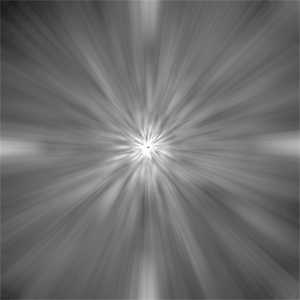
В этом посте я расскажу как создавать свечение типа такого:

Рассмотрим 2 разных способа
Способ 1
1. Создайте новый квадратный документ, например, 1000×1000
2. Нажмите «D» для установки цветов по умолчанию (черный и белый)
3. Выполните Filter -> Render -> Clouds. (Фильтр -> Рендеринг -> Облака )
4. Выполните Filter -> Pixelate -> Mezzotint (Фильтр -> Оформление -> Меццо-тинто ), указав fine dots (средние точки) в ниспадающем меню.
5. Выполните Filter -> Blur -> Radial Blur.(Фильтр -> Размытие -> Радиальное размытие) Установите amount (степень) на 100, Blur Method (Метод) на Zoom (Линейный) и Quality (Качество) на best (Наилучшее).
6. Выполните Filter -> Stylize -> Find Edges (Фильтр -> Стилизация -> Выделение краёв).
7. Нажмите Ctrl+I для инвертирования изображения
8. ещё раз п.5
9. Выполните Filter -> Blur -> Radial Blur (Фильтр -> Размытие -> Радиальное размытие), установив аmount (степень) на 5, Blur Method (Метод) на Spin (Вращение) и Quality (Качество) на Best (Наилучшее).
10. ещё раз п.6 11. ещё раз п.7
12. ещё раз п.5
13. Нажмите Ctrl+L для вызова окна уровней.
14. Установите уровни на 10, 2.00 и 200, нажмите ОК. Впрочем, значения можете подобрать сами.
Всё — мы получили объект 1 — это каркас вспышки. Выглядит он примерно так:

Теперь раскрасим его.
Если ваша вспышка однотонная. Нажмите Ctrl+U и придайте изображению необходимые цвет и насыщенность. Убедитесь, что галкой отмечена опция «Colorize» (Тонирование).
Если вспышка переливается. С создаём некий градиент. Я взял радиальный градиент и чуть размазал его инструментом Палец (R).

Располагаем вспышку выше, чем слой с градиентом. Режим наложения (это в правом меню там, где слово «Нормальный» выбираем Осветление («Screen»))
Осталось внедрить вспышку в наше изображение — а) Для этого объединяем всё в один слой. б) Перетаскиваем его в наш документ. в) Создаём маску ( Правое меню снизу — добавить слой-маску) г) Выбираем чёрную с нулевой резкостью и большим диаметром кисть и подтираем маску в нужных местах до получения нужного эффекта.
Результат:

Способ 2
1. Выбираем Pen Tool (Перо) и ставим В верхнем меню параметр «Контур». Инструментом «Линия» (U) проводим несколько линий к произвольному центру. Я провёл 5.
2. Выбираем Кисть, нужный оттенок цвета и диаметр. Кисть Нежёсткая.
3. Выбираем Pen Tool (Перо) и кликаем правой кнопкой мыши по рабоче области. Выбираете Stroke Path («Обводка контура»). Ставим галочку на Simulate Pressure (Имитировать нажим) и Tool: Brush (Инструмент: Кисть).
4. Размываем фильтром Gaussian Blur (Фильт -> Размытие -> Размытие по Гауссу) до хорошей нечеткости.
5. Выполняем Filter -> Blur -> Radial Blur.(Фильтр -> Размытие -> Радиальное размытие) Установите amount (степень) на 100, Blur Method (Метод) на Zoom (Линейный) и Quality (Качество) на best (Наилучшее).

6. Повторяете 1-3 с разными оттенками и толщиной кисти.

Правда, этот способ трудновато совместить с градиентом.
Naikom » Дизайн » Уроки Photoshop
Создаем текст с эффектом сияния в Photoshop
В этом уроке я покажу вам приемы, которые использую, чтобы создать сияющий текст в Photoshop. Это руководство сделано для начинающих и снабжено большим количеством советов по эффективной манипуляции текстом. Приступим.
По ходу дела я приведу несколько примеров по созданию самого эффекта. И того, как сделать так, чтобы дизайн в целом выглядел профессионально, а также примеры использования инструмента «Обрезка», чтобы создать свои собственные насадки для кисти.
Так будет выглядеть готовый эффект: (нажмите, чтобы увеличить):
Для выполнения всех шагов в этом руководстве, Вам потребуется следующее:
Шрифт
Шаг 1
Создайте новый документ (размер не имеет значения) и заполните фоновый слой градиентом как показано ниже:
Создайте новый слой поверх фонового слоя, нарисуйте или сделайте облака по центру и снизу — это будет основой эффект для текста:
Совет: не рисуйте слишком много облаков, иначе эффект будет слабовыраженным.
Вы можете использовать опцию перспективы с помощью комбинации клавиш Ctrl + T (или правой кнопки мыши) по облаку, чтобы скорректировать их фигуру:
Шаг 2
Используя шрифт, который вы скачали в начале урока, введите текст в центре холста: (я использовал цвет желтого оттенка)
Примените следующие параметры стилей слоя:
Отбрасываемая тень
Внутреннее свечение
Тиснение
Штрих
В итоге получится похожий эффект:
Продублируйте слой с текстом дважды и ненамного сдвигайте каждый дублированный слой в сторону верхнего левого угла, уменьшив непрозрачность слоев до 15% и 40% соответственно — это действие создаст многоуровневый эффект:
Шаг 3
Теперь давайте перейдем к созданию полосатой насадки для кисти.
Создайте новый документ с таким же размером, как наш документ с текстом, добавьте новый слой поверх фонового слоя.
Выберите инструмент «Обрезка» (Slice) на панели инструментов:
Щелкните правой кнопкой мыши на холсте инструментом среза, выберите «разделить части» (divide slice):
Отметьте «Разделить по вертикали на» и введите «10» в текстовом поле, после нажмите «OK«:
Затем с помощью прямоугольного выделения выберите каждый второй срез: (убедитесь, что вы держите нажатой клавишу «Shift» для выбора нескольких срезов):
Залейте выделение черным цветом:
и у вас будет следующий эффект:
Сделайте фоновый слой невидимым и в меню Редактировать > Задать настройки кисти (Edit> Define Brush Preset) выберите вертикальный набор кистей:
Немного повернем слой с полосами и определим другой набор кистей:
Теперь мы можем использовать этот набор для отрисовки узоров на верхней части текста: (убедитесь, что вы уменьшили размер кисти и непрозрачность к значениям, близким к 30%):
Шаг 4
Подготовим базу для текстового эффекта. Создайте новый слой под текстовым слоем и, используя кисть с вертикальными полосами, нарисуйте такой рисунок:
В меню Фильтр > Искажение > Вращение (Filter> Distort> Twirl) примените следующие настройки:
Нажмите Ctrl + F и примените фильтр искажений повторно:
Используйте инструмент «Свободная трансформация» (Free Transform), чтобы сжать рисунок. Затем уменьшите непрозрачность слоя примерно до 30%, и, используя мягкий ластик, удалите его края. Эффект теперь выглядит следующим образом:
Создайте новый слой поверх базового слоя. Используйте мягкую черную кисть, чтобы нанести немного теней под текстом:
Шаг 5
Сейчас мы сделаем еще один абстрактный узор с помощью насадки для кисти, созданной нами ранее. Создайте новый слой и примените выделение эллиптическим инструментом, выберите кисть в виде вертикальных полос (уменьшите размер наконечника кисти) и закрасьте внутри выделения: (Убедитесь, что вы установили непрозрачность кисти равную 50%):
Дублируем этот слой один раз и поворачиваем его на 90 градусов по часовой стрелке:
Объедините эти два слоя. Эффект приобрел следующий вид:
С помощью инструмента деформации изменим форму, как показано ниже:
После этого продублируйте образец этого слоя несколько раз и измените размер каждого из них, располагая их по холсту, как показано ниже:
Шаг 6
Мы почти закончили! В завершении я добавил новый слой поверх всех предыдущих, и, используя маленькую мягкую кисть, нарисовал блестящие точки вокруг текста, как показано ниже:
Затем создал еще один слой, установил режим смешивания «Наложение» (Overlay), и, используя мягкую белую кисть, добавил эффект свечения по краям текста:
С помощью фильтра «Блик» (Lens Flare) я добавил немного цвета к тексту, чтобы в дальнейшем подчеркнуть некоторые его части:
Я также добавил эффект частиц вокруг текста.
Так эффект выглядит в завершенном варианте:
Надеюсь, вам понравился этот урок! До следующей встречи! Хорошего дня.
Перевод статьи “Create Abstract Shining Text Effect with Groovy Font in Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Создаём в Фотошоп сияющий текст
В программе Photoshop есть очень много полезных панелей, к примеру - Стиль слоя (Layer Style). Настройки данной панели помогут вам достичь очень интересных эффектов потратив на это немного усилий и времени. Если вы разберетесь в настройках более подробно, то сможете создавать неповторимые индивидуальные эффекты. В данном уроке, я покажу вам как создать интересный космический вид для обычного текста. Начнем!
Детали урока:
- программа: Adobe Photoshop CS6 (так же, подойдут все версии от CS3 и последующие); - затраты времени: около 50 минут;
- сложность: средняя.
Исходные материалы для урока:
Архив
Примечание автора:
– перед тем как приступить к выполнению урока, скачайте все ресурсы, установите шрифт и узоры; – перед началом урока откройте исходник с текстурой «Металл» в Photoshop. Перейдите к Редактирование - Определить узор (Edit - Define - Pattern) и нажмите ОК, чтобы добавить текстуру в библиотеку шаблонов.
Шаг 1
Создайте новый документ размером 1024 х 750 пикс. Откройте изображение «Космическая пыль» и разместите его в основной рабочий документ над фоновым слоем.
Затем, масштабируете размер космического изображения относительно основного размера документа. Исходная текстура имеет довольно большой размер. Так что, если вы захотите создать работу размером побольше, то можете это смело осуществить.
Сделайте двойной щелчок левой клавиши мыши по слою с космической пылью, это позволит вам быстро перейти к настройкам Стиль слоя (Layer style). В появившемся меню выберите эффект Перекрытие узора (Pattern Overlay). В настройках эффекта установите режим смешивания на Перекрытие (Overlay), а вид узора - «Hex Metal Mesh» (из набора «Металлические сетки»).
Теперь ваш космический фон выглядит приблизительно так:
Шаг 2
На новом слое создайте текст из заглавных букв, используя шрифт «Garnet». В настройках инструмента Горизонтальный текст (Horizontal Type Tool) установите цвет на # 1e4d6e и размер шрифта - 250 пт. Затем перейдите к палитре символов и абзацев и установите Трекинг (Tracking) на 100 пт.
Создайте два дубликата слоя с текстом. Встаньте на второй слой-копию и понизьте значение Заливки (Fill) до 0%. Теперь приступим к добавлению стилей к нашему тексту.
Шаг 3
Дважды щелкните по оригинальному текстовому слою, чтобы применить следующие стили слоя:
Тиснение (Bevel and Emboss):
Контур (Contour):
Обводка (Stroke): установите тип обводки на градиент, и воспользуйтесь градиентом «stove pipe 155b» из набора «CHROMES».
Применив вышеперечисленные стили слоя мы получили красивую внешнюю обводку текста.
Шаг 4
Перейдите к первому слою-копии с текстом. Сделайте двойной щелчок по слою для открытия настроек Стиль слоя (Layer Style). Введите следующие значения:
Тиснение (Bevel and Emboss):
Контур (Contour):
Глянец (Satin):
Текст приобрел более объемный вид:
Шаг 5
Добавим стили слоя ко второму слою-копии с текстом.
Тиснение (Bevel and Emboss):
Контур (Contour):
Глянец (Satin):
Таким образом, мы добились глубины и придали буквам больше блеска.
Примечание переводчика: понизьте заливку второго слоя-копии с текстом до 0%.
Шаг 6
Зажмите клавишу Ctrl и сделайте щелчок по миниатюре любого из текстовых слоев.
Создайте новый слой над слоем с первой копией текстового слоя. Назовите данный слой «Текстура» (Texture).Установите цвет переднего плана (foreground) на # 081f30, а цвет фона (background) на белый.
Затем перейдите к Фильтр - Рендеринг - Облака (Filter - Render - Clouds). Снимите выделение по контуру текста, перейдя к Выделение - Отменить выделение (Select - Deselec).
Стоя на слое «Текстура», воспользуйтесь Фильтр - Оформление - Кристаллизация (Filter - Pixelate - Crystallize).
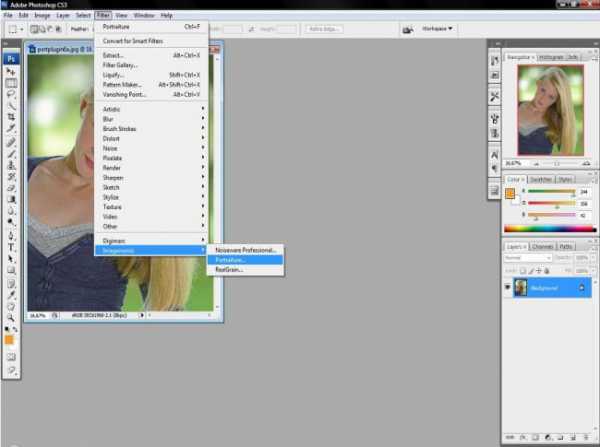
Перейдите к Фильтр - Галерея фильтров - Штрихи - Акцент на краях (Filter - Filter Gallery - Brush Strokes - Accented Edges).
Мы получили текстуру с яркими трещинами:
Воспользуйтесь еще одним фильтром Фильтр - Галерея фильтров - Штрихи - Наклонные штрихи (Filter - Filter Gallery - Brush Strokes - Angled Strokes).
Данный фильтр позволил сделать текстуру более четкой.
Добавим текстуре с трещинами немного резкости. Для этого перейдите к Фильтр - Резкость - Умная резкость (Filter - Sharpen - Smart Sharpen).
На данном этапе ваш текcт имеет похожий вид:
Для того, что бы текстура выглядела менее интенсивно, измените режим наложения данного слоя на Мягкий свет (Soft Light).
Шаг 7
Создайте новый слой поверх всех предыдущих. Назовите новый слой «Шум» (Noise). Установите цвет переднего плана на # 1a1a1a. Зажмите клавишу Ctrl и сделайте щелчок по миниатюре текстового слоя.
Примечание переводчика: фоновый цвет установите белый.
Перейдите к Фильтр - Рендеринг - Облака (Filter - Render - Clouds). Снимите выделение, перейдя к Выделение - Отменить выделение (Select - Deselec).
Добавим небольшую потертость. Для этого воспользуйтесь Фильтр - Текстура - Зерно (Filter - Texture - Grain).
Режим наложения (вlend мode) слоя «Шум» измените на Мягкий свет (Soft Light), а непрозрачность (оpacity) понизьте до 50%.
Шаг 8
Встаньте на верхний слой. Зажмите клавишуShift и сделайте щелчок по оригинальному текстовому слою (для того что бы выделить все слои). Затем нажмите комбинацию клавиш Ctrl+G, для того что бы создать группу из выделенных слоев. Назовите группу «Текст» (Text).
Создайте дубликат группы «Текст». Отключите видимость оригинальной группы. Стоя на группе-копии, перейдите к меню Слой - Объединить группу (Layer - Merge Group).
Активируйте на панели инструментов Прямоугольник со скругленными углами (Rounded Rectangle Tool). В настройках инструмента установите радиус закругления на 10 пикс., а режим рисования — слой-фигура (shape).Нарисуйте прямоугольник, такого размера, что бы он полностью перекрывал одну букву. Перетащите слой с прямоугольником под слой с объединенной текстовой группой.
Добавим к прямоугольнику стили слоя:
Тиснение (Bevel and Emboss):
Контур (Contour):
Наложение градиента (Gradient Overlay):
Перекрытие узора (Pattern Overlay):
После внесенных изменений у вас должна получиться вот такая плиточка:
Шаг 9
Дублируйте прямоугольник-плитку столько раз, сколько у вас букв.
Сделайте двойной щелчок по объединенному текстовому слою, и внесите такие значения в настройки меню Стиль слоя (Layer Style):
Последним действием, мы добавили тень к тексту. Причина по которой мы не добавили тень ранее, это то, что при объединении группы наш текстовый слой растрировался. Если бы мы добавили тень ранее, она так же бы была растрирована и преобразована в сплошной цвет, а нам необходимо, что бы тень взаимодействовала с фоном в режиме Умножение (Multiply).
Шаг 10
Активируйте инструмент Прямолинейное лассо (Polygonal Lasso Tool). Стоя на слое с объединенным текстом сделайте щелчок мышью в левом верхнем углу над буквой, для того что бы поставить первую точку. Продолжайте ставить точки вокруг буквы, пока не вернетесь в исходную первую точку. Таким образом вы создадите выделение вокруг буквы.
Далее нажмите комбинацию клавиш Ctrl + J для того, что бы скопировать букву и ее тень на отдельный слой.
Повторите два предыдущих шага с остальными буквами. Когда каждая буква будет находиться на отдельном слое — отключите видимость слоя с объединенным текстом.
Теперь вы можете изменить расположение букв или плиток. Для этого встаньте на слой с буквой (или плиткой) и перейдите к Редактирование - Свободное трансформирование (Edit - Free Transform). Затем разверните букву (плитку)как вам нравится. Не забудьте — для того что бы применить внесенные изменения, нужно нажать клавишу Enter.
Шаг 11
Создайте новый слой поверх всех предыдущих и назовите его «Сияние» (Glow). Режим наложения данного слоя измените на Линейный свет (Linear Light).
Установите цвет переднего плана на # 6dcff6. Активируйте инструмент Кисть (Brush Tool). Тип кисти — круглая, мягкая; размер — 35 пикс.. Теперь, на слое «Сияние» нарисуйте точки на гранях букв.
Затем перейдите к Фильтр - Искажение - Рябь (Filter - Distort - Ripple). Введите настройки как показано ниже:
Используя фильтр Рябь (Ripple), мы получили красивый световой блик на буквах:
Добавим финальные штрихи. Поверх всех предыдущих слоев добавьте корректирующий слой Карта градиента (Gradient Map).
Сделайте двойной щелчок по миниатюре слоя Карта градиента (Gradient Map), для перехода в меню настроек градиента. Загрузите в библиотеку набор градиентов «CSP True Sky Gradients». И выберите понравившийся вам градиент из списка. Затем измените режим наложения слоя Карта градиента (Gradient Map) на Перекрытие (Overlay) и понизьте непрозрачность (оpacity) слоя до 50%.
На этом урок окончен! Надеюсь вы сочли его полезным.
Автор: Rose
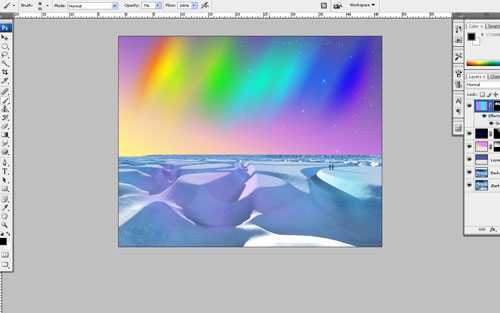
Создание северного сияния в Photoshop
Я собираюсь показать Вам урок о том, как создать эффект северного сияния шаг за шагом. Это не очень сложный, но весьма интересный урок.
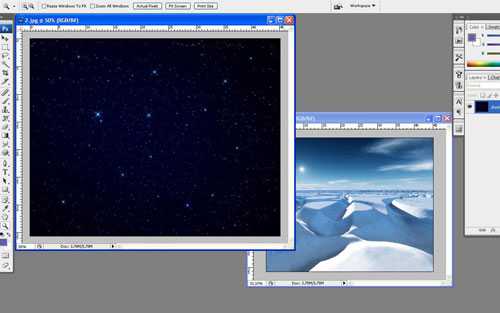
Начинаем с поиска подходящей картинки, на которой мы будем реализовывать эффект в этом уроке. Вы можете использовать Google Images, чтобы найти картинки или использовать мою картинку зимнего пейзажа и картинку ночного неба с множеством звезд. Открываем эти картинки.

Теперь дублируем картинку звездного неба на наш холст с зимним пейзажем и временно скрываем верхний слой (нажатием на значке «глаз», который показывает видимость слоя).
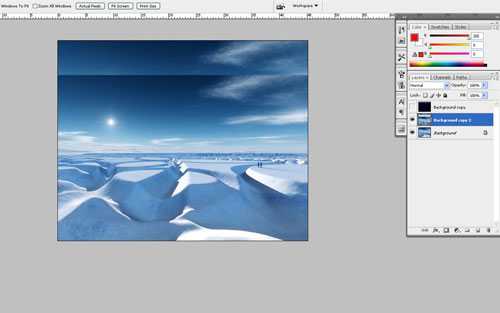
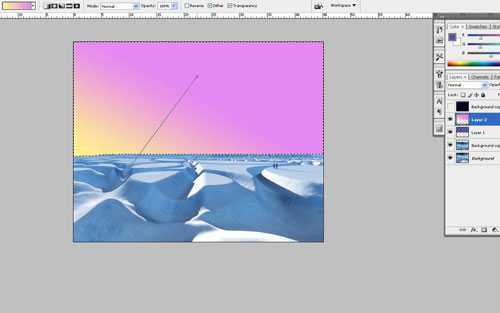
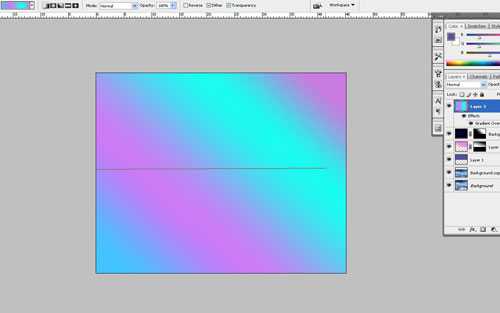
Переходим к слою с пейзажем и нажимаем Ctrl+J (или используем Layer > Duplicate Layer), чтобы дублировать его, затем перемещаем его немного вниз, точно на ту позицию, которую Вы видите на картинке ниже:

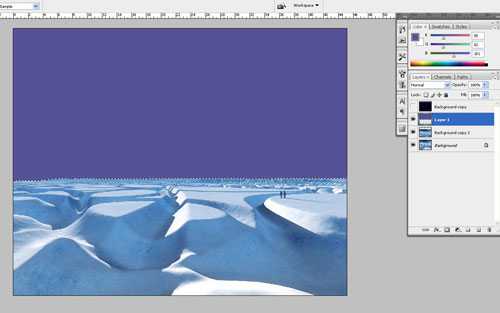
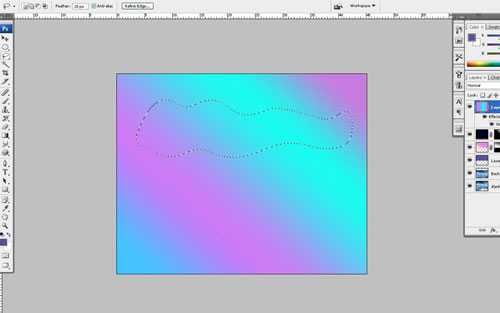
Затем создаем новый слой, используя Shift+Ctrl+N. Берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже, затем используем инструмент Paint Bucket Tool, чтобы залить выделенную область цветом #555297.

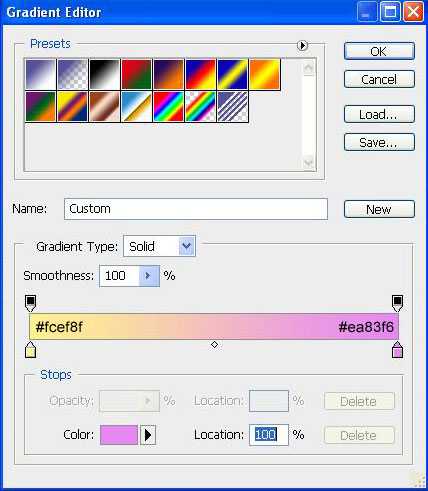
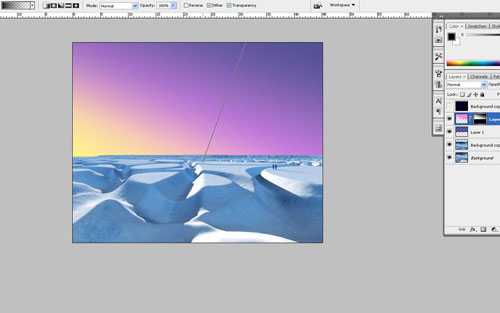
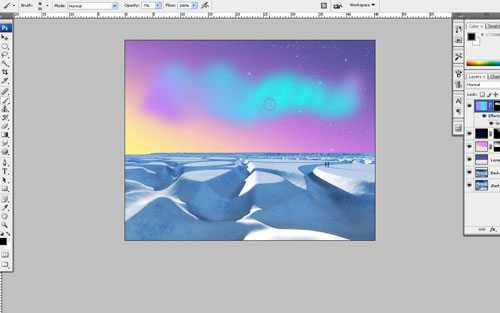
На этом шаге не снимаем выделение. Создаем снова новый слой, выбираем инструмент Gradient Tool и заливаем выделенную область линейным градиентом, используя цвета #fcef8f и #ea83f6.

Создаем такой же линейный градиент, как показано на картинке ниже:

После этого применяем Layer > Layer Mask > Reveal Selection, чтобы применить векторную маску слоя, и заливаем выделенную область линейным градиентом от белого к черному:

Снимаем выделение с помощью Ctrl+D. После этого возвращаемся к скрытому слою, делаем его снова видимым, затем меняем режим смешения Blending mode для этого слоя на Screen.

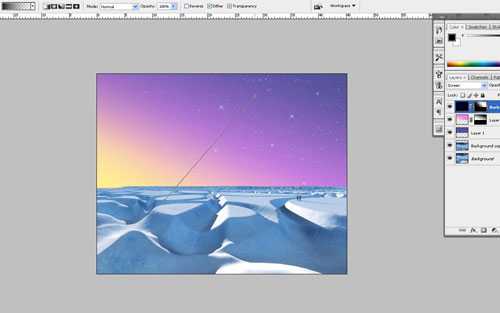
Затем загружаем выделение с помощью Select > Load Selection, используем Layer > Layer Mask > Reveal Selection, чтобы применить векторную маску, а затем применяем линейный градиент от черного к прозрачному.

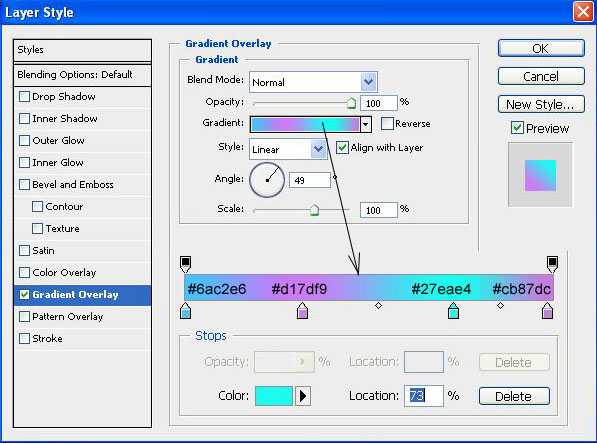
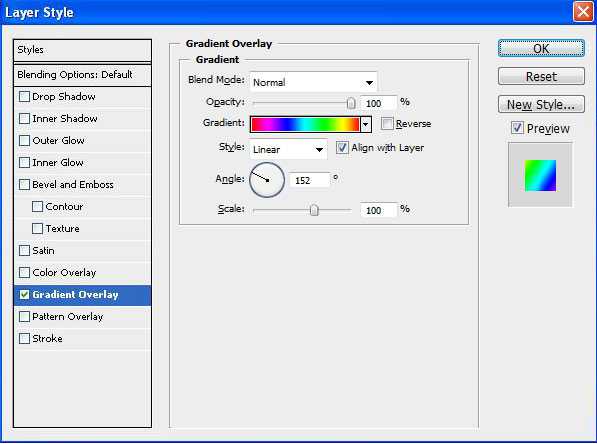
Затем создаем новый слой и заливаем его любым цветом, это неважно на данном этапе. После этого применяем стиль слоя Gradient Overlay (рис. 10) к этому слою.

Смотрим результат на картинке ниже:

Создаем новый слой выше и производим его слияние с предыдущим, чтобы получить все эффекты на одном слое. Затем используем инструмент Lasso Tool и создаем выделение, как показано на картинке ниже. Применяем Select > Modify > Feather, чтобы размыть выделение на 20px.

Снова применяем Layer > Layer Mask > Reveal Selection, чтобы применить векторную маску ещё раз.

Берем инструмент Brush Tool (Opacity: 7%), круглую кисть с мягкими краями, и добавляем линии на видимой области, чтобы увеличить эффект непрозрачности.

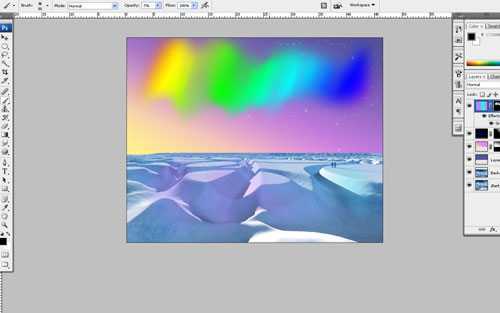
На этом шаге урок Photoshop мог бы закончиться, но я хочу показать Вам ещё несколько техник по созданию интересных градиентов для северного сияния. Поэтому применяем к этому слою стиль Gradient Overlay (рис.15) (используем стандартный Spectrum gradient).

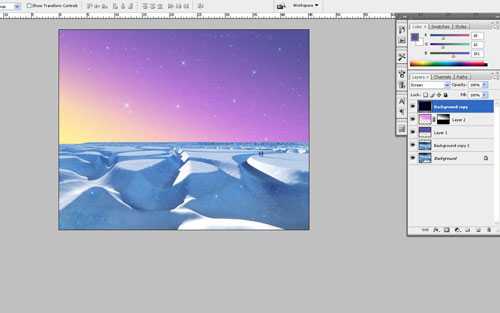
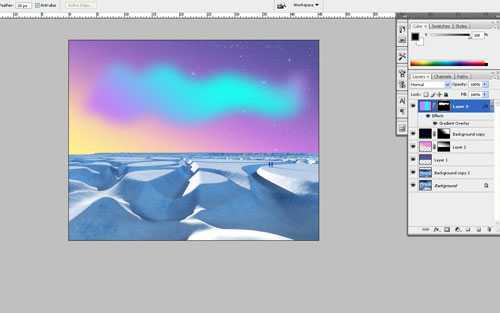
После применения настроек стиля слоя Ваша картинка должна быть такой же, как и моя:

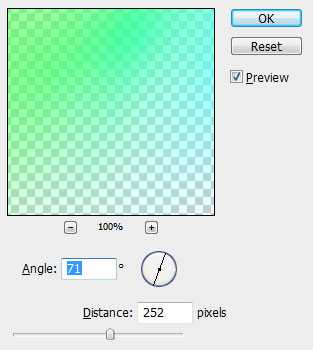
После этого создаем новый слой выше и производим его слияние с предыдущим, чтобы получить все эффекты на одном слое. Затем применяем фильтр Filter > Blur > Motion Blur со следующими установками:

После применения фильтра, меняем режим смешения Blending mode для этого слоя на Pin Light.

На этом шаге мы окончательно заканчиваем этот урок Photoshop. Результат выглядит отлично!

http://www.photoshopstar.com/ Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:• Создание логотипа в стиле Web 2.0 в Photoshop• Как создать пули в Photoshop• Как создать реалистичные слезы в Photoshop