Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как делать обложки в фотошопе
Как сделать обложку книги в фотошопе самому и быстро
 Вы поразитесь, но для того, чтобы сделать обложку книги в фотошопе, вам не нужны огромные навыки и знания, как работать в этой программе. Я когда узнала об этой секретной возможности — возникла ассоциация со стиркой в машинке-автомате. Задал программу стирки — и пьёшь кофе с мартини, пока машинка сама выполнит все заданные программой действия.
Вы поразитесь, но для того, чтобы сделать обложку книги в фотошопе, вам не нужны огромные навыки и знания, как работать в этой программе. Я когда узнала об этой секретной возможности — возникла ассоциация со стиркой в машинке-автомате. Задал программу стирки — и пьёшь кофе с мартини, пока машинка сама выполнит все заданные программой действия.
Так и в фотошопе — скачал программу как создать 3d обложку электронной книги в фотошопе, настроил её и — она сама выполняет все действия за вас. Не верите? Фантастика? Значит вы ещё не знакомы с экшенами — записанными действиями, которые фотошоп выполнит без вас или с минимумом вашего участия.
Я когда первый раз узнала о существовании экшена для создания обложки электронной книги в фотошопе и сделала её без навыков дизайна — просто не могла поверить своим глазам! И я совсем забыла поделиться с вами подобной фантастической возможностью...
Впервые узнала я об экшенах на блоге Ирины Баталовой, спасибо ей за идею. Я до этого уже была уверенным пользователем фотошопа, но про эту секретную методику не знала. Век живи — век учись!
Пошаговая инструкция: как сделать обложку книги в фотошопе, используя экшен
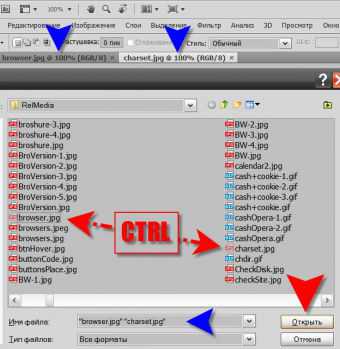
1. Необходимо иметь этот экшен. Скачать экшен обложки для книги можете с Яндекс.Диска. 2. Разархивируйте скачанный файл. Там есть два файла: — его картинка, которую можете просмотреть — сам экшен для создания 3d обложки электронной книги 3. Закачайте файл с экшеном (без его рисунка) в фотошоп. Чуть ниже объясню, как закачать.
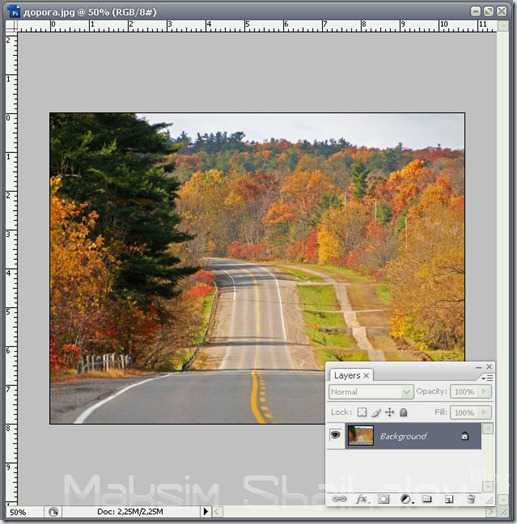
4. Предварительно найдите красивую картинку по теме для вашей книги в банке бесплатных картинок. Кликните на ту, что выбрали правой кнопкой мыши и в открывшемся окошке нажмите «Сохранить как...» и сохраните картинку на своём компьютере. Можете тут же открыть её в фотошопе.
5. Внимательно просмотрите видео ( внизу)два раза: — первый раз, чтобы знать все ваши действия и начать восхищаться умным фотошопом (и мной...)— второй раз — чтобы параллельно с просмотром сделать минимум телодвижений и получить макет обложки для электронной книги.
Теперь подробно и для чайников. Все умные и с опытом работы в фотошопе и компьютере стройными рядами идут и сразу смотрят видео, как фотошоп сам делает обложку книги. Причём — бесплатно!
Как закачать экшен в фотошоп
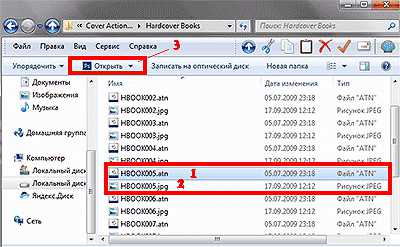
Когда вы скачаете файл и его откроете (разархивируете), у вас буде он выглядеть так: Под номером 1 находится сама программа создания обложки — экшен, под номером 2 находится вид обложки, макет, который экшен создаст.
Чтобы закачать файл 1 в фотошоп просто станьте на него, и у вас появится окошечко под номером 3 с эмблемой фотошопа. Этот файл имеет такое расширение, что открывается только этой программой. Кликните на кнопку «Открыть». У вас сразу после этого, загрузится фотошоп.

Сейчас мы проверим, загрузился экшен или нет. Для этого есть два пути:
1. На правой панели фотошопа находим вот такой значок и кликаем по нему, чтобы открыть панель операций:
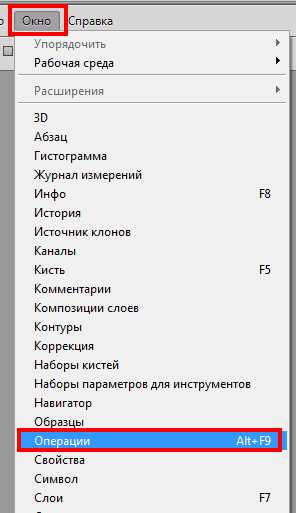
Если вы его на правой стороне фотошопа не обнаружили — идём на верхнюю панель и кликаем на на кнопку «Окно». выпадет длинный список, находим надпись «Операции» и кликаем рядом (голубой фон должен быть):

С чего начать работу с экшеном обложки для электронной книги
1. Открываем в фотошопе выбранную вами картинку и смотрим размер изображения:
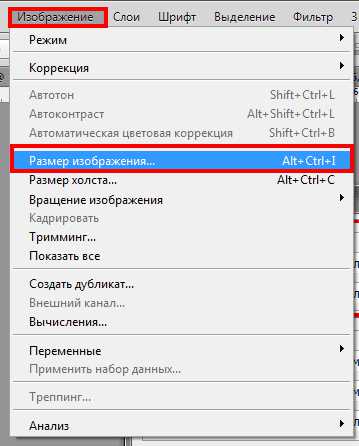
— на верхней панели фотошопа находим надпись «Изображение», нажимаем на надпись, в открывшемся окне находим «Размер изображения» и меняем на размер макета. Вот так выглядит окошко:

Размер макета с экшена следующих размеров (тот, что вы скачали и о котором речь в видео):
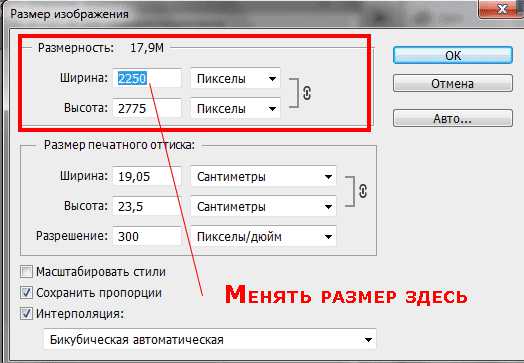
 Вам необходимо открыть «Размер изображения» своей заготовленной картинки и увеличить его до 2250 пикселей. Лучше — найти картинку такого размера, если вы хотите, чтобы она была на весь макет.
Вам необходимо открыть «Размер изображения» своей заготовленной картинки и увеличить его до 2250 пикселей. Лучше — найти картинку такого размера, если вы хотите, чтобы она была на весь макет.
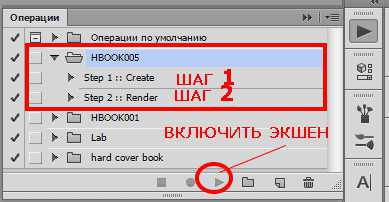
2. Открываем панель «Операции» (описано выше при загрузке экшена), находим наш экшен (по названию) и открываем его, кликнув на треугольничек:
 Я сразу показываю два скриншота вместе — до открытия экшена и когда уже видно шаг 1 и шаг 2. Становитесь на шаг 1 (если на него не станете — экшен не начнёт работу!) , нажимаете включатель работы экшена (обведён красным кружочком. И ждём, когда появится макет — вам делать вообще ничего больше не надо! Он выглядит так:
Я сразу показываю два скриншота вместе — до открытия экшена и когда уже видно шаг 1 и шаг 2. Становитесь на шаг 1 (если на него не станете — экшен не начнёт работу!) , нажимаете включатель работы экшена (обведён красным кружочком. И ждём, когда появится макет — вам делать вообще ничего больше не надо! Он выглядит так:
 Теперь переходим на вкладку нашей картинки.
Теперь переходим на вкладку нашей картинки.
3. Берём Инструмент Перемещение и зажав картинку левой кнопкой перетягиваем её в то окошечко, где уже расположен макет книги. Располагаем его по всему макету, пишем надпись, автора и всё, что хотите.
4. Идём к нашему экшену — Операции. Становимся на — шаг 2 (он должен выделиться цветом). Опять нажимаем включатель работы экшена и получаем готовый макет нашей книги.
5. Вам необходимо его уменьшить до нужного размера (600 или 400 пикселей). Операция аналогична описанной выше при увеличении картинки. Сохраняем.
6. Танцуем и поём гимн фотошопу и себе! Нажимаем кнопочки соц.сетей мне в благодарность.
Cмотрим видео, которое я для вас сняла. Если есть вопросы — задаём в комментариях.
Как вам урок? Теперь вы знаете, как сделать обложку книги в фотошопе самому и быстро, без заморочек и наличия навыков работы с фотошопом.
Желаю вам освоить ещё одну полезность фотошопа — экшены!
Если вы хотите 3-и разных экшена для создания 3D-обложки книги в фотошопе, включая и тот, который вы видели в видео выше, смотрим моё другое видео. Ссылка на скачивание экшена дана после видео на YouTube.
Если же вам всё равно страшно (крестимся!) и тяжело наладить отношения с фотошопом, обложка электронной книги получается красивой, если её сделать, используя сервисе 3d-covers.ru (он уже не работает и там какая-то неприличность!).
С уважением, Галина Нагорная
P.S. Просьба к читателям: если вы просмотрели видео, прочитали статью и у вас НИЧЕГО не получилось — ищите исполнителя! Не нужно просить меня проконсультировать в скайпе или сделать обложку книги — в данный момент моей жизни вебдизайном я не занимаюсь. Я веду свои проекты. Успешно. Предлагать оплатить мне мою консультацию тоже не стоит — я просто не смогу вам уделить время — особенно, вечернее, так как у меня мини-приют собак, а самое главное — это уже в прошлом... Время написания статьи - 28.07.2015 года — тогда я за копейки делала любой каприз — кушать было нечего... Сейчас я себе этого позволить уже не могу! Мое время очень дорого стоит. Благодарю за понимание.
Учитесь делегировать то, что сделать хорошо сами не можете.
Делаем обложку для журнала в Фотошоп
В этом уроке вы узнаете, как создать обложку глянцевого журнала. Обычно для этих целей я использую InDesigne, но сегодня мы обойдемся только Фотошопом.
Создавая дизайн обложки, уделяйте особое внимание деталям и художественным аспектам работы. На это может потребоваться определенное количество времени. И, чтобы вам было легче справиться с поставленной задачей, я вам помогу.
Финальное изображение
Ресурсы:
Архив
Шаг 1. Создаем новый документ размером 8.5-11 дюймов, 300dpi (для распечатки), RGB (вы можете изменить режим на CMYK после того, как закончите работу). Начнем с радиального градиента, дважды кликнув по фоновому слою, чтобы активировать меню Layer Style (Стиль слоя), далее переходим в Gradient Overlay (Перекрытие градиентом).
Номера цветов для градиента: #f25cf4 #570472
#01101b
Шаг 2. Теперь нам необходим плагин Knoll Light Factory (Плагин Knoll Light Factory предназначен для создания световых эффектов, преимущественно бликов - отражений от ярких источников света, например, от Солнца. Такие эффекты могут использоваться при создании логотипов, других текстовых эффектов, для улучшения фотографий и т.д.), применяем его к слою с градиентом и меняем blending mode (режим наложения) на Screen (Осветление) с opacity (непрозрачность) 21%.
Примечание: вы можете использовать изображение светового эффекта из архива.
Открываем фото города из архива и размещаем над слоем, к которому применили фильтр. Меняем blending mode (режим наложения) на Soft Light (Мягкий свет).
Шаг 3. Открываем изображение Stock illustration: Planet и размещаем над слоем с городом. Мягким большим круглым инструментом Eraser (Ластик) (E) стираем края. Меняем blending mode (режим наложения) на Screen (Осветление).
Шаг 4. Дублируем слой с сиянием, которое мы создали при помощи фильтра, и располагаем копию над слоем с планетой. Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Рзамытие по Гауссу) с радиусом 5 пикселей, opacity (непрозрачность) - 83%. Убедитесь, что blending mode (режим наложения) установлен на Screen (Осветление).
Шаг 5. Теперь сгенерируем в Фотошопе облака, чтобы сделать фон более мягким. Создаем новый слой и заливаем его черным. Применяем Filter - Render - Clouds (Фильтр - Рендеринг - Облака). Большой круглой мягкой кистью стираем верх облаков.
Меняем blending mode (режим наложения) на Soft Light (Мягкий свет) с opacity (непрозрачность) 35%.
Шаг 6. Создаем новый слой, с помощью Elliptical Marquee Tool (Овальное выделение) (M) рисуем круглое выделение и заливаем его желтым цветом #fbc531.
Применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 114 пикселей. Уменьшаем opacity (непрозрачность) до 45%.
Шаг 7. Открываем Model Face Handsome, используя Pen Tool (Перо) (P), вырезаем модель.
После этого кликаем правой кнопкой по контуру и выбираем Load Path as Selection (Создать выделение из контура).
Копируем (CTRL+C) модель и вставляем (CTRL+V) на рабочий документ. Располагаем слой выше всех предыдущих.
Используя Brush Border Pack -27, на новом слое рисуем царапины и потертости. Я использовал кисть номер 15.
С помощью большого мягкого Eraser Tool (Ластик) стираем по краям, уменьшаем opacity (непрозрачность) до 72%-82%. Дублируем слой или рисуем новый царапины.
Шаг 8. Снова открываем Stock illustration: Planet и располагаем над слоем с царапинами. Большим Ластиком стираем центр изображения.
Меняем blending mode (режим наложения) на Screen (Осветление).
Шаг 9. Теперь добавим белых сияющих линий, чтобы наша обложка выглядела более эффектно. Создаем новый слой, с помощью Rectangular Marquee Tool (Прямоугольное выделение) (M) создаем выделение. Заливаем градиентом от белого к прозрачному.
Стираем края градиента.
Меняем blending mode (режим наложения) градиента на Overlay (Перекрытие). Поворачиваем (CTRL+T) градиент и располагаем за моделью. Дублируем слой несколько раз и располагаем в разных местах.
Добавляем корректирующий слой Layer - New Adjustment Layer - Color Balance (Слой - Новый корректирующий слой - Цветовой баланс).
Шаг 10. Теперь будем работать с текстом. Однако прежде, нам нужно сделать «сетку» из направляющих, которая даст представление о том, как будет расположен текст на обложке. Итак, с каждой стороны отступаем на 0,25 дюйма и в этих местах располагаем направляющие, которые станут для нас границей, за предел которой не должен вылезать текст.
Теперь займёмся выходными данными (термин выходные данные часто используют для обозначения заголовка издания). Для заголовка автор предпочёл использовать типовой шрифт Helvetica Inserat Roman (для заголовков всегда лучше использовать простые и читабельные шрифты). Заголовок автор расположил между моделью и фоном. Во-первых таким образом мы не перекрываем голову, а во-вторых, создаём эффект глубины. Далее автор создал ещё несколько направляющих, которые значительно помогают в выравнивании текста и придания стиля.
Под заголовком расположены дата публикации издания и небольшой слоган, который характеризует цель, на что ориентирован данный журнал.
Совет: перед тем как заняться непосредственным размещением текста на обложке, проведите для себя небольшое исследование на эту тему, посмотрите какой стиль используют другие журналы. И вдохновение не обойдёт вас стороной.
Шаг 11. Создадим заголовки историй, которые по идее должны быть помещены в нашем журнале.
A. Главная история. Здесь я использовал крупный шрифт, чтобы сосредоточить взгляд читателя. B. Вторая история. Здесь я использовал мелкий шрифт и поместил заголовок в полупрозрачный прямоугольник. C. Здесь я использовал мелкий шрифт для менее важных статей.
Шаг 12. И последнее, что мы сделаем, это добавим штрих-код. Для этого используем Free Vector Barcode Graphics.
Финальное изображение
Также можете поиграть с цветовыми настройками, чтобы получить разные варианты оформления.
На этом все. Надеюсь, вам понравился этот урок и вы узнали для себя что-то новое.
Автор: LOSWL Переводчик: Макс Енин Ссылка на источник
Как сделать фотокнигу в фотошопе. Дизайн обложки
Автор: Сергей Бунин. Дата публикации: 14 августа 2017. Категория: Обработка фотографий в фотошопе.
Как сделать фотокнигу в фотошопеВсем привет, дорогие друзья!
В первой и второй частях урока мы с вами научились создавать шаблоны для обложки и разворотов фотокниги.
Вообще программа Фотошоп очень емкая, она имеет огромные возможности по обработки графики, по верстке и еще очень много разного.
Нам же с вами нужно ограниченное количество узкоспециализированных функций, о которых, к сожалению не каждый-то и знает.
Давайте все-таки разберемся, как сделать фотокнигу в фотошопе, а точнее как пользоваться созданными нами шаблонами, и какой примерный дизайн можно придумать для обложки.

Откроем шаблон нашей обложки.

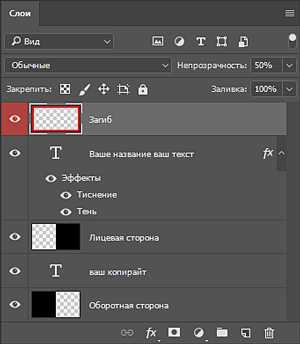
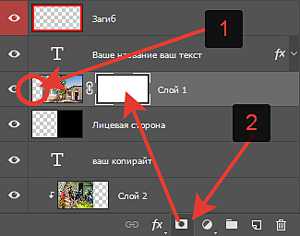
На панели слоев наш шаблон выглядит следующим образом.

Начнем заполнять этот шаблон – создавать обложку для нашей фотокниги.
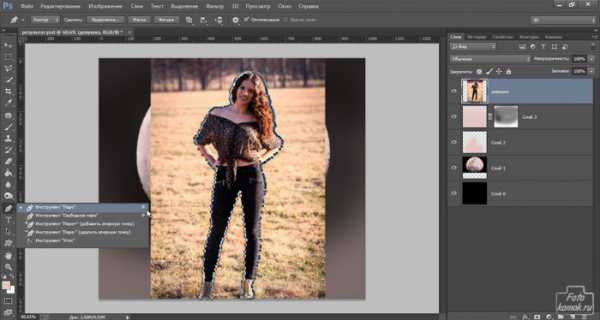
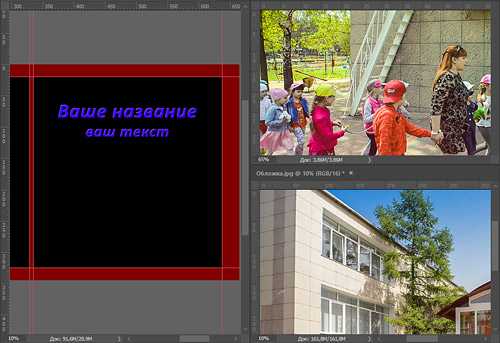
Не так давно я готовил для своей дочери фотокнигу, посвященную ее выпускному дню из детского садика, поэтому я немного похвастаюсь и на ее примере продемонстрирую один из вариантов дизайна. Спасибо большое отличному видеографу Андрею Теплякову за помощь в представленных фото и видеоматериалов! Итак, откроем фотографии, которые мы хотели бы использовать для обложки книги. Открывать изображения советую в отдельных окнах, почему вы поймете ниже, а чтобы удобнее было ориентироваться воспользуемся функцией из меню «Окно» > «Упорядочить» и выбираем удобный для вас режим просмотра, к примеру, «3 вверх, стопка».В таком режиме в рабочей области программы наши фотографии располагаются следующим образом.

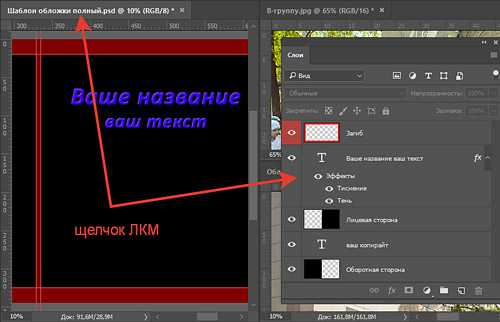
Далее щелчком левой кнопки мышки (ЛКМ) по ярлыку с названием или по полю окна просмотра активируем наш шаблон. На панели слоев должна быть его структура.

Щелчком ЛКМ на панели слоев активируем слой «Лицевая сторона». Свидетельством активности является его подсветка более светлым, относительно остальных слоев, серым цветом и наличие на миниатюре слоя пунктирной линии по периметру.
Следующим шагом выбираем инструмент «Перемещение».
Наводим курсор мышки на фото, нижнее справа, с общим видом здания детского сада, оно как мне показалось больше подходит для лицевой части обложки, к тому же на нем есть небо – область, на которой можно сделать надпись с названием книги. Зажимаем ЛКМ и перетягиваем изображение на шаблон обложки. Получаем нечто следующее.

На панели слоев, над слоем «Лицевая сторона» у нас появился новый слой с нашим изображением.
Но как же так, оно залезло и на оборотную сторону! А чтобы это исправить наводим курсор мышки в виде руки с поднятым вверх указательным пальцем на границу между слоем «Лицевая сторона» и слоем с изображением, зажимаем клавишу «Alt» и в момент, когда курсор изменит свой вид на квадратик с направленной вниз угловой стрелкой, щелкаем левой кнопкой мышки. Включается режим обтравочной маски.О, радость – фотография спряталась за нашим черным окошком и не выходит за его пределы. J
Теперь мы можем навести курсор мышки на изображение и, зажав ЛКМ, конечно же, используя инструмент «Перемещение», подобрать для отображения необходимый нам фрагмент картинки.

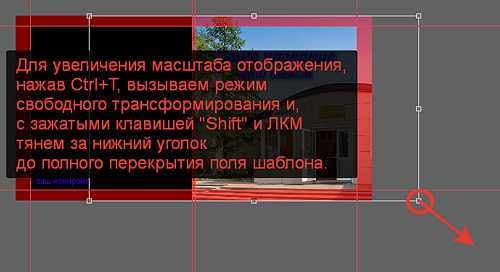
При расположении изображения не забывайте про область загиба, а почему картинка заходит на корешок – просто резкий переход от одного изображения к другому на лицевой стороне обложки и на том же корешке будет смотреться не очень красиво. И если вы внимательно присмотритесь, то увидите, что изображение полностью не перекрыло все поле нижнего загиба. Этот недостаток может закрыться изнутри разворотом, но если этого не произойдет, то получим дефект. Для устранения этой неприятной ситуации, нажав комбинацию клавиш «Ctrl+T» вызываем режим свободного трансформирования и растягиваем изображение, ухватившись зажатой ЛКМ за узловую точку одного из нижних уголков. Для пропорционального увеличения размеров необходимо нажать и удерживать клавишу «Shift».

Окно для просмотра изображения со зданием детского сада можно закрыть, оно нам уже не понадобится.
Вот мы и получили лицевую часть обложки.
Проделав те же самые действия по размещению со вторым изображением, получим оборотную сторону обложки.

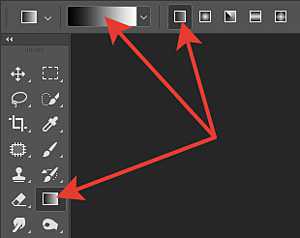
Есть еще вариант – сделать переход между фотографиями плавным. Для этого можно использовать инструмент «Градиент». Градиент будем применять черно-белый, линейный.

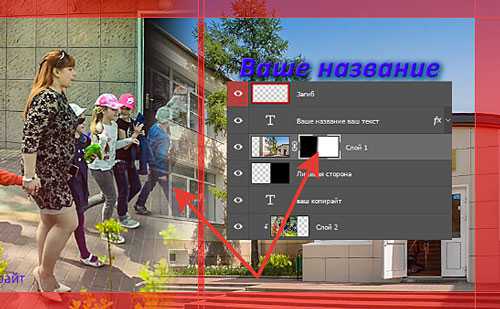
На панели слоев отключаем режим обтравочной маски для изображения, расположенного на лицевой стороне обложки. Потом нажав на третью слева кнопку внизу палитры, добавляем маску на слой.

Активная картинка перекрывает нижнюю фотографию, но это не страшно, так и должно быть сначала.

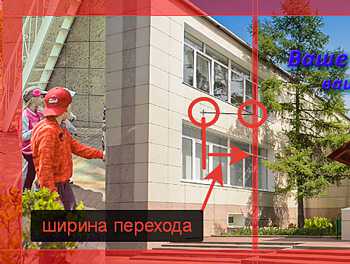
Находясь на активной маске слоя, о чем должна свидетельствовать пунктирная линия по периметру миниатюры, наводим перекрестие инструмента «Градиент» на область оборотной стороны обложки на некотором расстоянии от корешка, определяя тем самым ширину перехода между двумя фотографиями. Зажимаем ЛКМ и протягиваем линию градиента.

На маске с определенной шириной появляется переход от черного цвета к белому, а изображение плавно переходит из одного в другое.

Если размер изображения и его разрешение позволяет в соответствии с форматом книги поместить его сразу на обе стороны, порой это смотрится интереснее, то для этого в панели слоев достаточно отключить режим обтравочной маски для слоя с изображением.
И при необходимости, используя функцию свободного трансформирования, поместить фотографию на все поле обложки.

Одно замечание: при таком размещении слой с текстом копирайта надо будет поднять выше.
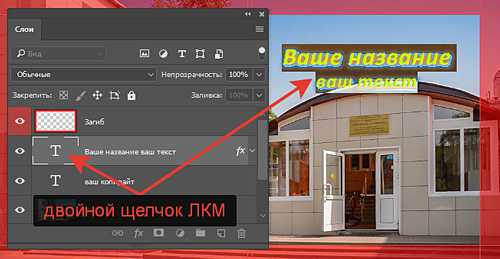
И поскольку мы заговорили про текст, разберемся, как его редактировать. Двойным щелчком по миниатюре текстового слоя, активируем его и одновременно входим в режим редактирования.

На панели параметров определяемся с типом шрифта, его размером, цветом и другими необходимыми настройками.
Прописываем необходимый текст и в итоге получаем замечательную обложку для фотокниги.

Вот такими не сложными манипуляциями, прибегнув к использованию обыкновенных инструментов в программе Фотошоп можно разработать дизайн обложки.
На этом третью часть урока «Как сделать фотокнигу в фотошопе» мы заканчиваем. И нам осталось рассмотреть возможные примеры дизайна разворотов и как потом это все сохранить для передачи в фотолабораторию для печати.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.Форма для подписки находится ниже.
Печать