Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать силуэт
Рисуем силуэт в Фотошоп
67 316 158Сложность: Средняя
53 502 95Сложность: Средняя
42 736 64Сложность: Сложная
76 272 125Сложность: Легкая
113 498 122Сложность: Сложная
63 785 61Сложность: Сложная
Создание силуэта в фотошоп
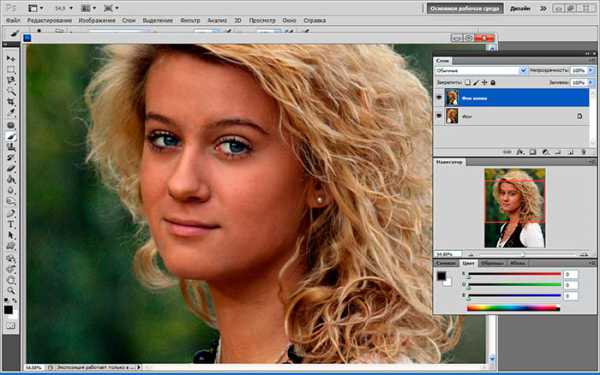
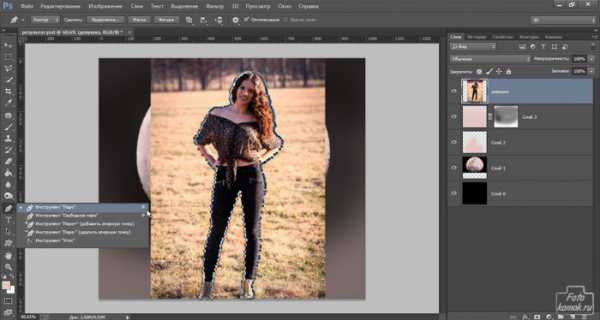
Чтобы создать силуэт человека из фотографии необходимо воспользоваться инструментом «Перо». Выбираем фоновое изображение (пример) и фотографию человека (пример).
Выделяем «Пером» фигуру девушки.

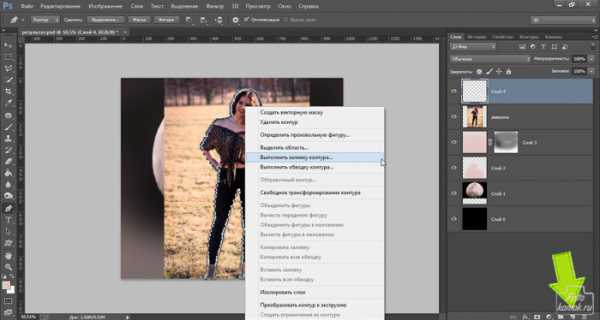
Создаем новый слой. Нажимаем правой кнопкой по контуру и в контекстном меню выбираем «Выполнить заливку контура».

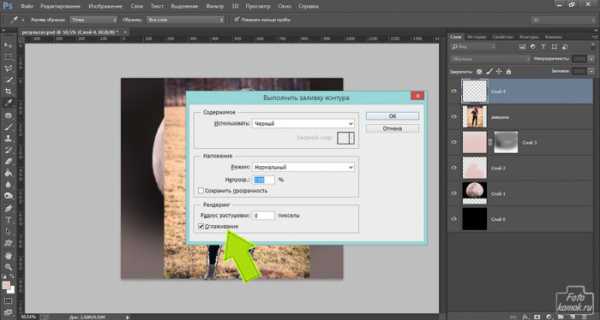
В диалоговом окне задаем значения: цвет и устанавливаем галочку в строке «Сглаживание».

Снимаем видимость со слоя с девушкой (нажать на глазик возле миниатюры слоя в окне слоев). Удаляем контур: нажимаем правой кнопкой мыши по контуру и выбираем «Удалить контур».

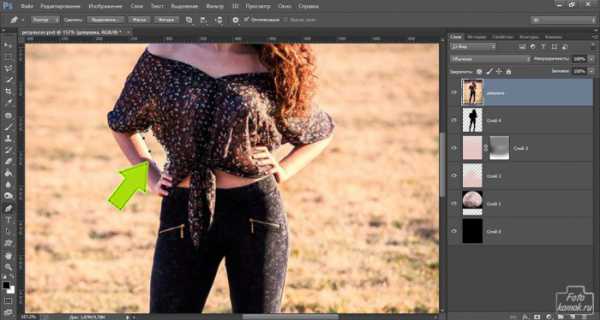
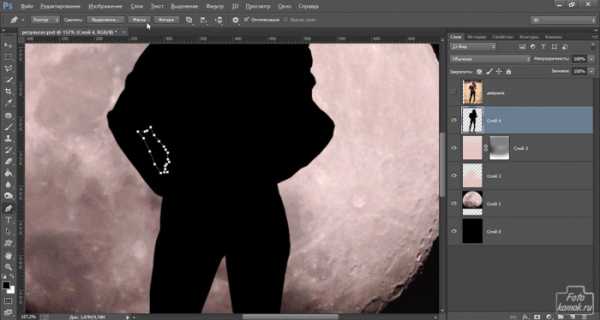
Теперь необходимо сделать в силуэте прорези между телом и руками. В окне слоев перетаскиваем вверх слой с изображением девушки, делаем его видимым. «Пером» выделяем первую прорезь.

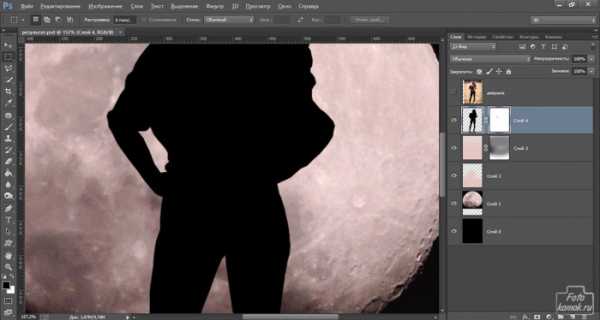
На панели настроек инструмента нажимаем «Маска».

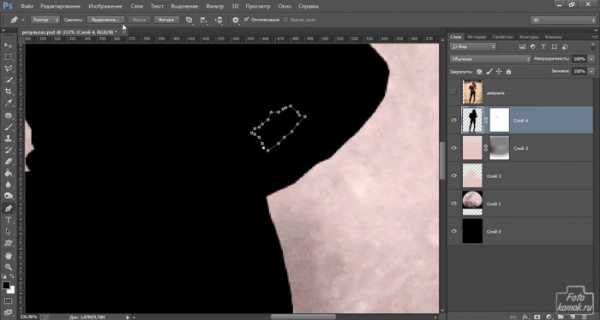
«Пером» выделяем вторую прорезь.

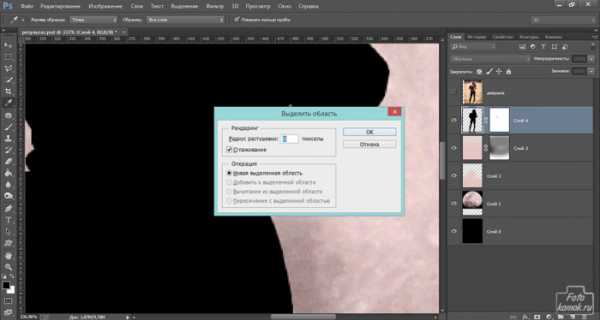
Нажимаем правой кнопкой мыши по выделению и в контекстном меню вбираем «Образовать выделенную область». В диалоговом окошке задаем значения.

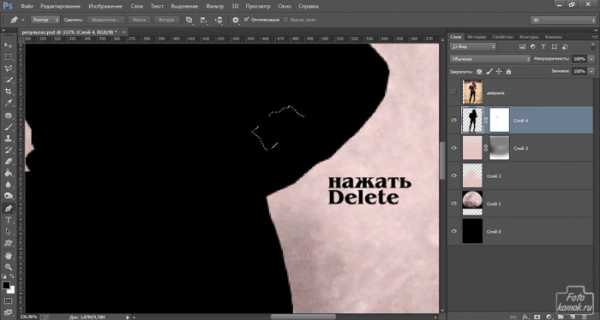
У нас появится четкое выделение. Снимаем видимость со слоя с изображением девушки. Становимся на слой с силуэтом и нажимаем клавишу Delete.


Если в процессе выделения фигуры получились острые углы в области волос, то можно при помощи инструмента «Кисть» тип «Жесткая круглая» (в списке кистей вторая слева) черного цвета и небольшого диаметра прорисовывать линию волос. Выполняем это на слое с силуэтом.
Силуэт готов.

Эффект двойной экспозиции при помощи силуэта в Фотошоп
Если вы не видели клип Тейлор Свифт на ее хит Style (Стиль), тогда обязательно посмотрите его!
Как вы могли догадаться, видео - очень стилистическое, и содержит в себе удивительно вдохновляющие эффекты с силуэтами и двойной экспозицией.
В этой серии уроков я разберу некоторые из этих эффектов и покажу, как воссоздать их в Adobe Photoshop.
Мы начнем с силуэта профиля с высоким контрастом, внутри которого находится сцена с пляжем. Для этого эффекта необходим особый снимок профиля, и я решил сделать его сам.
Скачать архив с материалами к уроку
1. Фотосессия
Этот снимок с сильной подсветкой является неотъемлемой частью всего процесса воссоздания эффекта. Вместо того чтобы подыскивать подходящее изображение в Интернете, я взял свою дочь (фанатку Тейлор Свифт, готовую с радостью поучаствовать в проекте!) в качестве модели для создания эффекта.
Шаг 1
Фон должен быть абсолютно белым, чтобы мы смогли сымитировать эффект из видео. Сделать это мы сможем при помощи фона из белого муслина или даже обычной белой простыни. Не забудьте оставить место за фоном для подсветки.
Шаг 2
Если это возможно, используйте в качестве источника света большое, ярко подсвеченное солнцем окно. Натуральный свет создаст удивительно теплое свечение, а также будет выглядеть красиво при проникновении через фоновую ткань. Если с солнечным светом ничего не выйдет, большой и мощный прожектор тоже подойдет. Свой я установил примерно на ту же высоту, что и модель, и отодвинул его от фона примерно на 2-3 фута (примечание: 1 фут = 30,48 см.)
Затемните оставшуюся часть комнаты, и полная установка будет выглядеть примерно следующим образом.
Шаг 3
Попытки заставить камеру сделать хороший снимок в случае с сильно подсвеченным фоном могут стать чем-то ужасающим. Светлый фон, комбинированный с темным силуэтом может запутать сенсоры камеры. Лучшим выходом в данном случае будет съемка в полностью ручном режиме (full Manual). Вот какие установки я использовал:
- Диафрагма: f/4
- Скорость спуска затвора: 1/60 секунды
- ISO: 400
Сделайте несколько тестовых снимков, чтобы настроить параметры съемки для своей камеры, чтобы получить снимок с сильно подсвеченным фоном, но с идеальным силуэтом модели - на фото должен быть слабый свет, выявляющий ее черты.
Шаг 4
Поставьте модель боком, прямо напротив источника света для фото профиля. Подскажите ей немного выставить и приподнять подбородок. Будет выглядеть ненатурально и даже глуповато, но это даст нам идеальные изгибы профиля для проекта.
Я приложил свое фото для этого урока Силуэт профиля (ProfileSourse.jpg). Я полностью поддерживаю вас в создании вашего собственного снимка для этого проекта, но если материалы или время этого не позволяют - используйте мой снимок для продолжения работы над этим уроком, который вы можете скачать по ссылке в начале урока.
2. Обработка Снимков
Теперь, когда снимок готов, пришло время применять цифровую магию. У эффекта, который послужил источником вдохновения, был очень гладкий фон и резкие линии силуэта. Наш снимок профиля получился достаточно близким к этому, но в цель мы еще немного не попали. Фон хороший и яркий, но на ткани есть заметные складки. Чтобы изолировать модель при работе с фоном, мы воспользуемся двухуровневой техникой: одной - для мягких линий лица, а второй - для области с волосами.
Шаг 1
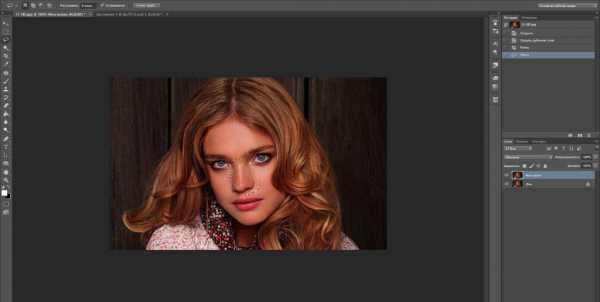
Откройте изображение в Photoshop и отретушируйте необходимые области, например, выбившиеся отвлекающие волоски или явные недостатки кожи при помощи SpotHealingBrush(Точечная восстанавливающая кисть).
Шаг 2
Продублируйте фоновый слой и назовите его FaceShape (Форма Лица). Воспользуйтесь инструментом Pen (P) (Перо), чтобы создать контур вокруг силуэта. Не тратьте усилия, пытаясь точно выделить контур волос - просто обрисуйте их по краю. Затем кликните на Layer - VectorMask - CurrentPath(Слои - Векторная маска - Активный контур). Это наилучший способ создать плотную, ровную выделенную область с объектом.
Шаг 3
Скройте слой Face Shape и создайте еще один дубликат слоя с фоном. Затем воспользуйтесь инструментом QuickSelection (W) (Быстрое выделение), чтобы выделить форму профиля, сфокусировавшись на участках с волосами.
Примечание переводчика: на скриншоте слой HairShape
Шаг 4
Нажмите кнопку RefineEdge(Уточнить край), чтобы усовершенствовать выбранную область. Установите Radius(Радиус) на 5 пикселей, Feather(Растушевка) - на 2,5 пикселя. Затем воспользуйтесь инструментом RefineRadius(Уточнить радиус), чтобы уточнить контур волос. В графе OutputTo(Вывод в) выберите LayerMask(Слой-маска) и нажмите ОК.
Шаг 5
Выберите фоновый слой на панели со слоями и нажмитеLayer - SmartObjects -ConverttoSmartObject(Слои - Смарт-объект - Преобразовать в смарт-объект). Далее примените фильтр GaussianBlur(Размытие по Гауссу) с радиусом в 40 пикселей. Это уберет складки на ткани на фоне, но при этом оставит странное свечение вокруг нашей модели.
Шаг 6
Воспользуйтесь инструментом Brush (B) (Кисть) черного цвета, среднего размера и с низкой жесткостью, чтобы рисовать на маске смарт-фильтра. Рисуйте вокруг контура профиля, чтобы мягко скрыть эффект размытия, и тем самым убрать темное сияние.
Шаг 7
Добавьте новый слой и назовите его Vignette(Виньетка). Убедитесь, что цветом переднего плана является черный. Затем воспользуйтесь инструментом Gradient (G) (Градиент), установленный на Radial(Радиальный градиент), тип градиента - ForegroundtoTransparent(От основного к прозрачному). Поставьте галочку в графе Reverse(Инверсия) и нарисуйте градиент из центра изображения, чтобы создать затемненные углы.
Шаг 8
Добавьте корректирующий слой Curves(Кривые) и расставьте точки на кривых примерно так, как показано здесь, чтобы увеличить контраст изображения, и убедитесь, что яркие области белые и красивые.
Вы можете заметить, что размытие фона могло быть осуществлено и без создания двух слоев. Это верно, однако, эта техника изолирования объекта от фона с использованием двух разных слоев с масками очень полезная и подойдет в почти любой ситуации. Поэтому я решил, что это стоящая техника, которую следует показать, так как она может понадобиться вам при работе с вашими фото.
3. Составление второго фото
На снимке в клипе Тейлор Свифт, который вдохновил меня на этот проект, также есть второе изображение, которое мы видим через ее профиль. На втором изображении показан выход из пещеры, который удивительно хорошо помещается в ее профиле, и захватывающий снимок ее возлюбленного на пляже. В нашем проекте мы создадим выход из пещеры из нескольких изображений из Интернета и используем фото семьи на пляже вместо парня. (Да, я отец, чего вы ожидали?)
Шаг 1
Воспользуемся изображениями, скачать которые можно по ссылкам в начале урока.
Шаг 2
Откройте первое изображение с пещерой и загрузите его в файл с проектом. Трансформируйте его до тех пор, пока оно приблизительно не будет помещаться вдоль правой части профиля, как показано на изображении ниже. Расположить трансформированное изображение будет легче, если сначала вы понизите Opacity(Непрозрачность)слоя. Когда вы поставите изображение на место, восстановите полную Непрозрачность и используйте слой-маску и мягкую кисть, чтобы скрыть части изображения таким образом, чтобы оно осталось только внутри профиля.
Примечание переводчика: на скриншоте слой Cave 1
Шаг 3
Используйте ту же самую технику, чтобы добавить верхнюю и левую часть пещеры при помощи второго изображения. Я использовал одно и то же изображение дважды, и просто повернул его так, чтобы край пещеры совпадал с краем на предыдущем изображении.
Примечание переводчика: на скриншоте слои Cave2 и Cave2 copy
Шаг 4
Вставьте в документ изображение семьи и уменьшите Opacity(Непрозрачность)до 75%. Расположите изображение так, чтобы семья помещалась в контуре выхода из пещеры, а линия горизонта располагалась примерно между губами и носом профиля.
Примечание переводчика: на скриншоте слой family
Шаг 5
Скройте слой с семьей и воспользуйтесь инструментом QuickSelection (W) (Быстрое Выделение), чтобы выделить область с выходом из пещеры. Затем, снова включите видимость слоя с семьей и вновь установите Opacity(Непрозрачность) на 100%. Используйте выбранную область в качестве слой-маски.
Шаг 6
Добавьте корректирующий слой Hue/Saturation(Цветовой тон/Насыщенность), используя предыдущий слой в качестве обтравочной маски. Сделать вы это можете, нажав Layer - CreateClippingMask(Слой - Создать обтравочную маску) (Alt/Option-Ctrl/Cmd-G). Затем выберите Red(Красный) канал в панели свойств слоя Цветовой тон/Насыщенность и уменьшите Saturation(Насыщенность) до -47. Это слегка затушит отвлекающий оранжевый тон на небе на изображении семьи.
4. Завершение эффекта
Теперь, когда оба наши изображения полностью составлены и верно расположены, время добавить последние штрихи к эффекту, и сделать стиль всего проекта очень похожим на стиль Тейлор!
Шаг 1
Зажмите Shift и выделите все слои, составляющие изображение пещеры, а также слой с изображением семьи. Сгруппируйте их в одну группу, нажав Layer - GroupLayers (Слои - Сгруппировать слои)(Ctrl/Cmd-G) и измените режим наложения группы на LighterColor (Светлее).
Шаг 2
Добавьте слой-маску к группе и используйте мягкую круглую кисть, чтобы осторожно рисовать вдоль краев профиля, как бы незаметно смешивая внутреннее изображение с профилем. Добавьте LinearGradient(Линейный градиент) к нижней части маски, чтобы ослабить и нижнюю часть изображения тоже.
Шаг 3
Добавьте корректирующий слой Hue/Saturation(Цветовой тон/Насыщенность) над группой. Установите Saturation(Насыщенность) на -54 и Lightness(Яркость) на +12. Это создаст полинявший вид, как мы видели на видео.
Шаг 4
В целом, эффект получился достаточно теплым, в то время как видео было почти полностью в холодных тонах. Поэтому, добавьте корректирующий слой PhotoFilter(Фотофильтр) и выберите CoolingFilter (80) (Холодный фильтр (80)), уменьшите Density(Плотность) до 8%.
Готово!
Теперь у нас есть восхитительное изображение с двойной экспозицией, которое выглядит точно как эффект на видео. Используйте эту технику с вашими фото. Ищите пути совмещения изображений, чтобы создавать захватывающие композиции со стилем!
Автор: Kirk Nelson
Делаем картину из силуэтов в Фотошоп
В этом удивительном уроке вы узнаете, как в Фотошоп сделать простую работу, создавая силуэты из фото.
Материалы для урока можно скачать здесь.
Итоговый результат
Шаг 1
Создайте новый документ 2000 x 1300рх. в программе Photoshop. Далее, создайте новый слой.
Шаг 2
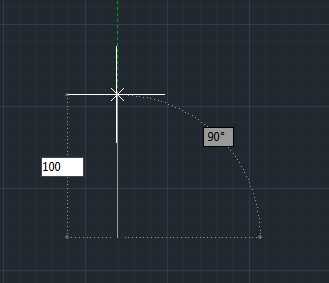
С помощью инструмента Перо (pen tool), нарисуйте простой контур, это будет наш передний план.
Шаг 3
Как только вы создали контур, щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне, выберите опцию Выполнить заливку контура (Fill Path), далее выберите залить содержимое Чёрный (Black).
Шаг 4
Далее, ещё раз щёлкните правой кнопкой по созданному контуру и в появившемся окне. выберите опцию Удалить контур (delete the path).
Шаг 5
Далее, используя ту же самую технику, нарисуйте средний план и задний план на отдельных слоях.
Шаг 6
Перейдите на слой с нарисованным средним планом. Дважды щёлкните по данному слою, чтобы появилось окно Стили слоя (Layer Style). Выберите опцию Наложение цвета (Color Overlay). В настройках установите светло-серый цвет.
Шаг 7
Далее, перейдите на слой с нарисованным задним фоном. Используя ту же самую технику, что и в предыдущем шаге, добавьте более светлый оттенок серого цвета.
Шаг 8
Теперь, ниже слоя с задним фоном, добавьте корректирующий слой Цвет (Solid Color).
При этом серый цвет должен быть более светлого тона, чем на заднем фоне.
Шаг 9
Далее, мы добавим несколько объектов к нашей сцене, расположив их на переднем плане.
Изображение дерева в архиве с материалами к уроку (ссылка вначале текста урока). Как только вы скачаете изображение дерева, выделите его, а затем переместите выделенное изображение на наш рабочий документ.
Шаг 10
Как только вы расположили дерево в нужном для вас месте, добавьте стили слоя к изображению дерева Наложение цвета (Color Overlay), цвет чёрный, используйте ту же самую технику, которую вы применяли к остальным слоям.
Шаг 11
Вы можете подобрать нужное уже готовое выделенное изображение ворона в архиве с материалами к уроку (ссылка вначале текста урока). Как только вы скачаете их, просто переместите изображения воронов на наш рабочий документ. Примените масштабирование.
Шаг 12
Добавьте стили слоя к изображению воронов Наложение цвета (Color Overlay), цвет чёрный.
Шаг 13
Далее, добавьте ещё одно дерево, расположите слой с изображением дерева поверх слоя со средним фоном (скачать дерево здесь). Добавьте стили слоя Цвет (Color Overlay) к этому дереву, а затем с помощью инструмента Пипетка (color picker) подберите цвет заливки со среднего фона.
Шаг 14
Чтобы не запутаться в слоях, вы можете сгруппировать все слои с передним планом в одну группу (вороны, дерево, передний план и т.д.), а все слои со средним планом в другую.
Шаг 15
Далее, добавьте корректирующий слой Градиент (Gradient) ниже слоя с задним планом.
Шаг 16
Примените Радиальный градиент (Radial gradient), цвет градиента от белого к прозрачному, Масштаб (Scale) 150%. Поменяйте режим наложения для данного корректирующего слоя на Мягкий свет (Soft Light).
Шаг 17
Дважды продублируйте корректирующий слой с радиальным градиентом. Расположите один дубликат слоя ниже слоя группой с передним планом, второй дубликат слоя ниже слоя с группой со средним планом.
Шаг 18
Далее, добавьте ещё один корректирующий слой Градиент (Gradient) поверх всех остальных слоёв, но на этот раз, цвет градиента от черного к прозрачному. Данный градиент затемнит края изображения.
Шаг 19
Далее, мы добавим небольшой туман между слоями. Создайте новый слой ниже слоя с группой с передним планом, назовите этот слой ‘туман’.
Шаг 20
Далее, идём Фильтр – Рендеринг – Облака (Filter>Render>Clouds), а затем в настройках увеличьте значение Контрастности (Contrast) до +70.
Примечание переводчика: не забудьте нажать клавишу (D), чтобы выставить цвета по умолчанию.
Шаг 21
Поменяйте режим наложения для слоя с туманом на Осветление (Screen), а также уменьшите непрозрачность слоя до 20%. Продублируйте слой с туманом, расположив дубликат слоя ниже слоя с группой со средним планом.
Шаг 22
Далее, мы добавим размытие к каждому слою.
Примечание переводчика: автор вначале размывает задний фон, потом средний фон с деревом и в заключение, птиц и дерево на переднем плане.
Вначале перейдите на слой с задним планом, далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur). Установите радиус размытия 8 px.
Шаг 23
Далее, перейдите на слой с группой со средним планом. Щёлкните правой кнопкой по данному слою и в появившемся окне, выберите опцию Объединить группу (Merge Group). К объединенному слою, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 5 px.
Шаг 24
В заключение, объедините группу с передним планом. К объединенному слою, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 0.5 px.
Шаг 25
И, наконец, мы размоем края изображения. Сгруппируйте все слои в палитре слоёв. Далее продублируйте новую группу. Щёлкните правой кнопкой мыши по слою с новой группой и в появившемся окне, выберите опцию Объединить группу (Merge Group).
К данному слою с объединённой группой, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 8 px.
Шаг 26
В заключение, добавьте слой-маску к объединённому слою. Далее, выберите инструмент Градиент (gradient tool), нарисуйте радиальный градиент на слой-маске слоя, скрывая эффект размытия в центре изображения.
Примечание переводчика: цвет градиента от чёрного к прозрачному.
Вот и всё! Спасибо, что были со мной. Надеюсь, что вам понравился данный урок.
Итоговый результат
Автор: Matt