Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать прозрачный шрифт
Как сделать полупрозрачный текст в Photoshop
Выполнить данную манипуляцию достаточно просто. Все что вам необходимо сделать – это уменьшить непрозрачность заливки до минимума и указать стиль, который выполняет подчеркивание контуров букв.

Создание прозрачного текста
В данной статье будет описываться, как создать стеклянный текст, чтобы сквозь него было видно фон. Для этого выполните такие действия:
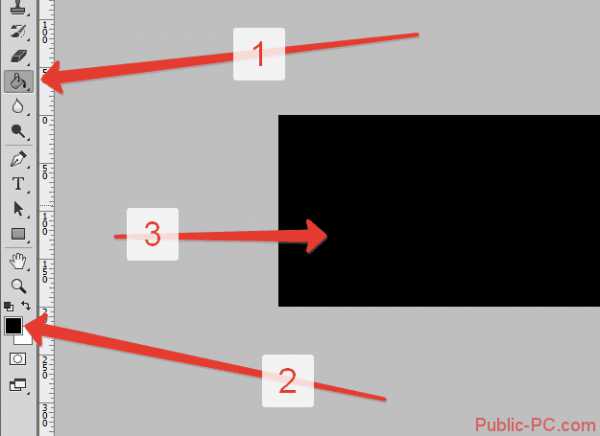
- Создайте в Фотошопе документ и с помощью заливки закрасьте фон черным.
- Основной цвет необходимо выбрать белым, и отметить инструмент «Горизонтальный текст».
- Оптимальный шрифт для такого случая «Forte», так как он обладает плавными линиями.
- Напишите необходимый текст.
- С помощью клавиш CTRL+J создаем копию слоя с текстом. Далее необходимо вызвать стили слоя. Для этого два раза подряд нажмите на оригинальный слой.
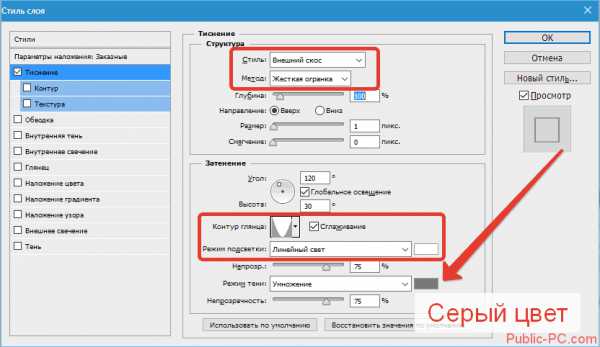
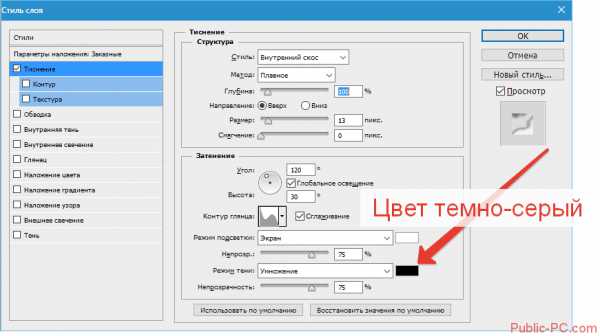
- В разделе «Тиснение» выставите в поле «Стиль» значение «Внешний скос». В графе «Метод» укажите «Жесткая огранка». В поле «Контур глянца» установите овальную картинку, поставьте галочку возле строки «Сглаживание». Рядом с «Режимом подсветки» выберите пункт «Линейный свет». В «Режиме тени» выберите серый цвет.
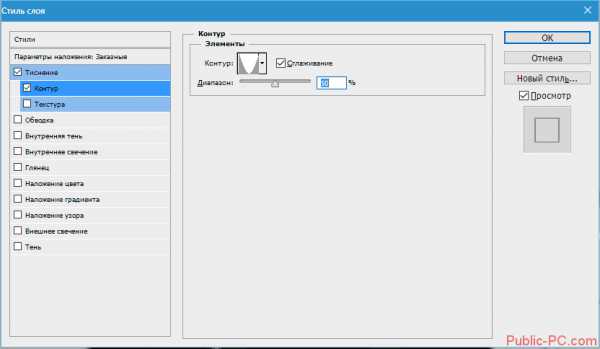
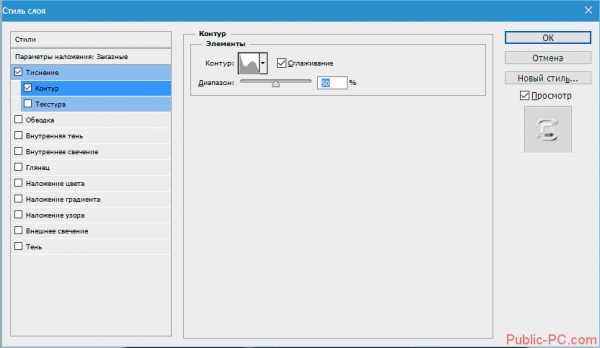
- В графе «Контур» установите галочку возле строки «Сглаживание», а в пункте «Диапазон» выставите значение 50%.
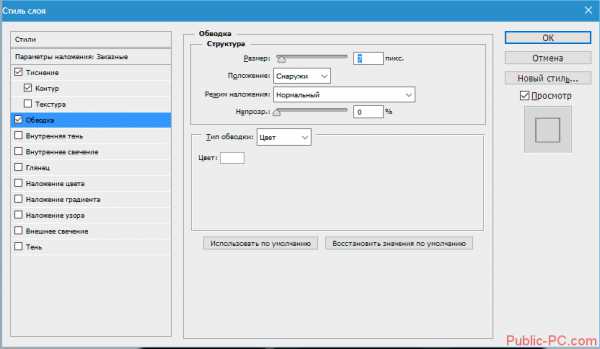
- В разделе «Обводка» проверьте, чтобы все значения соответствовали следующим показателям: «Размер» — семь пикселей; «Положение» — снаружи; «Режим наложения» нужно перевести в значение — нормальный; «Непрозрачность» — поставьте ноль.
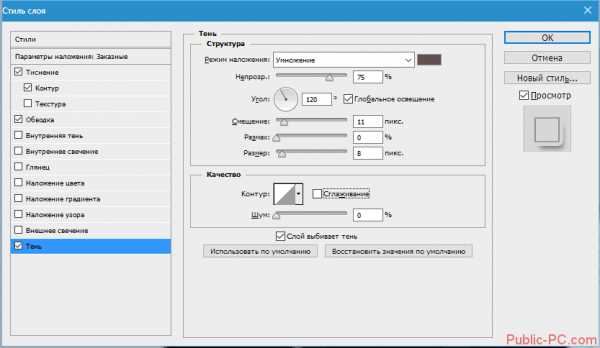
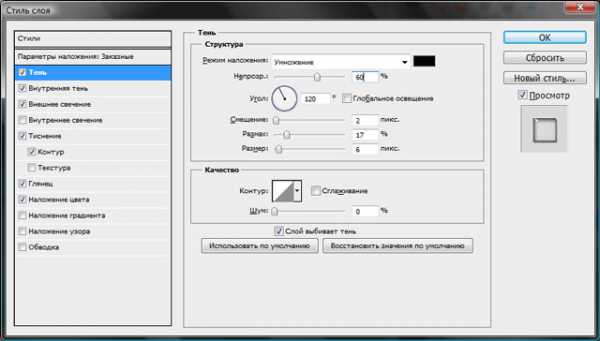
- В графе «Тень» укажите описанные ниже показатели: «Режим наложения» необходимо поставить — умножение; Непрозрачность – семьдесят пять %; «Угол» — сто двадцать; напротив «Глобальное освещение» установите галочку; «Смещение» — одиннадцать pixel; «Размах» — ноль; «Размер» — восемь pixel; «Контур» — установите картинку, разделенную пополам по диагонали; «Шум» — ноль; поставьте галочку возле пункта «Слой выбивает тень».









На этом этапе все, но пока что необходимого эффекта вы не добились. Для того чтобы завершить процесс выполните следующие действия:
- Вызовите стили, как было описано выше.
- В графе «Тиснение» выставьте такие показатели: «Стиль» — внутренний скос; «Метод» — плавное; Глубина – сто %; «Направление» — вниз; «Размер» — 13 pixel; «Смягчение» — ноль; «Угол» — сто двадцать; «Высота» — тридцать; разместите флажок возле строки «Глобальное освещение» и «Сглаживание»; «Контур глянца» — выберите картинку с волнистой линией; «Режим подсветки» — экран; «Непрозрачность» — семьдесят пять %; «Режим тени» переведите в положение — умножение, а цвет – темно-серый.
- В графе «Контур» установите флажок напротив строки «Сглаживание», и диапазон на 50%.
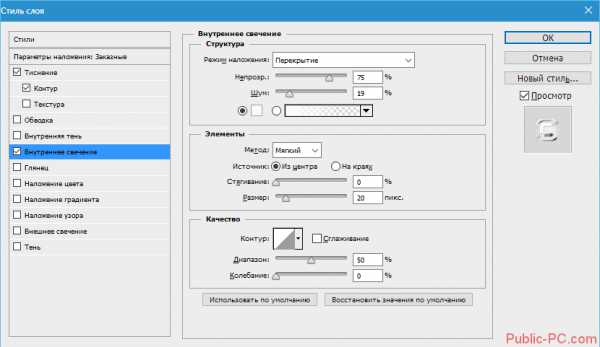
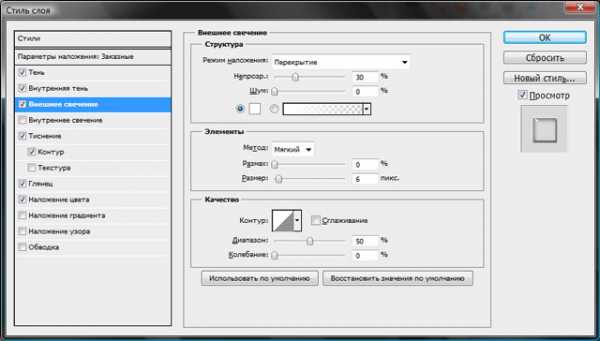
- В разделе «Внутреннее свечение» укажите такие характеристики: «Режим наложения» поставьте в положение — перекрытие; «Непрозрачность» – семьдесят пять %; установите флажок возле белого квадратика; «Метод» — мягкий; «Источник» — из центра; «Стягивание» — ноль; «Размер» — 20 pixel; «Диапазон» — 50%; «Колебание» — ноль.



Следующий этап уже завершен. Далее необходимо сделать текст прозрачным. Для этого просто установите значение «Заливки» — ноль.
Читайте также: Как исправить размытые шрифты в Windows (Виндовс) 7 Как в ворде убрать фон текста? Простой способ, как включить линейку в Word Как превратить фото в рисунок онлайн — подробная инструкция
Выполнив все описанные действия, вы получите прозрачный текст. Остается только выбрать необходимый вам фон. Когда вы выбрали заставку, уменьшите показатель непрозрачности. Конкретного значения тут нет, и вы можете установить такой показатель, который необходим для каждого конкретного случая.

При выборе процента непрозрачности, постарайтесь не делать слишком яркий нижний текстовый слой. В противном случае эффект прозрачности текста будет не так хорош как этого хотелось бы.
Выбирая фон для своего текста, вы можете создать его по своим предпочтениям, или выбрать из тех, которые вам предложит программа.
Как сделать стеклянный и прозрачный текст в Фотошопе

В этом уроке мы будем создавать стеклянный прозрачный текст в Фотошопе.
Эффекты имитации стекла являются одними из самых популярных эффектов и никогда не теряют своей актуальности. В этом уроке вы научитесь создавать многослойный, высококлассный и элегантный стеклянный текст, используя стили слоев Adobe Photoshop.
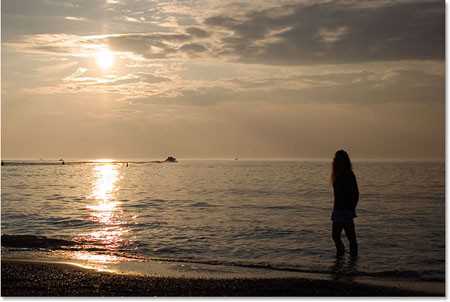
Выбор фона для стеклянного эффекта – важная часть, которая подчеркнет красоту эффекта. Нужно, чтобы фон просвечивался сквозь текст, но не подавлял его и не делал его менее четким.
Для урока был выбран этот расфокуссированный фон, но вы можете выбрать и другое изображение. Только помните, что некоторые настройки, возможно, придется адаптировать в зависимости от выбранного вами изображения.
Итак, начнем с того, что создадим новый документ 850 х 550 пикселей, поместим в него фон. Измените размер, если потребуется, а затем объедините (Ctrl + Е) ваш фон с фоновым слоем Фотошопа, созданным по умолчанию.
Выбор шрифта также важен для того, чтобы получить великолепный конечный результат. Более жирный, интересный шрифт будет определенно лучше подчеркивать эффект.
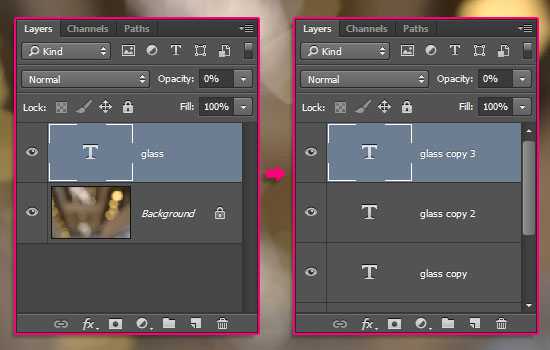
Измените значение Заливки (Fill) текстового слоя на 0, затем создайте еще 3 копии этого слоя, т.о. в итоге у вас будет 4 текстовых слоя.



Шаг 2. Добавление текста
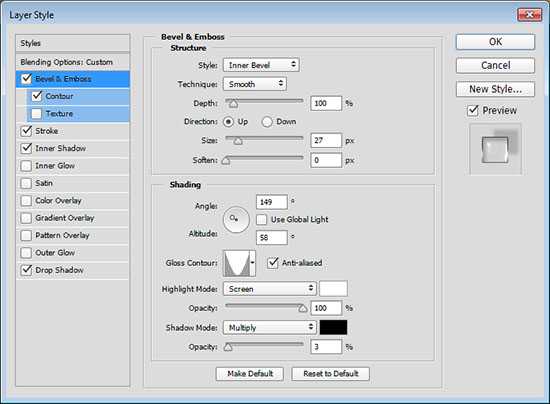
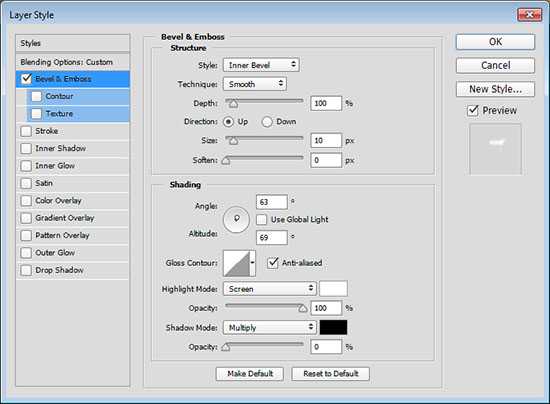
Дважды кликните по оригинальному текстовому слою и примените стиль Тиснение (Bevel and Emboss) с такими настройками:
- Размер (Size): 27
Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle) : 149
- Высота (Altitude) : 58
- Контур глянца (Gloss Contour): Перевернутый конус (Cone – Inverted)
- Режим подсветки (Highlight Mode): Осветление (Screen) с Непрозрачностью (Opacity) 100%
- Режим тени (Shadow Mode): Умножение (Multiply) с Непрозрачностью (Opacity) 3%
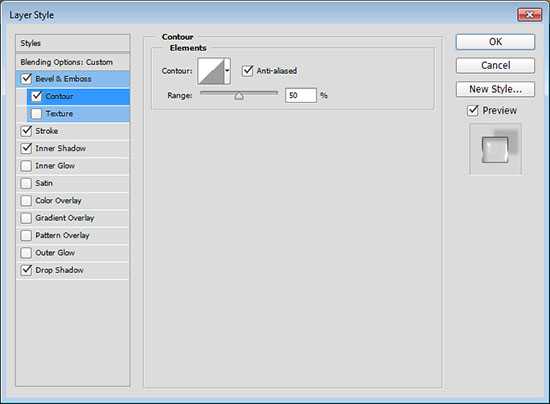
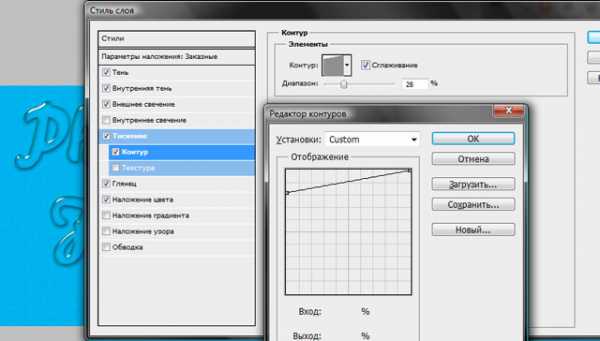
Вкладка Контур (Contour):
- поставьте галочку в окошке Сглаживание (Anti-aliased)
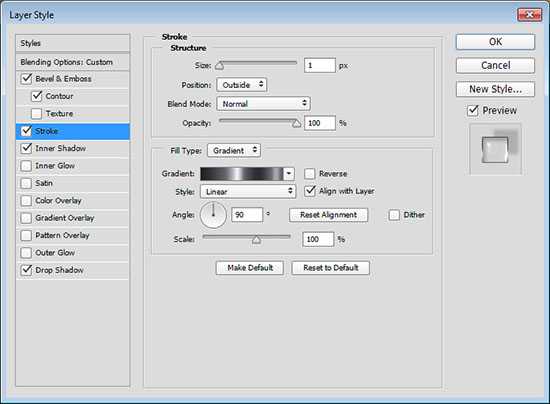
Стиль Обводка (Stroke): - Размер (Size): 1 пиксель
- Тип заливки (Fill Type): градиент (Gradient)
- Угол (Angle): 90
- Градиент (Gradient): нержавеющая сталь 10 пикселей – но вы можете использовать и другие градиенты из файла CHROMES.grd по желанию)
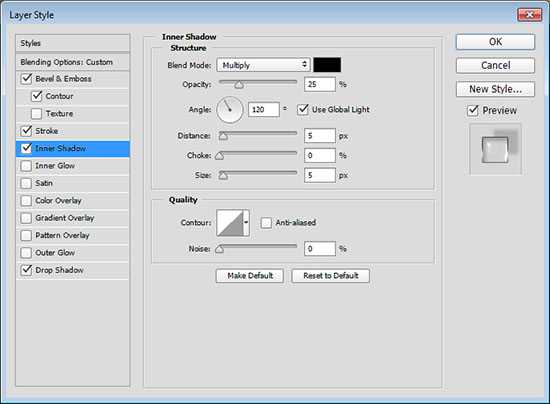
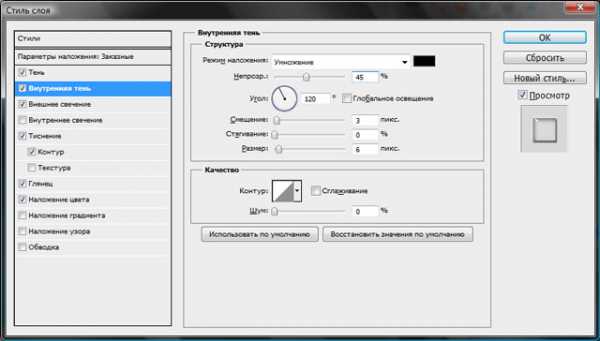
Стиль Внутренняя тень (Inner Shadow):
- Непрозрачность (Opacity): 25% Чем большим будет значение Непрозрачности, тем более очерченным будет эффект.
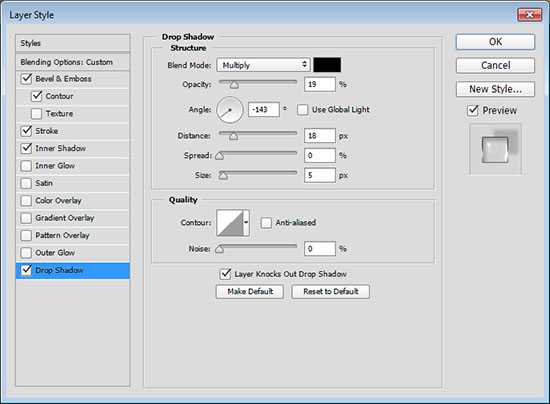
Стиль Тень (Drop Shadow):
- Непрозрачность (Opacity): 19%
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -143
- Смещение (Distance); 18
Это начальный вид эффекта, но он еще слишком упрощен.






Шаг 3. Добавление стиля слоя
Дважды кликните по первой копии текстового слоя и примените следующие стили:
Тиснение (Bevel and Emboss): - Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 63
- Высота (Altitude): 69
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen) с Непрозрачностью (Opacity) 100%
- Режим тени (Shadow Mode): Умножение (Multiply) с Непрозрачностью (Opacity) 0%
Вы можете подвигать положение в круге, регулирующем Угол (Angle) и Высоту (Altitude), чтобы посмотреть, как это меняет картину. Выберите значение на свое усмотрение и нажмите ОК.
Этот простой шаг добавил сияния верхним краям текста.


Шаг 4. Добавление стиля слоя
Дважды кликните по второй копии текстового слоя и примените следующие стили:
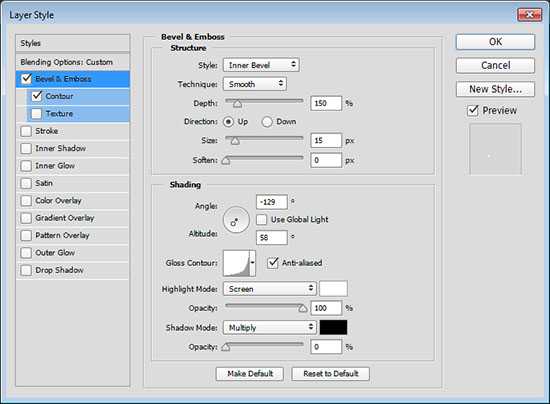
Тиснение (Bevel and Emboss):
- Глубина (Depth): 150% - Размер (Size): 15
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -129
- Высота (Altitude): 58
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen) с Непрозрачностью (Opacity) 100%
· - Режим тени (Shadow Mode): Умножение (Multiply) с Непрозрачностью (Opacity) 0%
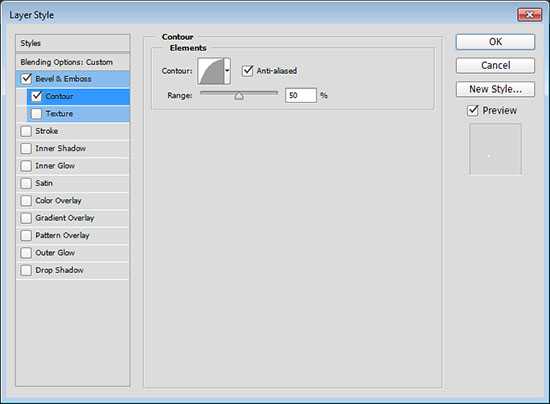
Вкладка Контур (Contour):
- Контур (Contour): Полукруг (Half Round) - поставьте галочку в окошке Сглаживание (Anti-aliased)
Это добавить блеска и глянца нижним краям и усилит эффект объема.



Шаг 5. Добавление стиля слоя
Дважды кликните по третьей копии текстового слоя и примените следующие стили:
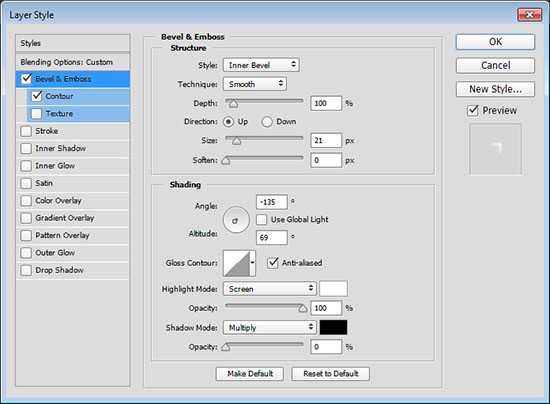
Тиснение (Bevel and Emboss):
- Размер (Size): 21
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -135
- Высота (Altitude): 69
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление (Screen) с Непрозрачностью (Opacity) 100%
- Режим тени (Shadow Mode): Умножение (Multiply) с Непрозрачностью (Opacity) 0%
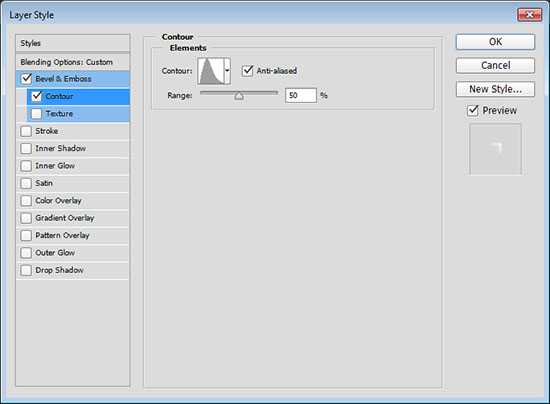
Вкладка Контур (Contour):
- Контур (Contour): Ассиметричный конус (Cone – Asymmetrical) - поставьте галочку в окошке Сглаживание (Anti-aliased)
Это добавит блеска центральной части текста. Ключевое значение в этом играют настройки значений Угла (Angle) и Высоты (Altitude) стиля Тиснение (Bevel and Emboss)



Шаг 6. Добавление стиля слоя
Этот шаг не обязательный, но придает эффекту полностью законченный вид.
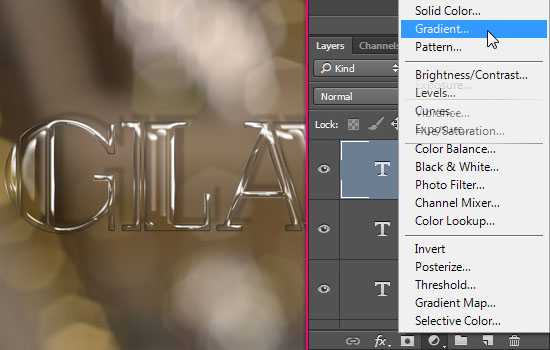
Щелкните по иконке Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer) внизу панели слоев и выберите Градиент (Gradient).
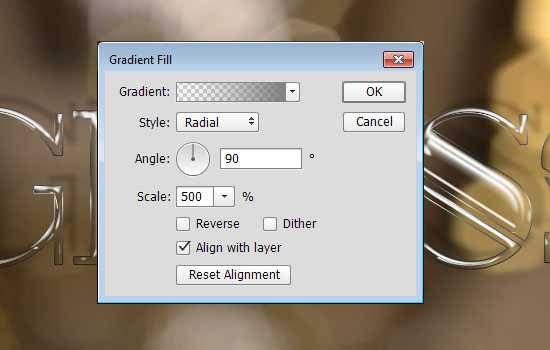
Создайте градиент от прозрачности к заливке с цветом #7c7c7c по обеим сторонам градиента. Измените тип на Радиальный (Radial) и Масштаб (Scale) на 500.
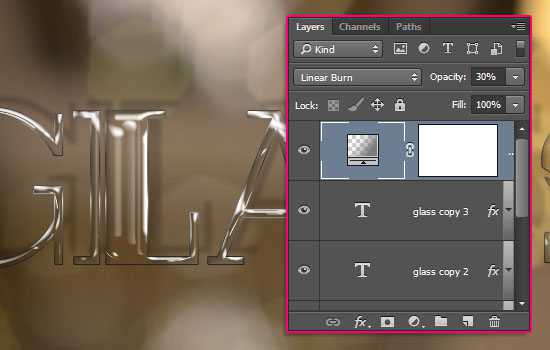
Измените режим наложения слоя с градиентом на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 30%.
Примечание
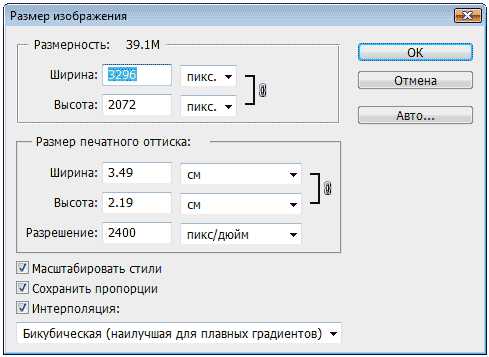
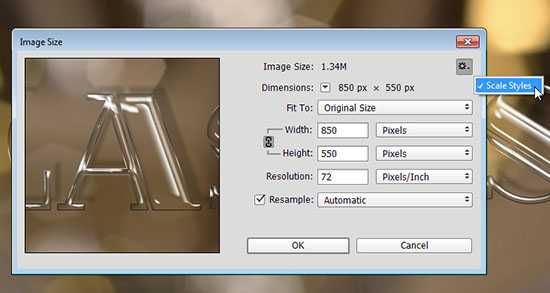
Созданный стеклянный эффект является масштабируемым. Вы можете выбрать в меню Изображение > Размер изображения (Image > Image Size) и проверить, чтобы в окошке Масштабировать стили (Scale Styles) стояла галочка. Т.о. вы можете изменять размер изображения, как вам нравится и эффект будет сохраняться.




Шаг 7. Финальное изображение
Вот и все!
ссылка на источник
 01.10.11
01.10.11 
Короткая инструкция, как создать прозрачный “стеклянный” глянцевый текст в Фотошопе.
Пишем текст белым цветом (хотя и не важен цвет), шрифт желательно выбирать “пузатый”, эффект получится ярковыраженный.

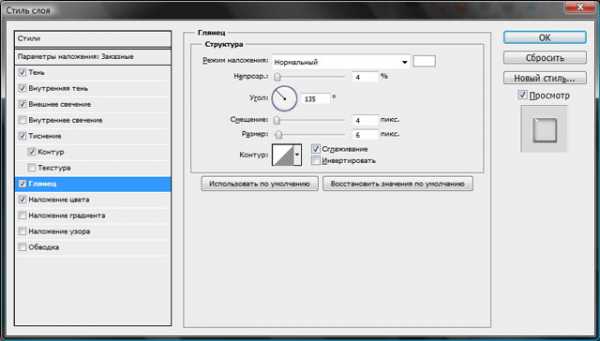
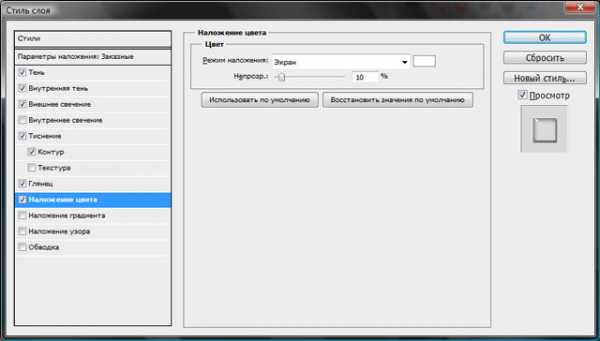
Кликаем 2 раза по слою с текстом и в стилях слоя применяем такие настройки :






Получим прозрачный текст. Настройки оптимальные, но в принципе можно и покрутить, если что.
Больше текстовых эффектов у меня здесь.
А нечто подобное я уже делал в этом уроке.
Для лентяев, есть стиль для Фотошопа:
Скачать 1кб формат .asl
Распаковать и скопировать файл в папку C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Styles.
Просто картинка не в тему:

Ещё посмотреть
Подписаться
Fluxipress ThemeКак сделать прозрачный текст в Фотошопе. |
Post written by admin at 29.04.2013 22:54
Category: Работа с текстом
Tags: текст
2 Comments »В этом уроке мы делаем в Фотошопе текст, прозрачный как стеклышко, и попутно знакомимся с некоторыми интересными возможностями этой программы. Вы познакомитесь со стилями слоя и с параметрами наложения слоев, узнаете, в чем разница между заливкой и непрозрачностью и научитесь делать красивый эффектный текст, который вам обязательно пригодится для оформления ваших фотографий!
Посмотрите это небольшое видео и, если возникнут вопросы, задайте их в комментариях. Если что-то не понравилось, тоже напишите, чтобы следующие уроки получились лучше. Удачи вам в вашем творчестве!
Смотрим видео.