Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать пазл
Эффект пазл в фотошопе
Иванова Наталья | Обновлена 2016-07-13 | Дополнения, разное |

Вы уже научились разбивать фото на кусочки и знаете как сделать мозаику в фотошопе. Эффект пазл в фотошопе сделать достаточно просто с бесплатным скриптом PUZZLE EFFECTS Photoshop actions. Скачайте экшн для создания пазла, состоящего из 6 и 20 элементов с Яндекс Диска. Размер zip-архива 30,1 КБ.
Если вы хотите сделать эффект пазла из 6 или 20 элементов различным тиснением, то скачайте этот архив с Яндекс Диска. Размер данного архива 131 КБ.
Распакуйте архивы с экшнами в папку Action по пути диск С — Program Files — Adobe — Photoshop CS – Наборы (Presets) – Операции (Actions).
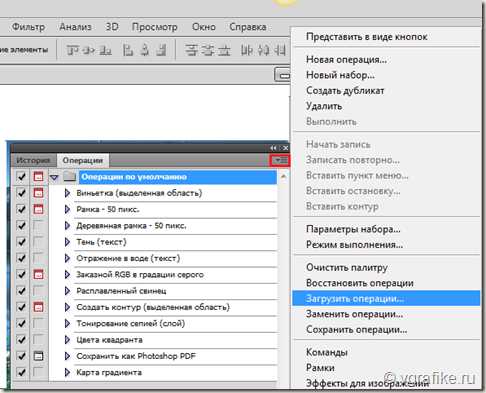
Теперь в программе Adobe Photoshop активируйте окно Операции (Alt + F9) или через команды Окно –> Операции. В верхнем правом окне Операции нажмите на маленькую стрелку вниз и в открывшемся окне найдите команду “Загрузить операции”.

выберите распакованный файл с расширением ATN.
Файлы:
- PFx_PUZZLE EFFECTS Free version из первого архива со скриптом.
Во 2 zip-архив упакованы скрипты
- PFx_puzzles_6_normal_eges – образует эффект пазла в фотошопе из 6 нормальных элментов,
- PFx_puzzles_6_thick_eges – 6 выпуклых элементов,
- PFx_puzzles_6_thin_eges – 6 тонких элементов,
- PFx_puzzles_20_normal_eges – 20 средних элементов,
- PFx_puzzles_20_thick_eges – 20 “толстых” частей,
- PFx_puzzles_20_thin_eges – 20 тонких.
Теперь вам остается лишь открыть изображение и запустить скрипт.
Еще один приятный момент – все элементы пазла образуются на новом слое, и вы можете вращать их, видоизменять, перемещать и трансформировать по своему усмотрению. Однако перед изменениями нужно снять блокировку слоев, если она образовалась.
Смотрите краткий видеоурок Как создать эффект пазла:
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Пазл в фотошопе
Наверняка многие из Вас собирали пазл и не многие знают, как очень просто можно создать пазл в фотошопе с любой Вашей фотографией с помощью графического редактора Photoshop
Как обычно откроем нашу фотографию

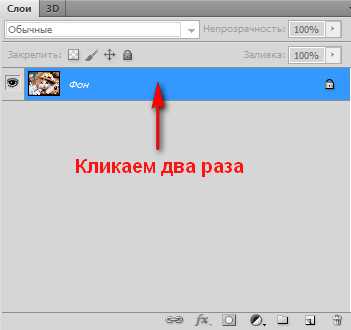
Разблокируем наш слой. Для этого кликнем по нему два раза.

В появившемся окне нажмем Ок
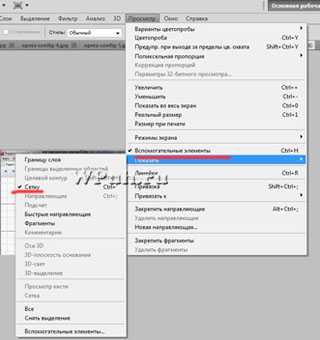
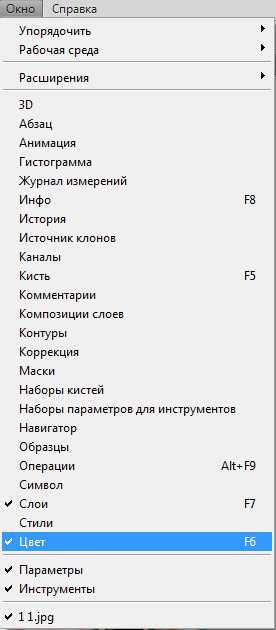
Зайдем в меню Окно -> Цвет

Выбираем Стили
Нажимаем на квадратик Пазл
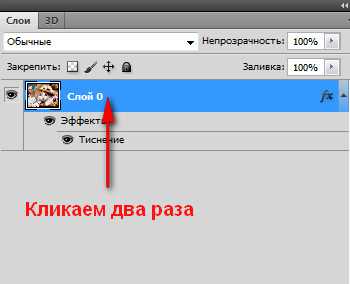
Снова кликнем по слою два раза

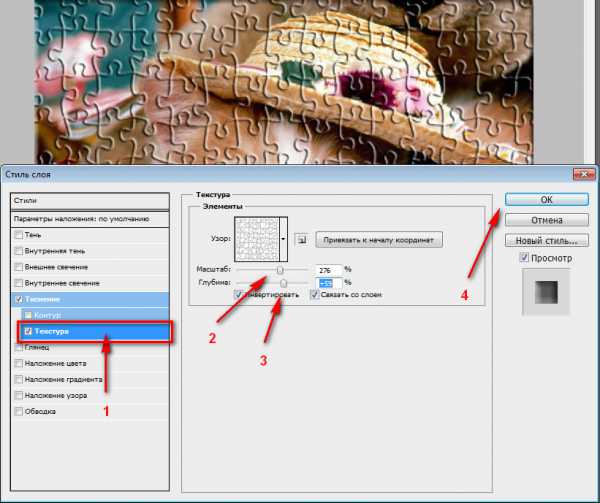
Выберем Текстура. Установим Масштаб и Глубину. Нажимаем Ок. При установки этих параметров я периодически отодвигал окно в сторону и смотрел изменения, чтобы достичь лучшего результата.

Вот такой милый на мой взгляд пазл получился.

Как я и сказал в начале урока, очень просто оказалось создать пазл в фотошопе. Мы осуществили минимум операций и достигли такого результата. Если Вам понравился урок, оставляйте пожалуйста свои комментарии ниже и до скорых встреч на сайте FotoshopDesign.ru
Design resources
В этом уроке мы сделаем пазл из фото с помощью Фотошопа. Для этого будем использовать чудную фотку малыша.


Шаг 1. Открываем фото в Фотошопе (Ctrl+N) и дублируем слой с фотографией на Панели Слоев, нажав Ctrl+J (это один из возможных вариантов получения копии слоя). Появившийся слой автоматически будет называться «Layer 1», переименовываем его для удобства в «Puzzle».

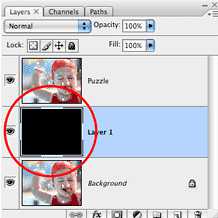
Шаг 2. Создаем новый слой, для этого нажимаем на соответсвующую кнопочку на Панели Инструментов (см. рисунок), удерживая Ctrl (чтобы слой появился под тем на которым сейчас мы находимся).


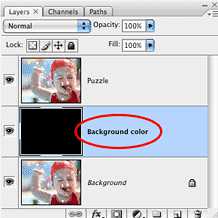
Шаг 3. Заливаем новый слой черным цветом. Для этого переходим на этот слой и идем Edit>Fill (Редактировать>Залить). В появившемся окне выставялем значения, как на рисунке внизу (цвет заливки делаем черным). После чего переименовываем его в «Background color».


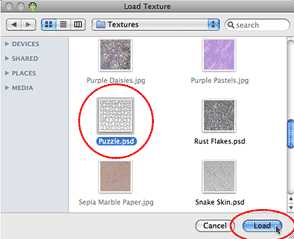
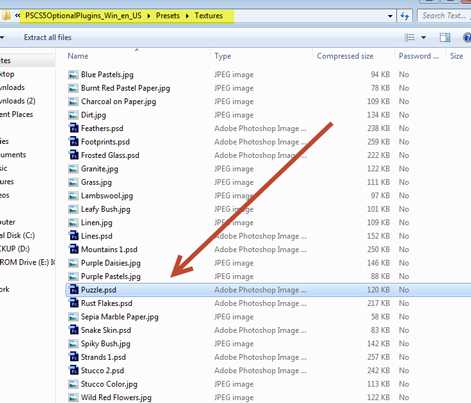
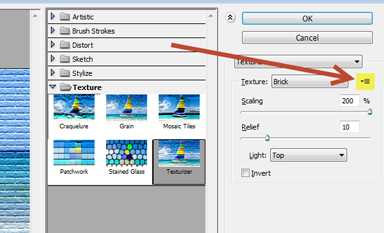
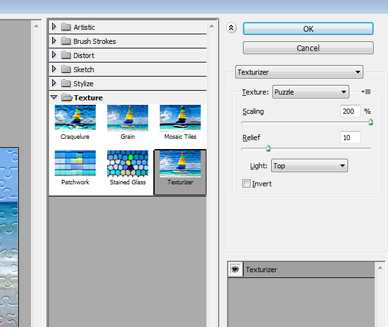
Шаг 4. Переходим на слой «Puzzle». И идем Filter>Texture>Texturizer, а в появившемся окне выбираем пункт Load Texture (Загрузить текстуру), кликнув по стрелочке. Далее идем в папку с соответствующей текстурой (обычно в Windows она находится по такому пути: для начала C:\Program files\Adobe\Photoshop CS3 (для этой версии фотошопа), далее находим папку Presets, а в ней Textures, где уже и кликаем по файлу Puzzle. psd). Параметры для фильтра установите, как на рисунке внизу.
Шаг 5. Выбираем инструмент Pen Tool (Перо (P)) в режиме «Paths»(Контуры) и обводим подходящий пазл. После этого нажимаем Ctrl+Enter, чтобы перевести контур в выделение.

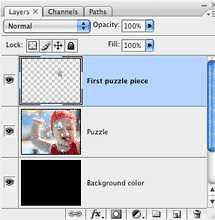
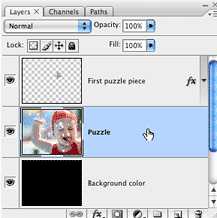
Шаг 6. Теперь идем Layer>New>Layer via Cut (Слой>Новый>Посредством вырезания). В результате чего получаем новый слой, который для удобства переимновываем в «First puzzle piece».

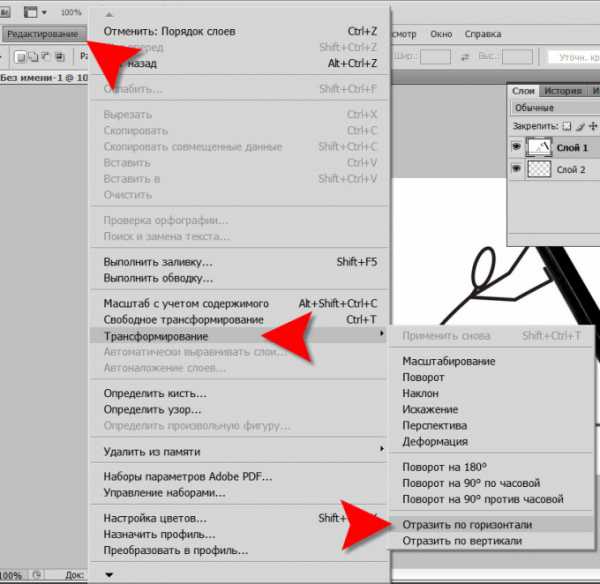
Шаг 7. Находясь на слое с пазлом, нажимаем Ctrl+T, чтобы вызвать инструмент Free Transform (Свободная Трансформация) и перемещаем этот пазл, как нам того захочется, по окончании нажимаем Enter.


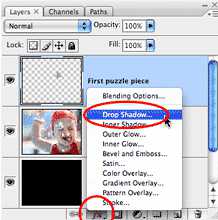
Шаг 8. Для красоты добавляем тень. Идем в соответствующий Стиль Слоя (см. рисунок) и задаем параметры примерно, как на рисунке внизу.



Шаг 9. Добавляем еще сдвинутых или удаленных пазлов схожим образом.



Шаг 10. Пришло время обрезать лишнее. Выделяем Пером по периметру подходящую форму и, нажав Ctrl+Enter, получаем выделение. Инвертируем его (Select>Inverse) и удаляем лишнее (Delete). После этого снимаем выделение (Ctrl+D).


Шаг 11. После этого снимаем выделение (Ctrl+D). Переходим на слой «Background color» и заливаем его белым (или не заливаем, как хотите): Edit>Fill.


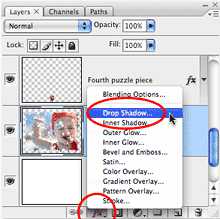
Шаг 12. Осталось только добавить общую тень, но это уже по желанию. Делаем точно также, как и для отдельного пазла. Наш пазл готов!
Узнайте, как создать эффект пазла в Photoshop
В этом уроке мы превратим обычную фотографию в пазл. Урок предназначен для начинающих и его довольно легко сделать.

Шаг 1
Откройте любое изображение в нашем случае будет девушка на пляже. Сначала создадим слой, на который мы разместим наш пазл. Создайте новый слой, нажав Ctrl + Shift + Alt + N и залейте его светло-серым цветом (# a2a2a2). Назовите этот слой «фон».

Шаг 2
Выберите инструмент Brush Tool (B) и выберите черный цвет — как цвет переднего плана. Опустите непрозрачность кисти до 10% и DAB по краям нашего недавно созданного слоя несколько раз для того, чтобы добавить некоторые вариации.

Шаг 3
Дважды щелкните на фоновый слой и нажмите кнопку ОК в окне новый слой, который появляется для того, чтобы преобразовать его в обычный слой.
Переместите этот слой над слоем «Background», нажав Ctrl +] или просто перетащив слой с помощью мыши.

Шаг 4
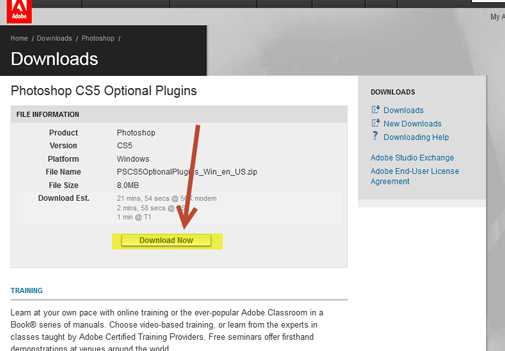
Теперь нам нужно применить пазл текстуру к нашему изображению. В Photoshop CS6 Adobe нет определенных установок, поэтому мы должны загрузить и установить их вручную. По этой ссылке можно скачать папку плагинов. Откройте архив (это архив, нужно иметь Winrar или Winzip) и откройте папку Presets. Внутри этой папки будет папка текстуры — откройте ее. В ней есть файл с именем «Puzzle.psd». Перетащите его на рабочий стол и запомните его место расположение.


Шаг 5
Возвращаемся к нашему изображению «девушка на пляже», выберите Фильтр > Галерея фильтров, далее Текстура> Texturizer и нажмите на иконку со стрелкой, указывающей вниз для загрузки пользовательских текстур. Выберите «Jigsaw.psd» файле который вы скачали выше.

Выберите следующие настройки и нажмите кнопку ОК. У Вас должно получиться что-то похожее на результаты ниже.

Шаг 6
Далее сделаем наш пазл более реальным, скрывая определенные части. Для того, чтобы скрыть часть нашего слоя нам необходимо, сделать выделение нужной области. Стандартные инструменты выделения (Quick Selection Tool,, Lasso Tool) будут крайне неэффективными, поскольку кусочки головоломки имеют размытые края поэтому, мы должны использовать более продвинутый способ выбора, будем использовать Pen Tool, выберите Pen Tool (P) и сделайте как показано ниже:

Шаг 7
Нажмите Ctrl + Enter, чтобы преобразовать путь в выделение.

Нажмите на картинку слоя в палитре слоев, чтобы сделать его активным и добавьте маску слоя, выбрав Layer> Layer Mask> Reveal All.
Шаг 8
Нажмите D, чтобы сбросить цвета по умолчанию и кликните по маске слоя, чтобы сделать его активным. Теперь нажмите Ctrl + Backspace, чтобы залить выделение черным цветом.

Шаг 9
Далее повторяем тоже самое на остальной части нашей картинки, смотрите как это сделано внизу.


Шаг 10
Далее нам нужно скрыть некоторые части пазла, чтобы он стал более реалистичным. Используйте инструмент Pen, смотрите внизу как это должно выглядеть.

Страницы: 1 2