Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать мозаику
Красивый эффект мозаики в фотошопе
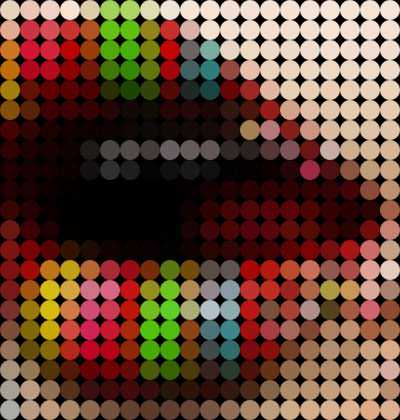
Делается очень просто, зато получается красиво. Вот примеры:


Откройте любое изображение в фотошопе.

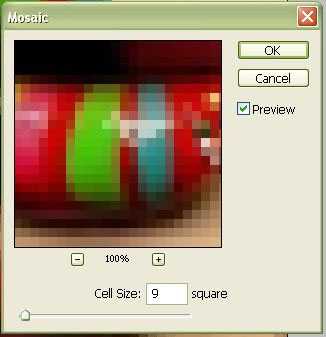
Примените Filter > Pixelate > Mosaic. Параметр Cell size укажите любой (главное его запомнить), я указал 9.

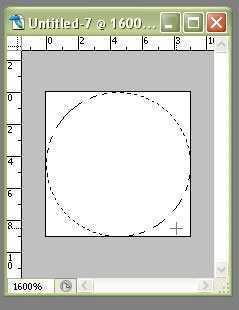
Далее создайте новое изображение размером 9×9 (смотря какой cell size был у вас) с прозрачным фоном. С помощью Elliptical MarqueeTool сделайте круговое выделение.

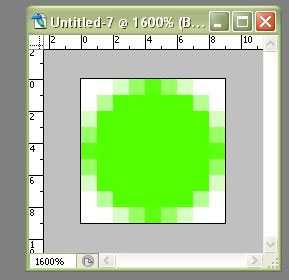
Инвертируем выделение — Shift+Ctrl+I и заливаем белым цветом. Далее снимаем выделение — Ctrl+D. Сохраняем как текстуру — EditDefine Pattern. (цвет у автора зелёный для того, чтобы показать белую заливку, нам заливать зелёным цветом не надо)

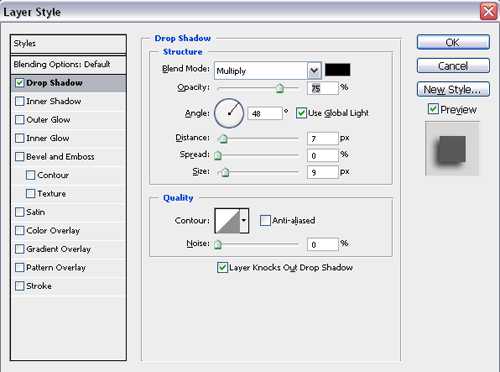
Возвращаемся к первоначальному изображению. Создайте новый слой и залейте любым цветом, примените следующие стили слоя.
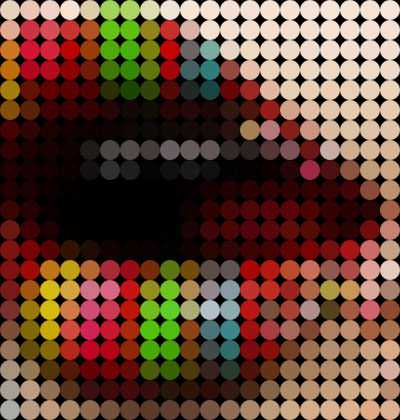
Результат

Это вариант получится если ячейки размером 20х20 пикселей.


3D эффект стеклянной мозаики в Photoshop
В этом уроке я расскажу, как создать интересный эффект стеклянной светящейся 3D мозаичной стены с помощью собственных средств Photoshop.
Урок подходит для версий Photoshop от CS3 до СС.
Отличительной особенностью урока будет то, что для его выполнения нам потребуется экшен (операция), который мы создадим в процессе урока.
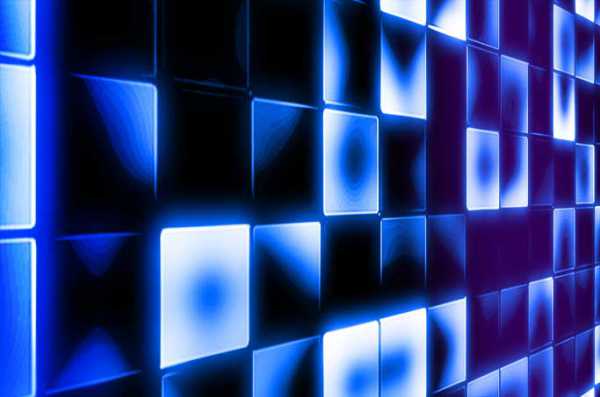
Вот какая стена у меня получилась в результате:

Приступим.
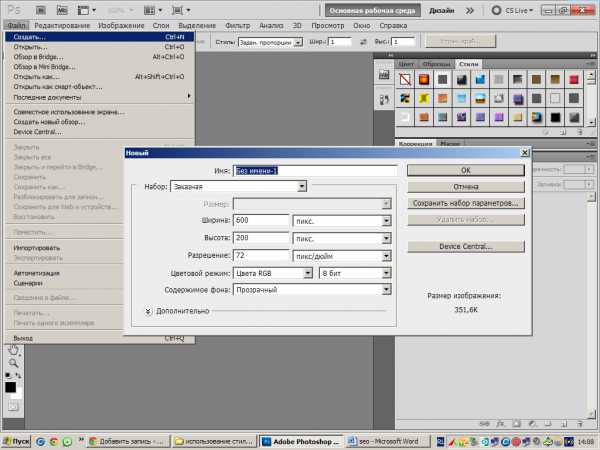
Шаг 1 Создадим новый документ размером 1000 на 600 пикселей, зальём его чёрным цветом (клавиша D, затем Alt+Delete) и преобразуем фоновый слой в обычный (зажать Alt+двойной клик по названию слоя).
Шаг 2 Создадим экшен.
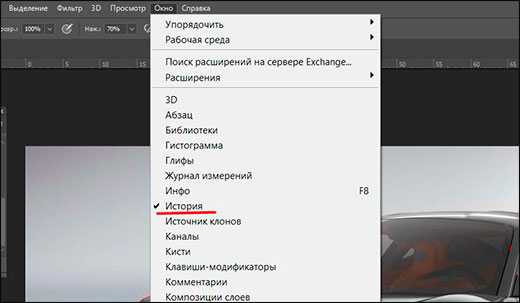
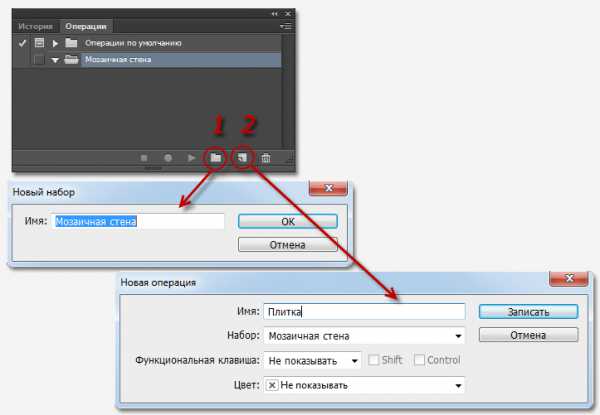
Нажимаем клавиши Alt+F9 и нам открывается панель операций. Затем нажимаем внизу панели на кнопку создания набора, задаём ему имя, затем на кнопку создания операции, задаём имя, ОК:

После этого на панели операций появится новая операция и загорится красный индикатор, означающий, что запись операции началась:
Начнём записывать операцию.
Теги:Как сделать мозаику в фотошопе
Иванова Наталья | Обновлена 2016-07-13 | Дополнения, плагины |

Многих интересует вопрос Как сделать мозаику в фотошопе. Вы можете добиться этого нарезая фото на кусочки в ручную или воспользоваться бесплатным плагином мозаика от разработчика Richard Rosenman. В сегодняшней статье я познакомлю вас еще с одним бесплатным плагином для фотошоп Mosaic Toolkit, позволяющим делать мозаику в фотошопе.
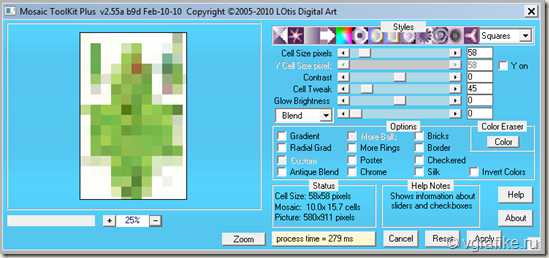
Так выглядит интерфейс плагина Mosaic Toolkit:

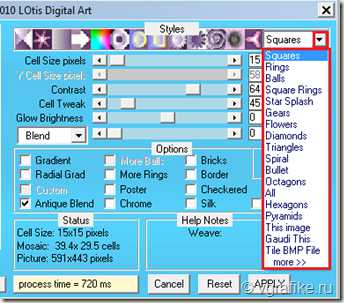
Рассмотрим возможности плагина. С его помощью вы можете сделать мозаику из различных элементов – квадратов, кругов, треугольников, овалов и даже цветов . Для этого вам нужно выбрать в верхней части плагина нужный элемент, из выпадающего меню.

Нажмите на more >> для отображения элементов мозаики, которые не вошли в список.
Теперь рассмотрим другие функции плагина:
Cell Sezi pixels – размер отдельной ячейки мозаики,
Contrast – контраст,
Cell Tweak – настройка ячеек,
Glow Brightness – яркость свечения
Вы можете также изменить режим смешивания, изменив параметр Blend или применить Options:
Gradient – добавление градиента,
Radial Grad –радиальный градиент,
More Balls – больше шаров (добавляет мозаичных элементов_
Poster – эффект плаката,
Chrome – эффект хрома,
Bricks – кирпичи (расположение элементов мозаики в “кирпичном” порядке)
Border – добавляет рамку из мозаики в фото.
Checkered – клетчатое расположение мозаики, т.е. чередование элементов мозаичных элементов с неизмененными клетками фото в шахматном порядке.
Silk – эффект шелка.
Скачайте плагин Mosaic Toolkit с Яндекс.Народ. Размер zip-архива 655 kB. Установка плагина стандартная. После установки перезагрузите Adobe Photoshop, и вы найдете плагин по пути Меню –> Фильтр –> LOtis Filtres –> Mosaic Toolkit plus.
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Как превратить фото в мозаику в Фотошопе

Если вы думаете, что мозаика – одно из скучных клише Photoshop’а, то этот урок разубедит вас.
В этом уроке вы узнаете, как создать абстрактную разобранную мозаику с помощью кубического узора в Adobe Photoshop. Техника выполнения довольно проста и весь урок можно выполнить менее, чем за час.
Создайте новый документ в Photoshop (Ctrl + N). В уроке использован формат документа А4.

Шаг 2. Работаем с изображением
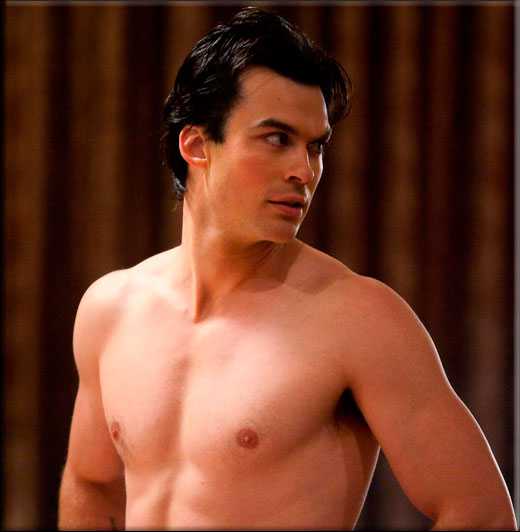
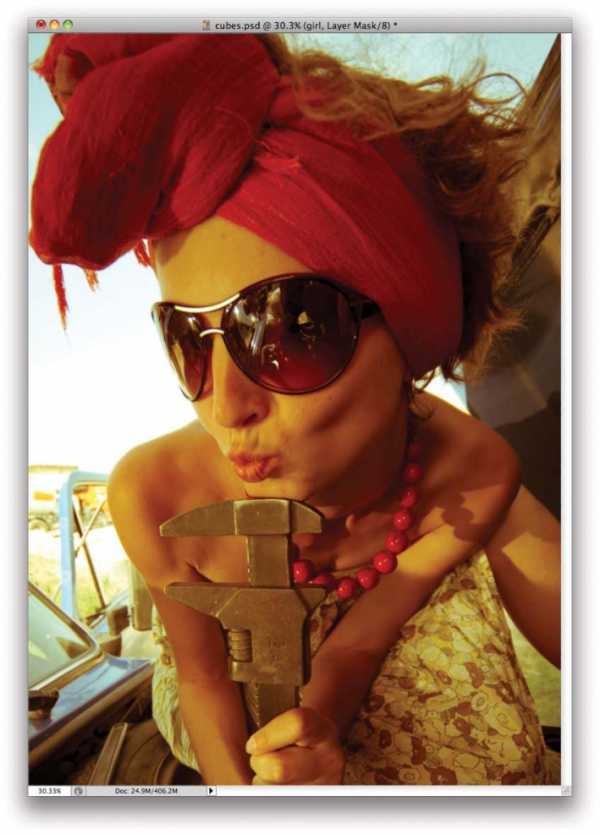
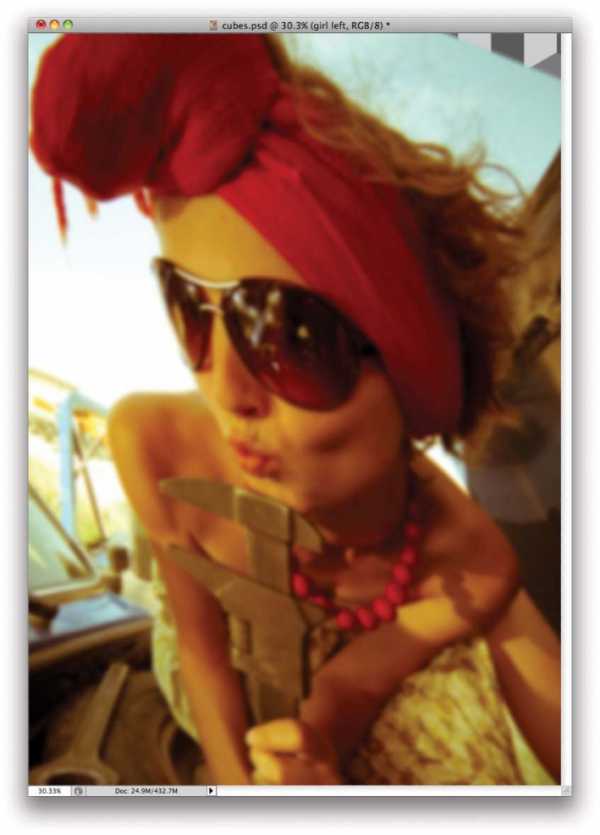
Поместите в документ фото, которое вы будете использовать для создания эффекта мозаики. В уроке использовано это фото:

Шаг 3. Работаем с изображением
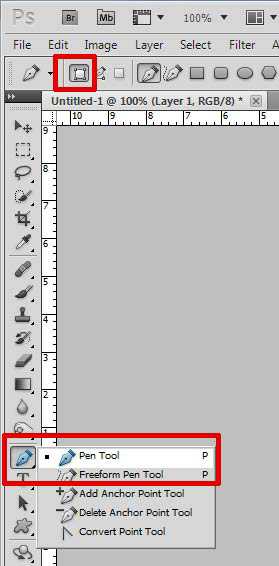
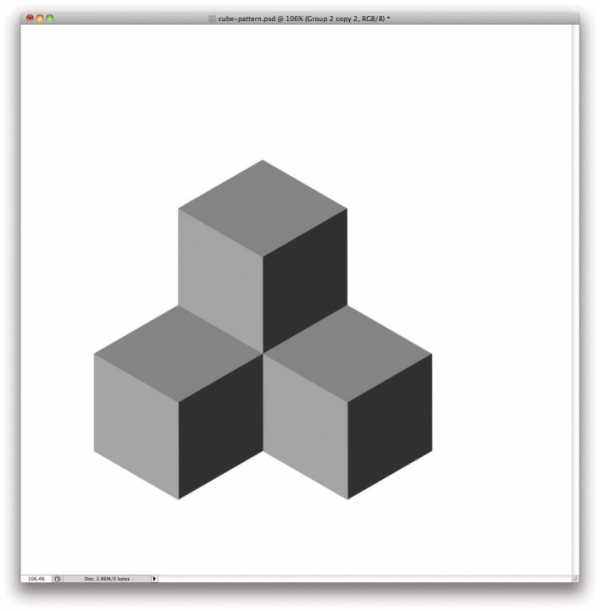
Чтобы создать основу мозаики, создайте новый документ в Photoshop и затем, используя Инструмент Многоугольник - Polygon tool (U), нарисуйте шестиугольник.
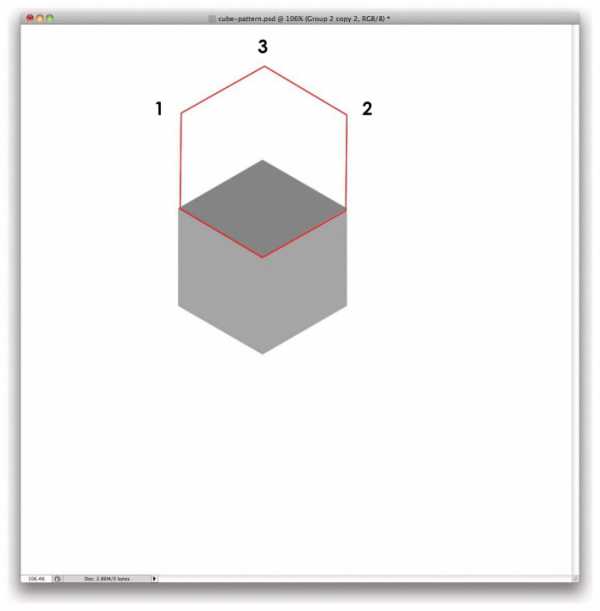
Дублируйте созданный шестиугольник (Ctrl + J) и переместите его так, чтобы он как бы отсекал верхнюю часть первого шестиугольника. Далее возьмите Инструмент Выделение узла - Direct Selection Tool (А), выделите 3 верхние точки и переместите их вниз, чтобы образовать ромб.

Шаг 4. Работаем с изображением
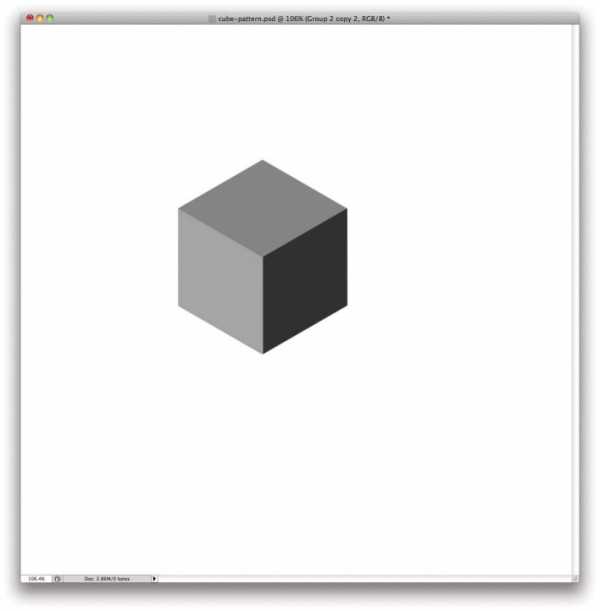
Повторите процесс, чтобы создать третью часть куба. Как вы можете видеть, я использовал разные оттенки серого, чтобы создать эффект объема.

Шаг 5. Работаем с изображением
Сгруппируйте элементы куба и дублируйте их дважды (Ctrl + J), чтобы образовать основу узора. Дублируйте и размещайте кубы, пока не заполните весь холст узором.

Шаг 6. Работаем с изображением
Далее аккуратно выделите область, которая будет использоваться для определения узора. Обратите внимание, что эта область должна хорошо стыковаться, так что выделите такую область, как показано на рисунке ниже. После того, как сделаете выделение, перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Выберите название узора на свое усмотрение и нажмите ОК.
Шаг 7. Работаем с изображением
Вернитесь в основной документ. Создайте новый слой (Ctrl + Shift + N) и залейте этот слой узором, который вы только что создали. Затем скопируйте слой с девушкой (Ctrl + J) и перейдите в меню Редактирование > Трансформирование > Наклон (Edit > Transform > Skew). Сделайте наклон, соответствующий одной из граней куба – для этого урока я выбрал левую грань. Далее примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) со значением Радиуса (Radius) 10 пикселей.

Шаг 8. Работаем с изображением
Для следующего шага вам понадобится выделить все левые грани узора. Для этого возьмите Инструмент Волшебная палочка - Magic Wand tool (W) и выделите одну грань, затем перейдите в меню Выделение > Подобные оттенки (Select > Similar). Затем при активном выделении кликните левой кнопкой мыши по слою с размытым фото девушки и перейдите в меню Слой > Маска слоя > Показать выделенные области (Layer > Layer Mask > Reveal Selection).

Шаг 9. Работаем с изображением
Дублируйте слой с размытой девушкой и затем повторите процесс из шага 8 для другой грани куба.

Шаг 10. Работаем с изображением
Переместите оригинальное фото девушки наверх в порядке слоев так, чтобы оно находилось между слоями, которые вы создали в шагах 7 и 9. Итак, у нас получился слегка безумный эффект из-за сочетания отражений и искажений.

Шаг 11. Работаем с изображением
Выделите все слои и создайте их объединенную копию (Ctrl + Shift + Alt + Е). Выделите этот новый слой и примените Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с Радиусом (Radius) в 20 пикселей. Измените режим наложения на Осветление (Screen) и уменьшите Непрозрачность (Opacity) до 80%. Затем выберите в меню Слой > Новый корректирующий слой > Карта градиента (Layer>New Adjustment Layer> Gradient Map). Используйте градиент по умолчанию от белого к черному, но измените режим наложения на Мягкий свет (Soft Light). Далее выберите в меню Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и установите значение Насыщенность (Saturation) -30.

Шаг 12. Работаем с изображением
Сгруппируйте (Ctrl + G) все слои, кроме слоя с кубическим узором. Используйте этот слой, чтобы выделить и скрыть некоторые области узора. Когда вы выделите желаемые области, убедитесь, что сгруппированные слои сейчас активны и перейдите в меню Слой > Маска слоя > Спрятать выделенные области (Layer > Layer Mask > Hide Selection). У вас должно получиться нечто подобное:

Шаг 13. Работаем с изображением
Теперь поместите текстуру бумаги (в папку Source сохранила пару вариантов бесплатных) в документ сверху всех остальных слоев и измените режим наложения на Умножение (Multiply).

Шаг 14. Работаем с изображением
Дублируйте слой с текстурой (Ctrl + J) и поместите его над слоем с узором, но под всеми остальными слоями. Измените режим наложения на Затемнение основы (Color Burn).

Шаг 15. Работаем с изображением
Создайте новый слой сверху всех остальных и залейте его черным цветом. Измените режим наложения на Умножение (Multiply). Затем возьмите Инструмент Кисть – Brush Tool (B), выберите максимально мягкую кисть и выберите белый в качестве основного цвета. Сотрите области в центре холста: из-за режима наложения эти области станут прозрачными. Нашей целью является создание эффекта виньетирования.

Шаг 16. Финальное изображение
Вот и финальный результат.
Ссылка на источник