Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как анимировать в фотошопе
Уроки в Фотошопе по работе с анимацией
10 416 115Сложность: Легкая
8 597 26Сложность: Средняя
5 449 4Сложность: Средняя
14 708 28Сложность: Легкая
15 131 26Сложность: Легкая
24 297 39Сложность: Легкая
9 248 4Сложность: Средняя
34 455 12Сложность: Средняя
25 708 12Сложность: Средняя
18 888 2Сложность: Средняя
47 633 25Сложность: Легкая
600 698 147Сложность: Средняя
42 956 1Сложность: Легкая
23 547 5Сложность: Легкая
26 262 0Сложность: Легкая
74 687 16Сложность: Сложная
103 722 61Сложность: Средняя
131 083 39Сложность: Средняя
81 121 65Сложность: Средняя
142 993 143Сложность: Легкая
161 959 97Сложность: Сложная
113 735 105Сложность: Средняя
120 241 59Сложность: Средняя
264 385 99Сложность: Средняя
93 567 97Сложность: Средняя
64 089 44Сложность: Сложная
113 182 74Сложность: Средняя
144 491 88Сложность: Сложная
147 562 136Сложность: Средняя
116 818 157Сложность: Легкая
Урок 36. Анимация в PhotoShop. Часть 1. Покадровая анимация._
Вы узнаете:
- Как открыть и закрыть и настроить панель анимации.
- Как добавлять, удалять и редактировать ключевые и кадры анимации.
- Для чего нужна кнопка Tween (Создание промежуточных кадров).
- Как сделать простую анимацию рисования звезды.
- Как настроить интервалы времени для каждого кадра анимации.
- Как оптимизировать анимацию для уменьшения размера Gif файла.
- Как импортировать Gif файлы в программу.
- Как переключаться с покадровой анимации на временную шкалу.
Урок состоит из следующих разделов:
1. Обучающее видео. 2. Что такое анимация. 3. Часть 1. Покадровая анимация. 4. Настройка интервалов. 5. Настройка периодичности повторов. 6. Анимация стилей. 7. Оптимизация анимации. 8. Сохранение анимации. 9. Tween (Создание промежуточных кадров). 10. Открытие GIF-файлов. 11. Кнопки унификации слоев анимации. 12. Закрытие панели анимации. 13. Вопросы.
14. Домашнее задание.
Что такое анимация
Анимация – это последовательная смена изображений, в результате которой нам кажется что объект движется, изменяет форму, появляется и исчезает, а так же с ним могут происходить другие динамичные действия.
При помощи анимации в программе Photoshop можно создавать слайд-шоу из фотографий или картинок, делать аватарки, баннеры, заставки для веб-страниц, динамичные открытки и различные презентации. Следует иметь в виду, что Photoshop все-таки графический редактор, и не рассчитан на сложные анимационные процессы. В программе есть два способа создания анимации – это покадровая анимация и анимация в режиме временной шкалы. Мы последовательно рассмотрим оба вида анимации. Весь 36 урок мы посвятим изучению покадровой анимации. А в 37 уроке займемся временной шкалой. Некоторые простые задачи удобнее выполнять именно в режиме покадровой анимации. Даже если вы умеете работать с временной шкалой из других программ, все равно, я вам советую попробовать выполнить задания из этого урока. Исходя из полученных знаний вы сможете принять решение о том какой метод вы будете использовать в каждом конкретном случае.
Часть 1. Покадровая анимация
Панель Frames (Покадровая) появилась уже давно. Рассмотрим ее настройки на примере анимации рисования звездочки.
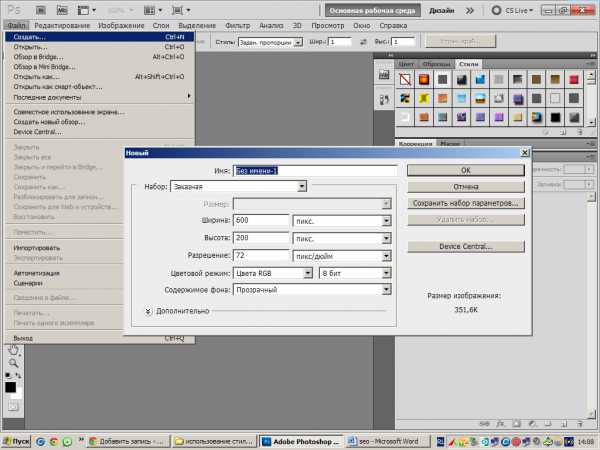
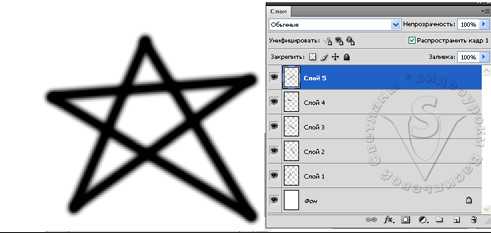
Создайте новый документ размером 800 на 800 пикселей, разрешение 72, цветовой режим RGB. Создайте новый слой, щелкнув по значку внизу палитры Layers (Слои). Или нажмите Shift +Ctrl +N.
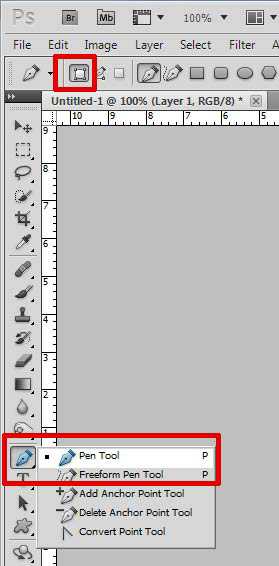
На панели инструментов выберите инструмент кисть черного цвета, диаметром 35 пикселей с размытыми краями. Нарисуйте первую наклонную линию (поставьте точку, нажмите Shift и поставьте следующую точку — линия получится прямой).
 Создайте второй слой. Начертите следующую линию . Затем третий слой и еще одну линию и т. д. У вас должно получиться шесть слоев, включая фоновый слой.
Создайте второй слой. Начертите следующую линию . Затем третий слой и еще одну линию и т. д. У вас должно получиться шесть слоев, включая фоновый слой.
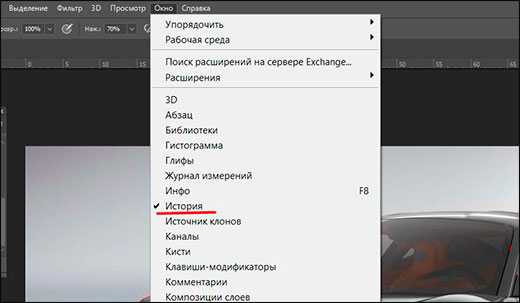
Чтобы открыть панель Animation (Анимация), щелкните в меню Window (Окно) по пункту Animation (Анимация). Или в меню Window (Окно) установите Workspace (Рабочая среда) на Video and Film/Video (Видео). Убедитесь, что панель находится в режиме именно покадровой анимации. В противном случае щелкните по значку в правой нижней части панели анимации.
Отключите видимость всех слоев кроме фонового слоя в палитре Layers (Слои), нажав на значок слева от миниатюры слоя. Это будет первый кадр нашей анимации.
Нажмите значок внизу панели Animation (Анимация). Появится второй кадр (копия первого кадра). Чтобы его изменить включите видимость первого слоя в палитре Layers (Слои). Снова нажмите на значок и включите видимость второго слоя.
Продолжайте создавать новые кадры и включать видимость следующих слоев до тех пор, пока в последнем кадре не появится вся звездочка.
В нижней части панели Animation (Анимация) находятся инструменты добавления, удаления и просмотра анимации.
— преобразование в анимацию по временной шкале.
— Tween(Создание промежуточных кадров).
— Duplicate сurrent frame (Создание копии выделенных кадров).
— Кнопки воспроизведения (Как на любом магнитофоне).
Selects First Frame (Выбратьпервыйкадр); Selects Previews Frame (Выбратьпредыдущийкадр);
Play (Запуск анимации);
SelectsNextFrame(Выбрать следующий кадр).
— Удаление выделенных кадров. Следует иметь в виду, что клавиша Del на клавиатуре не удаляет выделенный кадр, а удаляет выделенный слой с палитры Layers (Слои).
Настройка интервалов.
 Теперь настроим интервалы времени, в течении которых будут видны кадры анимации.
Теперь настроим интервалы времени, в течении которых будут видны кадры анимации.
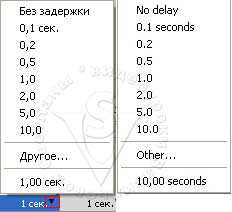
Под каждым кадром внизу написано 0 с. и стоит стрелка. Нажмите на стрелку и выберите частоту смены кадров. Выберите значение 0,5 для всех кадров (это значит, что через половину секунды произойдет смена кадров).
Настройка периодичности повторов.
Следующим этапом будет настройка периодичности повторов анимации. Щелкните по стрелочке в нижней части панели анимации. Появится меню выбора периодичности.
Если выбрать Forever (Навсегда/Постоянно), то анимация будет повторяться снова и снова. Этот процесс называется зацикливание.
Если выбрать Once (Однократно), то анимация проиграется один раз и остановится на последнем кадре.
При выборе пункта Other (Другое) можно задать другое количество повторов в пределах (от 1 до 999).
Теперь давайте проиграем созданную анимацию. Для этого нажмите кнопку Play (Запуск анимации). Если вам все нравится, переходите к следующему этапу, если нет, то подкорректируйте анимацию по своему усмотрению.
Анимация стилей.
Перейдите в панель анимации. Нажмите на значок Duplicate сurrent frame (Создание копии выделенных кадров). Выделите все слои, кроме фонового слоя. Отключите видимость фонового слоя. Нажмите Ctrl + Shift + Alt + E. Появится новый слой, на котором будут отпечатаны все выбранные слои. На миниатюре слоя будет изображена звезда на прозрачном фоне. Назовите этот слой Звезда.
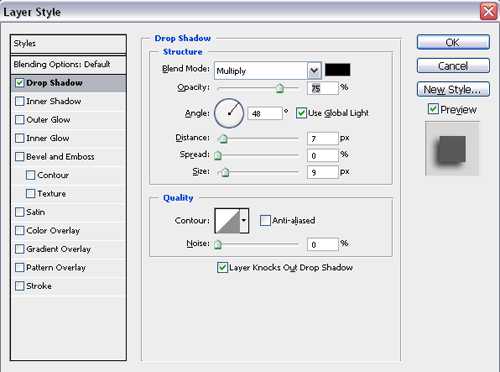
Дважды щелкните по слою для перехода в настройки стиля. Задайте тень и наложение цвета. Цвет выберите по своему желанию.
 Вернитесь к первому кадру анимации и снимите видимость слоя со звездой
Вернитесь к первому кадру анимации и снимите видимость слоя со звездой
в палитре Layers (Слои).
Выделите последний кадр. В палитре Layers (Слои) оставьте видимыми только слой Звезда и фоновый слой.
Скопируйте этот слой и измените настройки стиля: Поменяйте цвет, задайте тиснение или обводку. Перейдите в панель анимации. Нажмите значок Duplicate сurrent frame (Создание копии выделенных кадров). Вернитесь к первому кадру в панели анимация и снимите видимость этого слоя в палитре.
Еще раз скопируйте слой и поменяйте стиль. Выберите инструмент Move (Перемещение) или нажмите Ctrl +T , для перехода к инструменту Свободное трансформирование. Измените масштаб. Перейдите в панель анимации. Нажмите значок. Вернитесь к первому кадру и снимите видимость этого слоя.
Снова скопируйте слой и еще немного увеличьте масштаб, а также поменяйте стиль. И добавьте кадр анимации. У вас должна получиться примерно такая раскадровка:
Нажмите кнопку Play (Запуск анимации) и посмотрите на результат проделанной работы.
Оптимизация анимации.
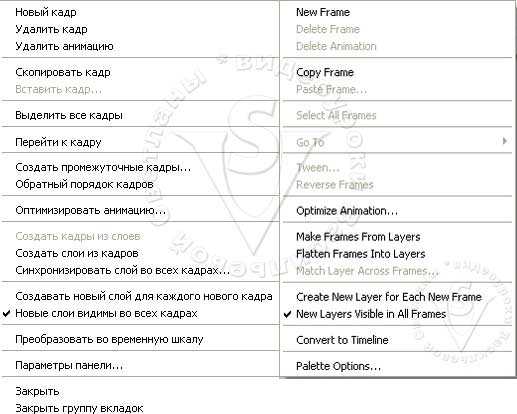
Нажмите на значок в правой верхней части панели анимации. Появится дополнительное меню.
 После завершения работы следует оптимизировать анимацию для уменьшения размера Gif файла и лучшей загрузки веб-браузером. Уменьшение происходит за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
После завершения работы следует оптимизировать анимацию для уменьшения размера Gif файла и лучшей загрузки веб-браузером. Уменьшение происходит за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
Выберите Optimize Animation…(Оптимизировать анимацию). Отметьте галочками оба пункта.BoundingBox (Ограничительная рамка) — обрезает кадры по измененной области по сравнению с предыдущим кадром.
Redundant Pixel Removal (Удаление лишних пикселов). Если пиксель не изменился по сравнению с предыдущим кадром, он становится прозрачным.
Чтобы PhotoShop сохранял кадры, включающие прозрачность, выберите параметр «Автоматически». Для этого выберите один или несколько кадров. Щелкните правой кнопкой мыши по миниатюре кадра. Выберите один из трех параметров:
Automatic (Автоматически) — текущий кадр отбрасывается, если следующий кадр содержит прозрачность слоя.,
Donotdispose (Не располагать) -Текущий кадр виден через прозрачные участки следующего кадра.,
Dispose (Располагать) — текущий кадр не виден через прозрачные участки следующего кадра.
Сохранение анимации.
Теперь пришло время сохранить анимацию. Конечно, в процессе работы нужно было сохранять файл в формате PSD, чтобы не попасть в ситуацию с внезапным отключением электроэнергии или неожиданной перезагрузкой компьютера. Но сейчас я имею в виду другое сохранение. Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды Save for Web (Сохранить для Web и устройств).
Выберите в меню File (Файл) пункт Save for Web (Сохранить для Web и устройств). Установите в настройках формат Gif. Обратите внимание на размер будущего файла. По возможности уменьшите его размер. Как это сделать мы подробно разбирали в уроке Image Size (Размер изображения). При оптимизации используйте модель редукции цвета Адаптивная, Перцепционная или Селективная, чтобы обеспечить согласованность цветов во всех кадрах. Нажмите Save (Сохранить), введите имя, путь и еще раз нажмите Save (Сохранить).
Можно сохранить анимацию в формате PSD для последующей доработки или для импорта в Adobe After Effects (программа для создания спецэффектов).
Раньше, чтобы записать анимацию мы переходили в приложение ImageReady.
В Photoshop CS2 появилась панель Анимации. Но, чтобы сохранить анимированный файл, все равно приходилось переходить в ImageReady. Для перехода служила кнопка внизу панели инструментов или меню File (Файл)— Edit in ImageReady (Перейти в ImageReady ).
Начиная с Photoshop CS3 и выше, для записи анимации не нужны дополнительные программы. Для редактирования теперь служит панель Анимации, а для записи приспособили в меню File(Файл) пункт Save for Web (Сохранить для Web).
А также сохранить можно с помощью команды Меню File (Файл) – Export (Экспортировать) – Render Video (Просмотреть видео). Этот пример сохранения мы рассмотрим в разделе Timeline (Временная шкала).
Tween (Создание промежуточных кадров).
Рассмотрим еще один маленький пример создания покадровой анимации, в котором разберем для чего нужна кнопка Tween (Создание промежуточных кадров).
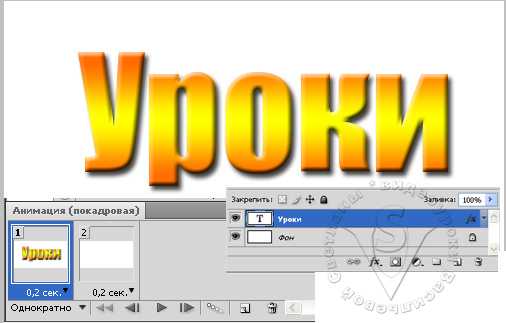
 Создайте новый документ размером 500 на 250 пикселей. Выберите инструмент Type (Текст), шрифт Impact, размер 150 пт. и напишите любое слово. Задайте непрозрачность 100 %. Добавьте стили слоя: тень, градиент и тиснение. Можете выбрать другой стиль, не обязательно делать как у меня. Деформацию текста также можно анимировать. В панели анимации задайте интервал 0,2 сек. Нажмите кнопку , чтобы скопировать первый кадр. Перейдите в палитру Layers (Слои) и уменьшите непрозрачность до 0. Поменяйте стиль слоя (например, вместо наложения градиента добавьте наложение цвета). Переключаясь между кадрами, вы сможете наблюдать, как меняется изображение.
Создайте новый документ размером 500 на 250 пикселей. Выберите инструмент Type (Текст), шрифт Impact, размер 150 пт. и напишите любое слово. Задайте непрозрачность 100 %. Добавьте стили слоя: тень, градиент и тиснение. Можете выбрать другой стиль, не обязательно делать как у меня. Деформацию текста также можно анимировать. В панели анимации задайте интервал 0,2 сек. Нажмите кнопку , чтобы скопировать первый кадр. Перейдите в палитру Layers (Слои) и уменьшите непрозрачность до 0. Поменяйте стиль слоя (например, вместо наложения градиента добавьте наложение цвета). Переключаясь между кадрами, вы сможете наблюдать, как меняется изображение.
Добавим перемещение. Выберите инструмент Move (Перемещение) и передвиньте текст вниз, за пределы листа. Перейдите в панель анимация и нажмите кнопку Tween (Создать промежуточные кадры).

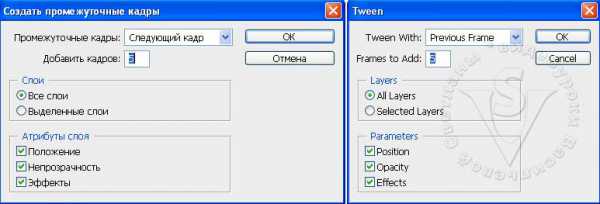
В появившемся окне можно настроить количество добавляемых кадров. Чем их больше, тем равномернее будет переход. В графе TweenWith (Промежуточные кадры) можно выбрать из списка, куда будут вставлены кадры:
Last (Последний кадр); Selection (Выделение); Previous Frame (Предыдущий кадр); First Frame (Первый кадр); Next Frame (Следующий кадр). Список меняется в зависимости от выделенного кадра.
Оставьте все настройки по умолчанию. Нажмите ОК.
Нажмите на Play (Запуск анимации). Если все устраивает, то переходите к сохранению анимации.
Открытие GIF-файлов.
В Photoshop CS3 и CS44 видео и GIF-файлы анимации не открываются через меню File (Файл) – Open (Открыть). При попытке открыть появляется окно:
Обязательно установите QuickTime Pro 7.1 или выше.
В Photoshop CS5 этой проблемы нет. Файлы легко открываются обычным способом.
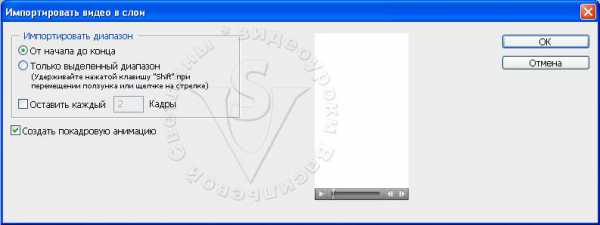
Выберите в меню File (Файл) –Import (Импортировать) — Video Frames to Layers (Кадры видео в слои…). У Вас будет недоступен выбор GIF файлов в поле тип файла. Однако этот недочет можно легко обойти, если предварительно скопировать название файла.gif и вставить его в поле имя файла или вручную набрать наименование в этом поле. Или введите * в поле Имя файла и нажмите Load (Загрузить), тогда наименование gif файла станет видимым и его можно открыть (Видимыми станут и другие файлы, даже те которые нельзя открыть в программе).
 Настройки в появившемся окне оставьте по умолчанию. Отмеченными должны быть пункты From Beginning To End (От начала до конца) и Make Frame Animation (Создать покадровую анимацию). К сожалению, файлы, открытые таким способом, не будут содержать прозрачного фона – вместо него будет белый цвет. При открытии такого файла в CS5 прозрачный фон сохранится.
Настройки в появившемся окне оставьте по умолчанию. Отмеченными должны быть пункты From Beginning To End (От начала до конца) и Make Frame Animation (Создать покадровую анимацию). К сожалению, файлы, открытые таким способом, не будут содержать прозрачного фона – вместо него будет белый цвет. При открытии такого файла в CS5 прозрачный фон сохранится.
Кнопки унификации слоев анимации.
Посмотрите внимательно, как изменилась палитра Layers (Слои) при работе с покадровой анимацией. Появились кнопки позволяющие применять изменения в текущем кадре ко всем остальным кадрам. Отметьте галочкой пункт Propagate Frame 1 (Распространить кадр 1).
Unify layer position ( Унифицировать положение слоя ).
Unify layer visibility ( Унифицировать видимость слоя ).
Unify layer style ( Унифицировать стиль слоя ).
Посмотрим как они действуют… Откройте файл с анимацией рисования звезды. Выберите любой кадр и отключите видимость фонового слоя. Нажмите Play (Запуск анимации). Прозрачным стал только выбранный кадр. Нажмите кнопку Unify layer visibility ( Унифицировать видимость слоя ). Появится окно: .
Нажмите Match (Синхронизировать) и снова запустите анимацию . Рисование звездочки будет проходить на прозрачном фоне на протяжении всей анимации. Прозрачность первого кадра теперь присвоена всем кадрам анимации. Аналогичным образом вы можете управлять положением и стилем слоя.
В палитре Layers (Слои) выберите пункт Animation Options (Параметры анимации). По умолчанию кнопки унификации слоев появляются Automatic (Автоматически) при включении покадровой панели анимации. Вы можете изменить это правило, выбрав пункт Always Show (Всегда показывать) или Always Hide (Всегда скрывать).
Закрытие панели анимации.
Закрыть панель анимации можно разными способами:
- Убрать галочку в меню Window (Окно) — Animation (Анимация).
- Нажмите на значок в правой верхней части панели анимации. Выберите Close Palette (Закрыть).
- Если щелкнуть правой кнопкой мыши в левой верхней части панели анимации, то появится контекстное меню с дополнительными настройками:
Вы можете свернуть или закрыть панель анимации, а также перейти в Preferences (Установки), щелкнув по User Interface Preferences (Параметры интерфейса).
Вопросы:
- Что произойдет, если в покадровой анимации выделить кадр и нажать на клавиатуре Del?
— Выделенный кадр будет удален.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален только для выделенного кадра анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации кроме фонового слоя.
- У Вас есть три кадра. Анимация будет непрерывная. Что нужно сделать, чтобы добавить 5 промежуточных кадров между последним и первым кадрами?
— Выбрать первый кадр. Нажать кнопку Tween (Создать промежуточные кадры). В настройках в графе Tween With (Промежуточные кадры) выбрать Next Frame (Следующий кадр).
— Выбрать последний кадр. Нажать кнопку Tween (Создать промежуточные кадры). В настройках в графе Tween With (Промежуточные кадры) выбрать Previous Frame (Предыдущий кадр).
— Выбрать последний кадр. Нажать кнопку Tween (Создать промежуточные кадры). В настройках в графе Tween With (Промежуточные кадры) выбрать First Frame (Первый кадр).
- Для чего нужна оптимизация анимации?
— Для преобразования в анимацию по временной шкале.
— Для уменьшения размера Gif файла за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
— Для настройки периодичности повторов анимации.
Домашнее задание:
1)Выполнить покадровую анимацию рисования звезды (по уроку).
2) Выполнить покадровую анимацию текста.
Уроки анимации в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: 13 ноября 2018. Категория: Уроки анимации в фотошопе.
Всем привет!
Сегодня мы будем создавать анимацию падающих осенних листьев.
В уроке вы научитесь работать с инструментами Лассо и Перемещение, трансформировать и поворачивать объекты, работать с панелью анимации, создавать анимированное изображение и многое другое.

Печать
Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 сентября 2018. Категория: Уроки анимации в фотошопе.
Всем привет!
В данном уроке мы будем создавать анимацию дождя в фотошопе.
Вначале при помощи фильтров и корректирующих слоев мы создадим несколько слоев с дождем, далее перейдем в меню Анимация и оживим картинку.
Я подобрала несколько картинок, которые можно использовать для повторения урока. Вы их найдете в папке с исходниками. Также вы можете использовать собственные фотографии.

Печать
Автор: Ольга Максимчук (Princypessa). Дата публикации: 18 января 2018. Категория: Уроки анимации в фотошопе.
Всем привет!
Сегодня мы будем создавать сказку – сделаем анимацию снежинок в шаре.
В уроке вы не только научитесь «оживлять» статическую картинку, но и узнаете, как загружать кисти, как настраивать кисть, как работать со слоями и т.п. Все материалы, использованные в уроке, вы найдете в папке с исходниками, при желании вы можете использовать собственные изображения и кисти.
Давайте без лишних слов приступим к созданию чуда!

Печать
Автор: Ольга Максимчук (Princypessa). Дата публикации: 11 января 2018. Категория: Уроки анимации в фотошопе.
Всем привет!
Сегодня мы будем создавать анимацию горящей свечи в фотошоп.
Сначала мы деформируем пламя при помощи фильтра Пластика, далее перейдем в меню анимации и «оживим» огонь.
Фото, использованное в уроке, вы найдете в папке с исходниками. Также вы можете использовать собственные фотографии, только при подборе фото нужно учитывать, что данный эффект будет лучше смотреться, если свеча находится на однородном черном фоне. Да и при наличии черного фона урок будет более прост в исполнении.

Печать
Автор: Ольга Максимчук (Princypessa). Дата публикации: 25 декабря 2017. Категория: Уроки анимации в фотошопе.
Всем привет!
Сегодня мы будем добавлять сияние рождественскому венку.
Вы научитесь настраивать инструмент Кисть, загружать наборы кистей, создавать и сохранять анимацию и не только. Прием, изученный в уроке, вы сможете использовать для придания эффекта сияния любым предметам.

Печать
Автор: Ольга Максимчук (Princypessa). Дата публикации: 12 декабря 2017. Категория: Уроки анимации в фотошопе.
Всем привет!
В сегодняшнем уроке мы будем создавать анимацию снега в фотошоп.
Используя фильтры фотошоп, режимы наложения слоев и анимацию мы оживим чудесную зимнюю картинку с домиком и придадим изображению эффект падающего снега.
Изображение, использованное в уроке, вы найдете в папке с исходниками, также вы можете добавить снегопад к своим фотографиям.

Печать
Автор: Лодянов Олег (kinoLOG). Дата публикации: 07 июня 2017. Категория: Уроки анимации в фотошопе.
используя кисти Боке
В прошлом уроке мы с Вами говорили о том, что способов и инструментов осуществления анимации существует очень много, и рассмотрели один из этих способов - как сделать анимацию в фотошопе при помощи инструментов осветления и затемнения.
Я, кто ещё помнит, обещал продолжить эту тему и расширить её таким эффектом, как кисти Боке.
Выполняю обещанное и сегодня рассмотрим как сделать анимацию в фотошопе, используя кисти Боке.
Для справки (из Википедии): Боке́ (от яп. ボケ боке — «размытость», «нечёткость») — термин, появившийся в русском языке в конце 1990-х годов и описывающий субъективные художественные достоинства части изображения, оказавшегося не в фокусе на фотографии. На многих изображениях фон размывается фотографом намеренно, для визуального выделения главного объекта съёмки.
В принципе, для фотографии, которую я использовал в прошлом уроке (девочка со свечой), этот эффект вовсе не нужен. Но я решил её доработать только для того, чтобы продемонстрировать Вам возможности этого эффекта.

Он хорош там, где надо подчеркнуть главный объект, размыв при этом фон. А при анимации, ещё и тем, что позволяет нам создать новые источники света для того, чтобы выделить (высветлить) отдельные участки или, наоборот, притемнить другие. Т.е., при отсутствии явных источников света, мы с Вами можем создать их искусственно кистями Боке светлых оттенков, создавая игру света и тени.
Рассмотрим этот урок на примере открытки, которую я подготовил специально для этого урока - « С первым летним днём!».

Печать
Автор: Лодянов Олег (kinoLOG). Дата публикации: 06 июня 2017. Категория: Уроки анимации в фотошопе.
инструментами осветления и затемнения
Уроков, посвящённых анимации картинок, написано в большом количестве.
Но эффектов в фотошопе очень много, как и приёмов работы с различными инструментами, с помощью которых можно сделать анимацию.
Одни из таких инструментов - осветлитель и затемнитель (О).
В этом уроке я покажу, как сделать анимацию в фотошопе игры света и тени, с помощью инструментов осветления и затемнения.
Будем делать простую анимацию свечи.
Хочу сразу оговориться, что представленный здесь файл GIF пришлось уменьшать и ухудшать в связи с требованиями сайта к размещению файлов – не более 80кБ, так что качество гифки здесь, мягко говоря, не очень.
В архиве увидите файл исходного качества.

На примере анимации свечи эффект от этого приёма выглядит более наглядно. Но, конечно же, этот приём можно применять, и к другим картинкам. Например, я сделал такую вот открытку с первым днём лета. Но об этом позже.

Гифки в исходном размере можете посмотреть в архиве, в приложении в конце урока.
Печать
Создание продвинутой анимации в Photoshop: Изучаем новые методы
В рамках этой статьи мы объединим все, что узнали раньше, чтобы освоить несколько новых методов анимации в Фотошопе. Рассмотрим, как применять различные комбинации корректирующих слоев и фильтров для анимации, как создавать сложное перемещение слоев анимации и естественно выглядящие эффекты.
Использование слоя шаблона с анимацией смарт-объектов
Так как смарт-объекты могут содержать несколько слоев, то мы можем создавать временные слои, что помогает нам создавать более сложную анимацию. Например, в приведенном ниже эффекте анимации я создал красную точку, которая перемещается по кругу. Обычно такой эффект создается непросто, и для этого требуется много ключевых кадров. С помощью смарт-объектов мы можем использовать слои — шаблоны и упростить весь процесс.
Давайте рассмотрим, как это делается:
Красная точка движется по кругу
В приведенной ниже сцене я создал два слоя: один с красной точкой (“Dot”), и второй с большим серым кругом (“Template Shape”). Я добавил к большому серому кругу метки-разделители, чтобы нагляднее продемонстрировать эффект перемещения:
Шаг 1: Сцена, состоящая из двух слоев: красной точки и большого серого круга. (Увеличенная версия)
Сначала я выделяю оба слоя и преобразую их в смарт-объект, кликнув правой кнопкой по одному из выделенных слоев и выбрав из контекстного меню пункт «Преобразовать в смарт-объект»:
Шаг 2: Преобразование слоев в смарт-объект. (Увеличенная версия)
Теперь мы можем анимировать оба слоя как один. Так как это смарт-объект, у меня есть доступ к свойству «Преобразования» в панели шкалы времени, которое позволяет задать ключевой кадр для вращения. Я добавил кадр для каждой половины вращения, чтобы создать один полный оборот. В результате я получил вращающийся вокруг своей оси круг:
Шаг 3: Оба слоя вращаются как одно целое
Теперь, когда наша анимация работает, нужно удалить фигуру шаблона. Для этого дважды кликните по миниатюре смарт-объекта в палитре слоев. Открыв смарт-объект, мы можем скрыть слой “Template Shape”:
Шаг 4: Скройте слой » Template Shape». (Увеличенная версия)
До того, как сделать анимированный баннер в Фотошопе полностью, нам осталось лишь сохранить документ смарт-объекта и вернуться к исходному документу. Мы увидим, что красная точка движется по кругу без серой фигуры:
Красная точка движется по кругу
Вложение анимации в смарт-объекты
Смарт-объекты могут состоять из слоев любого типа (или нескольких типов). В том числе слоев, которые уже содержат ключевые кадры анимации. Давайте рассмотрим, как это реализуется:
Анимация подпрыгивающей точки создана с использованием нескольких наборов ключевых кадров
В приведенной ниже сцене я уже создал простую анимацию желтой точки, вращающейся на синем фоне:
Шаг 1: Желтая точка, вращающаяся на холсте
Далее я перехожу к палитре слоев, кликаю правой кнопкой мыши по слою «Dot» и выбираю пункт «Преобразовать в смарт-объект»:
Шаг 2: Преобразование слоя желтой точки в смарт-объект. (Увеличенная версия)
У нас есть новый слой смарт-объекта, и мы можем добавить в него новый набор кадров. В приведенной ниже сцене я добавил набор для создания анимации перемещения смарт-объекта вверх и вниз. В ней мы можем видеть в действии оба набора ключевых кадров, которые создают эффект подпрыгивания:
Шаг 3: Новые ключевые кадры создают эффект подпрыгивания
Преобразуйте этот слой смарт-объекта в другой смарт-объект, который сможем редактировать. Далее мы добавим к этому смарт-объекту свойство «Преобразование». Перейдите в Редактирование> Произвольная трансформация, и с помощью опорных точек измените форму смарт-объекта так, чтобы он появлялся с учетом перспективы.
Шаг 4: Преобразование анимации. (Увеличенная версия)
Теперь при воспроизведении анимации будет отображаться трансформация смарт-объекта. Это один из основных способов того, как сделать анимированную картинку в Фотошопе:
Воспроизведение анимации с трансформацией
Анимация фильтров
Если мы добавим фильтр к смарт-объекту, который содержит анимированный слой, то получим анимацию, которая воспроизводится через фильтр. Давайте рассмотрим, как это работает.
В приведенной ниже сцене я уже создал простую анимацию точки (внутри смарт-объекта), движущуюся на красном фоне:
Шаг 1: Анимация смарт-объекта, желтая точка, движущаяся на красном фоне
Так как наша анимация уже находится внутри смарт-объекта, я могу добавить фильтр непосредственно к нему. Я перехожу в Фильтр> Искажение> Скручивание:
Шаг 2: Применение фильтра «Скручивание» к анимации смарт-объекта. (Увеличенная версия)
Когда вы просмотрите эту анимацию, то увидите, что происходят интересные вещи. Фильтр был применен к самому смарт-объекту, а не к пикселям его содержимого. Благодаря этому перемещение анимированных пикселей через фильтр приобретает уникальный эффект:
Анимация фильтра «Скручивание»
Добавление стилей слоя к анимации смарт-объекта
В приведенной ниже сцене у меня уже есть смарт-объект, который содержит простую анимацию точки движущейся на белом фоне:
Шаг 1: Простая анимация смарт-объекта
Я хочу применить к этой точке стиль слоя «Тиснение». Но если я сейчас попытаюсь применить стиль слоя к смарт-объекту, это повлияет на все его содержимое:
Шаг 2: Стили слоя, примененные к изображению в целом
Чтобы исправить это, мне нужно удалить белый фон. Ранее я рассказывал, что мы можем изменять смарт-объект, чтобы скрыть дополнительные слои. В этом примере я хочу продемонстрировать другой способ.
Пока между слоями существует выразительный контраст тонов, мы можем использовать для удаления фона параметр «Наложить если». Дважды кликните по слою смарт-объекта, чтобы открыть панель стилей слоя, и переместите ползунок параметра «Наложение, если», по фон не исчезнет:
Шаг 3: Настройка слайдера «Наложение, если». (Увеличенная версия)
После этого кликните правой кнопкой мыши по слою в палитре слоев и выберите пункт «Преобразовать в смарт-объект». Мы получим новый смарт-объект, который сохранит внесенные нами изменения:
Шаг 4: Преобразование в смарт-объект. (Увеличенная версия)
Когда мы добавим к анимации набор стилей слоя, эффект будет применяться только к этому объекту:
Стили слоя, добавленные к анимации смарт-объекта
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют на анимированные слои таким же образом, как и на обычные. Если корректирующий слой располагается поверх слоя, содержащего ключевые кадры, то анимация наследует коррекции. Учитывая это, мы можем использовать корректирующие слои, чтобы создать уникальные эффекты.
В приведенной ниже сцене я создал простую анимацию с двумя точками, одна из которых движется мимо другой:
Шаг 1: Анимации из двух точек
Так как вся сцена создана в оттенках серого, я использую корректирующий слой «Карта градиента», чтобы ввести цвета. После этого можно использовать панель «Свойства», чтобы внести следующие коррекции:
Шаг 2: Настройки для корректирующего слоя «Карта градиента» (Увеличенная версия)
В результате мы получили эффект анимации, который был раскрашен с помощью свойств корректирующего слоя:
Анимация была раскрашена с помощью корректирующего слоя
Создание естественных эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько методов создания анимации в Фотошопе, я хочу объединить некоторые из них, чтобы создать естественный эффект, приведенный ниже:
Естественный эффект анимации
Сначала я создал другую простую анимацию с двумя слоями, один из которых перемещается относительно другого. Разница лишь в том, что оба слоя были размыты:
Шаг 1: Анимация с двумя размытыми точками
Теперь мы добавим корректирующий слой «Уровни». В панели «Свойства» перетащите ползунки слайдеров светлых и темных тонов таким образом, чтобы края объектов стали четкими:
Шаг 2: Измените корректирующий слой «Уровни». (Увеличенная версия)
При воспроизведении анимации вы увидите уникальный естественный эффект:
Естественный эффект анимации
Благодарим Вас за то, что уделили внимание этой статье.
Перевод статьи «Creating Advanced Animations In Photoshop Learning Some New Techniques» был подготовлен дружной командой проекта Сайтостроение от А до Я.