Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе применить стиль
Уроки фотошопа. Стиль для фотошопа. Как использовать стили в фотошопе
Как использовать стили в фотошопе? Такие вопросы прозвучали в комментариях к моему посту с коллекцией разноцветных стилей и к посту с уроком фотошопа, где я объясняла, как стили можно добавить в фотошоп. Стили многим понравились, но не все знают как на практике можно применить стили. Я постараюсь рассказать, как я пользуюсь стилями и как их можно использовать в фотошопе.
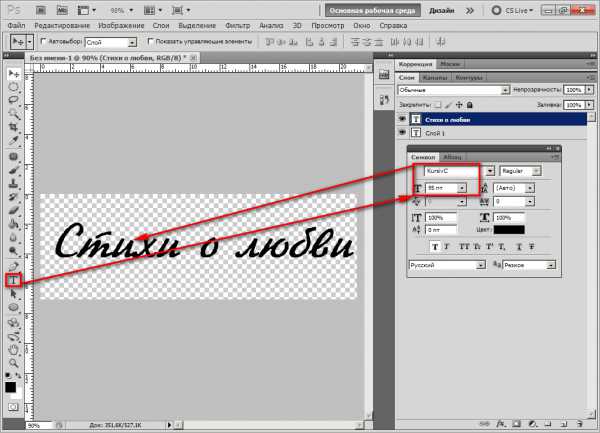
В первую очередь, это конечно наши тексты. В блогах на майле или на Лиру все мы размещаем какую-то интересную информацию и конечно хочется ее как-то красивее подать, чтобы были красивые картинки и заголовки, потому что сам текст особо не изменить-выбор шрифтов и цветовая палитра небогаты. Вот вам и первый способ, как использовать стили в фотошопе. Будем делать красивый заголовок поста. Например вот такой золотой:
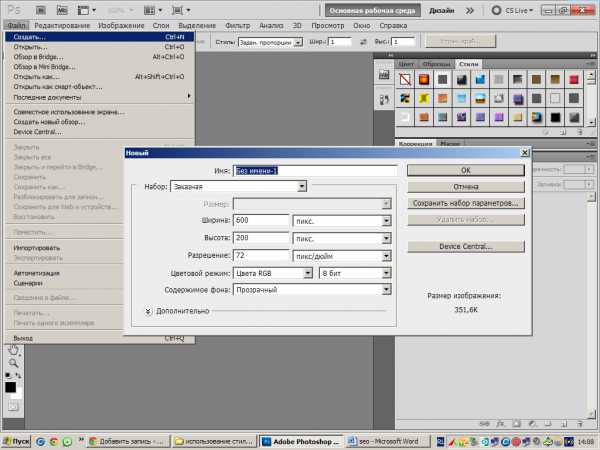
1. Вы придумали, как назовете свой пост. Допустим: Стихи о любви. Открываем фотошоп, Файл — Создать и создаем новый документ вот с такими параметрами: 600 на 200 пикселей, потому что обычная стандартная рамка идет шириной 700 пикселей.



Если вы делаете рамочку в фотошопе, то такие сохраненные заголовки можно будет сразу открывать и вставлять на новый документ, а если вы делаете рамочки в Рамочнике или по кодам, то сохраненный таким образом заголовок нужно будет загрузить в Радикал, снять там все 3 галочки, выбрать не кликабельный и взять оттуда 6 код, тогда ваш заголовок останется на прозрачном фоне и вы сможете поставить его и перед рамочкой и в самой рамочке, загрузив в новую запись на Лиру кодом. Украшайте свои посты красивыми заголовками.
Скачать урок с текстом и картинками можно бесплатно с Яндекс Диска.
Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
Стили слоя в фотошопе: описание, применение
Обучение фотошопу / УЧЕБНИК 26521 Нет комментариевВернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя, где они находятся и как применять.
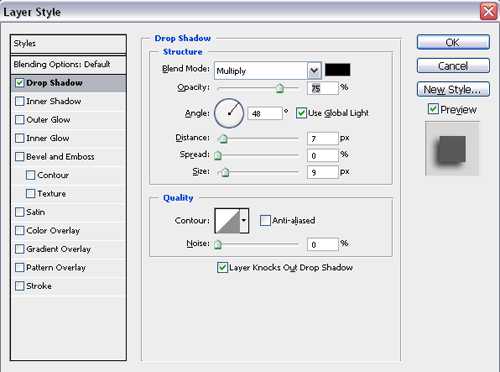
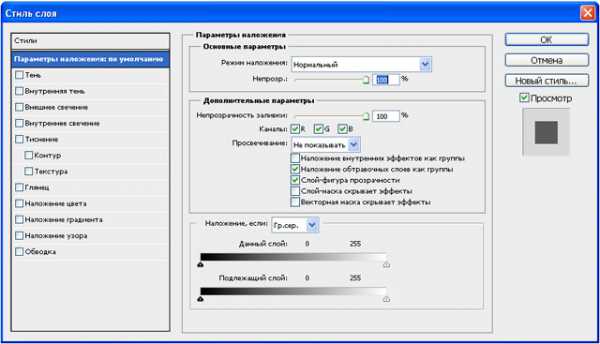
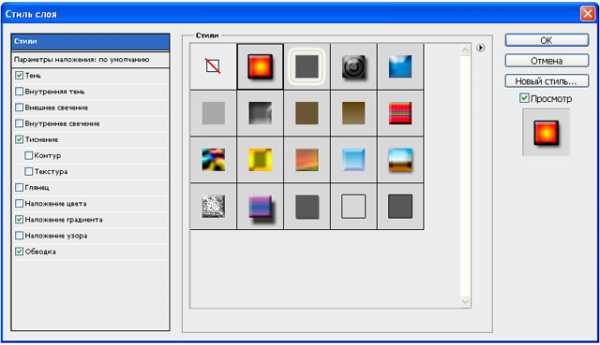
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя.
Если слой заблокирован (рядом с миниатюрой находится замочек), то при двойном клике появится окно Новый слой, где нажав ОК, вы снимите блокировку и преобразуете его в полноценный слой. Еще раз сделайте двойной клик для открытия стилей.

Условно, окно можно разделить на три части:
- слева столбик — стили слоя и готовые специальные эффекты фотошопа;
- в середине — параметры и настройки, выбранных эффектов;
- справа узкий столбик — стандартные кнопки и миниатюра просмотра изменений, которая показывает как будет меняться слой при выборе тех или иных настроек.
Стили
Это самая первая строчка первого столбца. Нажав на нее, увидите стандартный набор стилей, примерно, вот такой:

Что такое стили слоя? Их история началась давно и созданы они были только для веб. Когда в интернете становилось все больше и больше сайтов, каждый вебмастер пытался сделать свой сайт красивым. Это сейчас интернет перенасыщен миллионами способов как это можно сделать, а тогда наличие такой кнопки было предметом гордости:
Именно поэтому фотошоп в себя включил такого рода графику. Но в те времена, в области веб-графики, балом правила Macromedia Fireworks. Чтобы избавиться от конкуренции, компания Adobe просто купила Macromedia. Конкуренция закончилась, а стили остались. По большому счету они и не нужны.
Конечно, нужны они или не нужны — решать каждому самостоятельно. Раз они включены в состав программы, то подробно разберем, что это такое.
Для наглядности создайте слой в виде какой-нибудь фигуры и начинайте щелкать по стилям. В результате, к фигуре начнут применяться Стили — это своего рода заранее сохраненная комбинация из эффектов, например, тиснение, тень, свечение, обводка, градиент и другие, а также применяется определенная цветовая схема. Самое замечательное то, что все наложенные параметры можно будет подкорректировать, причем каждый в отдельности. Как это сделать? Допустим, вы применили стиль. Теперь внимательно посмотрите на левый столбик диалогового окна и вы увидите, что вдруг появились галочки у специальных эффектов. Переходите в параметры каждого из них и меняйте настройки как вам нравится, или отключите вовсе. Подробнее об эффектах будет ниже в этой статье.
Рядом с выбором стилей, имеется маленькая кнопочка в виде стрелочки в кружочке. Нажав на нее появится дополнительное меню, в котором можно изменить размер миниатюр, загрузить свой набор/сохранить его или восстановить стандартный. Также можно переключиться на один из дополнительных наборов стилей.
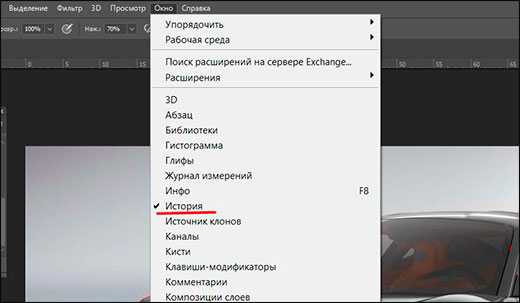
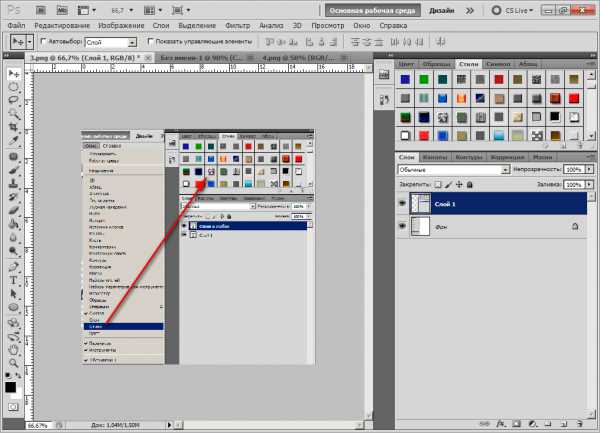
Стоит упомянуть, что в сети интернет есть масса наборов, которые можно скачать. Для удобства их применения можно вывести в рабочее пространство отдельную палитру с ними. Для этого поставьте галочку Стили в команде Окно в верхней части фотошопа.
Параметры наложения
О параметрах наложения есть целая большая статья, поэтому не буду на этом останавливаться, тем более это неосновная составляющая стилей. По большому счету, параметры дублируют те инструменты, которые располагаются в верхней части палитры слоев: наложение, заливка и непрозрачность.
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
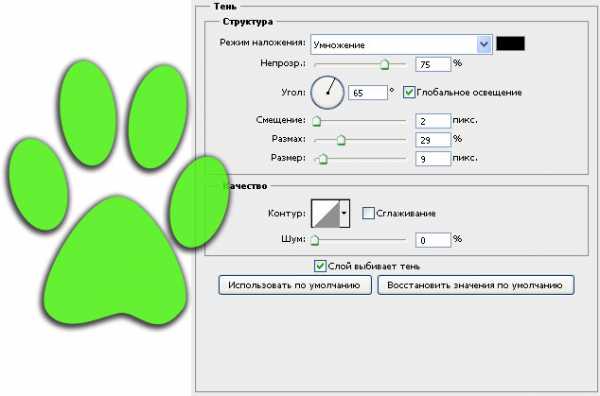
Тень
К слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.

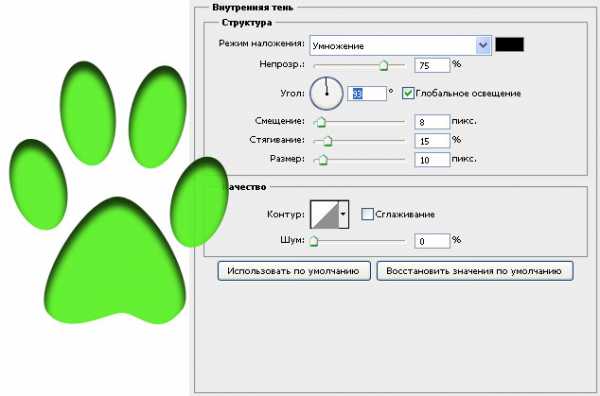
Внутренняя тень
В этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.

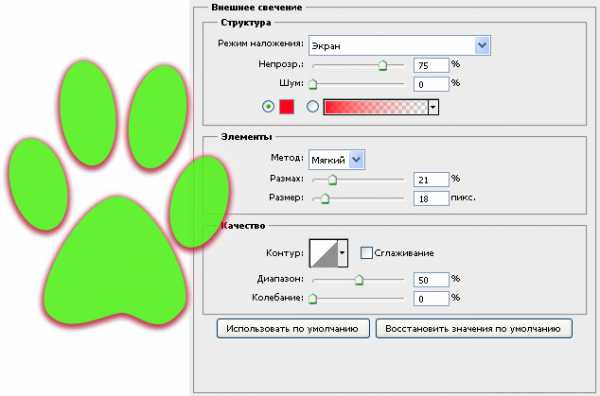
Внешнее свечение
Название говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.

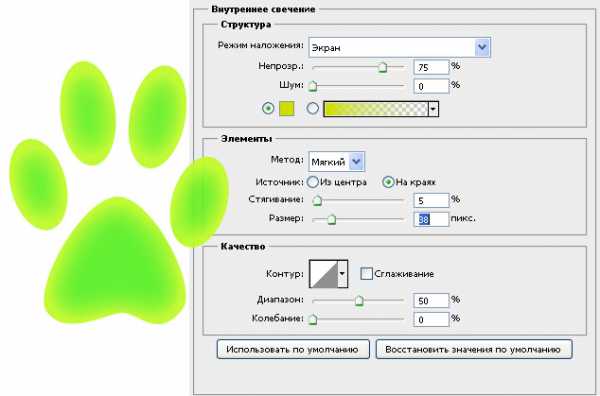
Внутреннее свечение
Аналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)

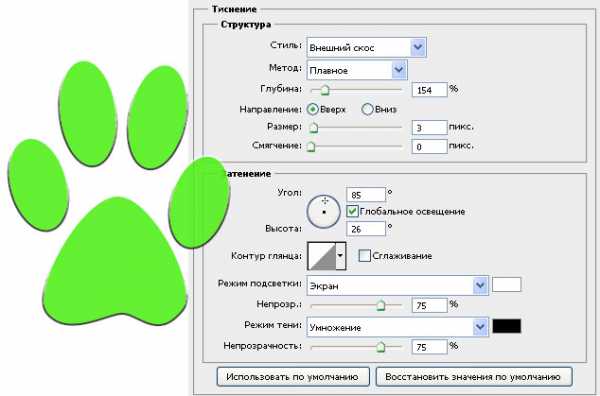
Тиснение (Контур, Текстура)
Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более подробно о тиснении можно почитать тут.

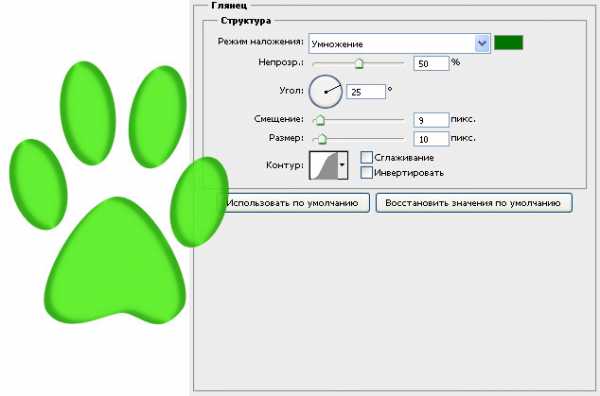
Глянец
Один из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.

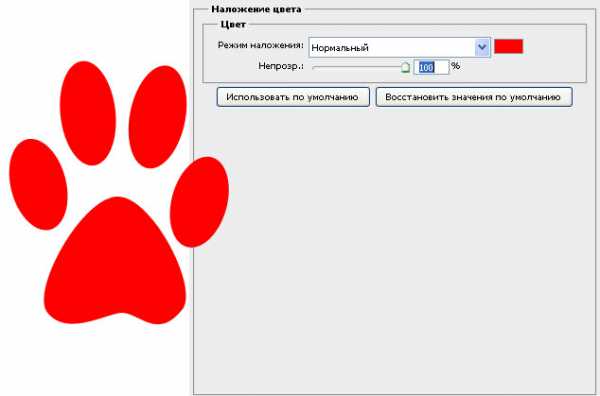
Наложение цвета
Целиком меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.

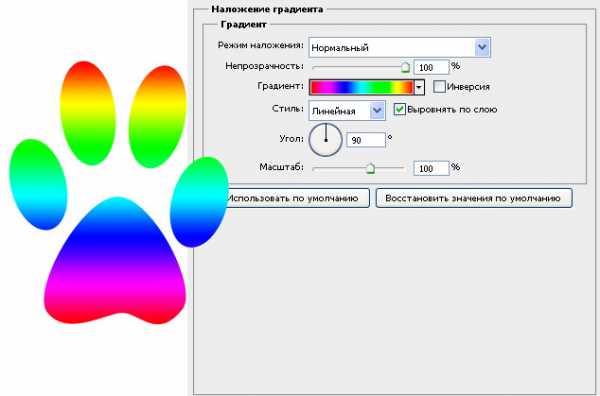
Наложение градиента
Один из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.

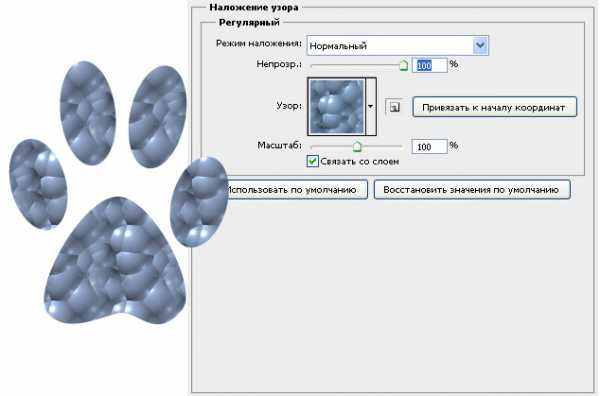
Наложение узора
Еще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.

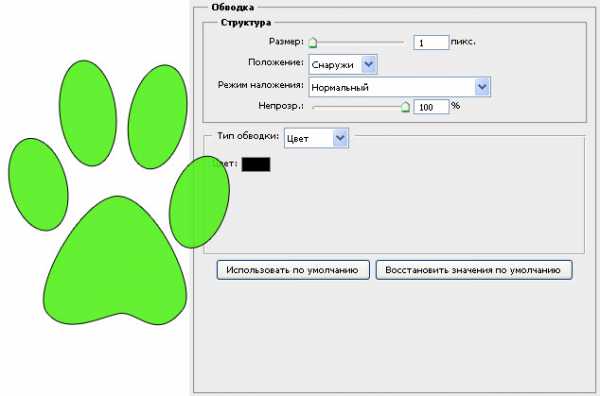
Обводка
Обводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.

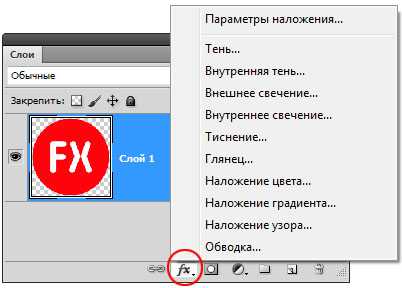
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.

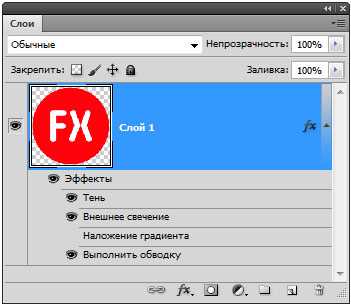
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:

Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию - учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
Смотрите другие похожие статьи
Супер Видео
наверх
Как применить стиль в Фотошопе?
Стили в фотошопе — это заранее созданная комбинация настроенных эффектов, которые предназначены для создания определенного результата, например, имитации стекла или дерева. Стили используются для быстрой и неразрушающей обработки изображения и применяются к отдельным слоям.
Инструкция
Стили в Фотошопе: практика и трюки
В прошлой статье Стили в Фотошопе: как сделать стили, мы поговорили о том что такое стиль, где его найти, как создать, как сохранить, и из чего в целом состоит диалоговое окно стилей. С одной стороны эта статья является её продолжением, с другой стороны её можно рассматривать как самостоятельную статью. Речь пойдет об особенностях создания стилей и небольших трюках.
Когда я начал писать статью о конкретных эффектах стилей, например Drop Shadow, сразу обнаружилось, что большей части стилей присущи одни и теже настройки, одинаковые нюансы применения. Например почти во всех стилях применяется контур, в каждом стиле существуют режимы наложения. Контуры тема не простая, но везде они устроены одинаково, будь то контуры для Drop Shadow или контуры для Bevel and Emboss.
Поэтому я решил продолжить цикл статей о стилях в целом, чтобы не писать об одном и том же при описании каждого из стилей. В данном цикле я планирую написать 4 статьи:
Как применить стили в Фотошопе
Я уже подробно описал все способы применения стилей, в том числе самый мобильный через панель слоев Layers в своей первой статье Как сделать стили в Фотошопе, но для цельности статьи повторюсь. Создаем любой слой, фигуру, шрифт, выделяем этот слой на панели слоев Layers и выбираем из меню Layer > Layer Styles > Любой стиль Если все правильно, то на рабочей области появится диалоговое окно стилей, в котором можно приступить к настраиванию эффекта.
Наложение стилей
Стили накладываются друг на друга как блины, точно так же как это происходит на панели слоев Layers. Только в случае стилей все наоборот. Стили перекрывают друг друга без всякой логики в хаотичном порядке. Например Satin перекрывает Color Overlay, а Color Overlay перекрывает Gradient, тот в свою очередь перекрывает Pattern. В этом видится определенная логика, ведь Satin находится выше этих стилей, за ним следует Color Overlay, а за ним Gradient.
Но Outer Glow перекрывает Drop Shadow, а Stroke перекрывает Outer Glow. Все наоборот. Можно было бы утверждать, что все тени перекрывают друг друга снизу вверх, а все заливки, начиная с Bevel и заканчивая Pattern сверху вниз. Но внутренние тени перекрывают друг друга опять же сверху вниз, в противоположность внешним теням. Одним словом все это нужно просто запомнить.
Трюки и стили в Фотошопе
Заранее зная какой из стилей стоит выше другого мы легко создаем «многослойные» эффекты при помощи стилей. Главное соблюдать правильный порядок. Когда мы слышим наименования стилей Drop Shadow, Stroke, Outer Glow и прочие, скорее всего мы сразу представляем целевое применение этих эффектов. Например думая о Drop Shadow я вижу обычную классическую тень. А представляя Outer Glow мы явно думаем о традиционном ярком свечении вокруг слоя. При работе со стилями важно выйти за пределы традиционного представления об эффектах. Вот несколько простых трюков, которые помогут вам в этом.
Пять окантовок
Как создать тройную окантовку в Фотошопе в стиле диско? При помощи стилей это дело пары минут. Но как? Ведь эффект окантовки Stroke всего один? Видимо придется создать три объекта, и а каждому применить Stroke. А если я скажу вам что при помощи стилей можно создать не три а даже пять окантовок. Достаточно выставить верные параметры, и эффекты Drop Shadow, Inner Glow, Outer Glow, Inner Shadow легко превращаются в подобие Stroke.
- Stroke — Size: 10px, Position: Outside, Blend Mode: Normal
- Outer Glow — Blend mode: Normal Opasity 100%, Spread 100%, Size 20px
- Drop Shadow — Blend Mode: Normal, Opasity 100%, Distance 0px, Spread 100%, Size 30px
- Inner Shadow — Blend Mode: Normal, Opasity 100%, Distance 0px, Choke 100%, Size 5px
- Inner Glow — Blend Mode: Normal, Opasity 100%, Choke 100%, Size 10px
В каждом из этих стилей параметры Choke или Spread регулируют мягкость краев. Соответственно 100% в каждом дают жесткие края и имитируют Stroke. Не мешает имитации окантовки так же полная видимость эффекта 100%, отсутствие режимов наложения Normal. И если вы не сумели разобраться что к чем, просто скачайте фаил в конце статьи и посмотрите стили сами. Остается только выбрать цвета и шрифт.

Кнопки и шапки в веб дизайне
Помните мою статью, как сделать сайт Вконтакте? В ней мы создавали страницу группы для Вконтакте и я подробно останавливался на всех элементах сайта. Этот трюк постоянно используется в веб дизайне. Шапки, кнопки, объекты, все выделяется тонкой окантовкой и слегка подсвечивается. Но как этого добиться, ведь окантовка Stroke одна. Мыслите креативно. Обращайте внимание на детали.
- Используйте Stroke чтобы создать 1px окантовку вокруг объекта.
- Тень не обязательно должна быть тенью, используйте минимальные параметры для Drop Shadow чтобы создать легкое подчеркивание объекта или надписи.
- Используйте Inner Shadow как имитацию Stroke с минимальными параметрами и 0% сглаживанием края чтобы создать внутреннюю окантовку.

Блики и выдавливание
Используя мощный эффект Bevel and Emboss мы получаем стандартную имитацию 3D надписи или объекта. Строится оно за счет подсветки с верху белым, а снизу темным. Получается своего рода объемность. Но зачем использовать все то, что нам предлагает эффект по умолчанию? Сделайте красивый блик, отключив темную тень.
- Отключите темную тень до 0%
- В верхней тени используйте Blend mode: Normal и белый цвет.
- Параметры Style: Inner Bevel и Technique: Smooth как по умолчанию.
- Параметр глубины Depth 150-210%
- Используйте жесткий угол наклона, чтобы отделить блик как можно дальше от границы надписи Altitude 50-60 градусов.
- Играйтесь с параметром Size чтобы получить легкую но эффектную кромку надписи. 1-5px
- Подробные настройки стиля можно покрутить в прилагаемом фаиле PSD в конце статьи.

Сатин и шоколадная надпись
В быту моей дизайнерской молодости я всегда гадал что это за странный эффект Сатин и для чего он нужен? Результаты которые выдают его дефолтные настройки крайне не понятные. На самом деле сатин это материал похожий на шелк. Эффект Satin как раз и создан для имитации сатинового стиля, этакой шелковистой не заправленной помятой простыни, с множеством складок и бликов.
- Выберите письменный извилистый шрифт и используйте вышеназванную технику для создания красивых бликов поверх надписи.
- Добавьте стиль Satin. Distance 10-15 Size 10-15. Подробности стиля в PDS фаиле в конце статьи.

Всего два стиля и мы получаем вполне пригодный логотип для шоколадки. Но поверьте, эти шоколадные надписи в 70% делают точно так же.
Необычное использование градиента
Что вы представляете, когда думаете о градиенте? Первое что приходит мне на ум, это некий переход цвета, например, из темно-синего в голубой. Хороший нежный пастельный градиент. Но если постараться выйти за рамки обычного мышления? С градиентами можно вытворясь совершенно разные вещи, мы можем делать резкие градиенты с жестким переходом в 1px либо мягкие размытые.

- Воспользуйтесь продемонстрированной выше техникой для создания бликов через Bevel and Emboss
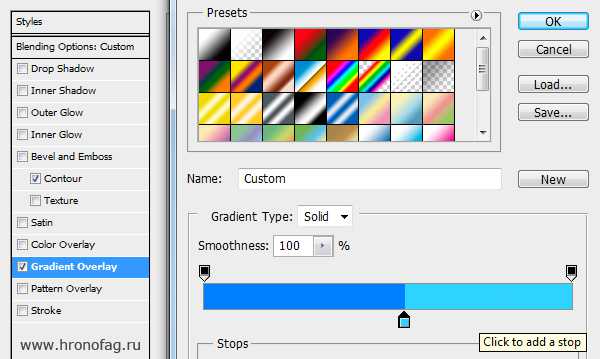
- Создайте стиль Gradient Overlay и настройте его таким образом, чтобы градиентный переход был максимально жестким.
- Нажмите ОК, чтобы выйти из редактора градиентов. Теперь просто перемещайте градиент двигая мышкой по надписи. Выберите кромке перехода подходящее место.
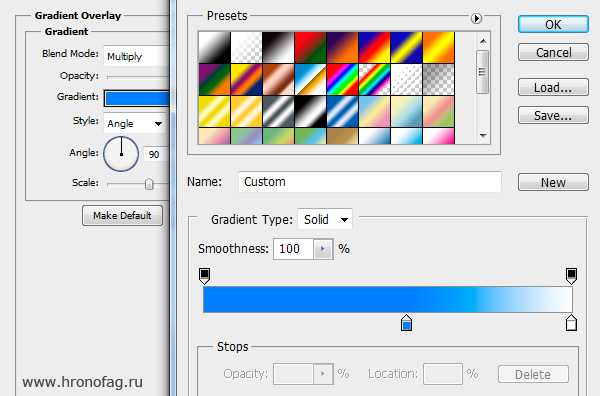
- Усложним эффект. Вернитесь в Bevel and Emboss и перенастройте его. В параметре Teсhnique выберите Chrisel Hard, настройки глубины и размера Depth и Size подкрутите, чтобы получить более жесткие края.
- Перенастроим градиент в Gradient Editor. Уберите жесткий переход и нажмите ОК

- Измените всего одну настройку Style: Angle вместо Linear и вы поймете о чем я говорю.
- В заключении я добавил легкий Satin о котором мы говорили выше, с настройками белого цвета, режим наложения Soft Light.
- Подробности настройки стиля можно посмотреть в прилагаемом фаиле PSD в конце статьи.
Теперь никто не скажет что вы просто применили стиль градиента. Возможно проделали какую то индивидуальную работу, раскрасили часть надписи одним цветом, а на другую наложили неведомые блики. Но никак не несколько кликов в Стилях слоя.
Стили и масштабирование Scale
Как правильно масштабировать стили? Допустим вы создали отличный стиль и надели его на текст. В ходе работы возникла необходимость текст уменьшить. Вы по привычки заходите в Edit > Free transform однако это не самая хорошая идея. В статье Как сделать сайт Вконтакте, я уже затрагивал этот вопрос. Когда вы трансформируйте объект вместе со стилем, вы трансформируете объект, но не стили. Настройки стилей остаются прежними. Логично что вы подстраивали тени, окантовки, градиенты под объект определенного размера, поэтому после трансформирования стиль выглядит ужасно.

Вот несколько решений этой проблемы:
1) Создать копию объекта и растрировать её. Чтож, на этом мы похороним все стили и уже никогда не сможем к ним вернуться. Но это не самый плохой вариант, если вы отложили оригинальный объект со стилями в тайничок, а подкрутить стили и вновь трансформировать слой дело 5ти минут.
2) Уменьшить надпись при помощи Free Transform, затем войти в стили и подкрутить настройки в ручную Не самый плохой способ если это нужно сделать всего один раз, а настроек не много.

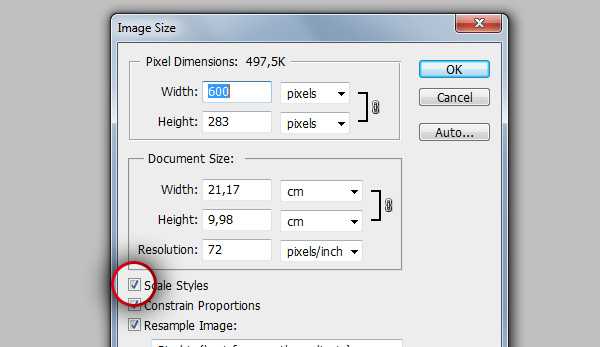
3) Ипользуйте Image Scale, поставив галочку Scale Styles. Это отличный вариант, если вам нужно уменьшить всю рабочую область вместе с миллионом слоев, к которым привинчены стили. Но что если вам нужно изменить размер конкретной надписи со стилями? Вы всегда можете перетащить слой на новую работую область и применить Image Scale отдельно.
4) И наконец самый выгодный способ который использую я. Создайте умный слой. Преобразуйте объект со стилем в умный слой Layer > Smart Objects > Convert to smart Objects В этом случае слой будет помещен в спец контейнер и надежно защищен. Вы сможете маштабировать его как угодно, и стили слоя визуально будут меняться вместе с умным слоем, но на деле оставаться неизменными внутри контейнера, как и оригинальный размер объекта.
И на этом я заканчиваю статью Стили в Фотошопе: практика и трюки. В следующий раз мы поговорим о весьма малоизученной настройке под названием Контуры.
Скачать фаил
Файл, в котором вы найдете все примеры и стили, использованные в этой статье.
Скачать файл