Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе объемный логотип
Создаём 3D анимацию логотипа в Фотошоп
В этом уроке вы узнаете, как сделать объёмным плоский логотип с помощью 3D инструментов и оживить его, используя новую Шкалу времени (Timeline) в Photoshop CS6.
Детали урока.
Программа: Adobe Photoshop CS6 Extended Сложность: средняя Предполагаемый срок завершения: 1 час + время рендеринга Финальный результат
Материалы для урока:
логотип ресурса Envato.
Архив
Примечание переводчика: стоит заметить, что для этого урока потребуются значительные ресурсы вашего компьютера, так как рендеринг длится достаточно долго. Логотип, предоставленный для использования - большого размера, поэтому предлагаю сразу уменьшить его для работы.
Шаг 1
Откройте логотип в Photoshop. Обратите внимание, что файл с расширением PNG -это важно, потому что он содержит прозрачность и так будет удобнее, когда мы будем преобразовывать объект в 3D. Сейчас нет необходимости корректировать размер логотипа, так как мы будем изменять его в конце, при сохранении анимации.
Шаг 2
Выберите инструмент Рамка (Crop Tool) и расширьте верх и низ документа, чтобы увеличить пространство для нашей сцены. Нажмите Enter, чтобы принять изменения.
Инструментом Прямоугольная область (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст.
Шаг 3
Чтобы облегчить задачу, автор переименовал слой с видимым текстом на Text. Создайте копию этого слоя, переименуйте её в Leaf и сделайте активной маску слоя. После этого мы сможем её редактировать. Теперь нажмите комбинацию клавиш Ctrl + I, чтобы инвертировать маску. Таким образом, на этом слое будет виден только лист, а текст будет исключен. Результат должен выглядеть идентично оригиналу изображения с логотипом, которые мы открыли в начале урока. Разница лишь в том, что текст и значок листика в настоящее время на отдельных слоях.
Делаем активным слой с листиком Leaf и идём в меню Слои – Слой маска – Применить( Layer > Layer Mask > Apply). Это действие позволит удалить все пиксели, которые были скрыты под маской.
Теперь идём в меню 3D и выбираем пункт Новая 3D-экструзия из выделенного слоя (3D > New 3D Extrusion From Selected Layer). После этого вы будете автоматически перемещены в 3D пространство, где будете работать с 3D сценой. Если этого не произошло, вы можете самостоятельно включить его в меню Окно – Рабочая среда - 3D (Window> Workspace> 3D). Обратите внимание, что теперь слой с листиком является 3D слоем в палитре слоёв.
Шаг 4
Перейдите в 3D палитру, выделите объект Leaf (обозначается значком звезды) и включите палитру Свойства (Properties). В настройках палитры установите Глубину экструзии (Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).
Теперь нам нужно переместить объект Leaf точно в центр сцены. Прежде чем мы это сделаем, для удобства изменим вид нашей камеры. Выделите Текущий вид (Current View) в 3D палитре и выберите настройку Сверху (Top) для опции Вид (View) в палитре Свойства (Properties).
Используя экранные рычаги управления 3D объектом, переместите листик точно в центр сцены, который обозначается пересечением красной и синей линиями.
Примечание переводчика: для того чтобы элементы управления стали видимыми, щёлкните курсором по 3D объекту.
Шаг 5
В настоящее время наш документ имеет вид сверху. Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.
Исправим положение листика. Используйте инструменты камеры в верхнем меню, которые показаны на скриншоте. Перемещайте камеру до правильного размещения логотипа. Просто перемещая камеру, мы можем добиться вида объекта в надлежащем положении. Важно, что на самом деле, таким образом, не двигается 3D объект, как это было в шаге 4.
Шаг 6
Примечание переводчика: Важно, перед началом создания анимации, продумайте какой у вас будет фон, например - цвет, градиент Необходимо подготовить фоновый слой заранее самым нижним в палитре слоёв. Автор не говорит об этом, но у него завершённая анимация с белым фоном.
Теперь мы готовы к создании анимации. Откройте Шкалу времени (Timeline) и нажмите кнопку Создать временную шкалу для видео (Create Video Timeline). Если вы не видите в рабочем пространстве программы шкалу времени, вы можете её открыть в меню Окно – Шкала времени (Window > Timeline).
Когда вы сделаете это, то увидите, что все слои отображаются в виде отдельных видео-слоёв в шкале времени. В нашем случае это будет два видео-слоя.
Шаг 7
Так как нужно анимировать листик, нам необходимо получить доступ к его свойствам в шкале времени. Чтобы раскрыть список свойств, которые могут быть анимированы, щёлкните по маленькой стрелке напротив названия видео-слоя. Для этой анимации мы сосредоточимся на опции Положение 3D сцены (3D Scene Position).
Щёлкните по иконке секундомера чтобы Включить анимацию ключевых кадров (Enable Keyframe Animation). Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.
Поскольку ключевой кадр анимации включен, Photoshop автоматически добавит ключевой кадр, когда вы внесёте изменения в положение сцены (или вращения).Прежде чем начать вращать сцену, необходимо указать, как долго будет длиться анимация. Для этого перетащите индикатор текущего времени (обозначается синим слайдером) в другую точку на временной шкале.
Шаг 8
Вернитесь в 3D палитру активируйте слой Сцена (Scene) и перейдите в палитру Свойства (Properties). Щёлкните иконку Координаты (Coordinate) и измените на оси Y значение угла на 360 градусов. Это будет вращать сцену вокруг ее Оси Y на 360 градусов.
Обратите внимание, что после этих действий на шкале времени был добавлен новый ключевой кадр. Используя индикатор текущего времени (голубой слайдер), двигая его назад и вперёд, вы можете просматривать процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый центр нашей сцены, мы будем видеть его вращающимся на месте.
Шаг 9
Наша цель состоит в том, чтобы 3D объект листик постоянно вращался вокруг своей оси, но показывал всё время только свою переднюю часть. Чтобы сделать это, нужно сначала дублировать слой Leaf в палитре слоёв. Обратите внимание, что копия слоя с листиком сразу же появится и в шкале времени.
Теперь очистим шкалу времени, чтобы 3D объект листик делал три четверти оборота.
Подведите курсор к началу видео-слоя с копией листика. Когда курсор изменится на значок с видом квадратной скобки с двумя стрелочками, перетащите слой к красной линии. Этот видео-слой теперь будет обрезан и его анимация начнётся после трёх четвертей оборота.
На этот раз нужно очистить первую часть нашей анимации. Для этого нужно найти точку, в которой объект листик поворачивается на одну четверть. Активируйте видео- слой Leaf в Шкале времени (Timeline) и перетащите его конец к красной линии как показано на скриншоте.
Наконец сдвиньте видео-слой с копией листика к новой красной линии. Убедитесь, что ваша анимация проходит гладко.
Шаг 10
Прежде чем продолжить создание нашей анимации, мы должны указать программе какие именно кадры хотим использовать. Используйте индикатор текущего времени, чтобы определить точку, где наш объект появляется, чтобы сделать полный оборот. Теперь сдвиньте к красной линии ползунок Задать конец рабочего участка, который находится под тайм баром. После этих действий в анимации будут показаны только эти кадры.
Шаг 11
Наша работа с подготовкой анимации завершена и нам пора заняться её сохранением в формате GIF. Рассмотрим два варианта. Первый – быстрое сохранение с низким качеством. Второй вариант займет больше времени, но позволит нам сохранить высококачественный GIF. Вариант 1 – идём в меню Файл – Сохранить для Web (File > Save for Web). Эта опция пропускает процесс рендеринга и сохранит кадры, какие они есть в нашем документе. Идем дальше, и изменяем настройки по своему усмотрению. Нажмите кнопку Сохранить, когда закончите.
Ниже приведен пример окончательной анимации с использованием Вариант 1 без рендеринга. Обратите внимание, что края листьев появляются зубчатые.
Шаг 12
Вариант 2 – требует рендеринга нашей сцены. Это настоятельно рекомендуется для улучшения качества конечного продукта. Идём в меню Файл – Экспортировать – Просмотреть видео (File > Export > Render Video) и внесите изменения, как показано на скриншоте. Убедитесь, что у вас установлен параметр Последовательность изображений Photoshop (Photoshop Image Sequence) для выхода и Окончательная трассировка лучей (Ray Traced Final). Этот метод сделает нашу сцену в виде отдельных кадров.
После того как все кадры пройдут рендеринг, мы сможем открыть их как анимацию. Идём в меню Файл – Открыть как (File > Open As) и перейдите к папке, которую вы создали для обработанных кадров. Выберите первый кадр и внизу окна поставьте флажок на опции Последовательность изображений (Image Sequence). Теперь нажмите кнопку Открыть (Open ) и в следующем диалоговом окне подтвердите ОК.
После этих действий кадры, которые прошли рендеринг, автоматически появятся новой анимацией в новой шкале времени.
Финальный шаг. Чтобы сохранить анимацию в формате GIF, просто повторите Шаг 11, и все готово!
Автор: Stephen Petrany
Красивый 3D логотип в фотошопе
Из названия урока всё ясно — сегодня я расскажу как в фотошопе нарисовать красивый логотип, но не обычный, а объёмный, 3D.
Использовать его можно в совершенно различных целях, можно, например, разместить на шапке сайта (фон сделать подлиннее) или сделать таким образом красивые обои для рабочего стола.
Во всяком случае, нарисовав его, вы поймёте как рисуются объёмные объекты в фотошопе.
Красивый логотип в фотошопе
1. Создаём новое изображение размером 460x438 px, создаём новый слой и заливаем его любым цветом (с помощью инструмента Paint Bucket Tool):

2. Теперь раскрасим наш слой, который будет служить нам фоном. Для этого кликаем по слою правой клавишей (на панеле слоёв) и выбираем пункт Blending Options, в нём переходим на вкладку Gradient Overlay и выставляем следующие параметры (красными цифрами я указал шестнадцатеричные коды цветов):

Жмём Ok и получаем такой-вот приятный фон:

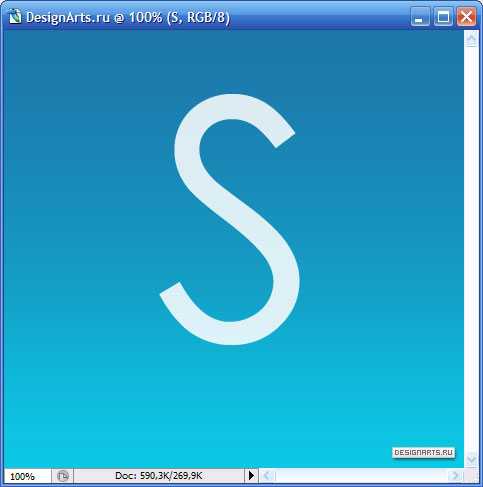
3. Сейчас выбираем понравившийся шрифт (желательно попроще и пожирнее), размер шрифта ставим побольше (примерно 250 pt), цвет — любой, и пишем любую букву (я написал букву S — первая буква моего ника):

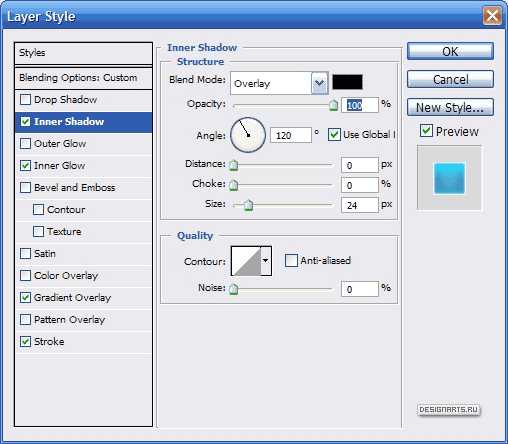
4. Непрозрачность (Opacity) слоя с буквой поставьте равной 85% (непрозрачности всех последующих слоёв, относящихся к нашей объёмной букве, тоже сделайте равными 85%). Заходим в Blending Options слоя с буквой и на вкладке Inner Shadow (внутренняя тень) выставим следующие параметры:

5. Теперь переходим на вкладку Inner Glow (внутреннее свечение) и там сделаем так:

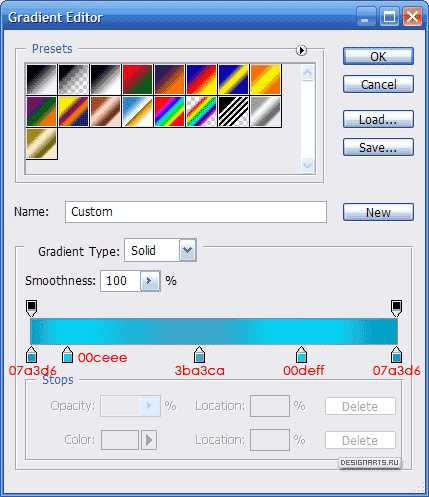
6. А на вкладке Gradient Overlay сделаем вот-так:

Вот так выглядят настройки градиента (чтобы открыть такое окошко — кликните по полосе с градиентом; чтобы добавить дополнительные квадратики для указания цвета — просто кликните на том месте, где вы это хотите сделать):

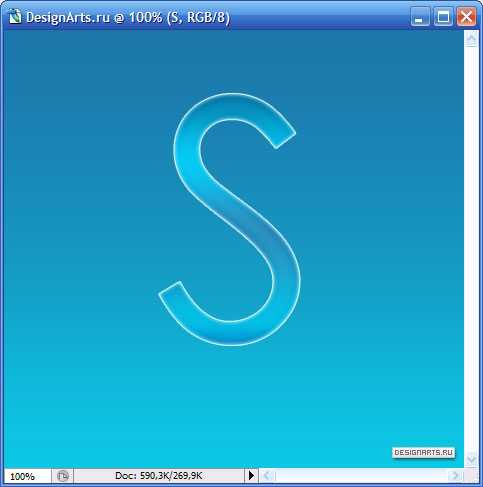
7. А сейчас откроем последнюю вкладку — Stroke, и там сделаем так как у меня:

Жмём Ok и получаем такую-вот букву:

8. Создадим копию слоя с буквой (для этого на панеле слоёв переместите слой с буквой на иконку для создания слоя или же кликните по слою правой клавишей и выбирите Duplicate Layer) и переместим её немного влево и совсем чуть-чуть вниз:

9. Узнаёте первые очертания объёмной буквы — а скоро я постараюсь превратить их в довольно красивый логотип... А чтобы сделать фигуру ещё более объёмной, давайте соединим вершины обеих букв белыми линиями. Для этого выберем инструмент Line Tool и белым цветом нарисуем такие-вот линии:

10. Вы можете подумать что это всё, а вот и нет... У нашей объёмной буквы есть только фронтальная и задняя стороны. Давайте устраним этот недостаток. Зажмите клавишу Ctrl и кликните по слою с фронтальной стороной буквы:

11. А сейчас, не отпуская Ctrl, зажмите ещё и Alt и кликните по слою с задней стороной нашей объёмной буквы:

12. Некоторые уголки фигуры остались невыделенными. Для этого выберем Polygonal Lasso Tool и выделим незатронутые уголки (чтобы прошлое выделение не исчезло, зажмите клавишу Shift):

13. Хорошо. Теперь создадим новый слой между слоями с задней и фронтовой (передней) частями фигуры и зальём выделение любым цветом:

14. Теперь применим к только что созданному нами слою те же эффекты, что мы применили к слоям с фронтовой и задней сторонами буквы. Это делается очень просто. Кликните правой клавишеё по слою с задней стороной объёмной фигуры и выберите пункт Copy Layer Style, затем кликните правой клавишей по слою, к которому мы хочем применить эффекты, и выберите пункт Paste Layer Style:

15. Это мы создали левую сторону будущего объёмного логотипа. Нужно теперь создать и правую... Что мы делаем: зажимаем Ctrl и кликаем по слою с задней стороной фигуры, потом зажимаем в добавок к Ctrl ещё и Alt и кликаем по слою с передней стороной фигуры:

16. С помощью Polygonal Lasso Tool добавим к выделению невыделенные уголки (чтобы прошлое выделение не исчезло, зажмите клавишу Shift), затем создадим новый слой между слоями с передней и задней сторонами фигуры и зальём выделение любым цветом:

17. Добавим к только что нарисованной правой стороне фигуры те же эффекты, что мы добавляли к другим сторонам (кликаем на слое правой клавишей и выбираем Paste Layer Style):

18. Если подумать, то можно заметить, что осталось ещё две незакрашенные плоскости — их можно не трогать, т.к. они маленькие и почти незаметные, но всё-же я это сделаю. Выделим оставшуюся сторону фигуры (смотрите на рисунке ниже) и зальём любым цветом:

19. Применим к этой плоскости те же эффекты, что и ранее:

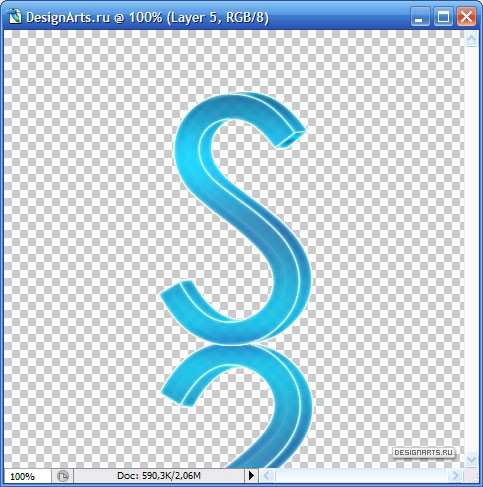
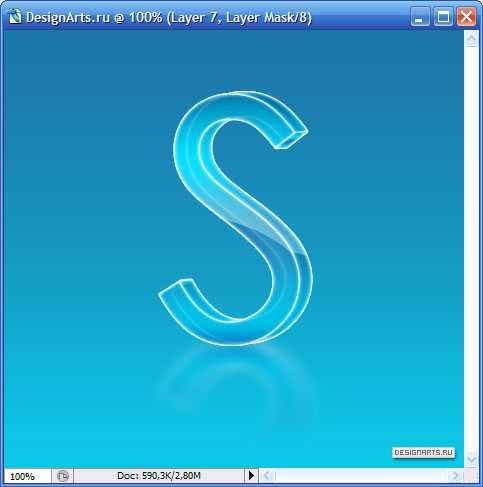
20. Вот мы и нарисовали объёмную фигуру (или логотип — называйте как хитите).
Давайте сделаем отражение. Для этого отключим слой с фоном (на панеле слоёв, слева от слоя, есть иконка ввиде глаза — кликните по ней, чтобы она исчезла). Сейчас выделим всю рабочую область (Ctrl + A или в меню Select —> All) и скопируем видимое изображение (Shift + Ctrl + C или в мень Edit —> Copy Merged), затем вставим скопированное изображение (Ctrl + V или Edit —> Paste) и поместим его под слоем с нижней стороной буквы. Отразим изображение по вертикали (в меню Edit —> Transform —> Flip Vertical) и разместим следующим образом:

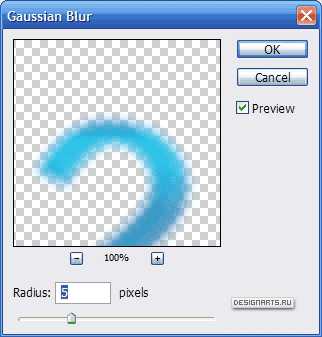
21. Размоем отражение (в меню Filter —> Blur —> Gaussian Blur...) с радиусом размытия в 5 пикселей:

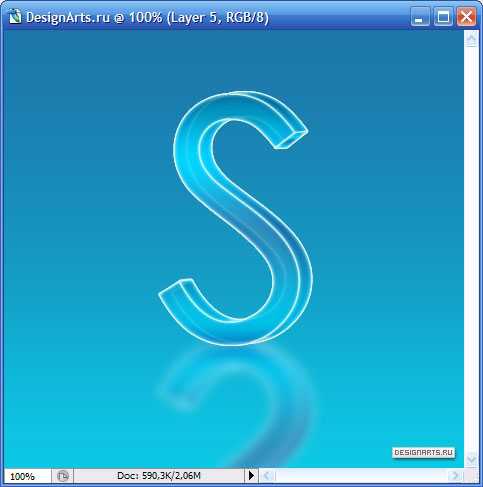
22. Получится должно что-то такое:

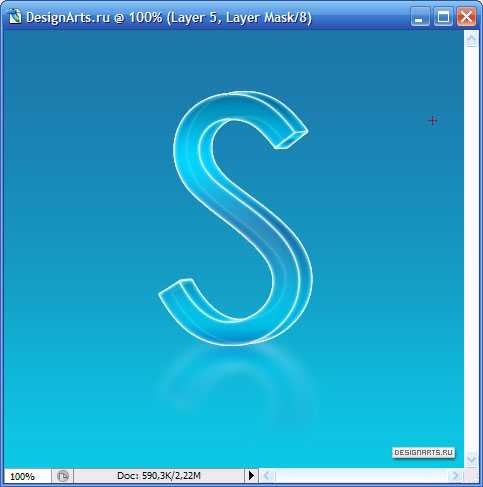
23. Сделаем отражение более реальным. Добавим к слою с отражением маску — для этого выберем слой с отражением (кликним по нему левой клавишей — на панеле слоёв) и кликнем на третьей слева иконке (ввиде тёмного прямоугольника и светлого круга в центре — на панеле слоёв) или же через меню: Layer —> Layer Mask —> Reveall All. Теперь выбираем инструмент Gradient Tool, выбираем чёрный цвет и заливаем отражение снизу вверх:

Если вы всё сделали верно, то получиться должно так, как и у меня:

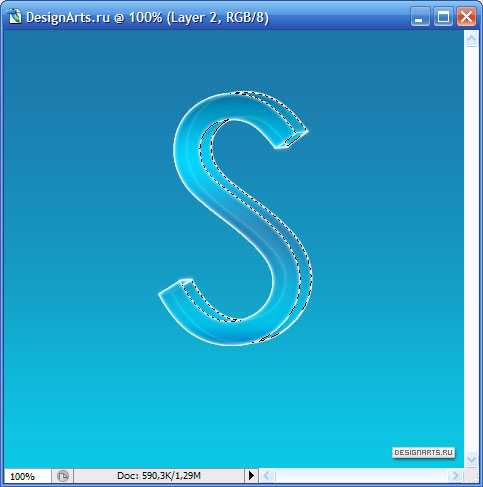
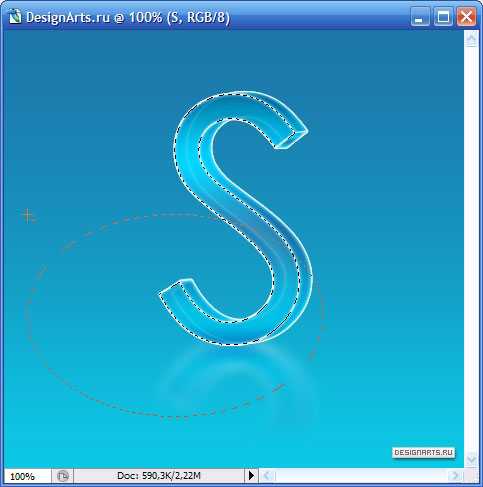
24. Сейчас сделаем наш логотип ещё более объёмным — добавим блики. Для этого выделим слой с лицевой стороной фигуры (зажимаем Ctrl и кликаем на том слое, который нам нужен) и исключим часть выделения (выбираем инструмент Elliptical Marque Tool, зажимаем Alt и выделяем нужную часть). Выделение должно получиться таким:

25. Создадим новый слой и разместим его выше всех слоёв. Зальём выделение белым цветом (с помощью Paint Bucket Tool):

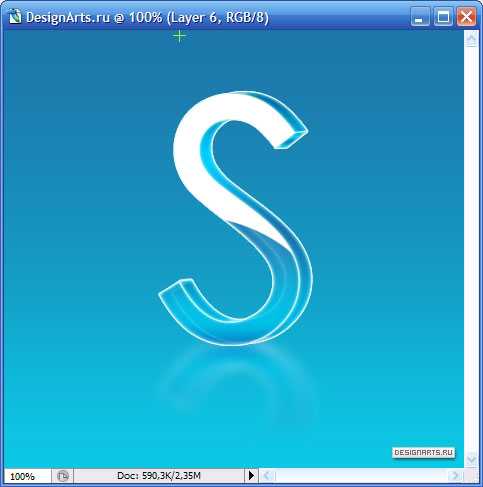
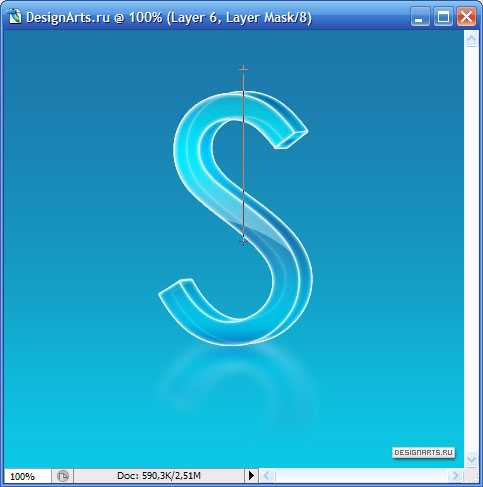
26. Изменим параметр Normal данного слоя на Soft Light (он находится на панеле слоёв, сверху). Затем добавим к этому слою маску и зальём градиентом сверху вниз (тем же способам, что и при создании отражения):

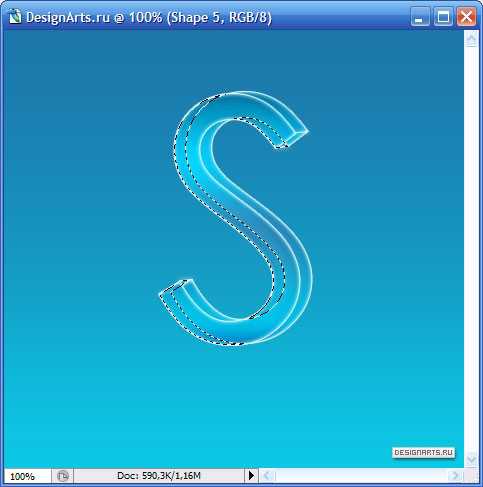
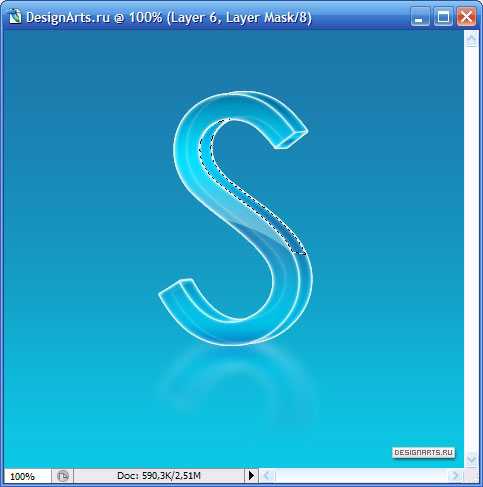
27. Теперь выделим часть правой стороны:

И примени к ней такой же эффект:

28. Выберем набор кисточек с названием Assorted Brushes, в данном наборе выберем кисточку ввиде блеска (незнаю как правильно назвать — смотрите ниже) и нарисуем вот так:
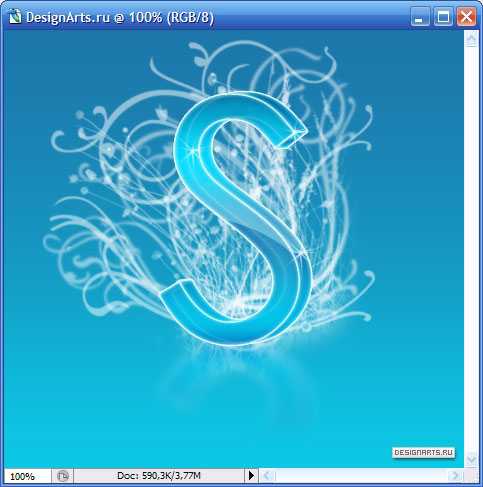
29. Под слоем с буквой создадим ещё один слой, непрозрачность слоя (Opacity) поставим примерно 70% (по вкусу) и белым цветом, понравившейся нам кисточкой, что-нибудь нарисуем :

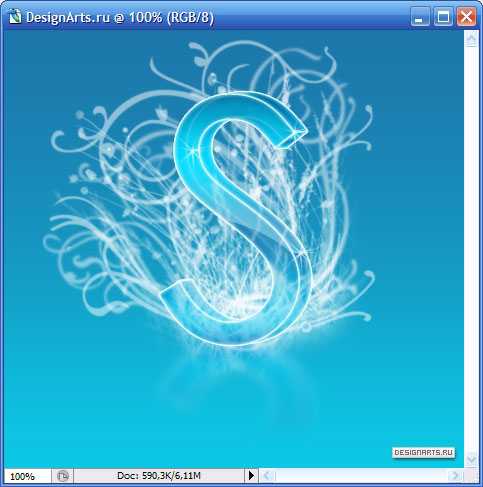
30. Сейчас создадим ещё один слой, но уже над фигурой, и тоже что-нибудь на нёи нарисуем:

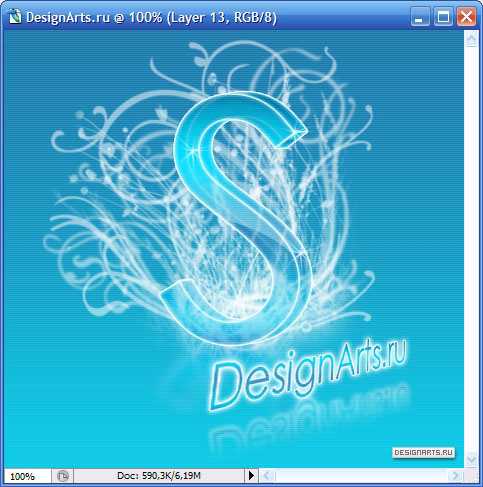
31. Вот и всё. «Химичить можно ещё очень долго, но для начало достаточно и этого — и так урок получился очень большим. Но я ещё добавил название этого сайта и штриховку:

Логотип получился очень даже привлекательным. Можно фон сделать побольше и тогда получатся красивые обои для рабочего стола, а можно сделать шапку для сайта...
Логотип 3D в программе Photoshop
Любой компании которая занимается бизнесом, нужен логотип. Наличие логотипа является очень важным аспектом бизнеса, особенно, когда вам нужно рекомендовать свои продукты или услуги потребителю.
Есть много способов, создать логотип, но одно можно сказать точно: вам нужен четкий и привлекательный логотип. Один из замечательных способов сделать логотип на котором остановится взгляд клиента, сделать его 3D.
В сегодняшнем уроке я покажу Вам, как создать простой, но потрясающий объёмный логотип, используя только программу Photoshop.
Шаг 1
Сначала нам нужно создать новый файл размером 600px 400px в ширину и в высоту с разрешением 72 точки на дюйм.
Шаг 2
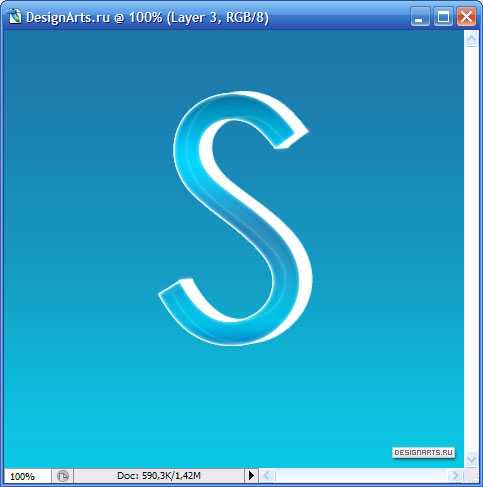
Создайте новый слой orb . Выберем цвет # 77d7ff и создадим довольно большой круг в центре холста.
Шаг 3
Выбираем цвета # 000000 и # 77d7ff. Дважды щелкните на слой круга, чтобы открыть окно параметров наложения. Установите флажок наложение градиента а затем измените параметры, как показано на картинке.
Шаг 4
Продолжаем делать наш шар более круглой формы, выбираем Внутренняя тень. Введите те же настройки, как показано ниже на рисунке, и нажмите OK, чтобы изменения вступили в силу.
Шаг 5
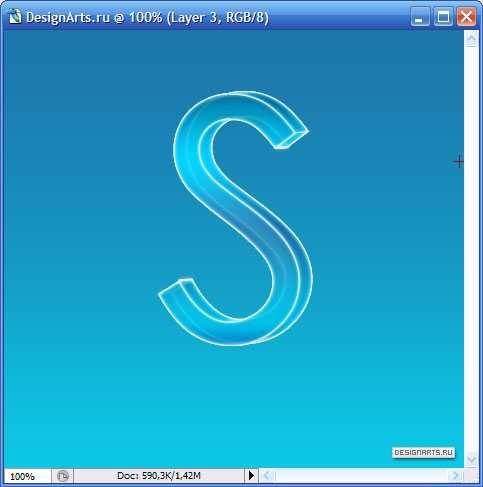
Создайте новый слой и с помощью инструмента перо и сделайте изогнутую дугу по всей поверхности шара. Смотрите ниже для ясности.
Залить новый путь цветом #008aff.
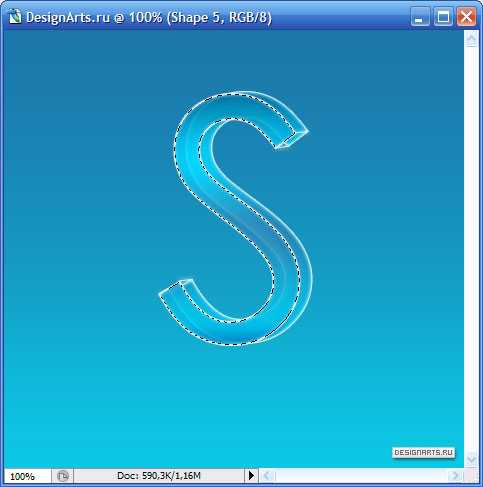
Убедитесь, что вы находитесь на слое шара и выберите пустое пространство вокруг него. Вернуться к вновь созданной кривой и удалить лишнее, вне шара.
Шаг 6
В параметрах наложения, выбираем пункт Тиснение и используйте настройки, показанные на рисунке ниже. Нажмите OK, когда вы закончите.
Шаг 7
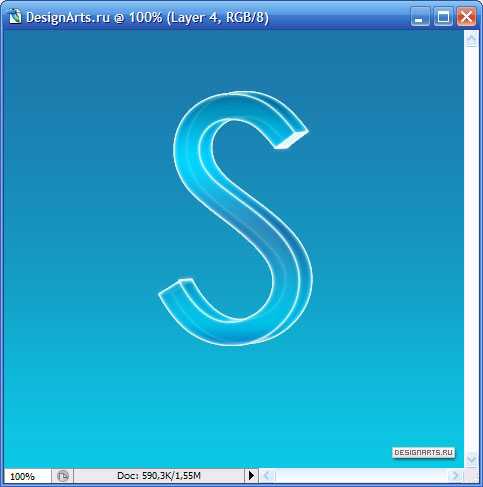
На новом слое с правой стороны создайте еще одну изогнутую форму, но на этот раз с закруглением вверху.
Заливаем новый путь цветом # 008aff и выполняем действия шага 5. Смотрите ниже для ясности.
Шаг 8
Настройки в параметрах наложения:
Результат.
Шаг 9
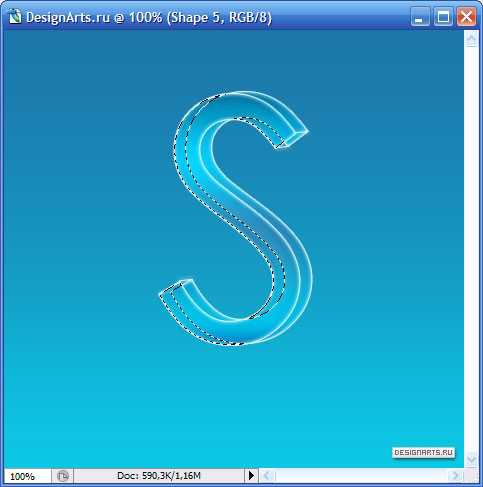
Нам нужно добавить градиент для этой части кривой, поэтому, убедившись, что цвет переднего плана # 008aff и ваш фон # 00000, в параметрах наложения выбираем наложение градиента. Используйте настройки, показанные ниже, и нажмите OK.
Изогнутая часть слоя orb теперь будет выглядеть более объёмной.
Шаг 10
Создайте маленький кружок в центре слоя orb . Убедитесь, что он не касается краев кривых. Заливаем круг цветом # 77d7ff. Это будет ваш отступ.
Далее в параметрах наложения используем настройки тиснения. Нажмите OK, когда закончите.
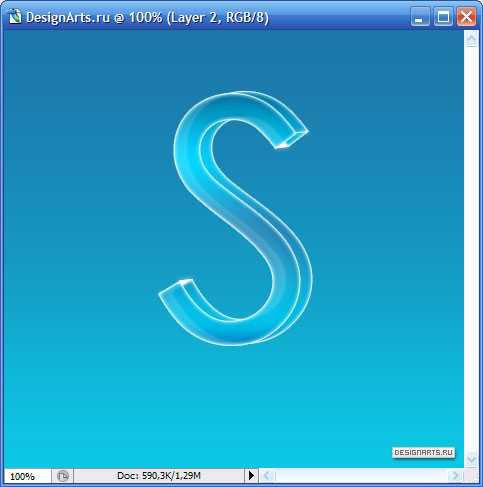
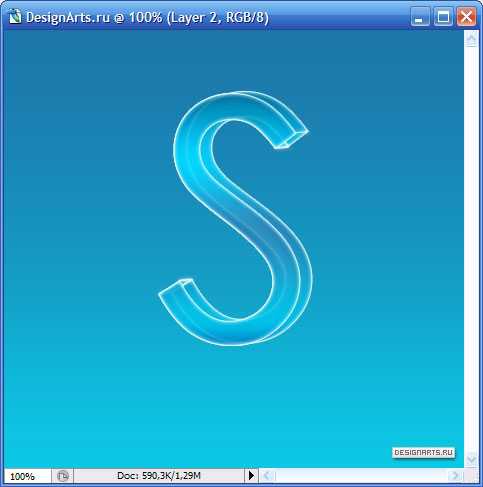
Вот так ваше изображение должно выглядеть сейчас.
Шаг 11
На новом слое создадим меньший круг в середине. Заливаем цветом # ff6c00.
Шаг 12
Изменим цвет фона # ffbb03 и оставим цвет переднего плана. Перейдите в параметры наложения наложите градиент, убедитесь, что ваш градиент отражает выбранный цвет переднего плана и фона. Используйте настройки, показанные на рисунке ниже. Нажмите OK, когда вы закончите.
Вот так orb должен выглядеть.
Шаг 13
Продолжаем придавать нашему мини-шару объёмный вид в параметрах наложения на первом слое выбираем поле внутренняя тень. Используйте следующие настройки.
Для поля Тень используйте настройки, описанные ниже.
Наш слой мини-orb должен выглядеть 3D.
Шаг 14
Что бы сделать платформу, сделайте новый слой и с помощью и нарисуйте прямоугольник под шаром. Не забудьте оставить достаточное пространство между двумя элементами. Заливаем прямоугольник цветом # ffbb03.
Далее трансформируем прямоугольник искажая перспективу, придавая ему вид, верхней части. Нажмите OK, когда закончите, чтобы изменения вступили в силу.
Шаг 15
Создаем новый слой и установите цвет переднего плана на # ffcb17, используйте лассо для создания лицевой стороны платформы.
Шаг 16
Используйте тот же метод, как и выше, чтобы создать сторону, но на этот раз убедитесь, что цвет # ffc600.
Шаг 17
Должно создаться впечатление как бут то шар плавает над площадкой, создаём овальный в новый слой и заливаем его цветом # 000000.
Измените непрозрачность 50% и размыть в 8px.
Шаг 18
Вам потребуется создать тень для платформы. Убедитесь, что вы используете инструмент прямоугольная область, и поместить этот новый слой ниже поля слоя элементов. Используйте инструмент искажение по мере необходимости и, как и раньше, измените непрозрачность 50% и применить размытие 8px, для тени.
Шаг 19
Создайте новый слой и сделать небольшое кольцо в центре мини-orb. Добавить рамку 2px и залить цвет # ff6305.
Затем, добавим белый круг, чтобы перекрывать левую верхнею часть кольца.
Шаг 20
Можно добавить белое свечение за шаром. Теперь вы можете установить размер и переместить ваш логотип, а также добавить нужный текст и красочные градиентный фон.
В заключение
Проектирование идеального логотипа далеко не простое дело, но, как только вы узнаете несколько дизайнерских приемов, задача станет легче, но в любом случае нужно практиковаться. При разработке логотипа, вы должны принять во внимание направление вашего бизнеса или название компании, целевая аудитория, и предоставляемых услуг. Представить, возможно ли реализовать эти идеи в дизайн. Не забывайте, нацарапать неожиданные творческие идеи логотипа, на всякий случай.
Создаём 3D анимацию логотипа в Фотошоп
В этом уроке вы узнаете, как сделать объёмным плоский логотип с помощью 3D инструментов и оживить его, используя новую Шкалу времени (Timeline) в Photoshop CS6.
Детали урока.
Программа: Adobe Photoshop CS6 Extended Сложность: средняя Предполагаемый срок завершения: 1 час + время рендеринга Финальный результат
Для прохождения урока загрузите логотип ресурса Envato.
Примечание переводчика: стоит заметить, что для этого урока потребуются значительные ресурсы вашего компьютера, так как рендеринг длится достаточно долго. Логотип, предоставленный для использования - большого размера, поэтому предлагаю сразу уменьшить его для работы.
Шаг 1
Откройте логотип в Photoshop. Обратите внимание, что файл с расширением PNG -это важно, потому что он содержит прозрачность и так будет удобнее, когда мы будем преобразовывать объект в 3D. Сейчас нет необходимости корректировать размер логотипа, так как мы будем изменять его в конце, при сохранении анимации.
Шаг 2
Выберите инструмент Рамка (Crop Tool) и расширьте верх и низ документа, чтобы увеличить пространство для нашей сцены. Нажмите Enter, чтобы принять изменения.
Инструментом Прямоугольная область (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст.
Шаг 3
Чтобы облегчить задачу, автор переименовал слой с видимым текстом на Text. Создайте копию этого слоя, переименуйте её в Leaf и сделайте активной маску слоя. После этого мы сможем её редактировать. Теперь нажмите комбинацию клавиш Ctrl + I, чтобы инвертировать маску. Таким образом, на этом слое будет виден только лист, а текст будет исключен. Результат должен выглядеть идентично оригиналу изображения с логотипом, которые мы открыли в начале урока. Разница лишь в том, что текст и значок листика в настоящее время на отдельных слоях.
Делаем активным слой с листиком Leaf и идём в меню Слои – Слой маска – Применить( Layer > Layer Mask > Apply). Это действие позволит удалить все пиксели, которые были скрыты под маской.
Теперь идём в меню 3D и выбираем пункт Новая 3D-экструзия из выделенного слоя (3D > New 3D Extrusion From Selected Layer). После этого вы будете автоматически перемещены в 3D пространство, где будете работать с 3D сценой. Если этого не произошло, вы можете самостоятельно включить его в меню Окно – Рабочая среда – 3D (Window> Workspace> 3D). Обратите внимание, что теперь слой с листиком является 3D слоем в палитре слоёв.
Шаг 4
Перейдите в 3D палитру, выделите объект Leaf (обозначается значком звезды) и включите палитру Свойства (Properties). В настройках палитры установите Глубину экструзии(Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).
Теперь нам нужно переместить объект Leaf точно в центр сцены. Прежде чем мы это сделаем, для удобства изменим вид нашей камеры. Выделите Текущий вид (Current View) в 3D палитре и выберите настройку Сверху (Top) для опции Вид (View) в палитре Свойства (Properties).
Используя экранные рычаги управления 3D объектом, переместите листик точно в центр сцены, который обозначается пересечением красной и синей линиями.
Примечание переводчика: для того чтобы элементы управления стали видимыми, щёлкните курсором по 3D объекту.
Шаг 5
В настоящее время наш документ имеет вид сверху. Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.
Исправим положение листика. Используйте инструменты камеры в верхнем меню, которые показаны на скриншоте. Перемещайте камеру до правильного размещения логотипа. Просто перемещая камеру, мы можем добиться вида объекта в надлежащем положении. Важно, что на самом деле, таким образом, не двигается 3D объект, как это было в шаге 4.
Шаг 6
Примечание переводчика: Важно, перед началом создания анимации, продумайте какой у вас будет фон, например – цвет, градиент Необходимо подготовить фоновый слой заранее самым нижним в палитре слоёв. Автор не говорит об этом, но у него завершённая анимация с белым фоном.
Теперь мы готовы к создании анимации. Откройте Шкалу времени (Timeline) и нажмите кнопку Создать временную шкалу для видео (Create Video Timeline). Если вы не видите в рабочем пространстве программы шкалу времени, вы можете её открыть в меню Окно – Шкала времени (Window > Timeline).
Когда вы сделаете это, то увидите, что все слои отображаются в виде отдельных видео-слоёв в шкале времени. В нашем случае это будет два видео-слоя.
Шаг 7
Так как нужно анимировать листик, нам необходимо получить доступ к его свойствам в шкале времени. Чтобы раскрыть список свойств, которые могут быть анимированы, щёлкните по маленькой стрелке напротив названия видео-слоя. Для этой анимации мы сосредоточимся на опции Положение 3D сцены (3D Scene Position).
Щёлкните по иконке секундомера чтобы Включить анимацию ключевых кадров (Enable Keyframe Animation). Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.
Поскольку ключевой кадр анимации включен, Photoshop автоматически добавит ключевой кадр, когда вы внесёте изменения в положение сцены (или вращения).Прежде чем начать вращать сцену, необходимо указать, как долго будет длиться анимация. Для этого перетащите индикатор текущего времени (обозначается синим слайдером) в другую точку на временной шкале.
Шаг 8
Вернитесь в 3D палитру активируйте слой Сцена (Scene) и перейдите в палитру Свойства (Properties). Щёлкните иконку Координаты (Coordinate) и измените на оси Y значение угла на 360 градусов. Это будет вращать сцену вокруг ее Оси Y на 360 градусов.
Обратите внимание, что после этих действий на шкале времени был добавлен новый ключевой кадр. Используя индикатор текущего времени (голубой слайдер), двигая его назад и вперёд, вы можете просматривать процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый центр нашей сцены, мы будем видеть его вращающимся на месте.
Шаг 9
Наша цель состоит в том, чтобы 3D объект листик постоянно вращался вокруг своей оси, но показывал всё время только свою переднюю часть. Чтобы сделать это, нужно сначала дублировать слой Leaf в палитре слоёв. Обратите внимание, что копия слоя с листиком сразу же появится и в шкале времени.
Теперь очистим шкалу времени, чтобы 3D объект листик делал три четверти оборота.
Подведите курсор к началу видео-слоя с копией листика. Когда курсор изменится на значок с видом квадратной скобки с двумя стрелочками, перетащите слой к красной линии. Этот видео-слой теперь будет обрезан и его анимация начнётся после трёх четвертей оборота.
На этот раз нужно очистить первую часть нашей анимации. Для этого нужно найти точку, в которой объект листик поворачивается на одну четверть. Активируйте видео- слой Leaf вШкале времени (Timeline) и перетащите его конец к красной линии как показано на скриншоте.
Наконец сдвиньте видео-слой с копией листика к новой красной линии. Убедитесь, что ваша анимация проходит гладко.
Шаг 10
Прежде чем продолжить создание нашей анимации, мы должны указать программе какие именно кадры хотим использовать. Используйте индикатор текущего времени, чтобы определить точку, где наш объект появляется, чтобы сделать полный оборот. Теперь сдвиньте к красной линии ползунок Задать конец рабочего участка, который находится под тайм баром. После этих действий в анимации будут показаны только эти кадры.
Шаг 11
Наша работа с подготовкой анимации завершена и нам пора заняться её сохранением в формате GIF. Рассмотрим два варианта. Первый – быстрое сохранение с низким качеством. Второй вариант займет больше времени, но позволит нам сохранить высококачественный GIF. Вариант 1 – идём в меню Файл – Сохранить для Web (File > Save for Web). Эта опция пропускает процесс рендеринга и сохранит кадры, какие они есть в нашем документе. Идем дальше, и изменяем настройки по своему усмотрению. Нажмите кнопку Сохранить, когда закончите.
Ниже приведен пример окончательной анимации с использованием Вариант 1 без рендеринга. Обратите внимание, что края листьев появляются зубчатые.
Шаг 12
Вариант 2 – требует рендеринга нашей сцены. Это настоятельно рекомендуется для улучшения качества конечного продукта. Идём в меню Файл – Экспортировать – Просмотреть видео (File > Export > Render Video) и внесите изменения, как показано на скриншоте. Убедитесь, что у вас установлен параметр Последовательность изображений Photoshop (Photoshop Image Sequence) для выхода и Окончательная трассировка лучей (Ray Traced Final). Этот метод сделает нашу сцену в виде отдельных кадров.
После того как все кадры пройдут рендеринг, мы сможем открыть их как анимацию. Идём в меню Файл – Открыть как (File > Open As) и перейдите к папке, которую вы создали для обработанных кадров. Выберите первый кадр и внизу окна поставьте флажок на опции Последовательность изображений (Image Sequence). Теперь нажмите кнопку Открыть(Open ) и в следующем диалоговом окне подтвердите ОК.
После этих действий кадры, которые прошли рендеринг, автоматически появятся новой анимацией в новой шкале времени.
Финальный шаг. Чтобы сохранить анимацию в формате GIF, просто повторите Шаг 11, и все готово!
Источник: photoshop-master.ru