Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать ленту
Рисуем ленту, бант используя Фотошоп
1. Создайте новый файл - цвет фона неважен (у меня - белый), поскольку работа будет вестись на дополнительных слоях. Размер файла приблизительно 2000 х 600 пикселей, разрешение файла 300 пикселей на дюйм. В принципе, размер можете ставить по желанию, а высокое разрешение позволит добиться более качественного результата.
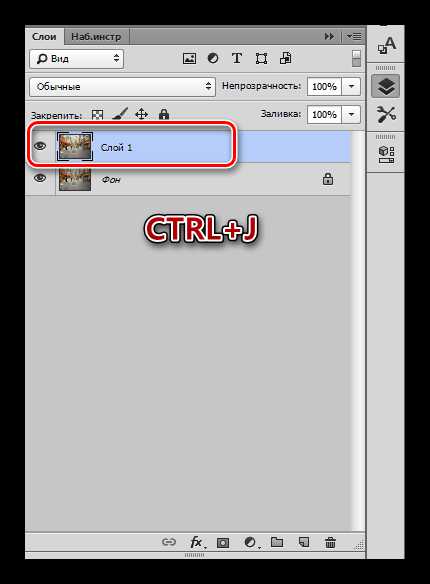
Создайте новый прозрачный слой (Ctrl+Shift+Alt+N).
Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G») и настройте собственный градиент, например, вот такой:

В настройках непрозрачности градиента чередуйте бегунки со 100% и 0% непрозрачности. Выберите в настройках линейный градиент и залейте этим градиентом Ваш новый слой так, чтобы получилась вот такая горизонтальная полоса:
2.
а). Выберите инструмент Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W») и в режиме «добавить к выделенной области» выделите прозрачные области слоя ниже и выше полосы градиента. Затем инвертируйте выделение (Sift+Ctrl+I), чтобы выделенной оказалась залитая градиентом полоса.
б). Создайте новый слой ниже слоя с градиентом и залейте полученное прямоугольное выделение белым цветом.
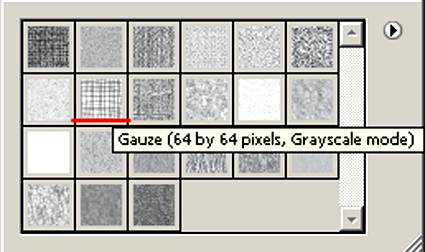
в). Создайте ещё один новый слой - теперь выше слоя с градиентом. Выберите инструмент Paint Bucket Tool (Инструмент «Заливка» / Клавиша «G») с настройкой в виде заливки узором и залейте Ваше выделение одним из текстурных узоров - можно выбрать стандартный, например - вот этот:

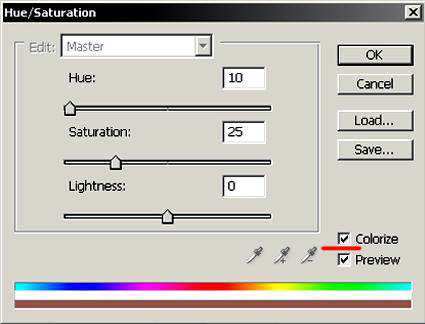
3. Идем в инструменты цветокоррекции. Выбираем через меню Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность / Клавиши «Ctrl+U»), ставим галочку на режиме Colorize (Тонирование)...

... и тонируем нашу черно-белую текстурку. Затем меняем режим наложения этого слоя - Hard Light (Жесткий свет):
Теперь с нажатым Shift выделяем все три слоя (с белой полоской, с полоской, залитой градиентом и с полоской, залитой текстурой) и жмём Ctrl+Е, чтобы слить слои в один. Основа для будущей ленты готова.
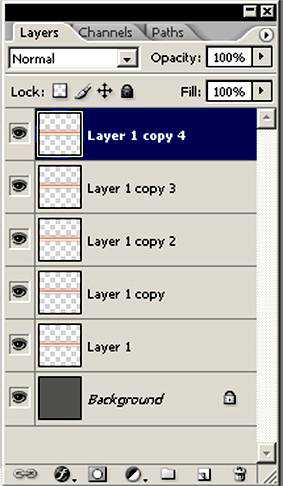
4. Создаем еще один новый файл - у меня 1800 х 1800 пикселей с разрешением 300 пикселей на дюйм. Цвет фона - по Вашему желанию, главное, чтобы он был контрастным по отношению к цветам ленточки. Перетаскиваем нашу ленточку на этот новый файл инструментом Move Tool (Инструмент «Перемещение» / Клавиша «V») (или выделяем её, копируем (Ctrl+C), переходим на новый файл и вставляем туда скопированное (Ctrl+V)). Делаем несколько слоёв-копий с ленточкой - можно простым перетаскиванием выбранного слоя в палитре слоёв на значок «Create a new layer» (Создать новый слой):

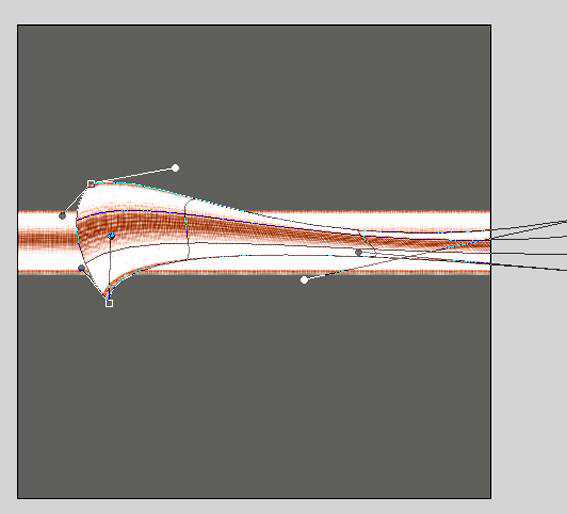
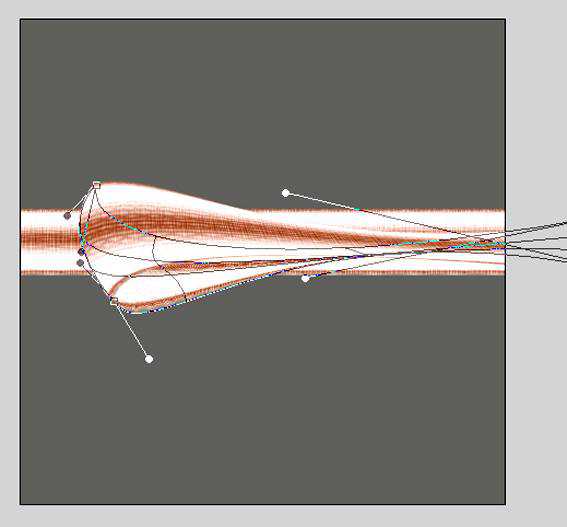
5. Приступаем к монтированию банта. Выбираем один из слоёв-копий, вызываем инструмент Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T»), и выбираем режим Warp (Деформация).
ВНИМАНИЕ: Если Ваша версия Photoshop более ранняя, чем CS-2, то вместо Warp-а (которого в более ранних версиях просто нет) можно использовать Filter - Liquify (Фильтр - Пластика).
Деформируем ленточку примерно вот так:

6. Проделываем то же самое со следующим слоем, чтобы получить нижнюю часть петельки:

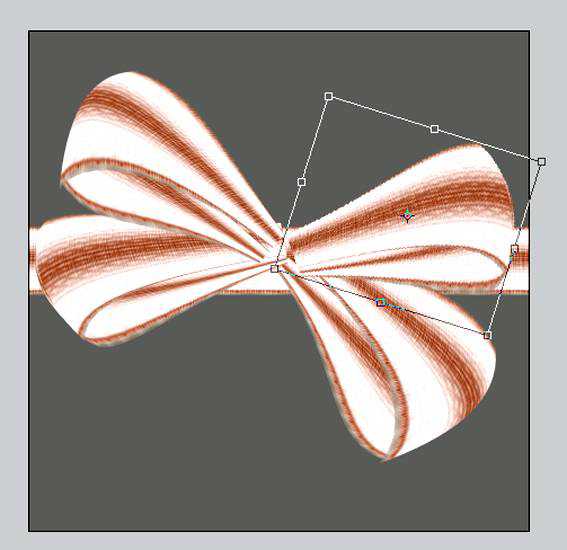
7. По тому же принципу изгибаем следующие 2 слоя, чтобы получить вторую сторону банта. «Лишние» куски лент выделяем и удаляем. Для удобства дальнейшей работы объединяем слои, составляющие каждую петельку, в группы. То есть создаём новую группу и на палитре слоёв перетаскиваем в неё два слоя, составляющие одну из петелек банта. Затем создаём ещё одну группу - перетаскиваем туда вторые два слоя. Бант вполне может быть и попышнее - достаточно скопировать уже имеющиеся группы с петельками, затем с помощью трансформации поворота, сдвига искажения и перспективы (соответственно - Rotate, Skew, Distort и Perspective) покрутить и погнуть получившиеся группы-петельки, разместив их примерно вот так:

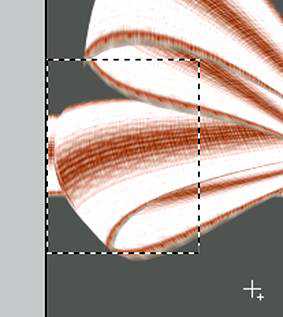
8. Бант должен иметь узелок. Используя инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») выделяем небольшой кусочек ленточки со слоя, еще не подвергавшегося трансформации.

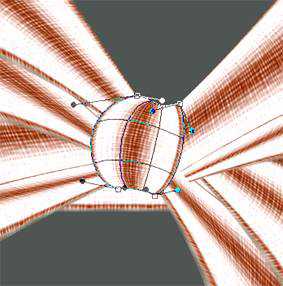
...копируем выделенное (Ctrl+C) и вклеиваем на новый слой (Ctrl+V). Полученный кусочек трансформируем, примерно вот так:

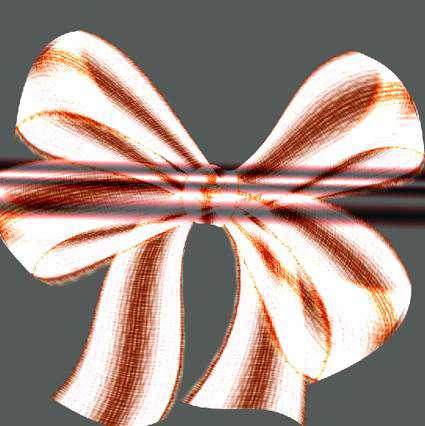
9. Оставшийся не трансформированным последний слой с ленточкой дублируем. Изгибаем с помощью трансформации каждую ленточку, чтобы получить свободные концы ленты. Свой бант я решила сделать полупрозрачным, для чего у каждого из полученных слоёв (и внутри групп в том числе) я меняю режим наложения слоя с Normal (Нормальный) на Hard Light (Жесткий свет) (в зависимости от цвета Вашего банта и цвета фона Вы можете выбрать какой-нибудь другой режим наложения):

Теперь оживляем наш бантик, чтобы ленты выглядели более реалистично. При завязывании лента неизбежно сминается, собираясь в складочки. Добавим складочек нашему бантику:
10. Создадим собственный чёрно-белый непрозрачный градиент, примерно вот такой:

11. Заливаем этим градиентом в линейном режиме новый слой, созданный поверх всех имеющихся, примерно вот так:

12. Слой с градиентом тонируем с помощью инструментов цветокоррекции, например так же, как тонировали в самом начале урока слой с чёрно-белой текстурой. Это делается, чтобы избежать чересчур резких теней в складках. Меняем режим наложения на Multiply (Умножение), чтобы видеть расположенные ниже слои. Создаём копию слоя.

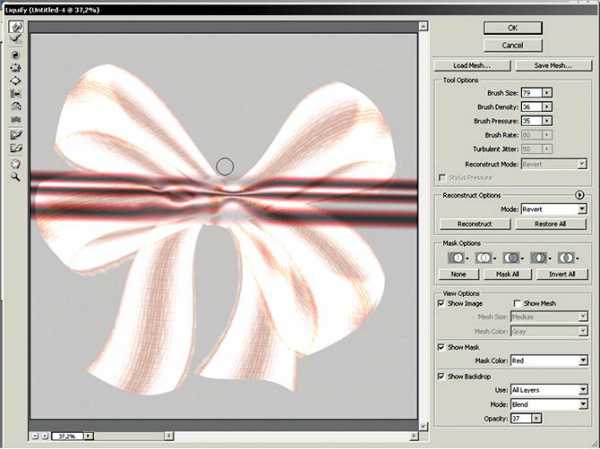
13. Далее деформируем полученный градиент с помощью Filter - Liquify (Фильтр - Пластика), примерно вот так:

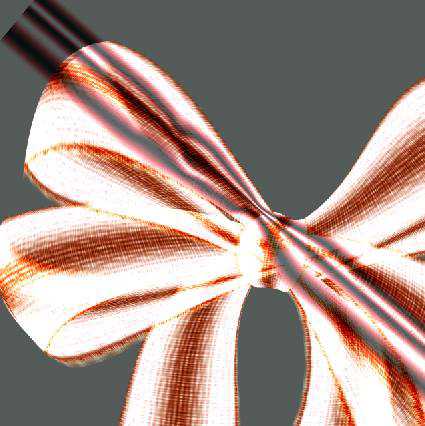
14. Теперь с помощью трансформации (Ctrl+T) разворачиваем слой и размещаем так, чтобы будущие складочки совпали с одной из ленточек. Применяем к слою с градиентом маску слоя и мягкой круглой кистью большого диаметра закрашиваем на маске чёрным цветом всю ненужную часть слоя, после чего можно подыскать другой режим наложения для складочек (я взяла Linear Burn (Линейный затемнитель)):


15. Теперь на ваш выбор – или копируем уже деформированный слой с маской и накладываем на оставшиеся фрагменты банта, или повторяем с недеформированной копией слоя предыдущие 2 шага. Можно на одну и ту же часть банта положить не один, а два или три слоя с градиентом, развёрнутые и деформированные немножко по-разному + с разными режимами наложения. Это позволит создать более интересную игру свето-теней на складочках:

16. Далее предлагаю создать парочку новых слоёв поверх всех имеющихся и залить их новым непрозрачным линейным градиентом. Заливаем по диагонали – например, один слой из верхнего левого угла в нижний правый, а второй слой – из верхнего правого в нижний левый. Я сделала вот такой градиент (внизу на скриншоте – кусочек палитры слоёв с иконками того, что на этих слоях получится в результате):

17. Ну, и остаётся еще раз воспользоваться сменой режимов наложения слоя. На одном из полученных слоёв (верхнем) я поставила режим Hue (Цветовой тон), на втором – Overlay (Перекрытие). Можно еще подправить ластиком или с помощью маски слоя неаккуратные краешки лент, слегка «размазавшиеся» во время трансформации. Можно на отдельном слое в режиме Multiply (Умножение) добавить немного теней темной полупрозрачной широкой круглой кистью с мягким краем – на закруглениях ленты, на загибах, внутри петелек. Вот и все.
Надеюсь, кому-нибудь этот урок пригодится. Желаю удачи и спасибо за внимание.
Финальный результат
Автор: HelgaArt.
Как нарисовать ленточку? -
08 декабря 14:38 2010 by Игорь КоваленкоДоброе утро, давайте сегодня нарисуем ленточку в Фотошопе, вот такую:
Сама задача не очень сложная и нарисовать точно такую же ленточку вы сможете быстро.
Сначала рисовать я буду шапку, и мне ленточки нужны позади герба, который я украду у РФ через Яндекс, ибо Гугл не выдал нормальных гербов:

Это крутой герб, но красная подложка меня все равно немного раздражала, да и на белом фоне без подложки орел будет круче. Долго же Я его вырезал:

Потом чуть обработал перфектумом и пошарпил, плюс вписал немного в белый фон. Немного увел желтый цвет в синий. Возможно это моя паранойя уже — но мне так больше нравится. 🙂
Вот что у меня получилось:

Ну а теперь собственно то, из-за чего я пост этот пишу. Будем рисовать ленточки, которые будут вылазить из-за герба. Делать их можно через берн и додж, или через градиенты. У меня есть планшетка – поэтому я почти всегда делаю через берн и додж, но и мышкой это вполне удобно делать.
В общем, сначала нарисуем основу ленточки. Раньше, когда-то давно, я пытался рисовать ленточку полностью пентулом, но это бесперспективность полная. У меня все получалось криво и косо, вот как НЕ надо делать:
Ведь даже если не присматриваться – сразу видно что косая лента получилась. Может если вы супер точны – то попробуйте, вдруг получится. 🙂
Я делаю проще. Провожу линию, как должна извиваться лента:
Далее беру инструмент «Кисть». Выбирайте тот цвет, в котором у вас будет лента, саму кисточку выбирайте из стандартного набора «Каллиграфические кисти», вот такую:
После того как выбрали кисть, снова берем пентул, клик по нашему контуру правой кнопкой мыши, выбираем «Выполнить обводку контура». В появившемся окне, в выпадающем меню выбираем «Кисть», жмем ок.
Все это делаем на новом слое.
Должно выйти так:
И не надо ничего выводить с помощью одного лишь пентула 🙂
Ну как вы видите, у ленточки края прозрачные, поэтому я несколько раз дублирую слой с лентой, пока она не станет непрозрачной полностью, а затем склеиваю эти слои в один.
Кстати, ленточку вы можете без проблем сделать любой толщины, просто дублируйте слой, и каждый раз сдвигай его чуть вниз, пока не устроит толщина. У меня лента будет в виде флага России, поэтому я сделал ее немного толще:
Теперь при помощи того же пентула, равняйте края, убирайте косяки если они у вас вылезут.
Дальше я буду разукрашивать свою ленточку. Все просто – белый, синий, красный.
Немного про белый цвет на белом. Опять же, никаких проблем, просто делайте вместо белого чуть серый цвет, светло-серый. С ним и берном работать можно будет.
Дублируем слой с лентой, а нижний отключаем. Теперь выбираем слой-дубликат, и меняем его цвет на светло-серый через ctrl+u. Потом дублируем этот слой, меняем его цвет на синий, и двигаем слой чуть ниже.
Так же поступаем и с красным цветом. Потом сливаем все эти слои в один, выделяем самый первый слой с ленточкой (именно делаем из него выделение, не делая его видимым! Для этого достаточно зажать ctrl и кликнуть по иконке слоя. А потом инвертировать выделение, нажав ctrl+shift+i). Затем удаляем все ненужные остатки ленточки.
У меня вышло так:
Флаг готов. Кстати я ещё как то писал урок о том как рисовать флаг, почитайте его, может быть что-нибудь полезное вынесите для себя.
Делаем объёмные ленточки
Пока писал этот текст, все же решил делать через берн и додж.
Выбирайте инструмент «Затемнитель» он же Burn –
С такими настройками:
И в местах, где у нашей ленты изгибы внутрь, проведите сверху вниз 1-2 раза – это будет тень.
Дальше возьмите инструмент «Осветлитель», он же Dodge –
С такими настройками:
И проведите сверху вниз, 1-2 раза там, где у ленты изгиб наружу, то есть на нас – это свет.
Вот так:
Теперь, я хочу, как всегда сделать грани. Для этого дублирую слой с лентой, через crtl+u делаю его белым, выделяю, зажав ctrl и кликнув по иконке слоя, выделение двигаю на 1 пиксель вниз (стрелочка вниз на клаве) и очищаю выделение нажав Backspac.
У нас осталась однопиксельная грань. Я сдвину эту грань вниз, на 1 пиксель (зажмите ctrl и нажми стрелку вниз), так как фон у нас белый и на нем эту грань просто не будет видно. В общем сдвигаю и режим этого слоя ставлю в «перекрытие». Так же добавляем и снизу ленточки:
Ну и финальный шаг, я добавлю немного шума на ленточку, чтобы у нее была текстура, для этого выбираю слой с лентой, иду в Фильтры>Шум>Добавить шум, проставляю количество 0,7:
Сейчас, я привел самый простой, быстрый и легкий способ рисования ленточки, можно посидеть подольше – результат будет лучше. Может потом, как-нибудь напишу продолжение урока.
Вот такой хедер получился в итоге у меня:

Если остались вопросы – спрашивай в комментариях. Поможем. [sc name=»728 text» ]
Создаем в фотошопе эмблему с имитацией загнутой ленты | DesigNonstop - О дизайне без остановки
Создаем в фотошопе эмблему с имитацией загнутой ленты
12
Сегодня мы будем создавать в фотошопе эмблему с имитацией загнутой ленты и надписью. Для этого подготовим фон, воспользовавшись готовой текстурой из набора текстур. Осветлим ее в центре. Потом создадим параллельные прямоугольники и применим к ним стиль слоя. Далее сделаем три наклонных прямоугольника. Два из них будут краями ленты с характерными краями. Также применим к ним стиль слоя. Затем напишем текст, немного украсим его тенью. Добавим звезды по краям из стандартного набора произвольных фигур. После этого выделим все необходимые слои (или объединим в группу) и трансформируем всю фигуру, чтобы придать небольшой наклон.
Шаг 1.Создаем в фотошопе новый документ 500х250 пикселей, заливаем белым цветом.
Шаг 2.Воспользуемся текстурой N3 из этой подборки текстур. Вставим ее в наш документ, уменьшим и снизим прозрачность слоя до 35%.
Шаг 3.Выбираем инструмент «Кисть» (Brush). Выбираем большую мягкую кисть диаметром 500, цвет белый. Кликаем мышкой в центре нашего документа. Меняем режим наложения слоя на «Перекрытие» (Overlay).
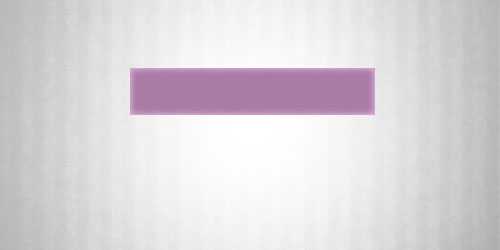
Шаг 4.Создаем прямоугольник размером 245х47 пикселей, заливаем его цветом #aa7ba5.
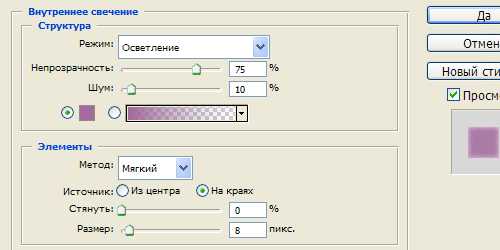
Шаг 5.Применим стиль слоя «Внутреннее свечение» (Inner Glow), цвет #a26a9c.
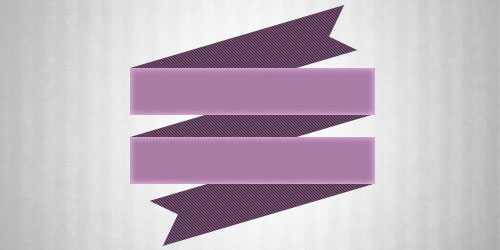
Шаг 6.Получили такой результат.
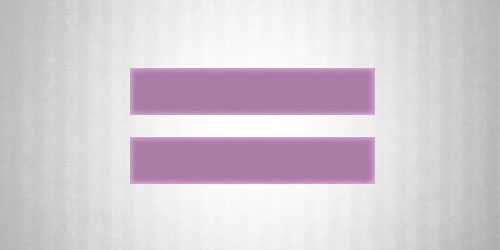
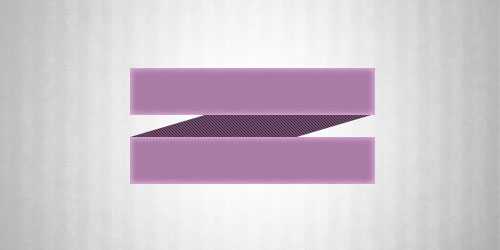
Шаг 7.Делаем дубликат прямоугольника и передвигаем его немного ниже.
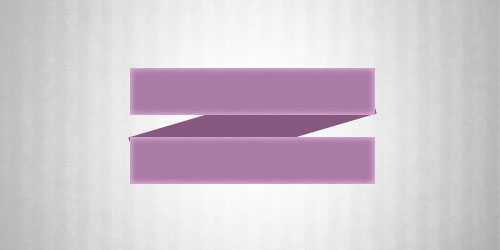
Шаг 8.Теперь, удерживая Ctrl, щелкаем по слою с нижним прямоугольником, чтобы выделить фигуру. Затем ниже двух прямоугольников создаем новый слой и заливаем выделение цветом #865981. После этого нажимаем Ctrl+T, передвигаем и вращаем фигуру так, чтобы она встала в позицию как на рисунке ниже.
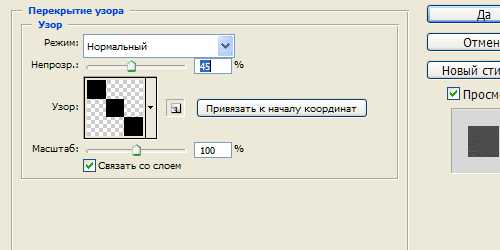
Шаг 9. Применим стиль слоя «Перекрытие узора» (Pattern Overlay).
Шаг 10.Удаляем маленькие хвостики в углах нижней фигуры, выходящие за рамки всей композиции (они видны в Шаге восемь) и получаем такой результат.
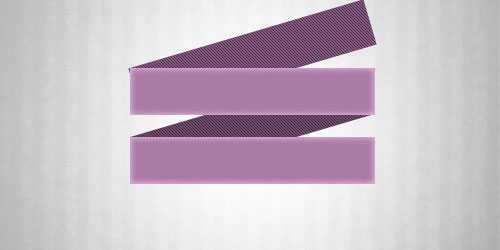
Шаг 11.Делаем дубликат нижнего наклонного слоя, сдвигаем его вверх, как на рисунке ниже.
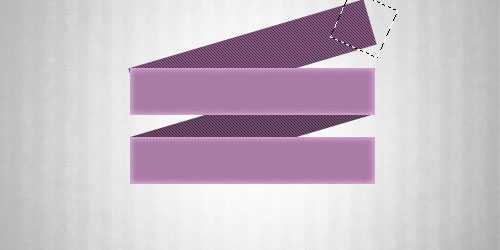
Шаг 12.Выделяем область, как на рисунке ниже, чтобы получился край флажка.
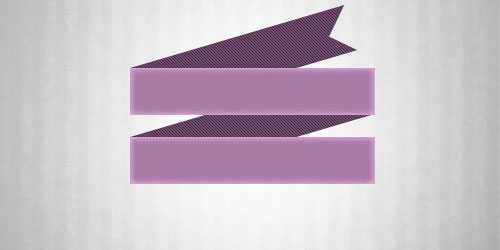
Шаг 13.Нажимаем Del, потом удаляем точащий хвостик слева и получаем такой результат.
Шаг 14.Сразу же делаем дубликат слоя и сначала трансформируем его по горизонтали, а потом по вертикали. Сдвигаем нижний флажок, как на рисунке ниже и удаляем торчащие хвостики.
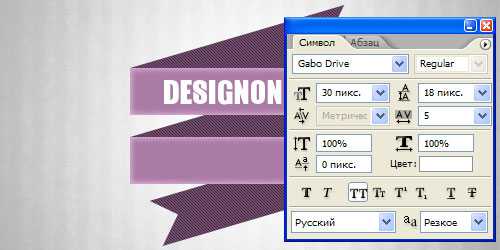
Шаг 15.Теперь пишем текст DESIGNONSTOP, цвет белый.
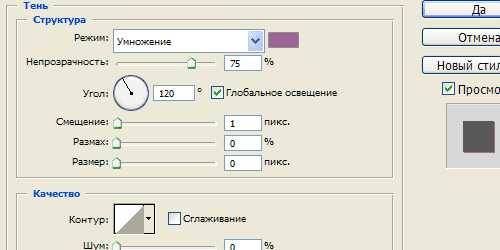
Шаг 16.Применим к тексту стиль слоя «Тень» (Drop Shadow).
Шаг 17.Получили такой результат.
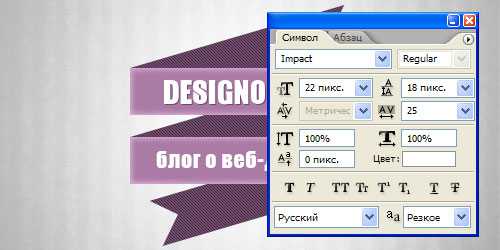
Шаг 18.Теперь пишем текст БЛОГ О ВЕБ-ДИЗАЙНЕ, цвет белый.
Шаг 19.Скопируем стиль слоя из Шага 16 и получаем такой результат.
Шаг 20.Воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool) и выберем из стандартного набора фотошопа фигуру 5 Point Star. Создадим две звезды по краям от текста DESIGNONSTOP, цвет #865981.
Шаг 21.Теперь либо выделяем все слои, участвующие в создании композиции из загнутой ленты и текста, либо просто объединяем их в группу, и после этого нажимаем Ctrl+T и вращаем одновременно все слои по часовой стрелке. Получили такой результат.