Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе выбрать шрифт
Настройка фотошопа: удобный выбор шрифтов
/ Сергей Нуйкин / Теория по фотошопу
Приветствую! Друзья сегодня на фотодизарт новый небольшой урок по настройке фотошопа, в котором я расскажу об одной функции, которая очень помогает при выборе шрифта для работы. До этого уже был урок по настройке фотошопа, в котором мы настраивали производительность и историю сегодня же мы настроим отображение шрифтов для удобства работы.
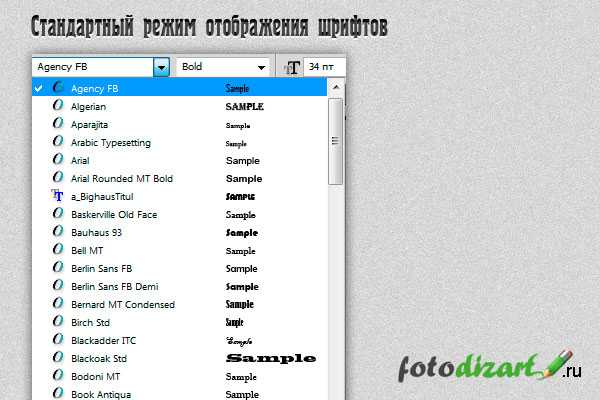
Зачастую при создание работ с текстов, мы подолгу выбираем шрифт в фотошопе, из-за того что мы не можем толком представить как он будет выглядеть с нашим текстом. Подойдет он или нет, и порой приходится тратить много времени на выбор шрифта. Со шрифтами для разработки сайтов проще, так как используются в основном стандартные шрифты, а вот для создания других работ это бывает затруднительно. Да и сам выбор шрифта в фотошопе не очень удобен. В стандартном представление в выпадающем списке шрифты выглядят мелко и порой не очень читабельны.
В сегодняшнем уроке я расскажу, как настроить фотошоп так, чтобы у нас в выпадающем списке мы наглядно видели, как выглядит шрифт, и могли сразу представлять, как будет выглядеть наш текст после применения выбранного шрифта. Давайте перейдем к настройке.
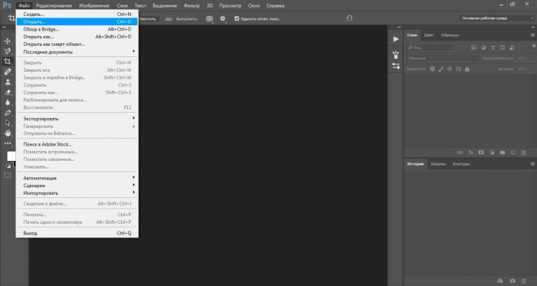
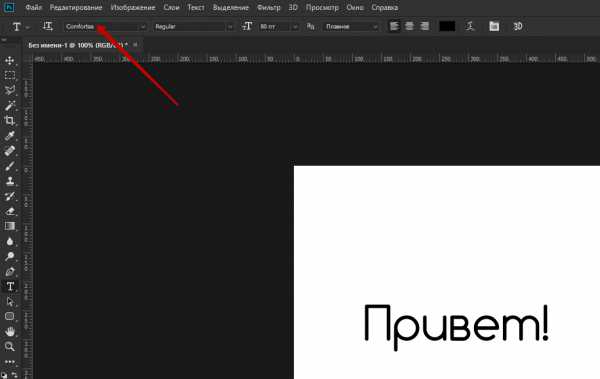
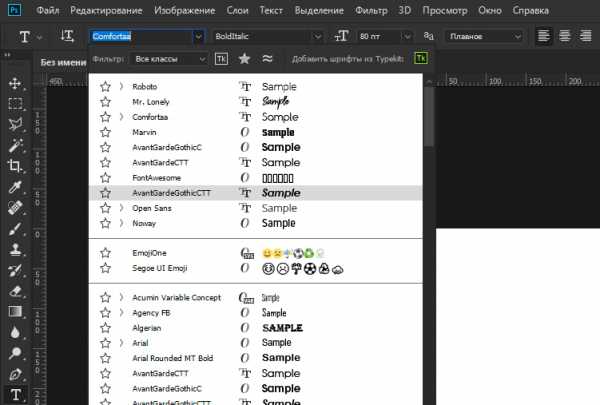
Откроем фотошоп, создадим документ, ну и можно добавить любой текст. На скриншоте, ниже я показал, как выглядит список шрифтов по умолчанию.

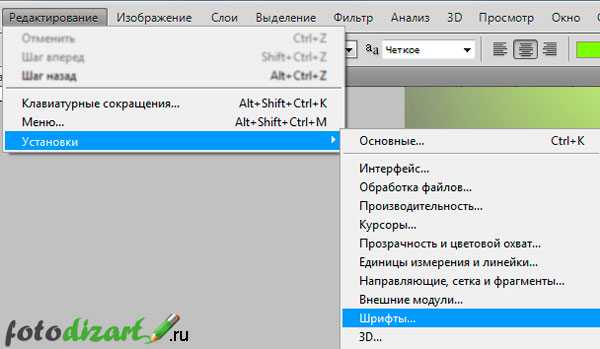
Далее для настройки вида нашего шрифта идем в редактирование > установки > шрифты.

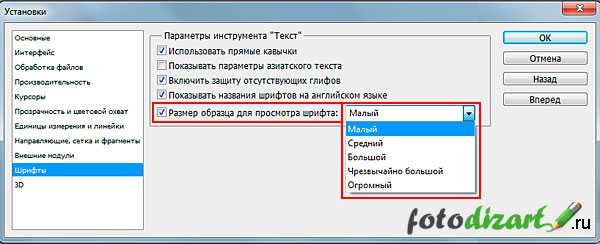
В появившемся окне настроек фотошопа «Установки» должна быть выбрана вкладка шрифты. На этой вкладке вы увидите параметры инструмента текст, обратить следует внимание на «Размер образца для просмотра шрифта:» если не стоит галочка ее следует установить и в выпадающем списке можно выбрать параметр отображения шрифта.

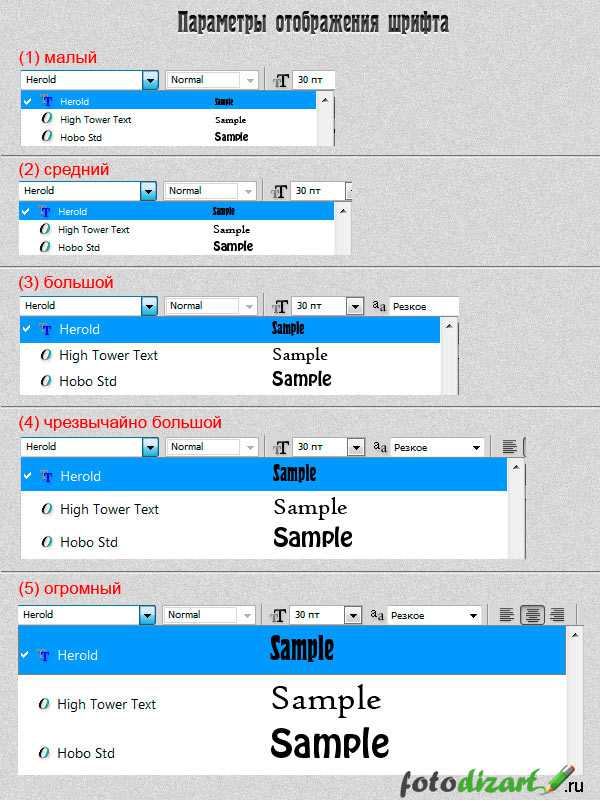
Какие параметры шрифта есть:
- малый;
- средний;
- большой;
- чрезвычайно большой;
- огромный.

Как видите на скрине выше, применяя одну из выбранных настроек, начертание шрифта в фотошопе становится более читабельным, и мы можем без предварительного выбора прокручивая скроллинг, представить, как будет отображаться текст, применяя тот или иной шрифт. Довольно удобно, не правда ли. Применяйте наиболее подходящий параметр для вас, который обеспечит удобный выбор шрифта.
Если вы не знаете, как работать с текстом рекомендую ознакомиться со статьей работа с текстом photoshop.
На этом все, надеюсь статья вам будет полезна в настроике фотошопа, для удобной работы со шрифтами.
О шрифтах в Photoshop
Примечание.
Typekit теперь называется Adobe Fonts и входит в состав Creative Cloud и других подписок. Подробнее.
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и начертанием. Пример: Adobe Garamond, полужирный, 10 пунктов.
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например Adobe Garamond).
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: обычный, жирный, полужирный, курсив и полужирный курсив. Если в шрифте нужный стиль отсутствует, можно применить псевдостили: псевдополужирный, псевдокурсив, надстрочный и подстрочный индекс, все прописные и капитель.
В дополнение к символам, имеющимся на клавиатуре, гарнитура шрифта включает множество других символов. В эти символы могут входить лигатуры, дроби, каллиграфические символы, орнаменты, порядковые номера, заголовочные и стилистические варианты начертания, символы верхних и нижних индексов, старинные и прописные цифры. Глиф — это специальная форма символа. В некоторых шрифтах у заглавной буквы «А» имеется несколько форм (например, каллиграфическая или малая прописная).
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Suite, установите их в эти системные папки:
Доступен просмотр образцов шрифта в гарнитуре и меню начертания на панели «Символ» и в других окнах приложения, откуда производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки.
- Шрифты из Typekit
- OpenType
- Type 1
- TrueType
- Multiple Master
- OpenType SVG
- Переменные шрифты OpenType
Чтобы выключить функцию просмотра или изменить размер пункта имен шрифтов, выберите соответствующий параметр в меню «Текст» > «Размер просматриваемого шрифта».
Обновлено в выпуске Photoshop CC за октябрь 2018 г. (20.0) для добавления поиска японских шрифтов.
Подбирайте конкретные шрифты и позвольте Photoshop CC выполнить за вас самую сложную работу. Благодаря интеллектуальному анализу изображений Photoshop CC может на основе внешнего вида латинского или японского шрифта автоматически определить тип шрифта и подобрать аналогичный лицензированный шрифт на компьютере или в Typekit.

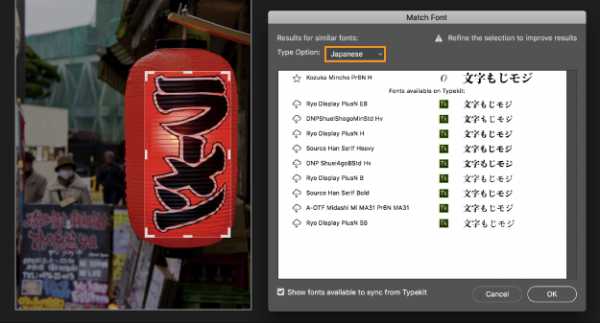
Подбор похожего японского шрифта в изображении
Выполните следующие действия.
- Выделите область изображения, содержащую текст, который требуется проанализировать.
- Выберите Шрифт > Подбор шрифта. Photoshop показывает список шрифтов, похожих на шрифт в изображении, в том числе шрифты из Typekit.
- При необходимости выберите Параметр текста - Латиница или Японский.
- При необходимости снимите флажок Показать шрифты, доступные для синхронизации из Typekit, чтобы отображались только локальные шрифты, доступные на компьютере.
- В результатах выберите шрифт больше всего похожий на шрифт в изображении.
- Нажмите кнопку ОК. Photoshop применяет выбранный шрифт.
Примечание.
Функции «Подбор шрифта», классификация и подобие шрифтов в настоящее время работают только для набора латинских и японских символов.
- Нарисуйте рамку выделения так, чтобы она включала одну строку текста.
- По левому и правому краю рамка выделения должна располагаться вплотную к тексту.
- Используйте функцию Подбор шрифта для одной гарнитуры и стиля. Не включайте в выделенную область разные гарнитуры и стили при использовании функции «Подбор шрифта».
- Выполните выпрямление изображения или скорректируйте перспективу, прежде чем выбирать команду Текст > Подбор шрифта.
Для быстрого доступа к любимым шрифтам помечайте их звездочкой.

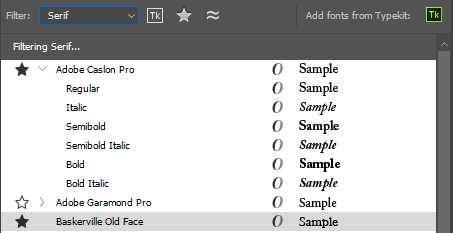
Выделение избранных шрифтов звездочкой
Область поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками или без них [Serif или Sans Serif]) или по внешнему сходству. Кроме того, можно выполнять поиск среди шрифтов, установленных на компьютере или синхронизированных с Typekit.
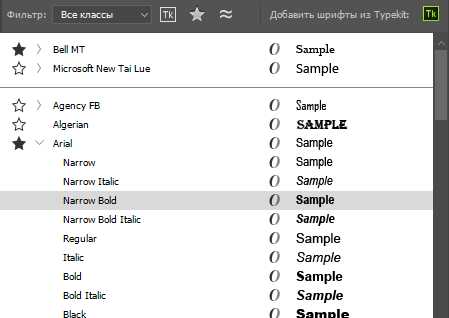
Быстрый поиск нужных шрифтов
A. Фильтрация шрифтов по критериям B. Показать шрифты, синхронизированные с Typekit C. Выделение избранных шрифтов звездочкой D. Показать похожие шрифтыФильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Показать шрифты из Typekit
Отображение в списке только тех шрифтов, которые синхронизированы с Typekit.
Показать избранные шрифты
Отображение только избранных шрифтов (ранее отмеченных звездочкой).
Отображение шрифтов, включая шрифты из Typekit, похожих на выбранный.
- Выберите фильтр шрифтов на панели «Символ» или «Параметры». Если на компьютере установлено несколько вариантов гарнитуры шрифтов (например, обычный, курсив, полужирный или полужирный курсив), то разные варианты группируются в одном пункте меню. Можно развернуть пункт меню и выбрать нужный вариант.
Примечание.
Переходите по списку шрифтов с помощью клавиш со стрелками вверх и вниз. Нажмите клавиши Cmd/Ctrl+стрелка вниз, чтобы развернуть гарнитуру шрифтов. Нажмите клавиши Cmd/Ctrl+стрелка вверх, чтобы свернуть гарнитуру шрифтов.

Варианты шрифта, сгруппированные в одном пункте меню
Примечания.
- Если выбранная гарнитура не содержит полужирного или курсивного начертания, нажмите кнопку «Псевдополужирное» или «Псевдокурсивное» на панели «Символ», чтобы применить имитацию этого стиля. Или же можно выбрать пункты «Псевдополужирный» или «Псевдокурсивный» в меню на панели «Символ».
- Попробуйте динамические комбинации клавиш. Динамические комбинации доступны (только в режиме редактирования на панели меню «Персонаж») для следующих стилей: «Псевдополужирный», «Псевдокурсивный», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркивание» и «Перечеркивание».
- Стиль форматирования «Псевдополужирный» к деформированному тексту применять нельзя.
Примечание.
Гарнитуру и начертание шрифта можно найти, введя его название в текстовом поле. По мере ввода появляется список шрифтов, имена которых содержат введенный текст. Продолжайте вводить до тех пор, пока не появится нужное имя шрифта или стиля.
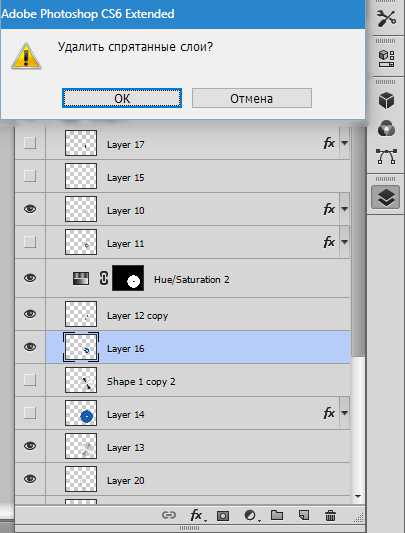
- На панели «Слои» выделите текстовые слои, которые надо изменить.
- На панели «Символ» выберите характеристики текста из ниспадающего меню.
Если в документе использованы шрифты, не установленные на компьютере, то при открытии документа появится предупреждающее сообщение. Если впоследствии вам потребуется редактировать текстовые слои, на которых использованы недостающие шрифты, Photoshop предложит заменить их наиболее подходящими доступными шрифтами. Если недостающие шрифты использованы на многих слоях, процесс замещения можно ускорить, выбрав «Текст» > «Заменить все отсутствующие шрифты».
Защита глифов обеспечивает защиту от нечитаемых символов, которые появляются в том случае, если выбрать латинский шрифт для текста, набранного в другом алфавите (например хираганой или кириллицей). По умолчанию Photoshop обеспечивает защиту глифов автоматическим подбором другого подходящего шрифта. Чтобы отключить защиту глифов, отмените выбор параметра «Включить защиту отсутствующих глифов» в диалоговом окне «Параметры шрифтов».
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Примечание.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные глифы, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows и компьютеров Macintosh, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Примечание.
В списке рядом со шрифтами OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные глифы, например лигатуры, капители, дроби и пропорциональные цифры старого стиля.
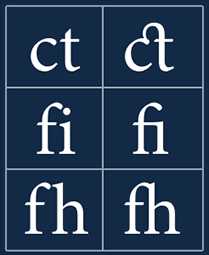
Обычный шрифт (слева) и шрифт OpenType (справа)
A. Порядковые номера B. Альтернативные лигатуры C. Каллиграфическое начертаниеШрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Дополнительные сведения о шрифтах OpenType см. на странице OpenType.
- При использовании инструмента «Текст» убедитесь, что выбран шрифт OpenType. Если текст не выделен, эта настройка будет применяться ко вновь создаваемому тексту.
- В меню панели «Символ» в подменю OpenType выберите один из следующих пунктов.
Это типографские замещения для некоторых парных символов («fi», «fl», «ff», «ffi», «ffl» и др.).

Это альтернативные символы, включенные в некоторые рукописные гарнитуры шрифта для улучшения их стыковки. Например, при использовании шрифта Caflisch Script Pro с включенным параметром «Контекстные варианты» буквы «bl» в слове «bloom» стыкуются таким образом, чтобы результат был больше похож на рукописный текст.
Это типографские замещения символов для парных букв (таких как «ct», «st», «ft» и др.).
Примечание.
Хотя символы в лигатурах отображаются слитными, они полностью доступны для редактирования и не приводят к ошибке распознавания слова при проверке орфографии.
Замещают каллиграфические глифы, стилизованные буквоформы с дополнительными графическими украшениями (витиеватыми росчерками).
Это цифры, укороченные по сравнению с обычными. В тексте старинные цифры опущены относительно базовой линии.
Стилистические варианты начертания
Форматирует стилизованные символы, создающие исключительно эстетический эффект.
Заголовочные варианты начертания
Форматируют символы (обычно все прописные), разработанные специально для крупного набора (например для использования в заголовках).
Элементы, придающие черты индивидуальности семейству шрифтов, могут применяться для украшения титульной страницы, разделителя абзацев, блоков текста или в качестве заполнителя кромок и границ.
Автоматически форматирует порядковые номера (1-ый, 2-ой и т.д.) символами надстрочного индекса. Символы надстрочного индекса (например, в испанских словах «segunda» и «segundo» — соответственно «2a» и «2o») также воспроизводятся правильно.
Автоматически форматирует дроби — цифры, разделенные косой чертой (например, «1/2») преобразуются к .
Примечание.
Просмотреть в Photoshop контекстные варианты начертания, лигатуры, глифы и другие возможности OpenType можно только после их применения. Однако можно произвести контрольный просмотр и применение возможностей OpenType в Adobe Illustrator с помощью панели «Глифы». Скопируйте и вставьте свой текст в Adobe Illustrator и воспользуйтесь панелью «Глифы» для контрольного просмотра, а затем примените возможности OpenType. После этого можно вставить текст обратно в Photoshop.
Photoshop поддерживает шрифты OpenType SVG и включает шрифт Trajan Color Concept, а также шрифт EmojiOne. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе. На платформе Mac OS шрифт Apple Color Emoji поддерживается не в полном объеме, несмотря на то, что этот шрифт не является OpenType SVG.
Шрифты OpenType SVG: несколько цветов и градиентов
Шрифты эмодзи представляют собой пример шрифтов OpenType SVG. С помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда, достопримечательности и т. д. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей.
Дополнительные сведения см. в разделе Работа со шрифтами SVG.
Шрифт OpenType поддерживает такие настраиваемые атрибуты, как толщина, ширина, наклон, оптический размер и т. д. Photoshop поставляется с несколькими переменными шрифтами, для которых можно регулировать толщину, ширину и наклон с помощью стандартных ползунков на панели «Свойства».На панели «Символ» или панели «Параметры» введите поисковый запрос «переменный» в списке шрифтов для поиска переменных шрифтов. Также можно щелкнуть значок рядом с именем шрифта.

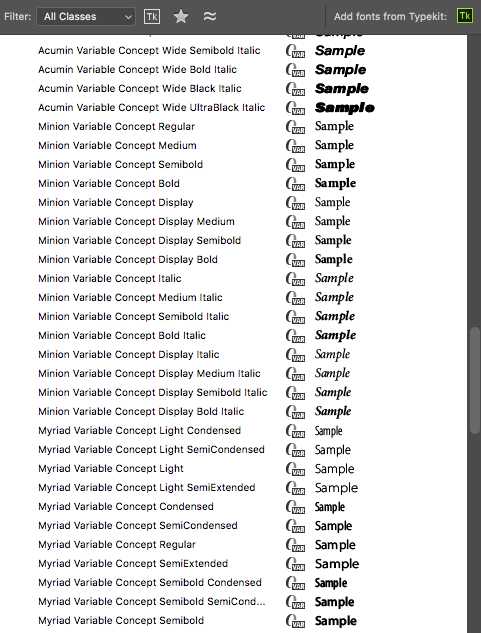
Список шрифтов: некоторые переменные шрифты

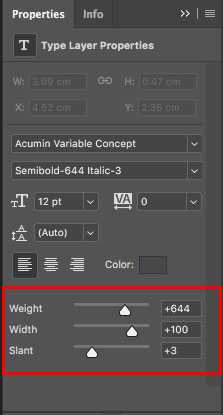
Панель «Свойства»: ползунки для переменных шрифтов
При настройке ползунков в Photoshop автоматически выбирается стиль шрифта, наиболее подходящий к текущим настройкам. Например, при увеличении наклона для типа шрифта Обычный в Photoshop шрифт автоматически изменяется на Курсив.
Как поменять шрифт в фотошопе?
В данной статье мы ответим на вопросы: где находятся шрифты в фотошопе и как их поменять.

Расположение шрифтов в фотошопе
Шрифты в фотошопе в режиме текста находятся в панели параметров:

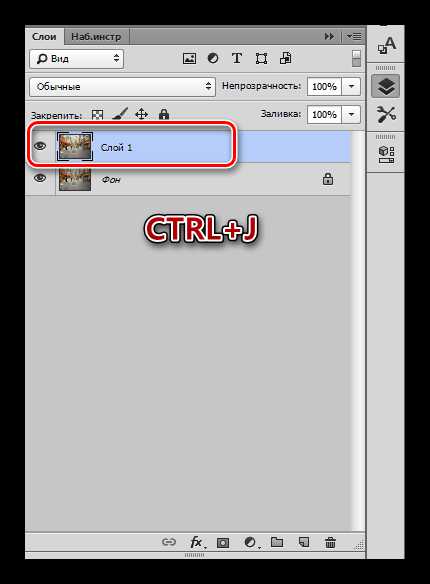
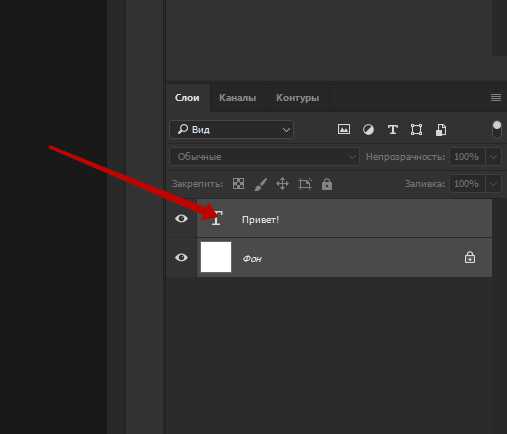
- Для того, чтобы поменять шрифт в набранном тексте, нужно его для начала выделить. Это можно сделать, кликнув два раза по миниатюре слоя с текстом:

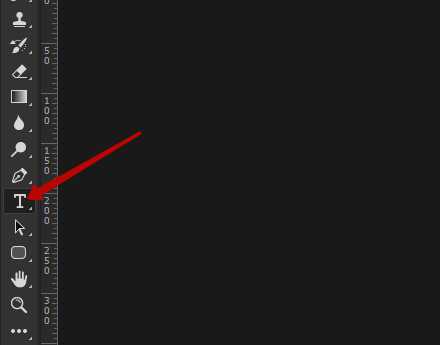
- Выделение можно сделать также с помощью курсора, как вы это делаете в ворде или другом текстовом редакторе. Но для этого обязательно активируйте слой с текстом и инструмент “Текст” с помощью горячей клавиши “T” или, выбрав его в панели инструментов:

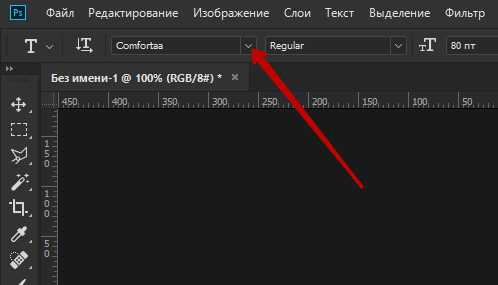
- Дальше кликаете по стрелке около окна со шрифтами:

- Из выпавшего списка выбираете необходимый вам шрифт:

Если вам необходимо установить новый шрифт в фотошоп, то рекомендуем почитать статью Как установить шрифт в фотошоп?
Кстати, почитайте эту статью тоже: Как сделать размытие на фотографииКак найти/определить шрифт по картинке
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?». Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт? Кстати, рекомендую ознакомиться с основными принципами и возможностями работы со шрифтами и инструментом Текст в фотошопе. Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis. На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
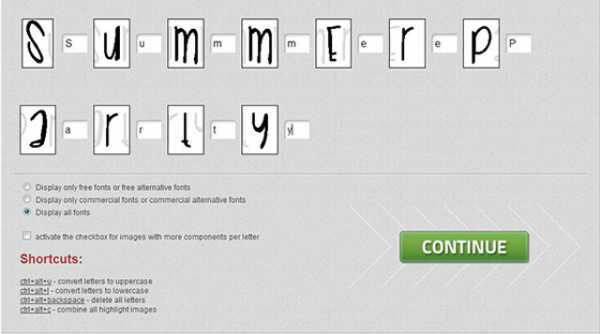
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:

Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis. Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
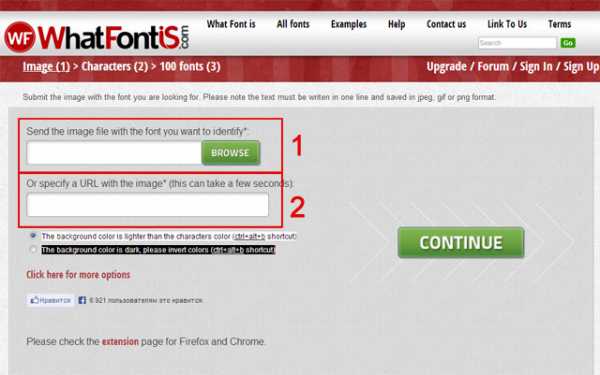
Открываете сервис.

Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.