Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать обводку
Создаем эффект двойной обводки в Photoshop
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей. Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
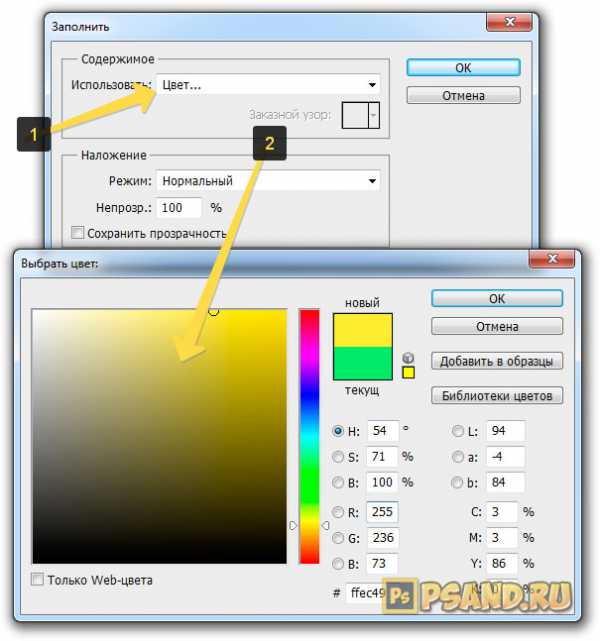
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
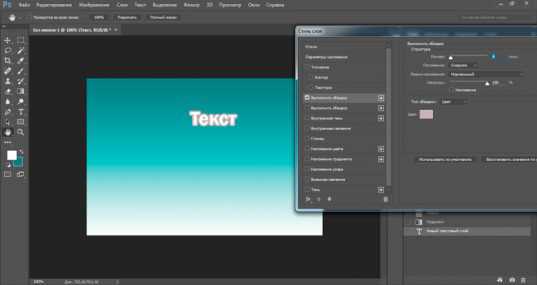
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
- Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
- Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
- Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Уровень непрозрачности ставим на 100%. В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10% Размер на 10%:Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Перевод статьи “How To Make A Double Stroke Text Effect In Photoshop” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать обводку с острыми углами в фотошопе
Как всегда я не смог нагуглить решение проблемы. Были советы нарисовать обводку кистью. дублировать под слой трансформированную версию слоя. Меня это не устраивало. Хотелось решения проще. Пришлось разобраться во всем самому. И вот что у меня вышло. Есть у нас такой текст с такой отстойной обводкой, которая уже успела опротиветь на рекламных баннерах.
Так выглядит слой. Обводку в стилях можете отключить сразу. Сейчас будем делать новую.





По просьбе выкладываю вариант обводки с растровым слоем.
Обводка в фотошопе контура рисунка и текста: быстро в два клика
Доброго времени суток, уважаемые читатели моего блога. Что-то давно я не писал про фотошоп. Надо исправляться. Сегодня мы поговорим с вами про очень простую опцию, благодаря которой можно делать картинки более привлекательными, а сайт красивее.
Я и сам пользуюсь этой функцией для картинок практически в каждой своей статье. А как иначе? Делаешь скриншот, а по краям белый цвет, который сливается с фоном самого сайта. Спасает обводка в фотошопе. Про нее мы с будем сегодня говорить.
Пока готовился к этой статье полазил в интернете, посмотрел что пишут другие и диву дался! Как все сложно и заморочено. У меня на эту операцию уходит не более пары минут. Сейчас покажу каким образом я справляюсь с задачей.

Из этой публикации вы узнаете как работать с прямоугольными рисунками, текстом и нестандартными формами. Начнем?
Простая обработка прямоугольных изображений
Я уже рассказывал как сделать красивую рамку и размыть края в фотошопе. Сегодня я научу вас в два клика обводить их узорами, дополнять контур градиентами и одним цветом. Делается это максимально просто.
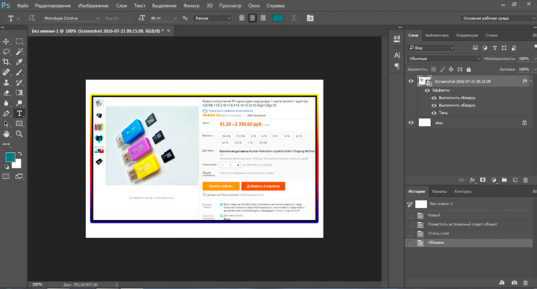
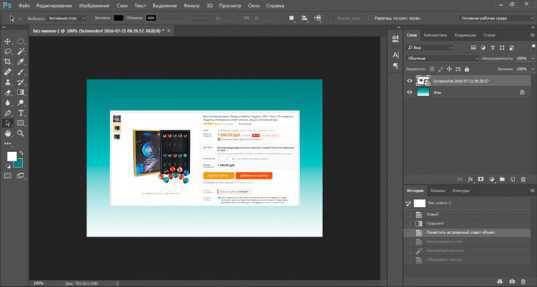
Я уже создал готовую основу, куда буду вставлять прямоугольную фотографию. Если вам нужно выполнить обводку внутри фотографии, то это делать не обязательно. Но так как я хочу показать вам все возможности инструмента, выбора у меня не было. Сейчас вы все поймете.

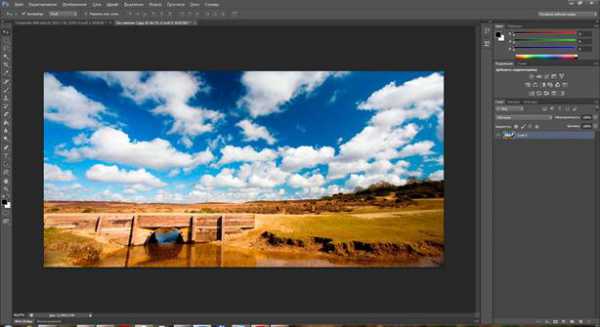
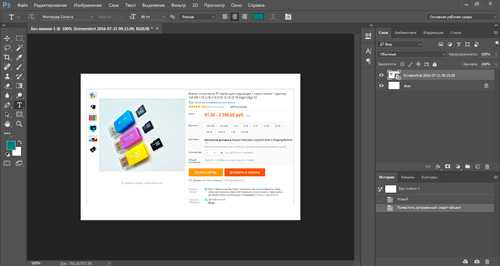
В статье как растянуть изображение я рассказывал почему лучше не копировать картинку при помощи Ctrl+C и вставлять (Ctrl+V), а перетаскивать его из папки в окно программы. Не буду повторяться. Именно этим способом я добавил фотографию набора micro SD и USB переходника с Aliexpress в заранее подготовленное окно.

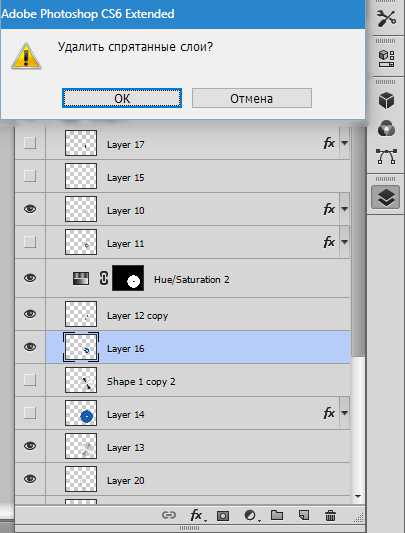
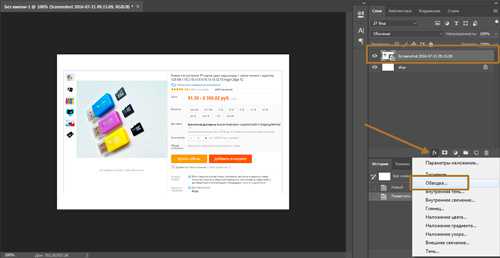
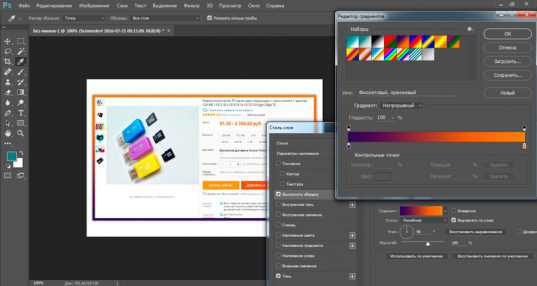
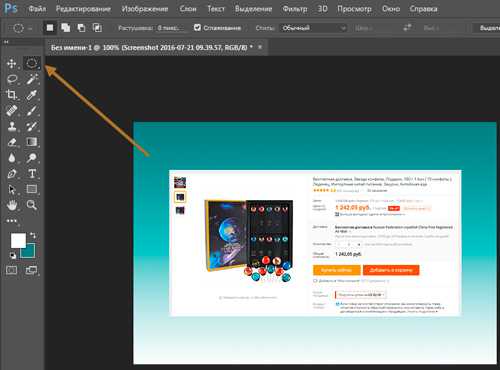
Больше я ничего не делаю. Просто щелкаю по этому слою в меню справа, чтобы сделать его активным. Далее, в панели чуть ниже перехожу к инструменту «Добавить стиль слоя» и нахожу обводку среди инструментов.

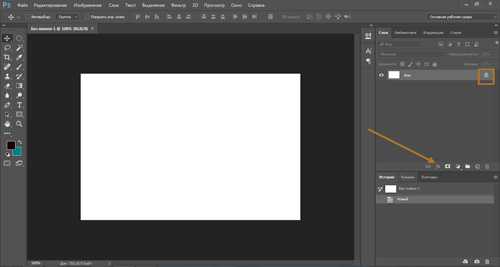
Нередко я обрабатываю картинки пачкой, те же скриншоты. Просто открываю все фото сразу и работаю с размером и обводкой. В этом случае инструмент «Добавить стиль слоя» закрыт. Чтобы его открыть, нужно просто щелкнуть по замочку рядом со слоем изображение и возможность обвести край у вас появится.

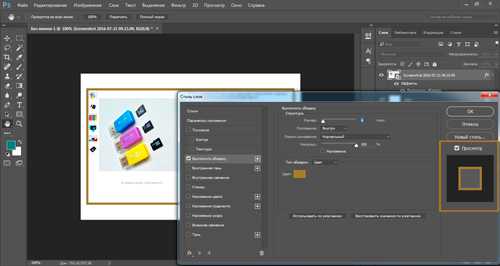
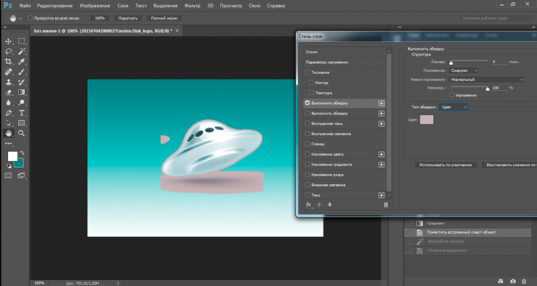
Но, так как я хочу показать вам все функции инструмента, буду работать с вставленной в основу картинкой. После того как вы щелкните по обводке откроется дополнительное окно. Вы можете посмотреть изменения в режиме реального времени. Поставьте галочку рядом с возможностью предварительного просмотра.

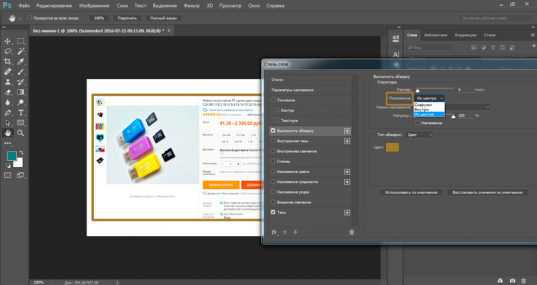
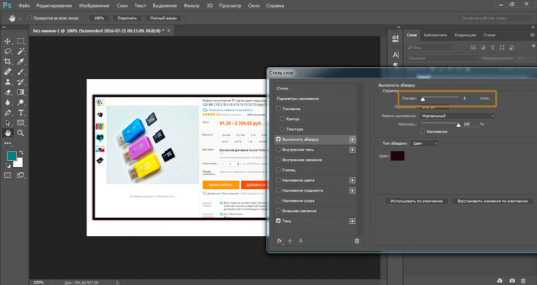
Первым делом я выбираю где будет располагаться обводка: по внутреннему краю картинки, внешнему или из центра. Последняя возможность, думаю, самая непонятная. Предположим, вы ставите обводку в 6 пикселей, тогда 3 из них будут находиться внутри картинки и 3 снаружи.

Если бы я не вставил картинку в подготовленный фон, то мне бы не удалось показать вам обводку внешнего края.
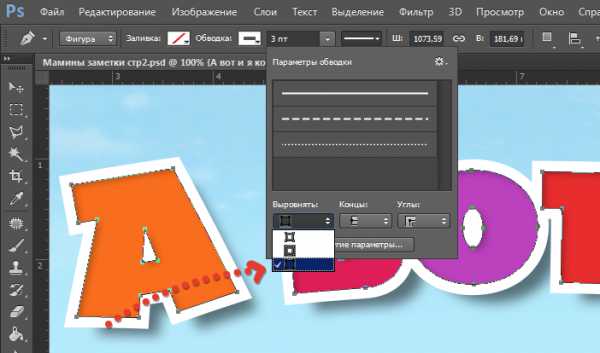
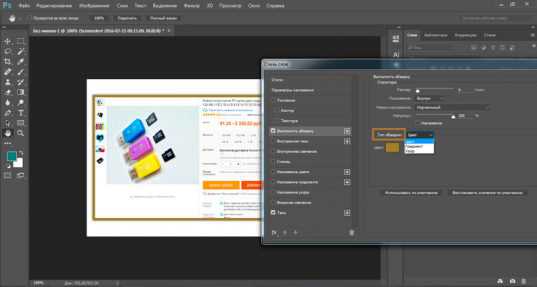
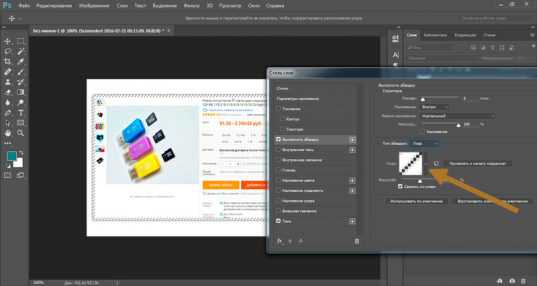
Теперь я выбираю тип обводки. Вы можете выполнить его в одном цвете.

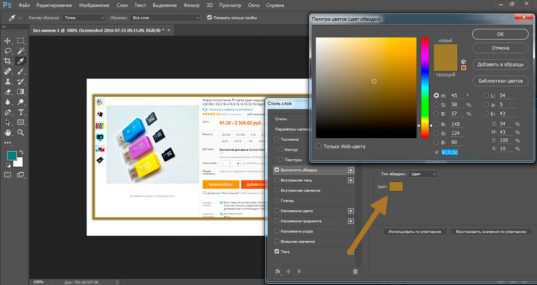
Щелкаете по плашке рядом с цветом и в открывшемся меню выбираете подходящий оттенок.

Также вы можете поступить, если в меню типа обводки выбираете градиент.

Ничем не будет отличаться и узорная обработка картинки с острыми углами.

Только на последнем этапе работы с рисунком я определяюсь с толщиной линии.

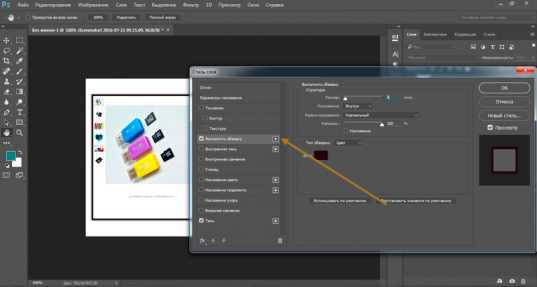
Кстати, вы можете добавить два разных типа одновременно. Например, несколько внутренних разной толщины или наружной. Для этого щелкаете по плюсу рядом с инструментом в меню слева. Тут есть и много дополнительных инструментов, например, тень.

Вот так мое изображение будет выглядеть в итоге.

Обводка нестандартных форм при помощи формата
Если вы добавите не jpeg, а png нестандартной формы и выполните все те же действия, то получите совершенно иной результат.

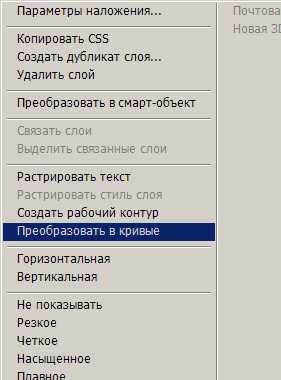
Можно удалить все ненужные элементы со слоя и выполнить обводку контура.

Текст
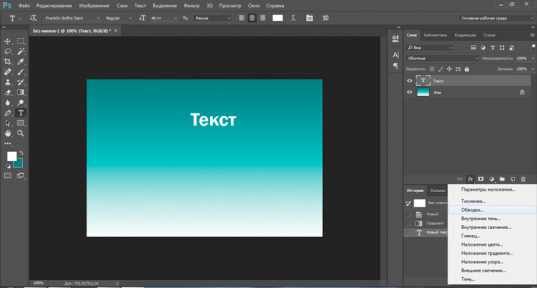
Если вы хотите обвести текст, то также можете воспользоваться этими шагами. Просто напишите текст. Щелкните по слою, чтобы его активировать.
Далее, чуть ниже выбираете «Добавить стиль слоя», в появившемся меню находите обводку и применяете ее к шрифту.

Выполните все настройки и готово. Обводка букв выполнена.

Кстати, о том, как красиво обвести текст в моем блоге есть отдельная статья.
Произвольная обводка — фигуры
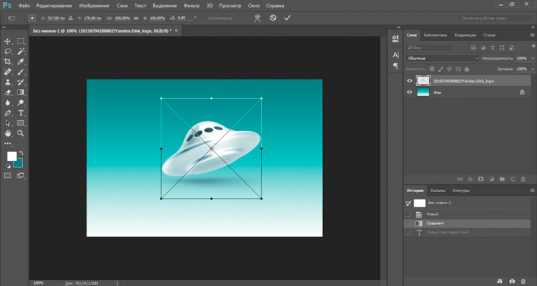
На заготовку я наложил скриншот космических леденцов с Ali и хочу обвести в овал само изображение. Как это сделать.

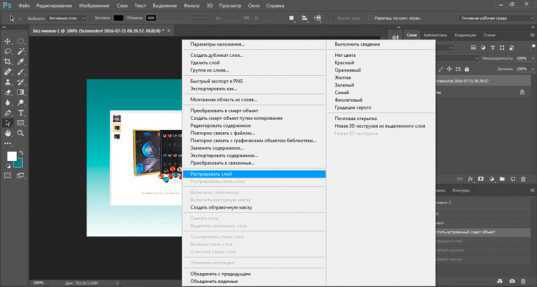
Сперва я растрирую слой. Это нужно если вы просто перетащили картинку из папки в рабочее поле программы. Щелкаете правой клавишей мыши по выбранному слою, чтобы появилось дополнительное окно, а затем выбираете растрировать.

Далее выбираете выделение и рисуете фигуру. Если вам нужен ровный круг или квадрат, просто зажмите Shift пока ведете курсором.

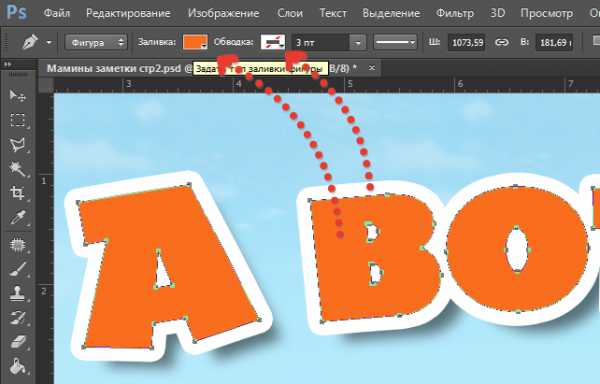
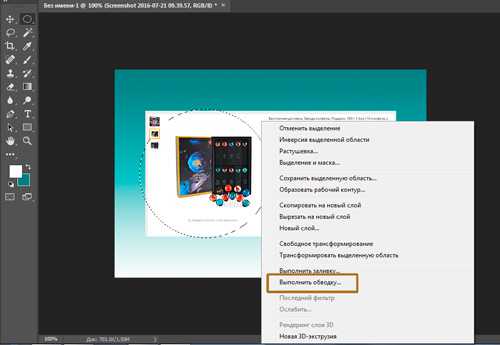
Правой клавишей мыши щелкаете в центре выделенной фигуры и выбираете «Выполнить обводку».

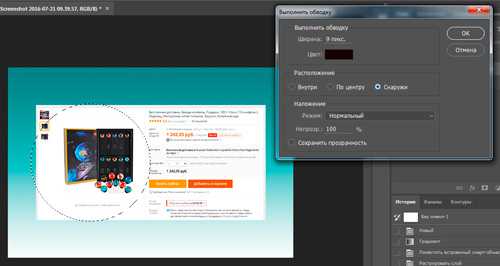
К сожалению, сейчас вам придется действовать по наитию. Никого предварительного показа не предусмотрено.

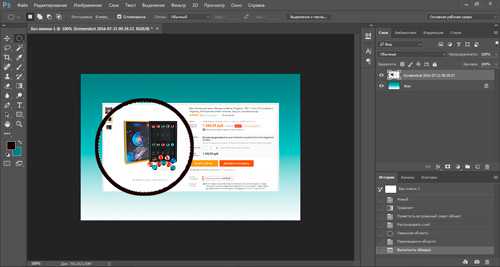
В результате у меня получился вот такой вариант.

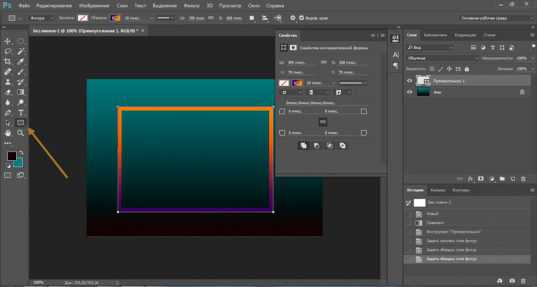
На мой взгляд это не лучший способ. Намного проще нарисовать круг или квадрат при помощи соответствующей фигуры. Убрать заполнение и оставить только контур. Применить к нему нужный вам стиль и готово.

Произвольная обводка объекта
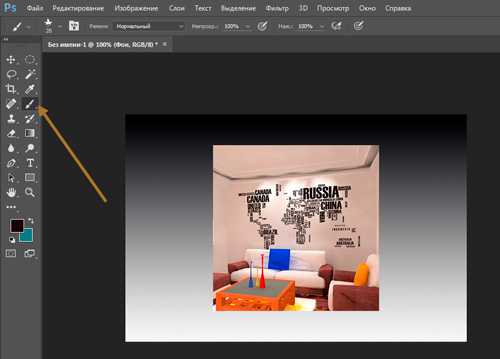
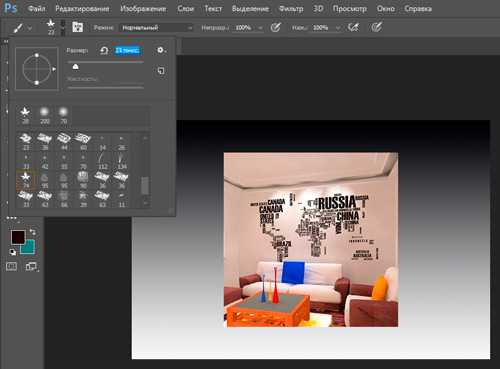
Чтобы выполнить обводку объекта произвольной формы первым делом вам нужно будет выбрать кисть.

Сразу же настройте ее. Определитесь с цветом, в моем случае лучше всего подойдет белый, размер, жесткость, прозрачность и так далее.

Теперь, нужно выделить фигуру. Заставить «муравьев» ползать по краю. Сделать это можно при помощи пера, волшебной палочки и еще множества инструментов. Не знаете как это сделать – прочитайте мою статью о пяти способах вырезать изображение.
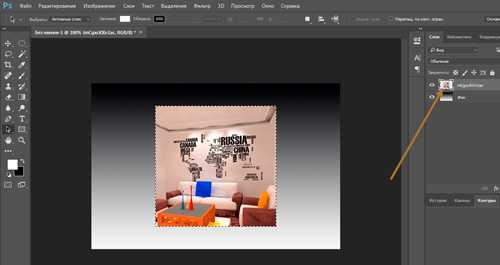
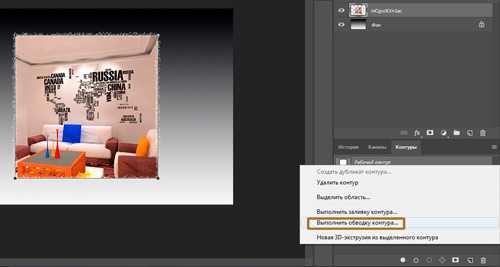
Я воспользуюсь простым методом. Зажму Ctrl и щелкну по эскизу слоя. Кстати, в качестве примера я снова взял картинку с Ali. На этот раз – это наклейка «Карта мира» на стену.

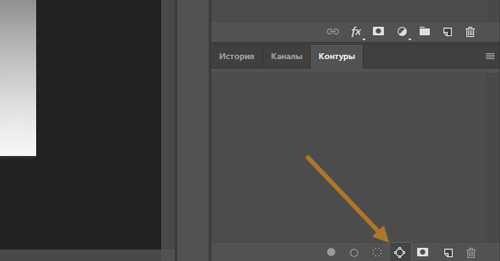
Теперь перехожу во вкладку контуры и создаю новый рабочий.

Осталось только нажать правой кнопкой по новому контуру и выбрать обводку.

Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и я сделаю вашу жизнь легче. Существует множество методов выполнить задачу. Я нахожу самые простые решения.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0».

Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
До новых встреч.