Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как объединить документы в фотошопе
Объединение слоев в Фотошопе
Соединить слои в Фотошопе означает объединить два и более слоя в один. Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример.
У вас есть изображение — это А. Есть другое изображение — это Б. Все они находятся на разных слоях, но в одном документе. Каждое из них можно редактировать в отдельности друг от друга. Затем вы склеиваете А и Б и получается новое изображение — это В, которое также можно будет редактировать, но эффекты будут равномерно накладываться на оба изображения.
Скачать последнюю версию PhotoshopНапример, Вы в коллаже нарисовали грозовую тучу и молнию. Затем объединяете их вместе, чтобы в цветокоррекции добавить темных оттенков и какой-нибудь эффект мрачности.
Давйте разберемся, как склеить слои в Фотошопе.
Нажмите правой кнопкой мыши по слою на одноименной палитре. Появится выпадающее меню, где в самом низу вы увидите три варианта действий:
Объединить слои Объединить видимые Выполнить сведение
Если правой кнопкой мыши нажать на только один выделенный слой, то вместо первого варианта будет «Объединить с предыдущим».
Мне кажется, это лишняя команда и мало кто ей будет пользоваться, поскольку ниже я опишу другую — универсальную, на все случаи жизни.
Перейдем к разбору всех команд.
Объединить слои
С помощью этой команды можно склеить два и более слоя, которые Вы выбрали мышью. Выбор осуществляется двумя способами:
1. Зажмите клавишу CTRL и кликайте по тем миниатюрам, которые нужно объединить. Этот способ я бы назвал самым предпочтительным, из-за своей простоты, удобства и универсальности. Такой способ выручает, если нужно склеить слои, находящиеся в разных местах на палитре, вдалеке друг от друга.
2. Если нужно объединить группу слоев, стоящих рядом друг с другом — зажмите клавишу SHIFT, кликните мышкой на начальный слой во главе группы, затем, не отпуская клавиши, по последнему в этой группе.
Объединить видимые
Вкратце, видимость — это возможность отключить/включить отображение изображения.
Команда «Объединить видимые» нужна для того, чтобы одним щелчком мыши объединить все видимые слои. При этом те, где отключена видимость, останутся не тронутыми в документе. Это важная деталь, на ней построена следующая команда.
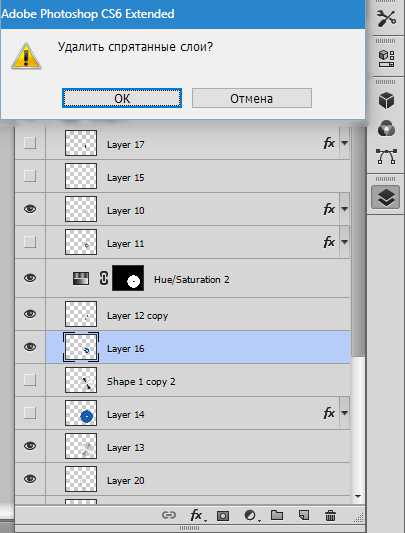
Выполнить сведение
Данная команда одним щелчком мыши склеит сразу все слои. Если были невидимые, Фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению. Если Вы все объединяете, то зачем нужны невидимые?

Теперь Вы знаете, как объединить два слоя в Фотошопе CS6. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак объединить слои в Фотошопе?
 Объединение слоев – одна из распространенных операций в графических редакторах. Сегодня мы поговорим о том, как объединить слои в Фотошопе.
Объединение слоев – одна из распространенных операций в графических редакторах. Сегодня мы поговорим о том, как объединить слои в Фотошопе.
Важно! После завершения работы с содержимым слоев (в том числе фоном) их следует объединить: это позволит вам существенно сжать файл. При выполнении данной операции изображение верхнего слоя замещает перекрывающееся изображение нижних, а области пересечения прозрачных участков не теряют это свойство. Обратите внимание, что в роли целевых слоев не могут выступать заливки и корректирующие слои.
Еще одна интересная функция – склеивание, посредством которого содержание склеивается в единый целевой слой, а остальные остаются безо всяких изменений.
Работа с двумя слоями либо группами
Для того, чтобы объединить два слоя в Фотошопе, нужно сделать всего пару кликов мышкой. Выделить необходимые участки (обратите внимание, такому действию подлежат исключительно видимые фрагменты), после чего перейти в меню «Слои» и, соответственно, кликнуть на «Объединить».
Слои, расположенные в обтравочной маске
Теперь мы разберемся, как объединить слои в Фотошопе в маске. Здесь алгоритм будет следующим:
- Скрываем слои, с которыми вы не будете работать. Для этого вызовите все то же меню «Слои» и нажмите на изображение глаза напротив одного либо нескольких. Все, теперь вы их не затронете.
- Выделяем базовый слой, который обязательно должен быть растрового типа.
- В уже знакомом нам меню (нетрудно догадаться, что и все последующие операции будут производиться именно здесь) кликаем на «Объединить обтравочные маски».
Несколько видимых слоев
Для упрощения работы с большим количеством видимых слоев можно использовать параметр «Объединить видимые». Хотите посмотреть, какие именно слои затронет такое ваше действие? Внимательно посмотрите на список слоев и отображающийся напротив каждого из них «глазик». Естественно, перед объединением придется выделить нужные участки. Как видите, все предельно доступно. Но если вы хотите ознакомиться с процессом работы более наглядно, просмотрите видеоруководство:
Склеивание
Теперь мы знаем, как объединить слои в Фотошопе. Самое время разобраться с «родственной» операцией склеивания. Мы уже говорили, в чем состоит его суть, поэтому не будем возвращаться к теории, а займемся непосредственно практикой. Для склейки нескольких слоев выделяем их и одновременно зажимаем клавиши «Ctrl», «Alt», «E». Чтобы работать сразу со всеми видимыми слоями, к вышеперечисленным клавишам добавляем еще одну, «Shift».
Примечание: если вы работаете в Mac OS, нужные вам комбинации будут выглядеть следующим образом: «Command», «Option», «E» и, соответственно, то же самое, плюс «Shift».
Сведение
Алгоритм этой операции таков: «Слои» — «Выполнить сведение». Таким образом, всего в два клика, вы объедините видимые и избавитесь от невидимых слоев. Как несложно догадаться, это позволит вам значительно уменьшить объем файла. Обратите внимание, сохранение таких слоев – операция невозвратная, поэтому получить изображение в прежнем состоянии у вас больше не получится. А это значит, что вам придется не лениться и сохранять резервные копии изображений: однажды это хорошо вам поможет.
Как в Фотошопе объединить несколько фотографий в одну
Инструкция
Установите программу Adobe Photoshop на компьютере и запустите ее. Откройте необходимые изображения в программе по отдельности. Затем в любой из фотографий щелкните левой кнопкой мыши по основному изображению и выберите Duplicate layer («Дублировать слой»). В открывшемся окне найдите документ со другими изображениями и щелкните по ним.

Разместите изображения на одном уровне при помощи инструмента Move Tool. Скорректируйте композицию так, как хотите объединить.
Теперь предстоит работа с маской слоя. Выделите слой, который оказался наверху, и щелкните по картинке Add Layer Mask («Добавить маску слоя»).
При помощи Move Tool сдвиньте верхний слой вниз, чтобы было легче работать. Это необходимо сделать, чтобы выбрать длину градиента для маски в дальнейшем.
Найдите Gradient tool («Заливка градиентом») или воспользуйтесь горячими клавишами Ctrl+G. Настроить градиент таки образом - Горизонтальный, Normal, 100%. Эти значения выберите в верхней строке основного окна.Кликните по верхнему краю картинки, которую хотите залить, и с зажатой клавишей Shift проведите воображаемую горизонтальную линию. Она должна идти от начала верхней до конца нижней картинки. Теперь подтяните верхнее изображение обратно вверх.

Выполните сведение слоев. Сохраните файл под другим именем.

Обратите внимание
Эффект будет более естественным, если фотографии имеют близкую тональность.
Полезный совет
Если хотите придать резкости эффекту, сделайте линию градиента короче.
Источники:
- Объединение фотографий в Фотошопе
- как соединить несколько фотографий в фотошопе
Как объединить фотки в фотошопе
Хорошего всем времени дней, мои глубокоуважаемые читатели! Как неизменно с вами Дмитрий Костин, тут всё без трансформаций). Я вот наблюдаю, многие интересуются как объединить две фотографию в одну в фотошопе.
Легко бывают, что люди желают сделать сравнение, к примеру ДО и По окончании, либо что-нибудь еще.
Вы же возможно видели, что в то время, когда люди выкладывают собственные успехи в похудении, также выкладывают объединенные в одну фотографии ДО и По окончании. Кстати я также так делал, в то время, когда писал статью про собственный похудение. В общем сейчас я покажу как это возможно легко сделать.
Так что хрустните пальцами и отправились!
Желал поведать вам самый стремительный метод, но сделал вывод, что не следует повторяться, поскольку я уже о нем говорил в уроке про инструмент «Перемещение» в фотошопе. Окажется так, что у вас будет одна фотография в второй. Лучше сосредоточимся на вторых методах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и по окончании». Вы лишь не рассказываете мне, что эти люди не похожи. Это два различных человека).
В общем откройте две фотографии в photoshop, а дальше по порядку. Я забрал фоточки двух людей: дистрофичного и рельефного.
- Для начала давайте сделаем изображения однообразной высоты. Для этого пребывав на каждой фотографии в отдельности, зайдите в меню «Изображение» — «Размер изображения». Посмотрите количество пикселей по высоте. У меня оказалось, что у худышки 680 пикселей, а у подкаченного 1329.
- В этом случае лучше снизить размер изображения подкаченного до 680 пикселей в высоту, чтобы приравнять их и не утратить в качестве. Понимаете как это делается? В случае если нет, то наблюдаем мою статью про трансформацию размера изображения (правда всё и без того должно быть ясно). И кстати запомните размер изображения качка по горизонтали. У меня оказалось 487.
- Сейчас переходите на фотографию худышки и идите снова в меню «Изображение», лишь на этот раз выберете «Размер холста». Тут мы рабочую область без повышения самой фотки. Итак размер фотки дистрофичного по горизонтали образовывает 453 пикселя. Прибавляем в мыслях 487 пикселей (размер по горизонтали фотки качка) и приобретаем 940. Именно это число мы и пишем в ячейку ширина. Высоту наряду с этим не меняем и оставляем 680.
- Сейчас нам необходимо выбрать с какой стороны покажутся эти новые дополнительные 487 пикселей по горизонтали. В случае если покинем как имеется, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы желаем сделать «До и по окончании», соответственно худышка должен быть слева, следовательно безлюдный кусок холста справа. Тогда в размещении жмем на стрелку влево, дабы центр сместился левее. кроме этого имеете возможность выбрать цвет фона, но в нашем случае это не требуется, подойдет любой, поскольку все равно мы его закроем. После этого нажимаем ОК.
- Видите? Сейчас у нас появился громадный кусок белого фона. Сейчас переходим на фотографию накаченного, берем инструмент «Перемещение», зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.
- Дело за малым. Осталось передвинуть фотографию прямо на белый фон. Мы совершенно верно вычислили ширину и подогнали высоту, так что всё должно подняться ровно.
Вот таковой незамысловатый и легкий метод совместить два изображения).
Объединение с плавным переходом
Имеется еще один увлекательный эффект, в то время, когда переход от одной фотографии к второй осуществляется медлено. Давайте я сделаю это на примере двух сайгака: и животных льва.
- Откройте изображение сайгака и льва в отечественном редакторе, но на различных вкладках.
- Перейдите на слой со львом и выберете режим стремительной маски.
- Сейчас выберете инструмент «Градиент» и убедитесь, что переход стоит от тёмного к белому. И сейчас этим градиентом совершите линию приблизительно в середине, как продемонстрировано у меня на рисунке.
- У вас часть изображения со львом обязана закраситься красным оттенком. Превосходно. Это нам и необходимо. Сейчас взглянуть на панель слоев и на отечественный деятельный слой со львом. Он основной? Т.е. замочек на нем стоит? В случае если да, то надавите на него левой кнопкой мыши, дабы он провалился сквозь землю, в противном случае мы просто не сможем редактировать этот слой.
- Сейчас уберите режим стремительной маски, надавив на ее значок еще раз. У вас обязана будет выделиться часть изображения пунктирной линией. Затем надавите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого», после этого надавите ОК. У вас обязана убраться правая часть изображения, причем с плавным прозрачным переходом. Лишь снимите выделение ( один раз любым инструментом выделения, к примеру прямоугольной областью).
- Сейчас переходите на вкладку с сайгаком (блин, забавное все таки название и животное). Нужно сравнять высоту (в пикселях) этих двух изображений, как и в прошлом примере. Сейчас берем инструмент «Перемещение» и тащим бедного сайгака прямиком ко льву.
- А сейчас фокус (шучу, само собой разумеется это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, снова мы его зажимаем) левой кнопкой мыши, по окончании чего перетаскиваем его вниз так, что бы он был ниже льва.
- Видите, что оказалось? Царь зверей и антилопа соединены в единое фото. Сильно! Возможно мало подвигать антилопу посредством «Перемещения». Наблюдаем. Плавный переход удался. По моему в полной мере хорошо оказалось. Симпатично и ненапряжно.
Ну в общем как-то так.
Само собой разумеется это фотошоп. И еще найдется много способов, дабы соединить пара фоток в одну. Но я пологаю, что для начала вам будет достаточно этих способов.
Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем пара различных изображений в одном.
Кстати, если вы желаете делать потрясающие коллажи, то я весьма советую вам взглянуть хороший курс по данной тематике. Досконально рассмотрено множество примеров. Из нескольких несложных изображений вы обучитесь делать легко шедевры, так что вперед!
Ну а я с вами на сегодня прощаюсь. рад был вас видеть на собственный блоге и надеюсь, что вам все понравилось. Не забудьте подписаться на обновления моего блога и поделиться с приятелями в соцсетях. Ну а я хочу вам удачи.
Пока-пока!
С уважением, Дмитрий Костин.
Урок по фотошопу! Как соединить две картины в одну плавную!
Источник:
Как Соединить Два Фото В Фотошопе
Если опорная точка соединяет два сегмента, то при ее перемещении. Примечание. В Photoshop CS6 корректировка сегмента контура также …
27 июл 2014. Здесь вы узнаете,как объединить две фотографии в одну,так можно заменить. Только хотел бы знать можно фотошоп возвращать в …
8 янв 2016. Как соединить 2 или более фотографии в 1, в фотошоп.
В этом уроке по созданию фотоэффектов мы узнаем, как художественно соединить два изображение в одно с помощью Photoshop CS6 (или CC).
26 июл 2013. Хотите больше видеоуроков и обратную связь от меня? Тогда жду вас в школе: http://vse-o-pozitive.ru/photoshop/index.html.
По запросу «как соединить два фото в фотошопе» нашлось 4565 фото
Как объединить две фотографии? Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом.
Но, во-первых, не все умеют работать в программе adobe photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже. Как это делается? Нужно открыть в фотошопе все нужные фотографии.
В зависимости от версии photoshop у картинки год кино в россии 2016 вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное вами количество картинок. Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой.
Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно картинки игрушки для девочек 8 лет так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню edit (редактирование) > free transform (свободная трансформация) или нажимаете сочетание клавиш ctrl+t и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки.
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете edit (редактирование)> copy (копировать), затем переходите в основной документ и вставляете скопированную часть изображения edit (редактирование)> paste (вставить).
Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно. Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки.
Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа. Плавный переход одного изображения в другое. В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Читайте также: Как вызвать детского врача на домВерхний слой делают полупрозрачным (на панели layers (слои) параметр opacity (непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент eraser (ластик) для быстрого стирания части слоя.
Инструмент brush (кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр hardness (жесткость) равным 0, на панели параметров кисти opacity (непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр opacity (непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными. Если нужно хорошее качество, лучше применить маску слоя.
В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого картинки 2 года с днем рождения ущерба для основного фото. Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели layers (слои) нажмите кнопку add leyer mask (добавить маску слоя). На панели инструментов photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому.
Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон. 1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки.
Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону. 2 способ. Выделяем нужную область в изображении, выполняем команду меню select (выделение) > modify (изменение) > feather (растушевка).
В открывшемся окне нужно установить в поле feather (растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте! После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Источник:
Урок 13. Объединяем два фото легко без фотошопа
Приветствую вас! Покажу, как легко и быстро наложить одно фото на другое с помощью отличного фоторедактора Fhotofiltre. Он очень удобен, функционален — позволяет без фотошопа выполнять многие задачи. И, что важно — фоторедактор (далее сокращенно — ФР) бесплатный.
Урок будет особенно полезен тем, кто готовит мастер-классы (или другие обучающие материалы).
Внимание!
Данный урок рассчитан на то, что вы уже имеете навыки пользования этим фоторедактором. Если же вы впервые попали сюда, или какие-то задачи вам будут непонятны, рекомендую просмотреть занятия, начиная с первого, в этом разделе.
В уроках детально, по шагам показано и расписано, как скачать Fhotofiltre на русском языке, как начать на нем работать и пр.
Краткое описание урока
Вначале вкратце объясню, что предстоит сделать. Для того, чтобы наложить одно фото на другое, откроем в ФР поочередно две фотографии.
Первой придадим красочный фон, на который будет накладываться вырезанное изображение из второго. А на второй создадим вокруг изображения прозрачный фон (ссылка на урок 11, в котором показано, как это сделать, дана ниже).
Затем, вырежем из прозрачного фона часть картинки и наложим на первую фотографию с нужным фоном.
Освоив этот способ, в дальнейшем вы сможете добавлять к изображениям отдельные фрагметы. Допустим, к туловищу одного зверя голову другого и т.п.
По сути, создаем фотоколлаж — легко и быстро! Показываю на примере вязаной повязки:
- как просто перенести изображение повязки, надетой на манекен, на красивый фон;
- как ее «надеть» на игрушечного медвежонка, изображенного на другой картинке.
Если вас заинтересовала повязка, МК по ней тут.
Итак, приступаем.
Первое: накладываем повязку на другом фоне
Допустим, я готовлю обложку для мастер-класса. И мне нужно расположить манекен с повязкой на фоне вязаного полотна.
Шаг 1. Подготовим фотографию с выбранным фоном
Открываем фоторедактор, кликнув по его файлу дважды ЛКМ (левой кнопкой мыши). Затем, открыли в ФР картинку, на которое хотим поместить повязочку.
Разберем по пунктам скриншот-снимок, приведенный выше.
1. Открыли нужную фотографию, кликнув в верхнем левом углу «Файл» (затем «Открыть»).
2. Фото загрузилось.
Обратите внимание!
Здесь важны два момента:
а) обратите внимание на название фотографии — при сохранении лучше задать другое название. Так как, если этого не сделать, прежняя фотография заменится на новую.б) смотрите, у этой фотографии формат ipg (непрозрачный). У второго, накладываемого изображения, обязательно должен быть формат png (прозрачный).
3. Сразу надо задать нужный размер картинки, где фон. Тут также два варианта:
а) если фотография вас полностью устраивает (т.е. ничего лишнего на нем нет) просто задайте нужные размеры, нажав в верхней панели фоторедактора на кнопки «Рисунок» — «Размер изображения» — «Ширина-высота» — «Ок».
б) но, бывает, что на фотографиях имеются ненужные детали. Допустим, из моей фотографии мне нужен тот фрагмент, где нет размытости.
Или, например, вы нашли в интернете картинку с природным пейзажем и хотите использовать лишь какую-то часть (небо, траву и др.).
Тогда, поступим иначе.
4. Жмем ЛКМ по маленькому окошку «Выделение» (текст появится, когда вы подведете мышку на окошко). Ниже выскочит новое окно с разными геометрическими фигурками.
5. Нажмем по фигуре «Прямоугольник».
Делаем один щелчок левой мыши по «прямоугольнику». Отрываем мышку от него и переводим ее в поле изображения. Ставим в любом месте так, чтобы очерчить нужную область (я поставила вверху, справа от середины).
Не отрывая мышки, обводим ту часть рисунка, что хотим оставить. Сразу появится пунктирная линия, показывающая ее границы.
Теперь отрываем мышку — не бойтесь, пограничная линия не исчезнет. Ставим мышь внутри границ «бегущих» линий. Жмем ПКМ (правой кнопкой мыши), затем — в открывшемся окне выбираем команду «Обрезать изображение».
Видим, что картинка обрезалась так, что осталась только нужная область. Но, ее размеры соответственно уменьшились. Задаем нужный размер, используя функцию «Рисунок». У меня заданы размеры: 600×451 px.
Все, фото с фоном готово. Сразу сохраните его на рабочем столе компьютера. На тот случай, если что-то дальше сделаете не так. Во всяком случае, я всегда сохраняю рабочии копии изображений. Как правильно сохранять, посмотрите ниже.
Шаг 2. Подготовка 2-го изображения
Итак, часть работы выполнена. Теперь, не удаляя из фоторедактора первое, открываем второе изобр-е (у меня это — повязка на манекене).
Сделаем прозрачный фон для второй картинки. Как это сделать, подробно показано в этом уроке, поэтому, повторяться не буду. Сохранять его следует в формате PNG (чтобы не потерять прозрачность фона).
Пройдемся по пунктам следующего снимка.
В фоторедактор можно одновременно загружать несколько изображений. По мере загрузки они будут накладываться друг на дружку, как в карточной колоде. Ничего страшного — каждое фото легко передвигается кликом ЛКМ.
1 Поставьте мышку в область, указанную стрелками, и перетащите фото в другое место. То изображение, у которого в данный момент более яркое поле голубого цвета, является «активным». Т.е. в нем будут производиться ваши действия. Чтобы активировать другую фотографию, надо кликнуть по ней в голубой области рамки.
2 Задаем второй фотографии подходящие размеры: к примеру, 280×373 Но! Учтите, что в следующем шаге оно еще будет обрезаться, так что, задайте параметры «с запасом».
3 — 5. Обрезаем картинку, повторив действия, как для первой фотографией (показано стрелками).
Шаг 3. Накладываем одно фото на второе, с нужным фоном
Для этого кликаем ПКМ внутри выделенной пунктиром области. Выбираем команду «Вырезать». Изображ-е тут же исчезнет с данной фотографии — не пугайтесь.
Жмем мышкой в любом месте картинки с фоном. Она тут же выскочит поверх первой, из которой вырезали. Делаем клик ПКМ, жмем «Вставить».
Готово — мы наложили первое изображение на другое, с красивым фоном! Кликните мышкой в любом месте картинки — пунктирная линия исчезнет.
Если вас не устраивает, в каком месте наложилась картинка, кликайте по ней ЛКМ и передвигайте, куда потребуется.
Шаг 4. Сохранение готовой фотографии
Перед сохранением я немного подредактировала свое фото — обрезала лишнее по краям тем же способом, что показывала выше.
Покажу один важный момент сохранения. Кликнули «Файл» — «Сохранить как…».
Для чего нажмите на черный треугольник (выделен зеленым окошком). И выберите в предложенном списке вариант «IPG» или «PNG».
Не забудьте вписать новое название для фото в поле «Имя файла». Продолжайте сохранение. Появится окно: «Данный формат не поддерживает слои. Все равно сохранить файл?» Отметьте: «Да».
В следующем окне поставьте курсор справа, у максимального значения 100 (чтобы получить яркое изображение). Затем кликнем «Ок».
Второе. «Надеваем» повязку на игрушку-медвежонка
В заключение, покажу, как можно таким же способом, к примеру, надеть мою повязку на медвежонка, изображенного на другом фото (пригодится рукодельницам).
Читайте также: Как определить судебный участокВидите, все делается точно так же, как в первом случае: открыты обе картинки-изображения. Одно служит фоном, второе с прозрачным слоем (обведены красным).
Вырезаю повязку, вставляю во второе фото, сдвигаю вниз, «надевая» на мишутку.
Правда, тут иногда почему-то слой «залипает». Чтобы заново его активировать, приходится повторно кликать ЛКМ по «Слой 1». Опять появляется пунктирная окантовка вокруг повязки, значит, можно ее сдвигать в нужное место.
На этом все. Теперь вы знаете, как объединить два фото и создать небольшой коллаж путем наложения одного изображения на другое.
С уважением, Сауле Вагапова
ПОДПИСКА
Источник:
Как соединить два вертикальных изображения в Photoshop
Из этого урока вы узнаете как соединить два вертикальных изображения в Photoshop, т.е. сделать коллаж также известный как «диптих». Я надеюсь, те из вас, у кого уже есть свой блог или вы планируете создать его в скором будущем, сочтут мой урок полезным. Нижеизложенная техника определенно уберегла меня от некоторых хлопот и головной боли!
Публикация вертикальных изображений в блоге может быть достаточно удручающей.
Работа с горизонтальными снимками проста, вертикальные занимают слишком много места (если вы вставляете их с теми же размерами, что и горизонтальные) или занимают мало места, но требуют правильного выравнивания.
Справляясь с этой проблемой, я пришла к очень простому решению – соединять фотографии, что помогает содержать блог упорядоченным и позволяет создавать сюжетную линию с помощью двух вертикальных снимков бок о бок.
NIKON D3S + 50 мм f/1.4 @ 50 мм, ISO 4000, 1/1000, f/1.6
Начала я с извлечения двух изображений из Lightroom с определенными размерами. Очевидно, что размеры зависят от того, насколько большими вы хотите отобразить свои фотографии для просмотра клиентами и посетителями.
Для нашего сайта мы обычно экспортируем горизонтальные изображения в 1024 пикселя по ширине и изображение «среднего» размера (одно вы обычно видите, когда открываете страницу, и одно для увеличенного просмотра) около 650 пикселей по ширине.
Средняя версия изображения автоматически создается WordPress, поэтому я только экспортирую его из Lightroom и Photoshop с разрешением 1024 пикселей по ширине. Исходя из этого, соединенные вертикальные снимки должны быть не больше, чем 1024 пикселей по ширине. Это означает, что я должна извлечь вертикальные кадры приблизительно в половину их ширины.
Итак, что я делаю, это округляю цифры и извлекаю два изображения с шириной 500 пикселей. Если вы используете Lightroom, установите размеры 500×1000 (500 по горизонтали, 1000 по вертикали) – Lightroom автоматически установит правильный вертикальный размер, но ограничьте ширину по горизонтали только 500 пикселями, и будет то, что нам надо.
Я оставляю несколько пикселей между изображениями, чтобы разделить их, так что финальное изображение будет около 1002 пикселей по ширине. Если вы хотите получить изображения побольше, то укажите 1200 пикселей по ширине, а затем извлеките два вертикальных снимка и ограничьте ширину 600 пикселями в Lightroom.
Итак, я выбрала вертикальные изображения, которые хочу соединить, и оба открываю в Photoshop:
У меня здесь два файла – Любовная поэма (5) и Любовная поэма (6). Следующим шагом необходимо расширить холст. Начинайте работать над изображением, которое вы хотите видеть слева. В верхней панели меню перейдите в Изображение, затем Размер холста, как показано ниже:
Далее вы увидите вот такое окно, как показано ниже. Есть три значения, которые вам нужно заполнить в этом всплывающем окне. Давайте сделаем это:
- Верхняя часть покажет текущий размер изображения, а нижняя дает нам возможность указать желаемый размер. Как мы рассчитываем правильный размер для холста? Если текущая ширина этого вертикального изображения 500 пикселей, а мое второе изображение тоже имеет 500 пикселей, тогда 1000 пикселей должно хватить, правильно? Да, но вы же не хотите, чтобы они сливались, так что нужно предусмотреть еще пару пикселей. Я добавляю еще 2 пикселя, и указываю 1002, как новую ширину. Высота остается прежней, так что я ее не трогаю.
- Далее нам нужно убедиться, что мы выбрали правильное Расположение. Так как изображение имеет бОльшие размеры, проверьте расположился ли один из выбранных снимков слева, а не посередине. Поэтому нажмите на стрелочку слева, что оставит первое изображение слева с большим количеством свободного места справа для второго.
- В основном мой холст белого цвета ввиду того, что цвет нашего блога тоже белый (плюс белый очень элегантный цвет). Если у вас фон с разными цветами, то вы можете использовать и другой цвет.
- Проверьте все значения и жмите OK.
Вот, что вы получите после проделывания вышеизложенного:
Следующим шагом является размещение второго вертикального изображения на холсте.
Выберите инструмент Перемещение в левом боковом меню или нажмите “V” на клавиатуре:
Теперь нажмите на название второго изображения и немного потяните вниз так, чтобы оно было отделено от места, где располагаются все изображения в Photoshop. Мы делаем это для того, чтобы перетащить второй снимок к первому:
Как видите, окно изображения переместилось. Теперь, используя тот же инструмент Перемещение, просто перетяните вторую фотографию к первой на большой холст:
Теперь вы видите оба фото в одном окне. Можете закрыть второе окно. Вероятно, второе изображение не выровнено, поэтому просто используйте мышку, чтобы переместить его в нужное место. Место между снимками (2 пикселя) должно быть видимым, когда вы перемещаетесь вправо.
Изображение готово к экспортированию, поэтому нажмите Сохранить для Web в меню Файл и сохраните как JPEG.
NIKON D3S + 50 мм f/1.4 @ 50 мм, ISO 4000, 1/640, f/2.8
Если вам нужно больше места между вертикальными изображениями, вы можете поиграться с размерами изображений или увеличением холста, использовав 4 пикселя вместо 2.
Надеюсь, этот урок поможет вам сделать свой блог красивым и упорядоченным!
Источник:
Как соединить две фотографии
При создании коллажа можно разными способами делать совмещение фотографий. В этом уроке попробуем соединить две картинки или фотографии, используя режим быстрой маски и градиент. Должна получится такая картинка.
1-Возьмем и откроем в фотошопе картинку улицы: Файл-открыть.
и картинку с девушкой.
2-Кликнуть по картинке с девушкой. Разблокировать слой в окне слоев (кликнуть по слою фон два раза левой кнопкой мыши).
3-Включить режим быстрой маски, кликнуть по значку быстрой маски на панели инструментов.
4-На панели инструментов выбрать градиент и черно-белым градиентом
провести справа налево. Красная часть картинки будет непрозрачной. Как сделать черно-белый градиент смотрите в уроке отражение в фотошопе.
5-Вернутся в нормальный режим ( снова кликнуть по значку быстрой маски).
Появится выделение.
Теперь нужно соединить две фотографии.
6- На панели инструментов выбрать «перемещение» и переместить изображение девушки на вторую картинку (кликнуть по картинке и, не отпуская левую кнопку мышки, перетащить изображение).
7-Редактирование-свободное трансформирование.
Уменьшить изображение девушки до 70%. Нажать на значок «применить».
8-В окне слоев выбрать режим наложения «умножение».
Можно попробовать и с другими режимами наложения. У меня картинка теперь такая:
9- На панели инструментов выбрать «ластик» и подкорректировать изображение: в некоторых местах стереть часть изображения девушки.
10- Файл- сохранить для Web и устройств.
Источник:
Объединение изображений в Фотошоп
Бывает так, что готовому изображению чего-то не хватает. Для того чтобы придать завершенности изображению можно соединить его с другим изображением, которое подходит по сюжету и по цветовой тональности, хотя этот момент можно откорректировать. Есть несколько способов соединить два изображения в одно, не применяя процесс вырезания, а именно объединив их.
Рассмотри наиболее удобный и простой в использовании. Открываем изображения (пример 1, пример 2), которые нужно соединить.
Смотрим, какой размер изображения у наибольшего. Для этого во вкладке «Изображение» функция «Размер изображения» и в открывшемся окошке смотрим значения, на которые указывает стрелочка на рисунке.
Смотрим, какой размер имеет второе изображение, поэтому прикидываем, что новый файл будет иметь размер по ширине чуть больше на 10 пикселей, чем самое большое изображение, а высота на 10 пикселей меньше, чем самое меньшее.
В нашем примере новый файл будет иметь размер: 1430*890 пикселей.
Идем во вкладку «Файл», функция «Новый» и в открывшемся окошке задаем нужные параметры, как показано на рисунке стрелочками.
Переходим к первому изображению, которое будет располагаться сверху и с помощью инструмента «Прямоугольная область» , удерживая левую кнопку мыши, обводим все изображение. Во вкладке «Редактирование» выбираем «Копировать» и переходим к новому файлу (рабочий файл) во вкладке «Редактирование» выбираем «Вставить» и скопированное изображение появляется в файле.
Тоже самое проделываем со вторым изображением и помещаем его сверху в рабочем файле.
Теперь переходим к инструменту «Ластик» и в параметрах инструмента устанавливаем кисть, как показано стрелочкой № 1, жесткость убираем, передвигая курсор на 0%, а размер кисти делаем большого диаметра, как показано стрелочкой № 2, потому как это сделает эффект прозрачности на краях стираемого изображения и поможет слить в единое два изображения.
Стираем изображение (верхний слой), которое должно быть нижней частью целого изображения немного сверху и частично сбоку. Для этого удерживая левую кнопку мыши, проводим инструментом «Ластик» из одной стороны в другую.
Нужно учитывать, что инструмент «Ластик» должен захватить в радиус ту часть, которую необходимо стереть.
Далее уменьшаем диаметр инструмента «Ластик» в его параметрах и убираем мелкие части от того фрагмента изображения, которое мы стерли.
Для этого на нижнем слое, что находится под верхним слоем, который обработали инструментом «Ластик» снимаем видимость (глазик), как показано стрелочкой на рисунке и стираем меньшим диаметром инструмента «Ластик» остатки изображения, которые частично остались на той части изображения, которая была стерта.
Оставляем те части изображения, которые подходят для слияния, следует убедиться, чтобы, к примеру, веточка с верхнего изображения доходила до листика нижнего изображения, для этого необходимо включить видимость нижнего слоя и с верхнего слоя аккуратно стереть лишнее. Для того чтобы все было идеально, немного снимаем «Непрозрачность» верхнего слоя в окне слоев.
Читайте также: Как играть в блэкджекИнструментом «Ластик» проходим на там, где просвечиваются фрагменты слоя, находящегося под слоем, на котором мы стираем «Ластиком», чтобы были видны цветочки нижнего слоя.
Возвращаем «Непрозрачность» слоя, с которого мы её уменьшали на значение 100.
Картинка готова.
Источник:
Объединяем две фотографии в Фотошопе — пошаговая инструкция и рекомендации

Наиболее популярный среди профессионалов, графический редактор Photoshop отличается широкими возможностями в обработке графических изображений и сложным для рядового пользователя инструментарием. Объединение двух изображений представляет собой технологически незамысловатый процесс, не требующий большого опыта и специальных навыков.
Под объединением фотографий подразумевается несколько способов, в зависимости от конечного результата, который необходимо получить: объединение может быть в виде аккуратной «склейки» двух изображений на листе, может быть наложением одной фотографии на другую (одна из них становится фоном), а может быть также объединением-смешиванием двух изображений в единое целое.
Быстрая навигация по статье
- 1 Склейка фотографий
- 2 Эффект смешивания
Склейка фотографий
Наиболее простой способ объединить две фотографии в Фотошопе – разместить их на одной плоскости. Важно, чтобы размеры фотографий были одинаковыми, в противном случае при подгонке ширины и высоты можно потерять качество конечной картинки. Для осуществления простого объединения необходимо:
- Открыть две исходные фотографии;
- Зайти в меню «Изображение» -> «Размер холста». В открывшемся окне увеличить параметры ширины и высоты в два раза. Там же выбрать направление расширения холста вправо и нажать «ОК»;
- На панели инструментов выбрать «Перемещение» (Move Tool), навести курсор на вторую фотографию и переместить на белое поле к первой;
- Зайти в меню «Изображение» -> «Размер изображения» и задать нужные параметры размера.
Эффект смешивания
Соединение двух изображений с художественным эффектом смешивания используется преимущественно в рекламе или при производстве постеров-афиш. Для такого объединения фотографий необходимо:
- Открыть в Photoshop две исходные фотографии (например, вертикальное фото №1 и горизонтальное фото №2);
- Выбрать на панели инструмент «Перемещение» (Move Tool) и с его помощью перетащить фото №2 на фото №1 (верхнее изображение больше чем на половину должно перекрыть нижнее). На палитре слоев появилось два слоя;
- Чтобы границы горизонтального фото №2 не выходили за границы фото №1, нажатием курсора следует активировать верхний слой и с помощью инструмента «Трансформация» (Free Transform Tool) или Ctrl+T выровнять слой по размеру холста;
- Нажать Ctrl+O, чтобы вписать верхний слой в холст;
- Если возникла необходимость сдвинуть нижнее фото №1, следует переименовать этот слой из закрытого на замок Background в Layer 0 (Слой 0), щелкнув по слою два раза мышкой одновременно нажав клавишу Alt;
- Выбрать на панели инструмент «Перемещение» (Move Tool) и зажав клавишу Shift, слегка вытянуть нижнее фото №1 вверх;
- Выбрать верхний слой и щелкнуть на палитре слоев иконку «Маска слоя»;
- Напротив Слоя 1 (Layer 1) появилась маска, которую нужно залить черно-белым градиентом с помощью инструмента «Градиент» (Gradient Tool);
- Нажать Shift, выбрав курсором маску слоя;
- Нажав в нужном месте изображения начать рисовать градиент в том месте, где задумано смешивание;
- Выбрать Слой 1 (Layer 1) и нажать сочетание клавиш Ctrl+Shift+Alt+E для сливания слоёв в один.
При желании на получившееся «смешанное» изображение можно накладывать фильтры, шумы, дополнительные корректирующие слои.
Поделитесь этой статьёй с друзьями в соц. сетях:
Источник:
Как соединить несколько фото в одно в фотошопе?
Как вы можете заметить, последнее время социальные сети наводнило обилие совмещенных фотографий. Эдакий, мини коллаж, созданный без серьезных усилий. Выглядит красиво, сделать просто. Почему бы не научиться?
Для начала дам вам пару советов по стилю. Это довольно простые вещи, интуитивно понятные девушкам, но порой, вызывающие недоумение у мужчин. Вроде совмести несколько фото в одно. Почему выглядит дешево, аляповато и результат гораздо ниже ожидаемого?
Все просто. Для соединения нескольких фото в одно вам сначала придется выбрать те самые фото. Как бы вы не старались, но если эту задачу вы проигнорируете, обещаю, результат вам точно не понравится.
Фото должны быть одинакового (желательно хорошего) качества. Фотография, сделанная на телефон рядом с фото, сделанным с помощью зеркально фотокамеры, будет выглядеть нелепо.
Заранее продумайте цветовую гамму. Если вы на фото в зеленой рубашке, рядом с вашим изображением в красном пиджаке будет смотреться плохо. Ну не арбуз же вы, в самом деле.
Для соединения нескольких фото в одно возьмите либо 2 изображения, либо нечетное количество. Дабы ваш коллаж не выглядел как советский фотоальбом.
В идеале, если ваши фото будут из одной фотосессии, сделанные либо вами, либо фотографом.
Пожалуй, и все. Теперь приступим к практике.
Основа этой задачи – научиться работать со слоями. Поверьте, это вам пригодится еще не раз. Открываем изображения. Я выбрала для своих манипуляций фотосессию с Мирандой Керр.
Попытаемся объединить эти 3 фото в одно. Как видите, вышеперечисленным стилистическим требованиям они соответствуют.
Создаем новый документ, размеров 1600 на 2000 пикселей. Не столь важный параметр. Можете выбрать любой размер. То, что не нужно, мы обрежем.
Открываем все три изображения. Открылись они в отдельных окнах. Нам нужно видеть их, чтобы перетащить. Поэтому, находясь во вкладке с созданным белым листом, наводим курсор на вкладки с изображением и тащим вниз, зажав правую клавишу мыши.
Вот что у нас получилось.
Теперь ставим курсор на нужно изображение и перетаскиваем на белую рабочую область. И так с каждым фото.
Вот что получилось. Окна с ненужными уже фото закрываем.
А теперь приступаем к работе с теми самыми слоями. В этом окне вы можете увидеть, что каждое изображение – отдельный слой, который мы можем перемещать и редактировать по своему смотрению. Причем, остальные в это время не будут изменены.
Кликаем по верхнему слою в окне слоев. Он выделился. Как и изображение, которое он содержит. Ставим курсор на изображение и перетаскиваем его вправо, прижимая к краю.
Так же поступаем с остальными. Вот, что у нас получилось.
Нижнее изображение слишком большое. Тянем за маркеры, появившиеся по углам, и уменьшаем его, зажимая кнопку shift на клавиатуре. Это необходимо для того, чтобы фото не изменило пропорций.
Бесконечно уменьшать изображение мы не можем, потому как откроются белые участки слева. Поэтому просто обрежем его, для чего выбираем инструмент «Рамка».
Выделяем нужную область, щелкаем правой клавишей мыши, выбираем «рамка» и вуаля! Фото обрезано!
Теперь сводим слои. Изображение – объединить слои.
Сохраняем в формате для фото. Сохранить – сохранить как. И из предложенного списка форматов выбираем jpg.
Вот что у нас получилось в итоге.
Источник:
Как соединить два фото в Фотошопе?
Одна из самых интересных и востребованных возможностей графического редактора – фотомонтаж, вариаций которого может быть масса.
Например, можно соединить два фото в Фотошопе, чтобы сделать интересный коллаж, на котором одно изображение плавно переходит в другое.
Такой эффект можно применить в различных целях, чаще всего таким образом создают изображения с романтическим настроением. Часто такой прием используется при монтаже свадебных фотографий.
Для начала нужно правильно выбрать исходные фотографии. Представьте, как они будут смотреться вместе. Хорошо, если у изображений есть что-то общее: сюжет, стиль, цвет или еще что-то. Хотя это не обязательно. Желательно также, чтобы качество и размер фотографий не сильно отличались.
Чтобы изображение, смонтированное из двух снимков, смотрелось органично и красиво, недостаточно просто наложить одно фото на другое, отрезать ненужные фрагменты или воспользоваться ластиком. Существует общепринятый прием, когда используются возможности инструмента «Градиент».
Как в Фотошопе соединить фото с помощью градиента?
Итак, начинаем объединять изображения. Для примера мы взяли снимок с девушкой, фон которого в левой части не слишком интересный. Мы соединим это изображение с яркой фотографией парусника в море,
• Откройте обе фотографии в программе.
• Выберите «Перемещение» на панели инструментов и перетащите одно фото на другое. Если размеры не совпадают, с помощью настройки «Свободное трансформирование» в меню «Редактирование» подгоните фото, которое вы поместили сверху, под размер нижнего слоя.
• Активируйте инструмент «Градиент», в его опциях сверху, под основным меню, выберите стандартный черно-белый градиент (если там установлен другой) и тип «Линейный градиент».
• На панели инструментов нажмите кнопку «Быстрая маска», которая находится в самом низу.
• Теперь нарисуйте линию на той части изображения, которую вы хотите оставить неизменной, часть фото окрасится в красный цвет.
Все остальное, что не закрашено красным, вы впоследствии удалите. Линий можно рисовать несколько, корректируя окрашенную область, чтобы в итоге добиться окрашивания нужного вам фрагмента. Здесь понадобится сноровка, но количество попыток не ограничено – можно рисовать сколько угодно линий, при этом окрашенная область будет меняться.
• Далее кликните кнопку «Быстрая маска» еще раз – появится выделение.
Теперь нажмите клавишу DEL – выделенный фрагмент удалится. При этом переход одного фото в другое будет плавным.
Если вас не устроил результат – удалилось слишком много или, наоборот, недостаточно, можно в меню «Редактирование» нажать «Шаг назад» и попытаться еще раз.
После удаления фрагмента на нашем фото остались люди, которые немного портят картинку. Мы взяли обычный ластик с мягкими краями и удалили людей. Вот, что в итоге получилось.
А вот еще один вариант с другими фотографиями,
Соединить в Фотошоп два фото в одном можно не только используя обычный линейный градиент, но и другие его типы. Здесь, например, был применен радиальный.
Богатая фантазия, желание и упорство в сочетании с этой техникой помогут вам создать удивительные коллажи из различных фотографий.
@Калейдоскоп Декора
Источник:
__________________________________________