Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе изменить вес изображения
Как уменьшить вес фотографии в фотошопе
Здравствуйте, девочки и мальчики. Для начала позвольте напомнить зачем мы вообще на нашем сайте пишем о программах для уменьшения веса фотографий, и как изменить вес фотографий можно.  Мы научимся ребята так сжимать фото — что сжатое лицо этого дяденьки, по сравнению с нашей сжатой фотографией, будет вроде и не сжатым ( я о лице дяденьки).
Мы научимся ребята так сжимать фото — что сжатое лицо этого дяденьки, по сравнению с нашей сжатой фотографией, будет вроде и не сжатым ( я о лице дяденьки).
На странице фотомонтаж фотографий робот Отик собрал ссылки на классные сайты, где из обычной своей фотографии вы сможете создать сами классный фотомонтаж. Создать его бесплатно и за пару минут. На странице Подготовка фото, уменьшаем её вес, я уже написал зачем вес фотографии желательно уметь уменьшать. Там же выложил простенькую программку для уменьшения веса фотографий, скачаете за минутку — она очень лёгкая и простая. В отличии от фотошопа.
Но возможно кому она и не понравится, и вдруг чисто случайно на вашем компьютере уже установлена программа фотошоп. Я подумал а почему и не написать как уменьшить вес фотографии в фотошопе. А вдруг кому пригодится? В общем начинаю ( как умею, не судите строго) описывать процесс уменьшение веса фотографий в фотошопе.
Итак — уменьшаем вес фотографии.
1- Для начала уменьшим размер фотографий или изображений. Я изначально сделал чтоб все фото (почти все, бывают исключения) у меня были были одного размера. Все рисунки делю на три категории маленький, большой и средний размеры. Маленькие изображения — это ширина 180, большие это ширина 420, а средние делаю ширина 320 пикселей.
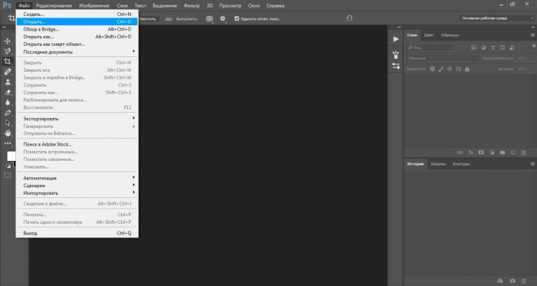
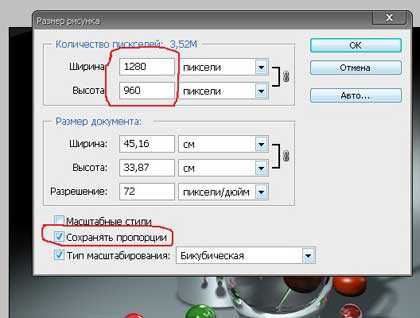
Чтоб сделать размер из исходной фотографии ширина которой 1280 и высота 960 ( к примеру), открываю это изображение в фотошоп. Кликаю на вкладку изображение + размер изображения У вас откроется окно «РАЗМЕР РИСУНКА».

Если поставите галочку сохранять пропорции, то введя только размер ширины (там где выделил) вместо 1280 на 960 (прямо в поле новое значение и вписывайте), то вместе с шириной автоматически будет изменятся и высота. Это очень удобно. Если вам надо изменить размер не только ширины но и высоты, тогда убирайте галочку сохранять пропроции, и вписывайте какие вам нужны значения в поле «высота и ширина». Затем нажимайте ОК.
Все, изображение будет в новом размере ( к примеру я вписал значение новое вместо ширины 1280 — вписал 320)
Это важно. Вместе с размером у нас частично изменился вес фотографии. Вес фотографии уменьшился. Изначально был 420 Кб, сейчас стал 225 Кб.
Конечно изображение было взято с интернета, и вес фотографии с фотоопарата у вас будет гораздо больше чем 420 кб.
Итак — мы уменьшили размер фотографии в фотошопе, вместе с ним уменьшился вес фотографии. Но это еще не всё. Вес фотографии сейчас 225 Кб. Мы можем его еще немного сжать, без ущерба качества изображения.
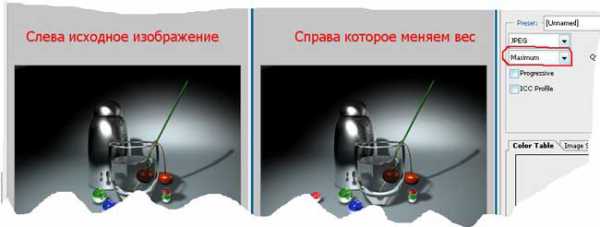
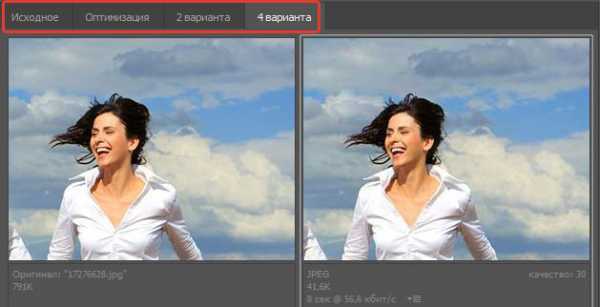
В общем пробуйте так друзья. Заходите в меню в раздел файл, затем ищете строку сохранить для веб. Откроется вот такое окно. Чтоб было проще разобраться сначала выберете пункт 2up.

В левом окошке — отображается вес который есть сейчас изображения он 225 Кб. В правом отображается вес фотографии после ваших изменений. Кстати когда вы будете уменьшать вес фотографии, сразу же в правом окошке будет меняться и качество картинки. Сравнивая исходную картинку ( слева ) вы можете уменьшить вес картинки (которая справа) пока качество изображения будет для вас удовлетворительным. Менять вес в той панельки что выделил красным — LOW — МИНИМАЛЬНЫЙ РАЗМЕР, СООТВЕТСТВЕНО MAXIMUM — максимальный. Есть и другие значения — выбирайте, пробуйте, смотрите разницу. Насколько уменьшается вес фотографии в фотошопе. Я обычно беру параметры Медимум или GIGT. Когда определитесь со значениями и весом, нажимайте кнопку сохранить «Save». Всё ваше изображение сохранено. Был изначально вес изображения 420Кб, стал 29Кб.
Неплохо мы уменьшили вес в фотошопе фотографии, правда девочки и мальчики?
А вот и наше изображение, уже в разы уменьшеное. Как видете качество приемлемо, и вес лёгкий.

И еще можете посмотреть (у кого «быстрый» интернет) этот забавный мультик ребята.
Похожие записи на сайте
Как уменьшить вес картинки в Фотошопе простыми способами?
Здравствуйте всем, кто заглянул на мою страничку! Сегодня я вам расскажу как уменьшить вес картинки в Фотошопе на примере одной моей фотографии. Снимаю я полупрофессиональной камерой Nikon D7000 в формате RAW. Недостаток этого формата — большой вес файлов.

Достоинств гораздо больше, поэтому на единственный недостаток можно закрыть глаза, тем более вес нашей фотографии всегда легко можно изменить практически без потери качества.
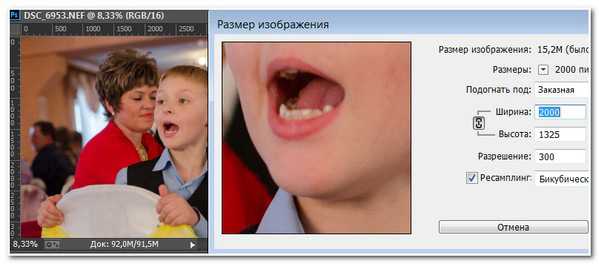
Только что я загрузила фотографию со своего фотоаппарата. Давайте посмотрим сколько весит файл в «сыром» формате RAW без обработки в фоторедакторе.
Первоначальный вес — 18314 КБ.
Открываем картинку в программе «Фотошоп». Так как я делала снимки в «сыром» формате сначала открывается окно редакции Camera RAW. При необходимости, здесь можно изменить экспозицию, высветлить тени, добавить красочности.
Проведем эксперимент. Сохраним изображение в формате jpeg и сравним вес двух снимков.

Размер картинки я не меняла и сохранила фотографию с самым высоким процентом качества изображения.
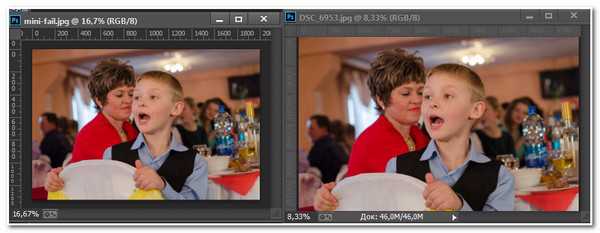
Давайте таперь сравним два файла и посмотрим насколько изменился вес картинки.
Результат налицо, мы добились уменьшения веса. Предположим, что этот результат нас тоже не устраивает. Что еще можно сделать? Есть два варианта: уменьшить размер картинки или уменьшить качество изображения. Предлагаю сделать и то, и другое, а потом сравнить получившийся снимок с оригиналом.

Если первоначально мы сохраняли файл с наилучшим качеством, то в этом случае при сохранении я сдвинула ползунок влево.
Давайте посмотрим и сравним как изменился вес картинки.
Вес картинки значительно уменьшился, а насколько изменилось качество? Попробую сравнить визуально два снимка.

Большой разницы я не вижу. Экспериментируйте и сравнивайте результаты. Чтобы выбрать для себя подходящий способ, необходимо знать для каких целей вам надо уменьшить вес фотографии. Если вы ее будете отдавать в печать — это одно, если вам необходимо переслать другу по электронной почте — это другое, а если опубликовать на своем блоге — это уже третий вариант.
Как бы я уменьшила вес этой фотографии перед публикацией в блог?
Первоначально я бы сделала скриншот сразу после переноса фотографии с фотоаппарата на свой компьютер. О том, как сделать скриншот разными способами, я подробно рассказала в этой статье.
Посмотрите каких результатов мне удалось достичь. Вес файла вместо 18314 КБ стал 29 КБ, но это еще не все, проводим эксперимент дальше.
Открываю скрин в программе Фотошоп и изменяю размер изображения так, чтобы фотография хорошо смотрелась на странице блога. В этом случае, для чистоты эксперимента, размер файла я изменять не буду.
Далее перехожу по вкладке: «Файл — Сохранить для Web». Устанавливаю значение качества изображения и сохраняю файл в формате jpeg.
Посмотрим сколько весит наш файл перед публикацией в интернете.
А весит он уже не 29 KБ, а 42КБ.
Делаем вывод: Самый лучший способ уменьшить вес снимка для публикации в блог — это сделать скриншот.
Эксперимент мы проводили над этой фотографией.

Приглашайте детей на свадьбу! Они громче всех кричат: «Горько!»
Большое спасибо за внимание!
Есть желание поделиться информацией с друзьями в социальных сетях? Я не возражаю! Кнопочки социальных сетей под этой статьей. До новых встреч! Наталья Краснова.
Как изменить размер и вес изображения в Фотошопе
Невозможно представить сайт без изображений, которые обычно лучше текста передают информацию. Но без адаптации размера и веса картинки под оптимальную загрузку сайта, многих посетителей вы не досчитаетесь. Продолжаем тему оптимизации изображений, начатую в предыдущем уроке.
Во-первых, это самый популярный графический редактор!
Во-вторых, тестирование более десятка онлайн-сервисов, специализирующихся на оптимизации изображений, никак не убедило в их преимуществе над Фотошопом.
В-третьих, с этой программой более высокая скорость обработки изображений, для чего достаточно запомнить парочку сочетаний горячих клавиш.
В-четвертых, нет зависимости от наличия подключения к Интернету.
В-пятых, отсутствие ограничения на объем обрабатываемых файлов, которое присутствует на всех сервисах в бесплатном режиме работы.
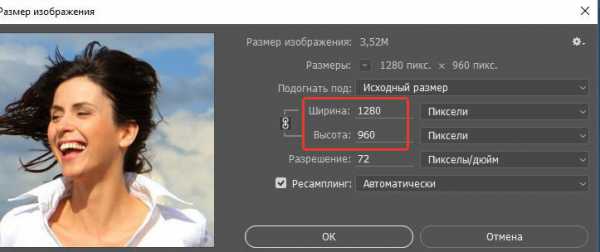
Открываем в Фотошопе картинку весом 268 Кб и размером 1280 на 960 пикселей.
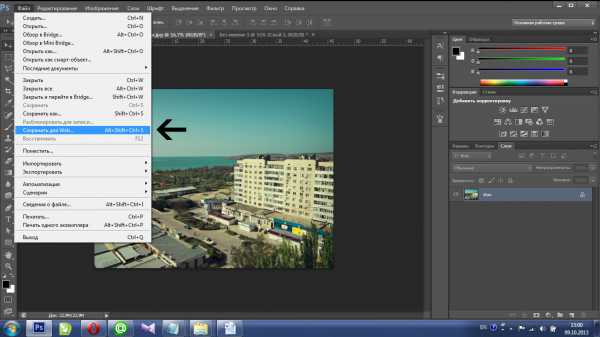
Выбираем в верхнем меню Изображение => Размер изображения. Советуем запомнить несложное сочетание горячих клавиш для быстрого вызова этого окна - ALT + CTRL + I.
В появившемся окне указываем ширину картинки, а высота при этом автоматически пропорционально изменится. Для изображений сайта вполне подойдет ширина в 600 пикселей.

Как видим, высота автоматически изменилась на 450 пикселей.

Если вы хотите изменить пропорции, то нажмите на значок указанный на скриншоте Сохранить пропорции. Но, не забывайте, что изображение в таком случае, наверняка изменится в худшую сторону.
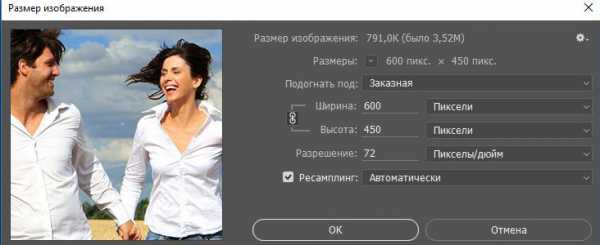
Чтобы картинка минимально весила, в Фотошопе предусмотрена специальная функция сохранения для Интернета - Файл => Сохранить для Web (ALT + SHIFT + CTRL + S). Несмотря на кажущуюся сложность горячих клавиш, нужно немного потренироваться и пальцами только левой руки вы легко сможете нажимать данную комбинацию.
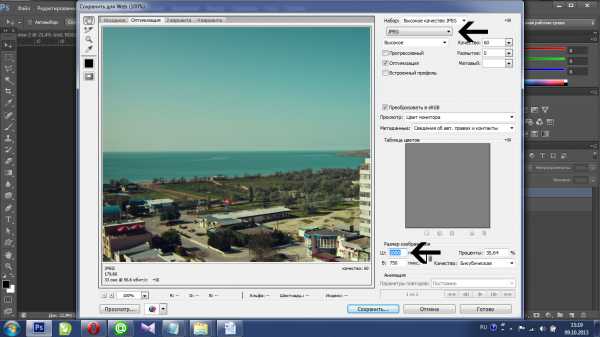
В окне сохранения, вверху и справа выбираем качество сжатия Средняя, которого обычно вполне достаточно для отображения качественных картинок на сайте.
Смотрим информацию под картинкой и видим, что вес стал 41 Кб. При этом картинка смотрится весьма прилично, хотя ее размер стал в 10 раз меньше!
Вверху картинки есть вкладки с помощью которых можно сравнивать изображение в различном качестве.

Если вам не нравится качество, вы сразу же может его изменить на «Высокий», «Очень высокий», «Наилучшее» или ползунком в строке Качество, изменить цифры.
Если картинка была в другом формате, выберите вместо JPEG, соответственно GIF, а в случае с PNG – PNG-24.
Попробуйте и вскоре легко сможете управляться с оптимизацией картинок.
Совет из собственной практики.Если обрабатываете много однотипных картинок, то после указания формата и качества (например, JPEG – Средняя), данные настройки будут сохранены. Вам останется после появления окна «Сохранить для Web», 3 раза подряд нажать клавишу ENTER. Таким образом, вы мгновенно откроете и закроете окна сохранения и замены файла.
Ну, очень ускоряется обработка изображений!
Как уменьшить вес картинки в фотошопе
Как уменьшить вес картинки? Но сначала: зачем это нужно?
Большие, качественные картинки хороши, если вы хотите профессионально их обработать в фотошопе, потому что для качественной оброботки требуется качественный материал. Но когда вы заливаете тяжелые картинки на свой сайт, это делает продвижение сайта довольно неэффективным. Ведь одним из критериев продвижения сайта является скорость загрузки страницы, чем быстрее ваша страница будет грузиться, тем больше шансов у вас выйти на высокие позиции в поисковой выдаче.
Конечно, скорость загрузки это не самый ключевой критерий в продвижении, но если при других равных условиях будут соревноваться 2 сайта, выиграет тот, у кого быстрее загружается страница.
Помимо всего прочего скорость загрузки страницы — это очень полезно для поведенческого фактора.
Так сложилось, что когда я загружаю страницы через свой 3g модем, а скорость там не слишком высокая, больше всего меня убивают страницы, которые долго грузятся. И все это из-за тяжелых картинок! Это Адски убивает желание заходить на сайт, где страницы грузятся больше чем по 10 секунд. И я уверен, что так везде. Если ваши страницы грузятся очень долго — то это ни куда не годится.
Зачем нужно уменьшать вес картинки?
- Чтобы ускорить скорость загрузки страницы
- Чтобы продвинуть сайт в поисковой выдаче
- Чтобы улучшить поведенческий фактор
Я думаю этого будет достаточно, чтобы понять для чего это нужно и весело применять способ уменьшения картинки о котором я собираюсь написать дальше.
Теперь, настало время узнать: Как уменьшить вес картинки в фотошопе!
Лучшим и вполне простым инструментом для уменьшения веса картинки является программа Фотошоп.
Давайте уменьшим вес одной картинки…
Картинка вестом 4,2 мб, ее формат: 3200 пикс. х 2400 пикс. — это непозволительно много для сайта, загрузив несколько таких картинок на страницу — он будет грузиться мучительно долго.

Чтобы уменьшить вес картинки в Фотошопе, необходимо:
1. Загрузить картинку в фотошоп, просто перетянув ее в рабочее окно фотошопа.
2. Жмем Файл/Сохранить для Web…
 3. Здесь, в настройках сохранения, выбираем формат JPEG и изменяем формат ширины: из 3264 на 1000 пикс. Высота автоматически изменится. И нажимаем Сохранить
3. Здесь, в настройках сохранения, выбираем формат JPEG и изменяем формат ширины: из 3264 на 1000 пикс. Высота автоматически изменится. И нажимаем Сохранить
 И это все что требовалось сделать, теперь вес картинки трансформировался из 4,2 мб в 179 кб, это почти в 24 раза меньше. При этом качество практически не пострадало.
И это все что требовалось сделать, теперь вес картинки трансформировался из 4,2 мб в 179 кб, это почти в 24 раза меньше. При этом качество практически не пострадало.
Такое изменение ускорит загрузку страницы и ценность вашей страницы значительно возрастет как для людей, так и для поисковых систем.
Желаю вам успешной оптимизации и быстрой загрузки ваших страниц.