Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе работать с каналами
Используем режимы наложения и цветовые каналы в Фотошоп
В этом уроке мы научимся усиливать контраст и яркость изображений нестандартными способами, применяя режимы наложения к отдельным цветовым каналам. Если вы хорошо знакомы с программой Фотошоп, то, конечно, знаете, что обычно мы выбираем режимы наложения на панели слоев, когда хотим изменить взаимодействие или сочетание слоя с нижележащим слоем/слоями.
Я покажу, как применять режимы наложения не к целому слою, а к отдельным цветовым каналам модели RGB (красный, зелёный и синий каналы), которые Фотошоп использует для создания полноценного цветного изображения.
Как же мы применим режимы наложения к цветовым каналам? В действительности, сделать это просто и легко благодаря команде «Внешний канал» (Apply Image). Работа с цветовыми каналами в Фотошоп – немного сложная для начинающего пользователя тема. Я поверхностно затрону ее в данном уроке, но для тех, кто только начинает работать с каналами в Фотошоп, я настоятельно рекомендую прежде ознакомиться с уроком «Модель RGB и цветовые каналы». Прочитав материал, вы лучше станете понимать, что будет происходить при дальнейшей работе с диалоговым окном «Внешний канал» в данном уроке.
Чтобы узнать больше о режимах наложения, рекомендую Вам ознакомиться с уроком о режимах наложения, где объясняется, как работают основные режимы наложения в Фотошоп.
В данном уроке я буду работать в версии Фотошоп CS6, но и более поздние версии тоже подойдут. Вот фотография, которую я в настоящий момент открыл в программе:
Исходное изображение
Первое, что нам нужно сделать, прежде чем переходить к дальнейшей работе с изображением – создать его копию. Если мы посмотрим на панель слоев, то заметим, что исходное изображение размещено на слое заднего фона (Background):
Панель слоев показывает, что изображение размещено на слое заднего фона
Давайте быстро сделаем копию слоя заднего фона, нажав на клавиатуре сочетание клавиш Ctrl+Alt+J / Command+Option+J. Это действие позволит не только создать копию слоя, но и предварительно открыть диалоговое окно нового слоя, в котором мы сможем задать имя слою перед его добавлением на панели. Назовите слой ««Внешний канал» (Apply Image), затем нажмите ОК для выхода из диалогового окна:
Диалоговое окно нового слоя
Если мы снова посмотрим на панель слоев, то увидим, что копия изображения появилась на новом слое «Внешний канал», расположенном над слоем заднего фона. Всегда лучше присваивать слоям наглядные, «говорящие» имена, что мы и сделали, иначе можно легко запутаться с общими именами, которые дает слоям сама программа, такими как «Слой 1» (Layer 1), которые ничего нам не скажут о назначении слоя:
Копия изображения появилась на слое «Внешний канал»
Как я уже упоминал в начале урока, обычно мы выбираем режимы наложения на панели слоев, потому что, как правило, применяем их к целому слою. Кнопка выбора режима наложения расположена в левом верхнем углу панели слоев. В качестве примера, я сейчас быстро изменю режим наложения слоя «Внешний канал» с Нормального (Normal) (заданного по умолчанию) на режим «Мягкий свет» (Soft Light):
Меняем режим наложения на «Мягкий свет»
Изменение режима показывает взаимодействие двух слоев – слоя «Внешний канал» и ниже расположенного слоя заднего фона. Режим «Мягкий свет» принадлежит к группе режимов увеличения контрастности, так как он повышает уровень контрастности всего изображения, что мы и видим на нашей фотографии. Цветовая насыщенность также немного усилилась:
Изображение после изменения режима наложения на «Мягкий свет»
Я изменю режим наложения обратно на «Нормальный», чтобы вернулись исходные настройки:
Изменение режима наложения обратно на «Нормальный»
Таким образом, если изменение режимов наложения на панели слоев влияет на взаимодействие слоев в целом, где же отражается работа с отдельными цветовыми каналами и как использовать режимы наложения для каналов? Для того чтобы дать ответ на первую часть вопроса, нам надо более внимательно взглянуть на панель слоев. Мы увидим, что она расположена рядом с двумя другими панелями – Каналы и Контуры (Channels and Paths), каждая из которых имеет собственный значок. Нажмите на значок панели «Каналы» (Channels):
Нажмите на значок панели каналов
Этим действием мы переключимся на панель каналов, где сможем увидеть отдельные цветовые каналы: красный (Red), зеленый (Green) и синий (Blue), которые и составляют наше изображение. Канал RGB в самом верху - на самом деле не канал. Он является результатом слияния красного, зеленого и синего каналов или, другими словами, это то, как мы видим полноцветное изображение (каждый цвет на изображении состоит из комбинации красного, зеленого и синего цветов):
На панели каналов мы можем найти отдельные цветовые каналы
Мы можем выбрать отдельный канал, просто нажав на него. Я нажму на красный канал для его выбора:
Выбор красного канала
Выбор красного канала временно отключает зеленый и синий каналы и позволяет нам видеть только красный канал в окне документа. Программа Фотошоп отображает цветовые каналы в виде полутоновых изображений, и каждый канал представляет собой изображение с различными оттенками серого цвета. Вот как выглядит мой красный канал в окне документа. Если вы сравните эту версию изображения с полноценным цветным изображением, то заметите, что области, содержащие красный цвет в цветном изображении, при полутоновой передаче являются более светлыми, в то время как области, включающие в себя мало красного цвета или вообще не имеющие красный цвет, выглядят более темными:
Полутоновое изображение после выбора красного канала
Далее я выберу зеленый канал на панели каналов, что повлечет за собой временное отключение красного и синего каналов:
Выбор зеленого канала
В окне документа теперь отображается зеленый канал в виде полутонового изображения. Обратите внимание, что он значительно отличается от красного канала. И опять, если бы вы сравнили это изображение с цветным вариантом, то заметили бы, что области, содержащие много зеленого цвета, в градации серого выглядят светлее, а области с небольшим количеством зеленого цвета или полным его отсутствием – темнее:
Полутоновое изображение после выбора зеленого канала
Наконец, я нажму на синий канал на панели каналов для его выбора, в результате чего временно отключатся красный и зеленый каналы:
Выбор синего канала
Теперь у нас в окне документа – синий канал, и опять полутоновое изображение отличается от красного и зеленого каналов. В этот раз, чем больше синего цвета содержит область на цветном изображении, тем светлее она на изображении в градации серого, и наоборот, чем меньше синего цвета в области цветного изображения, тем область в полутоновом изображении темнее. Когда вы будете вскоре выбирать отдельный цветовой канал в диалоговом окне команды «Внешний канал», не забывайте про эти три версии цветовых каналов, представленных полутоновыми изображениями с различной градацией серого:
Полутоновое изображение после выбора синего канала
Чтобы перейти к полноценной цветной версии изображения, нажмите на канал RGB в самом верху панели каналов. Это действие вернет все три цветовых канала в работу:
Выбор смешанного канала RGB
И мы снова видим полноценное цветное изображение:
Полноценное цветное изображение вновь появилось в окне документа
Команда «Внешний канал»
Теперь, когда мы знаем, что цветовые каналы расположены на отдельной панели и каждый из них представляет собой полутоновое изображение, давайте отвечать на вторую часть вопроса – как можно применить к ним режимы наложения. Возможно, вы заметили, что на панели каналов нет вкладки «Режимы наложения» (Blend Mode) в отличие от панели слоев. В действительности, нам больше не нужно работать с панелью каналов, поэтому давайте перейдем обратно на панель слоев, нажав на ее наименование (Layers):
Переключаемся обратно на панель слоев
Чтобы применить режимы наложения к отдельным цветовым каналам, мы используем команду «Внешний канал». Для этого выбираем строку меню «Изображение» (Image) в верхней части экрана, далее из списка – «Внешний канал» (Apply Image):
Выбираем «Изображение» > «Внешний канал» (Image > Apply Image)
Это действие откроет диалоговое окно команды «Внешний канал». Если вы раньше никогда с ним не работали, то оно может показаться вам немного пугающим, но на самом деле все достаточно просто. В действительности, мы будем использовать только два параметра – «Канал» (Channel) и «Наложение» (Blending):
Параметры «Канал» и «Наложение» в диалоговом окне команды «Внешний канал»
Параметр «Канал» отвечает за выбор канала, который мы хотим использовать для работы. По умолчанию, выбран канал RGB, который, если вы помните, является смешанным каналом, расположенным в самом верху панели каналов (результат слияния красного, зеленого и синего каналов для получения цветного изображения). Параметр «Наложение» отвечает за выбор нужного нам режима наложения. Если мы оставим параметр «Канал» с выбранным каналом RGB и будем просто изменять режимы наложения, то получим тот же самый результат, как и при выборе режима наложения на панели слоев. Для примера, я выберу режим наложения «Мягкий свет» (Soft Light.) в диалоговом окне команды «Внешний канал» (параметр «Канал» - RGB):
Оставляем параметр «Канал» со значением RGB и меняем режим наложения на «Мягкий свет»
Хорошо видно, что мое изображение не отличается от того, которое я получил при выборе режима наложения «Мягкий свет» на панели слоев ранее в нашем уроке. Произошло то же самое усиление контрастности и цветовой насыщенности:
Параметр «Наложение» команды «Внешний канал» работает так же, как и режимы наложения на панели слоев, когда выбран канал RGB
Но все становится интереснее, когда вместо канала RGB мы выбираем любой из трех отдельных цветовых каналов. Я оставлю режим наложения «Мягкий свет» и изменю параметр «Канал» с RGB на «Красный». Таким образом, я буду накладывать только красный канал:
Выбор красного канала
В этот раз результат совершенно отличный от предыдущих. Мы все еще видим общее усиление контрастности из-за работы режима наложения «Мягкий свет», но благодаря взаимодействию полутонового изображения красного канала с режимом наложения мы получили другой эффект. Кожа девушки выглядит намного светлее, чем раньше. То же самое произошло и с ее волосами, с красным топом и областями красного, оранжевого и желтого оттенков на жакете. По существу, всё, что содержит много красного цвета на изображении, выглядит теперь светлее, тогда как области, содержащие немного красного цвета или вообще его не имеющие, например, голубая и зеленая область жакета, выглядят темнее, чем раньше:
Эффект от взаимодействия красного канала с режимом наложения «Мягкий свет»
Давайте посмотрим, что произойдет, если я заменю значение параметра «Канал» на зеленый (режим наложения все еще «Мягкий свет»):
Переключение с красного канала на зеленый
Выбрав зеленый канал, мы получили еще один вариант применения эффекта. На этот раз, светлее стали области, содержащие много зеленого цвета, в то время как области с большим количеством красного или синего цвета стали темнее. Наиболее отчетливое изменение произошло с кожей девушки, которая стала темнее и контрастнее, чем при выборе красного канала:
Взаимодействие зеленого канала с режимом наложения «Мягкий свет»
Теперь я заменю значение параметра «Канал» на синий:
Выбор синего канала
В данном случае мы получили третий вариант изображения, когда области с синим цветом стали светлее, а области с красным или зеленым цветами – темнее. Эти вариации эффекта не были бы возможны (по крайней мере без приложения больших усилий), если бы мы не получили доступ к работе с отдельными цветовыми каналами с помощью команды «Внешний канал»:
Каждый цветовой канал дает нам свой вариант применения эффекта
Конечно, мы не ограничены в использовании только режима наложения «Мягкий свет» при работе с нашими цветовыми каналами. Мы можем выбрать любой из режимов наложения, как мы бы это сделали на панели слоев. Я оставлю значение параметра «Канал» - «Синий» и изменю значение параметра «Наложение» на «Перекрытие» (Overlay):
Выбор режима наложения «Перекрытие» для синего канала
Как и режим «Мягкий свет», «Перекрытие» - режим, усиливающий контрастность на изображении, но в еще большей степени:
Взаимодействие синего канала с режимом наложения «Перекрытие»
А вот как будет выглядеть работа режима «Перекрытие» при изменении канала на «Зеленый»:
Взаимодействие зеленого канала с режимом наложения «Перекрытие»
И вот как выглядит красный канал в режиме «Перекрытие»:
Взаимодействие красного канала с режимом наложения «Перекрытие»
Изображение красного канала выглядит слишком насыщенным при взаимодействии с режимом «Перекрытие», но мы можем при необходимости с легкостью приглушить цвета, уменьшив непрозрачность наложения. Вы найдете параметр «Непрозрачность» (Opacity) непосредственно под параметром «Наложение» (Blending) в диалоговом окне команды «Внешний канал», и он работает так же, как и параметр «Непрозрачность» на панели слоев. По умолчанию значение параметра составляет 100%. Я уменьшу его значение до 60%:
Уменьшаем непрозрачность для снижения интенсивности эффекта наложения
Уменьшив непрозрачность, мы вернули часть бликов и теней на изображение:
Изображение после уменьшения непрозрачности режима наложения «Перекрытие»
Если вы хотите сравнить обрабатываемое и исходное изображения, просто отключите опцию «Предварительный просмотр» (Preview), расположенную в правой части диалогового окна. Это действие скроет применение эффекта и даст вам возможность увидеть исходное изображение в окне документа. Выберите снова опцию «Предварительный просмотр», чтобы вернуться к работе с эффектом:
Включите и отключите опцию «Предварительный просмотр», чтобы сравнить исходное и обрабатываемое изображения
Вы часто будете замечать, особенно обрабатывая фотографии людей, что режимы «Мягкий свет» и «Перекрытие» наиболее удачны для обработки, но и другие полезные режимы наложения также стоит попробовать, такие как «Экран» (Screen) и «Умножение» (Multiply). Режим «Экран» осветляет все на изображении, в то время как режим «Умножение» - затемняет. Попробуйте применить эти режимы к трем цветовым каналам, чтобы увидеть результат, затем отрегулируйте интенсивность эффекта, увеличивая или уменьшая значение непрозрачности. Например, в моем случае, я установил значение параметра «Канал» – зеленый, режима наложения – «Умножение» и снизил уровень непрозрачности до 40%:
«Канал» – Зеленый, «Наложение» – «Умножение», «Непрозрачность» – 40%
В результате изображение стало более темным и прорисованным в деталях:
Режим наложения «Умножение» хорошо подходит для затемнения изображения. Попробуйте режим «Экран» для его осветления
Когда вы станете довольны результатом, нажмите ОК, чтобы выйти из диалогового окна команды «Внешний канал». Вы можете затем опять сравнить обработанное изображение с исходным, нажав на иконку видимости слоя (в виде глаза), расположенную слева от названия слоя «Внешний канал» на панели слоев. Нажмите на иконку один раз, чтобы сделать слой временно невидимым и просмотреть исходное изображение. Нажмите на иконку снова, чтобы вернуть слою «Внешний канал» видимость:
Включите и выключите видимость слоя для сравнения конечного результата и исходного изображения
И вот мы сделали это! Мы научились применять режимы наложения к отдельным цветовым каналам, используя команду Фотошоп «Внешний канал»!
Автор: Стив Паттерсон
Каналы в Adobe Photoshop: продвинутое использование
 Всем привет. Меня зовут Илья Тиора (it13). Живу в Туле, дизайном занимаюсь 6 лет. Решил написать свой первый урок.
Всем привет. Меня зовут Илья Тиора (it13). Живу в Туле, дизайном занимаюсь 6 лет. Решил написать свой первый урок.
Многим дизайнерам в области полиграфии приходится сталкиваться с тем, что готовая продукция (листовки, плакаты, постеры, визитки и т.д.) печатается в 2-3 краски с использованием плашечных цветов. И не все дизайнеры (особенно начинающие) хорошо разбираются в допечатных процессах и принципах работы с каналами в Photoshop.
Поэтому свой первый урок я решил посвятить работе с каналами в Adobe Photoshop. Урок, в первую очередь, будет касаться создания полиграфической продукции с применением 2-3 цветов. Но пользу для себя сможет извлечь любой дизайнер, работающий с PS.
Что такое канал? Это изображение в градациях серого, содержащее информацию о плотности цвета. Таким образом, черные области – это максимальная плотность цвета (100%), белые области - 0% цвета. Наряду с основными каналами (CMYK) есть и плашечные каналы (для плашечных цветов типа Pantone и др. библиотек). Существуют также альфа-каналы, используемые для маскирования и создания области выделения. В моем примере будут использованы все виды каналов, при этом альфа-каналы использованы для выделения. В альфа-канале белый цвет указывает на выделение с максимальным воздействием на изображение, черный – на отсутствие воздействия (без выделения).
Итак, как же создать изображение в Adobe Photoshop для полиграфического использования, состоящее, например, из трех цветов?
Для начала нужно определиться, в каком формате должен быть представлен файл. От этого зависит, в каком режиме придётся работать. Если нужен файл TIFF, то следует работать в режиме CMYK или Grayscale. Если нужен файл в формате EPS, то можно работать и в Multichannel. Вся сложность будет состоять в том, что при работе с плашечными каналами слои будут недоступны.

Вторым шагом будет создание Вашего творения в градациях серого (Grayscale) с использованием любых средств Photoshop. На этом этапе творчество может быть безграничным :). Также следует представлять, как будет выглядеть макет в окончательном варианте. Вот основа для нашего примера:


Теперь допустим, что нам понадобится 3 цвета, причем два из них плашечные Pantone Reflex Blue и Pantone Yellow, а один – триадный – Black. Создаем новый файл (например, 3-color_maket) обязательно с теми же параметрами, что и макет, в режиме Grayscale. Заходим в палитру каналов и выбираем создание нового плашечного канала (New Spot Channel). В диалоговом окне жмём Color -->Color Libraries, находим и выбираем “Pantone Reflex Blue”, ОК. Так же для Pantone Yellow. Для создания черного плашечного канала выполняем те же действия, но вместо Color Libraries нужно выбрать Picker и вручную ввести значения в поля CMYK (0 0 0 100 – Black). При этом Photoshop автоматически присвоит имена плашечным каналам в соответствии с их цветом.

Можно начать с фона. Он будет залит синим цветом Pantone Reflex Blue. Поэтому заходим в канал “Pantone Reflex Blue”, выделяем все (Ctrl+A) и заливаем чёрным (Shift+F5_black).
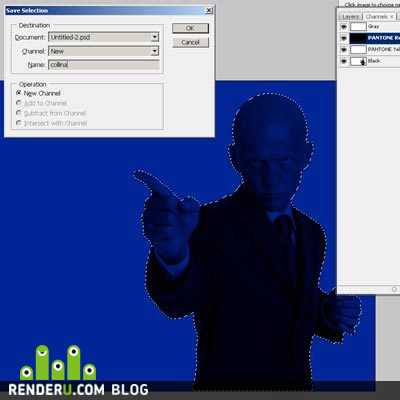
Делаем Коллину. В файле 3-color_maket выбираем канал “Black”. Возвращаемся к исходному макету в слоях, берём слой (у меня Collina) и убираем с него все эффекты. Удерживая Shift (чтобы сохранить координаты), перетаскиваем “Collina” в “3-color_maket” и сохраняем полученное выделение (например, под именем “Collina”). Этот канал нам нужен для того, чтобы сделать растушёвку, как на исходном файле. Делаем 2 копии канала “Collina” с названиями “collina_blur3” и “collina_blur55” и размываем их Gaussian Blur 3 и 55px соответственно. При размытии в 55px размоется периметр канала, поэтому после применения фильтра Blur придется поработать исторической кистью, чтобы убрать размытие периметра. Далее загружаем выделение из “collina_blur3” (удерживая Ctrl, жмём на пиктограмму канала), переходим в “collina_blur55” и заливаем белым (Shift+F5_white). Должно получиться следующее:


Это действие было необходимо для того, чтобы растушёвка не затрагивала самого Коллину, иначе на него будет заходить синий ореол. Делаем видимыми каналы “Black”и “Pantone Reflex Blue”, переходим в “Pantone Reflex Blue”, загружаем выделение из “collina_blur55” и жмём Delete (т.е. Clear) и Ctrl+D. Вот что получается:
Не забывайте сохранять промежуточный результат.

Делаем мячик. Создаем альфа-канал “ball” в файле “3-color_maket” и заходим в него, возвращаемся к исходному макету. Далее нам необходим полупрозрачный слой с режимом наложения пикселей Normal. Поэтому в исходном файле готовим таковой. Затем Ctrl+A и, удерживая Shift, перетаскиваем слой в созданный альфа-канал “ball”. Удерживая Ctrl, жмём на пиктограмму канала “ball”, чтобы загрузить выделение, переходим в канал “Pantone Reflex Blue” и жмём Delete. Появился мячик :).
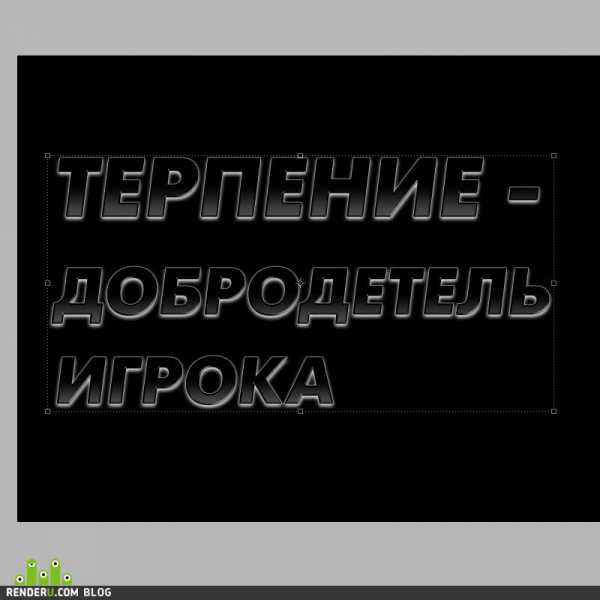
Делаем текст, он будет желтым с эффектом. В файле “3-color_maket” создаем 2 новых альфа-канала “ef_text” и “noef_text”. Переходим к исходному макету. Нам понадобится слой с растеризованным тестом и сведенными эффектами, а также растеризованный текстовый слой без эффектов. Готовим их. Теперь Ctrl+A и, делая по очереди видимым один из слоев с текстом, удерживая Shift, перетаскиваем слои в созданные альфа-каналы “ef_text” и “noef_text” соответственно. Не забываем нажимать Ctrl+D в альфа-канале после каждого перетаскивания. После этого загружаем выделение из канала “noef_text”, переходим в канал “Pantone Reflex Blue” и нажимаем Delete, чтобы удалить синий фон из-под текста. Загружаем выделение из канала “ef_text”, переходим в канал “Pantone Yellow” и заливаем чёрным (Shift+F5_black), Ctrl+D. Теперь переходим в канал “Black”, возвращаемся в исходный файл, выделяем все и, удерживая Shift, перетаскиваем слой текста с эффектом в канал “Black” файла “3-color_maket”. К тексту мы еще вернемся. Сейчас нужно затемнить синий фон по периметру. Для этого создаем новый альфа-канал “Shade”, выделяем все и с помощью Transform немного уменьшаем чёрное поле, затем размываем Gaussian Blur 55px. Загружаем выделение из этого канала, переходим в канал “Black” и заливаем (Shift+F5_black).
Теперь все содержимое канала “Black” нужно перенести в канал “Gray”. Для этого загружаем выделение из канала “Black”, переходим в “Gray” и заливаем черным (Shift+F5_black). Канал “Black” нам больше не понадобится, отключаем.

После этой процедуры текст потерял черную составляющую. Чтобы ее вернуть, создаем новый альфа-канал (напр., “Inversion”) и инвертируем его (делаем белым). Далее перетаскиваем в этот канал из исходного файла слой текста с эффектом (как делать см. выше) и снова инвертируем канал (Ctrl+I). Должно получиться вот так:
Теперь загружаем выделение из этого канала и переходим к основным каналам. В “Pantone Reflex Blue” нажимаем Delete, в “Pantone Yellow” тоже жмём Delete, а в “Gray” заливаем чёрным несколько раз, смотря насколько тёмным должен быть текст. Вот и все. Осталось свести слои, удалить лишние каналы и альфа-каналы и сохранить файл в формате TIFF. Если нужен был формат EPS, то последние 2 действия с переносом данных и канала “Black” в “Gray” и текстом делать не нужно. “Gray” можно просто удалить (т.к. изначально можно было работать в режиме Multichannel). Предпочтительнее работать в режиме Multichannel, т.к. расположение каналов там более выгодное, и его можно менять как угодно, а в Grayscale канал “Gray” уже никуда не переместить.
Можно проверить файл, поместив его в Illustrator (embed). Там нужно зайти в диалоговое окно Print, выбрать вкладку Output (Mode “Separations”), и можно увидеть, какие цвета будут участвовать в печати (они будут отмечены).
Каналы в Фотошопе. CMYK

В этой статье мы поговорим о каналах CMYK в Фотошопе. Для чего они нужны и как с ними работать? Чем они отличаются от каналов RGB? В прошлой статье мы выяснили, что RGB каналы отражают работу цветовой модели RGB в Фотошопе. Каналы для CMYК выполняю такую же задачу, но в ином цветовом пространстве. О том, что это за пространство, как эффективно работать с каналами CMYK и делать цветокоррекцию для печати вы узнаете из этой статьи.
На мой взгляд мне удалось создать наиболее понятную и простую статью, которая наглядно демонстрирует принципы работы с каналами CMYK и основы CMYK цветокоррекции.
- Часть 1: Каналы в Фотошопе — RGB
Цветовая модель CMYK
О цветовой модели CMYК, сказано много даже на Хронофаг.ру. Поэтому я надеюсь, что с теорией цветовой модели CMYК все знакомы. Эта статья более практического плана. В отличии от RGB, CMYK отображает цвета на экране в таком виде, в котором их можно будет распечатать в типографии. Работа в CMYK — неотъемлемый атрибут дизайнера печати. Поэтому каждому начинающему дизайнеру особенно важно понять принципы его работы.
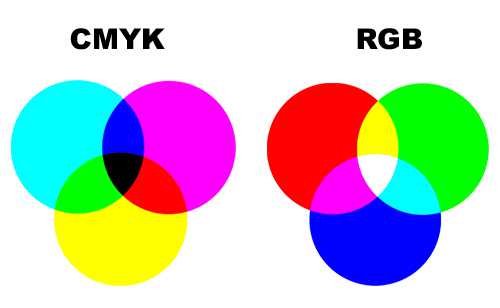
В основе работы цветового пространства CMYK лежат принципы смешивания красок при печати. Если в RGB каналы вычитают цветовую информацию, то в CMYK каналы прибавляют цветовую информацию. При максимальном значении каналов RGB (R 255 G 255 B 255) мы получаем белый цвет (эффект призмы). В CMYK все наоборот, чем больше информации на канале тем темнее краска. В RGB — нулевые значения — черный цвет. Что логично, нет информации о свете, значит и света нет. В CMYK наоборот — нулевые значения каналов (C 0 M 0 Y0 K 0), значит цвет белый, раз нет никакой краски.

Принципы природы лежат в обоих цветовых моделях. Принципы излучения света RGB и принципы поглощения света CMYK. Одна беда. Не удалось современной типографии отобразить исключительно черный цвет средствами CMY (голубой, пурпурной и желтой краской). И даже если бы удалось, тратить по три слоя 100% краски для извлечения цвета не рационально и дорого, учитывая что большая часть полиграфии — черный текст. Поэтому в CMYK присутствует дополнительный четвертый канал K (черный). Впрочем, подробнее об особенностях цветовой модели CMYK вы можете прочитать отдельно.
Принципы взаимодействия CMYK каналов
Лучше теории только практика. Панель каналов вы найдете в Windows > Channel (Окно > Каналы). Конвертировать RGB в CMYK можно через Image > Mode > СMYK (Изображение > Режим > CMYK)
Понять как в CMYK каналах конструируется изображение очень просто. Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.

CMYK каналы работают точно так же. Только если в палитре гуашь мы имели 10 и более пигментов краски, в CMYK всего четыре. Голубая (Cyan), пурпурная (Magenta), желтая (Yellow) и дополнительная черная. Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Более того, вы можете легко имитировать каналы CMYK, создав свое собственное изображение при помощи масок. В этой статье мы проделаем такой фокус. Но для начала возьмем пример попроще.
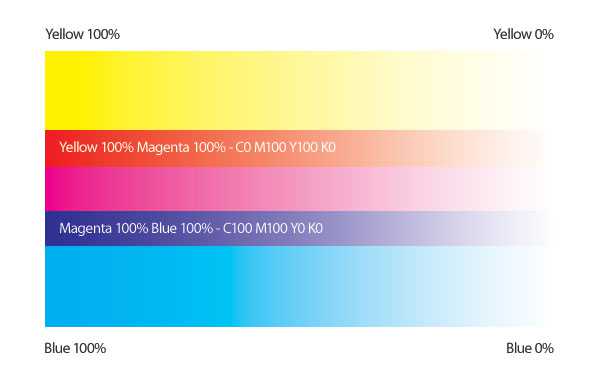
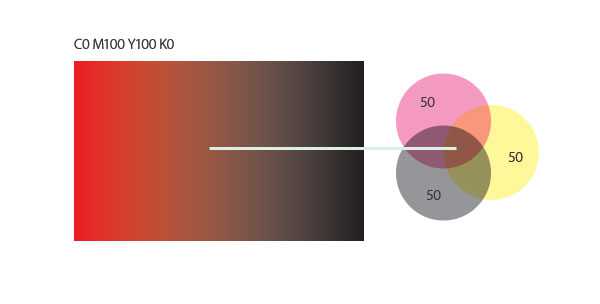
Возьмем для примера чистый желтый канал и градиент, где с одной стороны у нас Y100, а с другой стороны Y0. На остальных каналах значения нулевые.
Добавим к нему такой же пурпурный градиент и совместим вместе. Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.

Добавим голубой градиент снизу. Что получается при смешивании голубого и пурпурного? Темно-синий. И разные оттенки насыщенности.

А теперь передвинем голубой градиент по центру и получим совмещение всех трех каналов, где точка 1 — наиболее темный оттенок, который можно получить совместив три краски вместе.

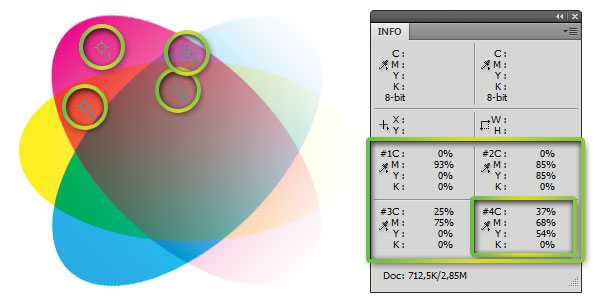
До сих пор наши градиенты шли ряд в ряд. И насыщенность красок менялась пропорционально друг другу. А теперь давайте их развернем и наложим друг на друга в совершенно случайном порядке. В качестве более удобной формы я выбрал Овал.

Из этой картинки понятны несколько вещей:
- Чем меньше каналов — тем чище и яснее цвет.
- Чем больше странных соединений в процентах красок, тем и цвет невзрачней.
На этих двух нехитрых правилах базируется все цветокоррекция в CMYK. Чем больше краски, темнее цвет, чем путаннее цифровые значения, тем невзрачнее оттенок и серее/чернее распечатанная графика. Выберем несколько точек на нашей картинке и возьмем с них цветопробу Пипеткой Eyedropper Tool.
На образце 1,2 и 3 у нас по два канала и чистые цвета. На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
Смешивание краски — основа работы в CMYK. Начинающие дизайнеры привыкли воспринимать краску, как цвет на мониторе. Им сложно представить цифровые значения CMYK, как реальную краску на бумаге. Они выбирают цвет по панели Color Piker (Палитра цветов) и не смотрят на цифровые значения. Итог такой работы одинаковый. Бледная печать, серые цвета.
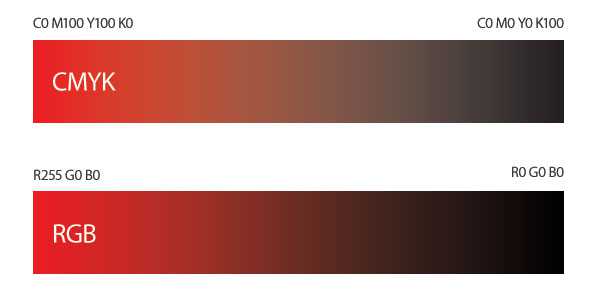
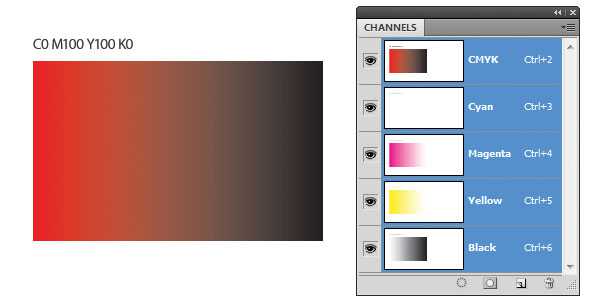
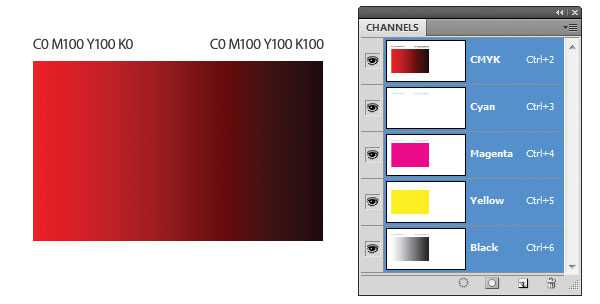
Особые сложности вызывают градиенты. Не всегда понятно начинающему дизайнеру, по какой логике смешиваются краски CMYK. Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.

Но если понимать что происходит на каналах CMYK, разобраться в этой проблеме намного проще. Ведь если знать что красный цвет — это смесь Пурпурного и желтого канала, а черная краска находится на совершенно другом канале, то и проблема серого перехода очевидна. Вот что происходит на канал.

Убыль красной краски с середины — вот источник проблемы. Если взять цветопробу с центра градиента, то мы получим значения C0M50Y50K50. А как выглядит цвет с такими значениями? Именно так и выглядит.

Но нарисуй мы такой же градиент на бумаге, проблем бы не возникло. Ведь на интуитивном уровне каждый понимает, какие краски нужно смешать чтобы получить градиент от красного к черному. Нужно взять красную и черную краски, и смешивать их вместе, уменьшая пигмент черной краски. Красная краска при этом должна присутствовать 100% на каждом участке градиента.
В нашем же случае у нас красная краска убывает пропорционально прибытию черной. И не удивительно что градиент получается блеклым. Но стоит нам скорректировать значения черной стороны градиента, и добавить в него желтый и пурпурный канал, как градиент станет ярким и насыщенным.

Точно так же ситуация меняется и на каналах. Теперь у нас Желтый и пурпурный канал идут сплошным цветом. А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
Имитируем каналы CMYK
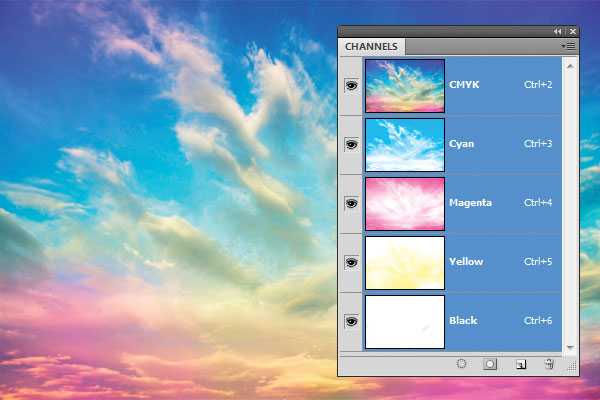
Создать свое собственное изображение средствами CMYK вполне реально. И сейчас мы с вами это проделаем. Выберите совершенно любую фотографию и конвертируйте её в CMYK ( Image > Mode > Cmyk (Изображение > Режим > CMYK)).
Теперь откроем панель Channels (Каналы) и посмотрим что у нас на каналах. Имитировать соединение красок очень просто. Естественно вы можете легко и быстро отключать каналы и смотреть как совмещается цвет, но проделать всю работу вместо Фотошопа значительно нагляднее.

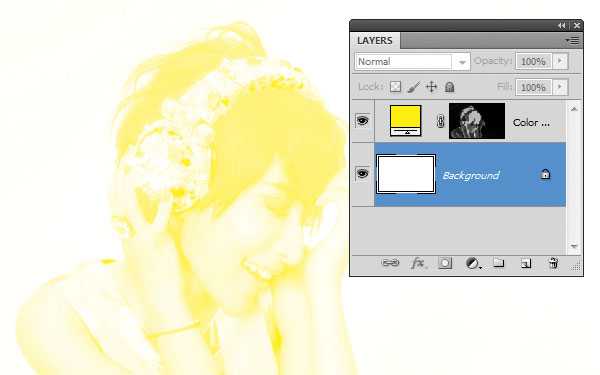
Нажмите CTRL кликните по желтому каналу. Сделав это вы загрузили выделение. То есть слепок маски. Выделение — на половину маска. Поэтому переключитесь на рабочую область и создайте заливочный слой Layer > New Fill Layer > Solid Color (Слой > Новый слой-заливка > Цвет…).
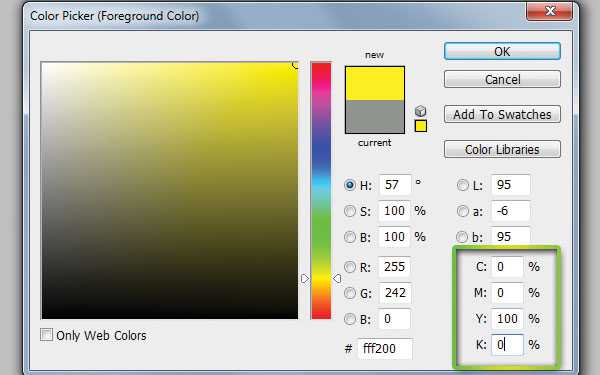
В появившемся окне Color Picker выбираем значения CMYK — C0M0Y100K0

Так как при создании слоя у нас было активное выделение, слой создан с автоматической маской. Но маска залита наоборот. Чтобы она стала такой же как у изображения, кликните по иконке маски и нажмите CTRL+I Инвертировать.

Мы создали первый канал вручную. Таким же способом создайте свои слои для черной, синей и пурпурной краски. Расставьте слои так же, как и в каналах. И конечно, не забудьте инвертировать каждую маску.

А теперь изменим режим наложения каждого из слоев на Myltiply (Умножение). Режим Myltiply имитирует наложения красок друг на друга. Он отсекает светлые пиксели, оставляя темные. И именно так смешивается краска. Чем больше краски тем темнее оттенок. И как итог мы получаем точно такое же изображение, сделанное своими руками.

Ручное изменение каналов CMYK
Каналы CMYK устроены очень просто. Чем больше пигмента, тем темнее канал, чем меньше пигмента тем он светлее. Корректировать информацию на канале можно «руками» при помощи простой кисти. Вы должны понять, что в основе работы канала — обычная маска, которая скрывает часть световой информации в одних местах, и открывает в других.
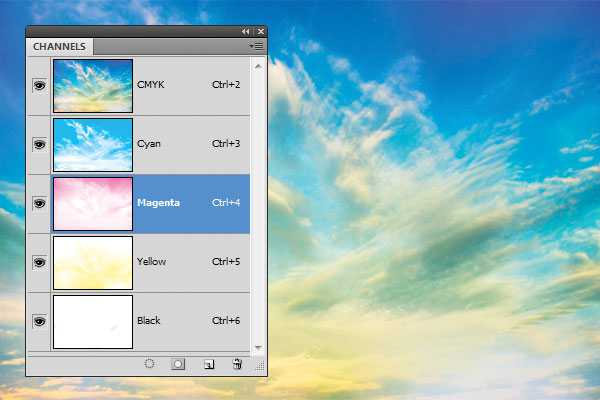
В качестве примера я выбрал цветастое небо, на котором в верхней части доминирует голубой канал, по центру желтый, по бокам пурпурный. Но зная принципы работы каналов, вы легко можете это поправить на самом базовом уровне. Цветокорректируя каналы. Ясно, что чтобы убрать розовый, надо понизить значения на пурпурном канале.

Сделайте CTRL+клик по пурпурному каналу, и выделите этот канал чтобы работать на его маске. Выберите большую кисть с мягкими краями и белым цветом. Поставьте невидимость кисти около 25% и начинайте мазок за мазком осветлять маску пурпурного канала. Вы увидите, как розовый цвет буквально сходит с неба.

Чтобы убрать желтый, делайте CTRL+клик по желтому каналу, и снова не теряя выделение снижайте его действие.

Ни в коем случае я не призываю именно так цветокорректировать каналы. Для цветокорреции в Фотошопе вы найдете более 100500 различных инструментов. Вносить необратимые изменения в каналы не нужно. Если думать о способах исправить цвет — то правка каналов напрямую худший. Но в рамках данной статьи было важно показать, что в природе каналов лежит обычная маска, которую можно корректировать вручную добавляя пигменты цвета кистью.
Теперь, когда мы разобрались с каналами, перейдем к более прогрессивным способам цветокоррекции.
Цветокоррекция в CMYK
Для примера выберем ту же самую фотографию неба. Собственно в Фотошопе и существуют 100500 фильтров и цветокоррекций, чтобы изменять цвета не вмешиваясь в каналы. А вся суть этих фильтров сводится к тому, что они перегруппировывают информацию на канале. В качестве примера я выберу цветокоррекций — Chanel Mixer (Микширование каналов).
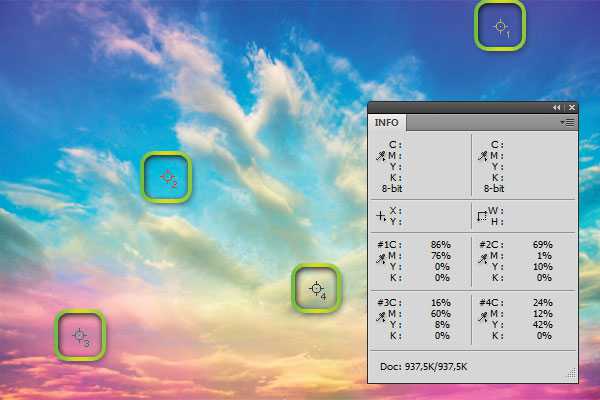
Нетрудно догадаться, что эта цветокоррекция заточена под изменение насыщенности каналов. В цветовом пространстве RGB этот фильтр может показаться очень сложным, потому что принципы смешивания RGB для восприятия сложнее. Но когда речь заходит о красках все во много раз проще. На фотографии у нас 4 цветовые области. Я возьму пипетку и сниму образцы каналов.

- На образце 1 у нас темно голубой цвет. И мы видим что темно синий получается из соединения голубой и пурпурной красок.
- На образце 2 цвет голубой. И действительно, кроме этой краски, никакие другие не задействованы.
- Фиолетовые области на образце 3 получились за счет превалирующей пурпурной краски.
- А тускло зеленоватый оттенок посередине получился за счет того, что к слабому голубому каналу подмешали немного желтой краски.
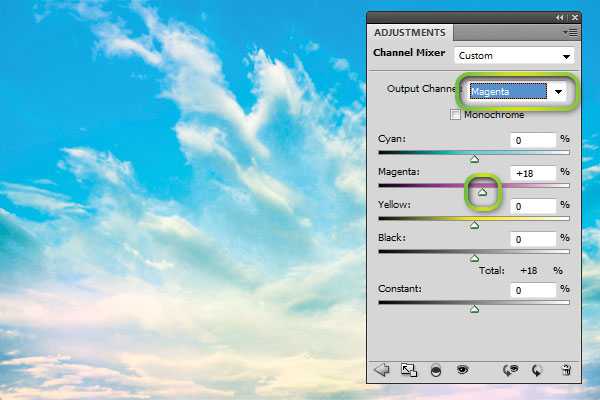
Как добиться исключительно голубого неба? Это просто. Снизить влияние сторонних красок. Снизив пурпурную, мы уберем фиолетовые окрасы снизу и темно-синие сверху. Снизив желтую, уберем зеленоватый оттенок по центру.

С помощью цветокоррекции Chanel Mixer добиться этого просто. Достаточно лишь выбрать нужный канал, и снижать его воздействие. Если сравнить образцы красок после применения каналов мы получаем совершенно иной результат. Теперь на всех образцах главенствует голубая краска.
Цветокоррекция лица в CMYK при помощи кривых
С небом все просто. Убрали ненужные краски и все. Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
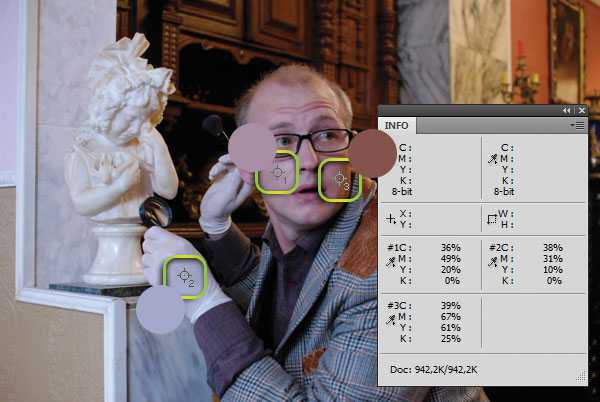
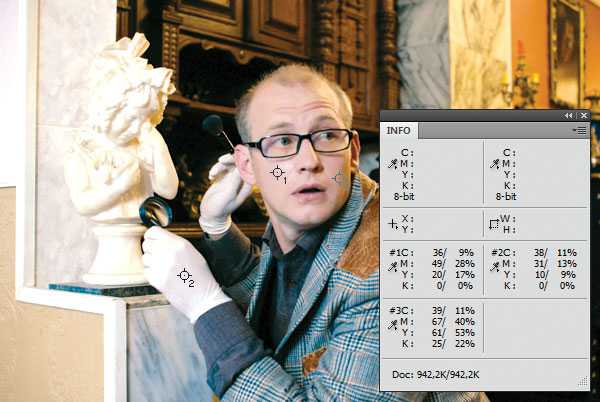
На фотографии ниже у нас лицо актера. Сразу бросается в глаза лиловая морда и общая синева. Но если мыслить красками CMYK, то нам понятно, что синева — за счет превалирования синей краски, а краснота — излишки пурпурной. Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Если взять образцы с кожи актера, то мы получим такую же картину. Светлый серо-буро-малиновый и темный серо-буро-малиновый. И каналы CMYK свидетельсвтуют о причинах. 37% синей краски 45% пурпурной 20% желтой. Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.

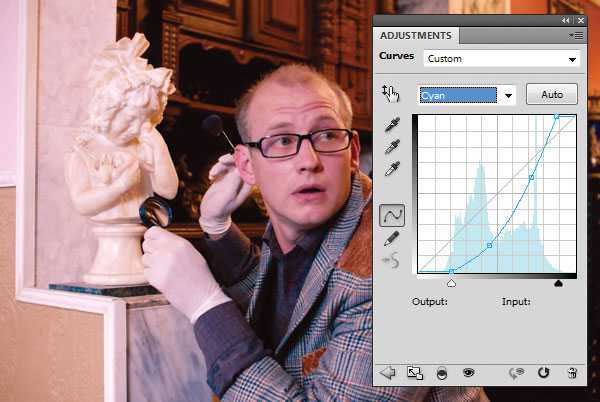
Исправить ситуацию просто, если понимаешь по какому принципу смешиваются краски на бумаге. Для этой коррекции я выберу Кривые (Curves), и создам новый цветокорректирующий слой. Прежде всего избавимся от воздействия синей краски. Именно она создает синеву и засеряет цвета.

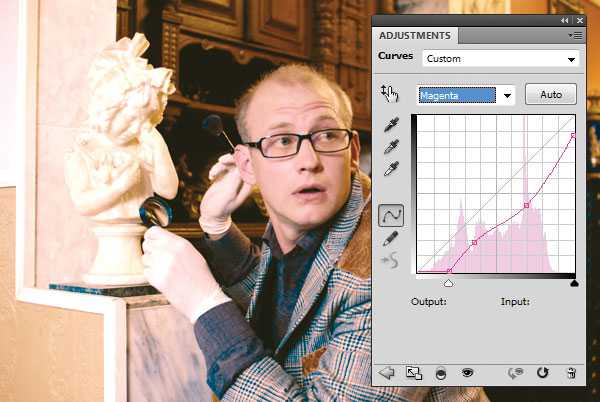
И фотография заиграла лиловыми красками. Причины этого понятны. Синяя краска сдерживала пурпурную. Теперь её не стало и фотография налилась пурпурным каналом. Переключимся на Magenta и изменим и его кривую.

Теперь на фотографии отчетливый желтый оттенок. И это тоже объяснимо. Ведь голубой и пурпурные каналы мы убрали, остался желтый, который мы подкорректируем вслед за ними.

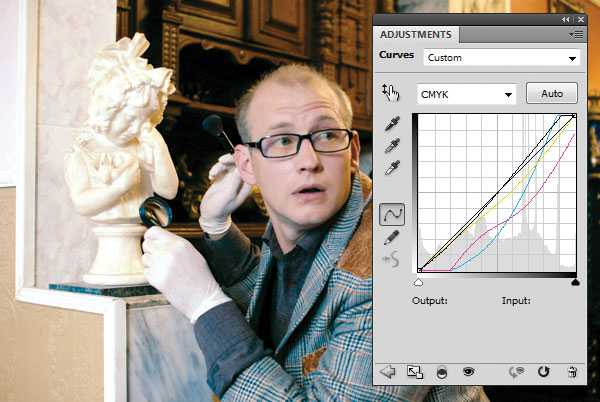
После чего я немного усилил контрастность черной краски. И вот конечный результат.

Результаты состава красок на лице и перчатке вы можете сравнить сами. Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.

Я очень надеюсь что эта статья оказалась для вас крайне полезной и теперь такое выражение как CMYK вас не пугает. Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Ссылка на источник
Как перевести rgb в cmyk, Переводим rgb в cmyk, Перевести rgb в cmyk, Как перевести rgb в cmyk в фотошопе, Перевести цвет из rgb в cmyk, Как в кореле перевести rgb в cmyk, Перевести изображение из rgb в cmyk, Как перевести rgb в cmyk в coreldraw, Как в иллюстраторе rgb перевести в cmyk, Как перевести rgb в cmyk в illustrator, Фотошоп cmyk, rgb перевести.
Ретушь с помощью каналов
Применение цветовых каналов в ретуши позволяет сделать эффектные преображения и значительно упрощает обработку. Освоить навык работы с каналами изображения стоит каждому ретушёру. Прежде чем приступить к обработке с помощью цветовых каналов, уточним, что же это такое.
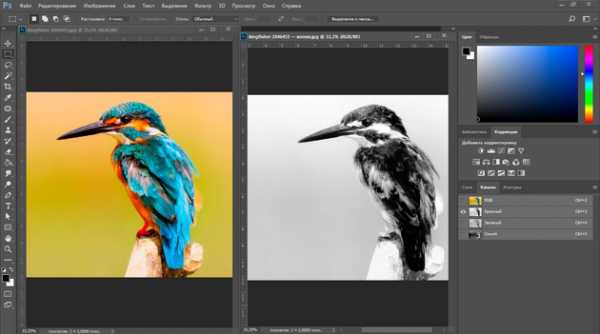
Любое цифровое изображение можно представить в виде цветовых каналов. В случае с цветовым режимом RGB это — красный, зелёный и синий (red, green, blue), смешение которых даёт нам все остальные известные оттенки.
Каждый канал — это изображение одного из цветов. Компьютер обрабатывает информацию канала как отдельное монохромное изображение. В каждом канале может быть 256 оттенков цвета при 8-битном цветовом разрешении, 65 536 оттенков — при 16-битном или 4 294 967 296 — при 32-битном. Каждый пиксель в канале имеет определённое значение серого оттенка. Поэтому, рассматривая отдельный цветовой канал в Photoshop, вы видите его чёрно-белым. Чем больше определённого цвета (красного, синего, зелёного) содержится во всём изображении, тем светлее будет пиксель в канале. Меньше — соответственно, темнее.

На этом скриншоте оставлена видимость красного канала. Обратите внимание, что на изображении справа (слева вы видите все RGB-каналы) участки красного цвета почти белые. Это говорит о количестве в них красного цвета.
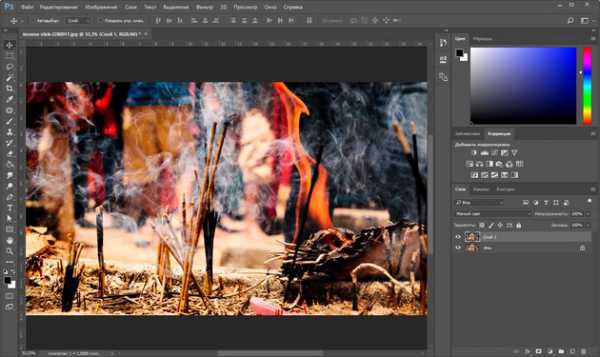
Применим ретушь к изображению, то есть усилим блики и тени, чтобы снимок стал выразительнее.

Сделаем главный акцент в этом фото на дыме. Для этого нам нужно его выделить. Звучит немного страшно, но это проще, чем может показаться. А всё — благодаря каналам.
Открываем изображение в Photoshop и создаём дубликат слоя Ctrl+J, чтобы потом сравнить результат. Сразу сохраним его в PSD, чтобы не потерять данные (Shift+Ctrl+S, затем выбираем формат PSD).

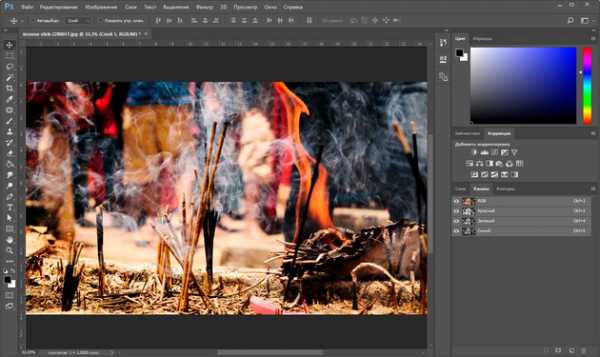
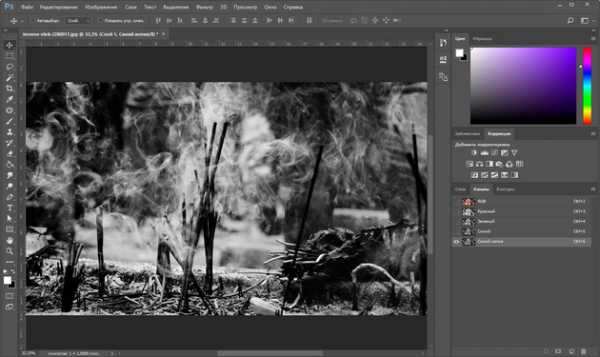
Остаёмся на дубликате слоя и переходим на закладку Channels/«Каналы».

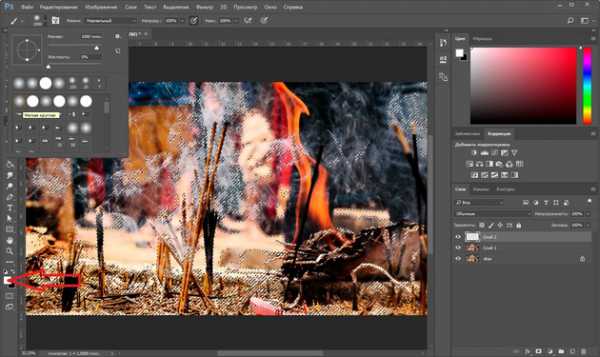
Как мы уже говорили, каждый цветовой канал виден как чёрно-белое изображение. Чем светлее его участки, тем больше в них соответствующего цвета канала. Нам нужно выбрать самый контрастный канал. Поочерёдно рассмотрим их все. Для этого будем оставлять каждый раз видимость только одного канала (нажимая на изображение глаза напротив каждого).
Канал синего цвета самый контрастный, поэтому создадим его дубликат. Ухватите его мышкой и перетащите на иконку создания нового канала .
У нас появится дубликат синего канала.

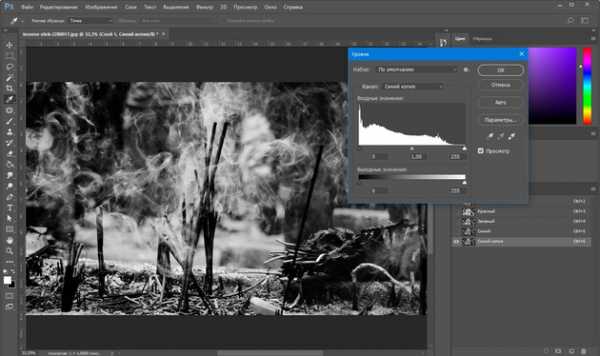
Остаёмся на дубликате канала и нажимаем Ctrl+L. Так мы вызовем настройки уровней канала.
Растровое изображение, а в данном случае изображение наших фото, состоит из точек. Точки эти имеют каждая свой цвет. За насыщенность, яркость и свет отвечают точки чёрного, серого и белого в изображении. Levels/«Уровни» позволяют изменять уровень значения точки. Уровень 0 — чёрные пикселы, 255 — белые. Уровень 128 — серые. Оставшиеся уровни располагаются в диапазоне между 0 и 255. При перераспределении уровней изменяется тональный диапазон изображения.
В уровнях канала мы можем настроить точку чёрного, белого и серого. Точка чёрного — слева под диаграммой, точка серого — по центру, точка белого — справа.

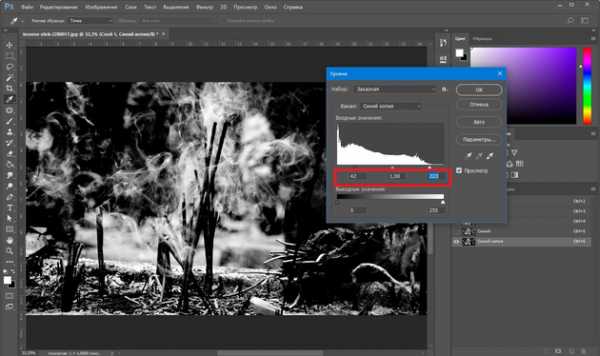
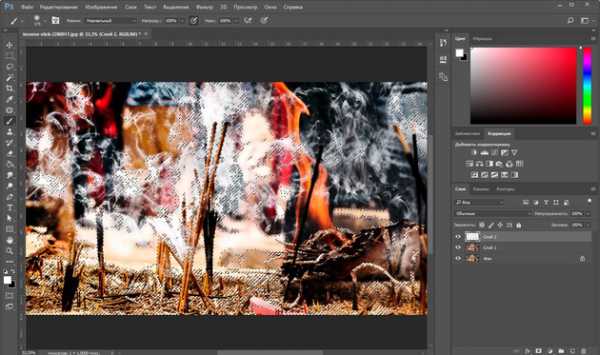
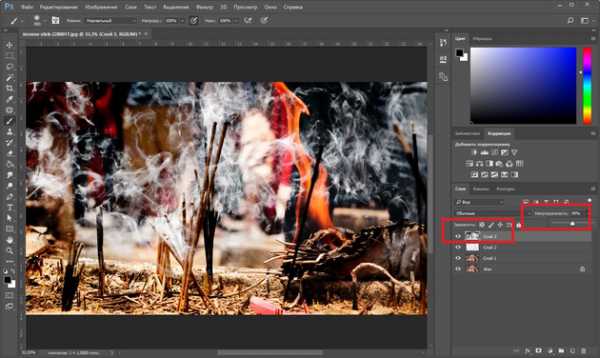
С помощью уровней мы сделаем тёмные участки темнее, а светлые — светлее. Затемнить нужно так, чтобы дым значительно отделился от фона, но при этом не потерялись детали. Для этого под диаграммой левый ползунок (точку чёрного) перемещаем вправо, а правый — влево (точку белого). В нашем случае достаточным эффектом будет результат, который вы видите на изображении ниже.

Обратите внимание, каким тёмным стал фон и как осветлился дым. Нажимаем Ok и закрываем окно. Теперь, удерживая Ctrl, кликаем по нашему каналу. Видим, как появились пунктиры выделения. Это значит, что мы выделили светлые участки изображения. И даже если вы видите не все пунктиры, на самом деле вся светлая зона выделена. Не снимая выделение, отключаем видимость дубликата канала, включаем видимость всех остальных, переходим на закладку Layers/«Слои».
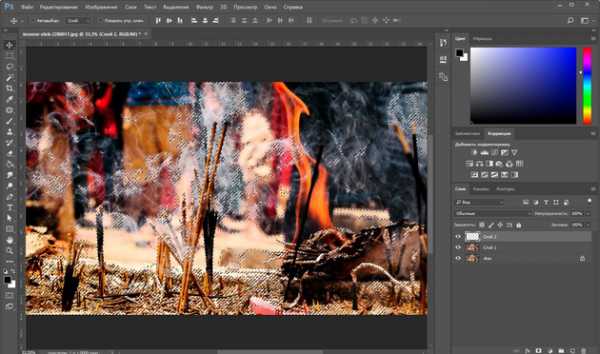
Находясь в палитре слоёв, нажимаем комбинацию Shift+Ctrl+N, чтобы создать новый пустой слой. Становимся на него. Пунктиры выделения всё ещё видно.

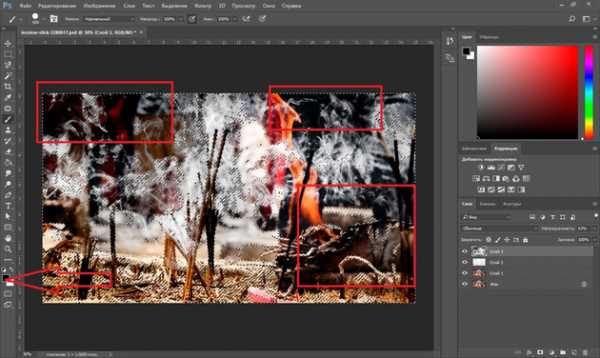
Теперь выбираем инструмент Brush/«Кисть» (клавиша B), мягкую, цвет белый. И рисуем по дыму, по нашей выделенной области. Нам важно прорисовать именно дым.

Рисовать кистью можете смело. Прорисовка заденет только выделенную область, а это и есть наши светлые зоны, которые мы выделили с помощью канала.

Обратите внимание, насколько лучше он стал виден. Если этого будет слишком много, мы сбавим видимость слоя. А теперь, не сбрасывая выделение, нажмём сочетание Shift+Ctrl+I, а затем Shift+Ctrl+N. Так мы инвертируем выделение и вместо светлой зоны выделим тёмную. Вторая комбинация создаст ещё один новый слой. Далее меняем цвет кисти на чёрный и зарисовываем фон на новом слое и новом выделении.

Теперь нажимаем Ctrl+D, чтобы сбросить выделение.

Для достижения желаемого результата сбавим видимость наших слоёв с закрашенным фоном. Итог можно сохранить в JPG (Shift+Ctrl+S, затем выбираем формат JPG).

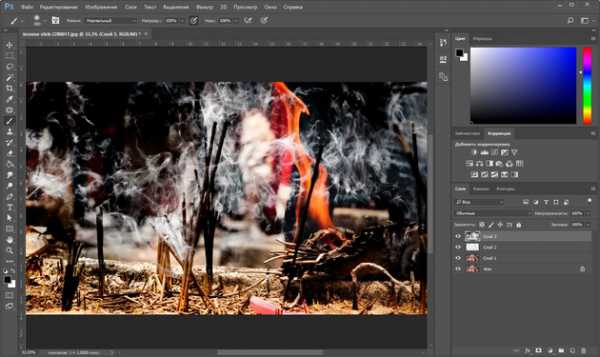
Посмотрим, что получилось.
Теперь всё наше внимание переключается на дым, поскольку его намного отчётливее стало видно. Таким же образом можно усиливать света и тени на портретах, на изображении стеклянных предметов, воды. Это будет придавать драматичности изображению.
Ещё больше о Photoshop можно узнать на курсе Fotoshkola.net «Photoshop CC: Работа с каналами и фильтрами».